Содержание
Растровая графика: особенности, преимущества, популярные форматы
Что такое? Растровая графика состоит из точек – пикселей, которые обладают одинаковой формой и размерами, но разными цветами. Такой вид изображений встречается повсеместно: цифровые фотографии, рекламные баннеры, рисунки и многое другое.
Какие особенности? Несмотря на общую схему, различные форматы растровой графики отличаются по качеству изображения. Для дизайнеров важно понимать, в чем разница между, например, BMP и JPEG, или какими особенностями обладает формат GIF.
В статье рассказывается:
- Что такое растровая графика
- Характеристики растровой графики
- Плюсы и минусы растровой графики
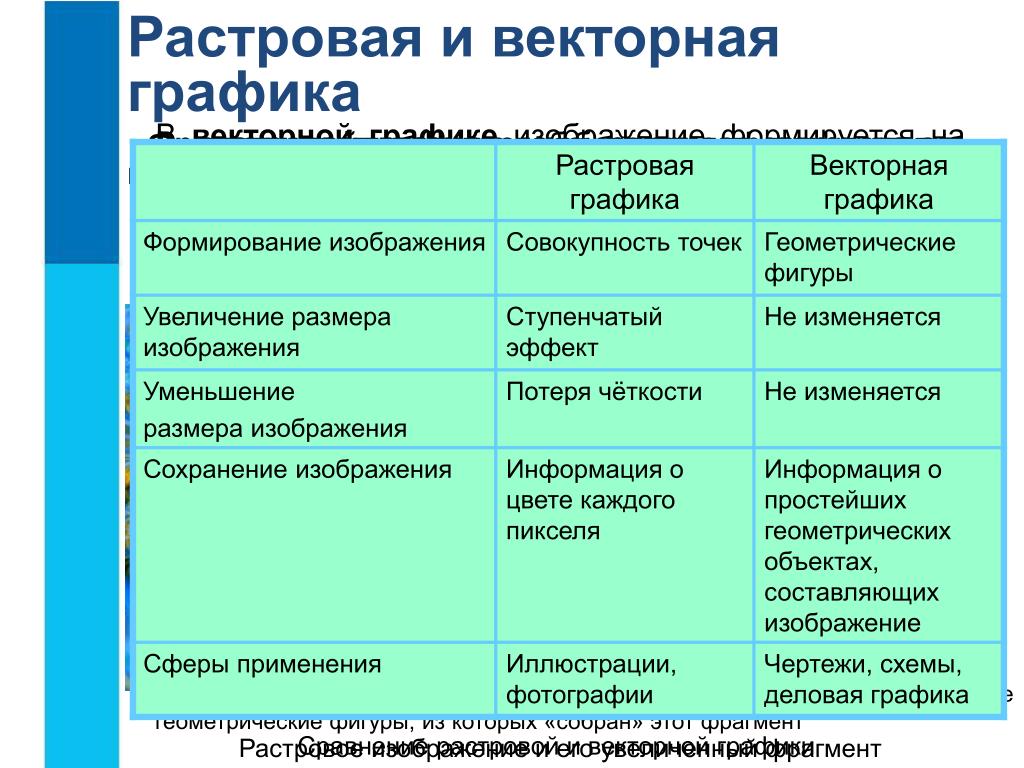
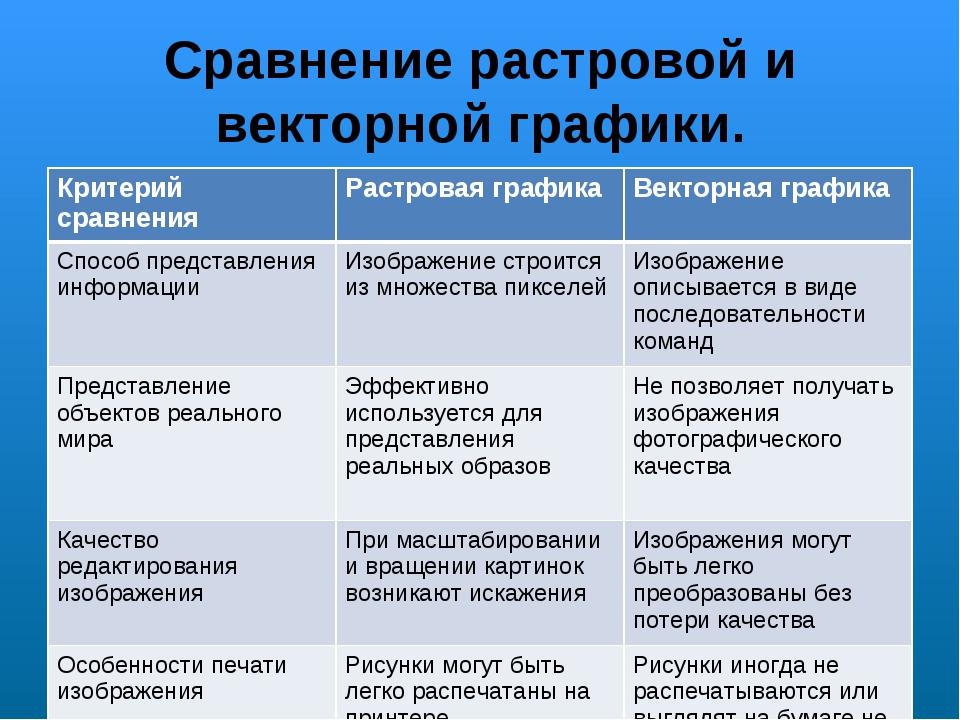
- Отличия растровой графики от векторной
- Форматы растровой графики
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
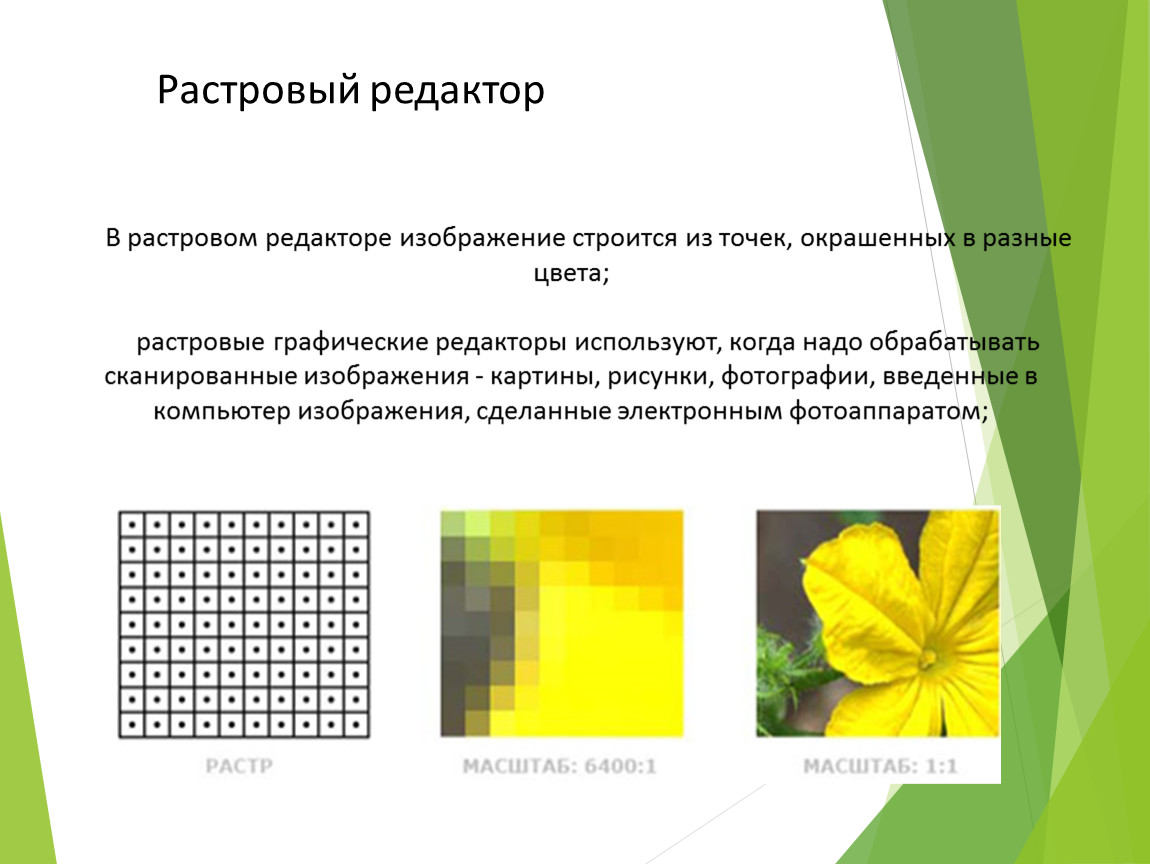
Что такое растровая графика
Изначально понятие «растр» употреблялось в полиграфии для обозначения печатных устройств, создающих и многократно воспроизводящих штриховые изображения. По форме этот механизм напоминал решетку, за что и получил свое название, образованное от латинского rastrum (скребок, грабли).
В настоящее время данный термин стал многозначным. Чаще всего его используют для описания вида графики. Фактически любая картинка, нарисованная от руки на бумаге, считается растровой, так как при сильном увеличении представляет собой множество точек красящего вещества. Аналогом такой точки в цифровых изображениях является пиксель как наименьшая единица растра.
Что такое растровая графика
Пиксель имеет форму квадрата и обладает тремя атрибутами: размером, цветом и положением. Редактор растровой графики наделяет эти точки соответствующими характеристиками и формирует тем самым видимое и понятное человеческому глазу изображение. Чтобы увидеть пиксели по отдельности, достаточно увеличить картинку.
Чтобы увидеть пиксели по отдельности, достаточно увеличить картинку.
Характеристики растровой графики
В растровом изображении, создаваемом без алгоритмов сжатия, для каждой точки определяется индивидуальный цвет. Итоговый результат затем можно описать тремя величинами: высотой и шириной в количестве пикселей, а также цветовым режимом. В свою очередь формат цвета RGB выделяет для каждого цветного квадрата 3 байта: один для красных оттенков, второй для зеленых оттенков, третий для синих оттенков.
Чем меньше цветов используется в растровом изображении, тем меньшее количество информации требуется для построения. Так, для черно-белой картинки каждому пикселю необходим лишь один бит.
Размер и качество цифрового изображения
Размер изображения в пикселях и глубина цвета, содержащаяся в каждом пикселе, определяют в итоге качество картинки. К примеру, сегодня большая часть мониторов поддерживает глубину цвета 24 бита. Изображения с таким количеством информации на пиксель будут более качественными, нежели 16-битные, благодаря плавным цветовым переходам.
Также качество картинки можно оценить и по размеру. Изображения растровой графики, вмещающие 307 200 пикселей (640 по ширине и 480 по высоте), выглядят грубее, чем изображения, содержащие 1 310 720 пикселей (соответственно 1280 на 1024 по ширине и высоте).
Характеристики растровой графики
Такой массив графической информации зачастую занимает большой объем. Поэтому для экономии памяти был разработан метод сжатия, при котором незначительно теряется или практически не теряется исходное качество. Сжатая графика с потерями обычно представлена в формате JPEG 2000. Примерами сжатия без потерь являются графические файлы с расширениями PNG и TIFF.
При этом существует возможность вернуть модифицированное изображение в первоначальную несжатую форму. Сжатие с потерями на примере JPEG выполняется путем моделирования параметров пикселей с использованием математических формул и исключения некоторых деталей. Благодаря этому достигается значительное снижение размера графического файла.
Разрешение
Размер растра увеличивается за счет уменьшения резкости изображения. Данную функцию можно использовать в широких масштабах для устройств, отображающих графическую информацию. Объекты растровой графики позволяют воспроизводить реалистичные изображения, чем не может похвастаться векторная графика. Последняя в основном применяется для прорисовки геометрических фигур и текстовых элементов.
Современные компьютерные мониторы имеют разрешение 72-130 пикселей на дюйм, а разрешение смартфонов и планшетов зачастую превышает 300 пикселей на дюйм. У принтеров этот показатель и вовсе может быть выше 1200 dpi. Это приводит к трудностям при выборе наиболее оптимального разрешения изображения для вывода на печать. Может оказаться, что распечатанная картинка в силу большего разрешения покажет больше деталей, чем оригинал.
Плюсы и минусы растровой графики
Для начала перечислим достоинства растра.
- Возможность создания изображения любой сложности.
 Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно.
Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно. - Простота создания. Изображения создаются очень легко, что позволяет использовать растр в полиграфии, фотографии, видео и т. д.
- Высокая скорость обработки и масштабирования.
- Поддержка современным оборудованием для вывода графической информации.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20921
Теперь разберем объективные недостатки.
- Большой размер файла.
 Сложное изображение содержит большое количество цветовой информации, а значит, и занимает много места на носителе. На размер также влияют формат и метод сжатия.
Сложное изображение содержит большое количество цветовой информации, а значит, и занимает много места на носителе. На размер также влияют формат и метод сжатия. - Потеря четкости вследствие масштабирования. По этой причине ключевым параметром является разрешение.
- Сложности при печати изображения на плоттере
Векторное изображение занимает значительно меньшее пространство. Поэтому может возникнуть впечатление, что такая графика лучше растровой. Но выгода здесь имеет место лишь в случае малого количества деталей и несложных иллюстраций. К тому же при правильном сохранении обычный растр также будет относительно «легким». Современные средства сжатия позволяют заметно уменьшить размер файла без существенной потери качества.
Отличия растровой графики от векторной
Применение растровой графики оправдано, когда требуется получить высококачественную и яркую картинку со множеством оттенков. Это оптимальный вариант для печати фотографий и изображений, где цветовая передача и реалистичность имеют определяющее значение.
Векторную графику имеет смысл выбирать для создания схем, таблиц и чертежей. Этот формат позволяет оперативно вносить изменения в изображение, легко его масштабировать. При этом высокое качество будет сохраняться.
В некоторых случаях возникает целесообразность комбинирования растровой и векторной графики. Этим часто пользуются в процессе верстки и для подготовки документов к печати. Например, создается векторная схема, в которую встраивается растровое изображение.
Форматы растровой графики
- BMP (BitMap Picture)
Принцип битовой карты, реализованный в данном формате, изначально подразумевал под собой наименее экономичное, но самое простое попиксельное кодирование. При этом обработка пикселей выполнялась последовательно по строкам, с левого нижнего угла изображения. Первые версии Windows включали в себя графические файлы именно в этом формате.
Только до 25.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Каждый пиксель мог содержать лишь один байт информации, поэтому цветовая гамма ограничивалась 256 цветами. Затем формат несколько модернизировали, и стало возможным сохранять в нем полноцветные изображения. В настоящее время BMP признан одним из стандартов растровой графической технологии.
Затем формат несколько модернизировали, и стало возможным сохранять в нем полноцветные изображения. В настоящее время BMP признан одним из стандартов растровой графической технологии.
- TIFF (Tagged Image File Format)
Этот стандартный формат используется в издательствах и в топографии, обеспечивая самое высокое качество печати. Однако файлы имеют весьма большой размер, поэтому TIFF не годится для применения при верстке веб-сайтов.
Вместе с тем данный формат остается одним из самых универсальных и широко используемых в числе других растровых форматов. Изначальная задумка состояла в обеспечении мультиплатформенной поддержки таких изображений. Поэтому формат TIFF поддерживается большинством программ для работы с точечной графикой. Поддерживаются как монохромные изображения, так и цветные в схемах RGB и CMYK.
Из особенностей стоит отметить наличие внутренней компрессии и возможность включать атрибутивную информацию в заголовок, в том числе тип изображения, подписи и т. д. Последнее свойство позволяет использовать формат для дальнейших разработок. Файлы TIFF имеют расширение .tif.
д. Последнее свойство позволяет использовать формат для дальнейших разработок. Файлы TIFF имеют расширение .tif.
- GIF (Graphics Interchange Format)
Данный формат предназначен для обмена графической информацией путем записи и хранения растровых изображений. Его отличие от других видов растровой графики заключается в давней поддержке интернет-браузерами. Для создания изображений здесь используется специальным образом ограниченный (индексированный) цветовой набор. Сегодня формат GIF по-прежнему активно применяется в верстке сайтов.
GIF
Файлы GIF сохраняются с расширением .gif. При этом изображение имеет одинаковый вид в любых браузерах и системах. Формат оптимально подходит для создания иллюстраций, чертежей и изображений с небольшой однородностью цветовой гаммы. Поддерживаются прозрачность и несложная анимация. Последним свойством GIF наиболее известен пользователям. Создание графики в этом формате осуществляется с использованием сжатия без потерь.
- JPEG (Joint Photographic Experts Group)
Создаваемые в этом формате графические файлы сжимаются для уменьшения размера, в чем и состоит основное предназначение JPEG. Для этого экспертами в области обработки фотографии, указанными в расшифровке названия, был разработан специальный алгоритм сжатия, который сегодня является одним из самых мощных в графике.
Для этого экспертами в области обработки фотографии, указанными в расшифровке названия, был разработан специальный алгоритм сжатия, который сегодня является одним из самых мощных в графике.
Фактически JPEG стал стандартным форматом хранения полноцветных изображений. Первоначальной целью его создания служило устранение ограничений, заложенных в GIF-формат.
Суть метода заключается в выделении областей размером 8 на 8 пикселей и затем в плавном изменении на них яркости и цвета. Это позволяет в значительной мере сжимать исходное изображение. Коэффициент компрессии может достигать 100 единиц в зависимости от заданного максимально допустимого уровня потерь.
Работа с растровой графикой в этом формате в основном осуществляется с целью быстрой передачи файлов по сети. Готовые файлы сохраняются с разрешением .jpg, а сами изображения, как правило, используют цветовую схему RGB.
В процессе сжатия теряется часть информации, признанная алгоритмом незначимой для человеческого восприятия. Предварительно все изображение делится на равные прямоугольные участки. В случае установки слишком большого коэффициента сжатия может получиться нечеткая картинка с размытыми и искаженными деталями.
Предварительно все изображение делится на равные прямоугольные участки. В случае установки слишком большого коэффициента сжатия может получиться нечеткая картинка с размытыми и искаженными деталями.
- JPEG 2000 (jp2)
Эта новая версия JPEG заменяет собой прежний формат и обеспечивает сравнительно лучшее качество изображений при таком же уровне компрессии. Файлы при этом занимают меньше места на носителях. Здесь также устранена проблема с образованием характерных дефектов JPEG на изображениях с большим коэффициентом сжатия.
Формат пока поддерживается не всеми браузерами, что значительно замедляет его распространение.
- PNG (Portable Network Graphics)
В данном растровом формате реализована компрессия без потери качества, как и в случае GIF. Но в отличие от последнего PNG распространяется свободно, поэтому он обрел большую популярность.
Формат широко применяется в интернете и различных областях компьютерной графики.
- WMF (Windows MetaFile)
Создан специально для обмена графической информацией в среде Windows. Отличается способностью сохранять в файлах .wmf как растровые, так и векторные графические данные.
Отличается способностью сохранять в файлах .wmf как растровые, так и векторные графические данные.
- PSD (PhotoShop Document) и CDR
Это внутренние форматы соответственно графических пакетов Adobe Photoshop и CorelDRAW. Первый формирует слои с поддержкой всех графических типов и сохраняет их в файлах с расширением .psd. Второй формат вмещает в себе изображения и текст, подготовленные в вышеуказанной программе. Файлы CorelDRAW имеют расширение .cdr.
Продвижение блога — Генератор
продаж
Рейтинг:
5
( голосов
2 )
Поделиться статьей
Растровая и векторная графика — журнал «Доктайп»
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагмент
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.

- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконкиПример использования векторной графики: иллюстрация. Автор изображения: Катя Климович
Автор изображения: Катя Климович
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
- Форматы изображений для веба
- Как правильно написать alt-текст
- Фигма или Фотошоп. Что выбрать новичку
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Что такое растровая графика? | Определение из TechTarget
К
- Участник TechTarget
Растровая графика — это цифровые изображения, созданные или захваченные (например, путем сканирования фотографии) в виде набора образцов заданного пространства. Растр представляет собой сетку координат X и Y на пространстве отображения. (А для трехмерных изображений — координата z.) Файл растрового изображения определяет, какие из этих координат освещать в монохромных или цветных значениях. Растровый файл иногда называют растровым изображением, поскольку он содержит информацию, которая напрямую отображается в сетке отображения.
Растровый файл обычно больше, чем файл векторной графики. Растровый файл обычно трудно изменить без потери информации, хотя существуют программные инструменты, которые могут преобразовать растровый файл в векторный файл для уточнения и внесения изменений. Примеры типов файлов растровых изображений: файлы BMP, TIFF, GIF и JPEG.
Последнее обновление: август 2014 г.
Продолжить чтение О растровой графике
- Растровая графика против векторной графики
- Веб-дизайн, ориентированный на клиента: больше, чем хорошая идея
- Рассматривайте GIMP как альтернативу Adobe Photoshop для редактирования графики
разговорный AI
Разговорный ИИ — это тип искусственного интеллекта, который позволяет компьютерам понимать, обрабатывать и генерировать человеческий язык.
Сеть
-
граница службы безопасного доступа (SASE)Пограничный сервис безопасного доступа, также известный как SASE и произносится как «дерзкий», представляет собой модель облачной архитектуры, объединяющую сеть и .
 ..
.. -
Протокол конфигурации сети (NETCONF)Протокол конфигурации сети (NETCONF) — это протокол управления сетью инженерной группы Интернета (IETF), который …
-
геоблокировкаГеоблокировка — это блокировка чего-либо на основе его местоположения.
Безопасность
-
черный список приложений (занесение приложений в черный список)Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую …
-
соковыжималкаJuice jacking — это эксплойт безопасности, в котором зараженная зарядная станция USB используется для компрометации устройств, которые к ней подключаются.
-
безопасность гипервизораБезопасность гипервизора — это процесс обеспечения безопасности гипервизора (программного обеспечения, обеспечивающего виртуализацию) на протяжении.
 ..
..
ИТ-директор
-
Общепринятые принципы ведения учета (Принципы)Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
-
система управления обучением (LMS)Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретной …
-
Информационный векИнформационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи …
HRSoftware
-
аутсорсинг процесса подбора персонала (RPO)Аутсорсинг процесса найма (RPO) — это когда работодатель передает ответственность за поиск потенциальных кандидатов на работу …
-
специалист по кадрам (HR)Специалист по персоналу — это специалист по кадрам, который выполняет повседневные обязанности по управлению талантами, сотрудникам .
 ..
.. -
жизненный цикл сотрудникаЖизненный цикл сотрудника — это модель управления персоналом, которая определяет различные этапы, которые работник проходит в своей …
Служба поддержки клиентов
-
входящий маркетингВходящий маркетинг — это стратегия, направленная на привлечение клиентов или лидов с помощью созданного компанией интернет-контента, тем самым …
-
маркетинг на основе учетных записей (ABM)Маркетинг на основе учетных записей (ABM) — это стратегия B2B, которая концентрирует ресурсы продаж и маркетинга на целевом …
-
речевая аналитикаРечевая аналитика — это процесс анализа голосовых записей или звонков клиентов в реальном времени в контакт-центры с распознаванием речи …
Что такое растровая графика? Определения, термины и расширения файлов
Обсудите веб-дизайн достаточно долго, и слова «растр» и «вектор» обязательно всплывут. Вы можете не знать, кто они и в чем разница между ними, но вы уже можете сказать, что они соперники.
Вы можете не знать, кто они и в чем разница между ними, но вы уже можете сказать, что они соперники.
Короткий ответ: это два разных подхода к формату графических файлов. SVG, EPS и PDF — это векторная графика, а JPEG, PNG и GIF — растровая графика. Но это только царапает поверхность. В чем именно разница и, что более важно, когда вы используете каждый из них?
Поскольку вы уже познакомились с векторной графикой, ниже я расскажу вам все, что вам нужно знать о растровой графике: что это такое, чем она отличается от векторной и когда ее использовать.
Растровая графика, также известная как растровые изображения, хранит данные изображения в виде фиксированных пикселей. Эти пиксели, каждый из которых представляет один цвет, помещаются в сетку (или собственно «растр», откуда и происходит название). Сделайте шаг назад, и все эти цветные пиксели сформируют четкое изображение, прямо как мозаику.
Изображения графического дизайна с более высоким разрешением требуют больше цветов, что требует большего количества пикселей, что требует большего объема памяти. Таким образом, размер файла изображения определяется в большей степени количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
Таким образом, размер файла изображения определяется в большей степени количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
В изображениях с высоким разрешением используются меньшие пиксели, и поэтому они имеют большую плотность пикселей — значение, известное как DPI или PPI, для «точек на дюйм» или «пикселей на дюйм». (Эти термины взаимозаменяемы.) В растровых изображениях с высоким разрешением используются пиксели меньшего размера, поэтому они могут уместить больше цветов в одном и том же пространстве. Для справки: фотографии высокой четкости имеют разрешение 300 DPI или более, а фотографии стандартной четкости — около 72 DPI.
Однако имейте в виду, что при размещении этих изображений в Интернете браузеры учитывают только окончательные размеры, а не DPI. Причина, по которой плотность пикселей важна для веб-дизайна, заключается в том, что изображения с более высоким DPI выглядят лучше в больших размерах, чем изображения с меньшим DPI. Итак, если вы хотите, чтобы фоновое изображение с высоким разрешением покрывало весь экран, начните с изображения с высоким разрешением DPI. Векторная графика, с другой стороны, не ограничена DPI, и это одна из причин, по которой они отлично подходят для веб-дизайна — как мы объясним подробнее ниже.
Итак, если вы хотите, чтобы фоновое изображение с высоким разрешением покрывало весь экран, начните с изображения с высоким разрешением DPI. Векторная графика, с другой стороны, не ограничена DPI, и это одна из причин, по которой они отлично подходят для веб-дизайна — как мы объясним подробнее ниже.
Существует миф о том, что все веб-изображения автоматически уменьшаются до 72 точек на дюйм, но это оказалось ложью. Это было давным-давно, когда экранные дисплеи не были такими сложными, как сейчас.
То, сколько пикселей вы используете и как вы их упорядочиваете, обеспечивает некоторую гибкость при сжатии изображений или уменьшении файлов изображений при сохранении максимально возможного качества. Видео ниже показывает, насколько эффективной может быть пиксельная визуализация при более низких разрешениях.
В дополнение к JPEG, PNG и GIF, упомянутым выше, растровая графика также состоит из BMP, TIFF и многих других более специализированных форматов.
Чем растровая графика отличается от векторной?
Не повторяясь, дадим краткий обзор векторной графики. В то время как растровая графика хранит данные изображения в виде пикселей, векторная хранит их в виде уравнений. Каждая «точка» в векторной графике соответствует основной оси x-y, которая держит все в порядке, поэтому для каждого нового размера создается новое изображение. Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
В то время как растровая графика хранит данные изображения в виде пикселей, векторная хранит их в виде уравнений. Каждая «точка» в векторной графике соответствует основной оси x-y, которая держит все в порядке, поэтому для каждого нового размера создается новое изображение. Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
Зачем прилагать все дополнительные усилия, если с растровой графикой все в порядке? Потому что векторная графика масштабируется . Векторы сохраняют одинаковое разрешение независимо от размера, потому что пиксели не фиксированы, они определяются (или вычисляются) размерами изображения. Векторная графика всегда выглядит лучше всего, будь то миниатюра или главное изображение.
В этом главное отличие растров от векторов. Растровая графика не масштабируется; они начинаются с заданного количества пикселей, и это число никогда не меняется. Вы можете уменьшить количество пикселей с помощью компрессора изображений, но тогда вы создаете совершенно новый файл. Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам потребуется несколько растровых изображений, а не одно векторное.
Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам потребуется несколько растровых изображений, а не одно векторное.
Но это не значит, что векторы лучше растра; у обоих есть свои сильные и слабые стороны, которые следует учитывать. Как мы объясним ниже, все дело в использовании правильных форматов в нужное время.
Когда использовать растр и когда вектор
Во-первых, некоторые изображения могут быть только растровыми, а некоторые — только векторными. Наиболее распространенным примером являются фотографии, которые могут быть только растровыми изображениями (или, по крайней мере, такими). Векторы — это компьютеризированные изображения, поэтому вы не можете использовать «векторную камеру» для захвата изображений реального мира.
Более того, после того, как фотография сделана, вы не можете улучшить ее разрешение (хотя и можете ее сжать). Пиксели, снятые камерой, — это все, что у вас есть. Подумайте об этом: вы не можете вернуться и добавить реальные образы к фотографии после того, как она была сделана. Вы можете манипулировать изображением или добавлять фотореалистичную компьютерную графику, но это не то же самое, что просто сделать более качественную фотографию.
Подумайте об этом: вы не можете вернуться и добавить реальные образы к фотографии после того, как она была сделана. Вы можете манипулировать изображением или добавлять фотореалистичную компьютерную графику, но это не то же самое, что просто сделать более качественную фотографию.
Это означает, что вы должны определить окончательное использование изображения еще до того, как сделаете снимок, если это возможно. Определение идеального разрешения и размера файла перед съемкой может избавить вас от многих головных болей в дальнейшем.
Между растровой и векторной графикой используйте растр, когда вам нужны высококачественные изображения с точностью до пикселя, не заботясь о размере файла. Растровая графика лучше, когда дело доходит до использования цвета; чем больше пикселей вы добавите, тем более реалистичным будет изображение. Это дает растровой графике больше возможностей для захвата переходов, теней, нюансов освещения и градиентов. Однако всегда следите за размером файла — чем больше качество, тем больше данных.
Например, сделайте фотографии товаров — их качество может решить успех или разрушить интернет-магазин. Онлайн-продавцы хотят, чтобы их фотографии были как можно более реалистичными, чтобы покупатель мог более точно оценить, на что это похоже лично. Но все эти фотографии для всех этих продуктов могут занимать много места в данных, поэтому лучше использовать правильный формат сжатия и расширение, как описано в следующем разделе.
И наоборот, векторные файлы более практичны в большинстве других аспектов, помимо фотореализма. Их преимущества многочисленны: векторная графика имеет меньший размер файла, ее легче редактировать/модифицировать, и ее можно масштабировать. Для веб-дизайна все это огромные плюсы. Меньшие размеры файлов означают более быстрое время загрузки, а масштабируемость более или менее важна для хорошего адаптивного дизайна. Если вы хотите, чтобы ваш логотип выглядел четким как на экранах компьютеров, так и на экранах смартфонов, используйте векторную графику.
Также стоит отметить, что большинство шрифтов разработаны в векторных форматах. Это дает им возможность адаптироваться к любому размеру, который нужен пользователю.
Для растровой и векторной графики эмпирическое правило состоит в том, чтобы использовать растровую графику, когда качество изображения является главным приоритетом, и векторную графику для всего остального.
Но, учитывая популярность фотографий в веб-дизайне, на сайтах обычно бывает и то, и другое. Распространенная аналогия — живопись против рисунка; растеризованные изображения могут создавать сложные образы со смешанными цветами, такие как рисование, в то время как рисование быстрее и удобнее для простых фигур любого размера.
Интересно, что в некоторых векторных форматах реализована растеризация. Например, SVG, один из наиболее часто используемых векторных форматов, может содержать внутри растровые компоненты. Если вы достаточно опытны в редакторе изображений, иногда вы можете даже векторизовать растровую фотографию. Просто имейте в виду, что разрешение изображения не может быть лучше, чем фотография, с которой вы начинаете.
Просто имейте в виду, что разрешение изображения не может быть лучше, чем фотография, с которой вы начинаете.
Когда использовать каждое расширение растрового файла
Конечно, окончательные решения не ограничиваются сравнением векторной и растровой графики. Если вы решили, что вам нужно растровое изображение, вам все равно нужно выбрать лучший тип файла — JPEG, GIF, PNG и т. д. — каждый из которых имеет свои сильные и слабые стороны, которые следует учитывать.
Прежде чем мы рассмотрим лучшие способы использования каждого из них, полезно знать, что вы ищете. Давайте рассмотрим некоторые термины в этой ветке Stack Overflow. В частности, вы должны знать, как сжато изображение (без потерь или с потерями)…
- Без потерь . ( Без потери качества ) Файл изображения был уменьшен, но изображение осталось прежним.
- С потерями ( Некоторая потеря качества ) Файл изображения был уменьшен, и, хотя он выглядит близко к оригиналу, все же есть заметное ухудшение качества.
 Сохранение изображения в формате с потерями снова и снова постепенно снижает его качество.
Сохранение изображения в формате с потерями снова и снова постепенно снижает его качество.
Помимо типа сжатия, обратите внимание на то, как тип файла управляет цветом (индексированный или прямой)…
- Индексированный . Файл изображения может хранить только ограниченное количество цветов, обычно 256.
- Прямой . Гораздо более открытая цветовая палитра, способная хранить тысячи цветов.
Растровые графические файлы и типы расширений
Основные расширения растровой графики, указанные ниже, сочетают типы сжатия и цветовые палитры по-своему. Выбирайте лучший для себя в каждом конкретном случае, в зависимости от ваших приоритетов.
JPEG (или JPG) [ Lossy, Direct ]
Joint Photographic Experts Group — самый распространенный тип растровых файлов и один из самых распространенных типов изображений в Интернете. Его сила заключается в гибкости — вы можете уменьшить качество, чтобы уменьшить размер файла, или увеличить его для получения впечатляющей реалистичной графики. JPEG лучше всего подходит в качестве компромиссного размера файла для высококачественных фотографий и другой графики: он уменьшает размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
JPEG лучше всего подходит в качестве компромиссного размера файла для высококачественных фотографий и другой графики: он уменьшает размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
PNG-8 [ Без потерь, проиндексировано ]
Портативная сетевая графика, 8-разрядная. Первый и младший тип PNG использует сжатие без потерь для лучшего качества изображения, чем JPEG, но сдерживается своей индексированной цветовой палитрой. В большинстве случаев другие форматы файлов лучше, кроме одного: PNG-8 лучше всего подходит для веб-графики, которая не имеет собственного фона и будет накладываться поверх других. Например, если вы хотите наложить пользовательское изображение заголовка на существующий фон веб-страницы, используйте PNG-8.
PNG-24 [ Без потерь, Прямой ]
Портативная сетевая графика, 24-битная. Благодаря сжатию без потерь и прямой цветовой палитре PNG-24 обеспечивают даже лучшее качество изображения, чем JPEG, но имеют больший размер файла. Они работают лучше всего, когда качество изображения является вашей главной заботой, и у вас есть передышка в отношении скорости загрузки вашего сайта.
Они работают лучше всего, когда качество изображения является вашей главной заботой, и у вас есть передышка в отношении скорости загрузки вашего сайта.
GIF [ Без потерь, проиндексировано ]
Формат обмена графикой. Для статических изображений GIF редко бывают лучшим выбором. Из-за сжатия без потерь размеры их файлов имеют тенденцию быть большими, но индексированная цветовая палитра также снижает качество изображения. Тем не менее, где GIF действительно сияют, так это в анимации. Если вы хотите, чтобы видеоклип был быстрым (в течение нескольких секунд) и не нуждался в звуке, GIF-файлы — лучший выбор.
BMP [ без потерь, индекс или прямой ]
Изображение растровой карты. BMP немного устарели, и их лучше избегать. Конечно, у них высокое качество изображения, но это не стоит гигантских размеров файлов. Мы упомянем их здесь, потому что они все еще время от времени появляются, но по большей части новые форматы файлов лучше.


 Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно.
Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно. Сложное изображение содержит большое количество цветовой информации, а значит, и занимает много места на носителе. На размер также влияют формат и метод сжатия.
Сложное изображение содержит большое количество цветовой информации, а значит, и занимает много места на носителе. На размер также влияют формат и метод сжатия.
 ..
.. ..
.. ..
.. Сохранение изображения в формате с потерями снова и снова постепенно снижает его качество.
Сохранение изображения в формате с потерями снова и снова постепенно снижает его качество.