Содержание
15 способов развлечь пользователя, пока он ждет загрузки сайта
В наше время скоростной интернет позволяет открывать сайты и приложения за несколько секунд, однако иногда бывают случаи, что приходится подождать, пока загрузится большой массив данных.
Чтобы посетителям сайта было интереснее ждать окончания загрузки, можно сделать приятную анимацию. Вот несколько современных примеров.
Вероника Елкина
Автор: Алексей Цветков
Основная фишка: загадочные дымовые эффекты, которые притягивают внимание.
Чему можно поучиться: в своем варианте анимации можете использовать вращающиеся круги или колонны с эффектом дыма. Лучше выбрать черный фон, чтобы сильнее выделялся объект.
Автор: Ник Бутуришвили
Основная фишка: анимация интуитивно понятным образом показывает процесс производства продукта.
Чему можно поучиться: таким образом можно показать не только процесс создания продукта, но и какие-то новые товары, фотографии сотрудников или различных интересных событий.
Автор: Виталий Силкин
Основная фишка: простая графика и красивый градиент.
Чему можно поучиться: в своей версии анимации вы можете перемещать графические элементы не только по горизонтали, но и по вертикали. Можно добавить свечение или эффект жидкости, чтобы графика выглядела динамичнее. Другими словами, простая анимация выглядит интересно и привлекательно.
Автор: Макито Ниномия
Основная фишка: яркие песочные часы привлекают внимание пользователя, а надпись «Благодарим за ожидание» создает с ним эмоциональную связь.
Чему можно поучиться: в анимацию загрузки можно добавить какой-нибудь текст, чтобы вызвать у посетителя понимание и отклик.
Автор: Лилиан Тедон
Основная фишка: сочетание разных форм, вращения и прыжков.
Чему можно поучиться: можете попробовать другие формы и добавить к ним больше динамических эффектов. Пусть объекты меняют цвет и тень.
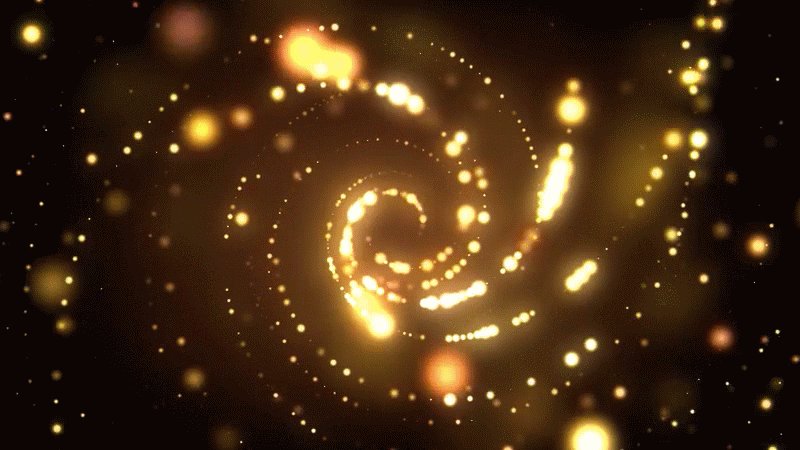
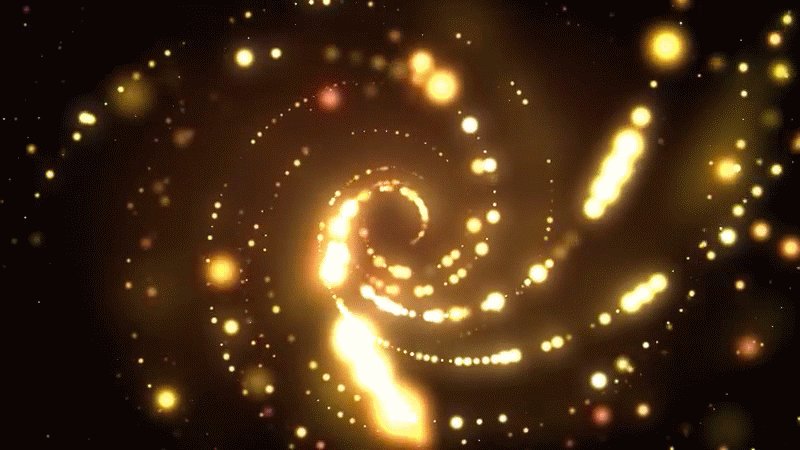
Автор: Виталий Силкин
Основная фишка: интересные эффекты жидкости и цвета. Сочетание черного и синего цвета дает эффект свечения. Анимация завораживает и заставляет пользователя ждать дольше.
Чему можно поучиться: обратите внимание на эффекты жидкости, таяния и свечения. Они выглядят необычно и привлекают внимание.
Автор: UI8
Основная фишка: интересные 3D-эффекты и плавное погружение объектов.
Чему можно поучиться: используйте этот простой шаблон погружения для создания гибких анимаций. Интуитивно понятная 3D-технология позволяет имитировать сложные визуальные эффекты.
Автор: Родейто Праст
Основная фишка: милый уникальный стиль. Идеально подходит для рождественского оформления сайтов с контентом для детей и онлайн-магазинов.
Чему можно поучиться: помните, что вы всегда можете использовать какие-либо праздничные элементы для создания интересной и запоминающейся анимации. Комбинируйте их с основными функциями сайта/приложения.
Автор: Бурхан Кхаважа
Основная фишка: многоэкранность, градиенты, эффекты вращения.
Чему можно поучиться: комбинируйте несколько экранов с эффектами изменения цвета, динамикой и различными формами.
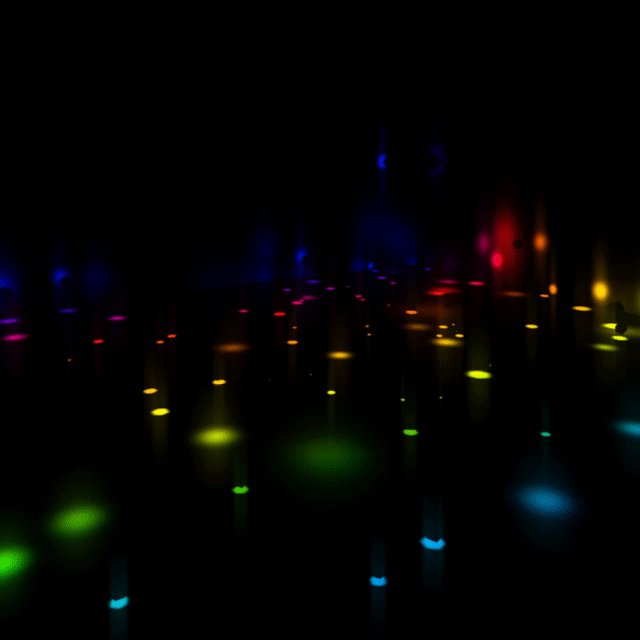
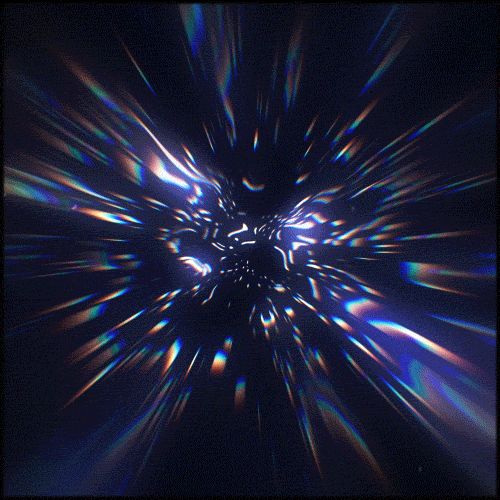
Автор: Нгуен Тран
Основная фишка: контрастные цвета, создающие крутой эффект в стиле научной фантастики.
Чему можно поучиться: используйте похожую цветовую схему и понятную полосу загрузки.
Автор: Алекс Сейлер
Основная фишка: быстрая смена цифр и вращение.
Чему можно поучиться: больше всего во время загрузки пользователи боятся остаться без информации и увидеть перед собой пустой экран. Вращение и смена цифр успокаивают пользователя, они говорят ему, что сайт/приложение быстро обрабатывают информацию.
Вращение и смена цифр успокаивают пользователя, они говорят ему, что сайт/приложение быстро обрабатывают информацию.
Автор: Алекс Сейлер
Основная фишка: прямая демонстрация загружаемого контента
Чему можно поучиться: такая анимация загрузки очень информативна. Кроме того, милые и яркие стикеры привлекают внимание. Можно заменить их фотографиями автора.
Автор: Дэнни Перри
Основная фишка: вращение разноцветных полосок.
Чему можно поучиться: можете изменять шаблоны вращения любым способом, чтобы анимация выглядела более впечатляюще.
Автор: Зак Рожшевски
Основная фишка: яркая комбинация разных иконок.
Чему можно поучиться: покажите самые популярные иконки вашего сайта или приложения. Можете использовать различные анимации вращения, цвета и расположение.
Автор: Грег Медериос
Основная фишка: логотип компании/продукта и эффект свечения.
Чему можно поучиться: эта анимация показывает, как создается 3D-логотип компании или продукта. Эффект подсветки захватывает внимание пользователя.
Источник.
Материалы по теме:
Ссылка дня: бесплатный сервис проверки сайта на привлекательность для пользователей
20 полезных сервисов для дизайнеров и веб-разработчиков
Как заставить пользователей читать ваш сайт: 10 советов
Что почитать, если вы хотите ориентироваться в UX
Фильтры подменю «Стилизация» в Photoshop Elements
Руководство пользователя
Отмена
Поиск
Последнее обновление
Jan 13, 2022 03:01:51 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Практически, это фильтр размытия, но он действует так, словно изображение нарисовано на акварельной, фактурной бумаге. Переключатель определяет, каким образом осуществлять размытие. В положении «Обычный» размываются все пиксели, при установке пункта «Замена темным» размытое изображение накладывается на исходное в режиме «Затемнение», в положении «Замена светлым» результат размытия накладывается на исходное изображение в режиме «Осветление». При установке переключателя в положение «Анизотропная» происходит смягчение всех пикселей.
Переключатель определяет, каким образом осуществлять размытие. В положении «Обычный» размываются все пиксели, при установке пункта «Замена темным» размытое изображение накладывается на исходное в режиме «Затемнение», в положении «Замена светлым» результат размытия накладывается на исходное изображение в режиме «Осветление». При установке переключателя в положение «Анизотропная» происходит смягчение всех пикселей.
В результате применения фильтра «Тиснение» выделенная область кажется приподнятой или штампованной. Это достигается преобразованием цвета заливки в серый и подчеркиванием краев с использованием цвета исходной заливки. В поле «Угол» можно задать угол тиснения, поля «Высота» и «Процент» определяют, соответственно, высоту и процент использования выбранного цвета в рамках выделения.
Фильтр «Экструзия» имитирует объемность выделенной области или слоя.
В рабочей среде «Редактирование» выберите изображение, слой или выделенную область.
Выполните команду «Стилизация» > «Экструзия» в меню «Фильтр».

Задайте следующие параметры и нажмите кнопку «ОК»:
Блоки
Переключатель «Блоки» создает объекты с квадратной лицевой и четырьмя боковыми сторонами.
Пирамиды
Переключатель «Пирамиды» создает объекты с четырьмя треугольными сторонами, которые встречаются в одной точке.
Размер
Поле «Размер» определяет длину основания объекта в диапазоне от 2 до 255 пикселей.
Глубина
Поле «Глубина» определяет длину основания объекта в диапазоне от 1 до 255 пикселей.
Случайно
Переключатель «Случайно» определяет случайное значение глубины.
По яркости
Переключатель «По яркости» определяет глубину объекта в зависимости от яркости пикселей — более светлый объекты выдавливаются более интенсивно, чем темные.
Закрасить лицевые грани
При установке флажка «Закрасить лицевые грани» лицевая грань каждого блока закрашивается усредненным цветом блока.
 Снимите флажок «Закрасить лицевые грани», чтобы на лицевую грань каждого блока накладывалось изображение. (Этот параметр недоступен для типа «Пирамиды».)
Снимите флажок «Закрасить лицевые грани», чтобы на лицевую грань каждого блока накладывалось изображение. (Этот параметр недоступен для типа «Пирамиды».)Маскировать неполные блоки
Флажок «Маскировать неполные блоки» ограничивает вывод на экран объектов только выделенной зоной.
Фильтр «Выделение краев» находит в изображении резкие изменения цвета и выводит их темными линиями. Как и фильтр «Оконтуривание», этот фильтр выделяет края изображения темными линиями на белом фоне и может применяться для создания рамки вокруг изображения.
После применения фильтров «Выделение краев», «Трассировка контура» и других фильтров, подчеркивающих края, можно применить команду «Инверсия», чтобы выделить цветными линиями края в цветном изображении (или белыми линиями в градациях серого).
Фильтр «Свечение краев» создает светящиеся линии неонового цвета из контуров на темном фоне. Поле «Ширина краев» определяет ширину штрихов рисунка, поле «Яркость» задает яркость, а в поле «Смягчение» устанавливается степень сглаженности.
Фильтр «Соляризация» имитирует эффект засветки фотобумаги сильным светом во время проявления.
Фильтр «Фрагменты» разделяет изображение на квадратные фрагменты, удаленный от исходного изображения. Поле «Количество фрагментов» задает число фрагментов, а в поле «Максимальное смещение» устанавливается смещение фрагментов в процентах. Переключатели группы «Использовать для заполнения интервалов» определяют заполнение между фрагментами: «Фоновый цвет», «Основной цвет», «Инверсия изображения» и «Оригинал» (при установке последнего переключателя мозаичная версия помещается над оригиналом, а между краями фрагментов видно исходное изображение).
Фильтр «Трассировка контура» находит и выводит цветными линиями резкие переходы цвета, достигая эффекта линий в контурной карте. Поле «Уровень» определяет тоновый уровень. Группа переключателей «Контур» определяет способ выявления краев: «Снизу» (очерчивает контур ниже по тону установленного уровня) и «Сверху» (очерчивает контур выше по тону установленного уровня).
Панель «Инфо» в режиме градаций серого позволяет выяснить цветовое значение, которое необходимо отследить. После этого введите необходимое значение в текстовом поле «Уровень».
Фильтр «Ветер» имитирует эффект дуновения ветра, создавая горизонтальные линии в изображении. Группа переключателей «Метод» определяет силу ветра, а группа переключателей «Направление» — направление ветра.
Справки по другим продуктам
- Фильтры
Вход в учетную запись
Войти
Управление учетной записью
Snotty светится GIF Maker
Создание анимированных GIF-файлов из видеофайлов, видео Youtube, видео-сайтов или изображений
Видео в GIF
Изображения в GIF
Загрузить или снять видео
или же
начало
конец
Ширина
100px260px360px480px
Размер ×
Макс FPS кадров/сек
Скорость %
Play Count количество раз, чтобы воспроизвести gif — 0 означает бесконечное повторение
Звук
Отключено (зритель не слышит звук) Включено (зритель должен нажать кнопку звука) Включено и автовоспроизведение (зритель сразу услышит звук)
Оптимизация размера файла
Расширенный (файлы меньшего размера) Базовый (более безопасный для извлечения кадров)
Без пробеловВерх и низВерхВниз
Черно-белый
10%15%20%25%35%50%75%100%
Чтобы добавить движение, перетащите синий маркер времени в новое место, а затем перетащите
ваши текстовые или графические поля туда, где вы хотите их. Затем нажмите «Предварительный просмотр», чтобы увидеть его анимацию!
Затем нажмите «Предварительный просмотр», чтобы увидеть его анимацию!
Примечание. Шрифт можно настроить для каждого текстового поля, щелкнув значок шестеренки.
Заголовок
Теги
Загрузить изображения
или
Задержка
мс
Ширина
Высота
пкс
Подходящий метод
StretchFitZoom
Хотите неограниченную ширину/высоту? Проверить
!
Play Count#
Количество воспроизведений gif — 0 означает бесконечное повторение
Background Color#
Цвет фона по умолчанию для фреймов, содержащих прозрачность. Удалите это, чтобы сохранить прозрачность окончательного выходного gif.
Оптимизация размера файла
Расширенный (файлы меньшего размера) Базовый (более безопасный для извлечения фрейма)
Примечание. Шрифт можно настроить для каждого текстового поля, щелкнув значок шестеренки.
Заголовок
Теги
Расположите свои изображения
Как сделать GIF
- Выберите тип мультимедиа.
 Чтобы сделать GIF из видеофайла на вашем устройстве или URL-адреса видео, используйте
Чтобы сделать GIF из видеофайла на вашем устройстве или URL-адреса видео, используйте
«Видео в GIF», в противном случае используйте «Изображения в GIF», чтобы создать анимацию GIF из серии неподвижных изображений. - Выберите Носитель. Нажмите кнопку загрузки, чтобы выбрать файлы с вашего устройства, в противном случае вставьте URL-адрес
если ваш медиаресурс размещен на веб-сайте. - Настроить. Обрезайте свой GIF или добавляйте текст, изображения, наклейки, рисунки/каракули и анимацию.
Перетащите текст и изображения для идеального позиционирования. Используйте ползунок диапазона времени, чтобы сделать текст
или изображения появляются только в определенное время в вашем GIF. Для преобразования видео в GIF включите движение, чтобы
заставьте ваш текст и изображения перемещаться по экрану, чтобы следовать за объектами в вашем анимированном GIF. - Создавайте и делитесь. Нажмите «Создать GIF», а затем выберите, как сохранить или поделиться своим GIF.
 Вы можете
Вы можете
поделитесь в социальных сетях или через приложения для телефона, или поделитесь ссылкой, или загрузите GIF на свое устройство.
Вы также можете публиковаться в одном из сообществ Imgflip.
Что я могу делать с этим средством для создания GIF?
Вы можете бесплатно создавать высококачественные анимированные GIF-файлы онлайн с помощью простых и мощных параметров настройки,
намного быстрее, чем передовые инструменты, такие как Adobe Photoshop.
Функции включают добавление текста и изображений/стикеров, выбор шрифтов, обрезку, вращение, изменение размера, реверсирование, включение звука,
включение движения текста и изображений, рисование / обводка / каракули, а также несколько дополнительных функций.
Imgflip поддерживает все современные устройства, включая Windows, Mac, iPhone/iOS и Android.
Из каких медиа-источников можно создавать GIF-файлы?
Вы можете:
- Создание GIF-файлов с Youtube,
видео,
Giphy и многие другие видеосайты. Просто скопируйте и вставьте URL видео.
Просто скопируйте и вставьте URL видео. - Создавайте GIF-файлы из видео на своем телефоне или компьютере. Вы можете загрузить практически любой формат видео, чтобы сделать свой собственный GIF,
но видео в формате .mp4 лучше, потому что вы можете мгновенно просмотреть свой GIF с помощью нашего видеоплеера. - Создание GIF-файлов из существующих GIF-файлов. Просто вставьте URL-адрес в поле ввода выше!
- Создавайте GIF-файлы из картинок или других изображений, просто нажмите на вкладку «Изображения в GIF»!
Могу ли я сохранять свои GIF-файлы в Интернете?
Да! Просто убедитесь, что вы вошли в учетную запись Imgflip, и все созданные вами GIF-файлы будут сохранены.
Вы также можете загружать свои GIF-изображения и хранить их в автономном режиме.
Почему на моих GIF-файлах водяной знак imgflip.com?!?
Водяной знак Imgflip помогает другим людям увидеть, где был создан GIF. Нам действительно не нужны ваши гифки
выглядеть плохо, поэтому мы сделали его как можно меньше, но при этом читабельным, и он не будет
даже появляются на крошечных GIF-файлах. Вы можете полностью отключить водяной знак с помощью
Вы можете полностью отключить водяной знак с помощью
учетная запись,
если вам действительно нужны изображения без водяных знаков.
Почему мой GIF не анимируется на Facebook или других сайтах социальных сетей?
Facebook иногда решает анимировать GIF-файлы, а иногда нет. Для наилучших шансов убедитесь, что ширина и высота
Размер ваших GIF-файлов превышает 200 пикселей, поскольку Facebook обычно не анимирует маленькие GIF-файлы. Иногда вам приходится
нажмите «Поделиться», затем выйдите из окна, а затем снова нажмите «Поделиться». Сайты других социальных сетей могут иметь
похожие проблемы, потому что они могут решать обращаться с GIF так, как они хотят, вне нашего контроля.
Если ваш файл .gif не удается полностью загрузить на другой веб-сайт или в компьютерную программу, но он работает нормально
на Imgflip, то сайт, на который вы загружаете, может не полностью поддерживать GIF-файлы. Иногда вы можете исправить это,
изменив Оптимизацию размера файла на «Базовую» вместо «Расширенная» в меню «Дополнительные параметры» нашего GIF Maker.
Это может увеличить размер файла, но ваш .gif будет работать с большим количеством программ. Shopify, в частности, имеет ошибку
утверждая, что оптимизированные GIF-файлы повреждены.
Какие форматы видео я могу загружать?
Некоторые из популярных поддерживаемых форматов видео: flv, avi, mov, mp4, mpg, mpeg,
wmv, 3gp, asf, swf, ogg, h364, rm. Но есть еще сотни…
Как создавать GIF-файлы более высокого качества?
Убедитесь, что разрешение видео составляет 480P или выше для всех загружаемых видео.
GIF-файлы обычно отлично смотрятся до ширины 640 пикселей при использовании видео 480p. Частота кадров (FPS) также очень важна
— высокая частота кадров (выше 15 кадров в секунду) обеспечит плавное воспроизведение вашего GIF.
позволит
вы можете создавать GIF-файлы еще более высокого качества, повышая ограничения для различных настроек.
Как поместить аудио/звук в мои GIF-файлы?
Imgflip поддерживает звук в GIF-файлах, созданных из любого видео со звуком! Чтобы включить, вам нужно использовать
учетная запись,
потому что наши затраты на сервер выше при использовании аудио.
После включения ваши посетители imgflip.com/gif/… смогут включать и выключать звук с помощью кнопки звука.
Как сделать GIF из изображений?
- Загрузить изображения. Нажмите кнопку загрузки и выберите столько изображений, сколько хотите.
Чтобы выбрать несколько изображений, вы можете использовать SHIFT, CMD или CTRL или нажать и удерживать, если вы используете мобильное устройство.
Вы всегда можете добавить больше позже! - Расположите изображения. Перетаскивайте выбранные изображения до тех пор, пока они не будут правильно упорядочены.
Кнопка «Сортировать изображения» отсортирует изображения в алфавитном порядке (нажмите дважды, чтобы отсортировать их в обратном порядке). - Настройка параметров. Отрегулируйте задержку, пока скорость анимации вашего GIF не станет нормальной.
Не забудьте отметить «лично», если вы не собираетесь делиться этим в Интернете. - Создать. Сделав свой GIF, вы можете скачать его и поделиться ссылкой с друзьями.

Если вы вошли в систему, ваше создание gif будет храниться на странице изображений.
Что я могу делать с этим онлайн-создателем GIF?
Вы можете делать слайд-шоу из фотографий, которые вы сделали, создавать собственные анимации из ваших собственных творческих рисунков.
или клипарт, или склеить кадры, которые вы извлекли из видео. Безграничные возможности!
Наш инструмент для преобразования изображений в GIF позволяет бесплатно создавать неограниченное количество высококачественных анимированных GIF-файлов онлайн.
с множеством вариантов настройки и без ограничений на количество изображений.
Изображения каких форматов я могу загружать?
Наш генератор GIF в настоящее время поддерживает файлы PNG, JPG/JPEG и GIF, а также любые другие форматы файлов изображений.
поддерживается вашим веб-браузером, часто включая SVG, WebP, TIFF, BMP и другие.
Что-то не работает? У вас есть предложения по улучшению GIF Maker?
Узнайте, как создать простую анимацию свечения
Мы поддерживаем читателей. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Учить больше.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Учить больше.
Том Клейтон
Что мы будем создавать
Ресурсы, используемые в этом уроке
- Power Symbol
Начало работы
Я начал с размера холста 800×600 пикселей исключительно для примера в этом уроке, если вы используете этот эффект для веб-сайта вы можете использовать что-то немного меньше из-за размера файла. Я смоделировал простой фон, который дополняет кнопку.
Создание кнопки
Выберите инструмент «Эллипс» (U), затем перетащите эллипс на холст.
Добавьте следующие стили слоя к эллипсу.
У вас должно получиться что-то вроде этого.
Продублируйте эллипс, который вы только что сделали, затем нажмите (Ctrl + T) для «Free Transform Tool», выберите одну из угловых опорных точек, затем удерживайте (Shift + Alt). Перетащите вниз, чтобы изменить размер эллипса. Как только размер эллипса изменится, щелкните правой кнопкой мыши слой и выберите «Очистить стили слоя».
Перетащите вниз, чтобы изменить размер эллипса. Как только размер эллипса изменится, щелкните правой кнопкой мыши слой и выберите «Очистить стили слоя».
Теперь добавьте следующие стили слоя к дублированному слою.
У вас должно получиться что-то вроде этого.
Создание эффекта алюминия
Выберите инструмент Rectangular Marquee Tool (M), затем сделайте выделение вокруг холста и залейте выделение черным цветом #000000.
Добавьте шумовой фильтр к черному прямоугольнику, выбрав «Фильтр > Шум > Добавить шум».
Теперь перейдите в «Фильтр > Размытие > Радиальное размытие» и используйте настройки ниже.
Снимите выделение (Ctrl + D), затем установите режим наложения слоя на «Экран». Теперь нам нужно удалить часть прямоугольника, поместив слой алюминия так, чтобы он был центром эллипса кнопки.
Выберите слой с эллипсом, удерживая нажатой клавишу «Ctrl» на клавиатуре, чтобы загрузить выделение вокруг слоя с эллипсом кнопки, или выберите «Слой > Загрузить выделение». После загрузки выделения перейдите в «Select > Inverse» и нажмите клавишу удаления на клавиатуре.
После загрузки выделения перейдите в «Select > Inverse» и нажмите клавишу удаления на клавиатуре.
Добавление символа силы
Загрузите символ силы из списка ресурсов.
- Символ питания
После загрузки символа питания добавьте его к кнопке в центре.
Добавьте следующие стили слоя к символу питания.
У вас должно получиться что-то вроде этого.
Теперь наша кнопка готова, создайте новую группу, затем перетащите все слои в группу, назовите кнопку группы. Дублируйте группу, затем переименуйте новую группу свечения, внутри группы свечения измените стили слоя символа питания на приведенные ниже.
У вас должно получиться что-то вроде этого.
Создание анимации
Скройте «Группу свечения», оставив другую группу видимой, затем перейдите на панель анимации «Окно > Анимация», панель анимации должна появиться внизу холста, выберите маленькую серую стрелку справа стороны, затем выберите «Преобразовать в покадровую анимацию».
В окне анимации выберите «Дублировать кадр», первый кадр должен иметь нормальное состояние кнопки со скрытой светящейся группой. На втором кадре у вас должно быть нормальное состояние группы кнопок скрыто, а светящаяся группа видима. Просто используйте обычный способ скрытия и отображения слоев с помощью маленькой кнопки с изображением глаза на слое.
Если вы выберете первый кадр, свечение не будет видно, если вы выберете второй кадр, светящийся слой должен быть виден, если это так, то вы все сделали правильно. Теперь выберите оба кадра, щелкнув, удерживая нажатой клавишу «Ctrl» на клавиатуре, как только оба кадра будут выбраны, снова выберите маленькую серую стрелку и выберите «Tween».
Когда появится окно анимации, введите следующие настройки.
Когда вы нажмете OK, у вас будет 5 новых слоев, содержащих анимацию, если вы нажмете кнопку воспроизведения, вы увидите анимацию в действии. В конце анимации вы заметите, как она возвращается к началу. Чтобы сделать анимацию бесшовной, выберите все 7 слоев.


 Снимите флажок «Закрасить лицевые грани», чтобы на лицевую грань каждого блока накладывалось изображение. (Этот параметр недоступен для типа «Пирамиды».)
Снимите флажок «Закрасить лицевые грани», чтобы на лицевую грань каждого блока накладывалось изображение. (Этот параметр недоступен для типа «Пирамиды».) Чтобы сделать GIF из видеофайла на вашем устройстве или URL-адреса видео, используйте
Чтобы сделать GIF из видеофайла на вашем устройстве или URL-адреса видео, используйте Вы можете
Вы можете Просто скопируйте и вставьте URL видео.
Просто скопируйте и вставьте URL видео.