Содержание
Информационный дизайн
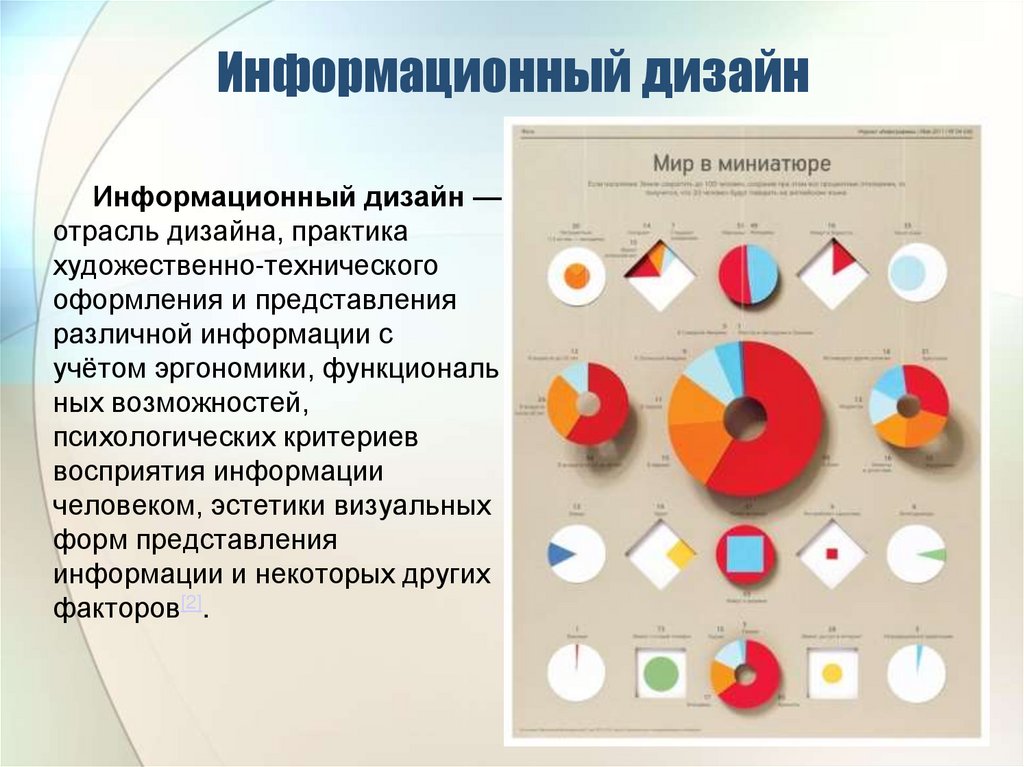
Общие понятия.
Информационный дизайн – это наука об инструментах, технологиях и методах, позволяющих людям более эффективно обмениваться технической информацией и лучше понимать ее – с первого взгляда.
Информационный дизайн – это предмет, изучающий процесс проектирования сайтов с целью повышения эффективности их взаимодействия с пользователем.
Юзабилити ( от англ. usability – удобство употребления) – степень удобства и простоты использования некоторого продукта для его потребителя, а также способы обеспечения этого удобства.
Задача юзабилити – обеспечить удобство использования продукта потребителем.
Составляющие информационного дизайна:
•простота в обучении;
•эффективность использования;
•простота запоминания;
•частота и серьезность ошибок;
•субъективная оценка
Основные цели.
Основная задача информационного дизайна – помочь в разработке эффективного, удобного в использовании, хорошо работающего, понятного и интересного сайта.
Основные цели информационного дизайна: облегчить жизнь пользователю,
облегчить жизнь владельцу.
Причины, заставляющие нас заниматься информационным дизайном:
•огромное количество информации;
•низкая заинтересованность пользователя;
•низкая скорость загрузки страниц;
•неудобство чтения информации с экрана;
•сложность и трудоемкость переделки сайта.
Основные вопросы для информационного дизайна:
•каковы задачи сайта?
•как часто задачи могут меняться?
•какая аудитория у сайта?
•как много разнородной информации должно быть на сайте?
•как часто и как именно будет обновляться информация?
•какая часть этой информации будет интересна целевой аудитории?
•по каким признакам пользователь будет искать интересующую информацию?
Основные мотивы для создания web-сайта:
•поиск новых покупателей и увеличение объема продаж;
•реклама;
•информационная и сервисная поддержка клиентов;
•формирование имиджа компании;
•информационный канал обмена информации с партнерами.
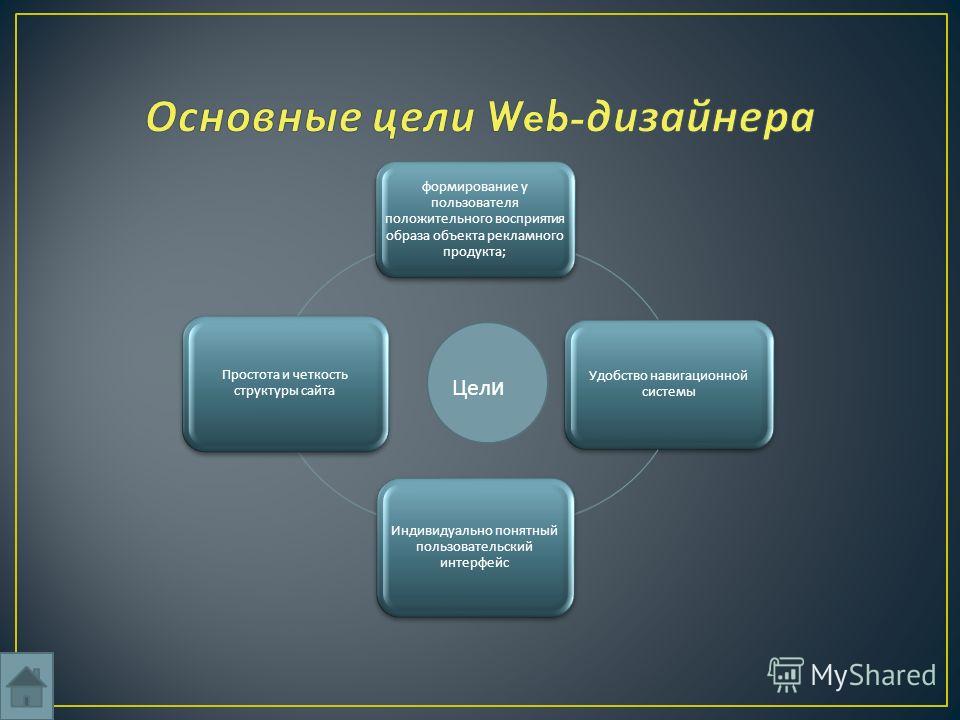
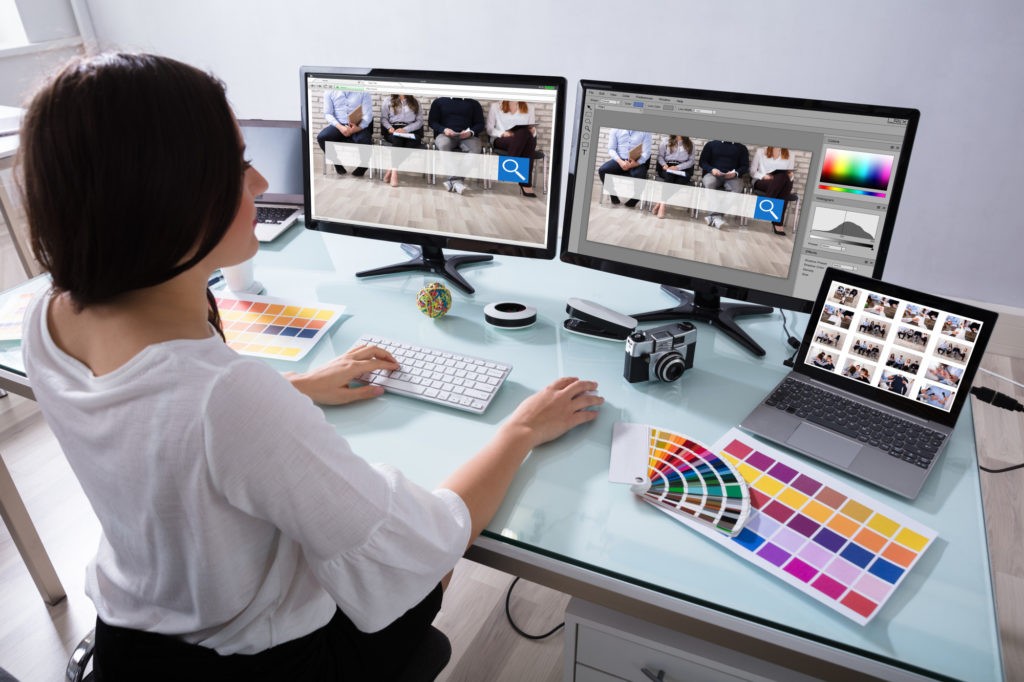
Web-дизайн
Веб-дизайн — это область высоких технологий, граничащая с искусством.
Главная цель веб -дизайна — помочь пользователю быстро интуитивно соориентироваться на выбранном им сайте, т.е максимально упростить работу с сайтом и сделать ее удобной,полезной и приятной.
Основные правила проектирования интерфейса, сделать его красивым,
полезным, простым, приятным в использовании и т.д.
Отличие профессионального веб — дизайна от любительского.
| Профессиональный |
| веб- | |
| дизайн |
|
|
|
Внешнее | Приглушено. |
|
| |
оформление |
|
|
|
|
|
|
|
| |
Научные знания | Используются |
|
| |
|
|
|
| |
Рейтинг в ПС | Не | гарантируется, | а | |
| прогнозируется. |
|
| |
|
|
| ||
Для кого? | Для целевой аудитории |
| ||
|
|
|
| |
Что главное? | Прибыль, | которую | должен | |
| приносить сайт. |
|
| |
|
|
|
| |
Поисковая | Уделяется внимание |
|
| |
оптимизация сайта |
|
|
|
|
|
|
| ||
За разработку сайта | Если требования | заказчика | ||
берутся | возможно | реализовать | и | |
| проконтролировать |
| их | |
| выполнение. |
|
| |
Статистика(счетчики Присутствуют подсчета посетителей)
Сроки | В оговоренный срок. |
Преобладает над содержимым.
Не используются.
Гарантируется, но не выполняется
Для заказчика
Дизайн сайта.
Уделяется внимание лишь на словах или не уделяется вообще.
Даже, если неизвестно, возможно ли выполнить требования заказчика по чисто техническим причинам.
Часто отсутствуют
Создание сайта может значительно затянуться во времени.
Качество сайта | Высокое | Низкое |
|
|
|
Стоимость | Не может быть низкой | Может быть низкой. |
Что такое красивый и качественный веб-дизайн?
Основные критерии красивого дизайна сайта (по опросам пользователей):
•
•
•
•
•
•
простота удобство использования, внешний вид, содержимое, эргономика и
соответствие сайта поставленным задачам.
Основная ошибка при заказе сайта для бизнеса — стремление заказать тот дизайн сайта, который понравился при просмотре на своем компьютере,
мониторе и программном обеспечении при существующей скорости подключении к Интернет. Веб-страницы — это не печатные страницы. Дизайн сайта может быть сильно искажён при просмотре сайта на мониторах с различным разрешением. Даже изменение размера шрифта может привести к значительным искажениям дизайна сайта.
Особенность веб-дизайна заключается в том, что стремительное развитие Интернет и программно-аппаратного обеспечения заставляет веб-дизайнеров быстро пересматривать свои взгляды.
Выводы:
•Красота — понятие субъективное.
•Красивый и качественный веб-дизайн — это простой в нахождении через поисковики и удобный для пользователя сайт.
•Даже если имеется значительная сумма, то при заказе сайта целесообразно уделить большее внимание его содержанию, а не внешним эффектам.
Наряду с содержательностью сайта приоритеты должны быть отданы
простоте, удобству пользования, эргономике и соответствию сайта поставленным задачам.
Информационная дизайн-технология — Энциклопедия по экономике
Основное внимание уделяется тому, как проектировать и создавать визуальные сообщения, распространяемые с помощью современных средств массовой информации газет, журналов, рекламных изданий, компьютерных сетей и т.д. Рассматривается применение различных видов прикладной, деловой, чертежной и оформительской графики, описаны приемы верстки текста и обработки фотографий, предназначенных для печати и электронных средств масс-медиа. Отдельный раздел посвящен дизайну и психологии восприятия печатной рекламы. Подробно рассказано, что такое информационная дизайн-технология, и описаны особенности работы в этой сфере. На примере использования популярных дизайнерских программ рассматриваются операции сканирования, масштабирования, трансформирования, копирования, дублирования, редактирования, компоновки, импорта, экспорта, записи и печати компьютерной графики. Показано, как с помощью электронных мастеров популярных компьютерных программ производится электронное макетирование печатной продукции, презентаций и Web-страниц. [c.2]
[c.2]
В основу книги положен большой объем литературных источников, публикаций и практического материала, посвященных основам графического дизайна и компьютерной графики. Кроме того, автор использовал собственный опыт работы в области печатной рекламы, преподавания курса информационной дизайн-технологии и практические результаты индивидуальной подготовки учащихся по этой дисциплине.
[c.7]
Автор благодарен специалистам, работающим в сфере информационной дизайн-технологии, за советы и критические замечания, которые помогли улучшить содержание книги. [c.8]
Информационная дизайн-технология [c.137]
Применительно к целям и задачам графического дизайна компьютерная технология трансформируется в информационную дизайн-технологию, основанную на использовании современной компьютерной техники и программного обеспечения, которые позволяют избавить человека от трудоемкого процесса бумажного макетирования визуальных сообщений. Информационная она потому, что связана с проектированием информационных сообщений, а дизайн — поскольку использует для этого художественные средства. [c.139]
[c.139]
Информационная дизайн-технология развивается столь стремительно и непредсказуемо, что обществом только сейчас начинают осознаваться ее социальные, политические, экономические, культурные и другие последствия. Ее развитие во многом является признаком наступления нового тысячелетия, которое уже сегодня получило название эры информации. [c.140]
Освоение информационной дизайн-технологии — длительный процесс, он требует от начинающего специалиста целеустремленности, упорства, трудолюбия, систематических упражнений. Вот почему мастера графического дизайна рекомендуют учащимся постоянно, изо дня в день совершенствоваться в области профессионального использования компьютерной техники. [c.140]
В настоящее время компьютерная техника является одним из основных материальных средств информационной дизайн-технологии. Компьютерная техника привлекает дизайнеров простотой использования и широкими возможностями по переработке информации. Что касается существующего программного обеспечения, то оно охватывает практически все профессиональные сферы деятельности дизайнера-графика и продолжает развиваться дальше. [c.151]
[c.151]
В отличие от обычного стола художника, рабочее место дизайнера-графика оснащено лишь компьютерной техникой, которая предоставляет ему возможность работы с программами. Компьютер и дизайнерские программы полностью заменяют все традиционные средства и материалы художника. Разница заключается в том, что здесь они представлены в электронном виде и присутствуют лишь в виде изображений на экране монитора. Выработанные веками способы использования традиционных средств и материалов заменяются специфическими средствами и методами информационной дизайн-технологии. [c.176]
Особое значение при обработке растровых изображений имеют операции компоновки и редактирования. Эти операции — азбука информационной дизайн-технологии. [c.188]
Информационная дизайн-технология дает в руки компьютерного художника мощные средства отображения цифровых данных в форме деловой графики. Как правило, цифры, сведенные в таблицу, вызывают интерес лишь у специалистов и навевают скуку на обычного читателя. Поэтому задача дизайнера заключается в том, чтобы вдохнуть в них жизнь, будь то годовой отчет, статистический справочник или еженедельник финансовых новостей. Компьютерная деловая графика способна сделать подобные данные интересными, наглядными, намного облегчить их восприятие и анализ.
[c.239]
Поэтому задача дизайнера заключается в том, чтобы вдохнуть в них жизнь, будь то годовой отчет, статистический справочник или еженедельник финансовых новостей. Компьютерная деловая графика способна сделать подобные данные интересными, наглядными, намного облегчить их восприятие и анализ.
[c.239]
Информационная дизайн-технология широко применяется в системе электронных средств массовой информации для проведения видеоконференций, семинаров, публичных выступлений, учебных занятий и т.п. [c.253]
Итак, уважаемый читатель, вы ознакомились с азбукой графического дизайна и ее практической реализацией методами информационной дизайн-технологии. Сегодня эта область развивается очень стремительно, потому что информационная дизайн-технология нужна не только специалистам, работающим в сфере массовой информации и визуальной коммуникации, но и обычным пользователям персональных компьютеров. [c.265]
Книга не претендует на исчерпывающую полноту в раскрытии указанной темы. Однако автор убежден, что изложенного материала вполне достаточно для начального ознакомления с хрестоматийными формами и приемами создания прикладной, оформительской, деловой, чертежной и компьютерной графики. Теперь все зависит от вашей настойчивости, трудолюбия, желания освоить новые графические программы и средства информационной дизайн-технологии.
[c.265]
Теперь все зависит от вашей настойчивости, трудолюбия, желания освоить новые графические программы и средства информационной дизайн-технологии.
[c.265]
Ядром дизайн-технологии является компьютерная графика, включающая в себя совокупность электронных средств, специальных методов и приемов, используемых для создания, редактирования и воспроизведения информационных сообщений. Особенностью компьютерной графики по сравнению с традиционной графической техникой является то, что здесь дизайнер имеет возможность постоянно контролировать формирование изображения на всех этапах его создания и сколько угодно его корректировать. [c.140]
Информационные технологии не просто делают более эффективным какой-то один аспект деятельности фирмы. Они могут способствовать росту эффективности практически во всех сферах деятельности фирмы — от дизайна и маркетинга до бухгалтерского учета — и практически во всех секторах экономики. [c.45]
В экономике любой развитой страны или региона управление информацией, а еще шире — знанием становится базисом любого улучшения, любого продвижения вперед. Информационный компонент начинает доминировать в любом производстве и в любом бизнесе. Развитость информационного компонента — это одновременно фактор, индикатор и результат развития страны или региона. Информационные и коммуникационные возможности страны или региона превращаются в движущую силу их развития. Другими словами, развитость информационной инфраструктуры (которая одновременно является инфраструктурой бизнеса) — это фактор притяжения и развития деловой активности. Компьютерные сети, вычислительная техника, компьютерный дизайн, средства связи сегодня становятся тем, чем были в конце XIX в. железные дороги, — катализатором и фактором социально-экономического развития всего общества. Информация, знания сегодня ресурс развития любой социально-экономической системы, а зрелость информационных технологий, технологий освоения, передачи и использования знаний определяет его темп.
[c.542]
Информационный компонент начинает доминировать в любом производстве и в любом бизнесе. Развитость информационного компонента — это одновременно фактор, индикатор и результат развития страны или региона. Информационные и коммуникационные возможности страны или региона превращаются в движущую силу их развития. Другими словами, развитость информационной инфраструктуры (которая одновременно является инфраструктурой бизнеса) — это фактор притяжения и развития деловой активности. Компьютерные сети, вычислительная техника, компьютерный дизайн, средства связи сегодня становятся тем, чем были в конце XIX в. железные дороги, — катализатором и фактором социально-экономического развития всего общества. Информация, знания сегодня ресурс развития любой социально-экономической системы, а зрелость информационных технологий, технологий освоения, передачи и использования знаний определяет его темп.
[c.542]
М. Портер называл синергизм возможно самым важным результатом стратегического планирования инноваций 2. Основной принцип синергии состоит в снижении производственных и маркетинговых затрат путем использования единых технологий, систем снабжения и сбыта, рекламы и стимулирования сбыта, общих целевых рынков и корпоративного бренда. Общие технологии могут снизить производственные издержки и затраты на дизайн. Централизованная сеть поставщиков снижает транспортные и информационные расходы. И наконец, активная управленческая команда может выделить общее в типах потребителей, конкурентов и успешно применить эти знания при выведении на рынок различных родовых товаров.
[c.90]
Основной принцип синергии состоит в снижении производственных и маркетинговых затрат путем использования единых технологий, систем снабжения и сбыта, рекламы и стимулирования сбыта, общих целевых рынков и корпоративного бренда. Общие технологии могут снизить производственные издержки и затраты на дизайн. Централизованная сеть поставщиков снижает транспортные и информационные расходы. И наконец, активная управленческая команда может выделить общее в типах потребителей, конкурентов и успешно применить эти знания при выведении на рынок различных родовых товаров.
[c.90]
Дизайн маркетингового исследования — 1) проектирование и конструирование процесса маркетингового исследования, его модели разработка рационального плана для проведения исследования, проведения работ по поиску маркетинговой информации. Может осуществляться вручную и с применением информационных технологий 2) творческая процедура изучения состояния и прогнозирования изменений в поведении субъектов маркетингового исследования во времени, по ресурсам и потребностям. [c.708]
[c.708]
Американские компании занимают прочные позиции на мировых рынках услуг, в первую очередь связанных с информационными технологиями. В конце 90-х гг. в США было сосредоточено более 70 % банков данных, имеющихся в развитых странах. Компании, специализирующиеся на информационных технологиях, по заказам иностранных фирм — потребителей информации из американских источников осуществляют обработку накопленных массивов данных и предоставляют широкий ассортимент других информационных услуг. Американские компании удерживают около 3/4 объема мирового рынка программного обеспечения для ЭВМ. В объем поставляемых ими за рубеж услуг входят также расчеты за регистрацию патентов и авторских прав, реализация обязательств лицензиаров, разработка дизайна, передача опыта управления предприятиями — менеджмента и т.п. [c.55]
Для создания рыночной ситуации вокруг ноу-хау разработок, высоких наукоемких технологий, уникальных процессов обработки деталей, способных повысить или создать новое качество, совершенный дизайн товаров народного потребления и т. п. требуется провести маркетинговые исследования не только нужд потребителя конечного продукта, т. е. рядового покупателя, но и нужд производственного сектора экономики. Это значительно усложняет задачи проведения подобных исследований и подготовки рекламно-информационных материалов, призванных отвечать требованиям менеджмента отечественных предприятий [3].
[c.66]
п. требуется провести маркетинговые исследования не только нужд потребителя конечного продукта, т. е. рядового покупателя, но и нужд производственного сектора экономики. Это значительно усложняет задачи проведения подобных исследований и подготовки рекламно-информационных материалов, призванных отвечать требованиям менеджмента отечественных предприятий [3].
[c.66]
Вторая часть посвящена информационной дизайн-технологии. Здесь говорится об изобразительных возможностях электронных инструментов, прототипом которых являются обычные графические средства и материалы художника. Описывается аппаратное и программное обеспечение, необходимое для работы дизайнера-графика. На примере использования профессиональных дизайнерских программ рассматриваются операции сканирования, масштабирования, трансформирования, копирования, дублирования, редактирования, компоновки, импорта, экспорта, записи и печати компьютерной графики. Большое внимание уделяется стилизации цифровых изображений, что позволяет сделать их похожими на произведения изобразительного искусства. Здесь же начинающий пользователь компьютера узнает о графических возможностях популярных программ, входящих в пакет Mi rosoft Offi e. Увидит, как с помощью электронных мастеров можно макетировать не только несложную печатную продукцию, но и экранную графику.
[c.7]
Здесь же начинающий пользователь компьютера узнает о графических возможностях популярных программ, входящих в пакет Mi rosoft Offi e. Увидит, как с помощью электронных мастеров можно макетировать не только несложную печатную продукцию, но и экранную графику.
[c.7]
Особую признательность автор выражает Т. Н. Курушиной — самому строгому домашнему рецензенту и дочке Наташе — большому энтузиасту информационной дизайн-технологии. [c.8]
Информационная дизайн-технология — это совокупность методов, способов, операций, которые используются для создания визуальных сообщений, предназначенных для распространения с помощью средств массовой информации. Она непосредственно связана с компьютерными методами создания, обработки, редактирования, импорта, экспорта, записи, отображения, передачи и печати информации (графики, фотоизображений, текста). Компьютерная техника и программы — это инструменты, без которых сейчас не обходится практически ни один дизайнер. [c.139]
Особенно бурно информационная дизайн-технология внедряется в сферу массовой информации. Различные области информационного взаимодействия, издательской деятельности, рекламы, графического дизайна — вот новые сферы компьютерной экспансии XXI века. Сейчас, например, не только различные виды печатной продукции, но и весь поток информационных сообщений, распространяемых по всемирной компьютерной сети Internet, подготавливается с помощью компьютера. Компьютер — это своеобразный электронный глашатай , делающий информацию достоянием многомиллионной аудитории.
[c.140]
Различные области информационного взаимодействия, издательской деятельности, рекламы, графического дизайна — вот новые сферы компьютерной экспансии XXI века. Сейчас, например, не только различные виды печатной продукции, но и весь поток информационных сообщений, распространяемых по всемирной компьютерной сети Internet, подготавливается с помощью компьютера. Компьютер — это своеобразный электронный глашатай , делающий информацию достоянием многомиллионной аудитории.
[c.140]
Прикладное программное обеспечение предназначено для решения конкретных задач, в том числе связанных с художественно-проектировочной деятельностью и графическим дизайном. Специфика прикладного программного обеспечения, в которых набор электронных средств и инструментов, а также их параметры и основные приемы использования сведены в специальные Windows-окна, во многом определяет содержание информационной дизайн-технологии. [c.155]
Рассмотренный комплекс технических средств представляет собой необходимую, но не достаточную часть информационной дизайн-технологии. Его использование невозможно без компьютерного программного обеспечения. Сегодня для специалистов, работающих в области информационной дизайн-технологии, создано столько ди-Рис.7.11 т Планшетный зайнерских программ, что они могут удовлетво-
[c.162]
Его использование невозможно без компьютерного программного обеспечения. Сегодня для специалистов, работающих в области информационной дизайн-технологии, создано столько ди-Рис.7.11 т Планшетный зайнерских программ, что они могут удовлетво-
[c.162]
Развитие информационной дизайн-технологии позволяет использовать для создания визуальных сообщений не только новые графические средства, но и новые методы. В последних версиях компьютерных программ, входящих в состав Mi rosoft Offi e, появились так называемые электронные мастера, с помощью которых даже начинающий дизайнер может быстро и качественно проектировать информацию . [c.239]
Удобнее всего создавать Web-узлы в среде текстового редактора Word 2000 с помощью мастера Web-страниц, который позволяет полностью реализовать преимущества информационной дизайн-технологии и последовательно, шаг за шагом, осуществить построение визуальных сообщений. Многие пользователи [c.248]
Учитывая, что переход компании от традиционных методов управления к электронному ведению бизнеса требует значительных инвестиций, целесообразно выделить их основные направления. Центральным направлением в этой совокупности (инвестиции в информационные ресурсы, информационные технологии, интеллектуальные инвестиции и т. д.) являются инвестиции в технологические возможности компании канал доступа в сеть Интернет, лицензионное программное обеспечение, создание локальной сети (Интранет), регистрация и поддержка доменного имени (ги, сот), обеспечение доступа удаленных пользователей и актуализация информационных ресурсов, обеспечение системы защиты сервера, создание поисковых систем, создание биллинговой системы, создание системы Интернет-торговли, создание системы /Р-телефонии и /Р-телевидения, обеспечение провайдерских услуг, технологическая поддержка сервера, инвестиции в Жей-дизайн и в Интернет-банкинг, инвестиции в региональные и международные информационно-технологические сети, реализация инфраструктурных проектов.
[c.564]
Центральным направлением в этой совокупности (инвестиции в информационные ресурсы, информационные технологии, интеллектуальные инвестиции и т. д.) являются инвестиции в технологические возможности компании канал доступа в сеть Интернет, лицензионное программное обеспечение, создание локальной сети (Интранет), регистрация и поддержка доменного имени (ги, сот), обеспечение доступа удаленных пользователей и актуализация информационных ресурсов, обеспечение системы защиты сервера, создание поисковых систем, создание биллинговой системы, создание системы Интернет-торговли, создание системы /Р-телефонии и /Р-телевидения, обеспечение провайдерских услуг, технологическая поддержка сервера, инвестиции в Жей-дизайн и в Интернет-банкинг, инвестиции в региональные и международные информационно-технологические сети, реализация инфраструктурных проектов.
[c.564]
Из-за того что в настоящее время потребители имеют доступ к глобальным сетевым информационным технологиям (Интернет), у них появился потенциал самим исполнять очень трудную роль — быть технологическим новатором. При предыдущих поколениях информационных технологий отдельный потребитель был только получателем технологических инноваций, реализовывавшихся на корпоративном уровне, а его роль заключалась в адаптации этих инноваций. В интернетовском мире ситуация другая. Здесь часто источниками инноваций или их активными проводниками выступают отдельные люди. Примеры этого мы видим повсюду, в том числе в таких онлайновых играх, как Doom или Quake, куда отдельные люди предлагают внести дополнительные новые характеристики. Еще больше об этом свидетельствуют два ключевых тренда, которые следует отметить особо. Во-первых, у многих людей сейчас дома стоят гораздо более современные персональные компьютеры, чем у них в офисе. Во-вторых, хотя доминирует интернетовская коммерция типа бизнес—бизнес, доходы от которой перевешивают таковые от электронной коммерции типа бизнес—потребитель во много раз, мы видим, что большинство инноваций в дизайне и моделях бизнеса происходит на потребительском уровне. Позже такие идеи адаптируются и в сфере бизнес—бизнес.
При предыдущих поколениях информационных технологий отдельный потребитель был только получателем технологических инноваций, реализовывавшихся на корпоративном уровне, а его роль заключалась в адаптации этих инноваций. В интернетовском мире ситуация другая. Здесь часто источниками инноваций или их активными проводниками выступают отдельные люди. Примеры этого мы видим повсюду, в том числе в таких онлайновых играх, как Doom или Quake, куда отдельные люди предлагают внести дополнительные новые характеристики. Еще больше об этом свидетельствуют два ключевых тренда, которые следует отметить особо. Во-первых, у многих людей сейчас дома стоят гораздо более современные персональные компьютеры, чем у них в офисе. Во-вторых, хотя доминирует интернетовская коммерция типа бизнес—бизнес, доходы от которой перевешивают таковые от электронной коммерции типа бизнес—потребитель во много раз, мы видим, что большинство инноваций в дизайне и моделях бизнеса происходит на потребительском уровне. Позже такие идеи адаптируются и в сфере бизнес—бизнес. Поэтому на многих рынках именно потребители задают инновации, которые впослед-
[c.217]
Поэтому на многих рынках именно потребители задают инновации, которые впослед-
[c.217]
Некоторые компании, имея доступ к высоким технологиям, в качестве эксперимента образовывают 24-часовую команду, связаниую с проектами по дизайну продукта. Эти команды имеют своих сотрудников в различных временных зонах, так что работа над проектом не останавливается. Например, члена команды Нью-Йорка работают над проектом обычный рабочий день и затем с помощью электронного сообщения передают работу своим партнерам на Гавайи где рабочий день только начинается, в го время как нью-йоркская команда отправляется домой. Гавайская команда передает свою работу комацде Баягкока, которые, в свою очередь, передают работу членам команды, работающим в Копенгагене, Затем датские партнеры передают работу в Нью-Йорк, и цикл опять повторяется. Хотя еще рано говорить об успехе такого подхода к управлению проектом, он является примером того потенциала, который имеется благодаря доступной информационной технологии,
[c. 521]
521]
Способность потребителей диктовать условия сделок определяет ту долю в совокупном доходе, которую в состоянии удержать за собой отрасль, Если компания наращивает та кого рода влиятельность ее доля в доходе увеличивается. Например, Wal-Mart — розничная сеть магазинов сниженных цен -обладает изрядно и покупательной способностью, а также весьма успешно пользуется информационными технологиями для выявления конечного спроса, благодаря чему добиваете я от своих поставщиков более низких цен и более качественного обслуживания, нежели ее конкуренты. Впрочем, попытки компаний изъять для себя часть стоимости у поставщиков не всегда увенчиваются успехом. Так, многие сетевые универсальные магазины в стремлении оттеснить производителей разрабатывают свои собственные торговые марки, самостоятельно проектируя под них продукты и привлекая для их производства подрядчиков. Многие из этих розничных торговцев вскоре обнаруживают, что их затраты на дизайн и производство недостаточно низки, чтобы продавать такие товары по своим обычным [c. 268]
268]
Что такое информационный дизайн и почему он важен?
Каждый день нас окружает информационный дизайн. От карт вокзалов до инфографики, от выставок до учебных пособий — все вокруг нас. Тем не менее, в большинстве случаев мы не задумываемся об этом и не всегда знаем, как это определить. Что считается, а что нет? И чем он отличается от других дисплеев информации?
В этой статье мы окунемся в увлекательный мир информационного дизайна, а затем поделимся некоторыми советами о том, как начать собственное творение. Давайте приступим!
Что такое информационный дизайн?
Информационный дизайн заключается в представлении информации таким образом, чтобы ее было легко понять. Это подраздел графического дизайна, связанный именно с эффективным (и стильным) отображением информации. Он может включать в себя факты и цифры, истории — даже звуки и запахи — как часть своих возможностей по обмену информацией.
В чем разница между информационным дизайном и визуализацией данных?
Данные и информация — два слова со схожими значениями. Согласно OED, информация — это «передача знаний в целом». Данные, с другой стороны, определяются как «факты и статистические данные, собранные вместе для справки или анализа». Таким образом, данные — это факты и цифры, тогда как информация может быть чем угодно, от статистики до лекции, рассказа или графика.
Согласно OED, информация — это «передача знаний в целом». Данные, с другой стороны, определяются как «факты и статистические данные, собранные вместе для справки или анализа». Таким образом, данные — это факты и цифры, тогда как информация может быть чем угодно, от статистики до лекции, рассказа или графика.
Или, другими словами: Информация дает зрителю сообщение. Данные дают зрителю исходный материал, из которого он может сделать собственные выводы.
Визуализация данных может включать графики, расписания и диаграммы, которые развиваются по мере добавления дополнительной информации. Это может быть канбан-доска, которую вы используете для контроля работы, спидометр или прайс-лист. Информационный дизайн включает в себя графику, такую как инфографика (которая сама по себе может включать визуализацию данных) и любой другой инструмент, который подводит зрителя к краткому заключению.
Типы информационного дизайна
Информационный дизайн заключается в объединении битов информации и данных таким образом, чтобы это было понятно читателю. Это невероятно широкий зонт — давайте подробнее рассмотрим некоторые примеры.
Это невероятно широкий зонт — давайте подробнее рассмотрим некоторые примеры.
- Краткая информация : Инфографика, обучающие видео, учебные пособия
- Доступная для поиска информация : Поисковые системы, списки продуктов, веб-сайты
- Образовательные ресурсы : Путеводители по музеям, экспонаты, микросайты
- Кураторская информация : Экспонаты, инфографика, лукбуки
- Навигационная информация : Цифровые и физические карты, информация о маршрутах, планы побега
- Здоровье и безопасность : плакаты по безопасности, медицинские приложения, листовки
- Experiential : Ароматы, используемые в магазинах, видеовитринах, 4D-кинотеатрах
Как видите, диапазон огромен. Это ни в коем случае не исчерпывающий список, но он должен проиллюстрировать широту и разнообразие, с которыми информационный дизайнер может иметь дело изо дня в день.
Как связаны между собой информационный дизайн и UX-дизайн?
Дизайн взаимодействия с пользователем (UX) — это разработка процесса, которым приятно пользоваться. Информация должна быть ясной, понятной и представлена таким образом, чтобы пользователь логически вел пользователя от начала до конца, не чувствуя себя потерянным или перегруженным. Обычно это связано с веб-дизайном. UX-дизайнер в этом контексте исследует, проектирует, тестирует и проверяет выбор дизайна, пока не решит проблему максимально удобным для пользователя способом.
Информация должна быть ясной, понятной и представлена таким образом, чтобы пользователь логически вел пользователя от начала до конца, не чувствуя себя потерянным или перегруженным. Обычно это связано с веб-дизайном. UX-дизайнер в этом контексте исследует, проектирует, тестирует и проверяет выбор дизайна, пока не решит проблему максимально удобным для пользователя способом.
Информационный дизайн следует тем же принципам. Это ориентированный на человека дизайн, в котором потребности пользователя находятся в центре каждого решения. Это то, что известно как дизайн-мышление, процесс, который помогает нам извлекать и применять методы, ориентированные на человека, для решения проблем.
Дизайнерское мышление состоит из следующих пяти шагов ( Источник изображения ).
В случае с информационным дизайном это решение проблемы «как нам поделиться этой информацией таким образом, чтобы ее было легко понять?» Давайте рассмотрим пример из реальной жизни.
Допустим, ваш проект по информационному дизайну заключается в разработке графического изображения, посвященного безопасности пищевых продуктов. Вот как могут выглядеть пять шагов дизайн-мышления:
Шаг 1: Сопереживание
Дизайнер посетит кухню, где будет происходить приготовление пищи. Они могут поболтать с кухонным персоналом о том, как они обычно работают, с какими проблемами сталкиваются и что им может понадобиться из постера. Если нет возможности посетить это место лично, дизайнер может провести исследование либо в своей команде, либо с помощью UX-исследователя.
Шаг 2: Определите
Затем дизайнер определяет, что необходимо, используя информацию, которую он узнал во время беседы с кухонным персоналом. В нашем примере с плакатом о гигиене пищевых продуктов требования могут включать такие вещи, как ламинирование, чтобы плакат не сморщился, если он намокнет. Вероятно, в нем также должны быть изображения, а не слова, чтобы иностранные работники могли понять сообщение, и очень большие диаграммы, которые сотрудники видят издалека.
Шаг 3: Идеи
Затем дизайнер (или группа дизайнеров) предлагает идеи, отвечающие требованиям. Они также рассмотрят такие вещи, как то, как лучше всего сделать постер четким, привлекательным и простым для понимания.
Шаг 4: Прототип
Это первый набросок вашего проекта. Его поставят на кухню в качестве пробного запуска. Целью прототипирования дизайна является сбор реальных отзывов, что очень важно.
Шаг 5: Тест
Плакат выполняет свою работу? Здесь могут быть показатели для измерения, такие как сокращение случаев пищевого отравления, более высокие оценки гигиены от местных властей, увеличение количества мытья рук среди персонала… и так далее. Или, возможно, плакаты работают, но их можно улучшить. Например, неглянцевая ламинация, чтобы блики не загораживали изображения. Или, возможно, лучше разместить вокруг кухни. После того, как дизайнер поделится отзывами, они вернутся к первому этапу и улучшат плакаты, пока не будут максимально приближены к заданию.
Почему важен информационный дизайн?
Информационный дизайн делает информацию интересной, легкой для понимания и увлекательной. В отличие от данных, они привлекают зрителя и отправляют его в мини-путешествие. Это не только облегчает усвоение информации, но и делает информацию более доступной.
- Изображения или видео вместо слов означают, что люди, не являющиеся носителями языка, люди с низким или нулевым уровнем грамотности, а также люди с дислексией могут получить доступ к ценной информации.
- Добавление звука или включение очень больших шрифтов в ваш дизайн может помочь тем, у кого проблемы со зрением.
- Превращение данных в инфографику означает, что информация представлена небольшими порциями, которые легко понять гораздо быстрее, чем если бы читателю приходилось делать выводы самостоятельно.
Передовая практика информационного дизайна
Информационный дизайн работает лучше всего, когда он ориентирован на человека, доступен для всех и достаточно красив, чтобы привлечь внимание зрителя. Вот несколько моментов, о которых следует помнить, прежде чем отправиться в путешествие по информационному дизайну.
Вот несколько моментов, о которых следует помнить, прежде чем отправиться в путешествие по информационному дизайну.
- Разрабатывайте, думая о ключевых пользователях, и проводите множество исследований, чтобы действительно проникнуть в их суть
- Превратите необработанные данные в историю с ясной точкой зрения
- Не пропускайте стадию прототипа (эта часть дает вам много важных реальных отзывов)
- Помните о доступности
- Используйте принципы иерархии, чтобы обеспечить логичность потока информации
- Сделайте его привлекательным
- Дайте понять
- Применение принципов гештальта
Заключительные мысли
Без информационного дизайна мир был бы довольно скучным местом. Плакаты и учебники были бы простыми словами, данные были бы пресными, люди с ограниченными возможностями упустили бы важную информацию, а карты было бы трудно понять. Информация не только делает вещи лучше — она также расширяет доступ и понимание.
Информация не только делает вещи лучше — она также расширяет доступ и понимание.
Вам не нужно быть графическим дизайнером, чтобы использовать принципы информационного дизайна в своей работе: инструменты построения диаграмм позволяют превратить данные в историю. Cacoo, наше собственное программное обеспечение, поставляется с шаблонами и инструментами редактирования, которые позволяют легко создавать красивые, красочные творения за считанные минуты — от каркасов и карт пользовательских историй, которые позволяют отображать потребности ваших пользователей от начала до конца, до инфографики и планов проектов, которые делают Это eBay, чтобы представить сложную информацию таким образом, чтобы она была ясной, легкой для понимания и, что не менее важно, на нее было интересно смотреть.
Что такое информационный дизайн и почему он важен?
Информационный дизайн и визуализация данных — две большие темы здесь, в Visme. Но чаще всего мы говорим о визуализации данных, а не об информационном дизайне.
Теперь пришло время разобраться в этом и показать вам, как существует информационный дизайн в мире и почему он важен. Как внутри вашего редактора Visme, так и в мире вокруг вас.
Во-первых, возможно, термин «информационный дизайн» уже звучит знакомо. Вы сразу думаете об инфографике?
В каком-то смысле вы правы. Но есть еще кое-что. Намного больше.
Держитесь за свои места, поехали!
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
В чем разница между информационным дизайном и визуализацией данных?
Информация… данные… да какая разница?
Одним из распространенных заблуждений об информационном дизайне является его сходство с визуализацией данных. Линия различия на самом деле довольно размыта, но это может помочь вам лучше понять разницу:
Информационный дизайн — это данные, используемые в качестве инструмента повествования. Это данные с целью.
Таким образом, визуализация информации больше связана с информированием зрителя о наборе данных и его конкретных частях. Выводы по этим данным уже сделаны, и они представлены в удобном дизайне.
Выводы по этим данным уже сделаны, и они представлены в удобном дизайне.
Визуализация данных — это необработанные данные, визуализированные таким образом, чтобы зрители могли сделать свои собственные выводы. Визуализация данных может быть постоянно развивающейся визуализацией с регулярным добавлением новых данных и информации.
Они также могут включать данные за определенный момент времени и могут быть организованы таким образом, чтобы вызывать особую реакцию. Тем не менее, его все же можно проанализировать и направить зрителей к собственным выводам.
Настройте этот шаблон инфографики и сделайте его своим! Отредактируйте и загрузите
И вот здесь все становится сложнее:
- Технически инфографика является типом визуализации информации. Но они также могут включать в себя визуализацию данных.
- Визуализация данных может выглядеть как инфографика с точки зрения параметров дизайна.
- Analytics представляют собой визуализацию данных, но красивые отчеты считаются информационным дизайном.

Панели инструментов
Еще не запутались?
Все в порядке. Никто не будет обвинять вас в том, что вы используете информационный дизайн и визуализацию данных взаимозаменяемо. К счастью, есть термин, который охватывает и то, и другое:
Визуализация информации
Прежде чем мы углубимся в различные типы дизайна и визуализации информации, важно отметить, какую роль играет пользовательский опыт в процессе каждого проекта по дизайну информации.
Связь между информационным дизайном и дизайном взаимодействия с пользователем
Чаще всего информационный дизайн идет рука об руку с дизайном взаимодействия с пользователем (UX). Мало того, что информация должна быть представлена в ясной форме, пользователи также должны перемещаться по информации, не перегружая ее и не вводя в заблуждение.
Именно здесь союз информационного дизайна и UX-дизайна становится неизбежным.
Основой UX-дизайна является дизайн, ориентированный на человека. Это означает, что все создается с мыслью о пользователе. Дизайн взаимодействия с пользователем следует процессу дизайнерского мышления, чтобы получить наилучшие результаты.
Это означает, что все создается с мыслью о пользователе. Дизайн взаимодействия с пользователем следует процессу дизайнерского мышления, чтобы получить наилучшие результаты.
Настройте этот шаблон инфографики и сделайте его своим! Редактируйте и загрузите
Давайте посмотрим, как даже простой проект по информационному дизайну соответствует процессу проектирования взаимодействия с пользователем.
Представьте себе, например, большой набор плакатов по технике безопасности, которые должны быть выставлены на заводе.
Исследование пользователей
На этапе исследования пользователей нужно узнать пользователя и узнать, каковы его потребности. Все дело в том, чтобы узнать их в их окружении и найти лучший способ помочь.
1. Сопереживание
Первый шаг исследования пользователей — сочувствие пользователю. В нашем примере информационный дизайнер посещает производственный цех, где будут выставлены плакаты. Они встретятся с рабочими и расскажут им о том, как выглядят их дни и движения на фабрике.
В тех случаях, когда провести такое глубокое исследование невозможно, дизайнер задает дополнительные вопросы, чтобы получить представление о том, на что похож производственный цех. Если они разговаривают только с начальником цеха, дизайнер настаивает на разговоре с профсоюзным лидером рабочей силы.
2. Определение
На этом этапе определяется проблема, которую необходимо решить. Вполне вероятно, что проблема в целом была представлена с самого начала.
В этом случае «нам нужны плакаты по технике безопасности на заводе».
Но только после того, как дизайнер пообщается с заказчиком и работниками завода, настоящие проблемы проявятся.
Например, могут возникнуть следующие проблемы:
- Предыдущие плакаты не были заламинированы, поэтому информация быстро выцветала под светом.
- Им не хватило наглядных материалов, и никто не нашел время прочитать все инструкции.
- Плакаты были размещены в той части цеха, где проходило мало рабочих, поэтому не все их видели.

Ideate
После исследования пользователей пришло время придумать несколько идей для проекта плакатов по безопасности. Вопросы, на которые нужно ответить, могут быть следующими:
- Насколько большими должны быть плакаты?
- Как визуализировать информацию, чтобы она была привлекательной и легко читаемой?
- Где разместить плакаты, чтобы их не пропустили?
- Можем ли мы придумать какие-либо другие методы проектирования, чтобы сделать этот проект успешным для всех вовлеченных сторон
Прототип
После получения ответов на вопросы дизайнер создает первый эскиз или прототип. Он отображается в определенном месте, например, в холле за пределами ванных комнат. Они расположены на уровне глаз, заламинированы и содержат визуальные инструкции.
Тест
Ни один проект информационного дизайна не считается завершенным, пока он не был протестирован пользователями. Через несколько дней после того, как прототипы будут представлены на полу, информационный дизайнер запросит отзыв.
Одна из возможностей состоит в том, что плакаты размещены на стене рядом с дверями ванной комнаты, поэтому, когда рабочие проходят мимо них по пути в ванную, они обычно спешат и не останавливаются, чтобы посмотреть.
Если плакаты повесить на противоположную стену, они увидят их на выходе и будут в более спокойном состоянии остановиться и изучить плакаты. Конечно, через некоторое время сотрудники уже будут знать информацию и перестанут искать.
Тем не менее, плакаты должны оставаться яркими и привлекательными для новых сотрудников.
Этому процессу следуют все проекты информационного дизайна, большие или малые. Это проверенный способ номер один убедиться, что визуализации хорошо выполняют свою работу.
Плакаты по безопасности — не единственный вид информационного дизайна. На самом деле возможности далеко идущие. Давайте рассмотрим некоторые из наиболее распространенных типов.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
Типы информационного дизайна
Информация и данные окружают нас повсюду. Все, что мы делаем, собирает данные.
Все, что мы делаем, собирает данные.
Например, наши устройства постоянно собирают данные о том, как мы делаем покупки, общаемся, чем любим заниматься, каково наше здоровье и какова наша жизнь в целом.
Информационный дизайн играет важную роль в этом потоке данных и информации. По сути, это способ объединения фрагментов релевантной информации, чтобы сделать ее понятной для пользователей.
Информационный дизайн часто бывает визуальным, но может быть и сенсорным. Некоторые типы даже физически взаимодействуют через звук и запах. Лучшие примеры также учитывают доступность.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
Различные типы информационного дизайна можно разделить на разные категории. Ниже приведены некоторые из них. Вы будете удивлены, узнав, как много вещей попадает под одну гребенку
- Тщательно подобранная информация, которая следует за сюжетной линией. Например; инфографика, инструкции ИКЕА, книги рецептов.

- Доступная для поиска информация, которая просматривается в соответствии с фильтрами или параметрами поиска. Например; поисковые системы, веб-сайты, проиндексированные отчеты.
- Образовательные ресурсы, статические или интерактивные. Например; музейные экспонаты и дисплеи, учебники, образовательные интернет-порталы.
- Визуальная и эмоциональная информация представлена в легкой форме. Например; обучающие видео, обучающие видео, документальные фильмы.
- Навигация. Например; физические и цифровые карты, планы побега в отелях, сенсорные карты в торговых центрах, маркеры троп в национальных парках.
- Здоровье и безопасность. Например; приложения для сортировки больниц, истории болезни пациентов в цифровом виде, компьютерная томография.
- Сенсорно-информационный дизайн. Например; музыкальные приложения, 4D кинематографические впечатления, запах яблочного пирога, целенаправленно доносящийся из пекарни.
Давайте кратко рассмотрим несколько примеров.
Энциклопедии и желтые страницы
До Интернета энциклопедии были лучшим способом быстро найти информацию обо всем. Насколько «Желтые страницы» лучше всего подходят для поиска предприятий в вашем районе. Оба они являются примерами информационного дизайна с возможностью поиска в печатном формате.
Поисковые системы
Нашим цифровым онлайн-эквивалентом энциклопедий и желтых страниц являются поисковые системы, такие как Google, Bing, Yandex и т. д. . Это визуализации, которые включают в себя выбранный набор данных с определенной целью.
Настройте этот инфографический шаблон и сделайте его своим! Редактируйте и загружайте
Веб-сайты
Каждый веб-сайт является примером информационного дизайна.
Они больше, чем инфографика, но меньше, чем поисковая система. Печатным эквивалентом веб-сайта может быть брошюра или каталог.
Руководства
Руководства, поставляемые с новыми приборами, могут быть не самыми красивыми, но они по-прежнему считаются информационным дизайном. Руководства IKEA и Apple, с другой стороны, являются очень наглядными и эмоциональными примерами.
Руководства IKEA и Apple, с другой стороны, являются очень наглядными и эмоциональными примерами.
Объясняющие видеоролики
Объясняющие видеоролики — еще один пример информационного дизайна. Это движущаяся инфографика, которая рассказывает историю и побуждает зрителя к действию.
Видео с пояснениями ниже представляет собой инструкцию по созданию электронных книг.
Наглядные изображения
Навигация — это термин, который применяется ко всем типам информационного дизайна, который помогает людям найти свой путь. От карт Google до схем метро — любая визуализация, которая помогает пользователю найти место на карте, также считается в этой категории.
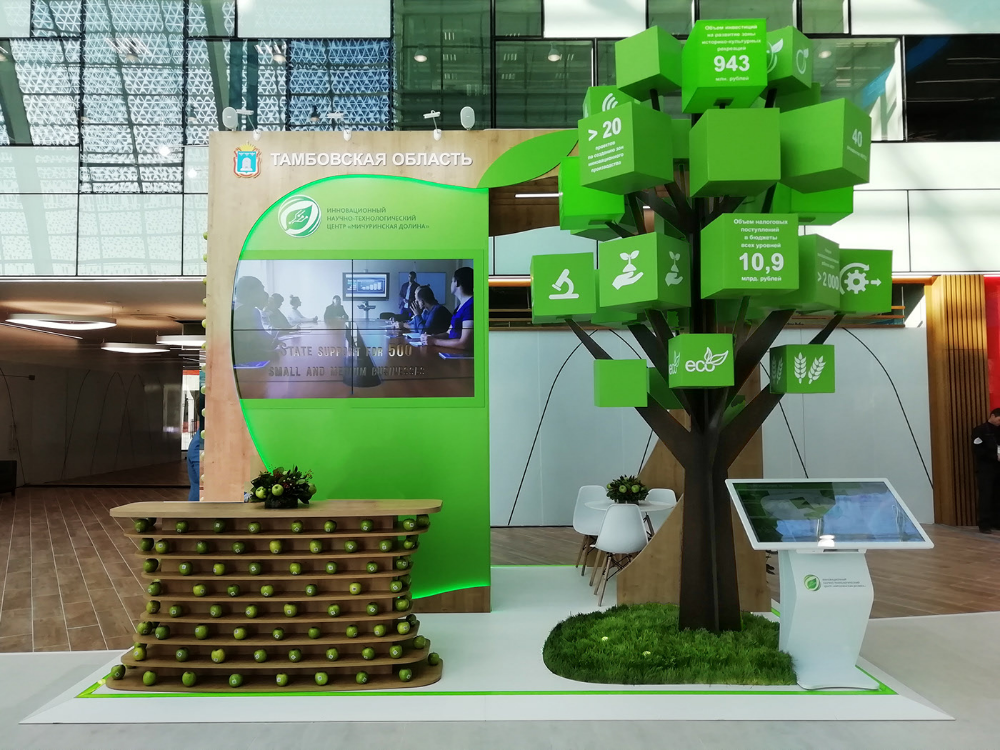
Музейные экспонаты
Каждый экспонат в музее, особенно информационная панель, считается информационным дизайном. Примеры этого варьируются от простой текстовой панели до интерактивного дисплея. В высшей степени чувственным примером являются практические музеи науки и открытий для детей
Bullet Journals
Bullet Journal — это ежедневное расписание, которое люди могут персонализировать по своему вкусу. Все пулевые журналы разные, но цель у них одна и та же; отслеживание активности человека в течение года. Пулевые журналы — это проекты по дизайну личной информации.
Все пулевые журналы разные, но цель у них одна и та же; отслеживание активности человека в течение года. Пулевые журналы — это проекты по дизайну личной информации.
Можете ли вы придумать что-нибудь еще? Конечно, вы можете!
Почему информационный дизайн важен?
Без информационного дизайна жизнь была бы скучной. Это так просто.
Представьте себе:
- Карты без цветовой маркировки и легенд.
- Инфографика не существовала бы.
- Все веб-сайты будут одинаковыми.
- Учебники были бы скучными и трудными для понимания.
Уже скучно?
Мы так полагаемся на него, что обычно даже не задумываемся о том, насколько это важно.
В этот момент вам может быть интересно, все ли графические дизайнеры являются информационными дизайнерами? Что ж, это каверзный вопрос. Большинство графических дизайнеров изучают информационный дизайн, но не обязательно применяют его в своей работе.
Технически можно сказать, что любой графический дизайн — это информационный дизайн, потому что они работают с информацией и объединяют ее в дизайне.
Дело в том, что информационный дизайн — это скорее набор данных с определенной целью. На этикетке упаковки, например, есть информация, но это не собранный набор данных, который рассказывает историю.
Информационный дизайн больше связан с использованием собранных данных, которые помогают пользователям понять что-то лучше или эффективнее.
Кроме того, поскольку термин «информационный дизайн» используется все чаще и чаще, он становится все более популярным во всех областях дизайна. Многие университеты предлагают курсы, карьерные пути и докторскую степень по этой дисциплине.
Вы станете свидетелем новых разговоров об информационном дизайне по мере того, как сообщество дизайнерского мышления и взаимодействия с пользователем будет охватывать все области дизайна.
Это захватывающее время для данных и информации. Вокруг нас так много всего, что возможности того, как это использовать, безграничны.
Настройте этот шаблон инфографики и сделайте его своим! Редактируйте и загружайте
Используйте методы информационного дизайна в своих Vismes
Мы в Visme верим, что информация прекрасна. Данные не должны быть скучными, чтобы рассказать историю. Вот почему наши шаблоны и инструмент редактирования разработаны таким образом, чтобы помочь вам создавать лучшие проекты.
Данные не должны быть скучными, чтобы рассказать историю. Вот почему наши шаблоны и инструмент редактирования разработаны таким образом, чтобы помочь вам создавать лучшие проекты.
Вот некоторые типы информационного дизайна, которые вы можете создать с помощью Visme:
- Множество типов инфографики
- Организационные схемы
- Индексированные отчеты
- Официальные документы
- Предложения
- И еще…
При работе над проектами информационного дизайна помните следующие важные вещи:
- Дайте данным цель или историю. Это то, что превращает данные в информацию.
- Проведите исследование перед проектированием.
- Спланируйте проект в виде прототипа.
- Сделайте визуализацию понятной.
- Расположите разделы в удобном для понимания порядке.
- Используйте привлекательные цветовые палитры и комбинации шрифтов.
- Использовать принципы иерархии
- Принимать во внимание принципы гештальта
Если вам нужно вдохновение, подпишитесь на нашу доску информационного дизайна в Pinterest.