Содержание
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
35 004
просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
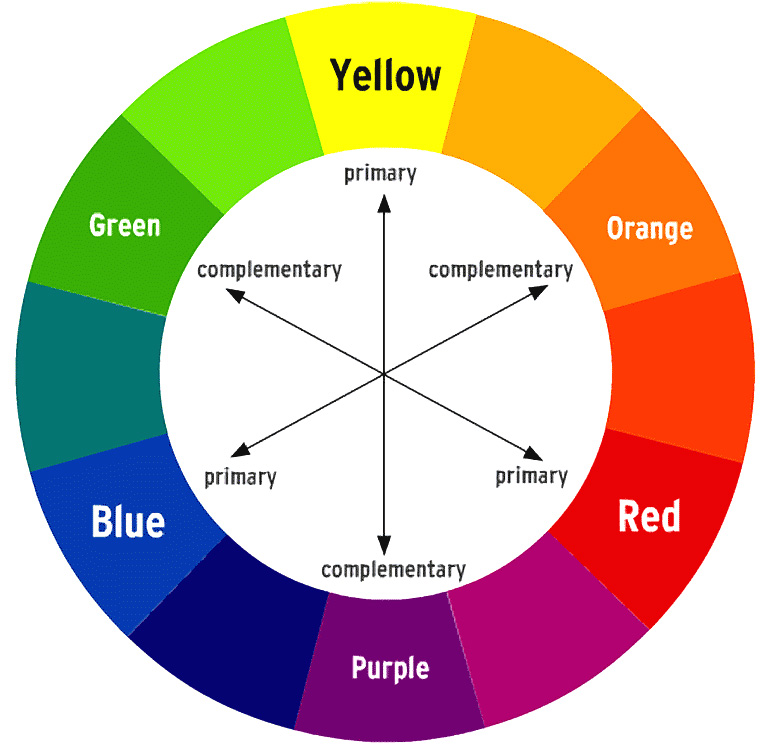
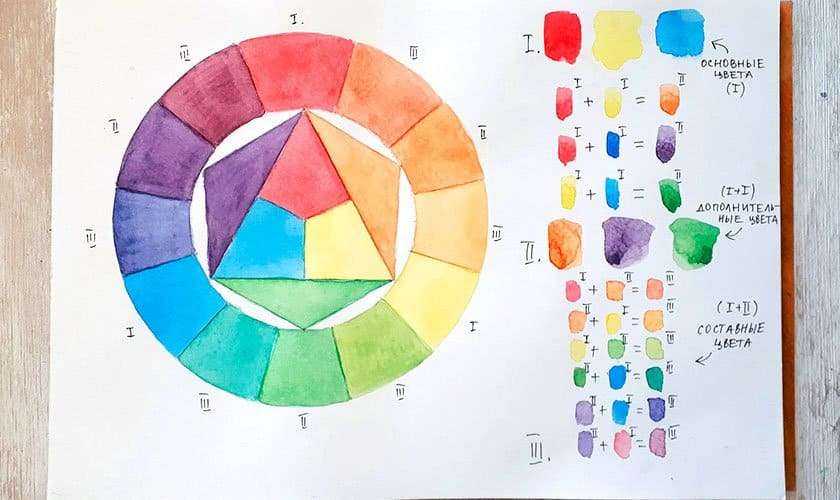
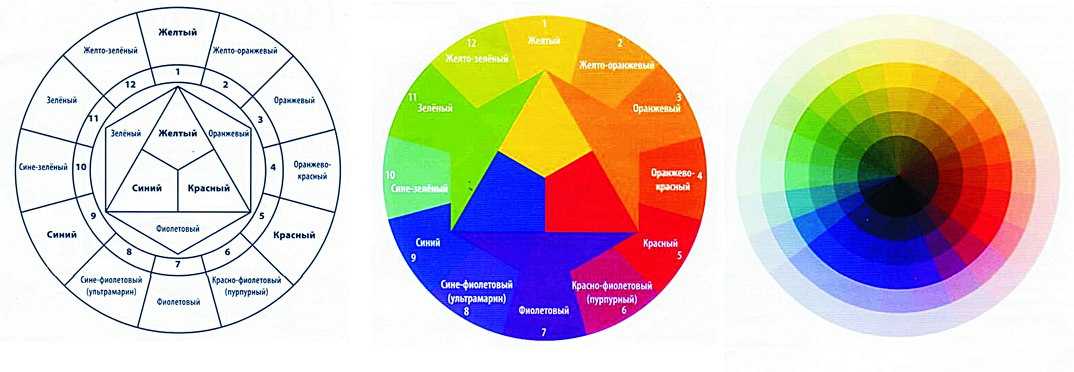
Цветовой круг Иттена. Источник
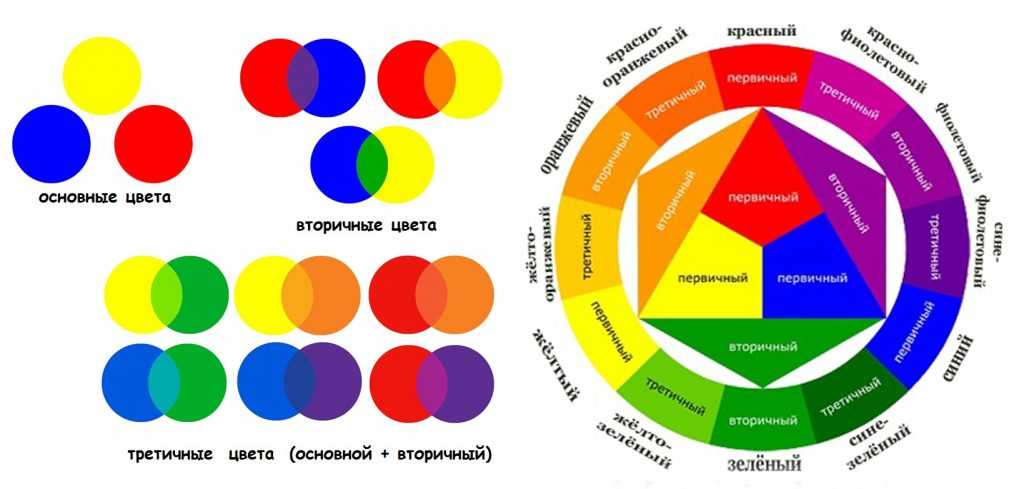
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
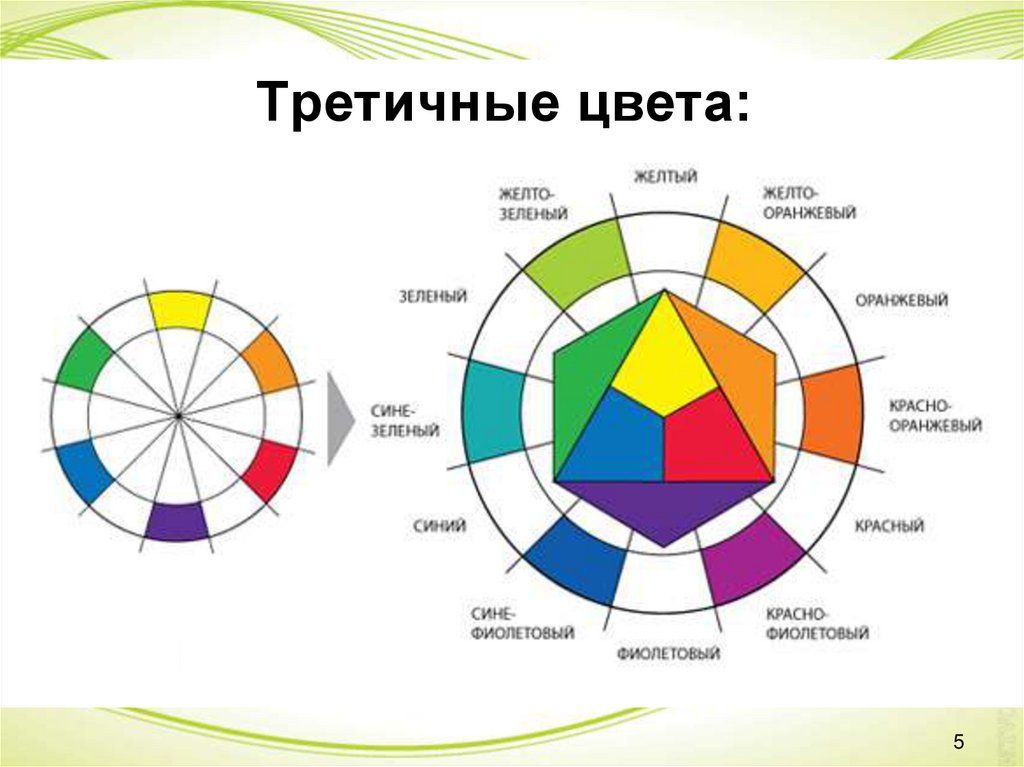
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
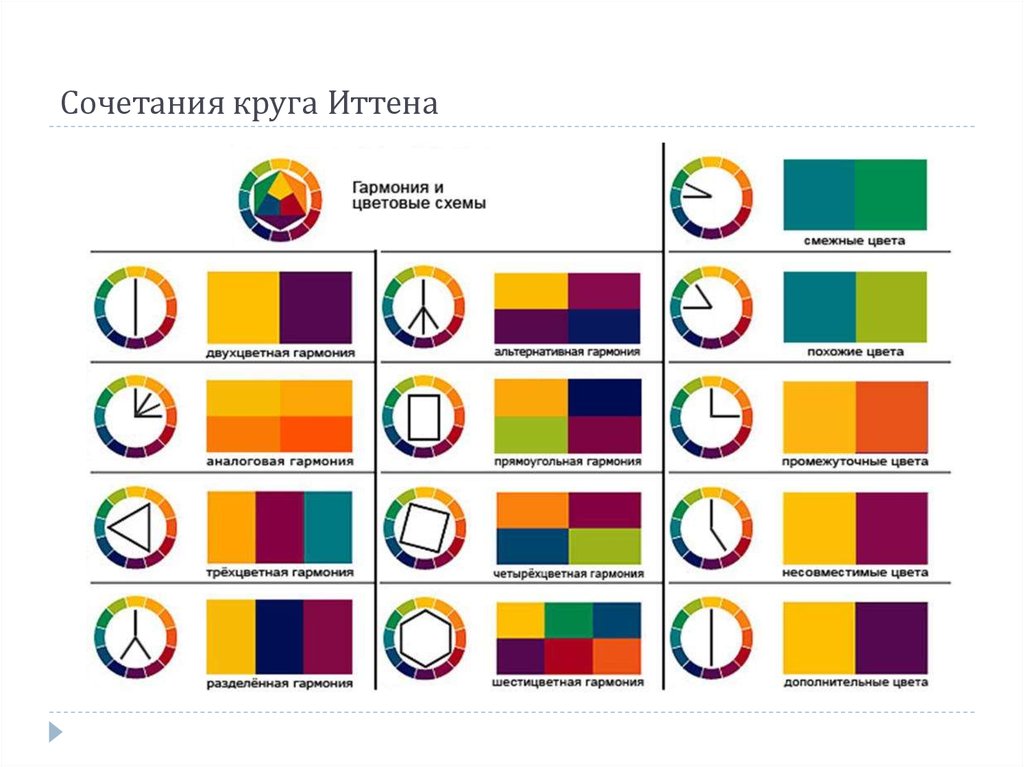
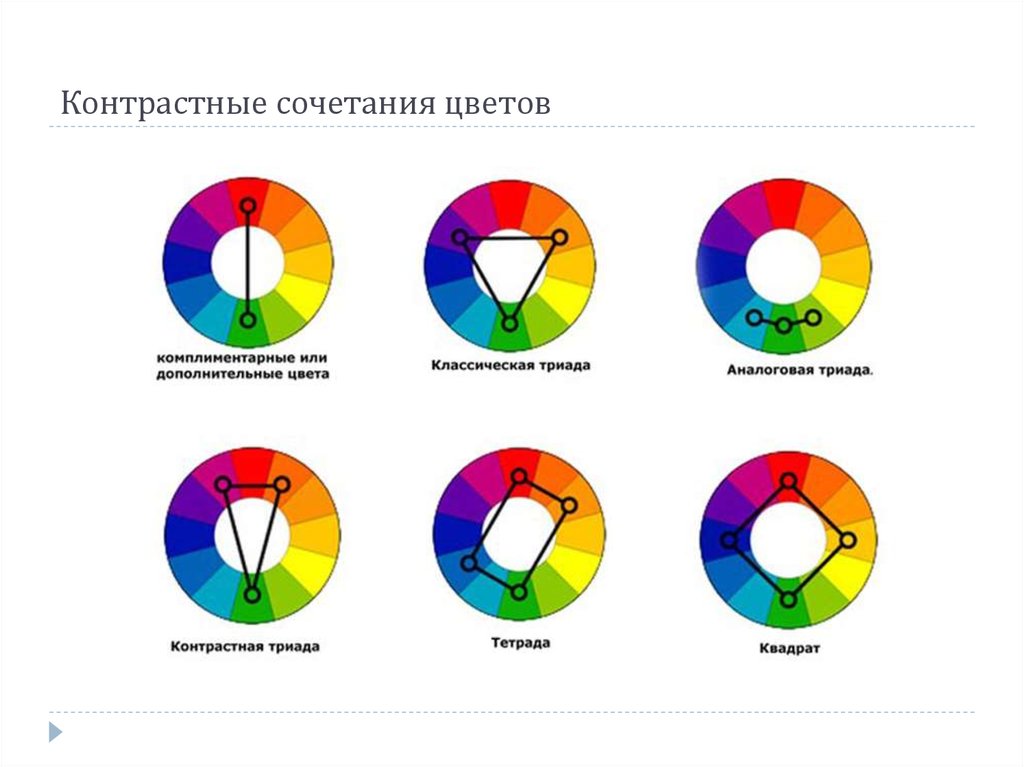
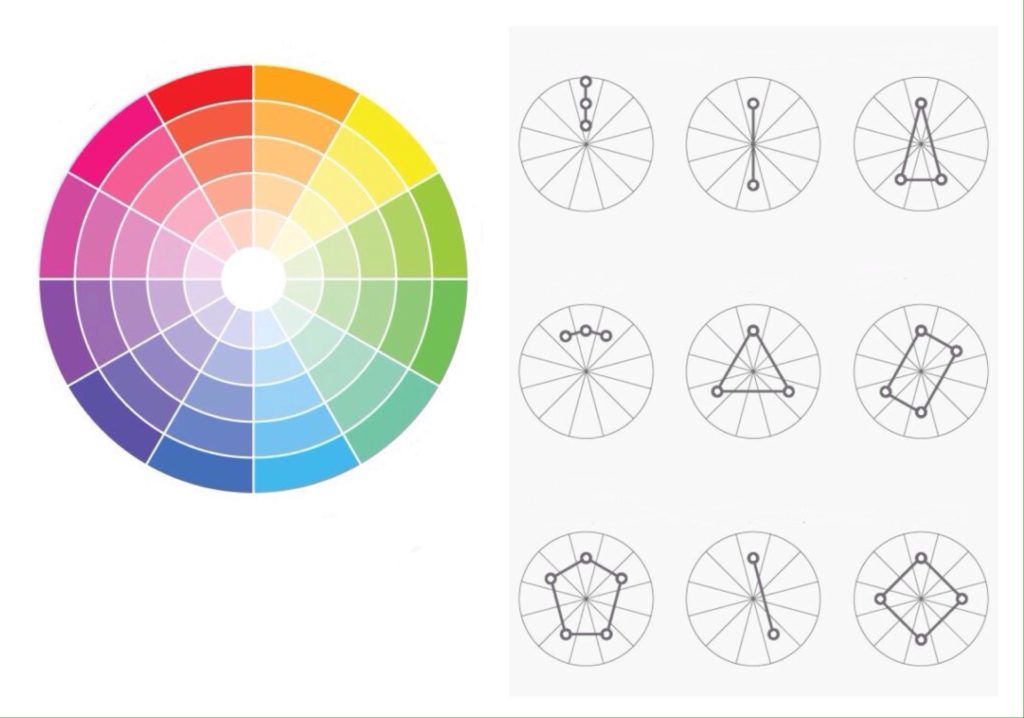
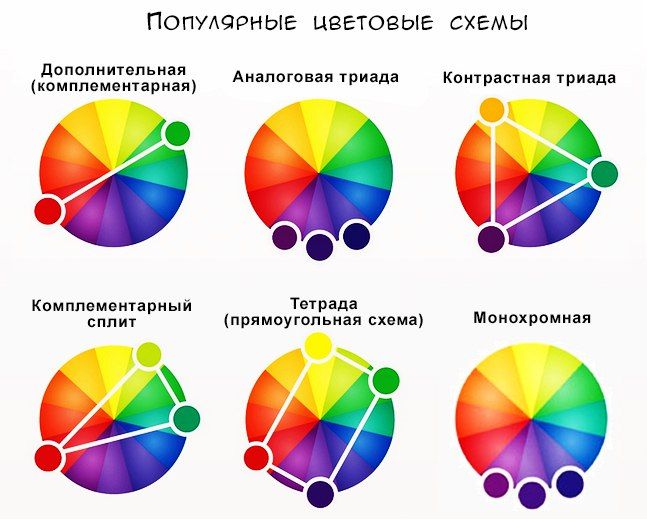
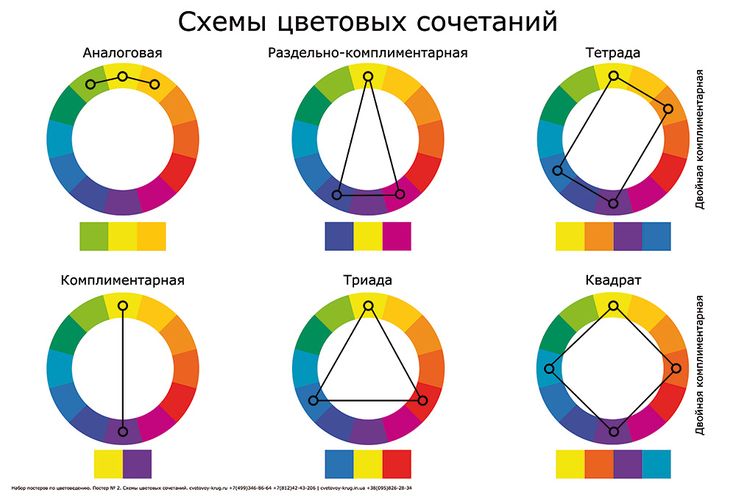
Виды цветовых схем
Покажем каждую на примере круга Иттена.
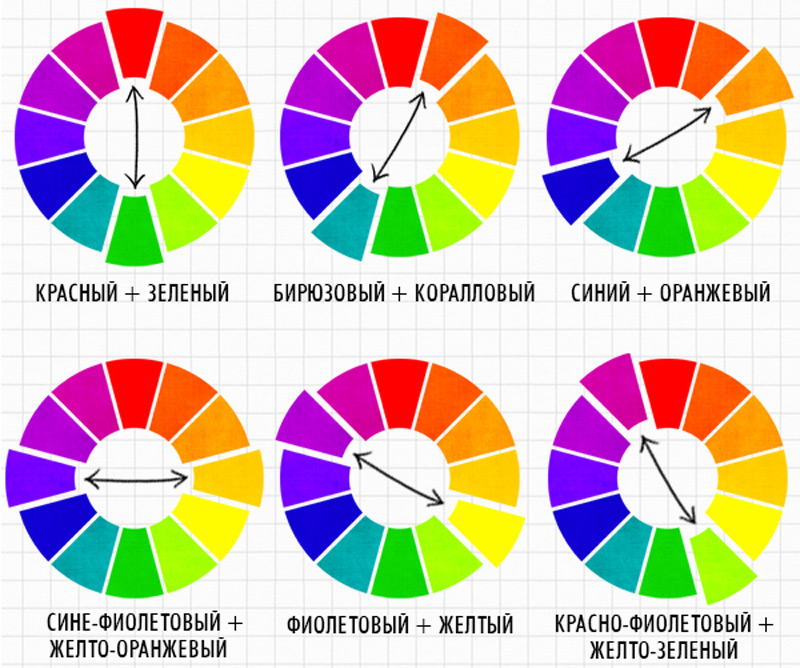
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Источник
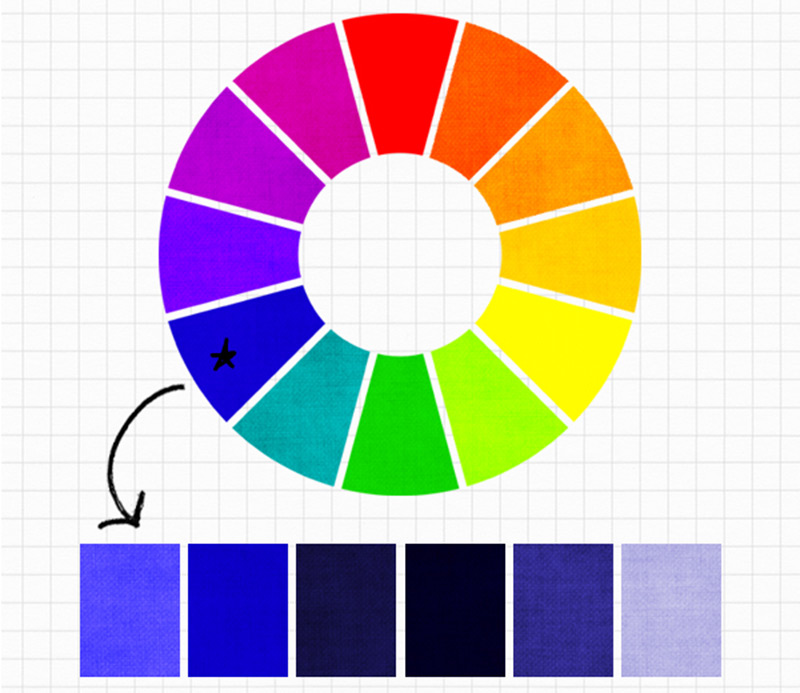
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.
 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. - Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
виды и способы использования в рисунке
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.
На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета. Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь.
 Остальные цвета художники подбирают по отношению к нему.
Остальные цвета художники подбирают по отношению к нему. - Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров. Оно подбирает цветовые палитры к любым изображениям на экране.
- Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
- Помещаем объект в окружение. Изучаем свет и цвет
- Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
- Температура цвета меняет перспективу.
 Правда ли это?
Правда ли это? - Цвет. Температура и восприятие
- Работа с цветом. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
- Как с помощью цвета сделать однотонную поверхность интересной
цветовых схем
❮ Предыдущая
Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и
обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Лучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Теория цвета и цветовые палитры — полное руководство [2023]
Приходилось ли вам когда-нибудь видеть цвет, который сразу же напомнил вам об определенной марке? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд после его просмотра, и от 62% до 9 секунд.0% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета, — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
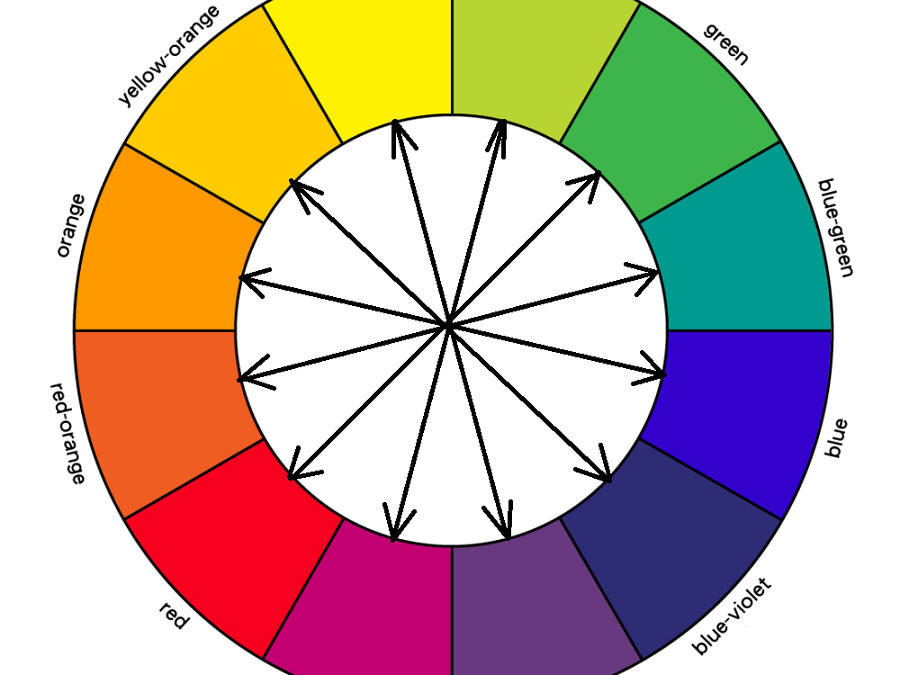
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие существуют типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы приступим к делу, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цветов — это оранжевый, пурпурный и зеленый, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
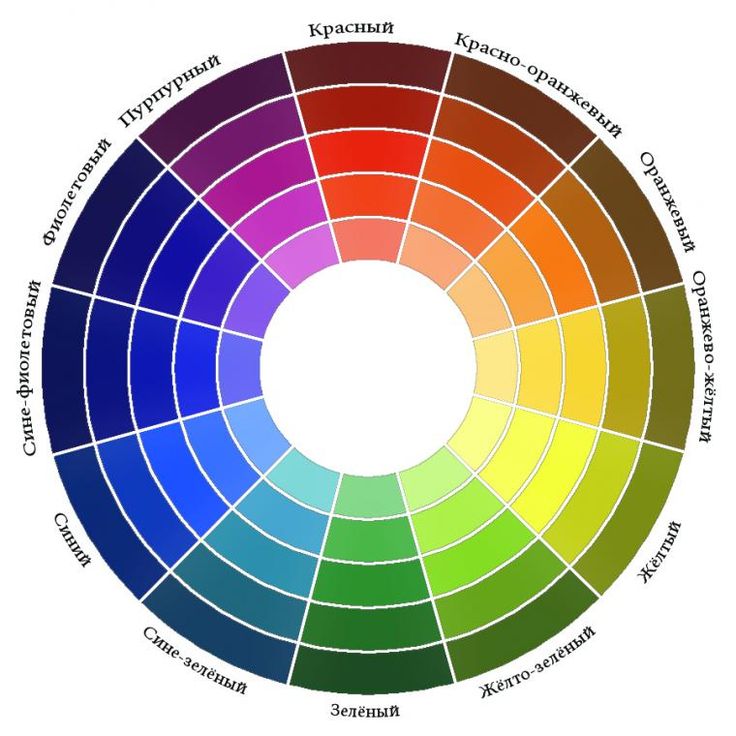
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и вычитательные модели цвета
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы изучали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триада
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь правил пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить разборчивость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Приверженность классическому призыву к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите знать, подходит ли вам выигрышная цветовая палитра? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Являясь «хлебом с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator выделяется своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.


 Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре. Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. Остальные цвета художники подбирают по отношению к нему.
Остальные цвета художники подбирают по отношению к нему. Правда ли это?
Правда ли это? Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.