Содержание
какие бывают и как выбрать
В статье рассказывается:
- Понятие шрифта в дизайне
- Основные виды шрифтов для дизайна
- 5 советов по выбору шрифта для дизайна
- Популярные шрифты для дизайна
- Программы для работы с шрифтами в дизайне
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
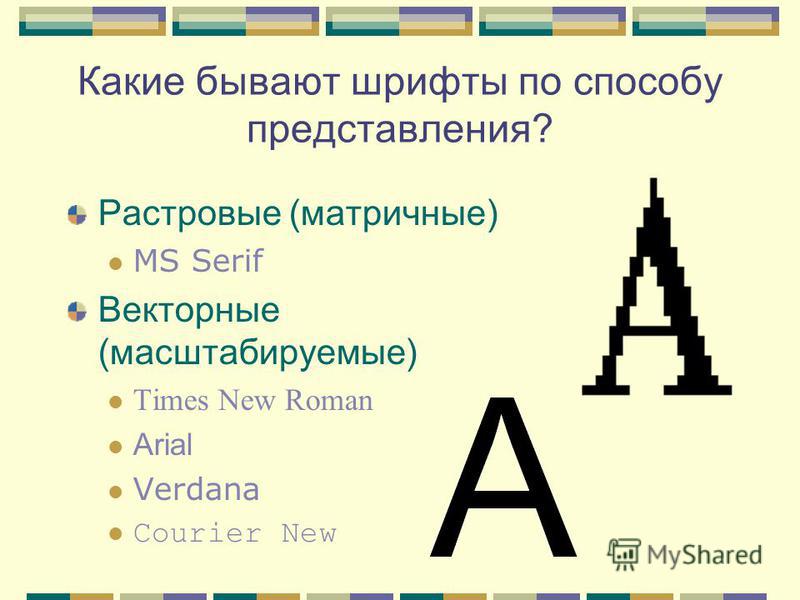
Понятие шрифта в дизайне
Термин «шрифт» в сфере дизайна применяется довольно часто. Чтобы лучше разобраться в данной теме, необходимо выделить три понятия: шрифт, гарнитура и вид шрифта.
Понятие шрифта в дизайне
Давайте подробно это рассмотрим.
- Гарнитура – это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond – это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.
- Шрифт – это определенное начертание в рамках гарнитуры, а также файл со специальным разрешением, который нужно скачать на компьютер и установить в операционную систему. К примеру, Arial Italic и Garamond Bold являются шрифтами.
- Чтобы вам легче понять разницу в терминах, можете использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя. К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.

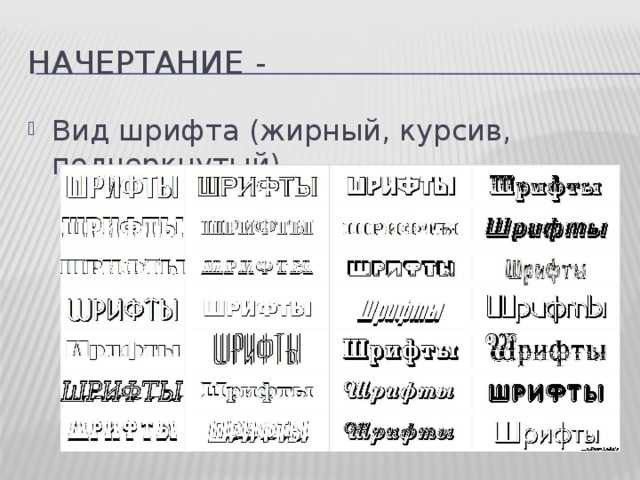
- Начертание – это внешний вид шрифта, который определяет контраст и наклон написания букв. Часто дизайнеры используют один шрифт в его разных вариациях: обычный, жирный, легкий или курсивный, а также комбинируют с оттенками – легкий курсив или наоборот, супер жирный в обычном начертании.
- Вид шрифта – это группа из нескольких гарнитур, которую подбирает дизайнер по общим признакам. Например, несколько похожих гарнитур могут использоваться для написания заголовков, а декоративные шрифты – для красивого оформления текста.
Шрифты в дизайне можно разделять на виды и подвиды разными способами. Например, по времени их появления, по стилю написания букв, цели использования и многим другим параметрам.
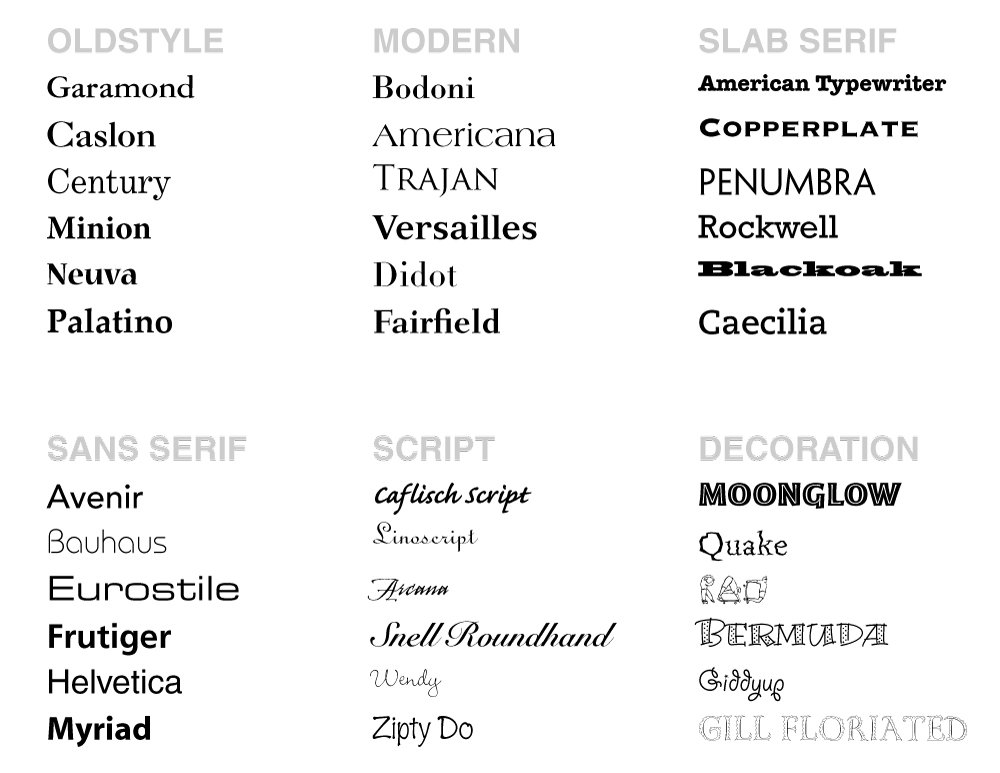
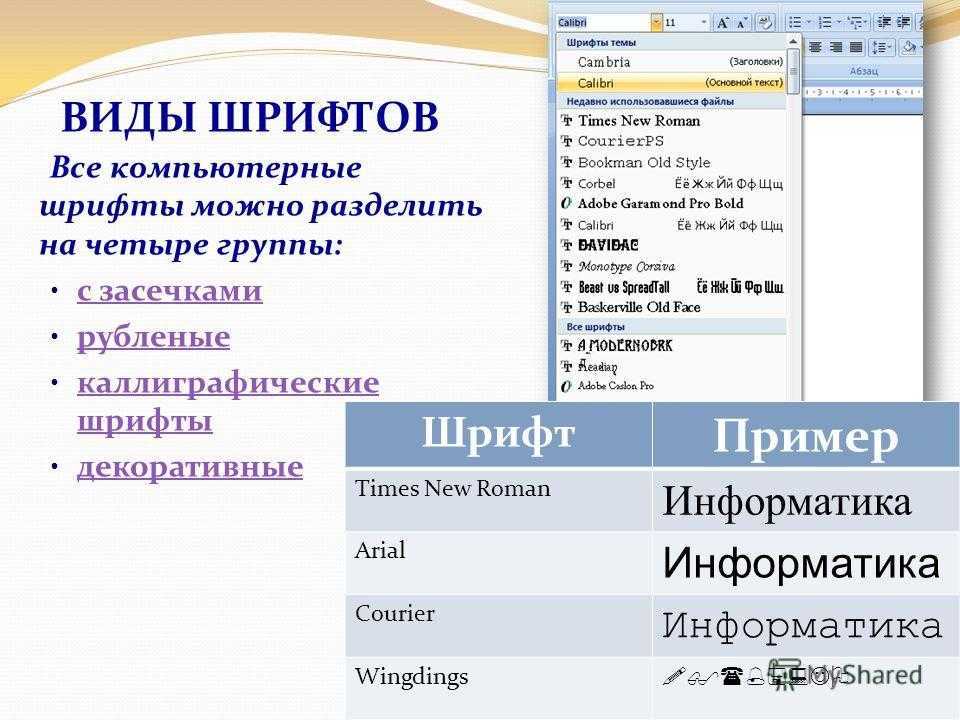
Основные виды шрифтов для дизайна
Шрифты с засечками
К ним относятся шрифты, у которых буквы на конце имеют засечки — небольшие палочки. Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
И здесь нет ничего удивительного: чтобы заметить разницу между ними, достаточно взглянуть на шрифты Sabon(классический) и Didot (современный).
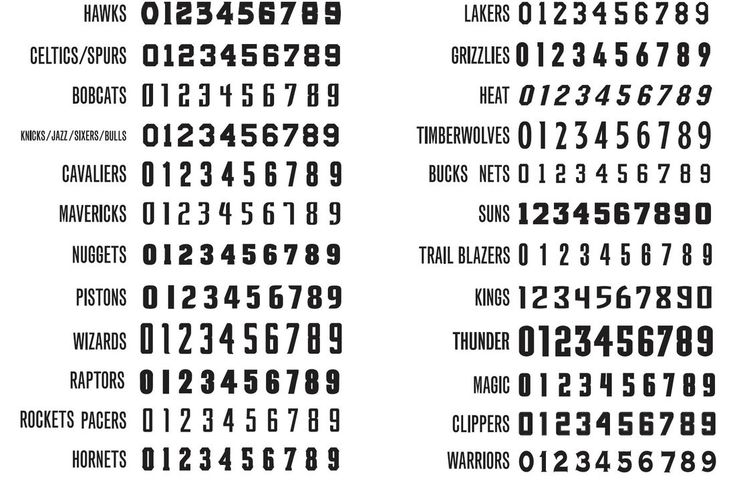
Благодаря шрифтам с засечками текст в печатных материалах хорошо смотрится и его удобно читать. То же самое можно сказать о ситуациях, когда используется большое количество цифр.
Шрифты без засечек
Шрифты с засечками помогают информационным материалам передавать атмосферу новизны. Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Чтобы в этом убедиться, можете взглянуть на традиционные шрифты News Gothic, Helvetica, Century Gothic и популярный Calibri. Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Брусковые шрифты
Говоря простыми словами, эти шрифты содержат очень маленькие и тяжелые засечки.
Как и шрифты без засечек, брусковые часто можно встретить в моноширинных шрифтах (когда каждая буква имеет одинаковую ширину). Ими люди активно пользуются на компьютерах и печатных машинках. Например, набор текста с клавиатуры, часто производится в брусковых шрифтах Courier или Lucida Console.
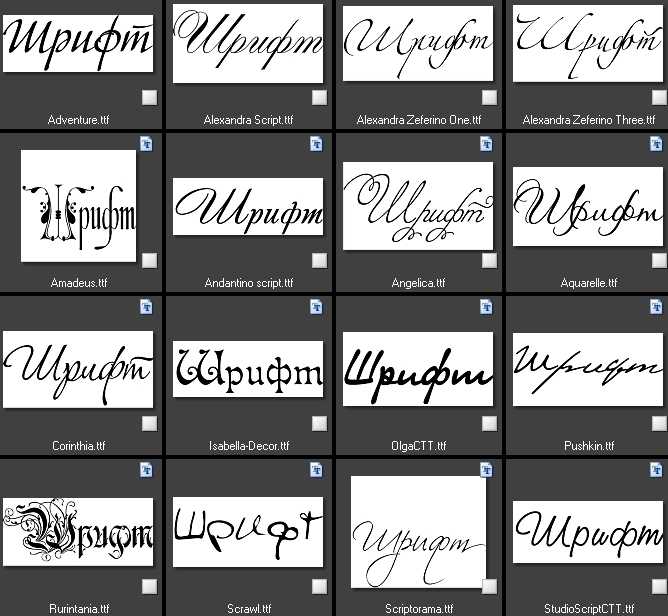
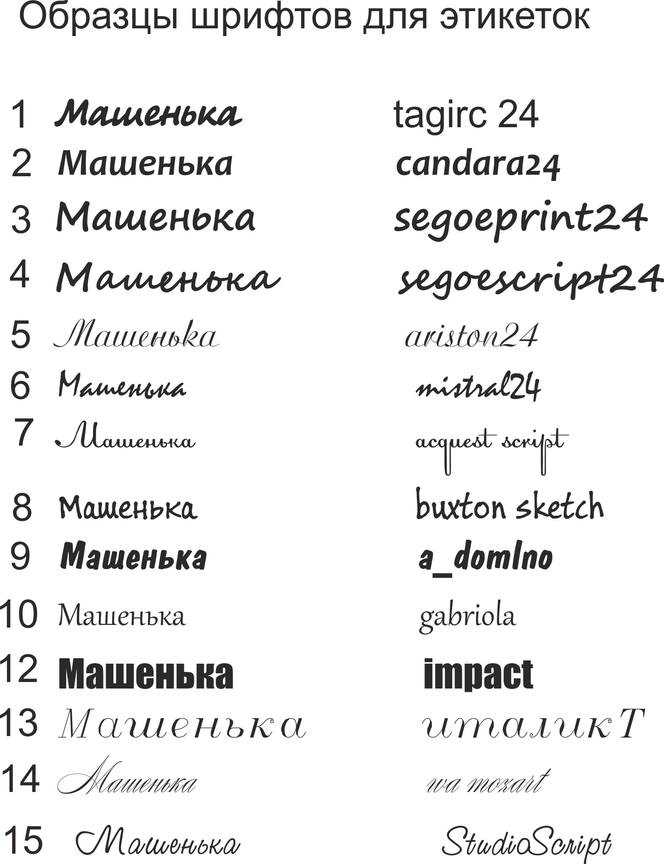
Рукописные шрифты
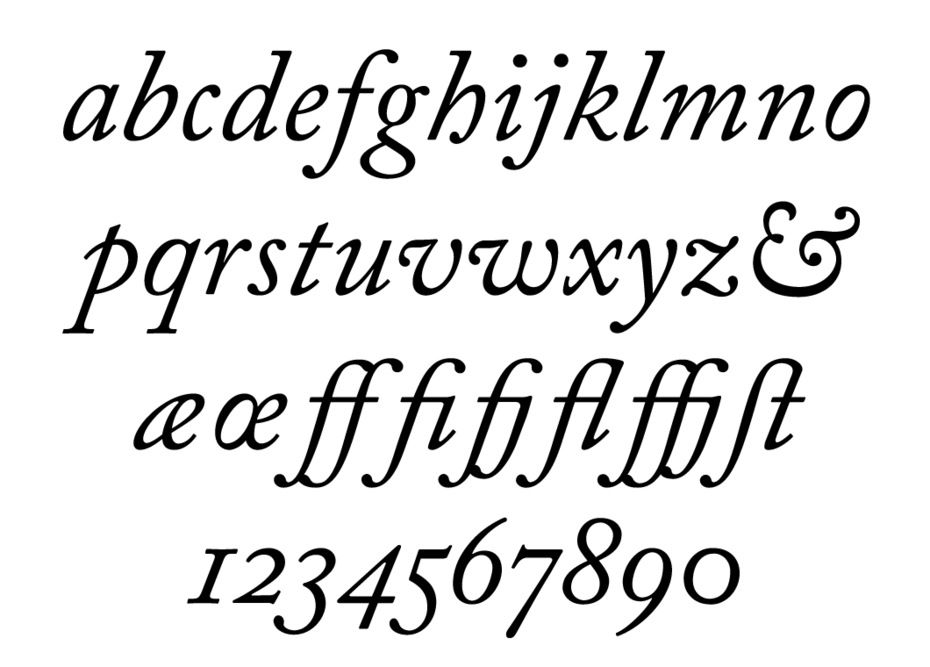
Шрифты для дизайна появились не сами по себе — фактически, это имитация написания текста от руки. Классический рукописный шрифт имеет утонченный вид. Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
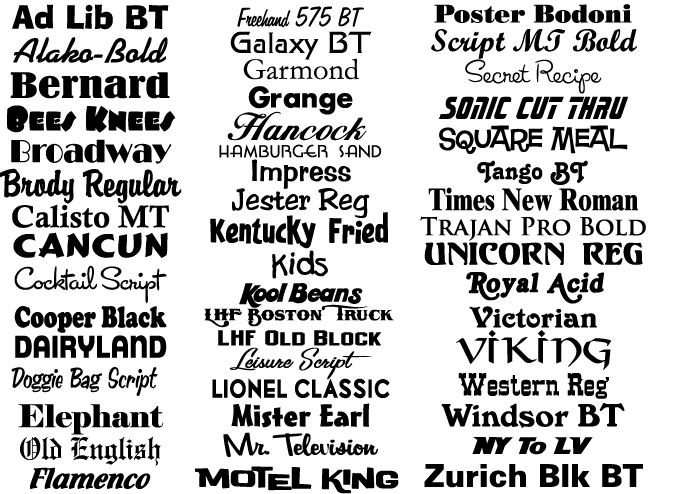
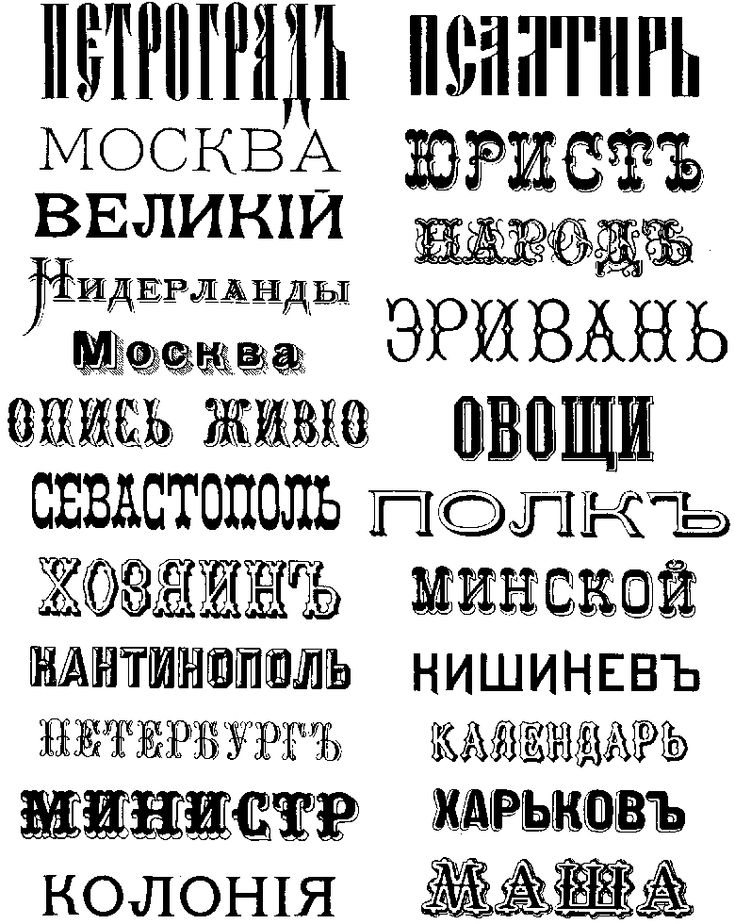
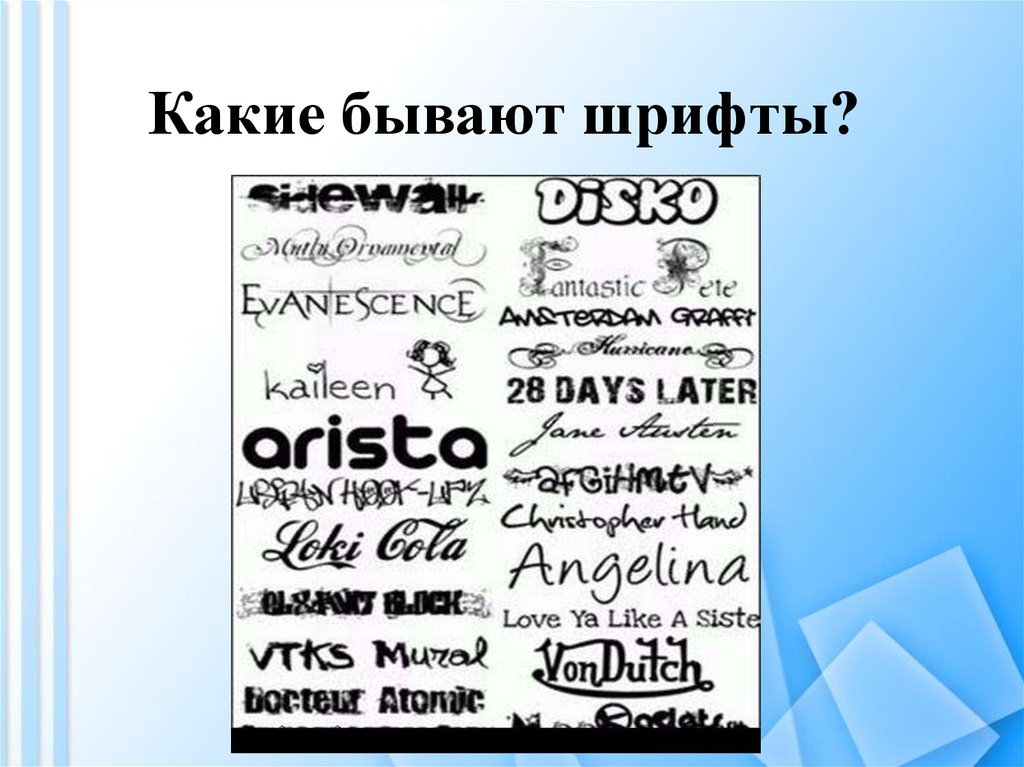
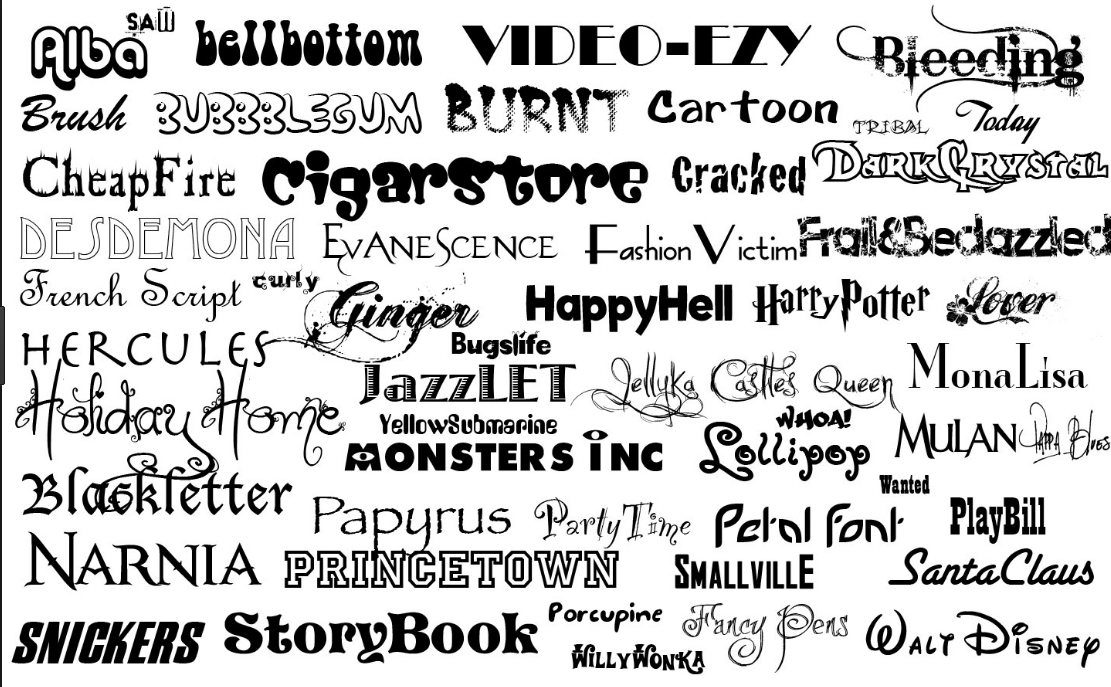
Декоративные и акцидентные шрифты
Акцидентные шрифты в дизайне принято использовать, чтобы сделать текст как можно более заметным. Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Декоративные шрифты присутствуют во всех гарнитурах. Они есть в шрифтах с засечками и без, рукописных и брусковых. Их основная особенность — это яркая выразительность и творческий подход.
Типичные представители этого вида — декоративные шрифты Broadway, Bauhaus и Windsor. Как и в случае шрифтов с засечками, в графическом онлайн редакторе VistaCreate вы можете найти множество декоративных шрифтов и к каждому подобрать пару. Используя их в своем дизайне, можно передать аудитории любое настроение.
5 советов по выбору шрифта для дизайна
Шрифты в дизайне имеют большое значение. Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно. Как правило, аудитория просто не читает такой текст. Поэтому при выборе шрифтов нужно руководствоваться пятью правилами.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 16989
Учитывайте содержание текста и настроение шрифта
Разнообразие шрифтов дает возможность применять их в различных сферах. Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Все это относится и к передаче настроения в тексте. Большое количество шрифтов в современном дизайне позволяет вызывать у читателей различные чувства и эмоции. Один и тот же текст может произвести противоположное впечатление, если использовать разные гарнитуры. Поэтому перед тем, как выбрать для своего текста один или несколько шрифтов, определитесь с настроением, которое нужно передать вашей аудитории.
Создайте свой стиль
Каждый день вы сталкиваетесь с большим количеством шрифтов. Чтобы со временем решать задачи быстрее и качественнее соберите свою коллекцию. Например, шрифты для дизайна с кириллицей предоставляются бесплатно на сайте fonts.google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
Используйте сочетания шрифтов
Современные дизайнеры не ограничиваются использованием одного шрифта. Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Пример такого подхода: для заголовка выбран гротеск, а основной текст написан шрифтом антиква. При выборе сочетаний следуйте простому правилу: старайтесь использовать не более двух шрифтов, иначе согласовать разные варианты в рамках контента будет трудно.
Беспроигрышный способ сочетать две шрифтовые пары в тексте – это применять в своем дизайне виды шрифтов, у которых разный стиль и начертание. Благодаря универсальности пар, контент будет выглядеть гармонично. От вас потребуется лишь задать основному тексту нейтральное начертание (например, Regular), а в заголовке сделать акцент (например, полужирным).
Используйте сочетания шрифтов
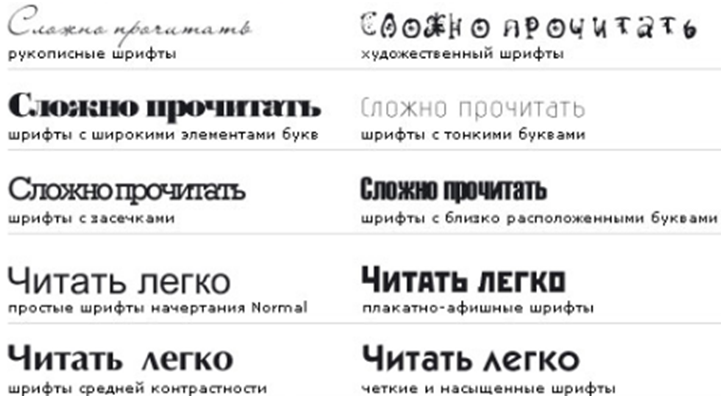
Не используйте неудачные шрифты
Для создания хорошего дизайна подходят не все виды шрифтов. Люди с опытом в данной сфере даже сделали черный список их тех вариантов, которые рекомендуется вообще не использовать для работы. Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
- Arial,
- Brush Script,
- Comic Sans,
- Courier,
- Souvenir,
- Times New Roman.
Вместо них лучше использовать такие современные варианты, как Helvetica, Garamond, Uni Sans, Futura и Verdana. По сравнению с вышеперечисленными эти шрифты смотрятся стильно и современно.
Учитесь на работах профессиональных дизайнеров
Если вы будете периодически просматривать проекты, которые выполнили специалисты с опытом, у вас начнет развиваться такое важное качество как насмотренность. Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.

- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и
смотрите интенсив:
Только до 2 января
Осталось 17 мест
Но крайне маловероятно, что у вас будет одна и та же задача, что и, например, у дизайнера из Парижа. Если вы встретите хорошее дизайнерское решение, то можете его адаптировать под свои материалы. В итоге может получиться что-то совершенно новое и интересное. Поэтому ищите вдохновение в работах у признанных специалистов по дизайну.
В итоге может получиться что-то совершенно новое и интересное. Поэтому ищите вдохновение в работах у признанных специалистов по дизайну.
Популярные шрифты для дизайна
- Garamond
Уникальность гарнитуры Garamond в том, что засечки на ее буквах напоминают о классических шрифтах. Основой для ее создания послужили рисунки известного дизайнера Клода Гарамона. Этот шрифт широко используется в печатных изданиях с 1532 года.
Garamond выделяется на фоне других гарнитур широкими буквами и умеренной контрастностью. Его вертикальные и круглые символы пересекаются под маленьким углом, поэтому пространство между ними кажется светлым и свободным. Если использовать в тексте небольшие кегли, то он легко воспринимается аудиторией.
- Uni Sans
Гарнитура Uni Sans отличается полным отсутствием засечек. Этот шрифт был разработан создателем компании Fontfabric Светом Симоновым при содействии типографов Василия Станева и Ани Петровой.
Семейство имеет 14 разных начертаний, 7 из которых относятся к вертикальным, и еще 7 — к курсивным. Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
- Open Sans
Особенность гарнитур семейства Open Sans заключается в шрифтах с прямыми штрихами без засечек. Его создателем является Стив Мэттисон, который разработал данный шрифт по заказу компании Гугл. Open Sans легко читается, поэтому он хорошо подходит для дизайна мобильных приложений, веб-сайтов и печатных материалов.
Гарнитура внешне очень похожа на Droid Sans. Различие между ними только в курсивных вариантах и ширине символов. Open Sans предоставляется пользователям по открытой лицензии. Это один из самых популярных шрифтов в веб-дизайне.
- Fira Sans
Этот шрифт без засечек был создан Эриком Шпикерманном для использования на мобильных устройствах в операционной системе Firefox.
Семейство предоставляется в свободном доступе. Благодаря присутствию 16 начертаний разной жирности Fira Sans активно применяют в написании заголовков и обычных параграфов.
- Avenir Next Cyr
Гротескный вид шрифта, который представляет гарнитуру Avenir. Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Семейство содержит в себе разнообразные стили, в которых можно использовать курсив. Толщина у символов тоже может быть различной. Стили содержат большой выбор глифов, среди которых есть подстрочные и надстрочные элементы, лигатура и минускульные цифры. В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
Программы для работы со шрифтами в дизайне
Чтобы сделать вашу работу со шрифтами максимально комфортной и эффективной, рекомендуем использовать специализированную программу для дизайнеров. Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Например, графические редакторы дают возможность быстро управлять шрифтами и дизайнерским проектом. Одним из самых востребованных является редактор CorelDRAW. У этой программы простой интерфейс, в котором легко освоиться, и большой выбор рабочих инструментов.
Программы для работы со шрифтами в дизайне
Другой редактор — FontCreator, отлично подходит для работы со шрифтами на профессиональном уровне. Его используют многие создатели гарнитур для быстрого и удобного чтения. Программу можно эффективно использовать в паре с графическим редактором Adobe Illustrator, в котором создаются чертежи букв. А производство нового шрифта выполняйте в FontCreator.
Если вам нужно отредактировать шрифт и корректно его сохранить, используйте редактор BirdFont. Поле, в котором происходит работа с буквами, позволяет вносить изменения предельно точно и аккуратно. Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
FontLab Studio – еще одна программа для профессиональной работы со шрифтами в дизайне. Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Создание любого дизайна имеет определенную цель. Если вы разрабатываете рекламные материалы, то главной задачей будет эффективно преподнести информацию. Грамотный подбор шрифта оказывает большое влияние на итоговый результат в маркетинговой кампании. В ситуации, когда у вас есть сомнения по поводу выбора, сделайте ставку на простоту дизайна. Тогда аудитории будет легко прочитать текст и понять смысл, который вы в него заложили.
Продвижение блога — Генератор
продаж
Рейтинг:
4
( голосов
2 )
Поделиться статьей
Какие бывают шрифты и как их использовать • Подробное руководство • WeLoveBrands
Шрифт — это важно. Он является способом коммуникации с аудиторией, влияет на восприятие информации и помогает в формировании имиджа бренда. Большинство людей не знают, как называются шрифты и чем они отличаются, но интуитивно понимают, что с вашим сайтом, приложением или визитной картой что-то не так, если используемое начертание не подходит проекту.
Он является способом коммуникации с аудиторией, влияет на восприятие информации и помогает в формировании имиджа бренда. Большинство людей не знают, как называются шрифты и чем они отличаются, но интуитивно понимают, что с вашим сайтом, приложением или визитной картой что-то не так, если используемое начертание не подходит проекту.
Согласно исследованиям, параметры шрифта увеличивают конверсию, управляют эмоциями пользователей, влияют на решение о покупке, а несоблюдение достаточного контраста в интернете дорого обходится бизнесу. Поэтому важно подобрать эффективный, соответствующий роду деятельности шрифт.
Как выбрать шрифт, при котором ваш сайт не будут покидать в первые несколько секунд посещения, удалять приложение сразу после скачивания или выбрасывать листовки, лишь вскользь глянув на них, а также как пользоваться шрифтами, не нарушая авторские права, рассказывают эксперты брендингового агентства WeLoveBrands.
Почему шрифты – really matters?
Известный специалист в области веб-дизайна и usability Якоб Нильсен после долгих лет экспериментов пришел к выводу, что люди не читают, а сканируют тексты. Он провел исследование: давал команде участников тексты разного размера и замерял, сколько процентов они прочитали. Оказалось, что люди читают примерно 20% информации, а остальные 80% — сканируют.
Он провел исследование: давал команде участников тексты разного размера и замерял, сколько процентов они прочитали. Оказалось, что люди читают примерно 20% информации, а остальные 80% — сканируют.
А еще ученые сходятся во мнении, что префронтальная кора мозга, которая отвечает за концентрацию (в том числе на тексте), быстро утомляется. Если заставлять человека сильно напрягаться при прочтении, ему скоро станет неинтересно, возникнет желание переключиться на другое занятие.
Получается, лучше писать тексты меньшего объема? Нет. SEO-специалисты уже давно обнаружили, что достаточное количество людей любит лонгриды. Поэтому главное тут — не объем, а комфорт. Важно сделать процесс чтения легким.
Для этого следует:
Подобрать читабельный шрифт, обеспечить достаточный контраст текста и фона, соблюдать оптимальную длину строки и межстрочное расстояние.
А еще — выбирать «шрифты с настроением», которые соответствуют тематике вашего проекта и выделяют его среди конкурентов.
Правильно подобранные шрифты:
Удерживают внимание аудитории. Сделайте контент доступным, обозначая важные места особым шрифтом.
Передают настроение и эмоции. Подбирайте шрифты в зависимости от назначения. Для рекламы компьютерной игры начертание может быть веселым, дерзким или же мрачным, а для мобильного приложения онлайн-банкинга — лаконичным, а порой и строгим.
Устанавливают информационную иерархию — категоризацию текстов в соответствии с их важностью. Используйте разные типы и размеры шрифтов, делайте темы, заголовки более крупными.
Повышают узнаваемость. Шрифт служит идентификатором сайта, приложения или бренда.
И, наконец, шрифты способны влиять на подсознание. Когда мы видим определенные начертания, наше подсознание формирует предположения о бренде и продукте. Новаторские или классические, драматические, игривые или спокойные шрифты – каждый из них формирует определенное впечатление и помогает донести суть бренда.
Где дизайнеру брать шрифты для работы
Независимо от того, где будет использоваться шрифт – в веб-дизайне, дизайне интерфейсов, рекламе, социальных сетях, на униформе, визитке или сувенирной продукции – он должен быть привлекательным и читабельным.
Для получения шрифта есть три основных способа:
скачать на платформах-агрегаторах;
купить в студии шрифтового дизайна;
разработать собственный шрифт.
Существует огромное количество различных шрифтов – от классических, всем знакомых до рукописных и нестандартных. Их можно платно или бесплатно скачать на специальных площадках, установить и использовать в дизайне. Если же вы хотите получить уникальное начертание, закажите его разработку у специалистов.
Как получить разрешение на использование шрифта
Украинское право не выделяет шрифт как отдельный объект собственности. Гражданский кодекс предусматривает авторские права на произведение живописи, архитектуры, скульптуры и графики. Под «графикой» понимают вид искусства, основным изобразительным средством которого является однотонный рисунок. По характеру и назначению графические произведения делят на станковые, книжные, плакатные, прикладные и журнально-газетные. Именно к последним относятся шрифты.
Под «графикой» понимают вид искусства, основным изобразительным средством которого является однотонный рисунок. По характеру и назначению графические произведения делят на станковые, книжные, плакатные, прикладные и журнально-газетные. Именно к последним относятся шрифты.
Чтобы определенный вид шрифта был охраноспособным, необходимо соблюдение двух условий: объективная форма выражения и оригинальность, или творческий характер. Права автора на шрифт как произведение графики сохраняются в течение всей его жизни и 70 лет после смерти.
Законодательство США рассматривает шрифт как программный продукт. В некоторых странах законы считают шрифт и софтом, и графическим произведением. Чтобы понять тонкости лицензий, необходимо ознакомиться с EULA — Лицензионным соглашением с конечным пользователем. Это контракт правообладателя интеллектуальной собственности с ее потребителем.
Международное право предусматривает три вида шрифтовых лицензий по условиям пользования: «Бесплатно для личного пользования», «Бесплатно для личного и коммерческого пользования» и «Требуется покупка лицензии», а также три основных вида по назначению: Desktop, Web и App.
-
Бесплатно для личного пользования – означает запрет на использование в коммерческих целях, включая распространение продуктов и продвижение бизнеса и бренда.
-
Бесплатно для личного и коммерческого пользования – шрифт можно использовать в личных и коммерческих целях. Если планируете применять его в дизайне продукта, продвижении бизнеса или на сайте, рекомендуем искать такие, в лицензиях которых отмечено, что они являются коммерческими.
-
Требуется покупка лицензии — это шрифты, которые можно применять в коммерческих целях при условии приобретения лицензии.
Лицензия Desktop — наиболее распространенный вид шрифтовых лицензий, который охватывает большинство коммерческих шрифтов. Она позволяет применять их в брендинге, рекламных и потребительских продуктах: на чашках, поздравительных открытках, футболках и другой одежде для личного потребления и на заказ. Также покупатель лицензии получает разрешение на использование шрифта в файлах для чтения, названиях и субтитрах фильмов.
Также покупатель лицензии получает разрешение на использование шрифта в файлах для чтения, названиях и субтитрах фильмов.
На продукты с Desktop-лицензией действуют существенные ограничения. Так, запрещено встраивать шрифт в компьютерные игры, мобильные приложения, электронные книги, телефоны и телевизоры. Кроме того, покупка лицензии не позволяет пользоваться им при создании визитных карточек, флаеров, буклетов и других маркетинговых материалов.
Web-лицензия предусматривает применение шрифта при оформлении веб-сайтов. Стоимость рассчитывается с учетом трафика, причем одни владельцы учитывают число просмотров, другие — пользователей.
App-лицензия разрешает пользоваться шрифтом исключительно в мобильных приложениях. Стоимость рассчитывают по числу сервисов. Одни правообладатели считают версии для iOS и Android одним приложением, другие рассматривают стоимость для каждой платформы отдельно.
Как понять, что шрифт бесплатный
Скажем сразу: абсолютно бесплатных шрифтов не существует. Их разработку и использование конечными потребителями кто-то уже оплатил. Одна из самых обширных библиотек бесплатных шрифтов представлена на ресурсе Google Fonts, и за них заплатила корпорация Google.
Их разработку и использование конечными потребителями кто-то уже оплатил. Одна из самых обширных библиотек бесплатных шрифтов представлена на ресурсе Google Fonts, и за них заплатила корпорация Google.
На большинство бесплатных шрифтов распространяется ограниченная лицензия — их безвозмездное применение разрешено только в личных целях. Существуют также сайты со шрифтами с бесплатной коммерческой лицензией. Один из способов узнать условия их использования — сделать запрос разработчику по электронной почте.
Еще один вариант проверки – ввести в поисковую строку название и слово «license», например, «Times New Roman license». Открыв страницу сайта fonts.com, вы сможете ознакомиться с общей информацией о лицензии на шрифт, а перейдя по ссылкам View the desktop EULA for this family, View the MONOTYPE Digital Ads License Agreement — для каких целей можно бесплатно использовать шрифт.
Если нет желания разбираться в лицензионных сборах и ограничениях, а требования к качеству шрифтов умеренные, можно ограничиться Google Fonts. На ресурсе сотни шрифтов, которыми лицензия SIL Open Font License (OFL) разрешает пользоваться бесплатно, в том числе и для бизнеса. Шрифты с Google Fonts используют крупные международные компании: Starbucks, YouTube, Deloitte и другие.
На ресурсе сотни шрифтов, которыми лицензия SIL Open Font License (OFL) разрешает пользоваться бесплатно, в том числе и для бизнеса. Шрифты с Google Fonts используют крупные международные компании: Starbucks, YouTube, Deloitte и другие.
Условно бесплатные шрифты
Условно бесплатные шрифты можно использовать свободно, соблюдая условия, которые выдвинул правообладатель. Например, у пользователя могут потребовать указывать авторство шрифта.
Правообладатель может выдвинуть ряд ограничений. Так, условно бесплатные шрифты ROSA Arion и ROSA Verde можно безвозмездно использовать в свободных офисных пакетах документов MS Office, но запрещено изменять и применять в печатных и электронных изданиях. Некоторые ограничения, например, включение в состав дистрибутивов Linux, правообладатель может снять после индивидуального запроса и разрешения компании ROSA.
Еще одним примером условно бесплатного пользования шрифтом может быть установка льготного периода, например 30 дней. По истечении срока пользователь обязан купить лицензию либо отказаться от шрифта.
По истечении срока пользователь обязан купить лицензию либо отказаться от шрифта.
Как проверить лицензию на шрифт
Для быстрой идентификации категории лицензии рекомендуем выполнить четыре действия.
Проверьте папку загрузки. Как правило, шрифт загружается в папку .zip. Обычно в ней размещают текстовый документ с допусками на использование. Если у вас сохранилась zip-папка, где хранился шрифт, проверьте наличие документа license.txt или readme.txt. А если она отсутствует, выполните следующие действия.
Проверьте сайт — источник шрифта. Большинство шрифтовых площадок оговаривают условия пользования шрифтом на странице загрузки или в специальном разделе. Если помните, где вы скачали шрифт, проверьте эти данные. Если сведения отсутствуют, перейдите к очередному шагу.
Выполните поиск в Google. Если нет лицензии и не знаете, с какого веб-сайта вы сохранили шрифт, выполните поиск по названию. Вы найдете ресурс, на котором шрифт размещен вместе с разрешениями на пользование. К этому методу нужно относиться с осторожностью: на большом количестве площадок шрифты загружены незаконно.
К этому методу нужно относиться с осторожностью: на большом количестве площадок шрифты загружены незаконно.
Выполните поиск по изображению. Если предыдущие шаги не помогли, можно узнать авторские права, используя изображение шрифта. Сделайте скриншот и загрузите его на WhatFontIs. Сайт сканирует каждую букву и ищет совпадения в базе данных из более чем 600 тысяч шрифтов. Для лучшего результата используйте скрин с белым фоном, черными буквами и без деталей, которые могут помешать процессу сканирования.
Платные шрифты
Платные шрифты создают профессиональные дизайнеры. Они предоставляют весь спектр возможностей и опций, работают в большинстве браузеров и платформ, совместимы с разными языками.
Хорошая новость: цена высококачественных лицензионных шрифтов обычно доступная. Плата за лицензию варьируется в интервале от $20 до нескольких сотен долларов.
Покупая лицензию, ознакомьтесь с ограничениями. Чаще всего – это количество пользователей, которым разрешено использовать лицензионные шрифты, или количество компьютеров, на которые допускается их установка.
Например, правообладатель шрифтов Nexa оценивает один стиль в $25 и $195 за все семейство из 36 шрифтов. Good Type Foundry предусматривает плату $450 за флагманский Good Sans, если количество просмотров страниц не превышает 15 тысяч в месяц, и $2600, если сайт просматривает миллион пользователей. Fontspring, MyFonts и Linotype взимают единовременную оплату за лицензию, а другие правообладатели, например, Adobe Typekit, предлагают подписку на шрифт.
Как купить лицензию на шрифт?
Чтобы купить лицензию на шрифт и избежать возможных проблем с его использованием в будущем, следует сначала определиться, какое именно разрешение вам надо – для веба, диджитал-проектов, рекламы, печатной продукции и т.д. После этого необходимо ознакомиться с правилами пользования и ограничениями, а затем перейти по ссылке для скачивания и оплатить нужную сумму.
Платные ресурсы для скачивания шрифтов
Большинство премиальных шрифтов доступно только на платной основе. Среди самых популярных ресурсов для их скачивания — fontspring.com, fonts.com и myfonts.com.
Среди самых популярных ресурсов для их скачивания — fontspring.com, fonts.com и myfonts.com.
Базовые лицензии на этих сайтах дают разрешение на пользование шрифтом, но, как правило, требуют покупки дополнительных лицензий для десктопов и печати, а также дополнительной платы за онлайн-использование. Подписки открывают доступ к полной библиотеке шрифтов премиум-класса с лицензиями для всех платформ. Платные библиотеки часто обновляются.
Fontspring.com предлагает «красивые шрифты с простым и гибким лицензированием». Пользователи получают выбор от традиционных Serif и Sans до эксклюзивной серии «Tiki», вдохновленной искусством полинезийской резьбы по дереву.
Шрифты в сервисе поделены на Font Lists, Best Of Lists, Blackletter, Brush Script, Dingbat, Display, Hand Drawn. Раздел «Классификация» обеспечивает быстрый доступ к шрифтам серий «Арт-деко», «Искусство модерн», «Искусство и ремесла», «Экзотические», «Гранж», «Исторические», «Детские», «Современная каллиграфия», «Вензеля», «Пиксель», «Ретро», «Вестерн», «Тип дерева» и другим.
Также шрифты разделены по жанрам, годам, сериям «Лучший за … год», стилям и чувствам.
Продукты Awwwards.com отмечены наградами за дизайн, креативность и интернет-инновации. Ресурс предлагает 278 шрифтов для личного пользования. Коммерческое использование предусматривает покупку лицензии.
Letterhead Fonts. Все стили на ресурсе нарисованы от руки. Большинство шрифтов являются пользовательскими и абсолютно уникальными. Некоторые из них стоят более $200, однако время от времени бывают пакетные предложения, такие как «4+ стиля за $35 каждый».
Бесплатные ресурсы для скачивания шрифтов
Для бесплатного скачивания доступны различные площадки. Самая популярная из них – Google Fonts.
Где взять шрифты бесплатно:
Google Fonts существует с 2010 года. За это время шрифты с ресурса «отметились» на множестве известных сайтов. Так, Instagram построен на Montserrat. «Гугл Шрифты» — огромный каталог с множеством стилей, которые можно дополнительно настраивать.
Dafont.com предлагает тысячи вариантов, большинство из которых уникальные и бесплатные для личного или коммерческого использования. Если планируете загружать шрифты с Dafont, ознакомьтесь с условиями пользования.
Behance — продукт компании Adobe. Многие разработчики используют ресурс как портфолио, где можно продемонстрировать свои проекты. Все работы здесь бесплатные, некоторые из них доступны для коммерческого использования.
Adobe Typekit. Доступ к ресурсу, а также настройка шрифтов открыты только для подписчиков Adobe Creative Cloud. В Adobe Typekit возможна интеграция с Adobe Illustrator и Photoshop.
Abstract Fonts предлагает бесплатно использовать уникальные шрифты. Это сайт для тех, кому нужны стили, которые нигде больше не встретишь.
На Fontsquirrel размещено множество пользовательских оригинальных шрифтов.
На Befonts дизайнеры могут демонстрировать свои работы и открывать доступ к креативным авторским шрифтам.
То есть, бесплатно можно получить как стандартные шрифты, так и оригинальные стили, позволяющие выделиться на фоне конкурентов, подчеркнуть индивидуальность компании, раскрыть характер бренда.
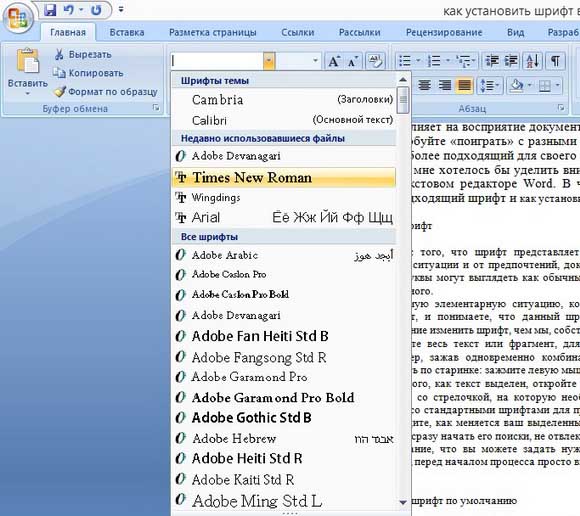
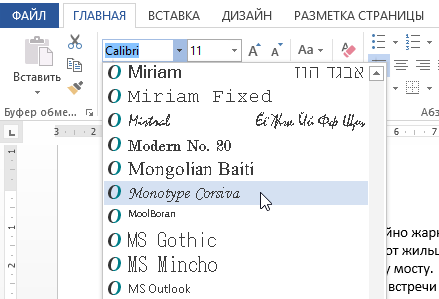
Как установить скачанные шрифты?
После скачивания файл попадает в папку «Загрузки». Необходимо кликнуть на него, извлечь и переместить на диск C:/Windows/Fonts. Таким образом шрифт установится автоматически.
Для установки шрифтов на Mac необходимо зайти в приложение «Шрифты», в панели инструментов нажать на кнопку «Добавить» и перетянуть нужный стиль. Для установки на телефон действует похожая схема: надо открыть вкладку «Мои шрифты» (Fonts) и добавить новый.
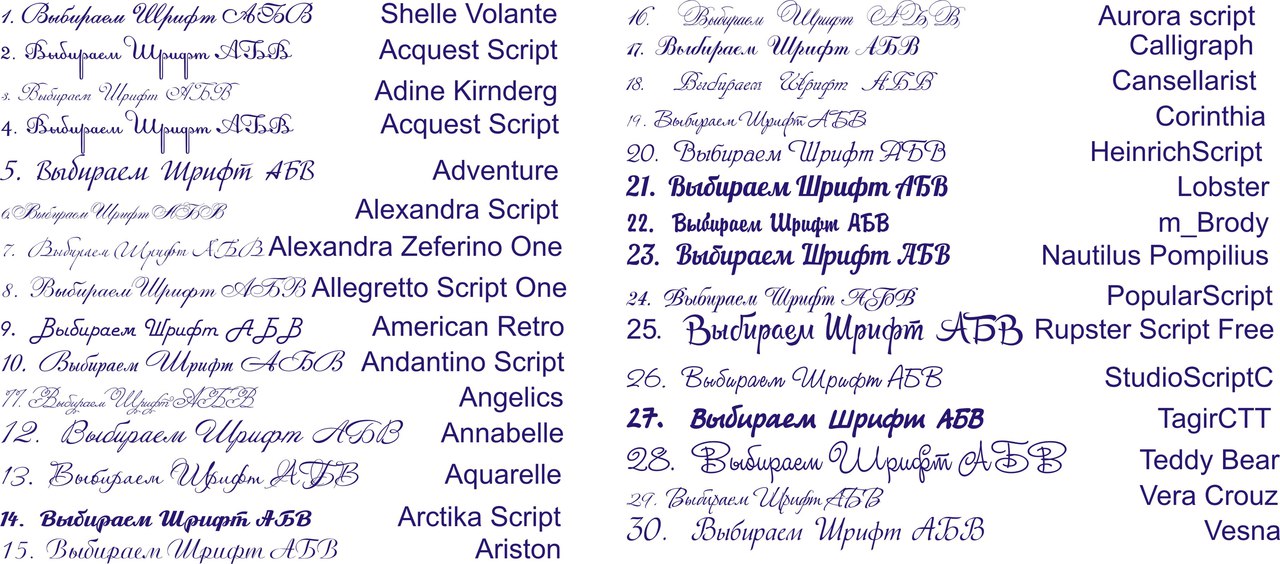
Топ бесплатных кириллических шрифтов
Самый большой выбор бесплатных шрифтов в кириллице представлен на Google Fonts, Adobe и Behance.
Rubik — шрифт без засечек с закругленными буквами. Смотрится современно и легко, хорошо читается и подходит для проектов различных тематик.
Cormorant — «воздушный» шрифт с легкими засечками. Подходит для блогов, лайфстайл-сайтов и новостных ресурсов.
Alegreya Sans — минималистичный рубленый шрифт без засечек. Разработан аргентинцем Juan Pablo del Peral. Подходит для текстов и заглавий.
Source Sans Pro — первый бесплатный стиль линейки Adobe. Легко читается в различных интерфейсах. Доступны шесть вариантов толщины и курсив. Отлично подходит для лонгридов.
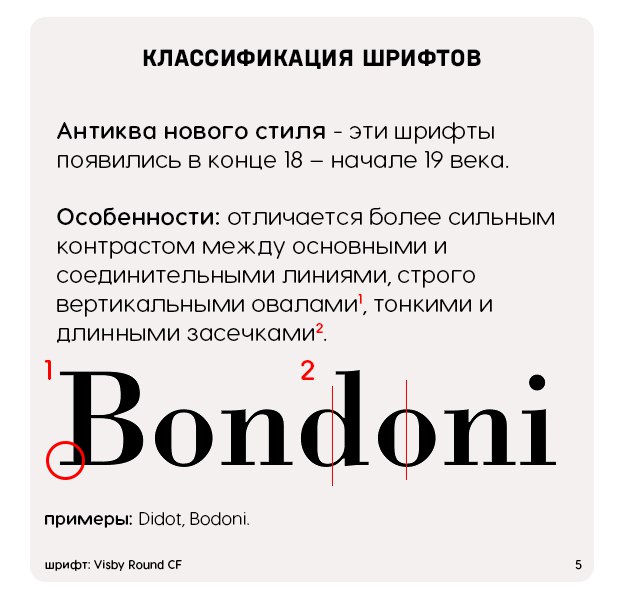
Playfair Display — стильный шрифт с засечками. Концепция основана на элегантных формах 18 столетия. Шрифт выглядит изящно, лаконично и статусно. Идеально подходит для заглавий.
Топ бесплатных шрифтов на латинице
На латинском алфавите доступно большинство шрифтов — создатели в первую очередь разрабатывают версии для английского.
Vollkorn — «пионер» среди доступных в Google Fonts шрифтов без засечек. Доступен в вариантах средний курсив, полужирный курсив, Extra Bold курсив, Vollkorn черный курсив, Regular Italic, Medium Italic, SemiBold Italic, Bold Italic, ExtraBold Italic и Black Italic.
Kaushan Script — каллиграфический шрифт, который подходит для веб-страниц и печатной продукции.
Stroke — легкий округлый шрифт для иллюстраций, слоганов и заголовков. Стили Regular, Bold и Light доступны без оплаты.
Montserrat — шрифт без засечек идеально подойдет для заголовков и лендингов. На его создание Julieta Ulanovsky — типографа и соавтора книг по дизайну шрифтов – вдохновили старые плакаты, вывески района Montserrat в Буэнос-Айресе и стремление восстановить красоту типографики городов первой половины 20-го века.
Jura — элегантный классический шрифт с клиновидными засечками округлой формы. Подходит для подзаголовков и основных текстов.
Pompiere — может использоваться всеми, кому нужен элегантный стиль. Шрифт был вдохновлен handmade-знаком, который находится возле пожарного отряда Нью-Йорка 18 в Вест-Виллидж на Манхэттене.
Топ-10 популярных шрифтов для логотипа
Шрифт логотипа может создать или сломать ваш дизайн. Выбор правильного начертания помогает рассказать и усилить историю бренда. Например, лого Nike и Cisco, Dolce&Gabbana и Gillette, Omega и PayPal, постеры к десяткам фильмов, включая «Гравитацию», «Интерстеллар» и «Красоту по-американски» объединяет… шрифт. Это Futura, который очень часто используется в брендинге.
Выбор правильного начертания помогает рассказать и усилить историю бренда. Например, лого Nike и Cisco, Dolce&Gabbana и Gillette, Omega и PayPal, постеры к десяткам фильмов, включая «Гравитацию», «Интерстеллар» и «Красоту по-американски» объединяет… шрифт. Это Futura, который очень часто используется в брендинге.
Шрифтовый стиль, который подбирается для логотипа, должен быть привлекательным, интересным и читабельным одновременно, чтобы отражал характер и гармонично смотрелся в разных контекстах и на различных носителях.
Десятка актуальных шрифтов для создания логотипа:
Helvetica® Now — чистый классический швейцарский шрифт, который переработали для современного пользования. Он доступен в 48 версиях от Light Micro до Extra Black Display с курсивом. Шрифтом пользуется множество брендов: от метро Нью-Йорка до корпораций-гигантов вроде Panasonic, Jeep и American Airlines.
Proxima Nova содержит 144 стиля и представляет собой полную переработку знаменитого Proxima Sans. Сочетает геометрический внешний вид и современные пропорции. Среди известных брендов, которые используют в логотипах Proxima Nova — Spotify и Bosch. Шрифт доступен в Adobe Fonts.
Сочетает геометрический внешний вид и современные пропорции. Среди известных брендов, которые используют в логотипах Proxima Nova — Spotify и Bosch. Шрифт доступен в Adobe Fonts.
TT Norms Pro — один из бестселлеров категории Sans. Это шрифт без засечек с классическими пропорциями. Отлично работает в больших текстовых массивах и заглавиях. Семейство включает 18 разновидностей, 1392 глифа в каждом шрифте, 24 функции «OpenType» и поддерживает более 210 языков.
FF DIN создавали в период с 1995 по 2009 год. Несмотря на примитивный технический вид, многие дизайнеры считают FF DIN лучшим сжатым техническим шрифтом из когда-либо созданных. Отлично подходит для логотипов и брендинга, а также дизайна упаковки, редакционных материалов, плакатов, рекламных щитов, указателей и вывесок.
Avenir Next Pro — свежее дыхание в дизайне. Этот линейный гротеск в традициях Erbar и Futura содержит стили от сверхлегких до тяжелых, а также предлагает сжатые варианты, которые конкурируют с любыми другими «гротесками» по удобству чтения. Тяжелые стили хорошо сочетаются со многими современными типами шрифтов с засечками. В Avenir Next Pro вертикальные штрихи толще горизонтальных, буква «о» не является идеальной окружностью, а надстрочные элементы укорочены. Эти нюансы помогают удобочитаемости и придают Avenir гармоничный вид, особенно в логотипах и заголовках.
Тяжелые стили хорошо сочетаются со многими современными типами шрифтов с засечками. В Avenir Next Pro вертикальные штрихи толще горизонтальных, буква «о» не является идеальной окружностью, а надстрочные элементы укорочены. Эти нюансы помогают удобочитаемости и придают Avenir гармоничный вид, особенно в логотипах и заголовках.
Baskerville – это элегантный шрифт с засечками, буквы в котором имеют немного острые края. Смотрится стильно и подходит для брендов премиум сегмента.
Теko. Это хорошо читаемый шрифт без засечек. Буквы имеют прямоугольную форму и между ними присутствует узкий интервал. Станет отличным решением для компаний в сфере технологий, строительства, архитектуры и автомобилестроения.
Trajan – эффектный шрифт, на создание которого автора вдохновил древнеримский алфавит. Стиль используется для отражения ценностей, традиций и истории. Не зря его выбирают разные учебные заведения, включая Колумбийский университет. А еще этот шрифт может придавать шика, как у Victoria’s Secret.
А еще этот шрифт может придавать шика, как у Victoria’s Secret.
Bebas – универсальное решение для логотипов, поскольку подходит для коммерческих и креативных бизнесов. Отличается основательными линиями, простыми формами и лаконичностью, но в то же время смотрится энергично.
Univers. Этот простой шрифт идеально подходит для финансовой сферы. Он без засечек, представлен в разных стилях и толщине, хорошо читается. Известные бренды, которые его используют – eBay и Western Union.
Можно обратить внимание и на другие шрифтовые стили, например Nexa, Cera Pro, Mont, Intro и Gilroy. Они выглядят свежо и минималистично. Но независимо от выбранного шрифта, в руках грамотного дизайнера он станет отличным инструментом для создания уникального логотипа с характером.
Шрифты для логотипов от дизайнеров на Behance
Behance – это площадка, на которой дизайнеры с разных стран делятся своими работами и ищут вдохновение для проектов. Представлены здесь и шрифты. Среди них есть разные стили – от лаконичных до витиеватых и сложных. Естественно, для логотипов следует выбирать более простые, минималистичные. Но если хочется выделиться при помощи оригинального шрифта или передать нужное настроение, используйте нестандартные, но читабельные.
Представлены здесь и шрифты. Среди них есть разные стили – от лаконичных до витиеватых и сложных. Естественно, для логотипов следует выбирать более простые, минималистичные. Но если хочется выделиться при помощи оригинального шрифта или передать нужное настроение, используйте нестандартные, но читабельные.
Примеры шрифтов от Behance:
-
Matao. Этот шрифт стильный и женственный. Его можно использовать для свадебных салонов, магазинов цветов, бутиков женской одежды, веб-сайтов и представителей творческих профессий.
-
Billy – это рукописный шрифт, но без курсива и с разделенными буквами. Подходит для дизайнерских проектов и творческих студий (фото, танцы, фитнес и т.д.).
-
Metaphor – полужирный фрагментированный шрифт с засечками и зубчатыми краями букв, который хорошо смотрится на логотипах и плакатах.
-
Azonix представляет собой современный шрифт без засечек.
 Отличается геометрическими буквами, стильным внешним видом, подчеркивающим профессионализм.
Отличается геометрическими буквами, стильным внешним видом, подчеркивающим профессионализм.
-
Allegory – это шрифт в стиле ар-деко. Доступны заглавные и прописные буквы. Может использоваться в проектах, которым важно показать свою историю и традиции.
-
Casta – современный шрифт, заметный издалека. Содержит набор латинских символов из 429 глифов, что позволяет использовать его для 28 языков.
-
Porcelain – это лаконичный шрифт без засечек, который выглядит как рукописный. По внешнему виду напоминает сценарий, написанный чернилами. Такой шрифт придает индивидуальность и отражает характер бренда.
-
Olivia. Относится к калиграфическим шрифтам. Олицетворяет элегантность, отличается жирными линиями и мягкими изгибами, что придает ему утонченный вид.
При выборе шрифтового стиля в равной степени важны эстетика и читабельность. Правильно подобранный шрифт будет отражать суть бренда, говорить о специфике деятельности компании, вызывать нужные вам эмоции, повышать доверие аудитории.
Правильно подобранный шрифт будет отражать суть бренда, говорить о специфике деятельности компании, вызывать нужные вам эмоции, повышать доверие аудитории.
Так, в 2012 году The New York Times провел эксперимент: участники должны были прочитать отрывок из книги о том, что если с Землей столкнется астероид, умрет много людей. Но это не так страшно, потому что подобное происходит редко – последний пролетел пару тысяч лет назад, то есть в запасе еще 250 тысяч лет.
После прочтения участникам эксперимента предложили ответить, согласны ли они с этим утверждением и насколько оно уверенно звучит. Целью было определить, влияет ли шрифт на доверие читателя к тексту. В эксперименте участвовали 45 тыс. человек.
Всем показывали одинаковый абзац, набранный разными шрифтами: Comic Sans, Computer Modern, Georgia, Trebuchet, Baskerville и Helvetica. Текст, напечатанный Comic Sans и Helvetica, не вызвал доверия. В свою очередь, шрифт Baskerville получил много «да». По словам психологов, это связано с его официальным оформлением. Вывод: люди обращают внимание на характеристики шрифта.
Вывод: люди обращают внимание на характеристики шрифта.
Неудачный шрифт может «убить» лонгрид, логотип, визитку или даже бренд.
Поэтому доверьте выбор типографики экспертам — это поможет избежать ошибок и неудач. Дизайнеры брендингового агентства WeLoveBrands работают с брендами и айдентикой 10+ лет. Мы помогаем улучшить дизайн и усовершенствовать визуальную составляющую, разработать фирменный стиль или сделать его более узнаваемым.
Работая над корпоративным стилем, создаем элементы не только для офлайн, но и цифровую айдентику. Это означает, что визуальное представление бренда можно масштабировать в интернете, приложениях и других digital-продуктах. Благодаря этому удается преодолеть разрыв между фирменным стилем и интерфейсом, чтобы создать удобный, эстетичный и эффективный инструмент, который выделит вас на фоне конкурентов.
Есть идея, осталось только воплотить ее в реальность, или наоборот – не хватает идей? Напишите нам, чтобы топ-специалисты агентства подобрали шрифты из библиотеки или разработали уникальные под ваш бизнес, которые будут читабельными на визитках и в вебе! А для получения консультации позвоните нам по телефону.
Учебное пособие о том, как узнать, какие шрифты используются на веб-сайте
Как вы все знаете, недавно я снял видео о том, как узнать, какую платформу использует веб-сайт, и, похоже, оно вам, ребята, очень понравилось! Итак, сегодня я делюсь еще одним крутым трюком, который у меня есть в рукаве.
Обычно вы оказываетесь на веб-сайте с ЛУЧШИМ шрифтом и не знаете, как его найти или откуда он взялся. Сегодня я решу вашу проблему самым простым способом, по аналогии с выяснением платформы, на которой работает сайт. Все эти советы и приемы так хороши, потому что иногда вам просто нужно работать, чтобы быть легким, и я знаю, что все мы иногда так себя чувствуем (гм… все время)! О, И мы делаем это шаг за шагом на обоих Goo gle Chrome и Safari ! Ура за варианты. Извините, пользователи Firefox 😬.
Давайте узнаем, как узнать, какие шрифты используются на веб-сайте, всего за несколько кликов. Для тех из нас, кто гораздо более визуален, прокрутите вниз, чтобы посмотреть видеоверсию этого урока!
Google Chrome
Шаг 1.
 Щелкните правой кнопкой мыши и выберите «Проверить».
Щелкните правой кнопкой мыши и выберите «Проверить».
Зайдите на веб-сайт, шрифты которого вызывают у вас позеленение от зависти. Для меня это определенно сайты некоторых моих друзей! Щелкните правой кнопкой мыши пустую область страницы и выберите «Проверить» и приготовьтесь к проверке. Первый пример, который я покажу вам, — это веб-сайт моего друга-фотографа Каси Йоста.
Это сайт моей подруги-фотографа Каси Йост, просто потрясающий!
Шаг 2. В разделе «Источники» выберите категорию для шрифтов
На вкладке «Источники» в правом верхнем углу страницы найдите категорию, которая показывает все, что связано со шрифтами. Когда вы выберете раскрывающееся меню, появится куча кода. Оттуда вы сможете увидеть несколько областей, в которых указано «семейство шрифтов». Вскоре после этого должен следовать тип шрифта.
Например, «семейство шрифтов: Nunito Sans» — шрифт Nunito Sans!
Далее, мой друг-иллюстратор Брук Глейзер:
Это сайт моей подруги-иллюстратора Брук Глейзер, такой яркий и игривый!
Другой пример на другом веб-сайте. Выберите «Источники», затем в раскрывающемся меню « fonts .googleapis.com» вы увидите, что в правой части экрана отображается «шрифт- семья: Гранд Отель «.
Выберите «Источники», затем в раскрывающемся меню « fonts .googleapis.com» вы увидите, что в правой части экрана отображается «шрифт- семья: Гранд Отель «.
И мой крутой сайт:
На моем собственном сайте, пройдя те же шаги, мы видим «font-family: Libre Franklin «. Это на самом деле заставило меня смеяться, потому что по какой-то причине я думал, что у меня есть несколько разных шрифтов на моем веб-сайте, но, к моему удивлению, я использую только пару, а остальные представляют собой графику, полную хаоса. Ура для сохранения ?!
Давайте проведем те же проверки из Safari, это будет похоже на то же самое, но отличное!
Safari
Шаг 1: щелкните правой кнопкой
Для S пользователей afari начните с щелчка правой кнопкой мыши в любом месте страницы и выберите «Проверить элемент». Если вы чувствуете себя дежа вю, это потому, что это почти одинаково в обоих браузерах. Я чувствую, что важно поделиться этим руководством, используя оба из-за инклюзивности.
Я чувствую, что важно поделиться этим руководством, используя оба из-за инклюзивности.
Шаг 2. На вкладке «Источники» выберите папку, связанную со шрифтами. Выберите вкладку «Источники», и вы увидите симпатичную маленькую папку под названием «Шрифты». Я имею в виду, они могут быть более четкими?! Кажется, что это будет очень просто, НО папка дает вам названия шрифтов, не указывая, как они выглядят! Облом, но у вас есть варианты.
Вариант 1: Погуглите название шрифта и посмотрите, соответствует ли оно тому шрифту, который вы искали. Следите за вторым вариантом на следующем шаге!
Шаг 2б. Найдите «шрифт» или «семейство шрифтов» в строке поиска справа и найдите шрифт
Вот где второй вариант вступает в игру! Найдите «шрифт» или «семейство шрифтов» в строке поиска в правой части всплывающего меню. Это выведет все в пределах этих границ и даст вам точное имя шрифта, которое вы хотите!
С сайта Брук:
На этом веб-сайте используется платформа Squarespace, поэтому он будет выглядеть немного иначе, чем предыдущий. Там нет всплывающей папки «шрифт», поэтому мы должны использовать нашу изящную панель поиска для поиска либо «шрифт», либо «семейство шрифтов». Это перечислит все шрифты, используемые на веб-сайте! Это просто требует немного дополнительного поиска. Хорошо, что у нас есть все время мира!
Там нет всплывающей папки «шрифт», поэтому мы должны использовать нашу изящную панель поиска для поиска либо «шрифт», либо «семейство шрифтов». Это перечислит все шрифты, используемые на веб-сайте! Это просто требует немного дополнительного поиска. Хорошо, что у нас есть все время мира!
С моего сайта:
Я использую Kajabi для платформы своего веб-сайта, в которой нет папки «шрифт», поэтому нам придется искать снова! Это полезно помнить, когда вам нужно решить проблему, если папка «шрифт» не появляется сразу, попробуйте использовать панель поиска.
Надеюсь, это видео поможет вам найти понравившиеся шрифты на других сайтах! Я знаю, что оказывался перед этой дилеммой много, много раз. Из-за этого этот трюк был НАСТОЛЬКО полезен для меня, и теперь, надеюсь, я смог передать эту мудрость вам!



 Отличается геометрическими буквами, стильным внешним видом, подчеркивающим профессионализм.
Отличается геометрическими буквами, стильным внешним видом, подчеркивающим профессионализм.