Содержание
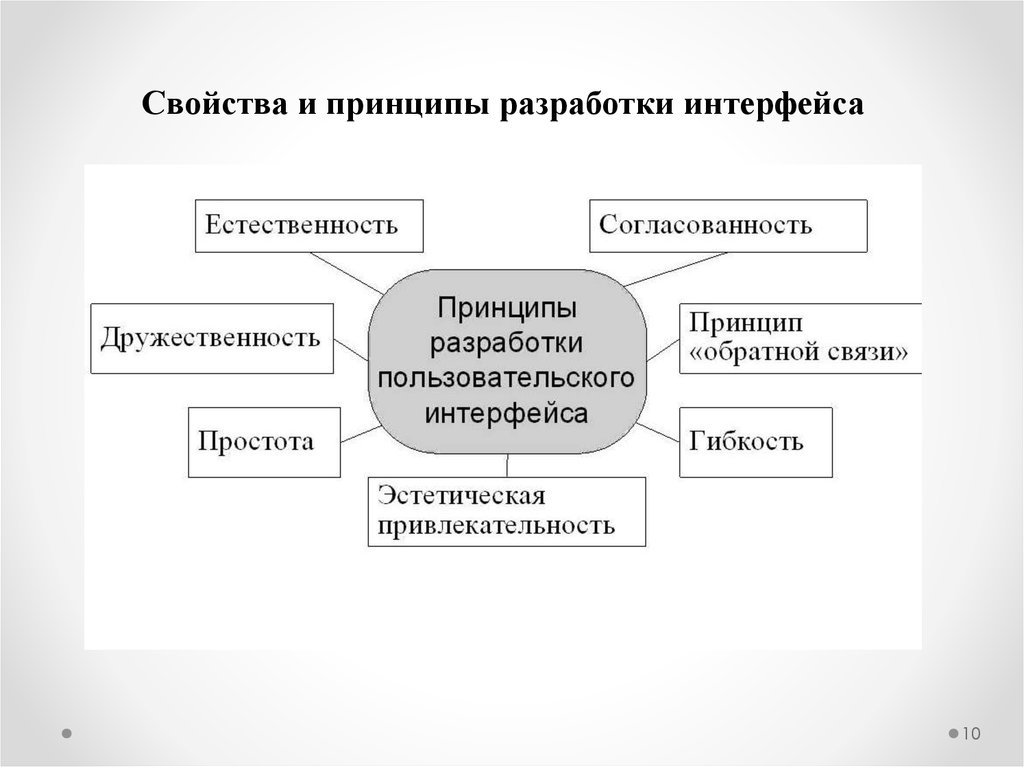
Подходы и инструменты для разработки пользовательского интерфейса
Реализация пользовательских интерфейсов в приложениях — трудная задача для разработчиков. Часто кажется, что нужна лишь идея, а реализовать её не составит труда. Но даже самым техничным инженерам может помешать отсутствие дизайнерского опыта. Из-за этого приложение может работать хуже — как минимум по части интерфейса.
В этой статье вы узнаете, как превратить отличную идею для продукта или сервиса в красивый UI-дизайн мобильного или веб-приложения.
Задача с точки зрения UI-дизайна
Отправная точка — это не только определение задачи, которую надо решить, но и её понимание с точки зрения ваших клиентов.
Главная задача клиента — чётко сформулировать идею правильным людям с подходящими навыками. Тогда разработанный интерфейс точно можно будет использовать.
Это кажется простым, но реальная проблема заключается в отсутствии опыта дизайна у программистов. Что приводит к нецелесообразному использованию критически важных ресурсов уже на ранней стадии разработки продукта. Поэтому, в первую очередь, нужно понять, как решать задачи ваших клиентов самыми быстрыми и эффективными способами.
Поэтому, в первую очередь, нужно понять, как решать задачи ваших клиентов самыми быстрыми и эффективными способами.
Разработайте собственный алгоритм подхода к дизайну
Сформируйте простой порядок действий для разработки UI-дизайна вашего приложения. Вот некоторые рекомендованные шаги:
- создание диаграммы пользовательских маршрутов;
- изучение существующих дизайнерских шаблонов и стилей;
- создание каркасов;
- создание макетов.
Диаграмма пользовательских маршрутов
Сначала подумайте, как пользователи будут взаимодействовать с вашим приложением.
Как пользователи могут попасть в нужный им раздел? Можно ли на диаграмме потоков визуализировать все возможные маршруты пользователей по приложению?
Важно максимально всё упростить, уменьшив беспорядок и удалив ненужные шаги. Это действительно поможет на начальном этапе наполнить ваш UI-дизайн.
Для удобства можно использовать различные готовые инструментарии, например, шаблоны блок-схем Miro, Milanote и Whimsical. Можно легко формировать маршруты с помощью трёх стандартных фигур:
Можно легко формировать маршруты с помощью трёх стандартных фигур:
- прямоугольник — для представления изображений на экране;
- ромб — для представления доступных пользователю решений;
- стрелка — для отображения связей между экранами и решениями.
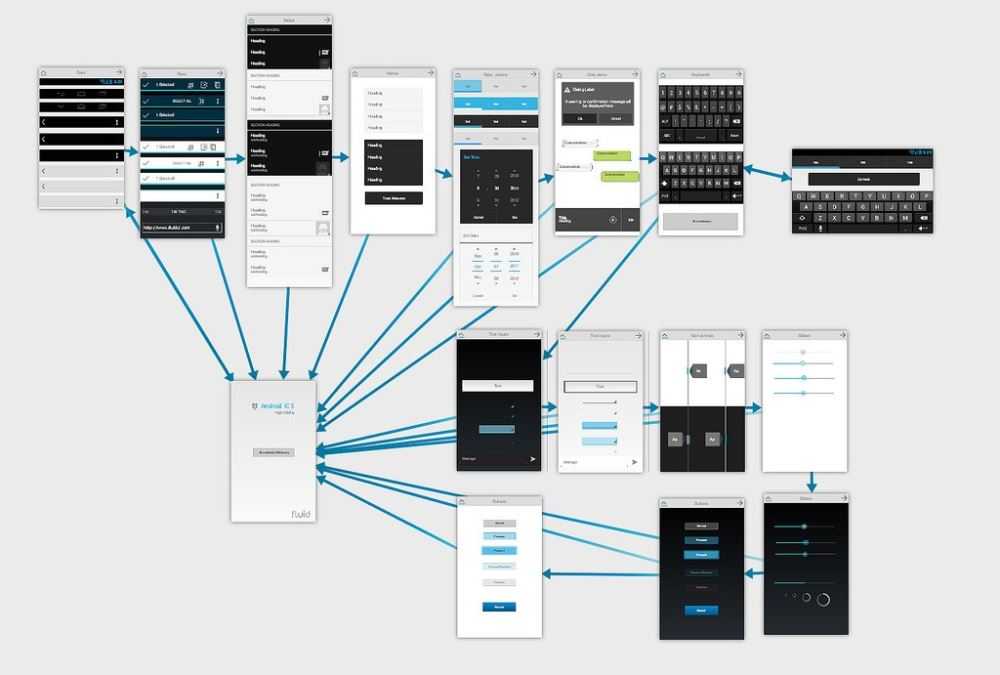
Здесь проиллюстрирована диаграмма маршрутов пользователя на этапе предварительного дизайна. Исследовать другие распространённые маршруты и фильтровать широкий спектр скриншотов из iOS, Android и веб-приложений можно на Page Flows.
Изучение дизайнерских шаблонов и стилей
Планирование облегчает реализацию, поэтому всегда делите задачи на более мелкие части.
Рутина дизайнера и их повседневные инструменты могут привести к бездумному копированию шаблонов, без творческого подхода и индивидуальности.
Дорабатывайте и совершенствуйте их, чтобы сделать ваше приложение как можно лучше.
Отличным источником информации будет UI Patterns. Это прекрасный ресурс, чтобы ознакомиться с наиболее часто используемыми шаблонами проектирования и способами их применения.
Если вы не определились с тем, какие компоненты вам понадобится включить в приложение, можете посетить дополнительные сайты вроде Behance и Dribbble. Там вы найдёте замечательные идеи, потому что многое является концептуальным, а не готовым продуктом.
Вот ещё несколько отличных ресурсов:
- UX Screenshots,
- Laudable Apps,
- Mobbin Design,
- Pttrns,
- Mobile Patterns.
Это хорошие источники визуального вдохновения для дизайна новых мобильных и веб-приложений.
Создание каркасов
На этом этапе уже можно переходить к творчеству. Каркасы являются важной частью в проектировании, поэтому их никогда не следует пропускать.
Хорошо, если вы знакомы с инструментом для создания прототипов. Он поможет создать лучший дизайн для приложения. Но если для вас это в новинку, вы, скорее всего, захотите вернуться к классическому варианту: ручка и бумага. Освоения новых инструментов только замедлит вас, поэтому не бойтесь использовать простые вещи вроде ручки и бумаги.
Обратите внимание на SneakPeekIt. В нём есть большое количество шаблонов, которые можно распечатать и использовать в своих эскизах. Это совершенно бесплатный инструмент для вдохновения.
Также обязательно ознакомьтесь с Balsamiq, Whimsical и OmniGraffle. Эти компоненты предварительной сборки помогут в работе со структурой вашего приложения.
Ваш первый UI можно получить, объединив нескольких шаблонов с этих сайтов. Тщательное их изучение поможет вам оптимизировать работу приложения.
Если вы начинающий разработчик, не отказывайтесь от создания каркасов. На этой стадии пользовательские маршруты нужно тщательно продумать и визуализировать, пока их ещё можно поменять.
Создание макетов приложения
Как только иерархия установлена и структура каждого экрана определена, вы можете перейти к программному обеспечению, например, Figma или Sketch, для разработки своего продукта. Figma — облачный инструмент для UI-дизайна. Идеально подходит для реализации каркасов на этом этапе процесса.
Первоначальные макеты дизайна помогут вам более эффективно реализовать своё видение и придать приложению внешний вид реального продукта. При создании приложения макет должен стать истинным ориентиром для разработчиков. Не беспокойтесь о том, что на это придётся потратить больше времени. Чем больше проработанных деталей, тем лучше.
Если вы не в силах разобраться во всём самостоятельно и рискуете совершить ошибки, вам стоит обратиться к опытному специалисту. Он поможет сопроводить проект на всех его этапах, а также представить вашим клиентам. Просто доверьтесь специалисту.
Перевод статьи «How developers and tech founders can turn their ideas into UI design»
Технологии разработки пользовательских интерфейсов | Открытые системы. СУБД
Под влиянием непрерывных изменений, обусловленных чередованием эпох от настольных ПК к Web и мобильным устройствам, активно развиваются пользовательские интерфейсы. Что происходит сейчас в области разработки пользовательских интерфейсов, какие применяются методы и каковы перспективы их развития?
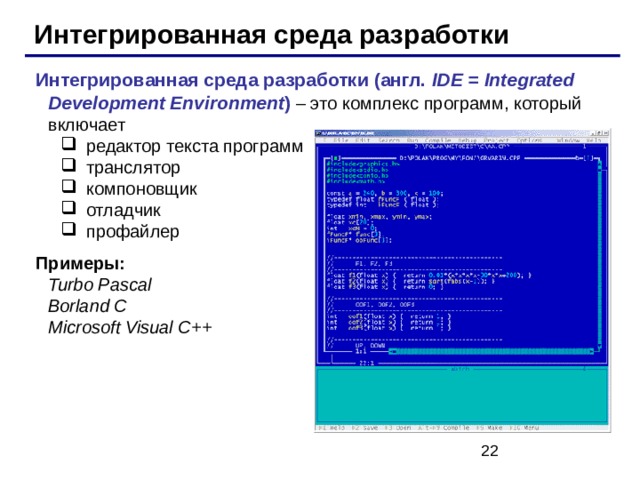
Всякий раз, включая компьютер, вы имеете дело с пользовательским интерфейсом (User Interface, UI), который кажется простым и очевидным, но, чтобы он стал таким, в индустрии было вложено немало труда. Оглянемся на 1990-е годы, когда настольные компьютеры стали повсеместными, и приведем хронологию развития технологий UI. Рассмотрим также, как развивались средства программирования UI и что они собой представляют сегодня. В табл. 1 приведен перечень основных задач разработки UI, на базе которых проводился анализ различных технологий реализации пользовательских интерфейсов, распределенных по категориям. Каждая из этих категорий включает технологии, решающие одну или более задач примерно одинаковыми способами.
Оглянемся на 1990-е годы, когда настольные компьютеры стали повсеместными, и приведем хронологию развития технологий UI. Рассмотрим также, как развивались средства программирования UI и что они собой представляют сегодня. В табл. 1 приведен перечень основных задач разработки UI, на базе которых проводился анализ различных технологий реализации пользовательских интерфейсов, распределенных по категориям. Каждая из этих категорий включает технологии, решающие одну или более задач примерно одинаковыми способами.
| Таблица 1. Основные задачи при разработке пользовательских интерфейсов |
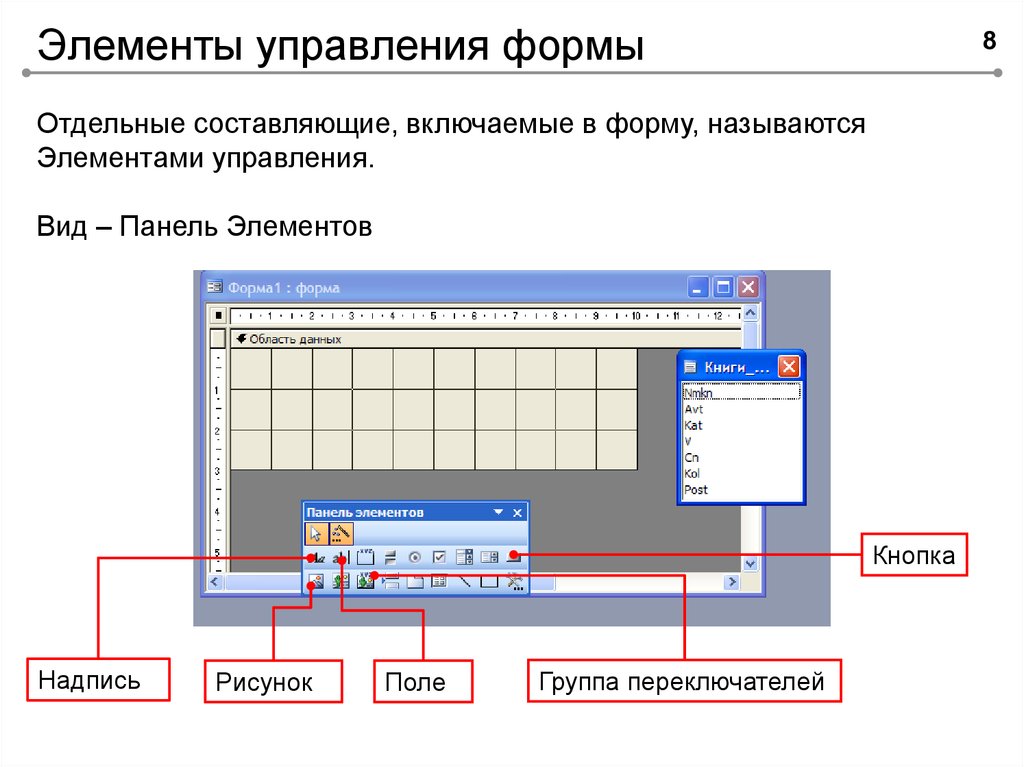
Формы ввода с привязкой к СУБД
Одну из главных категорий средств разработки UI образуют инструментарии, ориентированные на формы ввода данных с привязкой к реляционным СУБД. Суть данного подхода состоит в создании UI для приложений путем построения форм, отображающих значения полей базы в соответствующих элементах управления: текстовых полях, списках, кнопках-флажках, таблицах и т. п. Инструментарий позволяет выполнять навигацию по такой форме и устанавливать прямую связь между элементами управления и данными в базе. Разработчику не нужно заботиться о блокировках, передаче, преобразовании и обновлении данных — когда пользователь, например, переключает номер записи в форме, ее остальные поля обновляются автоматически. Аналогично, если пользователь меняет значение в поле, привязанном к какой-либо записи из базы, это изменение мгновенно в ней сохраняется. Чтобы добиться этого, не нужно специально писать код — достаточно задекларировать привязку элемента управления или всей формы к источнику данных. Таким образом, поддержка привязки к данным в инструментах этой категории — одна из сильных сторон данного метода. Задачи планировки и стилизации UI в таких средах решаются с помощью дизайнеров форм и специализированных объектно-ориентированных API. Для управления поведением UI обычно предлагаются обработчики событий (представляющие собой методы, реализованные на основном языке программирования среды разработки), тогда как для контроля вводимых значений используются выражения (в том числе регулярные).
п. Инструментарий позволяет выполнять навигацию по такой форме и устанавливать прямую связь между элементами управления и данными в базе. Разработчику не нужно заботиться о блокировках, передаче, преобразовании и обновлении данных — когда пользователь, например, переключает номер записи в форме, ее остальные поля обновляются автоматически. Аналогично, если пользователь меняет значение в поле, привязанном к какой-либо записи из базы, это изменение мгновенно в ней сохраняется. Чтобы добиться этого, не нужно специально писать код — достаточно задекларировать привязку элемента управления или всей формы к источнику данных. Таким образом, поддержка привязки к данным в инструментах этой категории — одна из сильных сторон данного метода. Задачи планировки и стилизации UI в таких средах решаются с помощью дизайнеров форм и специализированных объектно-ориентированных API. Для управления поведением UI обычно предлагаются обработчики событий (представляющие собой методы, реализованные на основном языке программирования среды разработки), тогда как для контроля вводимых значений используются выражения (в том числе регулярные). Типичные представители этой многочисленной категории инструментариев — Microsoft Access и Oracle Forms.
Типичные представители этой многочисленной категории инструментариев — Microsoft Access и Oracle Forms.
Обработчики шаблонов
Технологии построения пользовательских интерфейсов на базе шаблонов, реализованных на языках разметки, начали повсеместно применяться с середины 1990-х. Основные преимущества шаблонов — гибкость и широта возможностей создания динамических пользовательских веб-интерфейсов, особенно с точки зрения разработки структуры и планировки. Вначале в таких инструментариях использовались шаблоны, в которых планировка и структура UI задавались с помощью языка разметки, а привязка к данным осуществлялась с помощью небольших блоков на языке высокого уровня (Java, C#, PHP, Python и т. д.). Последние могли использоваться в комбинации с разметкой; например, путем внедрения тегов разметки в цикл на Java могли создаваться итеративные визуальные элементы наподобие таблиц и списков. Необходимость частой смены синтаксиса внутри веб-страницы затрудняла разработку и коррекцию кода для программистов, поэтому около десяти лет назад начался переход с языков высокого уровня на специализированные библиотеки тегов разметки и языки выражений, созданные для конкретных веб-технологий.
Теги разметки стали использовать для реализации типовых функций веб-приложений, а выражения — для доступа к данным и вызова функций, хранимых в серверных объектах. Типичный представитель этой группы — технология JavaServer Pages (JSP), библиотека тегов которой JSP Standard Tag Library поддерживает такие задачи, как: манипуляция с XML-документами, циклы, условия, опрос СУБД (привязка к данным) и интернационализация (форматирование данных). Язык выражений JSP — EL, служащий средством привязки к данным, предлагает удобную нотацию для работы с объектами и свойствами приложения.
Существует целый ряд похожих на JSP инструментариев веб-разработки: для планировки и задания структуры (в них используются шаблоны), для привязки к данным с помощью языка выражений, а поведение UI задается с помощью обработчиков событий, реализованных средствами языка ECMAScript и интерфейса программирования Document Object Model. Форматирование данных выполняется с помощью специализированных библиотек тегов, для стилизации внешнего вида обычно применяется CSS (Cascading Style Sheets). Популярные представители этой категории инструментов: ASP, PHP, Struts, WebWork, Struts2, Spring MVC, Spyce и Ruby on Rails.
Популярные представители этой категории инструментов: ASP, PHP, Struts, WebWork, Struts2, Spring MVC, Spyce и Ruby on Rails.
Объектно-ориентированные и событийные инструменты
Значительная доля инструментариев для создания UI базируется на объектно-ориентированной модели. Обычно эти инструментарии предлагают библиотеку готовых элементов UI, и их главными преимуществами являются простота составления многократно используемых блоков из простых компонентов и интуитивно понятный, гибкий процесс программирования поведения и взаимодействия, основанный на обработчиках событий. В этих инструментариях все задачи разработки UI решаются с использованием специализированных объектных API. К данной категории относятся среды: Visual Basic, MFC, AWT, Swing, SWT, Delphi, Google Web Toolkit, Cocoa Touch UIKit, Vaadin и др. Сюда же можно отнести инструментарий Nokia Qt, предлагающий ряд оригинальных концепций. В некоторых инструментариях вся сложность взаимодействия между элементами структуры UI реализуется с помощью обработчиков событий, а в Qt в дополнение к ним есть «сигналы» и «слоты»: сигнал передается компонентом UI всякий раз, когда происходит определенное событие. Слот — это метод, вызываемый в ответ на определенный сигнал, который можно декларативно связать с каким угодно количеством слотов, и наоборот, один слот может получать сколько угодно сигналов. Элемент, передающий сигнал, «не знает», какой слот его получит. Таким образом, элементы пользовательского интерфейса слабо связаны соединениями «сигнал-слот». Данный механизм способствует использованию принципа инкапсуляции и предоставляет возможность декларативно задавать поведение UI.
Слот — это метод, вызываемый в ответ на определенный сигнал, который можно декларативно связать с каким угодно количеством слотов, и наоборот, один слот может получать сколько угодно сигналов. Элемент, передающий сигнал, «не знает», какой слот его получит. Таким образом, элементы пользовательского интерфейса слабо связаны соединениями «сигнал-слот». Данный механизм способствует использованию принципа инкапсуляции и предоставляет возможность декларативно задавать поведение UI.
Гибриды
Гибридные технологии относительно новы в мире разработки UI общего назначения — наряду с шаблонами и языками выражений в подобных инструментариях применяется объектный API. Типичный представитель — JavaServer Faces: библиотеки тегов служат для описания структуры и планировки, а также для форматирования данных; язык выражений — для привязки элементов и событий к серверным объектам и коду приложений; объектный API — для отображения элементов, управления их состоянием, обработки событий и контроля ввода. Другие популярные инструментарии в этой категории: ASP.NET MVC, Apache Wicket, Apache Tapestry, Apache Click и ZK Framework.
Другие популярные инструментарии в этой категории: ASP.NET MVC, Apache Wicket, Apache Tapestry, Apache Click и ZK Framework.
Среда Adobe Flex концептуально близка к технологиям этой категории, так как в ней для структурирования и планировки используются шаблоны, а программирование целиком выполняется на языке ActionScript. Подобно Qt, среда Flex предоставляет механизм для решения задач, связанных с программированием поведения и привязкой к данным.
Декларативные инструментарии
Такие инструменты — новейшее направление в области средств разработки UI. Для указания структуры пользовательского интерфейса в них используются языки на основе XML и JSON (JavaScript Object Notation), а для остальных задач разработки UI применяется преимущественно декларативная нотация. В отличие от гибридных подходов, в основном рассчитанных на веб-интерфейсы, декларативные применяются еще в разработке нативных приложений для мобильных и настольных платформ.
API пользовательского интерфейса Android — событийно-зависимый, объектно-ориентированный, но наряду с основным в ОС есть вспомогательный API, базирующийся на XML, который позволяет декларировать структуру и планировку пользовательского интерфейса, а также стилизовать его элементы и управлять их свойствами. Декларативное описание интерфейса нагляднее показывает его структуру и помогает в отладке; позволяет без перекомпиляции менять планировку; помогает адаптироваться к различным платформам, размерам экрана и соотношениям его сторон. При создании более динамических пользовательских интерфейсов указывать и менять структуру элементов можно и программно — с помощью объектных API, но привязка к данным не поддерживается. Существует, правда, Android-Binding — стороннее решение с открытым кодом, позволяющее привязывать элементы пользовательского интерфейса к моделям данных.
Декларативное описание интерфейса нагляднее показывает его структуру и помогает в отладке; позволяет без перекомпиляции менять планировку; помогает адаптироваться к различным платформам, размерам экрана и соотношениям его сторон. При создании более динамических пользовательских интерфейсов указывать и менять структуру элементов можно и программно — с помощью объектных API, но привязка к данным не поддерживается. Существует, правда, Android-Binding — стороннее решение с открытым кодом, позволяющее привязывать элементы пользовательского интерфейса к моделям данных.
Создавать UI для программ Windows и функционально богатых интернет-приложений, основанных, соответственно, на технологиях Windows Platform Foundation и Microsoft Silverlight, можно с использованием другого XML-словаря — eXtensible Application Markup Language (XAML). Он позволяет задавать структуру, планировку и стиль UI, а кроме того, в отличие от языка разметки Android, в нем поддерживается привязка к данным и возможность обработки событий.
В Nokia разработчикам рекомендуют Qt Quick — кросс-платформный инструментарий для настольных, мобильных и встраиваемых ОС, поддерживающий QML (декларативный скриптовый язык на основе синтаксиса JSON). Описание пользовательского интерфейса имеет иерархическую структуру, а поведение программируется на ECMAScript. Здесь, как и в обычном Qt, поддерживается механизм «сигнал-слот». Qt Quick поддерживает возможность привязки свойств элементов UI к модели данных, а также концепцию машины состояний, позволяющую графически моделировать поведение интерфейса.
Еще один пример — Enyo, кросс-платформный инструментарий для создания UI на ECMAScript, в котором структура интерфейса задается декларативно, а поведение регулируется обработчиками событий. События обрабатываются тремя способами: на уровне отдельных компонентов UI, путем передачи от потомка к родителю без прямой привязки, а также за счет шировоковещательной трансляции и подписки на такие сообщения (тоже без прямой привязки). Благодаря слабой связи элементов UI расширяются возможности многократного использования и инкапсуляции больших фрагментов интерфейса. По сути, основное достоинство Enyo — это модель инкапсуляции, благодаря которой UI можно компоновать из многократно используемых самодостаточных строительных блоков с заданными интерфейсами. Данная модель способствует абстрагированию и охватывает все архитектурные уровни UI. Участники проекта Enyo работают над реализацией поддержки привязки к данным.
Благодаря слабой связи элементов UI расширяются возможности многократного использования и инкапсуляции больших фрагментов интерфейса. По сути, основное достоинство Enyo — это модель инкапсуляции, благодаря которой UI можно компоновать из многократно используемых самодостаточных строительных блоков с заданными интерфейсами. Данная модель способствует абстрагированию и охватывает все архитектурные уровни UI. Участники проекта Enyo работают над реализацией поддержки привязки к данным.
Eclipse XML Window Toolkit — еще один инструментарий, ориентированный на декларативное описание UI. Первоначальная задача его создания состояла в объединении в Eclipse всех инструментов разработки UI, включая SWT, JFace, Eclipse Forms и другие — все их элементы так или иначе имеют соответствия в XWT. Структура и планировка UI в XWT задаются с помощью языка на основе XML, а для привязки к данным (доступа к Java-объектам приложения) используется язык выражений. Обработка событий программируется на Java, а для стилизации элементов интерфейса используется CSS. Механизм исполнения приложений XWT реализован в виде Java-апплета и элемента ActiveX, то есть может работать практически в любом браузере.
Механизм исполнения приложений XWT реализован в виде Java-апплета и элемента ActiveX, то есть может работать практически в любом браузере.
В этой категории существует немало похожих инструментов: в AmpleSDK, например, в качестве языка описания UI используется XUL, функции ECMAScript применяются для программирования динамического поведения, CSS — для стилизации. В Dojo Toolkit интерфейс задается декларативно и предусмотрены широкий выбор готовых элементов, объектное хранилище для доступа к данным и обработчик событий на основе ECMAScript с механизмом публикации-подписки. Инструментарий поддерживает интернационализацию, развитый API для опроса данных, модуляризацию и множественное наследование классов.
Инструментарии на основе моделей
Значительная часть технологий разработки UI основана на моделях и предметно-ориентированных языках. В основном это модели интерфейсов, но могут использоваться и доменные модели. В обоих случаях модель нужна для генерации пользовательского интерфейса заранее либо интерпретируется в период исполнения. Этот класс технологий поднимает уровень абстракции, предлагает улучшенные систематические методы проектирования и реализации пользовательских интерфейсов, а также предоставляет инфраструктуру автоматизации соответствующих задач. Однако, по мнению некоторых исследователей [1], модельно-ориентированные технологии не дают универсального способа интеграции пользовательского интерфейса с приложением, а также пока нет согласия относительно того, какой набор моделей оптимально подходит для описания UI. Не решена задача привязки данных, и не объединены модели для решения других задач разработки UI.
Этот класс технологий поднимает уровень абстракции, предлагает улучшенные систематические методы проектирования и реализации пользовательских интерфейсов, а также предоставляет инфраструктуру автоматизации соответствующих задач. Однако, по мнению некоторых исследователей [1], модельно-ориентированные технологии не дают универсального способа интеграции пользовательского интерфейса с приложением, а также пока нет согласия относительно того, какой набор моделей оптимально подходит для описания UI. Не решена задача привязки данных, и не объединены модели для решения других задач разработки UI.
Анализируя поколения модельно-ориентированных подходов к разработке UI начиная с 1990-х, можно прийти к выводу [2], что сегодня имеется общепринятое представление об уровнях абстракции и типах моделей, подходящих для разработки современных пользовательских интерфейсов, однако до сих пор нет единого мнения (стандартов) относительно информации (семантики), которую должны содержать различные модели. Считать базовыми можно модели задач, диалогов и презентации: презентационная модель решает задачи структурирования, планирования и стилизации; модель задач отвечает за привязку к данным — для каждой задачи указываются объекты UI и логики, с которыми предстоит работать; диалоговая модель охватывает поведенческие аспекты. Пример модели задач — Concurrent-TaskTrees (CTT), ее можно использовать совместно с языком MARIA, который реализует остальные модели UI [3]. CTT в сочетании с MARIA представляет собой полноценный модельно-ориентированный инструментарий. Довольно большое семейство средств моделирования UI полагается также на язык UML, модели «сущность-связь» или подобные. Профили UML широко применяются в построении пользовательских интерфейсов бизнес-приложений. Существуют и другие активно используемые инструментарии — например, WebRatio, UMLi, Intellium Virtual Enterprise и SOLoist.
Считать базовыми можно модели задач, диалогов и презентации: презентационная модель решает задачи структурирования, планирования и стилизации; модель задач отвечает за привязку к данным — для каждой задачи указываются объекты UI и логики, с которыми предстоит работать; диалоговая модель охватывает поведенческие аспекты. Пример модели задач — Concurrent-TaskTrees (CTT), ее можно использовать совместно с языком MARIA, который реализует остальные модели UI [3]. CTT в сочетании с MARIA представляет собой полноценный модельно-ориентированный инструментарий. Довольно большое семейство средств моделирования UI полагается также на язык UML, модели «сущность-связь» или подобные. Профили UML широко применяются в построении пользовательских интерфейсов бизнес-приложений. Существуют и другие активно используемые инструментарии — например, WebRatio, UMLi, Intellium Virtual Enterprise и SOLoist.
Обобщенные пользовательские интерфейсы
Небольшое, но значимое подмножество технологий формирования пользовательских интерфейсов генерируют UI, опираясь на модели пользователя, данных, задач или другие виды моделей приложения. Интерфейс генерируется исходя из модели целиком или полуавтоматически. Модели также могут интерпретироваться в период исполнения без использования в качестве основы для генерации интерфейса. В любом случае, благодаря высокому уровню автоматизации построения UI, технологии данной категории экономят время разработчика и снижают число ошибок, а генерируемые интерфейсы имеют единообразную структуру. Однако обобщенные UI не отличаются гибкостью, имеют ограниченную функциональность и непредсказуемый процесс генерации. Тем не менее при наличии прямой связи с доменной моделью разработка приложений с обобщенными UI вполне реальна. В данной категории около десятка примеров во главе с широко применяемым архитектурным шаблоном Naked Objects. Автоматическую генерацию UI можно с успехом применять в отдельных предметных областях — например, при дизайне диалоговых окон и пользовательских интерфейсов для удаленного управления системами. Дальнейшее развитие этого класса технологий исследователи видят в усовершенствовании методик моделирования и поиске новых способов комбинирования моделей в целях повышения удобства сгенерированных UI.
Интерфейс генерируется исходя из модели целиком или полуавтоматически. Модели также могут интерпретироваться в период исполнения без использования в качестве основы для генерации интерфейса. В любом случае, благодаря высокому уровню автоматизации построения UI, технологии данной категории экономят время разработчика и снижают число ошибок, а генерируемые интерфейсы имеют единообразную структуру. Однако обобщенные UI не отличаются гибкостью, имеют ограниченную функциональность и непредсказуемый процесс генерации. Тем не менее при наличии прямой связи с доменной моделью разработка приложений с обобщенными UI вполне реальна. В данной категории около десятка примеров во главе с широко применяемым архитектурным шаблоном Naked Objects. Автоматическую генерацию UI можно с успехом применять в отдельных предметных областях — например, при дизайне диалоговых окон и пользовательских интерфейсов для удаленного управления системами. Дальнейшее развитие этого класса технологий исследователи видят в усовершенствовании методик моделирования и поиске новых способов комбинирования моделей в целях повышения удобства сгенерированных UI.
Тенденции и сложности
На рисунке представлена хронология появления различных инструментариев разработки UI, распределение их по категориям и основным областям применения, а в табл. 2 указаны способы, которыми каждая из технологий решает различные задачи разработки UI.
| Рис. 1. Хронология развития технологий разработки пользовательских интерфейсов; отмечен переход от императивных API, привязанных к конкретным технологиям, стандартам и декларированию |
| S — на основе стандартов, C — на основе специализированных технологий, D — полностью или большей частью декларативные методы, I — полностью или большей частью императивные методы. |
| Таблица 2. Решение различных задач разработки UI в рамках разных подходов |
Для веб-разработки с целью развития общеупотребительных технологий характерны две противоположные тенденции. После технологий на основе шаблонов появились инструментарии с объектно-ориентированными API, которые чаще всего дополнялись шаблонами (в случае гибридных подходов) либо полностью заменяли их (GWT и Vaadin). В принципе, это вполне логично, учитывая общее превосходство объектно-ориентированных языков над шаблонными (наследование, полиморфизм, инкапсуляция, параметризация, многократное использование и т. д.), потребность в развитых концепциях и механизмах для составления обширных структур UI, а также «историю успеха» объектно-ориентированных API в эпоху настольных ПК.
После технологий на основе шаблонов появились инструментарии с объектно-ориентированными API, которые чаще всего дополнялись шаблонами (в случае гибридных подходов) либо полностью заменяли их (GWT и Vaadin). В принципе, это вполне логично, учитывая общее превосходство объектно-ориентированных языков над шаблонными (наследование, полиморфизм, инкапсуляция, параметризация, многократное использование и т. д.), потребность в развитых концепциях и механизмах для составления обширных структур UI, а также «историю успеха» объектно-ориентированных API в эпоху настольных ПК.
Примечательно, что по сравнению с императивными и объектно-ориентированными способами формирования UI сегодня стали шире применяться декларативные — например, общеупотребительными становятся HTML, XML, XPath, CSS, JSON и подобные нотации. Большая часть структуры UI, как правило, статична, так что декларативные нотации отлично справляются с задачами структурирования, планировки и привязки к данным. Но поведенческие аспекты UI по-прежнему реализуются по классической событийно-зависимой парадигме, хотя есть исключения — когда применяются декларативные средства.
Заметная тенденция в развитии UI — ориентация на стандартные технологии и платформы. XML и ECMAScript сегодня популярны как никогда, хотя специализированные технологии, особенно из числа модельно-ориентированных, активно борются за жизненное пространство с большими техническими стандартами.
Можно назвать несколько задач, ждущих своего решения поставщиками инструментариев разработки и необходимых для задания многоуровневых архитектур. Пользовательские интерфейсы крупномасштабных бизнес-приложений нередко состоят из сотен страниц или больше, и в таких случаях абсолютно необходим четкий обзор системной архитектуры. Существует новая методика моделирования, которая решает эту проблему путем введения концепции капсулы, обеспечивающей строгую инкапсуляцию фрагментов UI и позволяющей задавать архитектуру с разными уровнями детализации. Капсула уже обладает внутренней структурой, которую можно последовательно рекурсивно применять на всех более низких уровнях компонентов UI. Аналогичную задачу пытаются решить разработчики Enyo и WebML.
Гибкость, расширяемость и широта поддержки инструментальных средств — реальные преимущества общеупотребительных технологий разработки UI, однако пока они страдают от довольно низкого уровня абстракции и недостаточной выразительности. С другой стороны, модельно-ориентированным подходам стоит избегать наследования семантики от низкоуровневых моделей UI, в противном случае абстрактные модели пользовательских интерфейсов могут стать такими же сложными, как и сама реализация UI. Вместо использования знаний из предметной области UI и семантики модели приложения, от дизайнеров пользовательских интерфейсов по-прежнему требуется непосредственная работа с низкоуровневыми компонентами: диалоговыми окнами, меню и обработчиками событий.
Технологиям разработки UI свойственна еще одна серьезная проблема, связанная с требованиями адаптации для многих целевых платформ, характерными для всех современных интерактивных приложений. К счастью, модельно-ориентированное сообщество вовремя отреагировало — в 2003 году была предложена объединяющая универсальная архитектура для процессов, моделей и методов, используемых при построении многоплатформных UI.
***
Нынешнее многообразие компьютерных устройств и платформ несколько напоминает эпоху настольных ПК конца 90-х с ее обилием предлагаемых разными поставщиками инструментариев для построения пользовательских интерфейсов. На сегодня HTML5 еще не решил проблему технологической разноголосицы ввиду ограниченной поддержки аппаратных функций и интерфейсов программирования. В конечном счете, как и в случае со многими проблемами программной инженерии, сегодня для разработки UI нужны понятные и простые решения, требующие, однако, от их создателей невероятно много усилий по реализации.
Литература
- P.P. Da Silva. User Interface Declarative Models and Development Environments: A Survey. Proc. Interactive Systems: Design, Specification, and Verification, Springer, 2000, Р. 207-226.
- G. Meixner, F. Paterno, J. Vanderdonckt. Past, Present, and Future of Model-Based User Interface Development // i-com. 2011. vol. 10, N3, Р. 2-11.
- G.
 Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813.
Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813.
Жарко Мияйлович ([email protected]) — старший инженер, Драган Миличев ([email protected]) — доцент, Белградский университет.
Zarko Mijailovic, Dragan Milicev, A Retrospective on User Interface Development Technology, IEEE Software, November/December 2013, IEEE Computer Society. All rights reserved. Reprinted with permission.
9 лучших инструментов дизайна пользовательского интерфейса, которые стоит попробовать в 2022 году
Дизайн пользовательского интерфейса (UI) фокусируется на визуальном восприятии цифрового продукта. Он включает в себя все цвета, типографику и изображения, которые вы видите на экране, а также элементы, которые вы используете для навигации по интерфейсу, такие как кнопки, полосы прокрутки и действия смахивания.
Хороший дизайн пользовательского интерфейса необходим для создания приятного пользовательского опыта. Итак, если вы занимаетесь цифровым дизайном, вам понадобятся надежные инструменты дизайна пользовательского интерфейса в вашем наборе инструментов.
В этом руководстве вы найдете 9 лучших инструментов дизайна пользовательского интерфейса, которые стоит попробовать в 2022 году . Мы описали ключевые особенности каждого из них, что позволит вам легко определить инструменты, которые лучше всего подходят для ваших нужд.
1. Sketch
Sketch — редактор векторной графики, используемый для рисования, каркасного моделирования, прототипирования и передачи дизайна — практически все, что вам нужно для воплощения ваших проектов в жизнь.
Sketch — это мощная и гибкая платформа для разработки UX и UI, созданная для совместного проектирования. Он уже давно считается стандартным инструментом в отрасли, идеально подходящим как для начинающих, так и для опытных дизайнеров. Однако имейте в виду, что Sketch совместим только с macOS.
Однако имейте в виду, что Sketch совместим только с macOS.
Основные характеристики:
- Интуитивно понятные инструменты векторного редактирования и редактируемые логические операции для гибкого итеративного проектирования
- Бесконечный холст дизайна с гибкими монтажными областями, предустановками дизайна, настраиваемыми сетками и простыми инструментами изменения размера, позволяющими масштабировать проекты под любой размер экрана
- Сокращение и математические операторы для ускорения процесса проектирования
- Variable и OpenType шрифты для неограниченного контроля над типографикой вашего интерфейса
- Кроссплатформенные инструменты для совместной работы в режиме реального времени, обратной связи, обмена и передачи разработчикам
Цена:
Вы можете попробовать Sketch, воспользовавшись 30-дневной бесплатной пробной версией. Платный план стоит 9 долларов за редактора в месяц или 99 долларов за редактора в год, если вы платите авансом.
Платный план стоит 9 долларов за редактора в месяц или 99 долларов за редактора в год, если вы платите авансом.
Узнайте больше о тарифных планах Sketch здесь.
2. Adobe XD
Adobe XD — еще один всеобъемлющий векторный инструмент пользовательского интерфейса с функциями для совместного проектирования и создания прототипов.
Многие считают Adobe XD лучшим инструментом для дизайна. Это быстро, это мощно, и вы ничего не можете с ним сделать! Adobe XD проведет вас через весь процесс проектирования UX и UI — от ранних идей и низкокачественных проектов до впечатляющих анимаций и реалистичных прототипов.
Adobe XD является частью пакета Adobe Creative Cloud и может использоваться как с Windows, так и с Mac, что дает ему небольшое преимущество перед Sketch.
Основные характеристики:
- Векторный инструмент для редактирования методом перетаскивания с неограниченным количеством монтажных областей и интеллектуальными направляющими, помогающими выравнивать различные объекты и элементы в ваших проектах
- UI-киты (то есть готовые компоненты) для Apple Design, Google Material Design, Amazon Alexa и др.

- 3D-преобразования, позволяющие имитировать глубину и перспективу объектов в ваших проектах
- Компоненты и состояния для итеративного и масштабируемого проектирования. Компоненты работают интуитивно, мгновенно внося изменения во все проекты или документы, избавляя вас от необходимости вручную дублировать и внедрять изменения
- Мощные функциональные возможности анимации, включая воспроизведение видео и Lottie, микроанимацию и эффекты движения, группы прокрутки и якорные ссылки
- Голосовое прототипирование, позволяющее создавать голосовые команды, встраивать воспроизведение речи и интегрировать голосовые функции
- Функция Design Specs для упрощения процесса передачи, позволяющая обмениваться интерактивными прототипами, фрагментами кода CSS и загружаемыми ресурсами с разработчиками — и все это по одной ссылке
Цена:
Вы можете бесплатно использовать Adobe XD с планом XD Starter. Чтобы получить полную функциональность XD, вы можете заплатить за отдельный инструмент (9,99 долл. США в месяц) или подписаться на полный пакет Creative Cloud (более 20 приложений, включая Adobe XD) за 52,99 долл. США в месяц.
Чтобы получить полную функциональность XD, вы можете заплатить за отдельный инструмент (9,99 долл. США в месяц) или подписаться на полный пакет Creative Cloud (более 20 приложений, включая Adobe XD) за 52,99 долл. США в месяц.
3. UXPin
UXPin — популярный инструмент UX и UI, используемый как новичками, так и опытными дизайнерами. UXPin — это еще одна комплексная платформа, способная создавать безупречные интерактивные прототипы — навыки программирования не требуются.
Если вы уже знакомы со Sketch или Photoshop, вам будет довольно легко ориентироваться в интерфейсе UXPin. Он не только поставляется с тысячами готовых к использованию компонентов дизайна; он также хорошо оснащен, чтобы помочь вам создавать надежные системы проектирования и управлять ими.
UXPin работает с Mac и Windows или в браузере.
Основные характеристики:
- Встроенные библиотеки для iOS, Google Material Design, Bootstrap и User Flows, полные готовых к использованию интерактивных элементов, цветов, стилей текста и значков
- Интерактивные компоненты, которые можно перетаскивать в дизайн для создания высокоточных взаимодействий
- Встроенные возможности пользовательского потока, которые помогут вам рассказать историю своей работы
- Встроенная проверка контрастности и симулятор дальтонизма, которые помогут вам сделать ваши проекты максимально доступными и инклюзивными
- Упрощенная передача разработчикам с загружаемыми спецификациями дизайна
Цена:
Вы можете бесплатно использовать ограниченную версию UXPin до 2 прототипов. Для расширения функциональности вы можете перейти на базовый план за 19 долларов./редактор в месяц, расширенный план за 29 долларов за редактора в месяц или профессиональный план за 69 долларов за редактора в месяц.
Для расширения функциональности вы можете перейти на базовый план за 19 долларов./редактор в месяц, расширенный план за 29 долларов за редактора в месяц или профессиональный план за 69 долларов за редактора в месяц.
Здесь вы можете сравнить все тарифные планы и функции.
4. Marvel
Marvel обещает все основные функции, необходимые для проектирования и создания цифровых продуктов, включая каркасное моделирование, прототипирование и спецификации дизайна для передачи. А благодаря удобной и интуитивно понятной платформе это идеальный инструмент дизайна UX/UI для начинающих.
Marvel — это веб-инструмент, который работает в браузере, поэтому вам не нужно ничего скачивать или устанавливать. Он был создан для простого и быстрого проектирования с функциями создания каркасов, дизайна пользовательского интерфейса и прототипирования. Marvel также интегрируется со многими другими популярными инструментами дизайна, чтобы помочь вам ускорить рабочий процесс.
Основные характеристики:
- Шаблоны каркасов с возможностью перетаскивания для быстрого проектирования на ранних стадиях
- Обширная коллекция готовых ресурсов, изображений и значков, которые помогут вам визуализировать ваши идеи
- Возможность импорта статических дизайнов из других инструментов (например, Sketch)
- Интерактивное прототипирование с активными точками, взаимодействиями и слоями. Вы можете узнать больше о том, как использовать Marvel для прототипирования (и о других инструментах прототипирования) в этом руководстве
- Встроенная функция пользовательского тестирования для получения отзывов о ваших идеях и проверки ваших проектов
- Инструмент передачи дизайна для мгновенного превращения проектов в код, спецификации и активы для использования разработчиками
- Интеграция для Jira, Maze, Confluence, Lookback и др.

.
Цена:
Вы можете бесплатно использовать Marvel для создания 1 проекта. Для неограниченного количества проектов и нескольких пользователей рассмотрите план Pro за 9 евро в месяц (1 пользователь) или план Team за 27 евро в месяц (3+ пользователя).
Узнайте больше о тарифных планах Marvel здесь.
5. Фигма
Вам будет сложно найти список инструментов UX/UI, в котором не упоминается Figma, и на то есть веские причины. Figma — это браузерный инструмент для проектирования интерфейсов, который обеспечивает быстрое проектирование и создание прототипов, а также беспрепятственный совместный рабочий процесс.
Как и Sketch и Adobe XD, Figma — редактор векторной графики. Figma идеально подходит, если вы ищете универсальный инструмент, охватывающий все, от идеи до интерактивного прототипирования, с восхитительно интуитивно понятным интерфейсом.
И, если вы все же попробуете Figma, обязательно попробуйте еще и FigJam — интерактивную доску Figma для совместного творчества, мозгового штурма и семинаров.
Основные характеристики:
- Современное перо, позволяющее рисовать в любом направлении с помощью векторных сетей
- Auto Layout для удобного адаптивного дизайна
- Гибкие стили, которые можно применять во всех проектах пользовательского интерфейса
- Доступные библиотеки с готовыми ресурсами, которые вы можете перетаскивать в свои файлы дизайна
- Фрагменты кода для CSS, iOS и Android, облегчающие передачу разработчикам
- Плагины для автоматизации и расширения вашей проектной работы
- Функции интерактивного прототипирования, включая расширенные переходы, динамические наложения и анимированные GIF-файлы
- Встроенная функция комментирования для совместного процесса проектирования
Цена:
Figma предлагает хороший бесплатный план с 3 файлами Figma, 3 файлами FigJam и неограниченным количеством соавторов. Для неограниченного количества файлов и дополнительных функций выберите план Professional по цене 12 долларов США за редактора в месяц или план Organization по цене 45 долларов США за редактора в месяц.
Для неограниченного количества файлов и дополнительных функций выберите план Professional по цене 12 долларов США за редактора в месяц или план Organization по цене 45 долларов США за редактора в месяц.
Все тарифные планы и функции Figma можно найти здесь.
6. InVision Studio
InVision Studio претендует на звание самого мощного инструмента для создания экранов в мире, предоставляя все необходимое для идеального рисования, создания каркасов, создания прототипов и анимации
Часть пакета InVision для совместной работы инструменты дизайна, Studio поставляется с интуитивно понятным векторным инструментом рисования, бесконечным холстом и множеством впечатляющих функций быстрого прототипирования и встроенных анимаций.
Совместим как с MacOS, так и с Windows, это один из самых популярных инструментов UX/UI для профессиональных дизайнеров.
Основные характеристики:
- Инструмент векторного рисования для молниеносного дизайна экрана
- Адаптивный макет для адаптивного дизайна, позволяющий быстро и легко настраивать и масштабировать дизайн под любой размер экрана
- Функции быстрого прототипирования с плавным взаимодействием, зеркалированием мобильных устройств и мгновенным воспроизведением
- Встроенные возможности анимации, в том числе смарт-переходы, редактирование временной шкалы и автоматическое связывание слоев
- Совместно используемые библиотеки компонентов с глобальной синхронизацией и обновлениями в реальном времени для обеспечения согласованности проекта
- Инструмент Inspect для создания спецификаций с точностью до пикселя для разработчиков
Цена:
Вы можете бесплатно скачать и использовать InVision Studio с 1 прототипом и 3 платами. Чтобы получить больше прототипов, перейдите на план InVision Starter за 13 долларов в месяц (3 прототипа и 3 платы) или план Professional за 22 доллара в месяц (неограниченное количество прототипов и плат).
Чтобы получить больше прототипов, перейдите на план InVision Starter за 13 долларов в месяц (3 прототипа и 3 платы) или план Professional за 22 доллара в месяц (неограниченное количество прототипов и плат).
Посмотреть все тарифные планы и функции InVision можно здесь.
7. Zeplin
Zeplin — это облачное программное обеспечение, которое устраняет разрыв между дизайнерами UX/UI и разработчиками интерфейсов. Он предоставляет организованное рабочее пространство для публикации ваших проектов и создания спецификаций, ресурсов и фрагментов кода для беспрепятственной передачи разработчику.
Дизайнеры UX и UI работают в тесном сотрудничестве с разработчиками — людьми, которые превращают ваши проекты в настоящие, работающие веб-сайты и приложения. Таким образом, важно предоставить разработчикам технические характеристики, необходимые им для разработки ваших проектов именно так, как вы их себе представляете.
Zeplin позаботится обо всем этом процессе: вы просто публикуете свои готовые проекты на платформе и выбираете, для какой платформы вы разрабатываете (например, веб, iOS или Android), чтобы создать необходимые ресурсы.
Основные характеристики:
- Потоки для быстрого и простого отображения пути пользователя и документирования ваших проектов
- Глобальные руководства по стилю для систематизации и обновления цветов, стилей текста и компонентов вашей системы дизайна в централизованном месте
- Интеграция с Figma, Adobe XD, Sketch, Photoshop, Slack и др.
- Расширения для HTML, CSS, Swift, XML, React Native и др.
Цена:
Вы можете создать 1 проект с бесплатным планом Zeplin. Для проектов до 12 рассмотрите план Team по цене 6 долларов США за рабочее место в месяц. Для неограниченных проектов вам понадобится план «Организация» по цене 12 долларов США за рабочее место в месяц.
Здесь вы найдете всю информацию о ценах на Zeplin.
8. Студия Оригами
Студия Оригами – это бесплатный инструмент для дизайна, созданный Facebook. Это в первую очередь инструмент прототипирования, позволяющий дизайнерам быстро создавать интерактивные интерфейсы и делиться ими.
Это в первую очередь инструмент прототипирования, позволяющий дизайнерам быстро создавать интерактивные интерфейсы и делиться ими.
Первоначально созданная для дизайнеров Facebook, Origami Studio теперь доступна бесплатно для пользователей macOS. Это сложный инструмент с относительно крутой кривой обучения, поэтому мы не рекомендуем его в качестве вашего первого инструмента дизайна UX/UI. Но для продвинутых дизайнеров, которые хотят создавать реалистичные прототипы, это стоит вашего внимания.
Основные характеристики:
В Origami Studio есть 6 основных панелей:
- Холст с возможностью перетаскивания, на котором вы рисуете и редактируете слои фигур, текст и изображения, импортированные из Sketch или Figma 9.0025
- Редактор патчей: добавьте взаимодействие и анимацию в свой прототип с помощью блоков, называемых «патчами»
- Список слоев — список слоев в вашем прототипе.
 На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям
На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям - Инспектор, позволяющий выбрать слой и настроить его свойства
- Панель просмотра, где вы можете просматривать, взаимодействовать и записывать свой прототип
- Библиотека исправлений, содержащая список всех доступных исправлений и их описания
Цена:
Origami Studio можно загрузить и использовать совершенно бесплатно.
9. Uizard
Uizard — это платформа дизайна пользовательского интерфейса для тех, кто хочет создавать цифровые продукты, но не обязательно обладает передовыми знаниями в области дизайна.
Это комплексный инструмент UX и UI, включающий в себя создание идей, создание каркасов с низкой точностью, быстрое прототипирование, стилизацию пользовательского интерфейса и совместную работу в режиме реального времени.
Uizard отличается чрезвычайно низкой кривой обучения: согласно их веб-сайту, если вы можете использовать Google Slides, Keynote или Powerpoint, вы можете легко использовать Uizard!
Основные характеристики:
- Компоненты и шаблоны с возможностью перетаскивания для быстрого мобильного и веб-дизайна
- Каркасный режим, который позволяет визуализировать ваш проект с низкой точностью — идеально подходит для того, чтобы сделать шаг назад и учесть пользовательский опыт вашего продукта
- Возможность импорта как нарисованных от руки бумажных каркасов, так и каркасов, созданных с помощью других инструментов. Uizard превратит ваши импортированные каркасы в настраиваемые цифровые экраны
Цена:
С бесплатным планом Uizard вы можете создавать 3 проекта и до 10 тем с неограниченным количеством пользователей. Чтобы получить больше проектов, перейдите на план Pro за 12 долларов США за автора в месяц (предоставляет доступ ко всем шаблонам и до 100 проектов) или план Enterprise за 39 долларов США за автора в месяц (включает неограниченный доступ ко всем функциям Uizard).
Здесь вы найдете полный обзор цен и функций.
Какие еще инструменты нужны дизайнерам в наборе инструментов?
Дизайн пользовательского интерфейса — это лишь один из аспектов процесса разработки продукта. Хотя многие из перечисленных здесь инструментов проектирования пользовательского интерфейса служат сквозными платформами проектирования, существует гораздо больше инструментов, предназначенных для конкретных задач и этапов рабочего процесса проектирования.
Чтобы получить дополнительные рекомендации по инструментам, ознакомьтесь со следующими руководствами:
- Ваше полное руководство по лучшим инструментам дизайна UX
- 9 лучших инструментов исследования UX
- 10 лучших инструментов для создания каркасов (их плюсы и минусы)
И, если вы находитесь в процессе создания своего портфолио дизайна UX, ознакомьтесь с этим руководством по лучшим создателям портфолио веб-сайтов.
14 лучших инструментов дизайна пользовательского интерфейса для создания выделяющегося интерфейса
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Дизайн пользовательского интерфейса (UI) был одним из важнейших компонентов любого цифрового продукта с момента появления Интернета. От простого взаимодействия с выпадающим меню до создания сложных анимаций с использованием специализированных инструментов дизайна пользовательского интерфейса, которые направляют внимание пользователя, дизайн пользовательского интерфейса стал многогранным делом, состоящим из нескольких шагов на пути от эскиза до передачи разработчику.
Современный цифровой мир предлагает широкий выбор инструментов для дизайна пользовательского интерфейса. Благодаря мощным функциям совместной работы и специальной функциональности эти инструменты помогают дизайнерам создавать элементы пользовательского интерфейса быстрее и без проблем.
Иллюстрация от OrangeCrush
Прежде чем перейти к лучшим инструментам дизайна пользовательского интерфейса, давайте определимся с основами и ответим на некоторые мучающие вопросы.
Что такое дизайн пользовательского интерфейса?
—
По определению, дизайн пользовательского интерфейса — это «дизайнеры процессов, которые используют для создания интерфейсов в программном обеспечении или компьютеризированных устройствах, уделяя особое внимание внешнему виду или стилю».
Дизайн пользовательского интерфейса включает в себя больше, чем графические пользовательские интерфейсы, и в настоящее время включает в себя интерфейсы с голосовым управлением, мобильные жесты и даже взаимодействие с AR и VR. Из-за всего этого область дизайна пользовательского интерфейса включает в себя макеты экрана, переходы, анимацию, кнопки и практически все визуальные элементы, которые являются статическими или динамическими.
Основная цель надежного дизайна пользовательского интерфейса — сделать его визуально привлекательным, единым и функциональным вплоть до каждого микровзаимодействия. Недостаточно, чтобы приложение или сайт выглядели хорошо; элементы должны работать вместе, двигаясь к целенаправленной и единой цели. Проще говоря, дизайн пользовательского интерфейса должен хорошо выглядеть и дополнять функциональность приложения или сайта.
Недостаточно, чтобы приложение или сайт выглядели хорошо; элементы должны работать вместе, двигаясь к целенаправленной и единой цели. Проще говоря, дизайн пользовательского интерфейса должен хорошо выглядеть и дополнять функциональность приложения или сайта.
Пример визуально привлекательного дизайна пользовательского интерфейса приложения от ozonestyle.
В отличие от дизайна взаимодействия с пользователем (UX), дизайн пользовательского интерфейса является чисто цифровым. Это означает, что дизайн пользовательского интерфейса не распространяется на какие-либо физические продукты и применяется только в мире, управляемом Интернетом. Все, что связано с физическими продуктами, взаимодействиями или внешним видом, подпадает под UX-дизайн.
Поскольку многие физические продукты связаны с цифровым миром (например, экраны в автомобиле, интерактивные карты в торговом центре или даже смартфон), дизайн пользовательского интерфейса часто дополняет дизайн пользовательского интерфейса. Другими словами, обе цели направлены на то, чтобы сделать физический или цифровой продукт более простым и интуитивно понятным в использовании.
Зачем вам заниматься дизайном пользовательского интерфейса?
—
Выбор, который вы делаете в дизайне пользовательского интерфейса, повлияет на восприятие пользователями вашего сайта или приложения. Вот почему отличный дизайн пользовательского интерфейса либо улучшит, либо сломает ваш проект и повлияет на решения ваших пользователей во время их посещения сайта или приложения.
В дизайне пользовательского интерфейса используются многочисленные психологические триггеры и соображения для создания визуального дизайна, соответствующего целям вашего сайта или приложения. Эти психологические триггеры включают, помимо прочего, психологию цвета, психологию шрифта и науку о поведении.
Даже без учета психологических аспектов плохой визуальный дизайн и запутанное взаимодействие заставят ваших посетителей кричать прочь. По этой причине в ваших интересах убедиться, что ваш дизайн привлекателен, удобен и отзывчив для ваших пользователей. Вы также можете применить принципы дизайна пользовательского интерфейса к каждому сайту и приложению. Даже при создании веб-сайта с нуля вы можете заранее спланировать свой пользовательский интерфейс или внести изменения позже, когда возникнет необходимость.
Даже при создании веб-сайта с нуля вы можете заранее спланировать свой пользовательский интерфейс или внести изменения позже, когда возникнет необходимость.
И когда это время придет, вот 14 лучших инструментов дизайна пользовательского интерфейса, которые помогут вам создать отличный интерфейс.
Лучшие инструменты для дизайна пользовательского интерфейса
—
- Скетчи и пользовательские потоки
- Инвижн
- Причудливый
- ОмниГраффл Про
- Каркас
- Бальзамик
- Джастинмайнд
- UXPin
- Дизайн интерфейса и прототипирование
- Фигма
- Эскиз
- Adobe XD
- Инструменты специального назначения
- Сборник рассказов – управление дизайн-системами
- GitHub — версия
- Лабиринт — пользовательское тестирование
- Zeplin — передача разработчику
Наброски и пользовательские потоки
—
Первым этапом проектирования пользовательского интерфейса является набросок элементов дизайна сайта или приложения и отображение пользовательских потоков. В то время как многие дизайнеры предпочитают использовать ручку и бумагу для этого шага, цифровые инструменты позволяют использовать интерактивную доску с дополнительным эффектом совместной работы, чтобы сделать фазу создания идей более плавной.
В то время как многие дизайнеры предпочитают использовать ручку и бумагу для этого шага, цифровые инструменты позволяют использовать интерактивную доску с дополнительным эффектом совместной работы, чтобы сделать фазу создания идей более плавной.
Помимо автономных инструментов, на этом этапе вы также можете использовать предпочитаемые инструменты графического дизайна, текстовые редакторы и даже Google Таблицы. Но использование инструмента, специально разработанного для создания эскизов и пользовательского процесса, экономит ваше время, делает процесс безупречным и способствует созданию прочной основы. В качестве бонуса многие инструменты можно интегрировать или использовать на следующих этапах процесса проектирования пользовательского интерфейса.
Давайте посмотрим на лучшие инструменты дизайна пользовательского интерфейса для создания эскизов и юзерфлоу.
InVision Freehand
InVision Freehand Редактор эскизов и пользовательского потока. Изображение через InVision.
InVision Freehand — это эквивалент реальной белой доски с добавленными цифровыми элементами, которые вы можете легко использовать. Freehand является частью набора инструментов InVision, который можно использовать для создания прототипов, проверки кода и управления системой проектирования. Тем не менее, пользовательский интерфейс и наброски — это то, где инструмент InVision Freehand сияет больше всего.
С Freehand вы можете проводить мозговые штурмы и создавать макеты вместе со своей командой в режиме реального времени. Вы можете использовать предопределенные элементы и рисовать от руки, чтобы быстро и эффективно донести идеи. Freehand также легко интегрируется с другими известными инструментами для совместной работы и дизайна, такими как Slack, Microsoft Teams, Sketch и Photoshop.
Лучшая функция : совместное рисование от руки в режиме реального времени
Стоимость : доступен бесплатный план; платные планы от $7.95/месяц
Уровень квалификации : начинающий
Профи :
- Совместная работа в режиме реального времени с живой презентацией
- Бесплатный полнофункциональный план
- Интеграция с инструментами для совместной работы и проектирования
Минусы :
- Нет родного приложения
- Может быстро стать неорганизованным
Причудливый
Причудливый пользовательский интерфейс для рисования и пользовательского интерфейса. Изображение через Whimsical.
Изображение через Whimsical.
Whimsical — это инструмент для проектирования пользовательского интерфейса, который лучше всего подходит для создания спецификаций продукта, идей и пользовательских потоков. Он имеет простые команды и понятный интерфейс, идеально подходящий для совместной работы в режиме реального времени в самом начале процесса проектирования пользовательского интерфейса. Он также очень удобен для новичков, а это означает, что ваши коллеги, не связанные с пользовательским интерфейсом, также могут легко вмешаться.0003
Хотя в Whimsical отсутствуют инструменты для письма от руки, он компенсирует это, позволяя плавно добавлять элементы диаграммы, что ускоряет процесс и создает организованную структуру. Не только это, но вы также можете разрабатывать каркасы с помощью этого инструмента в качестве следующего шага вашего процесса проектирования пользовательского интерфейса.
Лучшая функция : элементы диаграммы в один клик
Стоимость : доступен бесплатный план; платные планы от 20 долларов в месяц
Уровень квалификации : начинающий
Профессионалы :
- Совместная работа в реальном времени
- Простое управление и функции
Минусы :
- Дорого обходится с большой командой
- Нет элементов от руки
OmniGraffle Pro
Пример пользовательского интерфейса OmniGraffle Pro. Изображение через OmniGraffle.
Изображение через OmniGraffle.
OmniGraffle Pro — один из инструментов проектирования под торговой маркой Omni. Он предназначен для создания простых для понимания диаграмм для пользовательских потоков и создания эскизов с использованием векторной графики.
Этот инструмент дизайна имеет несколько превосходных современных функций, которые делают фазу создания идей более плавной и легкой для понимания даже начинающими дизайнерами. Вы можете воспользоваться инструментами привязки и выравнивания для организации пользовательских потоков, использования функций перетаскивания и совместной работы с коллегами. Последний относительно ограничен по сравнению с другими инструментами для этапа рисования.
Лучшая функция : инструменты для точного позиционирования и защелкивания
Стоимость : от 12,49 долларов США./месяц с 14-дневной бесплатной пробной версией
Уровень квалификации : начинающий
Профи :
- Инструменты группировки, фиксации и выравнивания
- Функции перетаскивания
- Визуально приятный и чистый
Минусы :
- Поддерживает только Mac и iOS
- Ограниченное сотрудничество
Вайрфрейминг
—
Вайрфрейминг, по определению, — это «Способ разработки сервиса веб-сайта на структурном уровне. Каркас обычно используется для компоновки контента и функций на странице, которая учитывает потребности и пути пользователей».
Каркас обычно используется для компоновки контента и функций на странице, которая учитывает потребности и пути пользователей».
Это следующий шаг после фазы создания идей, когда у вас есть базовые эскизы и определены пользовательские потоки. На этапе каркаса вы создадите основные страницы и экраны для подключения и создания плавного пользовательского потока. Проще говоря, вайрфрейминг создает уникальные эскизы внешнего вида и функциональности для каждого шага пользовательского потока и вашего сайта или приложения.
Balsamiq
Пример каркасного пользовательского интерфейса Balsamiq. Изображение через Balsamiq.
Balsamiq — это специальный инструмент для создания каркасов веб-сайтов и приложений. Он имеет низкокачественное каркасное моделирование, похожее на набросок на бумаге. Инструмент разработан таким образом, что на этом этапе вы можете не увязнуть в деталях и сосредоточиться на структуре и содержании.
Отличительной особенностью является то, что вы можете создавать элементы, похожие на эскизы, которые впоследствии можно превратить в презентабельные компоненты. Это удобная функция, позволяющая сохранять кадры без особых деталей и делать презентацию чистой и цельной после того, как вы закончите.
Это удобная функция, позволяющая сохранять кадры без особых деталей и делать презентацию чистой и цельной после того, как вы закончите.
Balsamiq поставляется в трех вариантах; интегрированное приложение Google Диска, облачное приложение или собственное настольное приложение. Таким образом, он может гибко обслуживать ваши текущие процессы проектирования и совместной работы. Этот инструмент дизайна пользовательского интерфейса подходит как для начинающих, так и для корпораций и может обслуживать несколько аудиторий.
Лучшая функция : переключатель между эскизом и презентацией выглядит
Стоимость : начиная с 9 долларов США в месяц с 30-дневной бесплатной пробной версией
Уровень навыков : начинающий
Pros :
- UNRIMIDED каркасы и пользователи
- Функции перетаскивания
- Экспорт в интерактивные прототипы
Минусы :
- Ограничение на 2 проекта с облачным планом
- Интеграция с инструментами для совместной работы (Google Диск, Jira, Confluence) оплачивается дополнительно
Justinmind
Пользовательский интерфейс для создания макетов Justinmind. Изображение через Justinmind.
Изображение через Justinmind.
Несмотря на то, что Justinmind — это в первую очередь инструмент для создания прототипов, встроенная функция каркаса — это то, где этот инструмент пользовательского интерфейса сияет больше всего. Он имеет обширную библиотеку готовых каркасов для веб-приложений и мобильных приложений, что делает процесс намного быстрее и интуитивно понятным.
Поскольку у Justinmind также есть инструменты для прототипирования, вы уже можете тестировать мобильные жесты на каркасе без необходимости переходить к следующему этапу процесса проектирования. Вы можете легко выбирать основу, перетаскивать элементы и быстро проверять свои идеи в одном плавном потоке.
В Justinmind есть возможность настройки всех элементов пользовательского интерфейса, в том числе предопределенных. Вы также можете использовать направляющие и правила для размещения элементов с точностью до пикселя и выравнивания их с другими частями. Мало того, он может интегрироваться с популярными инструментами графического дизайна, такими как Photoshop и Illustrator, для бесшовного импорта изображений и графических элементов.
В качестве дополнительного бонуса вы также можете использовать Justinmind для простой передачи готовых проектов разработчикам.
Лучшая функция : тестирование мобильных жестов на каркасе
Стоимость : доступен бесплатный план; платные планы от 19 долларов США в месяц с 15-дневной бесплатной полнофункциональной пробной версией
Уровень квалификации : от начинающего до продвинутого
Профи :
- Неограниченное количество каркасов и пользователей
- Функции перетаскивания
- Экспорт в интерактивные прототипы
- Интеграция с Photoshop, Illustrator, Sketch и т. д.
Минусы :
- Может дорого обойтись с большой командой
- Ограниченное хранение
UXPin
Пример пользовательского интерфейса UXPin. Изображение через UXPin.
Изображение через UXPin.
UXPin похож на Justinmind, поскольку это еще один комбинированный инструмент для вайрфрейминга и прототипирования. Разница в том, что UXPin также позволяет создавать макеты, системы дизайна, совместную работу и передачу разработчиков, что делает его универсальным инструментом дизайна.
Несмотря на то, что все части UXPin надежны, компонент каркаса — это то, где этот инструмент работает лучше всего. Вы можете быстро создавать каркасы с компонентами пользовательского интерфейса и пользовательскими элементами и сотрудничать со своей командой в режиме реального времени. Также есть возможность собрать отзывы пользователей о дизайне каркаса, прежде чем переходить к этапу прототипирования. Последнее может сэкономить много времени на итерациях, когда обратная связь происходит мгновенно в процессе проектирования.
Лучшая функция : Сбор обратной связи с пользователями на шаге каркас
Стоимость : Начиная с 19 долл. США в месяц с бесплатной 7-дневной испытанием
США в месяц с бесплатной 7-дневной испытанием
Уровень навыков : начинающий до продвинутого
Pros :
- : начинающий до продвинутого
- Совместная работа в режиме реального времени
- Быстрое создание каркаса
- Универсальный инструмент
- Дорого
- Расширенный бесплатный план
- Облачная совместная работа в режиме реального времени
- Гибкие вложенные монтажные области
- Хорошо работает в большинстве браузеров (Chrome, Firefox, Safari, Microsoft Edge)
- Ограниченные векторные инструменты
- Нет настольного приложения
- Совместная работа в режиме реального времени
- Собственное приложение на macOS
- Расширенный список интеграции
- Умеренная кривая обучения
- Поддерживает только iOS и macOS
- Совместная работа в режиме реального времени
- Полная интеграция с приложениями Adobe
- Работает на macOS и Windows
- Полнофункциональный бесплатный план
- Дополнительные продажи для Creative Cloud могут дорого обойтись
- Нет инструментов редактирования графических элементов
- .

- Открытый исходный код
- Широкая интеграция с инфраструктурой
- Крутая кривая обучения
- Неограниченное количество публичных и частных репозиториев
- Неограниченное количество соавторов
- Мощные средства автоматизации для управления версиями
- Ограниченное хранилище с бесплатным и самым дешевым планом
- Расширенные ограничения функций для частных репозиториев с бесплатным планом
- Интеграция с популярными инструментами проектирования
- Дистанционное тестирование конструкции
- Инклюзивная отчетность
- Дорого
- Ограниченные функции в бесплатном плане
- Полнофункциональный бесплатный план
- Несколько инструментов для автоматизации рабочего процесса
- Подходит для начинающих
- Ограниченные руководства по стилю с бесплатным и самым дешевым планом
- Ограниченные возможности интеграции
:
- : начинающий до продвинутого
.
Минусы :
Дизайн интерфейса и прототипирование
—
Последним важным этапом процесса проектирования пользовательского интерфейса является этап прототипирования. На этом этапе созданные каркасы и статические слои оживают с помощью переходов и триггеров. Здесь вы протестируете весь поток вашего дизайна и повторите, если что-то отсутствует или нуждается в доработке.
Вы можете создавать прототипы своих дизайнов с помощью специализированных инструментов, которые позволяют добавлять функции перехода для пользовательского ввода, например касание для перехода на следующую страницу, жесты прокрутки для отображения дополнительных изображений и т. д. Этот этап является наиболее технически сложным из всех остальных, так как требует глубоких знаний о взаимодействии с пользователем и дизайне пользовательского интерфейса.
д. Этот этап является наиболее технически сложным из всех остальных, так как требует глубоких знаний о взаимодействии с пользователем и дизайне пользовательского интерфейса.
Давайте рассмотрим некоторые из лучших инструментов для этой работы.
Figma
Пример прототипа пользовательского интерфейса Figma. Изображение через Figma.
Figma — это инструмент «все в одном», который вы можете использовать для создания эскизов, каркасов, прототипов и даже для управления системами дизайна. Как и в случае с другими многоцелевыми инструментами, у Figma есть сильные стороны в конкретном процессе разработки дизайна пользовательского интерфейса и прототипирования. Несмотря на это, ему не хватает надлежащих векторных инструментов, и он работает только в браузере, что замедляет проекты с большим количеством страниц и тоннами художественных ресурсов.
Вы можете легко подключать элементы пользовательского интерфейса и выбирать взаимодействие и анимацию между кадрами. Каждое взаимодействие также настраивается с помощью жестов щелчка, наведения, нажатия и смахивания. Вы также можете использовать вложенные монтажные области для создания уникальных и гибких элементов пользовательского интерфейса.
Каждое взаимодействие также настраивается с помощью жестов щелчка, наведения, нажатия и смахивания. Вы также можете использовать вложенные монтажные области для создания уникальных и гибких элементов пользовательского интерфейса.
С Figma вы также можете предложить пользователям протестировать ваши проекты на этапе исследования и наблюдать за ними в режиме реального времени. Это означает, что вы уже можете получить отзывы от реальных пользователей, прежде чем переходить к этапу тестирования. Это создает умную синергию между дизайнером и пользователем, чтобы расширить дизайн пользовательского интерфейса до новых высот.
Лучшая функция : наблюдение за испытуемым на этапе исследования
Стоимость : доступен бесплатный план; платные планы от 45 долларов США в месяц
Уровень квалификации : от начального до продвинутого
Профи :
Минусы :
Sketch
Иллюстрация пользовательского интерфейса прототипирования Sketch. Изображение через Sketch.
Изображение через Sketch.
Sketch — это нарицательное имя среди дизайнеров пользовательского интерфейса. Вы, вероятно, не найдете достойного дизайнера пользовательского интерфейса, который не слышал или не пробовал Sketch (возможно). Хотя вы можете использовать этот инструмент на нескольких этапах процесса проектирования пользовательского интерфейса, этап прототипирования — это то место, где он наиболее ценен.
Sketch содержит простой в использовании инструмент с защелкой и интеллектуальные направляющие, которые позволяют создавать связанные прототипы. Вы также можете наблюдать за изменениями, которые вы вносите на реальном устройстве iOS, используя расширение Mirror. Sketch также содержит функции векторного редактирования, которые позволяют создавать графику, не переключаясь на другое приложение.
В качестве дополнительного бонуса вы можете легко взаимодействовать с разработчиками, использующими Sketch, поскольку они могут просматривать проекты, измерять слои и загружать готовые ресурсы.
Лучшая функция : итерации в реальном времени на реальном устройстве iOS
Стоимость : от 9 долларов в месяц с 30-дневной бесплатной пробной версией
Минусы :
Adobe XD
Пример пользовательского интерфейса прототипа Adobe XD. Изображение через Adobe XD.
Adobe XD является частью продукта Adobe Creative Cloud, хотя его можно приобрести и использовать отдельно от других приложений Adobe. Поскольку Adobe XD — это специальный инструмент для создания прототипов, не ожидайте от него чего-то большего, если только вы не выберете полную версию Creative Cloud.
Благодаря тому, что он ориентирован на создание прототипов, он имеет все функции и даже больше для этой стадии. Вы можете создавать интерактивные прототипы и сразу же тестировать их на разных устройствах. А создание прототипов доступно с помощью различных элементов, которые можно активировать одним щелчком мыши, что ускоряет процесс. Существуют также визуально приятные функции 3D-преобразования, которые позволяют разбивать слои дизайна для более тщательного изучения.
Вы можете создавать интерактивные прототипы и сразу же тестировать их на разных устройствах. А создание прототипов доступно с помощью различных элементов, которые можно активировать одним щелчком мыши, что ускоряет процесс. Существуют также визуально приятные функции 3D-преобразования, которые позволяют разбивать слои дизайна для более тщательного изучения.
Adobe XD интегрируется с другими приложениями Adobe и имеет более 200 подключаемых модулей для настройки вашего опыта и настройки инструмента в соответствии с вашими потребностями. Вы также можете создавать собственные API, чтобы адаптировать инструмент к своим предпочтениям.
Лучшая функция : Демонстрация трехмерного слоя
Стоимость : бесплатно для личного использования; платные планы от 9,99 долларов США в месяц
Уровень квалификации : от начального до продвинутого
Профи :
Минусы :
Инструменты специального назначения
—
Помимо основных инструментов проектирования пользовательского интерфейса существуют также вспомогательные инструменты, предназначенные для определенных частей процесса проектирования. Их основная цель состоит в том, чтобы сделать один шаг как можно более плавным, повышая эффективность всего процесса проектирования.
Их основная цель состоит в том, чтобы сделать один шаг как можно более плавным, повышая эффективность всего процесса проектирования.
Помимо основных трех этапов создания эскизов, каркасов и прототипов, существует управление системами проектирования, управление версиями, пользовательское тестирование и передача разработчикам. Хотя некоторые из инструментов, которые мы уже рассмотрели, позволяют вам выполнять некоторые из этих шагов в приложении, есть также специальные инструменты, которые вы можете использовать.
Давайте рассмотрим некоторые второстепенные инструменты проектирования пользовательского интерфейса, которые также могут ускорить процессы проектирования пользовательского интерфейса.
Storybook — управление системами проектирования
Пример пользовательского интерфейса Storybook. Изображение через сборник рассказов.
Storybook — это инструмент с открытым исходным кодом для управления системами дизайна и изолированного создания компонентов пользовательского интерфейса. Это делает организацию различных частей системы проектирования более плавной и лаконичной. Вы можете использовать этот инструмент, чтобы убедиться, что вы работаете над одним компонентом пользовательского интерфейса за раз, не мешая остальным.
Это делает организацию различных частей системы проектирования более плавной и лаконичной. Вы можете использовать этот инструмент, чтобы убедиться, что вы работаете над одним компонентом пользовательского интерфейса за раз, не мешая остальным.
Инструмент Storybook имеет автоматическое создание руководства по стилю, что делает процесс документирования безупречным. Вы также можете повторно использовать компоненты документа и автоматически тестировать свои компоненты, чтобы избежать потенциальных ошибок. С дополнительными надстройками Storybook также может помочь вам в создании адаптивных макетов и выявить проблемы с доступностью.
Интеграция работает с широко используемыми фреймворками, такими как React, Vue, Angular, Web Components, Ember, HTML, Mithril, Marko, Svelte, Riot, Preact и Rax. В качестве дополнительного бонуса вы можете сохранить каждый вариант использования в простом JavaScript для доступа во время разработки, тестирования и контроля качества.
Лучшая функция : Изолированное тестирование компонентов пользовательского интерфейса
Стоимость : бесплатно
Уровень мастерства : Advanced
Pros :
Минусы :
GitHub — управление версиями
Пример пользовательского интерфейса GitHub. Изображение через GitHub.
В процессе проектирования может быть несколько итераций (или версий) определенного элемента пользовательского интерфейса. Нередко приходится пересматривать старый дизайн и использовать его, а не самый последний. Вот почему сохранение нескольких версий и их организация становятся необходимостью.
GitHub позволяет вашей команде мгновенно кодировать, создавать, тестировать, отлаживать и развертывать. Вы можете получить доступ к GitHub с любого устройства, что делает его неотъемлемой частью вашего процесса проектирования.
Этот инструмент имеет множество функций для совместной работы, что означает, что вы можете легко уведомлять членов вашей команды или стороннего разработчика об изменениях, принимать их рекомендации и добавлять многострочные комментарии. С точки зрения безопасности вы можете добавить ограничения на слияние, потребовать проверки или разрешить определенным людям работать над определенным кодом или дизайном.
С точки зрения безопасности вы можете добавить ограничения на слияние, потребовать проверки или разрешить определенным людям работать над определенным кодом или дизайном.
GitHub также содержит инструменты автоматизации, которые можно использовать для дальнейшей экономии времени в процессе проектирования и устранения трудоемких задач. Вы можете настроить автоматизацию публикации кода, доставку готовых элементов дизайна и настроить уведомления для специальных команд.
Лучшая функция : мгновенная публикация кода в облаке
Стоимость : доступен бесплатный план; платные планы от 4 долларов в месяц
Уровень квалификации : от начального до продвинутого
Pros :
Минусы :
Лабиринт — пользовательское тестирование
Пример пользовательского интерфейса Лабиринта. Изображение через лабиринт.
Изображение через лабиринт.
Maze позволяет удаленно тестировать прототипы, макеты и другие элементы сайта и приложения в вашей команде. Он обеспечивает аутентичный интерфейс на основе браузера и устройства, поэтому вы можете легко протестировать свой дизайн и функциональность.
Лабиринт предлагает несколько тестовых функций, таких как миссии, условия, открытые вопросы, сортировка карт и 5-секундные тесты. Еще одним полезным аспектом Maze являются функции отчетности после тестирования. Вы можете создавать собственные отчеты или основываться на предопределенных отчетах без необходимости повторного просмотра всего сеанса тестирования. Более того, вы получаете отчеты о ошибочных кликах, указывающие на неудачное взаимодействие пользователя с вашим дизайном, и тепловые карты, показывающие, на чем сосредоточено внимание пользователей в вашем приложении или на сайте. Оба они позволяют вам точно настроить ваши проекты и сделать их более удобными для пользователя.
Maze также интегрируется с Figma, InVision, Adobe XD и Sketch. Вы можете беспрепятственно тестировать дизайны, созданные с помощью этих инструментов проектирования, и сотрудничать в рамках всей компании для получения идей и дополнительных комментариев.
Вы можете беспрепятственно тестировать дизайны, созданные с помощью этих инструментов проектирования, и сотрудничать в рамках всей компании для получения идей и дополнительных комментариев.
Лучшая функция : удаленное тестирование с участием пользователя
Стоимость : бесплатный ограниченный план; платные планы от 42 долларов США в месяц
Уровень квалификации : продвинутый
Pros :
Минусы :
Zeplin — передача разработчику
Пример пользовательского интерфейса Zeplin. Изображение через Zeplin.
Передача разработчика — это последний этап процесса проектирования пользовательского интерфейса. Именно здесь разработчики берут файлы дизайна и фрагменты кода.
Именно здесь разработчики берут файлы дизайна и фрагменты кода.
Zeplin — это лучший инструмент для передачи данных, который легко интегрируется с популярными инструментами Figma, Sketch и Adobe XD. Zeplin позволяет разработчикам легко понять, какие варианты заблокированы, без повторной проверки каждый раз. Вот почему Zeplin выступает в качестве эффективного посредника между различными командами.
Инструмент прост в использовании как дизайнерами, так и не дизайнерами, создавая ценную синергию в вашей команде. Вы также можете создавать собственные веб-перехватчики и рабочие процессы, чтобы еще больше ускорить рабочий процесс и исключить повторяющиеся задачи.
Лучшая функция : веб-перехватчики и пользовательские рабочие процессы
Стоимость : бесплатно с одним проектом; платные планы от 6 долларов в месяц
Уровень квалификации : начинающий
Профи :
Минусы :
Должен ли я использовать один инструмент или использовать несколько инструментов?
—
При рассмотрении всего процесса проектирования пользовательского интерфейса не существует универсального решения, которое могло бы справиться с каждой частью процесса. Конечно, есть универсальное программное обеспечение, которое вы можете использовать для разных этапов с высокой производительностью, например Figma, но оно может не соответствовать специальным инструментам на конкретном этапе проектирования.
Конечно, есть универсальное программное обеспечение, которое вы можете использовать для разных этапов с высокой производительностью, например Figma, но оно может не соответствовать специальным инструментам на конкретном этапе проектирования.
У каждого инструмента разработки пользовательского интерфейса есть свои сильные и слабые стороны. Если многоцелевой инструмент дизайна сияет в одной конкретной области, это не значит, что вы не должны использовать его и для других шагов. Специальные инструменты выполняют определенные аспекты дизайна пользовательского интерфейса лучше, чем универсальные инструменты. Но тратить деньги на многие программные инструменты может дорого обойтись.
Суть в том, что использование одного или нескольких инструментов в основном зависит от ваших предпочтений и бюджета. А если вы сомневаетесь, воспользуйтесь инструментами дизайна пользовательского интерфейса, которые предлагают пробный период или ограниченную бесплатную версию, чтобы вы могли почувствовать продукт и решить, подходит ли он вам.

 Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813.
Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813. 

 На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям
На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям