Содержание
Лучшие Макеты Сайтов, Которым Надо Следовать в 2023
Когда вы думаете о создании сайта, что первое приходит вам в голову? Для многих это хостинг, выбор конструктора и другие похожие вещи. Однако перед тем как думать о технических факторах и контенте, вам нужно узнать про макеты сайтов — другими словами, определить как будет выглядеть ваш сайт.
Стоит признать, что когда вы только начинаете и хотите узнать про создание собственного сайта, это не будет главным приоритетом, но так или иначе вы должны обратить на макет своё внимание. Для пользователя занимает порядка 0,05 секунд, чтобы решить нравится ли ему ваш сайт или нет[1] — 0,05 секунд!
Не думаю, что я обязан говорить вам это, но дизайны сайтов и его макет играют огромную роль в процессе принятия этого решения.
В данной статье мы обсудим общие вещи, которые вам стоит держать в уме, пока вы будете выбирать макеты сайтов, а также предоставим для вас примеры сайтов, что поможет вам правильно сделать макет для своего сайта.
Содержание
- 1. Почему Макеты Сайтов Важны?
- 2. Общие Правила Для Макетов Сайтов
- 2.1. 1.Шаблон F
- 2.2. 2. Простота — Это Ключ
- 2.3. 3. Размещение Разделов Важно
- 3. Примеры Реальных Сайтов, Макетов
- 3.1. 1. Amazon
- 3.2. 2. Squarespace
- 3.3. 3. Bethesda
- 3.4. 4. Wikipedia
- 3.5. 5. Forbes
- 4. Лучшие Конструкторы Для Лучшего Макета
- 5. Заключение
Почему Макеты Сайтов Важны?
Чтобы начать наш разговор про макеты сайтов и дизайны сайтов, для начала мы должны напрямую обратиться к основному вопросу — почему кто-либо должен пытаться использовать лучшие макеты сайтов для своего проекта?
Другими словами, почему макеты сайтов вообще важны?
Итак, обращаясь к статистическим данным, указанным во вводной части этой статьи — если ваш пользователь составляет мнение о вашем сайте за 5 миллисекунд, то у вас практически нет права на ошибку.
Макет вашего сайта будет не просто «дополнением» к опыту посещения — честно говоря, он будет составлять большую его часть.
Сейчас вы можете быть склонны к тому, что такие вещи как изображения, размер текстовых полей и их расположение являются основными виновниками, когда дело касается того понравится лишь ваш сайт посетителю или нет — в какой-то степени это правда. Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так?
Даже если не говорить об изначальной реакции, макеты сайтов также остаются важны просто из-за общего опыта использования. Это включает в себя всё, начиная от красивых изображений и заканчивая возможностью пользователя найти информацию, которую он ищет в простой и лёгкой манере.
Наконец, макет вашего сайта, хотите вы этого или нет, определяет определённый посыл о вашем бренде. Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon — они имеют очень отличные от других макеты и сразу же узнаваемы.
Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon — они имеют очень отличные от других макеты и сразу же узнаваемы.
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Общие Правила Для Макетов Сайтов
Как и с любым другим элементом в процессе создания вашего сайта, составление качественного макета может быть очень пугающей задачей. Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
1.Шаблон F
Изучая макеты сайтов и лучшие способы создавать для себя один, вы могли наткнуться на термин «Шаблон F».
Проще говоря, это подходящий набор правил как при составлении макета сайта, так и при определении расположения (также форматирования) контента в определённом макете.
Шаблон «F» связан с шаблоном естественного движения нашего глаза (внимания) при посещении сайта и чтении какой-либо информации на нём. Следуя этому определённому шаблону, вы можете оптимизировать контент на вашей странице так, чтобы «точки внимания» отображали только лишь самую необходимую информацию, а также элементы призыва к действию.
Очевидно, что шаблон «F» также окажет влияние на макет сайта, пример в следующей части нашей статьи подтвердит это. Честно говоря, огромное число хороших макетов для сайтов использует этот шаблон!
2. Простота — Это Ключ
На сегодняшний день довольно часто можно встретить супер загруженные макеты сайтов. Это может включать в себя как видео-представления, интерактивные и яркие меню, так и современные выпадающие меню и альтернативные прокручиваемые окна.
Всё это красиво и прекрасно — да, это правда, ведь чем более уникален ваш сайт, тем более запоминающимся он будет для пользователя. Тем не менее есть одно правило и вы всегда должны держать его в уме — простота всегда является тем, что должно присутствовать на вашем сайте.
Тем не менее есть одно правило и вы всегда должны держать его в уме — простота всегда является тем, что должно присутствовать на вашем сайте.
Вы можете спросить, как простота может быть применима к современным макетам сайтов? Что же, здёсь всё довольно просто (да, я сделал это специально) — большинство людей привыкло к определённому формату сайтов. Это значит, что вы вроде как ожидаете, что меню сайта будет находиться вверху страницы, поиск в правой части или центре и так далее.
Когда мы будем говорить про примеры сайтов и дизайны популярных сайтов, вы заметите эти тенденции.
Представьте, что вы посещаете сайт у которого главное меню находится в самом низу страницы или оно появляется только при выполнении особых условий. Никто не будет спорить, что это является лишь препятствием, а не уникальной чертой дизайна.
3. Размещение Разделов Важно
Вы можете подумать, что это нечто слишком очевидное, но не торопитесь — чаще всего это не так.
Не имеет значение, какой тип сайта вы пытаетесь создать и является ли это платформой электронной коммерции или нет, расположение определённых разделов вашего сайта должно быть подобрано с осторожностью.
Обратите внимание, что я говорю не о визуальном аспекте — эти разделы могут быть замысловатыми и интерактивными! Наборот, при размышлениях о размещении разделов на вашем макете сайта, вы должны сконцентрироваться на предоставлении посетителю максимального количества полезной информации и внутренних ссылок с самого первого его захода на сайт.
Что это означает? В основном то, что если вы в данный момент проводите распродажу и у вас есть баннер для её продвижения, то он должен находиться в верхней части главной страницы и быть кликабельным, чтобы пользователь мог перейти напрямую в нужный раздел вашего сайта.
Вы улавливаете смысл?
Качественный макет сайта, если взять пример, будет иметь разделы, которые незаметно в него интегрированы. Конечно, это очень сложная задача — именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Конечно, это очень сложная задача — именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Примеры Реальных Сайтов, Макетов
Теперь, когда мы закончили обсуждать общие правила при создании макета сайта, давайте начнём двигаться дальше и рассмотрим реальные примеры того, о чём мы говорили ранее.
1. Amazon
Мы уже отмечали это в нашей статье, но Amazon провёл отличную работу с их макетом сайта. У этого есть две больших причины — он очень узнаваем, а также удобен для пользователя.
Аспект узнаваемости связан с комбинацией цветовой схемы и самим макетом сайта. Презентабельное чёрно-синее меню вверху страницы в сочетании со шрифтом меню вызывает необратимую реакцию «да, я определённом нахожусь на Amazon!«.
Макет прост по своей природе, но отлично работает с бизнес-моделью Amazon. Несмотря на то, что бренд имеет внушительный список вариантов меню для клиентов, они все помещены внутри боковых панелей, чтобы при первом посещении сайта не пугать клиентов своей многочисленностью.
Если мы говорим про макет сайта пример Amazon показывает насколько компактно можно интегрировать новости и рекламу в автоматически прокручиваемом горизонтальном меню в центре главной страницы. Это очень популярный вариант дизайна и работает он просто великолепно.
2. Squarespace
Может казаться немного ироничным включать макет главной страницы конструктора сайтов в эту статью, но Squarespace является идеальным вариантом одного из самых популярных примеров, если мы говорим про макеты сайтов — это те, что используют полноэкранное изображение в качестве заднего фона главной страницы.
Тогда как этот дизайн вряд ли поможет вам узнать больше про дизайны сайтов и почерпнуть какие-либо идеи, Squarespace хорошо справился с задачей внедрения изображения в общий макет сайта. Более того, это самое изображение служит для продвижения товара бренда — конструктора сайтов. Очень разумно!
Squarespace использует минималистичный подход для общего макета страницы — на нём не так много опций для исследования. Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом — отличный пример!
Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом — отличный пример!
3. Bethesda
Bethesda является одной из самых известных игровых компаний во всём мире.
Посещая главную страницу компании, вы сразу же встретите их самый актуальный контент. На момент написания статьи это была новость по серии игр Fallout.
Интересно в макете Bethesda то, что он спроектирован таким образом, чтобы продвигать текущий продукт компании, а также предоставлять посетителям полезную информацию по другим аспектам их работы.
Прокручивая страницу становится понятно, что Bethesda использует различные разделы для разного типа контента, доступного на сайте. Бренд избегает броских функций и вместо этого фокусируется на предоставлении самой актуальной информации на главной странице.
4. Wikipedia
Даже если Wikipedia является сайтом, который мы все неоднократно посещаем почти каждый день, очень редко люди обращают внимание на макет сайта, хотя пример из него очень хороший.
На главной странице сайт предлагает необычное радиальное меню. Оно не только уникально, но также приковывает взгляды посетителей!
Так как Wikipedia в основном используется для поиска какой-либо информации, то поисковое поле находится прямо в центре страницы. Сайт также использует стерильный, простой и приветливый дизайн.
5. Forbes
Forbes является идеальным примером макета сайта, который нацелен на новостную тематику, но всё равно поддерживает чистый и организованный дизайн сайта.
При посещении Forbes вы можете увидеть, что — в какой-то степени — сайт использует шаблон «F». Это становится очевидно при прокручивании главной страницы — несмотря на то, что большую часть пространства занимают изображения, текстовые данные краткие и чёткие. Кстати, находятся они при этом в определённом разделе сайта.
В верхней части этой страницы, Forbes имеет простой, но очень очевидный список тем, которые вы можете просмотреть с помощью выпадающего меню. Опрятный способ разместить множество различных статей!
Опрятный способ разместить множество различных статей!
Лучшие Конструкторы Для Лучшего Макета
Показывая примеры и дизайны макетов сайтов, стоит также упомянуть некоторые конструкторы сайтов, которые будут способны предоставить вам инструменты для создания и использования уникальных макетов на вашем сайте.
Несмотря на то, что указанные ниже варианты являются лидерами индустрии, существует множество других вариантов — запомните, что всё зависит от типа сайта, который вы стремитесь создать и типа макета, который вы хотите использовать.
- Squarespace. Squarespace предлагает современные и привлекательные шаблоны, все из которых адаптированы под мобильные устройства. Каждый шаблон имеет различные макеты сайтов и опять же, все они настраиваемые в какой-то степени. Цены на тарифные планы Squarespace начинаются от $12 в месяц.
- Shopify. Если вы хотите создать платформу для электронной коммерции, то с уверенностью не будет более лучшего конструктора, чем Shopify, который будет способен помочь вам с этой задачей.
 Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц.
Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц. - WordPress. Несмотря на то, что версия WordPress в виде конструктора вполне достойная, если вы хотите полную свободу при изменении вашего макета сайта, то должны использовать WordPress.org. С небольшими знаниями и правильными плагинами для WP, вы сможете создать любые макеты сайта, которые только сможете себе представить. Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Теперь вы должны быть более осведомлены в этом вопросе, когда вам понадобятся макеты сайтов и знаете гораздо больше о процессе создания вашего собственного макета для определённого сайта.
Взгляните на наш список лидеров индустрии конструкторов сайтов и удачи вам в создании лучшего макета для вашего сайта!
Ссылки
✓ Проверка Фактов
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: ‘Attention web designers: You have 50 milliseconds to make a good first impression!’
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
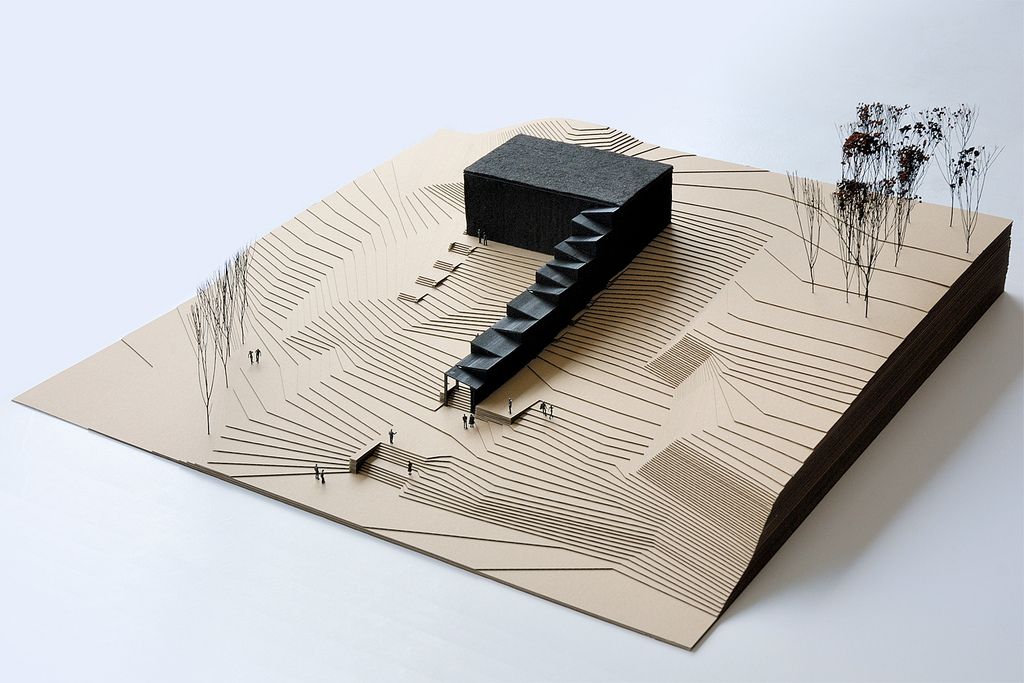
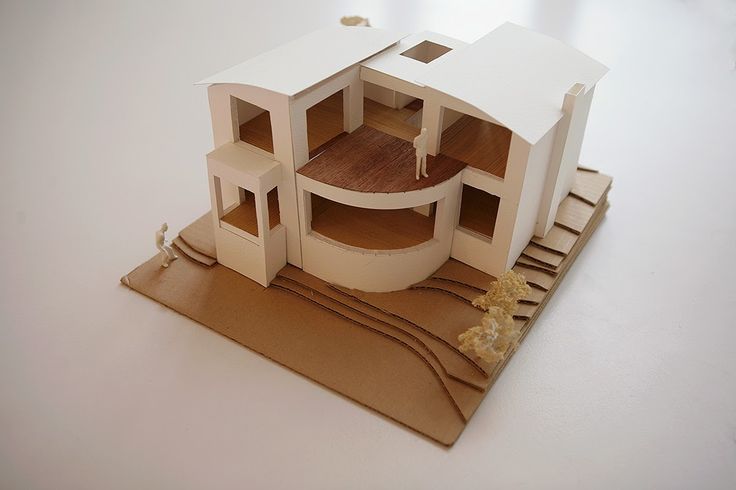
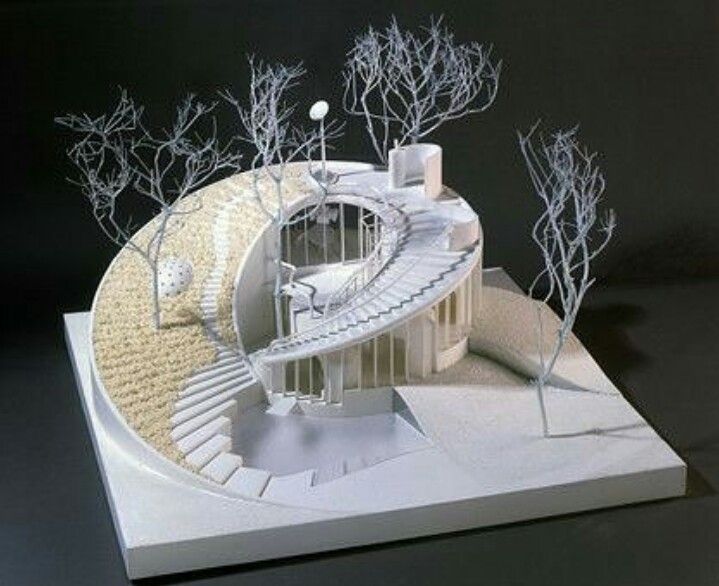
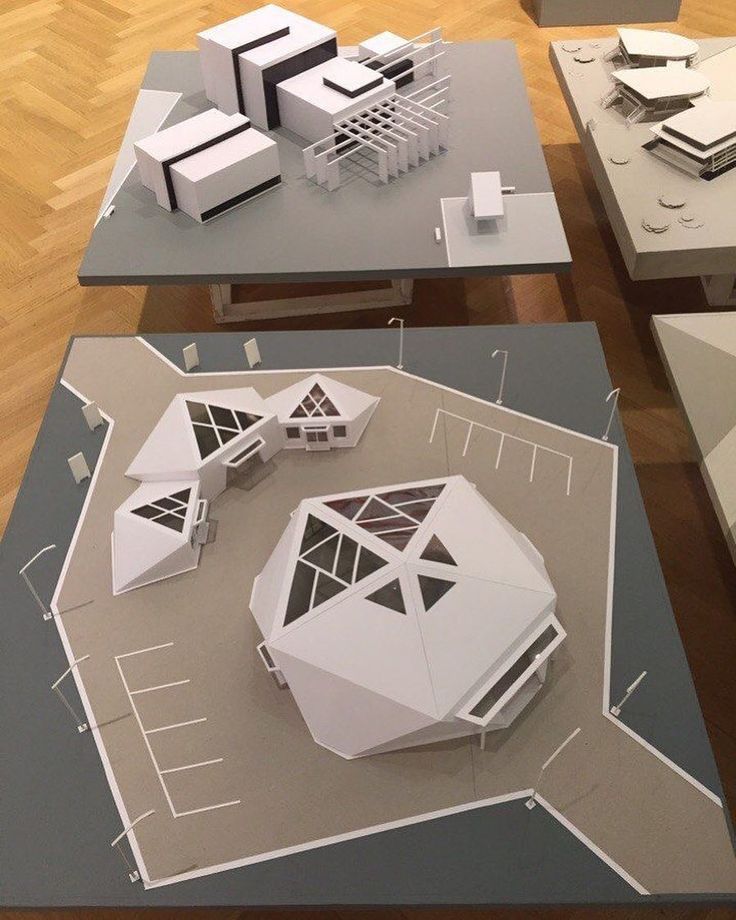
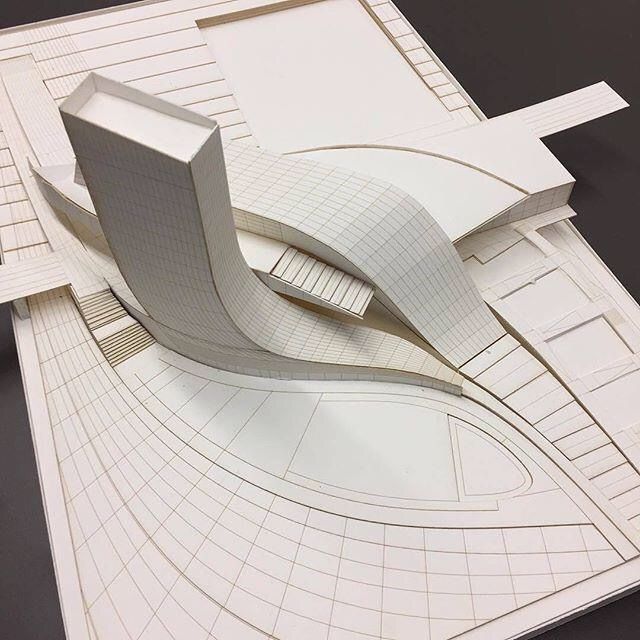
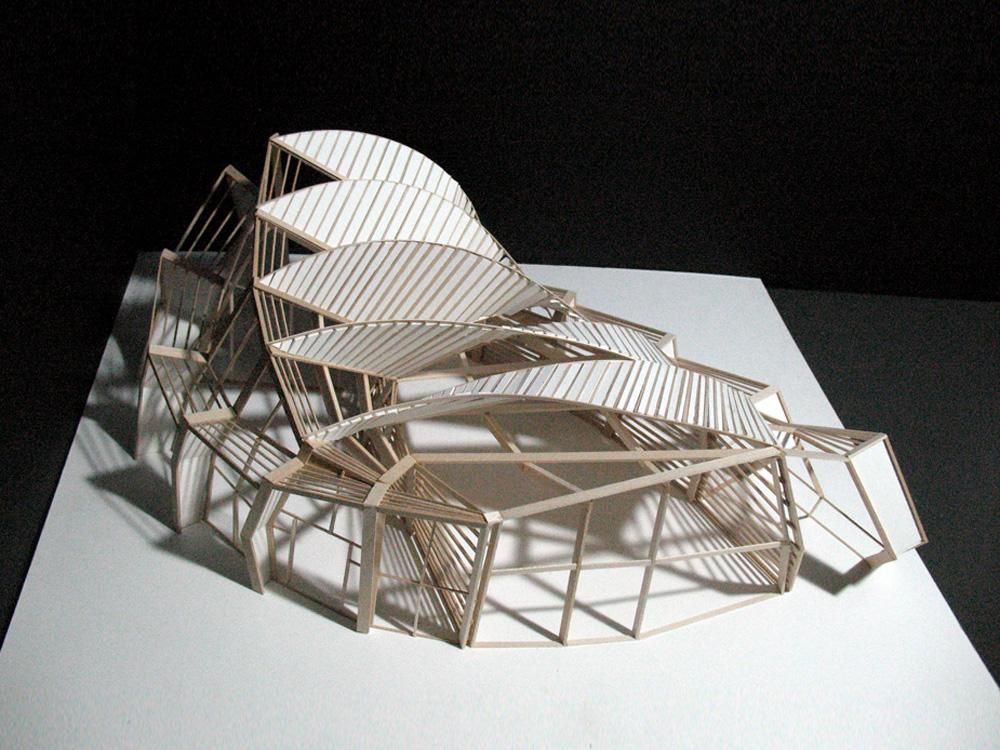
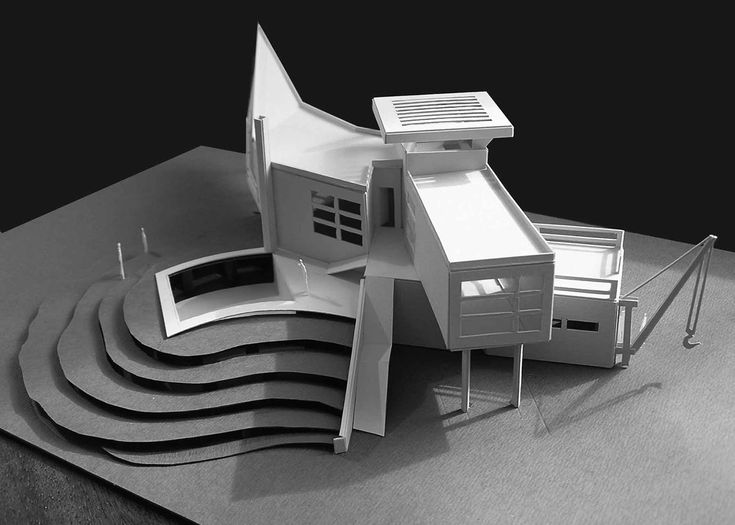
Современный архитектурный макет | Архитектура и проектирование | Архитектурные конкурсы
До появления специализированных программных пакетов для архитекторов, основанных на BIM-технологии, архитектурный макет был основным способом объемного моделирования зданий и сооружений. Практически каждая проектная мастерская имела либо отдел макетирования, либо, как минимум, специалиста-макетчика. Сейчас макетные мастерские стали редкостью, тем не менее, развитие компьютерных технологий не отменяет, а в некоторой степени выводит изготовление макетов на новый профессиональный уровень, повышая качество и точность в искусстве макетирования.
Сейчас макетные мастерские стали редкостью, тем не менее, развитие компьютерных технологий не отменяет, а в некоторой степени выводит изготовление макетов на новый профессиональный уровень, повышая качество и точность в искусстве макетирования.
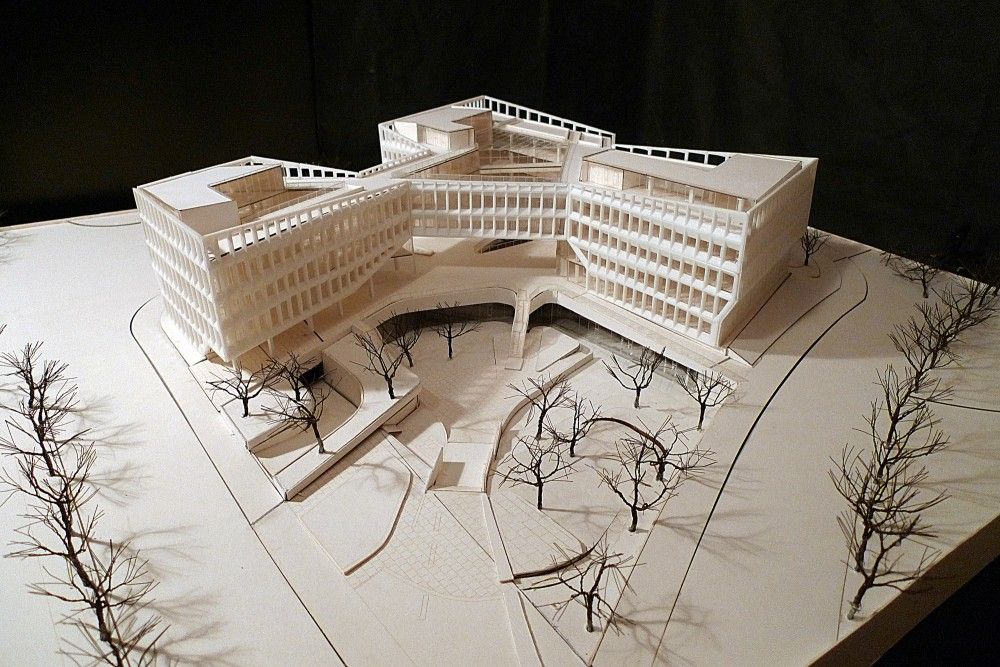
Макет жилого комплекса «Заречье». Компания MONOLIT. Макет имеет поквартирную подсветку и оснащен функцией звукового сопровождения. Звук и подсветка на макете имитируют жизненный городской цикл.
Фундаментальное отличие макета от продукта даже самой современной графической программы – материальность, именно этот фактор позволяет макетному делу оставаться востребованным. Говоря словами Владимира Татлина – объемно-пространственная форма модели ставит «глаз под контроль осязания», что и было им наглядно реализовано в проекте памятника III Интернационала.
Макетирование, как метод, несет в себе две функции:
- изучение, эксперимент, поиск наиболее удачного архитектурно-планировочного решения
- демонстрация, презентация, экспонирование результата творческого процесса
Начиная с эпохи Ренессанса макетирование прочно входит в инструментарий архитектора. Леон Баттиста Альберти в «Десяти книгах о зодчестве» говорит, что архитектору недостаточно чертежей и рисунков, но также следует использовать объемные модели.
Леон Баттиста Альберти в «Десяти книгах о зодчестве» говорит, что архитектору недостаточно чертежей и рисунков, но также следует использовать объемные модели.
Задачи современного макетирования, как самостоятельной профессии, в основном инвестиционные, рассчитанные на демонстрацию проекта потенциальным инвесторам, а также для экспонирования на выставочных проектах. Примечательно, что такой способ взаимодействия между архитектором и инвестором сложился еще на заре капиталистических отношений, в период Ренессанса, когда торгово-финансовые элиты, являющихся основными заказчиками строительства общественных и самых значительных частных сооружений, предпочитали иметь ясное представление о вещах, в которые они вкладывают деньги.
Этот способ взаимодействия художника и капитала прекрасно иллюстрирован фреской Джорджо Вазари, на которой изображена презентация Филиппо Брунеллески и Лоренцо Гиберти модели церкви Сан Лоренцо перед Козимо Медичи, крупнейшим финансистом своего времени.
Филиппо Брунеллески и Лоренцо Гиберти демонстрируют модель церкви Сан Лоренцо (Basilica di San Lorenzo) во Флоренции перед Козимо Медичи (на заднем плане идет строительство церкви – 1429 г. , консультанты – Донателло и Микелоззо ди Бартоломео Микелоззи). Художники: Джорджо Вазари и Марко Маркетти из Фаэнцы (1556-1558). Комната Козимо Медичи (Sala di Cosimo il Vecchio) в апартаментах Папы Римского Льва X в Палаццо Веккьо во Флоренции, Тоскана, Италия
, консультанты – Донателло и Микелоззо ди Бартоломео Микелоззи). Художники: Джорджо Вазари и Марко Маркетти из Фаэнцы (1556-1558). Комната Козимо Медичи (Sala di Cosimo il Vecchio) в апартаментах Папы Римского Льва X в Палаццо Веккьо во Флоренции, Тоскана, Италия
Стоимость изготовления архитектурных макетов может доходить до десятков тысяч долларов. Дорого. Но если представить эту стоимость в общих инвестициях в строительство объекта или комплекса зданий, особенно с учетом стоимости земли в столицах и городах-миллионниках, то сумма эта просто незаметна. Тем не менее, почему так дорого? Потому, что затратно. Изготовление макета требует кропотливой работы группы квалифицированных специалистов и занимает несколько месяцев. Требуется специальное оборудование, материалы и производственные помещения.
Макет «Тушино 2018». Компания MONOLIT. Уникальность проекта в его масштабе и проработке фасадов всех зданий, а также качественной, детальной проработке элементов благоустройства.
Технология производства архитектурных макетов подразумевает, помимо традиционных бумаги, картона и дерева, использование современных полимерных материалов, светодиодной подсветки и интерактивных элементов. В производстве деталей используется лазерное, фрезерное и литейное оборудование.
дизайнов, тем, шаблонов и графических элементов Modern Layout, загружаемых на Dribbble
View Circular — Целевая страница маркетингового агентства
Циркуляр — Целевая страница маркетингового агентства
Посмотреть редакционную типографику Исследование
Редакционная типография Исследование
Посмотреть исследование дизайна магазина Frankie Shop
Исследование дизайна магазина Фрэнки
Посмотреть креативный ребрендинг Kady
Ребрендинг Kady Creative
Посмотреть презентацию черно-белой фотографии
Презентация черно-белой фотографии
Просмотр LJB.
 CO — Целевая страница недвижимости
CO — Целевая страница недвижимостиLJB.CO — Целевая страница недвижимости Страница
Посмотреть концепцию дизайна макета с 4 столбцами
Концепция дизайна с 4 столбцами
Посмотреть модный редакционный макет Исследование
Модный редакционный макет Исследование
Посмотреть концепцию архива Attico
Концепция архива Attico
Посмотреть мобильную презентацию черно-белой фотографии
Мобильная презентация черно-белой фотографии
Посмотреть торговую площадку NFT — NT11121714
Торговая площадка NFT — NT11121714
Просмотр в постели, редакционное исследование 01
В постели Редакционное исследование 01
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
Посмотреть концепцию архива Attico
Концепция архива Attico
Просмотр чистой и современной целевой страницы Big Broth
Изучение чистой и современной целевой страницы Big Broth
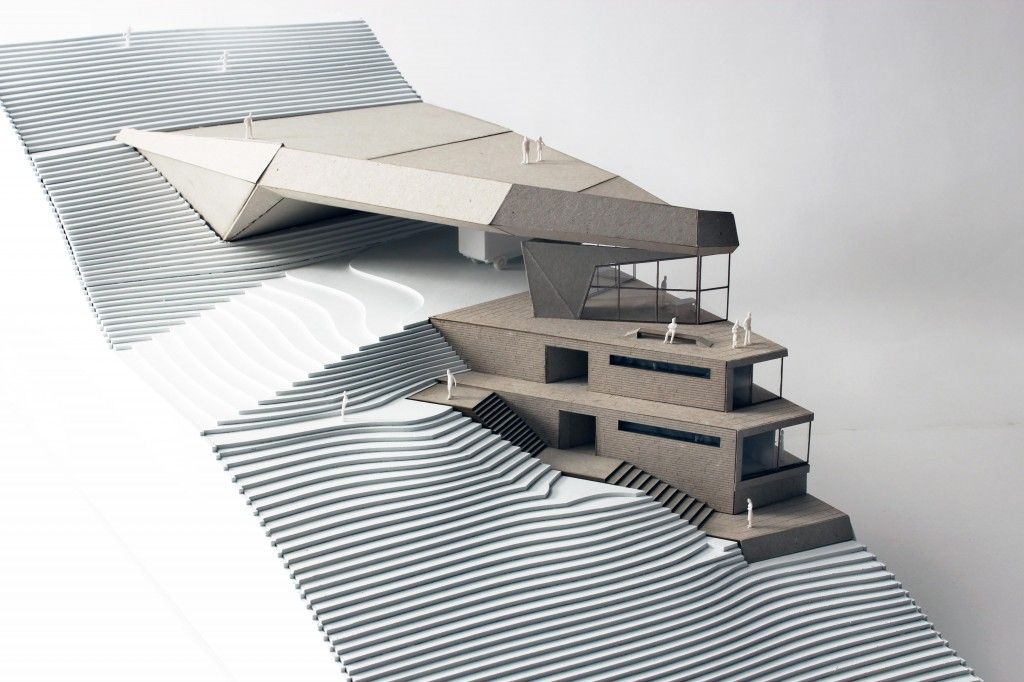
Посмотреть виллу 50/50 от Studioninedots Exploration
Вилла 50/50 от Studioninedots Exploration
Посмотреть курс дизайна — Дизайн портфолио: самореклама для креативщиков
Курс дизайна — Дизайн портфолио: самореклама для креативщиков
Посмотреть исследование дизайна одежды
Исследование дизайна одежды
Просмотр в постели, редакционное исследование 02
В постели Редакционное исследование 02
Посмотреть исследование типографики Villa 50/50
Вилла 50/50 исследование типографики
Посмотреть креативный ребрендинг Kady
Ребрендинг Kady Creative
Посмотреть исследование дизайна одежды
Исследование дизайна одежды
Посмотреть дизайн рекламных материалов креативного агентства
Дизайн материалов для креативного агентства
Посмотреть курс дизайна — Дизайн портфолио: самореклама для креативщиков
Курс дизайна — Дизайн портфолио: самореклама для креативщиков
Зарегистрируйтесь, чтобы продолжить
или войдите
Идет загрузка…
Современный CSS в Angular: макеты.
 На этой неделе мы займемся макетами. | Эмма Тверски
На этой неделе мы займемся макетами. | Эмма Тверски
Дворец изящных искусств Сан-Франциско @mgechev
В этом месяце мы представляем новую серию блогов «Современный CSS в Angular», в которой мы рассмотрим современные улучшения CSS, рекомендуемые для разработчиков Angular.
На этой неделе мы займемся макетами .
Layout значительно продвинулся вперед с первых дней существования Angular. Основываясь на достижениях в собственных решениях для компоновки и прекращении поддержки IE11, команда Angular прекратит публикацию новых выпусков экспериментальной библиотеки
@angular/flex-layout, начиная с v15.
@angular/flex-layout — это гибридная система компоновки JavaScript и CSS, которая остается в бета-версии в организации Angular с версии v5. За это время CSS претерпел значительные изменения, предлагая новые подходы к созданию производительных и масштабируемых макетов. В этом сообщении блога вы узнаете больше о рекомендуемых подходах к компоновке в Angular.
Двумя наиболее рекомендуемыми современными средствами компоновки CSS являются CSS Flexbox и CSS Grid.
CSS Flexbox
Flexbox — это метод одномерной компоновки, который позволяет размещать элементы в строках или столбцах. Элементы изгибаются (расширяются), чтобы заполнить дополнительное пространство, или сжимаются, чтобы поместиться в меньшие пространства.
Вы можете увидеть демонстрацию Flexbox в Angular здесь:
Flexbox в Angular
Мы рекомендуем CSS Tricks: A Complete Guide to Flexbox, чтобы начать изучение Flexbox.
В общем, Flexbox — хороший выбор для компонентов вашего приложения и небольших макетов. Макет CSS Grid предназначен для крупномасштабных макетов. Узнайте больше о компромиссах между Flexbox и CSS Grid.
CSS Grid
CSS Grid — это система двумерной компоновки для Интернета. Это позволяет упорядочивать содержимое в строках и столбцах. Он имеет множество функций, которые помогают разработчикам легче создавать сложные макеты.
Демонстрацию CSS Grid в Angular можно посмотреть здесь:
CSS Grid в Angular
Мы рекомендуем CSS Tricks: A Complete Guide to Grid, чтобы начать изучение Grid.
Основным принципом Angular является разделение задач. Отказываясь от flex-layout в пользу CSS, мы продолжаем направлять пользователей к более читабельному и удобному в сопровождении коду. Кроме того, 9Пакет компоновки 0258 @angular/cdk содержит легкие утилиты для создания адаптивных пользовательских интерфейсов. Эти параметры обеспечивают меньший размер полезной нагрузки и затраты времени выполнения, а также улучшают показатели производительности Lighthouse вашего сайта по сравнению с @angular/flex-layout .
С сегодняшнего дня мы будем следовать правилам устаревания Angular. Поскольку @angular/flex-layout является бета-пакетом, Angular v15 опубликует последний выпуск @angular/flex-layout .
Пока @angular/flex-layout никогда не выходил из бета-версии, он получил более 300 тысяч загрузок в неделю. Для поддержки приложений, которые полагаются на этот пакет, мы продолжим публиковать исправления безопасности и несовместимости браузера в течение как минимум года в рамках долгосрочной поддержки (LTS) для пакета.
Для поддержки приложений, которые полагаются на этот пакет, мы продолжим публиковать исправления безопасности и несовместимости браузера в течение как минимум года в рамках долгосрочной поддержки (LTS) для пакета.
Выбор современной системы компоновки зависит от структуры вашего приложения. Узнайте больше о современных макетах в курсе Chrome Learn CSS.
Мы благодарим участника сообщества Angular и
angular/flex-layoutсоавтор Адам Плумер, который поддерживал выпускangular/flex-layoutна протяжении многих лет. Подробнее читайте в книге Адама «Прощай, Flex Layout».Адам вызвался написать руководства по миграции для самых популярных вариантов использования — мы хотели бы услышать, какие миграции
angular/flex-layoutвам нужны в этом выпуске GitHub.
Хотя мы не можем напрямую сопоставить новую систему компоновки с автоматической миграцией из-за сложности и динамичных вариантов использования библиотеки, мы можем порекомендовать четыре инструмента компоновки. Вот общий обзор:
Вот общий обзор:
CSS Flexbox
Flexbox больше всего похож на @angular/flex-layout , поскольку @angular/flex-layout был разработан, чтобы предоставить разработчикам эргономичный способ применения макетов Flexbox в шаблонах Angular. Следующий пример кода представляет собой карту общих свойств Flexbox и связанных свойств из @angular/flex-layout .
дисплей: гибкий;
flex-direction: row // fxLayout
flex-wrap: wrap //fxLayout
box-sizing: border-box;
align-content: stretch, // fxLayoutAlign
align-items: stretch, // fxLayoutAlign
justify-content: flex-start, // fxLayoutAlign
CSS Grid
Многие исследования CSS подчеркивают потенциал CSS Grid как будущее двухмерного макета. Из-за того, что современный CSS Grid новее, чем дизайн flex-layout, миграция с flex-layout на CSS Grid является более ручным процессом, позволяющим использовать преимущества связанных свойств.
Пакет компоновки @angular/cdk
Если вам нужны специальные утилиты макета в вашем коде TypeScript для работы с размером области просмотра, Angular также предоставляет пакет макета @angular/cdk.
Пакет компоновки @angular/cdk в основном предназначен для случаев, когда вам нужно создавать адаптивные взаимодействия пользовательского интерфейса в коде, а не обычно создавать макет приложения. Например, для больших окон просмотра вы хотите отображать всплывающее окно в виде раскрывающегося списка, прикрепленного к элементу-триггеру, но на маленьких окнах просмотра вы хотите отображать всплывающее окно в виде центрированного диалогового окна.
TailwindCSS
Tailwind CSS обеспечивает шаблонно-ориентированный подход к стилю, аналогичный @angular/flex-layout .
Tailwind CSS — это ориентированная на утилиты среда CSS, содержащая такие классы, как flex , pt-4 , text-center и rotate-90 , которые можно скомпоновать для создания любого дизайна прямо в вашей разметке. . Узнайте больше об Angular + Tailwind CSS.
Мы рекомендуем изучить все четыре современных варианта при планировании миграции.

 Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц.
Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц. CO — Целевая страница недвижимости
CO — Целевая страница недвижимости