Содержание
Пиксельные спрайты — фото и картинки: 66 штук
339
Спрайты
1-12-2022
Спрайты Undertale Chara
Пиксель арт для игры спрайты
Спрайты персонажей пиксель арт
Спрайт 2d турель
Геншин спрайты персонажей
Pixel Art персонажи для игр
Character Sprite Sheet 32х32
Тайлсеты героев
2d на ue4
2д спрайт ТДС
Спрайты для Юнити 2д
Стардью Валли животные
Спрайты для 2д игр пиксельные
Спрайт бега 2д
Pixel спрайты для 2d игр
Графика для игры 2d пиксельная
2д пиксель арт игры
Пиксельный Top down Shooter
Враги Sprite 2d
Pixel Art 32×32 персонажи
Спрайт выстрела 2д
Спрайт дерева вид сбоку
Тайлсеты земли
Пиксельные спрайты персонажей
Final Fantasy Terraria Sprite
2д спрайты персонажей
Мегамен 8 бит спрайты
Спрайты для Юнити
Спрайт 2д игрок
Спрайты для Юнити 2д
Персонаж игры 2д для констракт
АССЕТ пак пиксель арт забор
Пиксель арт для платформера
Геншин спрайты
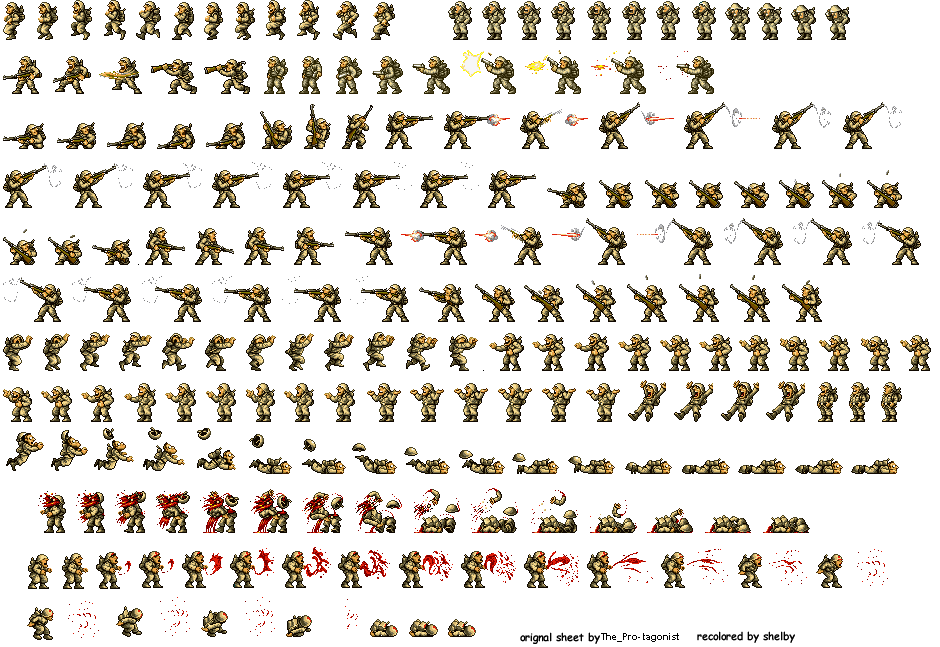
Sprite Pixel солдатик
Sprite Sheet персонаж
Sprite Sheet взрыв 2d
Papyrus Sprite Sheet
Спрайт Гарри Поттер
Покемоны Johto
Hollow Knight спрайты рыцаря
Tileset platformer земля
Jsab спрайты
Мальчик спрайт
Storyfell Chara пиксельная
Амонг АС пиксель арт
Деревья для платформера
Спрайты Мегамена
Sprite Sheet персонаж 2d
Player Sprite Sheet враг
2д спрайты космос
Sprite Моргенштерн
Пиксель спрайты
Пиксельный персонаж для 2д игры спрайт
Пиксель арт вид сбоку
Sprite персонажа 2d Pixel
Sprite Sheet рыцарь
Спрайт торговца
Фон для игры 2d
Герой платформера
Sprite Sheet персонаж 2d
Sprite Sheet Pixel Knight
Пиксель персонажи
Пиксельные спрайты
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Другие фото по теме::
- Аниме 0
- Спрайты 0
- Обои 0
- Поделки 0
- Арт 0
- Картинки 0
- Фоны 0
- Острова 0
- Листья 0
- Небо 0
- Деревья 0
- Грибы и ягоды 0
- Природа 0
- Пещеры 0
- Водопады 0
- Горы 0
- Озера 0
- Реки 0
- Лес 0
- Поле 0
- Море 0
- Цветы 0
- Растения 0
- Стихия 0
- Времена года 0
Бесплатные ресурсы для начинающих инди-разработчиков — Инди на DTF
9792
просмотров
Я изучаю гейм-дизайн и разработку игр. Когда я начала создавать свою первую игрушку (гифка оттуда) по мотивам мультсериала «We Bare Bears», то подолгу зависала, чтобы отрисовать фон, кнопочку, анимацию разрушения блока и пр. Часть артов я, по итогу, не использовала, а время на них тратила много.
Когда я начала создавать свою первую игрушку (гифка оттуда) по мотивам мультсериала «We Bare Bears», то подолгу зависала, чтобы отрисовать фон, кнопочку, анимацию разрушения блока и пр. Часть артов я, по итогу, не использовала, а время на них тратила много.
За полгода я накопила список ресурсов с бесплатными ассетами, персонажами, музыкой, фонами. Эти ресурсы помогают мне экономить по 10-20 часов на создании учебных игровых проектов. Надеюсь, кому-то этот список сэкономит время и позволит создавать атмосферные прототипы быстро.
А еще я завела канал в Telegram: GameDevils, буду там делиться своими находками про разработку игр, историю игр и геймдизайн.
Лирическое отступление про «We Bare Bears»
Содержание скрыто
Показать
Мне захотелось создать свою интерактивную версию эпизода «Icy Nights» в стиле пиксельного платформера.В эпизоде есть отсылки на фильмы «Only God Forgives» и «Drive». Там есть неон, бои роботов, любовная линия, двойная жизнь и даже реактивный пылесос.
Когда заканчивается 11 минутная серия, остается ощущение, что это была полнометражка. Хотя в серии есть все заезженные шаблоны из экнш-боевиков, она не выглядит как пародия.
Содержание скрыто
Показать
Это сервис для инди-разработчиков, дизайнеров, художников и прочих около gamedev творческих личностей. Чтобы получить за свое творчество хоть какой-то доширак, многие художник выкладывают свои работы для скачивания бесплатно или за фри-донат. Так они привлекают внимание к своим профилям.
Это мой самый любимый ресурс, у него современный дизайн, есть теги для поиска и много бесплатных ништячков. Я скачивала оттуда tile map, пиксельартные иконки приложений, разный стафф для интерьера.
Tile map (тайл мэп) — большое изображение состоящее из различных картинок; из фрагментов этого большого изображения составляется обстановка в 2D игре.
OpenGameArt выглядит как динозавр из нулевых. Я сначала подумала, что сайт скорее мертв, но все же зарегистрировалась. Прочекала посты по тегу «2D Art»: художники ежедневно выгладывают арты. Скачивала еще оттуда музыку и звуки, но там нет удобного поиска по звукам.
Прочекала посты по тегу «2D Art»: художники ежедневно выгладывают арты. Скачивала еще оттуда музыку и звуки, но там нет удобного поиска по звукам.
Саб-реддит почти на 40к человек, посвящённый как раз ассетам для гейм разработки. Плюсы — комьюнити, можно найти единомышленников и получить фидбэк на свои арты. Или схайрить себе начинающего голодного художника в игру и ничего не искать и не рисовать. Пусть он сам все ищет и рисует. Из минусов ресурса — нет нормального поиска.
Это магазин, но там есть раздел «халява». Я скачивала оттуда tilemap индустриальной зоны в пиксель-артном стиле.
Ассеты — 2d, 3d, часть бесплатные. Оттуда я скачивала бесплатный пакет звуков для RPG, но мне они отлично встали в платформер, это ж звуки.
Кстати, от этих же ребят забавная тулза «creature-mixer». Можно создать свою бабаку, настроить цвет/форму ножек-ручек, крылышек-рожек, челюстей-глазок и скачать ее анимацию в .png или .gif.
6. Unity
Unity больше про 3d игры, но 2d ассетов в pixel art тут полно. Встречаются повторы с itch.io.
Встречаются повторы с itch.io.
SDB — проект фаната ретро-игр, куда он с 2005 года загружает спрайты из ретро-игр с ПК и всевозможных приставок. Откуда он их берет я так и не поняла, но возможность бегать в RPG монстром из DOOM меня позабавила. Автор сайта настоятельно не рекомендует использовать спрайты для коммерческих проектов из-за нарушения авторских прав.
Магазин, есть раздел с free-наборами персонажей и фонов, еще есть звуки, но выбор бесплатных ресурсов тут не очень большой. Я скорее повышаю насмотренность на этом сайте.
Пользователь GitHub с ником @elisee выкладывал в репозиторий ассеты, которые создавал для проекта «Sparklin Labs». Последние апдейты были 2 года назад. Все ресурсы разработчик предлагает использовать в своих проектах, даже коммерческих. Даже без указания авторства.
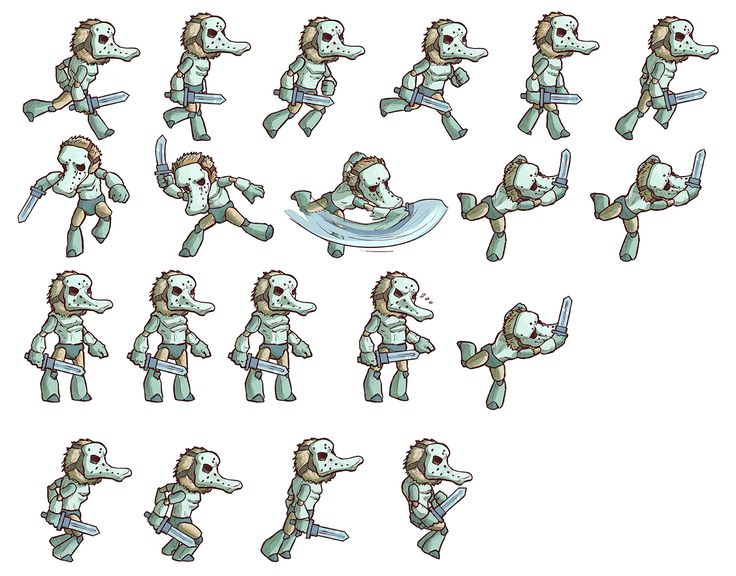
Т.к. я сейчас увлекаюсь pixel art, то мне пока не пригодился этот сайт. Но я запасливый бурундук, так что отложила на будущее. Персонажей во free-категории не очень много, но у художника есть свой узнаваемый стиль. Посмотрите на это приведенье (второй ряд, второй арт слева).
Посмотрите на это приведенье (второй ряд, второй арт слева).
Я теперь фоловлю этого художника в соцсетях.
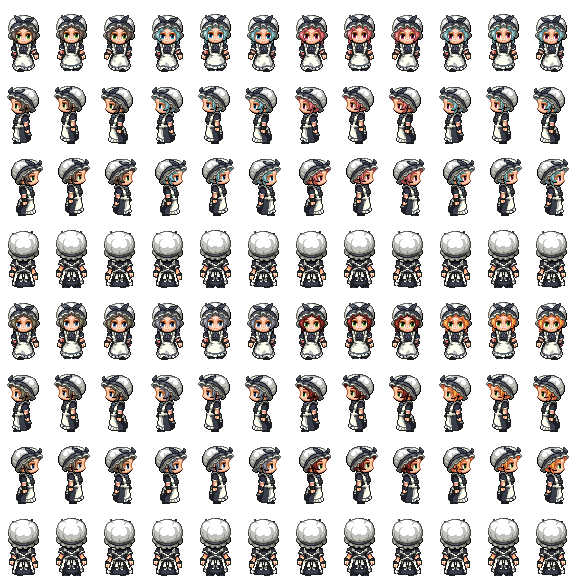
Персонажи в стиле pixel art для RPG: Disney, Star Wars, национальные костюмы, стимпанк, эльфы, аниме — мне захотелось скачать всё и сразу. На каждого персонажа есть спрайт движения вбок, вверх, вниз — по сути готовые персонажи для RPG. Еще есть интерьеры для tilemap.
На картинке Черная Вдова, Наташа Романова из Мстителей, если что.
Spritemaker позволяет сгенерировать анимированные спрайты разных человечков. Человечки ходят вбок (если анимацию ускорить, то сойдет за бег), отличаются цветом кожи, ног, рук и шапочкой. Не очень художественно, но быстро. Интерфейс и так максимально интуитивный, но вот видео, как пользоваться тулзой. Можно за 15 секунд получить спрайт анимированного пиксельного рыцаря в фиолетовых лосинах.
Библиотека бесплатных звуков. Поиск не очень удобный. Если по названию звуков еще можно ориентироваться, то название музыки вообще ничего не дает. Я просто иногда трачу 20-30 минут, слушаю рандомные треки и сохраняю «на будущее».
Я просто иногда трачу 20-30 минут, слушаю рандомные треки и сохраняю «на будущее».
Можно сгенерировать надпись пиксельными шрифтами и скачать в png. Шрифтов на выбор больше 1000 штук, кириллицы нет. Когда делаешь прототип, не так важно, что за шрифт, но все равно не очень хочется играть в…
Удобно использовать Pixel Fonts, если на всю игру будет пару статичных пиксельных надписей, и вам неохота искать и встраиваться в игру свой sprite font. Или если sprite font в игру вы уже встроили, но нужен большой баннер в .png.
SpriteFont — это как тайлмап, только для текста. Вы загружаете в память текстуру с алфавитом и прочими символами, а после игра копирует её части для создания текста.
Я в своем проекте использовала картинку, сгенерированную в Pixel Fonts, чтобы сделать надпись «Play again?»:
Я с помощью Getwaves генерировала декоративные штуки для дизайна сайтов и оформления рассылок. И до меня только сейчас дошло, что Getwaves можно использовать для топорных прототипов первой итерации.
Коты — это жидкость. А город — это волна. Вместо «урбанистического» фона для прототипа игры, сойдет кусок такой штуки. По очертаниям напоминает город, цвет можно настроить в соответствии с цветовой темой игры.
Если бы я смекнула о такой заглушке в своей первой версии игры по эпизоду «Icy Nights», то не потратила бы вечер на отрисовку фона, который в итоге не использовала.
Можно настроить цвет, прозрачность и выгрузить пологие холмы в .svg за 3 секунды:
Вот тут есть 5 бесплатных ресурсов для генерации классного фона для заставки или игрового меню. В каждом инструменте есть красивые цветовые темы, для кастомизации паттернов. Если цветовых тем мало, то можно перейти на страницу инструмента Particles.js, изменить количество частиц или скорость их перемещения, к примеру.
Или зайти на Trianglify.io и создать геометричный фон в стиле Low poly.
В CSS Gradient можно настроить плавные переходы цветов и создать вертикальные, горизонтальные, радиальные градиенты с любым количеством цветов.![]()
А на Unsplash куча стоковских бесплатных фонов, которые тоже можно пустить на фон в меню или использовать вместо бэкграунда.
Генератор рандомных повторяющиеся паттернов, также пойдет для фона игрового меню или для заставки. Нажимаешь на клавишу — генерируется рандомный фон, жмешь backspace, откатываешься к предыдущему рандомному фону. Код генератора лежит на GitHub.
Написала первое, что пришло в голову, для примера.
На Heropatterns.com 87 шаблонов с повторяющимися паттернами: от клавиатуры пианино до рисунков фастфуда. Можно настроить цвета, насыщенность, и выгрузить CSS или .svg.
И снова паттерны. Eсли захотите что-то настроить, придется лезть в код, просто подергать ползуночки не получится. Но за то на сайте можно быстро посмотреть, насколько вырвиглазый фон получается. Кликаете/тапается по кружочку и фон сайта окрашивается в выбранный паттерн.
P.S.
Я люблю рисовать сама. Все маленькие гифки, раскиданные по статье — кусочки моего проекта. Но в обучении мне удобнее использовать готовые ассеты — так я создаю визуально приятный прототип гораздо быстрее.
Но в обучении мне удобнее использовать готовые ассеты — так я создаю визуально приятный прототип гораздо быстрее.
(Кстати, #редакция_dtf , в редакторе статьи невозможно нормально вставить .gif 32х32 и даже 160х160, отображаются сразу все кадры их гифки. Мне пришлось всё конвертировать в .mp4).
Когда пользуешься чем-то готовым для неучебного проекта, велик шанс увидеть арты, которые приглянулись, еще в десятке игр. Опять же, есть вариант быстро кастомизировать под себя скаченный ассет в редакторе, если речь идет про pixel art. Но про редакторы я напишу в другой раз.
P.S.S.
Я взяла бесплатный тайлмэп c itch.io, спрайт Белоснежки с Untamed.wild-refuge.net и накидала кусочек уровня для очередного учебного проекта. На это ушло около часа.
Потом я не удержалась.
Еще за 15 минут я скрафтила оленёнка; потом нарисовала почти незаметную анимацию — если Белоснежка стоит лицом, то через время она начинает водить глазками по сторонам.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
Статья подготовлена при поддержке Timeweb Cloud
дизайнов, тем, шаблонов и графических элементов Pixel Sprites, загружаемых на Dribbble
Просмотреть больше спрайтов PokéBox
Больше спрайтов PokéBox
Посмотреть Archer для темы «растянуть»
Лучник для «растянутой» темы
Просмотреть бесплатные пиксель-арты Townspeople Cyberpunk
Free Townspeople Pixel Art Cyberpunk
Посмотреть бесплатные крошечные спрайты героев
Бесплатные крошечные спрайты героев
Посмотреть бездействие насекомых
Бездействие насекомых
Просмотреть бесплатные листы спрайтов мастера Pixel Art
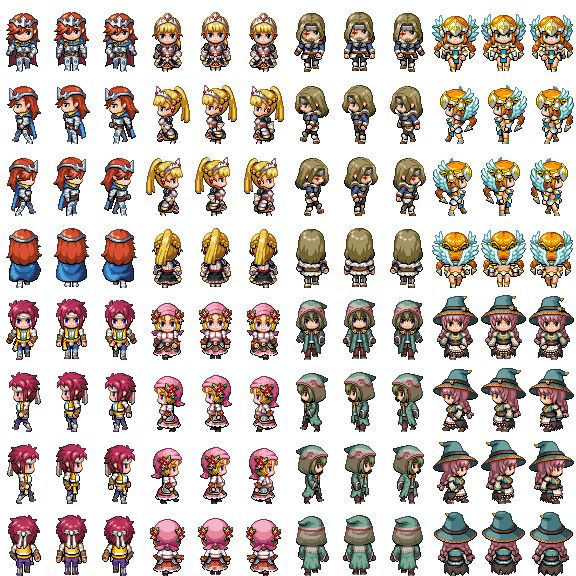
Бесплатные листы спрайтов Wizard Pixel Art
Посмотреть спрайты симулятора PokéBox
Спрайты симулятора PokéBox
Посмотреть Ковбойская атака
Атака ковбоев
Посмотреть Баффало Сейбрз — ретро спрайты НХЛ
Баффало Сэйбрз — ретро спрайты НХЛ
Просмотр спрайтов
Спрайты
Посмотреть мертвые мертвецы
Мертвый Мертвый
Просмотр 8-битных спрайтов
8-битные спрайты
Посмотреть Старый Город Покемонов
Старый Город Покемонов
Посмотреть спрайт-таблицу шляпы животных
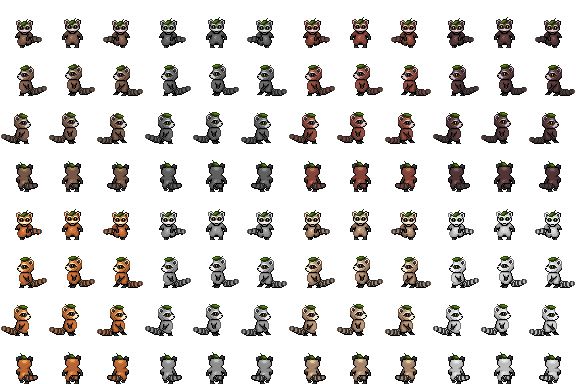
Шляпа животного Spritesheet
Посмотреть спрайты злых монстров Pixel Art
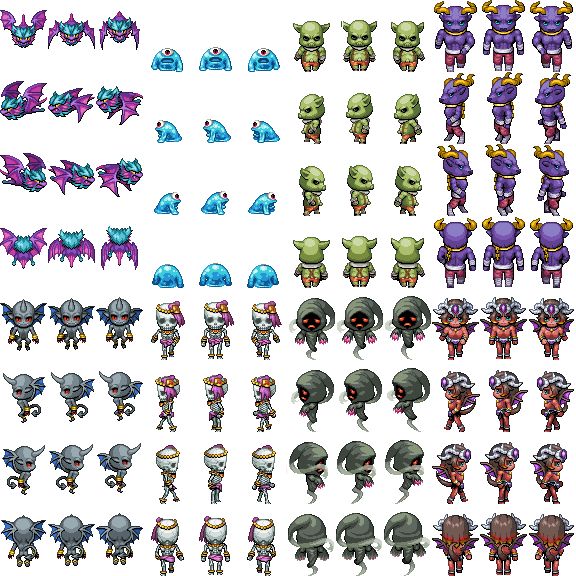
Пиксельные спрайты злого монстра
Посмотреть боссов Pixel Art 2D Sprites
Боссы Pixel Art 2D Спрайты
Просмотреть бесплатный набор листов зомби спрайтов Pixel Art
Бесплатная упаковка листов спрайтов зомби Pixel Art
Просмотреть боевой меха-спрайт Pixel Art Pack
Набор Pixel Art Sprites Battle Mecha
Посмотреть мертвые повреждения
Мертвый урон
Посмотреть демона
Посмотреть Олень
Просмотр спрайтов анимации Gems
Драгоценные камни Анимационные спрайты
Посмотреть мертвую прогулку
Мертвая прогулка
Вид Лопатный рыцарь Спрайты
Лопата рыцаря Спрайты
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще…
Pixelblog — 22 — Спрайты персонажей сверху вниз — SLYNYRD
Intro
Добро пожаловать в очаровательный мир пиксельной графики сверху вниз. В двух предыдущих пиксельных блогах мы рассмотрели базовые плитки земли и различные объекты окружения. Теперь, в 3-й части серии «сверху вниз», мы оживим мир с помощью полностью анимированных спрайтов персонажей.
В двух предыдущих пиксельных блогах мы рассмотрели базовые плитки земли и различные объекты окружения. Теперь, в 3-й части серии «сверху вниз», мы оживим мир с помощью полностью анимированных спрайтов персонажей.
Спрайт персонажа Процесс
Чтобы анимировать персонажа сверху вниз, вам потребуется представить спрайт как минимум в 4 направлениях. Если вы не используете драматическое направленное освещение или ваш персонаж не имеет асимметричного дизайна, который вы хотите точно отобразить в зависимости от ориентации, боковая версия может просто отражаться для движения вправо и влево. Поэтому наша первая цель — создать персонажа, смотрящего в 3 стороны экрана; вверх, вниз и в стороны.
Прежде чем приступить к дизайну персонажей, важно установить размер спрайтов, так как размер ваших персонажей может сильно повлиять на внешний вид вашей игры. Как правило, размер плитки является лучшим показателем для определения размера спрайта.![]() Как показано в нижней части приведенного выше руководства, относительный размер спрайта обычно соответствует единице плитки или кратен единице плитки. Высота и ширина могут умножаться независимо друг от друга. Например, 1 тайл в ширину и 2 тайла в высоту — это один из наиболее распространенных размеров спрайтов, и именно его я выбрал для своего примера.
Как показано в нижней части приведенного выше руководства, относительный размер спрайта обычно соответствует единице плитки или кратен единице плитки. Высота и ширина могут умножаться независимо друг от друга. Например, 1 тайл в ширину и 2 тайла в высоту — это один из наиболее распространенных размеров спрайтов, и именно его я выбрал для своего примера.
Размер персонажа, основанный на единицах плитки, позволяет спрайту естественным образом вписываться в сеточную структуру мира, основанного на плитке, с простыми границами столкновения, также определяемыми единицами плитки. В то время как современные инструменты позволяют разбивать сетку и создавать спрайты и среды произвольного размера, аккуратная логика подхода на основе сетки по-прежнему является общепринятым.
Обратите внимание, размер рамки спрайта относителен и персонаж не обязан полностью заполнять ее от края до края. Однако вы не хотите, чтобы вокруг вашего персонажа было слишком много пустого пространства, чтобы избежать ярко выраженных разрывов с соседними спрайтами и частями окружения при столкновении. И наоборот, пиксели, выходящие за пределы кадра, могут привести к нежелательному перекрытию. При взгляде сверху вниз подразумевается глубина по оси Y, поскольку мы предполагаем, что объекты, расположенные ниже на экране, ближе. Таким образом, это выглядит совершенно естественно и улучшает ощущение глубины, позволяя верхней половине спрайта высотой в 2 тайла перекрывать спрайты, которые чуть выше на экране. Однако перекрытие по оси X является произвольным и сбивает с толку.
И наоборот, пиксели, выходящие за пределы кадра, могут привести к нежелательному перекрытию. При взгляде сверху вниз подразумевается глубина по оси Y, поскольку мы предполагаем, что объекты, расположенные ниже на экране, ближе. Таким образом, это выглядит совершенно естественно и улучшает ощущение глубины, позволяя верхней половине спрайта высотой в 2 тайла перекрывать спрайты, которые чуть выше на экране. Однако перекрытие по оси X является произвольным и сбивает с толку.
Анимация ходьбы и бега
После того, как вы создали положение бездействия спрайта, обращенного в 3 направлениях, вы можете начать создавать анимацию ходьбы/бега. На этом этапе лучше всего оставить спрайт очень простым и добавить детали после того, как вы будете удовлетворены движением.
Я часто создаю анимацию с помощью фиктивного спрайта, состоящего из четко определенных частей тела сплошного цвета, как на изображении выше. В этом случае, поскольку спрайт довольно мал, а некоторые детали освещения влияют на внешний вид движения, я пропустил фиктивный шаг и сразу анимировал детали при первом проходе. Тем не менее, я рекомендую всегда начинать с манекена, особенно если вы работаете с более крупными и детализированными спрайтами.
Тем не менее, я рекомендую всегда начинать с манекена, особенно если вы работаете с более крупными и детализированными спрайтами.
Хотя мой цикл ходьбы составляет 4 кадра, а цикл бега — 8, вам не нужно создавать столько уникальных поз. Цикл ходьбы заимствует все свои кадры из цикла бега, но просто пропускает кадры, где персонаж идет полным ходом, а скорость воспроизведения медленнее. Рамки с качающимися руками могут быть просто отражены для версий, обращенных вверх и вниз.
Как только вы будете удовлетворены анимацией, вы можете использовать эти кадры в качестве основы для всех персонажей в вашей игре с аналогичными пропорциями. Я предлагаю начать с базового нюдового оттенка, который вы можете легко создать и дополнить аксессуарами.
Хотя у нас есть спрайт только в 4 направлениях, вы все равно можете реализовать движение в 8 направлениях, и это будет выглядеть приемлемо, когда любое из 4 направлений отклоняется под углом. Применение 4 направлений к 8 направлениям было обычной практикой во многих 16-битных играх и до сих пор выглядит хорошо для меня. «Секрет маны» и «Связь с прошлым» — вот пара примеров, которые приходят на ум. Но если вы хотите пофантазировать, вы можете попробовать добавить 4 угла. Я думаю, что отсутствие углов становится резким, только если спрайт большой и детализированный.
Применение 4 направлений к 8 направлениям было обычной практикой во многих 16-битных играх и до сих пор выглядит хорошо для меня. «Секрет маны» и «Связь с прошлым» — вот пара примеров, которые приходят на ум. Но если вы хотите пофантазировать, вы можете попробовать добавить 4 угла. Я думаю, что отсутствие углов становится резким, только если спрайт большой и детализированный.
Ссылка на спрайт персонажа
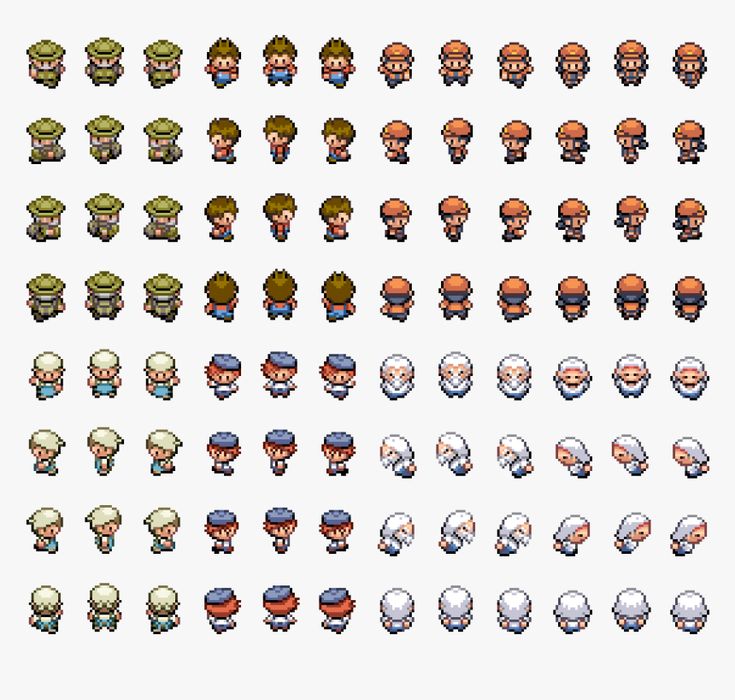
После того, как вы создали базовую модель спрайта персонажа, можно приступить к созданию уникальных персонажей.
В качестве базового руководства по пропорциям я создал различные высоты, чтобы различать мужчин, женщин, молодых и пожилых людей. Конечно, могут быть исключения, и я допускаю некоторое пространство для маневра для небольших различий в росте между одними и теми же типами. Однако при работе с такой ограниченной информацией я считаю, что лучше всего придерживаться системы и не слишком бросать вызов ожиданиям игрока. Помните, что часть спрайта в верхней половине кадра может перекрывать спрайты, поэтому не нужно беспокоиться о пустом месте в верхней части кадра.
Помните, что часть спрайта в верхней половине кадра может перекрывать спрайты, поэтому не нужно беспокоиться о пустом месте в верхней части кадра.
Чем меньше спрайт, тем более сжатыми и абстрактными становятся пропорции. При работе с ограниченным размером голова обычно занимает от трети до половины всего спрайта. Это делается для того, чтобы подчеркнуть выразительные черты персонажа, что помогает игроку сформировать эмоциональную связь с персонажами. Стремление к реалистичным пропорциям при таком маленьком размере приведет к фигурке из палочек, которая может быть интересным стилем, но лишена индивидуальности. В то время как небольшой холст, кажется, оставляет мало места для стилистического выбора, всегда есть потенциал для творчества. Я призываю вас создать свой собственный уникальный стиль персонажей.
Дом
Везде, где есть люди, вы обязательно найдете жилье. Я просто не мог удержаться, и мне пришлось сделать бонус-туториал по созданию дома!
Размер дома также основан на единицах плитки, поэтому он логично вписывается в игровой мир без странных пробелов или нежелательных перекрытий. Кроме того, его можно было разбить на плитки и расширить до различных структур, добавив различные плитки-заполнители и соединения. На данный момент это всего лишь один большой спрайт.
Кроме того, его можно было разбить на плитки и расширить до различных структур, добавив различные плитки-заполнители и соединения. На данный момент это всего лишь один большой спрайт.
Масштаб зданий в играх с видом сверху часто уменьшается по сравнению с персонажами, они кажутся крошечными снаружи, а затем волшебным образом становятся просторными, когда вы входите внутрь. Частично это происходит из-за технических ограничений, но также делает навигацию по деревне намного более практичной, особенно если в игре нет функции бега. Хотя это по-прежнему приемлемое соглашение и имеет определенный шарм, мне нравится, чтобы мои здания, по крайней мере, имели правдоподобный масштаб по отношению к спрайтам персонажей. Как только вы войдете внутрь, вполне приемлемо расширить планировку здания.
Размер экрана
Размер экрана/исходное разрешение вашей игры следует определить на ранних стадиях разработки, так как это может сильно повлиять на эстетику и игровой процесс. При работе с пиксельной графикой особенно важно выбрать размер экрана, который можно идеально масштабировать, чтобы он соответствовал обычным дисплеям и оставался пиксельным.![]() 1920x1080p — одно из самых распространенных разрешений экрана, и многие дисплеи имеют соотношение сторон 16:9. Поэтому основное правило, которое я использую, — убедиться, что ваше исходное разрешение идеально умножается на 19.20×1080. Тем не менее, вы также должны учитывать другие распространенные дисплеи, такие как 1366×768.
1920x1080p — одно из самых распространенных разрешений экрана, и многие дисплеи имеют соотношение сторон 16:9. Поэтому основное правило, которое я использую, — убедиться, что ваше исходное разрешение идеально умножается на 19.20×1080. Тем не менее, вы также должны учитывать другие распространенные дисплеи, такие как 1366×768.
Собственное разрешение 480x270px как раз подходит для этого макета.
Чтобы сохранить эстетику пиксельной графики, существует ограниченный диапазон допустимых разрешений. Слишком высокое разрешение, и оно больше не отображается как пиксель-арт. Слишком низкое разрешение и это становится абстрактными блоками. Это оставляет нам несколько приемлемых вариантов, которые идеально масштабируются до 1920×1080 и близко подходит к другим обычным дисплеям.
320×180(6x) Довольно крупный при просмотре на большом экране, но все же приемлемый ретро-вид
480×270(4x) Хорошо подходит для моего макета сверху вниз, сделанного с плитками 16x16px
640×360(3x) Это разрешение shmup I Делаю, Тирианские защитники
Конечно, ваше разрешение не ограничивается этими вариантами.![]() Существуют сложные решения для масштабирования, которые позволяют отображать изображения других размеров с точностью до пикселя, но мои технические познания в этом вопросе очень ограничены. Если вы выберете произвольное разрешение, ваша игра может не отображать пиксели в полноэкранном режиме, оставляя границы вокруг игровой области. Однако я нахожу это более приемлемым, чем искажение единиц пикселей для заполнения всего экрана.
Существуют сложные решения для масштабирования, которые позволяют отображать изображения других размеров с точностью до пикселя, но мои технические познания в этом вопросе очень ограничены. Если вы выберете произвольное разрешение, ваша игра может не отображать пиксели в полноэкранном режиме, оставляя границы вокруг игровой области. Однако я нахожу это более приемлемым, чем искажение единиц пикселей для заполнения всего экрана.
При выборе размера важно учитывать относительный размер спрайтов, которые должны отображаться на экране, и то, как это может повлиять на игровой процесс. Чем выше разрешение, тем меньше становятся единицы пикселей, иначе все будет выглядеть более уменьшенным. Следовательно, более высокие разрешения могут хорошо подойти для чего-то с быстрой прокруткой и быстро движущимися спрайтами. Если вы хотите чего-то менее раздражительного или просто хотите выглядеть в стиле ретро, возможно, вы захотите попробовать одно из более низких разрешений. В конечном счете, размер экрана — это то, что вы должны смоделировать и проверить на себе, прежде чем принять решение.![]()
Заключительные мысли
Что ж, это третья и последняя часть моей серии из нескольких частей, посвященных предметам сверху вниз. С самого начала у меня был общий план с намерением создать сплоченный игровой мир с уроками, которые строятся друг на друге. Честно говоря, я не совсем был уверен, что у меня получится, когда все, что у меня будет, это трава и грязные плитки, но с каждым уроком мир становился все более живым. Теперь это начинает ощущаться как настоящая игра, и мне почти хочется, чтобы это было так. Надеюсь, вы многому научились в этом путешествии со мной. Я знаю, что у меня есть. Хотя это немного грустно, я перейду к новой теме в следующем Pixelblog, но я не думаю, что вы видели последний из этого мира. Есть еще много возможностей расширить этот мир новыми уроками по нисходящим предметам.
РЕСУРСЫ
Была ли эта статья полезной? Если вы найдете ценность в моем контенте, рассмотрите возможность стать участником Patreon .![]() Помимо многих других наград, участники Pixel Insider получают дополнительные ресурсы в дополнение к моим учебным пособиям. Но самое главное, вы позволяете мне продолжать создавать новый контент.
Помимо многих других наград, участники Pixel Insider получают дополнительные ресурсы в дополнение к моим учебным пособиям. Но самое главное, вы позволяете мне продолжать создавать новый контент.
В этом месяце я делюсь спрайтами персонажей сверху вниз , которые включают в себя все спрайты персонажей, кадры анимации и дом, представленные в этом уроке. Получайте удовольствие, используя их в своих исследованиях пиксельной графики или личных проектах по разработке игр.
Мои лучшие клиенты также могут загрузить исходный файл Tutorial 55 , в котором подробно показано, как я настроил свой проект и синхронизировал анимацию в Photoshop.
Получите доступ к всем моим загрузкам
Если вы не готовы подписаться на модель Patreon, сделайте единовременное пожертвование и получите эксклюзивное искусство и ресурсы. Помогите продолжить контент, предоставив мне средства к существованию.