Содержание
Мулине, канва и математические формулы. Житель Тамбовской области изобрёл новый способ вышивки
Пенсионер из Умётского района посмотрел на женское рукоделие сквозь призму точных наук. С помощью компьютерных программ обычные вышивальные схемы Александр Никитин доводит до совершенства. Его работы больше похожи на живописные полотна, чем на вышитые крестиком картины.
Учитель математики и информатики увлекся вышивкой почти десять лет назад. Тогда в жизни Александра Никитина произошла личная трагедия – умерла горячо любимая жена. Александр Иванович очень болезненно переживал потерю супруги и, чтобы как-то отвлечься, пытался чем-то себя занять.
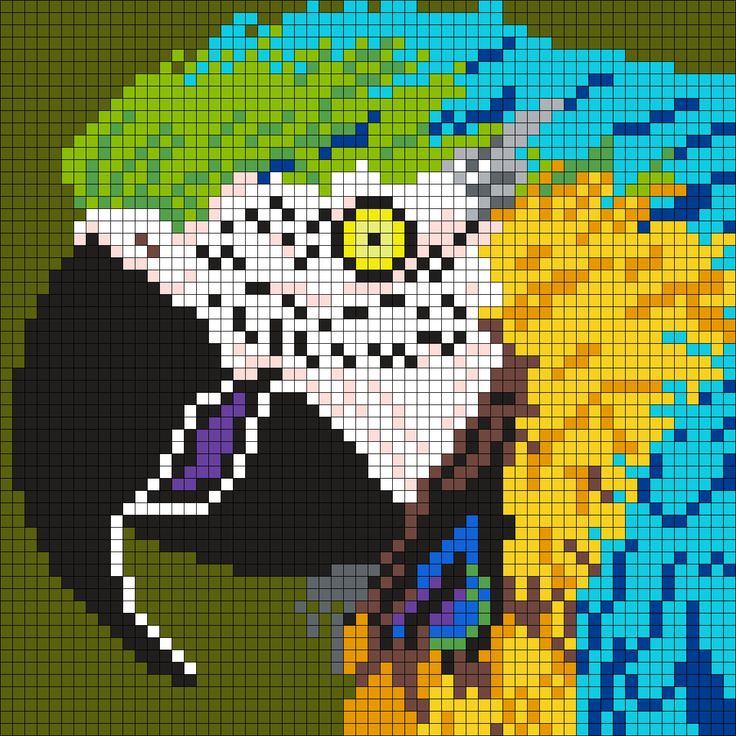
— Однажды сестра попросила спрятать нитки с изнаночной стороны её вышивки, — вспоминает Александр Никитин. — Я, как человек науки, подошел к этому серьезно. Внимательно присмотревшись, нашел сходство вышивки крестиком с цифровой фотографией, пиксельным изображением.
Уйдя на заслуженный отдых, Александр Иванович посвятил почти все своё свободное время новому увлечению. Он стал переделывать готовые вышивальные схемы и подбирать новые оттенки цветов. Если в обычном наборе используется 20-40 оттенков, то математик может увеличить их до 70-ти.
Он стал переделывать готовые вышивальные схемы и подбирать новые оттенки цветов. Если в обычном наборе используется 20-40 оттенков, то математик может увеличить их до 70-ти.
— Ну как человеческая рука может быть одного цвета с белой рубашкой, — говорит мастер,- я с помощью программ подбираю другие оттенки и дополнительно покупаю нитки-мулине.
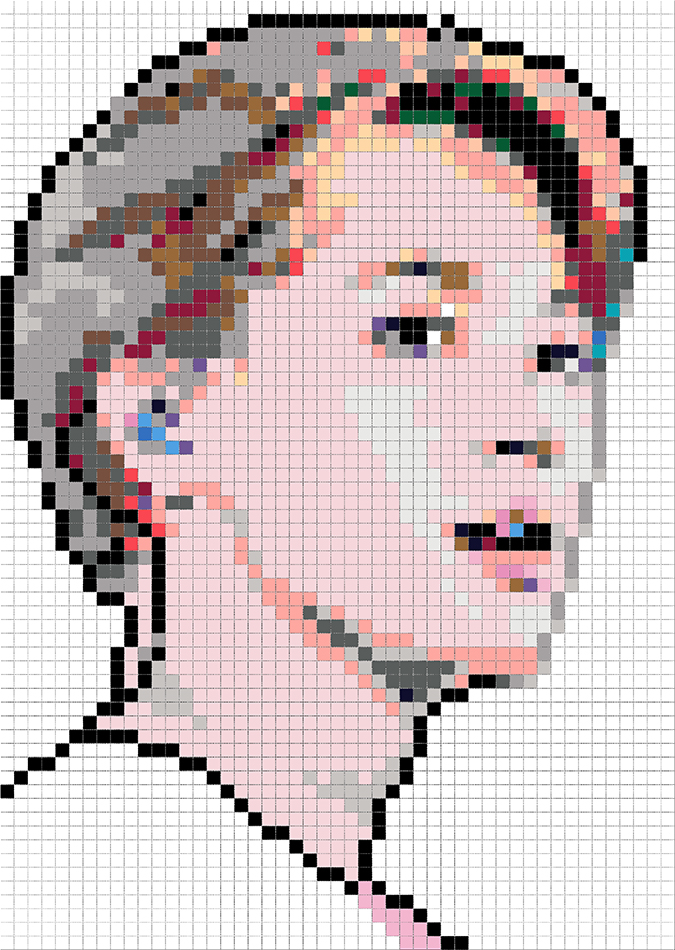
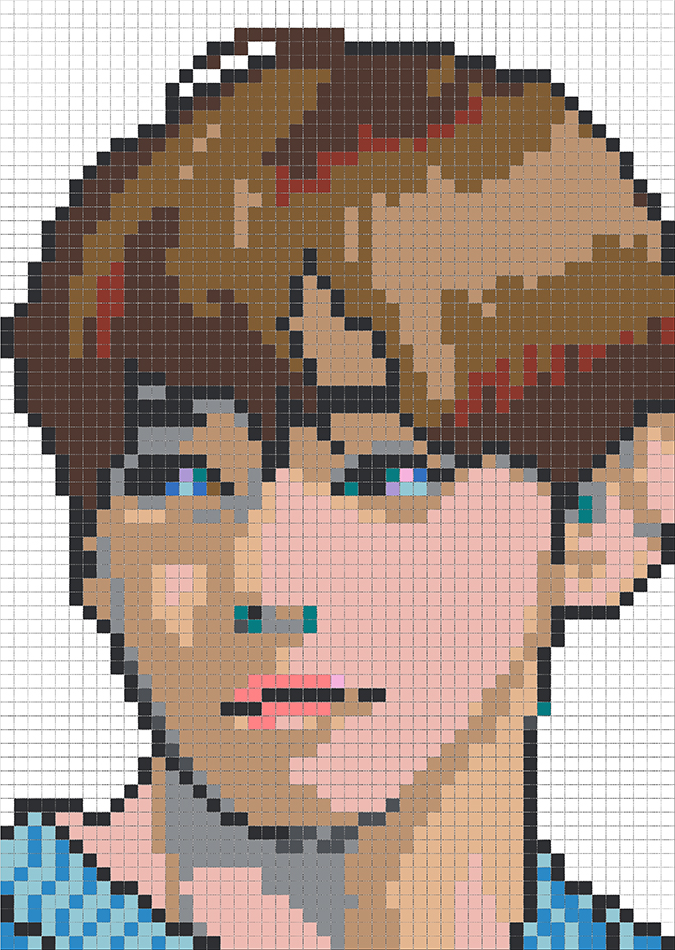
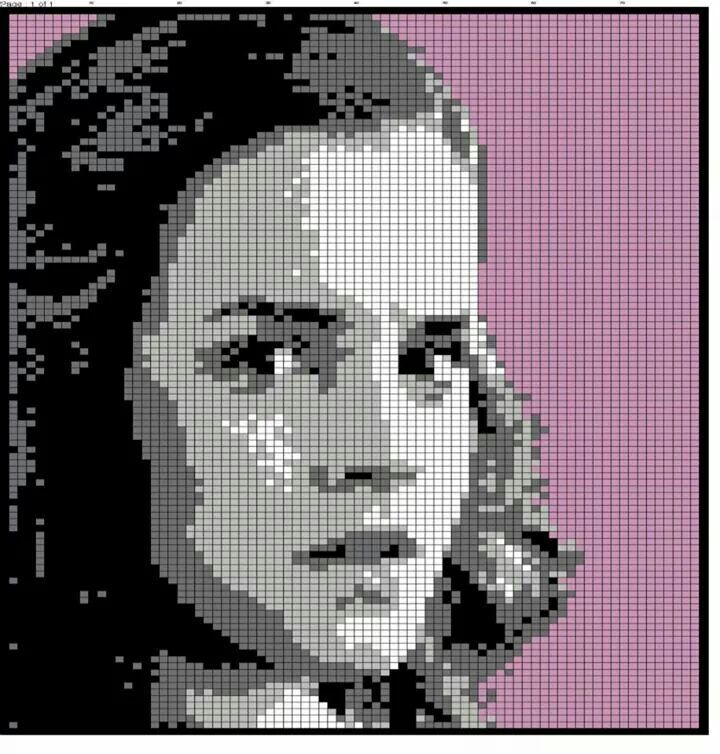
Благодаря такой скрупулезности и математическому подходу к творчеству, работы Александра Никитина смотрятся как живые полотна. С помощью иглы и нити он мастерски передает полутона, тени и переливы красок. Для своих работ Александр Иванович выбирает самые разные сюжеты: пейзажи, натюрморты, портреты и картины известных художников.
Кроме того, Александр Никитин изобрел специальный станок, на котором удобнее вышивать картины. Его конструкция проста: две плоские рейки от швабры да деревяшки.
Своими уникальными вышивками Александр Никитин прославился на всю область. Он неоднократно становился участником областных выставок изобразительного и декоративно-прикладного искусства. Картина мастера даже украшает приёмную его тёзки, губернатора Александра Никитина.
Картина мастера даже украшает приёмную его тёзки, губернатора Александра Никитина.
А недавно Александр Иванович организовал персональную выставку в Умётском историко-краеведческом музее. На ней он представил сорок своих работ различной тематики. И в каждую из них автор, как настоящий художник, вносит свои особенные штрихи.
Например, в картине «Золотошвейка» мастер «вручил» в руку вышивальщице настоящую тоненькую иголочку. К знаменитой картине «Утренняя прогулка» придумал предысторию и свою вышивку назвал «Госпожа Гриднева на прогулке». По задумке автора в картине «Любовное письмо» появился железный заборчик.
Пришедшие на выставку изумленные и восторженные дамы, по праву считающие вышивание крестиком исключительно женским рукоделием, засыпали мастера вопросами о тонкостях новой техники. Но тайн своего мастерства Александр Иванович не раскрыл.
— Если вы не математик и не физик, то вы ничего не поймете, — ответил мастер.- Рукоделие — это для женщин. А для меня — это наука, математика!
Как сделать схему для вышивки из фотографии
FlossCross — бесплатный онлайн сервис для создания схем вышивки крестиком.

Создавайте собственные схемы для вышивки крестиком с помощью FlossCross. Можно импортировать схемы из фотографий, а можно создавать вручную с чистого холста.
Бесплатно и без регистрации
С FlossCross схемы вышивки можно создавать бесплатно и даже регистрация не требуется.
Проверьте.
Честные цвета
Мы получили изображения для каждого из 498 цветов DMC при одном и том же освещении. На основе этих изображений мы создали реалистичные текстуры крестиков.
Быстрое отображение
FlossCross поддерживает видео-ускорение на основе технологии WebGL. Изменение масштаба и перемещение холста происходят моментально.
Только ваши авторские права
Схемы созданные с помощью FlossCross принадлежат только вам и вы сами ими распоряжаетесь. Если хотите, то можете их продавать.
Схема из фотографии
Очень просто можно создать схему из фотографии или картинки. FlossCross позволяет отображать исходное изображение поверх схемы.
Простой и удобный
Редактор схем доступный и интуитивно понятный. Он позволяет создавать отличные схемы простыми средствами.
Он позволяет создавать отличные схемы простыми средствами.
Автоматическое сохранение
FlossCross автоматически сохраняет вашу схему. Если закрыть браузер и открыть снова, то ваша схема будет восстановлена в том виде, как вы ее оставили.
Редактор предоставляет инструменты для исправления одиночных крестиков. Это особенно полезно для схем полученных из фотографий. Можно исправить как все схему разом, так и отдельные области.
Импорт-Экспорт в формат OXS
Можно открывать и сохранять файлы в формате OXS (Open X-Stitch). Этот формат поддерживается программами MacStitch/WinStitch с версии 2021.
Приватность хранения
Все схемы FlossCross хранит локально в вашем браузере. Они никуда не передаются и никто кроме вас не может их видеть (даже создатели FlossCross).
Вышивка крестом по фото
Получить схему для вышивания крестиком так же просто, как 1, 2, 3:
1. Выберите изображение для загрузки.
2. После этого выделите область на изображении и задать размер готовой вышивки.
Затем выберите размер ячейки канвый и количество цветов мулине.
3. Когда будете довольны превью, сгенерируйте схему для печати в формате PDF.
И отправьте на свой электронный адрес.
Примеры
Бесплатные схемы
Готовые вышивки
Если вам понравилось, пожалуйста, поделитесь с друзьями. А если есть вопросы или предложения, не стесняйтесь и свяжитесь с нами.
Выберите изображение для преобразования:
Укажите область которую хотите вышить
Размер крестика (ячейки):
Настройки
Количество нитей на стежок:
Сложность (качество и детали):
Выбрать палитру, количество цветов, канву и другие настройки
Размер крестика (ячейки):
Больше деталей (сложнее)
Цветной фон для ячеек схемы
Крупные ячейки на схеме
Для печати на принтере
Не вышивать цвет:
Предварительный просмотр
Предварительный просмотр
Если Вам понравился результат, поддержите наш проект пожертвованием, и присоединяйтесь к нашим группам в социальных сетях чтобы получать бесплатные схемы для вышивания крестиком, а также советы и рекоммендации.
Ваша схема готова. Мы её отправим вам по электронной почте. Почему мы хотим написать вам письмо? Хотим с вами пообщаться. В письме будет ваша схема, инструкция по работе с ней и пара вопросов. Если они покажутся не интересными, можете на них не отвечать.
Мы обещаем, что не будем отправлять вам спам. Вы не подписываетесь на рассылку. Если захотите, сможете сделать это позже самостоятельно.
Понравилась ли вам схема для вышивания?
Если Вам понравился результат, поддержите наш проект пожертвованием, и присоединяйтесь к нашим группам в социальных сетях чтобы получать бесплатные схемы для вышивания крестиком, а также советы и рекоммендации.
Уже уходите? Скажите, что вам не понравилось, мы исправим!
Это может занять пару минут. Пожалуйста, подождите немного. Мы ценим ваше терпение!
Как сделать схему вышивки крестом из пиксельной картинки
Как вы знаете, недавно появилось приложение для мобильных телефонов на Android easycross.ru. Мы провели большие исследования по работе сервиса «Создать схему» и улучшили его работу. Сегодня я хочу показать вам процесс создания схем из пиксельной картинки.
Сегодня я хочу показать вам процесс создания схем из пиксельной картинки.
Пи́ксельная гра́фика (от англ. pixel — сокращение от pix element) — форма цифрового изображения, где изображение редактируется на уровне пикселей (точек), а разрешение изображения настолько мало, что отдельные пиксели чётко видны.
Теперь приступим к созданию схемы. Но сначала нужно выяснить ширину изображения. В телефоне это значение можно найти, нажав пункт меню «Сведения» для выбранной картинки.
В приложении easycross.ru нажимаем пункт меню «Создать схему». Далее выбираем нужное изображение и указываем параметры схемы: ширину, количество цветов схемы и производителя мулине, в палитре которого программа будет подбирать цвета к схеме. Параметр «Ширина схемы» задаём пропорционально ширине изображения, если этого не сделать, схема может получиться не точной. Количество цветов можно задать больше, не обязательно указывать точное число, программа выберет только те цвета, которые реально есть в изображении.
Для картинки розы я задала ширину 35 крестиков и количество цветов — 20. В результате получила схему с размером 35 х 60 крестиков и количеством оттенков равным 7.
Для просмотра своих схем, переходим в пункт меню «Мои схемы» и нажмём на схему, которую будем вышивать. Окно просмотра схемы выглядит так.
Здесь есть цвето-символьная схема с разбивкой 10 х 10 крестиков. В правом верхнем углу экрана иконка «лист» — это карта цветов и ключ к схеме. Для каждого оттенка указана следующая информация:
- исходный цвет мулине;
- символ, соответствующий данному оттенку на схеме;
- количество крестиков данного цвета.
- номер нити в палитре мулине конкретного производителя: DMC, Гамма или ПНК им.Кирова.
- название цвета нити
В нижней части экрана:
- слева — кнопки «+» и «-» для уменьшения и увеличения схемы;
- справа — превью схемы. При нажатии на превью, окно увеличивается и можно посмотреть общий вид схемы.
 Когда превью в увеличенном размере, то нажав в любом его месте, Вы перейдёте к нужному участку схемы.
Когда превью в увеличенном размере, то нажав в любом его месте, Вы перейдёте к нужному участку схемы.
Для вышивки «Роза» привожу схему и ключ к схеме.
Ещё хочу показать вам схему к картинке с бабочками. Их я вышила не всех, но эти две мне очень понравились.
Предлагаю вам самим сделать схемы к этим картинкам, я уверена, что вам понравится.
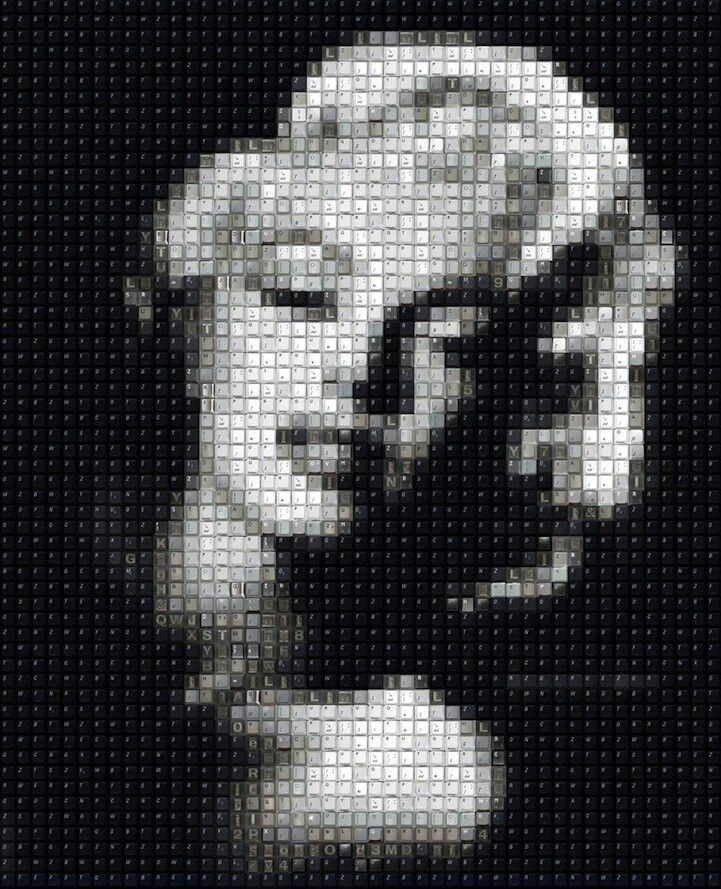
Изготовление машинной вышивки Pixel-Art
Мои эксперименты обычно начинаются, когда кто-то задает мне неожиданный вопрос о машинной вышивке; Этот проект был полностью основан на предположении одного из моих многочисленных друзей-швейников, что я знаю, как оцифровать новый популярный «пиксельная машинная вышивка» , о котором он все время слышал. Хотя я раньше не делал этот особый стиль, будучи старым компьютерщиком, я сразу понял, чего они хотели достичь. Я потратил немало часов, играя в 8- и 16-битные игры, а также создавая пиксельную графику как для развлечения, так и для игровых проектов в моем творческом младенчестве. Соедините это с тем, что я являюсь поклонником ретро-игр, стилей ретро-дизайна и пиксель-арта в целом, и вы можете себе представить, что я заметил, когда увидел недавнюю волну товаров, вышитых главными героями видеоигр моей частично потраченной юности.
Соедините это с тем, что я являюсь поклонником ретро-игр, стилей ретро-дизайна и пиксель-арта в целом, и вы можете себе представить, что я заметил, когда увидел недавнюю волну товаров, вышитых главными героями видеоигр моей частично потраченной юности.
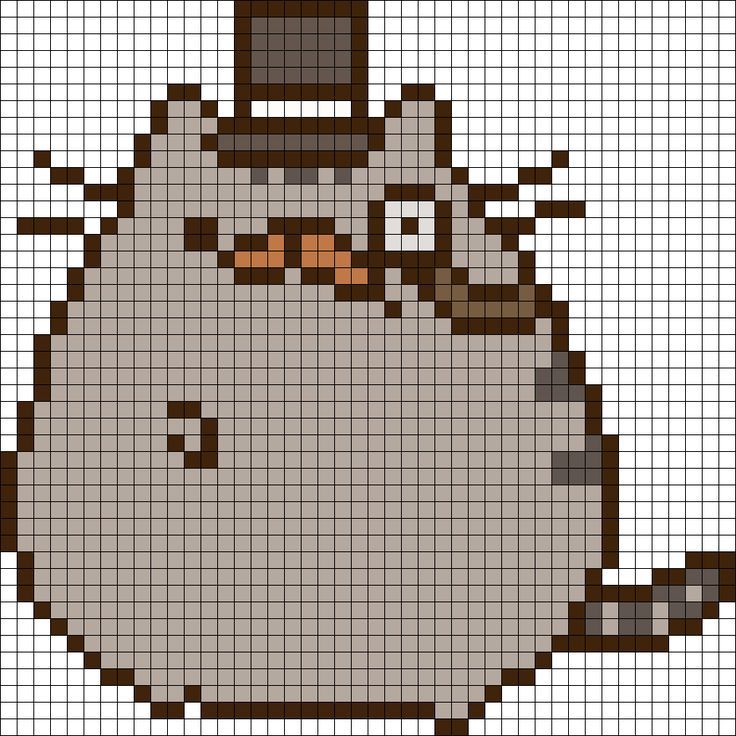
Это крошечное изображение Марио на папиной шапке было моим первым знакомством с пиксель-арт стилем машинной вышивки; это было интересно, но из-за маленьких пикселей его было немного трудно «читать», и он не был таким потрясающим, как фрагменты, с которыми я сталкивался в своих экспериментах.
Посещение любого магазина, в котором продаются бейсболки, созданные для того, чтобы дать вам репутацию фаната старой школы, означает, что вы, вероятно, увидите любое количество вышивок, которые не только имеют пиксельную графику, но и представляют ее с интересной текстурой, которая делает ее чем-то большим, чем просто визуальное воспроизведение этих почтенных духов. Эта текстура придает пиксельной графике уникальное качество и дает реальную причину для выбора машинной вышивки для ее визуализации. Для целей этого поста я опишу, что характеризует этот стиль текстурированной пиксельной графики, а затем объясню, как я достиг этого в своих собственных экспериментах, чтобы вы, бесстрашные вышивальщицы, могли адаптировать стиль для своих собственных изделий.
Для целей этого поста я опишу, что характеризует этот стиль текстурированной пиксельной графики, а затем объясню, как я достиг этого в своих собственных экспериментах, чтобы вы, бесстрашные вышивальщицы, могли адаптировать стиль для своих собственных изделий.
На этом гораздо более крупном изображении Марио на кепке с защелкой, доступной в продаже, показаны резкие изменения угла резьбы, которые создают граненую текстуру; по иронии судьбы бесконечно менее гладкий, чем мог бы представить или, вероятно, хотел бы оригинальный художник.
Что делает этот стиль вышивки особенным, так это его текстура. В данном случае это игра света над «мозаичной» областью дизайна, управляемая изменением угла стежков в каждом пикселе, чтобы создать мозаичное расположение отражающих поверхностей, теней и краев, которые подчеркивают пиксель как основу. единица искусства. Проще говоря, этот стиль представляет каждый пиксель блоком блестящих атласных стежков, установленных горизонтально или вертикально, с его углом, смещенным от любого соседнего пикселя на 9. 0 градусов. Это полное смещение заставляет каждый пиксель отражать свет под другим углом от соседних пикселей, вызывая небольшое изменение цвета между четными пикселями одного и того же цвета нити, установленного в поле таких единиц. Этот эффект создает слегка галечный, граненый тротуар, который танцует, когда свет проходит по его поверхности.
0 градусов. Это полное смещение заставляет каждый пиксель отражать свет под другим углом от соседних пикселей, вызывая небольшое изменение цвета между четными пикселями одного и того же цвета нити, установленного в поле таких единиц. Этот эффект создает слегка галечный, граненый тротуар, который танцует, когда свет проходит по его поверхности.
Когда я начал вышивать свою первую экспериментальную деталь, почти сразу стало ясно, что я попал в цель, когда увидел контрольный узор из отражающих граней.
Прежде чем мы создадим и оцифруем наше собственное произведение, важно знать одну вещь; Каждый из пикселей может немного отличаться по форме из-за их положения в последовательности, и поэтому его необходимо будет создать вручную, чтобы получить сплошное покрытие и получить правильный размер и форму при сшивании. Это означает, что чем более детализирована работа (например, 16-битная графика по сравнению с 8-битной), тем больше труда потребуется для выполнения дизайна. Вы сможете перерабатывать некоторые пиксели, но этот процесс ни в коем случае не будет автоматизирован; каждый квадрат будет нарисован и будет иметь добавленную вручную компенсацию для толкания, натяжения и надлежащего перекрытия для предотвращения пробелов. Имея это в виду, другая ваша проблема связана с размером пикселей. Мы хотим избежать слишком маленьких пикселей, которые трудно выполнить и которые не раскрывают должным образом текстуру, которую мы ищем, а также пикселей, настолько больших, что наши атласные стежки слишком длинные и свободные. Я решил сделать пиксели в моем фрагменте квадратными 2,5 мм. Рисование или выравнивание по сетке правильного размера является ключом к тому, чтобы увидеть, где должны быть все важные границы между пикселями.
Имея это в виду, другая ваша проблема связана с размером пикселей. Мы хотим избежать слишком маленьких пикселей, которые трудно выполнить и которые не раскрывают должным образом текстуру, которую мы ищем, а также пикселей, настолько больших, что наши атласные стежки слишком длинные и свободные. Я решил сделать пиксели в моем фрагменте квадратными 2,5 мм. Рисование или выравнивание по сетке правильного размера является ключом к тому, чтобы увидеть, где должны быть все важные границы между пикселями.
Будучи фанатом ролевых игр, я решил, что классический персонаж-слизь будет забавным и простым дизайном для этого проекта. Большое спасибо Calciumtrice, автору оригинального анимированного спрайта слизи, который я выбрал для использования с OpenGameArt.org, ссылка на который здесь. Я взял стандартную позу с листа спрайтов и изменил ее размер, чтобы мои пиксели были 2,5 мм, установил все необходимые пользовательские направляющие в моем окне StitchArtist и удостоверился, что слизь соответствует желаемому размеру моей готовой вышивки.
Когда рисунок был готов, пришло время его оцифровать. Поскольку я потенциально мог бы вышить эту деталь на кепки, я хотел расположить ее в последовательности от нижнего центра рисунка, двигаясь к краям и вверх к верху, чтобы расправить неустойчивую верхнюю часть шляпы. Хотя я не делала пробы на кепке, я сделала это, чтобы дизайн вышивки на кепке зарекомендовал себя в будущем. Сначала я решил заполнить самую большую область слизи, средне-синий цвет, начиная с нижнего ряда пикселей в центре дизайна. Поскольку на рисунке границы пикселей не показывались, я установил размер сетки в программном обеспечении на 2,5 мм и выровнял пиксели по сетке, чтобы получить четкие ориентиры относительно того, где должны располагаться готовые границы пикселей. Это становится довольно важным, когда мы начинаем последовательно оцифровывать пиксели.
В этой детали оцифрованного файла вы можете увидеть разницу между краями краевых пикселей и то, как искажения притяжения и отталкивания должны компенсироваться изменением формы пикселей, чтобы гарантировать, что они выглядят примерно квадратными, а края выровнены в окончательный дизайн.
Tug of War
Хитрость в равномерном покрытии заключается в том, что для каждого пикселя, который вы оцифровываете, вы хотите, чтобы он простирался в направлении угла стежка под соседними пикселями, которые будут вышиваться после него в последовательности, чтобы после запуска дизайна и стежки естественным образом становятся короче, пиксели не расходятся. В измерении Push, перпендикулярном углу стежка, вы хотите немного оттянуть края пикселя назад, так как удлинение столбца атласных стежков будет выходить за пределы формы на экране, особенно если «открытый» конец текущего пиксель будет поверх существующего сшитого пикселя. Кроме того, всякий раз, когда вы сталкиваетесь с преимуществом, применяются те же правила компенсации; вам придется тщательно сбалансировать толкание и вытягивание, чтобы, когда открытые концы пикселей выдвигались к краю дизайна, а закрытые стороны дизайна оттягивались от того края дизайна, с которым они встречаются в середине, чтобы придайте линии пикселей на любом заданном крае чистую линию без торчащих или выпадающих пикселей в пределах предполагаемого края. Это означает, что фигуры, которые вы нарисуете, на самом деле будут прямоугольниками, простирающимися с одной или обеих сторон под более поздним пикселем или за пределы предполагаемого края дизайна, но воздерживаясь от того, чтобы пройти весь путь до линии, где мы хотим, чтобы открытые стороны приземлились.
Это означает, что фигуры, которые вы нарисуете, на самом деле будут прямоугольниками, простирающимися с одной или обеих сторон под более поздним пикселем или за пределы предполагаемого края дизайна, но воздерживаясь от того, чтобы пройти весь путь до линии, где мы хотим, чтобы открытые стороны приземлились.
В этом 3D-предварительном просмотре легко увидеть изменение текстуры, созданное этим методом, и преувеличенное изменение по краям показывает, как выглядит компенсация до естественного искажения сшивания. Как вы увидите в окончательной версии, очень странно выглядящая и неровная область рта стала намного более гладкой и имеет довольно однородную высоту, а не такую неровную, как можно было бы показать на экране предварительного просмотра.
Рисование, перемещение и дублирование пикселей
В моей работе большинство пикселей рисуются с компенсацией вытягивания от 0,17 до 0,25 мм с каждой стороны, что делает стандартный пиксель прямоугольником размером около 2,1 мм на 2,8 мм с дополнительной компенсацией, где будет перекрыт другой пиксель, и меньше для пикселей, сшитых со всеми 4 соседями, которые уже находятся на месте, которым требуется лишь небольшая компенсация, чтобы оставаться квадратными, поскольку более ранние пиксели имеют перекрывающуюся область с каждой стороны. Зная это, все, что вам нужно сделать, это продолжать вращать пиксели и регулировать, следя за тем, чтобы угол стежка каждого пикселя был равен 9.0 градусов от своего соседа и обращая внимание на то, чтобы ваша начальная и конечная точки совпадали для легкого перехода от одного пикселя к другому. Если вы похожи на меня и пытаетесь работать от центра к заглавным буквам, когда вы достигаете конца каждого ряда пикселей, вы создаете линию сшивания, чтобы вернуться к центру перед заполнением следующего ряда. Когда у вас есть основные пиксели и вы знаете свою последовательность, вы сможете аккуратно копировать и вставлять отдельные пиксели или наборы пикселей и перемещать их на место, чтобы продолжить заливку. Пока вы помните о траектории (точки входа и выхода для каждой формы и движущихся стежков) и четко понимаете, где пиксели попадают в последовательность, все, что вам нужно сделать, это помнить о смещении строк, чтобы ни один пиксель не был другим пикселем. сверху, снизу или по бокам одним и тем же рисунком стежков, чтобы получить рисунок в виде шахматной доски, который придает этим рисункам текстурный интерес.
Зная это, все, что вам нужно сделать, это продолжать вращать пиксели и регулировать, следя за тем, чтобы угол стежка каждого пикселя был равен 9.0 градусов от своего соседа и обращая внимание на то, чтобы ваша начальная и конечная точки совпадали для легкого перехода от одного пикселя к другому. Если вы похожи на меня и пытаетесь работать от центра к заглавным буквам, когда вы достигаете конца каждого ряда пикселей, вы создаете линию сшивания, чтобы вернуться к центру перед заполнением следующего ряда. Когда у вас есть основные пиксели и вы знаете свою последовательность, вы сможете аккуратно копировать и вставлять отдельные пиксели или наборы пикселей и перемещать их на место, чтобы продолжить заливку. Пока вы помните о траектории (точки входа и выхода для каждой формы и движущихся стежков) и четко понимаете, где пиксели попадают в последовательность, все, что вам нужно сделать, это помнить о смещении строк, чтобы ни один пиксель не был другим пикселем. сверху, снизу или по бокам одним и тем же рисунком стежков, чтобы получить рисунок в виде шахматной доски, который придает этим рисункам текстурный интерес.
Даже если смотреть под прямым углом, визуальный интерес, обеспечиваемый граненой текстурой, очевиден в этом изделии, раскрывающемся через блеск и тень.
После того, как все было сказано и сделано, и мой образец был вышит, я была очень рада видеть, как эта относительно простая техника может превратить буквальное пятно цвета в очень текстурную и довольно привлекательную вышивку. Если смотреть «в нитку» на движущееся тело, сверкание чередующихся пикселей выглядит живым и интригующим, придавая даже самым простым формам ощущение движения. Хотя это, возможно, не самая быстрая техника для правильного выполнения и не правильный ответ на большинство художественных работ, с которыми вы столкнетесь, тем не менее, стоит потратить время на то, чтобы поиграть с концепцией. В конце концов, у вас будут результаты, которые сделают эти олдскульные дизайны более красивыми, чем даже линза ностальгии может сделать их без внимания к вашему ремеслу.
Когда угол выбран правильно, пиксели раскрывают глубину, которую вы просто не увидите, глядя на сплошные плиты однонаправленных заполняющих стежков. Разбиение цветного поля на пиксели может занять гораздо больше времени, но результат, мягко говоря, ошеломляющий.
Разбиение цветного поля на пиксели может занять гораздо больше времени, но результат, мягко говоря, ошеломляющий.
Эрих Кэмпбелл (Erich Campbell) — отмеченный наградами дигитайзер машинной вышивки, дизайнер и эксперт в области декоративной одежды, а также отраслевой педагог, выступающий на нескольких выставках и преподающий онлайн. Он часто публикует статьи и интервью для журналов о вышивке, таких как Printwear, Images Magazine UK и других, а также для множества блогов, групп в социальных сетях и других отраслевых ресурсов.
Эрих — евангелист ремесла, помешанный на стежках сторонник вышивания, и твердо придерживается постоянного обучения на протяжении всей жизни и свободного обмена техникой и опытом через беседы со своими коллегами-вышивальщицами. Небольшую коллекцию его оригинальных дизайнов можно найти на The Only Stitch
Хотите больше машинных стежков?
Эрих Кэмпбелл
Эрих Кэмпбелл — преподаватель коммерческой машинной вышивки, отмеченный наградами дигитайзер/дизайнер машинной вышивки и эксперт в области декоративной одежды. а также множество блогов, групп в социальных сетях и других отраслевых ресурсов. Сделав все в отрасли, от эксплуатации машин до создания и управления объектами электронной коммерции, создания и управления партнерскими отношениями между игроками отрасли, Эрих извлекает уроки из мира коммерческого украшения одежды и доносит их до всех.
а также множество блогов, групп в социальных сетях и других отраслевых ресурсов. Сделав все в отрасли, от эксплуатации машин до создания и управления объектами электронной коммерции, создания и управления партнерскими отношениями между игроками отрасли, Эрих извлекает уроки из мира коммерческого украшения одежды и доносит их до всех.
Эрих — евангелист ремесла, помешанный на стежках сторонник вышивания, и твердо придерживается постоянного обучения на протяжении всей жизни и свободного обмена техникой и опытом через беседы со своими коллегами-вышивальщицами. Небольшую коллекцию его оригинальных стоковых дизайнов можно найти на сайте TheOnlyStitch.com 9.0003
Превращаем пиксель-арт в вышивку крестиком ⋆ Sirithre.com
Сегодня я хотел бы рассказать об основах PCStitch 11. Мне задают много вопросов о процессе создания дизайнов. И часть этого я действительно не могу научить — собственно дизайн. Я просто немного рисую в программе Pixel Art, такой как Pyxel Edit, и , а затем превращаю это в рисунок вышивки крестом. Я не часто использую бэкстич в своих проектах, и я нахожу дизайн в PCStitch в лучшем случае неуклюжим, поэтому я использую отдельную программу для создания своего искусства.
Я не часто использую бэкстич в своих проектах, и я нахожу дизайн в PCStitch в лучшем случае неуклюжим, поэтому я использую отдельную программу для создания своего искусства.
Но тут на помощь приходит PCStitch — я использую его, чтобы поместить свой пиксельный рисунок в сетку, выбрать цвета ниток и сделать его похожим на рисунок вышивки крестом.
Это довольно полезная программа, если к ней привыкнуть. Существует различных функций, которые вы можете использовать для создания дизайнов в самой программе. Я не мог пройти через все. Однако я расскажу о наиболее часто используемых функциях и о своих советах по созданию чистого дизайна.
Содержание
Другие программы для вышивания
Прежде чем мы начнем, я хочу пояснить, что PCStitch ни в коем случае не является единственной программой для вышивания крестиком. У большинства из них, включая PCStitch, есть бесплатные пробные версии, которые вы можете использовать, чтобы поиграть с ними.
Я бы порекомендовал вам попробовать несколько из них и посмотреть, какой пользовательский интерфейс вам наиболее подходит. Все они имеют в основном одни и те же функции, а также свои преимущества и недостатки. Это все вопрос личных предпочтений.
Все они имеют в основном одни и те же функции, а также свои преимущества и недостатки. Это все вопрос личных предпочтений.
Вот некоторые из наиболее распространенных:
- PC Stitch
- WinStitch / MacStitch
- KG-Chart
- STOIK
- Cross Stitch Professional
PCStitch никоим образом не спонсирует меня. Но это то, с чем я больше всего знаком, так что я буду говорить об этом сегодня.
Подготовка изображения
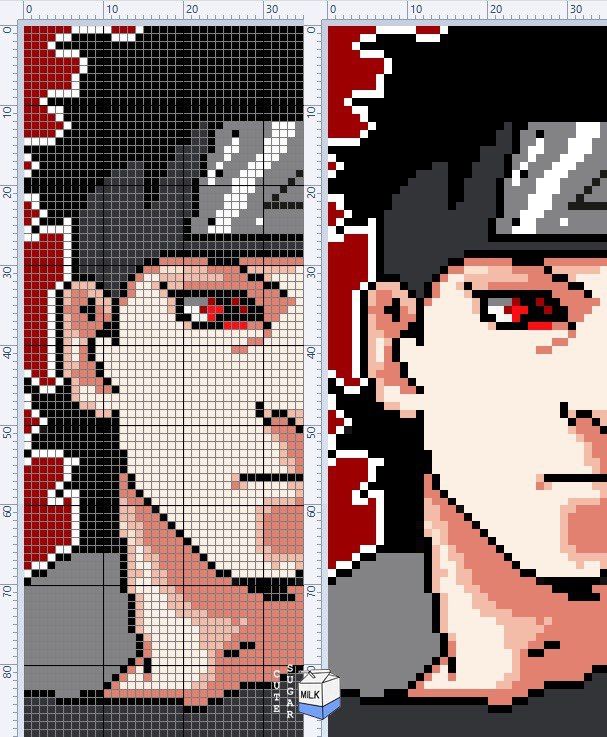
Методы, которые я буду описывать сегодня, лучше всего работают с пиксель-артом. Если вы попытаетесь импортировать фотографию или нарисованное изображение, потребуется гораздо больше очистки. Вот почему я сначала создаю свои проекты в программах для пиксель-арта.
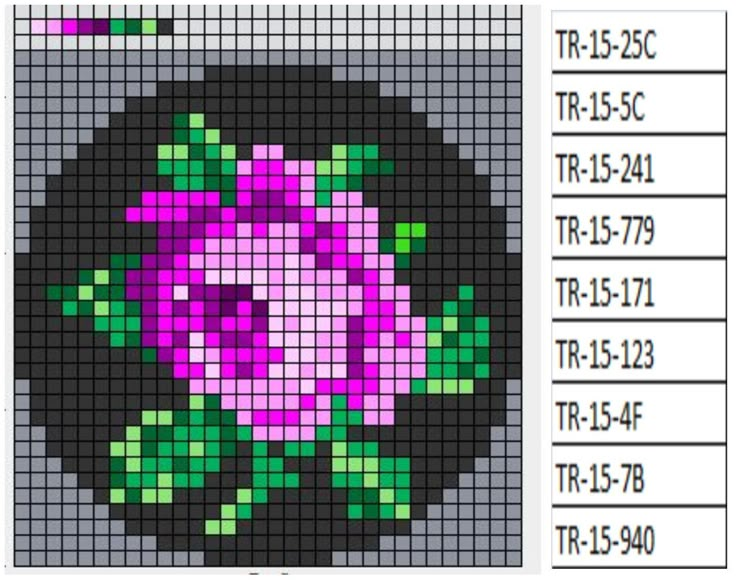
В сегодняшнем примере я буду использовать игровой спрайт. Этот призменный цветок из игры Shining Force 2. Я вытащил его со Spriters-ресурса, как часть листа. Это отличный сайт, если вы хотите, чтобы спрайты видеоигр работали.
Важно : я бы не рекомендовал продавать шаблоны чисто игровых спрайтов, если у вас нет разрешения от разработчика, но это может быть полезно для шаблонов личного использования.
Пожалуйста, также не крадите случайные пиксельные изображения из Интернета без разрешения художника. Это незаконно и грубо .
В любом случае вам нужно обрезать изображение до той части, которую вы хотите создать. Если у него прозрачный фон, вам нужно заполнить фон цветом, которого нет на изображении. Как этот ярко-пурпурный. PCStitch рассматривает прозрачный фон как черный, и он может сливаться с контуром вашего дизайна, поэтому будьте осторожны.
Существует множество бесплатных программ редактирования, таких как GIMP, если это необходимо. Этот урок уже будет длинным, поэтому я не буду вдаваться в него сейчас.
Импорт изображения
Теперь, когда у вас есть рисунок, перейдите на вкладку «Импорт/Экспорт» и нажмите «Импорт».
Нажмите «Обзор» и найдите свое изображение. Затем вы получите экран с изображением, которое вы импортировали, и пустой предварительный просмотр. Нажмите на поле «Показать предварительный просмотр» справа и О БОЖЕ, ЧТО ЭТО?! ЭТО ВЫГЛЯДИТ УЖАСНО!
Особенно при работе с пиксельной графикой вы хотите убедиться, что PCStitch точно преобразует ваше изображение. По умолчанию размер шаблона будет больше, чем ваш пиксель-арт. К сожалению, как видите, PCStitch не очень хорошо справляется с изменением размера пиксельной графики.
По умолчанию размер шаблона будет больше, чем ваш пиксель-арт. К сожалению, как видите, PCStitch не очень хорошо справляется с изменением размера пиксельной графики.
Вам нужно изменить размер, чтобы он соответствовал исходному изображению, как показано в левом верхнем углу. Теперь он должен выглядеть намного лучше. Вы также получите представление о том, как он обрабатывает цвета. Если вы выбрали что-то с большим количеством фиолетового, извините.
Говоря о цветах, по умолчанию используется последняя использованная палитра нитей. Так что, если вы когда-нибудь начнете добавлять Kreinik или другие бренды, имейте это в виду. После того, как вы подтвердите, что выбрана предпочитаемая марка нити, нажмите «ОК», и мы перейдем в основную область программы.
Уменьшить количество цветов
Первое, что вы, вероятно, захотите сделать, это удалить фон. Найдите нужный цвет в палитре мулине. Щелкните правой кнопкой мыши и удалите.
Теперь посмотрим, есть ли цвета, которые нам не нужны. Щелкните правой кнопкой мыши любой из цветов в палитре Floss, перейдите к Palette Tools and Floss Usage.
Щелкните правой кнопкой мыши любой из цветов в палитре Floss, перейдите к Palette Tools and Floss Usage.
Это покажет вам количество стежков каждого цвета. Это может быть полезно, если есть какие-либо цвета с помощью всего пары стежков. Если это абсолютно необходимо для дизайна, большую часть времени вы не хотите вдевать нить в иглу всего на 3 стежка, верно?
Даже если каждого цвета много, некоторые стежки могут оторваться сами по себе. Чтобы увидеть это более четко, щелкните правой кнопкой мыши цвет и выберите «Выделить запись».
Показывает, где на рисунке расположены стежки. Если вы выбрали светлый цвет (например, белый) для выделения, его все равно будет трудно увидеть. Вы можете переключиться на символы в правом верхнем углу вкладки «Главная».
В моем примере на стебле довольно много одиночных белых стежков. Я бы, наверное, просто заполнил их самым светлым зеленым, чтобы избежать таких одиночных стежков. Но на самом деле, это зависит от вас.
Просмотрите каждый из ваших цветов и внесите необходимые коррективы. Говоря о корректировках, давайте исправим некоторые из этих цветов.
Говоря о корректировках, давайте исправим некоторые из этих цветов.
Настройка цветов
Вы уже заметите, что выбор цвета… в лучшем случае посредственный. Это нормально, если вы даете вам отправную точку, но вы, вероятно, захотите вытащить свои настоящие темы и провести некоторое сравнение.
Верхний ряд ниток выбрал PC Stitch. Внизу то, что мне кажется лучше .
Вы заметите, что мои не обязательно более точны, так как я не смог найти ничего близкого к этому пыльно-фиолетовому. Пурпурные, как известно, трудно подобрать нить. Но это более плавный градиент, чем оригинал, который, по крайней мере, должен выглядеть немного более преднамеренно.
Я оставил светло-розовый, так как он был достаточно близок для меня. Вот исходные цвета игрового спрайта для сравнения.
Теперь давайте обновим цвета в PCStitch. Сначала нажмите на цвет, который вы хотите заменить, в палитре мулине.
Во-вторых, найдите цвет, которым вы хотите заменить его, в палитре «Доступные цвета». Вы можете отсортировать его по цвету или номеру, как вам будет проще.
Вы можете отсортировать его по цвету или номеру, как вам будет проще.
Наконец, нажмите кнопку «Заменить».
Если по какой-либо причине вы не видите палитру «Доступные цвета», вы можете найти ее на вкладке «Вид».
Продолжайте движение вниз по списку и замените все цвета, которые вам не подходят. Помните, что цвета в PCStitch или любой другой программе могут выглядеть совсем иначе, чем в реальной жизни, поэтому, если можете, проверьте свою нить лично.
Если у вас нет полного набора, подумайте о том, чтобы взять карту цветов ниток, если вы будете делать много выкроек. Они супер полезные! Тем более, если вы получите тот, у которого есть настоящая резьба, а не просто напечатанная.
Если товара нет в наличии в DMC, проверьте и другие магазины, где продаются товары для вышивки крестом!
Наконец, вы, возможно, захотите изменить цвета. Вы можете щелкнуть правой кнопкой мыши по любому из них и «Сортировать палитру по» тому, что вам нравится. Я предпочитаю идентификатор производителя (он же номер цвета).
Замена символов
Теперь давайте заменим символы. Нет ничего более разочаровывающего, чем сшивание шаблона, в котором два или более символа слишком похожи друг на друга. Особенно, если вы распечатываете черно-белую версию для работы!
Вы можете чередовать отображение стежков в виде блоков и символов и просто символов. Как упоминалось ранее, вы найдете эту настройку на вкладке «Главная» в разделе «Отображение стежков как».
Если вы не нашли палитру «Символы», она находится в разделе «Вид» — «Панели», как и цвета, которые были ранее.
Обычно я просматриваю каждый цвет, пробуя несколько разных символов, чтобы посмотреть, как они выглядят, особенно в черно-белом варианте. Вы даже можете использовать другие шрифты, такие как wingdings!
В конечном итоге у вас, вероятно, появятся символы для определенных цветов, таких как черный и белый. Но обычно я просто выбираю более тонкие символы для более светлых цветов и более жирные символы для более темных цветов. Таким образом, вы все еще можете разобрать форму в черно-белом цвете.
Таким образом, вы все еще можете разобрать форму в черно-белом цвете.
Печать
Все хорошо? Пора переходить к печати. Щелкнув по логотипу PC Stitch в левом верхнем углу и перейдя в раздел «Печать/Предварительный просмотр», мы познакомимся с обычными свойствами печати.
Я определенно рекомендую предварительно просмотреть ваш шаблон, чтобы увидеть, как он помещается на странице.
Как только вы узнаете, что хотите изменить, вернитесь в окно свойств. Здесь вы можете сказать ему, чтобы он втиснул все это на одну страницу или растянул до определенного количества страниц и т. д.
Вы также можете указать, хотите ли вы его в черно-белом (Символы) или в цвете. Вы даже можете изменить способ обработки любого обратного стежка, который у вас может быть (который мы не рассмотрели в этот раз, извините…) ваш говорит <название> от <Автор> вероятно.
Вы можете установить эти поля обратно в разделе свойств шаблона на главной домашней панели, как показано на рисунке ниже. Или в свойствах печати вы можете удалить это или отредактировать на вкладке «Параметры страницы сетки»
Или в свойствах печати вы можете удалить это или отредактировать на вкладке «Параметры страницы сетки»
Экспорт в виде изображения
Но что, если вам не нужен PDF-файл? Я обычно работаю с файлом изображения в фотошопе или на своем телефоне. У меня он открыт в программе для редактирования фотографий, поэтому я могу отмечать вещи по ходу дела.
Это также полезно, если вы хотите собрать свои собственные PDF-файлы в другой программе, такой как Word, и полностью их настроить.
Независимо от причины полезно ознакомиться с вариантами. Итак, перейдите в раздел «Импорт/экспорт» и выберите «Экспорт в файл изображения».
Здесь вам нужно установить флажок внизу, чтобы получить правильный предварительный просмотр.
DPI в основном регулирует размер файла изображения. Больше означает более четкое изображение, но также и файл большего размера.
Вы снова можете выбрать отображение стежков в виде блоков и символов или только символов и выбрать способ обработки обратного стежка.
Следует также отметить, что в сетках с разрешением 600 DPI каждая 10-я строка сетки также выделяется жирным шрифтом, что НАМНОГО облегчает чтение.
Если в вашем дизайне много белого, вы можете выбрать другой фон. Хотя имейте в виду, что сетка по умолчанию черная. Хотя вы можете изменить это обратно в разделе «Главная» — «Параметры» — «Настройки сетки», если это необходимо.
Вы также можете получить предварительный просмотр того, как это будет выглядеть в сшитом виде. Для этого я установил его на Виртуальные стежки и снял флажок Отображать линии сетки, как показано здесь:
Не забудьте немного поиграть с этими настройками, чтобы увидеть, как вы предпочитаете отображать свой узор, а затем сохранить изображение. Эта панель также дает вам возможность сохранить легенду, которая экспортирует символы и цвета в виде файла RTF. Вы должны быть в состоянии открыть это с помощью Word или WordPad.
Недостатком форматов обычного текста является то, что если вы отправляете это кому-то, у них, вероятно, нет шрифта PCStitch, и символы будут отображаться по-другому.![]()

 Когда превью в увеличенном размере, то нажав в любом его месте, Вы перейдёте к нужному участку схемы.
Когда превью в увеличенном размере, то нажав в любом его месте, Вы перейдёте к нужному участку схемы. Пожалуйста, также не крадите случайные пиксельные изображения из Интернета без разрешения художника. Это незаконно и грубо .
Пожалуйста, также не крадите случайные пиксельные изображения из Интернета без разрешения художника. Это незаконно и грубо .