Содержание
Цветовой охват sRGB, что это
В технике для работы со цветовым пространством принята математическая модель от организации CIE (Международная комиссия по освещению).
CIE определила цветовое пространство, как оно используется сегодня, в 1931 году, отсюда и название цветового пространства «CIE 1931». Сюда вошли все видимые человеком цвета. Это максимум, доступный человеческому глазу. Нет еще техники, ни фото, ни видео, которая могла бы создать и отобразить все эти цвета.
CIE 1931 — это эталонная цветовая модель, заданная в строгом математическом смысле и охватывает все видимые цвета. Цветовой охват здесь 100% CIE.
Для одинакового отображения одной фотографии или видео картинки на разных устройствах (мониторах, телевизорах, принтерах и др.) нужна одинаковая настройка цветопередачи. Для этого ввели разные стандарты, которые назывались “цветовой охват”.
Цветовой охват — те цвета, которые может обрабатывать устройство. Для дисплея – это те цвета, которые он отображает. Цветовой охват четко определяется границами на графике цветового пространства CIE 1931.
Цветовой охват четко определяется границами на графике цветового пространства CIE 1931.
| Стандарт | Цветовой охват |
| Rec. 2020 (Ultra HD) | 75,8% от пространства CIE 1931 |
| Adobe RGB | 52,1% от пространства CIE 1931 |
| Rec. 709 (Full HD) | 35,9% от пространства CIE 1931 |
| sRGB | 35% от пространства CIE 1931 |
Хотя по охвату стандарты sRGB и Rec. 709 практически равны, но это разные стандарты, один для изображений, а другой для видео.
Именно желание улучшить цветовой охват и цветопередачу заставляют производителей улучшать и находить новые виды лед подсветки у телевизоров. Для этого нужно увеличивать световой спектральный диапазон. Особенно это актуально стало к 2015 году, когда внедрение разрешения Ultra HD 4K стало массовым.
А для стандарта Ultra HD приняты свои спецификации, и для цветового охвата так же введен свой стандарт Rec. 2020 (75,8% от пространства CIE 1931). А для самого распространенного на сегодня разрешения Full HD действует Rec. 709 (35,9% от пространства CIE 1931).
На рисунке представлено цветовое пространство CIE 1931, а треугольниками ограничено цветовое пространство для Rec. 2020 и Rec. 709
Количество цветов
Не нужно путать цветовой охват и количество цветов, которое способен отобразить экран. За цветовой охват отвечает технология производства дисплея, а за количество цветов отвечает количество бит в матрице на один цвет. Экраны Full HD поддерживают 8-битный цвет, что позволяет им отображать до 16,7 млн цветов. А экраны Ultra HD поддерживают (должны поддерживать по спецификации) 12 бит на канал цветности, что соответствует 69 миллиардам отображаемых цветов.
Флагманы среди тв каждой фирмы на каждый канал цветности своих экранов имеют по 10 бит, что соответсвует 1 миллиарду цветов. Младшие модели по 8 бит.
Младшие модели по 8 бит.
Цветовой охват показывает, какие цвета способен отображать экран. А количество цветов показывает, на сколько градаций можно разделить цветовой диапазон, определяемый цветовым охватом. Чем больше количество цветов, тем больше дисплей отобразит оттенков и полутонов. Если увеличивать цветовой охват без увеличения количества цветов (количество бит на канал), то на градиентах (плавный переход от одного цвета к другому) будут видны линии перехода на другой оттенок.
Получается, что новый стандарт Ultra HD означает не только более высокое разрешение, но и другое качество изображения, увеличивается количество информации о цвете. Но существующие дисплеи не способны воспроизвести такое качество, вот и приходится искать новые методы LED подсветки, которые увеличивают цветовой охват. На сегодня используют квантовые точки.
sRGB
Цветовой охват sRGB — это стандарт представления цвета, который использует модель RGB. У такой модели любой цвет получают смешиванием красного (Red), зеленого (Green) и синего (Blue) в разных пропорциях.
sRGB ввели в 90-е года, он используется для мониторов, принтеров, фоторедакторов, этот стандарт применяют для интернет-сайтов и соцсетей. Поэтому, сделав фото на телефон, можно быть увереным, что и на мониторе, и в интернете это фото будет с правильным (одинаковым) цветовым охватом.
sRGB — это 35% от пространства CIE 1931.
Adobe RGB
Цветовой охват Adobe RGB — это стандарт с большим охватом, чем sRGB. Он используется профессионалами в фотографии, или для создания рекламной продукции и др. Для простых пользователей он излишен. Мониторы с таким охватом стоят дороже.
Цветовой охват Adobe RGB, который используется в профессиональной среде, составляет 52,1 % от пространства CIE 1931.
NTSC
Бывает, что для ноутбуков используют цветовой охват NTSC. Он был введен в 1953 году и использовался для аналогового телевидения. Потом этот стандарт постепенно вывели с использования. Сейчас цветовой охват NTSC (1953) используют больше для подмены понятий, чем как характеристику дисплея.
В 1976 году Европейский радиовещательный союз внес некоторые изменения. Новая версия стандарта, получившая название 72%NTSC, ориентируется на более совершенную технологию производства телевизоров и охватывает 72% оттенков оригинального цветового пространства NTSC, принятого в 1953 году. С самого момента своего создания стандарт 72%NTSC стал базовым для цветных телевизоров.
- 72% от охвата NTSC — это почти 100% sRGB
- 45% NTSC — примерно равно 57-62% sRGB
Для NTSC на 45% это будет 6-битная матрица и 256 тыс. цветов, а на 72% уже 8-битная матрица с 16 миллионами цветов.
DCI-P3
DCI-P3 — цветовое пространство, используемое в цифровых кинотеатрах. Стандарт DCI-P3 обладает цветовым охватом, используемым в кинематографе, и охватывает 45,5% оттенков цветового пространства CIE 1931.
Когда люди стали смотреть фильмы на смартфонах, планшетах и компьютерах, а не ходить в кинотеатры, стандарт DCI-P3 начал внедряться в эти устройства для достижения более точной цветопередачи по сравнению со стандартом sRGB.
Больший цветовой охват дает возможность телевизору давать более чистые и натуральные цвета.
Что такое цветовое пространство? Разбор / Хабр
Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.
А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.
Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.
Эта же модель используется в полиграфии, и более известна вам как CMYK.
Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
sRGB
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE?
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора.
В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут эталонными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем незначительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWOP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же как у sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.
Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых кинотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы
В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT.2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Что такое sRGB? A Основное определение
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
(Изображение предоставлено Shutterstock)
sRGB означает Standard Red Green Blue и представляет собой цветовое пространство или набор определенных цветов, созданный HP и Microsoft в 1996 году с целью стандартизации цветов, отображаемых электроникой. sRGB — это наиболее популярное цветовое пространство, используемое сегодня, и оно используется для Windows, большинства веб-браузеров и большинства консольных и компьютерных игр, если только они не HDR .
При поиске лучшего игрового монитора , телевизора или другого электронного устройства вы можете заметить продукт, который, как утверждается, покрывает определенный процент цветового пространства sRGB. Это говорит вам, какую часть цветового пространства sRGB монитор должен воспроизводить (насколько точно он это делает, это другая история, которую можно подтвердить только путем тестирования).
Цветовая гамма монитора или другого устройства сообщает вам, какое цветовое пространство или пространства может воспроизводить устройство и какую часть указанного пространства оно может отобразить в диапазоне от 0 до 100 % или даже больше. Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые больше или охватывают больше цветов, чем sRGB.
Стандарт sRGB
Международная электротехническая комиссия (IEC) стандартизировала sRGB в 1999 году. Вы можете найти официальный стандарт sRGB через IEC здесь, а также его можно просмотреть здесь .
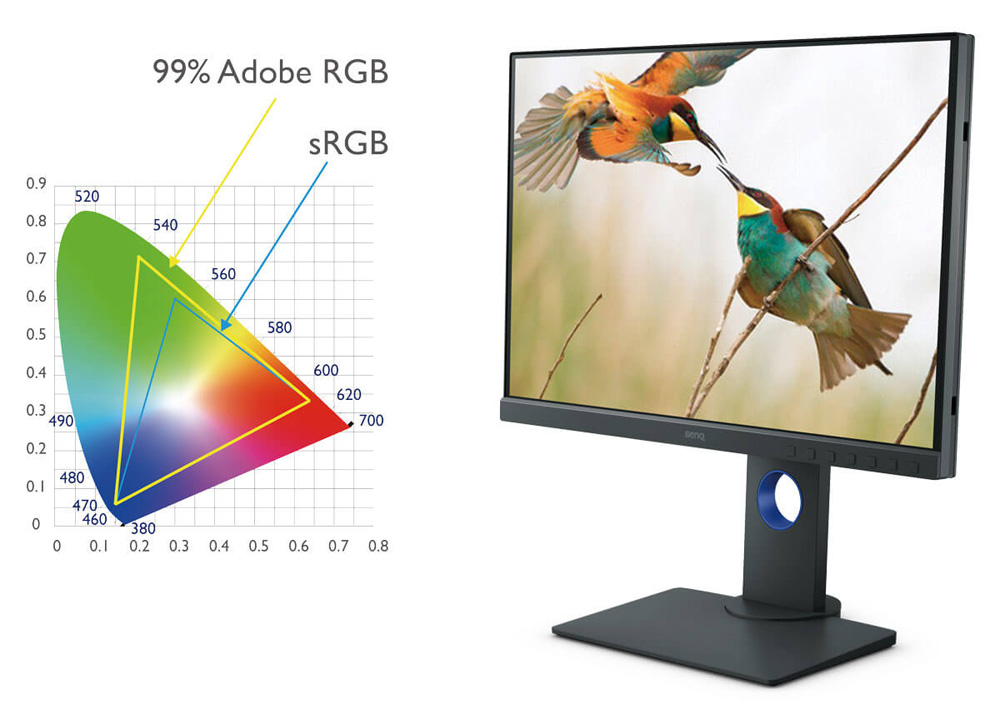
Цветовое пространство определяется треугольником на диаграмме цветности CIE 1931 XY, созданной Международной комиссией по освещению (CIE).
CIE 1931 Диаграмма цветности XY ниже, представленная через BenQ , представляет полный диапазон цветов, которые может видеть человеческий глаз. В пределах этого диапазона цветов находится белый треугольник, обозначающий цвета, которые влечет за собой стандарт sRGB. Если вы попытаетесь посмотреть на изображение с цветами за пределами этого треугольника на мониторе sRGB, например, эти другие дополнительные цвета будут выглядеть неточными и ненасыщенными. Другие популярные цветовые пространства также определены на диаграмме ниже.
Если вы попытаетесь посмотреть на изображение с цветами за пределами этого треугольника на мониторе sRGB, например, эти другие дополнительные цвета будут выглядеть неточными и ненасыщенными. Другие популярные цветовые пространства также определены на диаграмме ниже.
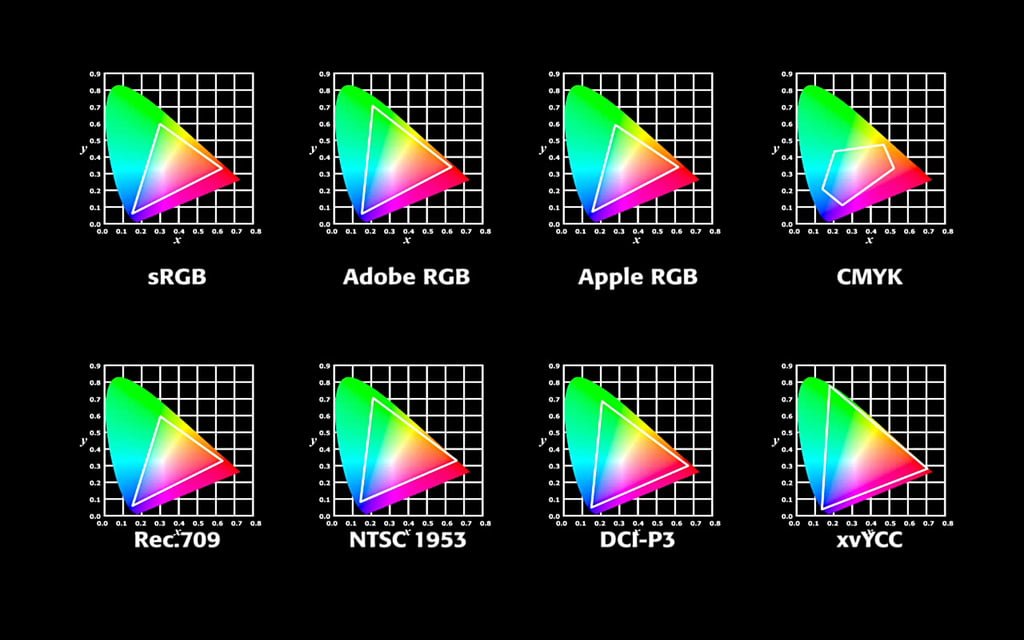
(Изображение предоставлено Tom’s Hardware)
Цветовые пространства определяют свой диапазон цветов через определенные координаты на диаграмме цветности выше. Координаты для цветов sRGB основаны на стандарте BT.709 Международного союза электросвязи (ITU-R) [ PDF ], который также известен как Rec .709 и ITU 709 и был создан для HDTV.
Вот координаты цвета для пространства sRGB:
Проведите по экрану для прокрутки по горизонтали
| Ячейка заголовка — столбец 0 | Координата X | Координата Y |
|---|---|---|
| Красный | 0,64 | 0,33 |
| Зеленый 9 057 | 0,6 | |
| Синий | 0,15 | 0,06 |
| Белая точка, также известный как D65 или CIE Illuminant D65 | 0,3127 | 0,329 |
sRGB использует 8-битный цвет (в отличие от 10-битного цвета 07). Стандарт sRGB также использует гамма значение 2,2.
Стандарт sRGB также использует гамма значение 2,2.
sRGB и DCI-P3
Хотя sRGB является стандартом, могут быть желательны другие цветовые пространства. Например, Adobe RGB, хотя и не является международным стандартом, популярен в профессиональной среде, поскольку предлагает более широкий диапазон цветов и был разработан Adobe, что делает его привлекательным для пользователей программного обеспечения, такого как Adobe Photoshop. DCI-P3 — еще одно популярное пространство, похожее на Adobe RGB с точки зрения охвата цветов, но предназначенное для видео и стандартизованное на международном уровне.
DCI-P3 и Adobe RGB похожи и оба больше (охватывают больше цветов), чем sRGB. Если быть точным, то монитор DCI-P3 имеет на 25% более широкую цветовую гамму, чем монитор sRGB.
Еще одно различие между sRGB и DCI-P3 заключается в том, что последний может обрабатывать 10-битный цвет, ключевой для HDR-контента.
Говоря о HDR, DCI-P3 также является цветовым пространством, которое использует HDR-контент, поэтому, если вам нужен лучший HDR-монитор или дисплей, вам следует искать что-то со значительным охватом DCI-P3. Полное покрытие sRGB не будет полностью соответствовать формату. Если вы смотрите HDR-контент на мониторе sRGB (при условии, что он поддерживает формат HDR), вы не получите доступ ко всему диапазону цветов, доступных на этом носителе. Но если вам нужен хороший HDR-экран, который также позволяет точно просматривать содержимое Windows и SDR, вы должны убедиться, что дисплей также имеет точный режим sRGB, где он правильно смещает цветовую гамму в диапазон цветов sRGB.
Полное покрытие sRGB не будет полностью соответствовать формату. Если вы смотрите HDR-контент на мониторе sRGB (при условии, что он поддерживает формат HDR), вы не получите доступ ко всему диапазону цветов, доступных на этом носителе. Но если вам нужен хороший HDR-экран, который также позволяет точно просматривать содержимое Windows и SDR, вы должны убедиться, что дисплей также имеет точный режим sRGB, где он правильно смещает цветовую гамму в диапазон цветов sRGB.
Мы обнаружили, что для игр и развлечений SDR предоставление большего количества цветов, чем требует sRGB, — будь то за счет перенасыщения цветового пространства sRGB или использования DCI-P3 — может быть приятным, даже если это не совсем точно. Фактически, многие экраны, которые мы тестируем в наши дни, обеспечивают более чем 100-процентное покрытие sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента.
Эта статья является частью Tom’s Hardware Glossary (откроется в новой вкладке) .
Дополнительная литература:
- Объяснение тестирования дисплея: как мы тестируем мониторы ПК открывается в новой вкладке )
Получите мгновенный доступ к последним новостям, подробным обзорам и полезным советам.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Шарон Хардинг особенно любит игровую периферию (особенно мониторы), ноутбуки и виртуальную реальность. Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK.
Темы
Мониторы
Что такое SRGB? | Хорошо ли использовать на экране компьютера?
Лучший →
Автор:
Кристен да Коста
Обновлено 27 июня 2022 г.
Наши посты содержат партнерские ссылки. Иногда, но не всегда, мы можем заработать $$, когда вы совершаете покупку по этим ссылкам. Без рекламы. Всегда. Узнать больше
Содержание_
- Когда следует использовать sRGB?
- В чем разница между sRGB и RGB?
- sRGB Android
- Часто задаваемые вопросы.
Что такое sRGB? Это аббревиатура стандартных красных, зеленых и синих цветов. sRGB — это особое цветовое пространство, которое все потребители используют на большинстве мобильных устройств и лучших компьютерных игровых мониторах. Вы можете найти sRGB в камерах, цифровых принтерах, сканерах, проекторах и даже ноутбуках. Кроме того, W3C определяет цветовое пространство Интернета как sRGB.
ОСНОВНЫЕ ВЫВОДЫ:
- Каждый цвет в цветовом пространстве sRGB может давать разные вариации других цветов.
- sRGB превыше всего: большинство потребительских устройств, приложений и веб-браузеров по умолчанию используют sRGB.

- Цветовые пространства, такие как Adobe RGB, содержат более насыщенные цвета, чем sRGB.
Когда следует использовать sRGB?
Во-первых, это зависит от того, имеет ли тип монитора, который вы хотите приобрести, широкий цветовой охват. Во-вторых, имеет значение и то, какую работу вы хотите выполнять с монитором. Так что, если вы не часто печатаете или вам нужна широкая гамма, sRGB подойдет для этой цели. С другой стороны, если у вас нет монитора с широким цветовым охватом, просто используйте параметр sRGB для своей работы от начала до конца. Это лучший способ предоставить согласованные изображения в печати или в Интернете. Мы также думаем, что вам может быть интересно узнать, как мониторы QHD обеспечивают четкое изображение.
В чем разница между sRGB и RGB?
sRGB покрывает только 35% цветового пространства; он не самый широкий. Но sRGB поддерживается любым типом монитора на рынке. В 1998 году Adobe создала цветовое пространство Adobe RGB. Это почти похоже на sRGB. Adobe RGB занимает примерно 50% цветового пространства CIE. Как правило, разницы между sRGB и RGB практически нет.
Это почти похоже на sRGB. Adobe RGB занимает примерно 50% цветового пространства CIE. Как правило, разницы между sRGB и RGB практически нет.
Adobe RGB не содержит больше цветов, чем sRGB. Тем не менее, они оба имеют 16,7 миллиона (256x256x256) цветов. Это число является максимальным, которое могут создать оба цветовых пространства. Разница лишь в том, что Adobe RGB занимает больше места.
sRGB Android
Управление цветом в sRGB Android позволяет сделать цвета одинаковыми на разных устройствах. Начиная с версии Android 8.0 цвета растягиваются, что означает, что любой цвет кажется интенсивным. Конечный результат — насыщенные цвета. VSync важен для игр, но, к сожалению, не влияет на уровни яркости и цвета, включая глубину цвета. Теперь, если вы посмотрите на большинство приложений на Android, они компенсируют насыщенность.
Insider Tip
Управление цветом в sRGB Android позволяет использовать одинаковые цвета на разных устройствах.
Часто задаваемые вопросы
Почему мои изображения становятся скучными, когда я загружаю их в Интернет?
Когда вы редактируете изображение в GIMP или Photoshop, в него встраивается цветовой профиль. Однако ваше изображение будет выглядеть скучно, поскольку браузеры заставляют изображения использовать цветовой профиль sRGB. Итак, предположим, что вы не конвертируете изображение в своем программном обеспечении для редактирования фотографий, чтобы иметь цветовой профиль sRGB. В этом случае браузер его сконвертирует, и результат будет выглядеть некрасиво. Теперь, чтобы ваши изображения выглядели так, как они должны, всегда конвертируйте изображение в sRGB перед загрузкой в Интернет.
Однако ваше изображение будет выглядеть скучно, поскольку браузеры заставляют изображения использовать цветовой профиль sRGB. Итак, предположим, что вы не конвертируете изображение в своем программном обеспечении для редактирования фотографий, чтобы иметь цветовой профиль sRGB. В этом случае браузер его сконвертирует, и результат будет выглядеть некрасиво. Теперь, чтобы ваши изображения выглядели так, как они должны, всегда конвертируйте изображение в sRGB перед загрузкой в Интернет.
Какое цветовое пространство лучше использовать?
Это зависит от того, что вы хотите сделать. Если вы работаете с цифровыми изображениями, правильно всегда предоставлять изображения с цветовым профилем sRGB. С другой стороны, большинство потребительских лабораторий не используют Adobe RGB, и вы не хотите отправлять своим клиентам некачественные фотографии. Как правило, никогда не забывайте преобразовывать изображения в формат sRGB перед их загрузкой в Интернет.
Монитор какого типа следует приобрести с поддержкой sRGB?
Вам необходимо приобрести экран с цветовым охватом 99-100% sRGB. Некоторые дешевые мониторы могут отображать от 92% до 95%. С этой опцией вам будет не хватать некоторых оттенков цветов. Крайне важно использовать монитор с правильным цветовым пространством SRGB, если вы хотите предоставлять качественный онлайн-контент. Если вы можете купить качественный экран, выбирайте монитор с sRGB и 80-100% цветового пространства DCI-P3. Для получения дополнительной информации прочитайте нашу статью о ресурсах DCI P3 и sRGB. DCI-P3 — это гораздо более обширное цветовое пространство, чем sRGB. Поэтому вы можете калибровать его в зависимости от проекта.
STAT: Многие представленные на рынке экраны имеют охват более 100% sRGB. Таким образом, создатели контента, работающие в цветовом пространстве sRGB, имеют более насыщенные цвета для работы в своих проектах. (источник)
ССЫЛКИ:
- https://en.



