Содержание
10 лучших на русском. Названия, примеры
1 min read
01.04.2021
Ищите красивые шрифты в фигме? Вот подборка из 10 лучших шрифтов на кириллице. Они простые и безопасные.
Помните, что главная задача текста — передавать информацию. Он не должен быть элементом украшательства. Чем быстрее человек читает, тем лучше. У него возникает меньше сопротивления, поэтому избегайте причудливых шрифтов. Этим грешат начинающие дизайнеры.
Используйте простые шрифты, которые можно легко и быстро прочитать. Ниже подборка с примерами. Смотрите видео или читайте статью ниже.
Получить бесплатно 24 раздела landing page для figma
10 названий красивых шрифтов в Figma + примеры
Ниже представлены 10 шрифтов, которые вы можете использовать в своей работе. Это бесплатные шрифты, которые представлены в фигме от Google fonts. Сверху название шрифта, снизу пример как это может выглядеть.
Это бесплатные шрифты, которые представлены в фигме от Google fonts. Сверху название шрифта, снизу пример как это может выглядеть.
Open sans
Raleway
Roboto
Ubuntu
Noto sans
Oswald
Raleway
Bebas Neue
Pt serif
Playfair display
Рекомендации по работе со шрифтами
Чаще всего одного шрифта недостаточно. Нужно правильно уметь с ними работать. Если вы новичёк, то рекомендую изучать типографику. Типографика — это исскуство расположения и оформления печатного текста, для достижения максимальной удобочитаемости.
Удобочитаемость — это скорость восприятия отдельных символов и текста в целом. Успех при работе с текстом зависит от того, насколько быстро люди смогут прочитать оформленный вами текст. Это главная цель при работе и оформлении текста.
На удобочитаемость влияют разные параметры текста:
- Ширина строки.
- Количество строк в абзаце.
- Цвет текста.
- Единство стиля.
- Иерархия.
- Близость расположения строк и отдельных символов. Интерлиньяж (межстрочное расстояние), трекинг (междуквенное расстояние).
- Размер шрифта (кегль).
Если вы не знакомы с этими понятиями, то рекомендую изучать эту тему подробнее.
Заключение
Итак, вы этом уроке мы поговорили про красивые шрифты в фигме, которые можно использовать в ваших проектах. Это простые шрифты, но в тоже время безопасные. Рекомендую создавать крутые проекты, которые будут полезны для людей.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Лучшие шрифты в фигме
02. 07.2022
07.2022
Шрифты играют немаловажную роль в дизайне любого сайта, о чем хорошо знают опытные специалисты в области web-разработки.
Психологи установили, что глядя на текст, человек отмечает не только смысл читаемых слов и предложений, но также
привлекательность, удобство и эстетическую привлекательность используемого шрифта. По этой причине каждому дизайнеру
важно научиться правильно пользоваться шрифтами, систематизировать их и грамотно масштабировать.
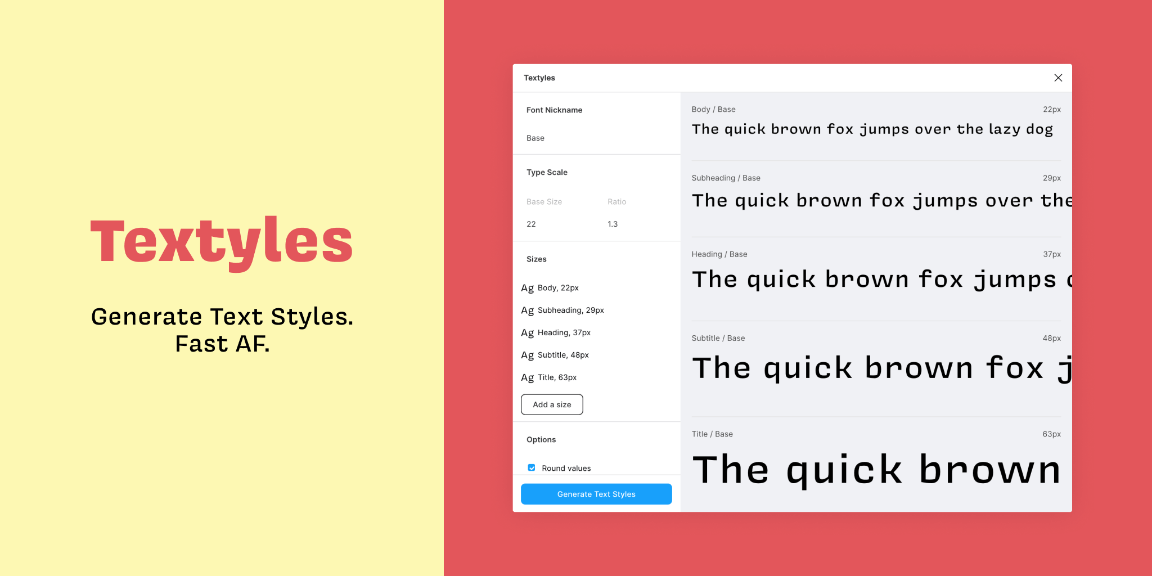
Интерфейс работы со шрифтами
Стилевое исполнение как основа системы шрифтов
Сегодня многие разработчики работают в программе Figma, которая представляет собой удобную онлайн-платформу,
с помощью которой создаются приложения, прототипы сайтов, разные иллюстрации и векторная графика. Это удобный
графический редактор, в котором может работать не один, а несколько человек, причем с гибкой системой доступа.
Благодаря этому программа пользуется уважением и признанием среди разных web-разработчиков, открывая широкие
возможности по созданию удобных сайтов.
Особо стоит рассмотреть систему шрифтов, которые в Фигме являются достаточно красивыми. Каждый из них имеет свою
стилистику, что позволяет легко придавать определенные свойства конкретному текстовому объекту. Широкие возможности
приложения позволяют web-дизайнеру использовать такие параметры:
Начертание и размер шрифта.
Межстрочный интервал.
Расстояние между абзацами.
Отступ красной строки.
Кернинг или интервал между буквами.
Зачеркивание и подчеркивание.
Тип написания: строчные буквы (lowercase), прописные буквы (uppercase).

Начертание и размер шрифта.
Межстрочный интервал.
Расстояние между абзацами.
Отступ красной строки.
Кернинг или интервал между буквами.
Зачеркивание и подчеркивание.
Тип написания: строчные буквы (lowercase), прописные буквы (uppercase).
При этом пользователь может задавать такие свойства, как вертикальное и горизонтальное выравнивание, а также изменение
размера текстового поля. Примечательно, что как выравнивание, так и цвет не входят в конкретный стиль, что кажется
несколько необычным. В то же время, такой расклад позволяет учитывать всевозможные комбинации шрифта и настраивать
их вне стилевого решения.
Особенности шрифтов в Figma
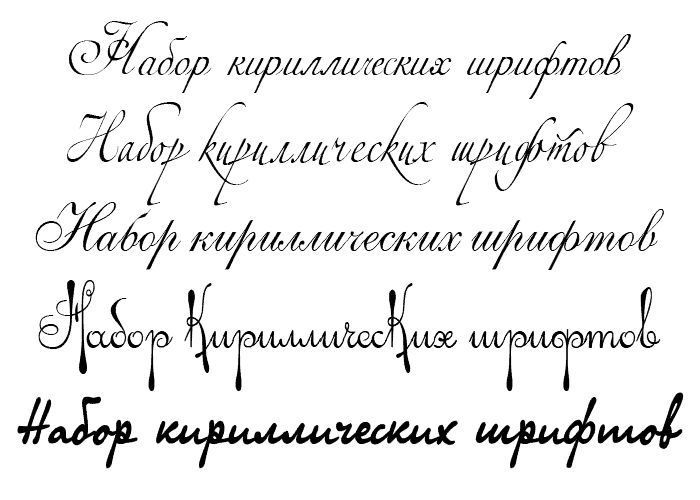
Чаще всего web-разработчику требуются шрифты на кириллице, поскольку сайты предназначены для русскоговорящего населения.
В программе представлено большое число кириллических шрифтов (cyrillic fonts), однако для сайтов рекомендуется
использовать простые по форме, с отсутствием засечек и прочих элементов, которые могут затруднять восприятие текста
пользователем.
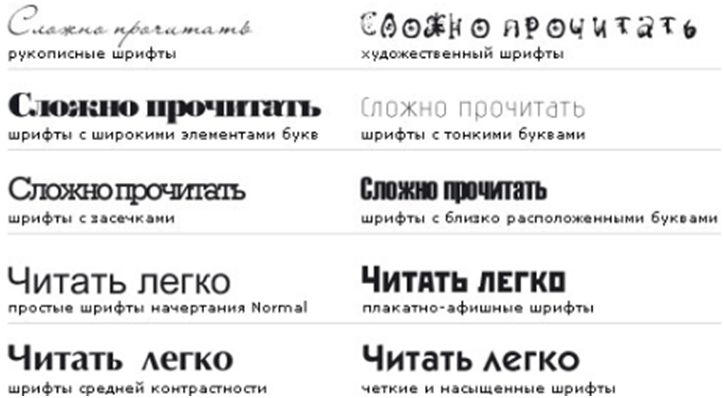
Четкая геометрия улучшает восприятия текста
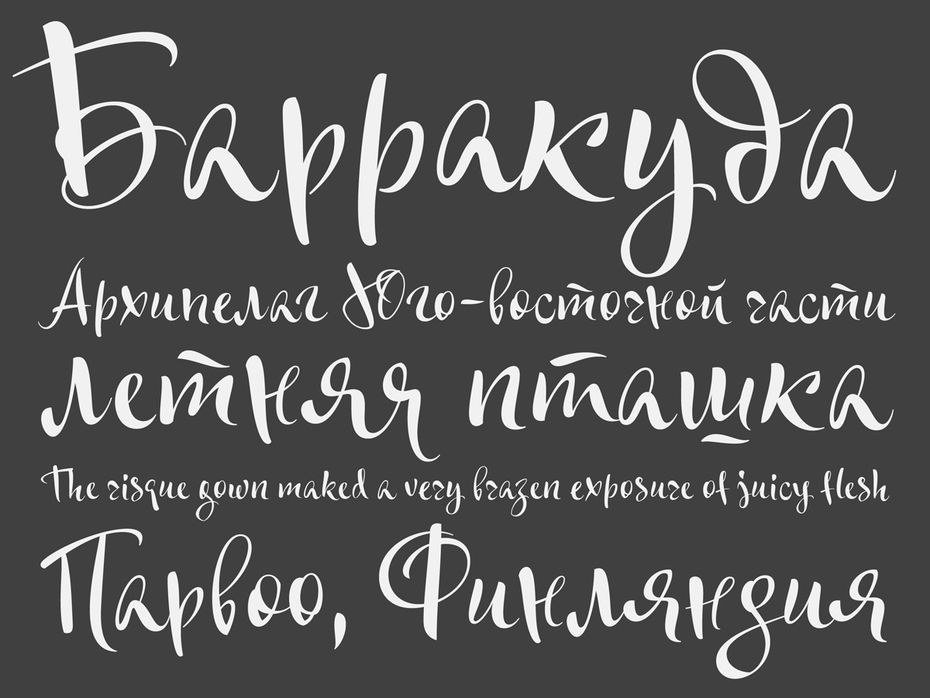
Исключение могут составлять сайты, которые имеет определенную тематическую направленность – Интернет-магазин
по продаже обоев, реклама услуг фотостудии, реализация художественных красок и тому подобное. При разработке дизайна
таких сайтов можно использовать шрифты с засечками и дополнительные эффекты, что подчеркнет требуемую стилистику.
Выбор стиля
Обычно для создания системы шрифтов требуется разработка такого стиля, который будет охватывать не только заголовки,
но и основной текст. При выборе подходящего стиля шрифта учитываются следующие факторы:
Анализ уровня производительности, то есть, какое количество шрифтов требуется загрузить и можно ли обойтись стандартными шрифтами.

Наличие или отсутствие фирменных шрифтов, разработанных под конкретный бренд (logo).
Выбор шрифтовой пары, где помимо заголовка и основного текста может использовать еще один шрифт на кириллице.
Применение мультисистемы, при которой web-разработчик решает, использовать ли ему один шрифтовой стиль или несколько в зависимости от типа сайта.
Выбирая самые красивые шрифты в Фигме, следует принимать во внимание не только эстетическую привлекательность,
но также удобство и практичность. Хорошим методом систематизации является 8-пиксельная сетка, где соблюдается
вертикальный ритм. Для этого требуется, чтобы высота всех стилей и строк была краткой 4-м, что значительно облегчает
конечный расчет.
Классическая 8-пиксельная сетка
Важно подчеркнуть, что такую систему можно свободно применять для самых разных сайтов вне зависимости от типа.
Для расчетов используются простые математические расчеты: умножение, сложение, деление и вычитание. Чтобы перемещать
объекты по сетке используют комбинацию Shift+стрелочки. При помощи такой системы можно легко масштабировать свой дизайн.
Если web-дизайнеру не хватает стандартных шрифтов, он может всегда воспользоваться альтернативными, для чего их можно
скачать с интегрированной библиотеки Google Fonts через опцию программы sidebar-е. Если и их окажется недостаточно,
то всегда можно добавить еще и локальные, установив для этого приложение Figma Font Helper с официального сайта.
Управлять шрифтами совершенно не сложно, поскольку онлайн программу легко освоить за счет интуитивно понятного
интерфейса.
Каждый может легко скачать дополнительные шрифты
Самые популярные шрифты в программе Фигма
На сегодняшний день очень многие web-дизайнеры используют именно программу Figma для разработки сайтов. По этой
По этой
причине многим людям будет наверняка интересно подробнее ознакомиться с наиболее интересными и популярными шрифтами,
которые отлично подходят для разных стилевых решений:
1. Playfair Display. Удобный и практичный шрифт, который имеет небольшие засечки и используется чаще всего для
недорогих ниш.
Пример шрифта Playfair Display
2. Gilroy. Данный шрифт относится к платным, однако, его цена всецело себя оправдывает. С его помощью оформляют
многостраничные сайты, электронные странички крупных компаний, а также web-ресурсы крупных конференций. Имеет особый
геометрический оттенок.
Пример шрифта Gilroy.
3. Gotham Pro. Универсальный шрифт, который можно использовать в web-дизайне для оформления самых разных сетевых
ресурсов. Особая стилистика позволяет ему отлично смотреться в самых разных композиционных решениях.
Шрифт Gotham Pro
4. Stolzl. Особый шрифт, который подходит к легким и «воздушным» композициям, а также сайтам для разных молодежных
тематик. Относится к категории гротескных, имеет 6 начертаний и имеет свыше 50 языков.
Шрифт Stolzl
5. P22Underground. Это наиболее простой, но строгий стиль в категории «без засечек». Чаще всего его применяют в разных2
композиционных макетах, особенно при хаотичном расположении дизайнерских элементов.
Шрифт P22Underground
Особенности выбора шрифтов в Фигме
Чтобы дизайн web-сайта смотрелся гармонично, все шрифты должны быть стандартизированы и четко выверены. Для этого
важно с самого начала определится с конкретными размерами и интерлиньяжем. При этом выбранный стандарт должен
охватывать все, начиная от типографики заголовков и заканчивая основным текстом, причем с учетом различных экранов.
Работать со шрифтами можно как в онлайновой, так и в декстопной версии программы Фигма. Как в первом, так и во втором
случае использовать можно разные шрифты, однако порядок их добавления будет разным. К счастью благодаря подсказкам
и меню помощи каждый web-дизайнер может без труда разобраться с этим и приступить к распределению текста на сетевых
страничках.
Особенности иконочных шрифтов
При разработке сайта нельзя забывать также об иконках, которые значительно расширяют возможности дизайнера. Между
прочим, их можно устанавливать не только при помощи пиксельных картинок, но также при помощи шрифтов. Зачастую бывает
намного быстрей и удобней написать такую иконку, нежели искать подходящую. После этого такой иконочный шрифт можно
применять для самых разных надписей, в зависимости от назначения.
Выводы
Фигма дает возможность не только использовать стандартные и дополнительные шрифты, но также наглядно демонстрировать
их размещение в разных зонах сайта. Практика показывает, что лучше и удобней пользоваться шрифтами в десктопной
Практика показывает, что лучше и удобней пользоваться шрифтами в десктопной
версии программы, поскольку это дает возможность изначально заказать их себе и использовать в дальнейшем. Применяя
лучшие шрифты в Figma, можно создать красивый и функциональный сайт, который будет давать высокую релевантность.
An error has occurred. This application may no longer respond until reloaded.
Reload
🗙
10+ лучших шрифтов Figma в 2023 году для дизайна UI/UX
Вы ищете лучшие шрифты Figma, чтобы сиять в вашем следующем дизайне UI или UX? Преимущество Figma в том, что вы можете быстро выбирать между различными комбинациями шрифтов. Программное обеспечение включает в себя несколько шрифтов, но также дает вам возможность добавлять пользовательские шрифты вручную.
Правда в том, что шрифты являются одним из элементов, которые могут улучшить и выделить ваш дизайн. Важность типографики для дизайна просто нельзя недооценивать.
Важность типографики для дизайна просто нельзя недооценивать.
Выбранный вами шрифт должен быть удобочитаемым, передавать правильное сообщение и выражать индивидуальность бренда, который вы представляете своим дизайном.
А этого добиться непросто.
Вот почему мы создали список лучших шрифтов Figma, которые вы можете использовать в 2023 году и далее. Без дальнейших церемоний, давайте начнем.
13 лучших шрифтов для дизайнеров Figma
Наш выбор основан на трех аспектах: тенденции шрифтов UI / UX, разборчивость и ремонтопригодность. Хотя несколько шрифтов на рынке соответствуют нашим критериям, следующие 13 оказались лучшим выбором для проектов Figma.
1. Lato
Lato — один из шрифтов, предложенных в официальном руководстве Figma Pairings Guide. Лукаш Дзеджич создал семью Лато. Это один из самых полных шрифтов без засечек на рынке.
Lato включает в себя более десяти начертаний шрифта, прописные и строчные латинские буквы, цифры и расширенную пунктуацию. Шрифт также доступен на 178 языках. Благодаря элегантному современному дизайну Lato идеально подходит для любого приложения, разработанного с помощью Figma.
Шрифт также доступен на 178 языках. Благодаря элегантному современному дизайну Lato идеально подходит для любого приложения, разработанного с помощью Figma.
Согласно Figma, этот шрифт Google можно легко комбинировать с другими шрифтами, такими как Karla, Abril Fatface и Merriweather.
2. Montagu Slab
Наш следующий выбор — один из самых популярных среди пользователей Figma шрифтов с засечками. Montagu Slab — открытый дисплейный шрифт, разработанный Флорианом Карстеном. С семью различными стилями, всеми необходимыми символами, цифрами и знаками препинания, это идеальный универсальный инструмент для разработки приложений.
Шрифт Montagu Slab также содержит несколько символов валюты и поддерживает более 200 языков на основе латинского алфавита.
Шрифт вдохновлен классикой 19типографика 19-го века, что делает ее подходящей для современного и ретро-дизайна Figma.
3. Resist Sans
Если вы ищете шрифт Figma, который на самом деле является улучшенной Helvetica, Resist Sans — лучший способ. Этот шрифт можно использовать для различных проектов. Несмотря на то, что большинство дизайнеров Figma используют Resist Sans для заголовков, он очень хорошо работает для абзацев.
Этот шрифт можно использовать для различных проектов. Несмотря на то, что большинство дизайнеров Figma используют Resist Sans для заголовков, он очень хорошо работает для абзацев.
Что касается компонентов шрифта, то Resist Sans нечего стыдиться. Шрифт содержит более 900 глифов для каждого из 14 включенных стилей.
В то же время Resist Sans предлагает множество альтернатив, поддержку кириллицы, использование заглавных букв и расширенную пунктуацию.
4. Great Sailor
В отличие от Google Fonts, упомянутых выше, Great Sailor — это пользовательский шрифт премиум-класса. Если вы чувствуете, что знаете большинство доступных на рынке шрифтов с открытой базой, это отличное решение.
Это один из лучших шрифтов Figma для приложений по многим причинам. Прежде всего, изогнутый дизайн шрифта делает его идеальным для современного дизайна Figma.
В то же время Great Sailor легко комбинируется практически с любым шрифтом с засечками, представленными на рынке. В комплект входят прописные и строчные буквы, цифры и знаки препинания.
В комплект входят прописные и строчные буквы, цифры и знаки препинания.
5. Сочетания шрифтов Roboto
Скорее всего, вы уже знаете, что такое Roboto Font. Это один из самых популярных шрифтов без засечек, когда-либо созданных. Большим преимуществом Roboto является то, что его можно сочетать с несколькими современными шрифтами.
И это лишь некоторые из них: Roboto хорошо работает в сочетании с Nunito, Raleway, Lato и Archivio. Правда в том, что в 2023 году Roboto будет использоваться бесчисленное количество приложений и веб-сайтов.0003
Но если вы соедините этот шрифт с одним из вышеперечисленных, результат будет не только красивым, но и уникальным.
6. Утепление
Утепление было первоклассным выбором для дизайнеров Figma с момента его разработки. Шрифт насчитывает миллионы загрузок на торговой площадке Envato Elements. Этот современный шрифт без засечек с более чем 350 глифами легко попал в нашу подборку.
Шрифт доступен в 3 форматах (TTF, OTF и WOFF), что позволяет загрузить его на Figma всего за несколько минут. Кроме того, Warming представляет собой семейство из 12 различных вертикальных и курсивных шрифтов.
Кроме того, Warming представляет собой семейство из 12 различных вертикальных и курсивных шрифтов.
Это идеальный универсал, если вы ищете уникальный и современный шрифт для своего следующего веб-дизайна.
7. Magnify
Будучи одним из самых популярных когда-либо созданных геометрических шрифтов без засечек, Magnify идеально подходит для чистого дизайна приложений. Благодаря своей уникальной структуре Magnify обещает удовлетворить самых требовательных клиентов.
Magnify поставляется с 16 весами и стилями, нормальным интервалом и предлагает альтернативы для определенных символов нижнего регистра (a,g,y,o). В то же время заглавные буквы O, G, C и Q интегрируют уникальный графический элемент.
По словам дизайнера xdCreative, этот шрифт вдохновлен классическим семейством шрифтов Futura 1927. Несмотря на то, что Magnify можно использовать для абзацев, заголовки — это то, где он действительно сияет.
8. Lexend
Нет рыночного списка лучших шрифтов Figma, которые не включают Lexend. Есть много причин, по которым этот шрифт является одним из самых успешных дизайнов приложений.
Есть много причин, по которым этот шрифт является одним из самых успешных дизайнов приложений.
Прежде всего, это разборчивый шрифт, соответствующий трендам UX и UI 2022 года. На самом деле, Lexend был разработан с единственной целью: улучшить нашу способность читать. 5 разных дизайнеров усердно работали над разработкой Lexend, и результат потрясающий.
Комбинируемость Lexend также на высшем уровне. Во время нашего тестирования этот шрифт отлично сочетался с различными экранными шрифтами для современного дизайна. Поскольку Lexend — это шрифт с открытой базой, доступный в Google Fonts, вы можете использовать его бесплатно.
9. Cern & Cern Display
Если вам нужен гибкий шрифт Figma, способный обрамлять дизайн нескольких приложений, Cern & Cern — это разумное решение. Этот шрифт без засечек, имеющий более 40 жирностей, представляет собой более полное семейство шрифтов.
Cern доступен в 2 наборах символов (центрально- и восточноевропейский) и включает цифры и основные знаки препинания. Как и в случае с Lexend, Cern & Cern был разработан как читаемый шрифт для абзацев и заголовков.
Как и в случае с Lexend, Cern & Cern был разработан как читаемый шрифт для абзацев и заголовков.
Курсив этого пакета оптимизирован для плавного чтения, и это семейство можно комбинировать с несколькими шрифтами Figma.
10. Woodman
Правда в том, что Woodman — скорее нишевый шрифт. Как ретро-шрифт с засечками, Woodman идеально подходит для винтажного дизайна и соответствующих веб-приложений. Тем не менее, это не означает, что вы не можете использовать его и в современных проектах.
Тонкий стиль Woodman идеально подходит для современных заголовков. Вудман представлен в четырех разных стилях: заглавные и строчные буквы, альтернативы, лигатуры, цифры и знаки препинания.
Если добавить расширенную многоязычную поддержку и тот факт, что Woodman идеально подходит для расширения возможностей бренда, этот шрифт просто необходим для серьезного дизайна Figma.
11. Пара шрифтов Raleway
Raleway — последняя пара шрифтов в списке, рекомендованном Figma. Это элегантный шрифт, который хорошо сочетается с различными современными шрифтами, такими как Roboto и Open Sans.
Это элегантный шрифт, который хорошо сочетается с различными современными шрифтами, такими как Roboto и Open Sans.
Мэтт Макинерни изначально разработал шрифт в 2010 году. С тех пор другие дизайнеры добавили больше веса. По состоянию на 2023 год Raleway представляет собой всеобъемлющее семейство шрифтов из 18 весов, идеально подходящее для любого современного дизайна.
Включает несколько лигатур, все прописные и строчные буквы, цифры и знаки препинания. Raleway подходит для 165 языков латиницы и кириллицы.
12. Nunito
Если вы уже много лет работаете дизайнером Figma, вы сталкивались с Nunito. Правда в том, что это довольно простой шрифт без засечек. Но это не обязательно плохо. Наоборот, такой строительный баланс делает Nunito одним из лучших шрифтов для элегантного дизайна.
Большинство дизайнеров Figma сочетают Нунито с Лорой и Робото. Это, безусловно, самые удачные сочетания шрифтов для этого шрифта.
Nunito недавно был дополнен 6 гирями. Это делает его разумным выбором как для заголовков, так и для абзацев. Если вы ищете читаемый тонкий шрифт без засечек, Nurito — хороший выбор.
Это делает его разумным выбором как для заголовков, так и для абзацев. Если вы ищете читаемый тонкий шрифт без засечек, Nurito — хороший выбор.
13. Пары шрифтов Ubuntu
И последнее, но не менее важное: у нас есть семейство шрифтов Ubuntu. Ubuntu был лучшим выбором для дизайна Figma UI / UX с момента его рождения в 2010 году. Он в основном используется для дизайна современных брендов. За последние несколько лет стили шрифтов Ubuntu Monospace и Condensed становятся все более популярными.
Поскольку Ubuntu доступен по открытой лицензии, дизайнеры Figma могут свободно редактировать и экспериментировать со структурой шрифта. Это делает Ubuntu одним из самых гибких шрифтов Figma.
Лучшее в Ubuntu то, что она содержит почти все распространенные алфавиты. Ничто не упущено из греческого алфавита для всех латинских и кириллических символов. Ubuntu полностью поддерживает более 300 языков.
Альтернативы шрифтам SF Pro и Inter
Шрифт SF Pro — это идеальный шрифт, который используется в самых разных условиях. Тем не менее, есть много других шрифтов без засечек, которые можно использовать в качестве альтернативы SF Pro или Inter, чтобы оживить ваши проекты Figma.
Тем не менее, есть много других шрифтов без засечек, которые можно использовать в качестве альтернативы SF Pro или Inter, чтобы оживить ваши проекты Figma.
Проверьте ветку Денислава в Твиттере, чтобы вдохновиться
Как добавить шрифты в Figma?
Добавление шрифтов в программное обеспечение для веб-дизайна никогда не было таким простым. Figma позволяет импортировать пользовательские шрифты тремя различными способами.
Прежде всего, программное обеспечение для настольных ПК автоматически определяет любой шрифт, который уже установлен на вашем компьютере. Итак, если вы используете настольное приложение Figma для Windows или Mac, ваши локальные шрифты автоматически регистрируются в программном обеспечении Figma.
Но что, если вы используете веб-приложение Figma? Если это так, вам не о чем беспокоиться. Вы можете быстро посетить официальный сайт Figma и загрузить установщик шрифтов приложения. Установщик доступен как для устройств с ОС Mac, так и для Windows. Это позволит вам быстро установить любой шрифт, который вы загрузили на свой компьютер.
Это позволит вам быстро установить любой шрифт, который вы загрузили на свой компьютер.
Второй способ добавить шрифт в свою учетную запись Figma — через вкладку «Ресурсы» в приложении. Все, что вам нужно сделать, это:
Откройте настольное приложение Figma
Перейдите в Настройки администратора → Ресурсы
Нажмите «Загрузить шрифты». Выберите шрифт, который вы загрузили на свой компьютер, и нажмите «Открыть».
Наконец, если вы хотите добавить шрифт в Figma для своей команды, процесс загрузки немного отличается. После доступа к приложению Figma перейдите в «Настройки» → «Управление общими шрифтами». Там все, что вам нужно сделать, это нажать кнопку + в верхней части экрана и добавить свой шрифт, просмотрев локальные файлы.
Резюме
Становится ясно, что Figma предлагает несколько способов добавления пользовательских шрифтов в настольное или веб-приложение. После того, как вы установите один из лучших из вышеперечисленных шрифтов, вы можете соответствующим образом отредактировать свой дизайн UI / UX. Действительно, когда дело доходит до типографики вашего приложения, у вас есть безграничные возможности.
Действительно, когда дело доходит до типографики вашего приложения, у вас есть безграничные возможности.
То же самое касается различных комбинаций шрифтов, которые вы можете использовать в соответствии с вашими потребностями. В конце концов, вы отвечаете за визуальные аспекты своих проектов. В любом случае, мы надеемся, что наш список лучших шрифтов Figma вдохновит вас на эксперименты с типографикой ваших будущих проектов.
Шрифты Figma: FAQ
Какой шрифт в Figma выглядит как рукописный?
Вы можете использовать несколько шрифтов в Figma, чтобы ваш дизайн выглядел рукописным. Такие шрифты, как Permanent Maker и Gloria Hallelujah , обычно являются лучшим способом добавить рукописного блеска в ваши проекты Figma.
Как добавить шрифты в Figma?
Чтобы добавить собственный шрифт в Figma, вы можете загрузить установщик шрифтов Figma (для веб-приложения) или вручную загрузить шрифт (для настольного приложения). Для этого вам нужно открыть приложение Figma и перейти в «Настройки» → «Настройки администратора» → «Ресурсы» → «Загрузить шрифты».
Для этого вам нужно открыть приложение Figma и перейти в «Настройки» → «Настройки администратора» → «Ресурсы» → «Загрузить шрифты».
Как добавить шрифты Google в Figma?
Добавить шрифт Google в Figma очень просто. Все, что вам нужно сделать, это загрузить шрифт на свой компьютер. Затем вы можете либо нажать «Установить», либо вручную импортировать его в настольное приложение Figma.
Какой шрифт лучше всего подходит для Figma?
Выбрать лучший шрифт для Figma непросто. Все зависит от ваших личных потребностей и предпочтений. Но некоторые из наших любимых шрифтов Figma с открытой базой — это Lato, Montagu Slab и Lexend.
Что вам следует сделать сейчас
Попробуйте наш плагин макетов Figma бесплатно и присоединитесь к более чем 135 000 таких же дизайнеров, как вы , используя его, чтобы произвести впечатление на клиентов и ускорить их рабочий процесс.
А если вы уже с нами, вот еще несколько советов по Figma, которые помогут вам получить преимущество:
- 10+ лучших плагинов для искусственного интеллекта Figma
- Советы и рекомендации Figma, которые сделают вас быстрее
- Плагины Figma для экономии времени
- Учебники и курсы Figma для начинающих
- лучших иконок Figma для веб-дизайнеров и разработчиков
Лучшие шрифты Figma.
 Почему найти правильный шрифт так… | by Goldobin Антон
Почему найти правильный шрифт так… | by Goldobin Антон
Чтение: 4 мин.
·
27.02.2022
Шрифты — это текстовые символы различных типов и размеров. Они помогают дизайнерам интуитивно передавать содержимое интерфейса и помогают пользователям веб-приложений или мобильных приложений плавно взаимодействовать с интерфейсом. Однако выбрать правильный шрифт, соответствующий тону различных веб-сайтов или мобильных приложений, — непростая задача.
Теперь посмотрим дальше!
Этот список является моим личным мнением о лучших шрифтах в Figma. Мой выбор основан на
- Текущих тенденциях и эстетике дизайна пользовательского интерфейса
- Удобочитаемости шрифта
- Сочетаемость — хорошо ли он сочетается с другими красивыми шрифтами?
- Roboto
- Lato
- Open Sans
- Noto Sans
- Montserrat
- Poppins
- Raleway
- Дисплей Playfair
- Merriweather
- Crimson Text
- PT Serif
Большую часть времени, когда я работаю над своими дизайн-проектами, у меня нет ни времени, ни энергии, чтобы просмотреть все возможные шрифты. Обычно я просто пользуюсь наиболее часто используемыми и любимыми.
Обычно я просто пользуюсь наиболее часто используемыми и любимыми.
Для абзацев
- Лато
- Roboto
- Open Sans
Для заголовков
- Oswald — жирный и уверенный (отлично подходит для заголовков и большого пальца гвозди)
- Chakra Petch — Футуристичный и армейский (очень крутой)
- Дисплей Playfair — красивый и приятный на вид
Тенденции в дизайне пользовательского интерфейса постоянно меняются и развиваются. Если вы хотите продавать свои дизайнерские навыки как современные, вам нужно быть осторожным и не использовать шрифты, которые выглядят устаревшими. Для этого вам нужно посмотреть, что другие люди в отрасли и ведущие компании используют для шрифтов, и поучиться у других.
- Учитесь у других дизайнеров
Когда вы нашли великолепный дизайн, вы можете спросить дизайнера, какой шрифт он использовал. Большинство с удовольствием ответят и будут рады, что вы заинтересовались их творчеством. Будьте вежливы и благодарите их!
Будьте вежливы и благодарите их! - Посмотрите, что используют крупные компании
Крупные технологические компании, такие как Facebook и Google, время от времени меняют свои шрифты по умолчанию. Это не глупая идея — принимать к сведению их обновления и анализировать, видите ли вы текущую тенденцию. Например, в 2019 году произошел заметный сдвиг, когда большинство крупных технологических компаний перешли на минимальные шрифты без засечек как для своих логотипов, так и для интерфейсов. За ним последовали многие другие отрасли. - Анализ конкурентов в вашей конкретной отрасли
Не все отрасли имеют одинаковые стандарты и тенденции дизайна. Например, для электронной коммерции детской одежды, скорее всего, не следует использовать тот же шрифт, что и для форума о летальном оружии. Поэтому один из способов — посмотреть, что используют крупнейшие конкуренты в вашей отрасли, и черпать из них вдохновение. Большинство веб-браузеров поставляются с инструментом «Проверка разработчика», который позволяет вам увидеть, какое семейство шрифтов использует веб-сайт.
- Посмотрите на самые популярные и трендовые шрифты в Google Web Font
См. изображение ниже.
Дизайн
Дизайн пользовательского интерфейса
Автор: Голдобин Антон
15 подписчиков
UI/UX дизайнер, Frontend-разработчик
Еще от Голдобина Антона
Голдобина Антона
в
Еженедельные советы
Лучшие плагины для VS Code, часть 2
1. Лучшие комментарии
Чтение: 4 мин·11 июня 2020 г.
Голдобин Антон
Самые популярные плагины Figma 2023
1. Unsplash
3 мин чтения·13 января
Голдобин Антон
7 Использовать полные плагины Figma 2023
1. Палитра
4 мин чтения · 14 февраля
Голдобин Антон
7 полезных плагинов для Figma 2023
Как UX/UI-дизайнер, Figma, вероятно, является одним из ваших любимых инструментов для создания дизайнов и прототипов.
 Но знаете ли вы, что есть масса…
Но знаете ли вы, что есть масса…
3 минуты чтения·7 марта
Просмотреть все от Голдобина Антона
Рекомендовано на Medium
Ульвин Омаров
в
Geek Culture
·5 минут чтения·J ан 10
Ульвин Омаров
в
Bootcamp
7 плагинов Figma на основе ИИ, которые я использую в качестве дизайнера продукта
В этом блоге мы рассмотрим 7 лучших плагинов ИИ Figma, которые я использую в своих проектах дизайна UX/UI, и как они могут помочь упорядочить свой…
·5 минут чтения·17 апреля
Vikalp Kaushik
in
UX Planet
Learn UI Design Series: Typography
Часть 2 из 7 900 17
·чтение через 3 мин·5 ноября 2022 г.
Ульвин Омаров
в
Bootcamp
5 удивительных плагинов Figma — FigDone, Spectrum, Supa, Parallax и многое другое!
Улучшите свой дизайн UX/UI с помощью этих замечательных плагинов Figma.




 Будьте вежливы и благодарите их!
Будьте вежливы и благодарите их!