Содержание
Глава 9. Работа с текстом
Глава 9. Работа с текстом
1. Работа с текстом
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущем слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
Рисунок 9.1. Пример текста
Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)
Диалог слоёв, с текстовым слоем над тем слоем, который был текущим.
Инструмент «Текст» постоянно улучшается. Начиная с GIMP-2.8 существует возможность редактирования текста непосредственно на холсте. Также была добавлена панель инструмента, перекрывающая хост над текстовым блоком.
В момент, когда производится щелчок инструмента «Текст» по холсту, создаётся замкнутый текстовый блок и полупрозрачная панель инструмента сразу над ним.
Параметры инструмента «Текст» описываются в Раздел 5. 6, «Текст».
6, «Текст».
1.1. Область текста
Набор текста можно начинать сразу же. Размеры текстового бока увеличиваются по мере набора текста. Для перевода строки нажмите Enter.
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:
Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift+клавиши со стрелочками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалог редактирования текста, описанный в Раздел 5.6.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Получить символы Unicode можно с помощью сочетания клавиш Ctrl+Shift+U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9.2. Ввод символов Unicode
Ctrl+Shift+U
4 7
Ввод
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. 😉
Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
1.2. Работа со слоем текста
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
Понимание некоторых особенностей управления текстом дает вам представление о том, что текстовый слой содержит больше информации, чем просто набор пикселей, которые вы видите: также он содержит представление текста в формате текстового редактора. Вы можете это видеть в всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Теперь предположим, что вы создали текстовый слой и затем произвели над ним некоторые операции, не включающее в себя использование инструмента «Текст»: к примеру, поворот слоя. Предположим, затем вы вернулись обратно к редактированию слоя с помощью инструмента «Текст». После того, как вы завершите редактировать текст, инструмент перерисует слой, удалив результат предыдущего действия.
Поскольку эта опасность неочевидна, инструмент «Текст» пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
Рисунок 9.3. Предостережение о потере изменений
1.3. Панель инструментов текста
Рисунок 9.4. Панель инструментов текста
Этот блок, перекрывающий холст, появляется сразу же, как только был сделан щелчок по холсту с помощью инструмента «Текст». Это даёт возможность прямого редактирования текста на холсте.
Помимо обычных возможностей форматирования текста, таких, как выбор шрифта, стиля и размера, в распоряжении пользователя также есть возможность настроить числовое значение смещения символов относительно базовой линии, а также изменить цвет шрифта выделения.
Изменения шрифта выделенного текста: сразу после начала изменения названия шрифта появляется ниспадающий список со шрифтами.
Изменение размера выбранного текста: не нуждается в объяснении.
Полужирный, курсив, подчёркивание, зачёркивание: не нуждается в объяснении.
Смещение символов выделенного текста относительно базовой линии: «В европейской типографике и каллиграфии, базовая линия — это линия, на которой «сидят» большинство букв, и за которую заходят нижние выносные элементы» (Википедия). В HTML есть несколько типов базовых линий (алфавитная, идеографическая, нижняя). Здесь мы считаем базовую линию «нижней», и она определяет место для выносных элементов. Исходная базовая линия «0» предоставляет место для нижних выносных элементов, её можно использовать для увеличения расстояния только между двумя строками, в то время как параметр инструмента «Интервал между строками» увеличивает пространство между всеми строками.

Рисунок 9.5. Базовая линия по умолчанию
Базовая линия по умолчанию, отмеченная красной линией.
Изменить кернинг выделенного текста: «В типографике кернинг — это процесс настройки межсимвольного интервала в пропорциональном шрифте» (Википедия). Этот параметр скорей всего будет использоваться для настройки межсимвольных интервалов выделенной части текста.
Давайте взглянем на выделенный текст (масштаб увеличен в 800 раз для возможности увидеть пиксели):
Очевидно, что шрифт Sans является пропорциональным: ширина букв отличается друг от друга, а глиф «T» нависает над «e». Ширина букв отмечена тонкими вертикальными линиями, а левые края букв перекрывают предыдущие буквы на один пиксель. Теперь укажем значение 2 пикселя для параметра «Изменить кернинг выделенного текста»:
Между всеми выделенными символами добавляется пустое пространство шириной в 2 пикселя, с сохранением ширины букв.
 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.Теперь сравним с параметром «Интервал между буквами» в параметрах инструмента:
Этот параметр применяется ко всему тексту, а не только к выделенному фрагменту. Пустые промежутки добавляются внутрь букв, и ширина букв не выдерживается.
Для изменения сдвига базовой линии и кернинга также можно использовать сочетание Alt+клавиши со стрелками.
Изменить цвет выделенного текста: эта команда открывает диалог, в котором можно выбрать цвет выделенного текста.
Очистить форматирование выделенного текста: с помощью этой команды можно отменить все изменения, недавно применённые к выделенному тексту.

1.4. Контекстное меню текста
Рисунок 9.6. Контекстное меню редактирования текста
Это меню можно вызвать, сделав щелчок ПКМ по тексту. Это меню немного отличается от диалога редактора.
Вырезать, копировать, вставить, удалить: эти параметры относятся к выделенному тексту. Если выделенный текст отсутствует, эти возможности недоступны. «Вставить» активируется, если в буфере обмена есть текст.
Загрузить текст из файла: эта команда запускает просмотрщик файлов, где можно найти нужный текстовый файл.
Удалить весь текст: эта команда удаляет весь текст, и выделенный и не выделенный.
Контур из текста: эта команда создаёт контур на базе очертаний текущего текста. Результат не очевиден.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.Эта команда является аналогом команды Слой → Текст в контур.
Рисунок 9.7. Добавление контура к тексту
Ничего не появилось
Рисунок 9.8. Контур сделан видимым
Контур сделан видимым во вкладке «Контуры». Контур показан в виде красной границы вокруг текста.
Рисунок 9.9. Активирован инструмент «Контуры»
Инструмент «Контуры» активирован; нажмите на контур
Текст по контуру:
Эта возможность активна только при наличии контуров path.
 После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».Эта команда также доступна из меню «Слои»:
Рисунок 9.10. Команда «Текст по контуру» среди команд для текста в меню «Слои»
Эта группа параметров появляется только при наличии слоя текста.
Нажмите на кнопку Текст по контуру. Текст направляется вдоль контура. Буквы представлены их контуром, каждый из которых является компонентом нового контура, который появляется в диалоге Контуры. Все параметры контура должны применяться к этому новому контуру.
Рисунок 9.11. Пример «Текста по контуру»
Слева направо/справа налево: исправление направления письма этого языка
Методы ввода: доступны для некоторых языков Выбор, например, метода «Инуктитут» временно преобразовывает клавиатуру в клавиатуру Инуктитут.

Преобразование текста, не доступное при обычных режимах Photoshop
Автор Дмитрий Евсеенков На чтение 10 мин Просмотров 1.2к.
Обновлено
Из этого урока мы узнаем, каким образом в Photoshop можно производить манипуляции с текстом, не доступные для стандартных инструментов редактирования. Дело в том, что два самых интересных инструмента преобразования — Искажение (Distort) и Перспектива (Perspective) — не доступны для работы с обычным текстом.
Чтобы применить данные инструменты, текст необходимо растрировать, т.е. превратить шрифт в обычной пиксельный рисунок, что исключает дальнейшее редактирование текста текстовыми инструментами (например, увеличение размера шрифта, межбуквенного расстояния, изменения начертания, вставки символов и многое другое)
Но, как и всегда, Photosop предоставляет нам способ обойти этот недостаток, и этот способ — применение смарт-объектов.
Смарт-объект — это виртуальный, нерушимый контейнер, который хранит внутри себя содержимое слоя. Все действия, который мы проводим со слоем, преобразованный в смарт-объект, мы проводим с оболочкой контейнера, а содержимое контейнера, будь то пиксели изображения или векторные элементы текста, остаются неизменными.
Это значит, что как только мы преобразовали текстовый слой в смарт-объект, мы сможем делать с ним всё, что и с обычным слоем (в том числе и виды трансформирования Искажение и Перспектива), и при этом текст останется текстом внутри смарт-объекта.
В уроке я буду использовать Photoshop CC 2015, но всё сказанное здесь подходит к версиям начиная от CS2.
Давайте рассмотрим это подробнее на практическом примере.
Содержание
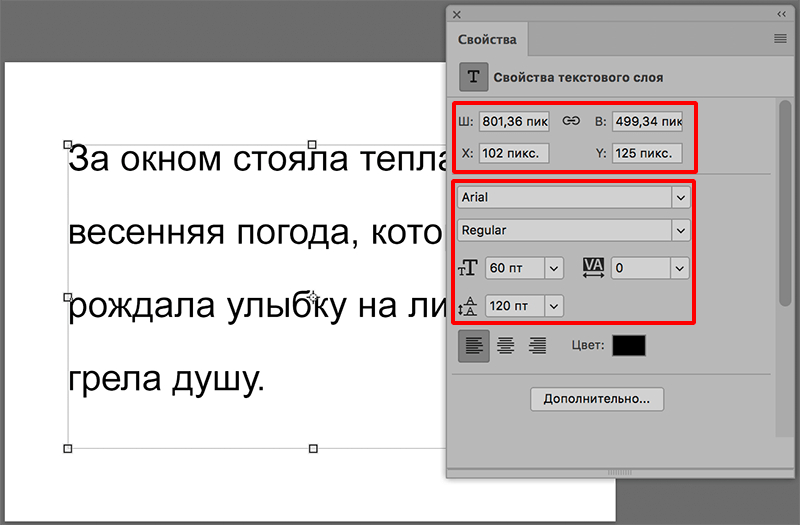
Добавление текста
Вот изображение, которое я уже открыл в Photoshop, я буду использовать его в качестве фона.
Рисунок, который я взял под фон для текста
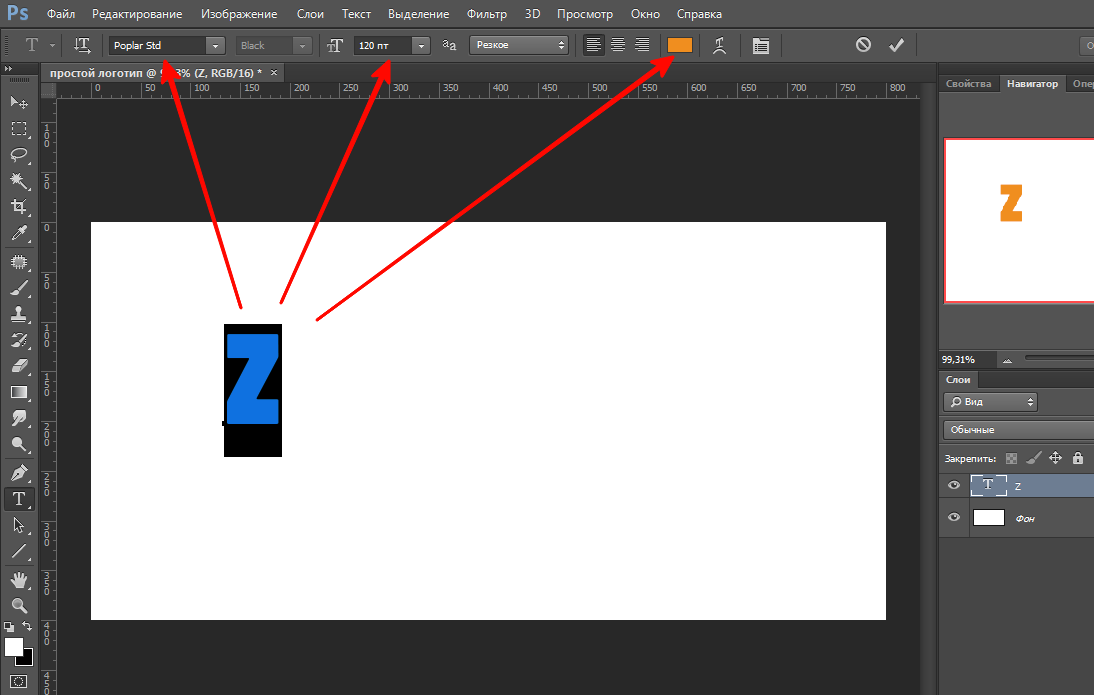
Теперь необходимо добавить текст, для этого берём на панели инструментов инструмент «Текст» (Type Tool).
Затем выбираем желаемый ??шрифт в панели параметров в верхней части экрана, там же задаём размер и цвет шрифта. Здесь я использовал шрифт Neuropol, бесплатно скачать который можно на этой страничке. Вводим текст, когда будет готово, нажимаем Ctrl+Enter, чтобы выйти из редактирования текстового слоя.
Я хочу, чтобы текст был расположен центру фонового изображения, для этого я возьму инструмент «Перемещение» (Move Tool) и воспользуюсь стандартными инструментами выравнивания слоёв на панели параметров, подробнее о выравнивании здесь.
.
Проблема: команды трансформирования «Искажение» и «Перспектива» Не Доступны
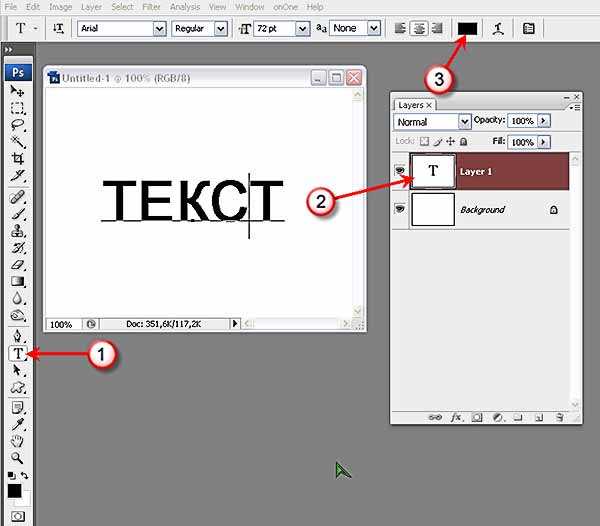
Итак, я добавил исходный текст, в панели слоев текстовый слой расположен непосредственно над фоновым слоем с изображением. На то что это именно текстовый слой, указывает большая буква «Т» в миниатюре слоя:
Документ с фон слоем и текстовым слоем, расположенным над ним, в панели слоёв активен текстовый слой.
Предположим, сейчас я хочу добавить к тексту эффект 3D, для этого необходимо его повернуть в перспективе и/или придать тексту перспективные искажения. Если бы я работал с обычным пиксельным слоем, я мог бы это легко сделать, применив перспективную трансформацию. Также для этого можно использовать «Искажение». Но при работе с текстовым слоем не всё всегда так просто.
Если бы я работал с обычным пиксельным слоем, я мог бы это легко сделать, применив перспективную трансформацию. Также для этого можно использовать «Искажение». Но при работе с текстовым слоем не всё всегда так просто.
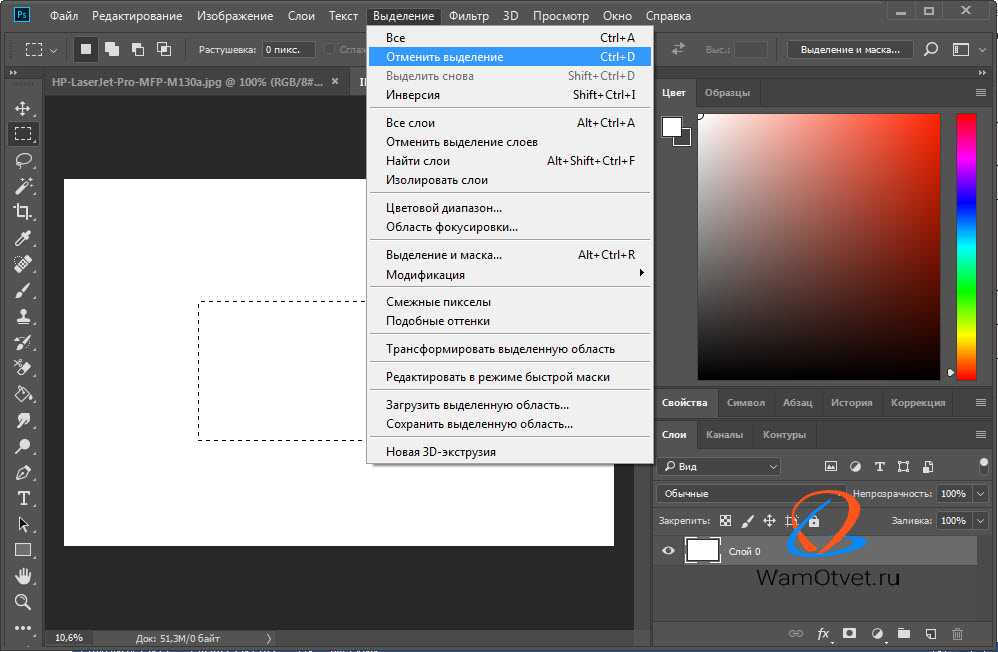
Все режимы трансформирования Photoshop, можно вызвать через вкладку главного меню «Редактирование» (Edit), где выбрать пункт «Трансформирование» (Transform). Попробуйте сделать это при активном текстовом слое и увидите, что оба этих пункта не активны:
Меню «Трансформирование» (Transform) при активном текстовом слое. Пункты «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp) недоступны.
Решение: Преобразование текстового слоя в смарт-объект
Как я уже упоминал ранее, традиционным способом решения этой проблемы является растеризации текстового слоя, который преобразует текст из векторной фигуры в пиксельную. Но проблемой при этом подходе является то, что как только мы превратили текст в пиксели, он больше не доступен для редактирования. Кроме того, при трансформировании (растяжении, искажении, деформировании) пиксельной картинки мы запросто можем потерять качество изображения, особенно это скажется на границах букв, превращённых в пиксели. Обычный же текст не имеет таких недостатков, т.к. он состоит из векторов.
Кроме того, при трансформировании (растяжении, искажении, деформировании) пиксельной картинки мы запросто можем потерять качество изображения, особенно это скажется на границах букв, превращённых в пиксели. Обычный же текст не имеет таких недостатков, т.к. он состоит из векторов.
Напротив, независимо от того, что мы делаем с вектором, края букв всегда остаются четкими и резкими. Таким образом, чтобы после редактирования наш текст выглядел на высоком уровне, нам нужен способ, позволяющий производить перспективные и другие искажения без потери качества, а следовательно, без преобразования в пиксели.
И как же это сделать? На самом деле очень просто — преобразовать текстовый слой в смарт-объект! Photoshop дает нам несколько способов преобразования слоёв (в том числе и текстовых) в смарт-объект, проще всего кликнуть по слою правой клавишей мыши м выбрать пункт контекстного меню «Конвертировать в смарт-объект» (Convert to Smart Object).
Конвертирование текстового слоя в смарт-объект.
После этого никаких видимых изменений в документе не произойдёт, но в панели слоёв, вместо миниатюры буквы «Т» , которая была там раньше, в миниатюре показано фактическое содержимое слоя (в настоящий момент текст в миниатюре смарт-объекта заметен плохо, т.к. белые буквы сливаются с серо-белыми квадратиками, обозначающими прозрачность). Кроме того, в нижнем правом углу миниатюры появился маленький значок, сообщая нам, что слой теперь является смарт-объектом:
Панель слоёв с указанием слоя, преобразованного в смарт-объект.
Теперь, когда мы превратили текстовый слой в Smart Object, давайте посмотрим, что произойдет, когда я попытаюсь применить к нему «Искажение» или «Перспективу». Я снова пройду по вкладке главного меню «Редактирование» (Edit) —> «Трансформирование» (Transform), и на этот раз мы видим, что неактивных пунктов нет! Я могу выбрать любой из вариантов трансформирования, в том числе «Искажение» и «Перспективу».
Эффект 3D текста при помощи команды Distort
Давайте теперь вкратце рассмотрим, как быстро придать тексту 3D эффект, я начну с применения команды «Искажение».
В этом режиме мы можем изменить текст путем захвата любого из четырех угловых маркеров рамки трансформирования и перетаскивания их по холсту независимо друг от друга в любом направлении:
Режим Искажение (Distort) позволяет нам перетаскивать угловые маркеры габаритной рамки независимо друг от друга.
Эффект 3D текста при помощи команды Perspective
Вообще-то это не совсем то , что я здесь хотел сделать, поэтому я нажму клавишу Esc на клавиатуре, чтобы выйти из режима искажения.
Я хочу сделать, чтобы текст был вытянут в перспективе, примерно как титры в фильме «Звёздные войны», и для этого мне нужно применить команду «Перспектива». Конечно, для создания этого эффект можно было бы использовать и команду «Искажение» (Distort), но это займет больше времени и усилий. Применить «Перспективу» легче. Эта команда выбирается также через Редактирование —> Трансформирование (Edit —> Transform).
Команда «Перспектива» позволяет нам нажать на любой из четырех угловых маркеров и перетаскивать их по холсту. Разница заключается в том, что в режиме перспективы мы можем перетащить угловые маркеры только по горизонтали или вертикали, что вызовет изменение длины горизонтальной или вертикальной стороны рамки и изменение угла. Горизонтальная сторона будет удлинятся/укорачиваться относительно своего центра, угол напротив перетаскиваемого маркера будет двигаться вместе с ним, но в противоположном направлении.
Разница заключается в том, что в режиме перспективы мы можем перетащить угловые маркеры только по горизонтали или вертикали, что вызовет изменение длины горизонтальной или вертикальной стороны рамки и изменение угла. Горизонтальная сторона будет удлинятся/укорачиваться относительно своего центра, угол напротив перетаскиваемого маркера будет двигаться вместе с ним, но в противоположном направлении.
Например, если я нажму на верхний левый угол и перетащу его вверх, угол в левом нижнем углу рамки переместится вниз, что создаёт эффект, как будто бы текст расположен ближе к нам левым боком:
Эффект, полученный перетаскиванием левого верхнего угла рамки вверх. Это одновременно перемещает левый нижний угол вниз.
Но это не тот эффект, который я хочу получить, поэтому я отменю его, нажав Ctrl+Z на клавиатуре, данное действие вернёт текст к своей первоначальной форме.
Я снова нажмите на марке в левом верхнем углу, но на этот раз, я потяну его по направлению вправо внутрь, в результате чего противоположный маркер в верхнем правом углу также сдвинется внутрь, создавая ??псевдо-3D эффект:
Перетаскивание левого верхнего угла внутрь в то же время перемещает внутрь верхний правый угол.
Мне почти нравится полученный эффект, но всё же я думаю, что текст можно ещё немного растянуть по вертикали. Для этого мне нужно переключиться с режима «Перспектива» в режим «Масштабирование» (Scale). Самый быстрый способ переключения между режимами (а рамка трансформирования всё еще ??активна) — это клик правой клавишей мыши в любом месте документа и выбор нужного пункта из контекстного меню. Я выберу «Масштабирование» (Scale):
Переключение из режима «Перспективы» в режим «Масштабирование» (Scale).
После переключения нажимаем на нижний центральный маркер и тянем его вниз (можно также верхний центральный маркер вверх), чтобы растянуть текст по вертикали:
Масштабирование текста методом перетаскивания нижнего центрального маркера вниз.
Поле того, как я закончил, все преобразования, я нажму клавишу Enter, чтобы принять преобразования и выйти из режима транс формирования. Вот что у меня получилось в итоге:
Текст после применения команд трансформирования «Перспективы» и «Масштабирование» (Scale).
Наложение текста на фон (необязательно)
На данный момент меня устраивает форма текста, но его сплошной белый цвет выглядит довольно пресным и неуместным по отношению с остальной части изображения. Я по-быстрому добавлю пару эффектов, чтобы текст органично смотрелся на фоне картинки. Это выходит за рамки данного руководства и, если не интересно, переходите к следующему разделу, он как раз очень важен и рассказывает о редактировании содержимого внутри смарт-объекта, в нашем случае, содержимое — текст.
Итак, во- первых, чтобы смешать текст с изображением, я изменю режим наложения смарт-объекта с «Обычного» (Normal) на «Перекрытие» (Overlay). Опция «Режим наложения» находится в верхнем левом углу панели слоев. Вот что получилось:
Эффект, полученный после изменения режима смешивания на «Перекрытие» (Overlay).
Сам по себе это интересный эффект, но в фоновом изображении имеются большие чёрные области, на которых текст попросту исчезает.
Чтобы это исправить, я воспользуюсь стилями слоя, а конкретнее стилем «Внешние свечение» (Outer Glow).
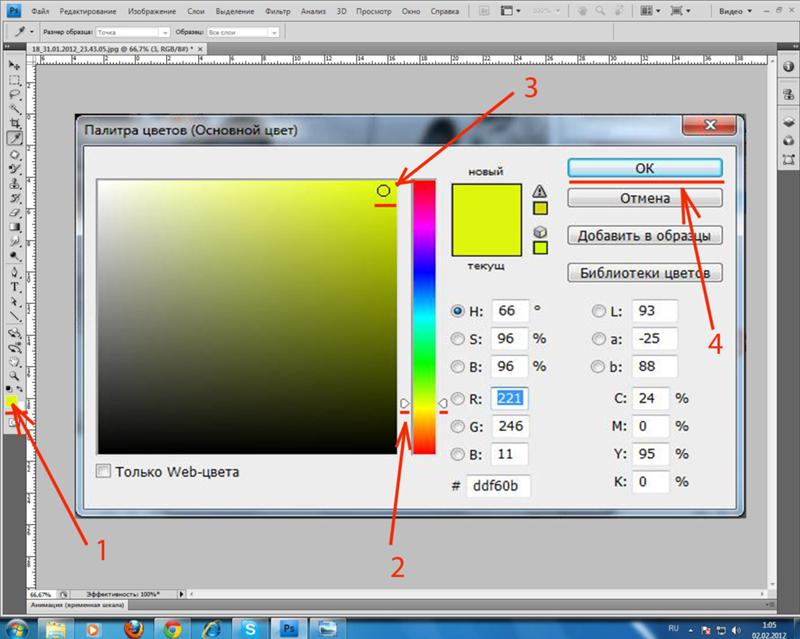
В диалоговом окне стиля я нажму на образец цвета и изменю цвет внешнего свечения до зеленого, примерно #296a15, чтобы соответствовать зеленому цвету в изображении. Затем изменю значение непрозрачности до 50% и увеличу параметр «Размер» до 60px (значение этого параметра зависит от размера документа):
Параметры стиля «Внешнее свечение» (Outer Glow) в его диалоговом окне. Красным обведены параметры, которые необходимо изменить, остальные значения остаются заданными по умолчанию.
Нажимаем OK, чтобы закрыть диалоговое окно стиля, теперь в изображении видны очертания букв:
Результат после применения стиля «Внешнее свечение».
Редактирование текста внутри смарт-объекта
Я уже упоминал, что одним из основных преимуществ преобразования текстового слоя в смарт-объект является то, что это сохраняет текст полностью редактируемые. Так как же нам изменить текст внутри смарт-объекта?
Обычное нажатие на текст в документе не даст результатов, потому что текст находится внутри смарт-объекта. Для того, чтобы добраться до текста, нам нужно дважды щелкнуть по миниатюре смарт-объекта в панели слоёв:
Для того, чтобы добраться до текста, нам нужно дважды щелкнуть по миниатюре смарт-объекта в панели слоёв:
Двойной клик по миниатюре смарт-объекта для того, чтобы его открыть.
Это действие открывает смарт-объект в отдельном документе, что будет выглядеть как открытие нового Photoshop-документа. Бело-серые квадратики под текстом обозначают прозрачность, это делает белые буквы немного хуже различимыми, но можно, к примеру, временно сделать цвет текста более тёмным (перед сохранением цвет вернуть обратно!).
Чтобы изменить текст, ещё раз выберите инструмент «Текст» (Type Tool) на панели инструментов, затем дважды кликните по тесту для его выделения.
Я изменю слово «КОСМОС» на слово «ЧУЖОЙ»
Редактирование текста внутри Smart Object.
Чтобы сохранить изменения, нам необходимо сохранить документ, делается это точно также, как и сохранение обычного Photoshop-документа — нажмите комбинацию клавиш Ctrl+S, либо пройдите по вкладке главного меню Файл —> Сохранить (File —> Save).
Таким же образом можно изменить семейство шрифта, начертание, цвет, размер, расстояние между буквами и т.п.
Документ с текстом внутри смарт-объекта больше не нужен, его можно закрыть.
Это возвращает нас к основному документу, который мгновенно обновляется с изменениями, которые мы внесли в текст:
Тот же самый эффект после редактирования текста.
Таким образом, используя оболочку смарт-объекта, мы можем применить к тексту недоступные ранее виды транс формирования.
Изменение фона с текстовым эффектом в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке я отвечаю на один из самых популярных вопросов, которые мне задают: как сохранить текстовый эффект с прозрачным фоном, чтобы можно было перенести эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект выполнен, мы часто хотим переместить его на другой фон, а это означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Итак, как мы это делаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это.
Но как только эффект выполнен, мы часто хотим переместить его на другой фон, а это означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Итак, как мы это делаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это.
Я буду использовать Photoshop CC, но подойдет любая последняя версия. Вы можете получить последнюю версию Photoshop здесь. Давайте начнем!
Текстовый эффект
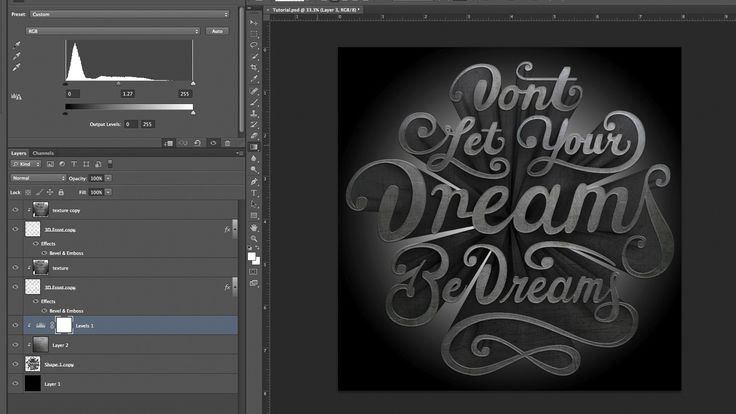
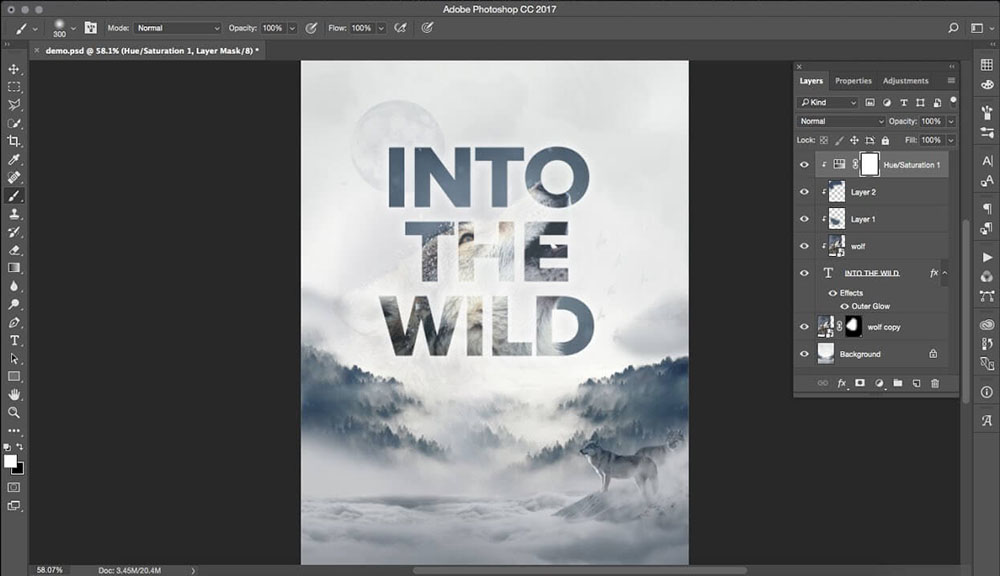
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект расположен на черном фоне:
.
Оригинальный текстовый эффект на черном фоне.
Новый фон
А вот и новый фон, на который я хочу поместить текст (блестящее золотое фото из Adobe Stock):
Новый фон для эффекта.
Как сделать фон прозрачным
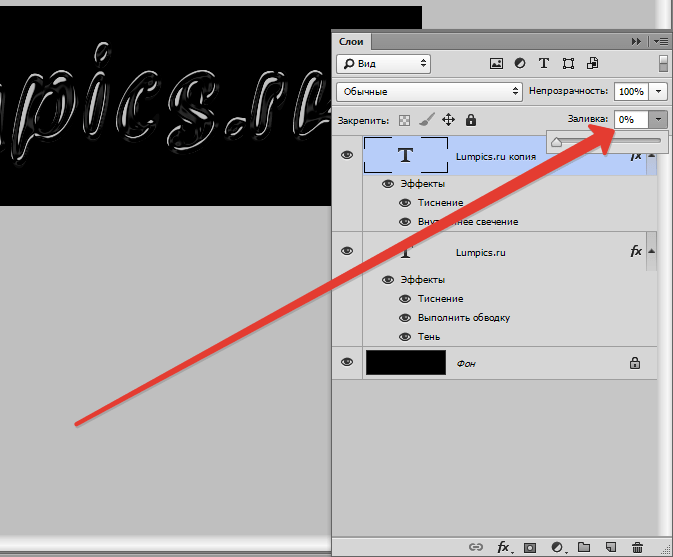
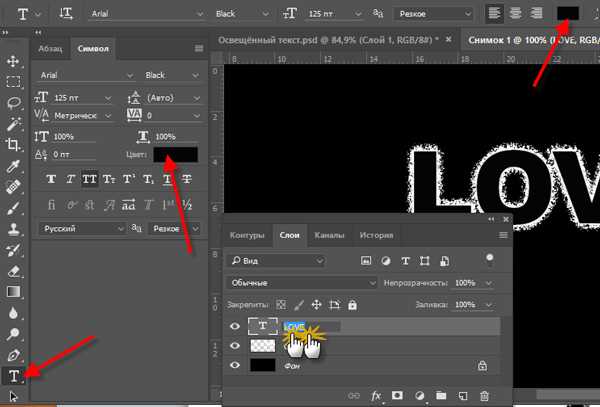
Я вернусь к моему текстовому эффекту. И если мы посмотрим на панель «Слои», то увидим три слоя, из которых состоит эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, залитый черным цветом:
У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, залитый черным цветом:
.
Слои текстового эффекта плюс фоновый слой.
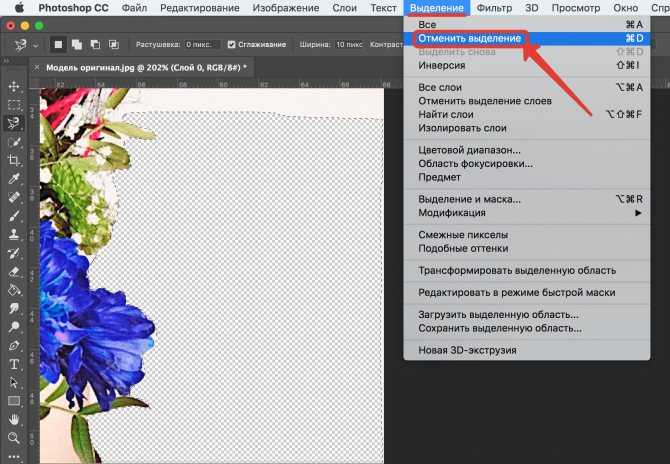
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачным. Чтобы скрыть фон, просто отключите фоновый слой, щелкнув его значок видимости :
.
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Photoshop представляет прозрачность в виде шахматной доски:
Фон за текстом заменен прозрачным.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Один из способов — сохранить эффект в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG делает это, и это тот формат, который нам нужен.
Но формат PNG делает это, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
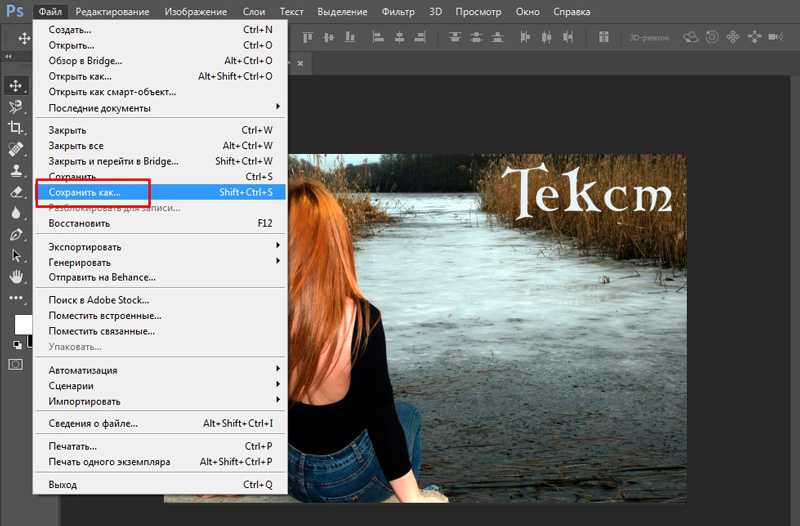
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите на Файл в строке меню и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне назовите свой файл (я назову свой «Золотой текст»), а затем установите формат на PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта в виде файла PNG.
Установка параметров формата PNG
Photoshop попросит вас выбрать параметр сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от используемой версии Photoshop, но я всегда выбираю вариант для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
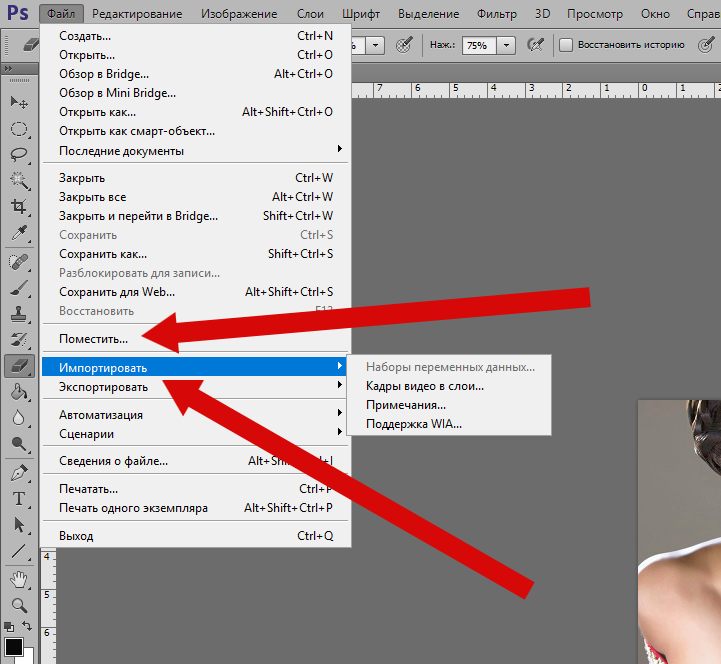
Перейдите в меню File и в Photoshop CC выберите Place Embedded . В Photoshop CS6 или более ранней версии выберите Place :
.
Перейдите в меню «Файл» > «Поместить встроенный».
Выберите только что сохраненный файл PNG и нажмите 9.0031 Место :
Выбор файла PNG.
Photoshop помещает файл перед фоном:
Помещение файла в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на клавиатуре. Точно так же текстовый эффект был перемещен на новый фон:
.
Текст отображается на новом фоне.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен в виде смарт-объекта над изображением. Мы знаем, что это смарт-объект, по значку в правом нижнем углу миниатюры. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размер без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Отличительной особенностью смарт-объектов является то, что мы можем изменять их размер без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
.
Photoshop поместил файл как смарт-объект.
Метод 2: Скопируйте и вставьте
Это один из способов переместить текстовый эффект на новый фон. Давайте рассмотрим второй способ, при котором нет необходимости сохранять документ в виде отдельного файла. Я удалю свой эффект, перетащив его вниз на Корзина в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет мне только фоновое изображение:
Остается только фоновое изображение.
Я переключусь на свой документ с текстовым эффектом, и поскольку фоновый слой все еще отключен, мы все еще видим прозрачный фон за текстом:
Возврат к текстовому эффекту.
Слияние текстового эффекта с новым слоем
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы упростить задачу, мы объединим слои, составляющие наш текстовый эффект, в новый слой.
Чтобы упростить задачу, мы объединим слои, составляющие наш текстовый эффект, в новый слой.
Во-первых, убедитесь, что ваш фоновый слой отключен, чтобы вы видели прозрачный фон за текстом. Затем нажмите на верхний слой , чтобы выбрать его:
Выбор верхнего слоя (с отключенным фоновым слоем).
Чтобы объединить текстовый эффект с новым слоем, на ПК с Windows нажмите Shift+Ctrl+Alt+E на клавиатуре. На Mac нажмите Shift+Command+Option+E . Это объединит все видимые слои в новый слой над ними. Этот новый слой содержит текстовый эффект и больше ничего:
Текстовый эффект был объединен в один слой.
Убедитесь, что выбран объединенный слой, а затем перейдите в меню Edit и выберите Copy :
Перейдите в меню «Правка» > «Копировать».
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню Edit и выберите Paste :
Переходим к Правка > Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя текстового эффекта в новый документ.
На панели «Слои» мы видим наш слой с текстовым эффектом над изображением. На этот раз это обычный слой, а не смарт-объект:
.
Слой с текстовым эффектом появляется над фоновым слоем.
Способ 3: размещение документа с текстовым эффектом в качестве смарт-объекта
Итак, есть два способа переместить текстовый эффект на новый фон. Давайте рассмотрим еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его в корзину:
Удаление слоя текстового эффекта.
А затем я вернусь к моему документу с текстовым эффектом:
Возврат к текстовому эффекту.
Включение фонового слоя
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя.
Это восстанавливает исходный черный фон за текстом:
Возвращается исходный фон.
Удаление объединенного слоя текстового эффекта
Я также удалю слой с объединенным текстовым эффектом, выбрав его и нажав Backspace (Win) / Удалить (Mac) на клавиатуре:
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ в том виде, в котором он был изначально, я сохраню его, перейдя в меню Файл и выбрав Сохранить :
Перейдите в меню «Файл» > «Сохранить».
А затем я закрою свой текстовый эффект, вернувшись в меню File и выбрав Close :
Перейдите в меню «Файл» > «Закрыть».
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но на самом деле мы можем разместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется доступным для редактирования.
Но на самом деле мы можем разместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется доступным для редактирования.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню File и выберу Place Embedded . В Photoshop CS6 или более ранней версии я бы выбрал Место :
Перейдите в меню «Файл» > «Поместить встроенный».
На этот раз вместо того, чтобы выбрать файл PNG, который я сохранил ранее, я выберу настоящий документ Photoshop для текстового эффекта (файл .psd). Я нажму на него, чтобы выбрать его, а затем нажму Место :
Выбор документа Photoshop для текстового эффекта.
Photoshop размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Обратите внимание, однако, что исходный черный фон все еще отображается за текстом, и он блокирует просмотр нового фона. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Обратите внимание, однако, что исходный черный фон все еще отображается за текстом, и он блокирует просмотр нового фона. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Добавлен текстовый эффект, но исходный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом помещен как смарт-объект.
Но на этот раз смарт-объект содержит не файл PNG, а копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его миниатюру:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Текстовый эффект открывается:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», мы увидим, что все наши слои остались нетронутыми:
Панель «Слои», показывающая слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова стал прозрачным.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, перейдите в меню File и выберите Save :
.
Перейдите в меню «Файл» > «Сохранить».
А затем, чтобы закрыть его, вернитесь к Файл меню и выберите Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Вернемся к основному документу, исходный фон исчез, и мы видим новый фон на его месте:
Результат после отключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
В заключение я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект блеска вокруг текста. На панели «Слои» я выберу фоновый слой:
На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl+J (Win) / Command+J (Mac). Копия появляется над оригиналом:
Создание копии фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст от просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть области черного цвета и смешать золотые блестки с текстом, я изменю режим наложения изображения с Нормального на Экран:
Изменение режима наложения слоя на Экран.
И вот мой окончательный результат:
Последний, усиленный эффект.
И вот оно! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать золотой текстовый эффект, используемый в этом уроке, или просмотрите наш раздел «Текстовые эффекты», чтобы найти дополнительные уроки! И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
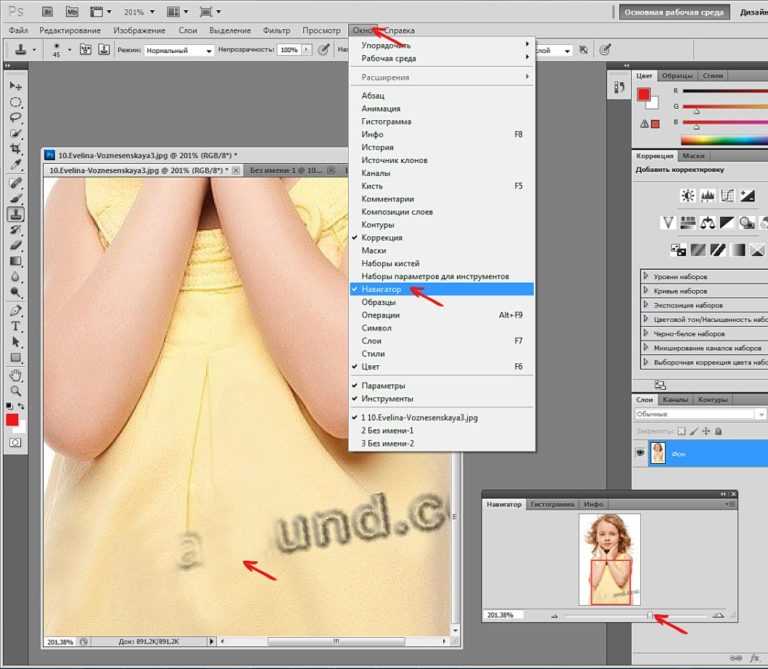
изображений — Как изменить текст, не нарушая фон?
спросил
Изменено
6 лет, 9 месяцев назад
Просмотрено
366 раз
Как изменить 32 на 37 на этом изображении с тем же размером и стилем шрифта, сохранив фон?
Ждем вашего ответа. Спасибо!
Спасибо!
- текст
- изображения
2
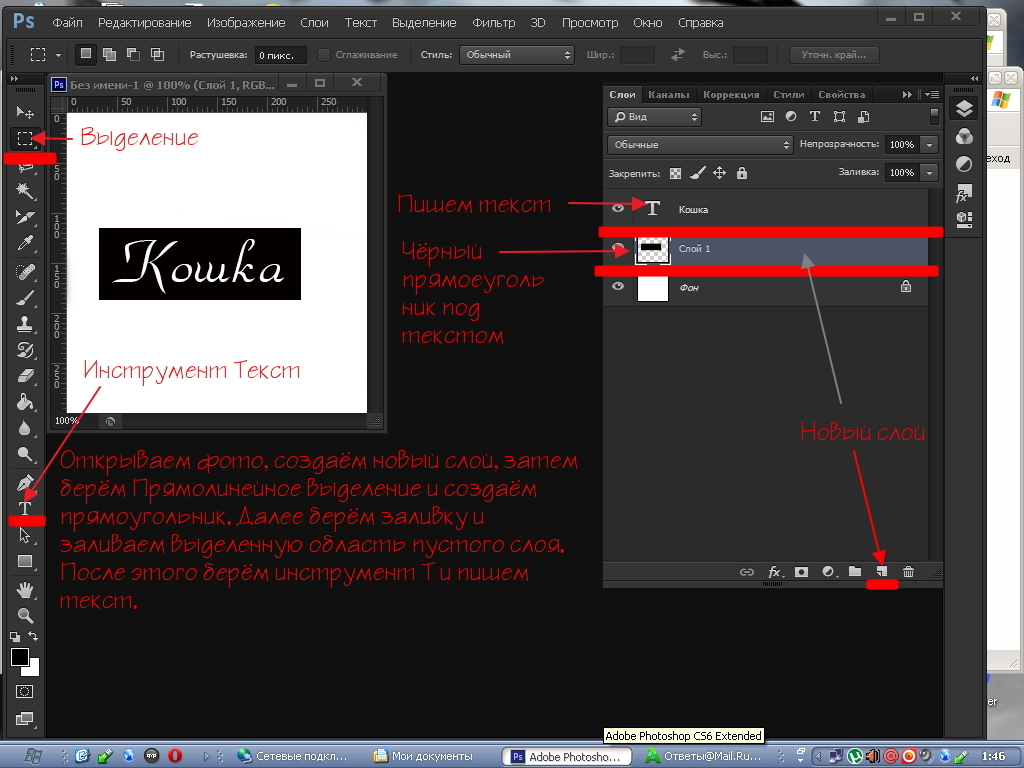
сначала вам нужно найти правильный шрифт и размер шрифта
для этого в фотошопе введите 37 и установите непрозрачность на 50%. после этого переместите текст выше на 32 и измените шрифт и размер шрифта, чтобы найти лучший результат!
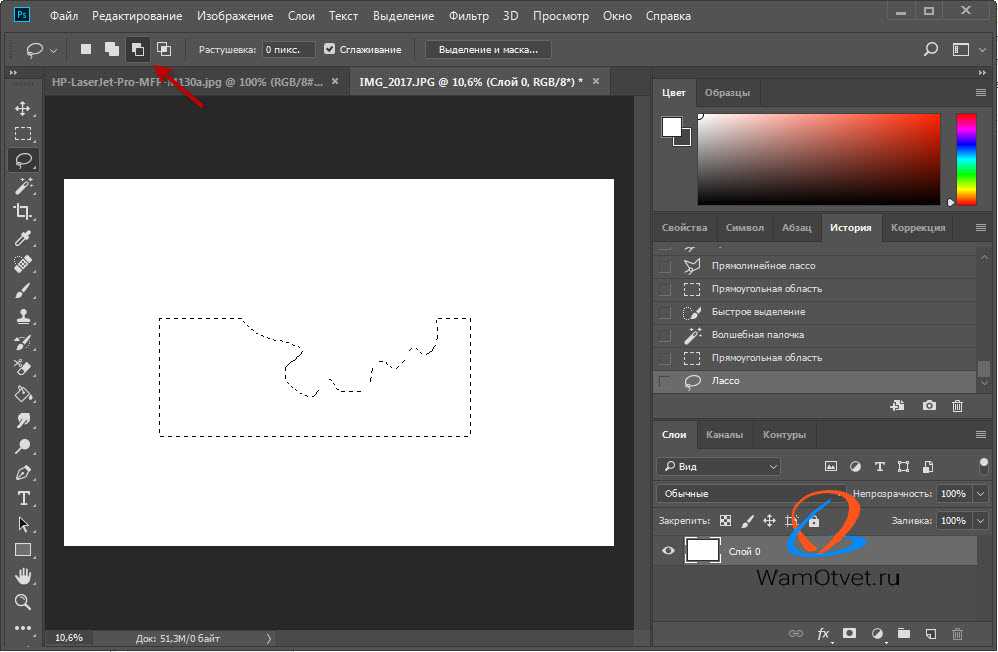
шаг 2: скрыть слой 37 и использовать некоторые инструменты выделения, такие как инструмент выделения и выберите около 32 (небольшой выбор)
после этого нажмите Shift+F5 и в списке выберите content-aware и нажмите OK!
ИСПОЛЬЗУЙТЕ НЕСКОЛЬКО РАЗ, ЧТОБЫ ПОЛУЧИТЬ НАИЛУЧШИЙ РЕЗУЛЬТАТ!
1
Вы можете сделать это с помощью Adobe Photoshop . В Photoshop есть инструмент с поддержкой содержимого (я использую CC, но он также есть в другой версии чуть ниже), который заменяет содержимое выделения на основе окружения. Окружите 2 аккуратным выделением( Подсказка: вы можете использовать инструмент «Перо», чтобы нарисовать контур вокруг него, а затем загрузить его как выделение ). Щелкните правой кнопкой мыши на выделенном фрагменте и выберите Заливка > заливка с учетом содержимого во всплывающем окне. 2 будут заменены, но следы редактирования останутся. Затем используйте инструмент clone-stamp , чтобы очистить область. (Выберите нужный фон и клонируйте его поверх следов).
Окружите 2 аккуратным выделением( Подсказка: вы можете использовать инструмент «Перо», чтобы нарисовать контур вокруг него, а затем загрузить его как выделение ). Щелкните правой кнопкой мыши на выделенном фрагменте и выберите Заливка > заливка с учетом содержимого во всплывающем окне. 2 будут заменены, но следы редактирования останутся. Затем используйте инструмент clone-stamp , чтобы очистить область. (Выберите нужный фон и клонируйте его поверх следов).
Затем введите 7 вместо 2. (Хорошая практика — использовать направляющие для выравнивания высоты 3 для согласованности (одна сверху, другая снизу).
Я понятия не имею, какой стиль шрифта вы использовали, но 7 — не хитрая цифра, ее заменит большинство легких шрифтов без засечек. Изменение размера и масштабирование по вертикали добьются цели.
Добавьте тень на 7 и поэкспериментируйте с распространением, наклоном, наложением и размером тени. У вас будет что-то вроде этого.

 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура. После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».