Содержание
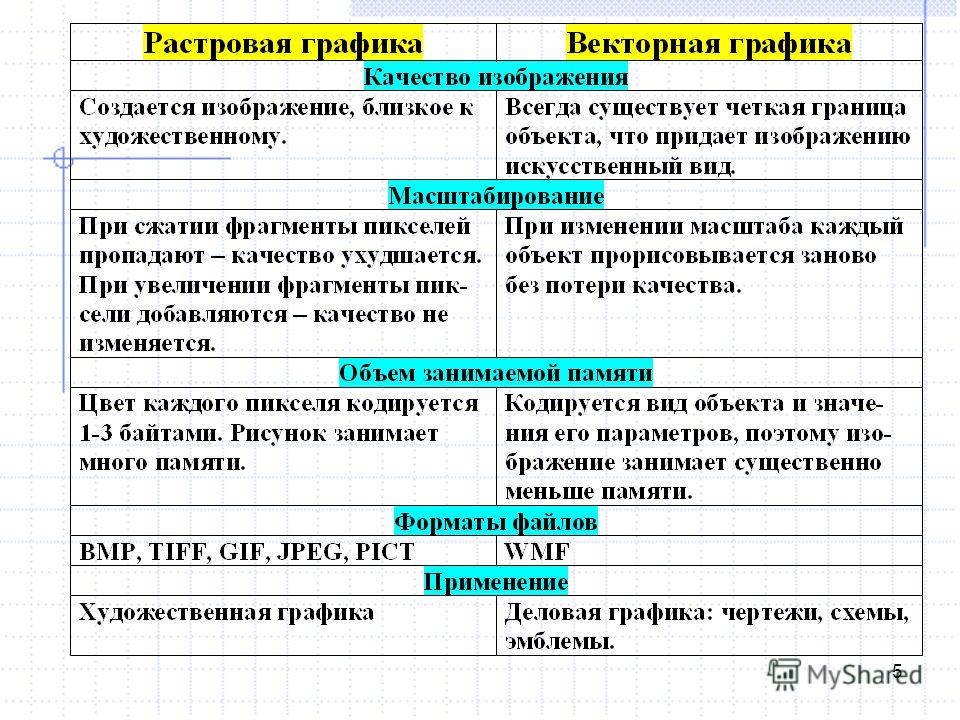
Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
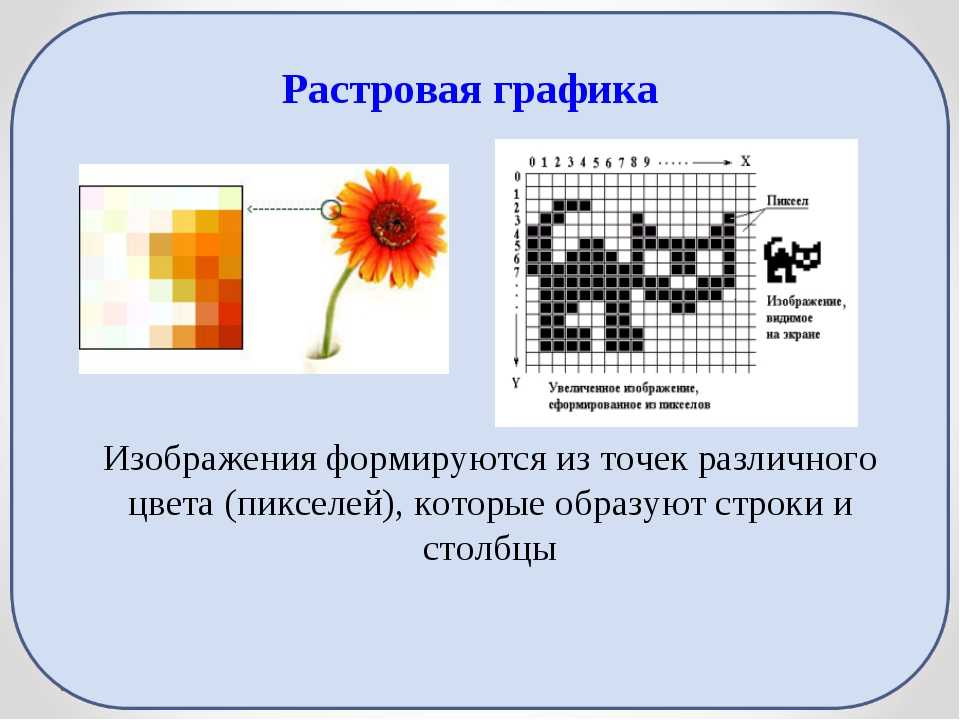
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
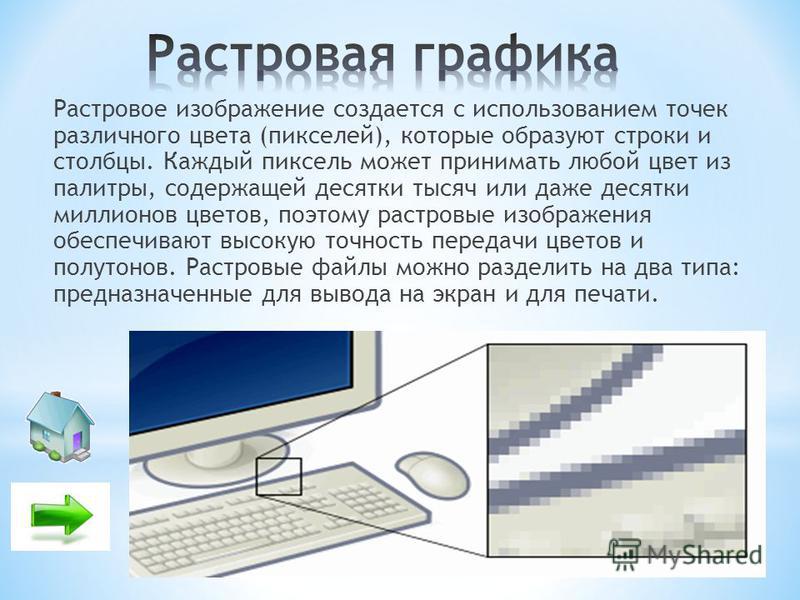
Растровое изображение
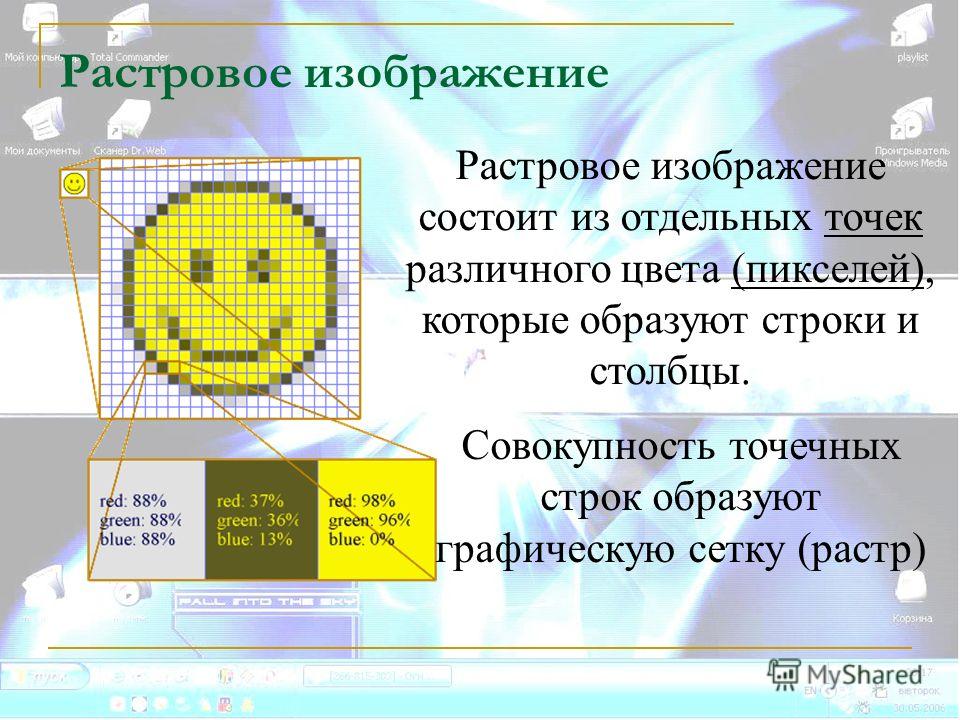
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.

- 8-256 цветов. Изображение с градиентом. Небольшой вес файла
- 24-16 миллионов оттенков. Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
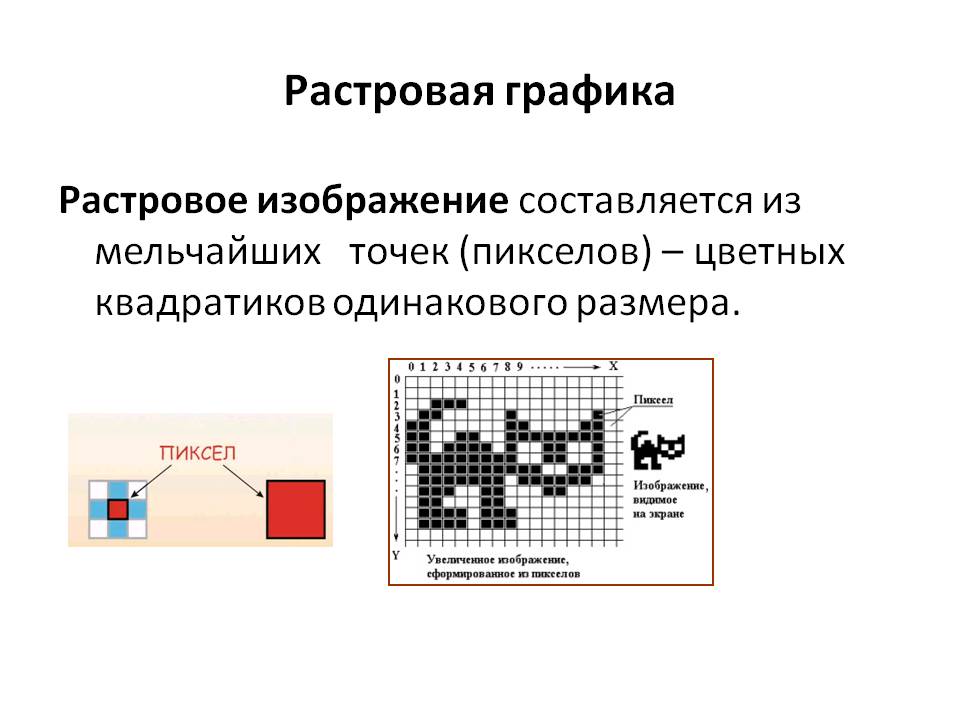
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
- BMP
- PCX
- TIF
- GIF
- JPG
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели В большом разрешении видны пиксели | Создание макетов, фото. |
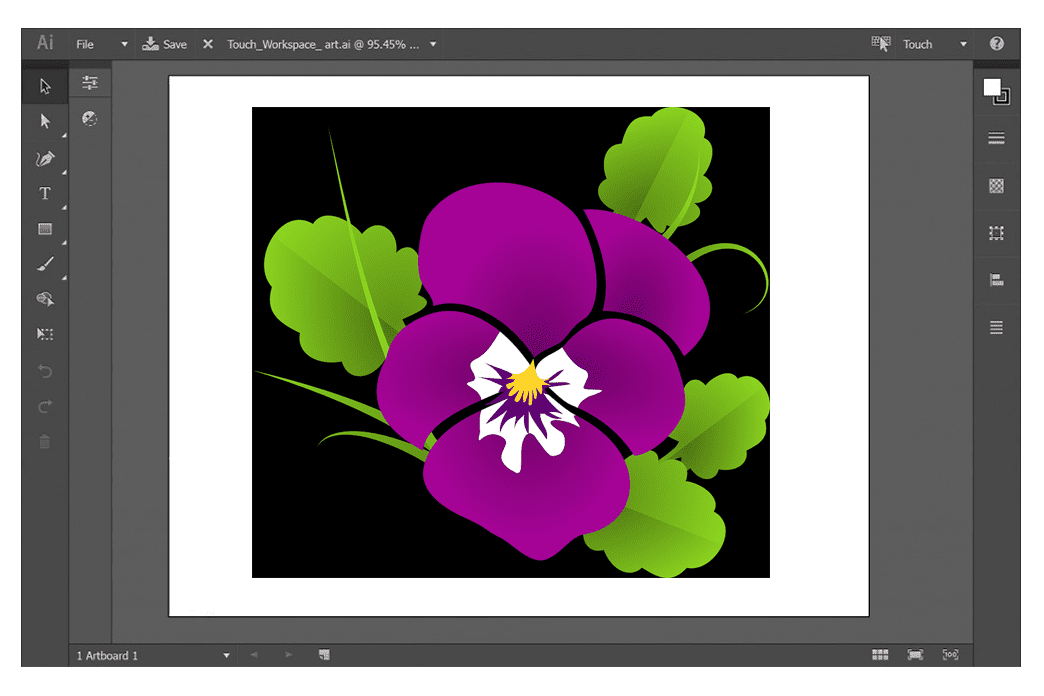
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
- Сохраняется изначальная четкость и резкость, не влияя на другие объекты в рисунке.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
Урок на тему «Растровая и векторная графика»
Растровое изображение создается с использованием …
Пикселей
Примитивов
Нет правильного ответа
Качество растрового изображения зависит от …
Пространственного разрешения
Количества цветов в палитре
Все вышеперечисленные ответы
Растровые изображения чувствительны к …
К количеству цветов в изображении
К масштабированию
Нет правильного ответа
Когда в растровом изображении появляется ступенчатый эффект?
При уменьшении изображения
При увеличении изображения
При раскрашивании изображения
Когда в растровом изображении несколько соседних точек преобразуются в одну?
При уменьшении изображения
При увеличении изображения
При раскрашивании изображения
Векторные изображения формируются из …
Пикселей
Графических примитивов
Нет правильного ответа
Векторные графические изображения хорошо поддаются масштабированию так как:
Используется высокое пространственное разрешение
Они формируются из графических примитивов
Они формируются из пикселей
Программа создания, редактирования и просмотра графических изображений – это …
Текстовый редактор
Графический редактор
Нет правильного ответа
Графический редактор Paint предназначен для того, чтобы:
Создавать и редактировать графические изображения
Редактировать вид начертания шрифта
Настраивать анимацию графических объектов
Выберите все векторные редакторы:
Adobe Photoshop
Corel Draw
Paint
Встроенный графический редактор в Word
Выберите все растровые редакторы
Corel Draw
Adobe Photoshop
Paint
Встроенный графический редактор в Word
Большой размер файла – один из недостатков …
Растровой графики
Векторной графики
Нет правильного ответа
Небольшой размер файла – один из достоинств …
Векторной графики
Растровой графики
Нет правильного ответа
Какой вид графики обладает более высокой точностью передачи градаций цветов и полутонов
Растровая графика
Векторная графика
Оба вида
Какой тип графического изображения вы будете использовать для редактирования цифровых фотографий?
Растровый
Векторный
Не имеет значения
Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах?
Растровый
Векторный
Не имеет значения
Что такое растровое изображение?
Автор
Джонатан Джейниг
Вы когда-нибудь задумывались, что такое растровое изображение? Теперь ты знаешь!
Для большинства людей цифровые медиа являются частью повседневной жизни. Но мы не всегда задумываемся о том, как он создается.
Если вы хотите лучше понять, как содержимое перемещается из разума на монитор, продолжайте читать введение в растровые изображения.
Что такое растровое изображение?
«Растровые» изображения создаются путем организации сетки пикселей разного цвета. При просмотре на расстоянии или в небольшом масштабе изображения кажутся естественными. Но если смотреть вблизи или при увеличении изображения, они кажутся размытыми и «пиксельными».
Этот метод может создать любое двумерное прямоугольное изображение. Более того, прямоугольное изображение, созданное с помощью растрового изображения, можно многократно копировать и вставлять, чтобы быстро и легко покрыть обширную область похожим повторяющимся шаблоном, известным как «карта мозаики».
Ограничения для растрового дизайна
Единственным реальным ограничением для растрового дизайна является размер файла. Для создания четких и высокодетализированных изображений требуется большее количество «бит». Это может означать, что эти изображения занимают много вычислительного пространства.
Более того, разрешение изображения не может быть выше разрешения экрана, на котором оно отображается.
Чтобы понять ограничения отображения и растровых изображений, поднесите глаза очень близко к экрану, чтобы увидеть «эффект экранной двери». Это сетка, которая появляется на цифровых изображениях из-за промежутков между пикселями. Это большая тема в виртуальной реальности из-за того, насколько близко дисплей находится к вашему лицу, но на самом деле это важный фактор для любого цифрового дисплея.
Связанный: Введение в VR-игры
Почему растровые изображения занимают особое место в наших сердцах
«8-битные» видеоигры и графика являются хорошими иллюстрациями растрового дизайна. Однако будьте осторожны. 8-бит не относится к разрешению. Это относится к памяти, которая требуется каждому пикселю.
Однако будьте осторожны. 8-бит не относится к разрешению. Это относится к памяти, которая требуется каждому пикселю.
Больше «бит» на самом деле просто означает больше вариантов цвета. Это вступает в игру с «ретро» или «8-битными» играми, созданными с современным дизайном для современных дисплеев, таких как Minecraft.
Связанный: Как сделать Pixel Art
В то время как растровые изображения так же стары, как и цифровые дисплеи, один и тот же способ построения изображений из дискретных точек использовался на протяжении десятилетий. Печатная версия растрового изображения, называемая «точечной матрицей», использовалась для печати изображений на протяжении десятилетий. Точно так же, как некоторые видеоигры намеренно копируют 8-битную графику, некоторые комиксы намеренно поддерживают точечную матрицу.
Растровое изображение против векторного
Основной альтернативой растровому дизайну является «дизайн векторного изображения». Границы векторных изображений определяются не с помощью точечной сетки, а математически. В результате изображения можно масштабировать почти бесконечно без потери качества изображения.
В результате изображения можно масштабировать почти бесконечно без потери качества изображения.
Возможность масштабирования изображения является огромным преимуществом по сравнению с растровым изображением, но на этом преимущества более или менее заканчиваются. Векторные изображения сложнее создавать с нуля, и в процессе проектирования многое теряется. Кроме того, сложно создать векторное изображение, которое можно было бы стилистически воспроизвести так же, как растровое изображение можно использовать для тайловой карты.
В результате этих ограничений большинство векторных изображений создаются путем создания растрового изображения и преобразования файла.
Связанный: Как сделать векторные изображения
Наконец, векторные изображения ограничены разрешением отображения так же, как и растровые изображения. Независимо от того, насколько подробным является ваше векторное изображение, оно не может отображаться в более высоком разрешении, чем позволяют настройки устройства или дисплея пользователя.
Оценка скромного растра
Иногда растровое изображение — не лучший способ отображения изображения. Однако этот метод создания изображения с помощью сетки цветных пикселей остается лучшим способом создания цифровых изображений.
Даже если вы сами не занимаетесь дизайном, знание работы, связанной с созданием растровых изображений, и чувств, которые оно вызывает, может повысить вашу оценку этого культового цифрового носителя.
растровых и векторных изображений: в чем разница?
Когда мы молоды, самое интересное в нашей жизни — это то, что мы можем видеть. Книги с картинками и веб-видео более привлекательны для всех, чем письменное слово, и они не зависят от определенного уровня грамотности, чтобы быть привлекательными. Хотя хороший текст может быть чрезвычайно эффективным, правда в том, что изображения — это самый быстрый способ рассказать историю, донести мысль или передать информацию.
С этой целью дизайнеры в цифровую эпоху часто выбирают между двумя типами цифровых изображений, чтобы донести свою точку зрения: растровая графика или векторная графика. Растровые изображения, созданные из пикселей разного цвета, являются наиболее распространенным типом изображений, который можно найти в цифровых продуктах и на веб-сайтах. Напротив, векторные изображения, которые основаны на математических уравнениях для создания двумерного изображения, часто используются, когда размер файла имеет большое значение и основное внимание уделяется информации, а не красоте или реализму.
Растровые изображения, созданные из пикселей разного цвета, являются наиболее распространенным типом изображений, который можно найти в цифровых продуктах и на веб-сайтах. Напротив, векторные изображения, которые основаны на математических уравнениях для создания двумерного изображения, часто используются, когда размер файла имеет большое значение и основное внимание уделяется информации, а не красоте или реализму.
Чтобы принять взвешенное решение о том, что (и как) включать цифровые изображения в ваш продукт или услугу, давайте рассмотрим распространенное использование растровых и векторных изображений, различия между ними и то, как дизайнеры UX могут наиболее эффективно использовать растровые изображения и векторную графику в своих проектах.
Что такое растровые изображения?
Растровые или растровые изображения создаются с помощью набора битов или пикселей. В своей простейшей форме растровые изображения имеют два цвета: черный и белый.
Растровое изображение представляет собой набор пикселей с разными цветами и весами. Изображение предоставлено Pinclipart.
Изображение предоставлено Pinclipart.
Штриховой рисунок
Штриховой рисунок аналогичен карандашному наброску, выполненному в цифровом виде. Это помогает зрителю сосредоточиться на контурах элементов. Дизайнеры могут использовать штриховую графику для представления размещения изображения, если дизайнер хочет создать каркасы с низкой точностью.
Штриховой рисунок можно использовать для создания схемы для веб-приложений или любого другого типа приложений в виде эскиза. Изображение предоставлено VectorStock.
Изображения в оттенках серого
Дизайнеры могут использовать изображения в градациях серого, чтобы показать различные тона и температуры дизайна или изображения. Без каких-либо отвлекающих цветов оттенки серого могут упростить дизайн и придать веб-сайту минималистичный вид.
Оттенки серого имеют разные тона, которые могут эффективно привлечь внимание пользователя. Изображение предоставлено StackExchange.
Многоцветные изображения
Многоцветные изображения содержат два или более цветовых оттенка, часто в нескольких комбинациях. Они не такие, как полноцветные изображения, поскольку представляют собой всего лишь комбинацию нескольких цветов.
Они не такие, как полноцветные изображения, поскольку представляют собой всего лишь комбинацию нескольких цветов.
В многотоновых изображениях используются два или более оттенков цвета в нескольких комбинациях. Имиджевая кредитная трилогия.
Полноцветные изображения
Полноцветные изображения могут вызывать различные эмоции с помощью ярких цветов. Обычно используемые в формате CMYK или RGB, эти изображения обычно используются в корпоративных приложениях и в графике, где важны первые впечатления.
Полноцветные изображения в основном представляют собой изображения CMYK или RGB. Изображение предоставлено vr-sessions.com.
Что такое векторная графика?
Векторная графика представляет собой комбинацию математических формул, определяющих формы, цвета и размещение. Они содержат инструкции о том, где найти каждый из компонентов для создания ожидаемого элемента и даже встроить растровое изображение в векторное изображение. Векторная графика создается с использованием кривых Безье, которые позволяют дизайнерам масштабировать изображения, как простые, как фигура, так и сложные, как полноценная иллюстрация.
Векторная графика представляет собой комбинацию математических формул. Изображение предоставлено Adobe.
В чем разница между растровыми и векторными изображениями?
Векторная графика и растровые изображения имеют сходства и различия; понимание различий между ними может помочь вам принять обоснованное решение о том, какой тип графики лучше всего подходит для вашего дизайна.
Различия в размере файла
Размер файла является важным фактором при выборе между растровым изображением и вектором. При цифровом проектировании векторные изображения занимают меньше места в хранилище по сравнению с растровыми изображениями. Растровые изображения обычно больше, потому что они состоят из пикселей, которые имеют больший вес, чем векторные изображения.
Если ваш дизайн должен быть легким, вам следует избегать растровых изображений с высоким разрешением и вместо этого использовать небольшие форматы низкого качества. Векторные изображения по своей природе меньше, потому что они состоят из строк кода, а не из пикселей. В результате векторная графика загружается быстрее из-за небольшого размера файла, что делает ее очень популярной в мобильных приложениях.
В результате векторная графика загружается быстрее из-за небольшого размера файла, что делает ее очень популярной в мобильных приложениях.
Изменение размера изображений
Одной из самых больших проблем, с которыми сталкиваются дизайнеры, является изменение размера изображений. В UX-дизайне некачественное изображение может негативно повлиять на общий пользовательский опыт. Размер растровых изображений можно изменить, но при этом вы можете пожертвовать пикселями. Напротив, векторные изображения могут изменять размер без ущерба для качества изображения, что делает их более масштабируемыми в дизайне.
Растровое или векторное изображение: что проще в использовании?
Простота использования является важным фактором для дизайнеров UX. Масштабирование является большой проблемой, когда речь идет об использовании растровых и векторных изображений. Растровым изображениям, как правило, не хватает мощности в двух основных областях: изображения теряют качество при масштабировании, и их труднее преобразовать из растрового изображения в векторное, чем наоборот. Эти проблемы отнимают драгоценное время, которое UX-дизайнер мог бы использовать для улучшения продукта.
Эти проблемы отнимают драгоценное время, которое UX-дизайнер мог бы использовать для улучшения продукта.
С другой стороны, векторные изображения не зависят от разрешения; это огромное преимущество для дизайнеров в веб-дизайне или дизайне приложений. Наличие фотографии самого высокого качества отлично подходит для общего дизайна, поскольку оно напрямую влияет на то, как удобство использования представляется через эстетическую призму.
Когда использовать растровое изображение
Дизайнеры должны использовать растровые изображения для веб-сайтов, посвященных продуктам, ресторанам, путешествиям, туризму и электронной коммерции, поскольку изображения более привлекательны визуально. В цифровых приложениях дизайнеры используют растровые изображения высокого качества для создания мгновенного сходства, побуждая пользователей взаимодействовать с продуктом. Используя реалистичные изображения, дизайнеры могут создать ощущение желанности и доверия, которое привлекает пользователя.
растровых изображения создают реальный внешний вид дизайна. Имиджевый дизайн моббина.
Когда использовать векторную графику
Векторные изображения являются основным выбором для печати логотипов, вывесок, иллюстраций, инфографики и создания анимации. Векторные изображения обеспечивают высокое качество масштабируемых изображений, сохраняя при этом размер файла. Универсальные для многих бизнес-приложений дизайнеры пользовательского интерфейса могут редактировать векторную графику и быстро создавать новую в соответствии с требованиями проекта. Векторные изображения также полезны для обеспечения мощного и прямого обмена сообщениями с различными аудиториями.
Векторные изображения обеспечивают четкое и понятное сообщение, привлекающее внимание пользователя. Имиджевый дизайн моббина.
Заключение
Выбирая между векторной и растровой картой, дизайнеры всегда должны сосредотачиваться на ключевых аспектах дизайна и на том, какое сообщение они намереваются передать.