Содержание
Работа со стилями графики в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Стиль графики — это набор многократно используемых атрибутов оформления. Стили графики позволяют быстро изменять внешний вид объекта, например можно одним действием изменить цвет заливки и обводки, изменить прозрачность и применить эффекты. Все изменения, применяемые с помощью стилей графики, полностью обратимы.
Стили графики позволяют быстро изменять внешний вид объекта, например можно одним действием изменить цвет заливки и обводки, изменить прозрачность и применить эффекты. Все изменения, применяемые с помощью стилей графики, полностью обратимы.
Стили графики можно применять к объектам, группам и слоям. Когда стиль графики применяется к группе или слою, каждый объект в этой группе или слое принимает атрибуты стиля графики. Например, предположим, что есть стиль графики, который состоит в 50-процентной непрозрачности. При применении этого стиля графики к слою все объекты, находящиеся в этом слое или добавленные в него, становятся непрозрачными на 50%. Однако если какой-либо объект переместить за пределы слоя, то его оформление примет первоначальное значение непрозрачности.
Если стиль графики применяется к группе или слою, но в объекте отсутствует цвет заливки этого стиля, перетащите атрибут «Заливка» в раздел «Содержимое» в палитре «Оформление».
С помощью палитры «Стили графики» («Окно» > «Стили графики») можно создавать, именовать и применять наборы атрибутов оформления. При создании нового документа в этой палитре отображается набор стилей графики по умолчанию. Стили графики, сохраненные вместе с активным документом, отображаются в палитре, когда документ открыт и активен.
При создании нового документа в этой палитре отображается набор стилей графики по умолчанию. Стили графики, сохраненные вместе с активным документом, отображаются в палитре, когда документ открыт и активен.
Если у стиля отсутствует заливка и обводка (например, у стиля, содержащего только эффекты), миниатюра отображается в форме объекта, имеющего черный контур и белую заливку. Кроме того, отображается малая косая черта красного цвета, обозначающая отсутствие заливки или обводки.
Если вы создали стиль для типа, выберите пункт «Использовать текст для просмотра» в меню палитры «Стили графики», чтобы просмотреть миниатюру стиля, примененную к букве, а не квадрату.
Чтобы лучше рассмотреть любой стиль или просмотреть стиль на выделенном объекте, щелкните правой кнопкой мыши (Windows) или удерживая клавишу «Ctrl» (Mac OS) миниатюру стиля в палитре «Стили графики», при этом в раскрывающемся поле отображается крупная миниатюра.
Щелкните правой кнопкой мыши миниатюру стиля для просмотра крупной миниатюры раскрывающегося меню. Выбранный стиль является стилем, содержащим только эффекты.
Выбранный стиль является стилем, содержащим только эффекты.
Изменение порядка перечисления стилей графики в палитре
Выполните любое из следующих действий:
В меню палитры выберите параметр масштаба просмотра. Чтобы отобразить миниатюры, выберите параметр «Просмотр в виде миниатюр». Выберите пункт «Маленькие миниатюры и имена», чтобы отобразить список именованных стилей в виде миниатюры малого размера. Выберите пункт «Большие миниатюры и имена», чтобы отобразить список именованных стилей в виде миниатюры большого размера.
Выберите пункт «Использовать квадрат для просмотра» в меню палитры, чтобы просмотреть стиль на квадрате или форму объекта, на котором он был создан.
Перетащите стиль графики в другое место. Когда черная черта окажется в нужном месте, отпустите кнопку мыши.
Выберите в меню палитры команду Сортировать по имени, чтобы вывести список стилей графики в алфавитном или цифровом порядке (соответствующем кодировке Юникод).

Выберите пункт «Использовать текст для просмотра» в меню палитры, чтобы просмотреть стиль, примененный к букве «T». Этот просмотр дает более точное визуальное описание стилей, примененных к тексту.
Графический стиль текста с использованием текста для предварительного просмотра
Стиль графики можно создать с нуля, применив атрибуты оформления к объекту, или на основе других стилей. Кроме того, можно дублировать существующие стили графики.
Создание стиля графики
Выберите объект и примените любое сочетание атрибутов оформления, включая заливку и обводки, эффекты и параметры прозрачности.
Корректировать и упорядочивать атрибуты оформления, а также создавать несколько заливок и обводок можно в палитре «Оформление». Например, в стиле графики есть три заливки, и у каждой свое значение непрозрачности и режим наложения, определяющие взаимодействие различных цветов.
Выполните любое из следующих действий:
Нажмите кнопку «Новый стиль графики» в палитре «Стили графики».

Выберите «Новый стиль графики» в меню палитры, введите имя в поле «Имя стиля» и нажмите «OK».
Перетащите миниатюру из палитры «Оформление» (или объект из окна иллюстрации) в палитру «Стили графики».
Нажмите кнопку «Новый стиль графики» с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS), введите имя стиля графики и нажмите кнопку «OК».
Чтобы сохранить атрибуты, перетащите миниатюру из палитры «Оформление» в палитру «Стили графики».
Создание нового стиля графики на основе двух или более существующих стилей графики
Удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), щелкните все стили графики, которые нужно объединить, и выберите команду «Объединить стили графики» в меню палитры.
Новый стиль графики содержит все атрибуты выбранных стилей графики и добавляется в конец списка стилей графики в палитре.
Создание дубликата стиля графики
Выберите команду «Создать дубликат стиля графики» в меню палитры либо перетащите стиль графики на кнопку «Новый стиль графики».

Новый стиль графики появится в нижней части списка в палитре «Стили графики».
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Чтобы применить отдельный стиль к объекту, выполните любое из следующих действий:
Выберите стиль в меню «Стили» панели «Управление», палитры «Стили графики» или библиотеки стилей графики.
Перетащите стиль графики на объект в окне документа (выделять объект перед этим не требуется).
Чтобы объединить стиль с существующими атрибутами стиля объекта или применить несколько стилей к объекту, выполните одно из следующих действий:
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите стиль из палитры «Стили графики» на объект.
Выделите объект и затем выполните щелчок на строке стиля в палитре «Стили графики», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы при применении стиля графики сохранить цвет текста, отмените выбор параметра «Изменять цвет текста» в меню палитры «Стили графики».

Библиотеки стилей графики — это наборы стандартных стилей графики. При открытии библиотеки стилей графики ее содержимое отображается в новой палитре (не в палитре «Стили графики»). Элементы библиотеки стилей графики выбираются, сортируются и просматриваются точно так же, как в палитре «Стили графики». Однако в библиотеках стилей графики нельзя добавлять, удалять и редактировать элементы.
Открытие библиотеки стилей графики
Выберите библиотеку с помощью команды «Окно» > «Библиотеки стилей графики» или команды «Открыть библиотеку стилей графики» меню палитры «Стили графики».
Чтобы библиотека открывалась автоматически при запуске Illustrator, выберите в меню палитры библиотеки параметр «Постоянный».
Создание библиотеки стилей графики
Добавьте в палитру «Стили графики» нужные стили и удалите оттуда ненужные.
Чтобы выбрать все стили графики, которые не используются в документе, выберите пункт «Выделить все неиспользуемые» в меню палитры «Стили графики».

Выберите «Сохранить библиотеку стилей графики» в меню палитры «Стили графики».
Библиотеку можно сохранить в любом каталоге. Однако, если сохранить файл библиотеки в каталоге по умолчанию, имя библиотеки будет отображаться во вложенных меню «Определяемый пользователем» меню «Библиотеки стилей графики» и «Открыть библиотеку стилей графики».
Перемещение стилей графики из библиотеки в палитру «Стили графики»
Перетащите один или несколько стилей графики из библиотеки в палитру «Стили графики».
Выберите стили для добавления и затем выберите пункт «Добавить к стилям графики» в меню палитры библиотеки.
Примените стиль графики к объекту в документе. Стиль графики будет автоматически добавлен в палитру «Стили графики».
В палитре «Стили графики» можно переименовывать или удалять стили графики, удалять ссылку на стиль графики и заменять атрибуты стилей.
Переименование стиля графики
Выберите в меню палитры пункт «Параметры стиля графики», переименуйте файл и нажмите кнопку «OК».

Удаление стиля графики
Выберите в меню палитры пункт «Удалить стиль графики» и нажмите кнопку «Да» или перетащите стиль на значок «Удалить».
У всех объектов, групп и слоев, в которых использовался этот стиль графики, сохранятся атрибуты оформления, однако эти атрибуты больше не будут связаны со стилем графики.
Выберите объект, группу или слой, к которым применен стиль графики.
Выполните одно из следующих действий:
В меню палитры «Стили графики» выберите команду «Удалить ссылку на стиль графики» или нажмите кнопку «Удалить ссылку на стиль графики» в палитре.
Измените любой атрибут оформления выделенной области (например, заливку, обводку, прозрачность или эффект).
Объект, группа или слой сохраняют те же атрибуты оформления и теперь доступны для редактирования независимо друг от друга. Однако эти атрибуты больше не связаны со стилем графики.

Замена атрибутов стилей графики
С нажатой клавишей «Alt» (Windows) или «Option» (Mac OS) перетащите нужный стиль графики на стиль, который необходимо заменить.
Выберите объект или группу (или назначьте слой в палитре «Слои»), в которых есть требуемые атрибуты. После этого, нажав и не отпуская клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите миниатюру в верхней части палитры «Оформление» на стиль графики, который нужно заменить в палитре «Стили графики».
Выделите стиль графики, который нужно заменить. Выделите графический объект (или назначьте элемент в палитре «Слои»), в котором есть нужные атрибуты, и выберите в меню палитры «Оформление» пункт «Переопределить стиль графики имя стиля».
Замененный стиль графики будет иметь прежнее имя, но новые атрибуты оформления. Все экземпляры стиля графики в документе Illustrator будут обновлены в соответствии с новыми атрибутами.
Выберите команду «Окно» > «Библиотеки стилей графики» > «Другая библиотека» или выберите в меню палитры «Стили графики» команду «Открыть библиотеку стилей графики» > «Другая библиотека» .

Выберите файл, из которого необходимо импортировать стили графики, и нажмите кнопку «Открыть».
Стили графики отобразятся в палитре библиотеки стилей графики (не в палитре «Стили графики»).
Стили символов и абзацев в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление
Sep 12, 2022 10:54:32 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как создавать стили символов и абзацев, а также дополнительные настройки стилей и как работать с ними.
При создании брошюры или любой иллюстрации с большим объемом текста, стили символов и абзацев обеспечивают согласованность. Продолжайте чтение, чтобы узнать, как создавать, изменять, загружать и удалять стили символов и абзацев, а также как удалять дополнительные настройки стилей.
Чтобы с легкостью обеспечить последовательность текста, примените стили абзацев и символов.
Прежде чем продолжить со стилями символов и абзацев, узнайте больше о тексте, путях и объектах:
- Дополнение текстовых и рабочих объектов типами объектов
- Создание текста по контуру
- Управление текстовой областью
- Привязать к глифу
Создание стилей символов и абзацев
Стиль символов — это набор атрибутов форматирования символов, который можно применить к выделенному диапазону текста.
Стиль абзацев включает набор атрибутов форматирования символов и абзацев. Вы можете применить его к выделенному абзацу или к ряду абзацев.
Используйте стили символов и абзацев, чтобы сэкономить время и обеспечить единообразное форматирование всего графического объекта. Выполните следующие действия, чтобы с легкостью создать новый стиль символов или абзацев:
Выделите текст.
Выберите Окно > Текст > Стили символа, чтобы открыть палитру Стили символов.
Для создания стиля с выбранным форматом текста нажмите кнопку Создать новый стиль.
Можно выполнить аналогичные шаги во вкладке Стили абзацев, чтобы создать новый стиль абзаца.
Панель стилей символов и абзацев
A. Вкладка «Стили символов» B. Вкладка «Стили абзацев» C. «Дополнительные параметры» D. Удаление выделенных стилей. E. Создание нового стиля. F. Добавление выбранного стиля в текущую библиотеку. G. Имя стиля с дополнительными настройками H. Стиль по умолчанию.
Изменить стили
Вы можете изменить формат по умолчанию или новые стили символов и абзацев в любое время.
Изменение стилей символов и абзацев
Выполните следующие действия, чтобы отредактировать и применить стиль к выделенному тексту или настроить стиль для нового текста:
Откройте панель Стили символов и абзацев.
Выберите вкладку Стили символов. Можно увидеть список доступных стилей.
Перейдите к меню Дополнительные параметры > Параметры стиля символов.
Выберите категорию в списке доступных параметров и внесите изменения.
Параметры стиля символов
Добавьте или настройте следующие параметры, чтобы создать новый стиль или изменить существующий:
Параметры стиля символов
Просмотр параметров выбранного стиля.

Основные форматы символов
Изменение семейства шрифтов, стиля шрифта, размера и других основных параметров формата символов.
Расширенные форматы символов
Регулирование параметров «Масштаб по горизонтали и вертикали», «Смещение базовой линии», «Поворот символов» и «Язык».
Цвет символа
Изменение параметров «Цвет символа», «Оттенок», «Толщина» и «Наложение заливки или обводки».

Возможности OpenType
Задайте параметры «Фигура», «Положение», «Лигатуры», «Замены», «Порядковые номера» или «Дроби».
Параметры стиля абзаца
Добавьте или скорректируйте следующие параметры вместе с параметрами стиля символов:
Отступы и интервалы
Отрегулируйте параметры «Выравнивание», «Отступы» и «Отступ до» и «Отступ после».

Табуляция
Задайте параметры «Табуляция», «X», «Интерлиньяж» и «Выравнивание по».
Компоновка
Задайте параметры «Построчный компоновщик» и «Висячая пунктуация европейских шрифтов».
Расстановка переносов
Добавьте или скорректируйте настройки для параметров переноса, таких как «Слова длиннее, чем», «После первых», «Перед последними», «Подряд не более», «Зона переноса» и «Перенос слов, набранных заглавными буквами».

Выключка
Настройте параметры интервала между словами, буквами и глифами, автоматического интерлиньяжа и выключки одиночных слов.
Загрузите стили
При наличии часто используемого предпочтительного текстового формата можно выполнить следующие действия, чтобы загрузить стили из другого файла Illustrator в текущее изображение:
Откройте панель Стили символов и абзацев.
Выберите любой из следующих параметров:
- В меню палитры Дополнительные параметры выберите Загрузить стили символов или Загрузить стили абзацев.

- В меню палитры Дополнительные параметры выберите команду Загрузить все стили для загрузки всех стилей.
- В меню палитры Дополнительные параметры выберите Загрузить стили символов или Загрузить стили абзацев.
Дважды щелкните файл Illustrator, содержащий импортируемые стили.
Загрузка стилей символов и абзацев из другого файла Illustrator
Удалить стили
Отсутствует необходимость в определенном стиле? Выполните следующие действия, чтобы с легкостью удалить стили символов и абзацев:
В палитре Стили символов или Стили абзацев выберите имя стиля.
Используйте любой из этих вариантов, чтобы удалить Стиль символа или Стиль абзаца:
- В меню палитры Дополнительные параметры выберите команду Удалить стили символов или Удалить стили абзацев.
- Нажмите кнопку Удалить , расположенную в нижней части палитры.
- Чтобы удалить все неиспользуемые стили, выберите Выбрать все неиспользуемые в меню Дополнительные параметры и щелкните значок Удалить.

Удаление стилей символов и абзацев
При удалении стилей внешний вид абзацев, связанных с этими стилями, не изменяется, но их форматирование больше не связывается с этими стилями.
Удаление дополнительных настроек стилей
Дополнительной настройкой является любое изменение существующего стиля. При наличии дополнительных настроек стилей символов и абзацев рядом с именем стиля появляется значок «плюс».
Выберите любой из этих параметров, чтобы отменить дополнительные настройки и вернуть стиль в исходный формат:
- Щелкните имя стиля.
- Выберите Отменить дополнительные настройки в Дополнительных параметрах.
- Чтобы сохранить новый внешний вид выделенного текста, выберите команду Переопределить стиль в меню Дополнительные параметры.
Удаление дополнительных настроек стилей
Советы и рекомендации
- Выделите текст или поместите курсор внутрь текста, чтобы увидеть Стили символов и Стили абзацев в соответствующих палитрах.

- По умолчанию каждому символу присвоен стандартный стиль символов, а каждому абзацу присвоен стандартный стиль абзацев.
- Для копирования имеющегося стиля можно перетащить его на кнопку Создать новый стиль.
- Для удаления стиля можно перетащить его на кнопку Удалить.
Связанные ресурсы
- Форматирование абзацев
- Создание текста по контуру
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
12 стилей иллюстраций, которые должен знать каждый иллюстратор
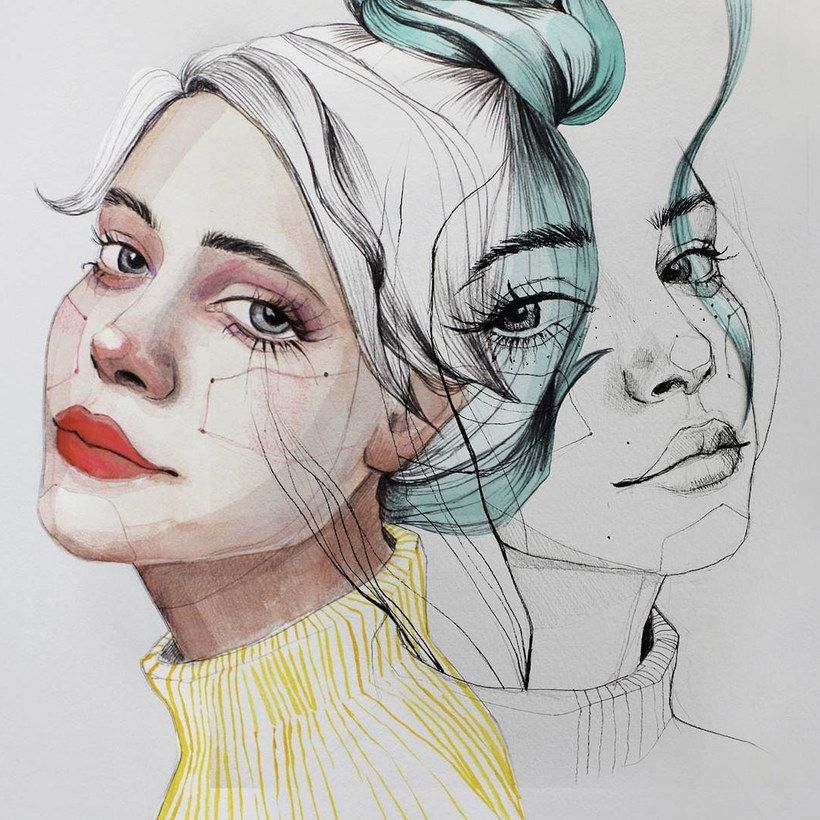
Есть ли какой-то особый стиль иллюстрации, который вам нравится? Может быть, вы не можете получить достаточно невероятного мастерства, которое входит в реализм, или вы часами поглощаетесь волшебными мирами фэнтезийного искусства.
Понятно. Мы тоже фанаты иллюстраций.
Существует так много стилей иллюстраций, и изучение разнообразия визуальных стилей может помочь вам найти свой собственный и вдохновиться тем, что вам нравится. Вот почему мы любим следить за новыми тенденциями в иллюстрации и пробовать их на себе.
Источник изображения: Unsplash
От выразительных изображений природных элементов до впечатляющего развития персонажей и тонких изображений повседневной жизни — иллюстрация — невероятно разносторонняя художественная практика.
Создание иллюстрации — отличный способ визуализировать ваши идеи. Убедительные иллюстрации могут оживить персонажа или создать убедительный имидж бренда.
Подумайте о любимых персонажах из ваших любимых мультфильмов или примерах иллюстраций, которые вы выросли, видя на экране телевизора или в книжках с картинками. Иллюстрации подняли нас всех.
Часто иллюстрации к мультфильмам или книжкам с картинками — это первый опыт ребенка в искусстве. На самом деле иллюстрации для детей — это целый жанр сам по себе.
На самом деле иллюстрации для детей — это целый жанр сам по себе.
Если вы только начинаете работать иллюстратором или являетесь экспертом в этой области, вам необходимо освежить свои навыки иллюстрирования и изучить тенденции в области дизайна.
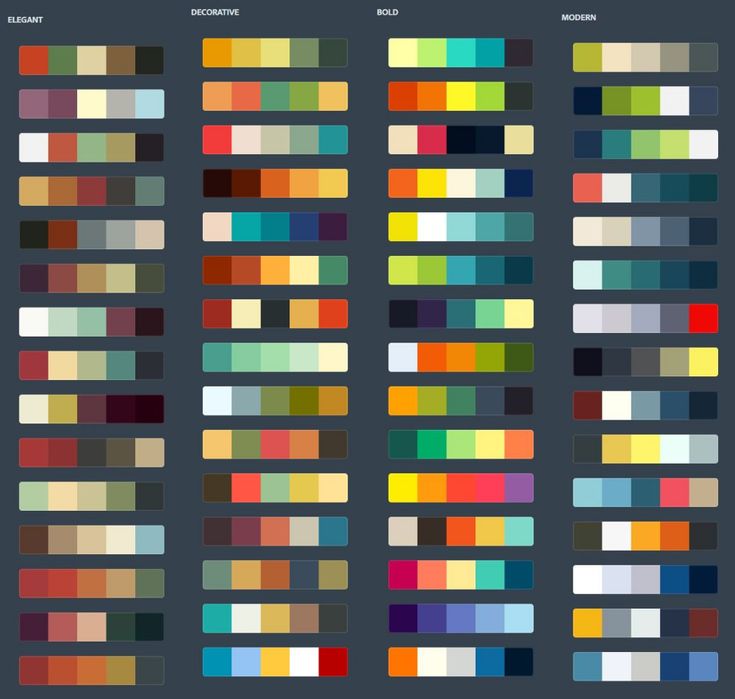
Ваши навыки иллюстрации и дизайна — это то, что вы должны продолжать совершенствовать и практиковать. Вам нужно будет узнать все о теории цвета, традиционных стилях рисования, лучшей программе для иллюстраций и о том, что популярно в современной иллюстрации.
Как и во всех творческих отраслях, создание собственного стиля в иллюстрации имеет решающее значение. Для этого вам нужно узнать все о стилях иллюстрации и вдохновиться примерами иллюстраций, созданных известными иллюстраторами.
В этой статье мы рассмотрим 12 стилей цифровой иллюстрации, а также несколько вдохновляющих примеров, чтобы вы могли лучше понять каждый из них.
Краткая история иллюстрации
На протяжении всей истории иллюстрации новые художники продолжали развиваться и развивать свой личный стиль. Искусство, которое мы видим с 15-го века, сильно повлияло на 17-й век, который, в свою очередь, повлиял на 19-й век.искусство 19 века, породившее стили иллюстрации, которые мы знаем сегодня.
Искусство, которое мы видим с 15-го века, сильно повлияло на 17-й век, который, в свою очередь, повлиял на 19-й век.искусство 19 века, породившее стили иллюстрации, которые мы знаем сегодня.
Некоторые из самых ранних опубликованных иллюстраций можно найти в книгах, датируемых 14 веком. С тех пор люди создают иллюстрации для книг, журналов, рекламы и многого другого.
Сейчас, в наше время, мы видим иллюстрации в рекламной индустрии и в дизайне веб-сайтов.
Визуальный дизайн прошел долгий путь с момента появления первых известных иллюстраций, и мы должны благодарить за это нескольких фантастических иллюстраторов. Их выдающаяся карьера в иллюстрации привела к тому, что другие приняли этот вид искусства и сохранили его.
Есть бесчисленное множество успешных иллюстраторов, сделавших успешную карьеру в иллюстрации.
Среди самых известных иллюстраторов Беатрикс Поттер, Морис Сендак и Хаяо Миядзаки.
Какие существуют стили иллюстрации?
Традиционная иллюстрация началась с рисования, живописи и резьбы в традиционной технике. Это форма искусства, которая проявляется в самых разных техниках, таких как:
Это форма искусства, которая проявляется в самых разных техниках, таких как:
- Блок-иллюстрация
- Иллюстрация древесного угля
- Иллюстрация чернила
- Иллюстрация деревянного канала
- Акварельная иллюстрация
- Рекламная иллюстрация
- Иллюстрация
- . по мере того, как развивались наши инструменты, развивались и наши современные методы иллюстрации. Большинство иллюстраторов обратились к цифровым инструментам для создания векторных иллюстраций. С помощью этих цифровых инструментов художники могут создавать что угодно с помощью всего лишь одного устройства.
Программное обеспечение для векторной графики, такое как Vectornator, идеально подходит для иллюстрации. Наше превосходное программное обеспечение дает вам свободу рисовать в цифровом виде в своем собственном стиле с высокой детализацией и печатать в масштабе без потери качества.
Иллюстративные стили находятся под влиянием различных видов искусства и художественных течений.
 Хотя существуют определенные жанры иллюстраций, которые мы рассмотрим ниже, полезно иметь представление о том, сколько культурных элементов могут влиять на дизайн иллюстраций.
Хотя существуют определенные жанры иллюстраций, которые мы рассмотрим ниже, полезно иметь представление о том, сколько культурных элементов могут влиять на дизайн иллюстраций.Такие направления, как Баухаус, поп-арт, сюрреализм, глитч-арт и многие другие, также влияют на графических дизайнеров и иллюстраторов в развитии их уникального стиля.
Самое фантастическое в цифровом искусстве то, что оно дает цифровым художникам свободу экспериментировать с абсолютно любым стилем в самых разных форматах.
Давайте рассмотрим различные стили иллюстраций.
Винтаж и ретро
Стили прошлого вдохновляют винтаж и ретро иллюстрацию, обычно с начала 1900-х до 90-х годов. Этот стиль можно использовать для одного конкретного проекта, вдохновленного темой прошлого, чтобы уловить определенное чувство — например, игристую вибрацию 80-х или элегантность бурных 20-х. Иллюстраторы могут вдохновиться на формирование своего уникального стиля вокруг эстетики эпохи прошлого.

Нил Стивенс — иллюстратор, добившийся успеха в создании своего стиля на основе винтажной тематики. Имея в своем портфолио работу для таких клиентов, как The Guardian, The Hollywood Reporter и The Washington Post, культивирование этого стиля сослужило ему хорошую службу.
Малика Фавр — еще одна известная цифровая художница, чей ретро-стиль описывается как «поп-арт встречается с опартом». Сексуальная привлекательность 50-х и 60-х сочетается с современным минимализмом в ее работах, создавая неотразимые иллюстрации в стиле ретро.
Если вы решите использовать винтажный или ретро-стиль иллюстратора, вы обязательно соберете портфолио клиентов, которым понравится ваша работа.
Реализм
Музей Тейт описывает реализм следующим образом:
«В своем особом смысле реализм относится к художественному направлению середины девятнадцатого века, характеризуемому сюжетами из повседневной жизни, написанными в натуралистической манере; однако этот термин также обычно используется для описания произведений искусства, нарисованных реалистично, почти фотографически».

Реализм — популярный стиль современной цифровой иллюстрации. Он варьируется от стилизованного предмета, слабо представляющего реальность, до фотореализма и гиперреализма, которые стремятся максимально точно представить реальность и человеческую форму. Эти талантливые художники могут запечатлеть реальность с помощью мельчайших деталей, блестящего изображения эмоций или идеальной точности композиции.
Тем не менее, многие реалистичные векторные изображения по-прежнему сохраняют немного художественного чутья и стилизации, хотя и напоминают настоящее. Если вы посмотрите на этот пример от цифрового иллюстратора Абдельрахмана Таймура ниже, вы увидите, как он использует стилизованную текстуру, чтобы придать художественное чутье портрету, в то же время запечатлев Уолтера Уайта с реалистичными деталями.
Посмотреть эту публикацию в Instagram
Пост, опубликованный A.
 Taymour | عبدالرحمن تيمور (@abdelrahman_taymour)
Taymour | عبدالرحمن تيمور (@abdelrahman_taymour)С другой стороны, вы можете быть поражены гиперреалистичными цифровыми картинами Ираклия Надара. Эти удивительные иллюстрации демонстрируют мучительное внимание к деталям.
Реалистичные стили иллюстраций — отличный способ попрактиковаться и продемонстрировать свои навыки художника, а также верный способ произвести впечатление на вашу аудиторию и потенциальных клиентов.
Фэнтези
Фэнтезийная иллюстрация мрачная и чарующая, наполненная мифологией, магией, баснями, легендами и научной фантастикой. Этот стиль иллюстрации вдохновлен историями и изображает сверхъестественные сцены и персонажей. Обычно он довольно подробный, что требует от этих творческих иллюстраторов огромного мастерства. Глубина детализации в сочетании с мрачной атмосферой погружает зрителя в альтернативный мир.
Фэнтезийная иллюстрация обычно используется в игровой индустрии, книжной иллюстрации и киноиндустрии. Эти произведения искусства изображают инопланетные пейзажи, волшебные миры и существ всех мыслимых видов, часто в контексте вымышленной истории.

Многие фэнтези-иллюстрации темные и насыщенные событиями. Возьмите в качестве примера Баярда Ву — профессионального иллюстратора и концепт-художника, работающего в игровой индустрии. Его иллюстрация Orc Girls ниже является прекрасным примером типов существ, деталей, действий и историй, преобладающих в этом художественном стиле.
С другой стороны, эта цифровая работа Госии Кмиец намного светлее, но столь же странная. Это прекрасный пример типов творческих существ, которые вы найдете в фэнтези-арте.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная gosia kmiec (@gosia.kmiec)
Книга комиксов
Марк Брукс, профессиональный иллюстратор Marvel Comics, подчеркнул важность рассказывания историй:
«Я’ Я узнал, что это гораздо больше связано с рассказыванием историй, чем просто с красивым искусством… Комиксы — это намного больше, чем искусство, я вижу много новичков, которые попадают в комиксы в том же положении, в котором был я, и я вижу, что они сосредоточены очень сильно зависит от того, как они рисуют, делают обложки, пин-апы и тому подобное, и я не вижу большого внимания к повествованию, чему я действительно пытался сосредоточиться в последние несколько лет.
 Я думаю, что если кто-то может извлечь уроки из моего опыта, сосредоточьтесь на этом так же, как на своем искусстве».
Я думаю, что если кто-то может извлечь уроки из моего опыта, сосредоточьтесь на этом так же, как на своем искусстве».Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Марком Бруксом (@markbrooksart)
Традиционные комиксы вдохновили множество современных иллюстраторов на стиль, сюжет и создание персонажей. Рассматривая структуру макета комикса, иллюстраторы должны представлять историю панель за панелью, что уступает место определенному типу творческого мышления, которое является хорошей задачей для любого дизайнера!
Графические романы — это еще один тип иллюстраций, похожий на стиль комиксов. Изучение множества фантастических графических романов может быть хорошей идеей для любого иллюстратора, интересующегося стилями комиксов.
Одним из самых известных графических романов является «Песочный человек».
 , написанный Нилом Гейманом и иллюстрированный несколькими художниками, представляет собой фантастический рассказ ужасов. Его темные темы красиво проявляются в столь же темных иллюстрациях. Согласование визуального представления с настроением и темами истории является наиболее важным аспектом иллюстрирования комиксов и графических романов.
, написанный Нилом Гейманом и иллюстрированный несколькими художниками, представляет собой фантастический рассказ ужасов. Его темные темы красиво проявляются в столь же темных иллюстрациях. Согласование визуального представления с настроением и темами истории является наиболее важным аспектом иллюстрирования комиксов и графических романов.Мода
Модельеры используют наброски как инструмент для передачи своих идей. Этот стиль иллюстрации возник из-за необходимости делать быстрые наброски и подчеркивать, как одежда будет выглядеть на моделях.
Модные дизайнеры развивают свои идеи в нескольких эскизах, создавая каждый эскиз за считанные секунды, чтобы поддерживать идею в движении, пока она не будет завершена. Эти типы иллюстраций создаются быстро и обычно определяются грубыми линиями и в целом свободной эстетикой.
Иллюстрация дизайна одежды наполнена отношением, культурой и модой. Хотя он по-прежнему в основном используется модельерами, этот тип иллюстрации вдохновил многих художников, которые не являются дизайнерами моды, а просто хотят привнести эстетику в свои проекты.

Посмотреть эту публикацию в Instagram
Пост, опубликованный Nadia Coolrista (@nadiacoolrista)
Каждый модельер разрабатывает свой собственный уникальный стиль, поскольку эти проекты являются важной частью их общей работы как художника. Просмотр дизайнов от известных модных брендов, таких как Christian Dior и Louis Vuitton, может стать полезной задачей для вдохновения в иллюстрации.
Штриховой рисунок
Штриховой рисунок становится все более популярным современным стилем иллюстрации, особенно в социальных сетях, таких как Instagram и Pinterest.
Вы, вероятно, встречали знаменитую поэзию Рупи Каур в Instagram, которая иллюстрирует свои стихи простыми, но красивыми рисунками. Простота невероятно сильна в создании красоты и воздействия (подробнее об этом читайте здесь). в некоторых случаях это привлекательно, но с ним также можно получить детализацию и запутанность.

Штриховой рисунок — это форма иллюстрации, в которой для создания изображений используется пространство и простота. Часто это хороший стиль для передачи атмосферы мягкости и хорошо работает для изображения контента. В то время как большая часть линейного искусства просто черно-белая, некоторые художники переплетают цвет здесь и там.
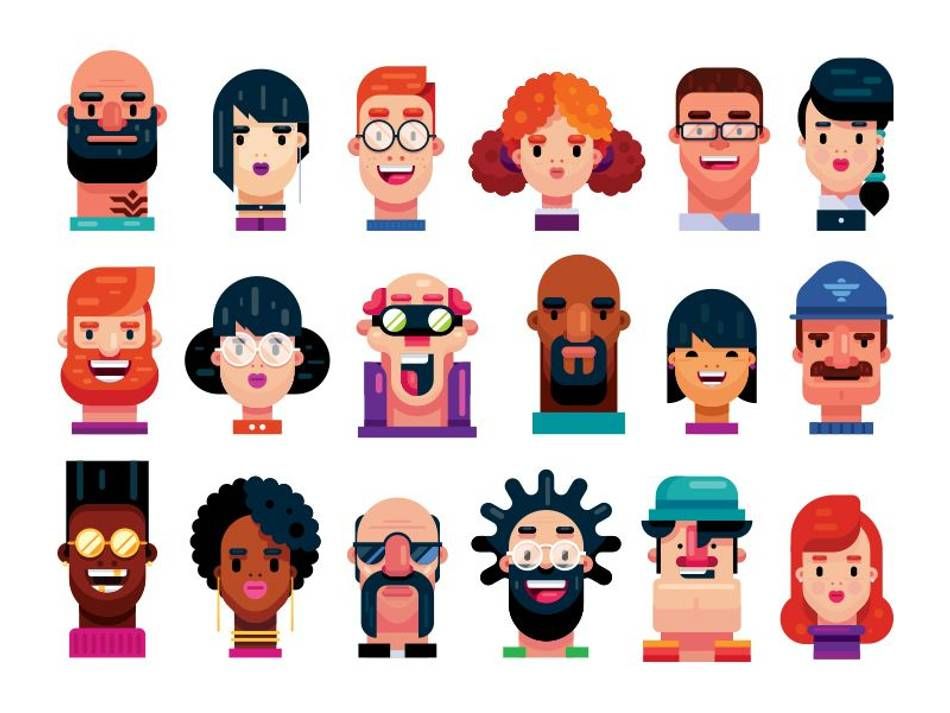
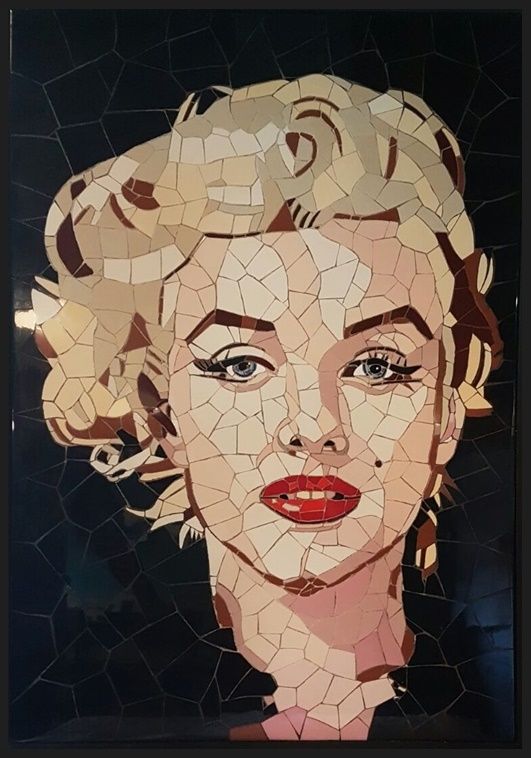
Плоская иллюстрация
Эта тенденция графического дизайна взорвалась в 2020 году и останется неизменной. Бренды сходят с ума по плоским иллюстрациям во всех видах визуальной коммуникации для приложений, веб-сайтов, редакционных иллюстраций и т. д.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Magdalena Koźlicka (@janiolka_k)
Этот популярный тип иллюстрации состоит из плоских двухмерных визуальных деталей, а не детальной трехмерной графики.
 Вместо деталей иллюстраторы, работающие в этом стиле, обычно используют интересные перспективы и движение, чтобы придать изображениям глубину и жизнь.
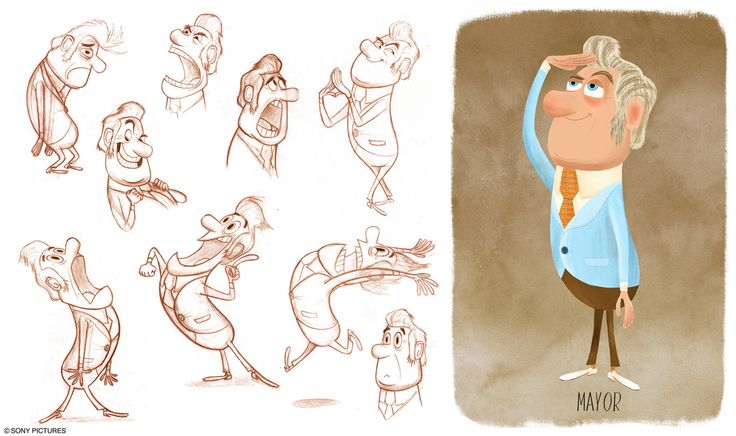
Вместо деталей иллюстраторы, работающие в этом стиле, обычно используют интересные перспективы и движение, чтобы придать изображениям глубину и жизнь.Карикатура
Карикатура — это стиль мультфильма, в котором определенные черты персонажа преувеличены, чтобы подчеркнуть сообщение, которое передает иллюстрация.
Карикатура обычно используется политическими иллюстраторами, которые часто высмеивают или критикуют лидеров и сценарии. Эта форма иллюстрации обычно определяется юмором.
Вы также, вероятно, знакомы с художниками-карикатуристами, которые создают карикатурные рисунки обычных людей на улице или на ярмарках и фестивалях. У карикатурных иллюстраторов есть талант изображать личность и юмор.
Иллюстрации для детских книг
У каждого иллюстратора детских книг свой уникальный стиль, поэтому поле деятельности широкое и не может быть сведено к одному определенному стилю. Однако некоторые ключевые особенности, как правило, такие, как яркий цвет, ощущение движения и определенные эмоции.

Здесь вы можете прочитать полную статью об иллюстрировании детских книг, где вы узнаете о некоторых замечательных иллюстраторах.
Эти типы иллюстраций опираются на определенную тему, чтобы нести историю. Они часто изобретательны и интересно используют узоры и цвета, чтобы увлечь детей историей.
Посмотреть эту публикацию в Instagram
Пост, которым поделился MR. MEN STUDIO (@mrmenstudio)
Мультипликационная иллюстрация
Мультфильмы, часто подпадающие под категорию иллюстраций в стиле комиксов, могут быть похожи тем, что они нацелены на повествование и часто используются в панелях вместе с формулировками и сюжетом, чтобы рассказать история.
Мультипликационные иллюстрации обычно имеют детскую причудливую чувственность. Снупи и Гарфилд — хорошо известные печатные мультфильмы, характерные для этого стиля.

Мультфильмы, созданные для детей и взрослых, определили этот стиль. Рисуя вымышленные слова и персонажи, зрители переносятся из своей реальности и вынуждены воображать что-то другое. В этом есть определенная свобода, которая позволяет нам созерцать идеи за пределами нашей непосредственной реальности, что делает иллюстрации, вдохновленные мультфильмами, идеальными для того, чтобы помочь зрителям представить идеи или просто старый добрый эскапизм.
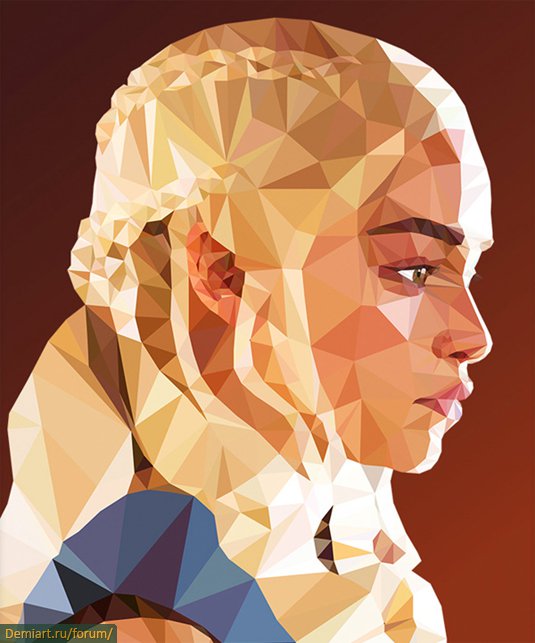
3D-иллюстрация
3D-иллюстрация использует глубину, чтобы содержимое изображения выглядело трехмерным. 3D становится все более популярным, особенно в разработке продуктов, домашнем дизайне и виртуальной реальности. 3D — отличный способ получить представление о том, как что-то может выглядеть в реальности, и может оживить обычную иллюстрацию.
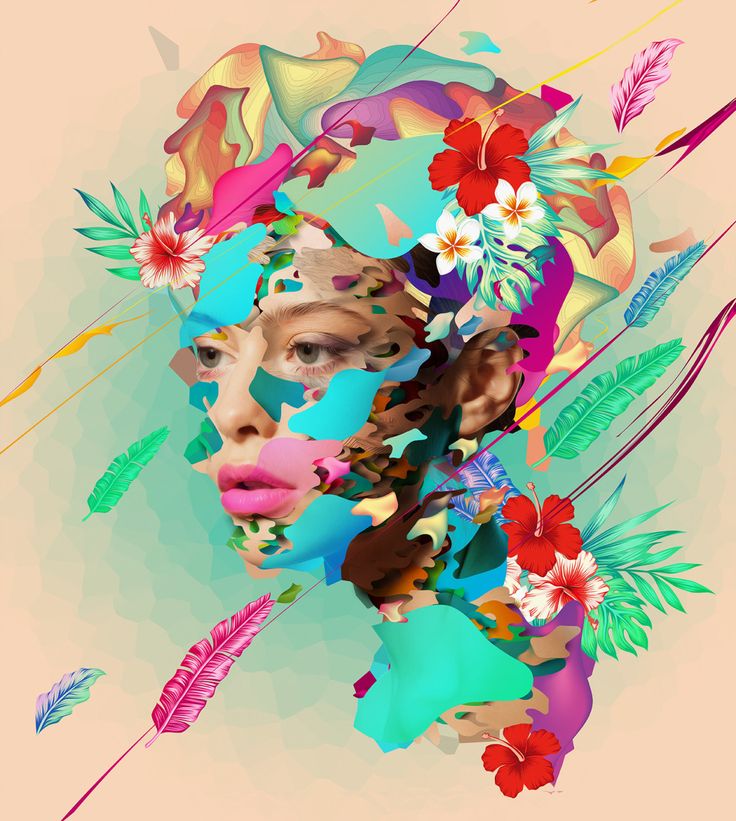
Psychedelic Illustration
Хотя это можно отнести к категории «ретро», поскольку психоделическая эстетика была популярна в 60-х и 70-х годах, мы решили, что это такой окончательный стиль, который заслуживает отдельного признания.

Психоделическая иллюстрация характеризуется чрезвычайно яркими цветами, сочетанием разнообразных узоров и сюрреалистической чувственностью. Эти иллюстрации замысловаты, максималистичны и вдохновлены психоделическими приключениями, вызванными веществами, изменяющими сознание, такими как ЛСД и «волшебные» грибы, поэтому их часто называют «триповыми».
Крис Дайер — талантливый иллюстратор и уличный художник, использующий психоделический стиль для передачи своего послания и создания красочных ярких произведений в общественных местах.
Посмотреть этот пост в Instagram
Пост, которым поделился Крис Дайер (@chris_dyer)
В поисках своего стиля иллюстрации
Возможности цифровой иллюстрации безграничны, и они будут только расти по мере того, как художники продолжают открывать для себя что-то новое в своей работе.
 . По мере нашего развития мы разрабатываем новые стили, которые также постоянно меняются в зависимости от нашей культуры, которая всегда влияет на наше искусство.
. По мере нашего развития мы разрабатываем новые стили, которые также постоянно меняются в зависимости от нашей культуры, которая всегда влияет на наше искусство.Поиск своего стиля иллюстрации — увлекательное путешествие, но обычно оно занимает некоторое время.
Отдельный художник может экспериментировать с несколькими стилями и никогда не остановиться на одном. Тем не менее, наличие особого стиля, на который вы ориентируетесь, может быть преимуществом при поиске работы и развитии вашей карьеры иллюстратора, поскольку бренды и фанаты разовьют вкус к этому конкретному стилю и будут возвращаться.
Познай себя
Это может звучать немного как «самопомощь», однако, чем больше вы находитесь в гармонии со своим истинным «я» и тем, что делает вас уникальным, тем легче вам будет использовать индивидуальный стиль.
Найдите то, что вам нравится
Ваш стиль должен нравиться вам! Вы должны быть вдохновлены и жаждете создать свое искусство. Потратьте время на исследования и исследования, чтобы найти то, что вам нравится.

Найдите то, в чем вы хороши
То, что вам нравится, и то, в чем вы хороши, может быть двумя разными вещами. Это расстройство творческого процесса. Не пытайтесь навязать себе стиль только потому, что считаете его крутым. Позвольте себе быть честным в том, что у вас хорошо получается, а затем оттачивайте свои навыки, чтобы стать в этом блестящим!
Эксперимент
Чтобы найти свой стиль иллюстрации, нужно поэкспериментировать с различными стилями, чтобы понять, в чем вы хороши.
Практика
Доводит до совершенства, верно? Как только у вас появится лучшее представление о том, какой стиль иллюстрации больше всего вам нравится, практикуйте его, пока не доведете до совершенства — на это может уйти вечность, но вы будете совершенствоваться с каждым произведением искусства.
Вдохновляйтесь другими
Найдите и подпишитесь на своих любимых художников в поисках вдохновения. Творчество — это сообщество, и мы все вдохновляем друг друга, пока вы знаете, как оставаться верным своему уникальному стилю, не подвергаясь слишком сильному влиянию своих сверстников и коллег.

Делитесь и получайте отзывы
Как мы только что сказали, творчество — это сообщество! Поделитесь своими иллюстрациями в социальных сетях, попросите друзей и коллег оставить отзыв, а также присылайте нам свои материалы. Команда Vectornator любит смотреть, что создают цифровые художники.
Использование Vectornator для создания иллюстраций
Используя Vectornator, вы можете создавать красивые векторные изображения, будь вы опытным иллюстратором или новичком.
Adobe Creative Cloud может быть стандартом индустрии дизайна, но он не всегда подходит для всех. Если вы в настоящее время используете Adobe Illustrator или любое другое приложение Creative Cloud, подумайте о том, чтобы попробовать Vectornator в качестве бесплатной альтернативы с пользовательскими инструментами и шаблонами.
Благодаря вашим творческим способностям и нашим инновационным функциям вы сможете создавать удивительные иллюстрации, не платя приличную ежемесячную плату за Adobe Illustrator или аналогичный продукт.

Обязательно ознакомьтесь с остальными разделами нашего блога и советами по дизайну, чтобы узнать больше и вдохновиться миром иллюстраций и графического дизайна, а если вы ищете высококачественное бесплатное программное обеспечение для векторного дизайна, подарите Vectornator попытка!
Работа со стилями графики в Illustrator
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Малярные инструменты
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Illustrator на рабочей области iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Рисование идеального до пикселя искусства
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращение и отражение объектов
- Переплетать предметы
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить произведение
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начало работы с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Графический стиль — это набор многократно используемых атрибутов внешнего вида.
 Графические стили позволяют быстро изменить внешний вид объекта; например, вы можете изменить цвет заливки и обводки, изменить прозрачность и применить эффекты за один шаг. Все изменения, которые вы применяете к графическим стилям, полностью обратимы.
Графические стили позволяют быстро изменить внешний вид объекта; например, вы можете изменить цвет заливки и обводки, изменить прозрачность и применить эффекты за один шаг. Все изменения, которые вы применяете к графическим стилям, полностью обратимы.К объектам, группам и слоям можно применять стили графики. Когда вы применяете графический стиль к группе или слою, каждый объект в группе или слое получает атрибуты графического стиля. Например, предположим, что у вас есть графический стиль с непрозрачностью 50%. Если вы примените стиль графики к слою, все объекты в этом слое или добавленные к нему будут казаться непрозрачными на 50%. Однако если вы переместите объект за пределы слоя, внешний вид объекта вернется к прежней непрозрачности.
Если вы применяете стиль графики к группе или слою,
но цвет заливки стиля не отображается на иллюстрации, перетащите
Заполните атрибут над записью «Содержание» на панели «Внешний вид».Панель «Стили графики» («Окно» > «Стили графики») используется для создания, присвоения имен и применения наборов атрибутов внешнего вида.
 На панели отображается набор графических стилей по умолчанию при создании документа. Стили графики, сохраненные в активном документе, отображаются на панели, когда этот документ открыт и активен.
На панели отображается набор графических стилей по умолчанию при создании документа. Стили графики, сохраненные в активном документе, отображаются на панели, когда этот документ открыт и активен.Если стиль не имеет заливки и обводки (например, стиль только с эффектами), миниатюра отображается в форме объекта с черным контуром и белой заливкой. Кроме того, появляется маленькая красная косая черта, указывающая на отсутствие заливки или обводки.
Если вы создали стиль для текста, выберите «Использовать текст для предварительного просмотра» в меню панели «Стили графики», чтобы просмотреть миниатюру стиля, примененного к букве, а не к квадрату.
Для более четкого просмотра любого стиля или предварительного просмотра стиля на выбранном объекте щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Ctrl (Mac OS), миниатюру стиля на панели «Стили графики» и просмотрите большую всплывающую миниатюру, которая появляется.
Щелкните правой кнопкой мыши миниатюру стиля, чтобы просмотреть большую всплывающую миниатюру.

Выбранный стиль является стилем только для эффектов.Изменение способа перечисления графических стилей
в панелиВыполните любое из следующих действий:
Выберите параметр размера вида в меню панели. Выберите Просмотр эскизов, чтобы отобразить эскизы. Выберите «Маленький список», чтобы отобразить список именованных стилей с небольшой миниатюрой. Выберите «Большой список», чтобы отобразить список именованных стилей вместе с большой миниатюрой.
Выберите «Использовать квадрат для предварительного просмотра» в меню панели, чтобы просмотреть стиль на квадрате или форму объекта, на котором он был создан.
Перетащите стиль графики в другое место. Когда в нужном месте появится черная линия, отпустите кнопку мыши.
Выберите «Сортировать по имени» в меню панели, чтобы отобразить стили графики в алфавитном или цифровом порядке (порядок Unicode).
Выберите «Использовать текст для предварительного просмотра» в меню панели, чтобы просмотреть стиль буквы T.
 Этот вид обеспечивает более точное визуальное описание стилей, примененных к тексту.
Этот вид обеспечивает более точное визуальное описание стилей, примененных к тексту.
Графический стиль для шрифта с использованием текста для предварительного просмотра
Вы можете создать графику с нуля, применив внешний вид
атрибуты объекта, или вы можете основывать графический стиль на других
графические стили. Вы также можете дублировать существующие графические стили.Создать стиль графики
Выбрать
объекта и применить любую комбинацию атрибутов внешнего вида, в том числе
заливки и штрихи, эффекты и настройки прозрачности.Вы
можно использовать панель «Внешний вид» для настройки и упорядочивания внешнего вида.
атрибуты и создавать несколько заливок и штрихов. Например,
у вас может быть три заливки в графическом стиле, каждая со своим
непрозрачность и режим наложения, которые определяют, как взаимодействуют различные цвета.Выполните любое из следующих действий:
Нажмите кнопку «Новый стиль графики» на панели «Стили графики».

Выберите «Новый стиль графики» в меню панели, введите имя в поле «Имя стиля» и нажмите «ОК».
Перетащите миниатюру с панели «Внешний вид» (или объект из окна иллюстрации) на панель «Стили графики».
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), нажмите кнопку «Новый стиль графики», введите имя стиля графики и нажмите «ОК».
Перетащите миниатюру с панели «Внешний вид» на панель «Стили графики», чтобы сохранить атрибуты.
Создание графического стиля на основе
два или более существующих графических стиляCtrl-щелчок
(Windows) или щелкните, удерживая нажатой клавишу Command (Mac OS), чтобы выбрать все графические
стили, которые вы хотите объединить, а затем выберите «Объединить стили графики из
меню панели.Новый графический стиль содержит все атрибуты
выбранных стилей графики и добавляется в конец списка
графических стилей в панели.
Дублирование стиля графики
Выбрать
Дублируйте стиль графики из меню панели или перетащите
стиль на кнопку «Новый стиль графики».Новый графический стиль
отображается в нижней части списка на панели «Стили графики».
Выбрать
объекта или группы (или целевого слоя на панели «Слои»).Чтобы применить к объекту один стиль, выполните одно из следующих действий:
Выберите стиль в меню «Стили» на панели управления,
панель «Стили графики» или библиотеку стилей графики.Перетащите стиль графики на объект в окне документа.
(Объект не обязательно выбирать первым.)
Чтобы объединить стиль с существующими атрибутами стиля объекта,
или применить несколько стилей к объекту, выполните одно из следующих действий:Перетащите стиль, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), из
панель «Стили графики» к объекту.
Выберите объект, а затем щелкните его, удерживая клавишу «Alt» (Windows) или «Option»
(Mac OS) стиль на панели «Стили графики».
Для сохранения
цвет шрифта при применении графического стиля, снимите флажок «Переопределить»
Цвет символов в меню панели «Стили графики».
Библиотеки графических стилей
коллекции предустановленных графических стилей. При открытии графического стиля
библиотеку, она появится на новой панели (не на панели «Стили графики»).
Вы выбираете, сортируете и просматриваете элементы в библиотеке графических стилей.
так же, как вы делаете это на панели «Стили графики». Однако вы не можете добавить
элементы в, удалять элементы из или редактировать элементы в графическом стиле
библиотеки.Открыть библиотеку графических стилей
Выберите библиотеку в окне >
Подменю «Библиотеки стилей графики» или «Открытая библиотека стилей графики»
в меню панели «Стили графики».
Для автоматического открытия библиотеки при запуске
Illustrator выберите «Постоянный» в меню панели библиотеки.Создание библиотеки графических стилей
Добавить
нужные стили графики на панель «Стили графики» и удалите
любые графические стили, которые вам не нужны.Чтобы выбрать
все графические стили, которые не используются в документе, выберите Выбрать
«Все неиспользуемые» в меню панели «Стили графики».Выберите «Сохранить библиотеку стилей графики» в разделе «Стили графики».
меню панели.Вы можете сохранить библиотеку где угодно. Однако, если
вы сохраняете файл библиотеки в местоположении по умолчанию, имя библиотеки
появится в подменю User Defined библиотеки графических стилей.
и меню «Открыть библиотеку графических стилей».
Переместить стили графики из библиотеки
на панель «Стили графики»Перетащите один или несколько стилей графики из графического
библиотеку стилей на панель «Стили графики».
Выберите стили графики, которые вы хотите добавить, и нажмите кнопку Добавить.
В графические стили из меню панели библиотеки.Применение стиля графики к объекту в документе. Графика
стиль автоматически добавляется на панель «Стили графики».
На панели «Стили графики» вы можете переименовывать или удалять графические
стили, разорвать связь со стилем графики и заменить стиль графики
атрибуты.Переименование стиля графики
Выберите «Параметры стиля графики» в меню панели,
переименуйте файл, а затем нажмите ОК.
Удаление стиля графики
Выбрать
Удалите стиль графики из меню панели и нажмите «Да» или перетащите
стиль на значок «Удалить».Любые объекты, группы или слои
которые использовали графический стиль, сохраняют те же атрибуты внешнего вида;
однако эти атрибуты больше не связаны с графическим
стиль.
Выберите объект, группу или слой с
к нему применен графический стиль.
Выполните одно из следующих действий:
Выберите Разорвать связь
В стиль графики в меню палитры «Стили графики» или щелкните значок
Кнопка «Разорвать связь со стилем графики» в
панель.Измените любой атрибут внешнего вида выделения (например,
заливка, обводка, прозрачность или эффект).Объект,
Группа или слой сохраняют те же атрибуты внешнего вида и теперь
редактируется независимо. Однако эти атрибуты больше не связаны
с графическим стилем.
Заменить атрибуты графического стиля
Alt-перетаскивание
(Windows) или удерживая клавишу Option (Mac OS), перетащите стиль графики, который вы
хотите использовать на стиль графики, который хотите заменить.Выберите объект или группу (или выберите целевой слой в списке слоев).
панель), которая имеет атрибуты, которые вы хотите использовать. Затем Alt-перетащите (Windows)
или, удерживая нажатой клавишу Option (Mac OS), перетащите миниатюру в верхней части
Панель «Внешний вид» на стиль графики, который вы хотите заменить в
Панель стилей графики.


















 Хотя существуют определенные жанры иллюстраций, которые мы рассмотрим ниже, полезно иметь представление о том, сколько культурных элементов могут влиять на дизайн иллюстраций.
Хотя существуют определенные жанры иллюстраций, которые мы рассмотрим ниже, полезно иметь представление о том, сколько культурных элементов могут влиять на дизайн иллюстраций.

 Taymour | عبدالرحمن تيمور (@abdelrahman_taymour)
Taymour | عبدالرحمن تيمور (@abdelrahman_taymour)
 Я думаю, что если кто-то может извлечь уроки из моего опыта, сосредоточьтесь на этом так же, как на своем искусстве».
Я думаю, что если кто-то может извлечь уроки из моего опыта, сосредоточьтесь на этом так же, как на своем искусстве». , написанный Нилом Гейманом и иллюстрированный несколькими художниками, представляет собой фантастический рассказ ужасов. Его темные темы красиво проявляются в столь же темных иллюстрациях. Согласование визуального представления с настроением и темами истории является наиболее важным аспектом иллюстрирования комиксов и графических романов.
, написанный Нилом Гейманом и иллюстрированный несколькими художниками, представляет собой фантастический рассказ ужасов. Его темные темы красиво проявляются в столь же темных иллюстрациях. Согласование визуального представления с настроением и темами истории является наиболее важным аспектом иллюстрирования комиксов и графических романов.
 Вместо деталей иллюстраторы, работающие в этом стиле, обычно используют интересные перспективы и движение, чтобы придать изображениям глубину и жизнь.
Вместо деталей иллюстраторы, работающие в этом стиле, обычно используют интересные перспективы и движение, чтобы придать изображениям глубину и жизнь.


 . По мере нашего развития мы разрабатываем новые стили, которые также постоянно меняются в зависимости от нашей культуры, которая всегда влияет на наше искусство.
. По мере нашего развития мы разрабатываем новые стили, которые также постоянно меняются в зависимости от нашей культуры, которая всегда влияет на наше искусство.


 Графические стили позволяют быстро изменить внешний вид объекта; например, вы можете изменить цвет заливки и обводки, изменить прозрачность и применить эффекты за один шаг. Все изменения, которые вы применяете к графическим стилям, полностью обратимы.
Графические стили позволяют быстро изменить внешний вид объекта; например, вы можете изменить цвет заливки и обводки, изменить прозрачность и применить эффекты за один шаг. Все изменения, которые вы применяете к графическим стилям, полностью обратимы. На панели отображается набор графических стилей по умолчанию при создании документа. Стили графики, сохраненные в активном документе, отображаются на панели, когда этот документ открыт и активен.
На панели отображается набор графических стилей по умолчанию при создании документа. Стили графики, сохраненные в активном документе, отображаются на панели, когда этот документ открыт и активен.
 Этот вид обеспечивает более точное визуальное описание стилей, примененных к тексту.
Этот вид обеспечивает более точное визуальное описание стилей, примененных к тексту.