Содержание
Как создать прототип мобильного приложения за 5 шагов + 3 примера
Прототип — это самый быстрый способ объяснить вашу идею. Прототип с виду похож на набор экранов и ведет себя как настоящее мобильное приложение, работает как «живое» приложение. Его уже можно дать в руки заказчику или пользователю, чтобы они тут же отгрузили поток ценной обратной связи.
Прототип — это чувственная концепция вашей идей, которая наглядно раскрывает суть идеи в работе. По прототипу можно понять полезное действие приложения и его конек. Прототип — это важный этап перед стартом детального дизайна и программирования.
Фундаментальная отсылка. Прототип — это быстрая, черновая реализация будущей системы. А еще это работающая модель, опытный образец устройства или детали в дизайне, конструировании, моделировании. Термин прототип произошел от древнегреческого πρῶτος «первый» + τύπος «отпечаток, оттиск» или первообраз.
«Одна картина стоит тысячи слов. Один прототип стоит 1 000 встреч.
»
— Джон Маэда, дизайнер / remix известной цитаты Конфуция
В этой статье я расскажу о том, как создать прототип мобильного приложения. В результате у вас сложится полное представление о ценности прототипов, и вы даже сможете начать собирать их самостоятельно.
Содержание:
- Что такое прототип для чего он нужен
- Инструкция по разработке прототипа мобильного приложения
- Шаг 1. Определите полезное действие и конек
- Шаг 2. Зарисуйте Sketchflow ключевых экранов и протестируйте бумажный прототип
- Шаг 3. Перенесите бумажный прототип на интерактивную бумагу
- Шаг 4. Придайте прототипу профессиональный облик
- Шаг 5. Поделитесь прототипом с заинтересованными в проекте и потенциальными клиентами и сделайте корректировки
- 8 моментов, которые важно учесть при создании прототипа
- 3 примера хороших прототипов мобильных и веб-приложений
- Что еще почитать на тему подходов к прототипированию
- Вывод и рекомендация
Что такое прототип и для чего он нужен
Прототип интерфейса приложения помогает представить дизайн и логику приложения, а также протестировать идею боем.
Прототип — это еще не настоящее полнофункциональное решение, он напичкан муляжами и заточен на работу только в определенных ситуациях и с определенном набором данных, но этого уже достаточно, чтобы собрать отклик от целевой аудитории.
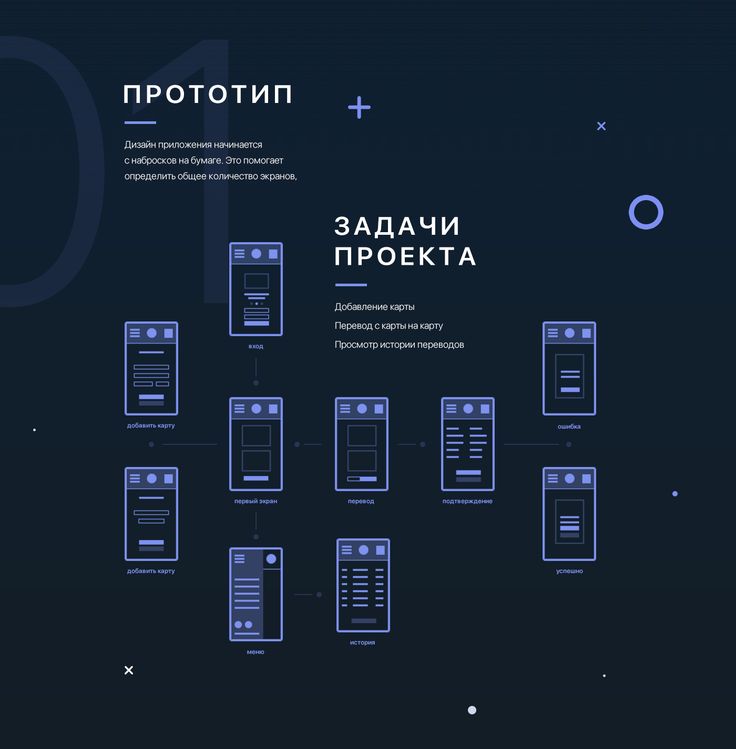
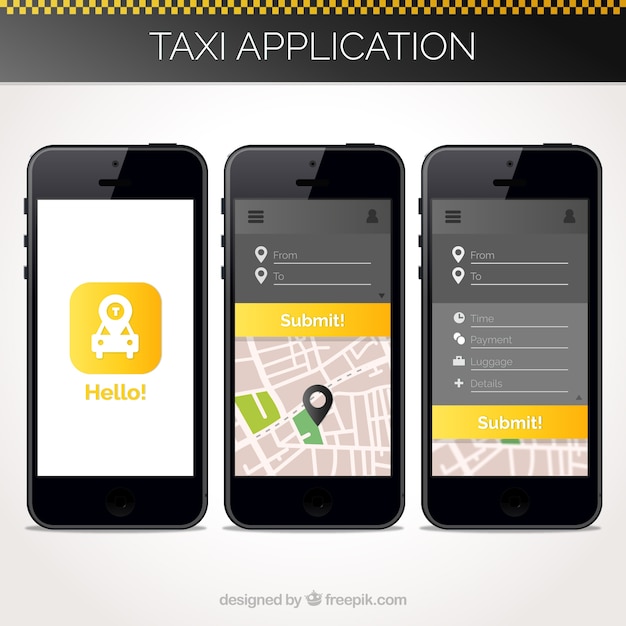
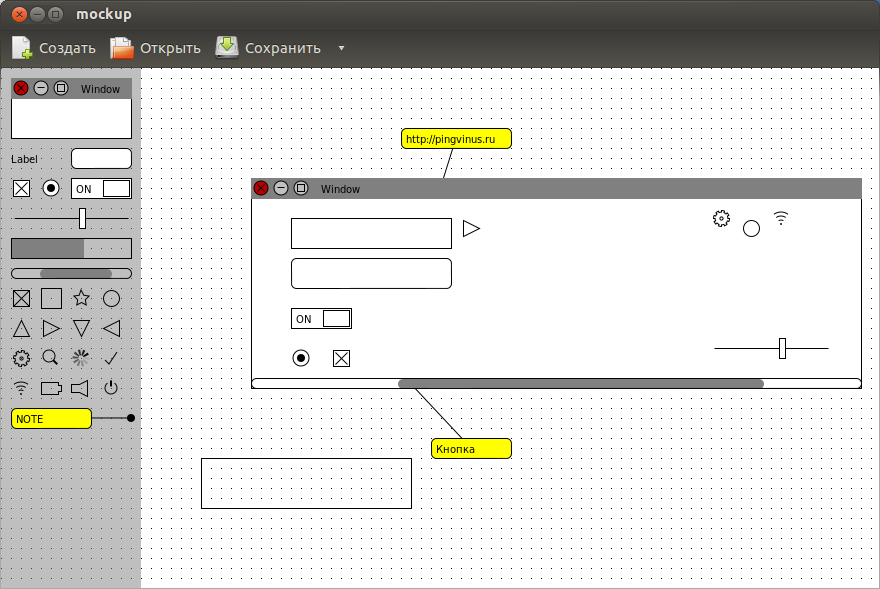
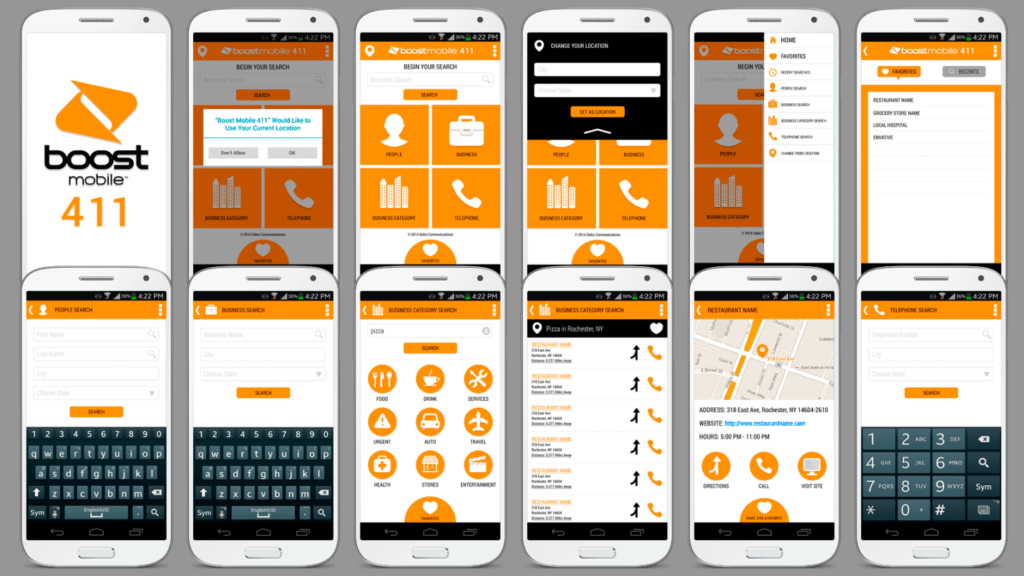
Пример прототипа мобильного приложения:
Простыми словами, прототип — это тестовая, но еще не финальная модель будущего продукта, которую уже можно увидеть в настоящей работе, пощупать и оценить. Это уже фактически готовый образец, а не просто чертеж на бумаге.
Использовать прототип следует по следующим причинам:
| Без прототипа приложения | С прототипом приложения | |
|---|---|---|
| 1. Прототип дает взгляд со стороны и открывает новую точку зрения | В вашем воображении идея выглядит просто и идеально. Существенные недостатки отсутствуют. На самом деле, это портал в бесконечные срывы ожиданий как клиентов, так и всех участников. | Взгляд со стороны помогает найти пробелы в задумке. Их уже можно устранить на этапе прототипирования и усовершенствовать идею. |
| 2. Создает простор для эксперимента и поиска наилучшего решения с учетом ограничений | Доработки идеи, реализованной в коде — это трудоемко, дорого и рискованно. | В прототип мобильного или веб-приложения можно мгновенно вносить правки без какого-либо риска. К тому же эти изменения незначительны в рамках общего бюджета и помогают выбрать для разработки лучшее решение. |
| 3. Прототип — предмет для исследований целевой аудитории | Когда вам нечего показать потенциальным клиентам, вы не можете рассчитывать на честную обратную связь о вашей идее или продукте. | Прототип веб- или мобильного приложения — это потрясающе точный инструмент для сбора данных с потенциальных пользователей. Дайте им поиграть с ним, понаблюдайте за прототипом на деле, и вас тут же накроет десятками идей о том, как доработать идею. |
| 4. Прототип помогает оценить стоимость разработки программистами | На вопрос: «Сколько стоит такое приложение, как Facebook?» — вы не получите ясного ответа, потому что оценивать нужно комплект полезных пользовательских сценариев (User Flow), состоящих из конкретного количества экранов и состояний элементов управления. | Покажите прототип разработчикам и они в течение недели сделают точную и сбалансированную оценку по времени и бюджету на разработку. |
| 5. Вовлекает в разработку и инвестиции | Идея звучит клево, всем нравится, но все ждут от вас каких-то действий, так как рисковать усилиями и деньгами хочется лишь единицам. | Помогает чувственно донести идею о будущем продукте и продемонстрировать ее на деле. Прототип повышает ваши шансы убедить заинтересованных. |
Прототип мобильного или веб-приложения помогает вам проверить свою идею с минимальными рисками. На стадии прототипа вы можете добыть и осознать истинные потребности вашей целевой аудитории и скорректировать продуктовую идею.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в
Telegram
|
ВКонтакте,
Instagram,
Инструкция по разработке прототипа мобильного приложения
Порой может показаться, что без прототипов можно выиграть время и сделать проект быстрее. Но на самом деле, несколько сэкономленных часов выльются в недели переделок и исправлений ошибок. Поэтому выделите ресурсы создайте прототип. К тому же для его создания не нужно быть профессиональным дизайнером.
Шаг 1. Определите полезное действие и конек
Данный этап выполняется по классическому алгоритму дизайн-мышления и оформить результат данного этапа можно в формате POV (Point-of-View).
Хороший POV одновременно создает пространство для развития и фокусирует на поиске решения. . Хороший POV — бесконечный источник идей для развития и совершенствования.
. Хороший POV — бесконечный источник идей для развития и совершенствования.
__Пример POV__ / Сервис по доставке пиццы к вечеру пятницы
«Мы встретили ребят в пятничном офисе, у которых сегодня намечается вечеринка.»
«Мы были поражены, что они не могут определиться, чем разнообразить свой стол в этот раз и переживают, что праздник провалится.»
«Мы можем изменить мир, если подкинем им идей по заказу еды и превратим их метания в понятный путь к клевому празднику.»
Близкая аудитории культура: Отдых и развлечения, Карьера и деньги
Более подробно о дизайн-мышлении вы можете найти материал в курсе Дизайн-мышление — Базовый курс. Это курс с оригинальными методиками легендарной Stanford d.school. Теория и практика дизайн-мышления для разных отраслей в экспресс-формате. Заглянуть в курс по дизайн-мышлению →
Шаг 2. Зарисуйте Sketchflow ключевых экранов и протестируйте плавность сценария
Основная цель такого прототипа — быстро нащупать идею. Это очень важный этап, так как именно через работу руками вы начинаете чувственно погружаться в задачу.
Это очень важный этап, так как именно через работу руками вы начинаете чувственно погружаться в задачу.
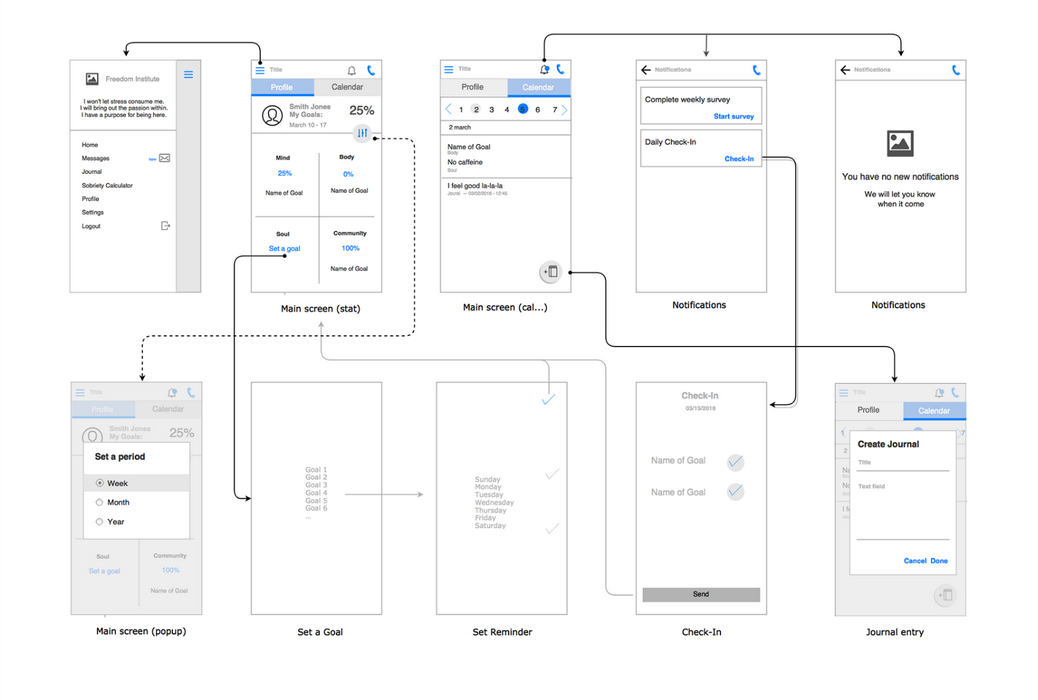
Как выглядит
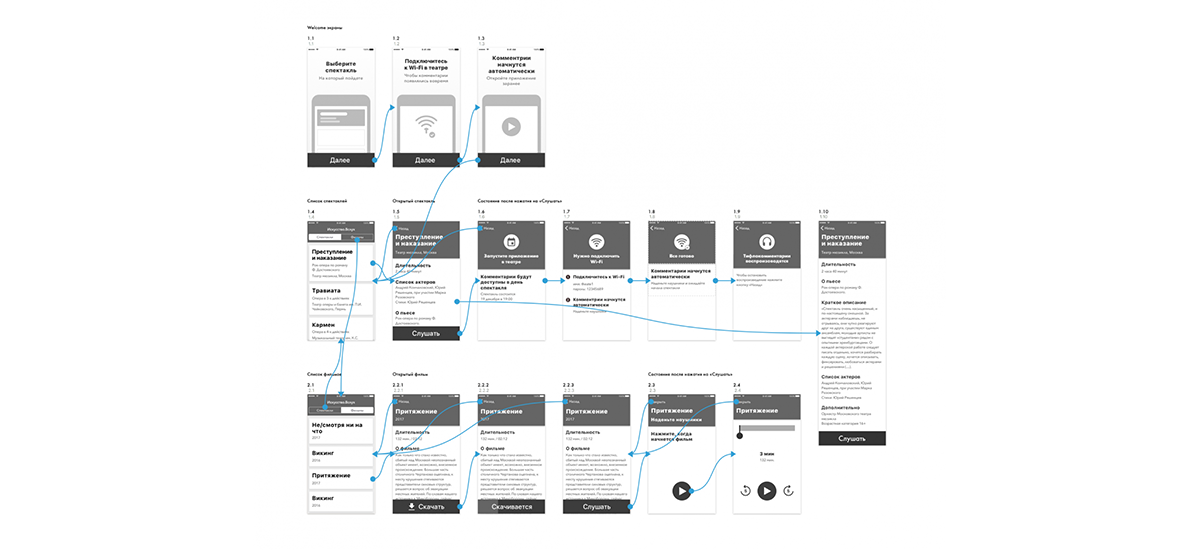
Чтобы скетчи экранов получились жизненными, я стараюсь сразу оформлять их в формате User Flow и запускать по ним виртуального пользователя.
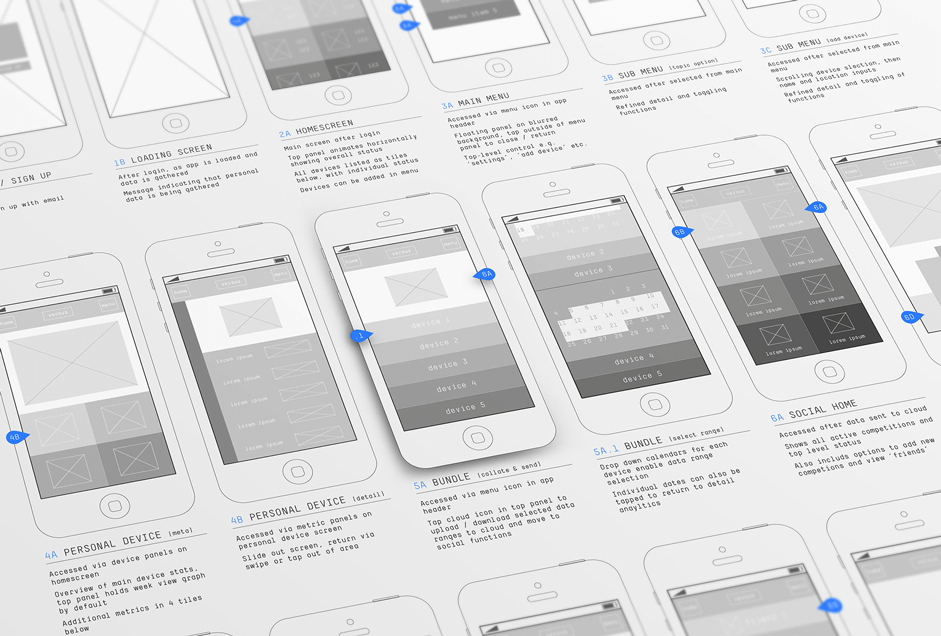
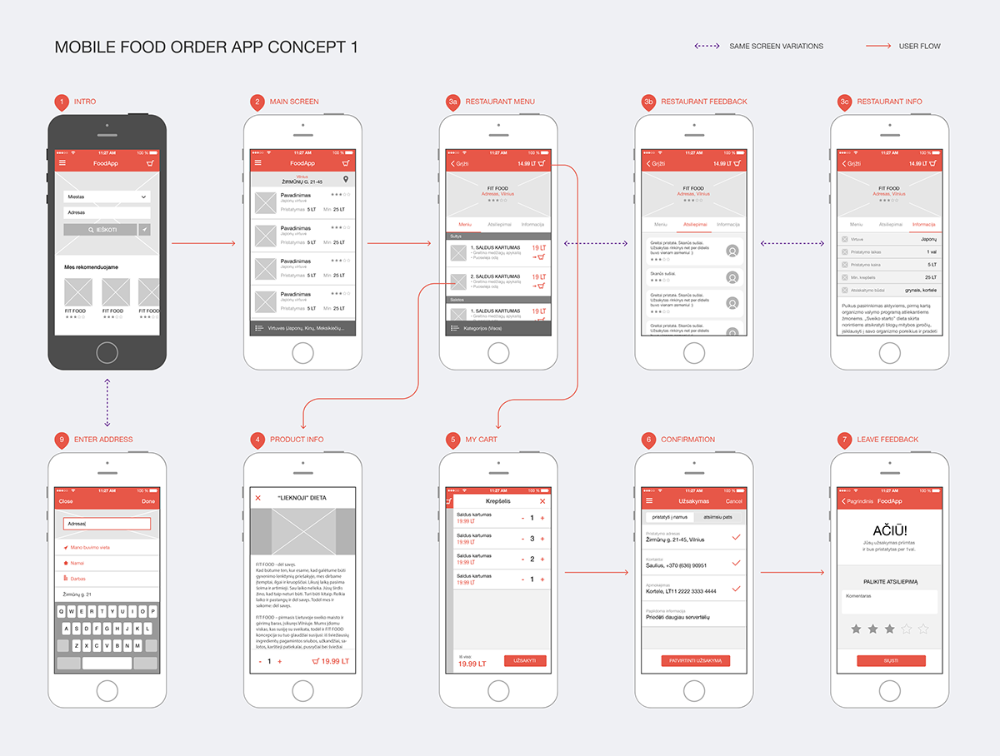
Пример оформления Sketchflow.
Инструменты для скетчинга
Я беру карандаш, ластик и лист A4 или блокнот.
Иногда я беру за основу не чистый лист, а бесплатные печатные макеты для смартфонов различной марки, например, из Sketchsheets. Такое решение помогает лучше почувствовать формат.
В чем фишка бумажного прототипа
- Не требуется дорогостоящее оборудование и софт. Вам не потребуется специальное железо или дорогостоящий софт, вам не нужно платить профессионалу. Вы просто берете несколько минут своего личного времени и рисуете свою мечту.
- Начать может каждый. Вам необязательно быть профессиональным разработчиком или дизайнером.
 Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать
Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать - Начинать можно сейчас. Для создания бумажного прототипа достаточно уметь рисовать прямые и кривые линии, а также сгибать их в круги, квадраты, прямоугольники и треугольники
Шаг 3. Перенесите бумажный прототип на интерактивную бумагу
Как только вы сделали зарисовки сценария, переходите к созданию интерактивного прототипа. Главное сейчас — не застревайте в деталях. Просто возьмите POP от Marvel, установите на смартфон, сделайте снимки и соедините переходами. Теперь вы можете тестировать вашу идею прямо в гуще событий, в настоящих жизненных ситуациях.
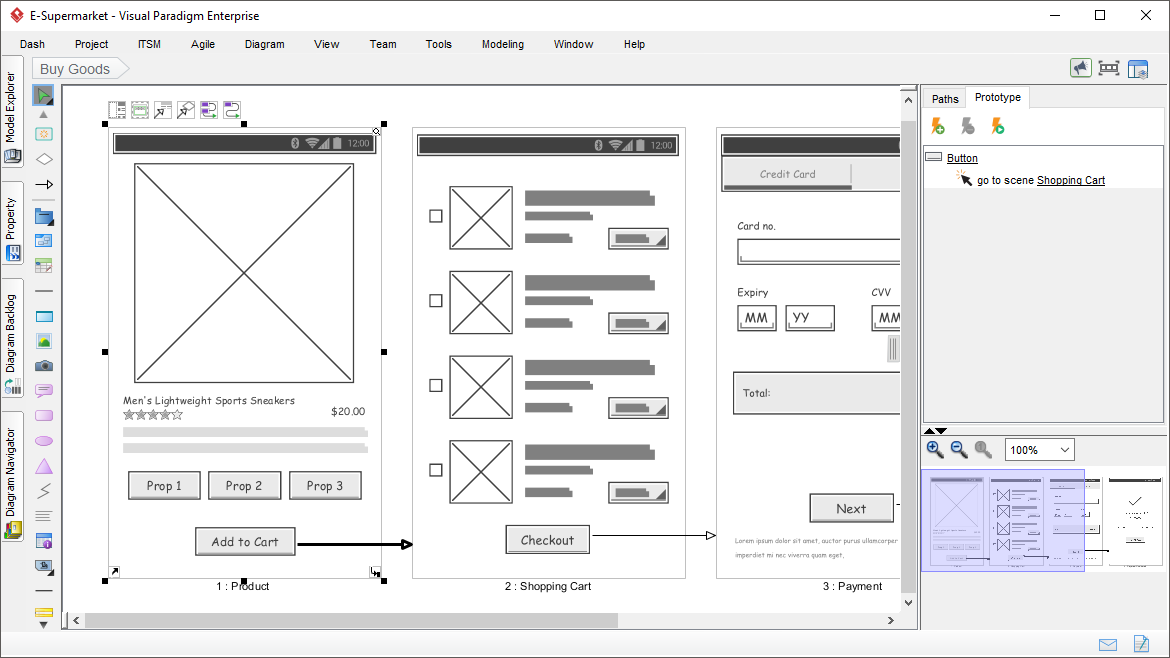
Как выглядит
Фактические перед вами настоящее приложение, просто накиданное от руки в формате скетча. Но главное — оно работает как «живое». Клевая функция POP — создание интерактивных прототипов мобильных приложений. Вы просто связываете несколько экранов приложений: рисуете виртуальные области поверх фото и цепляете к ним переход на другое фото из серии.
Инструменты для дизайна
Вариант 1. POP by Marvel — превращает скетчи в прототипы для iOS and Android-платформ. Для мобильных веб-прототипов тоже годится.
В чем фишка
Такой подход помогает оперативно вжиться в настоящий контекст работы приложения и прочувствовать ситуацию. Это сильно помогает, так как настраивать не на дизайн экранов, на решение задач в реальном мире.
Шаг 4. Придайте прототипу профессиональный облик
На этом этапе можно взять комплекты готовых UI-китов или собрать детальный прототип (Low-Fi), опираясь на библиотеку готовых компонентов. Такой прототип уже будет похож на настоящее приложение и именно из-за такой подачи потенциальные клиенты будут ожидать от него функциональной пользы.
Инструменты для дизайна
Здесь под настроение я беру либо просто Figma или просто InVision Studio, иногда миксую Figma + InVision Studio — особенно когда хочется сделать эффектный выход.
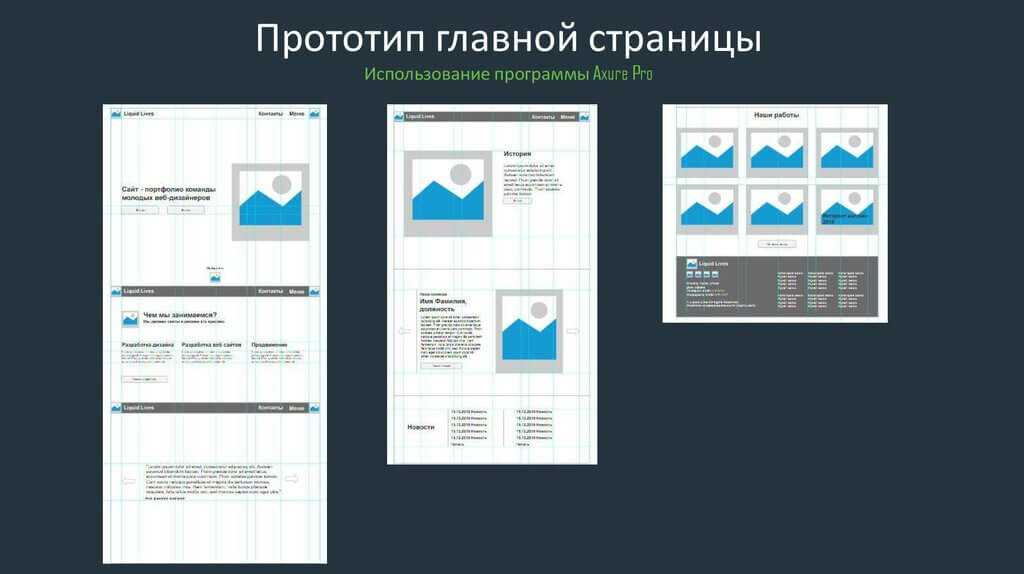
Как выглядит
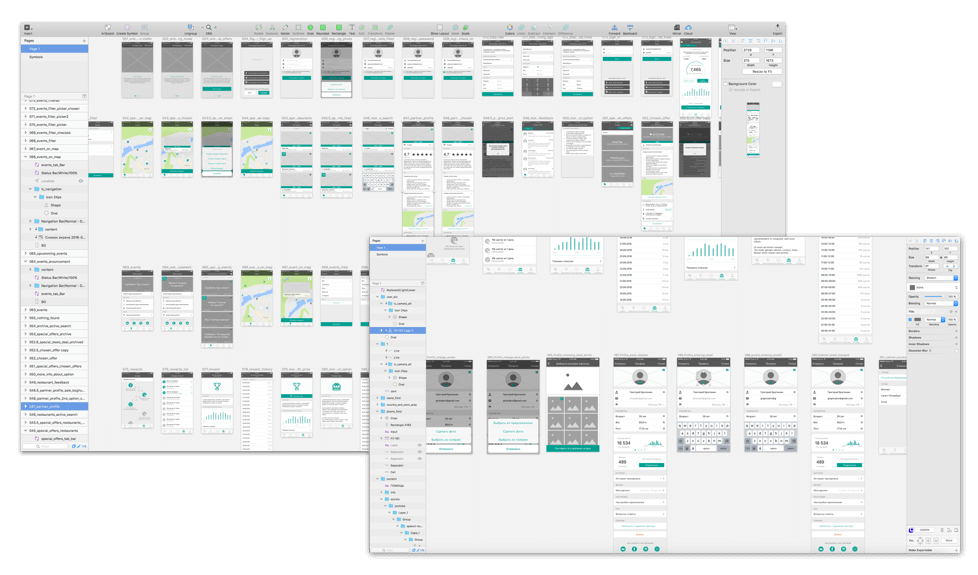
На этом этапе мы превращаем скетчи в серию экранов и получается простенький дизайн в стиле минимализм, его фокус — четкая информационная архитектура, навигация и сценарий взаимодействия. К примеру, заголовки — это как раз часть информационной архитектуры. А вот детальки внутри карточек — это уже микродетали.
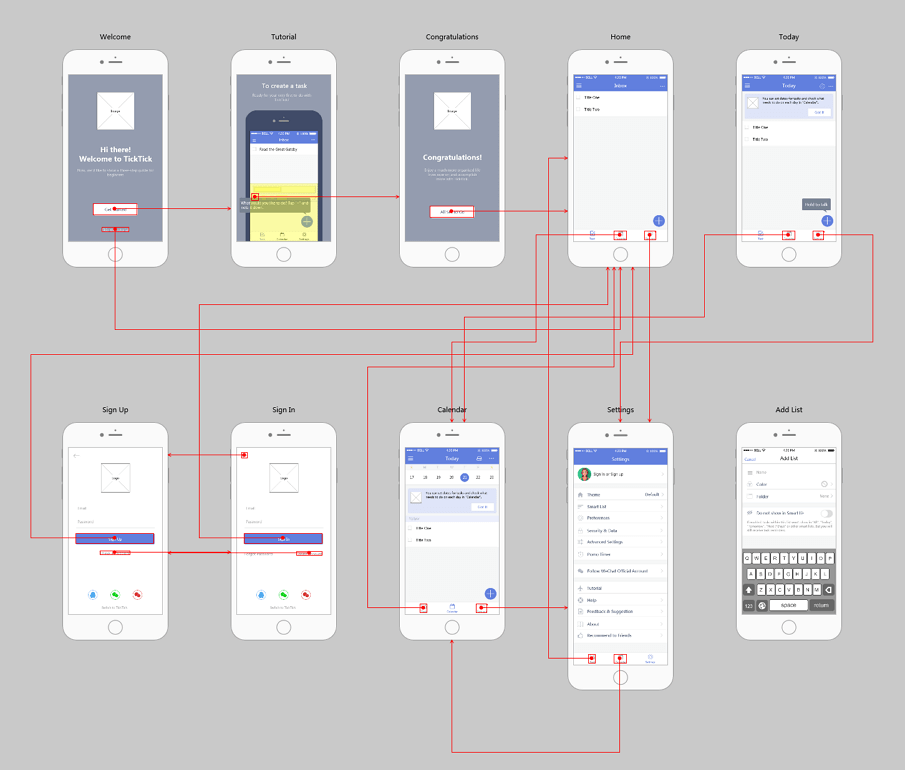
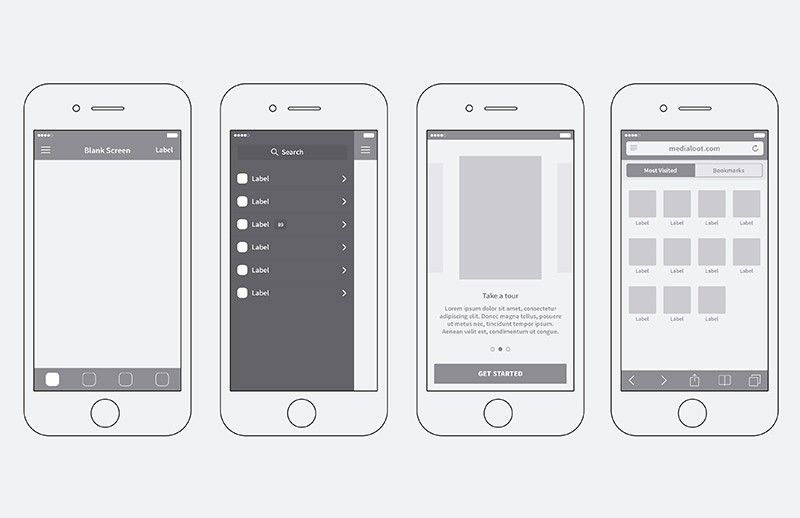
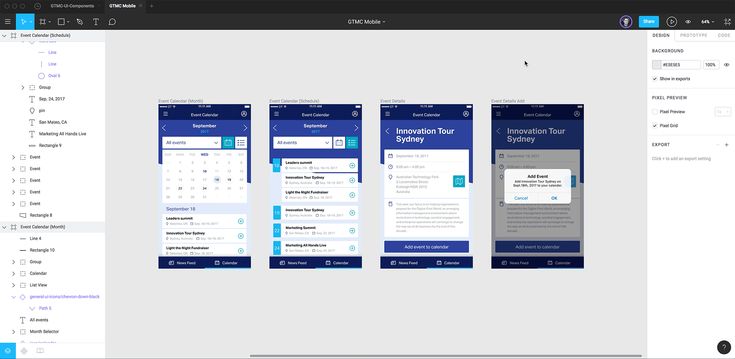
Пример Wireframe в Figma или InVision Studio
В чем фишка
Такой прототип уже готов к демонстрации потенциальным клиентам и проведению UX-исследований, моделируемого UX-тестирования и сбора обратной связи от потенциальной аудитории.
Шаг 5. Поделитесь прототипом с заинтересованными в проекте и потенциальными клиентами и сделайте корректировки
Поздравляю. Ваш прототип готов к первым испытаниям. И только сейчас на самом деле начинается самое интересное — первая корректировка рынком вашего решения.
Инструменты для дизайна
С помощью Figma или InVision Studio вы можете отправить ваш прототип по ссылке потенциальному клиенту и включить режим UX-тестирования.
Как выглядит
Вы можете проводить удаленные тестирования через Skype/Zoom с записью экрана или воспользоваться профессиональным софтом, например, Lookback для проведения модерируемых UX-тестирований.
В чем фишка тестирования прототипов на потенциальных клиентах
Чем раньше вы начнете получать настоящую обратную связь от аудитории, тем раньше вы узнаете, насколько вы действительно полезны.
Главный принцип — не дурачить самого себя. А себя как раз легче всего одурачить. Здесь надо быть очень внимательным. А если вы не дурачите сами себя, вам легко будет не дурачить других ученых. Тут нужна просто обычная честность.
Ричард Фейнман
Прототипы — инструмент обучения и погружения в предметную область. Прототипы помогают быстрее учиться и быстрее совершенствовать ваши идеи.
Прототипы помогают быстрее учиться и быстрее совершенствовать ваши идеи.
3 примера хороших прототипов мобильных и веб-приложений
1. Демонстрация мобильного UX по созданию документов в мобильном приложении Craft – Create Amazing Documents
2. Микровзаимодействия в веб-приложении крупным планом
3. Демонстрация работы навигации в приложении
Что важно учесть при создании прототипа мобильного приложения
1. Тестируйте прототипы в конкретных ситуациях и тестируйте чаще
А контекст — это жизненные ситуации, под которые создается приложение. Здесь все как в реальном мире — подводная лодка должна плавать на глубине, а значит нужно сначала разобраться с тем, что там за среда, какое давление и какие требования к продукту.
К примеру, у вас приложение для прокачки знаний и им пользуются в минуты, когда есть время: во время рабочих перелетов, между встречами или каждый час с утра на работе. Видите, как проще становится создавать и оценивать прототип?
Видите, как проще становится создавать и оценивать прототип?
Суть идеи: Приложение должно помогать достигать пользователю цель в конкретной ситуации (контексте), справляться с ситуацией: утолять голод, помогать приятно провести время, ускорять выполнение дел, перемещаться в пространстве и времени.
2. Начинайте со скетчей, а не с графического редактора
Скетч помогает спланировать работу по дизайну, а еще скетч собирается в разы быстрее, так как у руки больше возможностей, чем у редактора. Зарисуйте скетч на бумаге, сфоткайте и закиньте в редактор — так у вас появится конкретный предмет для следующего этапа проработки дизайна. Предподготовка — ключ к успеху, а UI-кит — это, всего лишь конструктор, из которого можно собрать то, что решает задачу пользователя.
Суть идеи: Со скетчем у вас будет план. А еще скетч не сковывает вас в поиске решений.
3. Используйте живой контент, а не Lorem
Тексты — основа навигации. Мы сканируем пространство экрана и пытаемся зацепиться за слово, которое помогает сделать следующий шаг на пути к цели. Поэтому продумайте навигацию, а также содержание, за которым стремится пользователь.
Мы сканируем пространство экрана и пытаемся зацепиться за слово, которое помогает сделать следующий шаг на пути к цели. Поэтому продумайте навигацию, а также содержание, за которым стремится пользователь.
Суть идеи: С живым текстом можно оценить пользу прототипа.
4. Наращивайте дизайн слоями
Помните, что даже черно-белый интерфейс уже решает задачу клиента. Поэтому не застревайте в эффектах и креативах, добейтесь сначала добротного функционального решения задачи, а затем двигайтесь к следующему уровню по эстетике.
Суть идеи: С живым текстом можно оценить пользу прототипа, и получить нечто больше, чем WOW.
5. Применяйте дизайн-мышление
Дизайн-мышление — это про человекоцентрический дизайн. Дизайн-мышление ставит в центр потребность пользователя, а уже затем ищет пути технической реализации и экономические возможности. Дизайн-мышление побуждает искать наилучший из возможных способов в условиях ограничений. Подробнее про дизайн-мышление →
Подробнее про дизайн-мышление →
Суть идеи: Попробуйте дизайн-мышление. Эта международная практика помогает стартапам и продуктовым компаниям по всему миру делать мир лучше.
6. Изучайте паттерны и готовые библиотеки компонентов: лучше вспоминать, чем изучать заново
Есть много ресурсов, где собраны ux-паттерны и можно найти, как вашу задачу решали гиганты из Facebook, Spotify, Uber и Salesforce. Эти команды годами развивают свои продукты и ищут оптимальные решения для каждого сценария. Пользователи увереннее подойдут к решению задачи, когда увидят знакомые конструкции и знакомые механизмы.
Суть идеи: Готовые UI-киты сделанные на технологическом уровне значительно ускорят разработку.
7. Развивайте прототип через истории в формате POV (Point of View)
Изучайте обратную связь и формулируйте продуктовые истории с помощью техники POV (Point of View), так вы сможете нащупать концепцию с пространством для развития продукта.
Суть идеи: POV помогает сформулировать гипотезу о пользе продукта и создать контекст для тестирования и почувствовать аудиторию.
Что еще почитать на тему подходов к прототипированию
Фундаментальный труд в формате интерактивного курса: 60 приемов и техник дизайн-мышления, которые работают на старте каждого проекта по продуктовому дизайну, веб-дизайну и бренд-айдентике.
Девять дизайнеров-исследователей и преподавателей в сфере дизайна Университета Сиднея в течение 15 лет исследовали приемы и техники дизайн-мышления. А потом собрали их в руководство. В книге методы сгруппированы в алфавитном порядке и промаркированы четырьмя символами «Придумай. Сделай. Сломай. Повтори». Помогает расширить пространство концепций, выйти за пределы обыденных решений и привнести свежий взгляд. 😊👇🏻
Придумай. Сделай. Сломай. Повтори | Настольная книга приемов и инструментов дизайн-мышления. Подробнее →
Вывод и рекомендация
Как видите, самостоятельно создать прототип мобильного приложения вполне реально. Конечно, нужно выделить несколько часов, изложить свои мысли на бумаге, а затем преобразовать их в интерактивный прототип. И самое классное, что такой прототип стоит только вашего времени, но зато дает четкое представление о том, каким должно быть приложение.
Конечно, нужно выделить несколько часов, изложить свои мысли на бумаге, а затем преобразовать их в интерактивный прототип. И самое классное, что такой прототип стоит только вашего времени, но зато дает четкое представление о том, каким должно быть приложение.
Мобильные прототипы — это классика человекоцентричного дизайна, с ними вы можете добиться максимально комфортного и эффективного маршрута до цели. А еще такой прототип добавляет согласованности в работе команды и экономит время и деньги.
Напомню, что прокачать навыки в создании как прототипов, таки и полноценных приложений вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов. На боевых брифах.
обзор no-code ресурсов — Разработка на vc.ru
Вы придумали мобильное приложение, которое определяет по фото, будет ли вкусной картошка фри, или выдает классный ответ на неприятную фразу незнакомца. Что дальше? Сделать простое приложение стоит от 3 тысяч долларов. Прежде чем искать деньги, попробуйте сделать прототип вашей идеи. Так можно проверить, нужен ли ваш продукт аудитории. Даже если вы не умеете программировать, можно использовать сервисы для сборки прототипа приложений.
Прежде чем искать деньги, попробуйте сделать прототип вашей идеи. Так можно проверить, нужен ли ваш продукт аудитории. Даже если вы не умеете программировать, можно использовать сервисы для сборки прототипа приложений.
19 972
просмотров
В статье мы расскажем, какие есть сервисы, сколько стоит сделать прототип и на что обратить внимание при выборе.
Что такое прототип?
Прототип — средство быстрой визуализации вашей идеи. Его можно показать заказчику или пользователю. Идею можно даже набросать на салфетке, но это не особо наглядно: пользователь мало что поймет, а разработчику будет неудобно реализовывать задуманное. Вместо рисунков на бумаге создают прототип, который может выглядеть как набор экранов или даже максимально походить на мобильное приложение, где кнопки нажимаются, а переходы переходятся.
Как создают прототип:
- Формулируют идею и требования к приложению.
- При помощи wireframe показывают, как пользователи будут взаимодействовать с интерфейсом.
 Wireframe — это скелет приложения. Он фокусируется на поведении пользователя и содержании будущего проекта.
Wireframe — это скелет приложения. Он фокусируется на поведении пользователя и содержании будущего проекта. Показывают то, что получилось, заказчику и конечным пользователям.
Обрабатывают комментарии, и улучшают прототип.
Этапы показа пользователям и улучшения часто повторяются.
Для чего нужен прототип
Первое, для чего нужен прототип, — проверить работоспособность вашей идеи, насколько она нужна пользователям. СBInsight пишут, что стартапы чаще всего проваливаются, потому что в них нет потребности рынка. Прототип экономит часы разработчиков и дизайнеров: вы переделываете прототип, вместо того чтобы переделывать интерфейс самого продукта, что обойдется дороже.
Какие еще плюсы прототипа?
- Можно протестировать любую свою идею;
- отнести инвесторам, показать, как круто выйдет;
- найти прорехи в логике самой идеи;
- сразу можно будет что-то поменять и не тратить на это бюджет;
- показать потенциальным пользователям, чтобы понять, где улучшить;
- показать разработчикам, чтобы сразу было понятно, куда кодить и сколько примерно это будет стоить.

Есть классный пример того, как прототип помогает при создании продукта. В фильме The Founder Рэй Крок переосмысливает, как выглядит кухня фаст-фуда. Прежде чем делать Макдональдс каким мы его знаем и любим, владельцы чертят на теннисной площадке кухню и тестируют. Сначала получается так себе, но с третьей итерации они находят идеальное расположение зон на кухне. Если бы они сначала построили ресторан и вложили сотни тысяч в оборудование и проведение коммуникаций, это привело бы к большим убыткам.
источник The Founder
После сборки в сервисе получается приложение разных степеней прожарки:
- Изображения, чтобы, например, добавить в презентацию.
- Прототип для тестирования на своем телефоне или для отправки ссылки тестировщикам. Он будет выглядеть как настоящее приложение или мобильный сайт, в зависимости от возможностей конкретного конструктора.
- Готовое приложение для AppStore или PlayMarket.

Поэтому если вы хотите обойтись совсем без кода, выбирайте сервисы, которые соберут приложение. Если умеете кодить или планируете работать в команде — делайте прототип, по которому разработчики смогут создать приложение. Для любой кастомной функциональности скорее всего понадобится верстальщик, дизайнер и разработчик.
Базовый же прототип или приложение можно сделать, опираясь на шаблоны. Например, журналист Арина Тарасова поделилась, как в команде проекта получилось сделать функциональное приложение для Зимнего Суриковского фестиваля искусств в Красноярске, используя сервис Glide:
«Задача была рассказать о фестивале и сделать проект максимально удобным. Мы отказались от идеи представлять проекты на конструкторах вроде Wix, Readymag, Tilda и прочих, потому что они открываются в браузере, что не всегда удобно. Еще QR-коды и аудио с Soundcloud выглядят не очень привлекательно, а мы создали много мультимедийных форматов для проекта.
К этому событию в городе запускают брендированный троллейбус, в котором висит QR-код на наше приложение. Приложение открывается, и люди включают аудиогид, который идет по маршруту этого троллейбуса, смотрят карту суриковских мест.
Приложение открывается, и люди включают аудиогид, который идет по маршруту этого троллейбуса, смотрят карту суриковских мест.
Нам не понадобилось никаких специальных знаний в разработке. В лайтовом режиме, где мы выполняли и другие рабочие задачи, на создание приложения ушло 2–3 дня, чтобы разобраться в интерфейсе и интегрировать туда все наши мультимедийные файлы. Так что без разработчика на этапе прототипа точно можно обойтись.
Из минусов: мы пользовались бесплатной версией, и там есть ограничения по сочетаниям цветов. Если шаблоны не совсем попадают в ваше видение, это неудобно, но все решается подпиской на сервис.
Внутри ресурса можно посмотреть статистику посещений. Так мы знаем, что люди пользуются приложением».
Далее мы рассмотрим ресурсы, в которых можно собрать прототип без знаний разработки.
Где сделать прототип
Платформа для создания прототипов и прогрессивных web-приложений из Google Таблиц в качестве баз данных для приложений. В 2021 году Glide выпускают новую версию, где таблицы можно будет создавать и редактировать внутри их веб-версии.
В 2021 году Glide выпускают новую версию, где таблицы можно будет создавать и редактировать внутри их веб-версии.
Чтобы получилось приложение, структурируйте информацию в таблице, после чего Glide собирает новое приложение. Есть комьюнити, чтобы пообщаться, спросить совета или показать свое приложение.
Особенности:
- большая библиотека платных и бесплатных шаблонов;
- через веб-интерфейс настраиваются страницы и блоки приложений, а информацию можно редактировать в таблице;
- можно добавлять изображения и видео;
- встраивается чат, корзина и комментарии;
- подключается Google Analytics;
- приложение можно использовать по ссылке, ничего дополнительно устанавливать не нужно.
Сколько стоит: есть бесплатная версия, ограниченная по размеру таблицы и 100MB хранилища, с брендингом ресурса. Платные версии стартуют от $12 в месяц. Версия без брендинга с кастомным доменом от $32 в месяц.
Версия без брендинга с кастомным доменом от $32 в месяц.
Примеры: база сотрудников
Продвинутый drag-and-drop конструктор прототипов. Все делается в браузере и есть приложения, чтобы показать прототип пользователям.
Свой прототип можно показать людям на Proto.io Spaces.
Особенности:
- большая библиотека элементов;
- библиотека шаблонов, но можно собрать приложение из элементов;
- есть плагины для редакторов, чтобы добавить свой дизайн, сохранив все слои;
- удобное добавление ссылкой на тестинговый сервис, например, Usertesting;
- можно поделиться ссылкой на прототип — она откроется в мобильном браузере, встроить на свой сайт или предоставить доступ в мобильном приложении.
Сколько стоит: 15 дней пробный доступ ко всем функциям без привязки карты. От 24 долларов в месяц — можно одновременно делать 5 проектов. Есть скидки для студентов и общественных организаций.
Есть скидки для студентов и общественных организаций.
Примеры: прототип приложения для знакомств, заказа смузи.
Бесплатное десктопное приложение, делает полностью интерактивные прототипы для любой платформы. Результат можно увидеть на Android, iOS и в браузере.
Особенности:
- простые в использовании шаблоны;
- редактор надо качать, есть версия для MacOS и Windows и мобильное приложение;
- импорт из фотошопа и иллюстратора;
- экспорт в html и в нативное приложение *.apk для андроид устройств;
- можно добавить приложение на Usertesting, чтобы получить фидбек от реальных пользователей;
- есть совместное редактирование.
Сколько стоит: есть пробный период 15 дней со всеми функциями. Но бесплатно можно пользоваться инструментом для создания wireframe.от 19$ в месяц с неограниченным количеством прототипов.
Примеры: прототип мессенджера, прототип аналога инстаграма.
Объединяет неограниченное количество пользователей для планирования, дизайна приложения и создания прототипа.
Особенности:
- включает все этапы: от прописывания логики до интерактивного прототипа;
- есть расширения для браузеров;
- библиотека шаблонов;
- около тысячи плагинов для подключения сторонних сервисов;
- совместная работа над прототипом: можно добавлять карточки в Трелло из страниц прототипа.
Сколько стоит: В бесплатном плане 1 проект (до 200 объектов) и 5MB места. Если вы работаете в общественной или образовательной организации, обратитесь за бесплатным аккаунтом. Платная подписка от $16 в месяц.
Превратит дизайн на Фигме в интерактивный прототип и даже нативное приложение без программирования. Есть приложение для тестирования.
Особенности:
- работает с Figma;
- подключает реальные данные;
- генерирует нативный код для Android и iOS.
Сколько: бесплатно неограниченное количество проектов, но можно поделиться проектом не более трех раз, на проекте будет лого ресурса. Платные подписки от €19 в месяц. Они позволяют делиться проектом без ограничений и включают техническую поддержку через электронную почту. В тарифе от €49 в месяц вы добавляете свой брендинг и получаете техподдержку вплоть до публикации приложения.
Примеры: трекер подписок.
Собирает прототипы и полноценные мобильные приложения, используя данные из таблиц. Идеально подойдет, например, владельцам малого бизнеса, которые хотят сами сделать систему учета.
Особенности:
- обработка данных из разных таблиц и баз данных, главное, правильно организовать в них информацию;
- интеграция карт;
- в приложениях можно использовать NFC или QR-коды;
- есть шаблоны;
- для использования придется скачать приложение.

Сколько: Потестить и показать можно бесплатно, платные тарифы начинаются, если вам нужно подключить больше 10 человек — от $5/месяц.
Примеры: каталог, чеклист безопасности.
Делает прототипы и вполне функциональные голосовые приложения для инструментов Alexa и действий Google. Есть группа на фейсбук, где можно похвастаться или спросить совета. Активно обновляются, прислушиваясь к идеям пользователей.
Особенности:
- прототип можно сделать в браузере или сразу загрузить на смартфон и протестировать;
- логика и структура создается перетаскиванием блоков;
- можно работать с командой;
- есть режим доски;
- режим тестирования на сайте.
Сколько: два проекта бесплатно для индивидуального использования. Oт 40$ в месяц, для каждого редактора нужен отдельный план
Примеры: игра с динозаврами, интерактивный подкаст.
Подойдет для новичков. В веб-версии можно собрать постраничный интерактивный прототип приложения для всех устройств, включая умные часы. Чтобы посмотреть прототип, пользователю понадобится установить приложение.
При помощи своего отдельного продукта может превратить ваш прототип на бумаге в интерактивный прототип. Сфотографируйте свои наброски, свяжите объекты, которые должны быть интерактивными с другими объектами и экранами
Особенности:
- помимо приложений в конструкторе можно собирать прототипы сайтов;
- импорт макета из Sketch, или можно использовать готовый макет Sketch из библиотеки;
- добавление в прототип гифок, видео и карт;
- можно комментировать и делиться ссылкой на прототип.
Сколько: бесплатно для одного проекта, больше — от $12 в месяц.
Примеры: мобильный банкинг, мессенджер.
В этом конструкторе больше всего функций для командной работы с дизайнером. У Invision есть плагин Craft, который превратит дизайн-макет в прототип прямо в Sketch. Показать прототип пользователю можно через приложение. Если возникли сложности, можно задать вопрос официальному аккаунту техподдержки в Twitter.
У Invision есть плагин Craft, который превратит дизайн-макет в прототип прямо в Sketch. Показать прототип пользователю можно через приложение. Если возникли сложности, можно задать вопрос официальному аккаунту техподдержки в Twitter.
Особенности:
- режим доски;
- проектный менеджмент для дизайнеров;
- тестирование;
- умеет быстро подставлять шаблонную информацию, например, имена или фото с Unsplash;
- можно создавать ветки комментариев по конкретным разделам проекта;
- комментирование в режиме реального времени.
Примеры: чат Tia
Сколько: бесплатно до 10 активных пользователей, больше — $7.95 за пользователя в месяц.
Подойдет владельцам макбуков, нужен аккаунт разработчика Apple. Показать прототип можно в Origami, мобильном приложении для iPhone или с макбука с установленным Origami. Есть активное комьюнити, где можно задать вопрос.
Есть активное комьюнити, где можно задать вопрос.
Особенности:
- мощные анимации;
- функции «экспорта кода», которые позволяют преобразовывать визуальный дизайн в письменный код;
- тестировать можно на мобильном устройстве, подключенном к ноутбуку;
- есть поддержка Figma и Sketch.
Cколько: бесплатно.
Пример: популярные события.
Помощь
Все упомянутые сервисы обещают относительно низкий порог входа. Но в любом случае вам придется разбираться в редакторе и базовой терминологии. Для этого многие сервисы создают поддерживающие комьюнити. Например, Thunkable поддерживают возможность задать вопрос на сайте, Bravostudio предлагает поддержку через почту в платных версиях, а Voiceflow называют свое активное комьюнити с поддержкой своим главным преимуществом. Даже если вы пользуетесь бесплатной версией ресурса, обращайтесь за помощью на внутренних форумах, работа над похожими проектами может повысить шанс на ответ.
Еще есть вариант зарегистрироваться на обучающих сайтах. Например, No Code в платной подписке предлагают личные консультации и групповые сессии по созданию приложения. На Makerpad можно спросить на форуме и посмотреть дополнительные туториалы, а в платной подписке получать индивидуальную поддержку.
Выводы:
- Возьмите свою идею
- Накидайте на бумаге, чего бы хотелось от приложения. Так будет проще определить, какой сервис подойдет.
- Попробуйте пару сервисов и выберите тот, где удобнее всего собирать прототип.
- Придется разбираться, как он работает. Это проще, чем учить код, но все равно будет порог входа.
- Делайте неидеально. Ошибайтесь дешево.
- Если совсем застряли, попросите о помощи внутри выбранного ресурса.
6 примеров прототипов для вашего приложения
Как превратить оптимизм в уверенность, не разорившись?
Когда дело доходит до разработки цифровых продуктов, таких как мобильное приложение или веб-приложение, вы можете потратить много времени и денег на его создание и
надеяться на то, что вы все сделали правильно, или создать экономически эффективный прототип, чтобы доказать вы правильно поняли до масштабирования . Но «экономическая эффективность», безусловно, является относительным термином, и то, что является экономически эффективным для одной компании, стартапа или предпринимателя, может быть совершенно недоступно для другой. Итак, мы рассмотрим 6 примеров прототипов для вашего приложения или идеи цифрового продукта в диапазоне от бесплатных до сотен тысяч долларов, плюсы и минусы каждого, для кого они лучше всего, и, самое главное, их влияние.
Но «экономическая эффективность», безусловно, является относительным термином, и то, что является экономически эффективным для одной компании, стартапа или предпринимателя, может быть совершенно недоступно для другой. Итак, мы рассмотрим 6 примеров прототипов для вашего приложения или идеи цифрового продукта в диапазоне от бесплатных до сотен тысяч долларов, плюсы и минусы каждого, для кого они лучше всего, и, самое главное, их влияние.
Субъективная шкала затрат/воздействия
Бумажный прототип
Стоимость: $0 Бесплатно
Кто вы: Пока нет бюджета, так как вы находитесь на очень ранней стадии идеи.
Что это: Бумажный макет вашей идеи. Возможно, построенный из стикеров, нарисованных на белой доске или большой доске для плакатов, покрытой нарисованными от руки экранами, показывающими взаимодействия и потоки. Может быть слайдер, как на картинке.
Для чего он подходит: Очень ранняя визуализация, изложение ваших идей на бумаге, когда появляется творческий потенциал и не отвлекаясь на экран компьютера, изложение вашего видения для творческого или технического специалиста, чтобы перейти на следующий уровень. Также хорошо, возможно, если вы надеетесь получить отзывы или небольшие инвестиции от друзей или семьи, поскольку они будут достаточно снисходительны, чтобы игнорировать примитивную среду.
Также хорошо, возможно, если вы надеетесь получить отзывы или небольшие инвестиции от друзей или семьи, поскольку они будут достаточно снисходительны, чтобы игнорировать примитивную среду.
Плюсы: Просто и бесплатно! На самом деле, ваши дети могут даже помочь вам. Никаких технических навыков не требуется.
Минусы: Требуется творческий подход. Вы можете пролить на него свой кофе и потерять всю свою концепцию.
Фото предоставлено Justinmind
Powerpoint
Стоимость: $ Бесплатно до $; он, вероятно, уже загружен на ваш компьютер. 160 долларов за лицензию, если она у вас еще не загружена.
Кто вы: Деловой человек, занимающийся творчеством, чтобы максимально эффективно донести свою точку зрения.
Что это такое: Базовая программа для создания презентаций на базе Windows, которая поставляется на компьютерах с Windows и может быть загружена для Mac.
Для чего это нужно: Представить свою идею на большом экране для аудитории или вебинара, а также встретиться с другими деловыми людьми.
Плюсы: Возможно бесплатно или как минимум очень дешево. Это удивительно полезный «дизайнерский» инструмент для не-дизайнеров; простое в использовании перетаскивание, анимация и готовые формы. Довольно легко понять, и это поможет кому-то познакомиться с вашей концепцией и функциональностью. Powerpoint даже имеет некоторые интерактивные функции.
Минусы: Требует много времени. Анимация и выстраивание вещей страница за страницей отнимают много времени. Это не считается «технически подкованным», поэтому некоторым зрителям это может показаться старомодным.
Посмотрите это впечатляющее видео о том, как кто-то построил интерактивный прототип Powerpoint
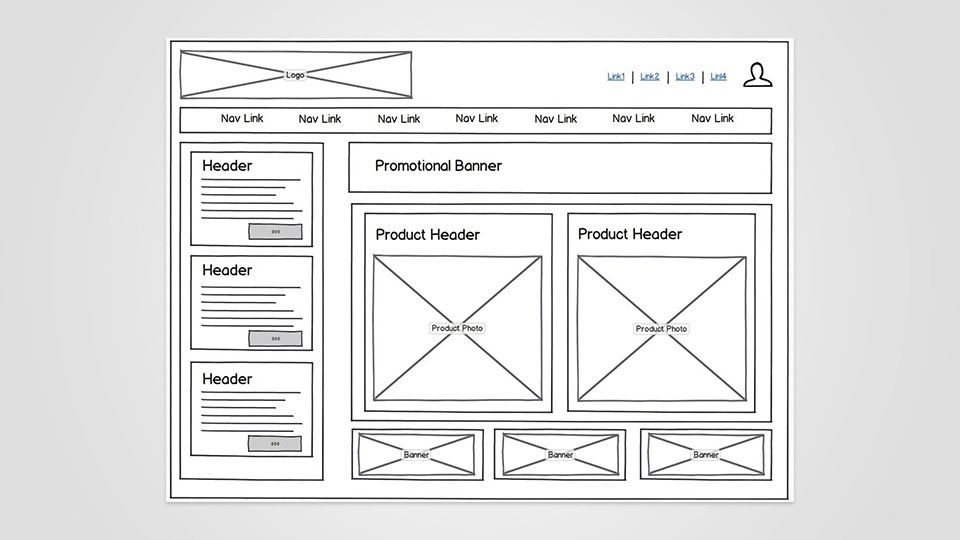
Wireframes
Стоимость: $ Бесплатно или очень недорого для базовых программ. Figma — отличный бесплатный базовый вариант для трех проектов. Если вам нужно что-то интерактивное, попробуйте Justinmind.
Figma — отличный бесплатный базовый вариант для трех проектов. Если вам нужно что-то интерактивное, попробуйте Justinmind.
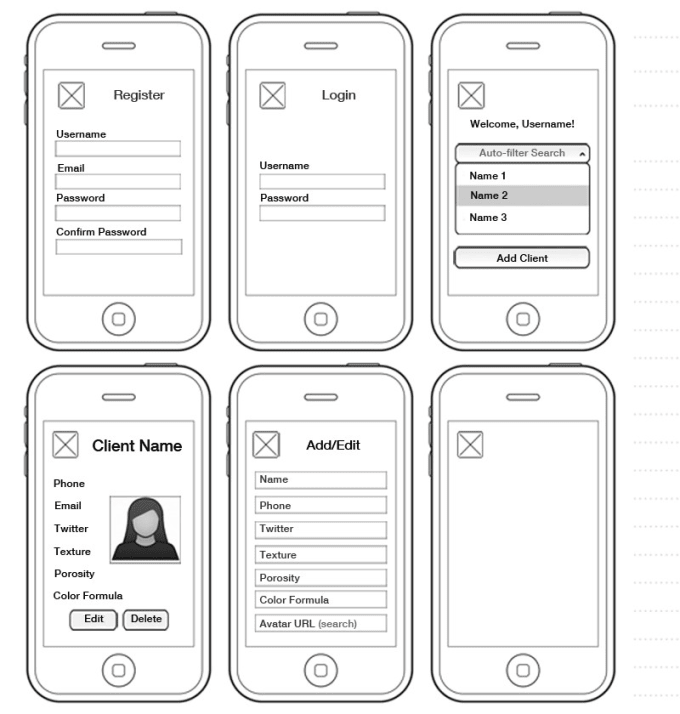
Кто вы: Технически среднего уровня, процессный человек, аналитический. В данный момент вы не очень заинтересованы в демонстрации красоты вашей идеи; сейчас вы больше заботитесь о функциональности. Вы не хотите рисовать от руки, и вам удобно загружать и выяснять, как использовать довольно простое новое программное обеспечение. Вы хотите максимально четко и лаконично донести свою мысль без излишеств.
Что это такое: Наглядное и простое представление идеи вашего приложения с использованием основных фигур для обозначения текста, изображений, кнопок и т. д., которые можно легко изменить. В мире дизайна и разработки «вайрфреймы» могут означать и действительно означают гораздо больше, и мы все равно делаем их для подавляющего большинства наших проектов разработки, когда вы готовы начать строить, но в этой статье предполагается, что вы находитесь в начале своего пути. путешествие и еще не заключен контракт с дизайнерами или разработчиками, так что на самом деле это просто более продвинутый способ «наброска» вашей идеи с помощью программы, а не наброска.
путешествие и еще не заключен контракт с дизайнерами или разработчиками, так что на самом деле это просто более продвинутый способ «наброска» вашей идеи с помощью программы, а не наброска.
Для чего это нужно: Каркасы помогают программистам и дизайнерам подумать о структуре приложения, которое вы создаете. Может помочь получить более подробные оценки от партнеров по развитию. Дизайнеры оценят, что вы даете им структуру, но даете им творческую свободу, чтобы сделать ее красивой.
Плюсы: Недорого. Подходит для технической аудитории при поиске отзывов и предложений.
Минусы: Несмотря на то, что вайрфреймы необходимы для большинства прикладных проектов, на самом деле это скорее закулисный взгляд, и для некоторых это может показаться немного скучным. Если вы показываете разработчикам, отлично. Но если вы надеетесь использовать его для презентации потенциальным инвесторам или получения реальных отзывов пользователей, это может не вызвать большого интереса, поскольку ему не хватает визуального аспекта.
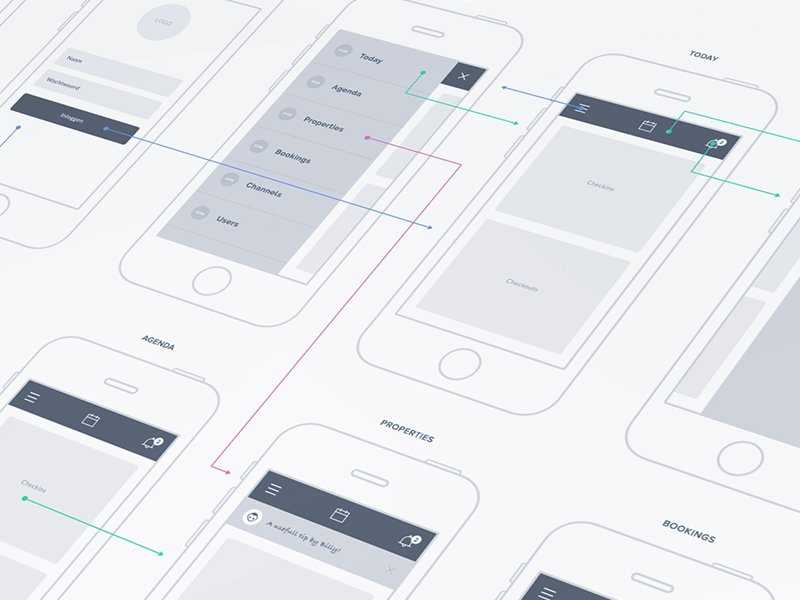
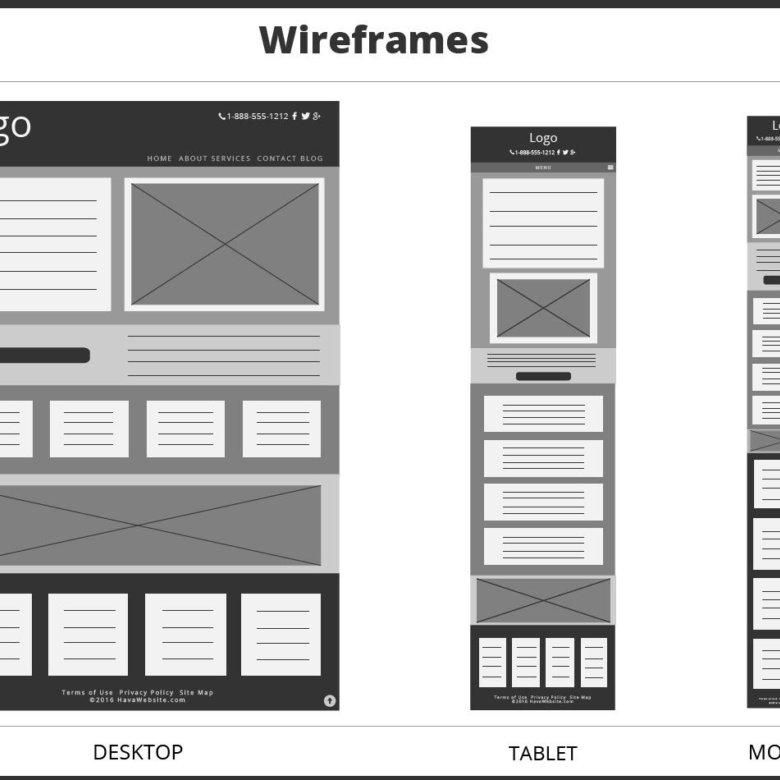
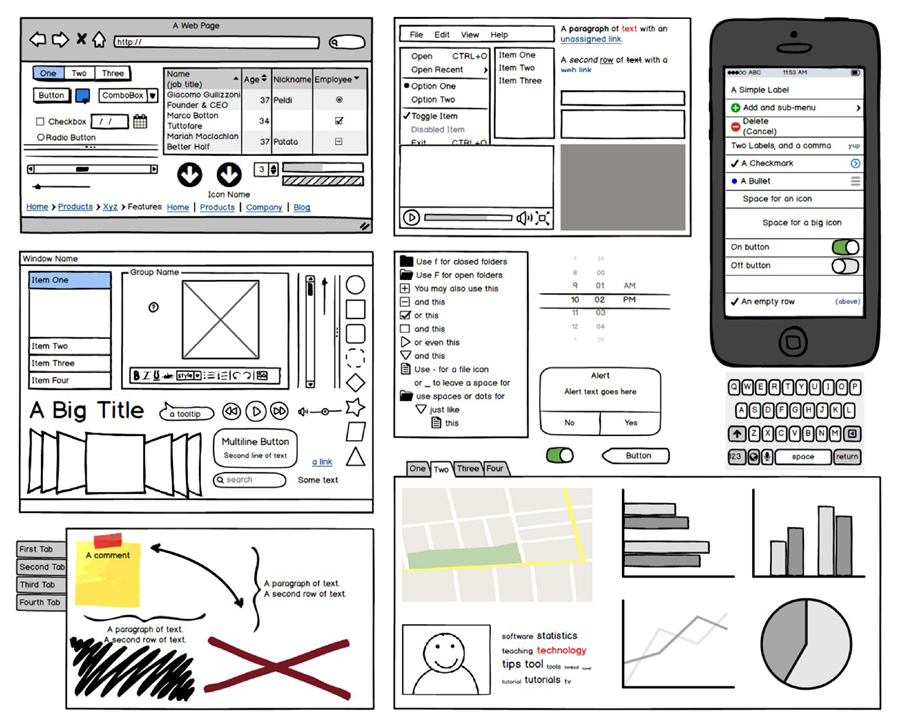
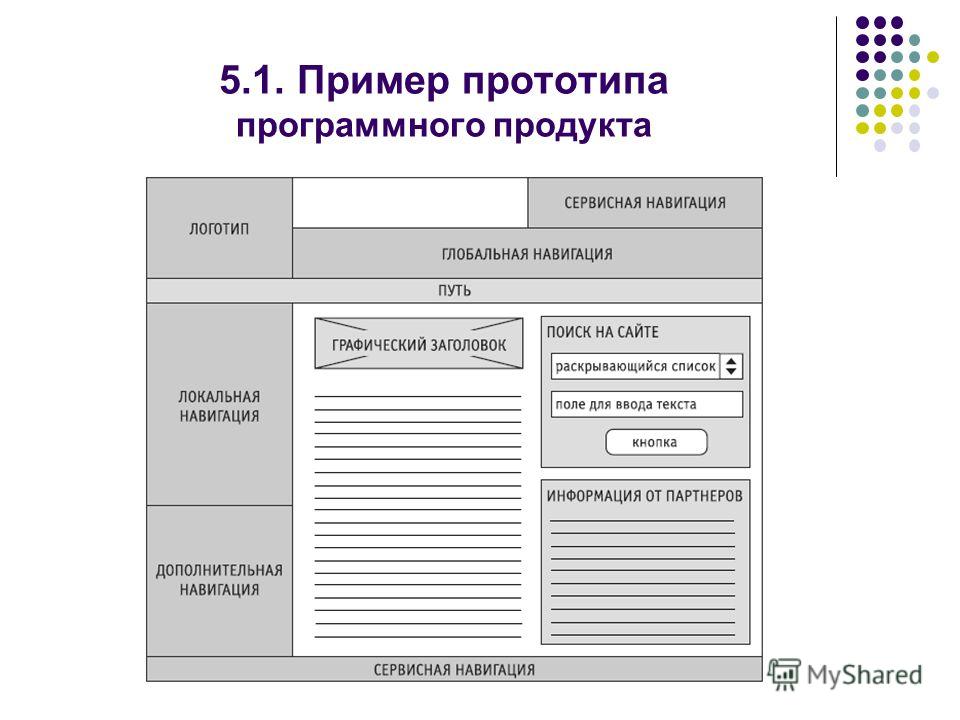
Пример каркаса
Целевая страница
Стоимость: Сильно варьируется. $-$$ за базовую 1-3 профессионально оформленную страницу. Дополнительные расходы на регистрацию домена, хостинг, рекламу для привлечения трафика на ваш сайт, производство видео и т. д. Это руководство довольно подробное и не слишком глубокое.
Кто вы: Либо технически подкованный, творческий человек с опытом и/или достаточным количеством свободного времени, чтобы заняться этим самостоятельно, либо у вас есть деньги, которые можно потратить на его создание. Скорее всего, вы творческий человек, специалист по маркетингу или продажам. У вас есть некоторая уверенность в своей идее, и вы готовы вложить в нее немного средств, чтобы доказать заинтересованность в количественном выражении, прежде чем броситься на все.
Что это такое: Маркетинговый сайт, используемый для оценки интереса к вашей идее и, возможно, даже для сбора потенциальных клиентов и адресов электронной почты для будущих клиентов. Место для демонстрации вашего приложения, если вам есть что показать.
Место для демонстрации вашего приложения, если вам есть что показать.
Для чего подходит: Если все сделано правильно, это может дать вам отличную обратную связь, основанную на количественных данных, о интересе, вовлеченности и конкурентоспособности вашей идеи. Демонстрация доказанного интереса с данными, подтверждающими его, феноменальна для подачи стартовых инвесторов. Захват электронных писем людей, заинтересованных в получении дополнительной информации или получении уведомлений о запуске продукта, — отличный способ взяться за дело и создать базу первых пользователей.
Плюсы: Относительно доступный. Может быть особенно полезно в сочетании с некоторыми ранними проектами и видеороликами, демонстрирующими вашу идею (хотя это требует больших затрат). Есть много веб-дизайнеров, готовых помочь в короткие сроки, а также множество инструментов для самостоятельной работы, если вы хотите испачкать руки. Всегда полезно заблокировать свое доменное имя на ранней стадии процесса.
Минусы: Крутая кривая обучения, и вам нужно платить, чтобы получить трафик на ваш сайт. Это, вероятно, в конечном итоге будет стоить больше, чем вы думаете, когда вы добавите все. Если у вас не так много вариантов дизайна, чтобы показать, это не поможет вам далеко продвинуться. Может проявить интерес, но не покажет вам готовность клиента платить.
Совершенно потрясающий пример с практическими рекомендациями: Buffer
UX/UI «Shell» (прототип High Fidelity Clickable)
Стоимость: $$$
Кто вы: Полностью уверены в вашей идее и готовы внести аванс, чтобы найти финансирование через краудсорсинг и другие неформальные способы. У вас есть уверенность, но ее недостаточно, чтобы пойти ва-банк. Возможно, вы являетесь основателем бизнеса и вам еще предстоит найти технического партнера.
Что это: Интерактивная, но не полностью функциональная версия вашего приложения. Думайте об этом как о декорациях фильмов о Диком Западе. Выглядит хорошо, двери салона открываются и закрываются, можно пройти по улице и сесть на крыльцо, даже привязать лошадь. Но когда вы входите в дверь, вы оказываетесь в пустыне.
Думайте об этом как о декорациях фильмов о Диком Западе. Выглядит хорошо, двери салона открываются и закрываются, можно пройти по улице и сесть на крыльцо, даже привязать лошадь. Но когда вы входите в дверь, вы оказываетесь в пустыне.
Для чего подходит: Демонстрации, оценка интереса, ранняя обратная связь и представление инвесторам. При создании MVP (см. ниже) это необходимый шаг в процессе.
Плюсы: Он красивый, интерактивный и визуальный, поэтому от пользователя не требуется никакого воображения. Это впечатляет и отлично подходит для демонстрации инвесторов и получения бай-ина. Предоставляет важную информацию о пользовательском опыте.
Минусы: Может быть дорогим по сравнению с его влиянием, если вы хотя бы не проконсультировались с бэкэнд-разработчиками на ранней стадии процесса. Без эффективного сотрудничества между разработчиком и дизайнером вы можете столкнуться с проблемой «верхушки айсберга», когда «симпатичный» 20% интерфейс вызывает 80% проблем с осуществимостью или сложностей на сервере. Или вы, возможно, недооцениваете, сколько на самом деле нужно сделать серверной разработки, чтобы иметь функциональное приложение. Может быть слишком многофункциональным по сравнению с MVP-приложением, которое вы можете позволить себе создать, что может оттолкнуть некоторых людей, которые ожидали увидеть больше, основываясь только на интерфейсной версии, которая обещает слишком много функций и функций.
Или вы, возможно, недооцениваете, сколько на самом деле нужно сделать серверной разработки, чтобы иметь функциональное приложение. Может быть слишком многофункциональным по сравнению с MVP-приложением, которое вы можете позволить себе создать, что может оттолкнуть некоторых людей, которые ожидали увидеть больше, основываясь только на интерфейсной версии, которая обещает слишком много функций и функций.
Функциональный MVP (Front end и Back end разработка)
Стоимость: $$$$
Кто вы: Либо технический основатель, либо основатель, который сотрудничает с сильной командой разработчиков полного стека, которая получает это. Вы полностью инвестируете в свою идею и ее успех, и готовы совершить рывок. Вы уверены в своем решении, и вам просто нужно протестировать внедрение, чтобы обеспечить финансирование или начать продажи, чтобы вы могли самостоятельно финансировать масштабирование.
Что это такое: MVP означает «минимально жизнеспособный продукт» — метод разработки, определяющий минимальный набор функций (функций, поведения), решающих конкретную проблему. Обрывочная, но полнофункциональная версия вашей большой идеи. В этой первой версии отсутствуют навороты и фокусируются исключительно на функциях, которые представляют ценность для пользователей.
Обрывочная, но полнофункциональная версия вашей большой идеи. В этой первой версии отсутствуют навороты и фокусируются исключительно на функциях, которые представляют ценность для пользователей.
Для чего подходит: Проверка вашей идеи на рынке, анализ поведения пользователей и взаимодействия с приложением, помощь в подтверждении соответствия продукта рынку, возможно, для презентации более искушенным инвесторам и сбор необходимых отзывов перед масштабированием.
Плюсы: Самый впечатляющий тип прототипа. Он полностью функционирует, хотя, вероятно, не имеет всех необходимых вам функций. Если это мобильное приложение, оно будет доступно для загрузки в магазинах приложений. Поскольку вы не встроили все функции сразу, вы можете быстро изменить свою идею, чтобы лучше соответствовать потребностям пользователей, тем самым увеличивая свои шансы на успех и не разоряясь в процессе.
Минусы: Не будет иметь всех функций, которые вы хотите, но если вы будете сотрудничать с правильной командой, у вас будут функции, которые вам нужно протестировать и подтвердить свою пригодность. Самый дорогой тип прототипа.
Самый дорогой тип прототипа.
Вот пример мобильного приложения MVP, которое мы недавно запустили в магазины приложений!
Выводы
Есть много способов достичь ваших целей, это руководство охватывает только шесть из них. В зависимости от того, на каком этапе процесса вы находитесь, логическая последовательность воплощения идеи вашего приложения или программного обеспечения в реальность может выглядеть так, как если бы Powerpoint смоделировал что-то простое, чтобы другие могли поиграть с ним и получить первые отзывы пользователей, а затем целевая страница для доказательства. есть некоторый рыночный интерес, и создание полностью функционирующего MVP, чтобы помочь доказать соответствие продукта рынку и получить максимум знаний до масштабирования. Мы можем помочь независимо от того, где вы находитесь в путешествии. Наши консультанты, а не программисты, и специалисты по разработке продуктов помогут вам поднять вашу идею на новый уровень благодаря опытному техническому партнерству из США. Свяжитесь с нами для бесплатной консультации, если вы хотите обсудить свою идею, независимо от того, на каком этапе процесса вы находитесь. Нам нравится то, что мы делаем, и нам нравится помогать предпринимателям и компаниям с большими целями воплощать их видение в реальность. О, и подпишитесь, чтобы и дальше получать такие аналитические данные прямо на свой почтовый ящик. Удачи тебе!
Свяжитесь с нами для бесплатной консультации, если вы хотите обсудить свою идею, независимо от того, на каком этапе процесса вы находитесь. Нам нравится то, что мы делаем, и нам нравится помогать предпринимателям и компаниям с большими целями воплощать их видение в реальность. О, и подпишитесь, чтобы и дальше получать такие аналитические данные прямо на свой почтовый ящик. Удачи тебе!
Прототипирование приложений: типы, примеры и использование
Дизайнеры, менеджеры по продуктам, разработчики и другие создатели продуктов начинают свои проекты с прототипирования, поскольку прототипирование веб-сайтов или мобильных приложений считается лучшим, быстрым и даже дешевым способом. чтобы протестировать идеи приложений, прежде чем плавно перейти к следующему процессу разработки приложений.
Существуют различные типы прототипов, от идей до реалистичных прототипов, которые помогут вам визуализировать идеи и полностью проверить жизнеспособность и удобство использования.
Если вы не знакомы с прототипами, эта статья даст вам руководство по 5 основным типам прототипов, их назначению и использованию, а также тому, как вы можете выбрать их для повышения уровня вашего продукта. Несколько дополнительных советов и приемов помогут вам создать лучший прототип.
Что такое прототипирование?
Прототипирование приложения — это процесс создания образца веб-сайта или мобильного приложения, демонстрирующего основные структуры, потоки пользователей, взаимодействия, пользовательские интерфейсы или другие детали, чтобы вы могли проверить свой эскизный проект реального продукта и довести его до нужного уровня. лучшая версия.
Все прототипы приложений работают так же, как видимая или даже функциональная модель. Они помогают лучше упорядочить все элементы интерфейса, протестировать детали, найти и заранее решить все возможные проблемы.
Создание прототипов — важный способ сбора отзывов от заинтересованных сторон и реальных пользователей, чтобы увидеть, насколько удобен веб-сайт или приложение, и увидеть эффективность решения первоначальной проблемы, поставленной клиентом или компанией.
Таким образом, создание прототипа приложения стало важным шагом для дизайнеров, разработчиков и команд разработчиков в создании лучшего продукта.
Источник: Leverage Edu
5 типов прототипирования
При работе над приложением дизайнеры UI/UX и продуктовые группы часто используют различные типы прототипов в зависимости от того, на каком этапе проектирования и разработки они находятся. Итак, мы собрали 5 типов прототипов, которые вы можете использовать для оптимизации процесса разработки вашего продукта:
Эскиз и диаграммы
- Когда использовать : Этап исследования пользователей и рынка, этап мозгового штурма
- Использование : анализируйте потоки пользователей и записывайте все черновые идеи
Чтобы лучше понять свою аудиторию, большинство дизайнеров и групп разработчиков часто тратят время на изучение пользователей и рынка, прежде чем приступить к разработке своего проекта. Когда команды начинают анализировать проблемы использования, болевые точки, потребности в продукте и решения конкурентов, могут появиться отличные идеи.
Когда команды начинают анализировать проблемы использования, болевые точки, потребности в продукте и решения конкурентов, могут появиться отличные идеи.
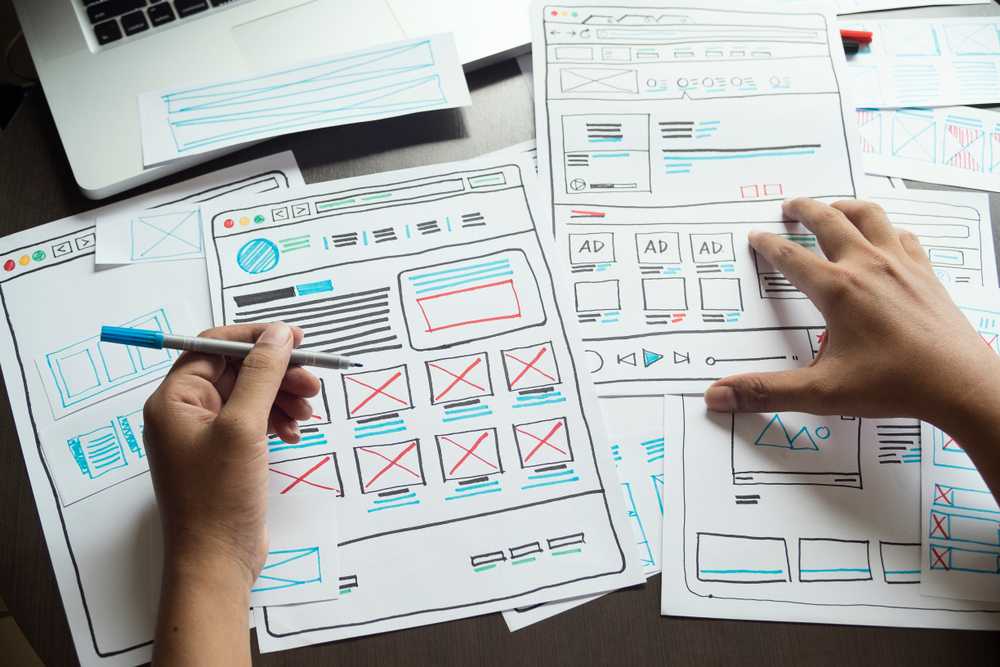
Когда появятся эти идеи, вы можете быстро зафиксировать их, набросав на бумаге для дальнейшего использования.
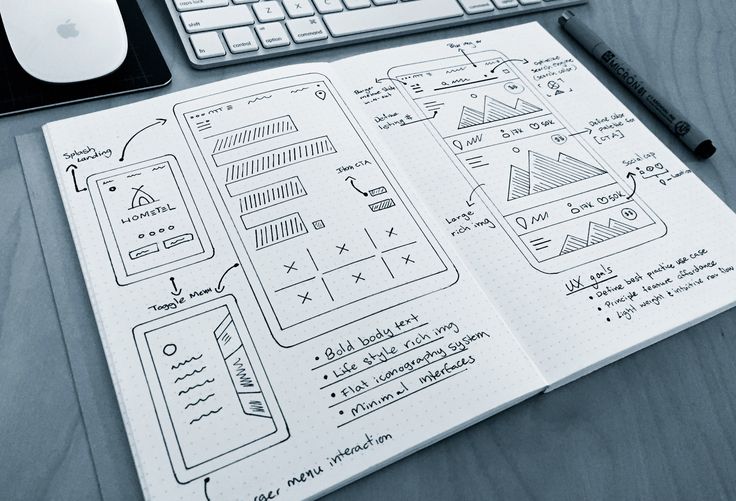
Источник: LearnAppMaking
Чтобы фиксировать все идеи, когда они приходят, не забудьте зарисовать все, что всплывает в вашей голове, например, потоки пользователей приложений, когда вы проводите некоторые пользовательские и маркетинговые исследования.
На этапе мозгового штурма наброски всего прямо на бумаге позволяют легко представить идеи, лучше общаться с другими и получить гораздо более творческий проект дизайна.
И вам не нужно сосредотачиваться на всех деталях интерфейса на этом раннем этапе прототипирования.
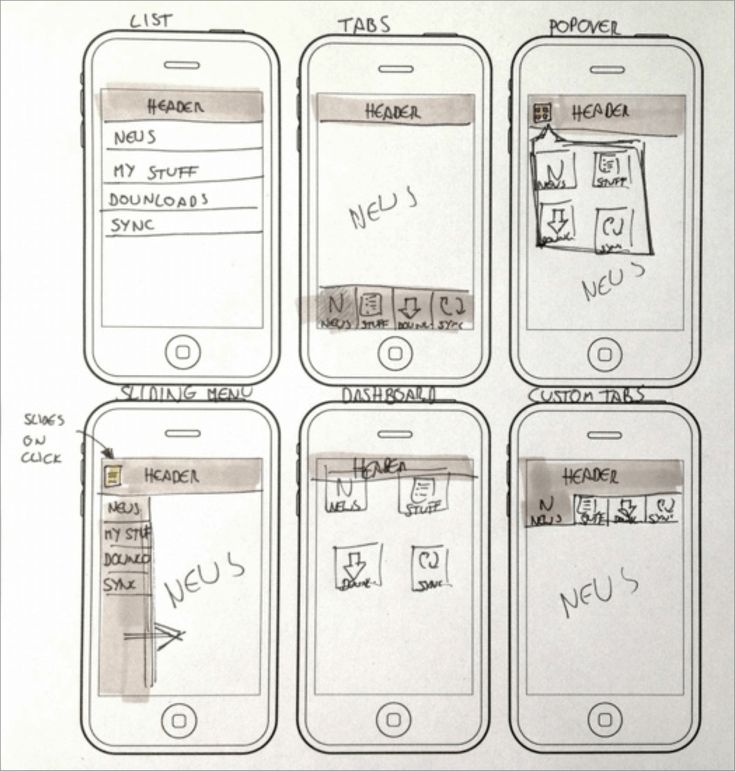
Бумажное прототипирование
Когда использовать : Начальная итерация идеи и презентация
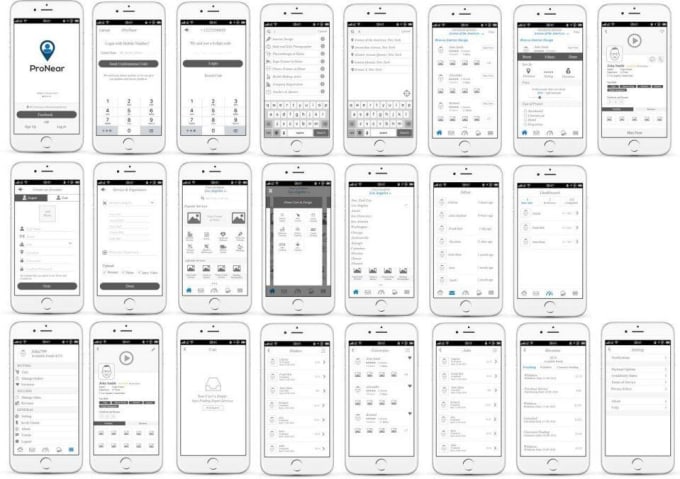
Использование : Самостоятельная итерация идей и передача своих черновых идей другим
Это более глубокие наброски, чем простые наброски. После этапа мозгового штурма вы хотите добавить больше деталей и повторить идеи, и некоторые дизайнеры выбирают бумажные прототипы для создания реального приложения. Они сделаны из бумаги и ручки, и их можно быстро сделать, чтобы имитировать тестирование их реального приложения.
После этапа мозгового штурма вы хотите добавить больше деталей и повторить идеи, и некоторые дизайнеры выбирают бумажные прототипы для создания реального приложения. Они сделаны из бумаги и ручки, и их можно быстро сделать, чтобы имитировать тестирование их реального приложения.
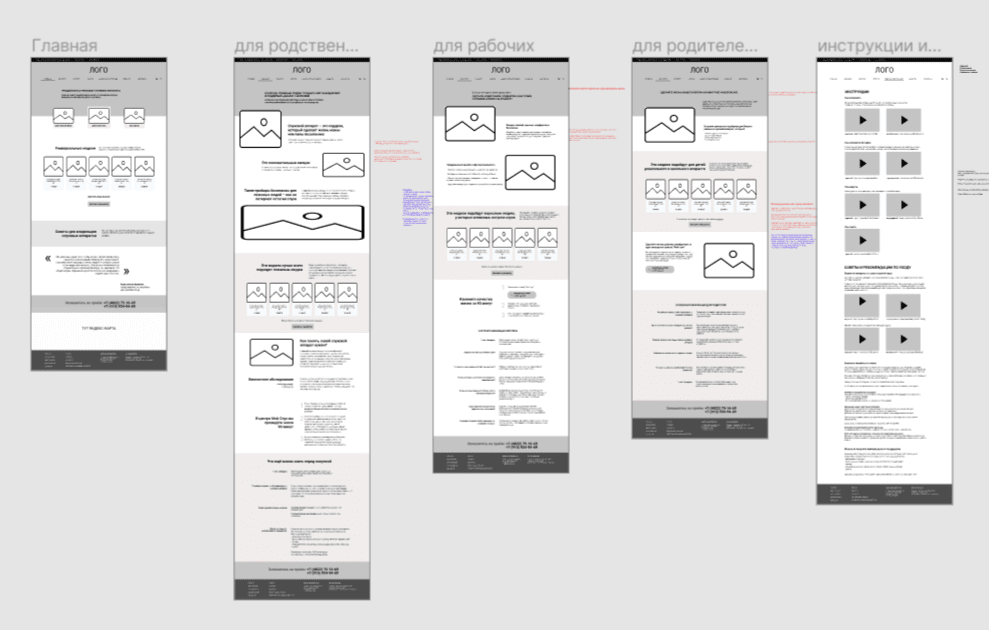
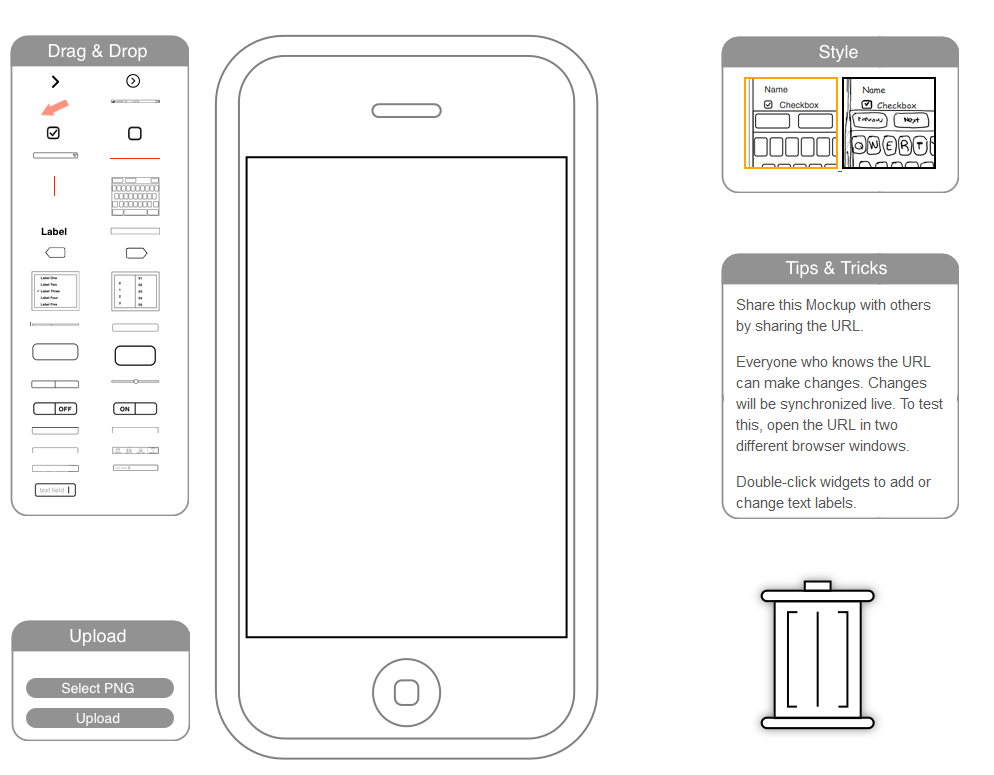
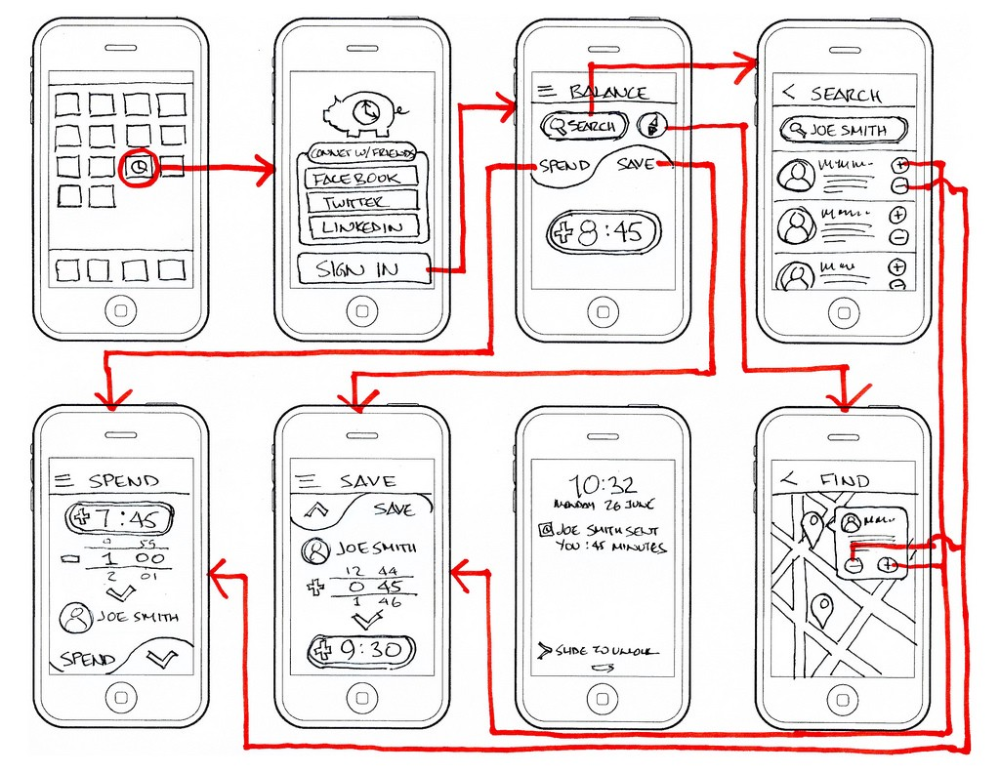
Давайте сначала рассмотрим пример бумажного прототипа:
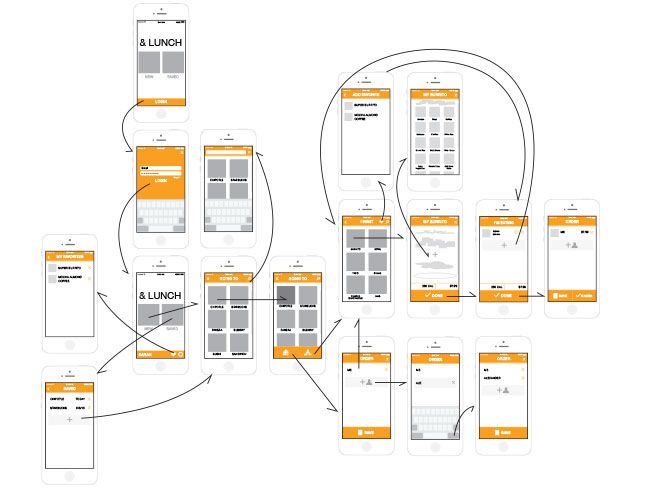
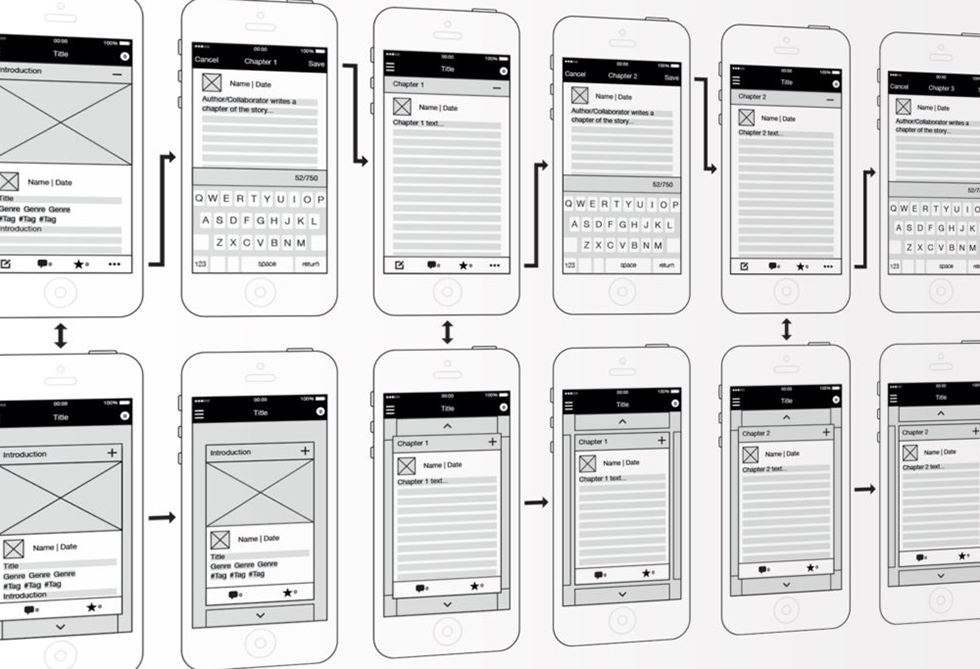
Источник: Behance
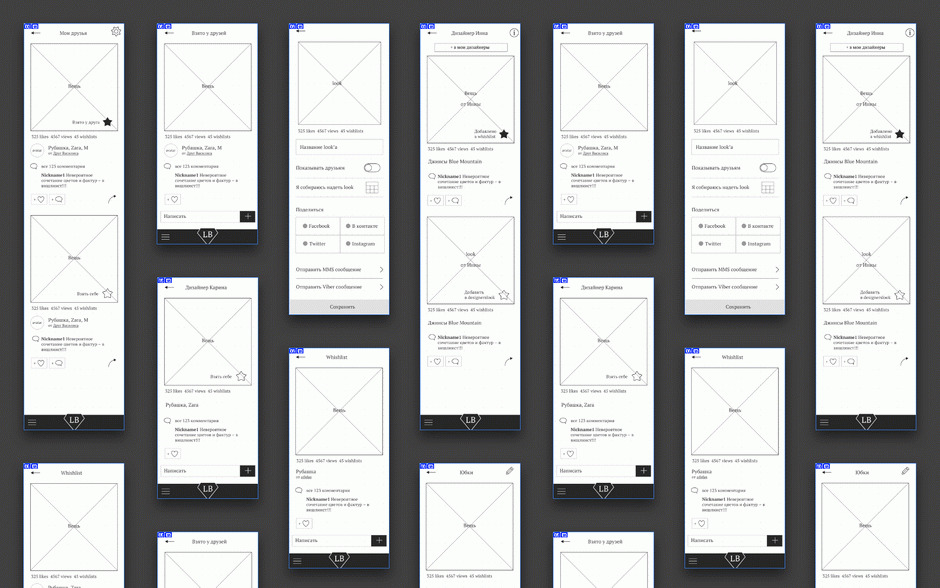
На изображении выше вы можете видеть бумажные прототипы. Они представляют более подробные интерфейсы и даже демонстрируют простое взаимодействие между страницами в приложении или на веб-сайте. Все, что вам нужно сделать, это создать каждый бумажный интерфейс, чтобы продемонстрировать и продемонстрировать функциональность приложения вручную.
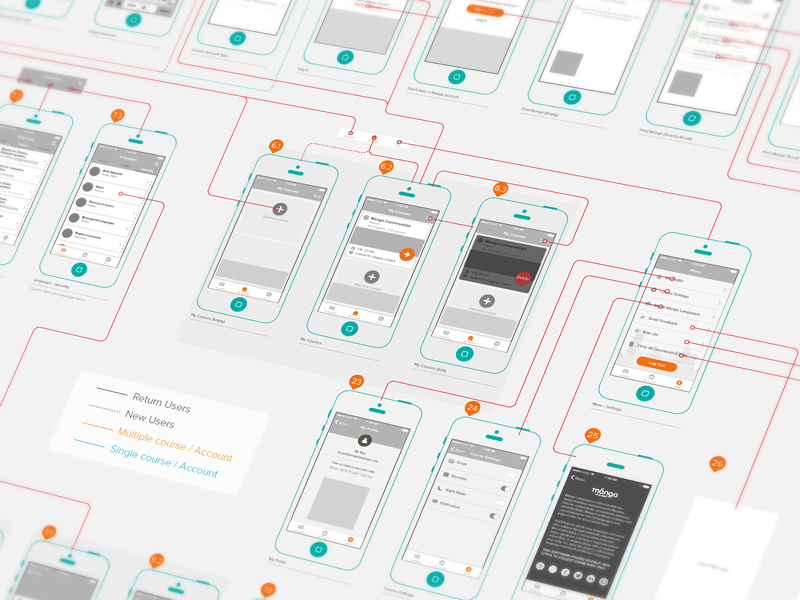
Прототипирование с низкой точностью
Когда использовать: Начните создавать цифровую копию и определите направление разработки макросов
Использование : Визуализируйте детали вашего приложения, сотрудничайте, тестируйте и выполняйте итерации с вашей командой
После создания и итерации бумажных прототипов вы захотите воплотить эти идеи в цифровой прототип, чтобы больше заинтересованных сторон — продакт-менеджеры, разработчики, клиенты и другие дизайнеры могут участвовать в следующем этапе процесса.
Большинство команд начинают с низкоточных прототипов. Включайте только основные элементы, которые демонстрируют общий макет и интерфейс, чтобы не тратить время впустую.
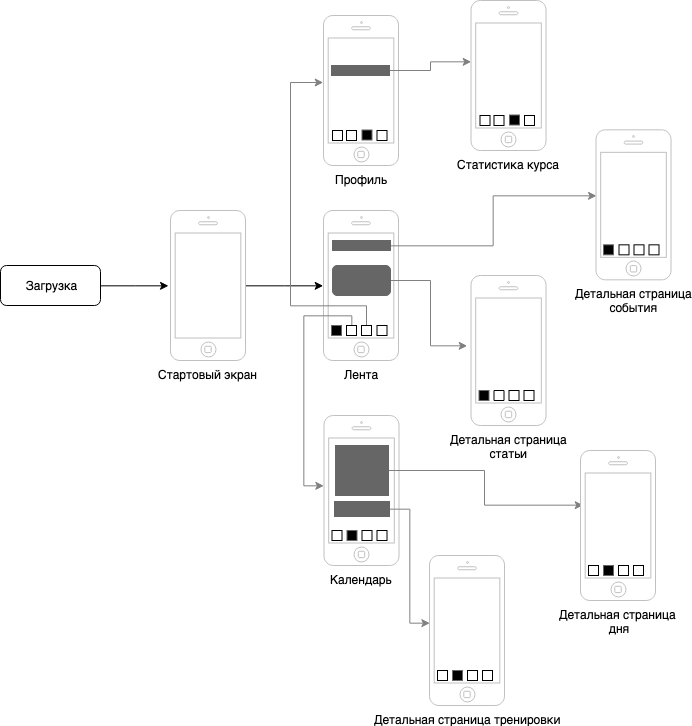
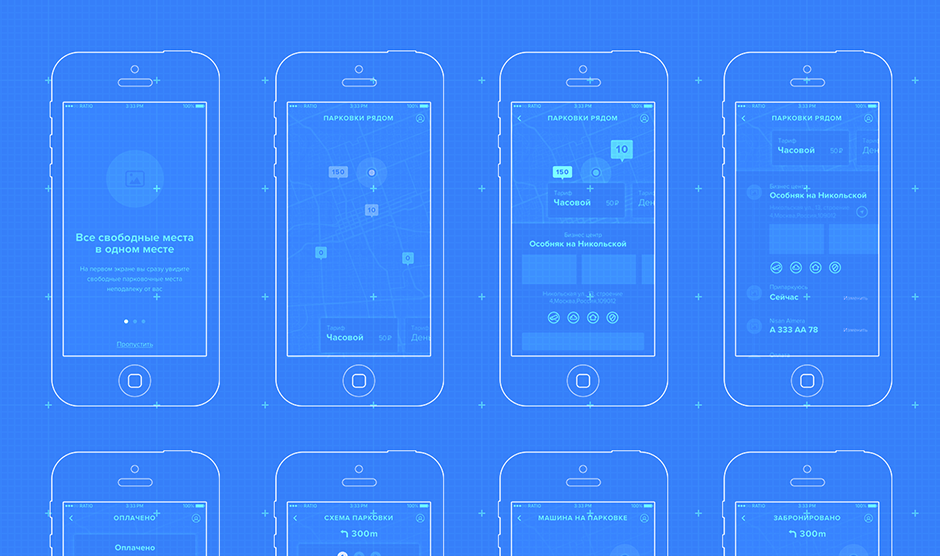
Источник: Topflight
Прототипы низкой точности представляют собой цифровые проекты с очень простыми взаимодействиями, общими пользовательскими процессами, а также основными функциями и деталями. Без всех этих подробных изображений и деталей дизайнеры могут сосредоточиться на основной основе приложения. Низкокачественные прототипы, похожие на эскизы, являются отличными инструментами для сбора ранних отзывов пользователей о более общих основополагающих функциях дизайна.
Во всем цикле проектирования продукта каркасы являются одним из наиболее типичных низкокачественных прототипов.
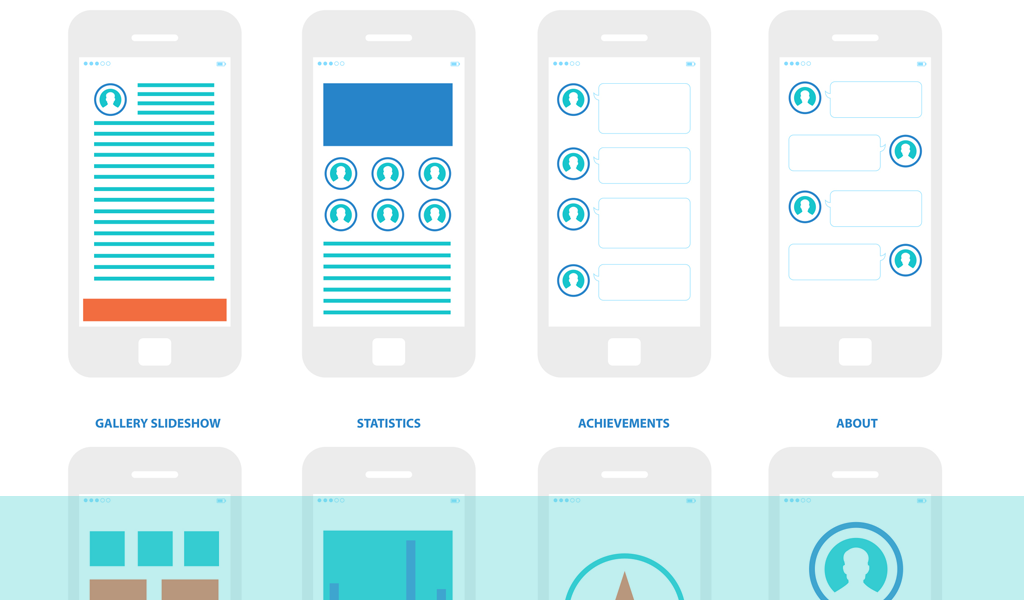
Вайрфреймы — представляют базовую структуру веб-приложений или мобильных приложений.
Вайрфрейм действует как план цифрового продукта. Он демонстрирует основные структуры веб-сайта или приложения, включая ключевые страницы, потоки страниц, макеты, формы, архитектуры и многое другое. Каркасы также помогают сосредоточить внимание только на макроэлементах интерфейса, а не на всех более мелких деталях.
Каркасы также помогают сосредоточить внимание только на макроэлементах интерфейса, а не на всех более мелких деталях.
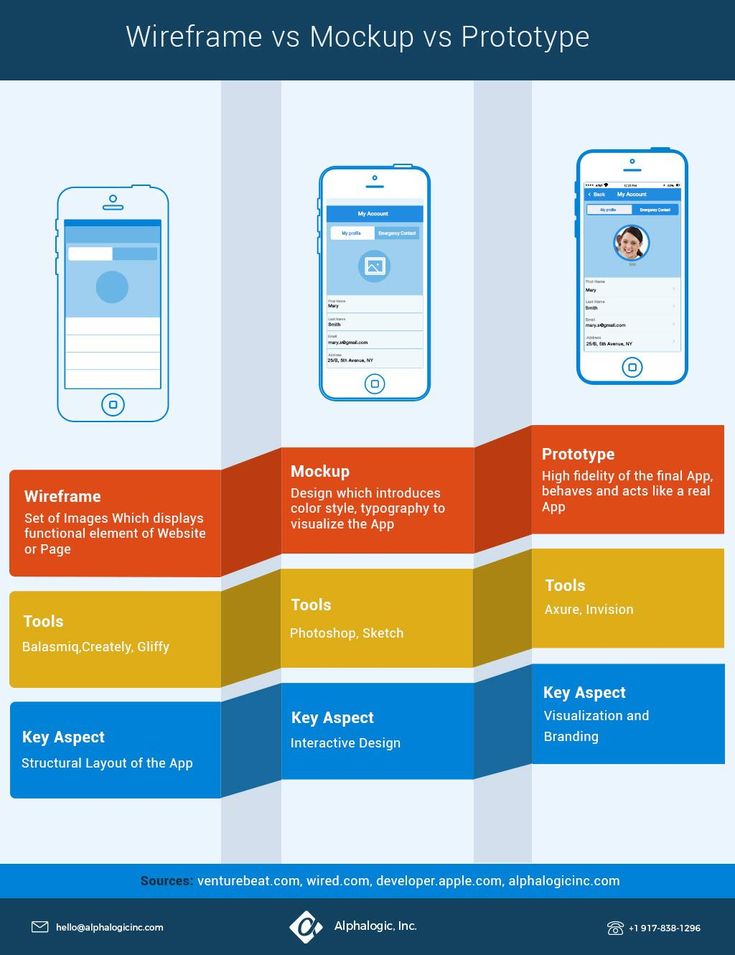
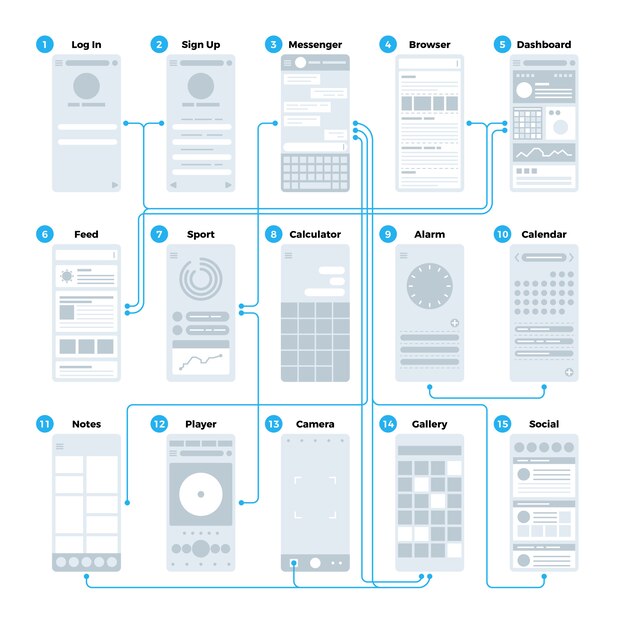
Источник: Blue Flame Thinking
Прототипирование средней точности
Когда использовать: Полировка пользовательского интерфейса и визуальных деталей
Использование : Тестирование и определение конкретного пользовательского интерфейса и визуальных деталей
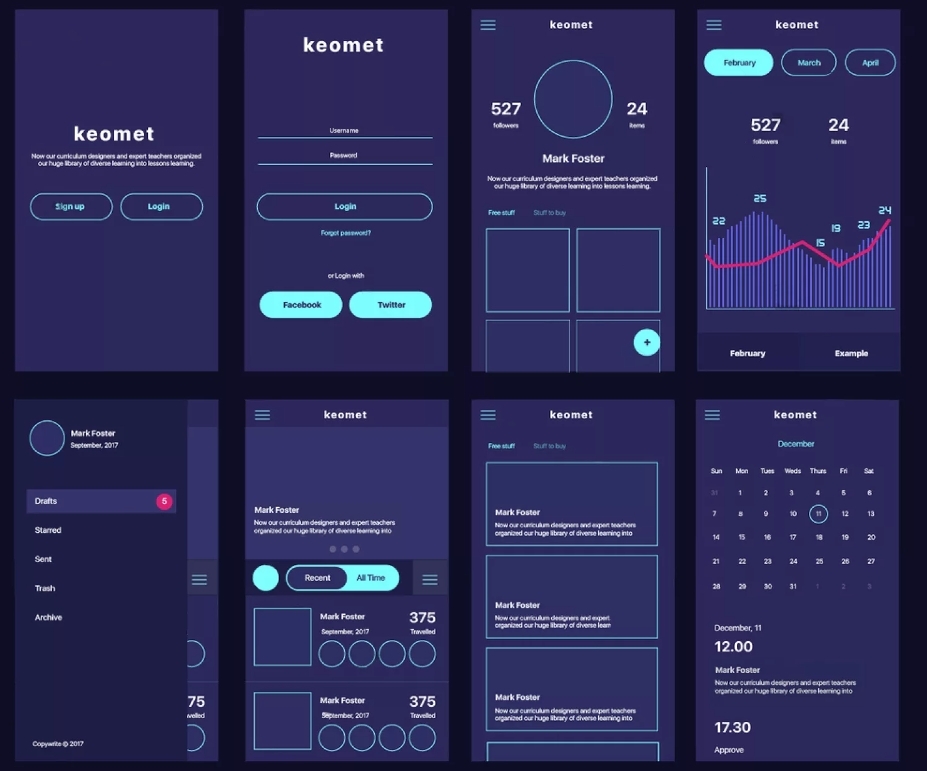
По сравнению с вайрфреймами прототипы средней точности обеспечивают более подробную структуру дизайна с более конкретными деталями дизайна, которые могут помочь дизайнеры дополнительно тестируют свое приложение или веб-сайт. Часто это статичные проекты с общим планом того, каким может стать конечный продукт. Прототипы средней точности часто можно увидеть в мокапах.
Макеты — представьте больше пользовательского интерфейса и визуальных элементов, таких как цвета
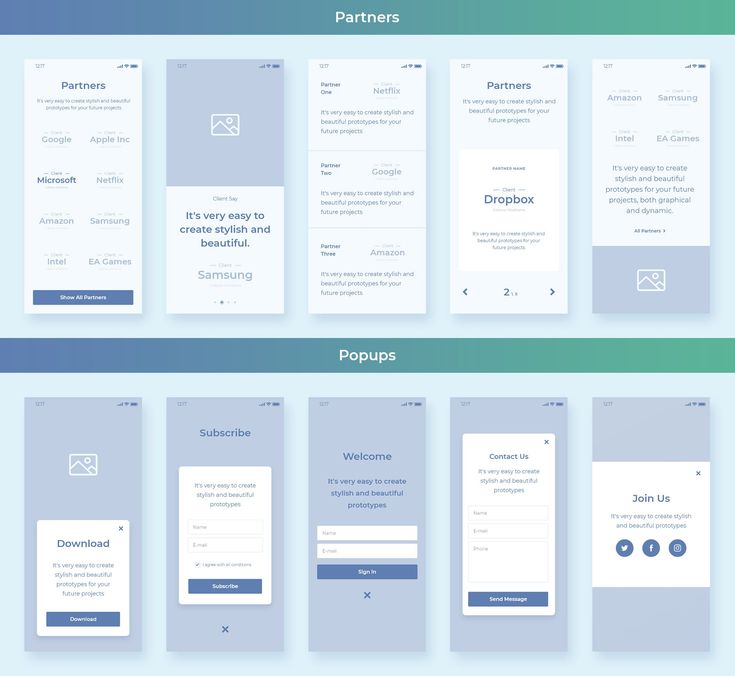
В общем, макеты представляют собой статические каркасы с гораздо большим количеством деталей пользовательского интерфейса, включая цвета, кнопки, тексты, макеты, изображения и многое другое. Они часто похожи на конечный продукт, за исключением того, что в них отсутствуют реалистичные взаимодействия, анимация и переходы.
Они часто похожи на конечный продукт, за исключением того, что в них отсутствуют реалистичные взаимодействия, анимация и переходы.
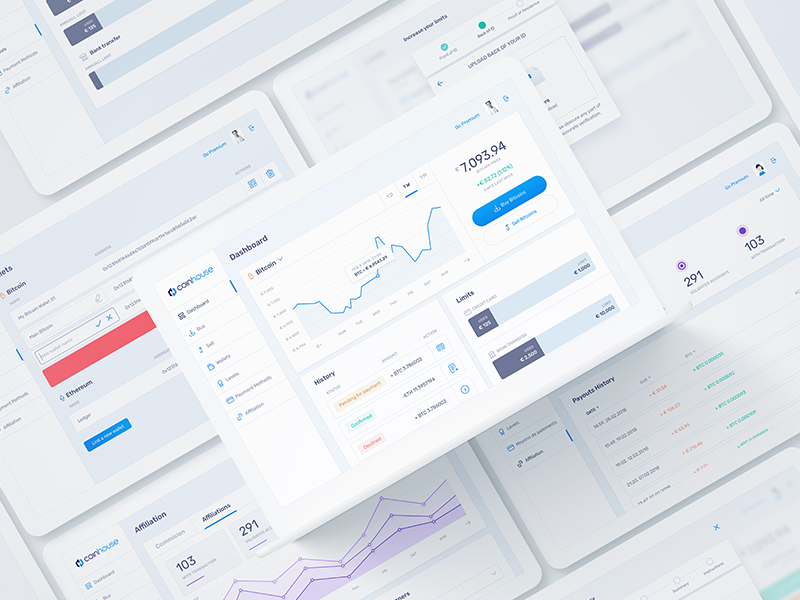
Давайте посмотрим на макет модного веб-сайта:
Макеты мобильных приложений часто представляют собой статичные цифровые прототипы с большим количеством пользовательских интерфейсов и визуальных деталей. Они помогают дизайнерам с легкостью дополнительно тестировать визуальные детали.
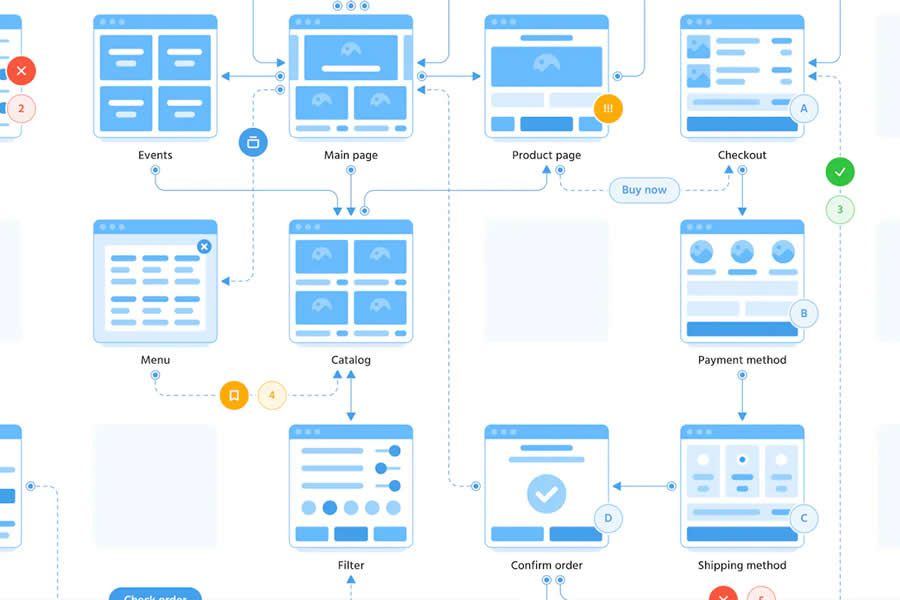
Высокоточное прототипирование
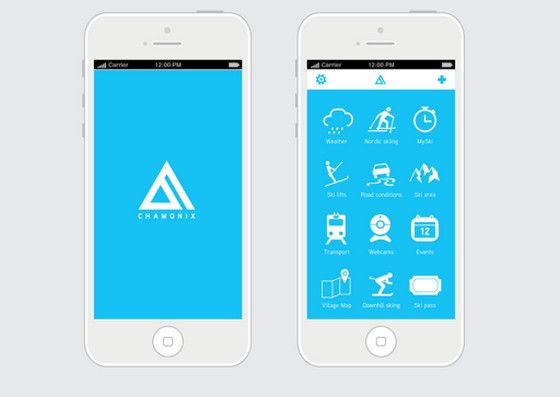
Когда использовать : Определение окончательного проекта проекта — это наиболее распространенный тип прототипирования, который можно увидеть на таких веб-сайтах, как Dribbble или Behance. Это позволяет вам опробовать свои проекты и решить любые проблемы, с которыми вы столкнетесь при тестировании удобства использования. Чтобы иметь хорошее приложение или веб-сайт, вам нужен хороший дизайн и хорошая навигация, чтобы убедиться, что вы это сделаете, создание высококачественного прототипа позволит вам попробовать, как ваше приложение работает и переходит со страницы на страницу.
По сравнению с прототипами среднего качества, прототипы класса Hi-Fi включают все визуальные детали пользовательского интерфейса. Кроме того, они интерактивны, что позволяет пользователям реализовывать взаимодействия, анимацию и переходы, чтобы протестировать похожее представление своего приложения. Перед отправкой в разработку дизайнер может провести пользовательское тестирование того, как пользователи взаимодействуют с конечным продуктом, прежде чем будут завершены окончательные итерации.
Давайте посмотрим, как работает высокоточный прототип веб-сайта:
Как выбрать правильный тип прототипов?
Как мы узнали, разные типы прототипов используются по-разному, и вы всегда должны пытаться выбрать правильный, исходя из ваших потребностей.
Например, если вы просматриваете множество веб-сайтов и получаете вдохновение, вы можете быстро набросать свои идеи, чтобы зафиксировать все свои мысли в быстрой последовательности.
Однако, когда команды вместе работают над проектом, который нуждается в доработке, особенно если в нем проработаны все мелкие детали, прототипы Hi-Fi — это то, что нужно, с возможностью получить все важные детали дизайна. там вместе с добавленной возможностью полностью протестировать ваше приложение на предмет любых проблем с удобством использования.
Все прототипы используются по-своему, важно всегда находить наиболее подходящий прототип для того, чего вы пытаетесь достичь, от определения основных идей до разработки полномасштабных прототипов приложений.
Как сделать прототип?
Чтобы сделать набросок вашего приложения, вам понадобятся ручка и бумага. Но как только вы попытаетесь создавать цифровые приложения, используя прототипы приложений низкого, среднего или высокого качества, вам понадобится инструмент цифрового прототипирования, такой как Mockplus.
В эпоху цифрового дизайна Mockplus помогает вам и вашей команде превращать все ваши идеи в реалистичные прототипы, помогая вам перейти от базовых каркасов к реалистичным прототипам, позволяя вам вместе выполнять итерации и проверять удобство использования на протяжении всего процесса.
Mockplus
С Mockplus вы получаете огромную встроенную библиотеку компонентов пользовательского интерфейса, значков и шаблонов, готовых к использованию, чтобы вы и ваша команда могли быстро приступить к работе. Векторные инструменты помогают создавать собственные компоненты, логотипы и другие иллюстрации с точностью до пикселя. Благодаря управлению задачами и разрешениям на основе ролей вы можете легко управлять своими проектами и командами.
Советы и рекомендации по созданию лучшего прототипа
Создавая прототипы для проверки своих идей, не забывайте следующие советы:
- Предоставьте как можно больше подробностей : При тестировании прототипов чем больше деталей вы добавите к прототипу, тем лучше. Чем раньше детали вашего приложения будут протестированы, тем меньше вероятность того, что пользователи столкнутся с проблемами в будущем. Детали имеют огромное значение.
- Сделайте свой интерфейс и поток пользователей максимально простым : Независимо от того, какой тип веб-сайта или приложения вы пытаетесь создать, ваша цель — привлечь пользователей (и увеличить доход).
 Ничто не должно отвлекать от этого внимания. Чтобы привлечь внимание пользователей к вашей основной цели, делайте пользовательские процессы и взаимодействия простыми и интуитивно понятными, чтобы пользователи могли быстро находить нужную информацию.
Ничто не должно отвлекать от этого внимания. Чтобы привлечь внимание пользователей к вашей основной цели, делайте пользовательские процессы и взаимодействия простыми и интуитивно понятными, чтобы пользователи могли быстро находить нужную информацию. - Попробуйте создать дизайн-систему и следовать ей : При работе с вашей командой единая система дизайна, в которой собраны активы бренда, помогает поддерживать согласованность и уменьшить количество ошибок при создании прототипа. Повторно используемые изображения, цвета, компоненты, макеты и многое другое можно хранить в одном легкодоступном месте, что экономит ваше время и усилия.
- Попробуйте протестировать на реальном ПК и мобильном устройстве : Чтобы получить реальную оценку пользовательских сценариев, вы должны протестировать свой прототип на реальном ПК или мобильном устройстве, чтобы увидеть, как он работает в реальном мире. Если есть какие-либо проблемы, вы можете вернуться и быстро повторить.


 »
» Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать
Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать Wireframe — это скелет приложения. Он фокусируется на поведении пользователя и содержании будущего проекта.
Wireframe — это скелет приложения. Он фокусируется на поведении пользователя и содержании будущего проекта.


 Ничто не должно отвлекать от этого внимания. Чтобы привлечь внимание пользователей к вашей основной цели, делайте пользовательские процессы и взаимодействия простыми и интуитивно понятными, чтобы пользователи могли быстро находить нужную информацию.
Ничто не должно отвлекать от этого внимания. Чтобы привлечь внимание пользователей к вашей основной цели, делайте пользовательские процессы и взаимодействия простыми и интуитивно понятными, чтобы пользователи могли быстро находить нужную информацию.