Содержание
Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
Разместить сайт на хостинге
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
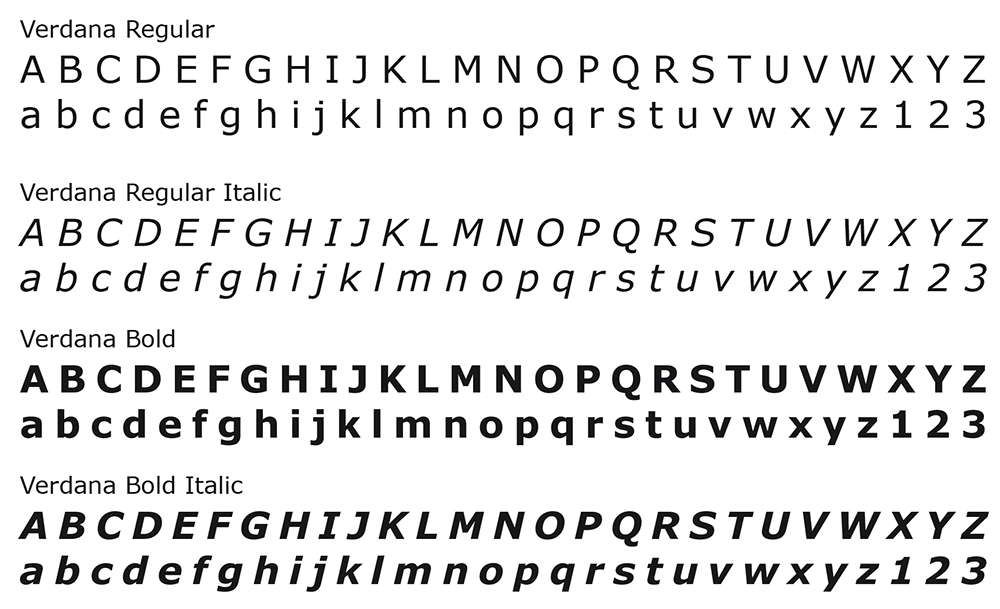
Пример: заголовки – Verdana, текст – Arial.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».![]()
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts. com/
com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Как выбрать шрифт для сайта. Правила сочетания разных шрифтов. Какие бывают. В чем особенность их использования
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
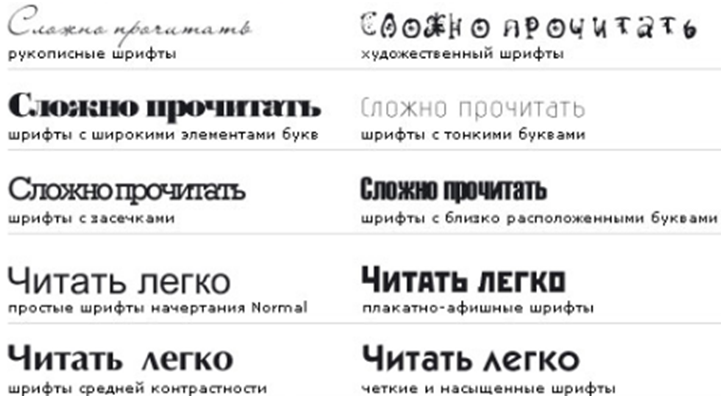
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
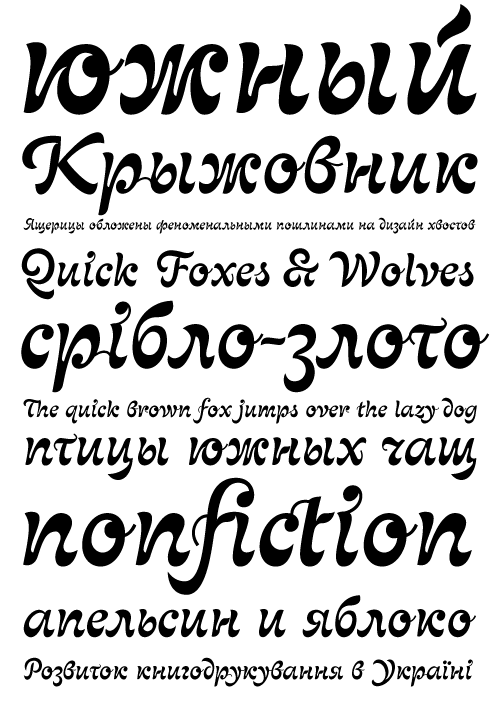
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством.
 Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
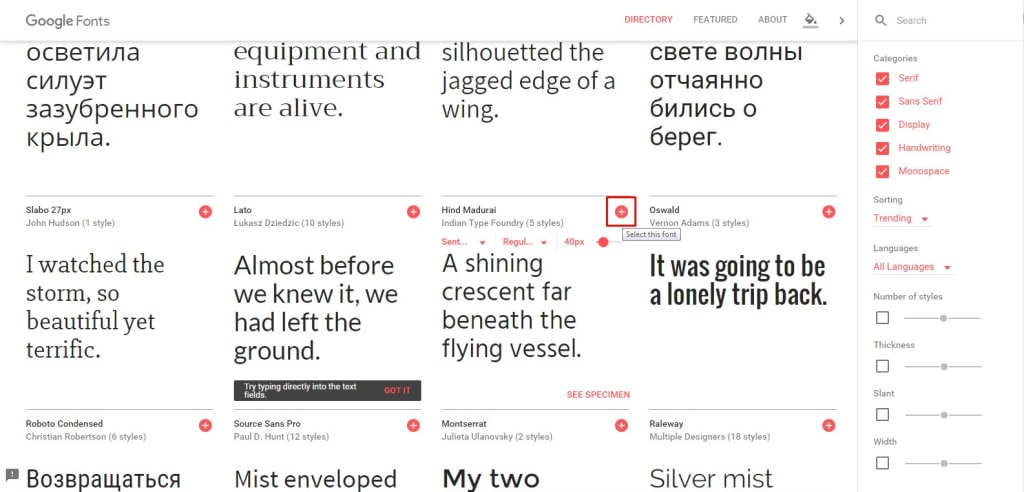
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.
- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
- Roboto.
 Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts. - Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat. Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
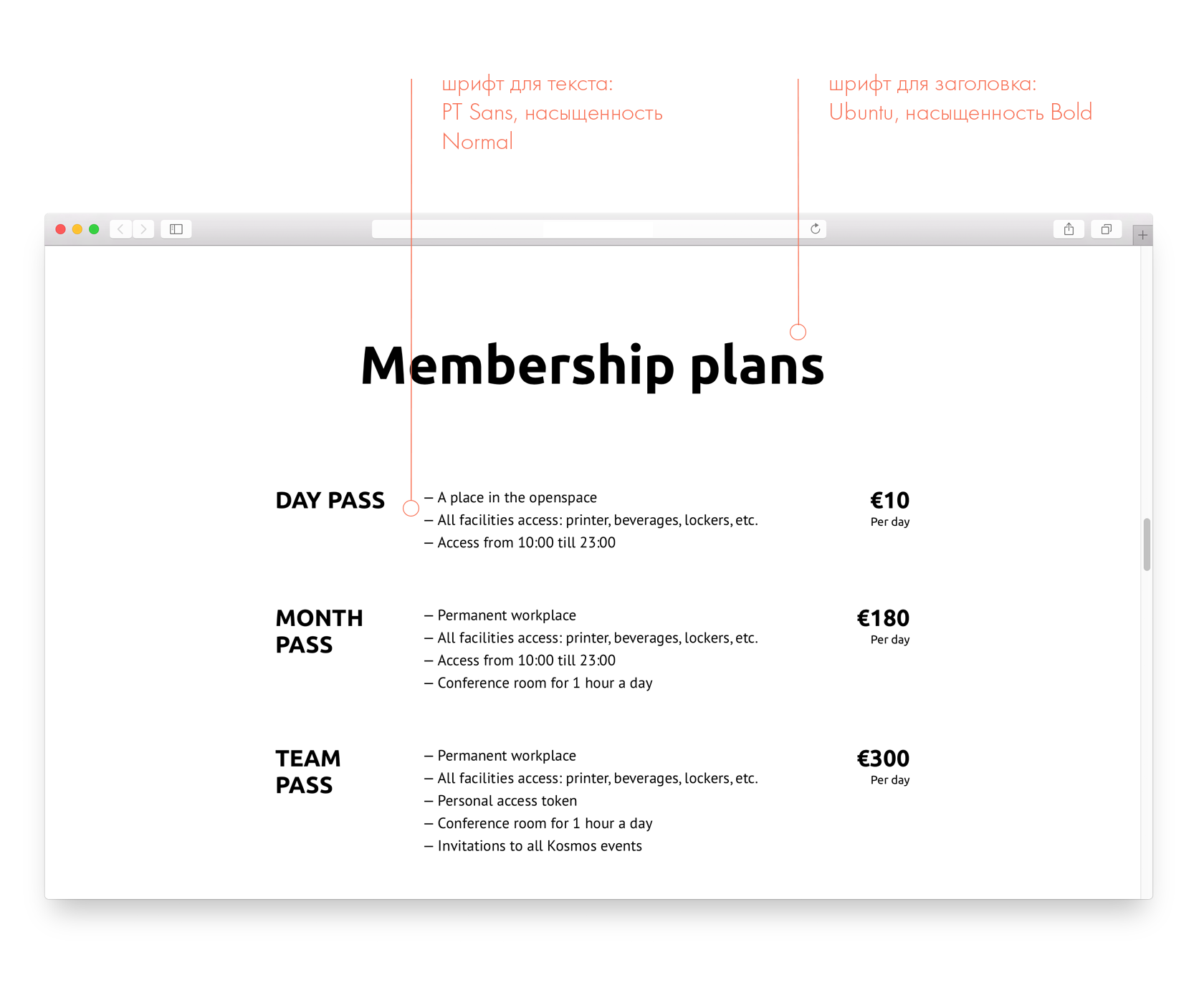
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта. Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей.
- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.

- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений. Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.

- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
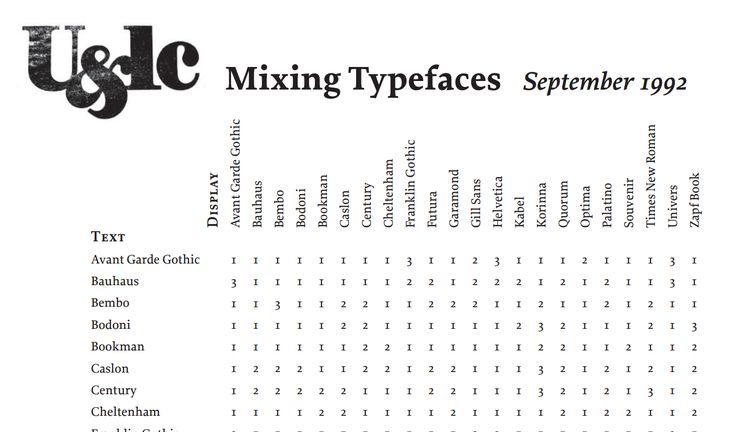
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
7 лучших современных шрифтов для веб-сайтов
Типографика — ключевой элемент дизайна, дополняющий создаваемый вами контент. С бесконечным количеством шрифтов, доступных в Интернете, дизайнер должен знать, какие использовать (или не использовать) при выборе лучших шрифтов для веб-сайтов. Но когда дело доходит до выбора правильных шрифтов, с чего же начать? И как вы можете быть уверены, что выбираете правильный шрифт для своего бренда? Ниже вы узнаете, как эффективно использовать шрифты на своем веб-сайте, а также познакомитесь с некоторыми из лучших современных шрифтов, доступных сегодня для веб-сайтов.
Типы шрифтов
Типографика — это стиль и внешний вид языка. Он играет жизненно важную роль в восприятии вашего бренда и должен быть в центре вашего процесса проектирования. Гарнитуры передают различные значения и значения, которые должны идеально соответствовать общему сообщению вашего бренда. Выбирая лучшие шрифты для веб-сайтов, убедитесь, что они легко читаемы, разборчивы и безопасны в Интернете. Безопасный веб-шрифт будет работать во всех браузерах и на всех устройствах, что очень важно для полной передачи вашего бренда.
Безопасный веб-шрифт будет работать во всех браузерах и на всех устройствах, что очень важно для полной передачи вашего бренда.
При выборе шрифта важно понимать основные четыре типа типографики:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты рукописные
- Шрифты акцидентные
Различия шрифтов между шрифтами с засечками, без засечек и отображение шрифтов. Изображение предоставлено LCI Paper.
Шрифты с засечками и без засечек
Самый распространенный вопрос, который задают себе при выборе шрифта, заключается в том, следует ли использовать шрифт с засечками или без засечек. Прежде чем мы углубимся в то, когда использовать каждый из них, давайте сначала разберемся в их визуальных различиях.
Различия между шрифтами с засечками и без засечек. Шрифты с засечками имеют крючок в конце букв, а шрифты без засечек — нет. Кредит изображения
Как вы можете видеть на изображении выше, шрифты без засечек не имеют маленького крючка, который обведен кружком в шрифтах с засечками. Со словом «sans», буквально означающим «без», легко визуально определить разницу между ними.
Со словом «sans», буквально означающим «без», легко визуально определить разницу между ними.
Вы можете использовать шрифты с засечками и без засечек для различных сценариев дизайна и продуктов. Шрифты с засечками легко читаются в тексте меньшего размера, а шрифты без засечек выделяются крупными жирными заголовками. Шрифты с засечками читаются как «традиционные», а шрифты без засечек, как правило, читаются как «современные». Как видно выше, шрифты с засечками имеют дополнительные украшения, в то время как шрифты без засечек, как правило, геометрические и без украшений.
Экранные и скриптовые шрифты
Два других популярных типа шрифтов, которые следует учитывать, — это экранные и скриптовые шрифты. Дисплейные шрифты — это крупные привлекающие внимание шрифты, используемые для заголовков или рекламных объявлений. Они плохо читаются в основном тексте или тексте размером менее 14 пунктов. Поэтому они используются не так часто, как шрифты с засечками и без засечек.
Три ярких, привлекательных примера шрифта для дисплеев. Изображение предоставлено Нью-Йоркским университетом комплексного дизайна и медиа. Шрифты
Изображение предоставлено Нью-Йоркским университетом комплексного дизайна и медиа. Шрифты
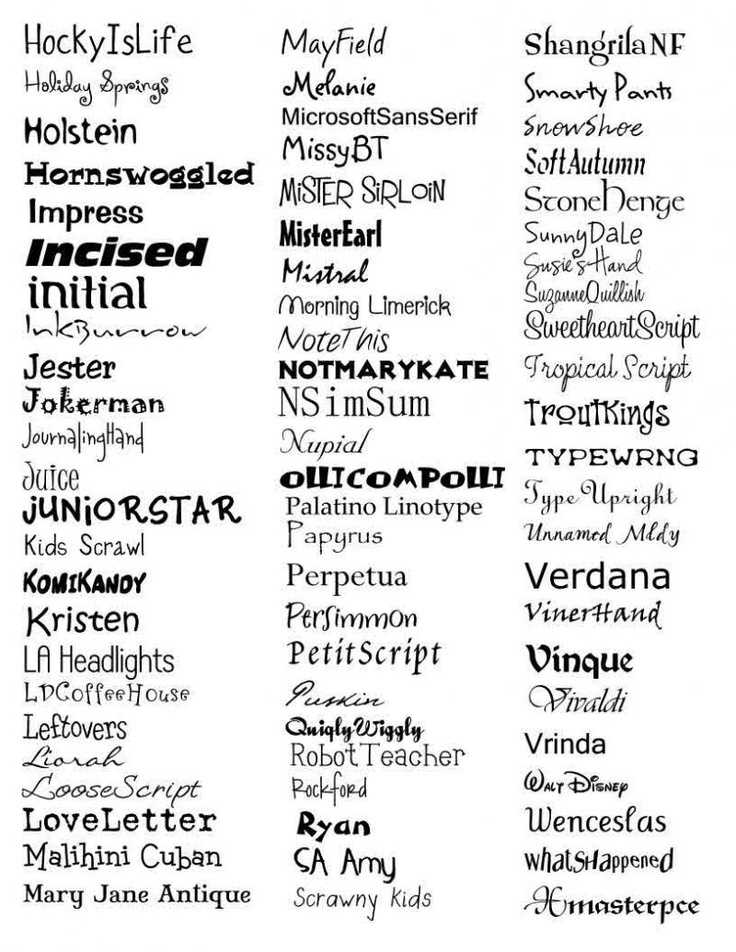
Script обычно используются в декоративных целях. Скрипт отлично подходит для извлечения цитат, написания заголовков или имитации ручного письма. Это не полезно для длинного основного текста.
Примеры рукописных шрифтов. Кредит изображения Новый файл дизайна.
Что следует учитывать при выборе шрифта
Теперь, когда вы понимаете, какие типы шрифтов вы можете выбрать, пришло время выбрать, какие из них вы хотели бы включить в свой дизайн. Поиск вдохновения для дизайна в Интернете — отличный способ начать. Начните с поиска похожих компаний с сопоставимой аудиторией, демографией и продуктами и посмотрите, какой шрифт они используют. Используют ли финансовые учреждения шрифты с засечками или без засечек? Как насчет газет, юридических контор или веб-сайта пекарни кексов?
Независимо от того, какой шрифт вы выберете, вот основные моменты, которые следует учитывать при выборе лучших шрифтов для вашего веб-сайта.
Читаемость и возможность сканирования
Некоторые шрифты читаются легче, чем другие. Цветовой контраст, межсимвольный интервал, отслеживание и интерлиньяж также следует учитывать при оценке удобочитаемости вашего шрифта. Избегайте использования всего текста или шрифта в верхнем регистре в больших текстах, так как это создает нагрузку на глаза пользователя. Лучший размер шрифта для веб-сайтов обычно составляет от 14 до 16 пунктов.
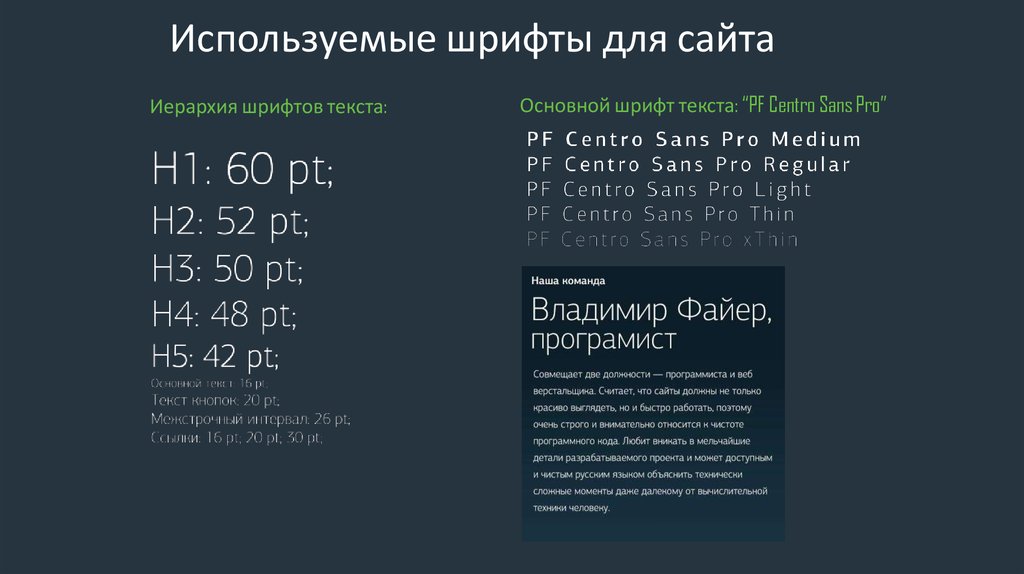
Информационная иерархия
Более крупный шрифт должен быть в верхней части веб-страницы в качестве заголовка h2, так как он является более преобладающим. Заголовок h3 уменьшится в размере, как и h4, h5 и так далее. Эта иерархия показывает читателю, на какой информации ему следует сосредоточиться и какой текст ее поддерживает.
Simplicity
Используйте в дизайне не более двух шрифтов, включая один шрифт без засечек и один шрифт с засечками. Нет необходимости включать более одного из них. Если вы добавите третий шрифт, пусть он будет ситуативным. Например, включение скриптового шрифта в качестве третьего шрифта для эмуляции кавычек.
Например, включение скриптового шрифта в качестве третьего шрифта для эмуляции кавычек.
Mood
Шрифты с засечками — классические, формальные или элегантные, а шрифты без засечек — современные, минималистичные и удобные. От вашего дизайна зависит, чтобы настроение вашего контента соответствовало настроению текста. Важно отметить, что психология дизайна преобладает в типографике, поскольку она играет роль в настроении, которое вы пытаетесь передать. Например, современная психология шрифтов говорит нам, что многие современные шрифты без засечек кажутся простыми, надежными, технологичными, сложными и инновационными.
7 лучших шрифтов для веб-дизайна
Теперь, когда вы понимаете важную роль типографики в дизайне, давайте обсудим 7 лучших шрифтов для веб-сайтов. Прежде чем мы это сделаем, важно отметить, что лучшие шрифты для веб-дизайна часто находятся в свободном доступе в Интернете. Лучшими сайтами со шрифтами, как правило, являются шрифты Adobe, шрифты Google и шрифты Microsoft.
1. Open Sans
Open Sans — это хорошо читаемый, нейтральный и минималистичный шрифт на выбор. Этот шрифт без засечек — один из лучших шрифтов для взаимодействия с пользователем (UX) и удобочитаемости. Open Sans — это безопасный вариант для большинства случаев и лучше всего подходит для компаний, которые ценят контроль качества и надежность. Некоторые из лучших веб-сайтов 2020 года разработаны с использованием Open Sans.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Lato, Brandon Grotesk и Roboto
Загрузите Open Sans через Adobe Fonts.
Примеры стилей текста Open Sans. Изображение предоставлено Google Fonts.
2. Montserrat
Еще один из лучших веб-шрифтов — Montserrat. Montserrat — это геометрический шрифт без засечек, который легко можно использовать практически в любом месте вашего сайта. Этот шрифт хорошо масштабируется, так как его легко читать независимо от того, большой он или маленький. Демография миллениалов имеет тенденцию тяготеть к этому смелому и молодому шрифту.
Демография миллениалов имеет тенденцию тяготеть к этому смелому и молодому шрифту.
Шрифт: Sans-serif
Хорошо сочетается с: Open Sans, Roboto Slab и Lora
Загрузите Montserrat через Adobe Fonts.
Примеры стилей текста Монтсеррат. Изображение предоставлено Белкой шрифта.
3. Roboto
Roboto — геометрический шрифт без засечек, но с открытыми изгибами. Он считается дружелюбным и профессиональным шрифтом и используется в обоих сценариях. Roboto также оказался шрифтом по умолчанию на Android и других сервисах Google.
Шрифт: Sans-serif
Хорошо сочетается с: Roboto Slab, Open Sans, Lato, Playfair Display
Загрузите Roboto через Adobe Fonts.
Примеры текстовых стилей Roboto. Изображение предоставлено Google Fonts.
4. Playfair Display
Playfair Display — это шрифт с засечками элегантного современного качества с нотками женственности. Этот шрифт — идеальный выбор для веб-сайтов с женским населением. Чем легче вес, тем более эстетичен этот шрифт в природе.
Этот шрифт — идеальный выбор для веб-сайтов с женским населением. Чем легче вес, тем более эстетичен этот шрифт в природе.
Шрифт: Serif
Хорошо сочетается с: Roboto, Lato, Open Sans, Montserrat, Georgia
Загрузите Playfair Display через Adobe Fonts.
Примеры стилей текста Playfair Display. Изображение предоставлено Adobe Fonts.
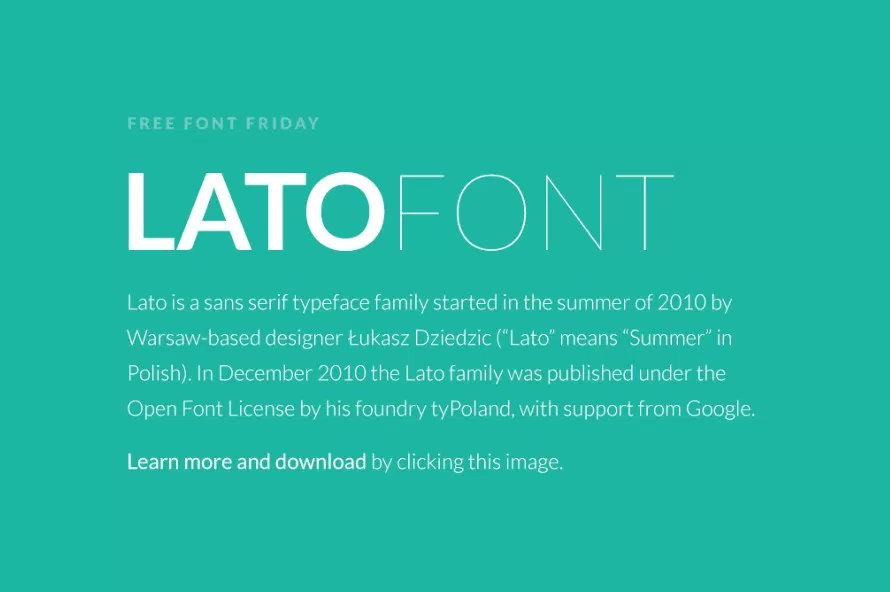
5. Lato
Lato — это шрифт без засечек, который изначально был создан для корпоративного использования и до сих пор хорошо работает в этом пространстве. Он кажется теплым и привлекательным, изображая высокий профессионализм. Это отличный способ придать брендам современный и дружелюбный вид, особенно тем, кто склонен работать в более серьезных областях, таких как финансы и бухгалтерский учет.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Roboto, Open Sans, Playfair Display
Загрузите Lato через Adobe Fonts.
Примеры стилей текста Лато. Изображение предоставлено Adobe Fonts.
Изображение предоставлено Adobe Fonts.
6. Merriweather
Merriweather шрифт с засечками, разработанный для удобного чтения на экранах всех размеров. Независимо от веса, он сохраняет свой утонченный вид, подходящий для любого бренда, который серьезно относится к себе. Он обеспечивает баланс между стилем и простотой, часто встречающийся в роскошных брендах.
Категория: Serif
Хорошо сочетается с: Proxima Nova, Avenir Next, Roboto, Open Sans
Загрузите Merriweather через Adobe Fonts.
Примеры текстовых стилей Merriweather. Изображение предоставлено Adobe Fonts.
7. Helvetica
Helvetica — шрифт без засечек, широко используемый благодаря своей универсальности. В Интернете доступно более 100 вариантов, что делает его одним из самых разнообразных доступных шрифтов. Этот шрифт был создан в 1957 году швейцарским дизайнером шрифтов Максом Мидингером. Спустя несколько поколений он по-прежнему остается одним из самых популярных шрифтов.
Категория: Без засечек
Хорошо сочетается с: Lucida Grande, Georgia, Gibson, Roboto
Загрузите Helvetica через Google Fonts.
Примеры текстовых стилей Helvetica. Изображение предоставлено Википедией.
Теперь ваша очередь
Теперь, когда у вас есть знания и понимание типографики, вам решать, какие гарнитуры и шрифты лучше всего подходят для вашего дизайна. Однако, прежде чем выбрать случайный шрифт, подумайте о своем бренде и изучите шрифты, которые вы имеете в виду, чтобы убедиться, что они соответствуют идентичности и видению вашего бренда.
Кроме того, если вам нужна помощь в поиске шрифтов, многие профессиональные комплекты пользовательского интерфейса (UI) в Интернете содержат обширные коллекции шрифтов, которые вы можете включить в свою систему дизайна. Кроме того, обязательно используйте онлайн-инструменты для создания прототипов, чтобы создать прототип, который можно разместить перед пользователями, чтобы получить отзывы о выбранном вами шрифте. Независимо от вашего индивидуального процесса, знайте силу типографики и используйте ее в интересах своего бренда.
Независимо от вашего индивидуального процесса, знайте силу типографики и используйте ее в интересах своего бренда.
5 сайтов с лучшим дизайном 2020 года
Иллюстрация Трейси Дай
Технологии с годами сделали создание и дизайн веб-сайтов все более доступным. Такие компании, как Squarespace и Wix, позволяют пользователям создавать живые веб-сайты в течение нескольких часов без необходимости кодирования.
Но с такой высокой конкуренцией на рынке как никогда важно сосредоточиться на пользовательском опыте. При правильном дизайне ваш веб-сайт может произвести впечатление на ваших посетителей и побудить их возвращаться снова и снова.
Итак, как вы собираетесь выделить свой сайт из толпы? Хотя существует множество отличных примеров веб-дизайна, бывает сложно определить, какие сайты хороши и почему. В этой статье мы представим некоторые из лучших веб-сайтов 2020 года и выделим общие тенденции дизайна, лежащие в их основе. Давайте начнем!
5 главных тенденций дизайна 2020 года
Каждый год мы видим, что в центре внимания оказываются определенные тенденции дизайна. Они распространяются как лесной пожар, и их использование может значительно способствовать вашему успеху. Идти в ногу со временем не только говорит с вашим пользователем, но и подтверждает ваш бренд. Ниже приведены 5 основных тенденций дизайна, которые мы наблюдали в 2020 году.0003
Они распространяются как лесной пожар, и их использование может значительно способствовать вашему успеху. Идти в ногу со временем не только говорит с вашим пользователем, но и подтверждает ваш бренд. Ниже приведены 5 основных тенденций дизайна, которые мы наблюдали в 2020 году.0003
1. Темный режим
С появлением темного режима в популярных приложениях многие пользователи полюбили давать своим глазам отдых. Темный режим позволяет пользователям просматривать свой экран в цветовой схеме, в которой используется светлый текст, значки и элементы графического интерфейса пользователя на темном фоне. При включении в веб-дизайн темный режим придает вашему сайту ультрасовременный вид. Потребителям обычно нужны самые современные продукты и услуги, поэтому ваш веб-сайт должен отражать эти тенденции и предпочтения.
Темный режим — отличный способ создать контраст и выделить элементы дизайна. Темный интерфейс дополняет яркие элементы, позволяя вашим пользователям легко читать ваш текст во время навигации по сайту. В дополнение к отличной контрастности темный режим известен тем, что экономит заряд батареи на цифровых устройствах, что всегда является приятным дополнительным подарком для ваших пользователей.
В дополнение к отличной контрастности темный режим известен тем, что экономит заряд батареи на цифровых устройствах, что всегда является приятным дополнительным подарком для ваших пользователей.
Целевая страница веб-сайта кофе в темном режиме. Изображение предоставлено akorn.creative. Целевая страница в темном режиме с основным изображением рубашки и костюма с кнопкой с надписью «Начать». Изображение предоставлено Davenport Blazers.
2. Совмещение фотографий с иллюстрациями и графикой
Наложение графики поверх фотографий — отличный способ совместить иллюстрацию с реализмом в вашем дизайне. Эта тенденция, нарушающая правила, доминировала на рынке в 2020 году во многих отраслях, от моды до домашней кухни. Этот альтернативный, творческий подход добавляет определенную долю «привлекательности» и удовольствия обычным обычным изображениям.
Вы также можете использовать эту тактику, чтобы выделить серьезные атрибуты, такие как сообщение сложных понятий, таких как финансы или технологии. Какую бы причину вы ни выбрали, это отличный способ добавить индивидуальности вашему веб-дизайну.
Какую бы причину вы ни выбрали, это отличный способ добавить индивидуальности вашему веб-дизайну.
Целевая страница с фотографиями и графикой, чтобы произвести визуально привлекательное первоначальное впечатление. Изображение предоставлено Женей Рынжук. Главная страница компании, продвигающей подушки безопасности для велосипедистов. Он включает в себя настоящие фотографии байкеров, окруженные графикой, чтобы сделать целевую страницу визуально привлекательной. Изображение предоставлено Игорем Венско.
3. Минимализм и пустое пространство
Минимализм — это классическая тенденция дизайна, которая до сих пор популярна среди лучших дизайнов веб-сайтов 2020 года. Элегантный, красивый и простой для понимания внешний вид делает эту технику очень удобной и обеспечивает восхитительный пользовательский интерфейс.
Это также тенденция, которая развивалась с течением времени; в 2020 году, например, мы видим еще большие участки белого пространства. Это помогает направить взгляд пользователя на наиболее важные части страницы, такие как копия или изображение продукта. Минималистичный подход позволяет пользователю сосредоточиться на продукте и на том, что важно.
Минималистичный подход позволяет пользователю сосредоточиться на продукте и на том, что важно.
Пример веб-страницы с минималистичным дизайном и большим количеством пробелов, привлекающих внимание к слогану. Изображение предоставлено Whiteboard.Photo маркетинговой кампании «Гадкий я 3», включающей пустое пространство. Изображение предоставлено Illumination Entertainment.
4. 3D везде!
3D-проекты нашли свое применение во многих популярных приложениях. От Nintendo до мультфильмов мы перешли от плоского опыта к чему-то более трехмерному. Неудивительно, что эта тенденция нашла свое отражение и в дизайне.
Параллаксный веб-дизайн 3D-дизайн, разрушающий границы между цифровым пространством и реальностью. Он добавляет глубину и реализм вашему сайту и уникальным образом очаровывает пользователя. А с появлением виртуальной реальности проектирование 3D-элементов стало пользоваться гораздо большим спросом. Это отличный способ создать эффект присутствия на вашем сайте, побуждая пользователя оставаться на нем дольше.
Изображение 3D-обуви, создающее ощущение реальности. Изображение предоставлено Toke. Изображение 3D-рамки с предметами внутри и логотипом Gucci, написанным над ней на стене. Изображение предоставлено Г. Г. Мармоном.
5. Оптимизированная минимальная навигация
Еще одна тенденция в дизайне — использование упрощенной минимальной навигации. Минимальная навигация ограничивает количество вариантов, которые должен сделать пользователь, позволяя ему сосредоточиться на вашем продукте. С минимальной информационной архитектурой вы можете создавать впечатления, практически не отвлекаясь.
Другая причина этой тенденции связана с уменьшением размеров экрана с годами. От настольных компьютеров до телефонов и современных носимых устройств пользовательский интерфейс становится все меньше и меньше. Перед дизайнерами стоит задача встроить навигацию в смарт-часы, очень популярную форму носимых технологий. С экранами размером всего 44 мм неудивительно, что минимальная навигация стала популярной тенденцией дизайна.
На целевой странице отображается очень мало вариантов навигации, кроме кнопки «Вниз» или «Уведомить меня». Изображение предоставлено deandesign. Пример веб-сайта с ограниченной навигацией; единственный призыв к действию — электронная почта. Изображение предоставлено Клинтом Инглишем.
5 веб-сайтов с лучшим дизайном 2020 года
Теперь, когда мы понимаем современные тенденции дизайна, давайте рассмотрим несколько хороших примеров дизайна веб-сайтов. Эти примеры отражают тенденции и показывают, насколько мощными они могут быть. Если вы когда-нибудь задавались вопросом: «Как выглядит хороший веб-сайт?» тогда я рад представить вам 5 веб-сайтов с лучшим дизайном 2020 года.
1. Harry’s
Чтобы имитировать чистое бритье, веб-сайт Harry имеет урезанный дизайн с большим количеством пустого пространства, что позволяет пользователю сосредоточиться о том, что важно. Ярко-оранжевый призыв к действию (CTA) выделяется и точно указывает, куда пользователь должен перейти дальше. Ценностное предложение находится в центре внимания, что делает его очень понятным для пользователя.
Ценностное предложение находится в центре внимания, что делает его очень понятным для пользователя.
Существует также минималистичный подход к навигации, поэтому пользователь не будет так отвлекаться. Этот минималистичный подход хорошо работает в мобильном дизайне, поскольку пространство ограничено. Harry’s — отличный пример минималистичной и простой темы, выполненной хорошо. Целевая страница
Harry включает пустое пространство, предварительное ценностное предложение, минимальную навигацию и хорошо заметный CTA. Изображение предоставлено Гарри.
2. Hoang Nguyen
Hoang Nguyen осваивает идеальное сочетание 3D-графики с пустым пространством на своем отмеченном наградами сайте, создавая всеобъемлющий опыт, подпитываемый плавным, привлекательным искусством. С точной навигацией и ограниченным количеством отвлекающих факторов становится ясно, что этот сайт может предложить, и у пользователя появляется желание щелкнуть и изучить больше.
Кроме того, веб-сайт Хоанга Нгуена является прекрасным примером образцовых методов звукового дизайна. Добавление звука на ваш веб-сайт — отличный способ вывести взаимодействие с пользователем на новый уровень.
Добавление звука на ваш веб-сайт — отличный способ вывести взаимодействие с пользователем на новый уровень.
Целевая страница с красивыми 3D-изображениями и большим количеством пустого пространства. Кредит изображения Хоанг Нгуен.
3. Orano
Технологическая компания, базирующаяся во Франции, Orano создает опыт темного режима, демонстрируя все элементы хороших руководств по UX. Сайт представляет собой цифровой шедевр, демонстрирующий «самую маленькую гамма-камеру в мире», позволяя пользователю исследовать продукт на интимном уровне. Он содержит очень мало информационной архитектуры, а навигация довольно линейна, проводя пользователя через точное, но эффективное путешествие пользователя. 3D-изображения также создают футуристическое, ориентированное на технологии ощущение, которое имитирует обсуждаемую тему.
Целевая страница с использованием темного цвета в дизайне. Изображение предоставлено Орано .
4. EmberHouse
Веб-сайт EmberHouse проводит пользователя в визуальном путешествии, подчеркивая ценностное предложение компании. Смешивая графику с текстом и другими визуальными эффектами, этот веб-сайт оживляет тему финансового благополучия. Это яркий пример того, как эти тенденции дизайна могут улучшить взаимодействие с пользователем по любой теме!
Смешивая графику с текстом и другими визуальными эффектами, этот веб-сайт оживляет тему финансового благополучия. Это яркий пример того, как эти тенденции дизайна могут улучшить взаимодействие с пользователем по любой теме!
Пример целевой страницы с пустым пространством и графикой, смешанной с текстом для повышения удобства взаимодействия с пользователем. Изображение предоставлено EmberHouse.
5. Couro Azul
Есть много отличных примеров веб-дизайна, однако этот занимает первое место. Этот шедевр гибкого дизайна демонстрирует кожаные салоны Couro Azul для основных рынков, включая самолеты, транспорт и железную дорогу. С их аккуратной информационной архитектурой, темными темами, 3D-визуализацией и захватывающим звуковым оформлением неудивительно, что он попал в список лучших веб-сайтов 2020 года.
Изображение трехмерного кожаного автокресла на одной стороне экрана и темный стиль на другой со словом «Добро пожаловать». Изображение предоставлено Куро Асуль.
Теперь ваша очередь
Теперь, когда вы узнали последние тенденции и увидели их в действии, настала ваша очередь воплотить идеи в жизнь в ваших собственных проектах.

 Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.