Содержание
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей.
 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; - Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
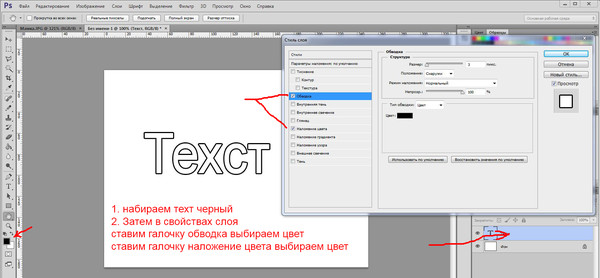
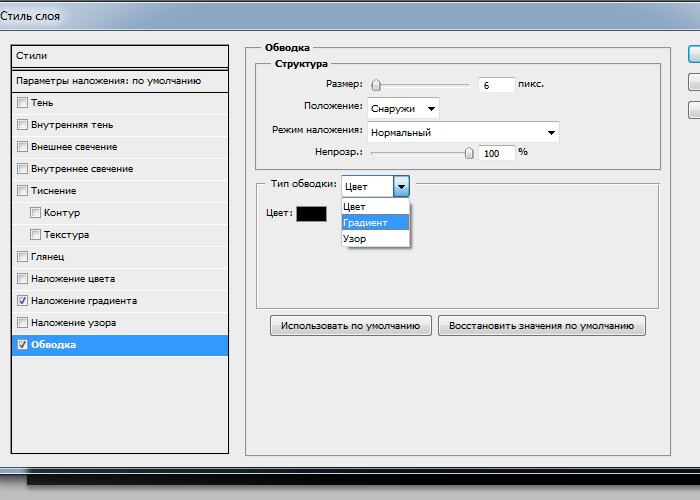
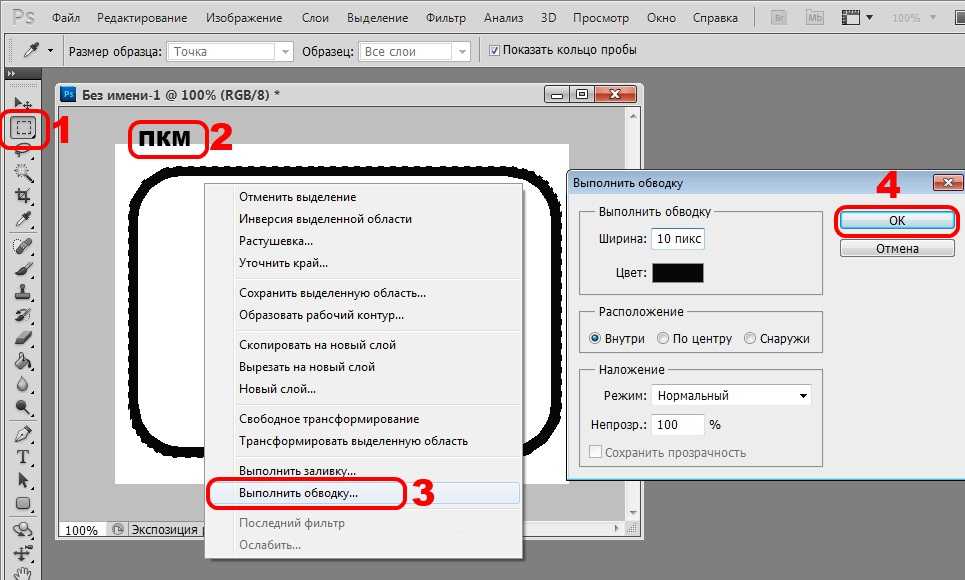
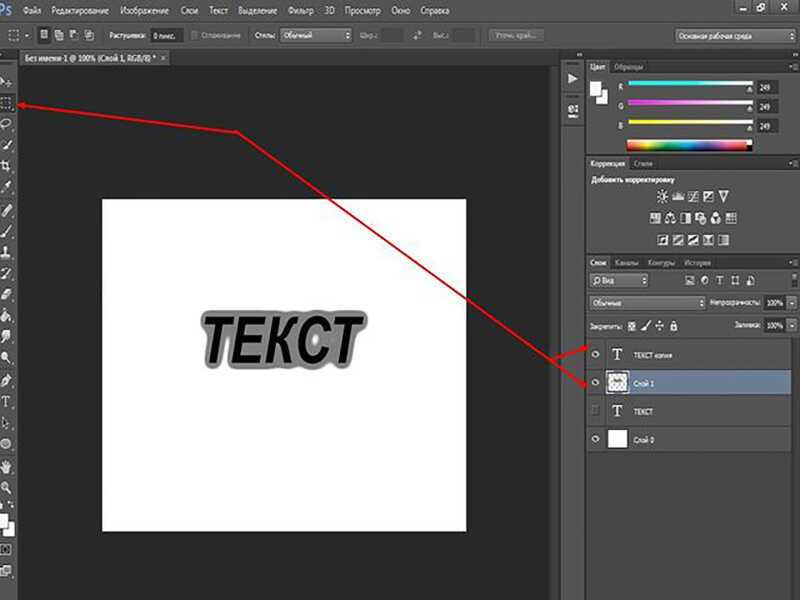
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
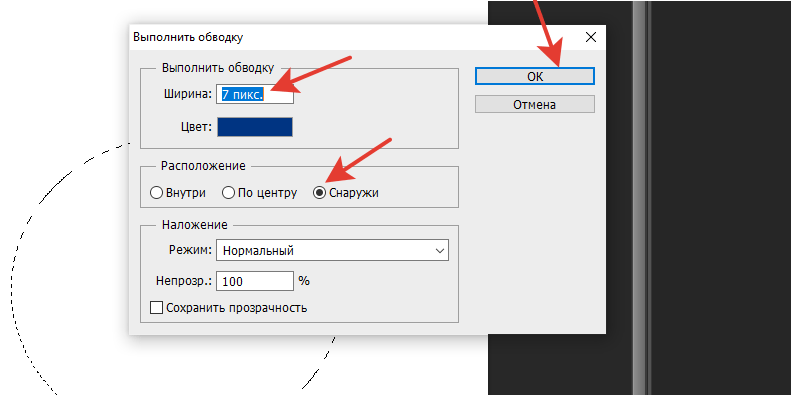
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Валентин Сейидовавтор-переводчик статьи «How To Make A Double Stroke Text Effect In Photoshop»
3.
 21. Обвести контур
21. Обвести контур
3.21. Обвести контур
Команда Обвести контур обводит контур в изображении. Есть два способа, с помощью которых можно обвести контур: с помощью инструментов рисования или без них. Есть несколько параметров, которые используются для того, чтобы указать, как должна выглядеть обводка.
| Примечание | |
|---|---|
Эта команда доступна только когда в изображении есть контур. |
3.21.1. Активация команды
Получить доступ к этой команде можно через меню изображения Правка → Обвести контур.
Также её можно вызвать, нажав на кнопку с аналогичным именем в диалоге контуров.
3.21.2. Описание окна диалога
Рисунок 16. 24. Окно диалога «Выбрать стиль обводки»
24. Окно диалога «Выбрать стиль обводки»
Диалог Выбрать стиль обводки позволяет выбрать параметры обводки вручную или с инструментом рисования. Если для обводки используется активный инструмент рисования, то все настройки заимствуются из этого инструмента.
Линия обводки
Обводка рисуется активным цветом переднего плана, установленным на панели инструментов. Однако, при нажатии на треугольник рядом с параметром Стиль линии появляются дополнительные параметры:
- Толщина линии
Введите ширину границы выделения. Пиксели выбраны как единица измерения по умолчанию, но можно выбрать другие единицы из списка.
- Сплошной цвет/Шаблон
Здесь можно выбрать, рисовать ли обводку сплошным цветом или шаблоном. Здесь сплошной стиль и шаблон отличаются от пунктирного шаблона.
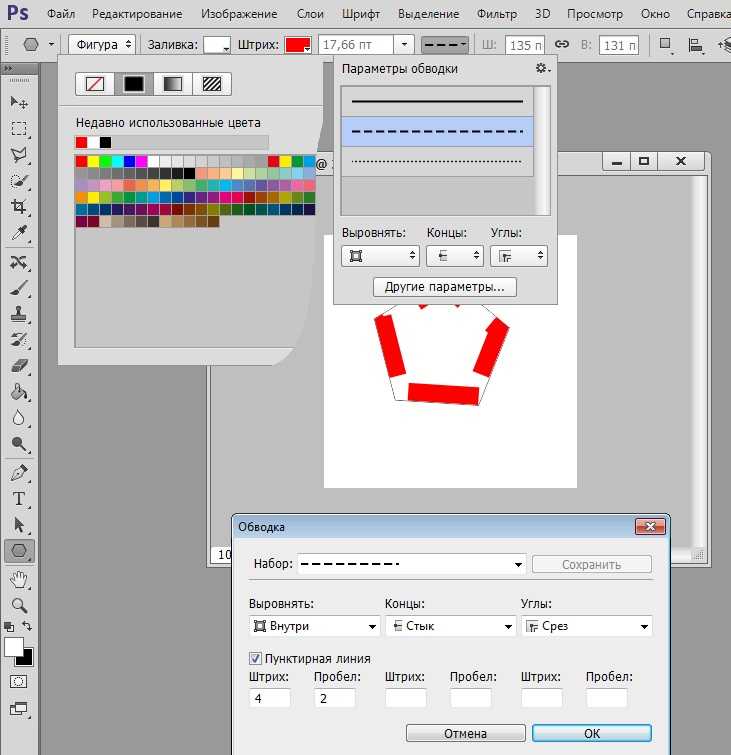
 Если выбрать сплошную линию без пунктирного шаблона, то будет нарисована непрерывная линия цветом переднего плана из панели инструментов. Если выбрать линию из шаблона без пунктирного шаблона, то будет нарисована непрерывная линия шаблоном из панели инструментов. Если выбрать линию с пунктирным шаблоном, цвет или шаблон всё равно определяются цветом или шаблоном переднего плана на панели инструментов. То есть, если выбрать мраморный шаблон и шаблонную пунктирную линию, то будет нарисована пунктирная линия шаблоном из мрамора.
Если выбрать сплошную линию без пунктирного шаблона, то будет нарисована непрерывная линия цветом переднего плана из панели инструментов. Если выбрать линию из шаблона без пунктирного шаблона, то будет нарисована непрерывная линия шаблоном из панели инструментов. Если выбрать линию с пунктирным шаблоном, цвет или шаблон всё равно определяются цветом или шаблоном переднего плана на панели инструментов. То есть, если выбрать мраморный шаблон и шаблонную пунктирную линию, то будет нарисована пунктирная линия шаблоном из мрамора.- Стиль линии
Этот выпадающий список предоставляет следующий выбор:
Стиль конца: позволяет выбрать форму наконечника незакрытого контура, которая может быть тупая, круглая и квадратная.
Стиль соединения: позволяет выбрать форму углов контура, которая может быть в «ус», круглая и фаска.

Предел в УС: когда для сегмента контура сходятся, закругленность угла определяется этим параметром. Если обводка широкая, а предел не установлен, получится острое соединение. Предел углового соединения (УС) определяет как заполнить промежуток, получаемый продолжением внешних краёв обводки до их пересечения. Диапазон значений — от 0,0 до 100,0 — устанавливается ползунком, полем ввода или стрелками.
Рисунок 16.25. Пример предела углового соединения
Слева: Предел=0; Справа: Предел=5;
Пунктирный шаблон: на точечном уровне линия рисуется как серия коробочек или тире. Их порядок можно изменить. Чёрная область с тонкими вертикальными линиями представляет собой точки тире. Если нажать на чёрную точку, то она удалится из тире. Если нажать на белую точку, то она добавится к тире.
 Серые области показывают, как повторится шаблон при рисовании линии.
Серые области показывают, как повторится шаблон при рисовании линии.Предустановленные тире: чтобы не делать собственных шаблонов, можно выбрать из списка уже созданных. Этот шаблон покажется в Шаблоне пунктира, чтобы появилось представление о результате.
Сглаживание: кривые обводки или обводки, нарисованные под углом, будут выглядеть ступенчато. Этот параметр смягчает переход между ступеньками.
- Обводка инструментом рисования
- Инструмент рисования
Инструмент для рисования обводки можно выбрать из списка. В этом случае, все настройки для рисования обводки заимствуются у этого инструмента.
- Эмулировать динамическую кисть
Обратитесь к главе Динамическая кисть.

Как добавить линию обводки вокруг текста или фигур в Illustrator
Привет, в этом видео мы собираемся наложить обводку на внешнюю часть текста и графики. Они не полностью, посмотрите на это, когда они начинают перекрываться, они начинают соединяться, но Обводка остается снаружи. Это также круто для рисунков, вы можете видеть, здесь есть Обводка, но она только снаружи всего. Пойдем и сделаем это сейчас.
Для начала давайте сделаем это с Type. Итак, «Type Tool», я собираюсь добавить «Living Spree». Если ваше отслеживание отличается от моего, я выберу все. Помните, мы можем удерживать клавишу «Alt» и нажимать «стрелку вверх». Это на ПК, это «Опция» и «стрелка вверх» на Mac. Сделай его красивым, а потом я сделаю его красивым и большим.
Следующее, что я хочу сделать, это придать ему белую заливку и обводку. Так что, если я даю ему Stroke таким образом, это нормально, но когда я начинаю отслеживать его, я удерживаю клавишу «Alt» на ПК или клавишу «Option» на Mac и просто начинаю . Видите ли, когда он начинает перекрываться, он делает это. Вам это может понравиться, это круто. Но скажем, я просто хочу, чтобы он бегал снаружи, для этого мы и пришли сюда. Все, что нам нужно сделать, это открыть «Панель внешнего вида». Он находится в разделе «Окно», «Внешний вид» или вы можете щелкнуть пунктирную линию здесь. На данный момент очередь вокруг настоящих персонажей внутри. Итак, я дважды щелкаю символы, есть Stroke, это не то место, где я хочу, я собираюсь его удалить. Или можно просто удалить, или вообще не ставить.
Видите ли, когда он начинает перекрываться, он делает это. Вам это может понравиться, это круто. Но скажем, я просто хочу, чтобы он бегал снаружи, для этого мы и пришли сюда. Все, что нам нужно сделать, это открыть «Панель внешнего вида». Он находится в разделе «Окно», «Внешний вид» или вы можете щелкнуть пунктирную линию здесь. На данный момент очередь вокруг настоящих персонажей внутри. Итак, я дважды щелкаю символы, есть Stroke, это не то место, где я хочу, я собираюсь его удалить. Или можно просто удалить, или вообще не ставить.
Итак, давайте щелкнем по нему и снова щелкнем «Черной стрелкой». Персонажи как бы спрятаны в этой маленькой группе. У нас есть эта внешняя группа, к которой мы можем это применить. Вот где происходит настоящее волшебство. Если я нажму на это, вы увидите, что оно снова обходит наши символы, но посмотрите на это, если я перетащу его вниз, и за пределами символов, чуть ниже него, оно обойдёт снаружи. Круто, да? Просто возьмите это и проверните. Вам не нужно останавливаться на одном. Я могу щелкнуть по этому, что дублирует его, и я могу получить еще один, который… где те цвета, которые я использую? Вот такой цвет. Просто убедитесь, что он немного больше.
Я могу щелкнуть по этому, что дублирует его, и я могу получить еще один, который… где те цвета, которые я использую? Вот такой цвет. Просто убедитесь, что он немного больше.
У меня может быть больше одного снаружи. Тип по-прежнему доступен для редактирования. Таким образом, вы можете изменить ситуацию. Я хочу добавить Stroke только снаружи, не добавляйте его туда. Особенно, если ваша отмена не работает должным образом. Что вам нужно сделать, это добавить его на панель внешнего вида. Давайте нажмем «Новый штрих». И это отчасти правильно, поэтому я, возможно, сделаю пурпурный цвет, чтобы вы могли видеть. Но вытаскивая его наружу и под содержимое. Тогда это вроде вокруг группы. Итак, давайте теперь увеличим размер шрифта. Вы можете видеть, что Stroke все еще снаружи. Я просто собираюсь сделать свой черный, потому что я этого хотел.
Единственное, с чем вы можете столкнуться, это, видите ли, что-то странное происходит на краю из-за формы. Stroke здесь может нуждаться в некоторой корректировке. Возможно, вы захотите поиграть с Capping. Вероятно, в данном случае это Cornering. Возможно, вам придется перейти на «Round Join», просто посмотрите. Введите его, или вам, возможно, придется присоединиться в зависимости от того, что вы хотите найти. Даже тире. Так вот как поместить его вокруг текста и вокруг изображений.
Возможно, вы захотите поиграть с Capping. Вероятно, в данном случае это Cornering. Возможно, вам придется перейти на «Round Join», просто посмотрите. Введите его, или вам, возможно, придется присоединиться в зависимости от того, что вы хотите найти. Даже тире. Так вот как поместить его вокруг текста и вокруг изображений.
Вы заметили, когда я расстегивал перед тем, как я расстегнул слишком много и избавился от крутого Обводки, который был снаружи. Это нормально. Одна из вещей, с которой вы можете столкнуться, это то, что мы сделали это ранее в предыдущем уроке, и, возможно, вы хотите украсть его, поэтому вы берете инструмент «Пипетка». Вы говорите: «Дай мне вот это, я хочу этого парня». Дело в том, что порядок слоев здесь играет большое значение. Это Обводка, а Заливка здесь далеко внизу. мы собираемся убедиться, что заливка находится вверху. Мы собираемся придать ей заливку белого цвета. Таким образом, порядок слоев с заливками, возможно, вам потребуется внести некоторые коррективы.
Хорошо, вот как можно добавить Обводку вокруг текста и графики. Ладно, переходим к следующему видео.
Контуры изображений в Photoshop | Добавить белые контуры к изображениям
Вы видите их все время. Эти потрясающе выглядящие миниатюры YouTube с белыми контурами вокруг изображений без фона. Мне нравится, как они выглядят. Если вы читаете это, то, вероятно, вы тоже.
Казалось, что это будет легко сделать. Это было не так просто, как я ожидал. После быстрого поиска в Google я понял, что на самом деле это было немного сложнее, чем казалось на первый взгляд.
tl-preload-form»>
Я написал этот пост в блоге, потому что хотел максимально упростить его для вас. купите фотошоп… Я не нашел бесплатную альтернативу, которая может делать белые контуры вокруг изображений, как я собираюсь вам показать
Вот как добавить контуры вокруг изображений в фотошопе
Удалить фон намного проще если у вас есть сильный контраст между фоном (то, что вы хотите удалить) и передним планом (частью, которую вы хотите сохранить). Сейчас я использую зеленый экран для большинства своих изображений. Если у вас нет зеленого экрана, постарайтесь создать сильный контрастный фон, цвета которого не похожи на цвета переднего плана.0003
Сейчас я использую зеленый экран для большинства своих изображений. Если у вас нет зеленого экрана, постарайтесь создать сильный контрастный фон, цвета которого не похожи на цвета переднего плана.0003
Шаг №1 Откройте изображение, которое хотите использовать в Photoshop
Откройте Photoshop, выберите «Открыть», а затем выберите изображение, с которым хотите работать.
Вы также можете создать новый файл и перетащить изображение на фон, но я предпочитаю открывать изображение, так как это не требует удаления нескольких фоновых слоев (вы удалите только один).
Шаг 2. Выделите передний план из фона
После того, как вы начнете свой проект, вы будете использовать инструмент быстрого выбора, чтобы выбрать область, которую хотите изолировать.
Если у вас есть четко определенный фон, это довольно просто. Если нет, вам придется немного поработать над тем, чтобы передний план обрезался по сравнению с фоном.
Если части вашего изображения не идентифицируются должным образом с помощью инструмента быстрого выбора, вам придется использовать функцию + и -, чтобы выбрать части, которые должны и не должны быть включены в передний план.
Функция масштабирования — ваш лучший друг при точной настройке изображений. Если вы оставите слишком много грубых краев, это в конечном итоге будет выглядеть очень странно. Увеличьте изображение как можно ближе и обязательно удалите фон и оставьте передний план как можно ближе.
Я не зацикливаюсь на мелочах и часто обрезаю изображение, чтобы избежать слишком большого редактирования 🙂
Эта часть может потребовать небольшой практики. Если на вашем изображении нет сильных теней и других контрастов, у вас не должно возникнуть особых проблем с использованием только быстрого выбора.
Шаг №3 Скопируйте и вставьте передний план
После того, как вы выбрали передний план, вам нужно «перенести его вперед, скопировав и вставив снова как отдельный слой». 0003
0003
На Mac используйте CMD+C, а затем CMD + V.
На ПК используйте CTRL +C, а затем CTRL +V
Это «отделит» выбранную вами часть от фона и теперь будет отображаться как это собственное
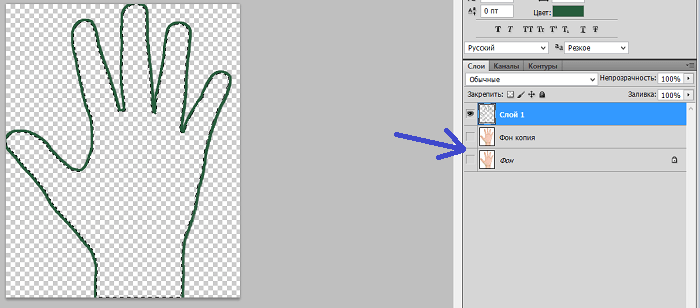
Шаг 4. Удаление исходного слоя
Теперь у вас должно быть 2 слоя, если вы открыли изображение напрямую, и 3, если вы вставили изображение в новый проект.
- Исходное изображение
- Выбранное вами изображение переднего плана (часть, которую вы хотите сохранить)
- Оригинальный фон (только если вы перетащили файл).
Удалите исходное изображение и исходный пустой фон (если применимо).
У вас останется только выбранный передний план с прозрачным фоном.
Шаг № 5 Выберите «Параметры наложения» на переднем слое
Теперь, когда у вас есть только один слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения»,
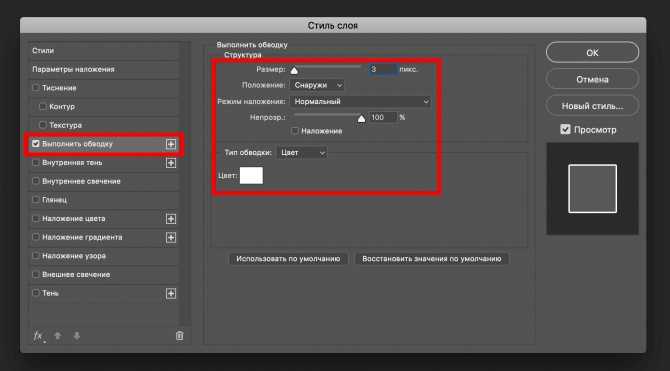
Шаг № 6 Выберите «Обводка»
В параметрах наложения выберите «мазок». Как только вы это сделаете, вокруг вашего изображения должен появиться контур.
Как только вы это сделаете, вокруг вашего изображения должен появиться контур.
Вы можете изменить внешний вид (ширину, цвет и т. д.) в параметрах наложения.
После того, как вы сделали это один раз, вы можете использовать тот же штрих по умолчанию в будущей работе.
Шаг № 7 Загрузите готовое изображение
После того, как вы добавили обводку и удалили фон, вы можете экспортировать файл в формате .png и использовать его в других инструментах, таких как Canva или RelayThat, для завершения миниатюры.
Если вы хотите использовать фотошоп для всего этого, дерзайте! Я предпочитаю Канву.
Вот конечный продукт, который я только что сделал (в Canva, следуя шагам, которые я только что показал).
Хорошо, твоя очередь! Иди делай миниатюры!
- Adobe Photoshop (20 долларов в месяц/доступна бесплатная пробная версия) — это платное программное обеспечение, которое я использовал в этом руководстве.
 Я не знаю никаких бесплатных альтернатив, которые позволят вам добавить белые контуры, но я призываю вас искать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!
Я не знаю никаких бесплатных альтернатив, которые позволят вам добавить белые контуры, но я призываю вас искать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!
- Зеленый экран Elgato (149 долларов США)) — Один из зеленых экранов, который я использую, чтобы убедиться, что мой фон легко удалить. Этот складной, но все еще довольно большой.
- Canva (бесплатно) — веб-инструмент, который я использую для создания миниатюр (после того, как я добавил белые контуры и удалил фон в фотошопе).
Об авторе
Нейт Маккалистер
Нейт является основателем и основным участником EntreResource.com и автором Evergreen Affiliate Marketing. Он ведет активный образ жизни, строит бизнес и воспитывает четверых детей, Сойера, Брукса, Вана и Луа, вместе со своей красивой женой Эмили. Его основные интересы включают копирайтинг, экономику и фортепиано.
Его основные интересы включают копирайтинг, экономику и фортепиано.
[обновление 2023 г.] Окончательный контрольный список поставщиков продуктов Amazon
Покупать товары для продажи на Amazon непросто. Если вы не будете осторожны,
Читать далее
10 лучших мест для покупки возвратных поддонов Amazon и способы получения от них прибыли в 2023 году
В отличие от обычных магазинов, около 46,25% людей возвращают товары, купленные в Интернете. Амазонка
Читать далее
Тень банов в Твиттере — как проверить, произошло ли это с вами, и что вы должны знать [Потенциальное обновление программного обеспечения Твиттера в 2023 году]
Считаете ли вы, что Twitter ограничивает ваш органический охват? Может быть! Они
Читать далее
Целевой график пополнения запасов и график расчистки раскрыты [апрель 2023 г.


 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»: Если выбрать сплошную линию без пунктирного шаблона, то будет нарисована непрерывная линия цветом переднего плана из панели инструментов. Если выбрать линию из шаблона без пунктирного шаблона, то будет нарисована непрерывная линия шаблоном из панели инструментов. Если выбрать линию с пунктирным шаблоном, цвет или шаблон всё равно определяются цветом или шаблоном переднего плана на панели инструментов. То есть, если выбрать мраморный шаблон и шаблонную пунктирную линию, то будет нарисована пунктирная линия шаблоном из мрамора.
Если выбрать сплошную линию без пунктирного шаблона, то будет нарисована непрерывная линия цветом переднего плана из панели инструментов. Если выбрать линию из шаблона без пунктирного шаблона, то будет нарисована непрерывная линия шаблоном из панели инструментов. Если выбрать линию с пунктирным шаблоном, цвет или шаблон всё равно определяются цветом или шаблоном переднего плана на панели инструментов. То есть, если выбрать мраморный шаблон и шаблонную пунктирную линию, то будет нарисована пунктирная линия шаблоном из мрамора.
 Серые области показывают, как повторится шаблон при рисовании линии.
Серые области показывают, как повторится шаблон при рисовании линии.
 Я не знаю никаких бесплатных альтернатив, которые позволят вам добавить белые контуры, но я призываю вас искать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!
Я не знаю никаких бесплатных альтернатив, которые позволят вам добавить белые контуры, но я призываю вас искать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!