Содержание
50 бесшовных фактур
В подборке вы найдете фактуры металла, стекла, дерева, бумаги и картона, штукатурки, несколько текстур узоров. Текстуры имеют прозрачный фон, поэтому для их применения достаточно наложить фактуру сверху любого изображения. Я рекомендую применять к векторным элементам, так как они чаше всего абсолютно плоские. Ниже в виде анимации представлены все текстуры на одинаковом фоне. Скачать
Примеры применения для web сайтов
Далее представлены примеры применения фактур для web сайтов, для удобства я разместил примеры в виде html и css кода, все текстуры лежат на моем сервере в открытом виде, поэтому можно использовать фактуры напрямую, ссылками на этот сайт использовав имя файлов фактур Facture1.png — Facture62png.
Заливка фона цветом + фактура.
Самый простой пример, использую цвет фона и заливку фона фактурой.
See the Pen OMaRrw by seetvael (@seetvael) on CodePen.
Заливка фона градиентом + фактура.
В этом примере вложенные блоки, во внешнем градиент, во внутреннем фактура. Градиент можно сделать на сайте http://www.colorzilla.com/gradient-editor
See the Pen bEQBLb by seetvael (@seetvael) on CodePen.
Заливка фона векторным узором + фактура.
Векторный узор в этом примере генерированный при помощи градиентов, поэтому способ применения такой же как у примера выше, Образцы узоров можно посмотреть на сайте http://lea.verou.me/css3patterns
See the Pen YwRpzY by seetvael (@seetvael) on CodePen.
Векторное изображение в формате .svg + фактура.
Для этого примера я использовал векторный узор с сайта http://www.patterncooler.com и к тому же свойству добавил фактуру
See the Pen VeVKyp by seetvael (@seetvael) on CodePen.
Примеры применения в Photoshop
Для photoshop нужно скачать фактуры в формате .pat и установить их в ваш список паттернов. В photoshop можно применять фактуры к отдельным слоям тем самым создавая интересные сочетания. Ниже несколько таких примеров. я взял за основу векторные изображения и наложил фактуры и тени.
Скачать:
Для доступа к скрытому контенту зарегистрируйтесь, или нажмите на кнопку ниже и поделитесь в социальную сеть.
В комментариях можете выкладывать свои примеры применения и пожелания для создания нового сборника.
Как сделать красивый фон для сайта
- Transparent Textures – красивый фон для сайта
- Как сделать красивый фон?
- ]»Успевайте больше за меньшее время вместе с
- «Копилкой эффективных советов»
- Как сделать красивый фон?
Со временем многие из блогеров начинают больше уделять внимания дизайну и всему, что с ним связано. Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
На сайте [urlspan]Transparent Textures [/urlspan] можно окунуться в мир потрясающих фонов и текстур. По сути, это целый конструктор, в котором вы можете самостоятельно выбрать фон, придать ему цвет и затем скачать на свой компьютер.
Так что же мы все-таки будем создавать? Фон или текстуру? Открыла Викепидию и прочитала:
[message type=”info”]
В компьютерной графике текстурами часто называют растровые цифровые изображения, содержащие текстурные элементы.
Текстуру часто ошибочно называют фоном. Понятие фона относится к перспективному месту на изображении, заднему плану. Текстура же в этом смысле — это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта — реального или вымышленного.
Понятия «текстура» и «фактура» применительно к свойствам какой-либо поверхности используются синонимично. Иногда словом “фактура” называют совокупность тактильных свойств, а текстурой — совокупность свойств визуальных. Однако за цифровым графическим изображением таких свойств закрепилось слово «текстура».
[/message]
Да, до дизайнеров нам еще далеко, но основные различия понятны, а значит главное, найти то волшебное место, где можно купаться в изобилии красивых фонов и текстур для сайта и не только…
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Приступаем к обзору сервиса.
Как сделать красивый фон?
На главной странице, собственно, представлен сам конструктор. Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
- Выбрать нужный нам цвет фона.
- Выбрать шаблон из миллиона вариантов в правом блоке.
- Получить код CSS в левом блоке и использовать его по назначению.
Самое интересное в этом сервисе – выбирать текстуры, чтобы превратить их в свои фоны… Этот процесс может занять очень много времени, говорю из собственного опыта. Но с практикой придет и опыт, а значит в ближайшем будущем, красивый фон для сайта вы сможете выбрать без особого труда.
В том случае, когда вы уже определились, и заветный цветной прямоугольник вам понравился больше всего на свете, вы можете с ним произвести следующие действия:
- Скачать, в этом случае скачивается образец прозрачной текстуры совсем небольшого размера.
- Создать обои.
Если вы нажмете “Сохранить обои”, то в этом случае вас перебрасывает на новую страницу, где можно будет скачать изображение. Перед вами появятся две ссылки: Download (Скачать) и Create Wallpaper (Создать обои). То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Замечу, что сейчас многие из нас переходят на новый дизайн в Твиттере. Найти подходящий фон большого размера 1500 х 1500 довольно проблематично. Поэтому, узнать о сервисе Transparent Textures было для меня весьма своевременно.
На главной странице сервиса, там где находятся миллионы вариантов фонов и текстур, обратите внимание на ссылки в верхнем правом углу каждого изображения. Нажав на первую ссылку, вы меняете фон всей страницы в соответствии с тем изображением, на которое вы нажали. Нажав на вторую ссылку, вам предложат посмотреть сайт, на котором данная текстура находится в действии. Не стесняйтесь нажимать на ссылки и переходить по ним.
Transparent Textures – очень увлекательный сервис, на котором можно быстро выбрать красивый фон для сайта, картинки и любого изображения. Желаю приятного творчества!
Желаю приятного творчества!
[message type="warning"]"Успевайте больше за меньшее время вместе с
«Копилкой эффективных советов»
[/message]
Просмотры: 510
Загрузить HD-фоны на Unsplash
Более 900 текстурных фоновых изображений: Скачать HD-фоны на Unsplash
Исследуйте › Фоны › Искусство › Текстура
Обычных фонов вам недостаточно? Получите один с небольшой текстурой. В Unsplash есть множество великолепных текстурных фонов, каждый из которых имеет свой уникальный стиль, и каждый можно использовать бесплатно!
Фоны для рабочего столаФоны событийФоны природыСпортивные фоныФоны вещей
Скачать бесплатно текстурные фоновые изображения
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
HD Grey Walpapersnegative SpaceBlank Space
Фоновые изображения. картинкикрасочные
beigepaperboardcanvas
moldmossstucco
abstract artcreative photography
Hd pattern wallpaperssalt lake cityut
Hd white wallpapersHd marble wallpapersWebsite backgrounds
Hq background imagesHd pattern wallpapers
collageripped paperrip
Gradient backgroundsHd wallpapersGradient backgrounds
modern artoutdoorsNature images
HD фоткиРазмытый фонПризма
Hd розовые обоиHd пастельные обоипод мрамор
теплыеволнистыеHd обои волны
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
HD Grey Walpapersnegative Spaceblank Space
HD Photle Walpaperssalt Lake Cityut
HD Grey WallpaperSstainfurniture
CollagerPupped Paperrip
WarmTextileBook Phletshipyhbekbook
.0003
HD Серые обои на обоях
HQ фонового фона ImageShd Обои
Wallwhite фоновая фоновая фона
Современные изображения Artoutdoorsnature
HD Art Walpapersblur фоновые фона WallSpils WallSpils Wallspils WallSpils WallSpils WallSpils.
Hd абстрактные картинкиHD цветные картинкиHd фиолетовые обои
Градиент фоновой фон. ––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.
Wesley Tingey
Hq фон фотоwallpHd оранжевый обои
Jake Nackos
Обои Hd с узором Солт-Лейк-Ситиut
Marjan Blan | @marjanblan
Серые обои HdБумажные фоны
Augustine Wong
Белые обои HD Мраморные обои HD Фоны для сайтов
Marjan Blan | @marjanblan
Hd серые обоиstainfurniture
Kiwihug
Hq фоновые изображенияHd узор обои
Annie Spratt
Hd абстрактные обоиHd цветные обоиHd фиолетовые обои
Jazmin Quaynor
collageripped paperrip
Augustine Wong
wallWhite backgroundsminimal white background
Luke Chesser
Gradient backgroundsHd wallpapersGradient backgrounds
Annie Spratt
clothtextilebook cover
Toa Heftiba
modern artoutdoorsNature images
Sean Sinclair
Светлые фоныРадуга картинки и картинкикрасочные
Kiwihug
бежевыйкартонхолст
Jakob Owens
Hd art wallpapersBlur backgroundsprism photography
Pawel Czerwinski
Hd pink wallpapersHd pastel wallpapersmarble-like
Annie Spratt
moldmossstucco
Pawel Czerwinski
warmwavyHd wave wallpapers
Browse premium images on iStock | Скидка 20% на iStock
Unsplash
Красивые бесплатные изображения, подаренные самым щедрым сообществом фотографов в мире. Лучше, чем любые бесплатные или стоковые фотографии.
Лучше, чем любые бесплатные или стоковые фотографии.
- About
- Blog
- Community
- Join the team
- Developers/API
- Press
- Help Center
Product
- Explore
- Unsplash Awards
- Unsplash for Education
- Unsplash for iOS
- Приложения и плагины
Популярные
- Фоны
- Бесплатные изображения
- Бесплатные стоковые фото
- Картинки с днем рождения
- Cool Photos
- Nature Pictures
- Black Backgrounds
- White Backgrounds
- Textures
- Desktop Backgrounds
Wallpapers
- HD Wallpapers
- 4k Wallpapers
- iPhone Wallpapers
- Cool Wallpapers
- Cute Wallpapers
- Live Обои
- Обои для ПК
- Черные обои
- Обои для iPad
- Обои для рабочего стола
- Политика конфиденциальности
- Условия
- Безопасность
- Логотип Twitter в форме птицыUnsplash Twitter
- Логотип Facebook в форме FUnsplash Facebook
- Логотип Instagram в форме квадратной камерыUnsplash6
6 Instagram
6
6 Instagram добавить дополнительное измерение на ваш веб-сайт
Когда мы говорим о веб-дизайне, мы, как правило, обсуждаем вещи, на которые обращают непосредственное внимание посетители: цветовые палитры, изображения, типографика и удачно размещенный брендинг, и это лишь некоторые из них.

Тем не менее, здесь я хочу обсудить более сдержанную технику для вашего пояса инструментов для дизайна веб-сайтов, которая дает контекст вашему контенту и индивидуальность ваших страниц, не отвлекая внимание пользователя. Поговорим о текстуре.
Веб-текстуры — отличный выбор дизайна, если вы хотите поднять страницы своего веб-сайта на новый уровень, выйдя за рамки однотонных однотонных изображений, при этом передавая индивидуальность и привлекая больше посетителей.
Итак, в этом руководстве я объясню, что такое веб-текстуры и почему они эффективны. Я также поделюсь советами по их добавлению на ваш веб-сайт и предоставлю вам некоторые из лучших ресурсов для веб-текстур, с которых можно начать бесплатно.
Что такое веб-текстуры?
В веб-дизайне веб-текстура представляет собой визуальный элемент, обычно фоновое изображение, напоминающее трехмерную тактильную поверхность. Веб-текстуры служат для улучшения внешнего вида веб-сайта, придавая веб-страницам индивидуальность и глубину.

Веб-текстуры представляют собой уникальный метод веб-дизайна, поскольку они направлены на воспроизведение одного из наших физических ощущений, прикосновения, другого, зрения. Представляя трехмерный фон для элементов вашей страницы, они вызывают нечто вроде тактильных ощущений через визуальную среду экранов наших компьютеров.
Все это интересно влияет на наш мозг — вызывает эмоции, которые мы связываем с реальным миром. Представьте себе лежание в траве летним днем или крошечные кратеры на листе плотной бумаги. Веб-текстуры пытаются воспроизвести это реалистичное ощущение в цифровом мире.
Типы текстур, используемых в веб-дизайне
Существует множество разновидностей веб-текстур, вызывающих различные чувства и переживания. Полезно классифицировать веб-текстуры с точки зрения двух факторов: реализма и заметности.
Реализм относится к тому, насколько текстура похожа на реальную текстуру. Это может варьироваться от абстрактных рисунков, таких как цветовой градиент или геометрический узор, до реальных материальных объектов, таких как трава, ковер или белье.
 Это похоже на концепцию скевоморфизма — чем более реалистичной кажется текстура, тем больше мы ассоциируем ее с нашим реальным жизненным опытом, что делает страницу более захватывающей.
Это похоже на концепцию скевоморфизма — чем более реалистичной кажется текстура, тем больше мы ассоциируем ее с нашим реальным жизненным опытом, что делает страницу более захватывающей.Выступ относится к тому, насколько текстура выделяется на фоне других элементов. С одной стороны тонкие текстуры едва видны, но все же присутствуют достаточно, чтобы придать ощущение индивидуальности и тепла. С другой стороны, громкие текстуры сразу привлекают внимание к этой области страницы и четко определяют индивидуальность веб-сайта.
Я знаю, что много говорил о текстурах без примеров, так что давайте сейчас посмотрим на некоторые из них.
Во-первых, вот абстрактная тонкая текстура паутины. Вы видели подобные градиенты повсюду, поскольку они являются отличным способом визуального взаимодействия с минимальным отвлечением внимания.
Вот абстрактная и кричащая текстура паутины. Острые углы, безусловно, выделяются больше, чем плавный градиент. Этот многоугольный дизайн, в частности, может ассоциироваться с цифровым пространством, что делает его подходящим, скажем, для технологического стартапа.

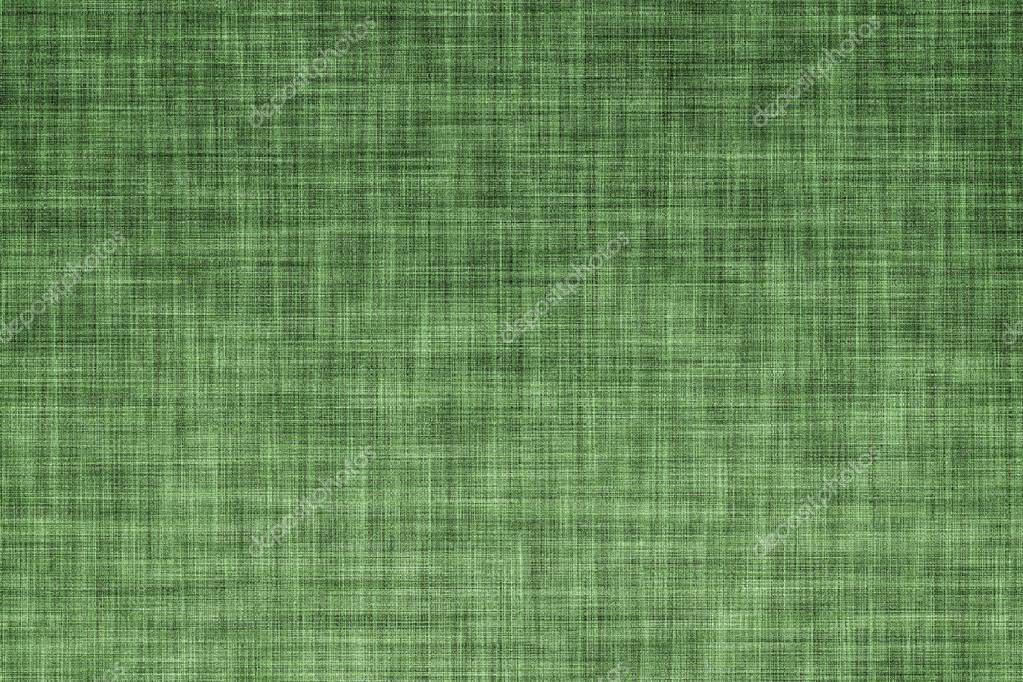
Вот реалистичная и тонкая текстура. Если присмотреться, можно различить льняную или бумажную поверхность. Однако, когда вы просто подрумяниваете веб-сайт, вы можете не заметить этого на сознательном уровне. Эти типы текстур очень распространены на веб-сайтах, потому что они могут передавать эмоции, связанные с реальной жизнью, без ведома пользователей.
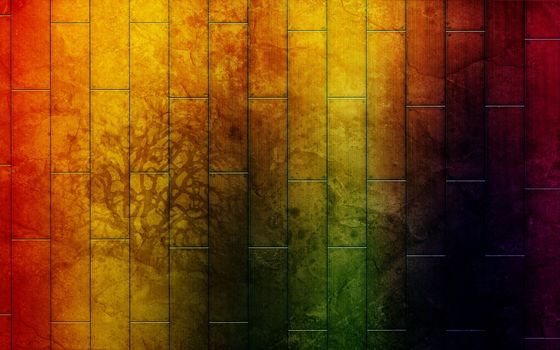
Наконец, вот кричащая, реалистичная текстура — вам не нужно щуриться, чтобы понять, что это бетон. Такие смелые и реалистичные дизайны не оставляют двусмысленности в отношении цели вашего веб-сайта. Используйте эти текстуры с осторожностью, так как они могут конфликтовать с сопутствующими двумерными элементами.
Веб-текстуры и шаблоны
Вы могли заметить, что я избегал использовать слово «шаблон» для описания веб-текстур. Это связано с тем, что «текстура» и «узор» означают несколько разные вещи в веб-дизайне, даже если вы можете увидеть, что эти термины используются как синонимы в ваших исследованиях.
Узоры — это маленькие повторяющиеся изображения.
 Когда вы видите шаблон на веб-странице, вы, вероятно, можете различить «плитку», из которой состоит шаблон. Например:
Когда вы видите шаблон на веб-странице, вы, вероятно, можете различить «плитку», из которой состоит шаблон. Например:С текстурами, с другой стороны, сложнее различить повторяющееся изображение, часто потому, что целые фоновые текстуры состоят из одного детализированного и сложного изображения без точных повторов. Увидеть разницу?
Почему мы используем текстуры в веб-дизайне?
Как и любой другой элемент дизайна, эффективные веб-текстуры не только делают страницу интересной. Веб-текстуры могут выполнять на вашем сайте две основные функции: вызывать чувства и привлекать внимание.
Вызов чувств
Великолепный дизайн учитывает не только то, что видят пользователи, но и то, чего они не видят. Я говорю о визуальных элементах, которые большинство пользователей сознательно не регистрируют, но, тем не менее, влияют на их работу в Интернете.
Веб-текстуры отлично справляются с этой задачей — они вызывают у зрителей положительные эмоции и ассоциируют их с вашим брендом.
 Например, компания, работающая на открытом воздухе, может реализовать текстуру травы, ночного неба или снега. Технологическая компания может выбрать геометрическую абстрактную текстуру. Текстура хлебобулочных изделий может добавить немного, ну, посыпки к их текстуре. Все зависит от личности, которую вы хотите передать, и реальных ассоциаций, которые вы хотите вызвать у посетителей.
Например, компания, работающая на открытом воздухе, может реализовать текстуру травы, ночного неба или снега. Технологическая компания может выбрать геометрическую абстрактную текстуру. Текстура хлебобулочных изделий может добавить немного, ну, посыпки к их текстуре. Все зависит от личности, которую вы хотите передать, и реальных ассоциаций, которые вы хотите вызвать у посетителей.Например, этот причудливый побочный сайт для цифрового агентства из Ванкувера прекрасно использует мощь текстур. Весь сайт, включая его кнопки, покрыт войлочной текстурой, вызывающей ощущение уюта, связанное с возвращением домой на праздники.
Источник изображения
При правильном использовании веб-текстура помогает посетителям почувствовать себя погруженными в ваш веб-сайт, например, прогуливаясь по магазину, а не просто заглядывая в окно браузера.
Направляйте взгляд
Веб-текстуры также могут влиять на наши впечатления от просмотра на подсознательном уровне, направляя наш взгляд на определенные области веб-страницы.
 Применительно к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
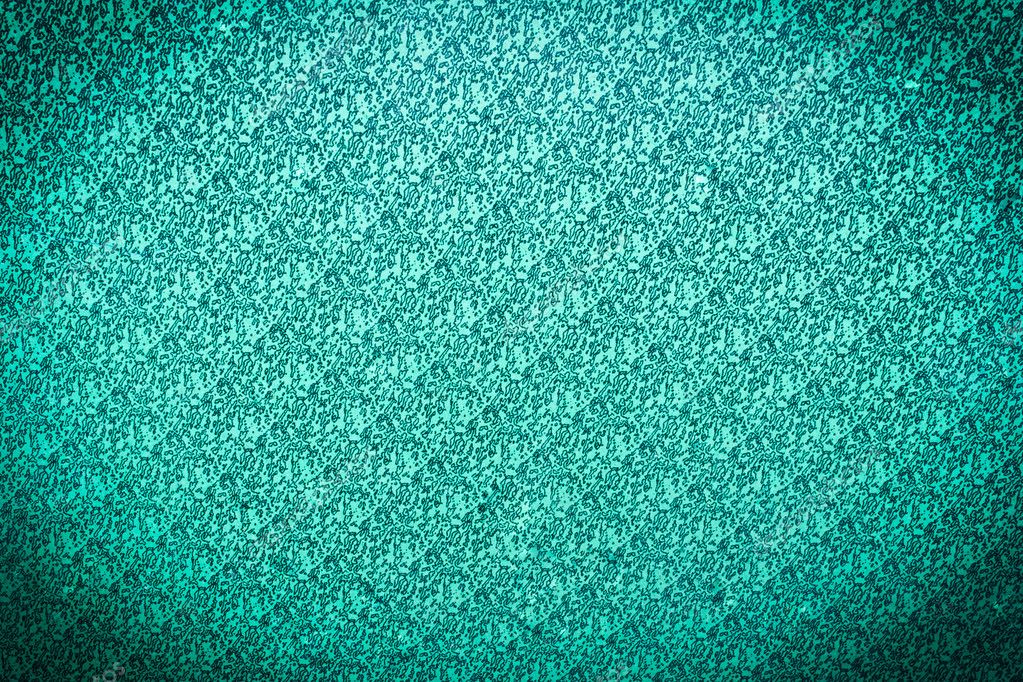
Применительно к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.Это французское дизайнерское агентство акцентирует внимание на изображении на своей домашней странице с помощью простой текстуры зеленого мрамора. Многие из нас ассоциируют мрамор с художественными выставками, музеями, роскошью и престижем, что делает его подходящим выбором текстуры в данном случае.
Источник изображения
Ниже по странице дополнительные изображения размещены на фоне той же мраморной текстуры для согласованной прокрутки.
Источник изображения
Подумайте, какие части страницы вы хотите, чтобы пользователи видели или на которые нажимали, и можно ли применить к ним текстуры. Эти разделы страницы могут быть описаниями продуктов, заголовками, призывами к действию или кнопками. Стратегическое размещение определенных текстур помогает создать путь, по которому будут следовать новые посетители, узнавая о ваших предложениях и предпринимая действия по пути.

Подобным образом веб-текстуры также могут служить для укрепления структуры вашей страницы. Контрастные текстуры хорошо работают при разделении различных областей контента, что делает ваши информационные страницы более удобоваримыми и привлекательными.
Как использовать текстуру в веб-дизайне
- Не переусердствуйте.
- Сохраняйте текст разборчивым.
- Соответствуйте предполагаемому ощущению.
- Сбалансируйте качество изображения и время загрузки.
Одно дело найти хорошо выглядящую текстуру, но чтобы со вкусом реализовать ее на своих страницах, нужно немного больше подумать. Чтобы создать веб-текстуру, привлекающую пользователей, обязательно следуйте этим четырем ключевым рекомендациям:
1. Не переусердствуйте.
Как и в любом другом аспекте дизайна веб-сайта, ограничивайте использование текстур самым необходимым. Помните, что веб-текстуры должны поддерживать ваш основной контент, а не заменять его.
 Слишком много текстур обязательно отвлечет и даже перегрузит пользователей.
Слишком много текстур обязательно отвлечет и даже перегрузит пользователей.Начните с того, что подумайте, чего вы хотите от веб-текстуры. Должен ли он отображаться в фоновом режиме, как разделитель разделов, в ваших заголовках или где-либо еще? Понимание назначения текстур поможет вам более осознанно их использовать и не переусердствовать.
Тонкие, простые текстуры легче добавлять, не отвлекая внимание пользователей, поэтому я рекомендую сначала попробовать их и настроить, если вам нужно что-то более смелое. Кроме того, в начале держите количество текстур на своем веб-сайте равным двум и добавляйте больше позже, если хотите.
Прежде всего, ваша текстура должна придавать некоторую индивидуальность и направлять внимание на то, что важнее всего, на ваш контент.
2. Текст должен быть разборчивым.
Я удивлен количеством веб-сайтов, на которых текст затенен текстурированным фоном. Нет смысла обращать внимание на текстовый контент, если сами слова неразборчивы, и мало что может отвлечь посетителей от просмотра быстрее.
 Это еще одна причина стремиться к простоте текстур, особенно тех, которые находятся за текстом.
Это еще одна причина стремиться к простоте текстур, особенно тех, которые находятся за текстом.Во многом это здравый смысл — не наносите желтый цвет на белую текстуру или темно-фиолетовый цвет на черную текстуру. Тем не менее, с точки зрения доступности, рекомендуется также запускать свои страницы через фильтр веб-страниц для дальтоников, подобный этому. Таким образом, вы убедитесь, что ваши текстуры и текст работают для всех читателей.
3. Соответствуйте предполагаемому ощущению.
Способность подсознательно вызывать чувства — это мощная вещь, поэтому любой вариант веб-текстуры, который вы применяете, должен точно соответствовать идентичности вашего бренда. Вам не нужны смешанные сообщения, когда дело доходит до эмоций.
Если вы стремитесь к реалистичной текстуре, то, вероятно, очевидно, какие текстуры лучше всего соответствуют имиджу вашей компании: трава подразумевает улицу, посыпка подразумевает выпечку и т. д.
Однако для более абстрактных дизайнов наиболее логичный выбор текстуры может быть быть настолько ясным, особенно с тысячами вариантов там.

Решение этой проблемы — простое пользовательское тестирование. Запустите свой тестовый сайт для разнообразной аудитории и посмотрите, как испытуемые реагируют на разные текстуры. Помните об эмоциях, которые вызывают ваши текстуры, и пользователи будут чувствовать себя желанными. Пренебрегите этим, и вы можете потерять их доверие.
4. Сбалансируйте качество изображения и время загрузки.
Наш последний совет больше касается производительности, чем эстетики. Веб-текстуры чаще всего представлены в виде больших изображений, что может повлиять на время загрузки ваших некешированных веб-страниц. Попробуйте найти текстуру (текстуры) самого высокого качества, насколько это возможно, сведя к минимуму их влияние на скорость загрузки страницы.
Опять же, это потребует тестирования с вашей стороны — размытые текстуры и низкая скорость загрузки ухудшают работу пользователя. Тем не менее, привлекательная веб-текстура стоит незначительного снижения производительности, а включение других решений для сокращения времени загрузки может решить эту проблему.

Где найти бесплатные текстуры для веб-дизайна
- Тонкие узоры
- Склад
- Градиент CSS
- Потеряно и взято
- Текстуры.com
- Вектизи
- Равпиксель
Как оказалось, бесплатные текстуры доступны почти везде. Введите «бесплатные веб-текстуры» в Google, и вы получите множество вариантов.
Чтобы сделать ваше решение немного более управляемым, вот семь наших любимых онлайн-источников бесплатных веб-текстур:
1. Subtle Patterns
Хотя технически это источник шаблонов, Subtle Patterns предлагает отличное разнообразие бесплатных текстур из своей коллекции. более 500 плиток. Мгновенно просматривайте любой вариант на фоне страницы и загружайте плитки одним щелчком мыши. Поскольку размеры файлов изображений невелики, вы можете применять их к своим страницам без ущерба для производительности.

Источник изображения
2. Stockvault
Stockvault — это популярный источник стоковых изображений, который также содержит библиотеку бесплатных высококачественных веб-текстур. Вы можете отфильтровать результаты по лицензии (коммерческое использование, некоммерческое использование или творческое достояние), размеру изображения и количеству загрузок.
Источник изображения
3. Градиент CSS
Градиент CSS — это базовый генератор цветовых градиентов для неброских текстур веб-сайтов. Вставьте свои цвета в инструмент, чтобы создать собственный градиент, или выберите из библиотеки готовых градиентов. Чтобы добавить выбранную вами текстуру, просто скопируйте код CSS и добавьте его в таблицу стилей вашего веб-сайта.
Источник изображения
4. Lost and Taken
Для получения обширного ассортимента реалистичных текстур посетите сайт Lost and Taken, источник бесплатных текстурированных стоковых фотографий.
 На сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо с главной страницы. Все изображения взяты из сообщества авторов и не требуют указания авторства на вашем сайте.
На сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо с главной страницы. Все изображения взяты из сообщества авторов и не требуют указания авторства на вашем сайте.Источник изображения
5. Textures.com
Еще один авторитетный источник реалистичных текстур, Textures.com, позволяет вам искать реалистичные и абстрактные изображения в огромной библиотеке, распределенной по более чем 100 различным категориям текстур.
Чтобы загрузить текстуры, вам необходимо создать учетную запись. В бесплатной учетной записи вы ограничены размером ваших изображений и 15 загрузками изображений в день. Если вы настроены на бесплатную конкретную текстуру, вы можете получить ее здесь. В противном случае вы можете приобрести кредиты для разовой загрузки или периодической подписки.
Источник изображения
6. Vecteezy
Vecteezy предоставляет библиотеку масштабируемых векторных текстур, которую вы можете исследовать с помощью фильтрованного поиска.
 Чтобы сузить список бесплатных вариантов, обязательно выберите «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые вы можете дополнительно сузить по ключевым словам.
Чтобы сузить список бесплатных вариантов, обязательно выберите «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые вы можете дополнительно сузить по ключевым словам.Вы также можете найти множество абстрактных и реалистичных фоновых текстур с помощью функции «Исследовать». Опять же, есть достаточно бесплатных вариантов, чтобы занять вас.
Источник изображения
7. Rawpixel
Rawpixel — наш последний рекомендуемый источник бесплатных веб-текстур. Хотя этот членский сайт специализируется на всех типах изображений, простой поиск по слову «текстуры» выявляет множество как тонких, так и смелых вариантов. Вы можете фильтровать результаты по типу файла, размеру и размерам, а также по стоимости (бесплатно или платно).
Источник изображения
Принятие текстуры
Несмотря на недавний толчок к двумерному веб-дизайну в последние годы, веб-текстуры сохранили свое место благодаря их положительному влиянию на взаимодействие с пользователем, опыт и удовольствие.




 Это похоже на концепцию скевоморфизма — чем более реалистичной кажется текстура, тем больше мы ассоциируем ее с нашим реальным жизненным опытом, что делает страницу более захватывающей.
Это похоже на концепцию скевоморфизма — чем более реалистичной кажется текстура, тем больше мы ассоциируем ее с нашим реальным жизненным опытом, что делает страницу более захватывающей.
 Когда вы видите шаблон на веб-странице, вы, вероятно, можете различить «плитку», из которой состоит шаблон. Например:
Когда вы видите шаблон на веб-странице, вы, вероятно, можете различить «плитку», из которой состоит шаблон. Например: Например, компания, работающая на открытом воздухе, может реализовать текстуру травы, ночного неба или снега. Технологическая компания может выбрать геометрическую абстрактную текстуру. Текстура хлебобулочных изделий может добавить немного, ну, посыпки к их текстуре. Все зависит от личности, которую вы хотите передать, и реальных ассоциаций, которые вы хотите вызвать у посетителей.
Например, компания, работающая на открытом воздухе, может реализовать текстуру травы, ночного неба или снега. Технологическая компания может выбрать геометрическую абстрактную текстуру. Текстура хлебобулочных изделий может добавить немного, ну, посыпки к их текстуре. Все зависит от личности, которую вы хотите передать, и реальных ассоциаций, которые вы хотите вызвать у посетителей. Применительно к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
Применительно к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
 Слишком много текстур обязательно отвлечет и даже перегрузит пользователей.
Слишком много текстур обязательно отвлечет и даже перегрузит пользователей. Это еще одна причина стремиться к простоте текстур, особенно тех, которые находятся за текстом.
Это еще одна причина стремиться к простоте текстур, особенно тех, которые находятся за текстом.


 На сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо с главной страницы. Все изображения взяты из сообщества авторов и не требуют указания авторства на вашем сайте.
На сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо с главной страницы. Все изображения взяты из сообщества авторов и не требуют указания авторства на вашем сайте. Чтобы сузить список бесплатных вариантов, обязательно выберите «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые вы можете дополнительно сузить по ключевым словам.
Чтобы сузить список бесплатных вариантов, обязательно выберите «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые вы можете дополнительно сузить по ключевым словам.