Содержание
Какую ширину для презентации на Беханс лучше использовать и почему. | by Andrii Tonkonogov | Go Design
Image by Ales Nesetril
Спойлер для тех, кому лень читать — ширина должна быть 1920px. Ниже, мои соображения почему.
Сделав проект на беханс на Mac 21 в максимальные для презентации размере 1400 px я открыл ее MacBook Retina 15`и… картинка не вызвала у меня никаких эмоций. Размытые и нечеткие пиксели, заблюренные шрифты, все как полагается. Я начала искать выход из ситуации.
Самое легкое решение было на поверхности, зайти в Image Size и просто увеличить макет в 2 раза.
Вопрос с тем, что растянется все. что не смартобьект и не шрифт, больше чем на 100% я был готов решать ценой своего времени.
Когда макет был готов, Я разрезал его на 25 ровных кусков и выдав через Save For Web (PNG) загрузил в презентацию. Презентация выглядела круто, перфектпиксельно, но, грузилась очень долго, да и дергалась сильно при прокрутке, а комп местами начинал гудеть как при запуске ракеты.
Итог
Картинка крутая, но я бы ушел со страницы не докрутив ее до конца из-за повисания прокрутки в некоторых местах и ожидания.
Я ранее сжимал картинки этим софтом и поначалу думал что все будет круто, Панда сожмет работу на 70–80%, макеты станут грузиться быстро и плавно и все проблемы уйдут…
Панда не помогла. Сначала долго «вылавливал» артефакты, как следствие сжатия рисунка (сильно заблюреные тени, битые пиксели, изменения цвета бекграунда!(минимально, но на стыках частей было очень заметно) и другие мелочи). Потом, когда я все поправив загрузил презентацию, меня ожидало разочарование — ничего существенно не изменилось: макет долго грузится; проблема при прокрутке; гул турбин ноута.
Итог
Панду я решил не юзать, т.к. долго вылавливать косяки, да и результата ощутимого она не дала. А из-за большого размера изображения последствия ужима стали заметны невооруженным глазом.
Я решил почерпнуть опыта у других авторов и посмотреть в каком размере выкладывают они. Стандарт — ширина 1400, много делают 1920, а есть и такие которые выкладывают работы шириной более 4000 пикселей. Я подумал что математическое вычисление поможет мне понять что все же таки лучше.
Стандарт — ширина 1400, много делают 1920, а есть и такие которые выкладывают работы шириной более 4000 пикселей. Я подумал что математическое вычисление поможет мне понять что все же таки лучше.
Вводим понятие «Размер макета Беханс» что означает следующее: при разной ширине экрана монитора Беханс сужает или растягивает ваш макет. От 100% (1400) и ниже. Выделил красным.
На чем исследую?
Исследования я провожу на мониторе 15′ с разрешением 2880 px.
Что исследую?
Узнаю насколько по теоретической формуле растягивается мой макет при просмотре на ретине. Выделено красным в таблице
Теоретическая формула
(Размер макета на Бехансе*(разрешение экрана/ширину экрана))/ширину исходника) = % того на сколько растягивается изображение, за счет чего появляется размытость и нечеткость.
Константы
- Я беру за основу что ширина окна браузера 100% ширины экрана.
- Формула построена на том, что разрешение экрана я меняю через сеттингс (учитывая константу №1) Иду от стандартного 1440 вверх к 1680 и 1920 и также и в низ к 1280.

! Важная деталь к таблице…
Если я отойду от константы — браузера на 100% и на разрешении 1440 просто потяну экран браузера влево достигнув ширины 1280, то моя формула даст результаты — 132%(1400), 96%(1920),65%(2800)
Как читать таблицу (пример)
При ширине экрана 1440 px (на ретине) ширина отображаемого макета на Бехансе будет 1060 px и исходник шириной 1400 px будет растянут на 151%.
В дальнейшем при работе над кейсом беханса я буду работать над макетом шириной в 1920 px.
…и не буду использовать TinyPNG
т.к. на ширине 1920 и 2800 оно не повлияло на скорость загрузки ощутимо (для меня) и только наштамповало артефактов.
…и буду резать макет на меньшее кол-во кусков
в процессе исследования пришел к выводу что меньшее кол-во кусков грузится также быстро, как и большее кол-во (для понимания в макете в 22000 px я отсекал каждые 1400 px высоты), но при меньшем количестве ты реже видишь загрузку очередного холста.
…и буду экспортировать в JPG
в процессе исследования в погоне за меньшим размером попробовал экспортировать не в PNG, а в JPEG (96–97% quality). Получил размер в 2 раза меньше, изменения между PNG и JPEG не заметил. Работал через Save for Web.
Буду рад комментариям, другим точкам зрения и ссылочкам на подобные исследования (сам я их не искал). Исcледования в Behance проводил на кейсе про Метро и кейсе про Экстремального Рыбака.
Анатомия Биханса — часть 1
Без сомнений, Биханс как площадка для публикации портфолио известен многим, но почему-то детали и тонкости работы с ним раскрывают немногие, а ведь он может стать прекрасным инструментом подачи своих дизайнерских работ и получения заказов. Я решила написать некоторые тонкости, которые нигде не описаны и знают про них судя по всему ограниченное количество людей.
Запуск Behance состоялся в 2006 году, проект является крупнейшим сообществом и источником вдохновения для людей творческих профессий. В 2012 году компания Adobe купила Behance и произвела внедрение платформы со своим сервисом Creative Cloud. Теперь публиковать работы стало возможным прямо из Адобовских программ.
Теперь публиковать работы стало возможным прямо из Адобовских программ.
Само слово Биханс — гибрид от Be + enhance, то есть “быть” + “усиливать”. Поэтому просто “быть” здесь маловато. Придется еще прикладывать некоторые старания к тому, чтобы проекты лайкались и поднимались в рейтинге выше, на первые страницы.
Уникальность Биханса в том, что здесь есть место абсолютно разным специальностям — от архитекторов до модельеров, от дизайнеров игрушек до иллюстраторов, на сайте представлены специалисты практически со всего мира.
Несомненный плюс Биханса — это простота публикации своих проектов. Но достаточно ли просто загрузить проект и как его лучше представить? Много где говорится, что представлять нужно свои лучшие работы, я с этим согласна, потому что портфолио в этом случае можно без стеснения показывать кому угодно, своим работодателям и клиентам например. Наверное важно, чтобы портфолио было тематическим, то есть например только микростоковые проекты или только сайты, но у меня это правило не соблюдается, потому что мне интересны разные вещи, я много всего умею, что и показываю. Проект на Бихансе имеет несколько важных частей — сами картинки, обложку и описание с тегами. Загружать можно как отдельные картинки, так и большое длинное полотно, подогнанное под размер поля. Сейчас максимальная ширина картинки составляет 1440px, специально для лучшего отображения на ретиноподобных дисплеях. Биханс показывает оригинальные картинки, не сжимая и не портя качество изображения. Можно поставить фоновое изображение размером не больше 100*100px.
Проект на Бихансе имеет несколько важных частей — сами картинки, обложку и описание с тегами. Загружать можно как отдельные картинки, так и большое длинное полотно, подогнанное под размер поля. Сейчас максимальная ширина картинки составляет 1440px, специально для лучшего отображения на ретиноподобных дисплеях. Биханс показывает оригинальные картинки, не сжимая и не портя качество изображения. Можно поставить фоновое изображение размером не больше 100*100px.
Виханс позволяет вставлять в проект кучу разных штук с таких сайтов как Vimeo, YouTube, Adobe TV, Blip.tv, Dailymotion, SoundCloud, Mixcloud, Bandcamp, Scribd, Google Maps, Wufoo, SlideShare, Giphy, Prezi, Sketchfab, Issuu. То есть можно добавить к своему проекту видео, аудиозапись, слайды, 3D модели и так далее.
Относительно содержания самого проекта: если вы хотите, чтобы вас лайкали и фолловили, мало загрузить просто картинки. Нужно показать проект, то есть нечто, объединенное общей идеей и контекстом. Отличным подспорьем будут красивые мокапы, позволяющие показать товар лицом. Напишите пару строк о том, что и для кого вы делали, покажите эскизы, добавьте пару коротких видео о процессе, приложите красивые картинки. На Бихансе сложилась своя определенная культура, здесь как-то не принято показывать по одной картинке (никто не запрещает, но успешность такого проекта под вопросом), другая крайность это огромные простыни картинок плохого качества, которые никто и никогда не будет досматривать до конца. Выбирайте золотую середину. Если вы хотите показать одну картинку — покажите этапы, себя в процессе работы, людям интересно кто там за проектами. Часто мне попадаются еще портфолио, битком набитые неплохими, но абсолютно безликими проектами, собранными из чужих мокапов. Количество лайков при таком варианте вполне предсказуемо.
Напишите пару строк о том, что и для кого вы делали, покажите эскизы, добавьте пару коротких видео о процессе, приложите красивые картинки. На Бихансе сложилась своя определенная культура, здесь как-то не принято показывать по одной картинке (никто не запрещает, но успешность такого проекта под вопросом), другая крайность это огромные простыни картинок плохого качества, которые никто и никогда не будет досматривать до конца. Выбирайте золотую середину. Если вы хотите показать одну картинку — покажите этапы, себя в процессе работы, людям интересно кто там за проектами. Часто мне попадаются еще портфолио, битком набитые неплохими, но абсолютно безликими проектами, собранными из чужих мокапов. Количество лайков при таком варианте вполне предсказуемо.
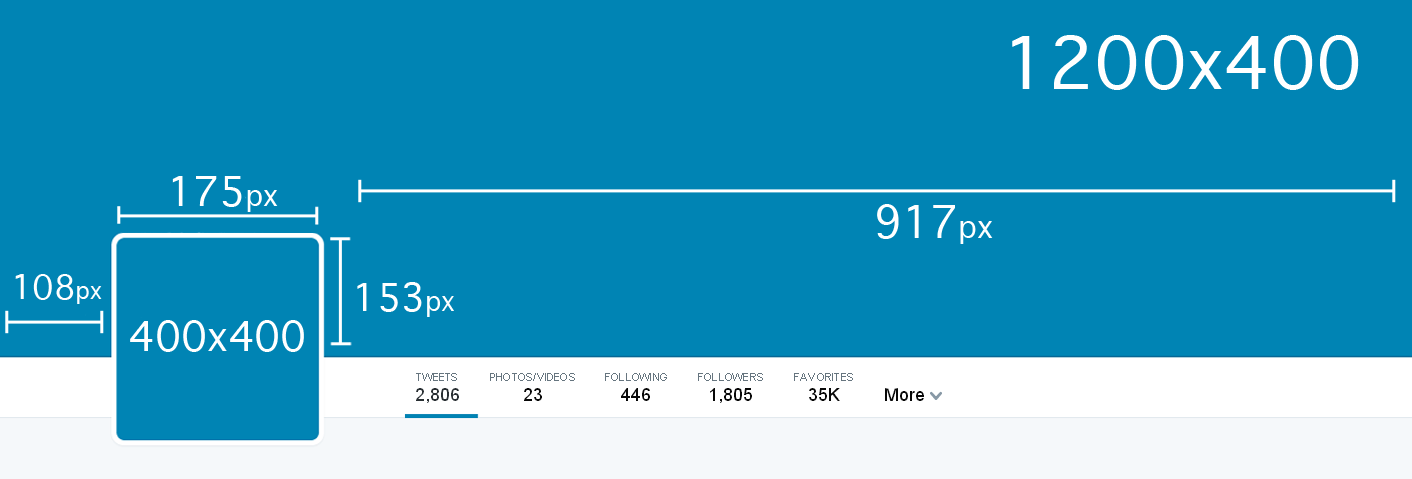
При просмотре работ в общей ленте можно выделиться оригинальным названием и обложкой. Размер обложки — 404x316px (в ленте будет в два раза меньше) и это должна быть самая интересная и цепляющая часть проекта. Если работа велась в группе — укажите всех участников процесса — арт-директора, дизайнеров, консультантов, моделей, фотографов и так далее.
Несмотря на то, что недавно появился русскоязычный интерфейс, общаются на Бихансе в основном на английском, даже русские авторы между собой. Я очень мало вижу проектов, написанных на русском языке и с комментариями по-русски. Переводчик не спасает, надо искать тех, кто сможет поправить ошибки. Вообще вся аудитория делится на несколько групп: друзья-родственники, которые всегда вас лайкнут; те, кто учится — и для них как раз полезны будут процессы; разные блогеры, которые могут о вас написать (в этом случае хорошо подробно писать информацию о себе и контакты для связи) и, наконец, потенциальные работодатели. Им стоит дать понять, что вы — employable, то есть, вас можно нанять для работы или заказа; нужен хороший английский в профиле. Я еще немного расскажу о работе и заказах позже.
Можно добавлять не только законченный проект, но и так называемый Work in process, то есть поэтапные картинки, рисования например. В этом случае можно добавить описание, теги, сделать проект приватным или видимым для всех и постепенно дополнять его через редактирование. После окончания его легко можно прекратить в завершенный проект. Выводятся они большими слайдами в начале ленты Activity.
После окончания его легко можно прекратить в завершенный проект. Выводятся они большими слайдами в начале ленты Activity.
Кстати на Skillshare есть курс от Биханса, посвященный модернизации портфолио. Плюс есть подробнейший гайд на английском, который иногда полезно почитать.
На этом я пока закончу, в следующей части будут еще тонкости и разные интересные вещи.
#авторам #новичкам #портфолио #тонкости #лайфхакинг #дизайн #behance
Портфолио графического дизайнера на Behance — как его создать?
Behance — популярный сайт, который позволяет графическим дизайнерам монетизировать свой талант. В эпоху высокой конкуренции успех определяется не только высоким качеством предоставляемых услуг, но и правильной подачей работ: фото, видео, графика и т. д. Именно поэтому стоит позаботиться о своем имидже на этой платформе с самого начала. начало, чтобы упростить привлечение клиентов или работодателей к вашим проектам. Как создать портфолио на Behance, которое привлечет внимание?
Портфолио на Behance – содержание:
- Витрина Behance – как это работает?
- Портфолио на Behance — графические требования
- Создание предварительного просмотра проекта
- Портфолио графического дизайнера на Behance — основные рекомендации
Витрина Behance — как это работает?
Компания Behance, основанная в 2006 году, входит в группу компаний Adobe. Это позволяет вам продемонстрировать свои работы по графическому дизайну в виде проектов , который может принимать форму графики, фотографий или видео.
Это позволяет вам продемонстрировать свои работы по графическому дизайну в виде проектов , который может принимать форму графики, фотографий или видео.
Присутствие на Behance теперь является стандартом в мире творческих профессионалов и часто становится источником работы для них , тем более что в нем есть раздел «Вакансии», который можно использовать для поиска работы.
Потенциальные клиенты или те, кто ищет вдохновения, могут начать просмотр интересных проектов с главной страницы. Особенно бросается в глаза раздел «Лучшее на Behance» , в котором собраны самые просматриваемые изображения с наибольшим количеством лайков.
Чтобы просмотреть работы из определенной категории, выберите тип графики, а затем выберите один из дополнительных фильтров, таких как дизайн персонажей, эскизы, комиксы, футболки или дизайн упаковки. Возможен еще более детальный выбор путем выбора программы, в которой создавался проект.
После нажатия на выбранную работу вы попадаете на страницу с ее подробностями, описанием, тегами и можете перейти к другим проектам автора.
Портфолио на Behance — графические требования
Хорошо продуманное и безупречное портфолио — ключ к успеху на Behance. Работы, которые вы туда загружаете, должны быть высокого качества и соответствовать размерам, установленным сайтом. Даже, казалось бы, незначительная разница в 1 пиксель между элементом проекта и загруженным на сервер может вызвать так называемый «неправильный размер».
Раньше для загрузки профессионального графического дизайна требовалось использовать учетную запись Pro. На данный момент все возможности сервиса доступны бесплатно , а более расширенные возможности перенесены в новое приложение — Adobe Portfolio.
Текущие требования Behance:
- ТИПЫ ФАЙЛОВ: JPEG (рекомендуется), GIF (для содержимого проекта, но не для обложек), PNG.

- РАЗМЕРЫ: максимальная ширина 1400px. Меньшие изображения будут отображаться в исходном размере с добавлением рамки шириной 100 пикселей.
- ЦВЕТНОЙ ПРОФИЛЬ: RGB. Вся графика с профилем CMYK преобразуется в RGB. РАЗМЕР: 1 Мб или меньше.
Создание предварительного просмотра проекта
Создание презентации на Behance требует надлежащего планирования. При создании предварительного просмотра графики необходимо выбрать ее ключевые особенности, представляющие интерес для потенциальных клиентов. Варианты выбора включают рекламные материалы, гифки, анимацию и видео.
Настройка вспомогательных линий, которые позволяют видеть конец фона и начало графики, является чрезвычайно практичной опцией, предоставляемой платформой . В результате получается эстетически приятный дизайн, который можно увеличить. Если вы используете учетную запись Pro, вы сможете загрузить дизайн с опцией масштабирования по умолчанию.
Для продвижения дизайна внизу можно добавить кнопки социальных сетей, таких как Facebook.
Портфолио графического дизайнера на Behance — основные рекомендации
Behance — это графическая социальная сеть, поэтому важно продвигать собственные проекты, а также проявлять активность. Чем больше вносит вклад автор, тем большее признание он или она получает.
Помните, что помимо готовых проектов, сайт позволяет добавлять так называемые незавершенные проекты, т.е. проекты, которые пользователи могут комментировать и таким образом влиять на их создание. Использование данной опции позволяет вызвать интерес у сообщества и построить личный бренд графического дизайнера .
Еще одним преимуществом является возможность ссылки на другие сайты, представляющие такие проекты, такие как Webdesign Served или Branding Served.
На презентацию автора на Behance влияют несколько элементов:
- название и описание — это элементы, которые информируют пользователей о теме проекта и, следовательно, о навыках автора.
 Среди пользователей есть художники, ищущие вдохновения, клиенты и работодатели.
Среди пользователей есть художники, ищущие вдохновения, клиенты и работодатели. - показ процесса создания – для пользователей может быть интересно представление этапов создания проекта. Поэтому сделать это можно несколькими способами, в том числе и с помощью скриншотов.
- предоставление контактной информации – клиенты и работодатели, заинтересованные в данном проекте, ищут контактную информацию. Одним из наиболее распространенных является адрес электронной почты, который позволяет быстро связаться. Также рекомендуется указать адрес веб-сайта.
- профиль и фоновое фото – фото профиля должно выглядеть профессионально. С другой стороны, фоновая графика должна соответствовать авторским проектам, чтобы профиль был последовательным.
- использованных инструмента — стоит перечислить инструменты, используемые для проекта и 3 пункта, которые его описывают.
Behance — популярная платформа, на которой графические дизайнеры со всего мира представляют свои работы.
Вот почему стоит создать на нем профессиональный профиль и размещать качественные материалы. Это поможет вам гораздо быстрее получать средства от клиентов или работодателей.
Проверьте также: 5 лучших сайтов, где графические дизайнеры и художники могут продавать свои работы.
Автор: Клаудия Ковальчик
Графический и UX-дизайнер, который воплощает в дизайне то, что невозможно передать словами. Для него каждый использованный цвет, линия или шрифт имеют значение. Увлекается графическим и веб-дизайном.
Просмотреть все сообщения
Портфолио Behance — Инструкции — Крейг Кунс
Behance — отличное место, где можно продемонстрировать свои навыки потенциальным работодателям. Он широко используется творческими профессионалами, а также имеет компонент социальных сетей.
Дополнительным преимуществом является возможность показать свою работу коллегам-дизайнерам и получить от них оценку вашей работы.
Как и Linkedin, Behance предлагает невероятно простой и эффективный способ создания ценной профессиональной сети. Он предлагает множество вариантов для соискателей, которыми вы должны воспользоваться. Подпишитесь на меня на Behance и просмотрите мою учетную запись и профиль, чтобы понять, как я использую их для показа своей работы. В Behance есть много полезных инструментов, которые помогут вам произвести впечатление на потенциального работодателя вашей потрясающей дизайнерской работой.
Контрольный список для выставления оценок
- Создайте собственное онлайн-портфолио выпускника на Behance с 10–15 примерами ваших лучших работ
- Behance предпочитает изображения шириной не менее 1400 пикселей
- Дизайн каждой страницы в соответствии с примерами макетов ниже
- Каждая страница должна иметь заголовок, краткое описание и изображения
- Спроектируйте каждую страницу с похожим макетом, чтобы все они сочетались друг с другом (примеры см.
 ниже)
ниже) - На 2–3 проектах показать несколько эскизов или опытно-конструкторских работ
- Создавайте макеты своих работ, чтобы показать их в реальном мире (https://graphicburger.com)
- Создание обложек для каждого проекта
(Behance предпочитает обложки размером 808 x 632 пикселей) Я создал обложки в Photoshop и сохранил их для Интернета и устройств в формате PNG. - Изображение профиля/размер изображения: 1080×1080 пикселей
- Размер изображения баннера: 3200 x 410 пикселей
- Участвовать в критике
- Представьте свое портфолио классу
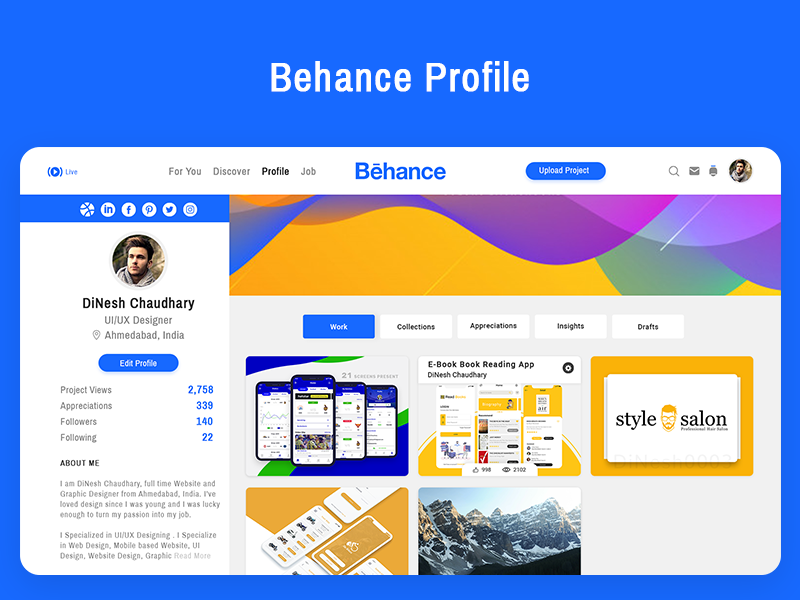
Краткий обзор Behance
Единообразные обложки
Изображения обложек главной страницы My Behance имеют единый дизайн, объединяющий все мои проекты. Это всего лишь один из способов сделать это. И, просматривая множество примеров портфолио на Behance, действительно нет неправильного пути. Ниже вы увидите, что у некоторых людей есть совпадающие обложки, но у большинства их нет. Тебе решать.
Тебе решать.
Простые макеты страниц
Сосредоточьтесь на своем дизайне и иллюстрациях, создавая простые макеты страниц непосредственно в Behance
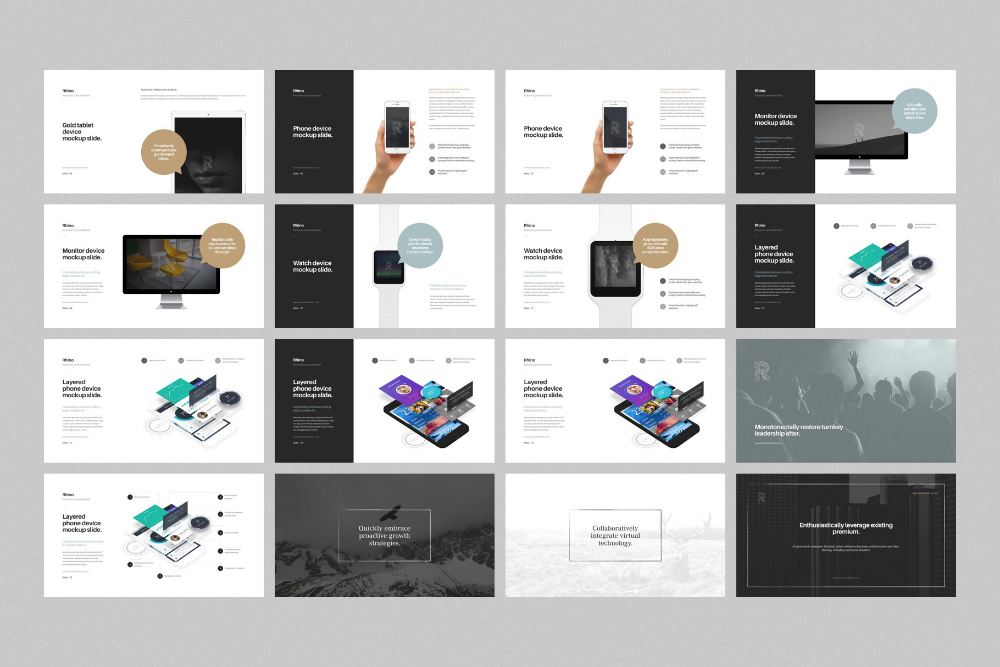
Макет страницы портфолио Behance — примеры
Вот несколько примеров макетов страниц, которые могут вас вдохновить.
https://www.behance.net/collection/193404715/Behance-Portfolio-Page-Layout
Gif-анимация, сделанная в Photoshop для Behance
Вот gif-анимация, которую я сделал для своего портфолио Behance. Его ширина составляет 1400 пикселей, что идеально подходит для полноразмерной области просмотра Behance. Мой файл фотошопа был 300ppi, RGB, 1400 x 800 пикселей.
Вот как это выглядит на моей странице Behance
А вот учебник, показывающий, как я это сделал:
(6:54)
Мокапы — бесплатно
Шаблоны и фотографии для макетов ваших веб-сайтов, планшетов и телефонов здесь: (https://www. fusionplate .com, https://graphicburger.com)
fusionplate .com, https://graphicburger.com)
Хорошее портфолио Behance
Вот несколько рекомендаций, которым следует следовать при создании и ведении онлайн-портфолио. Потратьте время, чтобы инвестировать в свое портфолио — это поможет вам получить первую работу!
Просмотрите Behance и посмотрите несколько портфолио. Просматривайте их, критикуйте и узнайте, как выглядит отличное онлайн-портфолио.
В обширном портфолио Behance:
- 10–15 образцов ваших лучших дизайнерских работ
- Часто обновляется
- Показать разнообразие навыков и проектов
- Не имейте слишком много проектов. Это не должно быть свалкой для всего, что вы когда-либо рисовали или проектировали.
- Качественные изображения или качественные фотографии вашей работы на дисплее
- Показать примеры «большой картинки» и «маленькой картинки» (показать крупные планы и детали)
- Покажите свой процесс (миниатюры, эскизы разработки, предварительный просмотр каркаса и т.
 д.). Пусть они увидят «изнутри».
д.). Пусть они увидят «изнутри». - Подробное, но краткое описание ваших проектов
• Придайте немного индивидуальности своим письмам
• Расскажите немного о себе и своих карьерных целях
• Чем вы увлечены и чем увлечены? - Привлекательная титульная страница (на главной странице)
- Я сделал свои изображения RGB, PNG или JPEG, высокое качество, ширина 1400 пикселей
Презентация своей работы на Behance
Существует множество творческих и впечатляющих способов представить свою работу зрителям на Behance. Я создал на Behance коллекцию интересных способов, которыми другие дизайнеры представили свои работы. (Вы можете посмотреть его здесь)
Вот несколько примеров интересных и популярных стилей:
Сделайте настоящие фотографии своих макетов или загрузите изображения макетов из Интернета. Graphicburger.com — хорошее место для начала. Гугл больше.
Добавьте текстурированный фон для создания интереса
Создайте уникальный способ демонстрации вашего произведения.



 Среди пользователей есть художники, ищущие вдохновения, клиенты и работодатели.
Среди пользователей есть художники, ищущие вдохновения, клиенты и работодатели. ниже)
ниже) д.). Пусть они увидят «изнутри».
д.). Пусть они увидят «изнутри».