Содержание
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
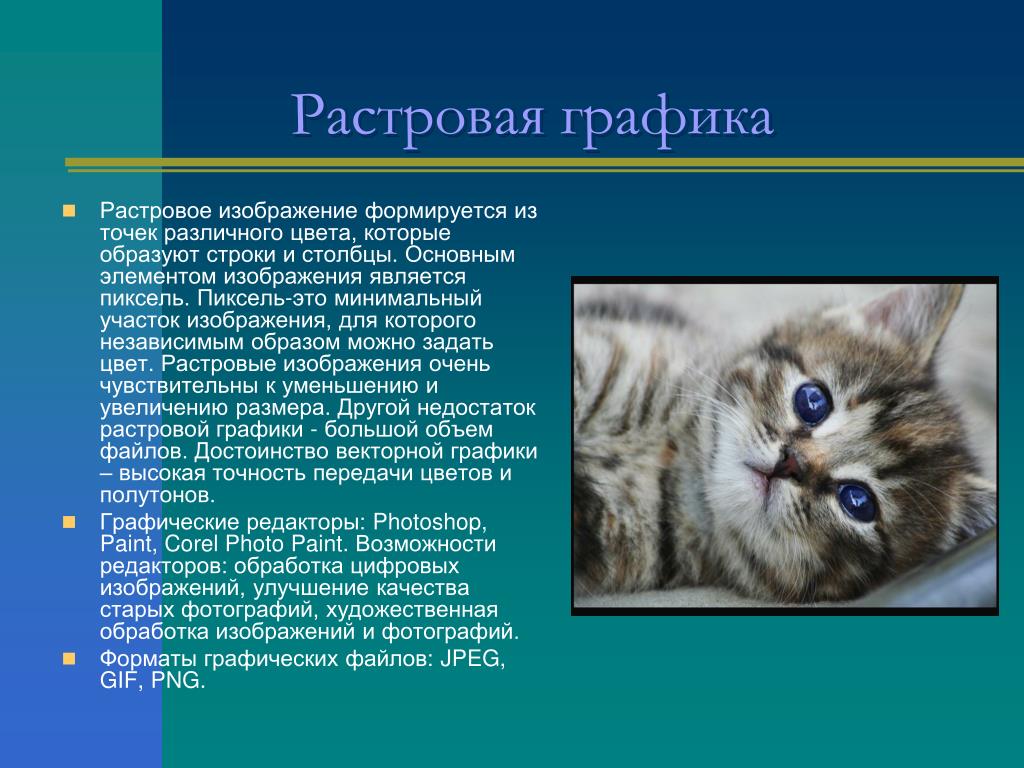
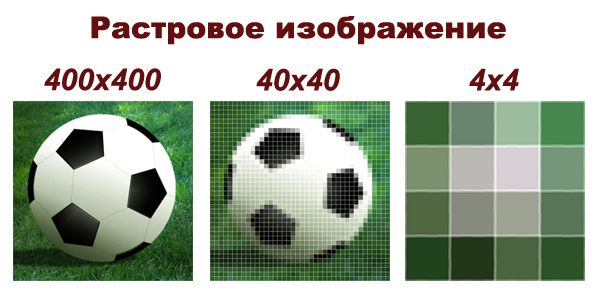
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагмент
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.

- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
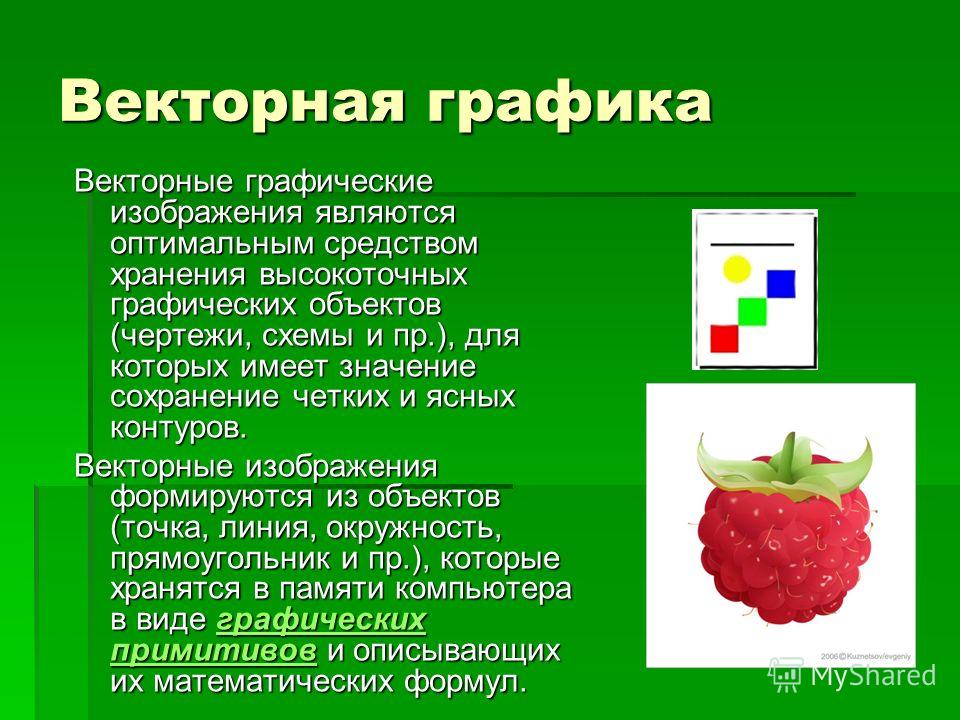
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
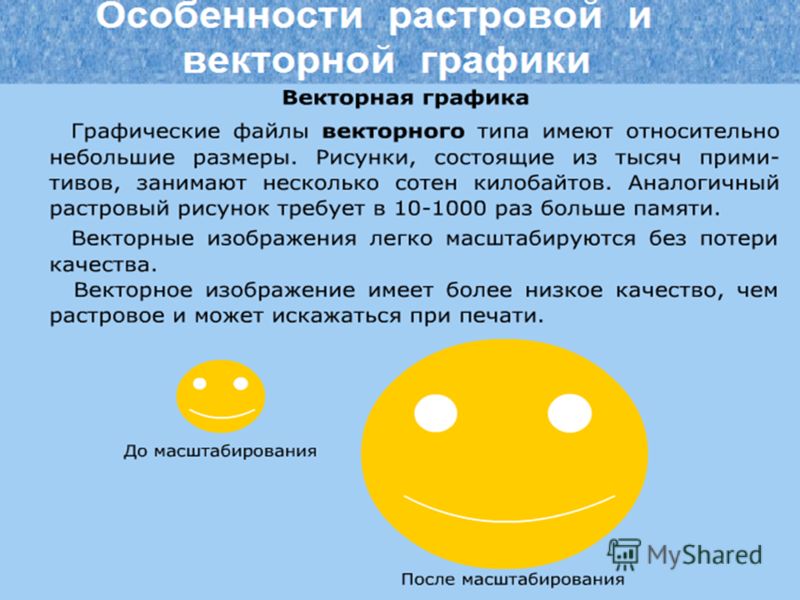
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.

- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Что ещё знать о графике
- Форматы изображений для веба
- Как правильно написать alt-текст
- Фигма или Фотошоп. Что выбрать новичку
Отличие растровой и векторной графики. Преимущества и недостатки форматов.
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Содержание
- 1 Отличие растровой графики.
- 1.1 Преимущества
- 1.2 Недостатки
- 2 Отличие векторной графики.
- 2.1 Преимущества
- 2.2 Недостатки
- 3 Видео урок:
- 4 Краткий итог.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
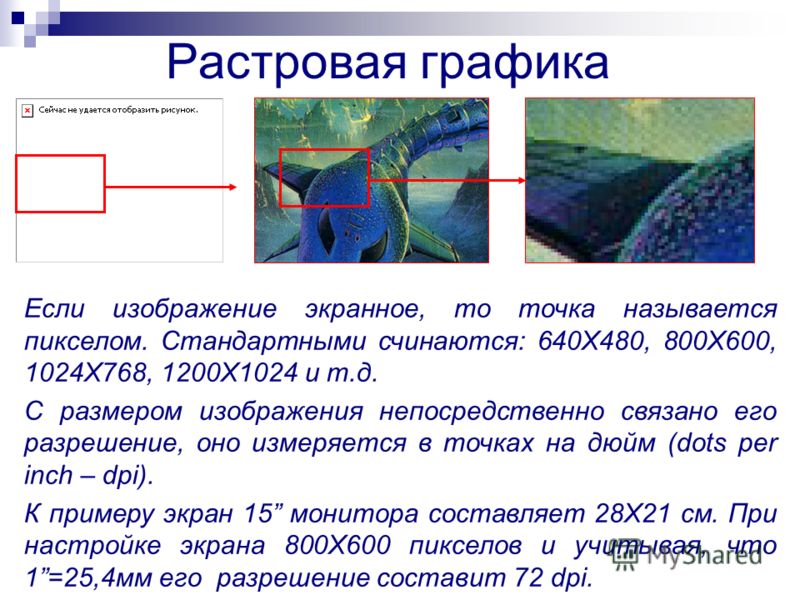
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 114 124 times, 16 visits today)
Что такое растровая графика? | Определение из TechTarget
К
- Участник TechTarget
Растровая графика — это цифровые изображения, созданные или захваченные (например, путем сканирования фотографии) в виде набора образцов заданного пространства. Растр представляет собой сетку координат X и Y на пространстве отображения. (А для трехмерных изображений — координата z.) Файл растрового изображения определяет, какие из этих координат освещать в монохромном или цветном значениях. Растровый файл иногда называют растровым изображением, поскольку он содержит информацию, которая напрямую отображается в сетке отображения.
Растр представляет собой сетку координат X и Y на пространстве отображения. (А для трехмерных изображений — координата z.) Файл растрового изображения определяет, какие из этих координат освещать в монохромном или цветном значениях. Растровый файл иногда называют растровым изображением, поскольку он содержит информацию, которая напрямую отображается в сетке отображения.
Растровый файл обычно больше, чем файл векторной графики. Растровый файл обычно трудно изменить без потери информации, хотя существуют программные инструменты, которые могут преобразовать растровый файл в векторный файл для уточнения и внесения изменений. Примеры типов файлов растровых изображений: файлы BMP, TIFF, GIF и JPEG.
Последнее обновление: август 2014 г.
Продолжить чтение О растровой графике
- Рассматривайте GIMP как альтернативу Adobe Photoshop для редактирования графики
- Веб-дизайн, ориентированный на клиента: больше, чем хорошая идея
- Растровая графика и векторная графика
словарь данных
Словарь данных — это набор описаний объектов данных или элементов модели данных, на которые могут ссылаться программисты и другие лица.
Нетворкинг
-
доступность сетиДоступность сети — это время безотказной работы сетевой системы в течение определенного интервала времени.
-
NFV MANO (управление и оркестрация виртуализации сетевых функций)NFV MANO (управление виртуализацией и оркестровкой сетевых функций), также называемый MANO, представляет собой архитектурную основу для …
-
Сетевой коммутаторСетевой коммутатор соединяет устройства в сети друг с другом, позволяя им общаться путем обмена пакетами данных.
Безопасность
-
GPS-глушениеПодавление сигналов GPS — это использование устройства, передающего частоту, для блокирования или создания помех радиосвязи.
-
контрольная суммаКонтрольная сумма — это значение, представляющее количество битов в передаваемом сообщении, которое используется ИТ-специалистами для обнаружения.
 ..
.. -
информация о безопасности и управление событиями (SIEM)Управление информацией о безопасности и событиями (SIEM) — это подход к управлению безопасностью, который объединяет информацию о безопасности …
ИТ-директор
-
зеленые ИТ (зеленые информационные технологии)Green IT (зеленые информационные технологии) — это практика создания и использования экологически безопасных вычислений.
-
ориентирКонтрольный показатель — это стандарт или точка отсчета, которые люди могут использовать для измерения чего-либо еще.
-
пространственные вычисленияПространственные вычисления в широком смысле характеризуют процессы и инструменты, используемые для захвата, обработки и взаимодействия с трехмерными данными.
HRSoftware
-
самообслуживание сотрудников (ESS)Самообслуживание сотрудников (ESS) — это широко используемая технология управления персоналом, которая позволяет сотрудникам выполнять множество связанных с работой .
 ..
.. -
платформа обучения (LXP)Платформа обучения (LXP) — это управляемая искусственным интеллектом платформа взаимного обучения, предоставляемая с использованием программного обеспечения как услуги (…
-
Поиск талантовПривлечение талантов — это стратегический процесс, который работодатели используют для анализа своих долгосрочных потребностей в талантах в контексте бизнеса …
Служба поддержки клиентов
-
прямой электронный маркетингПрямой маркетинг по электронной почте — это формат кампаний по электронной почте, в котором отдельные рекламные объявления рассылаются целевому списку …
-
полезные сведенияПрактическая информация — это выводы, сделанные на основе данных, которые можно превратить непосредственно в действие или ответ.
-
интеграцияИнтеграция — это процесс объединения небольших компонентов или информации, хранящейся в разных подсистемах, в единую .
 ..
..
Что такое растровая графика? Определения, термины и расширения файлов
Обсудите веб-дизайн достаточно долго, и слова «растр» и «вектор» обязательно всплывут. Вы можете не знать, кто они и в чем разница между ними, но вы уже можете сказать, что они соперники.
Короткий ответ: это два разных подхода к формату графических файлов. SVG, EPS и PDF — это векторная графика, а JPEG, PNG и GIF — растровая графика. Но это только царапает поверхность. В чем именно разница и, что более важно, когда вы используете каждый из них?
Поскольку вы уже познакомились с векторной графикой, ниже я расскажу вам все, что вам нужно знать о растровой графике: что это такое, чем она отличается от векторной и когда ее использовать.
Растровая графика, также известная как растровые изображения, хранит данные изображения в виде фиксированных пикселей. Эти пиксели, каждый из которых представляет один цвет, помещаются в сетку (или собственно «растр», откуда и происходит название). Сделайте шаг назад, и все эти цветные пиксели сформируют четкое изображение, прямо как мозаику.
Сделайте шаг назад, и все эти цветные пиксели сформируют четкое изображение, прямо как мозаику.
Изображения графического дизайна с более высоким разрешением требуют больше цветов, что требует большего количества пикселей, что требует большего объема памяти. Таким образом, размер файла изображения определяется в большей степени количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
В изображениях с высоким разрешением используются меньшие пиксели, и поэтому они имеют большую плотность пикселей — значение, известное как DPI или PPI, для «точек на дюйм» или «пикселей на дюйм». (Эти термины взаимозаменяемы.) В растровых изображениях с высоким разрешением используются пиксели меньшего размера, поэтому они могут уместить больше цветов в одном и том же пространстве. Для справки: фотографии высокой четкости имеют разрешение 300 DPI или более, а фотографии стандартной четкости — около 72 DPI.
Однако имейте в виду, что при размещении этих изображений в Интернете браузеры учитывают только окончательные размеры, а не DPI. Причина, по которой плотность пикселей важна для веб-дизайна, заключается в том, что изображения с более высоким DPI выглядят лучше в больших размерах, чем изображения с меньшим DPI. Итак, если вы хотите, чтобы фоновое изображение с высоким разрешением покрывало весь экран, начните с изображения с высоким разрешением DPI. Векторная графика, с другой стороны, не ограничена DPI, и это одна из причин, по которой они отлично подходят для веб-дизайна — как мы объясним подробнее ниже.
Существует миф о том, что все веб-изображения автоматически уменьшаются до 72 точек на дюйм, но это оказалось ложью. Это было давным-давно, когда экранные дисплеи не были такими сложными, как сейчас.
То, сколько пикселей вы используете и как вы их упорядочиваете, обеспечивает некоторую гибкость при сжатии изображений или уменьшении файлов изображений при сохранении максимально возможного качества. Видео ниже показывает, насколько эффективной может быть пиксельная визуализация при более низких разрешениях.
Видео ниже показывает, насколько эффективной может быть пиксельная визуализация при более низких разрешениях.
В дополнение к JPEG, PNG и GIF, упомянутым выше, растровая графика также состоит из BMP, TIFF и многих других более специализированных форматов.
Чем растровая графика отличается от векторной?
Не повторяясь, дадим краткий обзор векторной графики. В то время как растровая графика хранит данные изображения в виде пикселей, векторная хранит их в виде уравнений. Каждая «точка» в векторной графике соответствует основной оси x-y, которая держит все в порядке, поэтому для каждого нового размера создается новое изображение. Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
Зачем прилагать все дополнительные усилия, если с растровой графикой все в порядке? Потому что векторная графика масштабируется . Векторы сохраняют одинаковое разрешение независимо от размера, потому что пиксели не фиксированы, они определяются (или вычисляются) размерами изображения. Векторная графика всегда выглядит лучше всего, будь то миниатюра или главное изображение.
Векторная графика всегда выглядит лучше всего, будь то миниатюра или главное изображение.
В этом главное отличие растров от векторов. Растровая графика не масштабируется; они начинаются с заданного количества пикселей, и это число никогда не меняется. Вы можете уменьшить количество пикселей с помощью компрессора изображений, но тогда вы создаете совершенно новый файл. Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам потребуется несколько растровых изображений, а не одно векторное.
Но это не значит, что векторы лучше растра; у обоих есть свои сильные и слабые стороны, которые следует учитывать. Как мы объясним ниже, все дело в использовании правильных форматов в нужное время.
Когда использовать растр и когда вектор
Во-первых, некоторые изображения могут быть только растровыми, а некоторые — только векторными. Наиболее распространенным примером являются фотографии, которые могут быть только растровыми изображениями (или, по крайней мере, такими). Векторы — это компьютеризированные изображения, поэтому вы не можете использовать «векторную камеру» для захвата изображений реального мира.
Векторы — это компьютеризированные изображения, поэтому вы не можете использовать «векторную камеру» для захвата изображений реального мира.
Более того, после того, как фотография сделана, вы не можете улучшить ее разрешение (хотя и можете ее сжать). Пиксели, снятые камерой, — это все, что у вас есть. Подумайте об этом: вы не можете вернуться и добавить реальные образы к фотографии после того, как она была сделана. Вы можете манипулировать изображением или добавлять фотореалистичную компьютерную графику, но это не то же самое, что просто сделать более качественную фотографию.
Это означает, что вы должны определить окончательное использование изображения еще до того, как сделаете снимок, если это возможно. Определение идеального разрешения и размера файла перед съемкой может избавить вас от многих головных болей в дальнейшем.
Между растровой и векторной графикой используйте растр, когда вам нужны высококачественные изображения с точностью до пикселя, не заботясь о размере файла. Растровая графика лучше, когда дело доходит до использования цвета; чем больше пикселей вы добавите, тем более реалистичным будет изображение. Это дает растровой графике больше возможностей для захвата переходов, теней, нюансов освещения и градиентов. Однако всегда следите за размером файла — чем больше качество, тем больше данных.
Растровая графика лучше, когда дело доходит до использования цвета; чем больше пикселей вы добавите, тем более реалистичным будет изображение. Это дает растровой графике больше возможностей для захвата переходов, теней, нюансов освещения и градиентов. Однако всегда следите за размером файла — чем больше качество, тем больше данных.
Например, сделайте фотографии товаров — их качество может решить успех или разрушить интернет-магазин. Онлайн-продавцы хотят, чтобы их фотографии были как можно более реалистичными, чтобы покупатель мог более точно оценить, на что это похоже лично. Но все эти фотографии для всех этих продуктов могут занимать много места в данных, поэтому лучше использовать правильный формат сжатия и расширение, как описано в следующем разделе.
И наоборот, векторные файлы более практичны в большинстве других аспектов, кроме фотореализма. Их преимущества многочисленны: векторная графика имеет меньший размер файла, ее легче редактировать/модифицировать, и ее можно масштабировать. Для веб-дизайна все это огромные плюсы. Меньшие размеры файлов означают более быстрое время загрузки, а масштабируемость более или менее важна для хорошего адаптивного дизайна. Если вы хотите, чтобы ваш логотип выглядел четким как на экранах компьютеров, так и на экранах смартфонов, используйте векторную графику.
Для веб-дизайна все это огромные плюсы. Меньшие размеры файлов означают более быстрое время загрузки, а масштабируемость более или менее важна для хорошего адаптивного дизайна. Если вы хотите, чтобы ваш логотип выглядел четким как на экранах компьютеров, так и на экранах смартфонов, используйте векторную графику.
Также стоит отметить, что большинство шрифтов разработаны в векторных форматах. Это дает им возможность адаптироваться к любому размеру, который нужен пользователю.
Для растровой и векторной графики эмпирическое правило состоит в том, чтобы использовать растровую графику, когда качество изображения является главным приоритетом, и векторную графику для всего остального.
Но, учитывая популярность фотографий в веб-дизайне, на сайтах обычно бывает и то, и другое. Распространенная аналогия — живопись против рисунка; растеризованные изображения могут создавать сложные образы со смешанными цветами, такие как рисование, в то время как рисование быстрее и удобнее для простых фигур любого размера.
Интересно, что в некоторых векторных форматах реализована растеризация. Например, SVG, один из наиболее часто используемых векторных форматов, может содержать внутри растровые компоненты. Если вы достаточно опытны в редакторе изображений, иногда вы можете даже векторизовать растровую фотографию. Просто имейте в виду, что разрешение изображения не может быть лучше, чем фотография, с которой вы начинаете.
Когда использовать каждое расширение растрового файла
Конечно, окончательные решения не ограничиваются только сравнением векторной и растровой графики. Если вы решили, что вам нужно растровое изображение, вам все равно нужно выбрать лучший тип файла — JPEG, GIF, PNG и т. д. — каждый из которых имеет свои сильные и слабые стороны, которые следует учитывать.
Прежде чем мы рассмотрим лучшие способы использования каждого из них, полезно знать, что вы ищете. Давайте рассмотрим некоторые термины в этой ветке Stack Overflow. В частности, вы должны знать, как сжато изображение (без потерь или с потерями). ..
..
- Без потерь . ( Без потери качества ) Файл изображения был уменьшен, но изображение осталось прежним.
- С потерями ( Некоторая потеря качества ) Файл изображения был уменьшен, и, хотя он выглядит близко к оригиналу, все же есть заметное ухудшение качества. Сохранение изображения в формате с потерями снова и снова постепенно снижает его качество.
Помимо типа сжатия, обратите внимание на то, как тип файла управляет цветом (индексированный или прямой)…
- Индексированный . Файл изображения может хранить только ограниченное количество цветов, обычно 256.
- Прямой . Гораздо более открытая цветовая палитра, способная хранить тысячи цветов.
Растровые графические файлы и типы расширений
Основные расширения растровой графики, указанные ниже, сочетают типы сжатия и цветовые палитры по-своему. Выбирайте лучший для себя в каждом конкретном случае, в зависимости от ваших приоритетов.
JPEG (или JPG) [ Lossy, Direct ]
Joint Photographic Experts Group — самый распространенный тип растровых файлов и один из самых распространенных типов изображений в Интернете. Его сила заключается в гибкости — вы можете уменьшить качество, чтобы уменьшить размер файла, или увеличить его для получения впечатляющей реалистичной графики. JPEG лучше всего подходит в качестве компромиссного размера файла для высококачественных фотографий и другой графики: он уменьшает размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
PNG-8 [ Без потерь, проиндексировано ]
Портативная сетевая графика, 8-разрядная. Первый и младший тип PNG использует сжатие без потерь для лучшего качества изображения, чем JPEG, но сдерживается своей индексированной цветовой палитрой. В большинстве случаев другие форматы файлов лучше, кроме одного: PNG-8 лучше всего подходит для веб-графики, которая не имеет собственного фона и будет накладываться поверх других. Например, если вы хотите наложить пользовательское изображение заголовка на существующий фон веб-страницы, используйте PNG-8.
Например, если вы хотите наложить пользовательское изображение заголовка на существующий фон веб-страницы, используйте PNG-8.
PNG-24 [ Без потерь, Прямой ]
Портативная сетевая графика, 24-битная. Благодаря сжатию без потерь и прямой цветовой палитре PNG-24 обеспечивают даже лучшее качество изображения, чем JPEG, но имеют больший размер файла. Они работают лучше всего, когда качество изображения является вашей главной заботой, и у вас есть передышка в отношении скорости загрузки вашего сайта.
GIF [ Без потерь, проиндексировано ]
Формат обмена графикой. Для статических изображений GIF редко бывают лучшим выбором. Из-за сжатия без потерь размеры их файлов имеют тенденцию быть большими, но индексированная цветовая палитра также снижает качество изображения. Тем не менее, где GIF действительно сияют, так это в анимации. Если вы хотите, чтобы видеоклип был быстрым (в течение нескольких секунд) и не нуждался в звуке, GIF-файлы — лучший выбор.
BMP [ без потерь, индекс или прямой ]
Изображение растровой карты. BMP немного устарели, и их лучше избегать. Конечно, у них высокое качество изображения, но это не стоит гигантских размеров файлов. Мы упомянем их здесь, потому что они все еще время от времени появляются, но по большей части новые форматы файлов лучше.
TIFF (или TIF) [ Lossless, Index или Direct ]
Теговый формат файла изображения. Как и BMP, TIFF лучше не использовать для веб-изображений. Их особенность заключается в том, насколько хорошо они восстанавливают качество после манипуляций, что делает их хорошим выбором для цифровых художников и печатных издателей. Однако их гигантские размеры файлов делают их вредными для Интернета, увеличивая время загрузки.
Дальнейшие действия с файлами растровых изображений
Не думайте об этом как о растровой и векторной графике.



 ..
.. ..
.. ..
..