Содержание
PPI и DPI: в чем разница?
PPI и DPI — это два важных термина, которые должен знать каждый, кто работает с изображениями. Оба определяют разрешение или четкость изображения, но каждый относится к отдельным носителям, то есть цифровой по сравнению с печатью .
PPI и DPI часто используются взаимозаменяемо, когда их не должно быть. Понимание того, как они различаются и как применять каждый из них в ваших проектах, даст вам возможность производить качественную печать, оптимизировать цифровые изображения для Интернета и, в конечном итоге, сэкономить драгоценное время. С учетом вышесказанного, давайте разберемся, что означают эти термины, и разберем различия между PPI и DPI.
Содержание статьи
- 1 В чем разница между PPI и DPI?
— - 2 Разрешение PPI
—- 2.1 Что означает PPI
- 2.2 Когда вы используете PPI?
- 2.3 Как установить или изменить разрешение PPI
- 3 DPI печать
—- 3.1 Что означает DPI
- 3.
 2 Когда вы используете DPI?
2 Когда вы используете DPI?
- 4 Разрешение изображения имеет значение
—- 4.0.0.1
Хотите идеальное разрешение изображения в ваших дизайнерских проектах?- 4.0.0.1.1
Найдите дизайнера сегодня!
- 4.0.0.1.1
- 4.0.0.1
В чем разница между PPI и DPI?
—
PPI описывает разрешение в пикселях цифрового изображения, тогда как DPI описывает количество точек чернил на напечатанном изображении.
Хотя PPI в значительной степени относится к экранному дисплею, он также влияет на размер отпечатка вашего дизайна и, следовательно, на качество вывода. DPI, с другой стороны, не имеет ничего общего с цифровыми технологиями и в первую очередь касается печати.
Разрешение PPI
—
Что означает PPI
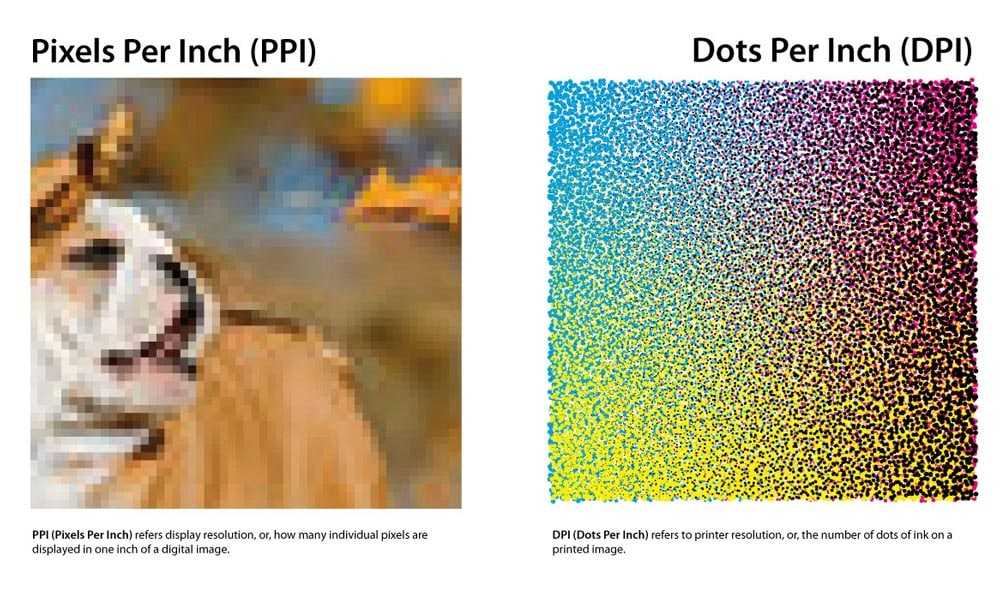
PPI, или пикселей на дюйм относится как к фиксированному количеству пикселей, которое может отображать экран, так и к плотности пикселей в цифровом изображении. Число пикселей с другой стороны, относится к количеству пикселей по длине и ширине цифрового изображения, то есть к размерам изображения в пикселях.![]() Пиксели или «элементы изображения», представляют собой наименьшие строительные блоки цифрового изображения. Увеличьте любое изображение на вашем, и вы увидите, что оно разбивается на цветные квадраты — это пиксели.
Пиксели или «элементы изображения», представляют собой наименьшие строительные блоки цифрового изображения. Увеличьте любое изображение на вашем, и вы увидите, что оно разбивается на цветные квадраты — это пиксели.
Внутри пикселей находятся подпиксели, красный, зеленый и элементы синего света, которые человеческий глаз не может видеть, потому что аддитивная обработка цвета смешивает их в один оттенок, который появляется на уровне пикселей. Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий) также известную как аддитивная цветовая модель. Это не существует в печати — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Когда вы используете PPI?
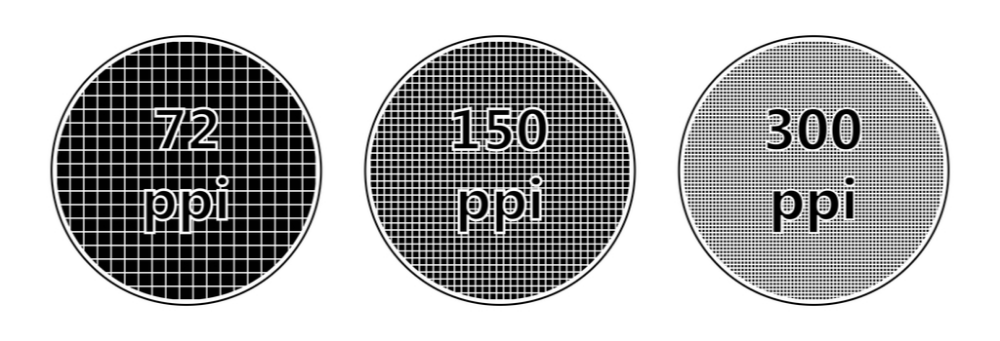
Используйте PPI всякий раз, когда вы работаете с цифровыми изображениями. PPI наиболее полезен при подготовке файлов к печати (хотя DPI будет использоваться физическим принтером — см. Больше в разделе DPI ниже). Изображение с более высоким PPI, как правило, имеет более высокое качество, потому что оно имеет большую плотность пикселей, но экспорт в 300 PPI обычно считается отраслевым стандартом качества.
Изображение с более высоким PPI, как правило, имеет более высокое качество, потому что оно имеет большую плотность пикселей, но экспорт в 300 PPI обычно считается отраслевым стандартом качества.
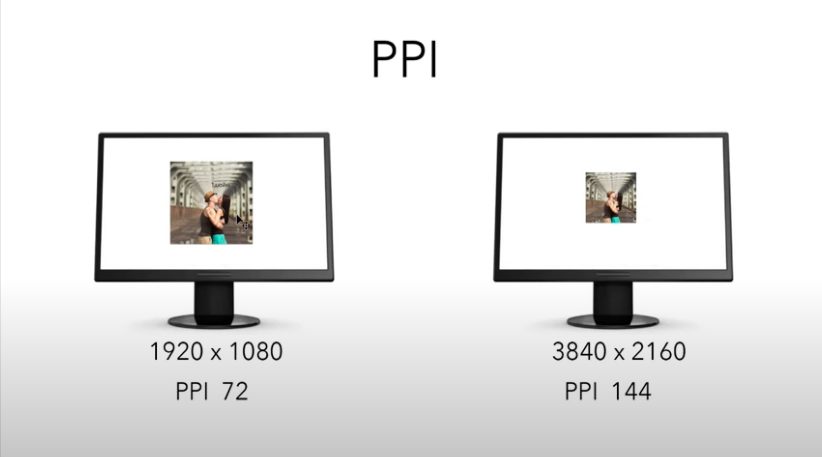
Поскольку увеличение PPI увеличивает размер вашего файла, вы захотите использовать высокий PPI только при необходимости. Например, когда печать содержит много мелких деталей на глянцевой поверхности, лучше использовать более высокое разрешение. Печать изображения на холсте не требует такого высокого разрешения, потому что детали теряются в текстуре материала. PPI не имеет большого значения для распространения в Интернете, поскольку плотность пикселей вашего монитора фиксирована. Изображение 72 PPI и изображение 3000 PPI будут одинаковыми на вашем экране. Именно размеры в пикселях (количество пикселей слева направо, сверху вниз) будут определять размер и детализацию вашего изображения.
Как установить или изменить разрешение PPI
В окне «Новый документ» в Photoshop вы вначале задали разрешение в пикселях на дюйм
Растровые программы (программы, работающие с пиксельными носителями), такие как Photoshop, позволяют устанавливать разрешение PPI в самом начале, когда вы создаете документ. Вы найдете разрешение в списке с другими параметрами в окне «Новый документ».
Вы найдете разрешение в списке с другими параметрами в окне «Новый документ».
Если вам нужно увеличить разрешение на уже созданном изображении, вы можете повторно сэмплировать его. Повторная выборка — это процесс изменения количества пикселей в изображении, при котором программа создает или удаляет пиксели для сохранения качества изображения.
В Photoshop вы можете сделать это, перейдя к Изображение> Размер изображения . В окне «Размер изображения» у вас будут параметры для изменения ширины, высоты и разрешения PPI вашего изображения. Установите флажок «Resample» и установите для него «Preservation Details», чтобы выбрать, как Photoshop заполняет новые пиксели.
В окне «Размер изображения» можно настроить разрешение в Photoshop
Вы можете уменьшить разрешение, если установите PPI на более низкое значение. По мере уменьшения количества пикселей размер и размеры изображения также уменьшаются. Вы увеличиваете разрешение, когда устанавливаете PPI на более высокое значение. Это позволяет печатать изображение в большем размере.
Это позволяет печатать изображение в большем размере.
Тем не менее, лучше по возможности избегать изменения PPI для существующего изображения. Процесс пересэмплирования требует, чтобы Photoshop генерировал новые пиксели с нуля. Хотя Photoshop способен считывать окружающие пиксели и делать несколько точные предположения о том, каким должен быть цвет каждого нового пикселя, компьютеры, как известно, плохо «видят» изображения так, как это могут делать люди. Таким образом, сгенерированные компьютером пиксели могут привести к непреднамеренным результатам на вашем изображении.
DPI печать
—
Что означает DPI
DPI, или число точек на дюйм, относится к значению разрешения физического принтера. Принтеры воспроизводят изображение, выплевывая крошечные точки, а количество точек на дюйм влияет на количество деталей и общее качество печати.
DPI использует цветовую модель CMYK (голубой, пурпурный, желтый и ключевой / черный) контролировать количество красного, зеленого и синего света, который отражается от белой бумаги. Это также называется субтрактивной цветовой моделью. Точки каждого цвета напечатаны узорами, что позволяет человеческому глазу воспринимать определенный цвет, созданный из этой комбинации. DPI — это измерение этой плотности. Эти точки имеют фиксированный размер, и на разрешение влияет только количество точек на дюйм.
Это также называется субтрактивной цветовой моделью. Точки каждого цвета напечатаны узорами, что позволяет человеческому глазу воспринимать определенный цвет, созданный из этой комбинации. DPI — это измерение этой плотности. Эти точки имеют фиксированный размер, и на разрешение влияет только количество точек на дюйм.
Когда вы используете DPI?
Когда ваш дизайн будет напечатан физически, принтер будет использовать DPI. Каждая модель и стиль принтера создает свой уникальный DPI на основе своих настроек. Струйные принтеры обеспечивают разрешение от 300 до 720 DPI, а лазерные принтеры — от 600 до 2400 DPI.
Более высокое значение DPI может означать более высокое разрешение, но размеры точек зависят от принтера
Не существует стандартного размера или формы точки, поэтому более высокое значение DPI не всегда означает более высокое качество печати. Точки одного производителя могут выглядеть так же хорошо при 1200 DPI, как точки другого производителя при 700 DPI. Книги и журналы часто используют 150 DPI для фотографического воспроизведения, а газеты часто используют 85 DPI. Обратитесь в типографию или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Обратитесь в типографию или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Разрешение изображения имеет значение
—
Знание того, как использовать PPI, позволит вам каждый раз получать высококачественные изображения. А знание навигации DPI поможет вам эффективно общаться с печатными машинами и профессионалами в полиграфической промышленности. Если вы не принтер, ваше основное внимание будет уделено PPI. Но важно понимать процесс физической печати, если ваша работа требует этого регулярно.
В конце концов, даже самый лучший дизайн может быть разрушен из-за плохого разрешения изображения. Вот почему, если вы хотите кристально чистого качества в ваших проектах, убедитесь, что вы работаете с профессиональным дизайнером.
Ознакомьтесь с этой статьей об основах графического дизайна для получения дополнительных знаний о дизайне.
Хотите идеальное разрешение изображения в ваших дизайнерских проектах?
Найдите дизайнера сегодня!
Просмотр дизайнеров
Эта статья была первоначально написана Алексом Бингманом и опубликована в 2013 году. В нее были добавлены новые примеры и информация.
В нее были добавлены новые примеры и информация.
Сообщение PPI против DPI: в чем разница? впервые появился на 99designs.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
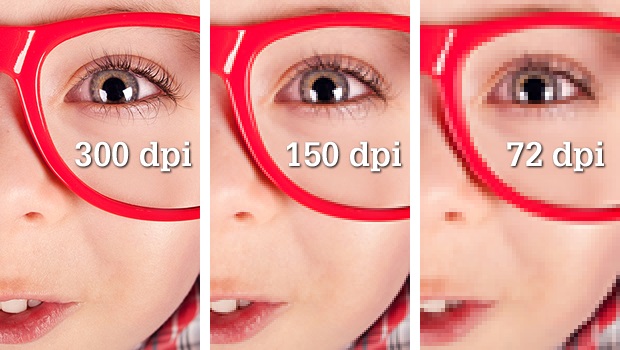
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
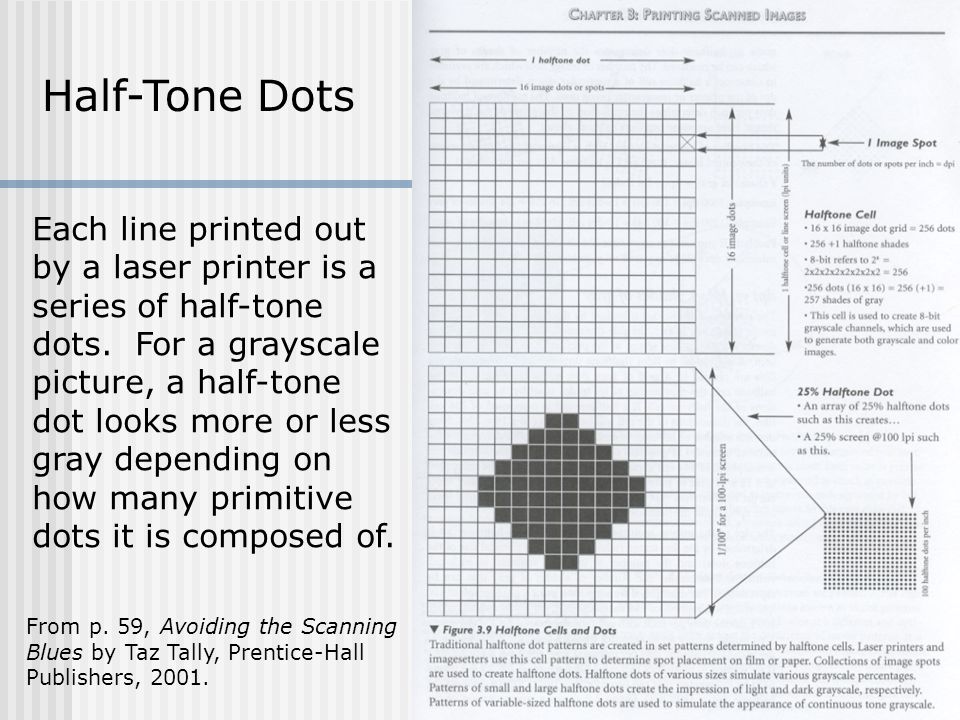
Точки и DPI
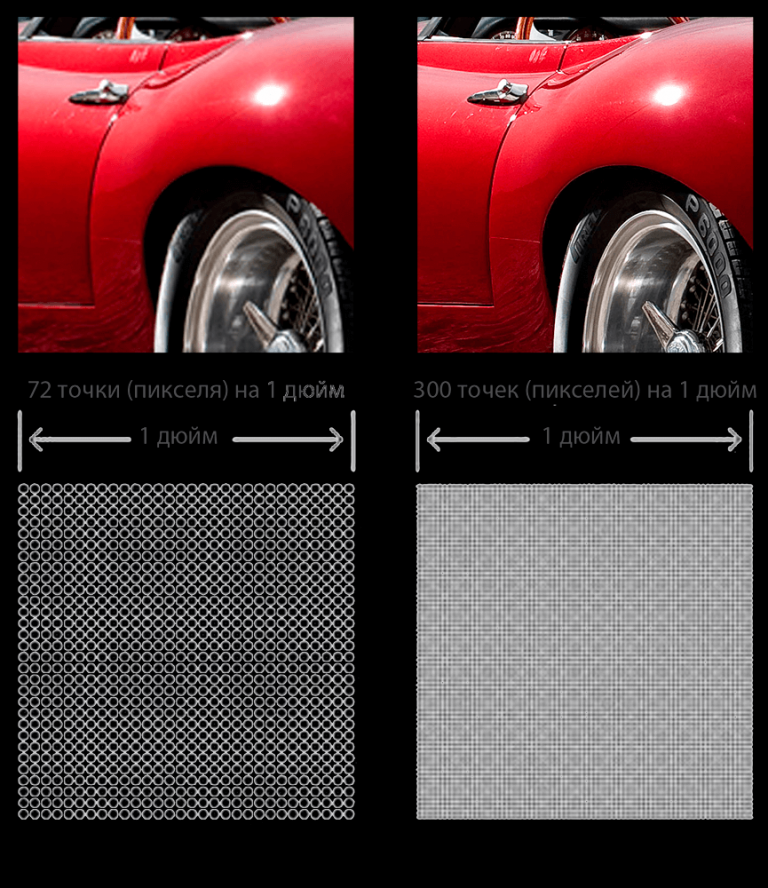
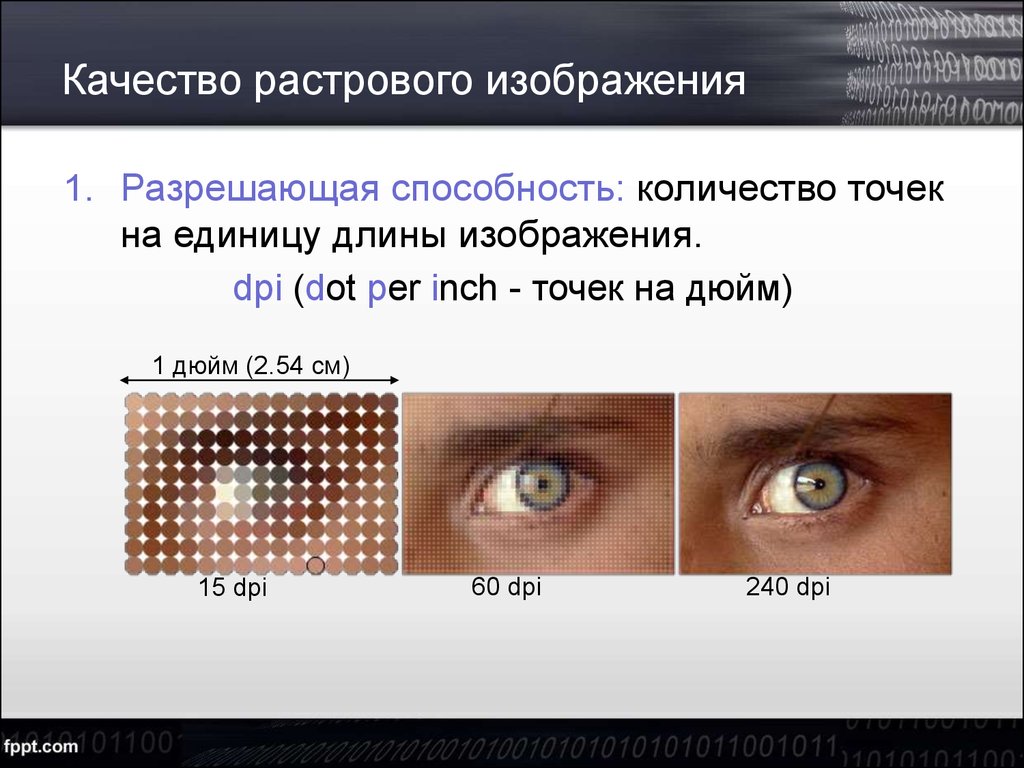
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию.![]() Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
PPI и DPI: в чем разница?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
PPI и DPI — два важных термина, которые должен знать каждый, кто работает с изображениями. Оба определяют разрешение или четкость изображения, но каждый относится к отдельному носителю, то есть 90 009 в цифровом формате по сравнению с печатным .
Оба определяют разрешение или четкость изображения, но каждый относится к отдельному носителю, то есть 90 009 в цифровом формате по сравнению с печатным .
PPI и DPI часто используются как синонимы, когда они не должны быть взаимозаменяемыми. Понимание того, чем они отличаются и как применять каждое из них в своих проектах, позволит вам производить качественную печать, оптимизировать цифровые изображения для Интернета и, в конечном счете, сэкономить драгоценное время. С учетом сказанного давайте разберем, что означают эти термины, и разберемся в различиях между PPI и DPI.
В чем разница между PPI и DPI?
—
PPI описывает разрешение цифрового изображения в пикселях, тогда как DPI описывает количество чернильных точек на печатном изображении.
Хотя PPI в основном относится к отображению на экране, он также влияет на размер печати вашего дизайна и, следовательно, на качество вывода. DPI, с другой стороны, не имеет ничего общего с чем-либо цифровым и в первую очередь касается печати.
Разрешение PPI
—
Что означает PPI
PPI, или пикселей на дюйм, относится как к фиксированному количеству пикселей, которые может отображать экран, так и к плотности пикселей в цифровом изображении. Количество пикселей , с другой стороны, означает количество пикселей по длине и ширине цифрового изображения, то есть размеры изображения в пикселях. Пиксели , или «элементы изображения», являются наименьшими строительными блоками цифрового изображения. Увеличьте любое изображение, и вы увидите, что оно разбито на цветные квадраты — это пиксели.
Каждый пиксель состоит из субпикселей RGB. Счетчик пикселей описывает размеры изображения на основе количества пикселей. PPI, или плотность пикселей, описывает количество деталей в изображении на основе концентрации пикселей.
Внутри пикселей находятся субпиксели, красный, зеленый. и элементы синего света, которые человеческий глаз не может видеть, потому что аддитивная обработка цвета смешивает их в один оттенок, который проявляется на уровне пикселей. Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий) , также известную как аддитивная цветовая модель. Этого нет в печати — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий) , также известную как аддитивная цветовая модель. Этого нет в печати — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Когда вы используете PPI?
Используйте PPI при работе с цифровыми изображениями. PPI наиболее полезен при подготовке файлов к печати (хотя DPI будет использоваться физическим принтером — подробнее см. в разделе DPI ниже). Изображение с более высоким значением PPI, как правило, имеет более высокое качество, поскольку оно имеет большую плотность пикселей, но экспорт с разрешением 90 009 300 PPI обычно считается отраслевым стандартом качества.
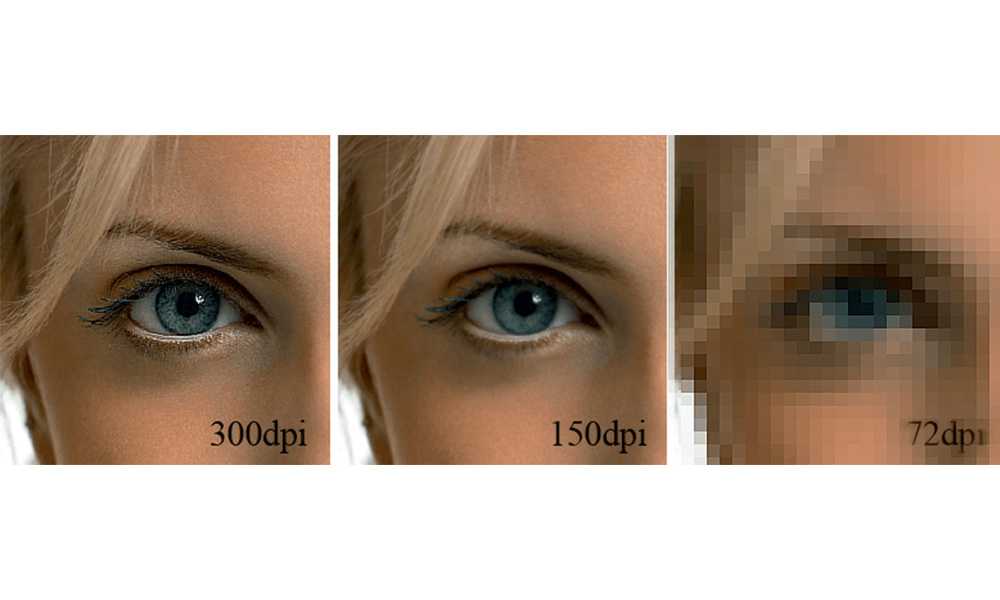
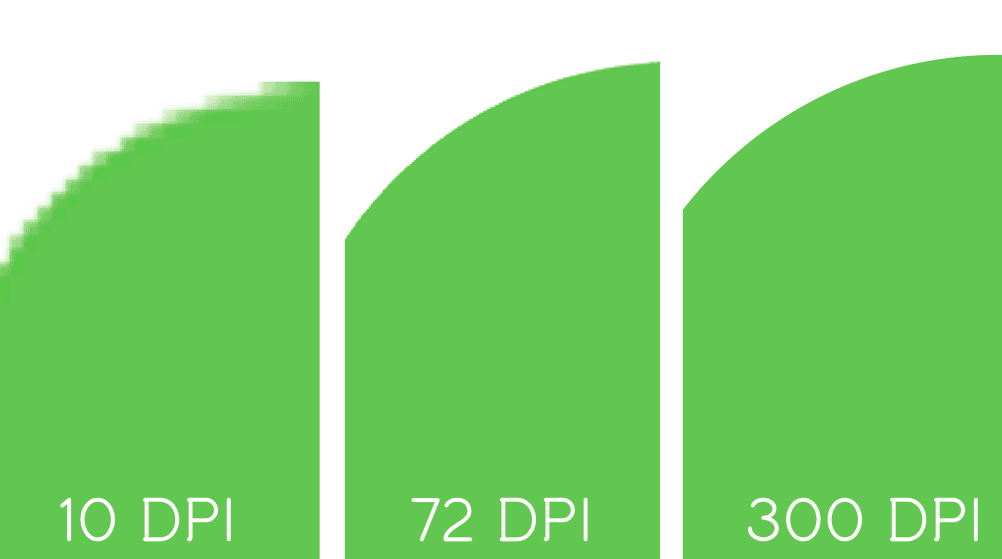
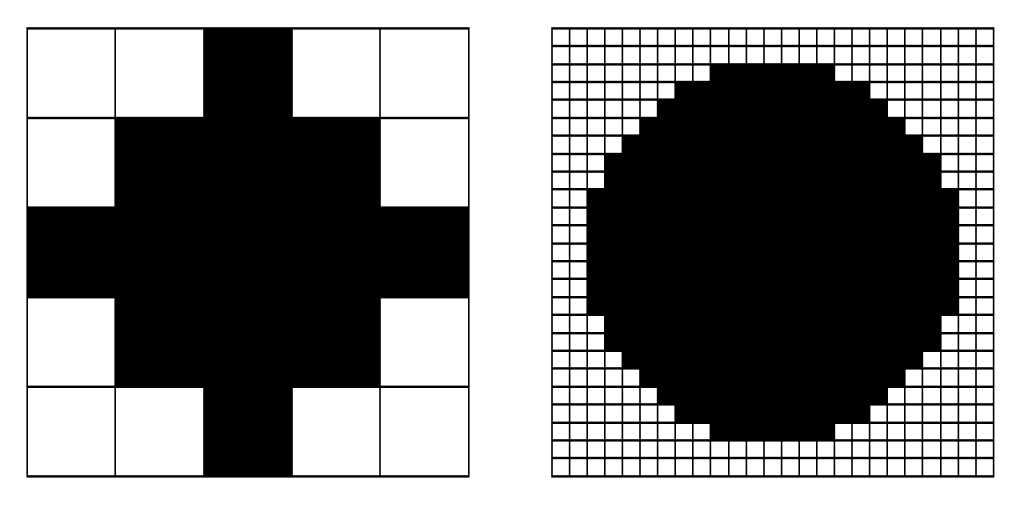
Более низкое разрешение PPI приводит к меньшей детализации и пиксельному изображению
Более высокое разрешение PPI обеспечивает большую детализацию и четкость изображения
Поскольку увеличение PPI увеличивает размер вашего файла, вы захотите использовать высокое значение PPI только в случае необходимости. Например, если печать включает множество мелких деталей на глянцевой поверхности, лучше рассмотреть возможность использования более высокого разрешения. Печать изображения на холсте не требует такого высокого разрешения, потому что детали теряются в фактуре материала. PPI не имеет большого значения для распространения в Интернете, потому что плотность пикселей вашего монитора фиксирована. Изображение с разрешением 72 PPI и изображение с разрешением 3000 PPI будут отображаться на экране одинаково. Именно размеры в пикселях (количество пикселей слева направо и сверху вниз) будут определять размер и детализацию вашего изображения.
Например, если печать включает множество мелких деталей на глянцевой поверхности, лучше рассмотреть возможность использования более высокого разрешения. Печать изображения на холсте не требует такого высокого разрешения, потому что детали теряются в фактуре материала. PPI не имеет большого значения для распространения в Интернете, потому что плотность пикселей вашего монитора фиксирована. Изображение с разрешением 72 PPI и изображение с разрешением 3000 PPI будут отображаться на экране одинаково. Именно размеры в пикселях (количество пикселей слева направо и сверху вниз) будут определять размер и детализацию вашего изображения.
Как настроить или изменить разрешение PPI
В окне «Новый документ» в Photoshop вы вначале установили разрешение «Пиксели на дюйм»
Растровые программы (программы, работающие с пиксельными носителями), такие как Photoshop, установили ли вы разрешение PPI в самом начале при создании документа. Вы найдете разрешение в списке с другими параметрами в окне «Новый документ».
Если вам нужно увеличить разрешение уже созданного изображения, вы можете изменить его разрешение. Передискретизация — это процесс изменения количества пикселей в изображении, при котором программное обеспечение создает или удаляет пиксели для сохранения качества изображения.
В Photoshop это можно сделать, выбрав Изображение > Размер изображения . В окне «Размер изображения» у вас будут параметры для изменения ширины, высоты и разрешения PPI вашего изображения. Установите флажок «Пересэмплировать» и установите для него значение «Сохранить детали», чтобы выбрать, как Photoshop заполняет новые пиксели.
В окне «Размер изображения» можно настроить разрешение в Photoshop.
Вы можете уменьшить разрешение, если установите более низкое значение PPI. По мере уменьшения количества пикселей размер и размеры изображения также уменьшаются. Вы увеличиваете разрешение, когда устанавливаете PPI на более высокое значение. Это позволяет распечатать изображение большего размера.
Тем не менее, лучше по возможности избегать изменения PPI в существующем образе. Процесс передискретизации требует, чтобы Photoshop создавал новые пиксели с нуля. В то время как Photoshop может считывать окружающие пиксели и делать довольно точные предположения о том, какого цвета должен быть каждый новый пиксель, компьютеры, как известно, плохо «видят» изображения так, как это могут делать люди. Таким образом, генерируемые компьютером пиксели могут создавать непреднамеренные результаты на вашем изображении.
Печать DPI
—
Что означает DPI
DPI, или количество точек на дюйм, относится к значению разрешения физического принтера. Принтеры воспроизводят изображение, выплевывая крошечные точки, а количество точек на дюйм влияет на количество деталей и общее качество печати.
Смешение точек принтера Чернила CMYKDPI описывает степень детализации изображения на основе концентрации точек принтера
DPI использует цветовую модель CMYK (голубой, пурпурный, желтый и ключевой/черный) для управления количеством и синий свет, который отражается от белой бумаги. Это также известно как субтрактивная цветовая модель. Точки каждого цвета напечатаны узорами, что позволяет человеческому глазу воспринимать определенный цвет, состоящий из этой комбинации. DPI является измерением этой плотности. Эти точки имеют фиксированный размер, и разрешение зависит только от того, сколько точек появляется на дюйм.
Это также известно как субтрактивная цветовая модель. Точки каждого цвета напечатаны узорами, что позволяет человеческому глазу воспринимать определенный цвет, состоящий из этой комбинации. DPI является измерением этой плотности. Эти точки имеют фиксированный размер, и разрешение зависит только от того, сколько точек появляется на дюйм.
Когда вы используете DPI?
Когда ваш дизайн будет напечатан физически, принтер будет использовать DPI. Каждая модель и стиль принтера создает свой уникальный DPI на основе своих настроек. Струйные принтеры обеспечивают разрешение от 300 до 720 точек на дюйм, а лазерные принтеры — от 600 до 2400 точек на дюйм.
Более высокое значение DPI может означать более высокое разрешение, но размеры точек различаются в зависимости от принтера.
Не существует стандартного размера или формы точек, поэтому более высокое значение DPI не всегда означает более высокое качество печати. Точки одного производителя могут выглядеть так же хорошо при разрешении 1200 DPI, как точки другого производителя при разрешении 700 DPI. Книги и журналы часто используют 150 точек на дюйм для фотографического воспроизведения, а газеты часто используют 85 точек на дюйм. Спросите в типографии или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Книги и журналы часто используют 150 точек на дюйм для фотографического воспроизведения, а газеты часто используют 85 точек на дюйм. Спросите в типографии или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Разрешение изображения имеет значение
—
Знание того, как использовать PPI, позволит вам каждый раз создавать высококачественные изображения. А знание того, как ориентироваться в DPI, поможет вам эффективно общаться с печатными машинами и профессионалами полиграфической отрасли. Если вы не печатник, основное внимание будет уделяться PPI. Но важно понимать процесс физической печати, если ваша работа требует этого на регулярной основе.
В конце концов, даже самый лучший дизайн может быть испорчен плохим разрешением изображения. Вот почему, если вы хотите кристально чистого качества в своих проектах, убедитесь, что вы работаете с профессиональным дизайнером.
Прочтите эту статью об основах графического дизайна, чтобы получить больше знаний о дизайне.
Хотите идеальное разрешение изображения в своих дизайнерских проектах?
Найдите дизайнера сегодня!
Обзор дизайнеров
Эта статья была первоначально написана Алексом Бингманом и опубликована в 2013 году. Она была дополнена новыми примерами и информацией.
Вы говорите, что хотите разрешение: сколько DPI/PPI слишком много?
Мать-мигрантка» Доротеи Ланж. Предоставлено Библиотекой Конгресса.
Сохранение цифровых материалов для будущего — это большая ответственность. Например, с цифровыми фотографиями можно ли когда-нибудь создавать идеально четкие фотографии с высокой плотностью и высоким разрешением из размытых цифровых оригиналов или с низким разрешением? Наверное, нет, но кто знает? Технологическое будущее непредсказуемо.
Такая возможность вызывает вопрос: не должны ли мы сохранять наши цифровые фотографии с максимально возможным разрешением на тот случай, если есть способ сделать размытые фотографии четкими?
В наших ресурсах цифрового хранения Библиотеки Конгресса мы рекомендуем 300 dpi/ppi для фотографий 4×8, 5×7 и 8×10, но почему бы не 1000 dpi/ppi? 2000 т/д? 10 000 т/д? Существует ли порог, за которым плотность пикселей не имеет для нас никакой дополнительной ценности? Разве «больше» не лучше?
Ответ: «Это зависит». Это зависит от качества исходной фотографии, от того, будут ли более высокие dpi/ppi отображать больше деталей или зернистой пыли, от того, сканируете ли вы отпечаток или негатив и другие факторы. Но есть некоторые общие рекомендации, которым может следовать потребитель.
Это зависит от качества исходной фотографии, от того, будут ли более высокие dpi/ppi отображать больше деталей или зернистой пыли, от того, сканируете ли вы отпечаток или негатив и другие факторы. Но есть некоторые общие рекомендации, которым может следовать потребитель.
Недавно мы получили комментарий в Signal в ответ на сообщение в блоге, в котором комментатор выразил обеспокоенность по поводу нашей рекомендации по разрешению ppi/dpi. Комментатор поднял некоторые интригующие вопросы, и я попросил двух экспертов по цифровым фотографиям ответить на его вопросы.
Барри Уиллер, один из экспертов, которые ответили, является фотографом, сотрудником Библиотеки Конгресса и одним из исследователей сохранения цифровых фотографий для Инициативы федеральных агентств по оцифровке. Уилер также написал несколько сообщений в блоге Signal о сканировании и оцифровке фотографий.
Дэвид Рикс, другой эксперт, фотограф, соучредитель Controlled Vocabulary и PhotoMetadata.org. Рикс написал несколько сообщений в блоге для Signal о фотометаданных и обработке цифровых фотографий.
Ниже приведены комментарии всех трех человек. Пожалуйста, прочтите их и решите для себя, какое разрешение цифровых фотографий лучше всего подходит для архивирования.
Марк С. Миддлтон написал:
Я обеспокоен тем, что советовать людям экономить с разрешением 300 dpi вызовет много сожалений у будущих поколений. Качество печати, компьютерных мониторов и телевизоров будет продолжать улучшаться (и, следовательно, способность видеть детали в изображениях более высокого качества). Кроме того, человек может захотеть увеличить масштаб и просмотреть только часть скана или даже вырезать часть (только свою бабушку из школьной групповой фотографии), и все это будет страдать от 300 dpi.
Я считаю, что 600 dpi является лучшим рекомендуемым минимальным размером. Лучше встроить качество в исходный отсканированный файл (сохранив его в формате TIFF), а затем сохранить его в формате JPEG, чтобы поделиться с родственниками или опубликовать в Интернете (для файлов меньшего размера). Я рекомендую ознакомиться с «вариантами использования» отсканированных фотографий, а также с лучшими рекомендациями по проверке на будущее. 600 dpi действительно приводит к увеличению размера файлов, но с учетом снижения цен на жесткие диски я считаю, что ценность того стоит.
Я рекомендую ознакомиться с «вариантами использования» отсканированных фотографий, а также с лучшими рекомендациями по проверке на будущее. 600 dpi действительно приводит к увеличению размера файлов, но с учетом снижения цен на жесткие диски я считаю, что ценность того стоит.
Дэвид Рикс ответил:
Я думаю, что ответ действительно зависит от того, что вы сканируете. Для «фотографий» (например, фотографических желатиново-серебряных отпечатков или отпечатков с хромогенными красителями, таких как процесс RA4), вы можете сканировать с более высоким разрешением. Однако в большинстве случаев вы увидите только дефекты.
Если исходный документ, с которым вам приходится работать, представляет собой отпечаток размером 4 x 6 дюймов, и вы сканируете его с разрешением 600 или 1200 пикселей на дюйм, вы можете получить эквивалент отпечатка 8 x 12 дюймов, но это вряд ли даст вы лучшего качества. Это… займет гораздо больше места на вашем жестком диске.
Если у вас есть высококачественный глянцевый отпечаток размером 8 x 10 дюймов, на котором изображение четкое (нет размытия при движении из-за движения камеры), возможно, стоит установить более высокую настройку дискретизации. Но я бы порекомендовал вам сначала сделать несколько тестов, чтобы убедиться, что оно того стоит.
Но я бы порекомендовал вам сначала сделать несколько тестов, чтобы убедиться, что оно того стоит.
По моему опыту, при сканировании с более высоким разрешением обычно появляется больше пыли, которую можно обнаружить позже, а увеличенные изображения никогда не выглядят так же хорошо, как маленькие оригиналы.
Если вы сканируете черно-белый или цветной негатив или цветной слайд, вам, безусловно, нужно сканировать с более высоким разрешением. Что лучше, во многом зависит от ваших намерений (сейчас и в будущем), качества оригинала и типа оборудования, которое вы используете для сканирования.
Многие сканеры рекламируют интерполированную частоту дискретизации в своих «маркетинговых высказываниях», хотя вы часто получите лучшие результаты при сканировании с максимальным «оптическим разрешением» сканера.
Барри Уилер ответил:
Во-первых, начнем с того, сколько деталей на самом деле содержится в оригинале. Это количество деталей варьируется в широких пределах. Полутоновый экран для старой газеты может привести к реальному разрешению менее 200 dpi. Современный объектив на качественном чёрном 7 белом эмуль может быть 2800 dpi.
Полутоновый экран для старой газеты может привести к реальному разрешению менее 200 dpi. Современный объектив на качественном чёрном 7 белом эмуль может быть 2800 dpi.
В прежние времена (1990-е), когда сканирование стало широко доступным, 300 dpi было хорошей отправной точкой, потому что многие книги и документы не содержали более подробной информации, чем это, и даже сегодня 300 dpi является хорошей отправной точкой. .
Например, в Библиотеке Конгресса мы в настоящее время печатаем наши цифровые фотографии, используя высококачественные пигментные принтеры, которые могут претендовать на разрешение 1200 или 2400 или намного, намного больше. Но это микроточки разного цвета, слитые в множество оттенков серого или цвета. Обычно драйвер принтера обеспечивает окончательное разрешение от 240 до 360 точек на дюйм.
Во-вторых, нам нужно разобраться с термином «разрешение». Сканеры и камеры содержат пиксели и «сэмплируют» изображение с «частотой дискретизации», зависящей от расстояния между камерой и изображением. Поэтому, когда люди говорят о «разрешении», используя 300 ppi, 600 ppi или 3000 ppi, они на самом деле используют «частоту дискретизации» устройства. Но немногие устройства эффективны на 100%.
Поэтому, когда люди говорят о «разрешении», используя 300 ppi, 600 ppi или 3000 ppi, они на самом деле используют «частоту дискретизации» устройства. Но немногие устройства эффективны на 100%.
Обычные сканеры могут быть эффективны только на 50%; камеры могут быть эффективны на 80-95%. Таким образом, фактическое разрешение, достигаемое при 300 ppi, может составлять всего около 200 ppi — более высокие значения ppi являются результатом обработки изображения, которая может придать более четкие линии, но не дает дополнительных деталей. Многие сканеры будут претендовать на 1200 пикселей на дюйм, а истинное оптическое разрешение будет менее 600 пикселей на дюйм. Стандарты Инициативы федеральных агентств по оцифровке (http://www.digitizationguidelines.gov/) в настоящее время имеют эффективность 80% для 2 звезд, 90% для 3-звездочного результата и 95% для 4-звездочного результата. Многие из наших проектов для печатных изданий, фотографий и редких книг имеют разрешение 400 пикселей на дюйм на уровне 3 звезды, хотя некоторые из них намного выше.
В-третьих, многие хотят увеличить изображение. Мы часто пытаемся сканировать пленку, особенно пленку 35 мм, с разрешением, необходимым для получения окончательного отпечатка с разрешением 300 dpi. Поэтому, если вам нужен обычный отпечаток 4″ x 6″, вам нужно истинное разрешение 1200 пикселей на дюйм. Этого можно добиться с помощью специализированных пленочных сканеров и высококачественных камер. Общедоступные потребительские планшетные сканеры не могут этого сделать. (Если вы прочтете спецификации, напечатанные мелким шрифтом, они часто говорят что-то вроде «истинная частота дискретизации 2400 ISO», а не «разрешение ISO».)
Но как только вы достигаете пределов разрешения устройства и детализации в оригинале, то дополнительное увеличение уже не помогает. Кажется, у меня есть пара иллюстраций этого в моей последней статье в блоге о расширении (http://go.usa.gov/j2q4). Я не верю, что вы можете увеличить газетное изображение и найти дополнительные детали на скане с истинным разрешением выше 300 ppi.
Наконец, Apple утверждает, что человеческое зрение способно разрешать только 326 пикселей на дюйм (поищите в Интернете их маркетинговые материалы «Retina display»). Есть много споров по поводу этого числа, но большинство по-прежнему заявляют о не более 450 пикселей на дюйм.
В конце концов, я сомневаюсь, что вы увидите какое-либо значительное улучшение изображения отражающих материалов за пределами стандартного разрешения ISO 400 ppi. Я сомневаюсь, что вы найдете улучшенное качество изображения на потребительских сканерах выше стандартного разрешения ISO выше 1200 ppi, если только вы не сканируете 35-мм пленку в специализированном высококачественном пленочном сканере.
Два заключительных замечания. Я считаю, что стоимость более высокого разрешения сильно недооценена. Время сканирования значительно увеличивается с увеличением разрешения. Время передачи увеличивается, время обработки увеличивается. Необходимый опыт увеличивается, чтобы получить лучшее качество. Хранение и несколько резервных копий увеличиваются.

 2 Когда вы используете DPI?
2 Когда вы используете DPI?