Содержание
бесплатных наборов каркасов | Figma
Подтвердите свои идеи и ускорьте рабочий процесс проектирования с помощью нашего комплекта каркасов на основе компонентов.
Попробуйте Figma бесплатно
Создавайте каркасы онлайн
Любой может создавать каркасы и макеты веб-сайтов с помощью простого интерфейса Figma с функцией перетаскивания. Легко настраивайте компоненты в нужном стиле прямо в браузере.
Получить этот шаблон бесплатно
Программное обеспечение Wireframe
Не дизайнер? Не волнуйтесь, программное обеспечение Figma для создания макетов и дизайна делает работу с дизайном доступной и инклюзивной. У нас есть бесплатные инструменты для создания каркасов, необходимые для разработки макетов для веб-сайтов и мобильных устройств.
Попробуйте Figma бесплатно
Создайте и настройте каркас вашего веб-сайта
Создавая каркас, вы собираете план веб-сайта по кусочкам. Figma позволяет легко изучить, как должен функционировать ваш веб-сайт, и, когда вы будете готовы, перейти от проекта к конечному продукту.
Интерактивные прототипы
Переход от каркаса к интерактивному прототипу. Добавляйте интерактивность в свои вайрфреймы без написания кода.
Готовые каркасные экраны
Экономьте время с готовыми компонентами веб-сайта каркаса, такими как панели навигации, функции, заголовки, кнопки и многое другое.
Контекстная обратная связь
Комментарии, добавляемые к прототипам, фиксируются вместе с файлами дизайна, поэтому у вас всегда будет полный контекст.
Интерактивные вайрфреймы
Используйте возможности прототипирования Figma и оживляйте свои вайрфреймы без написания кода. Превратите свои вайрфреймы в интерактивные интерактивные прототипы прямо из браузера.
Получите этот шаблон бесплатно
Начните создавать каркасы в Figma уже сегодня
Figma бесплатна
Этот комплект каркасов создан с помощью Figma, бесплатного инструмента проектирования, используемого ведущими дизайнерскими группами, такими как Uber, Square и Microsoft.
Установка не требуется
Figma находится внутри браузера, а это значит, что устанавливать нечего. Сразу переходите к файлу и приступайте к работе.
Делиться легко
Чтобы поделиться файлом с кем угодно, просто поделитесь ссылкой. Файл откроется в браузере, готовый к совместной работе.
Мобильный каркас
Веб-сайты — не единственные продукты, которые должны получить каркас в процессе планирования. Не менее важно создать каркас мобильных приложений и сосредоточиться на структуре мобильных приложений, прежде чем вы начнете беспокоиться об эстетике.
Попробуйте Figma бесплатно
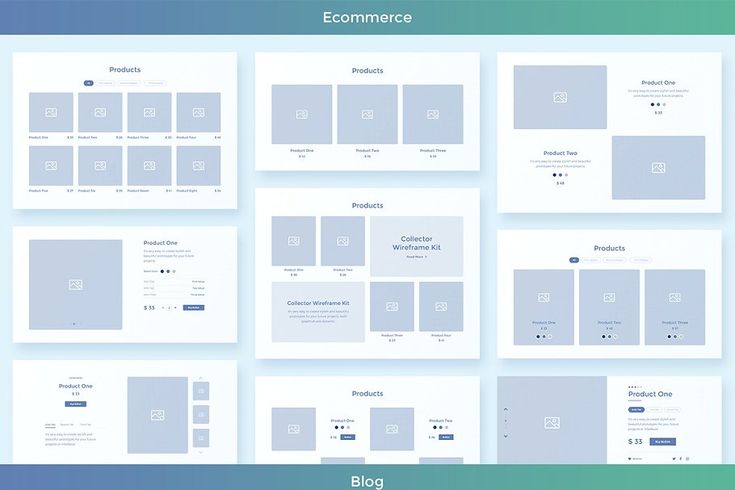
Каркасные шаблоны
Все наши каркасные шаблоны доступны в браузере, так что вы можете приступить к наброску своей следующей отличной идеи без необходимости загружать какое-либо дополнительное программное обеспечение. С Figma вы можете быстро настраивать компоненты и даже превращать каркасы в кликабельные прототипы. Готовы перейти от низкой точности к высокой точности? У нас есть шаблоны и для этого.
Попробуйте Figma бесплатно
Пользователям этого комплекта каркасов также понравились…
Создатель блок-схем
Делитесь идеями, диаграммами и процессами со своей командой в режиме реального времени.
Получить этот шаблон
Шаблоны диаграмм Ганта
Улучшенное планирование и планирование проектов с помощью шаблона диаграммы Ганта от Figma.
Получить этот шаблон
Диаграмма Венна
Быстро визуализировать отношения между наборами данных.
Получить этот шаблон
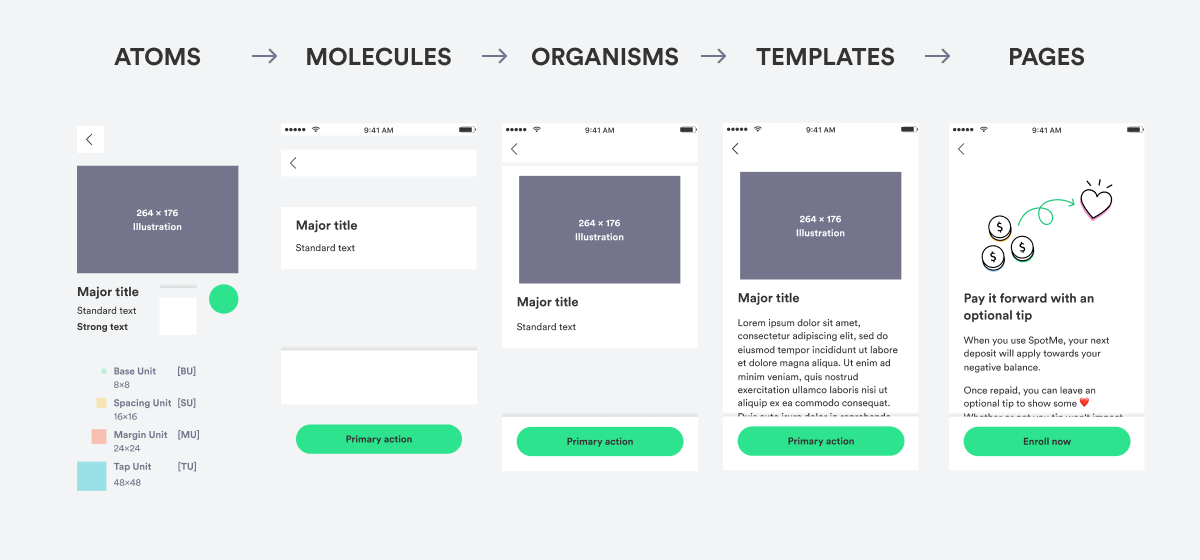
Как создать каркас
Каркас — один из самых простых инструментов, который вы можете использовать для передачи большой идеи. Но ценность вайрфрейма гораздо шире, чем просто воплощение вашей идеи на бумаге или в Figma. В этом посте мы рассмотрим, что определяет вайрфрейм, что включает в себя хороший вайрфрейм, а что нет, когда вайрфрейм наиболее полезен и как вы можете легко приступить к вайрфрейму.
Каркас — это простое визуальное руководство, представляющее каркас веб-сайта или цифрового продукта. Думайте об этом как о плане для вашего окончательного дизайна. Вы предоставляете достаточно подробностей, чтобы все знали форму стены, но вы не углубляетесь в нее настолько, чтобы давать точную информацию о типе кирпича, из которого стены должны быть сделаны (это будет позже). Хотя макеты чаще всего создаются дизайнерами, они должны быть достаточно простыми, чтобы другие дизайнеры, заинтересованные стороны, разработчики и пользователи могли понять идеи.
Думайте об этом как о плане для вашего окончательного дизайна. Вы предоставляете достаточно подробностей, чтобы все знали форму стены, но вы не углубляетесь в нее настолько, чтобы давать точную информацию о типе кирпича, из которого стены должны быть сделаны (это будет позже). Хотя макеты чаще всего создаются дизайнерами, они должны быть достаточно простыми, чтобы другие дизайнеры, заинтересованные стороны, разработчики и пользователи могли понять идеи.
Каркасы — не время что-либо закреплять на камне. На самом деле, наоборот. Сила вайрфреймов в том, что они дают возможность собрать больше информации посредством исследования юзабилити и участия заинтересованных сторон. Поскольку вайрфреймы настолько просты, людям легче сосредоточиться на функциональности и пользовательском опыте, а не зацикливаться на цветах и других эстетических элементах.
В традиционном процессе проектирования вайрфреймы следуют за эскизами, нарисованными от руки на лету, и непосредственно перед высокоточными макетами или прототипами. Существует два уровня вайрфреймов: низкая точность и высокая точность — хотя вы можете сразу перейти от вайрфрейма с низкой точностью к прототипу и пропустить вайрфрейм с высокой точностью как отдельный шаг.
Существует два уровня вайрфреймов: низкая точность и высокая точность — хотя вы можете сразу перейти от вайрфрейма с низкой точностью к прототипу и пропустить вайрфрейм с высокой точностью как отдельный шаг.
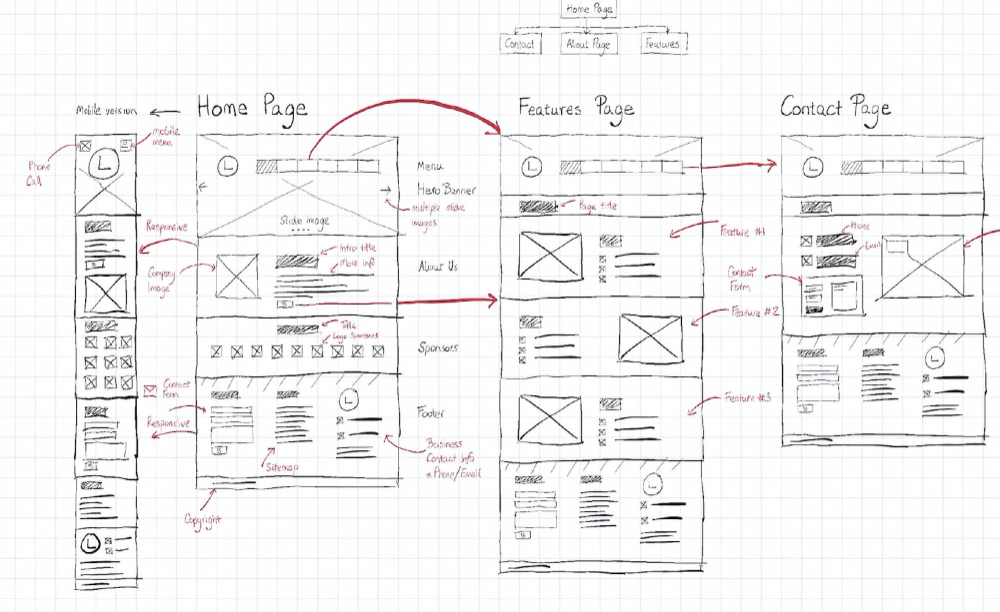
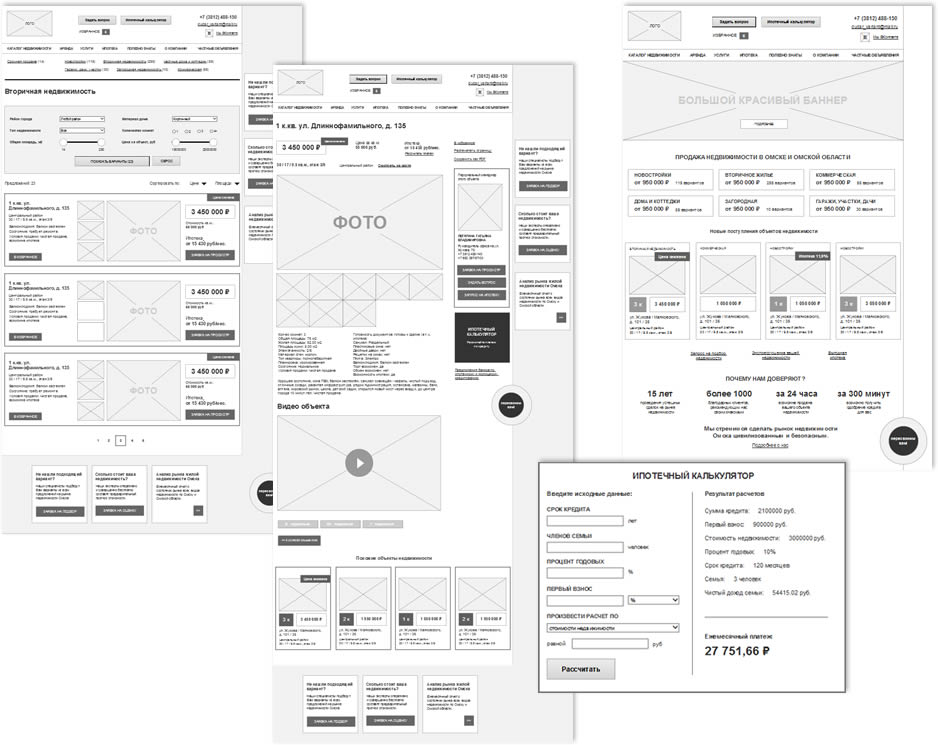
Каркасное моделирование с низкой точностью
Каркасное моделирование с низкой точностью — самый простой тип каркасного моделирования. Это настолько просто, что бумаги и ручки по-прежнему будет достаточно для представления ваших идей, однако создание каркасов в Figma позволит вам легко делиться ими и убедиться, что ваша команда имеет доступ к вашим последним идеям во время итерации. Каркасы с низкой точностью выполняются в оттенках серого с акцентом на макет и высокоуровневые взаимодействия. Элементы и контент пользовательского интерфейса представлены основными фигурами, такими как квадраты, треугольники, круги и линии.
Каркасы с низкой точностью используют базовые формы для передачи структуры и макета страницы.
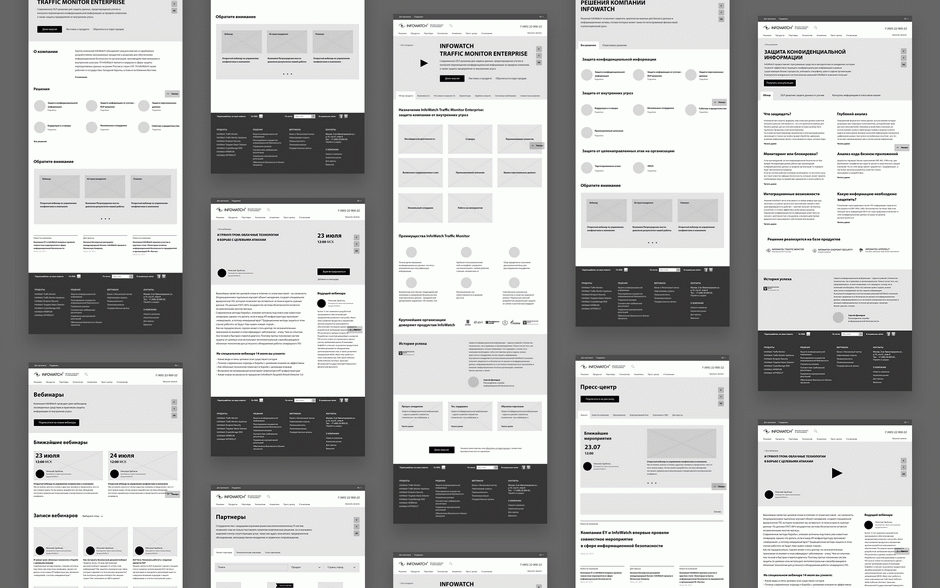
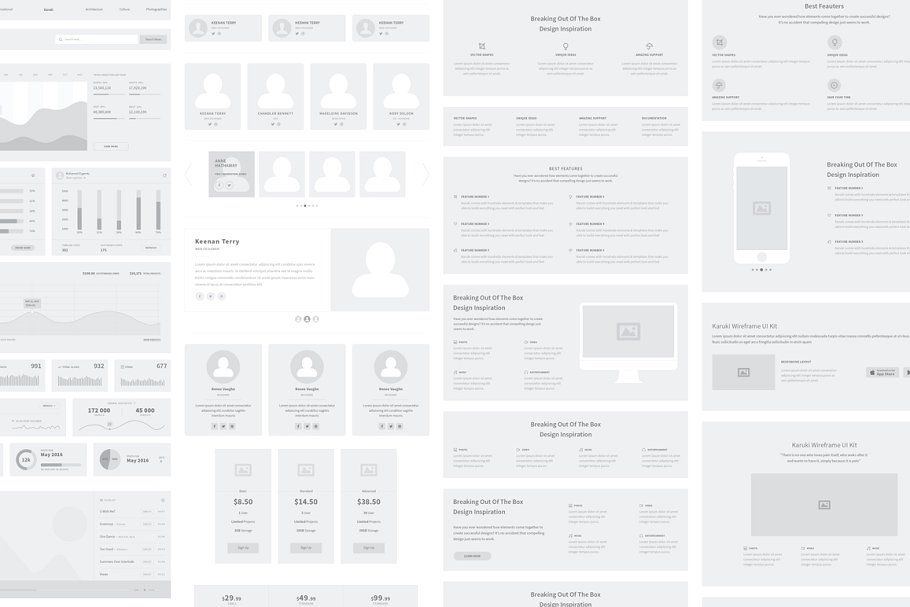
Каркас с высокой точностью
Каркас с высокой точностью берет то, что вы собрали вместе на этапе низкой точности, и добавляет больше деталей. Каркасы с высокой точностью включают визуальные маркеры и признаки брендинга, такие как цвета, графика и стиль шрифта. Элементы пользовательского интерфейса выглядят реалистично и могут даже включать текстуры и тени. На этом этапе дизайнер также может добавить изображения и скопировать. Этот набор для создания каркасов поможет вам начать работу со всеми основами, необходимыми для создания великолепно выглядящих высокоточных каркасов.
Каркасы с высокой точностью включают визуальные маркеры и признаки брендинга, такие как цвета, графика и стиль шрифта. Элементы пользовательского интерфейса выглядят реалистично и могут даже включать текстуры и тени. На этом этапе дизайнер также может добавить изображения и скопировать. Этот набор для создания каркасов поможет вам начать работу со всеми основами, необходимыми для создания великолепно выглядящих высокоточных каркасов.
Чтобы продублировать указанный выше файл, нажмите здесь.
Не существует жестких и быстрых правил относительно того, что вам нужно включить в свой макет, а что вы должны исключить, но есть несколько рекомендаций, которые помогут вам получить максимальную отдачу от вашей работы.
Сохраняйте эстетические элементы простыми
Цвета должны быть в оттенках серого: белый, черный и оттенки серого между ними.
Используйте максимум два шрифта
На этом этапе вы используете типографику для передачи иерархии информации. Ограничьтесь двумя шрифтами, чтобы сделать иерархию понятной. Измените размер шрифта и используйте жирный шрифт и курсив по мере необходимости, чтобы различать и привлекать внимание к различным частям информации в вашем каркасе.
Ограничьтесь двумя шрифтами, чтобы сделать иерархию понятной. Измените размер шрифта и используйте жирный шрифт и курсив по мере необходимости, чтобы различать и привлекать внимание к различным частям информации в вашем каркасе.
Представление графики и изображений с помощью блоков
Сосредоточьтесь на макете, используя простые символы, которые передают будущее размещение графики и изображений. Вызовите места размещения видео с помощью треугольника в качестве кнопки воспроизведения в соответствующих полях. Размещение изображения может быть представлено в виде квадратов или прямоугольников, перечеркнутых крестиками.
Как представить видео и изображения в каркасе.
Учитывайте размер экрана
Вайрфреймы должны быть в равной степени творческими и техническими. Рассмотрите множество различных мест, этапов и способов использования вашего дизайна. Три вопроса, которые могут кардинально повлиять на ваш каркас или версии вашего каркаса, включают в себя: 9.0003
Поддерживаемые устройства — Ваш дизайн адаптируется для поддержки настольных и мобильных устройств. Вам нужно создать каркас того, как меняется дизайн в каждом экземпляре.
Вам нужно создать каркас того, как меняется дизайн в каждом экземпляре.
Ориентация экрана — В зависимости от того, в какой ориентации вы смотрите на дизайн: в портретной или альбомной ориентации, может потребоваться смещение и изменение размера некоторых элементов.
Контекст использования — Если конкретная функция вашего продукта больше ориентирована на использование на настольных компьютерах, подумайте о том, чтобы заранее исключить ее из мобильной версии. Сокращение дизайна в соответствии с тем, как люди будут его фактически использовать, экономит много времени и денег.
Практически нет неподходящего момента для использования каркаса, но в некоторых случаях он может быть особенно полезен. Если вы пытаетесь объяснить кому-то свою идею, собрать всех заинтересованных лиц на одной странице, заставить группу принять решение или проверить свой план, вайрфрейм представляет собой простое визуальное представление, на которое может указать каждый.
Привлеките внимание заинтересованных сторон — Поскольку волшебство каркаса заключается в простоте, ваши клиенты, коллеги и руководители не будут зацикливаться на последующих деталях, таких как цвета и изображения. Вместо этого они будут вынуждены сосредоточиться на важных структурных элементах.
Выявление проблем на раннем этапе — Хотя они и не представляют реальную функциональность страницы, вайрфреймы позволяют вам наметить, как все элементы будут выглядеть и взаимодействовать после того, как дизайн будет воплощен в рабочем прототипе. Гораздо проще переработать часть каркаса, чем перестроить прототип или веб-приложение.
Сокращение времени доработки — В связи с ранним выявлением проблем представление идеи перед командой или клиентом в каркасе дает каждому возможность присоединиться к ней в то время, когда ее относительно легко корректировать и пересматривать. Получив коллективный отзыв заранее, вы сократите время доработки позже.
Определение приоритетов контента — Каркасы естественным образом показывают ограничения пространства и иерархию элементов на странице, не полагаясь на сам контент. Наблюдение за элементами, размещенными анонимно, поможет каждому решить, правильно ли придается вес самому важному контенту.
Проверка юзабилити с пользователями — Когда вы тестируете новую идею с кем-то, им не нужно видеть каждую мелочь, чтобы вы могли определить, будет ли эта идея работать. Каркасы дают вам достаточно для работы, чтобы вы могли проверить свой подход или точно определить, где необходимы корректировки.
Некоторым дизайнерам нравится продолжать рисовать каркасы вручную, используя чистый лист компьютерной бумаги или журналы с точечной сеткой. Для тех, кто хочет перейти к проектированию на экране, у Figma есть шаблон каркаса, с которого можно начать. Figma работает в браузере, поэтому поделиться своими каркасами так же просто, как поделиться ссылкой.
