Содержание
Перемещение, выравнивание и распределение объектов в Illustrator
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
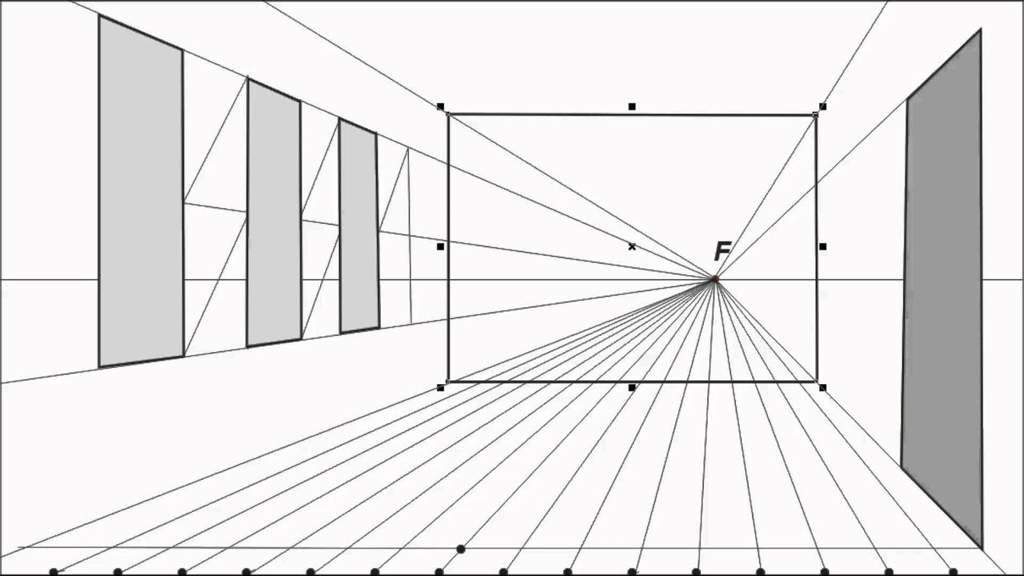
- Определение сеток перспективы
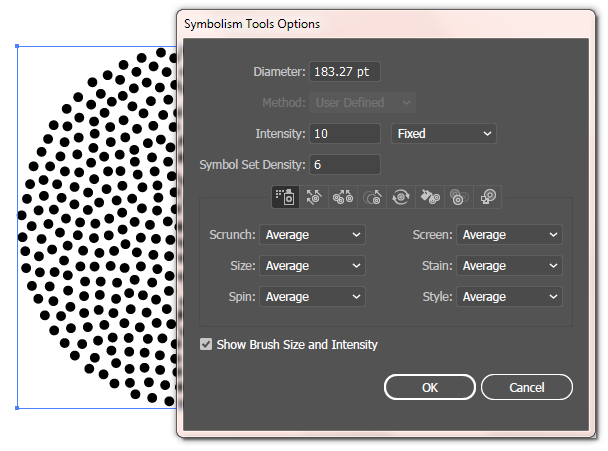
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
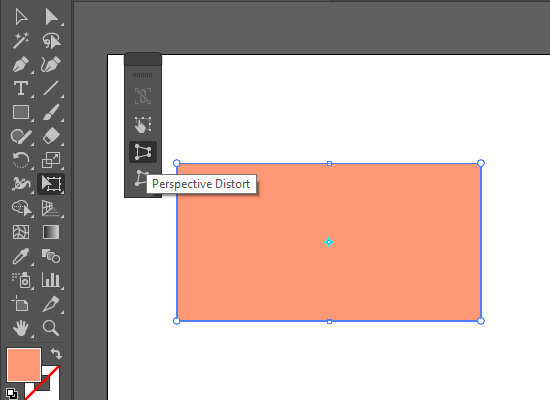
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
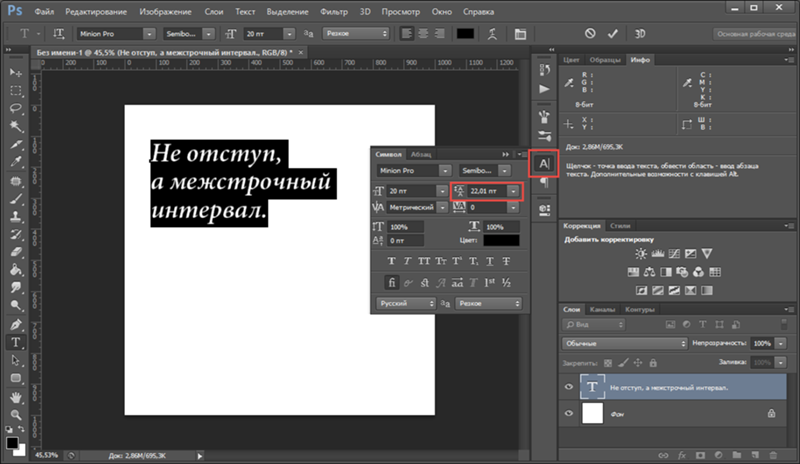
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Можно перемещать объекты, перетаскивая их с помощью определенных инструментов, пользуясь клавишами со стрелками на клавиатуре или задав точные значения в палитре или диалоговом окне.
Можно использовать привязки, чтобы было проще позиционировать объекты при перетаскивании. Например, можно привязать курсор к направляющим и опорным точкам и привязать границы объекта к линиям сетки. Также можно использовать палитру «Выравнивание» для позиционирования объектов относительно друг друга.
Можно использовать клавишу «Shift», чтобы ограничить перемещение одного или нескольких объектов так, чтобы они перемещались строго по горизонтали, вертикали или диагонали относительно текущей ориентации осей X и Y. Также можно использовать клавишу «Shift» для поворота объектов на углы, кратные 45°.
Нажмите и удерживайте клавишу «Shift» при перетаскивании, чтобы ограничить перемещение углом в 45°.
Перемещение или создание дубликата объекта с помощью вставки
Выделите один или несколько объектов.
Выберите команду «Редактирование» > «Вырезать», чтобы переместить выделенную область, или «Редактирование» > «Копировать», чтобы создать дубликат выделенной области.

Чтобы вставить объект в другой файл, откройте файл. (о вставке объектов между слоями см. в разделе Вставка объектов между слоями).
Выберите одну из следующих команд:
«Редактирование» > «Вставить»
Вставляет объект в центр активного окна.
«Редактирование» > «Вставить перед»
Вставляет объект непосредственно перед выделенным объектом.
«Редактирование» > «Вставить после»
Вставляет объект непосредственно после выделенного объекта.
«Редактирование» > «Вставить на то же место»
Вставляет иллюстрацию на то место активной монтажной области, где она располагается на исходной монтажной области.
«Редактирование» > «Вставить на все монтажные области»
Вставляет иллюстрацию на то место на всех монтажных областях, где она располагается на текущей монтажной области.

Перемещение объекта перетаскиванием
Выделите один или несколько объектов.
Перетащите объект в новое место.
Если выделенный объект содержит заливку, этот объект можно перетаскивать из любой его точки. Если выделенный объект не содержит заливки, при просмотре изображения в виде контуров или если выбрана установка «Выделять объект только по контуру», этот объект нужно перетаскивать за контур (см. раздел Создание дубликатов выделенных областей с помощью перетаскивания).
Можно использовать команду «Привязать к точке» в меню «Просмотр», чтобы привязать курсор к опорной точке или направляющей при перетаскивании объекта в пределах 2 пикселов от опорной точки или направляющей.
Перемещение объекта с помощью клавиш со стрелками
Выделите один или несколько объектов.
Нажмите какую-либо клавишу со стрелкой, чтобы переместить объект в нужном направлении.
 Нажмите клавишу «Shift» + «стрелка», чтобы переместить объект на расстояние, в 10 раз превышающее значение, которое задано параметром «Перемещение курсора».
Нажмите клавишу «Shift» + «стрелка», чтобы переместить объект на расстояние, в 10 раз превышающее значение, которое задано параметром «Перемещение курсора».Расстояние, на которое объект перемещается при каждом нажатии клавиши со стрелкой, определяется параметром «Перемещение курсора». Расстояние по умолчанию составляет 1 пункт (1/72 дюйма или 0,3528 мм). Чтобы изменить шаг значение параметра «Перемещение курсора», выберите команду «Редактирование» > «Установки» > «Основные» (в Windows) или «Illustrator» > «Установки» > «Основные» (в Mac OS).
Перемещение объекта на определенное расстояние
Выделите один или несколько объектов.
Выберите команду «Объект» > «Трансформировать» > «Перемещение».
Когда объект выделен, можно также дважды щелкнуть инструмент «Выделение», «Частичное выделение» или «Групповое выделение», чтобы открыть диалоговое окно «Перемещение».
Выполните любое из следующих действий:
Чтобы переместить объект влево или вправо, введите отрицательное значение (перемещение влево) или положительное значение (перемещение вправо) в текстовом поле «По горизонтали».

Чтобы переместить объект вверх или вниз, введите отрицательное значение (перемещение вверх) или положительное значение (перемещение вниз) в текстовом поле «По вертикали».
Чтобы переместить объект на угол относительно оси X объекта, введите положительную величину угла (перемещение против часовой стрелки) или отрицательную величину угла (перемещение по часовой стрелке) в текстовом поле «Расстояние» или «Угол». Также можно вводить значения в диапазоне от 180° и 360°. Эти значения преобразуются в соответствующие отрицательные значения (например, 270° преобразуется в -90°).
Если объекты содержат узорную заливку, выберите параметр «Узоры», чтобы переместить узор. Снимите флажок «Объекты», если требуется перемещать узоры, оставляя объекты неизменными.
Нажмите кнопку «ОК» или «Копировать», чтобы переместить копию объектов.
Направления относительно оси X
Перемещение объектов с использованием координат X и Y
Выделите один или несколько объектов.

В палитре «Трансформирование» или «Управление» введите новые значения в поле X, Y или в обоих полях.
Чтобы изменить контрольную точку, щелкните белый квадрат на локаторе контрольной точки , прежде чем вводить значения.
Перемещение сразу нескольких объектов
Выделите один или несколько объектов.
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый».
Задайте расстояние, на которое нужно переместить выделенные объекты, в области «Переместить» диалогового окна.
Выполните одно из следующих действий:
Чтобы переместить объекты на указанные расстояния, нажмите кнопку «ОК».
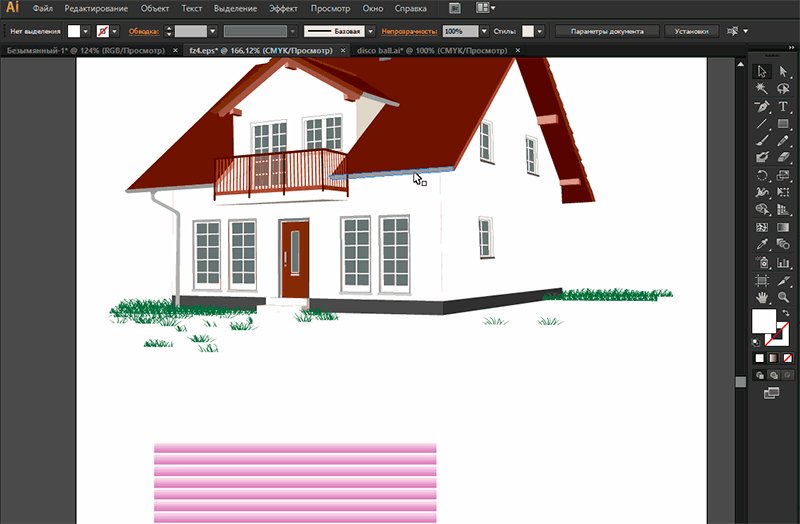
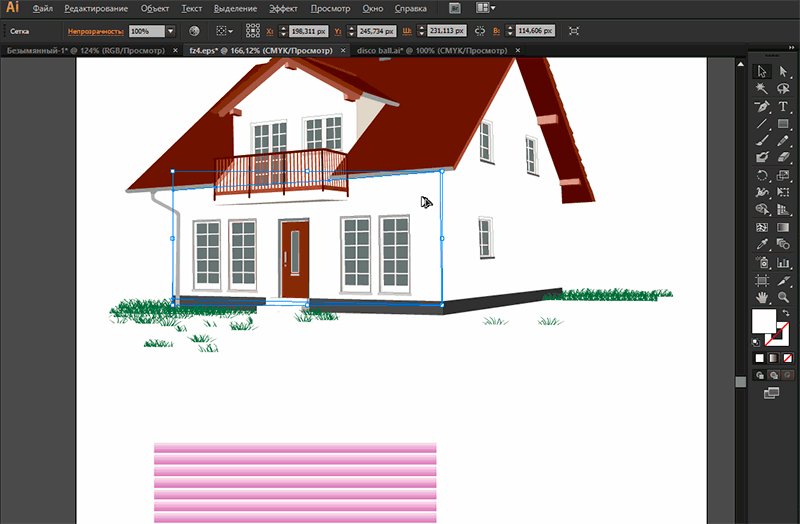
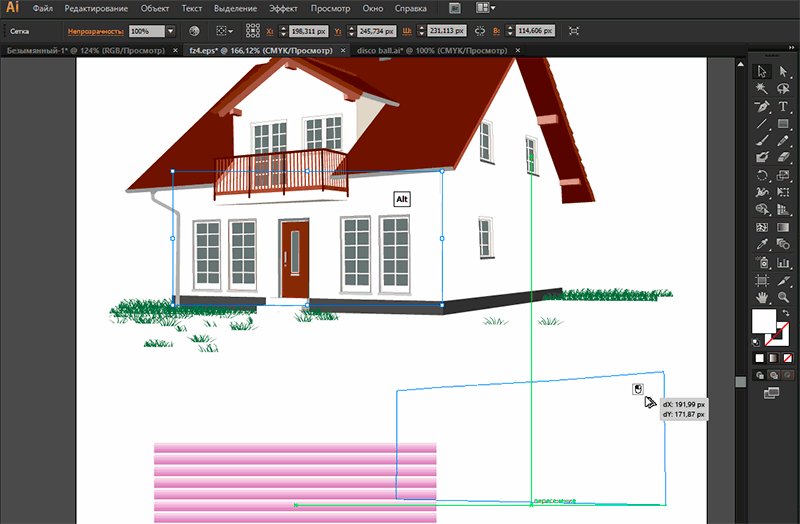
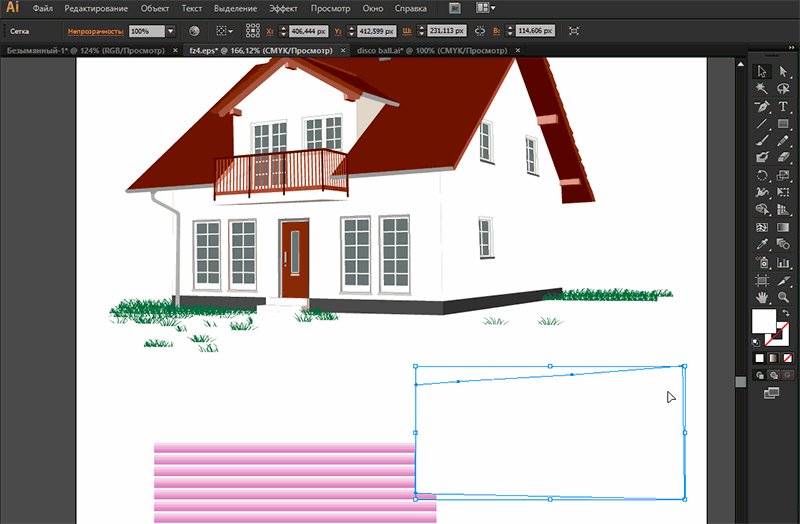
Чтобы переместить объекты случайным образом, но на расстояния, не превышающие указанные, выберите параметр «Случайно». Например, если нужно, чтобы на изображении кирпичной стены кирпичи были немного смещены относительно друг друга, а не выровнены идеально, можно выбрать параметр «Случайно».
 Затем нажмите кнопку «ОК».
Затем нажмите кнопку «ОК».
Выделите объект, который нужно вставить.
Выберите команду «Редактирование» > «Копировать» или «Редактировать» > «Вырезать».
Выделите объект, перед которым или после которого нужно сделать вставку.
Выберите команду «Редактирование» > «Вставить перед» или «Редактирование» > «Вставить после».
При вставке нескольких объектов все вставляемые объекты помещаются перед выделенным объектом или после него. Однако относительное расположение вставленных объектов остается прежним.
Параметр «Вставить скопированные слои» определяет, где будет вставлено изображение в иерархии слоев. По умолчанию параметр «Вставить скопированные слои» отключен, и изображение вставляется в активный слой в палитре «Слои». Когда параметр «Вставить скопированные слои» включен, изображение вставляется в слой, из которого оно было скопировано, независимо от того, какой слой активен в палитре «Слои».
Чтобы включить этот параметр, выберите команду «Вставить скопированные слои» в меню палитры «Слои». Когда параметр включен, отображается флажок.
Включите параметр «Вставить скопированные слои», если изображение вставляется в документы и нужно автоматически поместить его в слой с таким же именем, как у исходного слоя, из которого взято изображение. Если в целевом документе нет слоя с таким же именем, Illustrator создает новый слой.
Команда «Вставить на то же место» используется для вставки иллюстрации на активную монтажную область. Для выполнения этой команды выберите «Редактирование» > «Вставить на то же место». Также можно воспользоваться комбинацией клавиш «Ctrl»+«Shift»+«V» (Windows) или «Cmd»+«Shift»+«V» (Mac).
Команда «Вставить на все монтажные области» используется для вставки выбранной иллюстрации на все монтажные области. Перед использованием команды «Вставить на все монтажные области» убедитесь, что вы копируете объект из активной монтажной области.
Для выполнения этой команды выберите «Редактирование» > «Вставить на все монтажные области» при вырезании или копировании иллюстрации.
Если вы копируете иллюстрацию, а затем выбираете команду «Вставить на все монтажные области», иллюстрация повторно вставляется на монтажную область, с которой была скопирована. (Рекомендуется) Вырезайте и вставляйте объекты, если перед выполнением команды «Вставить на все монтажные области» исходные объекты не нужно изменять.
Команды «Вставить на то же место» и «Вставить на все монтажные области» выполняют вставку объектов в то место на всех монтажных областях, откуда они копировались на активной монтажной области.
Палитра «Выравнивание» («Окно» > «Выравнивание») и параметры выравнивания на панели «Управление» используются для выравнивания и распределения выделенных объектов по указанной оси. Границы объектов или опорные точки можно использовать в качестве эталонной точки, а также выровнять по выделенной области, монтажной области или ключевому объекту. Ключевой объект представляет собой один определенный объект из нескольких выделенных объектов.
Параметры выравнивания отображаются на панели «Управление», когда выделен какой-либо объект. Если они не появились, выберите пункт «Выравнивание» в меню панели «Управление».
Если они не появились, выберите пункт «Выравнивание» в меню панели «Управление».
По умолчанию Illustrator вычисляет выравнивание и распределение по контурам объекта. Однако если работа ведется с объектами с разной шириной обводки, для вычисления выравнивания и распределения можно использовать край обводки. Для этого выберите в меню палитры «Выравнивание» команду «Использовать границы просмотра».
Выравнивание или распределение по ограничительной рамке всех выделенных объектов
Выделите объекты для выравнивания или распределения.
В палитре «Выравнивание» или «Управление» выберите элемент «Выровнять по выделенному» , затем нажмите на кнопку типа требуемого выравнивания или распределения.
Выравнивание или распределение по опорной точке
Выберите инструмент «Частичное выделение», нажмите клавишу «Shift» и выделите опорные точки, которые нужно выровнять или распределить. Опорная точка, выделенная последней, становится ключевой опорной точкой.

Параметр «Выровнять по ключевой узловой точке» автоматически активируется в палитрах «Выравнивание» и «Управление».
На палитре «Выравнивание» или панели «Управление» нажмите кнопку требуемого типа выравнивания или распределения.
Выравнивание или распределение по ключевому объекту
Выделите объекты для выравнивания или распределения.
Повторно щелкните по объекту, который требуется использовать в качестве ключевого (на этот раз во время щелчка не требуется удерживать нажатой клавишу «Shift»).
Вокруг ключевого объекта появится синий контур, а на панели «Управление» и палитре «Выравнивание» в поле «Выровнять по ключевому объекту» флажок будет установлен автоматически.
На палитре «Выравнивание» или панели «Управление» нажмите кнопку требуемого типа выравнивания или распределения.
Чтобы остановить выравнивание и распределение по объекту, повторно щелкните объект, чтобы удалить синий контур, или выберите пункт «Отменить выбор ключевого объекта» в палитре «Выравнивание».

Выравнивание или распределение по монтажной области
Выделите объекты для выравнивания или распределения.
Активируйте нужную монтажную область, щелкнув ее инструментом «Выделение» при нажатой клавише «Shift». Контур активной монтажной области темнее, чем у других областей.
В палитре «Выравнивание» или «Управление» выберите элемент «Выровнять по монтажной области» и нажмите кнопку нужного типа выравнивания или распределения.
Распределение объектов на определенные расстояния
Можно распределить объекты, указав точные расстояния между их контурами.
Выделите объекты для распределения.
Инструментом «Выделение» щелкните контур объекта, вокруг которого нужно распределить остальные объекты. Выбранный объект останется на своем месте.
На палитре «Выравнивание» введите расстояние между объектами в текстовом поле «Распределить интервалы».

Если параметры «Распределить интервалы» не отображаются, выберите команду «Показать параметры» в меню палитры.
Нажмите кнопку «Распределение с равными интервалами по вертикали « или кнопку «Распределение с равными интервалами по горизонтали».
Справки по другим продуктам
- Использование сетки
- Поворот объектов
- Обзор палитры «Трансформирование»
- Рисование контуров, выровненных по пикселам, при создании проектов для сети Интернет
- Обзор палитры «Слои»
- Основные сведения о рабочей среде
- Использование нескольких монтажных областей
Вход в учетную запись
Войти
Управление учетной записью
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
-
Дизайн - 7 мин на чтение
-
11477
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки).![]() Появятся две линейки: сверху и слева.
Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
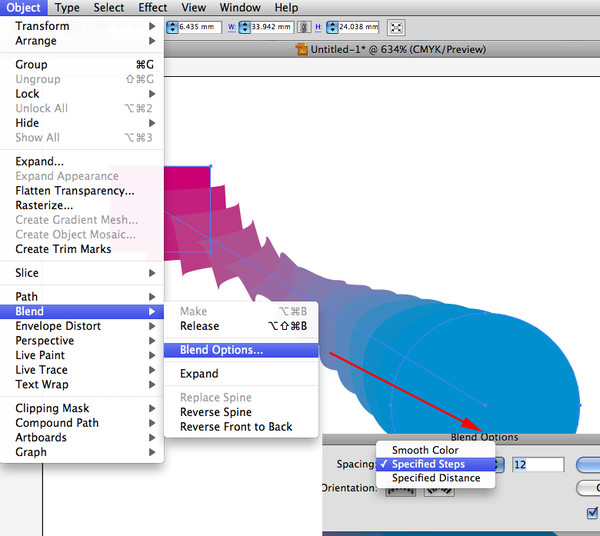
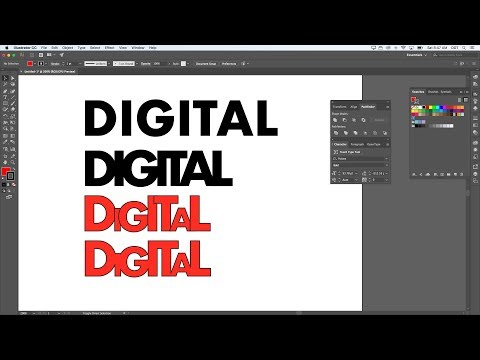
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
- #adobe
- #illustrator
- #дизайн
- #иллюстратор
- #инструмент
- #советы
- #список
-
-
0 -
Glow’s-adobe-illustrator-three-beginner-tips-and-tricks
Изучая новую программу, приятно открывать для себя обширные возможности, которые всегда под рукой, однако, когда есть так много всего, иногда быть немного подавляющим. Мы хотели поделиться несколькими полезными советами и рекомендациями, когда вы только начинаете свое знакомство с Adobe Illustrator.
Мы хотели поделиться несколькими полезными советами и рекомендациями, когда вы только начинаете свое знакомство с Adobe Illustrator.
Как выровнять и равномерно распределить объекты
Во-первых, перейдите в «Окно» и выберите «Выровнять» в раскрывающемся меню, чтобы убедиться, что панель видна.
Вы можете выбрать, по чему вы хотите выровнять свои объекты; выбранные вами элементы, ключевой объект или монтажная область. В этом случае мы выравниваемся по выделению (они выделены синим контуром контура).
Выберите «Вертикальное выравнивание по центру» (или «Горизонтальное выравнивание по центру», если хотите сложить объекты).
Для равномерного распределения объектов используйте параметр распределения интервалов.
Если вам требуется точное измерение расстояния между вашими объектами, выберите «Выровнять по ключевому объекту» в раскрывающемся меню. Введите размер, прежде чем нажимать кнопку распределения интервалов (по вертикали или горизонтали, в зависимости от желаемой ориентации).
Полезный совет:
- Выровнять по выделенному — позволяет выровнять выделенные объекты на основе ограничивающей рамки, в которой находятся все выделенные объекты.
- Выровнять по ключевому объекту — позволяет выровнять выбранные объекты относительно расположения выбранного объекта. С помощью этой опции вы также можете ввести точное расстояние.
- Выровнять по монтажной области — позволяет выровнять выбранные объекты на основе их соотношения с монтажной областью. Если вы хотите, чтобы несколько объектов перемещались в пределах области как один объект, сначала сгруппируйте их (Cmd + G).
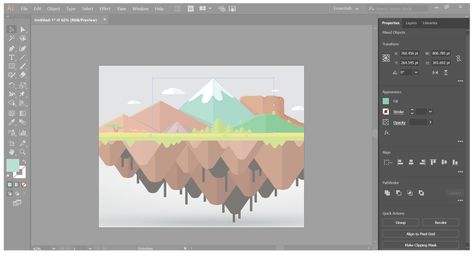
Как использовать инструмент создания фигур Illustrator
В этом примере мы покажем вам, как создать простую форму облака. Те же правила будут применяться к любой пользовательской форме, которую вы хотите создать. Попрактиковавшись в использовании этого инструмента, вы обнаружите, что он значительно упрощает создание более сложной векторной графики и логотипов.
Создайте начальную основу вашей фигуры, нарисовав несколько перекрывающихся элементов.
В данном случае мы хотим создать плоское основание для нашего облака. Для этого откройте панель «Выравнивание» («Окно» > «Выровнять») и выберите объекты, которые хотите выровнять. Выберите «Выровнять по ключевому объекту» в раскрывающемся меню и щелкните объект, по которому хотите выполнить выравнивание. (Это будет показано толстым синим контуром).
Затем выберите «Вертикальное выравнивание по нижнему краю».
Выберите все свои фигуры и выберите «Инструмент создания фигур» (сочетание клавиш: Shift + M). Перетащите курсор через все сегменты, которые вы хотите включить.
На фигуре могут остаться ненужные детали. Удерживая нажатой клавишу «ALT» в инструменте построения фигур, вы сможете удалять сегменты.
Вот и готовый результат — волнистое, но гладкое облако.
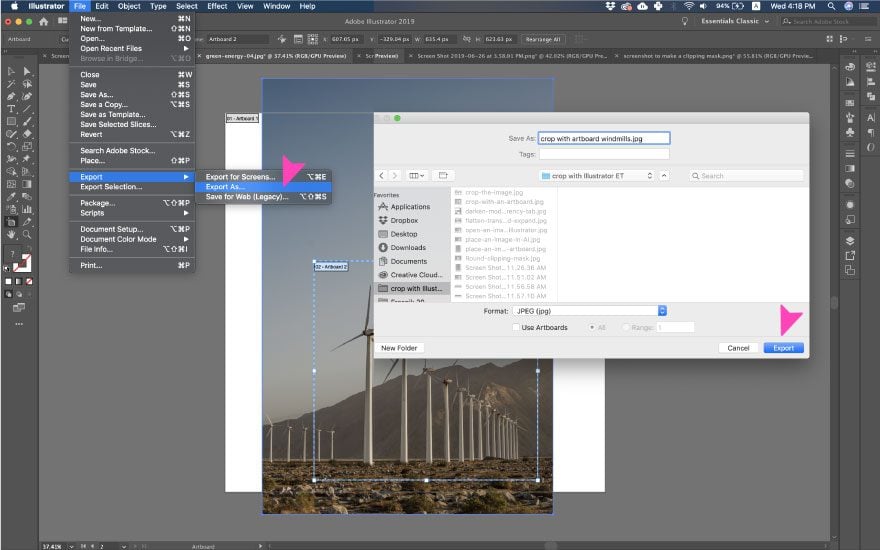
Как использовать обтравочные маски в Illustrator
Обтравочные маски отлично подходят для обрезки всего произведения искусства до определенных размеров или вставки узоров, текстур или изображений в заданную форму (при этом сохраняя возможность редактирования в исходном формате).
В этом примере мы покажем вам, как обрезать фон узора, придав ему изогнутую форму. Эти шаги будут работать для любого случая, например, для фотографии внутри овала.
Важно отметить, что внутри обтравочной маски можно размещать только отдельные объекты. Это означает, что несколько объектов должны быть сгруппированы вместе или помещены в один связанный файл.
Сначала вам понадобится узор, текстура или изображение, а также форма, в которую вы хотите поместить элемент.
Убедитесь, что ваш элемент содержимого больше, чем ваша фигура, затем переместите фигуру на передний план.
Полезный совет: Обводка или заливка вашей фигуры не будут отображаться при создании обтравочной маски. Лучше всего использовать видимый контур, чтобы изначально увидеть, что будет содержаться внутри маски.
Выделите оба элемента и щелкните правой кнопкой мыши в раскрывающемся меню и выберите «Создать обтравочную маску».
В качестве альтернативы перейдите в «Объект» > «Обтравочная маска» > «Создать».
Вот результат.
Дважды щелкните фигуру, чтобы переместить узор внутри, что позволит вам получить готовый результат именно таким, каким вы хотите его видеть. Даже сама форма не является постоянной, при необходимости вы можете редактировать отдельные опорные точки с помощью инструмента «Прямой выбор» (сочетание клавиш A).
Если вы хотите снова разделить два элемента, просто щелкните правой кнопкой мыши и выберите «Освободить обтравочную маску» или перейдите в «Объект» > «Обтравочная маска» > «Освободить».
Мы надеемся, что эти несколько советов и рекомендаций по работе с Illustrator были вам полезны, и вам понравится изучать и открывать для себя эту замечательную программу!
Ознакомьтесь с другими советами Adobe для начинающих:
Photoshop
Indesign
Указание расстояния между объектами в Adobe Illustrator CS5
спросил
Изменено
5 лет, 8 месяцев назад
Просмотрено
33 тысячи раз
Когда я размещаю элементы для дизайна, я ловлю себя на том, что много думаю о позиционировании, обычно я беру элемент и все остальное, что может быть похоже, я использую выравнивание по левому краю или распределение по центру. Однако, если у меня есть текст, выровненный по левому краю, и я хочу, чтобы элемент находился на расстоянии X пикселей от конца этого элемента, есть ли способ указать это, не нажимая стрелку вправо пять раз?
Однако, если у меня есть текст, выровненный по левому краю, и я хочу, чтобы элемент находился на расстоянии X пикселей от конца этого элемента, есть ли способ указать это, не нажимая стрелку вправо пять раз?
Возможно, есть лучший способ сделать это, что-то более волшебное, для чего Illustrator был создан, поэтому любые предложения будут полезны.
- Adobe-illustrator
- cs5
- выравнивание
- Введите текст.
- Создайте свой предмет.
- Поместите левый край предмета в
конец текста. - Пока элемент выбран, перейдите
в разделе «Объект» → «Преобразовать» →
Шаг. - Введите необходимое расстояние
двигаться в диалоговом окне. Нажав на
Поле предварительного просмотра полезно. - Затем вы можете либо выровнять последующие
пункты под первым пунктом, или
выберите последующие элементы и выберите
Объект → Трансформировать →
Снова трансформируйся, и все они
сделать последнее преобразование (в этом
случай, переезд).
4
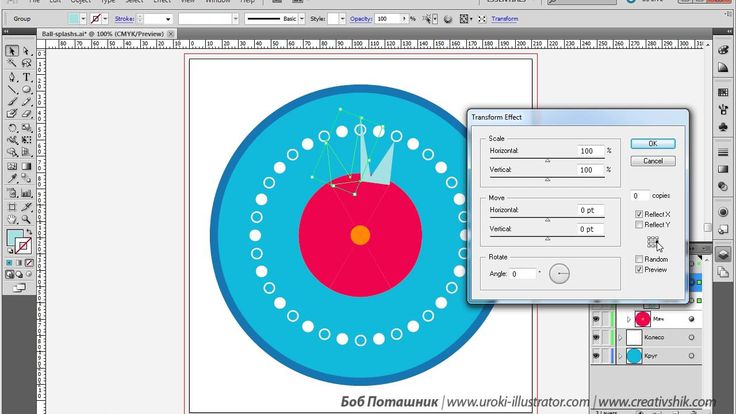
Этого можно эффективно добиться с помощью палитры преобразования (находится в разделе Окно > Преобразование )
Предположим, например, что я хочу переместить желтый квадрат вправо от синего квадрата точно в » X: «поле палитры преобразования , я вижу, что текущий центр X моего выбранного объекта равен «267,13 мм».
Чтобы сдвинуть его ровно на 10 мм, я могу просто ввести «+10» в поле 9.0159 Поле X палитры (поскольку миллиметры — моя единица измерения по умолчанию), и он будет правильно перемещать желтый квадрат на 10 мм вправо (используйте отрицательные значения для перемещения влево, это работает так же в измерении Y, а также работает в W /H полей).
Если бы я хотел переместить желтый квадрат на 10 пунктов (не мм), я бы добавил +10 пунктов ПОСЛЕ мм в поле X: .
Эта функция корректно работает с умножением, делением и другими простыми арифметическими действиями в большинстве полей Illustrator.



 Нажмите клавишу «Shift» + «стрелка», чтобы переместить объект на расстояние, в 10 раз превышающее значение, которое задано параметром «Перемещение курсора».
Нажмите клавишу «Shift» + «стрелка», чтобы переместить объект на расстояние, в 10 раз превышающее значение, которое задано параметром «Перемещение курсора».

 Затем нажмите кнопку «ОК».
Затем нажмите кнопку «ОК».