Содержание
в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. .. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
.. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Добавить в избранное7
- Теги
- DIY
- программы
- мастер-класс
- принты
DIY, программы, мастер-класс, принты
Способы создания бесшовного паттерна в иллюстраторе
Оглянитесь вокруг и вы обязательно заметите паттерны — повторяющиеся узоры образующие единую композицию. Их можно встретить в веб-дизайне при оформлении фона сайтов, видеоигр, в полиграфии — для печати на обоях, календарях, упаковках, тканях, а также в дизайне интерьера и разработке брендов. Орнаменты природы в виде снежинок, морозных узоров на стекле, пчелиных сот, листвы, паутины – все это тоже паттерны. В этом уроке познакомимся как создавать узоры с помощью программы Adobe Illustrator, которые можно применить к любым векторным объектам и тексту.
Пошаговое создание шаблона в иллюстраторе
Создадим монтажную область размером 2000×2000 px. Такое разрешение в 4 Мп требуется на некоторых фотостоках.
Такое разрешение в 4 Мп требуется на некоторых фотостоках.
Для будущего паттерна я нарисовала вот такую бабочку.
Затем, используя клавиши выделения и копирования, добавила еще тройку таких же бабочек на область и методом заливки покрасила их в разные цвета.
Далее, нам нужно расположить бабочек так, чтобы они равномерно распределились в верхнем левом углу монтажной области и выступали за ее пределы.
Выделяем слева все то, что выходит за пределы области, нажимаем «Трансформирование»-«Перемещение».
Вводим значение по горизонтали равное ширине нашей монтажной области 2000 px, по вертикали ставим 0 и нажимаем копировать. Появляется такая же бабочка с противоположной стороны.
То же самое проделываем с элементами, выходящими за область сверху. Получим следующее.
Теперь подкорректируем изображение, заполняя пустующие зоны, раскрашивая дополнительные элементы.
Методы создания паттерна
Обрезать все, что выходит за пределы паттерна, можно несколькими способами:
- использование пустой рамки по краям тайла;
- обрезка;
- разделение;
- функция «создать шаблон».

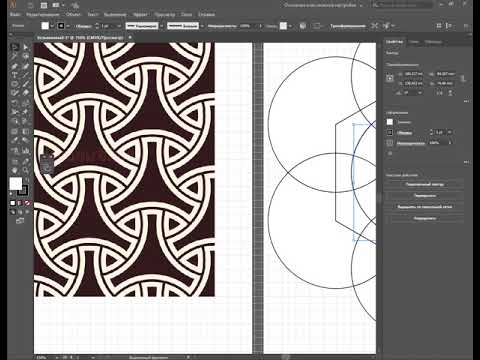
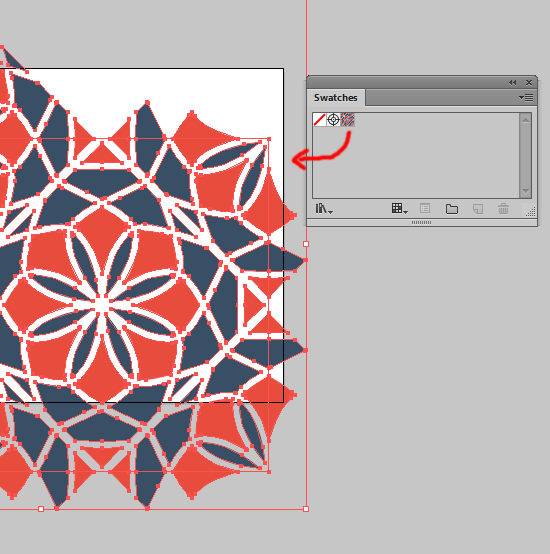
Первый способ можно назвать самым легким и используемым в работе иллюстраторов, но его не принимают фотостоки. Необходимо создать квадрат без заливки и контура точно такого же размера, как монтажная область и поместить его на задний план. Затем все выделить и перетащить в панель «Образцы». После этого можно выполнять заливку любого объекта, используя этот образец. Пустой квадрат будет задавать границы нашего тайла, но не будет обрезать лишнее, а только скрывать.
Во втором способе мы будем совершать похожие действия. Берем квадрат одинакового размера с областью и помещаем его на наш рисунок. Далее все выделяем и нажимаем «Обрезка». Получим требуемый паттерн. В данном случае минусом будет образование нарезок элементов.
Третий способ является сложным, но считается более профессиональным. Квадрат, созданный по аналогии с двумя предыдущими методами, помещаем сверху изображения, выделяем его и отделяем при помощи функций «Объект»-«Контур»-«Разделить нижние объекты».
Затем следует разгруппировать изображение и удалить лишние детали, выходящие за монтажную область. Делать это нужно особо тщательно, так как не удаленные элементы будут искажать и мешать созданию правильного шаблона узора.
После удаления снова группируем все и добавляем узор в панель с образцами. Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
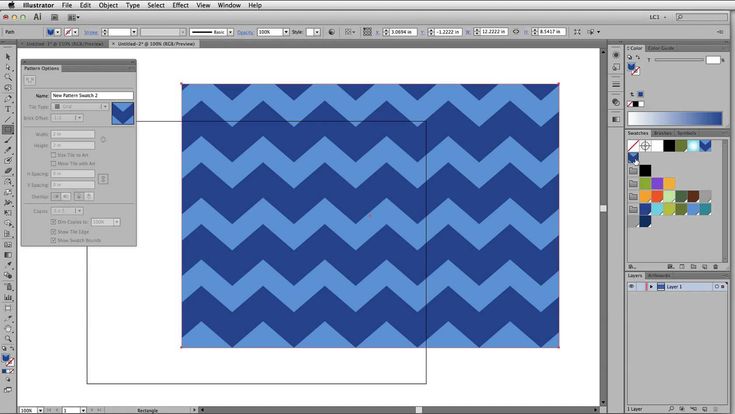
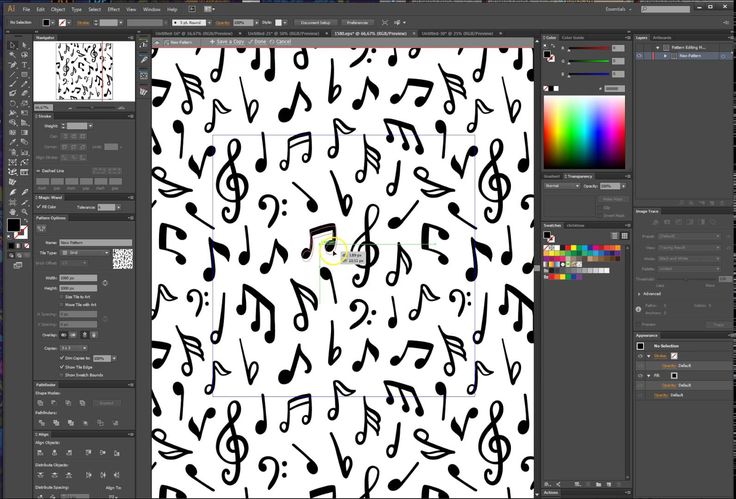
Четвертый способ намного облегчил работу дизайнеров и отлично работает в версиях Adobe Illustrator CS6 и выше. На монтажную область помещается нужный элемент, а затем при помощи функции «Узор»-«Создать» получаем заготовку будущего паттерна.
Здесь возможно корректировать элементы: цвет, форму, размер, расположение.
Подобрав желаемые параметры к изображению, нажимаем готово, и наш узор автоматически отправляется в образцы. Теперь мы можем делать заливки разных объектов.
Данные способы создания шаблона очень просты. Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Как сделать бесшовный шаблон в Procreate — CatCoq
Бесшовный узор (или повторяющийся узор) — это узор, который можно повторять бесконечно без каких-либо видимых швов или разрывов. Это особенно важно, если вы продаете свои узоры через такие сайты, как Spoonflower , где ваши работы превращаются в ткани и обои.
В этом уроке я покажу вам, как создавать профессиональные повторяющиеся узоры в моем любимом инструменте для цифрового искусства — Произвести потомство ! В Procreate есть несколько замечательных функций, которые упрощают создание бесшовных шаблонов. Вот несколько примеров бесшовных узоров, которые я создал в Procreate.
Прежде чем мы углубимся, давайте посмотрим, как работают бесшовные шаблоны. Чтобы сделать бесшовный повторяющийся узор, вам нужно расположить элементы узора в квадратном блоке, который может бесконечно замкнуться, не прерываясь.
Слева — пример не бесшовного узора, а справа — пример одинаковых элементов, расположенных на квадратном блоке таким образом, чтобы их можно было бесшовно повторять.
Для начала вам нужно проиллюстрировать несколько элементов в Procreate, которые вы можете объединить в бесшовный узор. Я рекомендую нарисовать несколько больших «героических» элементов и создать несколько меньших элементов, которыми вы сможете заполнить свой узор. Я рекомендую проиллюстрировать их на квадратном холсте, чтобы было легче перенести их в блок шаблона, когда вы закончите. Вот основные элементы и элементы-заполнители, с которыми я буду работать в этом уроке.
В этом уроке мы не будем вдаваться в подробности о том, как рисовать элементы узора, но если вам нужно пошаговое руководство по рисованию этих элементов, ознакомьтесь с моим классом Бесшовные узоры в Procreate .
Запишитесь на курс бесшовных узоров
Готовы начать свой бесшовный узор в Procreate? Давайте погрузимся!
Как я упоминал выше, вы должны начать с иллюстрирования элементов, которые превратятся в бесшовный узор. Обязательно начните с идеально квадратного холста, чтобы вам было легче расположить иллюстрированные элементы в блоке шаблона. Я рекомендую размер холста 10 x 10 дюймов.
Когда у вас есть проиллюстрированные элементы, сделайте дубликат холста, на котором вы проиллюстрировали свои элементы. Дублированный холст превратится в бесшовный блок узора. Причина этого в том, чтобы сохранить всю работу, которую вы проделали в исходной иллюстрации, и позволить вам вносить изменения в свои элементы по мере необходимости.
Чтобы дублировать холст, нажмите «Галерея» в правом верхнем углу экрана, нажмите «Выбрать», выберите холст, на котором проиллюстрированы ваши элементы, и выберите «Дублировать». Чтобы различать их, назовите новый холст «Блок узора».
Чтобы различать их, назовите новый холст «Блок узора».
Чтобы начать упорядочивать наши элементы в бесшовный блок шаблона, нам нужно иметь возможность перемещать их все по отдельности. Если каждый из ваших элементов уже находится на своем слое, вы можете пропустить этот шаг, но если нет, то вы захотите продолжить.
Начните с объединения всего в один слой, соединив все слои вместе вот так.
Далее вы изолируете каждый элемент на отдельном слое. Для этого выберите инструмент выделения ленты в форме буквы «S» в левом верхнем углу страницы. Затем выберите Freehand Selection в нижнем меню.
Теперь начните рисовать вокруг одного из ваших элементов с помощью Apple Pencil, чтобы выбирать по одному фрагменту за раз и помещать его на отдельный слой. Выбрав элемент, проведите тремя пальцами вниз по экрану, а затем коснитесь параметра «Вырезать и вставить».
Вырезает элемент из основного слоя и вставляет его в собственный новый слой. Повторите этот процесс для всех остальных элементов, каждый раз возвращаясь к слою основного элемента. Это гарантирует, что вы каждый раз вырезаете исходный слой. Это немного утомительно, но обещаю, оно того стоит!
Повторите этот процесс для всех остальных элементов, каждый раз возвращаясь к слою основного элемента. Это гарантирует, что вы каждый раз вырезаете исходный слой. Это немного утомительно, но обещаю, оно того стоит!
Теперь самое главное — Сборка выкройки! Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы плавно перетекали друг в друга, когда вы дублируете его.
Чтобы создать этот фрагмент головоломки, вам нужно, чтобы части элементов отходили от левого края и верхнего края. Затем куски, оторвавшиеся от левого и верхнего краев, вновь появятся на противоположном крае блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут складываться вместе, как пазл. Это то, что создает бесшовный вид, к которому мы стремимся. Вы можете видеть в этом примере, что часть большого цветка гибискуса отрезана, но он плавно складывается с частью цветка на другом краю.
Чтобы все было просто, но при этом добиться бесшовного узора, у нас будет один большой главный элемент, который обрезается с левой стороны, и другой, который обрезается сверху. Начнем с левой стороны.
Скройте все слои элементов, кроме одного элемента, который будет обрезан в левой части холста, установив флажок рядом с каждым слоем. Сделайте дубликат оставшегося видимого элемента героя, проведя пальцем влево по слою и нажав «Дублировать». Затем скройте дублированный слой. Причина, по которой вы хотите сделать дубликат этого элемента, заключается в том, что мы собираемся изменить его, чтобы он был разделен на две разные части. Мы хотим сохранить копию элемента нетронутой, чтобы мы могли использовать ее в других частях композиции.
Выделив рабочий элемент, переместите его в верхнюю левую часть холста с помощью инструмента «Преобразование». Цель будет состоять в том, чтобы убрать часть элемента с левой стороны холста и вернуть его на правую сторону. Пока не отходите от края, но именно к этому мы и движемся.
Пока не отходите от края, но именно к этому мы и движемся.
Затем перейдите на панель слоев и щелкните значок плюса, чтобы создать новый слой. Мы собираемся заполнить этот слой полным фоновым цветом и использовать его в качестве ориентира для перемещения элемента за пределы холста. Чтобы добавить цвет фона, перейдите в свои цветовые палитры и выберите любой темный цвет. Затем перетащите цветной круг в правом верхнем углу на холст, и фон заполнится этим цветом.
Затем щелкните новый слой с фоновым цветом, коснитесь N и уменьшите непрозрачность примерно до 30%. Цель состоит в том, чтобы иметь возможность видеть элемент шаблона и видеть цвет фона. Это поможет нам держать все в порядке, когда мы перемещаем элемент за край.
Теперь мы собираемся сгруппировать фоновый слой и элемент цветка вместе. Убедитесь, что выбран фоновый слой, а затем проведите пальцем вправо по слою с изображенным элементом. Выберите «Группировать», чтобы сгруппировать два слоя вместе.
Выберите «Группировать», чтобы сгруппировать два слоя вместе.
Так как мы хотим иметь две части цветка на каждой стороне холста, нам нужно сделать дубликат группы. Проведите влево по группе слоев и выберите Дублировать. Затем скройте исходную группу, нажав на галочку рядом с ней. Ваши слои должны выглядеть примерно так.
Теперь мы готовы переместить элемент за край экрана. В Procreate, как только вы переместите что-то за край холста, оно исчезнет навсегда. Вот почему у нас есть дубликат этого, чтобы мы точно знали, куда его поместить, чтобы он идеально выровнялся на противоположном краю. Если это сбивает с толку, оставайтесь со мной, через некоторое время это будет иметь больше смысла! 😉
Убедитесь, что выбрана видимая группа, а не отдельный слой в группе, и выберите инструмент «Преобразование». Затем вы хотите включить функцию «Привязка» в левом нижнем углу меню «Преобразование». Это помогает вашей иллюстрации идеально привязываться к направляющим линиям, что очень полезно при создании повторяющихся узоров!
Это помогает вашей иллюстрации идеально привязываться к направляющим линиям, что очень полезно при создании повторяющихся узоров!
Теперь, без лишних слов, давайте переместим элемент так, чтобы часть его свисала с левого края!
Затем вы хотите снова включить видимость для группы дубликатов слоев. Убедитесь, что группа выбрана на панели слоев, и мы собираемся использовать тот же процесс, чтобы другая часть этого цветка снова появилась на правом краю холста.
Снова используя инструмент Transform, перетащите дубликат слоя вправо до упора, пока он не совпадет с краем другой группы слоев. Вы сможете сказать, когда он заблокирован, потому что не останется белого фона. Все это будет заполнено более темным фоном. Вы также можете видеть, что области, где лепестки были обрезаны с левой стороны, идеально повторяются справа.
Нам больше не нужен фон, поэтому вы можете зайти на панель слоев, провести пальцем влево по каждому из фоновых слоев и удалить их. Затем соедините два «разрезанных» слоя цветов вместе, чтобы объединить их в один слой.
Затем соедините два «разрезанных» слоя цветов вместе, чтобы объединить их в один слой.
Это суть создания бесшовных паттернов в Procreate, но я полностью понимаю, если это немного сбивает с толку! Если вы чувствуете себя потерянным, вам может понравиться мой полный курс по этой теме «Бесшовные шаблоны в Procreate».
Запишитесь на курс бесшовных узоров
Чтобы этот бесшовный узор действительно казался интегрированным, вам нужно будет повторить этот шаг, но вместо того, чтобы идти слева направо, вам нужно иметь другой элемент, который обрезается на верхнем краю холста и повторяется. на нижнем краю. Когда вы повторите этот шаг на верхнем и нижнем краях, это должно выглядеть примерно так.
Теперь, когда у вас есть два больших элемента с обрезанными краями и идеально подогнанными друг к другу, пришло время расположить оставшиеся элементы узора на блоке! Здесь важно убедиться, что ни один из элементов не пересекает ни одно из краев. Чтобы получить этот цельный вид, вы должны убедиться, что все они идеально вписываются в блок.
Чтобы получить этот цельный вид, вы должны убедиться, что все они идеально вписываются в блок.
Когда я упорядочиваю элементы шаблона, мне нравится работать от самого большого элемента к самому маленькому. Это помогает мне лучше понять, какие части композиции нужно заполнить более мелкими элементами-заполнителями ближе к концу.
Используя инструмент Transform, вы можете играть с размером и размещением других ваших элементов. Чтобы сделать это проще, вы можете отключить функцию привязки, которую мы использовали на последнем шаге. Это поможет вам более плавно перемещать элементы.
Когда вы закончите расставлять оставшиеся элементы, ваш блок должен выглядеть примерно так.
Теперь мы готовы превратить этот блок в бесшовный узор!
Начните с создания копии этого холста блока узоров и назовите копию «Узор». У вас должно быть три холста, связанных с этим шаблоном, исходные элементы со всеми их редактируемыми слоями, блок шаблона, а теперь новый холст, на котором мы будем тестировать процесс объединения блока шаблона, чтобы создать повторяющийся шаблон!
Откройте холст узора, перейдите на панель слоев и сожмите все отдельные слои в один. После того, как вы сгладите слои таким образом, их уже нельзя будет отменить. Вот почему у нас есть разные холсты для разных стадий этого узора. Вы всегда можете вернуться и внести изменения в элементы или блок шаблона, если вам это нужно.
После того, как вы сгладите слои таким образом, их уже нельзя будет отменить. Вот почему у нас есть разные холсты для разных стадий этого узора. Вы всегда можете вернуться и внести изменения в элементы или блок шаблона, если вам это нужно.
Чтобы увидеть, как это выглядит в виде узора, вам нужно увеличить размер холста. Чтобы изменить размер, коснитесь значка гаечного ключа в левом верхнем углу и выберите «Обрезать и изменить размер».
В меню «Обрезка и изменение размера» нажмите «Настройки» и измените размеры холста. Сначала у меня был квадрат размером 10 x 10 дюймов, поэтому я собираюсь увеличить его до 20 x 20 дюймов.
Если вы увеличили масштаб до большего квадратного холста, ваш блок шаблона должен быть в правом нижнем углу. А теперь пришло время складывать блок! Выберите инструмент Transform и убедитесь, что функция Snapping снова включена.
Теперь просто поставьте блок на себя и посмотрите, как он встанет на место! Если все выровнено правильно, вы должны увидеть, что все ваши элементы идеально сочетаются друг с другом.
Перейдите на панель слоев и соедините эти два слоя вместе. Проведите пальцем влево по слою, коснитесь «Дублировать» и повторите процесс инструмента «Преобразование», перетащив новый слой блока узора влево.
Вот и все! Ваш бесшовный узор в Procreate готов!
Если вы добрались до этого места, поздравляем! Создание таких узоров — одна из самых сложных форм изготовления узоров. Я надеюсь, вам понравилось делать свой бесшовный узор, и я не могу дождаться, чтобы увидеть, что вы делаете! Я бы хотел, чтобы вы поделились со мной своими выкройками в Instagram, отметив меня @catcoq. Есть вопросы о процессе создания бесшовного шаблона? Комментарий ниже, и я был бы рад помочь вам.
Хотите глубже погрузиться в создание моделей Procreate?
Присоединяйтесь ко мне в моем классе Бесшовные узоры в Procreate , где я еще глубже погружусь в процесс создания узоров. Вот что вы получите на занятиях:
Советы по рисованию, раскрашиванию и текстурированию в Procreate
Узнайте, как упорядочить иллюстрации в бесшовный узор
*Бонус* 4 БЕСПЛАТНЫХ кисти Procreate
*Бонус* 5 БЕСПЛАТНЫХ образцов цвета Procreate
И самое приятное? Вы можете записаться на курс бесплатно, подписавшись на бесплатную пробную версию на Skillshare . Я хотел бы видеть вас внутри!
Записаться в класс
Учебники по искусству, Ресурсы для художников, ProcreateCatCoq бесшовные узоры, бесшовный патерн, повторяющийся узор, повторяющийся узор, создание узоров, узор, узоры, современные узоры, цифровые узоры, кошачий кок, кошачий кокилет, цветочный узор, цветочный узор, бесшовный узор, бесшовный узор, геометрический шаблон, учебник по созданию, советы по созданию, урок по созданию, создание для ipad, идеи по созданию, как использовать procreate10 Комментарии
0 лайков
Как разработать бесшовный рисунок для печати на ткани
Создание бесшовных выкроек — очень интересный навык. Он позволяет создавать полностью персонализированные предметы одежды — не только с точки зрения кроя, но и выкройки ручной работы! Готовы ли вы стать художником и напечатать свой уникальный рисунок на швейной ткани? Здесь вы узнаете, как разработать бесшовный рисунок для печати на ткани !
Содержание
- Как подготовить бесшовную печать в Photoshop?
- Как создать бесшовный узор в Illustrator?
Существуют различные способы создания выкройки. Вы можете использовать Adobe Illustrator для векторной графики или Photoshop для работы с растровыми изображениями. Существует множество различных приложений и программ, таких как Canva, Procreate, Clip Studio Paint или Affinity Designer. Сегодня мы покажем вам, как создать свою выкройку для пошива ткани и подготовить файл для печати в Adobe. Вы можете загрузить такое изображение в приложение CottonBee и распечатать его на швейной ткани!
Вы можете использовать Adobe Illustrator для векторной графики или Photoshop для работы с растровыми изображениями. Существует множество различных приложений и программ, таких как Canva, Procreate, Clip Studio Paint или Affinity Designer. Сегодня мы покажем вам, как создать свою выкройку для пошива ткани и подготовить файл для печати в Adobe. Вы можете загрузить такое изображение в приложение CottonBee и распечатать его на швейной ткани!
Это руководство было создано с использованием последней версии программного обеспечения, т. е. Adobe Photoshop CC 2022 и Adobe Illustrator CC 2022. распечатать в фотошопе?
Создайте новый документ размером 2500 x 2500 пикселей, установите цветовой профиль CMYK, U.S. Web Coated, убедитесь, что установлено разрешение 150 dpi.
Вы можете создать свой бесшовный отпечаток, используя отсканированный рисунок, изображение, нарисованное в Procreate, или используя общедоступные изображения для создания коллажа. Для целей этого урока мы будем использовать несколько простых абстрактных фигур.
Для целей этого урока мы будем использовать несколько простых абстрактных фигур.
Пришло время разместить элементы вашей композиции, чтобы сделать ее бесшовной. Чтобы любой дизайн стал бесшовным узором, элементы, выходящие за пределы монтажной области или холста, должны быть зеркально отражены в идеальном положении на противоположной стороне вашего проекта. Розовый элемент, размещенный на верхней границе монтажной области, должен быть продублирован на нижнем краю точно в нужном месте. Как это сделать? Выберите слой с вашим элементом, продублируйте его ( Ctrl+J ) и выберите дублированный слой ().0003 Ctrl+T ).
В верхней панели меню вы можете найти ширину и высоту выбранного элемента, а также координаты X и Y. Параметр Y относится к размещению вашего элемента на вертикальной оси, параметр X отмечает точку, в которой ваш элемент лежит на горизонтальной оси. Чтобы изменить размещение вашего элемента и создать бесшовный узор, все, что вам нужно сделать, это изменить положение вашего дублированного элемента, добавив или вычтя точную высоту или ширину вашего холста.
Процесс аналогичен для элементов, размещенных на боковых гранях. Чтобы переместить элемент вправо от его исходного положения, мы добавляем ширину монтажной области, а чтобы переместить его влево, мы вычитаем ширину холста из его положения. Теперь, когда элементы, выпадающие за край монтажной области, находятся в нужном месте, пришло время завершить композицию. Когда вы довольны своим дизайном, сохраните готовый файл: выберите формат .tiff, снимите флажок со слоями и выберите тот, у которого есть цветовой профиль (профиль ICC: U.S. Web Coated…). Затем появится окно с вариантами сохранения файла .tiff. Обязательно выберите сжатие LZW.
Как создать бесшовный узор в Illustrator?
Приступая к созданию бесшовного узора в Illustrator, не забудьте установить правильный цветовой профиль и разрешение вашего изображения на этапе создания нового документа. Для печати мы принимаем графику с минимальным разрешением 150 dpi, сохраненную в палитре CMYK. В Illustrator создайте новый документ размером 1000 x 1000 пикселей.
После создания файла выберите Workspace Artboard Tool (Shift+O) в боковом меню программы (Shift+O).
В верхнем меню появится панель с размерами и положением артборда. Крайне важно, чтобы размеры X и Y были выражены целым числом — это позволит избежать белого пикселя при экспорте файла. Рядом с пунктами указаны размеры рабочей области, в данном случае это 1000 х 1000 px.
Когда все параметры установлены правильно, пора приступать к размещению элементов на монтажной области.
Вот где начинается самое интересное. Чтобы узор соединился плавно, элементы, которые мы размещаем на краю, должны правильно отражаться на противоположном крае. Розовый элемент, расположенный на верхнем крае, должен быть продублирован на нижнем крае в идеальном положении. Как это сделать? Скопируйте и вставьте розовый элемент. Теперь измените его положение по оси Y (параметр, отвечающий за вертикальное положение элементов), увеличив его значение на 1000 пикселей (или на высоту холста, если вы установите его по-другому).