Содержание
Шрифт на экране. Часть 1 — Дизайн на vc.ru
Сейчас все уже привыкли к тому, что в печати и на экране используются одни и те же шрифты, выглядят они примерно одинаково, а иногда у экранных шрифтов даже больше возможностей. Но так было не всегда.
6369
просмотров
Доцифровые и первые цифровые шрифты
Первые наборные шрифты для печати появились в Европе в середине XV века — до этого люди писали книги и документы руками или вырезали на деревянных досках в зеркальном отражении целые страницы. Технологию более или менее удобного тиражирования букв изобрёл Иоганн Гутенберг. Шрифт существовал в виде комплекта металлических или деревянных литер — в натуральную величину, больше литер для часто встречающихся букв, меньше — для редких.
Это наборная касса, в которой лежат металлические литеры. В каждом отделении — одна буква, в самых больших более популярные (типа а, о, е), в самых маленьких редкие буквы и знаки препинания. Вот эти примерно 20 кг металла — один шрифт в одном размере.
Вот эти примерно 20 кг металла — один шрифт в одном размере.
А это деревянные литеры для печати афиш и плакатов. Айпод слева и кнопки справа — для масштаба 🙂
На самом деле ещё в начале 1990-х годов встречались типографии, в которых большими тиражами печатали книги с металлических литер.
Литеры в XX веке, конечно, делались уже не так, как во времена Гутенберга или Гарамона, а механическим способом. Но тем не менее, это были физические объекты. То есть и процесс изготовления шрифта, и процесс его использования ещё 30–40 лет назад мог происходить без участия компьютера.
Это книга 1992 года издания (ниже — фото выходных сведений). По выпуклым следам на незапечатанных местах страницы видно, что она напечатана методом высокой печати — с металлических литер под давлением.
Гарнитура Литературная, печать высокая. А с фотополимерных форм из последней строки напечатана обложка.
При этом те же 40 лет назад будущие основатели Adobe уже работали над языком PostScript и одноимённым шрифтовым форматом. А ещё тогда шрифты могли храниться в виде фотографий или цифровых растровых изображений.
Это исходник для фотонаборного шрифта — стеклянная пластина с прозрачными буквами
А это большая редкость — шрифты для цифрового фотонабора (Demos и Praxis Герарда Унгера, середина 1970-х, взято из книги «Великие шрифты»). Шрифт хранился в памяти ЭВМ в виде растрового изображения, а для печати эти изображения засвечивали на фотоплёнке.
А способ делать и хранить шрифты в векторной форме разработал и представил в 1975 году профессор Петер Каров из компании URW.
Это был IKARUS — программный пакет для автоматизированного проектирования шрифтов.
«Практически первой гарнитурой, спроектированной в 1979 году с помощью пакета IKARUS, был замечательный шрифт ITC Galliard Мэтью Картера в 8 начертаниях. <…> Дизайнеры, с которыми работала [студия] ITC, рисовали только основные буквы латинского алфавита, цифры и знаки препинания в нескольких основных начертаниях (обычно самых светлых и самых жирных), а остальные несколько сот знаков латиницы и промежуточные начертания гарнитуры разрабатывали сотрудники Карова. <…>
<…> Дизайнеры, с которыми работала [студия] ITC, рисовали только основные буквы латинского алфавита, цифры и знаки препинания в нескольких основных начертаниях (обычно самых светлых и самых жирных), а остальные несколько сот знаков латиницы и промежуточные начертания гарнитуры разрабатывали сотрудники Карова. <…>
Расцвет IKARUS продолжался до широкого внедрения персональных компьютеров и настольных издательских систем, до изобретения сегодняшних шрифтовых форматов PostScript и TrueType. Пакет IKARUS оказался слишком дорогой и сложной системой для персональных компьютеров». (В. Ефимов. Предисловие к русскому изданию книги П. Карова «Шрифтовые технологии. Описание и инструментарий» М. Мир, 2001)
Фотография интерфейса IKARUS
Тут важно понимать, что даже когда программы для разработки шрифтов начали работать на персональных компьютерах, а не только на больших промышленных, речь шла именно о разработке шрифта на экране, а не о его использовании на том же экране. Векторные шрифты, похожие на современные, были нужны для последующей печати (или, например, плоттерной резки). А для использования на экране, например, в интерфейсе, они не слишком подходили. У компьютеров Apple 1980-х были монохромные дисплеи 512×342 или 640×480 пикселей.
Векторные шрифты, похожие на современные, были нужны для последующей печати (или, например, плоттерной резки). А для использования на экране, например, в интерфейсе, они не слишком подходили. У компьютеров Apple 1980-х были монохромные дисплеи 512×342 или 640×480 пикселей.
В их интерфейсе использовался пиксельный шрифт. Его высота от верха выносного элемента буквы b до низа выносного элемента буквы g составляла 12 пикселей, из них на строчную букву типа n или x приходилось 7 пикселей.
Этот шрифт называется Chicago, его спроектировала Сьюзен Кэр (Susan Kare) и он оставался системным шрифтом Apple до 1997 года.
Превращение векторного шрифта в пиксельный. Режим Black&White
В условиях экранов и производительности 80-х и первой половины 90-х пиксельный шрифт для интерфейса был единственным возможным разумным решением. Но что происходило, если нужно было отобразить на экране в мелком размере — например, в программе вёрстки — векторный шрифт?
Пиксели на ранних монохромных электронно-лучевых трубках были округлыми, довольно крупными и неделимыми.
Пиксель либо светился, либо нет. Сейчас этот режим отображения шрифтов на экране называется Black&White или Bitmap и используется довольно редко.
Когда векторная буква в режиме Black&White накладывается на растровую сетку экрана, алгоритм отображения по умолчанию такой: пиксель, центр которого оказался внутри контура буквы, становится чёрным, а пиксель, центр которого оказался снаружи — белым. Если контур совпал с растровой сеткой удачно, получится что-то вроде пиксельного шрифта. А вот если неудачно, то даже не всегда получится узнать букву.
Иллюстрации из статьи на сайте Microsoft:
Чтобы избежать этого эффекта, шрифтовые технологи встраивают в шрифт специальные инструкции для операционной системы — хинты (hints). Хинтинг улучшает отображение шрифта на экране в мелких размерах или при низком разрешении, когда размер пикселя сопоставим с размером буквы. Реально хинтинг помогает, когда высота строчной буквы (типа х или а) от 5 до 30 пикселей — мельче всё равно не прочитать, а крупнее операционная система справится сама.
В режиме хинтинга Black&White приходится для каждого размера букв контролировать положение пикселей вручную.
Размер букв при хинтинге ещё называют ppem — pixels per em, то есть количество пикселей на кегль — от верха выносных элементов в буквах типа h до низа выносных элементов в буквах типа g. На картинке пиксели расставляются для ppem 12, на основную часть буквы приходится шесть пикселей и ещё по три — на выносные элементы.
Когда Мэтью Картер проектировал шрифты Georgia и Verdana для Windows 95, он сразу учитывал и то, как буквы будут выглядеть на мониторе.
На этой фотографии 1993 года видны сразу три важные вещи: векторный контур буквы, то, как она будет отображаться на экране в режиме Black&White в 14 ppem и интерфейс MacOS с пиксельными шрифтами.
Ещё одна важная деталь для шрифтов, которые в первую очередь предназначены для использования в мелком размере на экране: у них обычно крупные строчные знаки, достаточно широкие буквы и — особенно важно — просторные межбуквенные расстояния. Классический пример — сравнение шрифтов Verdana и Tahoma. Рисунок у них одинаковый, но Verdana должна была работать на экране, а Tahoma — печататься на принтере.
Классический пример — сравнение шрифтов Verdana и Tahoma. Рисунок у них одинаковый, но Verdana должна была работать на экране, а Tahoma — печататься на принтере.
Откуда берётся эта разница?
Если наложить векторные буквы на растровую сетку, то в большинстве случаев ни толщина штрихов, ни межбуквенные расстояния не будут целым числом пикселей. Есть два варианта, как с этим быть дальше.
Верхняя из пиксельных надписей получилась при растрировании и очень сильном уменьшении векторных букв. Она совпадает с исходным логотипом по длине, но в некоторых местах букв пропадают штрихи, вообще толщины непредсказуемо меняются, а две буквы «а» — разные по форме.
Нижняя надпись — это ручная адаптация логотипа под текстуру петель для вязания. В ней толщины штрихов и межбуквенные расстояния одинаковые (и кратны модулю), но из-за этого надпись стала заметно длиннее, а формы знаков местами отличаются от оригинала.
Автор статьи в шапке с логотипом. Для чего бы ещё было это писать? 🙂
Иногда современные шрифты делаются с расчётом на то, чтобы хорошо ложиться на пиксельную сетку, как Input Mono Дэвида Джонатана Росса.
Благодаря этому в нужном размере шрифт выглядит идеально, но если его немного увеличить или уменьшить — будет уже не так хорошо.
Где сейчас используются пиксельные шрифты или режим растрирования Black&White или Bitmap?
На табло и в бегущей строке, в вязании и вышивке крестиком, в ретро-играх, а ещё в некоторых специфических интерфейсах. Удивительно, но в Word шрифты в выпадающем списке тоже растрируются в этом режиме.
Обратите внимание на разницу между относительно старыми шрифтами (Calibri, Baltica), которые были к нему адаптированы, и новыми, которые в режиме Black&White уже никто не обрабатывал.
Продолжение следует
7 беспроигрышных шрифтов для графики в соцсетях
Выбор удачных шрифтов для изображений в соцсетях и блогах — это задача со звездочкой даже для тех, кто разбирается в типографике. Шрифты определяют настроение не только надписи, но и всего изображения и поддерживают его стиль. Попробуйте поставить витиеватые антиквы на этикетку бутылки с молоком или надпись тяжелым брусковым шрифтом в интерфейс приложения — и сразу почувствуете, что что-то не так. Если нет времени и специальных знаний, чтобы подобрать нужный вариант из огромного шрифтового разнообразия, остановитесь на чем-то простом. Самое быстрое решение — Roboto, Montserrat и Open Sans, три наиболее популярных шрифта в кириллической части Google Fonts. Выбор надежный, но слишком базовый и очевидный. Мы предлагаем пойти дальше. В этой подборке мы поделимся списком 7 универсальных, но небанальных шрифтов практически для любой графики в соцсетях, от рекламных объявлений до анимированных постов. В фокусе нашего внимания сегодня Oswald, Ubuntu, Philosopher, Rubik, Arsenal, Lora и Noto Sans.
Если нет времени и специальных знаний, чтобы подобрать нужный вариант из огромного шрифтового разнообразия, остановитесь на чем-то простом. Самое быстрое решение — Roboto, Montserrat и Open Sans, три наиболее популярных шрифта в кириллической части Google Fonts. Выбор надежный, но слишком базовый и очевидный. Мы предлагаем пойти дальше. В этой подборке мы поделимся списком 7 универсальных, но небанальных шрифтов практически для любой графики в соцсетях, от рекламных объявлений до анимированных постов. В фокусе нашего внимания сегодня Oswald, Ubuntu, Philosopher, Rubik, Arsenal, Lora и Noto Sans.
Oswald
Oswald — это насыщенный красивый шрифт без засечек, созданный на основе Alternate Gothic дизайнером Верноном Адамсом специально под цифровые экраны. Надписи, набранные Oswald, выглядят строгими и плотными, поэтому лучше не использовать его для набора длинных текстов. Зато он отлично подходит для заголовков, особенно заглавными буквами. Вот как Oswald выглядит в дизайне этой иллюстрации:
Вот как Oswald выглядит в дизайне этой иллюстрации:
Ubuntu
Фирменный шрифт интерфейса операционной системы Ubuntu (отсюда и название), который позже стал использоваться не только там, — это продукт лондонской дизайн-студии Dalton Maag. В Ubuntu нет засечек, но благодаря смягченным линиям он легко воспринимается и выглядит не так строго, как тот же Oswald. Его удобно использовать и для коротких надписей, и для длинных текстов. В дизайне с цитатой Ubuntu выглядит так:
Philosopher
Philosopher в 2008 году создал дизайнер Джованни Лемонад на основе шрифтов строгого Agfa Rotis и романтичного ITC Binary. Через три года после создания у него появилась и кириллическая версия. Это один из лучших примеров универсальных шрифтов-антикв — Philosopher можно смело использовать в логотипах, и в заголовках, и в текстах. Он немного лирический, сказочный и даже чуть мистический — его сложно представить в статьях на финансовую или политическую тему, зато в лонгриде о путешествии в Азию он будет выглядеть идеально. Вот как Philosopher выглядит в жирном начертании:
Вот как Philosopher выглядит в жирном начертании:
Arsenal
Этот гротесковый шрифт был создан украинским дизайнером Андреем Шевченко и взял первый приз в конкурсе современного украинского шрифта на выставке «Мистецький арсенал» в 2011 году. Arsenal одновременно выразительный, грациозный и простой. Он нейтральный — хорошо подходит и для деловых текстов, и для лайфстайл-тем. А еще достаточно контрастный, чтобы не раствориться на светлом фоне, и легкий — с ним даже объемные тексты сохраняют читабельность. Вот иллюстрация с заголовком, набранным шрифтом Arsenal:
Rubik
Гротесковый шрифт Rubik создали дизайнеры Филипп Губерт и Себастьян Фишер специально для Chrome Cube Lab, проекта Google. По замыслу дизайнеров, каждая буква должна идеально вписываться в одно окошко кубика Рубика, если это когда-нибудь понадобиться. Rubik отличается одновременно и стройной строгостью за счет контрастности, и деликатностью благодаря скругленным плавным формам. Лучше всего он проявляет себя в заголовках. Вот как Rubik выглядит в жирном начертании в дизайне этой многослойной графики:
Вот как Rubik выглядит в жирном начертании в дизайне этой многослойной графики:
Lora
Lora — один из самых популярных шрифтов (по статистике Google Fonts, его использует 1,7 миллиона сайтов), который все равно смотрится свежо и интересно. Его латинскую версию создала Ольга Карпушина из Cyreal Fonts в 2011 году, а через два года появился и кириллический вариант. Lora относится к антиквам и во многом перекликается с рукописными написаниями — у него мягкие и романтичные засечки. При том что этот шрифт довольно контрастный, он совсем не выглядит тяжелым — тонкие линии позволяют Lora будто немного парить над страницей. Мы предлагаем вспомнить про этот шрифт, если захочется добавить в дизайн нежности. Lora также подходит не только для цифровых медиа, но и для печати — например, плакатов или визиток. Несмотря на всю свою лиричность, он вполне современный и универсальный — одинаково хорошо он смотрится в лонгридах, и в совсем коротких текстах и надписях. Вот как этот красивый шрифт выглядит на иллюстрации:
Noto Sans
Иногда тексты в вебе при переключении на другие языки могут отображаться некорректно — если нужного символа нет, вместо него появляется белый прямоугольник. Он похож на кусочки соевого сыра тофу, и их так и называют — «tofu». Google взял на себя миссию сделать так, чтобы никаких тофу в текстах больше не было, и придумал шрифт Noto («no more tofu»). Сейчас вряд ли можно найти символ, которого не было бы в Noto — там есть даже алхимические знаки и обозначения шахматных фигур. Одна из самых популярных веток этого семейства — Noto Sans, вариант без засечек. Этот дружелюбный и простой для чтения шрифт удобно использовать для текстов любых форматов. Вот как он выглядит в простой графике:
Он похож на кусочки соевого сыра тофу, и их так и называют — «tofu». Google взял на себя миссию сделать так, чтобы никаких тофу в текстах больше не было, и придумал шрифт Noto («no more tofu»). Сейчас вряд ли можно найти символ, которого не было бы в Noto — там есть даже алхимические знаки и обозначения шахматных фигур. Одна из самых популярных веток этого семейства — Noto Sans, вариант без засечек. Этот дружелюбный и простой для чтения шрифт удобно использовать для текстов любых форматов. Вот как он выглядит в простой графике:
В библиотеке VistaCreate — десятки шрифтов, с засечками и без, рукописных и акцидентных. Чтобы загрузить свой шрифт с компьютера в VistaCreate, перейдите в папку «Мои файлы», нажмите вкладку «Шрифты» и кнопку «Загрузить шрифт». Все загрузки автоматически отображаются в самом верху списка со шрифтами, который открывается при работе с текстовыми блоками.
Подытожим
Если при выборе шрифтов вы не хотите рисковать, остановитесь на обычных гротесках вроде Arial, Helvetica или Roboto — они гарантированного хорошо будут читаться и в небольших, и в длинных текстах. Но если вам хочется немного рок-н-ролла, прокрутите страницу с популярными шрифтами Google Fonts или любого другого банка шрифтов, и выберите варианты из второго десятка. Они тоже зарекомендовали себя и часто используются, но наскучить пока не успели. Чтобы чуть лучше разобраться в шрифтовых сочетаниях, читайте наш краткий ликбез по главным понятиям в типографике и руководство по составлению идеальных шрифтовых пар. А еще вдохновляйтесь шрифтовыми парами в наших весенних дизайнах для соцсетей.
Но если вам хочется немного рок-н-ролла, прокрутите страницу с популярными шрифтами Google Fonts или любого другого банка шрифтов, и выберите варианты из второго десятка. Они тоже зарекомендовали себя и часто используются, но наскучить пока не успели. Чтобы чуть лучше разобраться в шрифтовых сочетаниях, читайте наш краткий ликбез по главным понятиям в типографике и руководство по составлению идеальных шрифтовых пар. А еще вдохновляйтесь шрифтовыми парами в наших весенних дизайнах для соцсетей.
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты
На этой странице:
- шрифты (скриншоты)
- шрифтов (текстовый список)
- дингбатов (дингбатов, виндингов, лямок
и пули)
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект,
помогает иметь список шрифтов передо мной, поэтому мне не нужно
попробуйте разные (очень много времени!). Я составил список тех
Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Комментарии или предложения, пожалуйста, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от вашего проекта, взгляните на мой юмор
блог .)
—> См.
PDF различных шрифтов (1,6 МБ).
В этом PDF-файле есть несколько дополнительных шрифтов, которых нет в списке.
ниже.
Ссылки на шрифты:
- Что за
шрифт? Я люблю этот сайт. Если вы не можете понять, что
шрифт, загрузите снимок экрана, и он проведет вас через
процесс ее выяснения. И самое главное, это на самом деле
работает. - шрифтов Google бесплатно!
- Без лицензионных отчислений
шрифты даже для коммерческих целей (спасибо, Анна!) - Font Craft имеет
красивые шрифты, рамки и рамки — много средневековых и кельтских
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал. Он рано начал заниматься каллиграфией, изучая
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось. - дингбат-страниц
даже есть подборка мультфильмов, включая Снупи и Барта Симсона - Бесплатные шрифты TTF
- Список
Шрифты Telegraph , включая два бесплатных загружаемых шрифта - У Adobe огромный шрифт
коллекция - для начинающих
Руководство по веб-типографике
Шрифты, как они выглядят:
Текст Список шрифтов выше: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Calisto MT Calligrapher Century Gothic Century Учебник Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Courier New Cuckoo Dauphin Denmark Fransiscan Garamond Geneva Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Marigold Market Matisse ITC MS LineDraw News GothicMT OCR A Extended Old Century Pegasus Pickwick Poster Pythagoras Sceptre Sherwood Signboard Socket Steamer Сборник рассказов Subway Tahoma Technical Teletype Tempus Sans ITC Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT BernhardMod BT BinnerD Bremen Bd BT CaslonOpnface BT Charter Bd БТ Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT English 111 Vivace BT EngraversGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura Bk BT Futura Lt BT Futura Md BT Futura ZBlk BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT 90OLStBT Goudy0013 Humanst521 BT Humanst 521 Cn BT Humanst521 Lt BT Incised901 Bd BT Incised901 BT Incised901 Lt BT Informal011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT PosterBodoni BT PTBarnum BT Ribbon131 Bd BT Serifa BT Serifa Th BT ShelleyVolante BT BT Souvenir Lt 0013 Staccato222 BT Swiss721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT BT 901 Ex6 |
Дингбаты, паутины, крылышки и обычные
Пули [вернуться наверх]
| Заглавные буквы как дингбаты и т.  д. д. | Строчные буквы как дингбаты |
вернуться к
Ресурсы Wavian для веб-мастеров
4 типа шрифтов и их варианты в веб-дизайне (+ПРИМЕРЫ)
Хотя точное число неизвестно, по оценкам, в мире существует более полумиллиона шрифтов.
Широкий выбор шрифтов открывает безграничные возможности для персонализации творческих проектов.
Будь то классический вариант или что-то совершенно новое и уникальное, диапазон вариантов шрифта гарантирует, что каждый проект может быть индивидуальным.
Вот почему необходимо знать как можно больше различных типов шрифтов и какие из них использовать для достижения наилучших результатов.
Шрифты не могут способствовать успеху вашего сайта.
Сегодня мы собираемся представить вам все, что вы должны знать о типах шрифтов — от четырех основных типов шрифтов, различных стилей и классификации шрифтов, до многих других вещей, которые будут вам очень полезны.
Итак, приступим!
Различные стили шрифтов
Прежде чем мы начнем говорить о различных типах, вы должны знать, что существует нечто, называемое анатомией шрифтов.
Шрифты тщательно разработаны, чтобы соответствовать базовая линия и средняя линия. Все, что находится за пределами этих двух строк, называется верхним или нижним элементом, что придает вашему тексту глубину и индивидуальность.
По возрастанию — это когда часть строчной буквы идет выше средней линии, а по нижнему краю — это когда часть строчной буквы располагается ниже базовой линии.
Эти элементы являются общими для всех шрифтов. Что отличает шрифты, так это форма, толщина, высота и многое другое, что фактически классифицирует шрифты по разным группам.
В целом, самое основное различие между шрифтами — это различие между шрифтами с засечками и шрифтами без засечек. Шрифт без засечек выглядит очень просто, а шрифт с засечками выглядит декоративно.
Пример шрифта с засечками и без засечек
Некоторые части шрифта с засечками, которые выглядят как орнаментальные и называются «засечками», не существуют в шрифте без засечек, что на самом деле означает «без засечек». Это принципиальное различие между ними.
В шрифтах с засечками и без засечек существует множество подкатегорий, а также еще несколько типов, которые мы обсудим ниже.
Какие существуют четыре основных типа шрифтов?
Существует четыре основных типа шрифтов , с которыми вы будете часто сталкиваться, и большинство шрифтов являются просто вариациями одного из этих четырех типов.
В дополнение к уже упомянутым шрифтам с засечками и без засечек, два других типа шрифтов — это рукописные шрифты и экранные шрифты.
Давайте узнаем о них больше и упомянем некоторые из наиболее известных вариаций этих 4 основных типов:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты Script
- Шрифты для дисплея
1.
 Шрифты с засечками
Шрифты с засечками
Причина того, что шрифт с засечками находится первым в нашем списке, заключается в том, что это самый старый тип шрифта.
Шрифты с засечками — самый старый тип шрифта.
Буквы с засечками стали стандартными и использовались веками, поэтому, когда Гутенберг изобрел печатный станок с подвижным шрифтом, книги печатались буквами с засечками.
Из-за своего происхождения шрифты с засечками ассоциируются со старыми и традиционными, но это не значит, что они больше не используются.
Существует 4 типа шрифтов с засечками , которые имеют свои собственные варианты использования и варианты, поэтому давайте посмотрим:
Старые шрифты с засечками
Старые шрифты с засечками появились в 1465 году, вскоре после того, как Гутенберг изобрел печатный станок с подвижными литерами.
Эти шрифты характеризуются небольшой разницей между толстыми и тонкими линиями, а также изгибами, соединяющими засечки со штрихами.
Другие старых шрифта с засечками включают Bembo, Bookerly, Cartier, Callisto, Gentium, Palatino, Requiem и многие другие.
В настоящее время они редко используются в веб-дизайне, но нашли свое применение в полиграфии, обложках книг и кинопостерах.
Например, Penguin Books, Oxford University Press, Cambridge University Press, Национальная галерея и многие другие используют Bembo в качестве основного шрифта. Шрифт
Bembo используется многими и сегодня.
Интересный факт: Шрифт Requiem чаще всего используется для титров в фильмах и сериалах.
Переходные шрифты с засечками
Эти шрифты также называются барочными и стали широко использоваться в середине 18 века.
Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Например, Times New Roman также является одним из типов переходного шрифта.
Разница между толстыми и тонкими линиями более очевидна, и многие из них имеют более круглые засечки (в отличие от штрихов) и более вертикальную ось.
Кроме того, они по-прежнему широко используются, а другие переходные шрифты включают Baskerville, Georgia, Bookman, Cambria, Perpetua и другие.
Didone шрифты с засечками
Didone — более современная версия шрифтов с засечками, впервые появившаяся в конце 18 века. Эти шрифты сразу же стали хитом, и их можно было найти повсюду.
По сравнению с двумя предыдущими типами засечек, этот шрифт более гладкий и выглядит аккуратнее и аккуратнее. Вот пример шрифта Didone:
Шрифт Libre Bodoni
Эти шрифты характеризуются узкими засечками постоянной ширины, толстыми вертикальными штрихами букв и сильным контрастом между горизонтальной и вертикальной частями букв.
Шрифты Didone обычно ассоциируются с модой, но их можно найти повсюду. И из четырех типов засечек шрифта Didone чаще всего используются в веб-дизайне.
Шрифты с засечками
Шрифты с засечками появился в начале 19 века. Их целью было привлечь внимание, отсюда и их главная характеристика: толстые и жирные засечки.
Их целью было привлечь внимание, отсюда и их главная характеристика: толстые и жирные засечки.
За последние несколько лет их использование значительно увеличилось, вероятно, из-за их смелого и чистого дизайна.
Раньше они были повсюду: от обложек журналов и книг до логотипов брендов и веб-дизайна. Например, такие бренды, как Honda, Sony и Volvo, до сих пор используют этот тип шрифта.
Honda использует шрифт с засечками
2. Шрифты без засечек
По мере роста популярности минимализма возникла потребность в более простых и понятных шрифтах. Таким образом, на сцену вышли шрифта без засечек.
Эти шрифты, как упоминалось ранее, не имеют засечек и выглядят более современно и изящно. Шрифты без засечек
выглядят стильно.
Как и шрифты с засечками, шрифты без засечек также имеют вариации в зависимости от периода их создания и внешнего вида.
Их гладкий внешний вид прекрасно сочетается с современным веб-дизайном, а когда дело доходит до веб-статей, отсутствие засечек делает текст более четким и читабельным.
Давайте посмотрим на вариации шрифта без засечек , которых существует 4 типа.
- Grotesque sans serif fonts
- Neo-grotesque sans serif fonts
- Geometric sans serif fonts
- Humanist sans serif fonts
Grotesque sans serif fonts
The characteristics of these fonts include small contrast and even line widths.
Действительно интересно то, что некоторые буквы явно выделяются среди других , например, заглавная R, которая используется во многих гротескных шрифтах.
Неправильные пропорции широко распространены и в гротескных шрифтах.
Кроме того, когда впервые появились гротескные шрифты без засечек , многие из них не имели полужирных и курсивных вариаций, что ограничивало их использование, поэтому основной текст в газетах часто был шрифтом с засечками.
Сегодня люди все еще создают гротескные шрифты, и некоторые из них выглядят довольно удивительно и уникально, как, например, этот:
Нео-гротескные шрифты без засечек
Как следует из названия, эти шрифты без засечек представляют более современных вариантов гротескных шрифтов. Разница между ними в том, что неогротескный вариант выглядит проще.
Разница между ними в том, что неогротескный вариант выглядит проще.
Удивительно, что до сих пор широко используется . Например, взгляните на этот потрясающий веб-сайт, на котором он используется в качестве основного шрифта:
Пример неогротескного шрифта, используемого в веб-дизайне | Source
Другие неогротескные шрифты включают знаменитый Arial, Android Roboto, Impact, а также Microsoft Sans Serif и многие другие.
Геометрические шрифты без засечек
Геометрические шрифты без засечек имеют геометрический вид, что означает квадрата и почти идеальные круги.
Эти типы шрифтов стали популярными благодаря тому, что они выглядели даже чище и современнее, чем неогротескные.
Геометрические шрифты без засечек выглядят очень чистыми и современными.
Когда дело доходит до этих шрифтов, буква «о» представляет собой почти идеальный круг, а заглавные буквы имеют разную ширину. Кроме того, буква «М» часто расплывается.
Другие геометрические шрифты включают знаменитый и очень популярный шрифт Gotham, Brandon Grotesque, Century Gothic, Nobel и Metro.
Гуманистические шрифты без засечек
В отличие от геометрического вида вышеупомянутых шрифтов, гуманистические шрифты без засечек выглядят так, как будто они были нарисованы от руки, и имеют более органичный вид, отсюда и их название.
Гуманистические шрифты без засечек выглядят так, как будто они были нарисованы от руки.
Контраст между толстыми и тонкими штрихами низкий, буква «е» имеет наклонную перекладину, а буквы «а» и «g» — двойные, с целью повышения читабельности.
Они использовали его в тексте под заголовком , написанном шрифтом Jubilat с засечками. Тело в Freight Sans имеет естественный вид и контрастирует с коренастым заголовком.
Он также придает более дружелюбную и легкую нотку очень серьезному веб-сайту.
Это было о шрифтах с засечками и без засечек и их вариантах. Но в веб-дизайне есть и другие типы шрифтов, это скриптовые шрифты и экранные шрифты.
Но в веб-дизайне есть и другие типы шрифтов, это скриптовые шрифты и экранные шрифты.
Продолжайте читать, чтобы узнать.
3. Рукописные шрифты
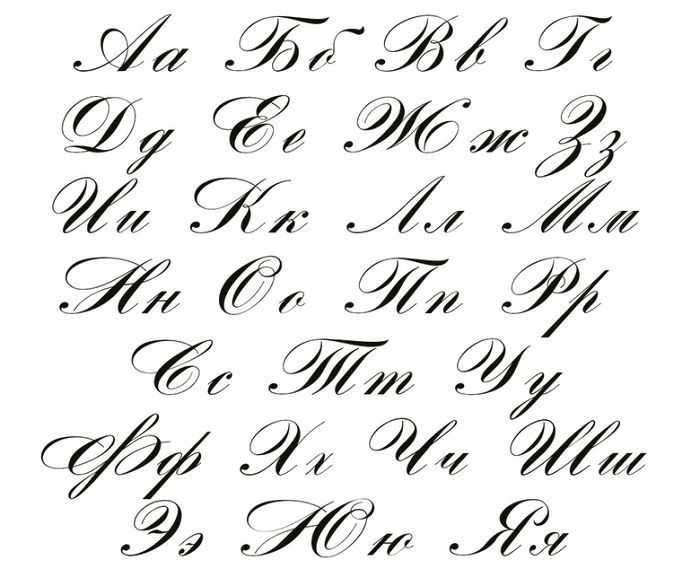
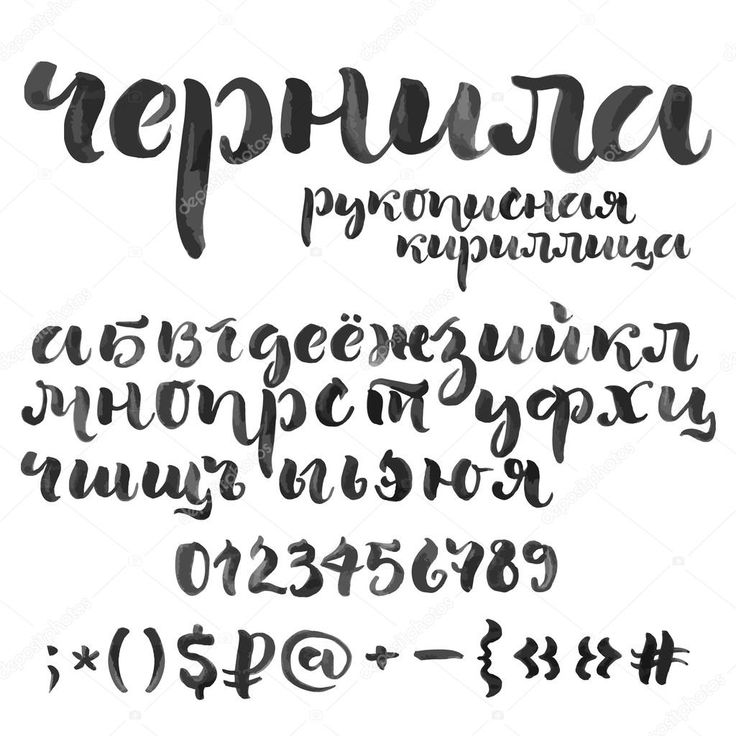
Как следует из их названия, эти шрифты должны напоминать рукописный текст .
Из-за того, что они очень богато украшены, они имеют очень ограниченное применение в веб-дизайне. Вы не увидите, чтобы они использовались для основного текста.
Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
Кроме того, у скриптовых шрифтов мало общего, кроме того, что они выглядят очень элегантно. Мазки кисти варьируются от шрифта к шрифту, а также по ширине и способу рисования букв.
Вы найдете их на :
- логотипы изысканных ресторанов,
- элегантные бутылки с ликером,
- логотипы косметических брендов и упаковки,
- плакаты и т. д. Некоторые рукописные шрифты поставляются с компьютерами.
Даже если вы думаете, что некоторые из них выглядят хорошо, это не так.
 Избегайте использования любых шрифтов сценария, поставляемых с вашим компьютером.
Избегайте использования любых шрифтов сценария, поставляемых с вашим компьютером.Неправильное использование скриптового шрифта может испортить весь веб-сайт и заставить людей думать, что это сделал любитель.
Если вы действительно хотите использовать рукописный шрифт, найдите его в Интернете. Вам придется заплатить за лучшие, но вы можете найти красивые и бесплатные, если потратите некоторое время на поиск.
4. Экранные шрифты
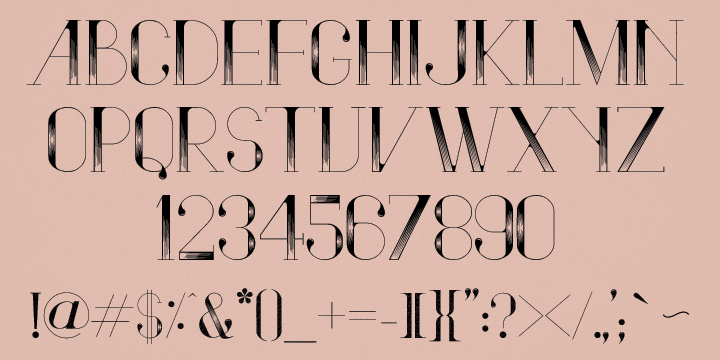
Вот последние типы шрифтов в веб-дизайне в нашем списке. Экранные шрифты , также известные как декоративные шрифты , представляют собой самую разнообразную группу шрифтов.
Шрифты, принадлежащие к декоративной группе, настолько сильно различаются по внешнему виду, что часто выглядят так, как будто они не входят в одну группу.
Вот примеры некоторых из них:
Показать шрифты на сайте google font
Как видите, их внешний вид различается: есть высокодекоративные (Monoton), есть минималистичные (Poiret One), Bangers выглядит очень комично , а Special Elite — шрифт для пишущей машинки.

Все они выглядят так, будто у них нет ничего общего, за исключением того, что они используются для заголовков, а не для основного текста.
Кроме того, существуют различные стили шрифтов дисплея , и они включают:
- Скрипт, выглядящие шрифты
- шрифты с тени и гравюры
- шрифты, где буквы верхнего и нижнего чехла смешаны
- искаженные шрифты
- очень световые или очень жирные фонты
- с обратными контрастами
- Alphabet Redysces
- What The Font
- Font Squirrel
- Fonts Ninja
- What Font Is
- тип бренда,
- количество шрифтов,
- язык и
- количество контента.

8 . определить шрифт?
Из-за огромного количества существующих шрифтов невозможно распознать большинство шрифтов, за исключением нескольких наиболее распространенных, которые мы упомянули.
Но так как даже у этих самых распространенных типов есть много подкатегорий, часто бывает так, что вы где-то видите шрифт, который вам нравится, и думаете, что вам следует его реализовать, но не можете его идентифицировать.

К счастью, есть несколько инструментов , которые могут сделать это за вас, например:
Font1 case чтобы найти его после использования всех этих инструментов, вашим последним средством будет связаться с кем-то, кто является экспертом по шрифтам, или загрузить изображение на форумы, где кто-то, вероятно, решит вашу дилемму.
Лучшие шрифты для веб-сайтов и как их выбрать
Когда вы ищете лучших типа шрифтов для своего веб-сайта , первое, что вы должны учитывать, это то, относится ли понравившийся шрифт к категории веб-безопасных шрифтов. .
Веб-безопасные шрифты — это шрифты, которые подходят для разных браузеров, а также для разных устройств, таких как смартфоны, планшеты и т. д.
Но это еще не все. Веб-безопасные шрифты, как и небезопасные, существенно влияют на SEO.
Вы не хотите, чтобы вся ваша тяжелая работа была уничтожена только потому, что вы не выбрали веб-безопасный шрифт.
 | Источник: Unsplash
| Источник: UnsplashЕсли вы используете веб-безопасные шрифты, скорость загрузки будет значительно выше, чем при использовании тех шрифтов, которые хранятся локально и устанавливаются не везде, и тогда посетители вашего сайта будут испытывать медленную загрузку.
Это губительно как для SEO, так и для общего впечатления о вас у пользователей.
Поэтому, прежде чем выбрать тот или иной шрифт или несколько из них, сначала убедитесь, что они являются веб-безопасными шрифтами, и только после этого приступайте к дизайну своего веб-сайта.
Вам нужна помощь в улучшении SEO вашего сайта?
Свяжитесь с нами
Как выбрать шрифт для сайта?
Существует несколько факторов, которые следует учитывать при выборе подходящих шрифтов для вашего веб-сайта при условии, что вы собираетесь выбрать некоторые из веб-безопасных шрифтов, а именно:
Продолжайте читать, чтобы узнать, как выбрать шрифт для своего веб-сайта.
Тип вашего бренда
Шрифт следует выбирать исходя из характеристик вашего бренда.
Каждый бренд в силу своих характеристик и ниши, к которой он принадлежит, имеет определенные визуальные характеристики. Например, бренд красоты по сравнению с брендом, связанным с ИТ, совершенно другой.
Итак, сначала вам нужно подумать и изучить какие шрифты чаще всего используются такими брендами, как вы. Вы, конечно, не должны заниматься плагиатом, но какое-то впечатление должно получиться.
Определите количество шрифтов, которые вы собираетесь использовать.
Золотое правило: на вашем веб-сайте не должно быть более 3 разных шрифтов. В некоторых случаях можно использовать более 3 шрифтов, но для лучше всего использовать от 2 до 3 .
Лучше всего использовать 2 типа шрифтов для вашего сайта.
Во-первых, выберите основной шрифт, который будет наиболее заметным, и вы будете использовать его для названия вашего бренда и другого крупного текста, например заголовков.

Второстепенный шрифт также важен, потому что он чаще всего представлен на вашем веб-сайте. Вы будете использовать его для всего текста, поэтому он должен быть легко читаемым.
Вы также можете реализовать третий шрифт, но только в нескольких местах, таких как призыв к действию, меню и тому подобное. Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Язык
Ваша цель, вероятно, состоит в том, чтобы люди со всего мира посетили ваш веб-сайт.
Многие знают английский язык и будут просматривать ваш сайт в его первоначальном виде, но также многие воспользуются вариантами перевода и перейдут на свой язык.
Это может быть проблемой, если ваш шрифт состоит только из латинских букв и тогда при переводе сайт полностью потеряет вид.
Невозможно найти шрифт, поддерживающий все языки мира, но убедитесь, что в нем есть хоть какие-то символы из других языков.
Подумайте о для какого рынка ваш бренд наиболее интересен , и выберите шрифт, адаптированный к конкретным иностранным языкам.

Количество письменного контента
Количество текста на вашем веб-сайте также определяет выбор всех используемых вами шрифтов.
Если письменного контента очень мало, у вас больше выбора, чем если бы вы сосредоточились на блоге и т.п. Если ваш блог и обычно написанный контент являются вашими главными задачами, вам нужно выбрать шрифт, который легко читается.
Смысл блога в том, чтобы люди узнавали что-то новое, а не привлекали внимание ярким дизайном и вычурными шрифтами.
Итак, если у вас много контента , мы рекомендуем выбрать один из шрифтов без засечек.
Где найти веб-шрифты?
Существует множество веб-сайтов , где вы можете скачать различные шрифты , попробовать их и внедрить.
Не всегда выбирайте шрифты по умолчанию, потому что это совсем не креативно. Изучите, что вам доступно, убедитесь, что это веб-безопасный шрифт, а затем впишите его в свой фирменный стиль.

Шрифты Google, вероятно, являются самым популярным сайтом для поиска шрифтов, как следует из названия.
Все шрифты, которые вы можете найти, имеют открытый исходный код, что дает вам большую свободу использовать их по своему усмотрению.
Наряду со шрифтами Google существует множество других надежных сайтов, таких как Font Squirrel и FontSpace, где доступны десятки тысяч различных шрифтов, так что найдите время, чтобы найти нужный.
Font space — один из инструментов, который мы рекомендуем при поиске шрифтов.
Тест на шрифты
Как вы думаете, вы освоили четыре основных типа шрифтов и их подкатегории?
Чтобы проверить свои знания , перейдите на страницу нашего портфолио и попробуйте определить шрифты 3-4 наших проектов.
После того, как вы закончите и захотите узнать, правы ли вы в отношении типов шрифтов, вы можете связаться с нами, и мы ответим вам в ближайшее время. Или вы можете просто написать свой ответ в разделе комментариев ниже.


 Он рано начал заниматься каллиграфией, изучая
Он рано начал заниматься каллиграфией, изучая