Содержание
Какие цвета лучше всего подходят для чтения с монитора? — Хабр Q&A
1. Контрастные цвета
В идеале это черный на белом, но как тут правильно пишут — яркий монитор будет белым бить по глазам. Лучше всего использовать не холодный белый, а теплый.
2. Специально спроектированные шрифты для мониторов
вроде верданы, тахомы, и пр.
В идеале не только спроектированный компьютерный шрифт или шрифт для веб, но и с отдельными глифами для каждого размера шрифта. Такие шрифты есть (мало, поищите, я даже не берусь назвать), они достаточно сглаженные даже с отключенным антиалиасингом, так как проектируются попиксельно, в т. ч. рассчитываются апроши, чтобы межбуквенное расстояние не гуляло, что тоже очень утомляет глаза и затрудняет чтение.
3. Отключенный или несильный антиалиасинг начертания
Да, с ним буквы выглядят симпатичнее, но глаз постоянно пытается сфокусироваться.
Из общих рекомендаций, если собираетесь много читать с монитора, то могу посоветовать также обратить внимание на интерлиньяж. Многие оставляют его по умолчанию, но для чтения он маловат. Сильно увеличивать тоже не стоит, так как будет теряться связь между строками, но скажем если автоматические мы имеем 12/14 pt, то лучше увеличить на 1 или 2 пункта, т. е. 12/16.
Многие оставляют его по умолчанию, но для чтения он маловат. Сильно увеличивать тоже не стоит, так как будет теряться связь между строками, но скажем если автоматические мы имеем 12/14 pt, то лучше увеличить на 1 или 2 пункта, т. е. 12/16.
Ответ написан
Мне не совсем удобно читать, когда белый фон светит в глаза, особенно вечером.
Может дело в яркости экрана скорее? Связка черный с белым идеальна.
Ответ написан
@Mischuk как это ни странно — связка чёрного с белым — наиболее ужасна. К счастью, даже если Вы откроете текстовый редактор с белым фоном и начнёте писать чёрный текст, монитор не отобразит идеально белый, также как и идеально чёрный. Будь это так — в глазах бы рябило от контраста (разве только редкие личности могли бы спокойно читать).
Будь это так — в глазах бы рябило от контраста (разве только редкие личности могли бы спокойно читать).
Идеально — это два противоположных цвета, достаточно контрастных, но не максимально. У каждого человека разное ощущение идеала, но в общем и целом ситуация такая, что диаметрально противоположные цвета только ухудшают ситуацию. Как всегда — истина где-то рядом. Тьфу, по середине. Например, мне очень нравится что-то вроде бежевого на фоне мышьякового.
По поводу мониторов — то тут очень хорошо работает тёмный фон. Дело в том, что сам по себе монитор — это лампа. Попробуйте посмотреть на яркую лампу. Ну, час, два… Печально, да? Впрочем, если за матовым стеклом — чуть лучше. Примерно это и происходит с монитором. Есть люди, у которых голова болит от LCD мониторов — всё таки это лампа за матовым стеклом. Но чёрные пиксели меньше пропускают света. То есть они более матовые. Поэтому — так лучше.
Ещё из советов — чем крупнее шрифт, тем лучше, однако, как и везде, сильно усердствовать не стоит. Как по мне — прямо тут (toster.ru) почти идеал. Лично мне нравится чуть мельче — больше помещается, но по среднему на больнице это таки идеал.
Как по мне — прямо тут (toster.ru) почти идеал. Лично мне нравится чуть мельче — больше помещается, но по среднему на больнице это таки идеал.
P.S. Я знаю очень мало ресурсов, что удачно использовали инвертированные цвета. Причина проста — элменты UI конфликтуют с фоном. А если их делать светлыми — слишком выбиваются. Так что это не просто, найти идеал.
Ответ написан
Комментировать
Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
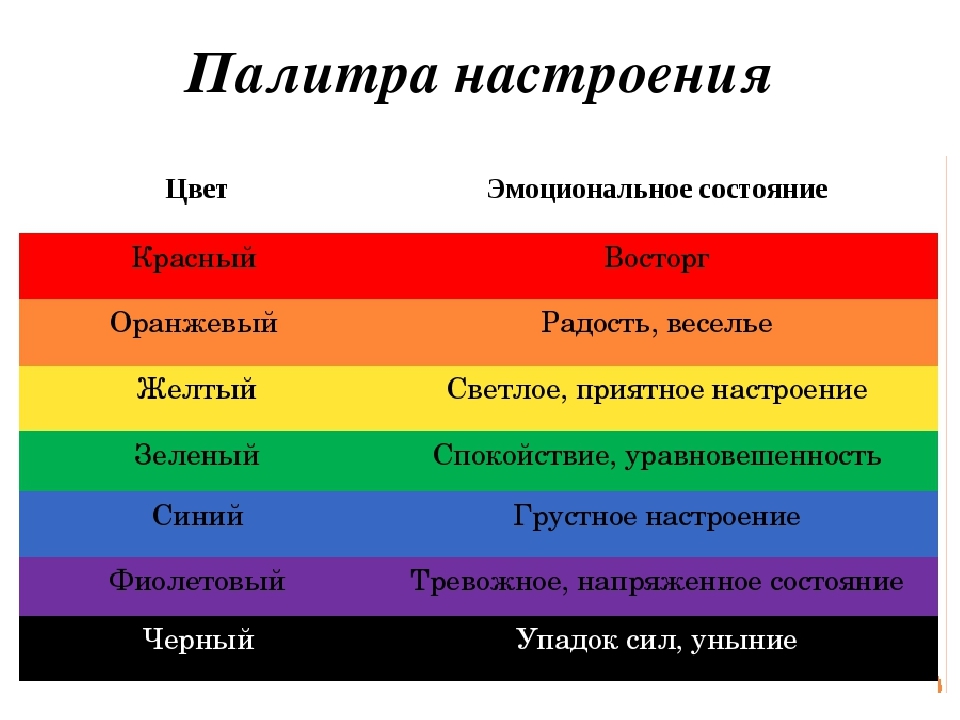
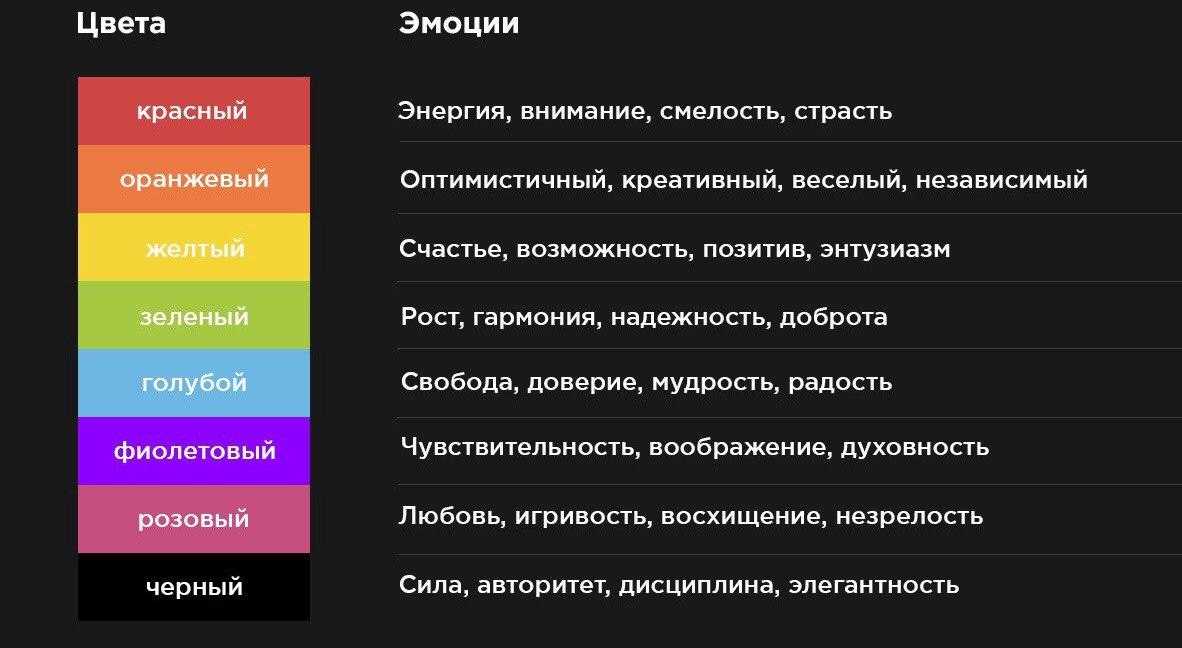
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание. Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности. Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне).
 Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации. - Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы. Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
- Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).

- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.
- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Какое сочетание цветов лучше всего подходит для чтения с экрана?
Время чтения — 2 мин.
Проверяете ли вы контрастность цветовых комбинаций при построении цветовых палитр для своих проектов веб-дизайна? Если вы этого не сделаете, вы можете упустить из виду долгосрочную читабельность дизайна и, таким образом, упустить ценную аудиторию.
Избегайте использования текстур и узоров в качестве фона для текста, так как они могут затруднить чтение букв или даже сделать их нечитаемыми. Будьте осторожны при комбинировании цветов текста и фона. Контраст между цветом фона и цветом основного текста должен быть не менее 80%.
Поскольку контраст между передним и задним планами имеет решающее значение для удобочитаемости, лучше всего подходит черно-белое изображение.
Дизайн шрифта играет роль в определении того, какой вариант лучше — черный на белом или белый на черном. Большинство шрифтов для персональных компьютеров предназначены для отображения темного на светлом. Обычно лучше придерживаться черного на белом, если вы используете обычные компьютерные шрифты. Для ночного режима вы можете использовать белый цвет на черном, в зависимости от того, насколько хорошо ваш гаджет работает при затемнении. Это поможет пилоту увидеть все остальное.
Благодаря яркому белому фону ваши зрачки расширяются, что облегчает чтение черного текста на белом фоне. Наличие меньшего зрачка (например, меньшего размера объектива камеры) облегчает фокусировку глаза и уменьшает влияние дефектов рефракции в вашем глазу.
Наличие меньшего зрачка (например, меньшего размера объектива камеры) облегчает фокусировку глаза и уменьшает влияние дефектов рефракции в вашем глазу.
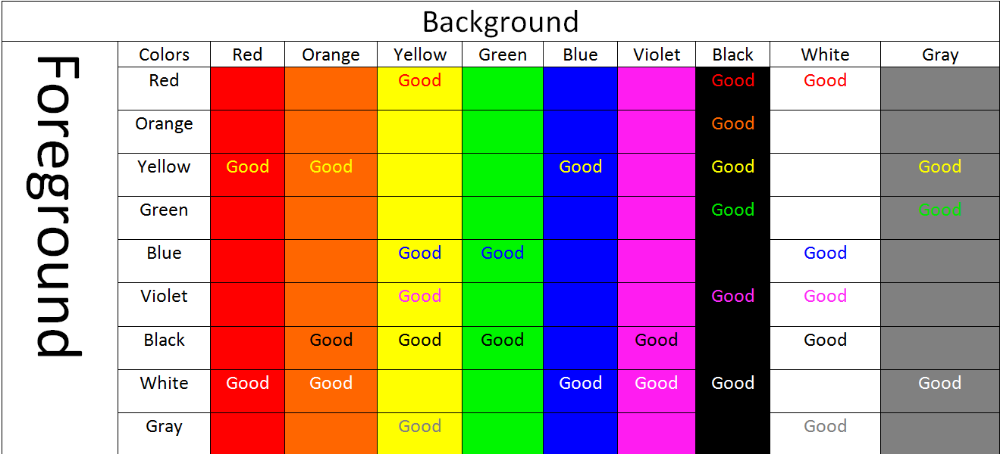
Убедитесь, что цвет и яркость текста должным образом контрастируют с фоном. Текст может выглядеть размытым или ореолом, если между цветом текста и цветом фона недостаточно контраста. Это затрудняет чтение и приводит к усталости глаз.
Черный, серый или белый текст на высококонтрастном цветном фоне часто обеспечивает лучшую читаемость, чем текст в различных хроматических цветах. различные хроматические оттенки.
Текст или символы с тонкими линиями на цветном фоне не должны использоваться в сером цвете, поскольку в тексте или символах будет отображаться цвет дополнения к фоновому цвету.
Зеленый текст на красном фоне, красный текст на зеленом фоне, красный текст на синем фоне и другие подобные комбинации цветов являются одними из самых трудных для чтения из-за одновременного интенсивного контрастного эффекта.
Когда цвет текста и цвет фона имеют одновременный эффект контраста, текст кажется вибрирующим, что затрудняет его чтение и приводит к утомлению и напряжению глаз.
Сильно отличающиеся цвета заставляют пользователей часто перефокусировать взгляд, что приводит к визуальному дискомфорту и, в некоторых случаях, к утомлению.
Использование цветовых соглашений должно быть установлено как часть принципов дизайна до начала работы с любым приложением или веб-сайтом.
Даже если использование цвета не улучшает работу пользователя, используйте цвет для повышения визуальной привлекательности приложения или веб-сайта. Красочные веб-страницы нравятся большинству людей, и удовлетворенность пользователей не менее важна, чем эффективность работы пользователей в Интернете. Использование цвета не должно умалять удобство использования веб-сайта и снижать способность посетителей выполнять свои задачи.
Комбинации цветов и удобочитаемость
Само собой разумеется, что удобочитаемость текста на веб-странице может быть
благодаря сочетанию цветов, выбранных дизайнером для дифференциации
передний план от фона. Мы все посещали страницу, где кто-то
Мы все посещали страницу, где кто-то
использовал что-то вроде черного текста на темно-фиолетовом, где успешно
информацию со страницы практически невозможно. Эта проблема ушла бы
если бы все веб-страницы были просто черным текстом на белом фоне, но это было бы
быть довольно скучной сетью. Кроме того, мы также все были на страницах, где
использовались цветовые комбинации, помимо черного на белом, и текст по-прежнему
прост в использовании. Тогда возникает вопрос, где провести черту? Когда
сочетание цветов нечитаемое для большинства людей, да и как можно «официально»
знать, не полагаясь просто на собственное суждение?
Гуру
Руководства по веб-дизайну часто включают рекомендации по подходящему цвету
комбинации, многие из которых рекомендуют высокий контраст между текстом и фоном
с особым акцентом на традиционное черное на белом. «веб-гуру»
быстро делают категоричные заявления о дизайне и читабельном тексте, поскольку
на примере Якоба Нильсена:
Используйте цвета с высоким контрастом между текстом и фоном. Оптимальный
Оптимальный
для разборчивости требуется черный текст на белом фоне (так называемый позитивный текст).
Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя
коэффициент контрастности такой же, как и для позитивного текста, инвертированная цветовая схема
немного сбивает людей с толку и немного замедляет их чтение. Удобочитаемость страдает
гораздо больше для цветовых схем, которые делают текст светлее, чем чистый черный,
особенно если фон сделать темнее чисто белого (Nielsen 2000,
стр. 125).
К сожалению, Nielson не предлагает никаких ссылок на это утверждение.
На самом деле, изучение небольшого количества исследований, которые существуют по этому
тема указывает, что взаимосвязь между сочетаниями цветов текста и фона
и читабельность вообще не четкая.
Исследование
Большинство исследований, посвященных изучению читаемости текста на компьютере
экрана в зависимости от сочетания цветов переднего плана и фона.
до всемирной паутины. Одним из наиболее последовательных выводов является то, что
влияние цветов на удобочитаемость непоследовательно (Radl 1980). Например,
в одном исследовании не удалось найти каких-либо существенных различий между 24 различными цветами.
комбинации по производительности с задачей текстового поиска (Pace 1984). С другой
рука, независимо от конкретного сочетания цветов, более высокий уровень контрастности
кажутся более читабельными (Bruce and Foster, 1982; Radl, 1980).
Существует очень мало экспериментальных исследований читабельности веб-страниц, основанных на
о цветах шрифта/фона (Hill and Scharff 1997). Единственным исключением является серия
двух экспериментов, проведенных Хиллом и Шарфом (Hill and Scharff 1997,
Хилл и Шарфф, 1999). Результаты этих исследований согласуются с
исследования до Интернета в этом более высоком контрасте, как правило, оказывались более
удобочитаемый. Однако, опять же, отношения были далеки от совершенства. Например,
Например,
они обнаружили, что зеленый текст на желтом фоне и черный текст на светлом
серый фон был более читабельным, чем черный на белом в разных
эксперименты. Чтобы еще больше усложнить ситуацию, их результаты часто
различались в зависимости от типа шрифта. Так, например, читабельность
зеленый на желтом, упомянутый выше, был в основном со времен нового романа, но
было не так сильно с воздушным шрифтом.
В какой-то момент вы можете задаться вопросом, как эти исследователи определили,
или не данная цветовая комбинация была более-менее читабельна. Если вы задавались вопросом
это очень хорошо, потому что это всегда важный вопрос, который вы
следует спросить об исследованиях, в которых участвуют люди и теоретические конструкции
как «читабельность». Практически во всех упомянутых исследованиях
читабельность выше была измерена с помощью простой («низкоуровневой») задачи, такой
как поисковое задание. Так, например, пользователя просят найти заданное слово в
часть текста, и чем быстрее пользователи находят слово, тем более «читабельным»
считается, что комбинация шрифт-текст.
Другим методом концептуализации «читабельности» может быть вопрос:
пользователям просто оценить удобочитаемость данных комбинаций. Хотя это
менее «объективна», с одной стороны, она имеет то преимущество, что
человек может знать, что нужно принимать во внимание другие факторы, а не только те вещи, которые
приведет к лучшей производительности при поиске. «Чтение» обычно
включает в себя больше, чем просто поиск данного слова в тексте. Фактически,
это именно то, что Хилл и его коллеги сделали в качестве предварительного условия для одного из
веб-эксперименты. Они собрали данные с веб-сайта, где они спросили
много предметов, чтобы оценить комбинации многих различных цветовых комбинаций.
Их общие выводы были следующими: 1) Черно-белые постоянно оценивались как
самый читаемый; 2) Цветовые комбинации, включающие черный, оценивались выше.
читабельнее, чем те, которые этого не сделали; и 3) Более темный текст на светлом фоне.
были оценены выше, чем более светлый текст на темном фоне.
Удержание
Мы с моим студентом Патриком Ханной провели эксперимент, направленный на
эта проблема сочетаний цветов текста/фона и удобочитаемости с некоторыми
повороты (Холл и Ханна, 2003). Прежде всего, вместо использования базовой обработки
меры в качестве наших объективных мер читабельности, мы использовали тесты на припоминание,
что намного «выше
уровень» типа обработки. На образовательных сайтах, конечно, вспоминать
важный фактор, но он также важен и в других контекстах, таких как
электронная коммерция, где сайт гораздо более удобен, если клиент может сохранить
информацию с одной страницы на другую. Мы также явно включили различные
виды информации. У нас были участники, изучавшие страницы, которые содержали образовательные
информацию о нервной клетке (нейроне), и мы попросили их изучить информацию
о вымышленном телевидении («галлавью»). Наше исследование было
также отличается от приведенных выше тем, что мы включили различные рейтинговые меры.
Мы не только попросили участников оценить «читабельность»
страницы, но мы попросили их оценить проблемы, связанные с эстетикой и
степени, в которой это произвело любую тенденцию к покупке. Точнее, наш
меры рейтинга делятся на четыре категории: удобочитаемость, эстетика, профессиональная
взгляд и поведенческое намерение (степень, в которой цвета сделали
участник хочет купить товар).
Участники читают один из отрывков текста (образовательный или коммерческий), затем
завершили тест на запоминание и оценку, они затем прочитали другой отрывок текста
Затем последовали те же меры. Чтобы избежать смещения для эффектов порядка, порядок проходов
было уравновешено для участников, поэтому наполовину прочитано отрывок об образовании
первая, а другая половина сначала прочитала коммерческий отрывок. Мы выбрали четыре
различные комбинации шрифта/фона: черный/белый, белый/черный, темно-синий/светлый
синий и бирюзово-черный. (Материалы
мы использовали). Участники были случайным образом разделены на четыре группы на основе
Участники были случайным образом разделены на четыре группы на основе
на цветовое сочетание текста, чтобы каждый участник просматривал только
одна комбинация
Мы обнаружили, что воспоминания участников существенно не отличались
функция цвета шрифта. Так что цветовое сочетание текста имело мало
влияние на то, насколько хорошо они сохранили информацию. Это, конечно, не
что-то, что вы могли бы предсказать, основываясь на приведенной выше цитате Нильсена. Что касается
рейтинги, с другой стороны, студенты оценили черный текст на
белый текст значительно более удобочитаем, чем другие. Интересно, они
оценил светло-синий на темно-синем очень высоко, по сравнению с
белый текст на черном фоне. Это интересно, потому что белый текст
на черном фоне максимальная разница контрастности. Хотя этот комментарий
речь идет о читабельности, а не об эстетике и поведенческом намерении, если вы
интересно, участники оценили темно-синий на голубом как наиболее приятный
а черное на белом как самое профессиональное. Они не оценивали какие-либо конкретные
Они не оценивали какие-либо конкретные
цветовое сочетание как существенно влияющее на склонность к покупке
продукт.
Алгоритм
Описание
Нам, веб-дизайнерам, безусловно, было бы полезно, если бы у нас был какой-то
формулы, основанной на некоторых количественных характеристиках цветов, чтобы определить
«читабельность», чтобы мы могли просто применить этот алгоритм и
знать наверняка, была ли комбинация читаема или нет. На самом деле такой алгоритм
существует, хотя (как мы увидим) он не идеален. У w3c есть специфический
рекомендации по приемлемым цветовым сочетаниям, основанные на
Уровни RGB заданных цветов.
Рекомендации W3c основаны на двух формулах, которые дают два разных
контрастные инструменты. Одна формула представляет разницу в оттенке, а другая представляет
разница в яркости. Для обоих вам нужно только знать представление RGB
переднего плана и фона.
Ниже приведена формула для представления разницы в оттенках
Максимум ((Текст R – Фон R), (Фон R – Текст R)) +
Максимум ((Текст G – Фон G), (Фон G – Текст G)) + Максимум
((Текст B – Фон B), (Фон B – Текст B))
Ниже приведена формула для представления яркости
((R X 299) + (G X 587) + (B X 114)) / 1000
Разница в яркости представляет собой абсолютное значение разницы между
яркость текста и фона.
Согласно w3c, показатель разницы яркости 125 или выше и оттенок
разница 500 или выше представляет собой приемлемый контраст для удобочитаемости.
Неудивительно, что существуют веб-сайты, на которых можно рассчитать эти баллы.
автоматически. Например, Сочный
Studio: Color Contrast Test позволяет вам делать эти сравнения,
ввод шестнадцатеричного кода для каждого цвета.
Проверка
Рекомендуемый w3c алгоритм был разработан Крисом Ридпатом и его коллегами.
Они также опубликовали подтверждение
учиться в сети. В психологических измерениях (часто называемых психометрией)
термин «валидность» относится к степени, в которой мера фактически представляет
что он должен измерять. Итак, в случае этих формул удобочитаемости
вопрос в том, отражают ли они на самом деле степень, в которой люди находят
данная комбинация читаема? Чтобы ответить на этот вопрос, Ридпат и
коллеги создали 42 версии текста на фоне веб-страницы и классифицировали
каждый по семибалльной шкале от наиболее читаемого до наименее читаемого на основе
их оттенки и яркость оценки различия. Тогда у них было несколько участников
Тогда у них было несколько участников
оценивайте эти страницы на основе удобочитаемости. Они обнаружили, что, действительно,
сильная и значимая связь между оценками удобочитаемости
испытуемые дали, и оценки разницы в удобочитаемости, полученные их формулами.
Однако отношения не были идеальными, и было довольно много разногласий.
в частности, были некоторые существенные выбросы. Были случаи,
например, когда некоторые участники высоко оценили читабельность веб-страниц.
где алгоритм оценил их как довольно низкие, и наоборот.
Ссылки
- Холл, Р. Х. и Ханна, П. (2003). Эффект текстового фона веб-страницы
сочетания цветов на удержание и воспринимаемую читабельность, эстетику и
поведенческое намерение. Материалы Американской конференции по информации
Системы (AMCIS) , 2149-2156. - Нильсон, Дж. (2000). Проектирование веб-юзабилити: Практика простоты.
Индианаполис: Новые Райдеры. - Ридпат, К.


 Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.