Содержание
Тренды шрифтов для сайта в 2023 году. Как выбрать и можно ли использовать стиль леттеринг?
Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом. Использование гармоничных сочетаний шрифтов на сайте, в рекламных материалах и других составляющих айдентики помогает сформировать образ компании, отражающий ее позиционирование.
То, какой шрифт используется в веб-дизайне, косвенным образом влияет и на конверсию: посетители интернет-портала более лояльны к контенту, представленному читабельными — чёткими и различимыми шрифтами, в этом случае они с большей вероятностью станут постоянными клиентами.
Рассмотрим, каков же самый лучший шрифт для сайта и логотипа и какими могут быть критерии выбора подходящего шрифта, а также чем хорош стиль леттеринг и в каких случаях применим.
Популярные шрифты 2023 года
В трендах 2023 шрифты с засечками, ультратонкие линии, «сплющенные» буквы, контролируемый хаос, упрощение и минимализм, градиенты, надписи «от руки» и отсылки к ретро, брутализм, экспериментальные и сугубо декоративные шрифты, азиатская тематика, игры с объемом и формой. Рассмотрим их детальнее.
Рассмотрим их детальнее.
Шрифты с засечками
Вносят настроение доцифровой эпохи: Recoleta, Voga, Magfirah, Selvina. Элегантные, декоративные, с налетом ретро, и особенно настроения ар-деко. Раньше их чаще всего можно было встретить в глянцевых журналах, презентациях, открытках, принтах. Теперь шрифты с засечками вновь завоевывают глобальное визуальное пространство в самых разных сферах.
Минимализм и современность
Подобным шрифтам присуща лёгкость, динамика, оригинальность, лаконичность, использование геометрических элементов в умеренном количестве. Это, к примеру: Codec Pro, Impossible, Nevrada, Cremona, Sofia Font, Black rovers Font, Agnostic Font, QSansPro, Mofita, Munich Sans.
Стремление к минимализму и лаконичности во всем от шрифтов до иллюстраций — это один из устойчивых трендов последних 5–10 лет. В 2023 одной из его «граней» станет использование ультратонких (и вытянутых вверх) шрифтов. Особенно эффектно они смотрятся в серой гамме, вызывая ассоциации с карандашным наброском. Нередко дополняются градиентным фоном, что с одной стороны, компенсирует лаконичность и строгость логотипа, а с другой — отдает дань другой визуальной тенденции (градиенты — см. обзор популярных трендов в вебе).
Нередко дополняются градиентным фоном, что с одной стороны, компенсирует лаконичность и строгость логотипа, а с другой — отдает дань другой визуальной тенденции (градиенты — см. обзор популярных трендов в вебе).
Контртренд, в рамках того же минимализма — это, напротив, использование массивных акцентированных шрифтов (без засечек), максимально растянутых по ширине — своеобразный эффект «приплюснутого» текста (как в шрифтах Neutro и Vlaenella Bold). Впрочем, и тонкий шрифт также может быть растянут.
Еще один популярный прием, который часто используется одновременно с массивными буквами — это контурная типографика без заливки, то есть у отдельных букв или слов обозначен лишь контур. Это особенно удобно как способ расстановки визуальных акцентов — не меняя шрифта, можно визуально выделить отдельные моменты текстового послания.
Кроме того наблюдается массовая тенденция к упрощению/стилизации логотипов компаний. Это проявляется в том, что, а) международные бренды все чаще выбирают простой черный цвет, вместо яркости, б) упрощают или вовсе убирают из логотипа все графические элементы, оставляя одно лишь только шрифтовое название.
Одна из лучших иллюстраций озвученных тенденций — логотип BBC, за него в 2021 году компания заплатила 1,8 млн долл., что делает его одним из самых дорогих логотипов в мире. По сути это просто три белые буквы, расположенные в трех черных квадратах. И — в инверсивном варианте — наоборот.
Ретро стили
Всегда актуальны, создают налёт лёгкой ностальгии, романтики. В то же время могут подчеркивать немейнстримовый характер компании, проверенное временем качество или апеллировать к определенной временной эпохе, ее ценностям и настроению.
-
На пике популярности декоративная графика в духе конца XIX — начала XX века, когда дизайнеры отвергали стандартизацию и единообразие промышленной революции. -
«Новой» классикой современности считается стилистика ар-деко с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами.
-
Минималистичная эстетика 70-х также в духе времени — стильные шрифты «старой школы», спокойная теплая цветовая палитра с мягкими тенями. Особенно актуально для упаковки и оформления больших объемов текстового контента. -
Приходит мода на 90-е и 00-е, что находит отражение и в шрифтах. Так, эстетика 90-х диктует моду на яркие цветовые палитры, металлические оттенки, зернистые текстуры, некоторую брутальность. 00-е характеризуются неоновыми цветами, яркими бликами а-ля CD диск, технологичностью и футуристичными фантазиями. -
Вечный» долгоиграющий тренд — романтика 60-х (толстые плавные изгибы букв, характерные для кино-постеров и пластинок тех времен — примеры: Aesthetic, Curious Type, Big Bro, Groovy, The Banthink). Примеры: Miami Vice, Alba, Nasalization, Rotola TH Pro, Liberta TA, 8th Avenue, 6th Aniversario.
Необычные рукописные шрифты
Использование ограничено логотипами и материалами фирменного стиля, но это очень мощный и актуальный инструмент, позволяющий передать настроение бренда и транслировать аутентичный образ. Создавая шрифт (или просто надпись) под конкретный проект, вместо того, чтобы выбирать из существующих шрифтов, вы гарантированно выделяетесь из массы «стандартных», а использование непринужденной манеры «от руки» и нарочитая небрежность добавляет легкости, стремительности, душевности, апеллирует к текущему моменту «здесь и сейчас».
Создавая шрифт (или просто надпись) под конкретный проект, вместо того, чтобы выбирать из существующих шрифтов, вы гарантированно выделяетесь из массы «стандартных», а использование непринужденной манеры «от руки» и нарочитая небрежность добавляет легкости, стремительности, душевности, апеллирует к текущему моменту «здесь и сейчас».
Актуальным решением для оформления в частности логотипов является комбинация шрифтовой надписи с рисунком «от руки» — особенно это подойдет продуктам и услугам, которые так или иначе связаны с темой питания, ухода, красоты или же исповедуют принципы экологичности, традиционности, естественности.
Граффити, максимализм и брутализм
Как контртренд направленный против чрезмерного упрощения всего и вся, а также как элемент стиля 90-х, с отсылками к граффити и контркультурам — сегодня веб пространство захватывает так называемый максимализм. Его приметы — ошеломляющее количество визуальных элементов и шрифтов, максимальная детализация и насыщенность, броские сочные психоделические краски.
В шрифтовом плане здесь нельзя выделить какую-то определенную стилистику — это может быть что угодно. Важно, что шрифт также является важнейшей частью общей картинки, работающей на создание wow-эффекта.
Другой примыкающий тренд — брутализм, то есть дизайн «без дизайна», максимально простой, суровый и отметающий привычное представление о красивом. Например, может использоваться текстура бетонной стены, или синего экрана в духе первых компьютеров, или внутреннего интерфейса web-разработчиков «без украшательств». В плане шрифтов с брутализмом отлично сочетаются надписи в стиле граффити или выполненные от руки — именно они создают требуемый акцент и дают понять, что создатели намеренно «играют» со зрителем, ломая стереотипы.
Контролируемый хаос
Еще одно популярное сегодня направление — это шрифты «ломающие правила»: например, надпись, где все буквы разного размера, стиля или наклона, либо слово читается не слева направо, а по некой ломаной диагонали — то есть выглядит максимально непривычно и нестандартно. При этом текст должен оставаться читаемым и понятным — именно поэтому речь идет именно о контролируемом «хаосе».
При этом текст должен оставаться читаемым и понятным — именно поэтому речь идет именно о контролируемом «хаосе».
3D шрифты
Эффект объема достигается с помощью использования различных текстур, теней, совмещения изображения разных по свойствам поверхностей (песок на камне, цветы на деревянной поверхности, бумажные аппликации, фантазийные 3d формы и проч.)
Анимированные шрифты
Тему объема и нестандартности продолжают анимированные движущиеся шрифты, которые могут быть легко использованы в web-среде в логотипах, заголовках, и проч. Полет фантазии дизайнера здесь ничем не ограничен — важно само изменение, динамика, процесс трансформации. На глазах зрителя шрифт одной конфигурации превращается в другой, меняется его форма, стиль, размер и наклон букв, появляются некие дополнительные визуальные эффекты.
Игра со слоями
На пике популярность «многослойные» геометрические шрифты, в которых буквы (и визуальные элементы) формируются из кругов, квадратов и прямоугольников в том числе со скругленными углами), наложенных друг на друга. Также может применяться заливка букв по сегментам определенными яркими цветами. Как пример — всем узнаваемая тема Google продуктов.
Также может применяться заливка букв по сегментам определенными яркими цветами. Как пример — всем узнаваемая тема Google продуктов.
Другое направление игры со слоями — это размещение картинки поверх текста, а не наоборот. Первыми этот эффект начали применять на обложках журналов, но сейчас он шагнул далеко за пределы этой сферы и часто применяется и в веб дизайне, особенно на главном экране сайта. Картинка как бы частично закрывает текст (чаще всего — это логотип написанный крупным размером), что как бы намекает посетителю на то, что он попал на сайт достаточно известной компании, которая не нуждается в «выпячивании» своего названии и может легко быть узнана даже по характерному шрифту пару букв.
Чистая графика
Всегда свежа и актуальная чистая графика — то есть когда дизайнер создает шрифт, почти переходящий в рисунок, где буквы имитируют некие предметы, стебли растений, трехмерные формы, наполнены витиеватыми внутренними узорами или представлены в неких сложночитаемых, но визуально привлекательных начертаниях. Все это выглядит свежо, интересно, в духе времени и позволяет компании эффектно выделиться на фоне конкурентов.
Все это выглядит свежо, интересно, в духе времени и позволяет компании эффектно выделиться на фоне конкурентов.
Многообразие возможностей здесь бесконечно — это может быть уникальный шрифт, разработанный под вашу компанию, где все буквы максимально непохожи друг на друга (но при этом создают некое заданное настроение). Иногда, достаточно декорировать таким образом всего несколько букв: например, первую, или все повторяющиеся — «О», «А», другие.
Одно из решений — использовать в надписи как бы несколько разных шрифтов. Например, базовая надпись будет выполнена в нейтральном шрифте без засечек, а отдельные буквы — в широком массивном шрифте с засечками. Иле же можно выборочно менять размер, цвет, обводку и заливку букв — то есть творить на стыке шрифта и иллюстрации.
Курс на Азию
Еще один устойчивый тренд — азиатская тема в дизайне. Использование иероглифов (или шрифтов напоминающих иероглифы), характерных персонажей и графических элементов из восточных мультфильмов и поп-культуры, традиционно азиатских узоров и орнаментов, иллюстраций (и шрифтов) в стилистике восточных татуировок — все это вызывает большой отклик и интерес у зрителей, уставших от диктатуры голливудского мира.
В более широком смысле сюда следует отнести и увеличивающийся интерес к любым традиционным культурами в принципе — эстетика славянских орнаментов, визуальное наследие Индонезии и Полинезии, традиционные росписи Африки и проч.
Назад в детство
Наконец, еще одним заметным трендом является создание логотипов, шрифтов и иллюстраций в так называемом детском стиле. В 2022 этот тренд проявился в использовании акцентированно скругленных букв — текучие, мягкие, или даже дутые и пухлые, без острых углов.
В 2023 акцент скорее всего будет смещен на соответствующий выбор цвета — комбинации конфетных, розовых, голубых, фиолетовых и желтых оттенков дополненные мультяшными персонажами, шрифтами «от руки» или объемными 3D шрифтами будут хорошо работать и часто использоваться, причем в сферам даже не связанных с детьми.
Вероятно, это связано с достаточно непростой атмосферой последних лет, когда жизнерадостность, беззаботность, беспроблемный подход стали особенно желанны.
Классика и элегантность
По-прежнему
универсальны: Classic Roman ™, Galano Classic, George, Chloe — ведь они утончённы и легко читаемы. Шрифты Vaguely Fatal Font, Oleo Font, Le Royale, Roihu создают тёплую, непринуждённую атмосферу.
Какой шрифт выбрать для сайта?
При выборе шрифтов для корпоративного сайта нужно продумать каковы основные ценности компании, какая целевая аудитория будет приходить на сайт и какими эмоциями компания хочет зацепить и зажечь своих клиентов. Проанализируйте ваших клиентов: каков их возраст, интересы и потребности.
Шрифт как визуальная составляющая корпоративного стиля должен затрагивать эмоциональную сферу, быть конгруэнтным мотивам целевой аудитории. Например, сухой формальный строгий шрифт, которым печатаются бюрократические документы, точно не подойдёт блогу студии развития творчества у детей, а вычурные разноцветные буквы будут странно смотреться на серьёзном портале по медицинской тематике.
Шрифт должен находиться в гармонии с остальными элементами дизайна сайта — изображениями, фотографиями, фоном. Выбирайте шрифт в зависимости от того, на что нужно сделать акцент — на иллюстрацию или содержание? Например, в заголовках и подзаголовках допустимо применять визуально сложные шрифты, с деталями — для привлечения внимания и выразительности.
«Базовый» же шрифт — для отображения текстовых страниц сайта должен быть достаточно простым и нейтральным, хотя при этом вовсе не обязательно использовать «скучные» и всем привычные шрифты, можно выбрать и нечто более оригинальное.
Какие шрифты для сайта бывают? Классификация основных семейств шрифтов
Можно также опираться на классификацию семейств шрифтов, чтобы сориентироваться в примерном направлении, куда двигаться:
- Serif, или Антиква — группа шрифтов, имеющих засечки на буквах. Представители — Times New Roman, EB Garamond, Baskerville, Lora и др.
 Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям.
Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям. -
А вот шрифты группы Blackletter следует включать в тексты крайне дозировано — например, только в заголовках, поскольку это тяжёлые, трудно читаемые готические буквы: Deutsch Gothic, Portcullion, Proclamate Heavy. - Есть шрифты с толстыми засечками, осовремененные — Slab-serif или брусковые: Rockwell, Courier New, Arvo. От них веет молодым, хипстерским бунтарским духом. Эти шрифты хорошо смотрятся при использовании в заголовках или в цитатах на интернет-порталах проектов, связанных с модой, стилем, искусством.
- Sans-serif или Гротеск — группа шрифтов, не имеющих засечки, довольно обширная и востребованная у дизайнеров. Шрифты этого семейства обладают хорошей читабельностью, они современные, новаторские, отлично подходят как для основного текста, так и для заголовков: Arial, Open Sans, Roboto и подобные.
 Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой.
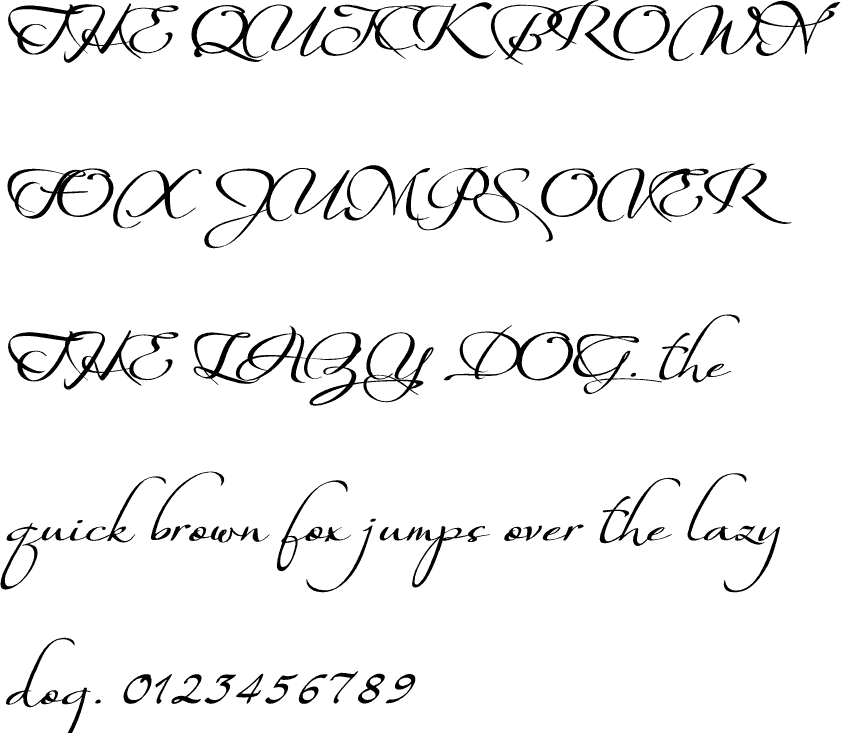
Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой. - Существует ещё интересное семейство рукописных шрифтов: Script или Handwriting: Lucida Script, Pacifico, Allura, Satisfy и др. Эти шрифты относятся к неформальным, не очень читабельным, поэтому ими лучше оформлять выборочные элементы — например, заголовки или цитаты. Не подходят для официальных документов.
- К декоративным шрифтам, где нет соблюдения строгих принципов построения, относятся Display или Акцидентные: Fredericka, Fredoka One, Lobster Two. Они не подходят для длинных текстов, но ими хорошо писать заголовки, включать в дизайн логотипов.
Основными создателями и поставщиками профессиональных шрифтов для веб-дизайна и типографий выступают 2 компании: Fonts Adobe и Google Fonts. Приобретая их продукт, вы можете быть уверенными, что шрифт будет качественным, адаптивным на любой платформе и никуда не расползётся.
Сколько шрифтов можно использовать одновременно?
Оптимальное количество разных шрифтов, которые можно использовать в веб-дизайне — это 2.
На некоторых сайтах прекрасно уживаются и 3 шрифта, но всё должно быть продуманно и в меру. Должна соблюдаться чёткая иерархия, чтобы было понятно, какой шрифт за какой блок информации отвечает. Например, один из этих трёх шрифтов может быть основным, другой дополнительным, третий — для особенных акцентов.
При использовании без острой необходимости большого количества шрифтов разрушается внутренняя целостность сайта, структурированность; его контент делается менее читабельным и понятным. И в результате читатель начинает запутываться в этой аляповатости, особенно если каждый шрифт ещё используется в вариантах жирного, курсивного или подчёркнутого начертания.
Кроме того, если используется более 2–3 типов шрифтов, загрузка сайта может проходить медленнее. И есть риск, что потенциальный клиент покинет страницу, так и не дождавшись, пока там что-то появится.
Дополнительные советы
- Выбирайте шрифт, у которого есть несколько вариантов начертания: лёгкий, обычный, жирный.
 Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.
Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте. -
Обращайте внимание, поддерживает ли выбранный вами шрифт кириллицу, латиницу, другие иностранные языки с умляутами у букв, на которых говорят ваши клиенты и сотрудники. -
Проверьте читаемость шрифта с точки зрения адаптивного дизайна: как шрифт отображается на экране мобильных гаджетов. Желательно протестировать, как отображаются шрифты в разных интернет-браузерах. -
Воспользуйтесь сервисами для проверки сочетаемости двух типов шрифтов, если появились сомнения, гармонируют ли шрифты на странице. Google Fonts предлагает подходящие варианты пар шрифтов; также есть полезный сервис fontjoy для анализа сочетаемости.
Какой шрифт выбрать для логотипа?
Шрифт, подобранный для логотипа, также, как и шрифт, подобранный для сайта, несёт определённый посыл, ассоциации, настроение, отражает позиционирование компании.
Чтобы выбрать оптимальный шрифт для логотипа, проведите небольшое исследование, выделив и описав:
- портрет вашего клиента — каков он;
-
имидж вашей компании; -
что в компании ценят клиенты; -
какие ценности вашей компании вы хотите подчеркнуть; -
какими словами вы можете описать ваш бренд; -
какие эмоции связаны с вашим брендом.
Каждый логотип, включая входящий в него шрифт, имеет свою личность — может быть дружелюбным, серьёзным, изящным, игривым, надёжным, торжественным, hi-techи т. п. Одна из основных задач логотипа — делать компанию узнаваемой, вызывать доверие и лояльность целевой аудитории.
Советы как выбрать подходящий шрифт для логотипа
- Выбирайте простые, читабельные шрифты, подчёркивающие дух вашего бренда, ориентированные на правильное восприятие клиентом.
-
Шрифт должен быть различимым во всех ситуациях использования логотипа: на крупноформатных плакатах, на кузове автомобиля, на сайте, на экранах гаджетов, на визитках, на сувенирной продукции маленького размера, например, на корпоративных ручках.
-
Оптимальный шрифт, подобранный для логотипа, всегда вне времени, поэтому осторожно рассматривайте трендовые шрифты: через несколько лет они могут уже стать нетрендовыми. Можно использовать 2 шрифта в логотипе, которые дополняют друг друга. -
Доверяйте подбор шрифта для логотипа профессиональному дизайнеру по айдентике, чтобы быть уверенными, что будут учтены все детали: соответствие шрифта существующему фирменному стилю, запросам и мотивации целевой аудитории.
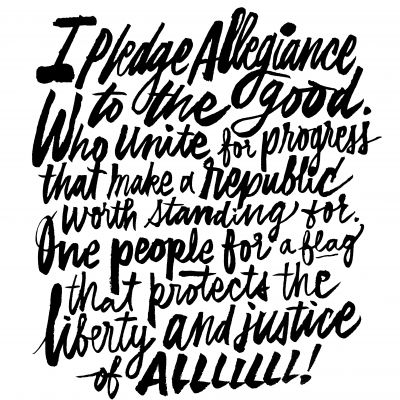
Стиль леттеринг: в каких сферах и для каких аудиторий подойдут рукописные шрифты?
Если вы хотите выделить свой проект на фоне других, внести изюминку, вам поможет необычный шрифт, например стиль леттеринг или рукописный. Такой стиль может применяться в создании логотипов, баннеров, упаковки, визиток, наружной рекламы, айдентики в целом.
Леттеринг — это рисованная надпись, представляющая единую гармоничную стилизованную композицию. Интересно, что леттеринг был в моде уже в XIX веке, например его можно встретить на рисованных плакатах Альфонса Мухи, Тулуз-Лотрека.
Интересно, что леттеринг был в моде уже в XIX веке, например его можно встретить на рисованных плакатах Альфонса Мухи, Тулуз-Лотрека.
В целом стиль леттеринг похож на каллиграфию, но его основное отличие в том, что в каллиграфии соблюдаются строгие правила и буквы пишутся, а в леттеринге — рисуются, дополняются иллюстрациями, деталями, элементами. Главные принципы леттеринга — это уникальность каждой буквы, написание каждого символа вручную.
Есть огромное количество разновидностей нового, современного леттеринга, вот только некоторые из них:
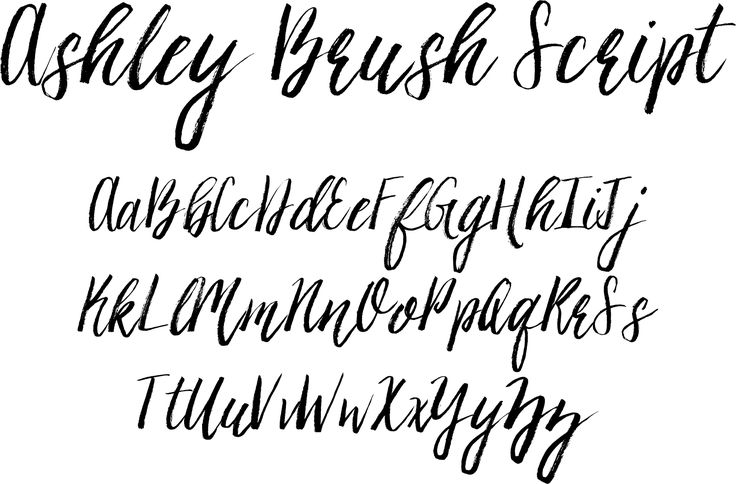
- Brush Lettering — письмо, созданное с помощью кисти или брашнепа.
-
Chalk Lettering — письмо мелом, на меловых досках. Активно применяется в ресторанах, магазинах, на упаковке. Доска со словами, написанными мелом, не только носитель информации, но и креативное украшение интерьера. -
Vintage Lettering применяется в дизайне фирменного стиля косметических, парфюмерных, алкогольных брендов.
-
Back In USSR или советский леттеринг — стиль от художников-каллиграфов, оформляющих произведения советского кинематографа, книги, упаковки. Сейчас такое направление леттеринга пользуется успехом в оформлении полиграфии брендов молодёжной одежды, баров, арт-пространств. -
iPad Lettering — текст, создающийся с помощью планшета графическими дизайнерами.
Нужно учитывать предпочтения и профессиональную направленность ваших клиентов: рукописный шрифт прекрасно будет воспринят творческими молодыми людьми, но для целевой аудитории сайта солидной юридической фирмы он явно неуместен. Также, стиль леттеринг может иметь сложности в адаптивном дизайне: будучи хорошо читаемым на экране ноутбука, он не всегда различим на дисплее небольшого по размеру гаджета.
Рукописный шрифт выглядит очень хорошо в заголовках, в оформлении отдельных смысловых фраз или цитат, несёт посыл теплоты, неформальности, уюта, привлекает внимание. Идеально включать такой стиль в дизайн надписей для кофеен, проектов, связанных с искусством и модой, магазинов эксклюзивных авторских работ и продуктов.
Идеально включать такой стиль в дизайн надписей для кофеен, проектов, связанных с искусством и модой, магазинов эксклюзивных авторских работ и продуктов.
Для основного текста использовать леттеринг не рекомендуется: такой текст сделается плохо читаемым, из-за того, что клиенту придётся вглядываться в буквы, чтобы понять их.
Профессиональный графический дизайнер, владеющий основами леттеринга и знаниями об основных правилах создания рисованной надписи, поможет вам создать уникальное представление вашего бренда или проекта.
Заключение
В идеале создание сайта происходит на базе имеющегося фирменного стиля, в котором прописаны и допустимые для использования шрифты. Если же такого руководства у компании нет, или имеется только логотип, то шрифт, подобранный для представления текста в веб-дизайне, должен соответствовать посылу, который несёт компания.
Оптимальный шрифт для сайта и логотипа должен быть запоминающимся, уникальным, разборчивым на любом носителе и поверхности, работающим на любой платформе.
Команда нашей веб-студии может решить все обозначенные задачи — от разработки айдентики (логотип, фирменный стиль, брендбук) до создания сайта. Айдентика включает в себя подбор подходящих шрифтов. Если же вы хотите перейти к созданию сайта минуя этап разработки фирменного стиля, то шрифты для него подберет дизайнер на этапе создания макетов.
Поделитесь материалом в социальных сетях
10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
5 минут
71339
Автор статьи
Дарья Калинина
Автор статьи
Дарья Калинина
https://gbcdn.mrgcdn.ru/uploads/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b. png
png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
дизайн, graphic-design
Нашли ошибку в тексте? Напишите нам.
Рукописная типографика в веб-дизайне
Домашняя страница / Веб-дизайн / Использование рукописной типографики в веб-дизайне
Веб-дизайн
В этой статье мы рассмотрим некоторые примеры рукописной типографики в веб-дизайне и подборку красивых рукописных шрифты.
Автор: Envato
Опубликовано 17 ноября 2016 г.
Нет никаких сомнений в том, что в использовании типографики есть определенное искусство. Поиск правильных комбинаций шрифтов часто может создать или разрушить бренд, а неправильный выбор шрифтов может отправить совершенно неправильное сообщение и оттолкнуть пользователей. Но когда дизайнер гармонично сочетает разные шрифты, весь бренд объединяется и предлагает пользователям исследовать больше.
Шрифты, такие как Arial или Georgia, давно стали стандартом среди веб-дизайнеров. Однако с появлением таких сервисов, как TypeKit и Google Fonts, ваш выбор шрифтов значительно расширился. Но если вы хотите сделать свой веб-сайт более привлекательным, подумайте об использовании рукописной типографики.
Использование рукописной типографики в веб-дизайне не является новой тенденцией, однако в последние годы она набирает популярность. Рукописные шрифты добавляют креативности и элегантности любому дизайну, если все сделано правильно. Кроме того, они добавляют индивидуальный, индивидуальный вид.
Кроме того, они добавляют индивидуальный, индивидуальный вид.
Веб-сайты с рукописными шрифтами
1. Mint Design
Mint Design Company — это бутик-брендовая и дизайнерская компания, весь веб-сайт которой использует рукописные шрифты и анимацию, привлекающие внимание пользователя к наиболее важным частям страницы. Веб-сайт. Даже значки социальных сетей кажутся анимированными и нарисованными от руки, что придает всему веб-сайту индивидуальность, дышит творчеством и выделяет его среди конкурентов.
2. Винс и Марлен
Рукописная типографика часто используется в свадебных приглашениях и свадебных веб-сайтах. Веб-сайт Винса и Марлен сочетает в себе причудливые шрифты с нарисованными от руки элементами, чтобы создать уникальную и веселую атмосферу для своего веб-сайта. Жених и невеста не боятся проявить свою индивидуальность, и это делает весь веб-сайт привлекательным и заставляет вас хотеть нажать кнопку «Ответить», даже если свадьба уже давно прошла.
3. We Are Island
Island Collective — это агентство веб-дизайна и маркетинга, которое делает смелое заявление прямо на главном изображении своего веб-сайта. Сообщение еще больше подчеркивается использованием жирного шрифта кисти, который определенно выделяется и привлекает внимание.
4. Skylark English
Skylark Learning — это веб-сайт, посвященный созданию увлекательных высококачественных ресурсов, помогающих детям учиться и развиваться. Несмотря на то, что он предназначен для родителей, которые ищут учебные ресурсы, использование рукописных шрифтов делает сайт интересным и идеально сочетается с их предполагаемым сообщением.
5. Serve Seattle
Институт городских миссий Serve Seattle широко использует рукописные шрифты, чтобы привлечь внимание к самой важной части своего сообщения. Шрифт кисти сочетается с жирным шрифтом без засечек, чтобы представить их сообщение и миссию, при этом шрифт кисти используется экономно. Части предложений определенно выделяются и производят неизгладимое впечатление на любого посетителя сайта.
Части предложений определенно выделяются и производят неизгладимое впечатление на любого посетителя сайта.
10 красивых рукописных шрифтов для вашего следующего проекта веб-дизайна
Если вы хотите добавить рукописный штрих, следующие шрифты — хорошие варианты.
1. Briella
Briella — женский шрифт, который идеально подходит для свадебных приглашений, поздравительных открыток и даже логотипов для компаний, ориентированных на женщин. Он включает в себя файлы шрифтов OTF и TTF с лигатурами и акцентированными глифами с естественным мазком кисти.
2. Простота
Как следует из названия, шрифт Simplicity совершенно прост и хорошо работает в качестве акцентного шрифта на веб-сайтах, особенно в меню навигации или в заголовках. Его также можно использовать в плакатах или в качестве наложения текста на изображения. Файл включает файлы шрифтов OTF и WOFF, а также файл справки в формате PDF.
3. Little Wonder
Шрифт Little Wonder представляет собой нарисованный вручную шрифт, который был преобразован в цифровой шрифт. Он достаточно смелый, чтобы его можно было использовать в качестве экранного шрифта, и включает в себя один стиль и множество альтернативных букв, начальных форм букв и нескольких терминальных форм. Используйте его для заголовков, постеров или даже в качестве главного изображения на своем веб-сайте. Особенности включают прописные и строчные буквы, цифры, знаки препинания, символы Западной Европы, символы Центральной Европы, символы Юго-Восточной Европы. Шрифт поставляется в файле шрифта OTF.
4. Clarkson
Clarkson создает ощущение ретро, поэтому он идеально подходит для веб-сайта, которому нужна винтажная ретро-атмосфера. Вспомните антикварные магазины или магазины, торгующие изделиями ручной работы. Он включает в себя более 550 символов, а также лигатуры, начальные и конечные формы, прописные и строчные буквы, альтернативы и поставляется в виде файла шрифта TTF.
5. Vinesday
Еще один ретро-шрифт Vinesday выполнен в красивом каллиграфическом стиле и идеально подходит для приглашений и поздравительных открыток. Учитывая его смелость, он также будет хорошо работать на плакатах, логотипах и в тех частях веб-сайта, на которые вы хотите направить взгляд посетителей.
6. Lunar Cone
Lunar Cone — это игривый шрифт, который позволяет сочетать несколько слоев шрифта для создания забавной и уникальной типографики. Многослойные стили отлично подходят для любого веб-сайта, ориентированного на детей, в то время как использование только одного слоя обеспечивает достаточную изощренность для использования на поздравительных открытках, свадебных приглашениях или персонализированных подарках. Векторные и EPS-файлы представлены в файле.
7. Верхняя светлая щетка
Top Light Brush — жирный шрифт кисти, который отлично подойдет для любого веб-сайта, рекламирующего уличный стиль. Учитывая его несколько грубые особенности, он будет хорошо работать для веб-сайтов и плакатов, ориентированных на более молодое или даже мужское население. Он включает файлы шрифтов TTF и WOFF.
Учитывая его несколько грубые особенности, он будет хорошо работать для веб-сайтов и плакатов, ориентированных на более молодое или даже мужское население. Он включает файлы шрифтов TTF и WOFF.
8. BiteChalk
BiteChalk — это меловой шрифт, подходящий для веб-сайтов ресторанов и кафе. Используйте его, чтобы выделить доску меню или меню навигации. Его даже можно использовать для логотипа ресторана. Шрифт включает в себя жирный, нормальный и тонкий стили, поставляется в виде файла шрифта TTF вместе с несколькими векторными орнаментами, относящимися к пищевой нише.
9. Bahamas Brush
Шрифт Bahamas Brush отлично подходит для туристических веб-сайтов, где его можно использовать для выделения фотографий окрестностей. Вы также можете использовать его в своем логотипе, плакатах или в качестве акцента в заголовках. Шрифт включает более 360 символов и поставляется с полным набором строчных и прописных букв, лигатур и многоязычной поддержкой. Файлы шрифтов OTF и TTF предоставляются в файле.
Файлы шрифтов OTF и TTF предоставляются в файле.
10. На свежем воздухе
Этот шрифт доступен в двух стилях; чистый и грубый, и он будет хорошо работать для любого веб-сайта, рекламирующего товары для активного отдыха. Однако его также можно использовать в логотипе или на веб-сайте кемпингов, лыжных баз и горных курортов. Он поставляется с полным набором западноевропейских персонажей.
Добавьте нотку уникальности с помощью рукописных шрифтов
Рукописные шрифты ассоциировались с веб-сайтами и продуктами, предназначенными для детей, но это уже не так. В настоящее время они используются почти в каждой нише и предлагают творческий подход к дизайну. Мы надеемся, что наш список примеров и рукописных шрифтов вдохновил вас на следующий проект веб-дизайна.
TrendsTypography
Считаете ли вы эту статью полезной?
Related Posts
Envato Elements: Миллионы творческих материалов, неограниченное количество загрузок — бесплатно в течение 7 дней. *
*
Получите 7 дней бесплатно
30 лучших рукописных шрифтов для загрузки веб-дизайнерами
Рукописные шрифты можно применять к любому проект веб-дизайна, чтобы оживить вещи. Этот остроумный, беззаботный выбор типографики создает естественную атмосферу, которой не хватает в простом сценарии и без шрифтов. Рукописные шрифты с прямыми линиями, кривыми, завитками и т. д. могут сделать ваш текст более элегантным, уникальным и индивидуальным.
В Интернете существуют различные рукописные шрифты, и отфильтровать лучшие из них — проблема, с которой сталкивается большинство веб-дизайнеров. Чтобы избавить вас от хлопот, связанных с бесконечными вариантами, мы составили список из 30 лучших шрифтов для рукописного ввода для веб-дизайнеров и попытались собрать варианты для любых нужд.
Приведенные ниже рукописные шрифты были выбраны на основе их удобочитаемости, функций, гибкости и, если они доступны, их отзывов. Они ранжированы без определенного порядка, но представляют собой наилучшие доступные варианты. Учитывая эти моменты, все имена в списке так или иначе облегчат ваш проект веб-дизайна.
Учитывая эти моменты, все имена в списке так или иначе облегчат ваш проект веб-дизайна.
1. Ржавая ручка ColaPen
Этот шрифт представляет собой нарисованный от руки шрифт, который добавит на ваш веб-сайт потрясающие индивидуальные рукописные надписи. Вы получаете знаки препинания, цифры, прописные и строчные буквы и многое другое. Кроме того, ключевые символы нижнего регистра включают стилистические варианты; вы можете получить к нему доступ из панели Adobe Illustrator Glyphs.
Скачать Расти КолаПен
2. Мелани Лейн
Если вы ищете рукописные шрифты для женских проектов, Мелани Лейн — идеальный вариант. Элегантный штрих придает шрифту утонченность и харизму. Дополнительные материалы, такие как бесшовные узоры, включены в пакет шрифта, чтобы помочь вам создать более глубокий эффект.
Скачать Мелани Лейн
3. Дневник двойного придурка
Этот причудливый неформальный шрифт на самом деле вполне удобочитаем. Вы можете использовать его для своего личного веб-сайта и блога Tumblr или для заметок и деталей на снимке экрана. Кроме того, вы найдете DP Dork Diary довольно удобным для рукописных шрифтов.
Вы можете использовать его для своего личного веб-сайта и блога Tumblr или для заметок и деталей на снимке экрана. Кроме того, вы найдете DP Dork Diary довольно удобным для рукописных шрифтов.
Скачать Дневник Двойного Придурка
4. Сценарий Мервейла
Этот шрифт напоминает ретро. Он уравновешивает тонкие и широкие мазки кисти и отлично растекается, поэтому вы можете использовать его даже в профессиональном журнале или на веб-сайте. Вы также можете использовать его для цитат, смелых заголовков и винтажных дизайнов.
Скачать скрипт Mervale
5. Ландлибе
Landliebe — это реалистичный рукописный шрифт с несовершенствами и шаткими линиями. Эти характеристики позволят вам добавить индивидуальности и характера вашему проекту веб-дизайна. Кроме того, тонкие и толстые вариации делают Landliebe идеальным для коротких строк и заголовков.
Скачать Landliebe
6. Имейте сердце
Этот рукописный шрифт представляет собой набор из 2 шрифтов для маркеров (ручной работы), которые идеально сочетаются друг с другом. Have Heart позволит вам легко и быстро создавать эстетически привлекательные рукописные надписи. Кроме того, набор из 12 бонусных росчерков в упаковке позволит вам добавить изюминку в ваш текст.
Have Heart позволит вам легко и быстро создавать эстетически привлекательные рукописные надписи. Кроме того, набор из 12 бонусных росчерков в упаковке позволит вам добавить изюминку в ваш текст.
Скачать Have Heart
7. Руми
Rumi — это шрифт, который выглядит как настоящий почерк. Вы получаете расширенный набор символов с более чем 900 глифами с альтернативными символами, стилями, формами с учетом регистра и порядковыми номерами и многим другим. Кроме того, у Руми есть естественный каллиграфический оттенок, он шаткий, но в то же время четкий.
Скачать Руми
8. София
Этот шрифт дерзкий, милый и потрепанный одновременно. Вы можете использовать его рукописный шрифт кисти и два дополнительных декоративных шрифта для создания пользовательских стилей украшенных слов. Короче говоря, используйте Sophia Right, чтобы добавить орнамент в конец, и Sophia Left, чтобы добавить орнамент в начало.
Скачать София
9. Калам
Этот неформальный рукописный шрифт содержит деванагари и латиницу, которые придают ему плавный вид. Несмотря на небольшой наклон, вы можете использовать Kalam для блочных кавычек, основного текста и заголовков. Разработчик Indian Type Foundry оптимизировал его для экранов.
Скачать Калам
10. О-Ревуар
Этот рукописный шрифт имеет французское очарование, демонстрирующее изысканный вкус. Простота этого привлекательного курсивного шрифта уравновешивается тонкостью; это также повышает удобочитаемость Au Revoir. В связи с этим вы можете использовать его для длинных копий или просто длинных абзацев.
Скачать Au Revoir
11. Шерсть
Этот рукописный шрифт напомнит вам о былых временах, когда почерк можно было увидеть повсюду, а люди умели красиво писать. Кроме того, шрифт представляет собой тонкое обновление классического шрифта с засечками — Woolen создает теплое и историческое ощущение, не будучи слишком модным.
Скачать Шерсть
12. Пеабо Мини
Этот стильный рукописный шрифт демонстрирует отблески стиля ар-деко. Особенности Peabo 69глифы, которые вы можете одеть или одеть в зависимости от ваших дизайнерских предпочтений. Кроме того, он имеет захватывающую внутреннюю отделку в виде лампочки, которую можно наносить на заглавные буквы.
Скачать Peabo Mini
13. Табита
Это один из тех рукописных шрифтов, который выглядит так, как будто он был создан с абсолютным вниманием. И все же шрифт позволяет оставить художественное впечатление даже при левополушарных характеристиках. Подводя итог, можно сказать, что у шрифта потрясающая симметрия, а также потрясающая читаемость.
Скачать Табита
14. Ручной инструмент
Один из лучших рукописных шрифтов, Handie предлагает 38 различных шрифтов, 1800 глифов и 98 бонусных значков. Handie был создан с учетом потребности в простом рукописном шрифте, четком и эстетически привлекательном. По большей части вы найдете его полным очарования, качества и характера.
По большей части вы найдете его полным очарования, качества и характера.
Скачать Handie
15. Стеллаж
Это оригинальный рукописный шрифт, в который загружены контекстные и стилевые альтернативы. Элегантный почерк шрифта можно применить к классическому традиционному веб-дизайну. Что не менее важно, Stackyard предоставляет несколько вариантов работы, чтобы добиться надежного рукописного вида.
Download Stackyard
16. Germanica
В отличие от большинства шрифтов в списке, Germanica включает в себя средневековые и готические шрифты, которые имеют несколько начертаний. Что не менее важно, изящные плавные формы позволят вам добавить традиционный вид вашему проекту веб-дизайна.
Скачать Germanica
17. мой стиль
Этот неформальный шрифт заставит вас вспомнить те времена, когда вы писали фломастером или маркером. Имеет смелый и аккуратный внешний вид. Вы можете применить мой стиль к заметкам, подписям и дизайнам, предназначенным для миллениалов и подростков.
Имеет смелый и аккуратный внешний вид. Вы можете применить мой стиль к заметкам, подписям и дизайнам, предназначенным для миллениалов и подростков.
Скачать мой стиль
18. Балкис
Это современный рукописный шрифт, который идеально подходит для придания индивидуальности вашему веб-дизайну без излишней формальности. Шрифт приобретает свой характер за счет различных тонких и толстых штрихов. В целом, он идеально подходит для привлекательных дизайнов, которым нужно много характера.
Скачать Balqis
19. Монтес
Этот широкий рукописный шрифт отличается разной шириной штриха, что создает ощущение элегантности и радости. Полированная вертикальная каллиграфия делает его идеальным для проектов веб-дизайна, требующих особого чутья. Если вы хотите произвести сильное впечатление, примените Montez к тексту большого размера.
Скачать Монтез
20. Желтохвост
Yellowtail — это старый школьный шрифт плоской кисти, который представляет собой смесь несоединяющихся и соединяющих форм букв. Это заставит вас вспомнить сценарии художников-художников. Кроме того, его легко читаемая современная интерпретация делает его лучшим выбором для добавления характера в различные проекты веб-дизайна.
Это заставит вас вспомнить сценарии художников-художников. Кроме того, его легко читаемая современная интерпретация делает его лучшим выбором для добавления характера в различные проекты веб-дизайна.
Скачать Желтохвост
21. Автоур Один
Этот шрифт представляет собой смесь современного и средневекового почерка. Диагональные точки внизу букв подтверждают это утверждение. Вы можете использовать шрифт Autour One, чтобы придать вашим проектам веб-дизайна ощущение старины.
Скачать Autour One
22. Унифрактур Магунтиа
Unifraktur Maguntia — это традиционный полужирный шрифт blackletter, который позволит вам добавить серьезный характер вашему веб-дизайну. Он идеально подходит для формальных дизайнов, которым нужно немного традиционного чутья, но не слишком сложно.
Скачать Унифрактур Магунтиа
23. Колибри
Это старомодный, но стильный рукописный шрифт, который включает в себя стильные подлинники и несколько курсивных деталей. Его варианты букв позволяют добавлять его в любой макет веб-дизайна. Кроме того, единообразие колибри выглядит очень элегантно и дисциплинированно, когда собрано вместе.
Его варианты букв позволяют добавлять его в любой макет веб-дизайна. Кроме того, единообразие колибри выглядит очень элегантно и дисциплинированно, когда собрано вместе.
Скачать Колибри
24. Хиатус
Этот шрифт подходит для классических и формальных шрифтов. Он позволяет создавать характерные комбинации букв с достаточным интервалом между строчными и заглавными буквами. Вы можете применить его к любому проекту веб-дизайна.
Скачать Hiatus
25. Кварц
Рукописные шрифты стали стильными и гибкими. Этот шрифт отличается детализированными круглыми углами. Уникально, Quarzo имеет постоянство в каждом штрихе, а достаточное расстояние выделяется благодаря своей элегантности. Вы можете применить его к свадьбе и другим событиям.
Скачать Quarzo
26. 99% Занимают
Этот шрифт для каллиграфии был создан во время движения «Захвати», протестовавшего против богатых и за права человека. По большому счету, 99% Occupy отличается толстыми мазками кисти с намеком на почерк, который можно применять ко многим различным наборам символов.
По большому счету, 99% Occupy отличается толстыми мазками кисти с намеком на почерк, который можно применять ко многим различным наборам символов.
Скачать 99% Занять
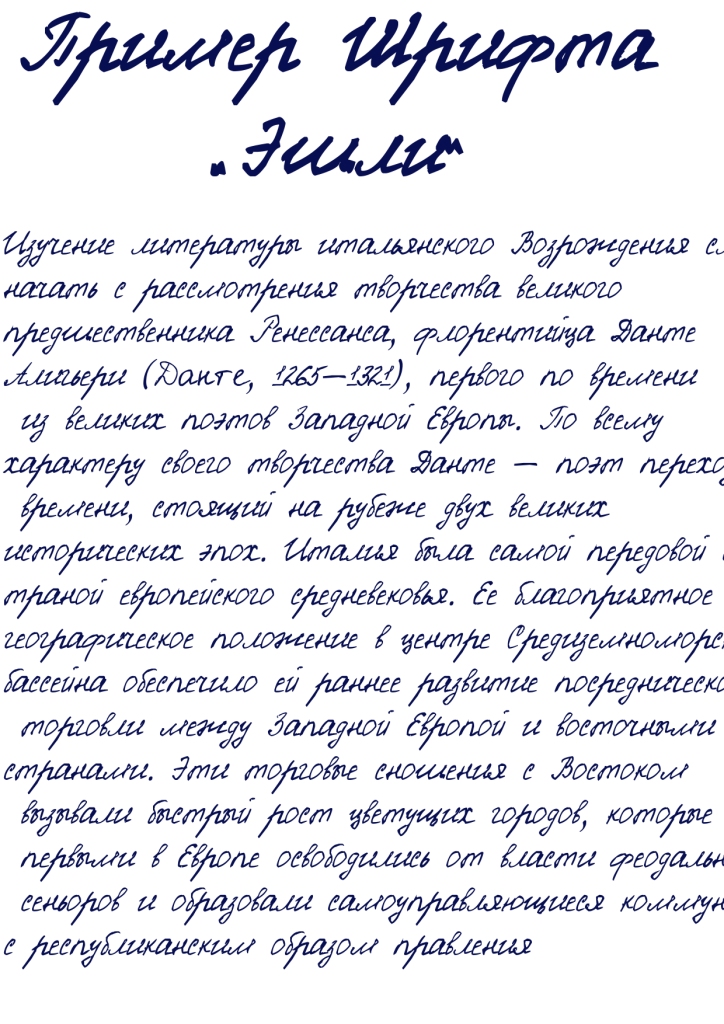
27. Шрифт Миама
Этот элегантный шрифт состоит из соединенных штрихов. Вы можете использовать его для основных заголовков, но не применяйте Miama к более длинным текстам. Маленький шрифт Miama из-за очень больших выносных и верхних выносных элементов. Кроме того, он имеет легкий вид, поэтому изменение размера может быть важным для заголовков.
Скачать шрифт Miama
28. Севильяна
Sevillana имеет несколько уникальных особенностей: крошечные завитушки, увлекательную предысторию и наклон назад. Также разработчик предпринял попытку создать стиль письма, характерный для испанского региона Андалусия, на памятной посуде.
Скачать Севильяна
29. Мимикс
Этот шрифт умело сочетает в себе непринужденный почерк с элегантностью современного прямого письма.


 Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям.
Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям. Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой.
Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой. Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.
Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.