Содержание
Туториал по Unreal Engine. Часть 3: материалы / Хабр
Как и в реальном мире, в играх есть множество объектов, каждый со своим внешним видом. В Unreal Engine этот внешний вид зависит от материалов. Какой цвет имеет объект? Прозрачен ли он? Блестит ли? Все эти свойства задаются материалами.
Материалы используются почти для любого визуального элемента в Unreal Engine. Материалы можно наносить на любые объекты, включая меши, частицы и элементы UI.
В этой части туториала вы научитесь следующему:
- Управлять текстурами, изменяя их яркость и цвет
- Использовать экземпляры материалов для быстрого создания вариаций
- Использовать динамические экземпляры материалов для изменения цвета аватара при собирании игроком предметов
В этой части мы будем использовать редакторы материалов и Blueprint. Если вам они незнакомы, то прочитайте части, посвящённые ознакомлению с движком и Blueprints.
Примечание: эта статья является одной из восьми частей туториала по Unreal Engine:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Приступаем к работе
Скачайте заготовку проекта и распакуйте её. Чтобы открыть проект, перейдите в папку проекта и откройте BananaCollector.uproject.
Примечание: если откроется окно, сообщающее, что проект создан в более ранней версии Unreal editor, то всё в порядке (движок часто обновляется). Можно или выбрать опцию создания копии, или опцию преобразования самого проекта.
Вы увидите небольшую область, в которой расположены бананы. Нажмите Play, чтобы управлять красным кубом с помощюь клавиш W, A, S и D. Собирать бананы можно, касаясь их.
Нажмите Play, чтобы управлять красным кубом с помощюь клавиш W, A, S и D. Собирать бананы можно, касаясь их.
Для начала давайте изменим материал банана, чтобы менять его яркость. Перейдите в папку Materials и дважды нажмите на M_Banana, чтобы открыть его в редакторе материалов.
Чтобы отрегулировать яркость банана, нам нужно управлять его текстурой.
Управление текстурами
По своей сущности текстура является изображением, а изображение — это набор пикселей. В цветном изображении цвет пикселя определяется его красным ®, зелёным (G) и синим (B) каналами.
Ниже представлен пример изображения 2×2 с указанными для каждого пикселя значениями RGB.
Примечание: в Unreal Engine каналы RGB имеют интервал значений от 0. 0 до 1.0. Однако в большинстве других приложений каналы RGB имеют интервал от 0 до 255. Это просто разные способы отображения одинаковой информации и они не означают, что интервал цветов Unreal Engine меньше.
0 до 1.0. Однако в большинстве других приложений каналы RGB имеют интервал от 0 до 255. Это просто разные способы отображения одинаковой информации и они не означают, что интервал цветов Unreal Engine меньше.
Управление текстурой осуществляется выполнением операций над каждым пикселем текстуры. Операции могут быть даже простыми, например, добавлением значения к каналам.
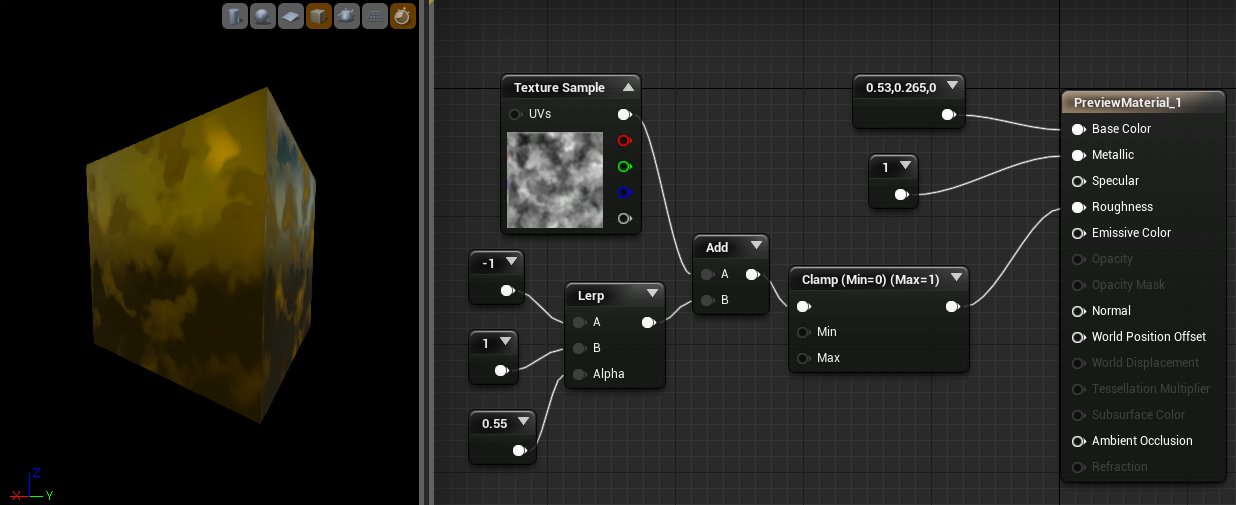
Ниже представлен пример ограничения каждого канала в интервале от 0.4 до 1.0. Благодаря этому увеличивается минимальное значение каждого канала, что делает каждый цвет ярче.
Вот как это можно сделать в редакторе материалов:
Теперь можно использовать нод Multiply для регулировки яркости текстуры.
Нод Multiply
Нод Multiply делает именно то, что следует из его названия: он умножает один вход на другой вход.
С помощью умножения можно изменять яркость пикселя, не затрагивая его оттенок или насыщенность. Ниже представлен пример уменьшения яркости наполовину умножением каждого канала на 0.5.
Ниже представлен пример уменьшения яркости наполовину умножением каждого канала на 0.5.
Выполнив эту операцию для каждого пикселя, мы можем изменить яркость всей текстуры.
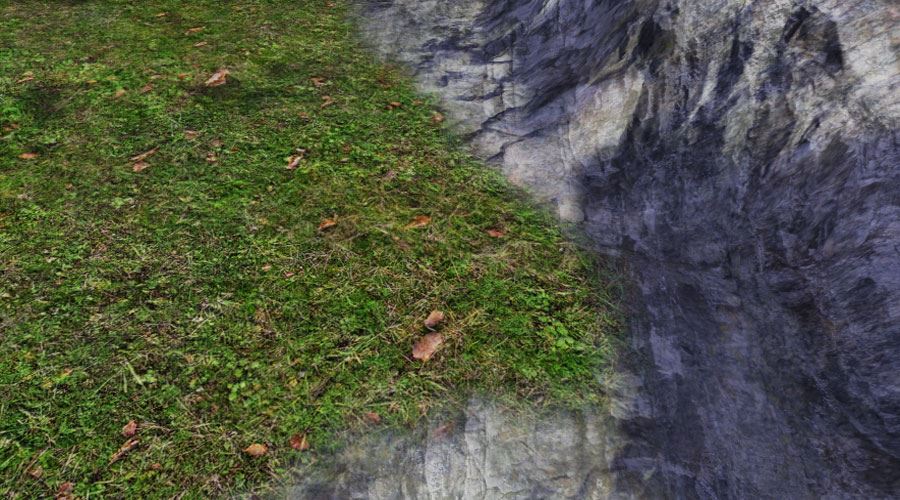
Мы не будем рассматривать это в туториале, но вы можете использовать нод Multiply в сочетании с текстурой-маской. С помощью маски можно указать, какие области базовой текстуры должны быть темнее. Вот пример наложения маски из текстуры плитки на текстуру камня:
Наложение маски работает, потому что градации серого представляют собой интервал от 0 (чёрный) до 1 (белый).
Белые области имеют полную яркость, потому что каналы умножены на 1. Серые области темнее, потому что каналы умножаются на значения меньше 1. Чёрные области не имеют яркости, потому что каналы умножены на 0.
Теперь настало время воспользоваться нодом Multiply.
Регулировка яркости текстур
Разорвите связь между нодом Texture Sample и контактом Base Color. Это можно сделать, нажав правой клавишей мыши на любой контакт и выбрав Break Link(s). Или же можно удерживать клавишу Alt и нажать левой клавишей мыши на соединяющей линии.
Это можно сделать, нажав правой клавишей мыши на любой контакт и выбрав Break Link(s). Или же можно удерживать клавишу Alt и нажать левой клавишей мыши на соединяющей линии.
Создайте нод Multiply и Constant. Их можно создать быстро, удерживая клавишу M (для нода Multiply) или клавишу 1 (для нода Constant) и левой клавишей мыши на пустом пространстве в графе. После этого соединение должно выглядеть следующим образом:
Такая схема будет итеративно обходить каждый пиксель и умножать каждый канал на значение нода Constant. Наконец, получившаяся текстура будет выведена как Base Color.
Пока получившаяся текстура будет чёрной, потому что множитель равен нулю. Для изменения значения множителя выберите нод Constant и перейдите в панель Details. Введите в поле Value значение 5.
Нажмите Apply и вернитесь к основному редактору. Вы увидите, что бананы теперь стали намного ярче.
Вы увидите, что бананы теперь стали намного ярче.
Давайте разнообразим сцену, добавив бананы разного цвета. Конечно, можно создавать новый материал для каждого цвета, но проще создать экземпляр материала.
Об экземплярах материалов
Экземпляр материала — это копия материала. Все изменения, вносимые в базовый материал, отображаются также и на экземпляре материала.
Экземпляры материалов очень удобны, потому что в них можно вносить изменения без рекомпиляции. При нажатии Apply на материале вы могли заметить, что показывается уведомление о том, что компилируются шейдеры.
Для простых материалов этот процесс занимает всего несколько секунд. Однако для сложных материалов время компиляции может быть значительно больше.
Экземпляры материалов удобно применять в следующих случаях:
- При наличии сложного материала, в который нужно быстро внести изменения
- Необходимо создать вариации базового материала.
 Это может быть что угодно — изменение цвета, яркости или даже самой текстуры.
Это может быть что угодно — изменение цвета, яркости или даже самой текстуры.
Ниже показан пример сцены, в которой используются экземпляры материалов для создания вариаций цвета. Все экземпляры имеют одинаковый базовый материал.
Прежде чем создать экземпляр, нам нужно создать параметры в базовом материале. Они будут отображаться в экземпляре материала и позволят настраивать свойства материала.
Создание параметров материалов
Вернитесь в редактор материалов и выберите материал M_Banana.
Во-первых, нам нужен нод, меняющий оттенок текстуры. Для этого можно использовать нод HueShift. Добавьте его в граф и соедините следующим образом:
Забыли, как это сделать? Решение внутри
- Разорвите соединение между нодом Multiply и нодом M_Banana, удерживая клавишу Alt и нажав левой клавишей мыши на соединительной линии.

- Нажмите правой клавишей мыши на пустом пространстве в blueprint, найдите нод HueShift и выберите его.
- Соедините «провода» так, как показано на схеме ниже.
Теперь нам нужно создать нод Scalar Parameter. В этом ноде хранится единственное значение и его можно будет изменять в экземпляре материала. Этот нод можно быстро создать, удерживая клавишу S и нажав левой клавишей мыши на пустом пространстве в графе. После создания нода соедините его с контактом Hue Shift Percentage (S) нода HueShift.
Неплохо также будет давать названия параметрам. Выберите нод Scalar Parameter и перейдите в панель Details. Измените Parameter Name на HueShiftPercentage.
Можно также преобразовать ноды Constant в Scalar Parameter. Нажмите правой клавишей мыши на добавленный ранее нод Constant, а затем выберите Convert to Parameter. Переименуйте параметр в Brightness.
Переименуйте параметр в Brightness.
Теперь мы создадим экземпляр материала.
Создание экземпляра материала
Перейдите в Content Browser и выберите папку Materials. Нажмите правой клавишей мыши на M_Banana и выберите Create Material Instance. Переименуйте новый ассет в MI_Banana_Green.
Дважды нажмите на MI_Banana_Green, чтобы открыть его. При этом он откроется в редакторе экземпляров материалов.
Редактор экземпляров материалов состоит из трёх панелей:
- Details: здесь отображаются параметры и другие общие настройки
- Instance Parents: отображает список родительских материалов текущего экземпляра. В этом случае единственным родительским материалом является M_Banana
- Viewport: содержит меш предварительного просмотра, на котором показывается экземпляр материала.
 Можно вращать камеру, удерживая левую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
Можно вращать камеру, удерживая левую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
Чтобы увидеть изменения на меше банана, перейдите в панель Details и найдите раздел Previewing. Нажмите левой клавишей мыши на раскрывающийся список рядом с Preview Mesh и выберите SM_Banana. Теперь вы будете видеть вместо сферы меш банана.
Теперь мы изменим параметры, чтобы сменить цвет банана на зелёный. Чтобы сделать параметры редактируемыми, нажмите левой клавишей мыши на флажок рядом с каждым параметром.
Укажите для Brightness значение 0.5, а для HueShiftPercentage — значение 0.2. В результате у вас получится следующее:
Мы создали экземпляр материала, теперь можно применить его на некоторые из бананов! Закройте экземпляр материала и перейдите во Viewport основного редактора.
Применение экземпляра материала
Располагаемые в сцене акторы можно редактировать индивидуально. Это значит, что если вы измените материал для одного банана, то это не повлияет на остальные. Можно воспользоваться этим, чтобы изменить цвет некоторых бананов на зелёный.
Выберите любой банан и перейдите в панель Details. В списке компонентов выберите компонент StaticMesh.
В панели Details отобразятся свойства компонента StaticMesh. Измените материал на MI_Banana_Green.
Повторите процесс ещё несколько раз для лучшего распределения жёлтых и зелёных бананов. Попробуйте создать ещё один экземпляр материала, чтобы у вас были и фиолетовые бананы!
Динамически изменяемые материалы
Материалы не обязательно должны быть только косметическими: можно использовать их и для помощи в геймдизайне. Сейчас мы разберёмся, как динамически изменять цвет куба с белого до красного, когда игрок собирает бананы.
Сейчас мы разберёмся, как динамически изменять цвет куба с белого до красного, когда игрок собирает бананы.
Прежде чем создавать экземпляр материала, нужно будет настроить материал куба.
Убедитесь, что находитесь в папке Materials и дважды щёлкните на M_Cube, чтобы открыть его.
Во-первых, нам нужен способ создания цветов. К ноду Base Color подсоединён нод Constant3Vector. Эти ноды идеально подходят для выбора цветов, потому что у них есть красный, зелёный и синий каналы.
Поскольку красный цвет уже был создан, мы создадим белый цвет. Добавьте ещё один нод Constant3Vector. Это можно сделать быстро, удерживая клавишу 3 и нажав левой клавишей мыши на пустом пространстве в графе.
Откройте инструмент выбора цвета, дважды щёлкнув на нод Constant3Vector.
Выберите белый цвет, или с помощью ползунков, или введя значение 1. 0 для каналов R, G и B. Затем нажмите кнопку OK.
0 для каналов R, G и B. Затем нажмите кнопку OK.
Чтобы изменить цвет с белого на красный, нам нужен способ создания плавного перехода между ними. Есть простой способ его реализации — линейная интерполяция.
Что такое «линейная интерполяция»?
Линейная интерполяция — это способ нахождения значений между A и B. Например, можно использовать линейную интерполяцию для нахождения значения посередине между 100 и 200.
Линейная интерполяция становится ещё более мощным инструментом, если можно управлять alpha. Мы можем воспринимать alpha как процент между A и B. Alpha = 0 вернёт значение A, а alpha = 1 — значение B.
Например, можно увеличивать alpha постепенно, чтобы плавно перемещать объект из точки A в точку B.
В этом туториале мы будем управлять alpha с помощью количества собранных бананов.
Использование нода LinearInterpolate
Во-первых, добавим нод LinearInterpolate. Это можно сделать быстро, удерживая клавишу L и нажав левой клавишей мыши на пустом пространстве в графе.
Затем создадим нод Scalar Parameter и назовём его ColorAlpha. Соединим ноды следующим образом (заметьте, что белый теперь находится сверху):
Подведём итог: нод LinearInterpolate будет выводить значение входного значения A. Так происходит потому, что начальное значение alpha равно 0. При приближении alpha к 1, выходное значение будет приближаться ко входному значению B.
Материал уже готов. Нам ещё предстоит многое сделать, но чтобы посмотреть, что у нас получилось, нажмите на Apply и закройте редактор материалов. Если нажать Play, то вы увидите, что теперь куб не красный, а белый.
Чтобы куб менял цвет, необходимо изменять параметр ColorAlpha. Однако существует одна проблема. Во время выполнения игры мы не можем изменять параметры экземпляра материала. Решением будет использование динамических экземпляров материалов.
О динамических экземплярах материалов
В отличие от обычного экземпляра, динамический экземпляр материала можно изменять во время игрового процесса. Это можно делать с помощью Blueprints или C++.
Динамические материалы можно использовать различными способами, например, изменять прозрачность объекта, чтобы делать его невидимым. Или менять блеск объекта, когда он становится мокрее.
Ещё один хороший аспект динамических экземпляров материалов заключается в том, что их можно изменять индивидуально.
Ниже представлен пример обновления отдельных экземпляров для наложения маски на области объекта.
Давайте начнём с создания динамического экземпляра материала.
Создание динамического экземпляра материала
Динамические экземпляры материалов можно создавать только во время процесса игры. Для этого можно использовать Blueprints (или C++).
В Content Browser перейдите в папку Blueprints и дважды щёлкните на BP_Player, чтобы открыть его.
Первое, что мы сделаем — это создадим новый динамический экземпляр материала и затем применим его к мешу куба. Логично будет делать это, когда Unreal спаунит актора, а эту задачу выполняет нод Event BeginPlay.
Перейдите в Event Graph и найдите нод Event BeginPlay.
Теперь добавьте нод Create Dynamic Material Instance (StaticMesh). Этот нод будет одновременно создавать и применять новый динамический экземпляр материала к мешу куба.
Теперь нам нужно указать, какой материал должен использовать куб. Нажмите на раскрывающийся список в Source Material и выберите M_Cube.
Чтобы удобнее ссылаться на материал, лучше всего хранить его в переменной. Проще всего это сделать нажав правой клавишей мыши на контакт Return Value нода Create Dynamic Material Instance. Затем выберите Promote to Variable.
Если заглянуть во вкладку My Blueprint, то вы заметите, что там появилась новая переменная. Переименуйте её в CubeMaterial. Это можно быстро сделать, нажав клавишу F2.
Наконец, соедините нод Event BeginPlay с нодом Create Dynamic Material Instance.
Подведём итог: когда Unreal спаунит BP_Player, он создаёт новый динамический экземпляр материала и применяет его к компоненту StaticMesh. Затем он сохраняет материал в переменную под названием CubeMaterial.
Затем он сохраняет материал в переменную под названием CubeMaterial.
Следующим шагом будет создание счётчика для отслеживания количества собранных бананов.
Создание счётчика бананов
Если немного переместиться от нода Event BeginPlay, то можно увидеть следующую схему. Здесь мы будем обновлять счётчик бананов и материал.
Нод On Component Begin Overlap выполняется, когда куб перекрывает другого актора. Затем нод Cast to BP_Banana проверяет, является ли перекрываемый актор бананом. Если актор — это банан, то нод DestroyActor уничтожает его и он исчезает из игры.
Первое, что нужно сделать — создать переменную для хранения количества собранных бананов. Позже мы будем увеличивать значение на единицу каждый раз, когда куб касается банана.
Создайте новую переменную Float и назовите её BananaCounter. Перетащите переменную BananaCounter в Event Graph и выберите Get.
Далее присоедините нод DestroyActor к ноду IncrementFloat.
Теперь, когда игрок будет поднимать банан, переменная BananaCounter будет увеличиваться на единицу.
Если бы мы использовали BananaCounter в качестве alpha прямо сейчас, то получили бы неожиданные результаты, потому что нод LinearInterpolation ожидает значения в интервале от 0 до 1. Можно использовать нормализацию для преобразования счётчика в интервал от 0 до 1.
Для нормализации мы просто разделим BananaCounter на максимальное значение. Это значение равно количеству бананов, которое должен собрать куб, чтобы полностью стать красным.
Добавим нод float / float и соединим его верхний контакт с оставшимся контактом нода IncrementFloat.
Зададим в качестве нижнего входного значения нода float / float значение 6. Это значит, что куб станет полностью красным, когда игрок соберёт шесть бананов.
Это значит, что куб станет полностью красным, когда игрок соберёт шесть бананов.
Но есть небольшая проблема. Когда игрок соберёт больше шести бананов, то alpha станет больше единицы. Чтобы исправить это, воспользуемся нодом Clamp (float) для ограничения alpha интервалом от 0 до 1.
Добавьте нод Clamp (float) и соедините контакт Value с правым контактом нода float / float.
Теперь, когда у нас есть alpha, настало время для передачи её значения материалу.
Обновление материала
Перетащите переменную CubeMaterial в Event Graph и выберите Get.
Затем перетащите контакт переменной CubeMaterial на пустое пространство и отпустите левую клавишу мыши. При этом появится список нодов, которые могут использовать переменную этого типа. Любой выбранный нод будет автоматически соединён с переменной. Добавьте нод Set Scalar Parameter Value. Этот нод будет задавать указанному параметру передаваемое значение.
Добавьте нод Set Scalar Parameter Value. Этот нод будет задавать указанному параметру передаваемое значение.
Теперь нужно указать обновляемый параметр. Выберите в поле Parameter Name значение ColorAlpha. Это параметр, который мы создали в материале куба.
Соедините результат нода Clamp (float) с контактом Value нода Set Scalar Parameter Value.
Наконец, соедините нод IncrementFloat с нодом Set Scalar Parameter Value.
Порядок выполнения будет следующим:
- On Component Begin Overlap (StaticMesh): выполняется, когда меш куба пересекается с другим актором
- Cast to BP_Banana: проверяет, является ли пересекаемый актор бананом
- DestroyActor: если пересекаемый актор является бананом, то уничтожает его
- IncrementFloat: увеличивает BananaCounter на единицу
- float / float: делит счётчик на заданное число, чтобы нормализировать его
- Clamp (float): ограничивает результат деления, чтобы не могло получиться значение больше 1
- Set Scalar Parameter Value: задаёт параметру ColorAlpha материала куба передаваемое значение.
 В этом случае значение является нормализированной и ограниченной в интервале версией BananaCounter
В этом случае значение является нормализированной и ограниченной в интервале версией BananaCounter
Настало время всё проверить! Нажмите на Compile и закройте Blueprint editor.
Нажмите на Play и начните собирать бананы. Куб сначала будет белым и постепенно станет краснеть при собирании бананов. Когда вы соберёте шесть бананов, он станет полностью красным.
Куда двигаться дальше?
Готовый проект можно скачать здесь.
Мне нравятся материалы, потому что это очень мощный инструмент, с помощью которого можно сделать многое. Можно соединять материалы, чтобы создавать сложные материалы наподобие камня с растущим в трещинах мхом. Также можно создавать интересные эффекты, например, показанный в туториале эффект дезинтеграции.
Если вы хотите больше узнать о материалах, то рекомендую прочитать страницу Material Inputs в документации Unreal Engine. Изучение возможностей входов позволит вам создавать более сложные материалы.
Изучение возможностей входов позволит вам создавать более сложные материалы.
Советую поэкспериментировать с материалами и протестировать разные ноды (их там много). Лучший способ обучения — попробовать всё самому.
Если вы хотите продолжить изучение, прочитайте следующий пост в серии туториалов, в котором я расскажу о том, как добавлять в игры элементы UI, например, метки или кнопки.
Ассеты для Unreal Engine. Топ-40 бесплатных ассетов под UE4. Assets Unreal Engine.
Ассеты для Unreal Engine
Unreal Engine — это один из популярных игровых движков, на котором создается игровой контент. Этот движок схож с Unity. Но, всё же некоторые факторы его значительно выделяют на фоне своего конкурента. Так например, с движком Unreal Engine вы будете иметь гораздо большие возможности для графики вашего контента. Если мечтаете создать топовую игру с nex-gen графикой, тогда вам прямая дорога в Unreal Engine. Кроме графических преимуществ, можно также выделить и ценовую политику. Unity предоставит вам бесплатную версию программы, но в ней будут урезаны некоторые возможности. Pro версия обойдется вам в 1,500$ единоразового платежа, и ещё столько же за модули iOS и Android — итого 4,500$. Зато полная версия Unreal Engine достанется вам бесплатно, пока прибыль от вашей игры не превысит 3,000$ за квартал. После преодоления этой отметки, придётся делиться 5% дохода с компанией Unreal Engine.
Unity предоставит вам бесплатную версию программы, но в ней будут урезаны некоторые возможности. Pro версия обойдется вам в 1,500$ единоразового платежа, и ещё столько же за модули iOS и Android — итого 4,500$. Зато полная версия Unreal Engine достанется вам бесплатно, пока прибыль от вашей игры не превысит 3,000$ за квартал. После преодоления этой отметки, придётся делиться 5% дохода с компанией Unreal Engine.
Одна вещь тесно объединяет эти два игровых движка. Именно ассеты для Unity и Unreal Engine плечом к плечу находятся на торговых площадках сети. Благодаря готовым ассетам, вы можете собирать свою игру как пазл. Понять эту фразу в прямом смысле слова можно попользовавшись Blueprint. Вы можете не писать ни одной строки кода — ассет всё сделает за вас. Поэтому, если вы не сильны в С++, но во всех снах представляете создание игровых шедевров — устанавливайте ассет Blueprint и начинайте творить. https://www.unrealengine.com/blog/animation-blueprints
Asset Store
Раз уж речь пошла об ассетах, грех не уделить внимание официальным площадкам движков. Магазин ассетов для Unity куда богаче Unreal Engine Market’а. Но, не забывайте о графическом преимуществе. Именно благодаря этому, ассетов для Unreal Engine меньше, но они гораздо красивее прорисованы. Мы не в коем случае не ущемляем графику Unity, нет. В сети террабайты ассетов для Unity разного качества ждут своего применения. Однако, nex-gen Unreal Engine в разы превосходит своего конкурента.
Магазин ассетов для Unity куда богаче Unreal Engine Market’а. Но, не забывайте о графическом преимуществе. Именно благодаря этому, ассетов для Unreal Engine меньше, но они гораздо красивее прорисованы. Мы не в коем случае не ущемляем графику Unity, нет. В сети террабайты ассетов для Unity разного качества ждут своего применения. Однако, nex-gen Unreal Engine в разы превосходит своего конкурента.
Когда мы говорим об официальных маркетах, сразу становится понятно, что есть платный и бесплатный контент. Если смотреть на официальную площадку ассетов для Unreal Engine, можно сказать, что их выкладывают разные графические художники. Разные паки ассетов от одного художника имеют идентичный визуальный облик. Так например, паки иконок инвентаря и оружия продаются по отдельности, но в дизайне идентичны.
https://www.unrealengine.com/marketplace/content-cat/assets/
В своём каталоге Unreal Engine содержит:
- анимации
- плагины
- материалы
- оружие
- звуковые эффекты
- визуальные эффекты
- архитектурные визуализации
- текстуры
- 2D ассеты
- разнообразные бесплатные демо-ассеты и многое другое
Ассортимента маркета хватит, чтобы разгуляться самому привередливому разработчику. Но, если вы хотите иметь в арсенале своей игры уникальную графику, которая больше нигде не повторится — придётся рисовать вручную. К недостаткам разработки на Unreal Engine можно отнести и то, что бесплатные, но качественные ассеты найти довольно сложно. Они есть в официальном маркете, но их гораздо меньше, нежели платного контента.
Но, если вы хотите иметь в арсенале своей игры уникальную графику, которая больше нигде не повторится — придётся рисовать вручную. К недостаткам разработки на Unreal Engine можно отнести и то, что бесплатные, но качественные ассеты найти довольно сложно. Они есть в официальном маркете, но их гораздо меньше, нежели платного контента.
Платные ассеты для Unreal Engine
Посмотрев на платные ассеты, становится понятно, за что требуют деньги. Безусловно, каждый графический элемент отработан чётко и красиво. К тому же, можно подумать, сколько времени ушло бы на создание моделей самостоятельно, и понять, что в данном случае время стоит денег. Мы выделили красивые, по нашему мнению, ассеты специально для вас.
- Fighting Animset Pro — https://www.unrealengine.com/marketplace/fighting-animset-pro
В этом ассет-паке собрано свыше 230 моделей элементов боя. Различные прыжки, удары, хуки, нокауты, увороты, контратаки и прочие детали поведения персонажей для файтингов, которые отлично выполнены для данного движка.
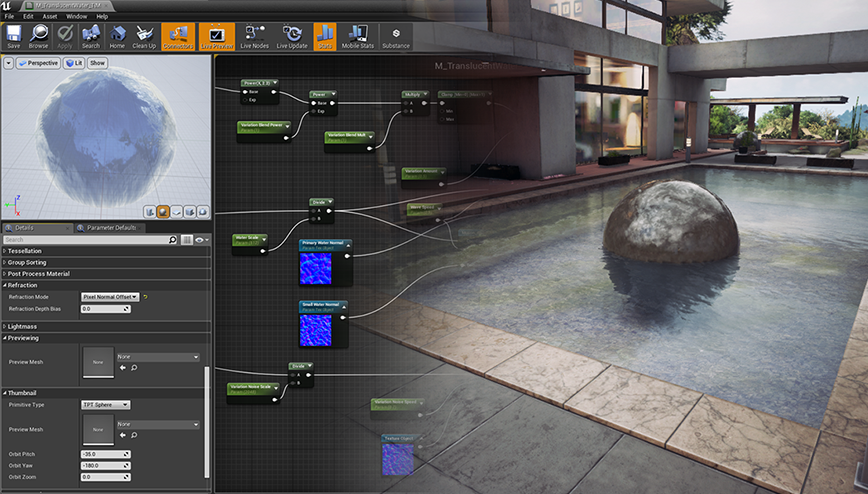
- Water Materials — https://www.unrealengine.com/marketplace/water-materials
Набор содержит в себе чётко прорисованную текстуру воды. Пак объединяет в себе модели реки, бассейна, океана, водопада и пиксельной воды в разных вариациях.
- 400 Noise Texture — https://www.unrealengine.com/marketplace/400-noise-texture-mega-pack
Здесь вы найдете для свыше 400 noise ассетов в высоком разрешении. Можно использовать для текстур, эффектов и пост эффектов, архитектурных визуализаций, графического дизайна и т.д. Модели выполнены в 2К.
- Futuristic Soldier — https://www.unrealengine.com/marketplace/futuristic-soldier
Выберите тело, лицо и внешний вид вашего солдата, и смело отправляйте его на тропу войны. Чётко проработанные модели бойцов, выполненных в футуристическом дизайне не оставят равнодушным ни одного фаната эпичных вооруженных схваток.
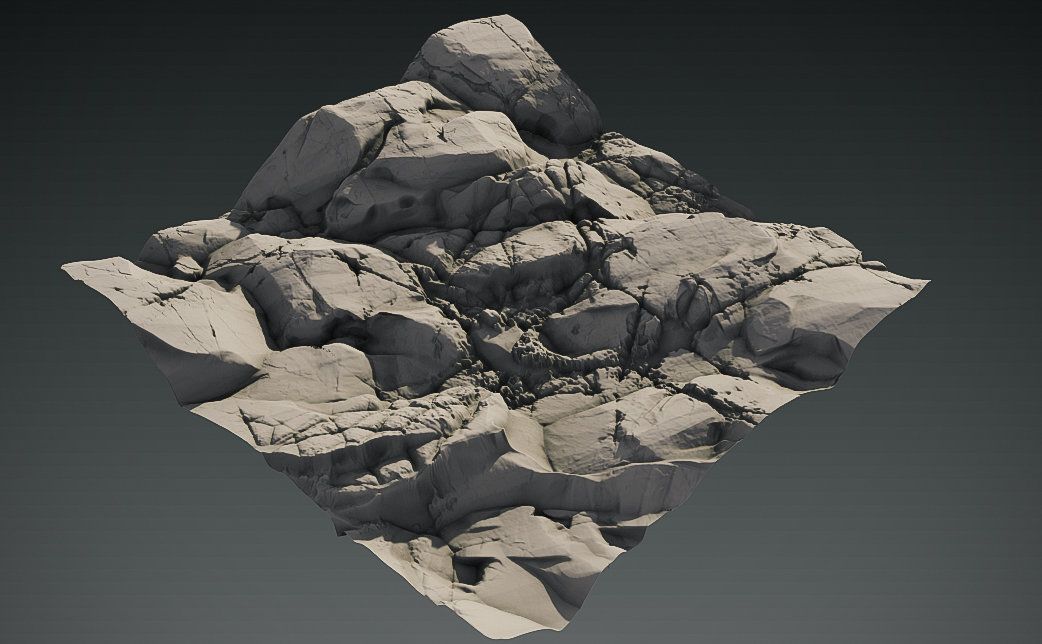
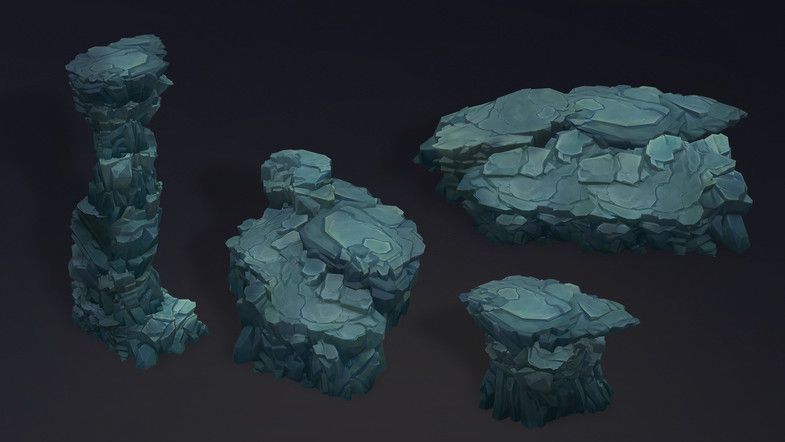
- Mountain Landscape— https://www.
 unrealengine.com/marketplace/devton-mountain-lake-landscape
unrealengine.com/marketplace/devton-mountain-lake-landscape
Данный ассет имеет в себе красивый горный пейзаж. В него входят деревья, кусты, камни, река, растительность и все остальные элементы, присущие природе горных равнин. Пейзаж выполнен в высоком качестве.
Бесплатные ассеты для Unreal Engine
Кроме дорогих платных ассетов, есть также и множество бесплатных. Их вы можете найти в фан-сообществах Unreal Engine в социальных сетях или на форумах, а также на отдельных сайтах. Epic Games также предоставляет бесплатный доступ к своим ресурсам в официальном маркете. Достаточно зайти в аккаунт Epic Games, и вы увидите небольшое количество бесплатных, но достойных внимания ассетов.
- Open World Demo Collection — https://www.unrealengine.com/marketplace/open-world-demo-collection
Огромный, а главное, бесплатный ассет-пак с текстурами и прорисованными элементами открытого мира. Данный ассет имеет свои минимальные системные требования — 4Гб оперативной памяти для нормальной загрузки. Что говорить, если в этом бесплатном наборе вы получите 138 текстур виртуального мира и многие другие графические элементы. Если хватает оперативки — пользуемся, друзья.
Что говорить, если в этом бесплатном наборе вы получите 138 текстур виртуального мира и многие другие графические элементы. Если хватает оперативки — пользуемся, друзья.
- Infinity Blade: Effects — https://www.unrealengine.com/marketplace/infinity-blade-effects
Ещё один большой и бесплатный набор, который содержит внутри себя 300 разнообразных текстур эффектов и свыше 400 материалов для них. Это далеко не весь ассортимент, который порадует вас внутри пака.
- 3. Infinity Blade: Fire Lands — https://www.unrealengine.com/marketplace/infinity-blade-fire-lands
Пожалуй, лучший бесплатный ассет с огненным миром. Захватывающая локация, от взгляда на которую, становится жарко. Высокое качество, проработанная детализация — всё, как вы любите.
- Infinity Blade: Ice Lands — https://www.unrealengine.com/marketplace/infinity-blade-ice-lands
Зимняя локация для вашего игрового мира. Красивые здания, архитектурная визуализация, текстуры, элементы, модели и многое другое — вот он, весь ассортимент этого ассет-пака. Зима близко, друзья.
Зима близко, друзья.
- Infinity Blade: Plain Lands — https://www.unrealengine.com/marketplace/infinity-blade-plain-lands
Красивый мир для игровой локации. Отлично впишется как в локацию для схваток в RPG, так и тропу, по которой заблудился странник дальних земель. Все красиво прорисовано и чётко детализировано.
Ассеты для Unreal Engine из сторонних источников
Бесплатных ассетов в официальном магазине немного. Да, они достойны внимания и действительно качественно выполнены. Но, что делать, если стоимость желаемого ассета переваливает за несколько тысяч? Ответ есть — форумы, соц. сети и сторонние сайты, на которых художники и разработчики делятся ассетами совершенно бесплатно друг с другом.
В соц.сетях, помимо платных ассетов, вы также можете общаться с другими разработчиками и узнавать для себя что-то новое. Можно и вовсе собрать свою команду и приступить к разработке игрового шедевра. Мы нашли сообщество, в котором художники, разработчики и все кому не лень, делятся друг с другом ассетами для Unreal Engine.
https://m.vk.com/unreal4free
Здесь вы найдете для себя массу полезных графических ассетов, скриптов, звуковых эффектов и прочих полезностей для разработки на движке Unreal Engine. Лента сообщества постоянно обновляется и пополняется новыми бесплатными для скачивания файлами, которые иногда содержат в себе дорогие платные ассеты из официального магазина.
https://uengine.ru/category/ue4-files
Это русскоязычный форум разработчиков контента на Unreal Engine. Все материалы сайта доступны абсолютно бесплатно. К сожалению, здесь нет столь удобного фильтра поиска, как в официальном маркете. Но, бесплатный доступ к ресурсам заставляет попросту не обращать внимания на такие мелочи.
Полистав несколько страниц форума, вы найдете различные модели, текстуры, элементы, аудио и видео эффекты, спрайты персонажей и животных, архитектурные визуализации и многие другие ассеты в высоком разрешении. Количество ресурсов для разработки постоянно пополняется за счет участников форума, которые делятся своими файлами. Однозначно полезный сайт для Unreal Engine разработчика.
Однозначно полезный сайт для Unreal Engine разработчика.
https://github.com/nikrich/UnrealAssets
Ассортимент ассетов по этой ссылке обновляться не будет. Какие-то из них, возможно, уже недоступны для скачивания. Но, некоторые всё ещё можно загрузить бесплатно и пользоваться ними по своему усмотрению. Вас ждут как бесплатные ассеты от официального маркета, так и платные ресурсы, которыми поделился неизвестный доброжелатель.
http://www.michalorzelek.com/blog/category/free-content/
Блог одного из разработчиков Unreal Engine, который делится своими графическими творениями для данного движка. Ассортимент небольшой, но возможно, что-то вам приглянется по душе и отлично впишется в ваш игровой замысел. В наличии имеются ассеты разного качества и области применения.
Напоследок хотелось бы оптимизировать вас на разработку лучшего контента. Движок Unreal Engine даёт нам невероятные графические возможности. Вспомнить лишь безумную детализацию и анимацию лиц в Mass Effect 2 или космические пируэты главного героя Batman: Arkham Asylum. И даже это далеко не все возможности движка Unreal Engine. Экспериментируйте, пробуйте, рискуете и творите лучший игровой контент, друзья!
И даже это далеко не все возможности движка Unreal Engine. Экспериментируйте, пробуйте, рискуете и творите лучший игровой контент, друзья!
Работа с объемными текстурами в Unreal Engine 4 — Overdraw.xyz
Смотрите и делитесь GIF-файлами 2019-11-21 00-51-29 от Ryan Smith на Gfycat
Объемные текстурные активы — это новая функция, которая появилась в Unreal Engine 4.21. Это осталось незамеченным, потому что в примечаниях к выпуску не упоминается добавление новой функции. К счастью, есть документация по их созданию и использованию. На первый взгляд они могут показаться не очень полезными, но у них есть множество применений. Я расскажу вам, как их создавать, и покажу несколько примеров их использования.
Но прежде чем мы углубимся в это, давайте на минутку узнаем, что такое объемная текстура. Обычная текстура представляет собой двумерную сетку пикселей. Он имеет длину и ширину. Объемная текстура имеет третью ось, которую можно представить как «стек» текстур друг над другом. Итак, если вы определили объемную текстуру размером 32x32x16, она будет состоять из 16 изображений размером 32×32 пикселя, наложенных друг на друга. Вы можете поместить любые изображения в объемную текстуру, если все они имеют одинаковые размеры длины и ширины. Это показано на изображении ниже. Прозрачный зеленый цвет представляет объемную текстуру, а «срезы» визуализируются как «псевдообъемная текстура» рядом с ней.
Итак, если вы определили объемную текстуру размером 32x32x16, она будет состоять из 16 изображений размером 32×32 пикселя, наложенных друг на друга. Вы можете поместить любые изображения в объемную текстуру, если все они имеют одинаковые размеры длины и ширины. Это показано на изображении ниже. Прозрачный зеленый цвет представляет объемную текстуру, а «срезы» визуализируются как «псевдообъемная текстура» рядом с ней.
GIF взято из блога Райана Брука.
В этой статье я расскажу, как создавать объемные текстуры, и покажу вам, как применять их различными способами.
Псевдообъемные текстуры
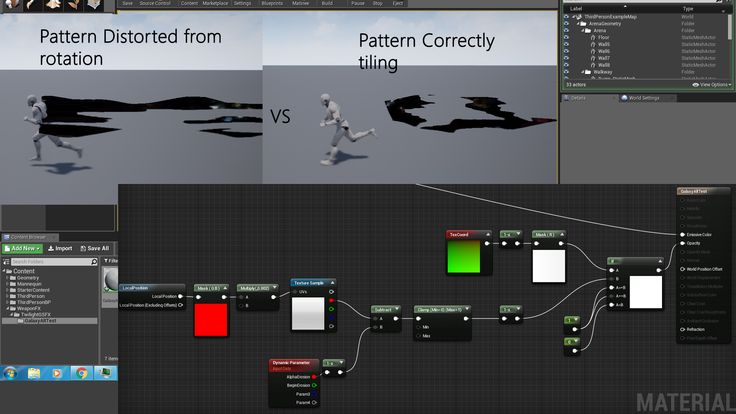
Для создания объемных текстур сначала необходимо создать псевдообъемную текстуру. Это 2D-текстуры, которые хранят «срезы» объема в строках и столбцах. Это показано в GIF ниже, где я создаю текстуру псевдообъема, которая хранит информацию о плотности сферы. Пиксели, находящиеся внутри сферы, окрашены в белый цвет, а пиксели снаружи — в черный. Затем они объединяются в 2D-текстуру, которая содержит 3D-информацию, отсюда и название «псевдо».
Затем они объединяются в 2D-текстуру, которая содержит 3D-информацию, отсюда и название «псевдо».
Райан Брукс из Epic Games опубликовал в блоге серию постов о псевдообъемных текстурах и их создании в UE4. Я рекомендую прочитать о создании псевдообъемных текстур. Там есть много информации, которую он очень хорошо объяснил, и я буду повторять часть этой информации в этой статье.
Один из его постов, который я хочу, чтобы вы прочитали, посвящен тому, как генерировать мозаичные шумовые текстуры. Процесс, описанный в его посте от 2016 года, происходил до того, как активы объемной текстуры стали доступны, и метод создания и выборки псевдообъемных текстур был довольно сложным. К сожалению, это был единственный способ сделать это в то время. К счастью, с появлением объемных текстур мы можем вырезать весь пользовательский код и дополнительные функции материалов, которые необходимо было написать для создания и сэмплирования бесшовных мозаичных 3D-текстур шума! это так намного теперь проще. Позволяет исследовать.
Позволяет исследовать.
Включить объемные текстуры
Начиная с версии 4.23, вам необходимо включить объемные текстуры, отредактировав файл DefaultEngine.ini. Итак, перейдите в папку Config каталога вашего проекта, найдите DefaultEngine.ini (если он не существует, создайте его). Затем перейдите в раздел «Настройки рендеринга» (если вы не видите этот раздел, вы можете его создать) и добавьте «r.AllowvolumeTextureAssetCreation=1». У меня есть пример ниже.
[/Script/Engine.RendererSettings]
r.AllowVolumeTextureAssetCreation=1
Создайте шумовой материал
В этом примере давайте рендерим мозаичный шум Вороного с 6 октавами. Высококачественный шум Вороного, как известно, стоит около 600 инструкций, так что это идеальный тип шума для кэширования в объемной текстуре.
Создайте новый неосвещенный материал и настройте его, как показано на изображении выше. Параметры узла Noise можно увидеть в нижней левой части изображения.
Параметры узла Noise можно увидеть в нижней левой части изображения.
Создайте Render Target и Blueprint для рендеринга в него.
Затем создайте Render Target Asset и установите его размер 4096×4096, а Render Target Format — RGBA8. Затем создайте Blueprint Actor и в Event Graph создайте Custom Event и назовите его что-то вроде «Draw To Render Target». Выберите узел события и включите «Вызов редактора». Добавьте узел «Draw Material To Render Target» и подключите его к пользовательскому событию. Ссылайтесь на свой только что созданный ресурс Render Target в свойстве «Texture Render Target», а затем ссылайтесь на свой Noise Material в свойстве «Material».
Скомпилируйте чертеж, перетащите его в сцену и нажмите кнопку «Нарисовать в цель рендеринга», которую вы должны увидеть в категории «По умолчанию» в его деталях. Вы должны увидеть, как ваш материал нарисован в ассете Render Target. Если вы этого не сделаете, вам, возможно, придется открыть ресурс Render Target и отключить «Альфа-канал», чтобы увидеть, что там находится.
Создание объемной текстуры
Затем щелкните правой кнопкой мыши объект Render Target и выберите «Создать статическую текстуру». Это создаст объект текстуры в той же папке, что и ваш ресурс Render Target. Эту «статическую» текстуру мы используем для создания объемной текстуры. Щелкните правой кнопкой мыши на этом плохом мальчике. Если вы правильно отредактировали файл «DefaultEngine.ini», вы должны увидеть опцию вверху с надписью «Создать объемную текстуру» 9.0003
При этом будет создан ассет Volume Texture. Назовите его как-нибудь прикольно, например «VT_WorleyNoise», и подождите несколько секунд, пока он обрабатывается. Откройте Volume Texture и включите «Compress Without Alpha», так как у нас его нет. Это уменьшит объем памяти, занимаемой активом. Затем перейдите в View> Viewmode и включите «Trace Into Volume». Это создаст визуализацию вашей объемной текстуры, которую вы можете вращать и играть с ней.
Смотрите и делитесь GIF-файлами 2019-11-17 00-15-01 от Ryan Smith на Gfycat
Создание материала для тестирования объемной текстуры
Теперь, когда мы создали объемную текстуру, давайте создадим материал для ее проверки. Для сэмплирования объемной текстуры вам необходимо создать специальный тип узла сэмплера, который называется Volume Parameter Sampler Volume. Помните, поскольку это объемная текстура, вам понадобится float 3 для UV. Обычно я использую Мировое пространство, разделенное параметром «Размер плитки».
Для сэмплирования объемной текстуры вам необходимо создать специальный тип узла сэмплера, который называется Volume Parameter Sampler Volume. Помните, поскольку это объемная текстура, вам понадобится float 3 для UV. Обычно я использую Мировое пространство, разделенное параметром «Размер плитки».
93 размер текстуры. Если у вас ограниченный бюджет, установка максимального размера текстуры на 128 снизит стоимость ресурсов до менее 1,2 МБ при незначительной визуальной разнице.
Испеките шум локонов
Не останавливайтесь на шуме Вороного! Мне также нравится запекать векторные шумы, такие как Perlin Curl, в 3D-текстуру. Эти типы векторных шумов хранят информацию о направлении, которая может быть полезна для деформации UV-развертки
Выше показана 3D-текстура Perlin Curl Noise. Для ее создания я использовал узел Vector Noise. Однако получить плитку немного сложно. Мне пришлось умножить мои UV на 6 и использовать Tile Size 36 на узле Vector Noise. Затем вам нужно переназначить значения в диапазоне от 0 до 1, когда вы его запекаете. При выборке из этого объема не забудьте сопоставить значения обратно в диапазоне от -1 до 1.
Мне пришлось умножить мои UV на 6 и использовать Tile Size 36 на узле Vector Noise. Затем вам нужно переназначить значения в диапазоне от 0 до 1, когда вы его запекаете. При выборке из этого объема не забудьте сопоставить значения обратно в диапазоне от -1 до 1.
Теперь, когда в вашем распоряжении есть все эти красивые объемные текстуры. Давайте посмотрим на некоторые из их приложений.
Визуальные эффекты
Мне нравится сэмплировать эти текстуры с UV-координатами меша и добавлять время к координате W, чтобы «протолкнуть» UV-текстуры через текстуру Volume.
Вы можете увидеть настройку на изображении ниже и получившиеся визуальные эффекты справа. Он создает довольно крутую анимацию, которую было бы очень сложно воссоздать с помощью 2D-текстур.
Смотрите и делитесь GIF-файлами 2019-11-20 18-57-52 от Ryan Smith на Gfycat
Мы можем дополнительно улучшить визуальные эффекты, сэмплируя наш Curl Noise, используя ту же технику и применяя ее для деформации UV исходной текстуры шума для создания более интересных эффектов. Сочетание нескольких шумов и нескольких деформаций может привести к целому ряду визуальных эффектов.
Сочетание нескольких шумов и нескольких деформаций может привести к целому ряду визуальных эффектов.
Смотрите и делитесь 2019-11-20 18-49-29 GIF-файлами Райана Смита на Gfycat
Все вышеперечисленные шейдеры были созданы с использованием описанных выше методов с некоторыми простыми настройками размера UV и силы деформации. Вы можете пойти еще дальше, панорамируя текстуры по оси U или V. Вот как был создан огонь в приведенном выше GIF. Это выглядит вполне естественно, и трудно заметить какие-либо повторяющиеся элементы, поскольку все текстуры панорамируются по нескольким осям с разной скоростью.
Объемный туман
Добавление немного определения текстуры к объемному туману — еще один отличный вариант использования объемных текстур. Без самих текстур вам пришлось бы использовать узлы шума в ваших материалах, что может быть очень дорогостоящим. Их запекание значительно упрощает стоимость шейдера и позволяет создавать более сложные эффекты, не становясь слишком дорогими в использовании. Мы использовали их повсеместно в Borderlands 3.
Мы использовали их повсеместно в Borderlands 3.
Смотрите и делитесь GIF-файлами 2019-11-21 00-33-55 от Ryan Smith на Gfycat
На изображении выше я использую шейдер, который сэмплирует искаженный шум Вороного с трехмерной сферической маской для использования с объемным туманом. Сцена была взята из комплекта Multi-Story Dungeons, который можно приобрести на торговой площадке UE4. Я применил шейдер к простой статической сетке сферы, которая затем использовалась для визуализации объема в сцене. Документацию по использованию Volumetric Fog можно найти здесь. Другие примеры можно найти в блоге Райана Брука под названием UE4 Volumetric Fog Techniques. Этому посту уже пару лет, и вы можете видеть, как все должно было быть сделано до того, как объемная текстура стала чем-то особенным.
Не забудьте установить для домена материала значение Volume (Объем)
Облака
Ray Marching — невероятно сложная и дорогая техника, но ее можно использовать для рендеринга красивых облачных ландшафтов, таких как в Horizon Zero Dawn, Red Dead Redemption 2 , и несколько других игр с открытым миром.
На самом деле, техника в видео выше невозможна без использования нескольких разных текстур мозаичного объема. Для получения дополнительной информации об этой технике вы можете ознакомиться с их статьей. У них также есть подробное руководство о том, как создать это в GPU Pro 7 (глава 4). Если у меня будет время, я надеюсь узнать, как этого эффекта можно добиться в UE4.
Объемные текстуры проще, чем когда-либо, создавать и работать с ними в Unreal Engine. С добавлением активов Volume Texture и инструментов, которые автоматически создают их из псевдообъемных текстур, вы можете приступить к работе с ними быстрее, чем когда-либо. Я призываю всех интегрировать эти текстуры в ваши конвейеры визуальных эффектов и художественного оформления окружения. Очевидно, что все приложения не могут быть описаны в одном посте, но я надеюсь, что все в конечном итоге будут их использовать. Спасибо за чтение!
Райан
Опубликовано в UE4, Шейдеры
Теги:
UE4, объемные текстуры
БЫСТРЫЙ СОВЕТ РАЗРАБОТЧИКАМ №39 UE4 / UE5
Вот что поможет вам сэкономить время.
Знаете ли вы, что вы можете сделать некоторые общие настройки текстур в движке, даже не выходя из редактора?
Очевидно, что лучше вносить правильные изменения, но иногда, как в геймджеме, нужно просто быстро внести изменения. Это может помочь вам сэкономить время, так как переключение программ может занять много времени.
Если вы предпочитаете посмотреть видеоверсию, посмотрите ее здесь
В моем примере ниже давайте представим, что этот значок используется в разных местах пользовательского интерфейса моего проекта.
При разработке игры я понял, что на самом деле предпочел бы, чтобы она была с более низкой непрозрачностью. Я мог бы просмотреть весь свой проект, найдя каждую версию этой иконки и изменив ее непрозрачность, чтобы она соответствовала новому стилю, который мне нужен. Однако это займет много времени и не очень эффективно.
Еще один способ сделать это (не выходя из движка) — использовать текстуры Корректировки . Найдите свою текстуру, откройте ее и с правой стороны прокрутите немного вниз, пока не увидите раздел Adjustments . Здесь вы можете поиграть со значениями, которые глобально повлияют на текстуру. Вы можете играть с: яркостью, яркостью, насыщенностью, кривой RGB, оттенком, минимальной альфа-каналом, максимальной альфа-каналом и т. д.
Чтобы продолжить мой предыдущий пример. Я могу установить для Max Alpha значение 0,5, чтобы уменьшить общую непрозрачность текстуры. Это влияет на текстуру мгновенно, и мне даже не нужно повторно импортировать.
Теперь, если я вернусь в свое меню, вы увидите, что все мои значки имеют более низкую непрозрачность. Хорошо то, что, как вы можете видеть из палитры цветов, у нас все еще есть полный диапазон 0-1 альфа-канала, доступный для игры.

 Это может быть что угодно — изменение цвета, яркости или даже самой текстуры.
Это может быть что угодно — изменение цвета, яркости или даже самой текстуры.
 Можно вращать камеру, удерживая левую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
Можно вращать камеру, удерживая левую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши. В этом случае значение является нормализированной и ограниченной в интервале версией BananaCounter
В этом случае значение является нормализированной и ограниченной в интервале версией BananaCounter unrealengine.com/marketplace/devton-mountain-lake-landscape
unrealengine.com/marketplace/devton-mountain-lake-landscape