Содержание
Подскажите бесплатный шрифт для навигации
Илья Бирман
|
Особенность навигационных шрифтов — хорошая читаемость в сложных условиях
Идеального навигационного шрифта нет. Например, требование большой высоты строчных может оказаться неуместным в языках с большим количеством диакритики, а слишком широкие буквы не выдержат испытания немецким языком. Одно можно сказать уверенно: Ариал для навигации использовать не стоит.
|
Дизайнер Ральф Херрманн о работе над шрифтом
| ||||||
| ||||||||||
|
Приглашаю уважаемых советчиков поделиться другими шрифтами.
Кстати, самое главное знание о шрифте в навигации: строчные буквы читаются лучше прописных. Люди узнают слова по форме ещё до того, как различают отдельные буквы, но слово, набранное прописными — это прямоугольник.
| ||||||||
20 августа 2014
Сьюзан Уэйншенк в книге «100 главных принципов дизайна» пишет, что исследований убедительно доказывающих теорию о лучшей читаемости строчных по сравнению с прописными, нет. Также было упомянуто, что Кеннет Паап и Кейт Райнер показали, что на самом деле во время чтения происходит распознавание букв. И только потом, на основе букв, мы распознаем слово.
И только потом, на основе букв, мы распознаем слово.
Мне кажется, что она права, но только в рамках чтения без помех, на диване или перед монитором. А вот когда я, присев в маршрутке пытаюсь понять, где я еду, и на долю секунды вижу слово С****, тут я понимаю: улица Свободы — я проехал свою остановку.
Шрифт в системах общественной навигации. Часть 1
Апперитив и легкие закуски
Во время прогулок по нашему замечательному городу (я имею ввиду Киев, но, думается, и другим жителям постсоветских городов эта тема близка) глаза раз за разом выпадают от беглого взгляда на очередную вывеску или указатель. Это везде и повсюду — шрифте, в логике (чаще в её отсутствии), в архитектуре подачи информации, в грамотности, целесообразности, здравом уме и прочих благодетелях современности. Ну а в целом — просто в уровне культуры. Но поскольку нам с вами не пристало брюзжать о низком уровне культуры, мы обсудим как раз составляющие успешного образа города и любой инфраструктуры внутри него, в данном случае — общественную навигацию.
Впрочем речь в этой статье не пойдет сразу о навигационном дизайне, а начнется с некоторого анализа краеугольного камня любой графической системы и навигационной в частности — шрифта.
Что хотелось бы понимать под термином «навигационный шрифт». Под этим термином я понимаю шрифтовую гарнитуру предназначенную для набора текста в системах общественной навигации. Такая гарнитура должна учитывать ряд особенностей — высокую узнаваемость и различимость знаков, компактность, запоминаемость.
Примеры этих шрифтов я бы разделил на 2 группы. 1-я — Шрифты которые были разработаны непосредственно для проектов общественной навигации и 2-я — акцидентные шрифты которые по той или иной причине избранны дизайнерами такой системы (бывает, что дизайнеры используют шрифт, разработанный для другого проекта, если таковой распространяется на коммерческой основе).
Первые блюда. Шрифты разработанные специально для навигации
Frutiger
Разработан дизайнером Адрианом Фрутигером в 1968 (в 1977 публично выпущен компанией Linotype) году для системы навигации аэропорта имени Шарля де Голля. Вообще, Фрутигер заслуживает отдельного упоминания в разговоре о навигационном дизайне и шрифтов для навигации. Вот например он еще разработал Alphabet Metro (парижское метро, до 1996 года) на основе своего же Univers. Шрифт Transit для берлинского метро Эрик Шпикерман, Лукас де Гроот и Хеннинг Краузе разработали на основе Frutiger.
Вообще, Фрутигер заслуживает отдельного упоминания в разговоре о навигационном дизайне и шрифтов для навигации. Вот например он еще разработал Alphabet Metro (парижское метро, до 1996 года) на основе своего же Univers. Шрифт Transit для берлинского метро Эрик Шпикерман, Лукас де Гроот и Хеннинг Краузе разработали на основе Frutiger.
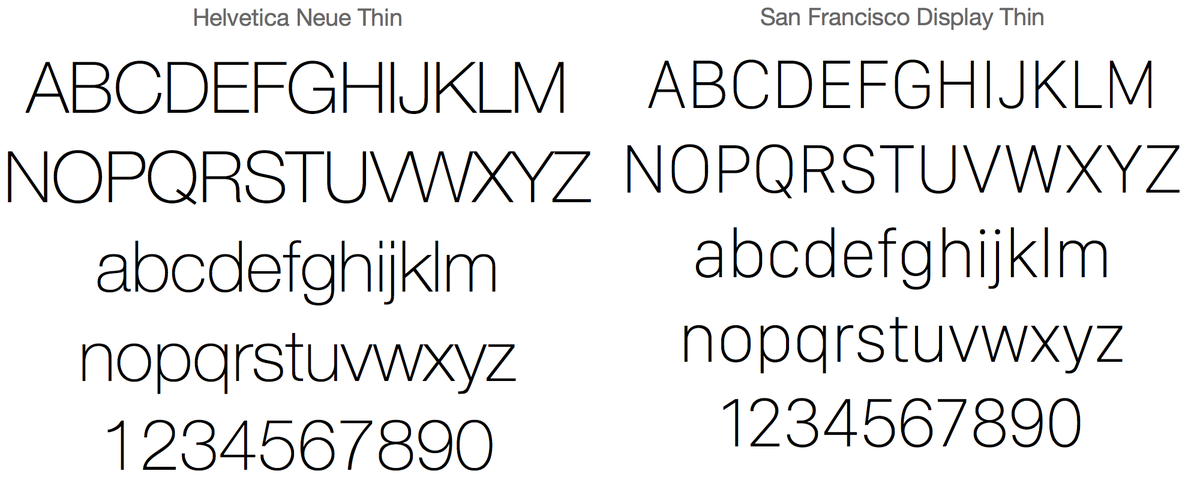
Как нетрудно заметить, Frutiger очень ясная гарнитура — при одинаковой толщине штриха Helvetica выглядит мельче, а у строчных отличные пропорции — при одинаковой высоте с последней Frutiger оптически крупнее и шире, а на поверку процентов на 20 уже.
Din 1451
разработан компанией Linotype в 1936 году для Немецкого Института Стандартизации. Используется в Германии и других странах для навигации. Также использовался до недавнего времени для номеров автомобилей в Германии, но в Ноябре 2000 года был заменен на FE-Schrift. FF DIN — более современная коммерческая версия шрифта.
FF DIN — более современная коммерческая версия шрифта.
Говорят, что он очень хорошо опознается, но лично мне так не кажется — слишком уж он геометричен и однообразен. Концевые элементы все одинаковые, знаки по ширине очень близки друг к другу. В наборе просит разрядки, при чем довольно сильной, что негативно сказывается на компактности и читаемости. Почему он такой? Моя теория — нужен был шрифт, который будет легко воспроизводить, просто вырезать, удобно наносить через трафарет. Ну кроме того, возможно дело в том что у него еще более узкая специализация — дорожные знаки.
Bristol Transit
Очень красивый шрифт, разработанный для проекта Bristol Legible City, программы по созданию общественной навигационной системы в Бристоле, Великобритания. В его основу лег берлинский Transit, в основу которого, в свою очередь лег Frutiger —в от ведь как бывает.
Главное отличие от Frutiger — он при очень сходном рисунке, Bristol немного уже. С соответсвующими корректировками по массе и насыщенности выходит не менее различимо и намного компактнее.
С соответсвующими корректировками по массе и насыщенности выходит не менее различимо и намного компактнее.
HFJ Witney
Дизайнер Тобиас Фрере-Джонс, 2008. Для Witney Museum (музей американского искусства в Нью-Йорке). Разрабатывался с учетом использования и в текстовом наборе, и в навигационной системе музея. Доступна коммерческая версия (кириллицы нет, и, боюсь, в ближайшее время не будет).
Ясный гуманистический гротеск, с высокими строчными, компактными выносными элементами, открытыми формами и цепким обликом каждой буквы — характер и ритм концевых элементов, их игра друг с другом не даст ничего перепутать.
ALS Direct
Разработан Верой Евстафьевой, восходящим российским мастером шрифта, в 2008 году в студии Артемия Лебедева. Шрифт используется студией для разработки навигации в помещениях, но, по словам авторов, может также использоватся для набора небольших текстов крупным кеглем. Доступна коммерческая версия.
Доступна коммерческая версия.
Этот образец радует глаз (лично мой — точно). Разнообразие форм, ни одной скопированной буквы, открытые, светлые знаки, много узнаваемых деталей. И как видно—он основательно развит по ширине, в отличии от Bristol Transit, а его характеристики от этого не хуже.
Parisine
Дизайнер Жан-Франсуа де Порше, 1996 год. Разработан для Парижского метро. Рисунок основан на Helvetica Bold, сжатого по горизонтали на 10 процентов. (спустя 10 лет Эрик де Беранже разработал шрифт для брюссельского метро, вдохновившись парижской гарнитурой, назвав его Brusseline).
Явные отличия: Parisine более узкий, имеет больше гуманистических признаков — развитое курсивное начертания (в отличии от близкого к простому механическому наклону у Helvetica), как по ритму так и по начеранию знаков (а, е). Более открытые формы знаков a, e, s; четко выраженные очертания у t. Но тем не менее, Helvetica же узнается достаточно четко. Это хороший пример, как можно улучшить и адаптировать по конкретные задачи, казалось-бы, такую гарнитуру как Helvetica.
Но тем не менее, Helvetica же узнается достаточно четко. Это хороший пример, как можно улучшить и адаптировать по конкретные задачи, казалось-бы, такую гарнитуру как Helvetica.
За период размышлений и написания статьи мне посчастливилось найти более 100 таких шрифтов (не стану скрывать—некоторые даже попробовать), но разыскать их, узнать информацию и сравнить — задача не для статьи такого объема, а скорее для доброй курсовой работы. В следующей части мы подробно рассмотрим вторую, более обширную группу шрифтов и сформируем письменный образ навигационного шрифта, что-то вроде фоторобота.
UPD: В пятницу мне попал в руки невообразимой величины клад, сокровище для навигационного дизайнера—документация Лондонского Метро. О ней я расскажу позже, пока ее прочитаю и проанализирую, а сейчас хотел бы добавить шрифт о котором по роковой случайности забыл. Это шрифт лондонской транспортной системы —
New Johnston
Изначально разработан Эдвардом Джонстоном. В 1913 году стал корпоративным шрифтом «The Underground Group» и в 1933, после объединения нескольких компаний в единую транспортную сеть, стал единолично командовать парадом в Лондонской подземке. Особенности: почти идеально круглые O и Q, ромбовидная точка над i и j, а так же ромбовидная основа всех пунктуационных знаков. Формы развиты по ширине.
В 1913 году стал корпоративным шрифтом «The Underground Group» и в 1933, после объединения нескольких компаний в единую транспортную сеть, стал единолично командовать парадом в Лондонской подземке. Особенности: почти идеально круглые O и Q, ромбовидная точка над i и j, а так же ромбовидная основа всех пунктуационных знаков. Формы развиты по ширине.
New Johnston Medium в синим по белому и вывроткой (пасспортом стандартов Лондонского метро, набор вывороткой предусматривается только для знаков указывающих на выход, кстати). Коммерческой версии именно этого шрифта нету, его можно запросить в транспортной службе Лондона.
Теги: навігація, типографія, шрифт, інфографіка
10 потрясающих навигационных меню
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Навигационное меню может создать или сломать веб-сайт, поэтому очень важно относиться к нему с уважением и разрабатывать его со страстью. Но что делает главное меню отличным?
Но что делает главное меню отличным?
Я считаю, что лучше всего учиться на примерах, поэтому я подготовил отличный список навигационных меню со всего Интернета. Они варьируются от очень простых до очень подробных, но важен контекст — все они идеально вписываются в атмосферу и дизайн сайта.
Начнем.
Это настолько просто, насколько это возможно, и это отличный пример главного меню. Весь смысл Unsplash в том, чтобы продемонстрировать потрясающие фотографии, не отвлекаясь ни на что. По этой причине они используют много пустого пространства и минималистичный дизайн, чтобы соответствовать общему ощущению сайта.
Миссия выполнена.
Еще одно простое меню, но с некоторыми приятными деталями. Шрифт без засечек сверху написан заглавными буквами, но из-за небольшого размера и блеклого светло-серого цвета он излучает элегантность. Кроме того, элементы в главной области фактически дублируются, что делает главное меню менее важным в общей структуре сайта.
Меню CHEF S скрыто в правом верхнем углу, но при нажатии на него навигация расширяется на весь экран. Это бросается в глаза (жирный цвет тоже не повредит), которое уравновешивается полупрозрачным фоном и красивым шрифтом без засечек.
Это бросается в глаза (жирный цвет тоже не повредит), которое уравновешивается полупрозрачным фоном и красивым шрифтом без засечек.
Веб-сайт Эдинбургского зоопарка является примером того, как вы должны структурировать навигацию, которая требует множества подменю. Мы начинаем сверху со шрифта без засечек, состоящего только из заглавных букв, который расположен поверх перекошенного бежевого фона и содержит менее важные пункты меню.
Внизу у нас есть простое меню, в котором используется шрифт с засечками, разделенный на ключевые категории. При наведении мы можем видеть, как каждый из них расширяется в гладкий выпадающий список.
А+ со всех сторон.
Можете ли вы догадаться, просто взглянув на это главное меню (и не читая ни одного из пунктов меню), о чем этот веб-сайт? Да, это модный сайт.
Это классический пример, который до сих пор актуален и широко используется в высококлассной моде. Он использует шрифт с засечками, все заглавные буквы, большие пропорции и адекватный интервал. Контраст выставлен на максимум: белое на черном. Все эти элементы делают эту нишу очень легко узнаваемой еще до того, как вы изучите сайт.
Контраст выставлен на максимум: белое на черном. Все эти элементы делают эту нишу очень легко узнаваемой еще до того, как вы изучите сайт.
У Draft Master интересный подход к системе навигации. На самом деле вы не видите пункты меню, пока не наведете на них курсор. Хотя это не оптимально для большинства сайтов, для них это работает отлично. Я на самом деле прошел через каждый из них, чтобы я мог испытать весь сайт.
Это заманчиво. Это привлекает вас. Опять же, это может работать не везде, но Draft Master справился.
Это навигационная система, вдохновленная приложением. Он скрыт под значком меню в правом верхнем углу экрана и при нажатии раскрывается справа от него.
Он прекрасен во всех отношениях, потому что соответствует основным принципам каждого меню: четкий шрифт, отличная контрастность, достаточный интервал, простота в использовании. Не всем понравится тот факт, что он скрыт, но мы можем оставить это без внимания из-за его внешнего вида.
Это очень современное навигационное меню. Он расположен прямо посередине сетки веб-сайта и очень минимален, вокруг него разбросаны ссылки и активные видео.
Он расположен прямо посередине сетки веб-сайта и очень минимален, вокруг него разбросаны ссылки и активные видео.
Наведите указатель мыши на центральную навигацию, и вы заметите, что ни шрифт, ни общий дизайн не очень хороши. Но наведите курсор на ссылки, окружающие его, и вы встретите интерактивный опыт с нарастающей музыкой, интригующими видео и анимированным текстом.
Центральная навигация не должна хвастаться — она просто выполняет свою роль. Очень интересный подход.
Классическое вертикальное меню с цветовой маркировкой каждой категории. Отличный пример того, как вы можете визуально направлять пользователя с помощью цвета. Вертикальные меню с годами сильно потеряли свои позиции, но такие меню, как у Belgacom, показывают нам, что в них все еще есть борьба.
Этот сайт имеет очень стильное вертикальное меню, расположенное в левой части экрана. Вы не можете видеть все пункты меню сразу, но вам нужно перемещаться по сайту, чтобы найти контент. Добавление чисел помогает вам пройти через процесс, а тот факт, что вы можете просматривать каждую «страницу» с помощью прокрутки, повышает общее удобство использования.
Опять же, это не тот тип меню, который вам нужен для каждого сайта, но для этого конкретного типа контента это просто фантастика.
Вы видели их все, от простых до сложных. Какое навигационное меню вам особенно нравится?
30+ лучших безопасных веб-шрифтов для вашего следующего дизайна в 2023 году
Вам не нужны тысячи шрифтов, чтобы создать красивый веб-сайт. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И здесь на помощь приходят веб-безопасные шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) на 100 % бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы для вас хоумраном.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начните сегодня
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на ваш сайт WordPress.
Используйте приведенные ниже ссылки, чтобы перейти к разделу, который вас больше всего интересует, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты являются веб-безопасными?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, поддерживаемые большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли веб-безопасные шрифты в 2023 году?
Доля рынка браузеров в 2019-2020 гг. (Источник изображения: StatCounter)
Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на настольных компьютерах. Но это не значит, что веб-безопасные шрифты ушли в прошлое.
Но это не значит, что веб-безопасные шрифты ушли в прошлое.
На самом деле поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то другое.
Кроме того, если вы решите использовать и разместить пользовательский локальный шрифт или шрифт, размещенный третьей стороной, это может замедлить работу вашего веб-сайта. Таким образом, переход на веб-безопасные шрифты может ускорить ваш сайт. И это здорово. Потому что почти 70% потребителей говорят, что скорость страницы влияет на их решение о покупке.
Безопасны ли веб-шрифты Google?
Шрифты Google не поддерживаются вашей операционной системой, поэтому по определению они не безопасны для Интернета. Скорее, поскольку Google, третья сторона, размещает их, шрифт Google называется веб-шрифтом. Мы знаем, что это сбивает с толку, но разница в том, что ваш браузер должен загрузить файл, прежде чем он сможет отображать шрифты Google.
Безопасные веб-шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь об отсутствии слова «безопасный». Google Fonts полностью безопасны для использования для улучшения дизайна вашего веб-сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти веб-безопасные шрифты: а) 100% бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть ✅ Найдите все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть
31+ лучший веб-безопасный Шрифты
Мы составили список из более чем тридцати различных привлекательных безопасных веб-шрифтов, которые вы можете использовать для оформления своего веб-сайта.
Давайте сразу к делу.
1. Arial
Пример шрифта Arial
Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основным продуктом в веб-дизайне. Хотя в последние годы он часто используется как запасной вариант в стеке шрифтов, а не как основное семейство шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, без засечек.
2. Baskerville
Пример шрифта Baskerville
Baskerville — относительно толстый шрифт с засечками, первоначально разработанный как гарнитура Джоном Баскервилем в 1750 году. типичный шрифт с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый набор шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, serif.
3. Бодони МТ / Бодони 72 9Пример шрифта 0053 Bodoni MT
Bodoni MT — это шрифт с засечками, такой как Times New Roman, который больше подходит для текста абзаца, чем для заголовков для большинства веб-сайтов. Bodoni MT по умолчанию доступен в Microsoft 10 и некоторых более ранних версиях. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Calibri
Пример шрифта Calibri
Calibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий, современный вид, с закругленными краями, чтобы подчеркнуть типичный вид шрифта без засечек, что делает его теплее, чем робот.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, без засечек.
5. Calisto MT
Пример шрифта Calisto MT
Calisto MT — это шрифт с засечками, в котором засечки немного мягче и менее выражены, чем у большинства подобных гарнитур. Это стандартный шрифт Microsoft, включенный в большинство новых версий Windows. Эквивалентом macOS или iOS является шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Cambria
Пример шрифта Cambria
Cambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.
Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.
Рекомендуемый набор шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Candara
Пример шрифта Candara
Candara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType. Эквивалент macOS и iOS — Optima Regular. Неравномерная толщина штриха делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, без засечек.
8. Century Gothic
Пример шрифта Century Gothic
Century Gothic — геометрический шрифт без засечек с очень чистым и сбалансированным видом. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков. Изначально он был разработан, чтобы составить конкуренцию шрифту Futura. Он включен в большинство операционных систем Microsoft и Apple.
Рекомендуемый набор шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Consolas
Пример шрифта Consolas
Consolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Copperplate Gothic
Пример шрифта Copperplate Gothic
Copperplate Gothic — шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, шрифт в нижнем регистре недоступен.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Courier New
Пример шрифта Courier New
Courier New — моноширинный шрифт с засечками, в котором обычный текст намного тоньше, чем в большинстве других шрифтов с засечками и без засечек. Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, Lucida Sans Typewriter, Lucida Typewriter, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu Sans
Dejavu Sans — это шрифт без засечек с четкими прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, без засечек.
13. Didot
Пример шрифта Didot
Didot — шрифт, вдохновленный оригинальными шрифтами Didot, использовавшийся 19Французское полиграфическое предприятие 19-го века, семья Дидо. Это опора Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Franklin Gothic
Пример шрифта Franklin Gothic
Franklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как жирная версия другого шрифта. Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.
Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Garamond
Пример шрифта Garamond
Garamond — это шрифт с засечками, вдохновленный шрифтами, созданными парижским гравером XVI века Клодом Гарамондом. У него более мягкие и круглые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman. Современные версии ОС Microsoft и Apple включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Georgia
Пример шрифта Georgia
Близкий родственник Garamond, Georgia — еще один шрифт с засечками, в основном с закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор является одним из самых распространенных шрифтов MS. Он поддерживается практически всеми версиями Windows и macOS.
Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый набор шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, с засечками.
17. Gill Sans
Пример шрифта Gill Sans
Gill Sans — это шрифт без засечек с четкими четкими линиями, которые придают ему современный вид. Он не идеален для текста абзаца из-за отсутствия контраста между буквами и малого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно. Его поддерживают большинство устройств на базе iOS, macOS и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, без засечек.
18. Goudy Old Style
Пример шрифта Goudy Old Style
Goudy Old Style — это мягкий шрифт с засечками в старом стиле, с сильными засечками и старомодным внешним видом. Точки имеют форму ромба, а не обычные идеальные круглые круги большинства шрифтов с засечками. Он включен в большинство новых версий Windows.
Рекомендуемый набор шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, serif.
19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)
Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, о котором есть собственный документальный фильм. Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19-го и начала 20-го веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, без засечек.
20. Impact
Пример шрифта Impact
Impact — это реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, заглавных и строчных букв. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 19 году.98. Он по-прежнему широко включен и поддерживается компьютерами и телефонами Apple и Windows по сей день.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Пример шрифта Lucida Bright
Lucida Bright
Lucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. например, на заглавной «Т» и «Л». Он включен по умолчанию в большинстве новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логичным запасным шрифтом.
Рекомендуемый набор шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Lucida Sans
Пример шрифта Lucida Sans
Lucida Sans — это четкий гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, без засечек.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans Serif
Microsoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, также известного как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это четкий шрифт с равномерной толщиной штриха, обеспечивающий чистый профессиональный вид. Идеально подходит для заголовков и корпоративных сайтов. Он был включен в качестве одного из исходных шрифтов для Интернета и по-прежнему является стандартным для всех устройств Microsoft.![]()
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Optima
Пример шрифта Optima
Optima — это гуманистический шрифт без засечек с различной толщиной штриха и различной симметрией. Это делает его почти сделанным вручную, что борется с типичным ощущением массового производства шрифта без засечек. Это один из стандартных шрифтов Apple без засечек, который поддерживается большинством устройств iOS и macOS. Эквивалентом Microsoft является Segoe.
Рекомендуемый набор шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, без засечек.
25. Palatino
Пример шрифта Palatino
Palatino — еще один шрифт с засечками в старом стиле, который отлично подойдет для любой интернет-газеты или журнала. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной штриха и формой.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый набор шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua
Perpetua — это шрифт с засечками с уникальным дизайном, изначально созданный английским скульптором Эриком Гиллом. Есть резкий контраст в толщине штриха, например, посмотрите на строчную «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но его близкий родственник Baskerville является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Rockwell
Пример шрифта Rockwell
Rockwell — это квадратный шрифт или шрифт с засечками с очень жирным, почти однотонным шрифтом. Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, с засечками.
28. Segoe UI
Пример шрифта Segoe UI
Segoe UI — ведущий шрифт без засечек семейства шрифтов Segoe. Microsoft использует его не только во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшой разницей в толщине штриха. Этот шрифт не входит в комплект поставки компьютеров Apple, но эквивалентный шрифт Helvetica Neue выглядит и работает аналогично.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, без засечек.
29. Tahoma
Пример шрифта Tahoma
Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый однородный шрифт, который не будет казаться неуместным в содержании или заголовках. Он включен во все устройства Microsoft и практически во все устройства Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Trebuchet MS
Пример шрифта Trebuchet MS
Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в основные шрифты веб-пакета Microsoft. Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем во многих других шрифтах без засечек, что делает его подходящим для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31.
 Verdana
Verdana
Пример шрифта Verdana
Verdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина штриха довольно мала для шрифта без засечек, что приводит к тонким, легко читаемым буквам. Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные веб-шрифты
Если вы хотите использовать веб-безопасный курсивный шрифт, у вас не так много вариантов для выбора. В частности:
- сценарий Segoe
- Ярость
- Скрипт МТ
- Снелл Раундхенд
- Почерк Люсиды
Не существует курсивных шрифтов, которые повсеместно поддерживаются устройствами Apple и Microsoft. Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость является важной частью удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для своих абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высоким показателям отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans в переводе с французского означает «без», поэтому sans serif, по сути, означает «без засечек». Засечка — это линия или штрих, добавляемый к более длинному штриху в письме. Например, маленькие вертикальные линии под верхней чертой заглавной буквы «Т», распространенные в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
- Ариал
- Калибри
- Чандара
- Готический век
- Консолас
- Дежавю Санс
- Франклин Готика
- Джилл Санс
- Гельветика
- Люсида Санс
- MS без засечек
- Новая Гельветика
- Оптима
- Сегоу UI
- Тахома
- Требюше MS
- Вердана
Где скачать веб-безопасные шрифты?
Самое замечательное в безопасных веб-шрифтах то, что вам не нужно беспокоиться об их загрузке. Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. Мы проведем вас через процесс шаг за шагом в нашем следующем разделе.
Как добавить веб-безопасные шрифты на ваш веб-сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты HTML, добавив пользовательский CSS в настройщик WordPress.
Откройте его, щелкнув ссылку Внешний вид > Настроить в меню, а затем развернув дополнительную вкладку CSS.
Настройщик WordPress — дополнительный CSS
Затем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверить
Мы видим, что тема использует стандартный селектор «entry-title» для заголовка. Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «семейство шрифтов».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title { семейство шрифтов: Impact, Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold" ", "Arial Black", без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы опубликовать свои изменения.
WP Customizer — Новый шрифт заголовка
Мы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с помощью HTML и CSS, вы можете редактировать шрифт непосредственно в исходном коде.
Например, если вы используете тег стиля в HTML-документах для применения кода CSS к каждой странице, вы можете редактировать там атрибут font-family.
Селектор Body CSS font-family
Если вы хотите изменить шрифт для всего текста на странице, вам следует выбрать селектор body. Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это здорово, потому что это означает, что вы можете изменить шрифт для всего сайта, отредактировав всего один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно он называется style.css или его разновидность). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSS
Обычно это делается вверху. Если нет, вы можете выполнить поиск «font-family» с помощью редактора кода по вашему выбору.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить ваш сайт? 🚀 И что 70% потребителей говорят, что скорость страницы влияет на их решение о покупке? 😱 Две веские причины проверить этот список из 30+ веб-безопасных шрифтов ⬇️Нажмите, чтобы твитнуть
Резюме
Как и в случае с темами и плагинами, когда дело доходит до идей шрифтов, у вас нет недостатка в вариантах.

 Единственное, чего мне не хватало — высоты строчных.
Единственное, чего мне не хватало — высоты строчных.