Содержание
примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио.
Зачем веб-дизайнеру собирать портфолио
Портфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работы
Кто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в
Telegram
|
ВКонтакте,
Instagram,
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Портфолио веб-дизайнера Кэт Гатто.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работ
Кто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Портфолио веб-дизайнеров из Build in Amsterdam.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первыми
Кто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.
Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шаг
Кто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.
Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачей
Кто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.
Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапам
Кто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.
Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимацией
Кто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Портфолио веб-дизайнеров из Embacy.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочах
Кто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Портфолио веб-дизайнеров, дизайнеров интерфейсов и бренд-дизайнеров из Balkan Brothers.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментами
Кто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Портфолио веб-дизайнеров и бренд-дизайнеров из Your Majesty Co.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работы
Кто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Портфолио веб-дизайнеров и бренд-дизайнеров из Focus Lab.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолио
Теперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Вывод и рекомендация
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
Создать сайт портфолио на шаблоне от Tilda Publishing
Создать сайт
Просмотр шаблона
Это просто с помощью готового шаблона. Вам нужен только уникальный контент, вся структура уже продумана.
Как сделать сайт портфолио?
Создайте стильный сайт без программирования
Подберите фотографию для обложки
Обложка — первое впечатление от сайта. Поставьте туда одну из своих лучших работ, вашу фотографию или видео о том, как вы работаете. Придумайте название для портфолио и добавьте ссылки к кнопкам.
Расскажите о роли своей работы и о том, какими направлениями вы занимаетесь
Назовите направления и проиллюстрируйте каждое своей работой. Покажите, в каких сферах могут пригодиться ваши навыки.
Составьте обложку для первого проекта
Разделите работы по проектам или по категориям. Если вы фотограф, то категориями могут быть портрет, репортажная съемка, свадебная съемка. А проектами могут быть «Зимняя Норвегия», «Люди Индии» или «Съемка для журнала». Выберите, как вы будете структурировать работы и назовите каждую группу.
А проектами могут быть «Зимняя Норвегия», «Люди Индии» или «Съемка для журнала». Выберите, как вы будете структурировать работы и назовите каждую группу.
Поставьте на фон фотографию проекта. Напишите название и краткое описание. Поставьте первым самый сильный проект. Если вы ищете работу и будете отправлять портфолио клиентам или работодателям, то поставьте первым проект, более всего подходящий под сферу деятельности вашей будущей работы. Если потом будет важно выделить другую категорию, вы без труда поменяете местами проекты. Сайт, сделанный на Тильде, легко и быстро редактировать.
Опишите подробно проект или категорию
Напишите о своем вкладе в проект, о процессе работы, о поставленной задаче и методе её решения. Добавьте фотографии проекта.
Подберите обложку для второго проекта или категории
Озаглавьте второй проект и добавьте краткое описание. Следите, чтобы надписи хорошо читались. Вы можете менять цвет и насыщенность фильтра в настройках.
Напишите о проекте подробно
Четыре фотографии в две колонки помогут проиллюстрировать ваши труды. Все блоки можно менять местами, добавлять или удалять, чтобы количество фотографий точно подошло под ваш проект. Показывайте изображения в одну, две или три колонки в зависимости от их значимости.
Все блоки можно менять местами, добавлять или удалять, чтобы количество фотографий точно подошло под ваш проект. Показывайте изображения в одну, две или три колонки в зависимости от их значимости.
Озаглавьте третий проект
Подберите фотографию для третьего проекта и напишите краткое описание.
Покажите третий проект
Добавьте описание и покажите проект подробно с помощью двух крупных и двух небольших фотографий.
Покажите завершающий проект
Покажите проект, который послужит завершением вашего портфолио. Принцип тот же: обложка, описание, фотографии. Обратите внимания на последние изображения. Лучше всего запоминается начало и конец. Сделайте красивое завершение.
Добавьте контакты
Поместите свою фотографию, Укажите имя, профессию и контакты. Добавьте ссылки на социальные сети.
Создавайте страницу из готовых блоков. Это быстро и легко. Подключайте свой домен, следите за аналитикой и завоевывайте аудиторию
Создайте сайт портфолио
Создать сайт
Смотреть другие шаблоны
Выбрав шаблон, вы можете полностью изменить его: менять цвета, подключать свои шрифты, менять местами элементы и добавлять новые ― ваше творчество ничем не ограничивается.
29 лучших примеров веб-портфолио
Вы хотите начать свою творческую карьеру? Затем вам нужно создать сайт-портфолио.
Ваше портфолио может быть местом, где вы можете выразить себя, удивить будущих работодателей и привлечь внимание к своей работе.
Но веб-сайты портфолио могут быть сложными в создании.
С чего вообще начать? Какую работу следует включить, а какую лучше исключить? И это не говоря уже о дизайне и кодировании, необходимых для создания веб-сайта-портфолио.
Вот почему мы составили для вас этот список.
Вдохновитесь этими 29 примерами веб-сайтов-портфолио и соберите идеи о том, что включить в собственное онлайн-портфолио.
Поскольку портфолио графических дизайнеров отличается от портфолио разработчиков интерфейса, мы включили широкий спектр различных творческих областей, чтобы помочь вам начать работу правильно.
Все фотографы, начните делать заметки: одностраничный сайт-портфолио Фрейи Маккартни является живым доказательством того, что чем меньше, тем лучше.
Благодаря простому и лаконичному дизайну сайта-портфолио художницы посетители могут сосредоточиться на самом важном — на ее работах.
Freya содержит всю необходимую информацию в верхней части веб-сайта, от контактных данных до краткой биографии. Большая часть дизайна веб-сайта посвящена отображению ее работы в динамической сетке.
Это помогает посетителям быстро понять стиль и опыт Фрейи.
Наконечник 💁 — Если вы только начинаете или все еще создаете сильное портфолио, одностраничный веб-сайт с портфолио, подобный этому, может стать отличным местом для начала.
В тот момент, когда вы открываете веб-сайт Антона Кристелла и двигаете мышью, вы обнаружите, что это как пустой холст, и вы можете рисовать все, что хотите.
Этот пример веб-сайта-портфолио креативен и привлекает внимание посетителей.
При нажатии на его имя в верхнем левом углу открывается два варианта, куда идти дальше: его работа или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница также намекает на то, как Антон Кристел подходит к своей работе. Он сочетает в себе дизайн, графику и архитектуру.
Художник уже спроектировал множество важных коммерческих помещений и сооружений в ресторанной индустрии.
Совет 💁 — Использование макета на основе карточек может помочь вам отображать несколько проектов в чистом и понятном виде.
Джон Грин — автор нескольких романов, пользующихся спросом. Некоторые из его книг были успешно экранизированы.
Он является половиной Vlog Brothers — канала на YouTube, который он создал со своим братом в 2007 году. У них более 800 миллионов просмотров .
Вся эта информация предоставляется вам при открытии его бизнес-сайта со ссылками на каждый успешный проект.
Это один из лучших способов написать резюме для веб-сайта: информация представлена в компактной форме, которая не утомляет посетителей.
Совет 💁 — Используйте дизайн веб-сайта Green в качестве вдохновения, если вы хотите с первого взгляда продемонстрировать свой опыт.
Studio Schurk — студия дизайна, анимации и иллюстрации. Это сразу видно на главной странице, так как дизайн портфолио показывает некоторые примеры их работы в качестве фона.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книфф, иллюстратором, и Венди ван Вин, аниматором.
Совет 💁 — Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на главной странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес — писатель и редактор, работавшая в Architectural Digest и других знаменитостях. Ее работы были представлены в известных журналах, таких как The Wall Street Journal.
Ее работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример веб-сайта с ее портфолио прост, поскольку она сразу дает понять, что является писателем и редактором. У нее есть свои должности под своим именем, которые затем связаны с различными категориями письма, которые она может делать.
В этих категориях письма она дает ссылки на все, что когда-либо написала.
Веб-сайт портфолио
Дженнифер Фернандес является источником вдохновения для других сайтов , которые хотят привлечь внимание посетителей с помощью минималистского подхода и при этом продемонстрировать сильное портфолио.
Совет 💁 — Любому писателю или редактору, застрявшему в создании бесплатной копии, будет полезно черпать вдохновение на этом веб-сайте для создания собственного портфолио.
Больше вдохновения
лучших примера личного веб-сайта, которые вас вдохновят
7 лучших примеров свадебных сайтов
12 вдохновляющих примеров фотосайтов
12 примеров минималистичных веб-сайтов, которые вдохновят вас
15 лучших примеров веб-сайтов с профессиональными резюме
21 фантастический пример веб-сайта блога
Шон Халпин из Торонто — веб-дизайнер. Его работа привела к созданию нескольких тем WordPress, веб-дизайна и дизайна приложений, дизайна пользовательского интерфейса и пользовательского интерфейса, а также дизайна интерфейса.
Его работа привела к созданию нескольких тем WordPress, веб-дизайна и дизайна приложений, дизайна пользовательского интерфейса и пользовательского интерфейса, а также дизайна интерфейса.
Информация, отображаемая на его домашней странице, информативна и кратка. Страницы о его работе, с другой стороны, визуально привлекательны.
Он также сообщает посетителям сайта, что он доступен для внештатной работы, помещая прямо здесь контактную форму для заполнения заинтересованными потенциальными работодателями.
Это облегчает привлечение большего числа клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает конверсию.
Совет 💁 — Запустите размещение CTA с помощью инструмента AI Heatmap, чтобы убедиться, что вы оптимизировали их до совершенства.
Тара Пиксли — фотожурналист и профессор визуальной журналистики. У нее более десяти лет опыта работы фотографом в различных глобальных новостных организациях.
Другие ее работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из ее статей на обложке даже была отмечена как лучшая отдельная статья B2B.
Одна из ее статей на обложке даже была отмечена как лучшая отдельная статья B2B.
На веб-сайте портфолио Тары Пиксли, где так много примеров и идей, для навигации по сайту используется горизонтальная прокрутка.
Это забавное изменение по сравнению с вертикальной прокруткой, которая есть на большинстве веб-сайтов, и, безусловно, облегчает запоминание этого веб-сайта.
Совет 💁 — Подумайте о том, чтобы в дизайне вашего веб-сайта использовался нетрадиционный метод навигации, чтобы заинтересовать пользователя и продемонстрировать свои навыки.
Компания
MDZ Design была основана Стейси Мендес, которая уже более десяти лет занимается коммерциализацией и повышением ценности продуктов, ориентированных на клиента.
Она помогала своим клиентам создавать культовые продукты, некоторые из которых являются лидерами на своих рынках.
Ее домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но не слишком подробно.
В нем есть ссылка на видео-кейс с дополнительной информацией, и даже есть кнопка, чтобы запланировать прямой звонок со Стейси.
Поговорите о дизайне веб-сайта, который является ясным и лаконичным, а также прекрасно работает в привлечении потенциальных клиентов.
Совет 💁 — Не бойтесь писать текст на своем сайте. Хотя тенденция может двигаться в сторону минимальных макетов, нет ничего плохого в том, чтобы получать необходимую информацию на странице.
Гэри Вайнерчук — председатель VaynerX. Это материнская компания нескольких дочерних компаний, которые занимаются медиа и стилем жизни.
Он также является популярным оратором и опытным писателем. Он пятикратный автор бестселлеров по версии New York Times, и у него много отличных работ, которыми можно похвастаться.
В примере веб-сайта-портфолио Гэри Вайнерчука есть несколько вещей, из которых вы можете черпать вдохновение.
Во-первых, он включает короткий видеомонтаж о своей жизни, с краткими упоминаниями о своих навыках и достижениях.
Во-вторых, поскольку он активно участвует в СМИ, он публикует свои статьи о СМИ и ссылается на другой свой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Совет 💁 — Не демонстрируйте ВСЕ свои работы на веб-сайте портфолио. Будьте избирательны и делайте все возможное — ни у кого нет времени пролистывать десятилетия работы.
Роберт Лоулер — фотограф с шестнадцатилетним стажем. Он долгое время был вовлечен в индустрию моды, что сильно повлияло на его фотографию.
О веб-сайтах с портфолио фотографий можно узнать очень многое, но вы можете начать с веб-портфолио Роберта Лоулера.
Во-первых, он выкладывает подборку своих лучших работ прямо на лендинг. Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем веб-сайте помогает потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Совет 💁 – Свяжите свое портфолио с социальными сетями . Это облегчает людям возможность делиться вашим контентом и, таким образом, увеличивает охват рынка.
Это облегчает людям возможность делиться вашим контентом и, таким образом, увеличивает охват рынка.
Мелани Давейд — дизайнер UX и арт-директор австрийского происхождения из Берлина. Среди ее работ — Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что ее мышление ориентировано на пользователя. Ее дизайн визуально привлекателен из-за ее любви к эстетике.
Мелани демонстрирует свою работу творчески и информативно. Она включает изображения, которые представляют ее работу, и подробно объясняет ее процессы.
Все это создает удобный пользовательский интерфейс и общий веб-дизайн при просмотре веб-сайта ее портфолио.
Вы можете черпать вдохновение в дизайне ее веб-сайта, чтобы улучшить пользовательский интерфейс своего онлайн-портфолио. В конце концов, у кого лучше получить совет по веб-дизайну, чем у самого веб-дизайнера/UX-дизайнера?
Совет 💁 — Используйте микровзаимодействия и анимацию, запускаемую пользователем, на своей странице, чтобы помочь пользователю перемещаться по вашему сайту. Это большая тенденция дизайна на 2022 год, которая поможет вашему сайту подняться на новый уровень.
Это большая тенденция дизайна на 2022 год, которая поможет вашему сайту подняться на новый уровень.
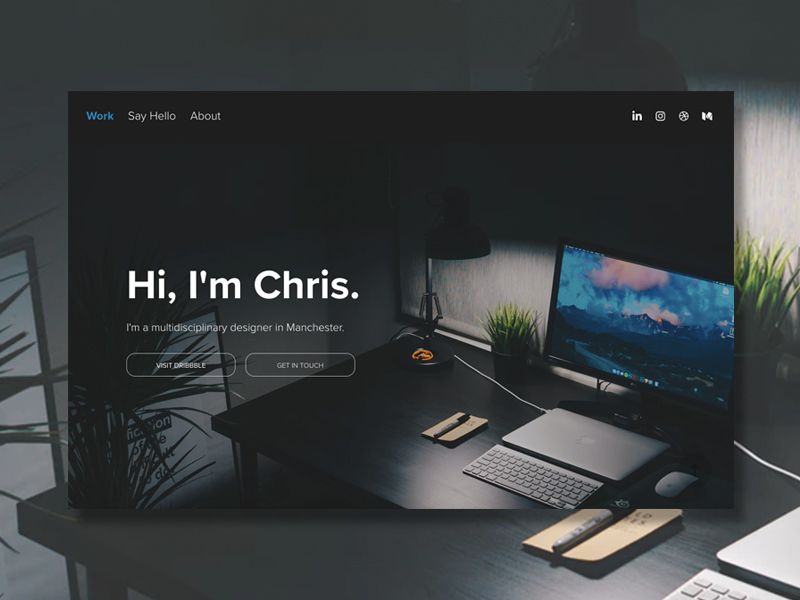
Крис Раунд — художественный фотограф, специализирующийся на пейзажной съемке. Он документирует, как люди улучшают свое окружение художественными способами.
Его работа в качестве фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где он выиграл призы, включая Гран-при в Каннах .
Как и Тара Пиксли, сайт Криса Раунда использует для навигации горизонтальную прокрутку. Разница между ними заключается в макете домашней страницы.
Совет 💁 — Используйте хронологический порядок, чтобы ваши примеры были аккуратными и аккуратными.
Диана Матар — художница из Калифорнии, работающая с фотографией.
Она получила несколько международных наград, а ее работы выставлялись в известных галереях и музеях по всему миру.
Неудивительно, что сайт Дианы Матар является одним из самых креативных и информативных примеров портфолио в этом списке и содержит много пробелов.
В основном это потому, что она предоставляет информацию о своих недавних и предстоящих действиях.
Она также предоставляет полную информацию обо всей работе, которую она когда-либо делала.
Совет 💁 — Ваше портфолио должно демонстрировать вашу работу, но также давать возможность потенциальным клиентам прийти и увидеть вас лично.
Брайан Джентри — оператор-постановщик из Нью-Йорка, работавший над документальными фильмами, рекламными роликами, художественными фильмами и бренд-фильмами.
Он размещает ссылки на свои работы на своем веб-сайте вместе с эскизами каждого проекта.
Это также означает, что его видео можно смотреть, не покидая веб-сайт.
Это творческий способ удержать посетителей на вашем сайте, чтобы сразу увидеть другие проекты, и это один из самых оригинальных примеров портфолио в этом списке.
Совет 💁 — Вместо ссылок на другие веб-сайты с видео, видео встроены в этот сайт в виде карточек для более быстрой загрузки.
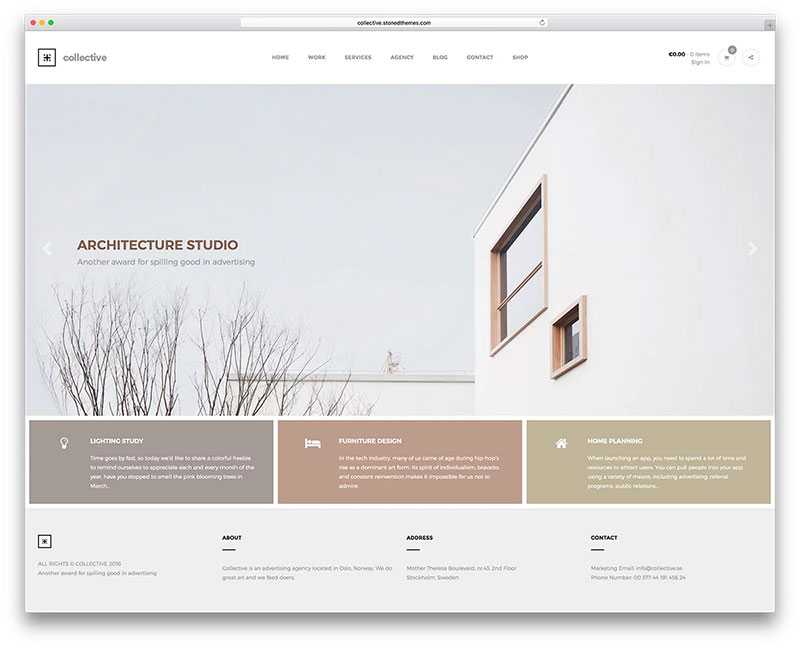
Erik Andersson Architects — студия из Стокгольма. Студия работала над проектами, начиная от инфраструктуры и заканчивая дизайном мебели.
Студия была приглашена на несколько шведских и международных конкурсов дизайна и завоевала множество международных наград.
Неудивительно, что их пример веб-сайта-портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Совет 💁 — Организуйте всю свою работу по четким категориям, по которым посетители смогут легко ориентироваться.
Дэнни Джонс — 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook и работал в нескольких крупнейших компаниях технологической отрасли, включая Dropbox и Google.
Веб-сайт этого дизайнера — один из самых креативных портфолио в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, объединенных в забавную фоновую картинку.
Пример веб-сайта его портфолио также информативный . В нем он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
В нем он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Совет 💁 — Следуйте примеру Дэнни, перечислите инструменты, которые вы используете, поделитесь опытом и предоставьте ссылки, чтобы посетителям было проще связаться с вами.
Если вы ищете хорошие примеры портфолио по графическому дизайну, посмотрите, как это делает Эллисон Братник.
Макет сетки в целом популярен в дизайне портфолио, но Эллисон подходит к своему веб-дизайну с новой точки зрения.
Использование изображений для предварительного просмотра меньшего размера — разумный способ решить проблему, с которой сталкиваются многие признанные профессионалы по мере роста своего дизайнерского портфолио.
Эллисон использует страницу своего портфолио в качестве целевой страницы своего веб-сайта. Это отличная тактика, позволяющая убедиться, что первое, что увидят посетители, — это ее лучшая работа.
У нее также есть отдельная страница о себе, которую хорошо видно из левого бокового меню.
Совет 💁 — Для многих графических дизайнеров портфолио часто сопровождают резюме и заявления о приеме на работу. Если ваше дизайнерское портфолио обширно, может быть полезно выбрать меньшую сетку в дизайне вашего веб-сайта.
Ling K — еще один сайт-портфолио, из которого вы можете черпать вдохновение.
Портфолио Линга по графическому дизайну — отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на главной странице, Линг обновляет информацию, классифицируя свой веб-сайт портфолио.
Четкий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любой графический дизайнер должен подумать о том, чтобы портфолио дизайнеров стало продолжением его навыков, и на веб-сайте Линг есть четкие правила использования бренда.
Совет 💁 — Используйте предопределенную цветовую палитру и верстку, чтобы добавить приятное чувство сплоченности всему вашему сайту-портфолио.
Внимание, гейм-дизайнеров : сайты с личным портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Дженки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, бэкенда и клиентского интерфейса могут извлечь выгоду из стильного веб-сайта-портфолио.
Действительно, дизайн веб-сайта Дженки явно вдохновлен видеоиграми и фильмами, а черный фон выделяет разделы с белым текстом.
Сайт
Jankie состоит из трех разделов. Обширная целевая страница дает потенциальным клиентам четкое представление о ее опыте и навыках, а страницы, посвященные проектам, демонстрируют работу, за которую она отвечала в творческой студии.
Совет 💁 — Не бойтесь смелых цветовых решений, особенно если вы работаете в технологической нише.
Вы ищете уникальное портфолио веб-дизайна, которое должно удивить посетителей?
Джей ван Хаттен — дизайнер игр и уровней с сайтом-портфолио, который может остановить любого на своем пути.
Чтобы перемещаться по его веб-сайту, посетители должны использовать боковые стрелки для горизонтальной прокрутки веб-сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щелкнув квадратные значки внизу страницы.
Выполнение чего-то отличного от традиционного процесса веб-дизайна мгновенно по-новому привлекает посетителей. Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место
Совет 💁 — Попробуйте горизонтальную прокрутку, а не более традиционную вертикальную навигацию по страницам. Это может удерживать посетителей приклеенными к различным проектам и потрясающей работе на вашем веб-сайте портфолио немного дольше.
Если вы занимаетесь графическим дизайном, неудивительно, что дизайн вашего портфолио может стать решающим фактором для клиентов, которые свяжутся с вами.
Финский студийный иллюстратор Лотта Ниеминен уделяет пристальное внимание общему дизайну веб-сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает веб-сайт высокопрофессиональным, но также подчеркивает ее профессиональный бренд и способности иллюстратора и дизайнера. На ее целевой странице отображается ее общее портфолио, и каждый представленный проект переводит посетителя на более подробную страницу с подробным описанием рассматриваемого проекта.
Совет 💁 — Простое центрированное меню в верхней части страницы упрощает навигацию по вашему портфолио.
Не подходит для сложного или кричащего веб-дизайна?
Сделайте то, что сделал Дин Тейт, и настройте простой дизайн портфолио, который выполняет свою работу и удобен в навигации.
Тейт — разработчик игр, и целевая страница его портфолио веб-дизайна дает четкое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых курируемых проектов, частью которых он был.
Выбор простой структуры сайта, белого фона и четкой типографики помогает посетителям сосредоточиться на содержании веб-сайта портфолио, а не отвлекаться на яркую графику и другие функции.
Совет 💁 — Не бойтесь заходить на свой сайт. Тейт получает баллы за то, что показывает себя в голове в своем разделе. Ничто так не укрепляет доверие.
Любому креативному профессионалу в области кино следует взять портфолио веб-дизайна Пола Бартона в качестве источника вдохновения.
По сравнению со многими другими, дизайн сайта Barton основан на принципе: меньше значит больше .
С простым логотипом, доминирующим в верхней части страницы, основное внимание на целевой странице уделяется двум большим изображениям посередине.
Посетитель может выбрать просмотр фильмов или фотопроектов Бартона, которые аккуратно размещены в минималистичных фотосетках. Каждый проект открывается на отдельной странице и предлагает краткий обзор основных моментов.
Совет 💁 — Минималистский веб-дизайн — это больше, чем просто тенденция, это заявление, которое говорит о том, что вы верите, что ваша работа говорит сама за себя.
Портфолио этого кинематографиста — отличный пример того, как создать впечатляющий дизайн портфолио.
Лаура Беллингем использует вращающуюся фотокарусель своих фотографий в качестве фона своей целевой страницы. Эти большие и красочные изображения доминируют на странице и сразу же привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон могли занимать центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть высоконаглядные портфолио и вы хотите произвести впечатление еще до того, как посетитель просмотрит отдельные проекты на вашем сайте.
Следующий раздел на целевой странице представляет собой квадратную сетку с примерами ее работы, а раздел «О нас» и официальное резюме расположены внизу страницы.
Это позволяет легко взаимодействовать с посетителями и показывать им реальные примеры того, что вы могли и делали в прошлом.
Совет 💁 — Изображения во всю ширину — идеальный способ для визуальных рассказчиков продемонстрировать свою работу. Если вы фотограф, кинематографист или графический дизайнер, это может быть для вас.
Если вы фотограф, кинематографист или графический дизайнер, это может быть для вас.
Создание портфолио веб-дизайнеров не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, это может быть весело, информативно и служить источником вдохновения для потенциальных клиентов.
Веб-сайт портфолио
Леонарди выбирает забавный, игровой дизайн веб-сайта. По сути, это одностраничный веб-сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие действительно известного веб-сайта с портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также содержит множество тематических исследований и примеров дизайна веб-сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Совет 💁 — Как веб-дизайнер, веб-инфраструктура должна быть вашей домашней территорией: продемонстрируйте, что вы знаете ее наизнанку, с портфолио веб-дизайна.
В этом списке примеров портфолио сайт Кадзуки Ноды выделяется своей креативностью. Конечно, если вы попадете на это портфолио веб-дизайна из поисковых систем, вы будете впечатлены количеством уникальных элементов на странице.
Портфолио, подобное этому, должно вдохновить любого, кто хочет создать сайт-портфолио веб-дизайна.
Казуки Нода создает работы, которые прекрасно представлены на его сайте. Как арт-директору и дизайнеру продуктов, для Ноды, несомненно, важно, чтобы вы могли перемещаться по его работам так, как будто они действительно находятся перед вами.
Совет 💁 — Интерактивное портфолио веб-дизайна — это верный способ привлечь к себе внимание в Интернете.
Это портфолио веб-дизайна для Лизы Коваловой (веб-дизайнера-фрилансера) — именно то, что вы ожидаете от собственного веб-сайта дизайнера UX / UI.
Что касается фактического портфолио веб-дизайна, на этом сайте используется макет одной страницы, который позволяет посетителю легко прокручивать все различные проекты, которые он недавно завершил.
Поскольку она является дизайнером веб-сайтов, а не продуктовым дизайнером, лучшим доказательством качества ее работы являются сами эти веб-сайты.
Сайт Лизы Коваловой, по сути, просто должен выступать в качестве рекламного щита, на котором можно найти ссылки на всю большую работу, которую она проделала за последнее время, и предоставить контактную информацию.
Совет 💁 — Движущиеся элементы и замысловатые варианты веб-дизайна на каждой странице — отличный способ сразу же заявить о своих навыках.
Lone Palmus доказывает, что программирование — это искусство.
Minimal — это тема для этой копенгагенской фирмы, и кажется, что Lone Palmus предпочел бы, чтобы работа говорила сама за себя.
Их сайт представляет собой необычное сочетание статических элементов, пустого пространства и видео с прокруткой для загрузки, что позволяет размещать на странице больше динамических элементов, не занимая слишком много трафика.
В конце концов, у Lone Palmus есть довольно простой одностраничный сайт, который служит для отображения последних проектов и предоставления контактной информации в четкой и стильной форме.
Совет 💁 — Минимализм работает. Этот стильный и вневременной сайт-портфолио будет выглядеть так же хорошо в 2031 году, как и в 2022 году.
Портфолио веб-дизайна Rock + Poppins выглядит как нечто среднее между интернет-магазином-бестселлером и студией полиграфического дизайна с исключительным вниманием к деталям.
Благодаря полноразмерным изображениям и большому количеству пустого пространства Rock + Poppins является отличным примером демонстрации работы над портфолио веб-дизайна в соответствии с самыми большими тенденциями дизайна 2022 года.
В отличие от многих портфолио в этом списке, этот сайт не фокусируется на цифровых продуктах, а скорее черпает вдохновение из интерьеров, архитектуры, эмпирического дизайна и искусства одновременно.
Перемещаясь между жилой и коммерческой работой, Rock + Poppins предлагает множество разных стилей, которые можно продемонстрировать в одном месте.
Чтобы сохранить чувство единства, эти два аспекта бизнеса разделены на отдельные страницы.
Совет 💁 — Это один из немногих примеров портфолио в этом списке, который не использует одностраничный веб-сайт. Если у вас также есть много разных стилей, этот макет имеет смысл.
Что такое онлайн-портфолио?
Онлайн-портфолио — это сайт для демонстрации чьих-либо лучших работ.
Веб-сайты портфолио
обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают веб-сайты портфолио, но консультант или специалист по маркетингу также может извлечь из этого пользу.
Онлайн-портфолио может:
- Повысьте присутствие в Интернете и привлеките клиентов . Привлекательный и информативный сайт с хорошим SEO будет занимать высокие позиции в результатах поиска, представляя вашу работу более широкой аудитории.
- Сделайте ваш образ более профессиональным . Веб-сайты портфолио — отличный способ продемонстрировать свой опыт.