Содержание
4. Закон равновесия. Равновесие в композициях.
Закон
равновесия один из основных законов
композиции…
Равновесие.
Это такое состояние композиции, при
котором все элементы сбалансированы
между собой. Уравновешенные части
целого приобретают зрительную
устойчивость. В основном равновесие
сводится к балансу по выразительности.
Выделяют статическое и динамическое
равновесие.
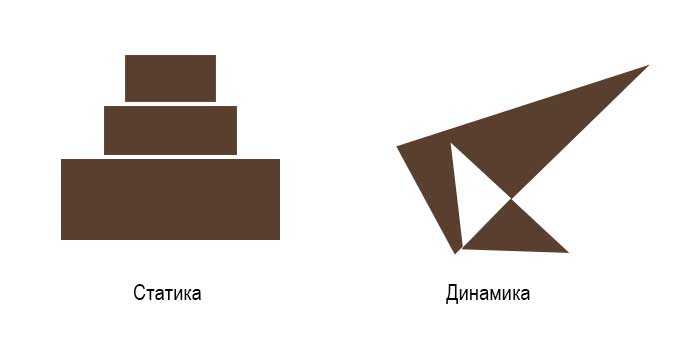
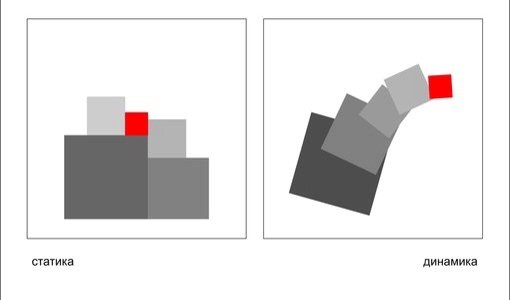
Статическое.
Это состояние композиции, при котором
сбалансированные между собой элементы
в целом производят впечатление ее
неустойчивой неподвижности.
Динамическое.
Это состояние композиции, при котором
сбалансированные между собой элементы
производят впечатление ее движения и
внутренней динамики.
Существует
неустойчивое
равновесие
– центр тяжести имеет 1 точку опоры, и
ось симметрии находится в вертикальном
положении.
Устойчивое
равновесие – когда
элемент имеет 2 и более точки опоры.
Равновесие
в композиции-это
когда все элементы сбалансированы
между собой относительно центра.
Распределение цветовых пятен, объемов
относительно центра должно давать
ясную зрительную информацию об
устойчивости.
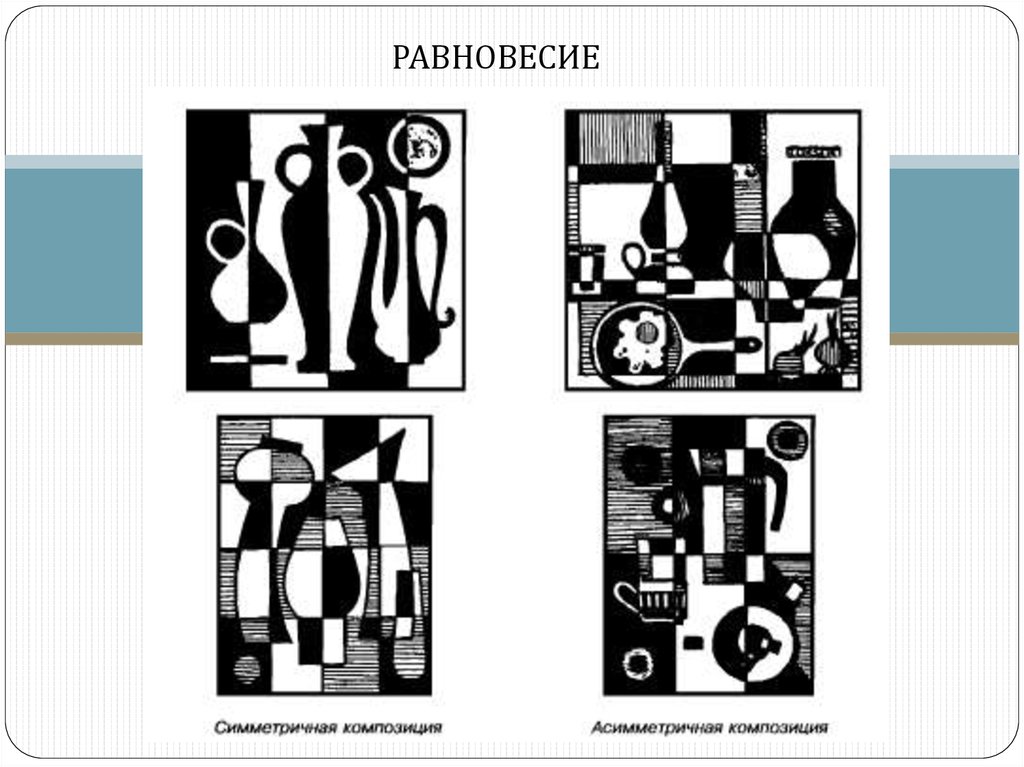
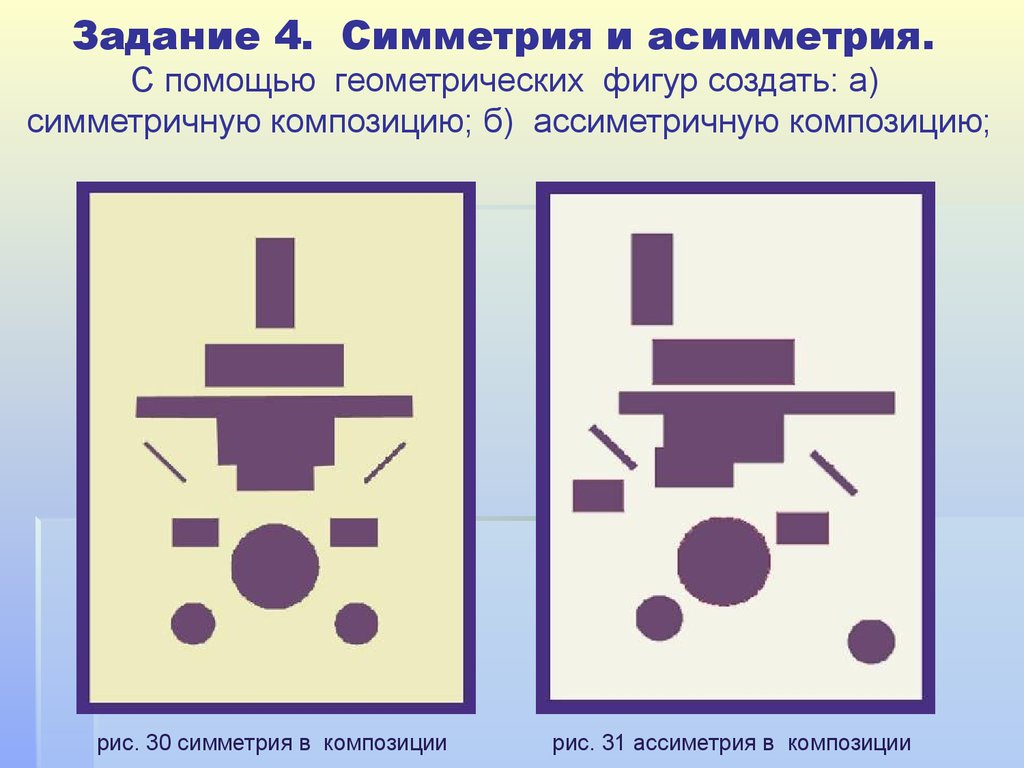
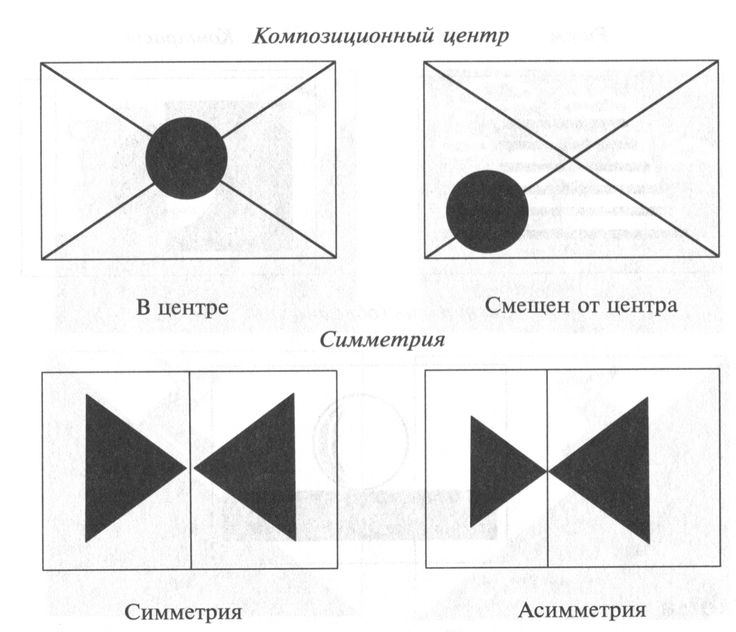
В
симметричной композиции все ее части
уравновешены, асимметричная композиция
может быть уравновешенной Е
неуравновешенной. Большое светлое
пятно можно уравновесить маленьким
темным. Много маленьких по размеру
пятен можно уравновесить одним большим.
Вариантов множество: уравновешиваются
части по массе, тону и цвету. Равновесие
может касаться как самих фигур, так и
пространств между ними. пятна.
Закон
контрастов — один из основных
законов композиции.
Термин
«контраст» обозначает резкую разницу,
противоположность сторон.
Если
не будет противоположностей, не будет
контрастов, то не будет их борьбы
и единства. Значит, контрасты
в глобальном значении этого понятия —
это одно из главных, неотъемлемых
условий зарождения, существования,
развития материи, а значит, самой
жизни.
Основными
контрастами в изобразительном
искусстве являются тоновой (светлотный)
и цветовой природные контрасты.
На их основе возникают и действуют
другие виды контрастов — контрасты
линий, форм, размеров, характеров,
состояний.
1)
контрасты являются законом композиции,
представляющим собой специфическое
проявление всеобщего закона диалектики —
закона единства и борьбы
противоположностей;
2) без контрастов
нельзя создать не только произведения
искусства, но даже простое изображение,
в том числе линейный рисунок.
3)
контрасты создают выразительность
произведения искусства и поэтому
выступают воздействующей силой
композиции;
4) контрасты в композиции
выступают как композиционная сила
не только с точки зрения «механики»
построения, т. е. построения композиции
как какой-то структуры, но и с точки
зрения творческого процесса создания
художественных образов.
Таким
образом, роль контрастов в композиции
универсальна — они имеют отношение
ко всем элементам композиции, начиная
с характера конструктивной идеи и
кончая построением сюжета.
Какие
существуют виды контрастов? Правильно.
Контраст величин (маленькое-большое),
цветовой контраст, тональный
(светлый-темный), даже смысловой контраст.
Контраст помогает выделить главное,
создать общее настроение рисунка.
9. Основные законы композиции: равновесие, виды равновесия.
Наиболее
важными законами художественной
композиции являются законы
цельности, равновесия, соподчинения.
Под
цельностью понимают необходимость
согласованности всех элементов
композиции, связь и неповторимость её
элементов.
Под
равновесием — уравновешенность и
гармония различных частей одного
целого.
Под
соподчинением — подчинение всех
композиционных средств единой идее и
замыслу.
Равновесие.
Это такое состояние композиции, при
котором все элементы сбалансированы
между собой. Уравновешенные части
целого приобретают зрительную
устойчивость. В основном равновесие
сводится к балансу по выразительности.
Виды.
Выделяют статическое
и динамическое равновесие.
Статическое.
Это состояние композиции, при котором
сбалансированные между собой элементы
в целом производят впечатление ее
неустойчивой неподвижности.
Динамическое.
Это состояние композиции, при котором
сбалансированные между собой элементы
производят впечатление ее движения и
внутренней динамики.
10. Основные законы композиции: соподчинение и равноценность элементов.
Наиболее
важными законами художественной
композиции являются законы
цельности, равновесия, соподчинения.
Под
цельностью понимают необходимость
согласованности всех элементов
композиции, связь и неповторимость её
элементов.
Под
равновесием — уравновешенность и
гармония различных частей одного
целого.
Под
соподчинением — подчинение всех
композиционных средств единой идее и
замыслу.
Соподчинение
и равноценность элементов.
Соподчинение — это выделение центра
композиции (доминанты), которому
подчиняются все остальные элементы
(причем,
не просто подчиняются, а усиливают его
значимость),
т.е. в композиции возникает иерархия.
В иерархии могут быть доминанты второго
порядка (акценты). В зависимости от
количества уровней доминант, выделяют
две степени иерархии между элементами:
1)
двухуровненный (доминанта и второстепенные
элементы или доминанта и акцент).
2)
трехуровненный ( доминанта, акцент и
второстепенные элементы).
11. Зависимость композиционного центра.
Композиционный
центр зависит от:
1)
Своей величины и величины остальных
элементов.
2)
Положения на плоскости. Вокруг элемента
организуется пустое пространство, а
все остальные сближаются. И на главный
элемент указывают силовыми линиями
второстепенными.
3)
Формы элемента, которая отличается от
формы других элементов.
4)
Фактуры элемента, которая отличается
от фактуры других элементов.
5)
Цвета. Путем применения контрастного
(противоположного цвета) к цвету
второстепенных элементов (яркий цвет
в нейтральной среде, и наоборот;
хроматический цвет среди ахроматических;
теплый цвет при общей холодной гамме
второстепенных элементов; темный цвет
среди светлых).
6)
Проработки элементов. Главный элемент
более проработан, чем второстепенные.
7)
Освещения элемента.
12. Основные средства композиции: контраст.
Основные
средства композиции: контраст,
ньюанс, тождества, симметрия, асимметрия,
ритм, модуль, пропорциональность,
масштабность.
Контраст.
Это резкое различие элементов, предметов,
форм и т.д. по следующим категориям:
размер, форма, тон, цвет, отношение к
пространству, резко
выраженная противоположность: длинный
— короткий, толстый — тонкий, крупный
— мелкий. Контраст — противопоставление,
Контраст — противопоставление,
борьба разных начал в композиции. Путем
контраста можно усилить выразительность
изделия. Контрастные сопоставления
способствуют обострению восприятия
целого. Контраст усиливает, подчеркивает
различие свойств форм, делает их единство
более напряженным, впечатляющим.
Выделяют:
Одномерный
контраст.
Идет различие по одной категории.
Многомерный
контраст.
Идет противопоставление по нескольким
категориям.
Особенностью
контрастной композиции является
активность ее визуального воздействия.
Баланс в композиции: как сбалансировать дизайн?
Рик Месс | 24 мая 2020 г.
Равновесие – один из важнейших элементов композиции.
Равновесие – это противостояние стихий, создающее равновесие и гармонию. Состояние равновесия интуитивно комфортно для зрителя.
Человеческое тело симметрично по вертикали, и наше зрительное восприятие соответствует этому. Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда склонны уравновешивать одну силу другой.
Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда склонны уравновешивать одну силу другой.
В контексте дизайна баланс основан на визуальном весе элементов. Визуальный вес — это объем внимания, которое зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается как визуально пропорциональное расположение его элементов.
Как сделать сайт сбалансированным?
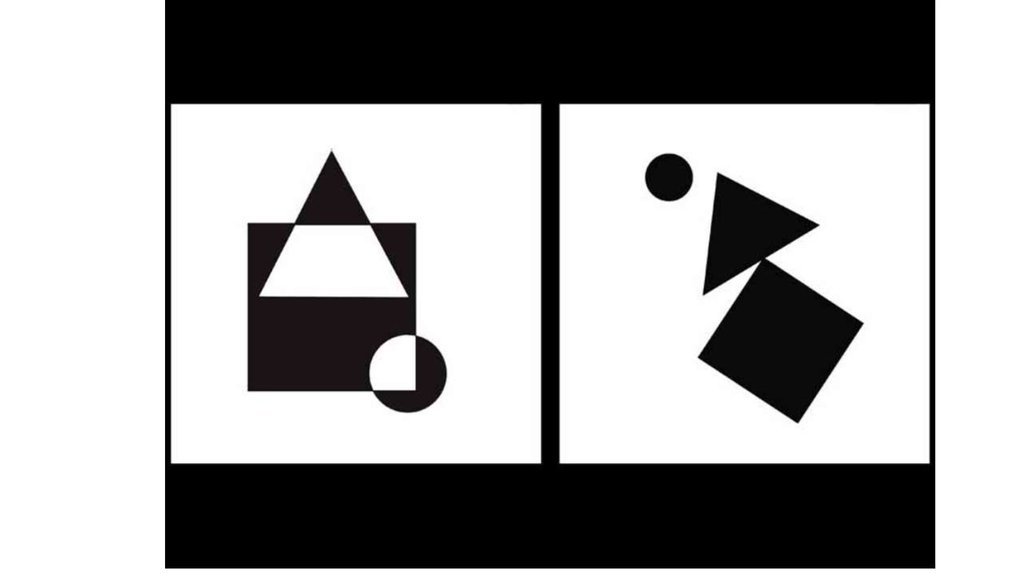
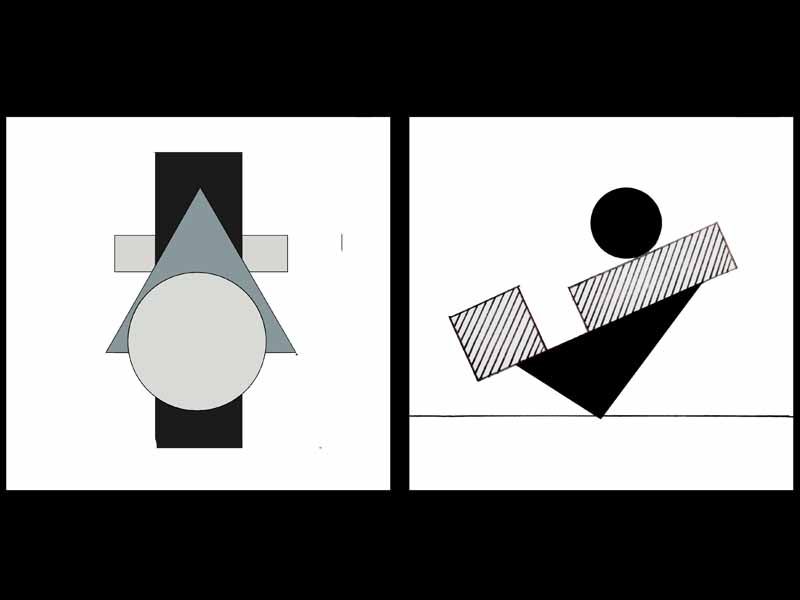
1. Симметричный (статический) баланс
Наиболее распространенным примером баланса является симметрия.
Симметрия визуально приятна на подсознательном уровне, выглядит организованно и гармонично. Симметричный баланс создается равномерным размещением элементов по обе стороны от горизонтальной или вертикальной центральной оси. То есть обе стороны воображаемой линии, проходящей через середину страницы, на самом деле являются зеркальными отражениями друг друга. Некоторые считают симметричный баланс скучным и предсказуемым, но он выдержал испытание временем и остается одним из лучших способов создать на странице ощущение комфорта и надежности.
2. Асимметричный (динамический) баланс
Композиция с неравным весом на обе стороны имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, не оставляющего работы для ума. При отсутствии равновесия наш взгляд рефлекторно начинает искать противовес, и это отличный повод обратить внимание на ту часть страницы, которая могла остаться незамеченной. Здесь нужно сделать акцент — и внимание схватится за него, как за спасательный круг.
Целевая страница — Азиатская кухня
Часто таким «противовесом» является кнопка и/или заголовок.
Важная информация (или призыв к действию) должна использоваться в качестве «противовеса».
Чем резче асимметрия, тем больше зритель стремится выяснить ее причину (рассмотреть противовесы). Люди инстинктивно изучают такой образ более внимательно, чем обычно. Однако здесь нужно чувство меры — слишком эксцентричная композиция не всегда хорошо воспринимается.
3. Радиальный баланс
Тип баланса, при котором визуальные элементы исходят из общей центральной точки. Радиальный баланс не так часто используется в дизайне. Его преимущество в том, что внимание легко находит и удерживает точку фокусировки — точно в центре. Обычно это самая примечательная часть композиции.
4. Мозаичное равновесие
Это уравновешенный хаос, как на картинах Джексона Поллока. В такой композиции нет выдающихся фокусов, и все элементы одинаково ответственны. Отсутствие иерархии, на первый взгляд, образует визуальный шум, но все элементы совпадают и образуют единое целое.
Секреты зрительного равновесия
Говоря о балансе сил в композиции, часто проводят сравнения с силами физического мира: гравитацией, рычагами, весами и точками опоры. Наш мозг и глаза воспринимают равновесие в форме, очень похожей на законы механики. Нам легко представить картину как плоскую поверхность, уравновешенную в какой-то точке, как весы с чашами. Если мы добавим элемент на один край изображения, он потеряет баланс, и мы почувствуем необходимость это исправить. Неважно, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти зрительный «центр масс» изображения, его центр тяжести.
Если мы добавим элемент на один край изображения, он потеряет баланс, и мы почувствуем необходимость это исправить. Неважно, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти зрительный «центр масс» изображения, его центр тяжести.
К сожалению, не существует точного метода определения визуальной массы объекта. Как правило, дизайнеры полагаются на свою интуицию. Однако есть полезные наблюдения, которые могут помочь:
- Размер
Крупные объекты всегда тяжелее.
- Форма
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
- Цвет
Теплые цвета тяжелее холодных.
- Оттенок
Темные объекты весят больше, чем светлые.
- Текстура
Объекты с текстурой кажутся более тяжелыми.
- 3D
Объекты с текстурой кажутся более тяжелыми.
- Расположение
Чем дальше объект от центра, тем больше его визуальный вес.
- Ориентация
Вертикальные элементы кажутся тяжелее горизонтальных.
- Плотность
Множество мелких элементов уравновешивают один большой.
- Внутренний интерес
Сложность объекта придает ему больший визуальный вес.
- Заполнение пространства
Положительные формы весят больше, чем отрицательное пространство.
- Восприятие физического веса
Изображенная гиря кажется тяжелее ручки.
Подведем итоги. При использовании симметрии результат демонстрирует профессионализм и серьезный, устойчивый подход. Приемы асимметрии вызывают интерес, выражают индивидуальность и креативность, акцентируют внимание.
Приемы асимметрии вызывают интерес, выражают индивидуальность и креативность, акцентируют внимание.
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- Чтение за 19 минут
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и привлекать ваше внимание, ни одна область композиции не привлекает ваше внимание настолько, чтобы вы не могли видеть другие области.

Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированная композиция может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: преобладание, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии.

– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба примерно одного роста, вы можете легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Но если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа.
 Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.Однако, если бы более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.

- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.
Симметричный баланс возникает, когда одинаковые веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.
Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.
Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичное равновесие (или кристаллографическое равновесие) получается из уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться на протяжении всей композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей сути.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам дизайна, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)
Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, будто они визуально центрированы, немного уравновесит композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)
Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)
Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Кажется, что текст под сеткой свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
 Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Скриншот Hirondelle USA. (Просмотреть увеличенную версию)
Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные значения на заднем плане позади него уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)
На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Просмотреть увеличенную версию)
С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)
Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
Блоки разного размера немного хаотичны и хаотичны, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом наша серия статей о принципах проектирования завершена. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.




 Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы. Белый текст также повторяется.
Белый текст также повторяется.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.