Содержание
Как научиться сочетать цвета и подбирать стильные образы?
Не умеете работать с цветом? В этой статье расскажем, как находить модные цветовые сочетания за 5 минут и составлять красивые образы в одежде, интерьере и в любом дизайне.
В статье будем пользоваться цветовом кругом Иттена — полезным и простым инструментом для комбинирования цветов. Он помогает стилистам, дизайнерам и всем, кто работает с цветом, грамотно выбирать сочетания оттенков расставлять цветовые акценты.
Что такое круг Иттена?
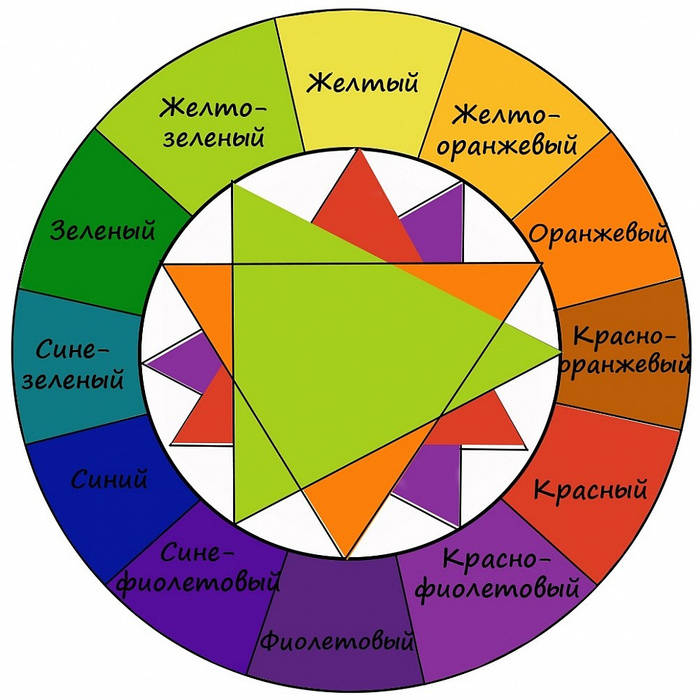
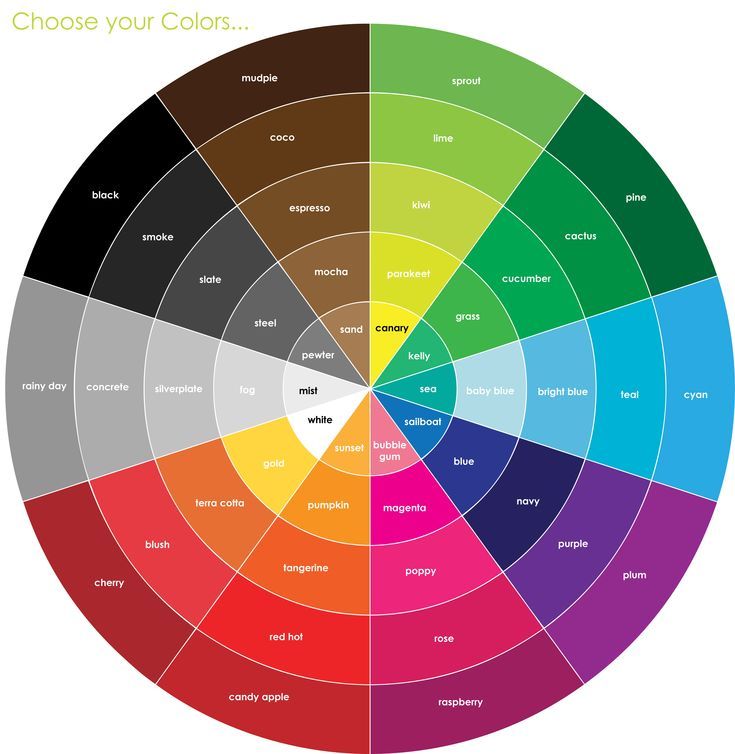
Цветовой круг был создан швейцарским художником, преподавателем школы Баухауса, экспертом в области колористики (науке о цвете, включающей знания о природе цвета и света) Йоханнесом Иттеном. Цветовой спектр он представил в виде простой схемы, при помощи которой можно находить беспроигрышные сочетаний цветов. Цветовой круг сейчас активно используется дизайнерами и художниками.
Схема включает в себя 12 цветов: три первичных, три вторичных и шесть третичных. Пространство круга делится на две части: от зеленого до красно-фиолетового идут холодные оттенки, а от красного до желто-зеленого — тёплые.
Такое разделение условно, так как разные оттенки одного цвета могут быть тёплыми или холодными. Традиционно красный, оранжевый и жёлтый называются тёплыми цветами. Фиолетовый, голубой и синий — холодными. Зелёный можно в равной степени отнести и к тёплым, и к холодным.
Как получаются первичные, вторичные и третичные цвета
В центре схемы находятся основные, или первичные цвета — синий, желтый, красный. Они являются основой для остальных цветов, их нельзя получить смешиванием с другими. А ещё они отлично сочетаются друг с другом.
Если смешать два первичных цвета, то получатся вторичные цвета: оранжевый (жёлтый + красный), зелёный (жёлтый + синий), фиолетовый (синий + красный).
Третичные цвета получаются при смешивании первичного и вторичного цветов. Например, при смешении жёлтого (первичный цвет) и оранжевого (вторичный цвет) получится жёлто-оранжевый цвет.
Как использовать круг?
Цветовой круг помогает подбирать цвета, которые будут хорошо сочетаться между собой. Близкие цвета находятся на схеме смежно друг к другу, а контрастные цвета расположены далеко друг от друга.
Близкие цвета находятся на схеме смежно друг к другу, а контрастные цвета расположены далеко друг от друга.
Чтобы эффективно использовать круг, нужно знать основные цветовые сочетания.
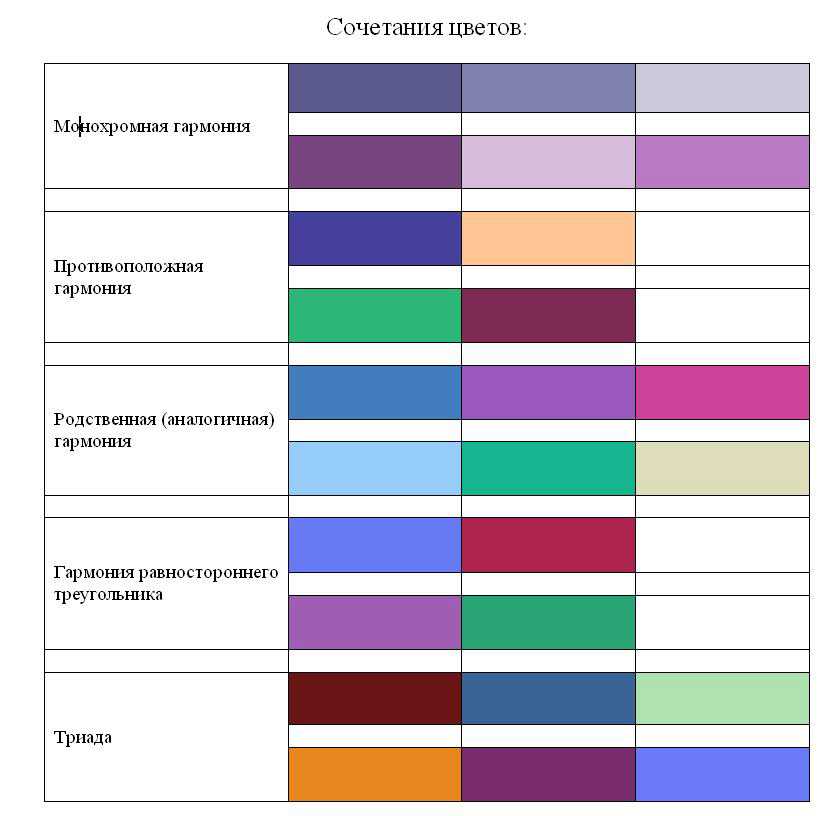
Основные цветовые сочетания круга
- Монохром
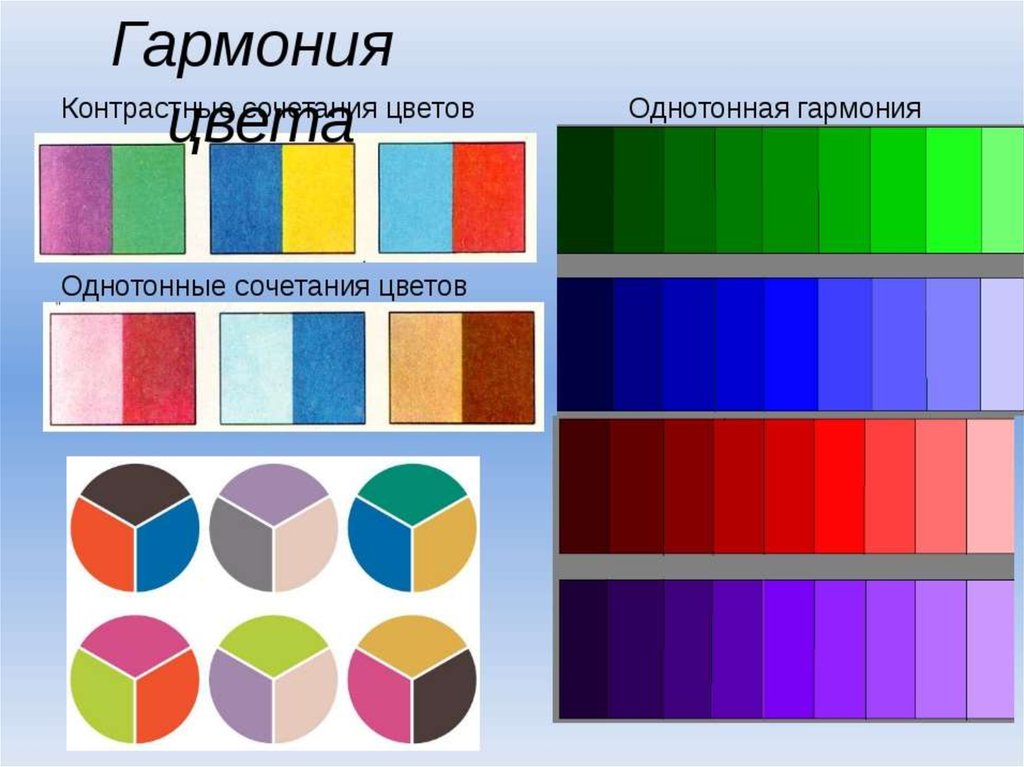
Самое простое сочетание — монохром. Это одноцветное сочетание, где используется только один цвет или разные оттенки одного цвета. Выбранный цвет может быть любым, в том числе ахроматическим (чёрным, серым или белым).
- Классическая триада
Классическую триаду образуют три равноудаленных друг от друга цвета, например красно-фиолетовый, желто-оранжевый и сине-зеленый. Триадная схема обладает высокой контрастностью. Чтобы сочетание этих трех цветов выглядело сбалансировано, часто один цвет выбирается доминирующим, а два других используются как дополнительные. Это цветовое сочетание подойдёт, если вы хотите разнообразить цветовую гамму.
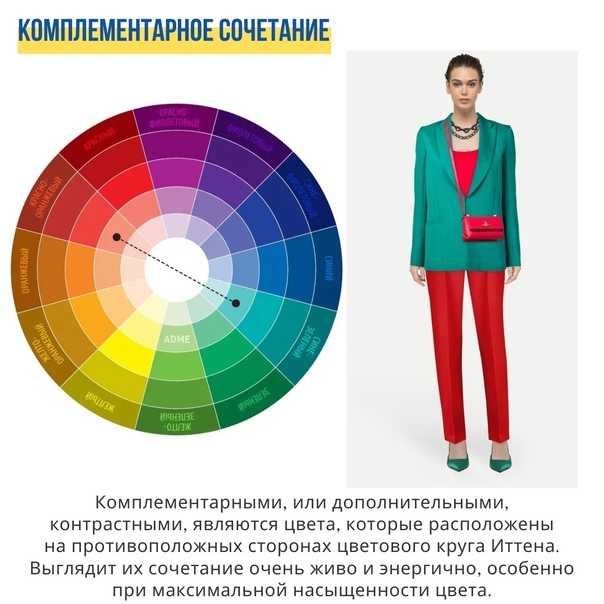
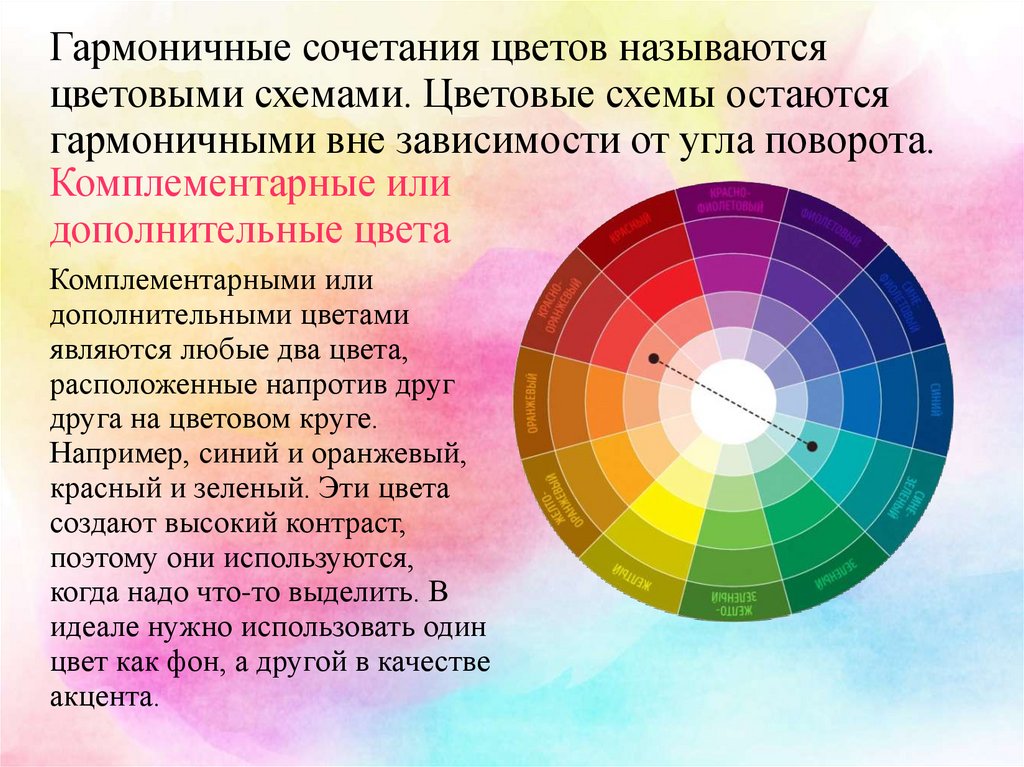
- Комплементарные цвета
Комплементарными называются цвета, которые при сочетании друг с другом создают высокую контрастность. Они расположены на противоположных сторонах круга. Популярными сочетаниями признаны: зелёный с красным, фиолетовый с жёлтым, оранжевый с синим. Эти цвета подчеркивают друга друга, их использование в образах выглядит смело.
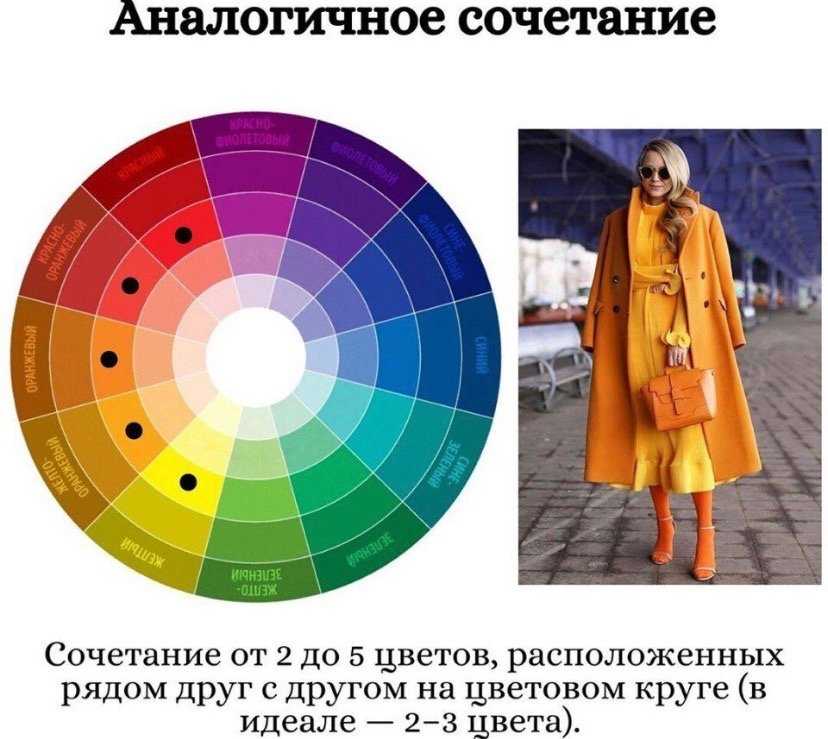
- Аналоговая триада
Аналоговая триада образуется сочетанием цветов, которые находятся рядом друг с другом. Комбинация может включать от двух до пяти тонов. Такое цветовое решение воспринимается как спокойное и сдержанное, поскольку между цветами нет резких переходов. Пример: сочетание жёлто-оранжевого, жёлтого, жёлто-зелёного и зелёного.
- Контрастная триада
Контрастную триаду образует сочетание противоположных друг другу в круге (комплементарных) цветов. Мы выбираем не просто противоположный цвет, а два цвета, расположенных по соседству с ним. Такая палитра считается умеренно контрастной.
Мы выбираем не просто противоположный цвет, а два цвета, расположенных по соседству с ним. Такая палитра считается умеренно контрастной.
- Тетрада
Тетраду образуют четыре цвета: один основной, два дополнительных и ещё один дополнительный цвет для акцентов. Это одна из самых сложных схем из-за разнообразия цветов. Рекомендуется выбрать один цвет доминирующим, так как использование всех четырёх цветов в равной степени может сделать сочетание цветов несбалансированным. Пример тетрады: сочетание сине-зелёного, оранжево-красного, оранжево-жёлтого, сине-фиолетового.
Онлайн-инструменты для выбора палитры
Подобрать нужно сочетание оттенков можно онлайн в расширенном цветовом круге. Инструмент позволяет задать тон, яркость и подобрать цветовые сочетания на основе круга Иттена.
Готовые цветовые палитры можно найти на сайте color.romanuke.com.
Хотите научиться составлять стильные образы для себя и на заказ?
На курсе «Профессия — стилист» вы научитесь создавать модные комплекты и сформируете свой стиль. Команда стилистов-преподавателей поможет разобраться с цветотипами, типажами внешности и освоить методику цветового анализа.
Команда стилистов-преподавателей поможет разобраться с цветотипами, типажами внешности и освоить методику цветового анализа.
Вы пройдёте практику в стильных магазинах с дизайнерскими коллекциями и закрепите новые знания на реальных кейсах.
Правила сочетания цветов
Пример HTML-страницы
В данной статье мы собрали несколько основных схем и правил сочетания цветов.
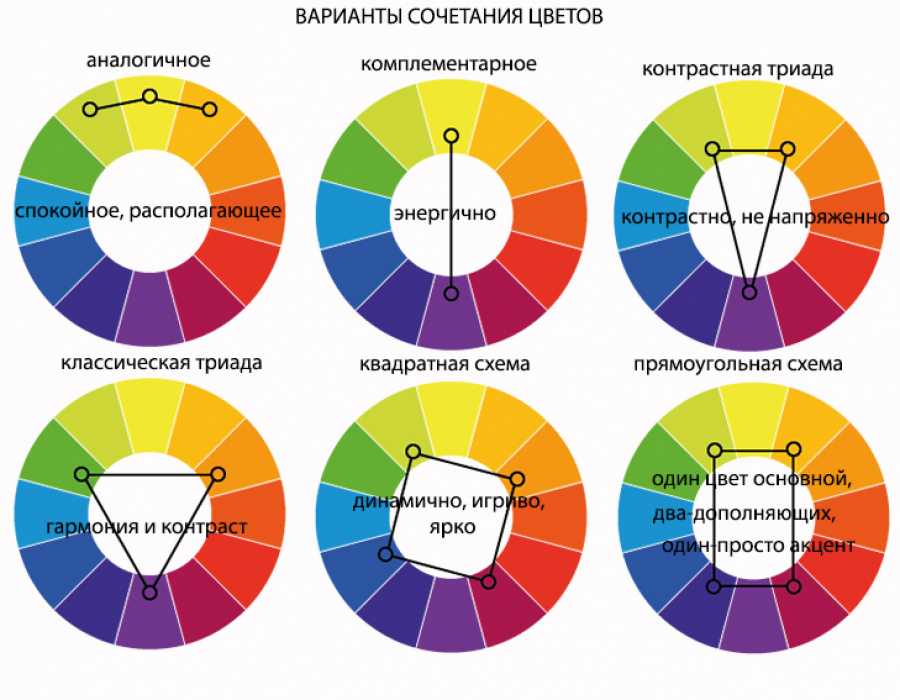
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
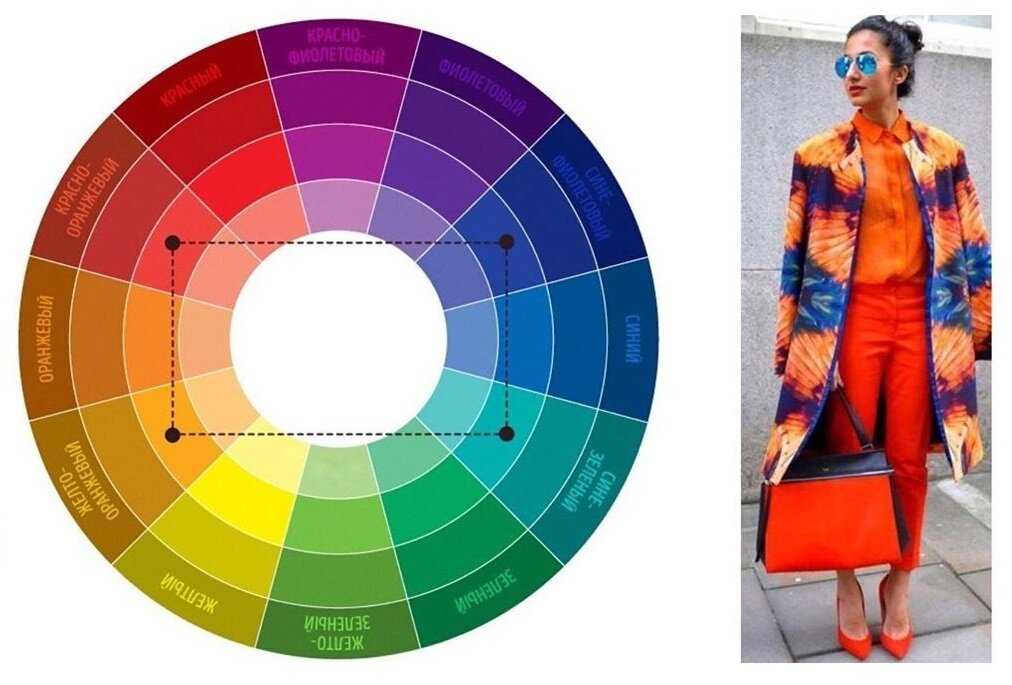
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
Красный: с желтым, белым, бурым, зеленым, синим и черным.
Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
Малиново-красный: белый, черный, цвет дамасской розы.
Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
Светло-оранжевый: серый, коричневый, оливковый.
Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
Оливковый: апельсиновый, светло-коричневый, коричневый.
Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
А вот тут еще лет 10 назад Adobe сделал сайт для подбора цветов, ВОТ ПОПРОБУЙТЕ :
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Пример HTML-страницы
Подбор цветов в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Узнайте, как сопоставить цвет на вашем изображении или на другом изображении в Adobe Photoshop
Сопоставить цвет на разных изображениях
Команда «Сопоставить цвет» сопоставляет цвета между несколькими изображениями, между несколькими слоями или между несколькими выделениями. Он также позволяет настраивать цвета изображения, изменяя яркость, изменяя цветовой диапазон и нейтрализуя цветовой оттенок. Команда Match Color работает только в режиме RGB.
Он также позволяет настраивать цвета изображения, изменяя яркость, изменяя цветовой диапазон и нейтрализуя цветовой оттенок. Команда Match Color работает только в режиме RGB.
При использовании команды «Подобрать цвет» указатель становится инструментом «Пипетка». Используйте инструмент «Пипетка» во время настройки изображения, чтобы просмотреть значения цветовых пикселей на панели «Информация». Эта панель дает вам обратную связь об изменениях значений цвета при использовании команды «Подобрать цвет». См. Просмотр значений цвета на изображении.
Команда Match Color сопоставляет цвета одного изображения (исходного изображения) с цветами другого изображения (целевого изображения). Функция Match Color полезна, когда вы пытаетесь сделать цвета на разных фотографиях согласованными или когда определенные цвета (например, тона кожи) на одном изображении должны совпадать с цветами на другом изображении. Помимо сопоставления цветов между двумя изображениями, команда «Соответствие цвета» может сопоставлять цвета между разными слоями одного и того же изображения.
Соответствие цвета между двумя изображениями
(необязательно)
Сделайте выбор в исходном и целевом изображениях.Если не сделать выделение, то команда «Подобрать цвет»
соответствует общей статистике изображения между изображениями.Сделайте изображение, которое хотите изменить, активным, а затем
выберите «Изображение» > «Коррекция» > «Подобрать цвет».Если вы применяете команду «Подобрать цвет» к определенному
слой в целевом изображении, убедитесь, что этот слой активен, когда вы
выберите команду «Подобрать цвет».Из меню «Источник» в области «Статистика изображения»
диалоговом окне Match Color выберите исходное изображение, цвета которого
вы будете соответствовать целевому изображению. Выберите «Нет», если вы не
хотите сослаться на другое изображение, чтобы вычислить настройку цвета.
При выборе «Нет» целевое изображение и исходное изображение являются
такой же.
При необходимости используйте меню «Слой», чтобы выбрать слой из
исходное изображение, цвета которого вы хотите сопоставить. Вы также можете выбрать
Объединено из меню «Слой», чтобы соответствовать цветам всех слоев.
в исходном изображении.Если вы сделали выделение на изображении, сделайте одно или несколько
из следующих:В области «Конечный образ» выберите «Игнорировать».
Выбор при применении корректировки, если вы применяете корректировку
ко всему целевому изображению. Эта опция игнорирует выбор в
целевое изображение и применяет корректировку ко всему целевому
изображение.В области Статистика изображения выберите Использовать выбор
В источнике для расчета цветов, если вы сделали выбор в источнике
изображение и хотите использовать цвета в выделении для вычисления
корректирование. Отмените выбор этого параметра, чтобы игнорировать выбор в
исходное изображение и использовать цвета всего исходного изображения для
вычислить поправку.
В области Статистика изображения выберите Использовать выбор
В Target To Calculate Adjustment, если вы сделали выбор в
целевое изображение и хотите использовать цвета в выделении для расчета
регулировка. Отмените выбор этого параметра, чтобы игнорировать выбор в
целевое изображение и вычислить корректировку, используя цвета
всего целевого изображения.
Чтобы автоматически удалить цветовой оттенок в целевом изображении,
выберите параметр Нейтрализовать. Убедитесь, что опция предварительного просмотра
выбран, чтобы ваше изображение обновлялось по мере внесения корректировок.Для увеличения или уменьшения яркости цели
изображение, переместите ползунок «Яркость». Или введите значение в
поле Яркость. Максимальное значение — 200, минимальное — 1, а
по умолчанию 100.Чтобы настроить насыщенность цвета на целевом изображении, отрегулируйте
ползунок «Интенсивность цвета». Либо введите значение в поле
Либо введите значение в поле
Поле интенсивности цвета. Максимальное значение 200, минимальное 1
(который создает изображение в градациях серого), а значение по умолчанию — 100.Чтобы контролировать количество корректировок, применяемых к изображению,
переместите ползунок Fade. Перемещение ползунка вправо уменьшает
корректирование.Нажмите OK, чтобы применить изменения.
Соответствие цвета двух слоев на одном изображении
(Необязательно) Сделайте выбор
в слое, который вы хотите сопоставить. Используйте этот метод при сопоставлении
цветовая область (например, тона кожи лица) в одном слое с
регион в другом.Если вы не сделаете выбор, то совпадение цвета совпадет
цвета всего исходного слоя.Убедитесь, что целевой слой (примените
корректировка цвета до) активна, а затем выберите «Изображение» >
Настройки > Подобрать цвет.
Из меню «Источник» в области «Статистика изображения»
диалоговом окне «Подобрать цвет», убедитесь, что изображение в исходном
меню совпадает с целевым изображением.Используйте меню «Слой», чтобы выбрать слой, цвета которого вы хотите
хочу соответствовать. Вы также можете выбрать «Объединить» в меню «Слой», чтобы
соответствуют цветам всех слоев.Если вы сделали выделение на изображении, сделайте одно или несколько
из следующих:В области «Конечный образ» выберите «Игнорировать».
Выбор при применении корректировки, если вы применяете корректировку
ко всему целевому слою. Эта опция игнорирует выбор в
целевой слой и применяет корректировку ко всей цели
слой.В области Статистика изображения выберите Использовать выбор
В источнике для расчета цветов, если вы сделали выбор в источнике
изображение и хотите использовать цвет в выделении для вычисления
корректирование. Отмените выбор этого параметра, чтобы игнорировать выбор в
Отмените выбор этого параметра, чтобы игнорировать выбор в
исходный слой и использовать цвета всего исходного слоя для вычисления
регулировка.В области Статистика изображения выберите Использовать выбор
В Target To Calculate Adjustment, если вы хотите использовать только цвета
в выбранной области целевого слоя, чтобы вычислить корректировку.
Отмените выбор этого параметра, чтобы игнорировать выделение и использовать цвета
всего целевого слоя, чтобы вычислить корректировку.
Чтобы автоматически удалить цветовой оттенок в целевом слое, выберите параметр «Нейтрализовать». Убедитесь, что выбран параметр «Предварительный просмотр», чтобы ваше изображение обновлялось по мере внесения изменений.
Для увеличения или уменьшения яркости цели
слой, переместите ползунок Яркость. Или введите значение в
поле Яркость. Максимальное значение — 200, минимальное — 1, а
значение по умолчанию – 100.
Для настройки диапазона значений цветовых пикселей в мишени
слой, отрегулируйте ползунок «Интенсивность цвета». В качестве альтернативы введите
значение в поле «Интенсивность цвета». Максимальное значение – 200,
минимальное – 1 (при этом создается изображение в градациях серого), а
значение по умолчанию – 100.
Чтобы контролировать количество корректировок, применяемых к изображению,
отрегулируйте ползунок Fade. Перемещение ползунка вправо уменьшает
сумма регулировки.Нажмите OK, чтобы применить изменения.
Сохранить и применить настройки в команде «Подобрать цвет»
- В области «Статистика изображения»
диалогового окна «Подбор цвета» нажмите кнопку «Сохранить статистику».
Назовите и сохраните настройки. - В области «Статистика изображения» диалогового окна «Подбор цвета»
нажмите кнопку Загрузить статистику. Найдите и загрузите сохраненный
Найдите и загрузите сохраненный
файл настроек.
Еще
- Примеры режимов наложения
- Сохранить настройки корректировки
- Повторно применить настройки корректировки
Войти в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Как точно подобрать цвета двух объектов в Photoshop
Автор
Крейг Боман
Photoshop имеет множество инструментов для редактирования различных цветов. Вот некоторые из них, которые вы можете использовать, чтобы подобрать цвета для разных объектов.
Есть много способов изменить цвет чего-либо в Photoshop. Но что, если вы хотите точно совместить цвета двух объектов?
Этот туториал покажет вам несколько способов выполнить работу.
Как подобрать два простых объекта по цвету в Photoshop
Когда вы имеете дело с отдельными цветами, сопоставление цветов в Photoshop обычно выполняется быстро и легко. Все, что вам нужно сделать, это выделить объект, цвет которого вы хотите изменить, и сохранить выделение. Затем создайте корректирующий слой Hue Saturation и измените цвет.
В следующем примере предположим, что мы хотим, чтобы цвет красного стекла соответствовал оранжевому, как стекло рядом с ним.
- Выберите Быстрый выбор Инструмент на панели инструментов.

- Выделите красное стекло, стараясь выделить только цветные части стекла. Поочередно нажмите и удерживайте клавишу Shift , чтобы добавить к выделению, или клавишу Alt , чтобы вычесть из выделения.
- Щелкните правой кнопкой мыши внутри выделения и выберите Сохранить выделение .
- Назовите выделение. Мы выбрали Красное стекло. Затем нажмите OK . Это отличная практика при выборе. Если вы случайно удалите выделение до того, как будете готовы, или оно понадобится вам снова в будущем, оно будет там в Каналы вкладка.
- При активном выделении создайте корректирующий слой Hue Saturation .
- На панели Properties установите флажок Colorize .
- Используйте три ползунка, чтобы подобрать цвет оранжевого стекла. Мы внесли следующие изменения: Оттенок +39; Насыщенность +92; и Легкость -2.

Это так же просто, как и во многих случаях сопоставления цветов с простыми объектами. На самом деле, мы покажем вам восемь способов изменения цвета объектов в Photoshop, если вы хотите узнать об этом больше. Это гарантирует, что у вас будет несколько подходов к сопоставлению цветов двух объектов на случай, если этот метод не работает для ваших изображений.
Если у вас есть несколько цветов в одном объекте для сопоставления, вам придется сделать несколько выделений и соответствующих слоев Hue Saturation, чтобы выполнить работу.
Как сопоставить два более сложных объекта в Photoshop
Одним из наиболее распространенных объектов для сопоставления цветов является одежда. Это может создать проблемы из-за возможных различий в значениях яркости в светлых участках, средних тонах и тенях объекта. Давайте используем тот же метод из первого примера на изображении выше, чтобы увидеть, как он работает.
Несмотря на тонкую настройку ползунков в течение нескольких минут, может не получиться точно подобрать цвет куртки. Здесь может помочь изменение режима наложения на . Мы изменили режим наложения на Цвет в слое Hue Saturation и получили цвет, который стал ярче и лучше сочетался.
Здесь может помочь изменение режима наложения на . Мы изменили режим наложения на Цвет в слое Hue Saturation и получили цвет, который стал ярче и лучше сочетался.
Затем мы отрегулировали ползунки Насыщенность и Яркость , чтобы добиться лучшего совпадения цветов.
Как подобрать цвета двух объектов с помощью карт градиента
Если вас не устраивают результаты использования слоя Hue Saturation, вы можете попробовать создать пользовательскую Карту градиента для сопоставления цветов двух объектов. Вы можете узнать, как создать собственный градиент в Photoshop, в нашей статье, посвященной этому. Давайте создадим карту градиента для женщины справа и подберем по цвету две куртки.
- Сначала выделите зеленую куртку с помощью инструмента быстрого выбора (как и раньше).
- Щелкните правой кнопкой мыши внутри выделения и выберите Сохранить выделение.
 Мы назовем выбор Green Jacket и нажмите OK .
Мы назовем выбор Green Jacket и нажмите OK . - Нажмите D для сочетания клавиш, чтобы установить цвета фона и переднего плана по умолчанию.
- При активном выделении создайте карту градиента .
- Дважды щелкните карту градиента в свойствах для доступа к редактору градиента .
- В разделе Presets откройте папку Basics и выберите градиент Black and White (вы можете выбрать любой градиент).
- Щелкните левой кнопкой мыши по первому окну остановки градиента слева (представляющему черный цвет). Затем щелкните Color чуть ниже Stops, чтобы вызвать меню Color Picker (Stop Color) .
- При перемещении мыши вы увидите значок выбора цвета. Щелкните левой кнопкой мыши по самой темной точке на розовой куртке женщины. Затем нажмите OK .

- Повторяя шаг 8, выберите точки на куртке женщины, начиная от следующего самого темного цвета до самого светлого, как показано на рисунке. Это создаст собственный градиент из теней, полутонов и бликов.
- Нажмите New , чтобы сохранить градиент. Вы можете назвать градиент или просто нажать OK .
- Измените режим наложения на Цвет .
- Для точной настройки цвета можно добавить настройки Кривые или Цветовой баланс . Мы выберем настройку Color Balance , так как легче точно воспроизвести значения.
- Выбрав верхний слой Color Balance, щелкните и нажмите кнопку 9Клавиша 0980 Alt , чтобы прикрепить слой Color Balance к маске под ним. Таким образом, корректировки коснутся только куртки.
- Выберите Shadows , Midtones и Highlights из раскрывающегося меню и настройте ползунки, пока цвета не будут лучше совпадать.




 Либо введите значение в поле
Либо введите значение в поле
 Отмените выбор этого параметра, чтобы игнорировать выбор в
Отмените выбор этого параметра, чтобы игнорировать выбор в
 Найдите и загрузите сохраненный
Найдите и загрузите сохраненный

 Мы назовем выбор Green Jacket и нажмите OK .
Мы назовем выбор Green Jacket и нажмите OK .