Содержание
Удобная навигация мобильных сайтов: обзор основных элементов
Если вы только начинаете проектирование навигации на сайте, рекомендуем сначала прочитать статью про нее для десктопной версии сайта. Мобильная версия сайта — это уже второй шаг, продолжение основного этапа.
Для мобильных важно учитывать:
- Область экрана слишком маленькая для размещения большого объема информации или крупных элементов.
- Пользователь может делать что-то параллельно, поэтому хуже концентрируется на контенте и вряд ли будет разбираться в сложной навигации.
- Пользователь кликает пальцем (стилусы, увы, не прижились), поэтому будет промахиваться при клике по мелким элементам.
Основные элементы навигации
Нижеперечисленные элементы должны присутствовать на всех страницах ресурса, чтобы помогать пользователю перемещаться по сайту.
Шапка сайта. В отличие от десктопной версии должна быть максимально компактной, желательно в одну полоску. Включает следующие элементы:
Включает следующие элементы:
-
Логотип и название компании. Идеально, если ваш логотип и есть название компании. Располагать лучше слева.
-
Бургерное меню (или сэндвич-меню) — «свернутая» версия горизонтального меню. Удобно тем, что представляет собой всего один символ, который легко поместить в шапке сайта. Пример:
-
Форма поиска. Можно разместить как в виде одного символа (знак лупы), так и текстом «Поиск». О том, какой должна быть форма поиска, мы рассказывали здесь.
Если на вашем сайте огромное количество товаров и посетители сайта часто используют поиск, то на Главной можно показать форму поиска целиком, но на других страницах лучше представить компактную версию.
Пример для Главной страницы:
И та же форма поиска на внутренней странице:
-
Ссылка на личный кабинет, если он есть.
 Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки.
Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки. -
Номер телефона. Подойдет не для всех тематик сайтов, например, если у вас служба доставки или другой бизнес, в котором пользователи чаще всего звонят, то данная информация обязательна. Можно разместить как номер телефона полностью (если позволяет место), так и использовать общепринятую иконку в виде телефонной трубки.
-
Ссылка на корзину. Важный элемент для интернет-магазинов и сайтов, у которых предусмотрена корзина. Располагать лучше справа.
-
Ссылка на избранное и/или список сравнения. Если у вас есть на сайте такие разделы, то кратко укажите их.
Примеры компактных шапок сайта для вдохновения:
Конечно, если позволяет место, желательно указать слоган или УТП, а также регионы и режим работы, но лучше данную информацию рассказать в основной части страницы соответствующих разделов.
Шапку сайта можно закрепить (зафиксировать при прокрутке страницы), если у вас много информации на страницах и пользователю будет неудобно искать меню.
Меню. Выше мы уже обсуждали бургерное меню, но допустим и другой вариант — расположить ссылки горизонтально с возможностью прокрутки. Например:
Такой вариант подойдет, если у вас небольшое количество разделов меню. Для крупных сайтов лучше комбинировать два варианта: ссылки на категории товаров/услуг расположить горизонтально, а остальные разделы свернуть в сэндвич-меню.
Возвращаясь к бургерному меню, выделим несколько рекомендаций:
-
Лучше не вываливать на пользователя полный список ссылок, а разделить его на группы. Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:
И еще более лаконичный пример:
-
Выделить популярные разделы в виде кнопок.
 Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:
Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:Аналогично популярные ссылки можно добавлять и в шапке сайта.
-
Кратко указать контактную информацию. Так как в мобильной версии в шапке сайта чаще всего не хватает места для данной информации, стоит указать ее рядом, под списком разделов. Это поможет информировать новых пользователей:
Подвал сайта. В мобильной версии данный блок лучше сделать компактным, чтобы не удлинять страницы. Можно показать:
-
Ссылки на разделы сайта. Лучше показать их компактно, как и в боковом меню, объединив в группы. Если же у вас шапка сайта закреплена, можно пропустить этот пункт, так как у пользователя меню всегда на виду. Пример компактного представления ссылок:
-
Кнопки соцсетей.
 Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
Лучше всего их указывать в подвале сайта, так как это дополнительная информация. -
Ссылка на десктопную версию. Поможет тем пользователям, которые случайно зашли на мобильную версию.
-
Кнопка «Вверх». Поможет пользователю быстро вернуться в начало страницы.
Примеры подвалов сайта:
Дополнительные элементы навигации
Не менее полезные элементы, но обязательны не для всех сайтов.
Хлебные крошки. Можно разместить в том же виде, что и для десктопной версии. Однако если названия страниц слишком длинные, стоит ограничиться ссылкой на предыдущий уровень вложенности.
Например, здесь можно вернуться в общую категорию «Техника для кухни»:
В отличие от десктопной версии можно не использовать, если у сайта небольшая вложенность (1-2 уровня).
Боковое меню. Как таковое в мобильное версии отсутствует, так как информацию лучше отображать в одну колонку. При переходе в раздел отобразите подкатегории в виде дополнительного горизонтального меню:
При переходе в раздел отобразите подкатегории в виде дополнительного горизонтального меню:
Но если подкатегорий слишком много, достаточно указать ссылки в бургерном меню.
Сортировки и фильтры. Лучше всего разместить в виде двух кнопок перед списком сайта, чтобы они не занимали много места и пользователю было легко их найти.
Пример размещения данных кнопок:
После клика блок с фильтрами раскрывается следующим образом:
Нижнее меню. Использовать стоит аккуратно, желательно не закреплять шапку сайта. В нем можно разместить популярные функции, например, отправку письма, звонок менеджеру, запись на прием, добавить в корзину и др., но не более 3-4 кнопок. Такое меню позволяет пользователю быстрее совершить целевое действие.
Меню может отображаться не на всех страницах и содержать всего одну кнопку, например, на страницах товаров как правило это кнопка добавления товара в корзину:
Итоги
Мобильная версия сайта — это упрощенная версия основного сайта, отображающая основные функции. Только тогда пользователю будет легко ориентироваться в навигации и изучать информацию на страницах.
Только тогда пользователю будет легко ориентироваться в навигации и изучать информацию на страницах.
Внимательно отнеситесь к организации мобильной навигации, а понадобится помощь в проектировании или оценке удобства сайта, наши специалисты всегда готовы помочь.
P.S. Проверить свой сайт на адаптивность под мобильные можно на этой странице.
Топ-6 ошибок мобильной версии сайта, которые снижают его конверсию – Webpromo
19.02.2020
Ольга Коцофанэ | Владислав Воронин
Прежде чем разбирать заявленные 6 ошибок мобильной версии сайта, разберемся, зачем вообще нужна мобильная версия. Согласно последним данным, доля тех пользователей, которые заходят в интернет с мобильных устройств, превышает долю тех, которые заходят с ПК, в 3 раза. И все они ожидают увидеть удобный и информативный сайт, который максимально похож на свою десктопную версию.
Но допустим, у вас есть мобильная версия сайта. Почему же тогда она плохо конвертирует? Скорее всего, дело в ошибках, которые были допущены при ее создании. Пользователи попросту испытывают трудности при поиске информации на сайте, при нажатии CTA-кнопок, при загрузке страниц и пр.
Пользователи попросту испытывают трудности при поиске информации на сайте, при нажатии CTA-кнопок, при загрузке страниц и пр.
В этой статье мы разберем 6 распространенных ошибок мобильной версии сайта, которые негативно влияют на его конверсию. И расскажем, как их избежать.
Содержание:
- Ошибка 1. Плохая структура и логика размещения элементов интерфейса в шапке сайта.
- Ошибка 2. Отсутствие кнопки «Найти» в строке поиска.
- Ошибка 3. Отсутствие кнопок целевого действия на первом экране.
- Ошибка 4. Плохая оптимизация контента.
- Ошибка 5. Медленная скорость загрузки страниц сайта.
- Ошибка 6. Узкие баннеры в слайдерах.
Ошибка 1. Плохая структура и логика размещения элементов интерфейса в шапке сайта.
Один из самых важных элементов любого сайта — это header или, проще говоря, шапка. Именно здесь должна находиться основная информация о компании вместе с контактными данными и логотипом, а также панель навигации. Пользователь видит шапку первой и бОльшую часть информации ищет именно в ней.
Пользователь видит шапку первой и бОльшую часть информации ищет именно в ней.
При создании интерфейса сайта UX-дизайнеры руководствуются правилом «Не заставляй пользователя думать», которое означает не заставлять пользователя самому предполагать, где на сайте может находиться та или иная информация. Чем больше процент такого «времени на размышления», тем меньше процент конверсий.
Чтобы этого избежать, к элементам, которые могут создавать дополнительную когнитивную нагрузку (например, к иконкам), как минимум стоит добавить подписи, чтоб пользователю не нужно было задумываться об их функционале. А как максимум у всех элементов должна быть четкая структура и логика размещения, сформированная на основе пользовательского опыта. Так, гамбургер-меню всегда должно быть размещено слева, тогда как «Корзина» — справа. Номера телефонов должны быть кликабельными, а клик на логотип должен перенаправлять пользователя на главную страницу сайта. Также у всех компонентов должен быть максимально понятный дизайн и единый стиль.
Шапка не должна занимать слишком много места на первом экране. Ее «идеальная» высота составляет от 80px до 120px. Такой размер позволит компактно разместить необходимые элементы интерфейса и не перегрузить первый экран.
Ошибка 2. Отсутствие кнопки «Найти» в строке поиска.
У большинства пользователей сформирован паттерн, при котором после ввода запроса в поисковую строку в десктопной версии сайта они нажимают на кнопку «Найти» с помощью курсора мышки. В то же время нажатие клавиши Enter воспринимается как переход на следующую строку. Эта поведенческая особенность даже в большей степени касается пользователей мобильных устройств и была замечена при просмотре записей сессий на многих мобильных версиях сайтов.
Оказалось, что человек вводит запрос, но далеко не сразу понимает, что ему нужно сделать, чтобы вывести на экран результаты поиска. Сложнее всего разобраться с этим аудитории старше 40 лет.
Исходя из этого, в строку поиска необходимо добавить кнопку с названием «Найти» или «Поиск».
Ошибка 3. Отсутствие кнопок целевого действия на первом экране.
Размещение кнопок целевого действия не на первом экране или в целом их отсутствие на странице крайне негативно влияют на конверсию. Они являются именно теми элементами, которые дают пользователю возможность совершить конверсионное действие.
Обычно это:
- добавление товара в корзину;
- совершение заказа;
- вызов pop-up формы;
- отправка заявок;
- заказ обратного звонка.
Негативный эффект этой ошибки хорошо заметен при просмотре записей сессий в HotJar или тепловой карты скроллинга в Plerdy.
У пользователя, который заходит на целевую страницу сайта, возникают закономерные вопросы «как заказать товар?» или «как отправить заявку на услугу?». Если он не находит нужной CTA-кнопки, то скорее всего практически сразу уйдет с вашего сайта к конкурентам, у которых этой проблемы нет.
Кнопки целевого действия обязательно должны присутствовать на странице и крайне желательно, чтоб они были на первом экране (до скролла).![]() Также хорошим решением будет закрепить основную кнопку внизу первого экрана.
Также хорошим решением будет закрепить основную кнопку внизу первого экрана.
Ошибка 4. Плохая оптимизация контента.
Контент на сайте влияет на множество поведенческих факторов. Так, плохо оптимизированный контент:
- увеличивает длину страницы, что приводит к низкой глубине скроллинга, из-за чего большинство пользователей попросту пропустит часть контента;
- плохо влияет на скорость загрузки страницы, из-за чего увеличивается процент отказа;
- портит дизайн сайта, что приводит к снижению лояльности к компании и бренду.
Поэтоу очень важно оптимизировать и адаптировать контент в мобильной версии. Например, вместо того, чтоб размещать изображения в большом размере в столбик, стоит их уменьшить и разместить по два в ряд. Благодаря этому существенно снизится длина страницы, что позитивно повлияет на глубину скроллинга. Нужно помнить и про оптимизацию тизеров товаров. Их также можно разместить по два в ряд.
Не стоит переносить текст, изображения, графику и прочее в том объеме, в котором они были в десктопной версии.
Следует уменьшать и размер шрифта текста и заголовков. Например, если в десктопной версии сайта высота заголовков составляет 32px, то в мобильной стоит использовать 20px или 24px.
Ошибка 5. Медленная скорость загрузки страниц сайта.
Медленная скорость загрузки страниц сайта — одна из ключевых причин низкой конверсии на любом сайте, так как пользователи не любят долго ждать. У них может сложится впечатление, что сайт просто не работает.
Также медленная загрузка снижает эффективность поискового робота Google, поэтому на индексирование веб-страниц уходит больше времени.
Стратегическая цель любого сайта, которая влияет и на SEO, и на юзабилити, — загружаться быстрее сайта конкурентов.
Если вы ускорите загрузку, то сможете повысить количество продаж. Так, исследования показывают, что оптимизация скорости сайта ведет к повышению числа конверсий.
Для проверки скорости загрузки и оптимизации вашего сайта стоит использовать сервис Google PageSpeed Insights. Он также предоставит рекомендации, что нужно сделать, чтобы ускорить скорость загрузки на любых устройствах:
Он также предоставит рекомендации, что нужно сделать, чтобы ускорить скорость загрузки на любых устройствах:
- Использовать современные форматы изображений (Progressive JPEG, WebP).
- Включить Gzip-сжатие.
- Включить кеширование браузера.
- Использовать CDN.
- Использовать подходящий размер изображений.
- Удалить ресурсы, блокирующие отображения.
- Отложить загрузку неиспользуемого контента CSS.
- Сократить время ответа сервера (время до получения первого байта).
- Уменьшить размер кода JavaScript.
- Уменьшить размер кода CSS.
- Использовать CSS-спрайты.
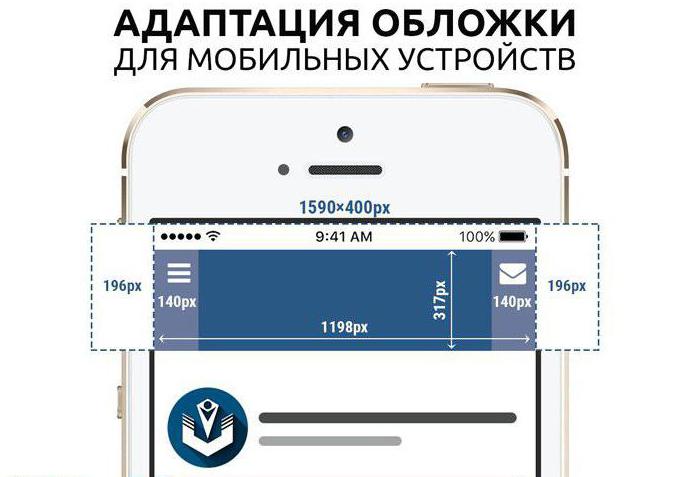
У многих мобильных версий сайтов есть проблема корректности отображения баннеров на слайдерах. Чаще всего они получаются слишком узкими, а информацию на них практически невозможно прочесть. Это происходит из-за использования баннеров для десктопной версии, которые просто пропорционально уменьшили.
Очевидно, что экраны телефонов не такие большие, как экраны компьютеров или планшетов. Именно поэтому изображения, которые хорошо смотрятся в десктопной версии, будут плохо смотреться в мобильной.
Именно поэтому изображения, которые хорошо смотрятся в десктопной версии, будут плохо смотреться в мобильной.
Эту проблему решает создание отдельных баннеров для мобильной версии. Они должны быть больше по высоте, составляя как минимум 200-250px, а шрифт должен иметь высоту минимум 14px.
Избегайте перечисленных 6 ошибок мобильной версии вашего сайта при его проектировании — и он будет приводить вам новых клиентов!
мобильных дизайнов заголовков, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Task.io — заголовок героя
Task.io — Заголовок героя
- Посмотреть путешественников — заголовок героя
Путешественники — Герой Заголовок
Кадр просмотра — визуальное исследование заголовка героя
Кадр — визуальное исследование заголовка героя
Просмотр кошелька — заголовок героя
Бумажник – Герой Заголовок
Посмотреть заголовок героя 02 – 🦊Adelfox
Заголовок героя 02 — 🦊Adelfox
Просмотр пользовательского интерфейса веб-сайта
Интерфейс веб-сайта
Просмотр пользовательского интерфейса посадки
Посадочный интерфейс
View Collective • иллюстрации целевой страницы
Коллективные • иллюстрации целевых страниц
View Collective • главная страница для компьютеров и мобильных устройств
Коллектив • домашняя страница для компьютеров и мобильных устройств
Просмотр веб-заголовка Pago
Веб-заголовок Pago
Посмотреть целевую страницу мобильного банкинга
Мобильный банкинг Страница
Посмотреть целевую страницу Katikungdong 🤩
Целевая страница Katikungdong 🤩
Посмотреть адаптивный интерфейс
Адаптивный пользовательский интерфейс
View Invite Designers — Концепция веб-сайта Hero
Пригласите дизайнеров — Концепция веб-сайта Hero
Просмотр веб-интерфейса
Веб-интерфейс
Просмотр Размытие.
 Серия — Герой Заголовок
Серия — Герой ЗаголовокРазмытие. Серия — Герой Заголовок
Посмотреть MailTzy — целевую страницу электронного маркетинга
MailTzy — Целевая страница электронного маркетинга
Посмотреть веб-макет
Веб-макет
View Collective • мобильные экраны и иллюстрации
Коллективные • мобильные экраны и иллюстрации
Просмотр Tepoint-Dekstop и мобильный веб-сайт
Tepoint-Десктоп и мобильный сайт
Просмотреть целевую страницу приложения — Пользовательский интерфейс без названия
Целевая страница приложения — пользовательский интерфейс без названия
Посмотреть индивидуальный дизайн целевой страницы кредитной карты 🔥
Индивидуальный дизайн целевой страницы кредитной карты 🔥
Посмотреть анимацию взаимодействия с приложением поиска кафе 🤩
Анимация взаимодействия с приложением поиска кафе 🤩
Просмотр пользовательского интерфейса посадки
Посадочный интерфейс
Зарегистрируйтесь, чтобы продолжить
или войдите
Идет загрузка…
Как управлять мобильным заголовком с помощью Astra?
Astra версии 1. 4.0 и более поздних версий предоставляет возможность разработки мобильного заголовка отдельно для чувствительных устройств.
4.0 и более поздних версий предоставляет возможность разработки мобильного заголовка отдельно для чувствительных устройств.
Он предлагает параметры для настройки точки останова заголовка, установки разных логотипов, выбора разных стилей меню, установки цветов отдельно для меню.
Примечание:
Недавно мы выпустили Верхний нижний колонтитул в Astra версии 3.0.0, благодаря которому вы найдете некоторые новые изменения. Пожалуйста, обратитесь к следующей статье для того же.
Параметры мобильного заголовка с темой Astra
На панели управления WordPress перейдите к «Внешний вид» > «Настроить» > «Заголовок» > «Основное меню». Здесь прокрутите вниз до раздела «Мобильное меню», который содержит настройки мобильного заголовка, перечисленные на нескольких разных вкладках:
Точка останова меню
Эту настройку можно найти в разделе Заголовок > Основное меню > МОБИЛЬНОЕ МЕНЮ
Точка останова меню по умолчанию для Astra составляет 921 пиксель. Его можно легко изменить с помощью ползунка.
Его можно легко изменить с помощью ползунка.
Например: если точка останова установлена на 554 пикселя, то заголовок рабочего стола будет виден до ширины 554 пикселя, а его ширина изменится на мобильную шапку ниже 554 пикселей.
Цель раскрывающегося списка
Это позволит вам установить цель, чтобы открыть подменю в мобильном заголовке. У него есть два варианта — значок и ссылка.
: Если вы выберете значок, раскрывающееся меню подменю откроется по щелчку маленького значка со стрелкой рядом с названием пункта меню.
И если вы выберете Ссылка , раскрывающееся меню подменю откроется при щелчке всего пункта меню (ссылки).
Стиль кнопки переключения, цвет кнопки переключения и радиус границы
Настройки можно найти в разделе Макет > Заголовок > Основное меню > МОБИЛЬНЫЙ ЗАГОЛОВОК.
Стиль кнопки-переключателя с этими настройками. (?)
Метка меню на небольших устройствах
Этот параметр можно найти в разделе Макет > Заголовок > Основное меню > МОБИЛЬНЫЙ ЗАГОЛОВОК.
Позволяет добавить метку к кнопке-переключателю и выделить ее. (?)
Mobile Header Alignment
Позволяет выбрать выравнивание логотипа и меню на устройствах ниже контрольной точки. (?)
Логотип (дополнительно)
Для экранов настольных компьютеров часто требуется логотип большего размера, чем для мобильных экранов. В то же время этот большой логотип может скрывать большую часть области просмотра на мобильных устройствах. Кроме того, могут быть различия между заголовками для компьютеров и мобильных устройств, которые требуют другого логотипа (цвет, тип, размер и т. д.). Таким образом, есть отдельная опция добавления другого логотипа для мобильных устройств.
Вы можете установить это в разделе Макет > Заголовок > Идентификация сайта. Выберите вариант Другой логотип для мобильных устройств? и добавьте сюда изображение логотипа мобильного устройства. (?)
Выберите вариант Другой логотип для мобильных устройств? и добавьте сюда изображение логотипа мобильного устройства. (?)
Чтобы настроить размер логотипа, нажмите кнопку переключения для Ширина логотипа и отрегулируйте ширину.
Параметры мобильного заголовка с Astra Pro
Модуль мобильного заголовка от Astra Pro добавляет в макет дополнительные параметры, а также параметры цвета и фона.
Mobile Header — это функция премиум-класса, доступная с подключаемым модулем Astra Pro Addon . Чтобы использовать эти функции Pro, на вашем веб-сайте должна быть установлена тема Astra вместе с надстройкой Astra Pro.
Быстрые шаги по управлению мобильным заголовком с помощью модуля мобильного заголовка
Шаг 1: Убедитесь, что у вас установлен и активирован подключаемый модуль Astra Pro Addon. Как установить плагин Astra Pro Addon?
Шаг 2: Активируйте модуль из Astra Options в разделе Панель инструментов WordPress > Внешний вид > Параметры Astra
Шаг 3: Посетите настройщик [ Внешний вид > Настроить > Заголовок > Основное меню > МОБИЛЬНЫЙ ЗАГОЛОВОК ] для редактирования настроек модуля
Активируйте модуль на панели управления в разделе Внешний вид > Параметры Astra > Мобильный заголовок. После активации модуля дополнительные параметры будут добавлены в разделе Внешний вид > Настроить > Заголовок > Основное меню > МОБИЛЬНЫЙ ЗАГОЛОВОК.
Стиль меню
Выберите стиль меню, которое появляется при нажатии переключателя.
- Раскрывающийся список будет просто списком пунктов меню, которые появятся при нажатии кнопки переключения меню.
- Стиль всплывающего окна позволяет меню перемещаться с любого конца экрана.
- Полноэкранный стиль закроет весь экран и отобразит пункт меню посередине.
- Без переключателя будет , а не отображать меню внутри гамбургер-меню на отзывчивых устройствах. Меню будет таким же, как на рабочем столе.
Граница для пунктов меню
Будет применена рамка вокруг каждого пункта меню. Установите ширину границы, а затем примените цвет.
Цвета и фон для мобильного заголовка
Модуль цветов и фона от Astra Pro предоставляет дополнительные параметры цветов и фона для мобильного заголовка.
Вам нужно будет активировать Цвета и фон и Модули мобильного заголовка из Внешний вид > Опции Astra .

 Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки.
Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки. Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:
Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи: Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
Лучше всего их указывать в подвале сайта, так как это дополнительная информация. Серия — Герой Заголовок
Серия — Герой Заголовок