Содержание
Web-дизайн и Web-программирование: в чём разница?
— Реклама —
Многие люди привыкли смешивать два термина – «web-дизайн» и «web-программирование» (или же «web-разработка»), однако, на самом деле, они относятся к двум совершенно разным сферам деятельности. Если вы ищете себе работу в области web-дизайна, или наоборот – если вы желаете нанять web-профессионала, который создаст web-сайт или выполнит вёрстку https://mangoworks.com.ua/kiev/tasks-verstka для вас либо вашей компании, то необходимо чётко знать разницу между этими двумя определениями и понимать набор навыков, связанных с каждым из них.
Что такое web-дизайн?
Понятие «web-дизайн» является наиболее широким термином, описывающим профессиональные навыки работников данной индустрии. Называя себя «web-дизайнерами», люди очень часто хотят сказать, что обладают достаточно широким набором навыков – одним из которых является визуальный дизайн.
В данном словосочетании частица «дизайн» имеет отношение к обращённой к клиенту (либо интерфейсной) части web-сайта. Иными словами, web-дизайнер отвечает за то, как будет выглядеть web-сайт и как пользователи будут взаимодействовать с ним (поэтому web-дизайнеров иногда называют дизайнерами пользовательского интерфейса или же UX-дизайнерами).
Иными словами, web-дизайнер отвечает за то, как будет выглядеть web-сайт и как пользователи будут взаимодействовать с ним (поэтому web-дизайнеров иногда называют дизайнерами пользовательского интерфейса или же UX-дизайнерами).
Хорошие web-дизайнеры при создании сайтов применяют навыки графического дизайна, благодаря чему их работы выглядят просто таки великолепно. Они также чётко понимают, что такое удобство в использовании, и поэтому создают сайты, с которыми посетителям приятно работать Их дизайн призывает к интерактивности, потому что это так просто интуитивно понятно. Словом, дизайнеры не просто создают «красивые сайты». Они закладывают основы удобства интерфейса для web-сайтов.
Что такое web-программирование?
Web-программирование разделяется на два основных направления: разработка клиентской части и разработка серверной части. Некоторые из навыков, необходимые для этих направлений, пересекаются, однако цели разработчиков каждого из направлений различны.
Разработчик клиентской части использует графический макет будущего web-сайта (созданный им самим либо полученный от графического дизайнера) и переводит его в программный код. Разработчик клиентской части сайта использует HTML для разметки структуры сайта, CSS – для управления визуальными стилями и макетом, а иногда также и Javascript. Для некоторых небольших, простеньких сайтов разработка клиентской части является единственной задачей, которая ставится перед web-программистами. Для более сложных проектов требуется также разработка серверной части.
Разработчик клиентской части сайта использует HTML для разметки структуры сайта, CSS – для управления визуальными стилями и макетом, а иногда также и Javascript. Для некоторых небольших, простеньких сайтов разработка клиентской части является единственной задачей, которая ставится перед web-программистами. Для более сложных проектов требуется также разработка серверной части.
Разработка серверной части требует наличия более широких навыков в сфере программирования, а также обеспечения более глубокого взаимодействия с web-страницами. Разработчик серверной части обеспечивает саму работу и функционирование сайта, а также определяет, каким образом посетители будут использовать сайт и какие функции смогут задействовать. Набор навыков такого разработчика может включать в себя умение работать с программным кодом, который взаимодействует с базами данных, либо разработку таких функций, как корзина для электронной торговли, которая предусматривает подключение к системе обработки электронных платежей, и многое другое.
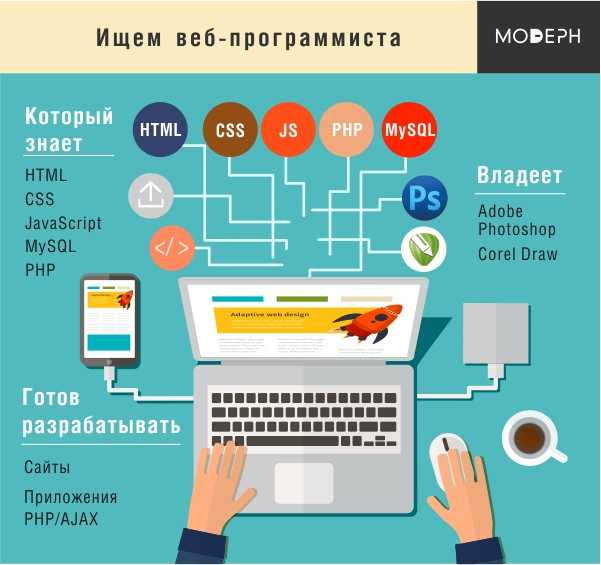
Хорошие web-разработчики должны уметь программировать CGI и работать с такими скриптами, как PHP. Они также должны понимать, каким образом работают web-формы, как различные программные пакеты и интерфейсы прикладных программ объединяют различные виды программных продуктов для создания решений, способных отвечать на запросы конкретных клиентов. Разработчикам серверной части иногда приходится создавать некоторые новые функциональные возможности с нуля – если на рынке отсутствуют программные инструменты или пакеты, которые можно было бы использовать для удовлетворения потребностей их клиентов.
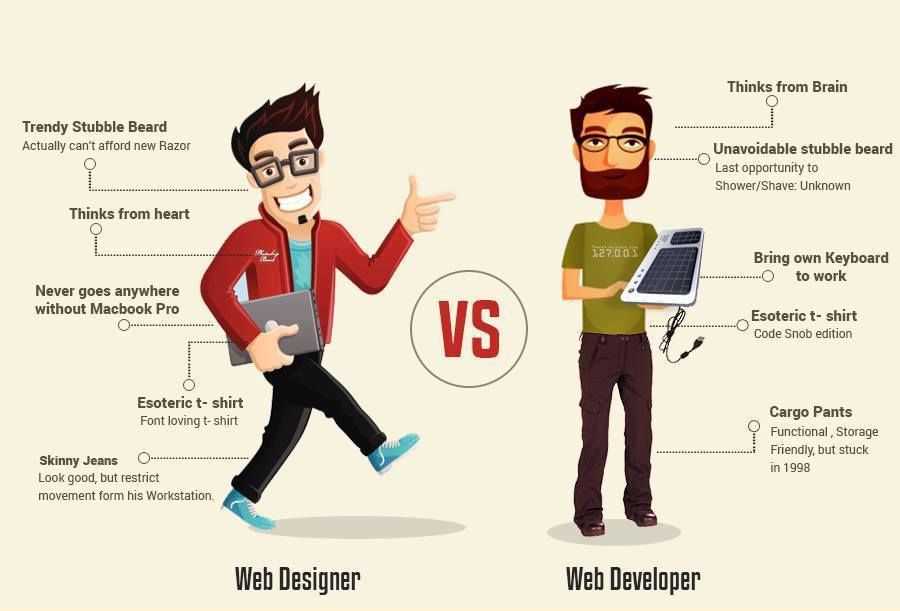
Иллюстрация: Target Marketing
Иногда границы бывают размытыми
Некоторые профессионалы в области создания web-проектов специализируются на чётко определённых участках работы, однако многие специалисты предпочитают выходить за рамки отдельных направлений. К примеру, такой человек может быть профессионалом в области графического дизайна, обладать хорошими навыками работы с такими программами как Adobe Photoshop, но при этом он также может иметь определённые знания HTML и CSS, и поэтому способен создавать код простых страниц. Факт наличия у вас таких перекрёстных навыков и знаний является достаточно полезным, поскольку повышает вашу конкурентоспособность в индустрии, а также вашу ценность, как профессионала.
Факт наличия у вас таких перекрёстных навыков и знаний является достаточно полезным, поскольку повышает вашу конкурентоспособность в индустрии, а также вашу ценность, как профессионала.
Графический дизайнер, понимающий принципы создания web-страниц, в большей степени готов к работе над дизайном подобных проектов. Аналогичным образом, web-разработчик, который разбирается в основах дизайна и визуальной коммуникации, может делать более разумный выбор при написании кода страниц и разработке интерфейса для своего проекта.
В конечном итоге, независимо от того – обладаете ли вы такими перекрёстными знаниями или нет, при поиске работы для себя или при поиске человека, который займётся созданием сайта для вас, вам необходимо чётко уяснить, о чём идёт речь или что вам необходимо – web-дизайн или web-разработка. От наличия тех или иных навыков у вас или у человека, которого вы нанимаете, будет зависеть общая стоимость выполненной работы.
Во многих случаях привлечение человека, способного разработать дизайн и клиентскую часть небольшого сайта обойдётся дешевле и займёт меньше времени, чем поиск продвинутого разработчика, специализирующегося на написании кода программной части сайтов. Однако, если речь идёт о масштабных сайтах и проектах, вам не обойтись без привлечения целой команды профессионалов, в состав которой войдут специалисты, работающие во всех необходимых направлениях.
Однако, если речь идёт о масштабных сайтах и проектах, вам не обойтись без привлечения целой команды профессионалов, в состав которой войдут специалисты, работающие во всех необходимых направлениях.
Заключение
Web-дизайн и Web-программирование – это две различные профессии, впрочем, вакансий для web-дизайнера не так много, как вакансий для web-программиста. Web-дизайнер работает исключительно над созданием графического макета web-сайта, а web-разработчик, в свою очередь, воплощает этот макет в реальный проект, создавая с использованием различных технологий соответствующий код.
— Реклама —
как это связано и должен ли веб-дизайнер уметь программировать
Превращение веб-макета в полноценный функциональный сайт – довольно долгий, кропотливый процесс. Важнейшая роль в нем отведена коду, с помощью которого готовый дизайн переводится в рабочий проект. Но должен ли веб-дизайнер знать, как воплощаются в жизнь его творческие наработки? Это довольно спорный вопрос в IT-индустрии. Одни специалисты считают, что вовсе необязательно, другие – что просто необходимо. Какое из этих утверждений верно и как связаны веб-дизайн и кодинг, попробуем разобраться.
Одни специалисты считают, что вовсе необязательно, другие – что просто необходимо. Какое из этих утверждений верно и как связаны веб-дизайн и кодинг, попробуем разобраться.
Жизненный цикл разработки веб-интерфейсов: от дизайна до верстки
Каждый, кто работает в сфере дизайна, понимает, что на создании веб-макета разработка сайта не заканчивается. Процесс состоит из множества этапов, на которых разные специалисты отвечают за конкретные задачи и в какой-то степени взаимодействуют между собой. В результате этого взаимодействия делаются такие веб-страницы, какими их видит рядовой пользователь: с определенной структурой, текстом, изображениями и другими графическими объектами. Чтобы более детально представлять общую картину и разобраться в том, что такое кодирование, вкратце пройдемся по этапам от дизайна до верстки.
Создание графического дизайн-макета
Все начинается с того, что дизайнер получает техническое задание, в котором расписаны требования к оформлению будущего сайта. На основании полученного запроса он определяет оптимальный стиль, продумывает цветовую схему и расположение блоков, рисует графические элементы. После завершения макет утверждается заказчиком и передается верстальщику.
На основании полученного запроса он определяет оптимальный стиль, продумывает цветовую схему и расположение блоков, рисует графические элементы. После завершения макет утверждается заказчиком и передается верстальщику.
Наступает этап frontend-разработки – той части программирования, где используются такие технологии, как HTML, CSS, JavaScript. И это то понятие, которое тесно переплетается с веб-дизайном. На данном этапе пишется код, необходимый для функционирования сайта, дизайн приводится в соответствие к макету.
HTML-кодирование
Первый шаг – написание основного HTML-кода. На базе HTML делается любой сайт. Впоследствии браузер считывает код и переводит его в то, что мы видим на экране.
При написании кода верстальщик выделяет общую логическую структуру, составляет план компонентов и создает страницы с помощью соответствующих обозначений. Все элементы преобразуются в html и выстраиваются в иерархической последовательности, определяющей порядок их загрузки и отображения.
Посредством специального мета-тега в разметке указывается тип кодировки текста. Чтобы понять, что это и зачем нужно, сделаем небольшое отступление. Кодировки – определенный набор символов, благодаря которому текстовая информация преобразовывается в биты данных и передается в сеть интернет. Он представляет собой некую таблицу, устанавливающую соответствия между буквами алфавита, цифрами, специальными знаками и машинными кодами.
Каждому символу в ней присваивается уникальный цифровой код. Для корректного отображения текстовой информации на веб-странице сервер и браузер должны использовать одну и ту же кодировку. С этой целью со стороны сервера устанавливается система, заранее отправляющая сообщение браузеру о кодировке посылаемой страницы. Иначе место текста могут занять непонятные иероглифы.
Основной параметр, отличающий разные виды кодировок – количество битов, передающих одно значение. К примеру, посредством одного бита можно закодировать два символа, двух – четыре, трех – восемь. Каждый добавленный бит удваивает количество доступных для кодирования символов. Существуют 8, 16 и 32-битовые кодировки. На данный момент самой распространенной системой кодирования является UTF-8.
Каждый добавленный бит удваивает количество доступных для кодирования символов. Существуют 8, 16 и 32-битовые кодировки. На данный момент самой распространенной системой кодирования является UTF-8.
Каскадные таблицы стилей CSS
HTML-код отвечает за основное содержание и семантику, формирует структуру, «скелет» веб-страницы. А вот визуальные компоненты, то есть большинство дизайн-информации, хранятся отдельно от содержания в CSS. Это еще один язык программирования, который используется разработчиками для стилизации элементов HTML, определения внешнего вида страницы.
Используя CSS, специалист создает стиль: описывает фон, шрифт, цвета, отступы. Стили прописываются прямо в разметке посредством тега style или же в отдельном файле, который интегрируется поверх HTML с помощью тега link с атрибутом rel=»stylesheet». Это позволяет избежать многократного описания внешнего вида отдельных элементов, сокращает код и экономит время.
Стоит отметить, что сайты, сделанные без CSS-части, выглядят совершенно голыми.
JavaScript
JavaScript – код, отвечающий за динамику, реализацию интерактивных элементов. Этот язык расширяет функционал сайта, буквально оживляя его. На нем основаны креативные анимированные меню, раскрывающиеся формы поиска, контактные формы с автоподбором слов, счетчики посещений, разнообразные эффекты. Для JavaScript доступны обширные библиотеки функций, API, плагины, позволяющие решать большинство веб-задач. Разработчики пишут или находят нужные скрипты и вставляют их в разметку с помощью тега <script>.
Таким образом, в процессе множества этапов кодирования реализовывается нарисованный дизайнером макет: ресурс становится динамичным, получает окончательную структуру.
Нужно ли веб-дизайнеру знать кодинг?
Теперь перейдем к вопросу о том, стоит ли веб-дизайнеру уметь кодить.
Каким бы качественным и детальным ни был отрисованный макет, он остается графическим изображением. По сути, это снимок сайта, так называемый «мертвый» макет. Многие говорят: пока дизайн не визуализируется в браузере, его не существует.
По сути, это снимок сайта, так называемый «мертвый» макет. Многие говорят: пока дизайн не визуализируется в браузере, его не существует.
На деле, даже если в макете не используются динамические элементы, он может сильно отличаться от сверстанной конечной страницы. Зачастую это происходит в силу недопонимания между дизайнером и верстальщиком, абсолютного отсутствия общего представления о кодинге у первого.
Не зная HTML/CSS, web-дизайнер создает макеты практически вслепую, не до конца понимает, как будет выглядеть тот или иной объект и можно ли его реализовать с технической точки зрения. Часто это приводит к созданию проектов, не совсем применимых в действии.
Для получения полноценного сайта с отличной функциональностью графический дизайнер и верстальщик должны работать рука об руку. И хотя это разные специалисты, один из которых мыслит скорее графически, другой – тегами и классами, они должны слаженно взаимодействовать.
Основанная на стандартах кода кроссбраузерная поддержка, оптимизированный, не избыточный код, гибкая разметка, CSS-спрайты – все это не так просто. Желательно изучить хотя бы базовые основы HTML/CSS. Необязательно знать, как писать код самостоятельно, но, как минимум, нужно понимать принципы его работы, учитывать ограничения стандартов HTML. Крайне желательно ориентироваться на прямоугольность деталей, разбираться в механизмах отображения разных элементов в браузере, учитывать особенности перестроения блоков на разных устройствах и другие нюансы.
Желательно изучить хотя бы базовые основы HTML/CSS. Необязательно знать, как писать код самостоятельно, но, как минимум, нужно понимать принципы его работы, учитывать ограничения стандартов HTML. Крайне желательно ориентироваться на прямоугольность деталей, разбираться в механизмах отображения разных элементов в браузере, учитывать особенности перестроения блоков на разных устройствах и другие нюансы.
Эти знания позволят:
- избежать лишних проблем и доработок;
- повысить эффективность работы;
- браться за более сложные, разнообразные задачи;
- понимать свои возможности и границы развития.
Преимущества владения основами кодирования
Подводя итоги, выделим основные преимущества для web-дизайнера, смыслящего в написании кода:
- Большая ценность, как специалиста, соответствие требованиям рынка. Дизайнеры, знакомые с кодированием – редкость.
 Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке. - Эффективная коммуникация с разработчиками и заказчиками. Будучи осведомленным в нюансах базового кодирования, web-дизайнер умеет правильно расставлять приоритеты, рационально оценивать задание и возможность его реализации. Он понимает, какие элементы поддаются кодированию, а какие – нет, учитывает все ограничения и тонкости, логично задает стили. Это облегчает процесс взаимодействия с веб-разработчиками, позволяет сделать проект, в точности совпадающий с макетом.
- Экономия времени на разработку. Если дизайнер ориентируется в кодинге, стадии дизайна и верстки выполняются довольно быстро, одна за другой. Работа идет эффективнее и заканчивается в более короткие сроки.

- Создание логичного дизайна. Понимая логику верстки, специалист рисует дизайн-проект в соответствии с ней. При таком подходе сразу же делается оптимальный выбор стилей, расположения элементов относительно друг друга.
- Представление информации в доступной и четкой форме. Правильное кодирование помогает улучшить доступность: сделать простую навигацию, подать информацию в визуально привлекательном, ясном, сжатом виде. Знание кода дает понимание всех аспектов, которые нужно учесть для создания легкодоступного ресурса.
- Свобода анимации. Разбираясь в технологиях HTML, CSS, а уж, тем более, JavaScript, дизайнерам проще придумывать анимационные элементы для сайта.
- Разработка адаптивного дизайна. Зная устройство адаптивной верстки, web-дизайнер без проблем задает логику расположения элементов для экранов различных разрешений.
Навыки верстки способствуют развитию динамического мышления, помогают избежать неправильных решений, противоречащих логике веб-дизайна. С их помощью можно проектировать более интересные, динамичные и элегантные сайты, полномасштабно задействуя возможности современных технологий.
С их помощью можно проектировать более интересные, динамичные и элегантные сайты, полномасштабно задействуя возможности современных технологий.
Заключение
Верстка или кодирование в контексте веб-дизайна – трансформация сайта, изображенного в графическом формате в форму HTML с подключением CSS. Подготовленный дизайн-проект разбирается на составные части, а затем собирается вновь с помощью HTML-кода и каскадных таблиц стилей.
Другими словами, дизайнер создает некое руководство по стилю, которое затем превращается в код, а из нескольких строчек кода делается целый сайт. И, чтобы реально оценивать сложность и выполнимость поставленной задачи, он должен знать, как все устроено. Знать – да, уметь кодить – необязательно. Но это непременно будет огромным преимуществом в работе.
Специалисты студии IDBI предоставляют широкий спектр услуг, в рамках которых выполняются сложные проекты под ключ. Все нюансы и принципы верстки учитываются на этапе создания дизайн-макета, поэтому с реализацией каких-либо элементов и с функциональностью готового сайта не возникает никаких проблем. Обращайтесь, мы занимаемся задачами разного уровня сложности. Оценить профессионализм наших сотрудников можно в разделе «Портфолио».
Обращайтесь, мы занимаемся задачами разного уровня сложности. Оценить профессионализм наших сотрудников можно в разделе «Портфолио».
Веб-дизайн для всех: основы веб-разработки и кодирования
Веб-дизайн для всех: основы веб-разработки и кодирования Специализация
Научитесь проектировать и создавать веб-сайты. Создание адаптивного и доступного веб-портфолио с использованием HTML5, CSS3 и JavaScript
Преподаватели: Коллин ван Лент, доктор философии.
Инструкторы
Коллин ван Лент, доктор философии.
Мичиганский университет
11 Курсы • 613 317 учащихся
Чарльз Рассел Северанс
Мичиганский университет
56 курсов • 3 803 659 учащихся
277 290 уже зачислены
4.8
(24 200 отзывов)
Начальный уровень
Предыдущий опыт не требуется
5 месяцев по 3 часа в неделю
Гибкий график
Учитесь в своем собственном темпе
Посмотреть все курсы
Чему вы научитесь
Добавление интерактивности к веб-страницам с помощью Javascript
Описание основ каскадных таблиц стилей (CSS3)
- 9000 Использование модели DOM для изменения страниц документа 003
Применение адаптивного дизайна для просмотра страницы на различных устройствах
Приобретаемые навыки
Категория: Веб-разработка
Веб-разработка
Категория: Каскадные таблицы стилей (CSS)
Каскадные таблицы стилей (CSS)
Категория: Html5
Html5
Категория: JavaScript
JavaScript
Категория: Адаптивный веб-дизайн веб-дизайн
Подробная информация
Общий сертификат
Добавить в свой профиль LinkedIn
Английский
Субтитры: английский, арабский,
Языки
Доступен на английском языке
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди
Специализация — 5 курсов
Получить углубленное знание предмета
4. 8
8
(24 200 отзывов)
Начальный уровень
Предыдущий опыт не требуется
5 месяцев по 3 часа в неделю
Гибкий график
Учитесь в своем собственном темпе
90902 Просмотреть все курсы
0003
Узнайте больше о Coursera для бизнеса
Улучшите свои знания в предметной области
- Получите востребованные навыки у университетских и отраслевых экспертов
- Овладейте предметом или инструментом с помощью практических проектов
- Развивайте глубокое понимание ключевых концепций
- Получите профессиональный сертификат Мичиганского университета
¹На основе ответов на опрос учащихся Coursera, США, 2021 г.0003
Специализация — 5 курсов
Эта специализация описывает, как писать синтаксически правильные HTML5 и CSS3, а также как создавать интерактивные веб-интерфейсы с помощью JavaScript. Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Введение в HTML5
Курс 1•13 часов•4.7
(26 746 оценок)
Чему вы научитесь
Благодаря растущему числу программ кажется, что каждый может создать веб-страницу. Но что, если вы действительно хотите понять, как была создана страница? Существуют отличные учебники и онлайн-ресурсы для изучения веб-дизайна, но большинство этих ресурсов требуют некоторых базовых знаний. Этот курс разработан, чтобы помочь новичку, который хочет обрести уверенность и знания. Мы рассмотрим теорию (что на самом деле происходит, когда вы нажмете ссылку на веб-странице?), практическую часть (что мне нужно знать, чтобы создать свою собственную страницу?) и упущенное из виду (у меня есть страница, что мне делать? Делай сейчас?). На протяжении всего курса особое внимание будет уделяться соблюдению синтаксических стандартов проверки и семантических стандартов для обеспечения широкой доступности для пользователей с ограниченными возможностями. Учебник, который мы используем, доступен в Интернете «Недостающее звено: введение в веб-разработку и программирование» Майкла Мендеса на сайте www.opensuny.org.
На протяжении всего курса особое внимание будет уделяться соблюдению синтаксических стандартов проверки и семантических стандартов для обеспечения широкой доступности для пользователей с ограниченными возможностями. Учебник, который мы используем, доступен в Интернете «Недостающее звено: введение в веб-разработку и программирование» Майкла Мендеса на сайте www.opensuny.org.
Навыки, которые вы приобретете
Категория: Веб-дизайн
Веб-дизайн
Категория: Веб-доступность
Веб-доступность
Категория: HTML
Категория: Htt3
3 HTML
3
Html5
Введение в CSS3
Курс 2•11 часов•4.8
(9185 оценок)
Чему вы научитесь
Сеть сегодня почти неузнаваема с первых дней белых страниц со списками синих ссылок. Теперь сайты разрабатываются со сложными макетами, уникальными шрифтами и настраиваемыми цветовыми схемами. Этот курс познакомит вас с основами каскадных таблиц стилей (CSS3). Акцент будет сделан на том, чтобы научиться писать правила CSS, тестировать код и вырабатывать хорошие привычки программирования.
Приобретаемые навыки
Категория: Веб-дизайн
Веб-дизайн
Категория: Таблицы стилей
Таблицы стилей
Категория: Каскадные таблицы стилей (CSS)
Каскадные таблицы стилей (CSS)
901
Категория : Веб-разработка
Веб-разработка
Интерактивность с JavaScript
Курс 3•9 часов•4,7
(7 037 оценок)
Чему вы научитесь
Если вы хотите вывести свой сайт на новый уровень, способность включать интерактивность является обязательным. Но добавление некоторых из этих типов возможностей требует более сильного языка программирования, чем HTML5 или CSS3, и JavaScript может предоставить именно то, что вам нужно. Имея базовые знания языка, вы можете создать страницу, которая будет реагировать на обычные события, такие как загрузка страницы, щелчки и движения мыши и даже ввод с клавиатуры.
Но добавление некоторых из этих типов возможностей требует более сильного языка программирования, чем HTML5 или CSS3, и JavaScript может предоставить именно то, что вам нужно. Имея базовые знания языка, вы можете создать страницу, которая будет реагировать на обычные события, такие как загрузка страницы, щелчки и движения мыши и даже ввод с клавиатуры.
Приобретаемые навыки
Категория: Объектная модель документа (DOM)
Объектная модель документа (DOM)
Категория: JavaScript
JavaScript
Категория: Веб-разработка Advanced 9010 St2 0 St2 0 Веб-разработка
играя с Адаптивный дизайн
Курс 4•12 часов•4,7
(4328 оценок)
Чему вы научитесь
Раньше все просматривали веб-страницы на экранах примерно одинакового размера. Но со взрывным ростом использования смартфонов для выхода в Интернет ландшафт дизайна полностью изменился. Люди, просматривающие ваш сайт, теперь будут ожидать, что он будет работать независимо от платформы (смартфон, планшет, ноутбук или настольный компьютер). Эта способность реагировать на любую платформу называется адаптивным дизайном.
Навыки, которые вы приобретете
Категория: Bootstrap (Front-End Framework)
Bootstrap (Front-End Framework)
Категория: Адаптивный веб-дизайн
Адаптивный веб-дизайн Категория: JavaScript
0
3
156 JavaScript
Категория: Каскадные таблицы стилей (CSS)
Каскадные таблицы стилей (CSS)
Веб-дизайн для всех Capstone
Курс 5•17 часов•4,8
(1519 оценок)
Чему вы научитесь
The Capstone разработает веб-портфолио профессионального качества. Студенты продемонстрируют способность разрабатывать и реализовывать адаптивный сайт как минимум для трех платформ. Потребуется соблюдение стандартов проверки и доступности. Разрабатываемые учащимися реализации будут еженедельно проверяться коллегами и ассистентами преподавателей, чтобы убедиться, что учащиеся не отстают от программы курса.
Студенты продемонстрируют способность разрабатывать и реализовывать адаптивный сайт как минимум для трех платформ. Потребуется соблюдение стандартов проверки и доступности. Разрабатываемые учащимися реализации будут еженедельно проверяться коллегами и ассистентами преподавателей, чтобы убедиться, что учащиеся не отстают от программы курса.
Категория: HTML 03
Каскадные таблицы стилей (CSS)
Инструкторы
Коллин ван Лент, доктор философии.
Мичиганский университет
11 Курсы • 613 317 учащихся
Чарльз Рассел Северанс
Мичиганский университет
56 Курсы • 3 803 659 учащихся
Предложено
Мичиганский университет
Предложено
Мичиганский университет 90 Миссия Мичиганского университета 90 служить народу Мичигана и миру благодаря превосходству в создании, передаче, сохранении и применении знаний, искусства и академических ценностей, а также в развитии лидеров и граждан, которые бросят вызов настоящему и обогатят будущее.
Получите профессиональный сертификат
Добавьте эти учетные данные в свой профиль LinkedIn, резюме или CV
Поделитесь ими в социальных сетях и в своем обзоре эффективности
Почему люди выбирают Coursera для своей карьеры
Фелипе М.
Учащийся с 2018 года
«Возможность проходить курсы в своем собственном темпе и ритме была потрясающим опытом. Я могу учиться, когда это соответствует моему графику и настроению».
Дженнифер Дж.
Учащийся с 2020 г.
«Я напрямую применил концепции и навыки, полученные на курсах, в новом интересном проекте на работе.»
Ларри В.
Учащийся с 2021 года
«Когда мне нужны курсы по темам, которых нет в моем университете, Coursera — одно из лучших мест».
Чайтанья А.
«Обучение — это не просто умение лучше выполнять свою работу: это гораздо больше. Coursera позволяет мне учиться без ограничений».
Откройте новые двери с Coursera Plus
Неограниченный доступ к более чем 7000 курсов мирового класса, практических проектов и сертификационных программ — все это включено в вашу подписку высококлассные университеты — 100 % онлайн
Изучите степени
Присоединяйтесь к более чем 3 400 компаниям со всего мира, выбравшим Coursera для бизнеса
Повысьте квалификацию своих сотрудников, чтобы они преуспели в цифровой экономике
Узнать больше
Часто задаваемые вопросы
Если вы оформили подписку, вы получите 7-дневную бесплатную пробную версию, в течение которой вы можете отменить подписку без штрафных санкций. После этого мы не возвращаем деньги, но вы можете отменить подписку в любое время. Ознакомьтесь с нашей политикой полного возврата.
После этого мы не возвращаем деньги, но вы можете отменить подписку в любое время. Ознакомьтесь с нашей политикой полного возврата.
Да! Чтобы начать, щелкните интересующую вас карточку курса и зарегистрируйтесь. Вы можете записаться и пройти курс, чтобы получить общий сертификат, или пройти его аудит, чтобы просмотреть материалы курса бесплатно. Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Посетите панель учащегося, чтобы отслеживать свой прогресс.
Да. В некоторых учебных программах вы можете подать заявку на финансовую помощь или стипендию, если вы не можете позволить себе вступительный взнос. Если для выбора программы обучения доступна финансовая помощь или стипендия, вы найдете ссылку для подачи заявки на странице описания.
Записавшись на курс, вы получаете доступ ко всем курсам специализации, а по завершении работы получаете сертификат. Если вы хотите только читать и просматривать содержание курса, вы можете пройти бесплатный аудит курса. Если вы не можете позволить себе оплату, вы можете подать заявление на получение финансовой помощи.
Если вы хотите только читать и просматривать содержание курса, вы можете пройти бесплатный аудит курса. Если вы не можете позволить себе оплату, вы можете подать заявление на получение финансовой помощи.
Этот курс полностью онлайн, поэтому нет необходимости лично приходить в класс. Вы можете получить доступ к своим лекциям, чтениям и заданиям в любое время и в любом месте через Интернет или мобильное устройство.
Эта специализация не засчитывается университетом, но некоторые университеты могут принять сертификаты специализации для зачета. Свяжитесь с вашим учреждением, чтобы узнать больше.
Время завершения может варьироваться в зависимости от вашего расписания, но большинство учащихся могут пройти специализацию за семь месяцев.
Каждый курс специализации предлагается по обычному графику, занятия начинаются примерно раз в месяц. Если вы не завершите курс с первой попытки, вы можете легко перейти к следующему сеансу, и ваша выполненная работа и оценки будут сохранены.
Если вы не завершите курс с первой попытки, вы можете легко перейти к следующему сеансу, и ваша выполненная работа и оценки будут сохранены.
Мы рекомендуем проходить курсы в указанном порядке, так как каждый последующий курс будет основываться на материалах предыдущих курсов.
Курсы и сертификаты Coursera не засчитываются в университет, хотя некоторые университеты могут принимать сертификаты специализации за зачет. Свяжитесь с вашим учреждением, чтобы узнать больше.
Вам будет удобно пользоваться ключевыми терминами и инструментами, используемыми в мире веб-дизайна. У вас будет возможность создавать свои собственные страницы, а также изменять и критиковать существующие сайты.
Нет! Эта специализация подходит для всех, кто хочет узнать больше о веб-дизайне с самых начальных этапов.
Учащимся потребуется доступ к бесплатному программному обеспечению для редактирования, чтобы создавать свои собственные сайты. Также рекомендуется, чтобы они приобрели бесплатный или коммерческий сайт для публикации вашего сайта.
Недостающее звено: Введение в веб-разработку и программирование. (http://textbooks.opensuny.org/the-missing-link-an-introduction-to-web-development-and-programming/)
Дополнительные вопросы
Посетите справочный центр для учащихся
Веб-дизайн vs. веб-разработка: через 10 лет не будет ни того, ни другого
Краткий обзор будущего веб-дизайна и веб-разработки.
Миша Вон
Ничего не найдено.
Будущее веб-дизайна и веб-разработки пересматривается.
Через десять лет специалисты по дизайну и программированию будут по-прежнему востребованы. Но их настоящие повседневные задачи будут выглядеть по-другому, поскольку движение без кода — тенденция позволять непрограммистам создавать веб-сайты и программное обеспечение визуально — меняет ландшафт работы.
Дизайнеры, маркетологи и другие специалисты смогут создавать более простые приложения, веб-сайты и другие цифровые инструменты, не написав ни строчки кода. Тогда у разработчиков будет больше времени для сложных проектов.
Но долгосрочные последствия этого сбоя могут быть еще более значительными. Мы, вероятно, увидим появление новых ролей — гибридов того, что когда-то было двумя отдельными работами — по мере того, как инструменты, которые мы используем для создания веб-сайтов, становятся более эффективными.
Веб-дизайн и веб-разработка: в чем разница?
Веб-дизайн — это внешний вид веб-сайта и его функциональность с точки зрения пользователя. Веб-дизайнеры часто работают с программным обеспечением для дизайна, таким как Figma или Adobe XD, чтобы создать визуально привлекательный пользовательский интерфейс. Затем они передают эти проекты разработчикам. В разработке веб-приложений и веб-сайтов участвуют UX-дизайнеры и визуальные дизайнеры, использующие свои навыки для создания каркасов, макетов, систем дизайна, цветовых палитр, шаблонов и многого другого, чтобы помочь разработчикам создавать продукт.
Веб-разработка — это процесс кодирования веб-сайта для создания предполагаемого дизайна с использованием таких языков программирования, как CSS, HTML, JavaScript, Python, Ruby on Rails и других. Есть back-end разработчики, которые сосредотачиваются на инфраструктуре сайта или веб-приложения (хостинг, безопасность и т. д.), есть front-end разработчики, которые сосредотачиваются на функциональности сайта/приложения, и есть full-stack разработчики, которые работать как на фронтенде, так и на бэкенде.
Что такое движение без кода?
Движение за отсутствие кода — это растущая тенденция к использованию инструментов, которые позволяют командам, практически не умеющим программировать, выполнять задачи, требующие кодирования. Инструменты без кода обычно представляют собой визуальные конструкторы. Пользователи собирают цифровые активы, не видя никакого кода, но эти инструменты генерируют код в фоновом режиме.
No-code приносит пользу пользователям, которые не умеют писать код, но хотят создавать что-то онлайн. А инструменты без кода сокращают разрыв между спросом на приложения или веб-сайты и ограниченной доступностью инженерных ресурсов.
А инструменты без кода сокращают разрыв между спросом на приложения или веб-сайты и ограниченной доступностью инженерных ресурсов.
Webflow, например, позволяет дизайнерам создавать веб-сайты визуально, без навыков программирования. Webflow создает профессиональный сайт с чистым семантическим кодом, но дизайнер может создать сайт в визуальной системе.
Движение без кода характерно не только для веб-дизайна. Это способствует инновациям во многих отраслях. Пользователи без навыков программирования могут использовать Zapier для подключения нескольких приложений, Airtable для создания баз данных, Ada для создания чат-ботов с искусственным интеллектом, Voximplant для развертывания облачных контакт-центров и многое другое. Объем того, что пользователи могут создавать с помощью инструментов перетаскивания без кода, быстро растет.
Инструменты без кода не заменяют человеческого опыта
Отсутствие кода не означает, что вам не нужны программисты. Такие инструменты, как Webflow или Airtable, предназначены для того, чтобы профессионалы могли сосредоточиться на более специализированных и сложных вещах, с которыми они обладают уникальной квалификацией. Инженеры данных и программисты, например, не хотят тратить дни на написание интеграций API — они хотят работать над более интересными и полезными проектами. А когда сотрудники работают над проектами, для которых они обладают уникальной квалификацией, «компании становятся более гибкими и могут открывать новые уровни производительности, что в конечном итоге дает им преимущество перед конкурентами», — говорит Филипп Зайферт, вице-президент венчурной компании Sapphire Ventures. .
Такие инструменты, как Webflow или Airtable, предназначены для того, чтобы профессионалы могли сосредоточиться на более специализированных и сложных вещах, с которыми они обладают уникальной квалификацией. Инженеры данных и программисты, например, не хотят тратить дни на написание интеграций API — они хотят работать над более интересными и полезными проектами. А когда сотрудники работают над проектами, для которых они обладают уникальной квалификацией, «компании становятся более гибкими и могут открывать новые уровни производительности, что в конечном итоге дает им преимущество перед конкурентами», — говорит Филипп Зайферт, вице-президент венчурной компании Sapphire Ventures. .
Без кода дизайнеры, которые когда-то отвечали только за создание образа пользовательского интерфейса, теперь могут сами взять на себя разработку внешнего интерфейса.
Преимущества инструментов без кода
Решения без кода предлагают компаниям ряд других преимуществ, в том числе:
Более быстрый запуск: Маркетологи, дизайнеры и другие команды могут самостоятельно создавать различные активы и запускать их. их инициативы быстро. Инженеров больше не нужно привлекать для создания каждой формы, приложения или динамической страницы. Алексей Айларов, соучредитель и генеральный директор Voximplant, говорит, что он «наблюдал случаи, когда дизайнеры работали с фронтенд-разработчиками над разными приложениями, не содержащими кодовых компонентов, и, в конце концов, это ускоряло весь процесс разработки. доведение конечного результата до производства».
их инициативы быстро. Инженеров больше не нужно привлекать для создания каждой формы, приложения или динамической страницы. Алексей Айларов, соучредитель и генеральный директор Voximplant, говорит, что он «наблюдал случаи, когда дизайнеры работали с фронтенд-разработчиками над разными приложениями, не содержащими кодовых компонентов, и, в конце концов, это ускоряло весь процесс разработки. доведение конечного результата до производства».
Улучшенные инструменты: No-code позволяет функциональным командам — отделам маркетинга, продаж, управления персоналом, операций — создавать и поддерживать свои собственные инструменты. И эти команды «глубочайшим образом понимают свои собственные проблемы», — говорит Джастин Гейдж, глава отдела роста в Retool. «Предоставление им возможности создавать свои собственные приложения означает более качественные инструменты, более быстрое время выполнения работ и, в конечном итоге, более эффективную компанию».
Снижение затрат: Компании экономят драгоценные средства каждый раз, когда проект может быть завершен без привлечения дорогостоящих инженерных ресурсов и дефицитных технических специалистов.
Более простое тестирование: Теперь у команд больше свободы для проверки своих идей, поскольку они могут создавать и модифицировать свои инструменты, веб-сайты и другие активы. А как только будут обнаружены новые идеи, команды смогут действовать быстро, получить конкурентное преимущество и опробовать последние тенденции в дизайне.
Право собственности на актив: «Компании, которые используют инструменты без кода, будут владеть активами, которые они создают, вместо того, чтобы полагаться на технических партнеров и агентства», — говорит соучредитель и технический директор Webflow Брайант Чоу. А владение активами позволяет компаниям экспериментировать и придумывать уникальные проекты, которые выделяются.
Разработка взаимодействий и анимации без кода
Создавайте сложные взаимодействия и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
Веб-дизайнер и веб-разработчик: Webflow устраняет разрыв между ними
Webflow устраняет разрыв между проектированием и программированием, помогая дизайнерам естественным образом изучать концепции кодирования, делая передачу разработчикам необязательным -конечные разработчики с высококачественным кодом. Затем творческие группы получают удовольствие от более эффективных рабочих процессов и общения, что в конечном итоге приводит к созданию более качественных продуктов.
Дизайнеры изучают концепции кодирования
Webflow позволяет дизайнерам создавать визуально, предпочитаемый ими метод. А некоторые дизайнеры, такие как Дэвид Хоанг, директор по дизайну в Webflow, действительно изучили код, работая с инструментами без кода. От логики до событий и условий Хоанг изучил новые концепции программирования. Он говорит: «Посредством осмоса вы изучаете программирование и код. Слишком часто мы учим шаг за шагом, как шестеренки в шестеренке, но важно то, почему люди хотят творить и строить».
Нет необходимости в передаче вообще
Веб-дизайнерам приходилось передавать спецификации дизайна и визуальные элементы разработчикам, которые затем превращали эти элементы в код. Но поскольку Webflow превращает проекты в код, дизайнер может быть разработчиком. Там вообще не должно быть передачи. Или разработчики могут быстро проверить вывод кода. Такие договоренности позволяют дизайнерам делать больше, потому что им больше не нужно ждать разработчиков. И разработчики возвращают свое время, зная, что дизайнеры могут справиться с некоторыми более простыми проблемами.
Превращение дизайна в высококачественный код
Webflow приносит разработчикам различные преимущества. Во-первых, он генерирует высококачественный код. Эдвард Фастовски, внештатный разработчик, говорит: «Самая большая проблема конструкторов сайтов заключается в том, что код, который они генерируют, обычно является мусором. Как я недавно обнаружил, это не относится к Webflow». Наличие высококачественного кода позволяет разработчикам внешнего интерфейса дополнительно настраивать макет. Они могут стать «опытными пользователями Webflow». Мы можем довести его возможности до абсолютного предела», — говорит Фастовски.
Наличие высококачественного кода позволяет разработчикам внешнего интерфейса дополнительно настраивать макет. Они могут стать «опытными пользователями Webflow». Мы можем довести его возможности до абсолютного предела», — говорит Фастовски.
Кроме того, Webflow предоставляет интерфейсным разработчикам интуитивно понятный пользовательский интерфейс, современные инструменты компоновки, такие как flexbox, повторно используемые стили и классы, мощную CMS и многое другое. Они также могут создавать собственные взаимодействия и анимацию.
Веб-дизайнер против веб-разработчика: что ждет нас в будущем
По мере того, как мы совершенствуем и совершенствуем инструменты, которые используем для выполнения работы, реальная работа, которую мы выполняем, тоже меняется. Таким образом, через 10 лет веб-дизайнеры и веб-разработчики наверняка будут выполнять совершенно разные задачи. Даже навыки, необходимые веб-дизайнеру, быстро развивались за последнее десятилетие: от сосредоточения внимания в основном на визуальных элементах (типографика, цветовые схемы, графический дизайн и т. д.) до более функционального и комплексного подхода (удобство использования, информационная архитектура, исследования и т. д.). ), который связывает более широкий опыт воедино. И само собой разумеется, что эти названия должностей однажды могут стать гибридной версией обоих с перекрывающимися навыками.
д.) до более функционального и комплексного подхода (удобство использования, информационная архитектура, исследования и т. д.). ), который связывает более широкий опыт воедино. И само собой разумеется, что эти названия должностей однажды могут стать гибридной версией обоих с перекрывающимися навыками.
На самом деле, некоторые дизайнеры/разработчики уже делают карьеру, занимаясь и тем, и другим. Саша Грейф, создатель Sidebar.io, делится своими мыслями о собственном опыте как разработчика, так и дизайнера в 40-й серии подкаста UI Breakfast. Анастасия Кас, еще один успешный дизайнер/разработчик, в своей статье Гибрид дизайнера и разработчика в 2019 году также отметила, что «гибридные рабочие места растут».
Существуют различные задачи, которые могут пересекаться или выполняться дизайнером или разработчиком с использованием инструментов без кода, таких как Webflow:
- Определение масштаба проекта
- Быстрое исправление рутинных ошибок
- Обновление статического контента
- Связывание низкоуровневого динамического контента вместе
гибридная роль «строителей»? Затем на передний план проектов можно было бы вывести другие дисциплины. Например, приложение для телепсихиатрии может иметь психиатра, отвечающего за сборку, а строители поддерживают этот план. Или экономист мог возглавить разработку кредитного продукта с помощью строителей.
Например, приложение для телепсихиатрии может иметь психиатра, отвечающего за сборку, а строители поддерживают этот план. Или экономист мог возглавить разработку кредитного продукта с помощью строителей.
По мере развития бескодовых технологий будут развиваться и многие профессии. Пользователи, не являющиеся техническими специалистами, смогут самостоятельно выполнять задачи, для которых ранее требовались специалисты. Создание цифрового опыта будет становиться все проще, поэтому любознательность и адаптивность будут по-прежнему оставаться отличительными навыками профессионалов во всех областях. И в такой среде дизайнерам тоже придется развиваться.
Идите в ногу с движением без кода
No-code позволяет различным нетехническим специалистам создавать веб-сайты, приложения, базы данных и многое другое, не написав ни строчки кода. Эта тенденция приносит пользу и веб-дизайнерам. Они могут создавать сложные веб-сайты самостоятельно, и им больше не нужно зависеть от разработчиков в создании каждого актива. И хотя дизайнеры могут не писать код, они кодируют визуально. Две роли сливаются. В конечном счете, все выигрывают, так как вещи доставляются быстрее, а разрыв между веб-дизайнерами и веб-разработчиками становится все меньше. 9
И хотя дизайнеры могут не писать код, они кодируют визуально. Две роли сливаются. В конечном счете, все выигрывают, так как вещи доставляются быстрее, а разрыв между веб-дизайнерами и веб-разработчиками становится все меньше. 9
Рекомендуемое чтение
Получите лучшее, самое крутое и новейшее дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.

 Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
 Вы можете увидеть образец сайта для курса Capstone по адресу http://intro-webdesign.com/
Вы можете увидеть образец сайта для курса Capstone по адресу http://intro-webdesign.com/ Дополнительные курсы сосредоточены на улучшении стиля с помощью адаптивного дизайна и выполнении завершающего проекта.
Дополнительные курсы сосредоточены на улучшении стиля с помощью адаптивного дизайна и выполнении завершающего проекта.