Содержание
Правила построения журнальной сетки
-
Дизайн - 7 мин на чтение
-
12014
Дидактическое вступление
Построение сетки — чрезвычайно простое упражнение, в котором теории не так уж много; однако у студентов регулярно возникают затруднения из-за неумения оперировать традиционными полиграфическими единицами измерения. Разумеется, сегодня можно обойтись и без точных типометрических рассчетов,подбирая кегль шрифта «по месту», однако при этом частично теряется осознанность процесса. Поэтому предлагаемое упражнение, несмотря на нарочитую простоту и условность (все сходится, как в учебнике арифметики за третий класс), позволяет внятно объяснить основные принципы построения.
Для проведения занятия студентам требуются ножницы, клеящий карандаш, линейка, карандаш, бумага (обычно есть смысл разбить студентов на пары — в этом случае по комплекту на пару), несколько журналов на разрезку. За одну пару, как правило, закончить упражнение не удается (первый час уходит целиком на построение геометрической основы), поэтому либо нужны две пары подряд, либо собственно макетирование давать в качестве домашнего задания с обязательным анализом на следующем занятии.
За одну пару, как правило, закончить упражнение не удается (первый час уходит целиком на построение геометрической основы), поэтому либо нужны две пары подряд, либо собственно макетирование давать в качестве домашнего задания с обязательным анализом на следующем занятии.
Построение геометрической основы сетки
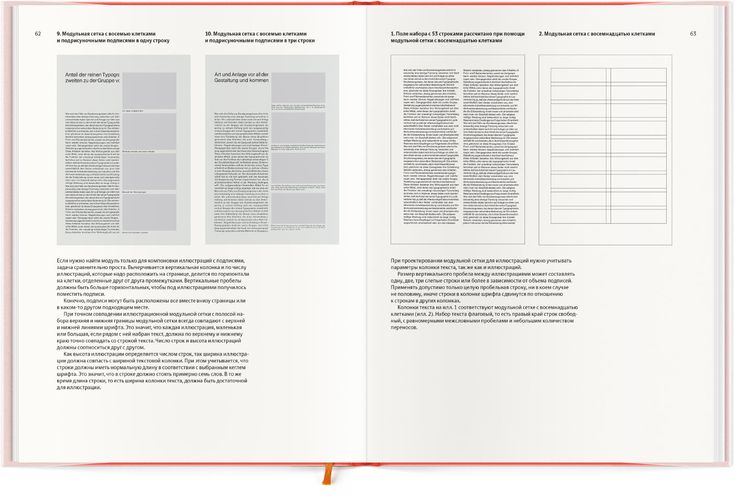
Первое, что необходимо знать при конструировании сетки — под какой размер шрифта мы ее строим. Для пущей простоты нашу сетку мы будем делать под шрифт 10 кегля при интерлиньяже 12, а за размер журнальной страницы возьмем стандартный формат А4.
Итак, размеры А4 формата — 210 на 297 мм. Сколько же модулей может поместиться на этом пространстве? Начнем с ширины: основу модульной сетки при многоколонной верстке задают колонки, а 10-м кеглем больше трех колонок не сделаешь — для книжного издания их вообще было бы 2, но для журналов 2-й категории (популярные, для досуга) согласно СанПиН 1.1.998-00, имеем право сделать 3 колонки.
Соответственно по вертикали имеет смысл сделать 4 модуля, это существенно упростит работу рекламного отдела, образовав нам супермодуль в полстраницы по горизонтали. Да и вообще 3 на 4 — интереснее, чем 3 на 3.
Да и вообще 3 на 4 — интереснее, чем 3 на 3.
Итак, у нас 3 на 4 модуля, начинаем с ширины. В ширину у нас 3 колонки (равные между собой), 2 средника — для простоты дела предлагаю назначить их по 1 цицеро; почему так проще — станет ясно чуть позже. Остаются еще поля. Поскольку макет условный, будем придерживаться книжных стандартов, т.е. корешковое поле самое узкое, за ним идут головочное, наружное, и нижнее — самое большое.
Получаем:
210 – 9 – 3К = П1 + П2,
где 210 — ширина листа А4 в мм, 9 мм — это 2 средника по 1 цицеро и 3К — три колонки одинаковой ширины.
Сейчас начинаем подбирать значение К, учитывая, что ширина колонки равна целому числу квадратов (либо простой составной дроби квадратов). При ширине колонки… ну, скажем, в 4 квадрата получаем 201 – 3х18х4 = 210 – 216, т.е. отрицательное значение суммы полей. Ясно, что 4 квадрата — это много, возьмем меньше. При ширине колонки в 3 квадрата 201 – 3х18х3 = 201 – 162 = 39 мм, что уже вполне допустимо. Делим эти 39 мм в соотношении 1:2, получаем 13 и 26 мм. Однако давайте вспомним, что на самом деле внешнее поле равняется визуальной сумме двух внутренних, а не геометрической. Думаю, что если мы возьмем 16 и 23, то поступим правильней.
Делим эти 39 мм в соотношении 1:2, получаем 13 и 26 мм. Однако давайте вспомним, что на самом деле внешнее поле равняется визуальной сумме двух внутренних, а не геометрической. Думаю, что если мы возьмем 16 и 23, то поступим правильней.
Теперь у нас есть не только горизонтальные размеры наших модулей, но и оценочные значения головочного и нижнего полей. Поскольку головочное поле должно находиться в пределах от 16 до 23 мм, не будет большой натяжкой посчитать его просто в 20 мм. А нижнее должно получиться больше 23, чего мы, я думаю, вполне сможем добиться.
Теперь остается решить вопрос с вертикальной отбивкой между модулями. Конечно, если я предложу аналогично горизонтальным пробелам (средникам) поставить ее равным одному цицеро, это будет выглядеть логичным. Но на самом деле все обстоит ровно наоборот: мы выбрали средник между колонками в цицеро именно потому, что знали, что вертикальные отбивки будут равны именно этой величине!
Откуда это было известно? Да из выбранного шрифта, с которого мы начали рассуждения. Интерлиньяж в 12 пунктов — это как раз и есть шаг в 1 цицеро по вертикали. И вот здесь мы натыкаемся на главное правило построения сетки: расстояния между модулями по вертикали вынуждено должны быть кратны целому числу строк текста. Именно строки текста создают реальный шаг, которым мы можем пользоваться при построении сетки, и ничто другое. Если представить, что мы выбрали вертикальную отбивку, не кратную высоте строки (интерлиньяжу), то неизбежно появляется проблема приводности блоков текста в пределах полосы, и верстка усложняется, вместо того, чтобы стать «автоматически легкой».
Интерлиньяж в 12 пунктов — это как раз и есть шаг в 1 цицеро по вертикали. И вот здесь мы натыкаемся на главное правило построения сетки: расстояния между модулями по вертикали вынуждено должны быть кратны целому числу строк текста. Именно строки текста создают реальный шаг, которым мы можем пользоваться при построении сетки, и ничто другое. Если представить, что мы выбрали вертикальную отбивку, не кратную высоте строки (интерлиньяжу), то неизбежно появляется проблема приводности блоков текста в пределах полосы, и верстка усложняется, вместо того, чтобы стать «автоматически легкой».
Вот как это выглядит:
Поэтому у нас в квадрате 4 строки, а межмодульная отбивка — еще строка. Это позволяет нам точно подогнать постскриптовские значения шрифта под необходимые пункты Дидо — подгонять все равно придется, если мы пользуемся программой верстки, которая не дружит с континентальной типографикой. По СанПиНовской таблице мы должны прибавить полпункта к кеглю (вместо 10 использовать 10,5 постскриптовских пунктов), но интерлиньяж просто увеличить на 0,5 не получится. Поэтому просто построим максимально длинную колонку на полосе (ну, например в 15 квадратов — 270 мм, при 12 пунктах Дидо интерлиньяжа это должно нам дать 60 строк), заполним ее текстом и подгоним интерлиньяж так, чтобы они реально по месту совпали.
Поэтому просто построим максимально длинную колонку на полосе (ну, например в 15 квадратов — 270 мм, при 12 пунктах Дидо интерлиньяжа это должно нам дать 60 строк), заполним ее текстом и подгоним интерлиньяж так, чтобы они реально по месту совпали.
Правильный интерлиньяж будет где-то чуть меньше 12,8 — поэтому, если программа не дает использовать при назначении этого параметра сотые, вполне можно будет чуть-чуть подвинуть макет, который мы сейчас с вами так тщательно считаем. Потому что единственная реальность — это все-таки строчки текста. И от них зависит, какое округление при переводе постскиптовских пунктов в пункты Дидо мы примем за рабочее.
Мы можем считать аналогично горизонтали:
297 – 3х4,5 – 4М – 20 = П4,
где П4 > 23,
а можем посчитать хитрее. Давайте включим горизонтальную отбивку в 1 цицеро прямо в высоту модульного прямоугольника, а потом уже из нее вычтем — при этом отбивка нижнего модуля увеличит собой нижнее поле (мы ведь помним, что нижнее поле можно увеличивать практически безнаказанно).
297 – 20 – 4М > 23
Итак, 277 / 4М > 23, где М меняется как целое число квадратов или простая дробь квадратов. Пользуясь калькулятором, который есть у каждого студента в сотовом телефоне, после недолгих подборов устанавливаем, что М = 3 1/2 квадрата, следовательно, без отбивки 3 1/4 квадрата, или, как нетрудно подсчитать, 13 строк.
Просто четыре раза откладываем по вертикали 63 мм, а потом от каждого модуля отрезаем снизу 4,5 мм. Таким образом, нижнее поле получается 25 + 4,5 = 29,5 мм. А чтобы лишняя линия, отстоящая от нижнего модуля на цицеро, не пропадала зря, ее вполне можно использовать для привязки колонцифры.
Таким образом, геометрическая основа нашей модульной сетки готова. Взглянем на нее в целом:
У нас 12 модулей по 3 квадрата (54 мм) в ширину и 3 1/4 квадрата (58,5 мм) в высоту, разделенные отбивками в 1 цицеро, что дает нам по дополнительной строке при верстке текстового блока на несколько модулей в высоту.
Разумеется, для современного журнала это очень плохая сетка — она очень «книжная», она построена под чрезвычайно крупный кегль, она простовата — но она построена правильно и ясно. Думаю, что теперь вы без труда построите (после нескольких попыток) сетку для ваших конкретных нужд.
Думаю, что теперь вы без труда построите (после нескольких попыток) сетку для ваших конкретных нужд.
На что я хотел бы обратить внимание — на функциональность сетки.
Во-первых, теперь ясно, какого размера нужны иллюстрации (и рекламные модули!) на полосе. Очевидно, что минимальным размером будет 1 модуль — 54х58,5 мм, затем 2 модуля — горизонтальный 112,5х58,5 мм и вертикальный 54х121,5 мм, и так далее. Это означает, что работу по верстке и обработке иллюстраций можно «распараллелить», разделив между двумя работниками. Это очень облегчает издание журнала.
Во-вторых, у нас теперь точно известно, сколько знаков входит на полосу. У нас 3 колонки по 3 квадрата в ширину, а в высоту — 55 строк (4 модуля по 13 и 3 в интервалах между модулями). Зная емкость квадрата в выбранной гарнитуре при выбранном трекинге, нетрудно посчитать емкость полосы. Конечно, емкость квадрата придется определять экспериментально: это раньше, когда во всех типографиях СССР было по два десятка одинаковых шрифтов, можно было просто в справочнике привести таблицу емкости — загляните в Гиленсона, там так и сделано. Сейчас все зависит от того, какой программой вы пользуетесь, какая версия шрифта у вас установлена, даже под какой фотонаборный автомат вы скомпоновали публикацию — но решить эту проблему просто. Набираем колонку в два десятка строк, считаем число знаков с пробелами (просто кинуть через буфер обмена в «Ворд» и заглянуть в статистику), делим на число строк, умноженное на ширину колонки в квадратах — вуаля!
Сейчас все зависит от того, какой программой вы пользуетесь, какая версия шрифта у вас установлена, даже под какой фотонаборный автомат вы скомпоновали публикацию — но решить эту проблему просто. Набираем колонку в два десятка строк, считаем число знаков с пробелами (просто кинуть через буфер обмена в «Ворд» и заглянуть в статистику), делим на число строк, умноженное на ширину колонки в квадратах — вуаля!
Вот у меня для того шрифта, что использован в примере — это MagistralC, реальные значения 10,5/12,7 — емкость квадрата получилась 9,55, или 28,65 знаков в строке. Ну, даже если чуть занизить расчетную емкость, это означает что в странице, целиком заполненной текстом, будет 55х3х28,6 = приблизительно 4 700 знаков. Сейчас смотрим на объем статьи, которую нам предлагается заверстать на разворот. Предположим, там 8 600 знаков, и еще хочется поставить 2 иллюстрации: одну побольше и квадратненькую (2х2 модуля), и одну узенькую, но длинненькую (1х3) модуля. Нетрудно подсчитать, что первая картинка съест у нас 27 (2х13 +1) строк в 2 колонках, итого 1544 знака, а вторая — 13х3 строк, или 1115 знаков. На развороте у нас 2х4 719 = 9 400 знаков, а нужно 8 600 + 1 544 + 1 115 = 11 259, что уже на 800 знаков больше.
На развороте у нас 2х4 719 = 9 400 знаков, а нужно 8 600 + 1 544 + 1 115 = 11 259, что уже на 800 знаков больше.
А ведь еще нужно место под заголовок (предположим, около половины модуля высотой, т.е. еще 500 знаков), и что-то хочется оформить врезкой на цветную плашку… Следовательно, можно, не приступая к верстке, просить редактора (автора, ответсека) либо сократить текст хотя бы на полторы тысячи знаков, либо подобрать еще иллюстрацию и отдать под материал три полосы.
В-третьих, построив сетку, мы тем самым создали готовый прайс для рекламного отдела. Осталось только точно указать в миллиметрах возможные варианты рекламных модулей и проставить цену. Каждый, кому приходилось хоть раз верстать журнал или газету, хорошо знает, что большая часть сил уходит именно на приведение модулей заказчика к стандартным размерам. Но иногда хорошие рекламодатели делают это сами, если им вовремя объяснить.
Макетирование на основе сетки
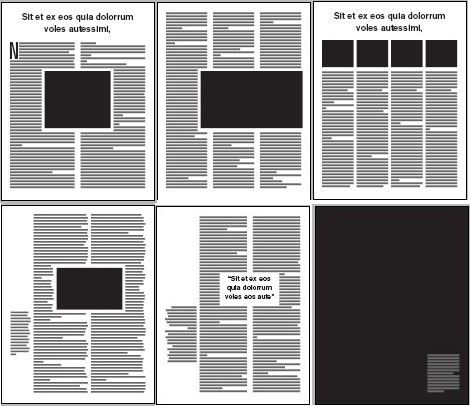
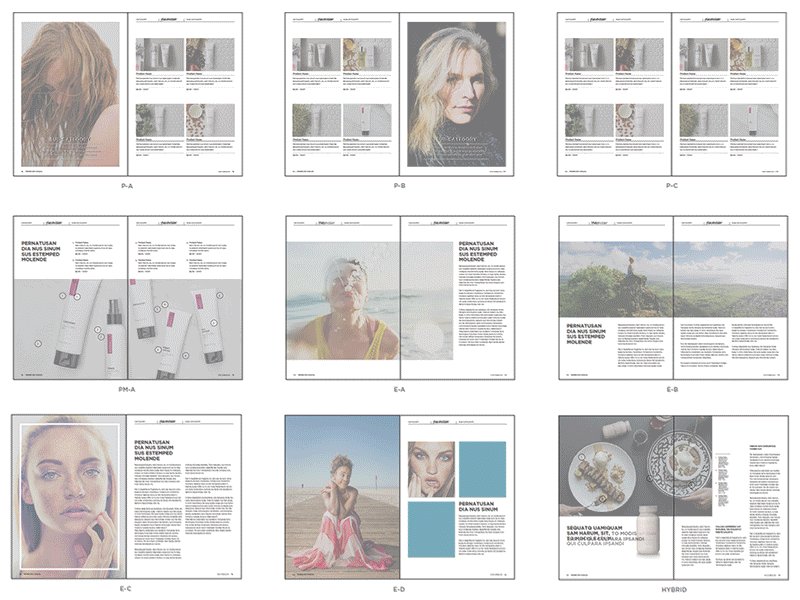
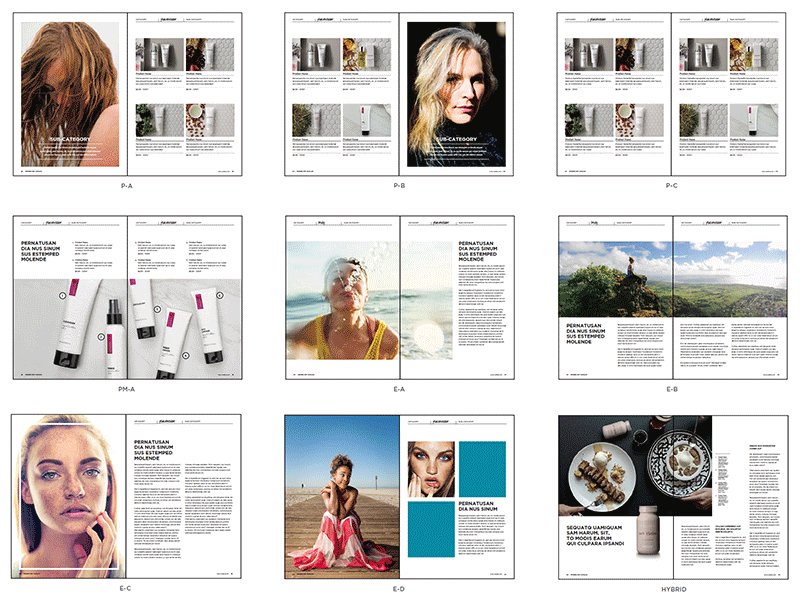
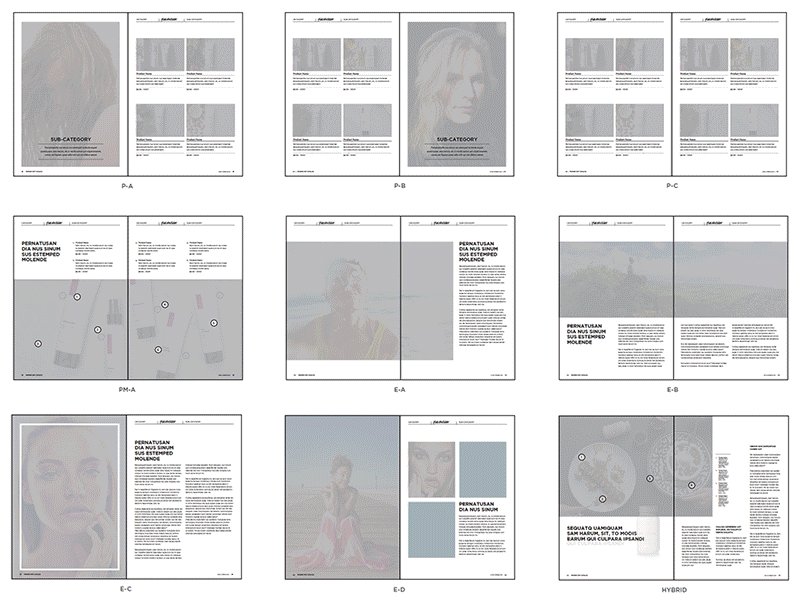
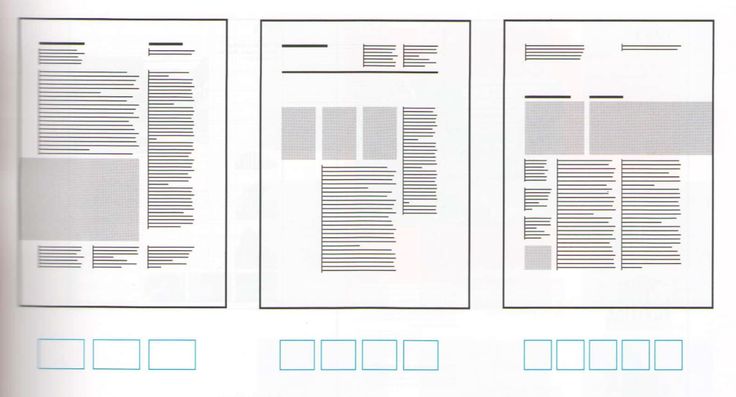
Ну, а теперь остается самое главное — на основании построенной сетки сделать дизайн журнала. Вот два примера, построенных на основе той простейшей сетки, которая у нас получилась. Первый выстроен подчеркнуто «крупно» и «поперек» (на самом деле я воспроизвел вариант макета одного из верставшихся мной когда-то журналов), второй — «мелкенько» и «вертикально». Текстовые части у разворотов абсолютно одинаковы, до знака (в одном месте строка втянута). Эти примеры, по моему замыслу, должны показать, что на основе одной сетки можно создать существенно различающиеся между собой макеты.
Вот два примера, построенных на основе той простейшей сетки, которая у нас получилась. Первый выстроен подчеркнуто «крупно» и «поперек» (на самом деле я воспроизвел вариант макета одного из верставшихся мной когда-то журналов), второй — «мелкенько» и «вертикально». Текстовые части у разворотов абсолютно одинаковы, до знака (в одном месте строка втянута). Эти примеры, по моему замыслу, должны показать, что на основе одной сетки можно создать существенно различающиеся между собой макеты.
Автор: Андрей Якубовский
- #indesign
- #дизайн
- #сетка
- #советы
- #статья
-
-
2 -
Что такое сетки и зачем они нужны медиа
Дизайн
Олег Уппит
Как сделать материалы, которые вы публикуете, удобными для восприятия
Один из главных дизайн-инструментов для удобного восприятия материалов — сетки. Рассказываем, как они появились, каково их значение и какими они бывают.
Рассказываем, как они появились, каково их значение и какими они бывают.
Что это такое
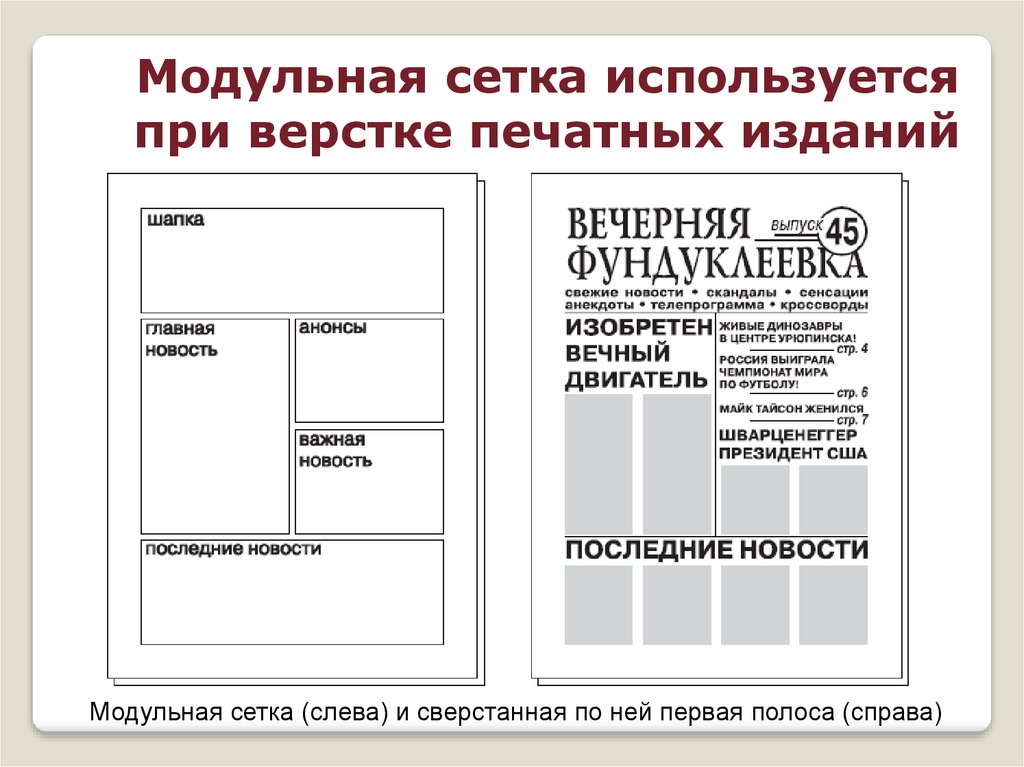
Модульная сетка — это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного размера. В ячейках можно располагать единицы контента: текстовые блоки, заголовки, врезки и изображения.
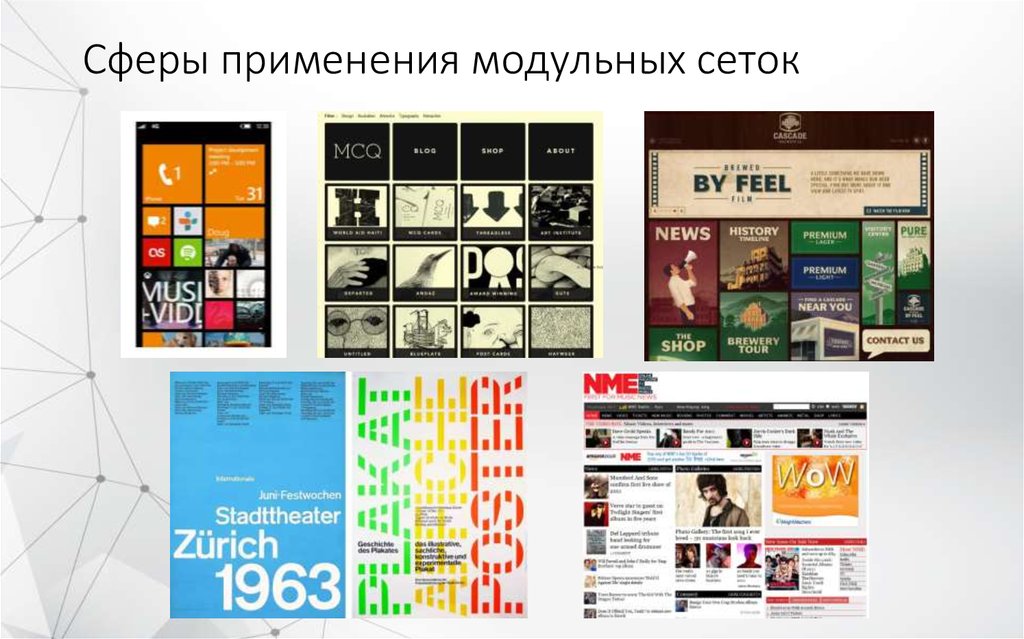
Сетки можно встретить не только в информационном дизайне, но и в архитектуре, в интерьерах и в градостроительстве. Во всех этих областях сетки строятся по схожим принципам, связанным со стремлением привнести в расчерчиваемое пространство порядок и гармонию.
Один из эскизов развития Манхэттена 1807 года, который подчиняется строгой сетке улиц, проходящих с запада на восток и с севера на юг
Зачем нужны сетки
Изначально сетка применялась в газетном деле в целях повышения эффективности. Макетные листы позволяли снизить издержки на содержание штатных типографов, стандартизируя вид страниц и экономя время самих «художников-оформителей». Вскоре на смену макетным листам пришли более гибкие модульные сетки.
Вскоре на смену макетным листам пришли более гибкие модульные сетки.
Следуя новым веянием, в начале 1960-х художник-оформитель Питер Палаццо обновил дизайн газеты New York Herald Tribune. В 1966-м художественный редактор Джанет Коллинз ввела новую верстку в лондонской Times. Оба этих преобразования показали работникам индустрии, что единый стиль оформления повышает качество взаимодействия читателей с изданием. Газетчики и редакции журналов быстро поняли необходимость сеток и начали применять их в своей практике.
Как и во времена газет, в digital-эпоху правильно примененные сетки помогают удерживать внимание читателя, повышают качество восприятия текста и вообще улучшают опыт его взаимодействия с материалом. Сегодня в дизайне медиа сетка придает информации упорядоченность и согласованность. Она ответственна за структурирование содержимого отдельных статей и издания в целом.
Йозеф Мюллер-Брокманн в своем пособии «Модульные системы в графическом дизайне» пишет о сетках так:
Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности.
<…> Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя.
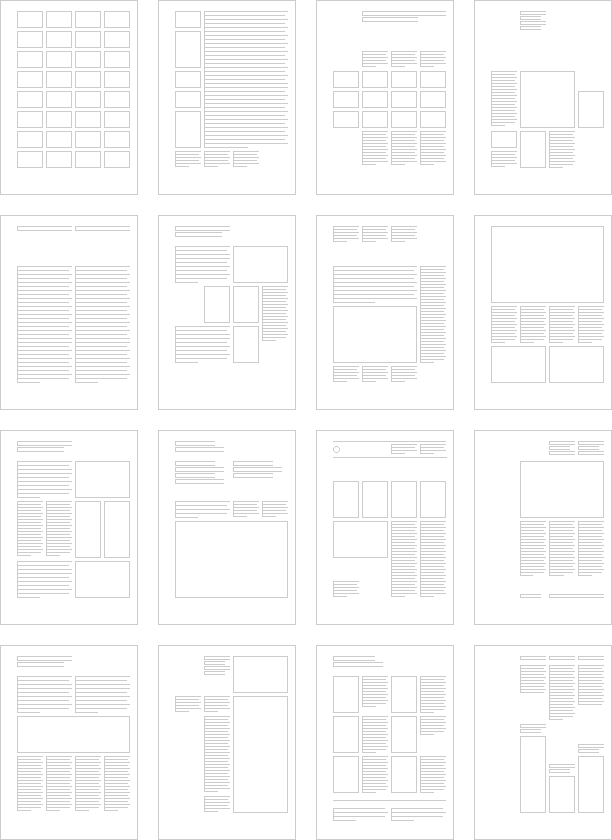
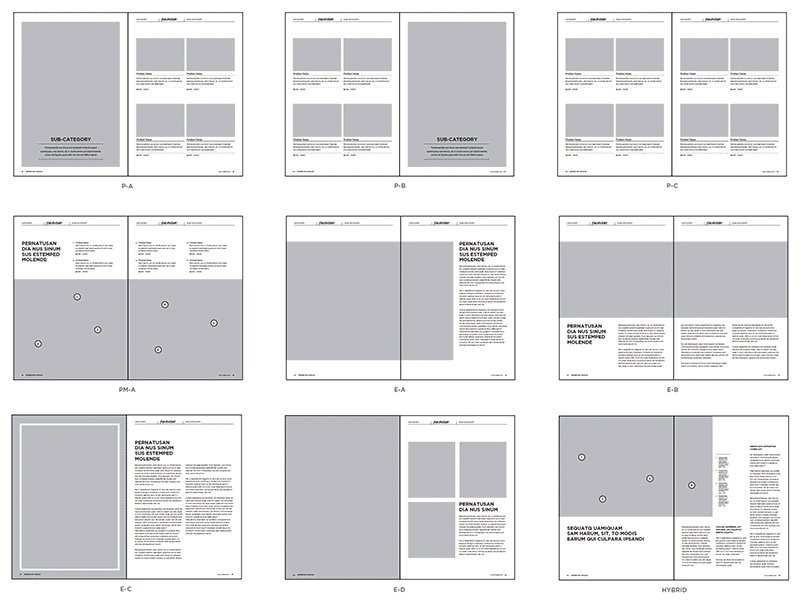
Какими бывают сетки
Существует множество видов и конфигураций сеток: от примитивных «клеточек», как в школьной тетради, до сложносочиненных структур с разными расстояниями между горизонталями и вертикалями.
Мы собрали наиболее распространенные и ставшие уже «классическими» образцы, знакомство с которыми поможет лучше понять модульное проектирование:
Квадратная сетка
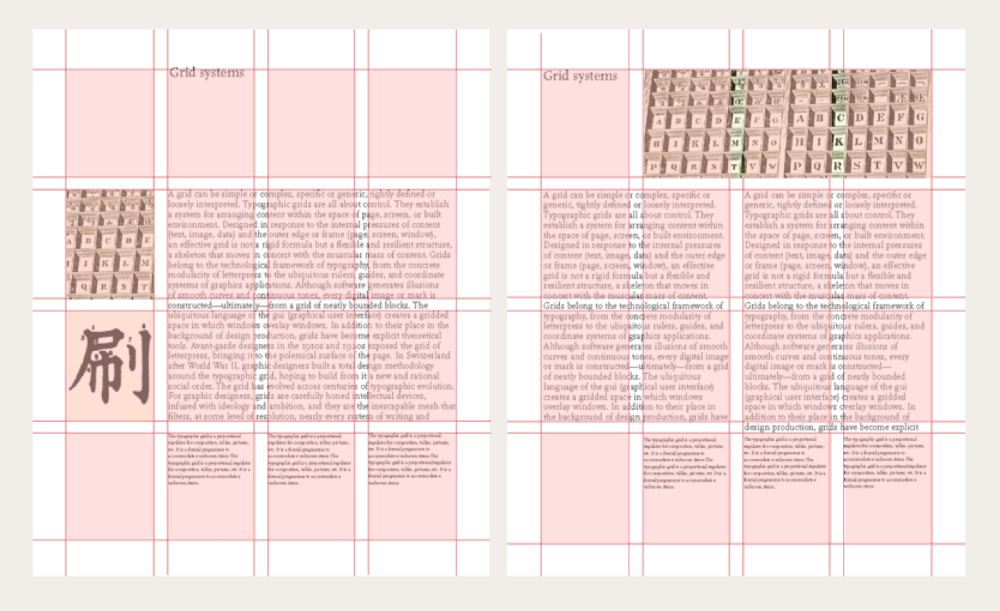
НА ПРИМЕРЕ: Роберт Бюхлер, 1914 г. Источник: Thinking FormПростейшая сетка, которая легла в основу модульной системы, состояла из квадратов и была похожа на обычную разграфленную таблицу. Она начала использоваться уже в конце первой четверти ХХ века. Дизайнеры-типографы из Цюриха и Базеля усовершенствовали ее в послевоенные годы, что совпало со скачком интереса к Гельветике и подобным ей шрифтам, породив школу «швейцарской типографики».
Cетки Макса Билла
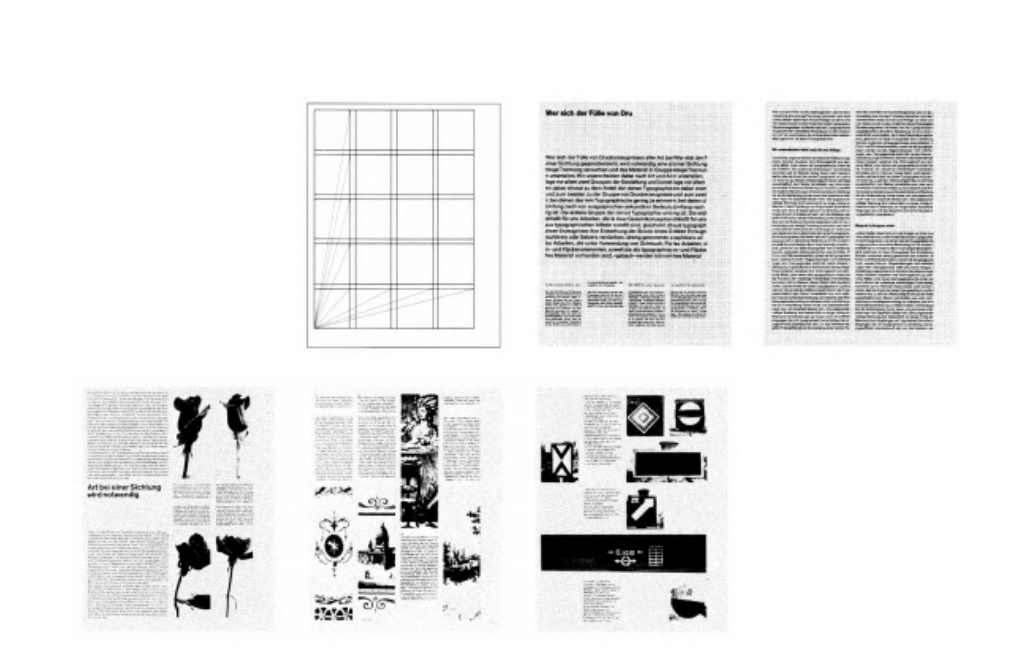
НА ПРИМЕРЕ: Макс Билл, «Die Neue Architektur», 1940 г. Источник: PinterestПервым опытом применения сетки в книжном деле была разработанная Максом Биллом система для книги «Die Neue Architektur». В этой книге, вышедшей в 1940 году, Альфред Рот применил деление страницы на девять горизонтальных модулей. Они позволили свободно располагать иллюстрации и размещать на них текст на трех языках. Несколькими годами ранее, опираясь на идеи «новой типографики» Баухауса, Билл использовал шестимодульную сетку в своем знаменитом плакате «Negerkunst», созданном для выставки южноафриканской наскальной живописи в 1931 году.
12-колоночная сетка Вилли Флекхауза
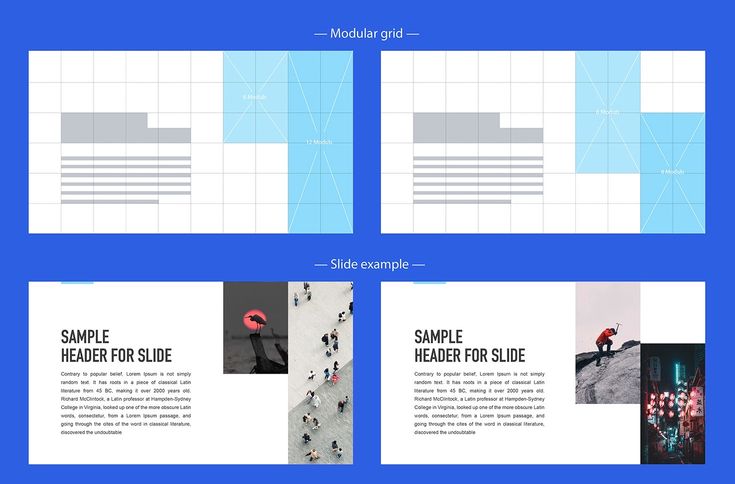
НА ПРИМЕРЕ: Журнал Twen, февраль 1970 г. Источник: VFilesВ 1959 году дизайнер Вилли Флекхауз создал свой вариант сетки, приспособленной для страниц большого формата. Изначально созданная по заказу журнала Twen, она в последующие годы не раз применялась Флекхаузом при макетировании других изданий.
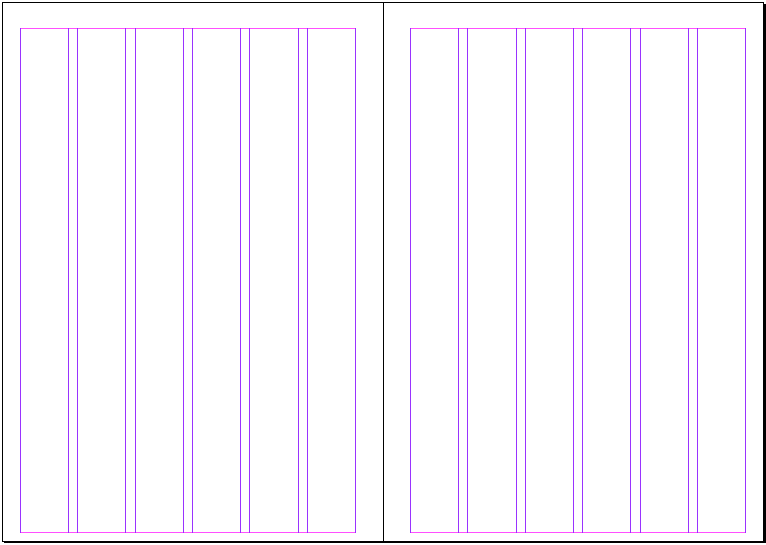
Многослойная сетка Карла Герстнера
НА ПРИМЕРЕ: Журнал Capital. Источник: Flat FileПримером радикального усложнения может служить сетка Карла Герстнера, разработанная для журнала Capital. Аллен Херлберт описывает ее так:
Фактически она представляет собой шестиколонник с наложенным на него четырехколонником. Эта сетка также дает возможность выбрать шесть, четыре, три или две колонки, но в придачу предусматривает еще и возможность оригинального пятиколонного макета. Такая сетка требует тщательного изучения, и художнику-оформителю придется немало потрудиться, прежде чем он сможет свободно и творчески ею пользоваться.
Есть ли какие-то альтернативы сеткам
Сетки — лишь один из методов, которые графический дизайнер может применять при разработке макетов. Он основывается на более ранних техниках размещения информации, которыми тоже не следует пренебрегать, тем более что именно благодаря им возникли модульные системы.
Современные технологии дают дизайнерам много возможностей: в начале 1990-х, на заре Интернета, сайты верстались c помощью HTML-таблицы, и при этом дизайнеры могли использовать сетки, а могли игнорировать их. Кроме того, с помощью кода HTML можно было сделать так, чтобы текст на странице обтекал картинку (за это отвечает свойство стиля float). Однако это не всегда хорошо выглядело: свойством легко пользоваться, но без сеток результат выглядел непрофессионально, потому что у дизайнера не было внутренней структуры, которая позволяет ему упорядочить информацию.
С распространением мобильных устройств многие приемы пришлось пересмотреть. Дизайнеры поняли, что сложная верстка плохо смотрится на экране смартфона, а броские баннеры с анимацией могут раздражать пользователя, который не может рассмотреть их в маленьком масштабе. Кроме того, от некоторых элементов пришлось отказаться из-за медленной скорости загрузки. Для создания адаптивных веб-сайтов, которые легко отображаются не только на компьютерах, но и на планшетах и смартфонах, многие стали использовать колоночные сетки. По-прежнему есть дизайнеры, которые не используют этот метод. Они считают, что сетки сильно ограничивают возможности, но мы советуем все равно разобраться в сетках — лучше понимать правила, прежде чем нарушать их.
По-прежнему есть дизайнеры, которые не используют этот метод. Они считают, что сетки сильно ограничивают возможности, но мы советуем все равно разобраться в сетках — лучше понимать правила, прежде чем нарушать их.
Чтобы грамотно пользоваться сетками, старайтесь узнавать больше о теории и практике графического дизайна, а также анализировать сетки, которые используют ваши любимые медиа. Такое упражнение поможет лучше понять современный веб-дизайн, распознавать полезные приемы и копить интересные референсы. Все это инвестиции в будущее, которые позволят вашему изданию выглядеть лучше и привлекать новую аудиторию.
Справка
Материал предоставлен блогом компании Setka, где публикуют новости, а также кейсы изданий и практические советы по созданию запоминающегося контента. Создан журналистами Setka — компании, которая разрабатывает мультимедийные инструменты для digital-редакций.
Заходное фото: shutterstock.com
Сообщить об ошибке
Подписаться на журнал
Подписаться на рассылку
Авг 14, 2017
tikz pgf — Линии сетки для пользовательских логарифмических шкал — TeX
спросил
Изменено
2 года, 8 месяцев назад
Просмотрено
218 раз
В приведенном ниже примере видно, что некоторые данные ExtremeValue являются линейными на графике линейной и логарифмической зависимости. Можно ли сгенерировать линии сетки, как показано на левом рисунке следующего кода, путем применения пользовательского масштабирования оси? Насколько я знаю, нет
Можно ли сгенерировать линии сетки, как показано на левом рисунке следующего кода, путем применения пользовательского масштабирования оси? Насколько я знаю, нет xmode=loglog или что-то в этом роде,
\documentclass{standalone}
\usepackage{tikz}
\usepackage{pgfplots}
\usepackage{pgfplotstable}
\pgfplotsset{compat=1.16}
\begin{filecontents*}{ExtremeValue.dat}
0 0,331154277152909
11.1111111111111 0.69502009750662
22,2222222222222 0,887128720985134
33,3333333333333 0,961341225207159
44,4444444444444 0,987105143707509
55,5555555555556 0,995736611644397
66,6666666666667 0,998594510759846
77,7777777777778 0,999537104517995
88,8888888888889 0,999847594388806
100 0,999949826576672
\end{содержимое файла*}
\начать{документ}
\begin{tikzpicture}
\begin{ось}[xmode=log, ymode=log, линии оси=влево, сетка=оба, стиль сетки={draw=черный!10},]
\addplot[домен=1:100, образцы=100] {x};
\конец{ось}
\end{tikzpicture}
\begin{tikzpicture}
\begin{ось}[осевые линии=левый, сетка=оба, стиль сетки={рисовать=черный!10},]
\addplot[solid] table[x index={0}, y expr=-ln(-ln(\thisrowno{1}))] {ExtremeValue. dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
- tikz-pgf
- pgfplots
Можно установить более-менее произвольные преобразования координат. Это описано в разделе 4.21 Символические координаты и пользовательские преобразования руководства pgfplots v1.17. Вот пример типа loglog .
\documentclass {автономный}
\usepackage{pgfplots}
\usepackage{pgfplotstable}
\pgfplotsset{compat=1.16}
\begin{filecontents*}{ExtremeValue.dat}
0 0,331154277152909
11.1111111111111 0.69502009750662
22,2222222222222 0,887128720985134
33,3333333333333 0,961341225207159
44,4444444444444 0,987105143707509
55,5555555555556 0,995736611644397
66,6666666666667 0,998594510759846
77,7777777777778 0,999537104517995
88,8888888888889 0,999847594388806
100 0,999949826576672
\end{содержимое файла*}
\начать{документ}
\begin{tikzpicture}
\begin{ось}[xmode=log, ymode=log, линии оси=влево, сетка=оба, стиль сетки={draw=черный!10},]
\addplot[домен=1:100, образцы=100] {x};
\конец{ось}
\end{tikzpicture}
\begin{tikzpicture}
\begin{ось}[ линии оси=левый, сетка=оба, стиль сетки={рисовать=черный!10},
y coord trafo/. code={\pgfmathparse{-ln(-ln(#1))}},
y coord inv trafo/.code={\pgfmathparse{exp(-exp(-#1))}},
тик={0,37,0,57,...,1}
]
\addplot[solid] table[x index={0}, y expr=\thisrowno{1}] {ExtremeValue.dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
code={\pgfmathparse{-ln(-ln(#1))}},
y coord inv trafo/.code={\pgfmathparse{exp(-exp(-#1))}},
тик={0,37,0,57,...,1}
]
\addplot[solid] table[x index={0}, y expr=\thisrowno{1}] {ExtremeValue.dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Доставка электронной почты, API, Служба маркетинга
Twilio SendGrid
Используйте службу электронной почты, которой бренды, ориентированные на клиента, доверяют надежную доставку входящих сообщений в масштабе.
См. планы и цены
Начните бесплатно
Uber logoSpotify logoAirbnb logoYelp logoGlassdoor logoInstacart logo расширение нашей команды — их понимание доставляемости позволяет нам сосредоточиться на доставке отличного контента и опыта для наших пользователей».
Нонсо Мадука, директор по управлению продуктами
Маркетинговые кампании по электронной почте
Создавайте значимые связи с помощью интеллектуального маркетинга по электронной почте
Узнайте большеПознакомьтесь с обзором
«Благодаря маркетинговым кампаниям SendGrid мы смогли проводить маркетинговые кампании намного быстрее, чем раньше.![]() Мы сократили время развертывания и смогли интегрировать дополнительные элементы нашего маркетингового стека».
Мы сократили время развертывания и смогли интегрировать дополнительные элементы нашего маркетингового стека».
Крейг Олинджер — вице-президент по цифровому маркетингу
Интеграция API
Полная интеграция с нашими партнерами
и основными платформами
Partners
Единственное в мире облачное решение для настройки и обслуживания DMARC, SPF и DKIM защищает вас и ваших клиентов от вредоносных имитаторов брендов.
Улучшите доставляемость и защитите свой бренд
Эта лучшая в своем классе платформа данных предлагает комплексный набор решений и аналитики для обеспечения доставляемости, предоставляя вам всестороннее представление о производительности доставки электронной почты.
Получение показателей доставляемости и аналитических данных о производительности
Платформы
Характеристики продукта
Доставляйте электронные письма, которые конвертируются, с помощью Email
API и маркетинговых кампаний
Функции Email API
Служба надежной отправки — серверы SMTP не требуются.

Ускорьте устранение неполадок с помощью ленты активности электронной почты с возможностью поиска и дополнительной истории.*
Увеличьте скорость доставки с помощью API проверки электронной почты.
Сотрудничайте между командами и измеряйте успех с помощью интуитивно понятного пользовательского интерфейса.
И многое другое!
См. функции API
Функции маркетинговых кампаний
Создавайте электронные письма с помощью HTML-кода, редактора с перетаскиванием или их комбинации.
Привлекайте контакты с помощью доступной и экономящей время автоматизации.
Расширьте свой список с фирменными регистрационными формами, встроенными на ваш веб-сайт.
Отправляйте пиксельные электронные письма со встроенным тестированием.
И многое другое!
См. Маркетинговые функции
Маркетинговые функции
* Применяются некоторые ограничения. Этот запуск не включает объемы электронной почты более 100 миллионов в месяц. Дополнительная покупка необходима для добавления истории электронной почты до 30 дней и новых конечных точек API событий.
Надежная отправка в масштабе
Отправляйте 100 электронных писем или 100 миллиардов с уверенностью
В 2021 году мы обработали ошеломляющие 7 миллиардов электронных писем в Киберпонедельник и 6,8 миллиарда электронных писем в Черную пятницу. Но что еще более важно, платформа SendGrid блестяще работала во время этого пикового праздника отправки, гарантируя, что электронные письма наших клиентов попадут в почтовые ящики.
Узнайте больше о нашей проверенной инфраструктуре электронной почты
Ресурсы по маркетингу электронной почты
Повысьте уровень своей почтовой программы с помощью
идей наших экспертов
Руководство по доставке электронной почты 2022
Узнайте, что влияет на доставляемость электронной почты и как ее улучшить, чтобы сообщения были доставлены почтовые ящики подписчиков.

 <…> Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя.
<…> Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
 code={\pgfmathparse{-ln(-ln(#1))}},
y coord inv trafo/.code={\pgfmathparse{exp(-exp(-#1))}},
тик={0,37,0,57,...,1}
]
\addplot[solid] table[x index={0}, y expr=\thisrowno{1}] {ExtremeValue.dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}
code={\pgfmathparse{-ln(-ln(#1))}},
y coord inv trafo/.code={\pgfmathparse{exp(-exp(-#1))}},
тик={0,37,0,57,...,1}
]
\addplot[solid] table[x index={0}, y expr=\thisrowno{1}] {ExtremeValue.dat};
\конец{ось}
\end{tikzpicture}
\конец{документ}