Содержание
Возможности Readymag’а, о которых вы вряд ли слышали
-
Дизайн - 2 мин на чтение
-
2298
Readymag строится на идее модульности, а это значит, что возможности этой платформы не ограничиваются стандартным набором виджетов.
Создатели Readymag’а опубликовали в своём блоге подборку онлайн-инструментов, которые можно использовать при работе с их сервисом.
Онлайн формы
Wufoo
Подписка: Freemium (бесплатно + платные аккаунты).
Wufoo — один из лучших инструментов для создания онлайн-форм. Не знаете, зачем вам могут понадобиться формы на сайте? Как заявляет рекламный ролик этого сервиса, контент – голос вашего сайта, а правильно составленная форма на сайте будет ушами, которые помогут вам услышать своих посетителей, получить от них какие-то отзывы и получше их узнать.
Wufoo позволяет не только создавать различные формы, но и собирать и обрабатывать информацию. Попробуйте этот сервис, если хотите узнать что-то о посетителях вашего сайта или вам просто нужно попросить их подписаться на рассылку.
Интерактивные изображения
Thinglink
Подписка: Freemium (бесплатно+платные аккаунты от 10 долларов в месяц).
Thinglink позволяет создавать «горячие точки» на любом изображении или видео. Как только пользователь кликнет по одной из них, появится облако, в котором может находиться текст, видео, социальная кнопка, виджет, или всё вместе.
Thinglink гарантирует, что вашим читателям понравится взаимодействовать с таким контентом и они уделят ему гораздо больше внимания.
Опросники
Interact
Подписка: бесплатная 7-дневная пробная версия + платные аккаунты от 49 долларов в месяц.
Вы когда-нибудь пытались проверить, насколько хорошо вы знаете сцены из своего любимого ситкома? Или узнать, как характеризует вас ваш любимый цвет? Помните, как волнительно нажимать на кнопку «Показать результаты»?
Теперь вы можете проделать подобное со своими читателями. Собирайте ответы на составленные заранее вопросы и немедленно демонстрируйте результат. Interact – лучшее решение этой задачи.
Интерактивный текст\Галереи изображений
Widgetic
Подписка: Freemium (бесплатно + платные аккаунты от 9 долларов в месяц).
Widgetic, возможно, один из самых полезных и удобных инструментов для создания фотогалерей, аудиоплееров и таймеров. Сервис предоставляет обширные возможности по редактированию и настройке виджетов. Не говоря уже о том, что они могут быть интерактивными, что делает их еще привлекательнее.
Онлайн-трансляции
Livestream
Подписка: бесплатная 30-дневная пробная версия+платные аккаунты от 42 долларов в месяц.
Livestram – это облачный сервис, позволяющий транслировать события в прямом эфире. Он поддерживает огромный спектр устройств: GoPro, смартфоны и даже Google Glass могут использоваться для записи видео. Пользоваться данным сервисом довольно дорого, однако есть отличные бесплатные сопутствующие приложения. Они помогут вам записать видео с любого устройства, отредактировать поток на ходу или проконтролировать входной видеосигнал с нескольких устройств.
Livestream предоставляет всё, что может понадобится для организации прямой трансляции. В качестве бонуса присутствует бесплатная коллекция событий, которые вы можете свободно использовать в своих публикациях. Просто найдите нужное событие, которое записывает кто-то другой.
Как использовать эти виджеты
Все упомянутые сервисы предоставляют исходный код, который вы можете скопировать и вставить в свою публикацию в Readymag’е. Здесь вы можете найти обучающее видео, в котором показано, как это работает.
- #веб
- #дизайн
-
-
0 -
Конструкторы. Tilda, Readymag, WIX, Squarespace | by Aida Pacheva
Немного покопавшись в интернете, я обнаружила, что не так уж и много полезной информации про конструкторы сайтов. Вроде статей и обзоров полным полно, но они либо какие-то поверхностные, либо двухгодичной давности (целая вечность!).
А я как раз села и потратила несколько дней на знакомство с подобными сервисами для одной небольшой задачи. По итогу написала короткое резюме, в которое включила 4 конструктора. Почему только 4? Они мне понравились гораздо больше чем все остальные, только про них мне захотелось что-то написать.
Почему только 4? Они мне понравились гораздо больше чем все остальные, только про них мне захотелось что-то написать.
Для чего подходит: На Тильде нужно делать либо лендинги, либо лонгриды. Она заточена именно под это. Можно конечно сделать сайт и в каком-то другом формате, но это будет заметно сложнее. Сразу почувствуешь, что Тильда для этого не предназначена.
В отличии от всех нижеследующих примеров, на Тильде нет готовых шаблонов для всего сайта, на базе которых можно сделать свой. Там есть коллекции отдельных заготовок-блоков, из которых собираешь свой сайт как конструктор. Каждый из блоков можно видоизменять и кастомизировать в определенных рамках. Есть инструмент Zero Block, с помощью которого можно создать свой блок с нуля, не выбирая заготовку из библиотеки. Что еще более прекрасно, можно взять заготовку и перенести её в Zero Block, где полностью ею управлять.
Мне еще понравилось, что у сервиса есть страница, где вообще без лишней бижутерии и декора коротко написаны все их возможности — удобно быстро пробежать глазами и всё понять. https://tilda.cc/ru/features/
https://tilda.cc/ru/features/
Плюсы:
- Недизайнеры, собирая сайт в Тильде, как мне кажется, получают гораздо более достойный результат чем в других конструкторах. Просто когда работаешь не с целым шаблоном, а с модулями, которые сами по себе композиционно хорошо выверены, результат получается визуально неплохим
- .В Тильде, как они сами говорят, сделан фокус на типографике. И это действительно так, чувствуется что к ней отнеслись очень внимательно.
- Так же на Тильде много статей и обучающих материалов по созданию сайта для чайников и они все очень старательно написаны и иллюстрированны.
Минусы:
- Как и писала выше, Тильду тяжело использовать для создания сайта, который по структуре и виду не подходит под формат лендинга или лонгрида. Но, как сами понимаете, это не совсем минус, это ниша сервиса.
- Мне не хватило возможности фиксировать элементы у краев экрана. Это можно сделать для некоторых модулей, для некоторых элементов, но не для всех и не всегда.
 А в Zero Block я вообще не нашла такой функции.
А в Zero Block я вообще не нашла такой функции. - Сделать блок фулскрин есть возможность только для категории «Обложка». Для других нельзя, в том числе и кастомных в Zero Block.
- Еще мне показалось, что блоки, собранные в Zero Block выглядят инородными в компании модулей из библиотеки. Они в каком-то рассинхроне то ли по сетке, то ли еще по чему.
Цена: бесплатно можно создать 1 проект (количество страниц в проекте — до 50) и библиотеки будут сильно урезаны. За 500р в месяц получаешь тот же 1 сайт, но страниц уже 500, а библиотеки полные. За 1000р в месяц сайтов будет 5 и появляется возможность экспорта кода.
Сделанное на Тильде:
https://tilda.cc/ru/inspire/
Для чего подходит: Сервис более всего подходит для создания интерактивных презентаций. Это слайды и навигация по ним, это анимация при скроллинге и еще многое другое, очень подходящее именно для презентаций, для подробного рассказа о проекте, кейсе. Так же хорошо подходит для создания портфолио (которое почти всегда по сути и является презентацией), лонгридов и прочих микросайтов. Но убрать с экрана навигацию по слайдам (которая уместна для презентации, но не всегда уместна в других случаях), прикрутить свой домен и спрятать конского размера логотип ридимага можно только в платной версии.
Так же хорошо подходит для создания портфолио (которое почти всегда по сути и является презентацией), лонгридов и прочих микросайтов. Но убрать с экрана навигацию по слайдам (которая уместна для презентации, но не всегда уместна в других случаях), прикрутить свой домен и спрятать конского размера логотип ридимага можно только в платной версии.
Плюсы:
- В бесплатной версии, да и во всех платных тарифах, доступно неограниченное количество проектов. С апгрейдом тарифа увеличивается количество доступных фич. За это большой лайк.
- Очень широкие возможности по кастомизации всего. Можно практически ни в чем себя не ограничивать, насколько это вообще возможно в такого рода конструкторах.
- Хорошие возможности по анимации.
Минусы:
- Мало шаблонов. Но с другой стороны, зачем они нужны? Ведь сервис во многом рассчитан на дизайнеров и людей творческих, которым нужны не столько заготовки, сколько богатый инструментарий по созданию своих проектов с нуля.

- Нет возможности поставить видео на бэкграунд страницы в версии для планшета и мобилки.
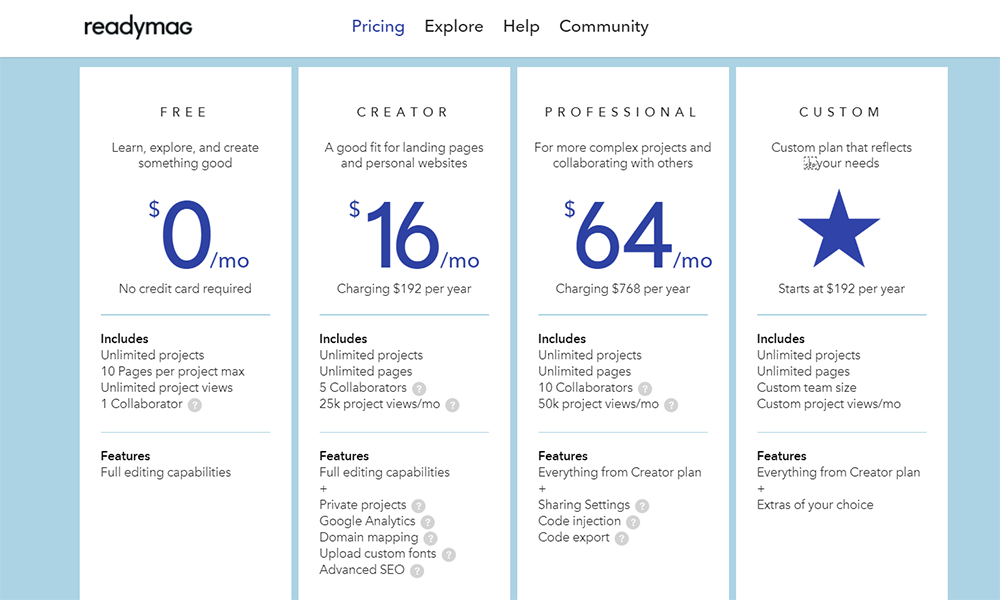
Цена: Бесплатно можно создавать неограниченное количество проектов, каждый из которых может состоять из 10 страниц максимум. За 16$ в месяц уже можно жить — прикрутить свой домен, убрать навигацию и лого ридимага и многое другое. За 64$ можно практически все, в том числе и экспорт кода, и вставку своего.
Сделано на Readymag:
https://readymag.com/explore/
Для чего подходит: Самые разнообразные сайты, от персональных страниц до интернет-магазинов. В целом конечно ощущается что это продукт для народа, а не для дизайнеров.
Минусы:
- Предыдущие 2 сервиса имеют гораздо более продуманные интерфейсы. В них функций не меньше, но доступ к ним гораздо проще и интуитивно понятней. Чисто эстетически интерфейс тоже очень так себе.
- Шаблоны WIX не особо крутые в плане дизайна. Есть и стильные, но полно и откровенно старомодных, есть и вообще полный треш.

Плюсы:
- Дешевый.
- Встроена куча готовых картинок, видео и прочих украшалок.
- Шаблонов тоже до кучи. Для удобства они поделены на категории: для портфолио, для ресторанов, для музыкантов и т.д.
Цена: 250р в месяц и у тебя есть возможность подключить свой домен и убрать рекламу сервиса с сайта. Но это цена за один сайт, а не за весь аккаунт, как у readymag например.
Сделано на WIX:
http://ru.wix.com/explore/websites
Для чего подходит: Как и WIX, для любых сайтов.
Плюсы:
- Шаблоны гораздо красивее, чем в Wix. Они прям стильнинькие, на таком шаблоне и правда не стыдно сделать сайт. Шаблоны так же поделены по категориям как и у Wix.
- Начав свой сайт на одном шаблоне, можно потом переключиться на другой, как я поняла, не потеряв полностью своих страниц и текстов.
- Ролик про Джона Малковича и его сайт. У сервиса вообще очень милая серия видеороликов, где как это водится, продают не сам продукт, а целую историю.

Минусы:
- Возможности что-то менять в шаблоне под себя совсем немного. Вообще уровень гибкости шаблонов невысокий. Например, нет возможности взять имеющийся текстовый блок и просто подвигать его мышкой на несколько пикселей в сторону. Где этот блок поставили изначально, там он стоять и будет, ты лишь можешь заменить его содержимое.
- Интерфейс эстетически гораздо более симпатичный, чем у WIX, но он очень непростой и неинтуитивный. Я не смогла самостоятельно разобраться даже в самых стандартных действиях, пока не посмотрела обучающие видео, а ведь во всех предыдущих сервисах я обращалась к видеороликам только чтоб узнать о каких-то специальных функциях. Но думаю если сделать над собой усилие и разобраться в логике интерфейса, то к нему можно привыкнуть.
Цена: От 12$ в месяц если платите за год вперед (16$, если каждый месяц). Следующий тариф это 18$ (26$). Как и у WIX, это тоже цена за один сайт, а не за аккаунт. Первые 14 дней можно пользоваться бесплатно.
Сделано на Squarespace:
Живые примеры увидела только в слайдере на главной странице
https://www.squarespace.com/
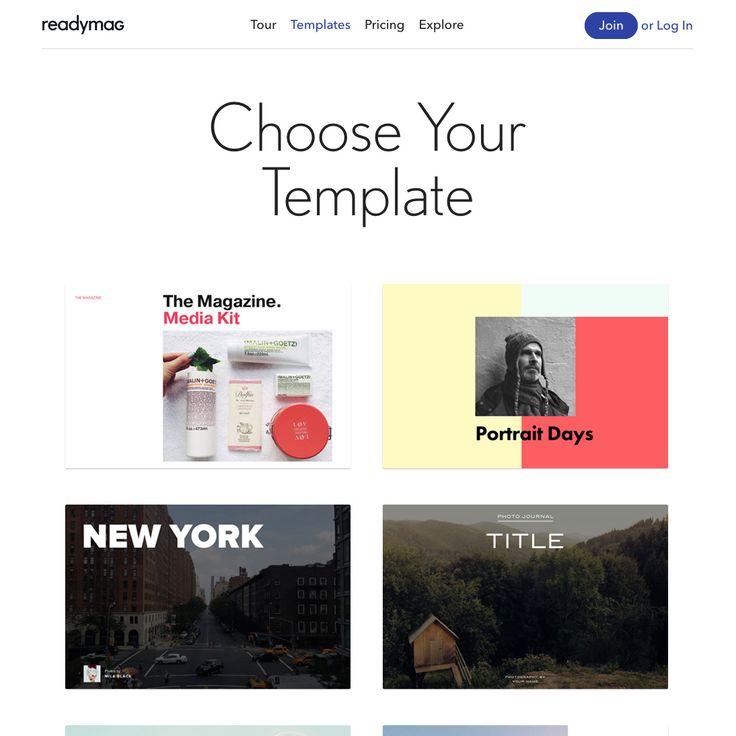
как оформить потрясающий лонгрид с помощью шаблонов
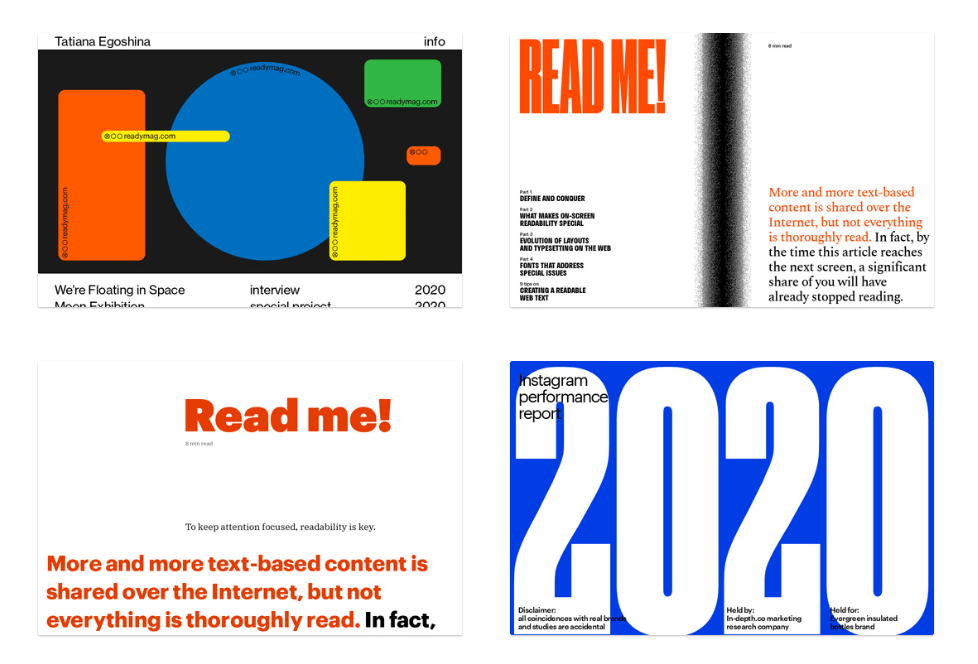
Readymag выпустил два новых шаблона для редакционных статей и лонгридов. Первый предназначен для юниоров, которые учатся работать с текстами и макетами. Второй понравится более опытным дизайнерам, поскольку представляет собой строительный набор блоков с богатой типографикой.
Оба шаблона основаны на эссе, посвященном эволюции читабельности текста в печати и в Интернете, написанном редакторами Readymag Цветелиной Митевой и Виталием Волком. Их создал Павел Кедич, графический дизайнер и представитель бренда Readymag. В этом гибридном проекте текст и макеты дополняют друг друга: каждый шаблон предлагает советы и рекомендации, которые помогут сфокусировать внимание читателей и облегчить восприятие текста.
Сегодня Павел объясняет, как адаптировать каждый шаблон под свои нужды и выложить потрясающую публикацию.
https://readymag.com/designs/1961839/
Этот шаблон является хорошим выбором для онлайн-публикаций, которые не хотят, чтобы макет отвлекал читателей. Простота — его достоинство — с помощью этого шаблона даже новичок в Readymag сможет быстро выложить практически любой текст.
Обратите внимание, что заголовки и основной текст остаются в одних и тех же контейнерах. Это помогает пользователям быстрее заменять фиктивный текст. Это также может помочь при настройке мобильной версии вашего проекта.
Внимательно изучите структуру шаблона . Изучите, как стили текста, изображения и подписи выравниваются с горизонтальными линиями сетки — пространство между элементами дизайна является регулярным, что создает определенный визуальный ритм. Это делает макет более чистым и последовательным.
Стили, стили, стили. Посмотрите стили текста. Используйте готовые шрифты или выберите что-то новое. Но имейте в виду, что стили являются глобальными — как только вы измените параметры шрифта, они будут обновляться во всем вашем проекте.
https://readymag.com/designs/1961839/
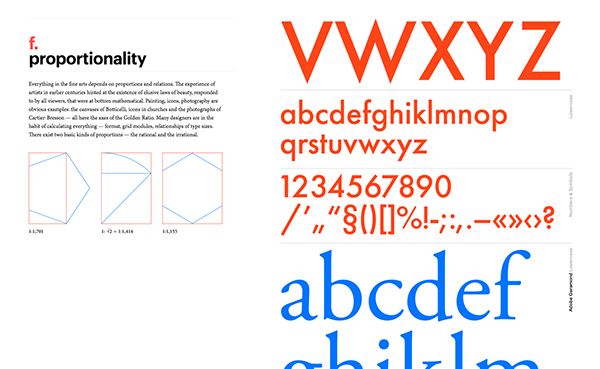
Выделите ключевые моменты. Это делает дизайн более разнообразным. В шаблоне котировки заданы в графике и выделены оранжевым цветом. При этом размер шрифта, используемого для кавычек, и его вес аналогичны основному тексту, установленному в IBM Plex Serif.
С засечками поверх гротеска. Выбор шрифта Antiqua для основного текста был не случаен: высококачественная типографика повышает читабельность и усиливает заинтересованность любого читателя. Например, текст, набранный в антикве штрихами, имеет тенденцию выглядеть более выразительно, чем формальный пересказ содержания в геометрическом гротеске — такие нарративы, как правило, лишены собственной индивидуальности и характера. Используйте прилагаемый шрифт или попробуйте найти свой голос, поэкспериментировав с другими шрифтами Antiquas (Georgia, Plantin, Garamond, Skola), предлагаемыми Readymag.
Асимметрия как инструмент. Блок с основной копией занимает правые восемь столбцов стандартного 12-колоночного макета. Используйте оставшиеся столбцы слева для иллюстраций, фотографий или дополнительных подписей. Оставьте центральное выравнивание и идеальную симметрию платформам для блогов.
Блок с основной копией занимает правые восемь столбцов стандартного 12-колоночного макета. Используйте оставшиеся столбцы слева для иллюстраций, фотографий или дополнительных подписей. Оставьте центральное выравнивание и идеальную симметрию платформам для блогов.
Этот шаблон представляет собой конструктор, состоящий из шести независимых текстовых блоков, предназначенный для смелых и энергичных пользователей. Каждый из блоков имеет свой характер и внутреннюю логику. Относитесь к ним как к набору концепций или набросков, чтобы придать вашему повествованию броское и актуальное визуальное выражение.
Стили текста в этих блоках не определены. После того, как вы выберете то, что лучше всего соответствует вашим целям, вы можете установить стиль текста в палитре «Стили».
Блок 1: Крупные шрифты и фиксированное меню
https://readymag.com/designs/readme/
Короткий заголовок привлечет внимание зрителей, а фиксированное меню с содержимым в левом нижнем углу всегда останется видимым . Такая организация хорошо подходит для длинных текстов, требующих удобной навигации.
Такая организация хорошо подходит для длинных текстов, требующих удобной навигации.
Использование более крупных шрифтов в основном тексте является растущей тенденцией. Относительно узкая ширина текстовых блоков не позволяет строкам выглядеть слишком длинными. Компактные и ритмичные предложения всегда воспринимаются легче. Чтобы визуально разделить абзацы, я сдвинул строки текста по горизонтали.
https://readymag.com/designs/readme/define_and_conquer/
Используйте различные стили шрифта Druk в заголовке, чтобы сделать заголовок более выразительным. Не стесняйтесь делать заголовок действительно содержательным или кратким — это случайный шрифт, и он заслуживает смелого использования.
В этой раскладке отступы делаются с помощью табуляции: поместите курсор в начало строки и нажмите клавишу Tab.
Долой скучные ссылки! Обратите внимание, как отступы и толщина подчеркивания превращают ссылку в любопытный и неизбитый элемент дизайна.
Шаблон также содержит несколько иллюстраций с анимацией при прокрутке.
https://readymag.com/designs/readme/on-screen_readability/
Используйте анимацию, если она может помочь улучшить повествование. Чтобы немного лучше понять механику, взгляните на наш пример с анимацией, запускаемой по клику, в этом блоке.
Также загляните в список включенных виджетов: во всех шаблонах слои располагаются стопкой в соответствии с порядком их появления в проекте. Рекомендуется давать имена каждому слою и поддерживать их иерархический порядок.
https://readymag.com/designs/readme/evolution/
Переключение ролей этих элементов дизайна может привести к интересным результатам. Заголовок в этом блоке набирается более мелким шрифтом, чем основной текст. Заголовок расположен на большом белом пространстве, чтобы сбалансировать их пропорции.
Фиксированные виджеты и иллюстрации с анимацией при прокрутке делают макет привлекательным, даже если он не содержит большого количества различных элементов дизайна.
https://readymag.com/designs/readme/fonts/
Найдите свой собственный способ делать потрясающие заголовки. Использование жирного шрифта и отступа в первой строке может превратить ваш заголовок в графическое заявление. Сделайте контрастный фон немного более изощренным: прямоугольник со скругленными углами над черным фоном создает эффект обрамления. Используйте поля для иллюстраций, подписей и пояснений. Это делает повествование более ярким и создает дополнительный информационный слой. Посмотрите на наш пример с анимацией при наведении в блоке с переменным шрифтом.
Использование жирного шрифта и отступа в первой строке может превратить ваш заголовок в графическое заявление. Сделайте контрастный фон немного более изощренным: прямоугольник со скругленными углами над черным фоном создает эффект обрамления. Используйте поля для иллюстраций, подписей и пояснений. Это делает повествование более ярким и создает дополнительный информационный слой. Посмотрите на наш пример с анимацией при наведении в блоке с переменным шрифтом.
https://readymag.com/designs/readme/9_tips/
Следуя нескольким рекомендациям из нашего эссе о читабельности, я использовал в этом блоке несколько надписей с цифрами — они включены в виде файла SVG.
Фигура в заголовке, которая начинает двигаться при прокрутке, — хороший пример того, как привлечь внимание читателей. Используя недавнее обновление Readymag, пользователи могут настроить до четырех типов анимации для одного виджета.
Кроме того, не стесняйтесь выделять основной текст крупным шрифтом! Это делает текстовый блок более существенным и даже более броским в макете с инверсией цвета.
Эти шаблоны не предлагают никаких революционных идей, они призваны продемонстрировать обилие полезных приемов верстки лонгридов. Не бойтесь экспериментировать — каждый предлагает свой набор предустановленных виджетов, которые вы можете использовать по своему усмотрению. Если что-то пойдет не так, вы можете снова добавить шаблон в свой проект и начать все сначала.
Используйте другие шаблоны, сделанные Readymag.
Дизайн цифровых публикаций и веб-сайтов с помощью Readymag.
простой рабочий процесс для разнообразных презентаций
Hows
Когда дело доходит до презентаций, процедур и питчей, Readymag особенно полезен: вы можете легко создавать и публиковать в Интернете, защищать свою работу паролем, а затем отправлять ссылку своим клиентам.
• 6 мин чтения
Когда дело доходит до презентаций, процедур и питчей, Readymag особенно полезен: вы можете легко создавать и публиковать в Интернете, защищать свою работу паролем, а затем отправлять ссылку своим клиентам. Вы также можете экспортировать презентацию в PDF. Таким образом, этот инструмент очень удобен для продаж и маркетинга. В этой статье мы расскажем, как сделать презентацию с помощью Readymag и легко превратить ее в многоразовый шаблон.
Вы также можете экспортировать презентацию в PDF. Таким образом, этот инструмент очень удобен для продаж и маркетинга. В этой статье мы расскажем, как сделать презентацию с помощью Readymag и легко превратить ее в многоразовый шаблон.
«Мы используем Readymag для презентаций из-за его способности персонализировать каждый элемент и создавать эффект полного погружения с таким количеством мультисенсорных элементов, как анимация, звук и кино. Это действительно увлекательный способ рассказывать истории, общаться и создавать эмоциональную связь», — говорит Хлоя Периссон, основатель studio.xyz.
https://studio.xyz/
Лучший способ организовать рабочий процесс презентаций — завести учетную запись Readymag и выполнить все подготовительные действия, описанные ниже, с дизайнером.
Начните с настольной версии презентации. Сначала выберите, как будет выглядеть проект — вертикально или горизонтально. Откройте редактор и добавьте на пустую страницу все необходимые виджеты — текст, изображения, кнопки и т. д. Используйте сетку и направляющие для построения макета и организации визуального пространства. Этот плейлист на Youtube предлагает учебные пособия по сборке проекта Readymag с нуля.
д. Используйте сетку и направляющие для построения макета и организации визуального пространства. Этот плейлист на Youtube предлагает учебные пособия по сборке проекта Readymag с нуля.
Виджеты ведут себя как слои в традиционных графических редакторах — вы можете работать с ними по одному или объединять их в группы. Убедитесь, что все ваши виджеты помещены в пунктирную рамку — она эмулирует наименьший размер экрана, который может быть у ваших зрителей.
Пунктирная рамка Readymag
Убедитесь, что нижняя граница каждого текстового виджета не красная. Если это так, вам нужно перетащить его — таким образом, текст будет полностью отображаться во всех браузерах и при экспорте в PDF. Узнайте больше о работе с текстом здесь.
Привязка текстового виджета
Не стесняйтесь исследовать богатые возможности анимации Readymag. «Я понял, что мне нужно сделать свои процедуры более интерактивными и обогатить их GIF-файлами и анимацией, но рабочий процесс в традиционных инструментах, таких как KeyNote и InDesign, требует много времени. Моим решением оказался Readymag — его интерфейс максимально прост и понятен», — говорит Анастасия Мохан, руководитель студии Anamtreatments. Она специализируется на режиссерских процедурах и работает с российскими, европейскими и американскими клиентами.
Моим решением оказался Readymag — его интерфейс максимально прост и понятен», — говорит Анастасия Мохан, руководитель студии Anamtreatments. Она специализируется на режиссерских процедурах и работает с российскими, европейскими и американскими клиентами.
«Нам понравилось играть с Readymag, поскольку мы видим его потенциал для замены скучных PDF-файлов. Тем не менее, мы также видим его ограничения, поскольку он трудоемкий, когда вы сходите с ума от творческих возможностей. Таким образом, мы должны найти правильный баланс между использованием Readymag и использованием PDF. Нам еще предстоит добиться этого, но мы к этому стремимся», — говорит Хлоя Периссон. «Как и до сих пор, мы изучали Readymag для действительно захватывающих и увлекательных презентаций с большим количеством анимации».
Анимированная презентация пользователя Readymag Вики Хлопотовой
Если вы хотите, чтобы некоторые страницы вашей презентации были длиннее других, отрегулируйте их высоту: вы можете сделать это, введя нужное количество пикселей вручную или перетащив синий ромб в конце страницы. Для настольных компьютеров минимальная высота страницы составляет 672 пикселя.
Для настольных компьютеров минимальная высота страницы составляет 672 пикселя.
Изменение высоты страницы
Обратите внимание: если вы планируете экспортировать PDF-файлы своих презентаций, все страницы должны быть одинаковой высоты, иначе более длинные страницы будут разделены. Поскольку PDF не поддерживает анимацию, GIF-файлы или видео, они будут отображаться статично. При экспорте сложных проектов в PDF рекомендуется создать копию и удалить все динамические элементы перед экспортом. Избавьте себя от хлопот, помня обо всех ограничениях формата с самого начала
Используйте ярлыки, чтобы ускорить процесс. Если вы хотите, чтобы некоторые виджеты отображались на всех страницах, сделайте их глобальными. Вы можете найти несколько других способов сэкономить время здесь.
Обработка режиссера Анастасией Мохан
Как только вы довольны дизайном макета рабочего стола, адаптируйте его для больших экранов! Лучший рабочий процесс — поставить стандартный ноутбук рядом с большим экраном (например, iMac). Включите макет Scale и поэкспериментируйте с точкой останова. Мы рекомендуем начинать с 1200 пикселей и постепенно увеличивать. По сути, чем больше точка останова, тем больше ваш дизайн выглядит на больших экранах. Здесь вы можете просмотреть несколько проектов Readymag, которые умело используют эту функцию.
Включите макет Scale и поэкспериментируйте с точкой останова. Мы рекомендуем начинать с 1200 пикселей и постепенно увеличивать. По сути, чем больше точка останова, тем больше ваш дизайн выглядит на больших экранах. Здесь вы можете просмотреть несколько проектов Readymag, которые умело используют эту функцию.
При необходимости вы также можете создать версию своего проекта для мобильных устройств и планшетов.
В основном это зависит от вашего клиента и того, что вы можете производить. Мы обнаружили, что большинство отделов продаж создают специальные макеты для мобильных устройств и планшетов, поэтому получатели могут проверить его на устройстве, даже если они находятся в дороге. «Мне нравится, как мои процедуры легко превращаются в мини-сайты с помощью Readymag. Вам не нужно преобразовывать их в PDF или сжимать. Мои клиенты часто предпочитают получить ссылку, а не скачивать презентации», — говорит Анастасия Мохан. Взгляните на наше исчерпывающее руководство по мобильным проектам, и для большего вдохновения вы также можете изучить нашу подборку проектов с отличными мобильными версиями.
Переключение между рабочими столами, мобильными устройствами и планшетами в редакторе Readymag.
В Readymag вы можете легко сотрудничать с членами вашей команды. После приглашения они смогут работать над любыми проектами или коллекциями (папками с проектами), к которым вы им предоставите доступ. Они также смогут заканчивать презентации и публиковать их или экспортировать в PDF. Ни одному из ваших коллег не понадобится платный план для работы с вами над вашим проектом. То есть ваша команда может создавать бесконечные (да, количество страниц неограниченно) презентации.
«Иногда эта функция может быть очень полезной — несколько раз мои клиенты из США вносили последние изменения в текст за одну ночь», — говорит Анастасия Мохан.
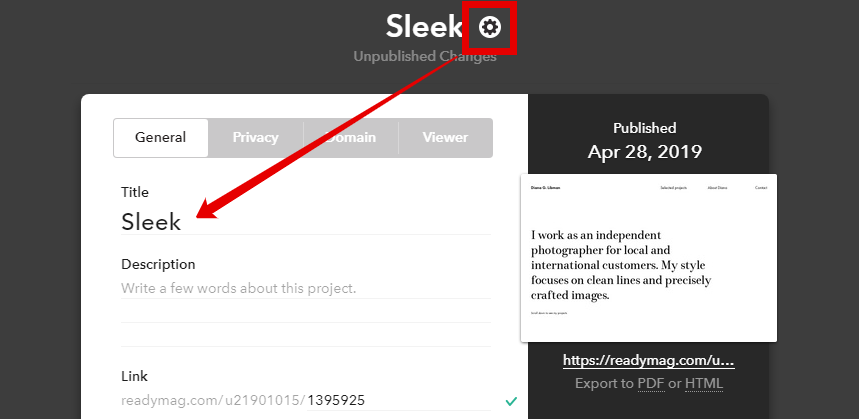
Привяжите свой профиль к личному домену — таким образом, каждый опубликованный проект будет доступен по вашей собственной корпоративной ссылке. Вы также сможете настроить его в каждом проекте, чтобы он выглядел как mybusiness.com/google/.
Сопоставление домена
Когда вы довольны своим проектом, вы можете опубликовать его в Интернете одним щелчком мыши.

 А в Zero Block я вообще не нашла такой функции.
А в Zero Block я вообще не нашла такой функции.