Содержание
Как начать делать пиксель-арт. Часть 1
Гайд для совсем начинающих.
Pedro Medeiros
Эта небольшая статья о том, как начать свой путь в пиксель-арт и нацелена она на тех, кто только начал или собирается начать. Я расскажу про самые базовые вещи – как создать файл, настройки холста и работа с ограниченной цветовой палитрой.
Статья была проспонсирована на моем Patreon! Если она вам понравилась, то вы даже можете поддержать меня малой денежкой =)
Также это 1-ая часть планируемой серии статей, всю серию читайте в Pixel Grimoire.
Перед Началом
Перед тем как приступать к пиксель-арту, помните: пиксель-арт это всего лишь ещё один изобразительный инструмент, как гуашь, масло, карандаш, скульптура или похожая по своей сути на пиксель-арт мозаика. Чтобы делать хороший пиксель-арт, вы должны уметь делать хорошие рисунки. В основном, это значит: делать анатомические штудии, знать законы перспективы, понимать принципы работы светотени, знать теорию цвета и немножко историю искусств (от неё никто не умирал, наоборот это расширит ваш кругозор), всё это основы для хорошего пиксель-арта.
Инструменты
Вам не нужно никаких изощрённых программ и инструментов для пиксель-арта, его можно даже делать при помощи мышки и бесплатного ПО. Моё рабочее место включает в себя маленький Вакомовский планшет, хорошую мышку с клавиатурой и мою любимую программу Aseprite, но вы можете использовать любую другую программу на своё усмотрение.
Вот примерный список ПО широко используемого для пиксель-арта:
• Aseprite: Отличный профессиональный редактор со многими ускоряющими работу функциями (платный)
• GraphicsGale: Классический, широко используемый во многих играх. Слегка сложноват, но у него много функций (бесплатный).
• Piskel: Бесплатный онлайн редактор
• Photoshop: Мощный редактор, изначально не создавался для создания пиксель-арта, но его тоже можно использовать (платный).
Aseprite
Aseprite мой любимый редактор для пиксель-арта на текущий момент.![]() Очень мощный, напичканный разными функциями и простой в использовании. Я выбрал Aseprite в качестве программы для этого урока, но я также уверен, что вы сможете адаптировать всё ниже описанное для любой выбранной вами программы. Вы можете попробовать пробную версию, но учтите, что она не умеет сохранять файлы, что в принципе для наработки навыка и обучения не слишком то и критично.
Очень мощный, напичканный разными функциями и простой в использовании. Я выбрал Aseprite в качестве программы для этого урока, но я также уверен, что вы сможете адаптировать всё ниже описанное для любой выбранной вами программы. Вы можете попробовать пробную версию, но учтите, что она не умеет сохранять файлы, что в принципе для наработки навыка и обучения не слишком то и критично.
Создание Нового Файла
Просто нажмите “New File…” на стартовом окне или File > New File и можно начинать рисовать.
Давайте создадим новый файл. 16 на 16, наверное, будет выглядеть маловато, но думаю, что для начала сойдёт. Большее разрешение может отвлечь вас от главной задачи: понимания того, как пиксели взаимодействуют с другими пикселями по соседству.
Aseprite ‘New Sprite’ меню
Вы можете оставить цветовой режим в RGBA, он наиболее простой и понятный. Некоторые пиксель-арт художники любят работать в indexed палитре, которая даёт доступ к некоторым крутым цветовым приёмам, но и имеет определённые недостатки.
Оставьте фон прозрачным или белым для начала. Только убедитесь, что опция Advanced Options отключена (но не бойтесь поэкспериментировать с ней позже) и можно начинать!
Давайте Рисовать!
В интерфейсе очень много различных менюшек и тулбаров, но не волнуйтесь нам нужна лишь парочка кнопок для начала. Главный инструмент это Pencil, обычно следует сохранять ширину в 1 пиксель и именно при помощи него мы будем расставлять наши пиксели на холсте. Просто нажмите на иконку или на B и щелкните по холсту, чтобы поставить пиксель.
Aseprite рабочая область
Слева вы видите цветовую палитру, с цветами по умолчанию. Давайте изменим её на другую более простую. Щёлкните по третьей иконке в верху цветовой палитры (Pressets) и выберите ARQ4 (очень хорошую палитру сделанную Endesga), именно её мы будем использовать для нашего первого спрайта.
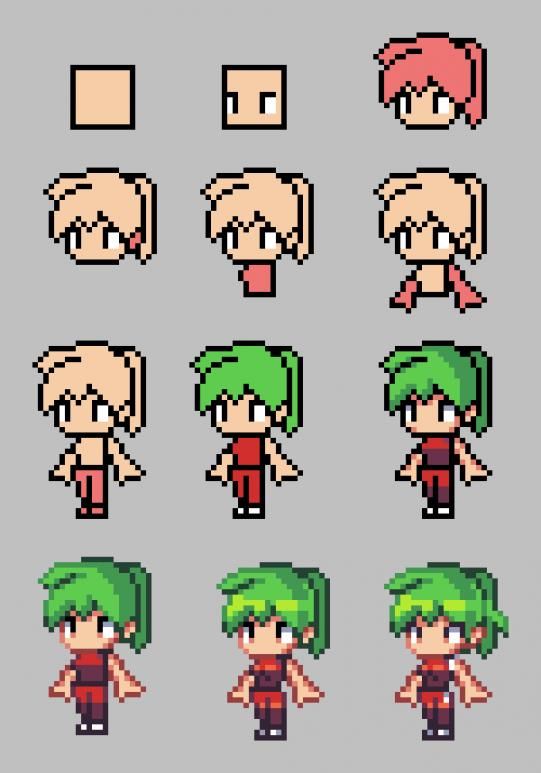
Теперь используя только 4 цвета сверху слева, попробуем нарисовать кружку.
Не стесняйтесь использовать мой пример в качестве вдохновения, но всё же постарайтесь сделать свой вариант. Если вы допустили ошибку, то нажмите alt+click на пустой области или в области за вашим рисунком, и вы сможете «выбрать» прозрачный цвет и использовать его для удаления неправильных пикселей. Иным вариантом может быть использование Eraser или хоткея Е для быстрого выбора.
Вы, наверное, заметите, что работа в таком низком разрешении кардинально отличается от обычного рисования. Всё должно быть просчитано и каждый пиксель имеет важное значение. Это то, к чему вы должны привыкнуть как можно раньше.
Вы также можете попробовать другие кнопки на меню инструментов. Многие из них имеют дополнительные опции, когда нажаты. Для начала старайтесь избегать использовать инструмент blur tool так как он добавляет дополнительные цвета, что нам сейчас совсем не нужно.
Ну а теперь давайте сделаем больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. На этот раз уже без моей работы как референса. Если вам кажется, что ваш спрайт не умещается в холст, то это абсолютно нормально, попробуйте свести часть деталей к одному пикселю. Работать на таком низком разрешении очень сложно и похоже на сбор мозаики или пазла. Я написал одну статью о работе на низком разрешении для Kano.
На этот раз уже без моей работы как референса. Если вам кажется, что ваш спрайт не умещается в холст, то это абсолютно нормально, попробуйте свести часть деталей к одному пикселю. Работать на таком низком разрешении очень сложно и похоже на сбор мозаики или пазла. Я написал одну статью о работе на низком разрешении для Kano.
Если вам интересно, то вот мои версии тех спрайтов, только закончите свои перед тем как их смотреть [skull, sword and human face]
Это очень хорошее упражнение. Если вы хотите ещё попрактиковаться, то попробуйте сделать больше спрайтов с такими же ограничениями.
Сохраняем файл
Чтобы сохранить файл нажмите Control+S (или File>Save As…), задайте имя и папку для сохранения.
Не забудьте, что в триальной версии Aseprite нет функции сохранения.
Aseprite Export File меню
Вы наверное заметили, что Aseprite может сохранять файл в различных форматах, но я бы рекомендовал вам использовать . ase для ваших файлов. Это как в Photoshop есть формат .psd Когда вы экспортируете спрайт для веб или игр, вы можете использовать Control+Alt+Shif+S или File>Export.
ase для ваших файлов. Это как в Photoshop есть формат .psd Когда вы экспортируете спрайт для веб или игр, вы можете использовать Control+Alt+Shif+S или File>Export.
Почему следует использовать для масштабирования круглые числа.
Aseprite обладает очень хорошей функцией Resize в окне экспорта. Она масштабирует ваш спрайт в круглых числах, что идеально. Если вы захотите отмасштабировать свой спрайт, например, в 107%, то пиксели сдвинутся и получится мешанина, но если вы выберите 200%, то каждый пиксель будет в 2 пикселя шириной и высотой, что выглядит хорошо и красиво.
Холст большего размера
Теперь после того как вы освоили основы, такие как: создание файла, сохранение и рисование на холсте, давайте попробуем рисовать на немного большем холсте, 32 на 32 пикселя. Теперь мы будем использовать большую палитру, попробуйте AAP-Micro12 (от AdigunPolack). В этот раз мы будем рисовать лопату.
В этот раз мы будем рисовать лопату.
В отличие от спрайта 16 на 16, здесь мы можем использовать контур, так что давайте начнём с него. Вот мой пошаговый процесс:
Этап 1: Линии
Этап 1
Такой стиль линий мы в пиксель-арте называем идеальной линией, ширина в 1 пиксель и соединяется диагонально с другими пикселями. Когда мы делаем линейный рисунок, то избегаем ненужных краёв, как здесь:
Aseprite обладает очень хорошей функцией в настройках кисти, чтобы делать это автоматически: с выбранным brush tool включите Pixel-perfect опцию. Только не забудьте выключить её, когда не работаете с контуром, иначе она будет вас раздражать.
Aseprite функция Pixel perfect
Этап 2: Основные цвета
Этап 2
Малое количестве цветов хорошо тем, что вы не запутаетесь в обилии вариантов. Именно по этой причине очень сложно работать с большой палитрой, если у вас есть в палитре цвет, то вы обязаны его использовать в спрайте. Старайтесь думать о цвете в палитре как о кусочках паззла, экспериментируйте с ним, создавайте различные, самые невероятные комбинации, пока не найдёте ту, что «идеально» подходит для каждого участка вашего спрайта.
Старайтесь думать о цвете в палитре как о кусочках паззла, экспериментируйте с ним, создавайте различные, самые невероятные комбинации, пока не найдёте ту, что «идеально» подходит для каждого участка вашего спрайта.
Этап 3: Тени
Этап 3
Используйте палитру, для творческого подхода к созданию света и тени в спрайте. Так как вы работаете с очень ограниченной палитрой, то у вас не будет всех доступных оттенков цвета с каждой доступной тональностью и вам придётся импровизировать.
Импровизированные тени с различными оттенками
В примере слева я использую ту же самую палитру что и AAP-Mini12. Когда я рисовал этого зелёнокожего парня, то у меня не было светлого зелёного, так что я выбрал ближайший доступный мне оттенок, который оказался жёлтым. То же самое с тенями, я выбрал синий, потому что он близок к наиболее тёмному оттенку. Но что если бы я сделал всё по-другому? Ведь я мог использовать ярко-синий и тёмно-красный, так? На самом деле, это не очень хорошее сочетание:
Тени с инвертированным оттенком
Эффект выглядит классно, но что-то со всем этим не так. Обычно вы стараетесь использовать холодные оттенки в тенях и тёплые на свету. Это конечно не выбитая на скрижалях заповедь, есть много исключений из этого правила, но, когда у вас нет уверенности, что это принесёт пользу, то лучше придерживаться правила.
Обычно вы стараетесь использовать холодные оттенки в тенях и тёплые на свету. Это конечно не выбитая на скрижалях заповедь, есть много исключений из этого правила, но, когда у вас нет уверенности, что это принесёт пользу, то лучше придерживаться правила.
Этап 4: Анти-ализинг и полировка
Этап 4
Эта та часть создания спрайта, когда вы стараетесь сделать его менее «рублёным». Ручной анти-ализинг весьма сложный навык, о нём можно написать целую статью, но в теории вы используете средний тон, чтобы симулировать «полупиксели» и смягчить края спрайта. Но не заморачивайтесь об этом сейчас, для вас главное сделать спрайт чётким и читаемым.
Другой хорошей идеей на данном этапе это будет отлов и отстрел некоторых одиночных пикселей, чтобы уменьшить шум. Одиночные пиксели, которые не являются частью большой группы пикселей того же цвета и не являются частью анти-ализинга, выглядят так:
Убираем одиночные пиксели
Видите, однопиксельные острова на планете слева? Это одиночные пиксели и как вы заметили, после их уборки, планета стала выглядеть гораздо лучше.
А что насчёт звёзд? Они как раз доказывают, что одиночные пиксели, если их использовать с умом, могут быть полезны для таких вещей как создание текстуры шума, или контраста на фоне.
Смысл не в том, чтобы бездумно убирать одиночные пиксели, но найти их и спросить себя: этот пиксель точно должен быть один?
И что теперь?
Теперь настало время поиграть с цветами и попробовать большее разрешение! Но не спешите, разрешение 48 на 48 и 16 цветов, затем далее. Не стоит сразу переходить к анимации, сначала набейте руку в создании статичных спрайтов.
Специально для вас я выбрал гайды, которые могут вам пригодится:
• Pixel art tutorial by Cure
• Pixel art tutorial by Derek Yu
• Pixel art tutorial by Arne
У меня также есть несколько уроков, о специфичных аспектах пиксель-арта и гейм-дизайна, вы можете увидеть их здесь:
• My Patreon page
• Мои уроки
Руководство по лучшему пиксель-арту на свете
Недавно арт-директор игры Punch Club опубликовал занятное руководство по искусству пиксельной иллюстрации для игр. Хотя арты, создаваемые командой Punch Club, которая сейчас работает над сиквелом, выглядят отлично, сейчас я предлагаю вам познакомиться с одними из лучших художников мира, которые работают с пиксель-артом.
Хотя арты, создаваемые командой Punch Club, которая сейчас работает над сиквелом, выглядят отлично, сейчас я предлагаю вам познакомиться с одними из лучших художников мира, которые работают с пиксель-артом.
Естественно, тут перечислены не все художники, так что можете указывать своих любимых в комментариях.
Саймон Андерсен
Также известен как Snake. Он работал над игрой Owlboy, а в свободное время создает 2D-работы, посвященные классике.
Юрий Гусев
Известен под ником fool. Мастер комплексного пиксель-арта, из серии тех, которые можно рассматривать до бесконечности, отмечая различные мелочи и детали.
Маркус Тоивонен
Также известен как Junkboy или арт-директор студии Mojang. Помимо вокселей он работает с пикселями, создавая шикарные работы.
Октави Наварро
Работает под именем Pixel Huh. Его стиль напоминает сцены из фильмов Уэса Андерсона. Геометрия, плоская перспектива, множество деталей и секретов.
Гэри Лакен
Британский художнек, также известеный как Army of Trolls. Его арты отличаются яркими цветами, четкой изометрией и вдохновлены всем, что удостаивается внимания Гэри. Непревзойденная детализация.
Пол Конуэй
Более известен под именем Max Marshall, этот художник не только создает потрясающие сцены, но также обладает потрясающими способностями аниматора.
Томас Фихтмайер
Также можно найти под ником cyangmou, занимается пиксель артом и анимацией на высшем уровне. Один из самых сильных художников жанра пиксель-арт. Отлично работает с различной перспективой и даже форматом.
Skydsgaard
В данный момент занимается проектом Irkalla — тактическим шутером с мехами и шикарной пиксельной анимацией.
AlbertoV
Испанец Альберто, который вместе с братом руководит инди-студией DYA Games, выпустившей уже две игры: Super Star Path и Bot Vice.
Chern Fai Chow
Художник, известный работой над Scribblenauts и Drawn to Life. Его работы полны милоты и магии. А в своем блоге он даже публикует полезные советы для начинающих. Помимо этого он занимается и 3D.
Стефан Богданович
Деталей о нем не много, однако он из Сербии и работает графическим дизайнером. Профессиональная карьера сосредоточена вокруг дизайна и IT-поддержки, а в свободное время он занимается пикселями.
Больше статей на Shazoo
- Создатели Songs of Conquest отчитались о проделанной работе за первый квартал 2023 года — все цели были достигнуты
- Анонсирован брутальный пиксельный битемап Vengeance of Mr. Peppermint
- Кооперативный платформер про двух пингвинов Bread & Fred выйдет на PC в мае
Тэги:
Pixel Art: демонстрация стилей
Каждый раз, когда вы просматриваете Интернет, играете в видеоигры или смотрите фильмы…
(Кстати, у нас есть большой выбор постеров видеоигр и постеров фильмов на Displate!)
Знаете ли вы, какие у вас глаза на самом деле просмотра?
На самом базовом уровне вы смотрите на набор из пикселей на цифровом экране.
Другими словами, вы смотрите на миллионы крошечных точек , которые объединяются вместе, чтобы сформировать полное изображение или полную иллюстрацию.
Начиная с 1978 года, эта простая концепция позволила первым в мире цифровым художникам создать одни из самых забавных, захватывающих и детализированных произведений искусства, которые вы когда-либо видели — пиксельных рисунков.
Луи Рос – элементы управления видеоигры для собак
louis ros – управление собакой в видеоигре
Однако…
К началу 1990-х эта захватывающая новая форма искусства практически исчезла.
Причина?
Развитие программного обеспечения для трехмерной компьютерной графики.
Томас Прадей – Пиксельный Пейзаж
Томас Прадей – Пиксельный пейзаж
Эта технология позволяла художникам создавать вещи на своих компьютерах в виртуальной трехмерной среде, имитирующей реальную жизнь.
Это был важный момент в истории для художников, потому что они внезапно получили возможность:
- Создавайте цифровые изображения, которые выглядят более реалистично
- Легко управляйте и редактируйте все эстетические элементы
- Ускорьте процесс проектирования
Луи Рос — финальный босс
Луи Рос — финальный босс
По сути, проектирование чего-то на вашем компьютере пиксель за пикселем больше не было лучшей практикой.
будущее дизайна уже здесь.
В мгновение ока…
Пиксельные произведения искусства стали недооцененными, затмеваемыми и устаревшими.
Утерянная форма цифрового произведения искусства , которое застряло где-то в какой-то момент времени.
Брэндон Вильгельм – Король монстров
Брэндон Вильгельм — Король монстров
Тем не менее, хорошая новость это…
Вещи из предыдущей временной шкалы часто находят способ снова стать крутыми десятилетия l атер.
На самом деле, если обратить внимание на современную поп-культуру…
То, что когда-то было старым , теперь часто считается новым и модным.
К счастью, пиксель-арт в настоящее время снова возвращается !
София Ламасан — ночной пиксель
София Ламасан — Ночной пиксель
В этом посте мы отмечаем растущую популярность пиксельной графики, потому что этот стиль искусства:
- Ретро
- Ностальгический
- Невероятно детализированный
- Всегда интересно смотреть
И он снова в моде!
Чтобы присоединиться к волнению…
Ознакомьтесь с оригинальной пиксельной графикой ниже, созданной талантливым сообществом художников Displate.
Эти пиксельные рисунки — то, что вы должны увидеть, чтобы поверить!
луи роз – Cat Controls
Луи Рос – Cat Controls
Джованни Поккатутте – Пиксельный хот-дог
Джованни Покатутте — Пиксельный хот-дог
Данду – Гбой 1989
Данду — Гбой 1989
Брэндон Вильгельм – Игра окончена
Брэндон Вильгельм — Игра окончена
София Ламасан – Восход
София Ламасан — Восход
Магдалена Свидерская – Pixel Art Cats
Магдалена Свидерска — Pixel Art Cats
Луи Рос – цифровой кочевник
Луи Рос – Digital Nomad
София Ламасан — Ракетный корабль Pixel
София Ламасан — Ракетный корабль Pixel
Михал Калиновский – ORZMUZD ARYMAN
Михал Калиновский – ORZMUZD ARYMAN
Костас Синтакис — 8bit Summer 02
Костас Синтакис – 8bit Summer 02
Давиде Контальдо — Synthwave Pixel Text
Давиде Контальдо — Synthwave Pixel Text
Дэн Фахардо – Пиксельный закат
Дэн Фахардо — «Пиксельный закат»
Дэн Фахардо – Звездная пиксельная ночь
Дэн Фахардо — «Звездная пиксельная ночь»
Надеемся, вам понравилась современная пиксельная графика, которой мы с вами поделились.
Если это вдохновит вас на создание собственного пиксельного изображения — команда Displate и наше растущее сообщество художников будут рады увидеть ваши оригинальные проекты!
Какой стиль пиксель-арта вы хотели бы создать?
Обсудите свои художественные идеи в разделе комментариев ниже!
Пиксель-арт: 31 ретро-пример
Пиксель-арт — это тип цифрового искусства, который восходит к заре компьютерной графики, когда на экране было лишь ограниченное количество пикселей, и поэтому любые визуальные эффекты, которые вы создавали, выглядели довольно грубыми и блочными. Однако то, что когда-то было минусом, теперь стало плюсом, поскольку поколение ностальгирует по графике 19-го века.Игры 80-х и 1990-х возвращают стиль к жизни новыми и интересными способами.
Здесь мы собрали одни из лучших пиксельных рисунков. Они варьируются от прямой дани любимым видеоиграм до использования подхода пиксельной графики для создания чего-то оригинального и нового. Как и в случае с Lego art (открывается в новой вкладке), кажется, что нет конца способам, которыми креативщики могут заново изобретать дисциплину и привносить в нее свой собственный уникальный подход.
Как и в случае с Lego art (открывается в новой вкладке), кажется, что нет конца способам, которыми креативщики могут заново изобретать дисциплину и привносить в нее свой собственный уникальный подход.
Хотите сделать свой собственный пиксель-арт? Тогда вам не нужно тратить деньги на дорогостоящие инструменты. Просто ознакомьтесь с нашей подборкой лучших бесплатных программ для графического дизайна. А если вы хотите сделать на этом карьеру, ознакомьтесь с нашим руководством «Как заняться пиксельной графикой» (откроется в новой вкладке).
01. Рыцари Сидонии Йохана Аронсона
Культовый японский комикс и анимация вдохновили на создание этого классного фрагмента пиксельной графики (Изображение предоставлено Йоханом Аронсоном). хорошо известен своей 2D-пиксельной графикой мирового класса. Это привлекающее внимание произведение искусства (открывается в новой вкладке) отдает дань уважения «Рыцарям Сидонии», новаторской космической оперной манге Цутому Нихея, которая породила аниме-сериал, ставший культовым в сообществе разработчиков игр.
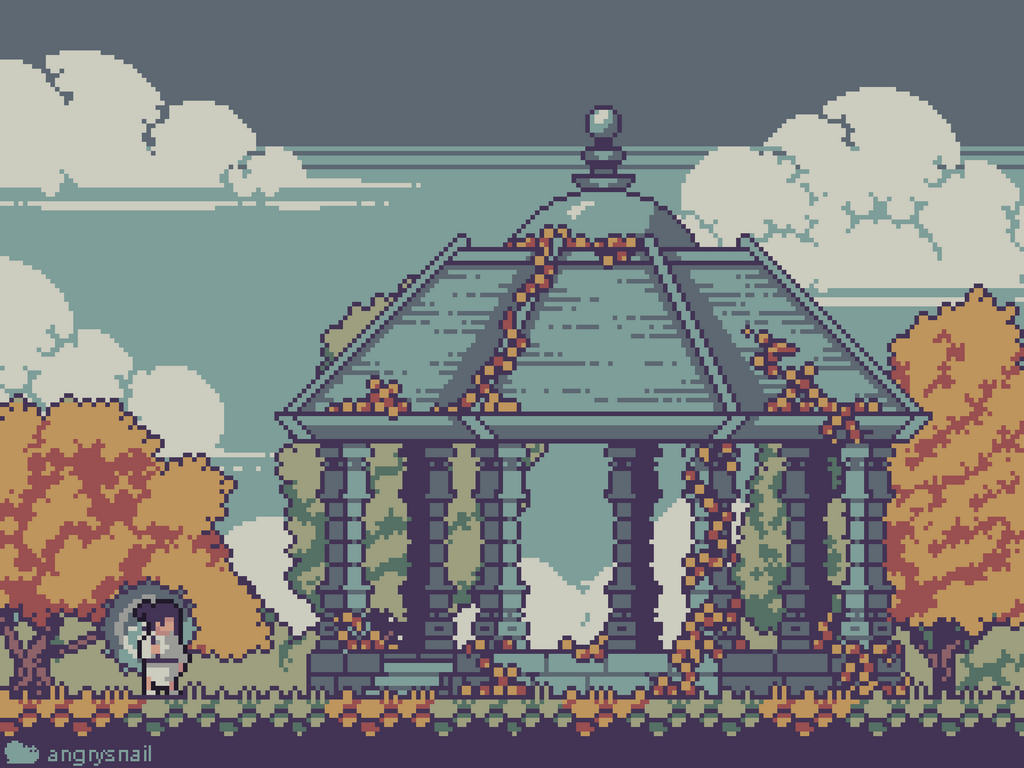
02. Пейзаж от Jubilee
Этот потрясающий пейзаж был вдохновлен студией Ghibli (Изображение предоставлено: Jubilee). живописный подход и создание работ, которые сразу же кажутся знакомыми и оригинальными. Вдохновленный анимацией Studio Ghibli, этот пейзаж полон волшебных обещаний.
03. Храм в джунглях, Ричард Шмидбауэр
Как и многие создатели пиксельной графики, видеоигры оказали большое влияние на Шмидбауэра (Изображение предоставлено Ричардом Шмидбауэром). ограничения среды для создания красивых, импрессионистских произведений. Эта вызывающая воспоминания сцена в храме в джунглях с явным влиянием компьютерной игры является отличным примером его подхода.
04. Pixel China Mountains, Матей, 9 января0028
Ян говорит, что в его пиксельной графике искусство стоит на первом месте, а пиксели — на втором (Изображение предоставлено: Матей Ян) блог, посвященный пиксель-арту, под названием Retronator (откроется в новой вкладке). Его собственные работы варьируются от изображений, наполненных остроумными отсылками к поп-культуре, до детализированных пейзажей, которые доводят среду до предела, таких как эти восхитительные пиксельные горы Китая.
05. Свидетель от Pixel Jeff
«Свидетель» основан на сериале Netflix «Любовь, смерть и роботы». Принцессы Диснея. The Witness — это дань уважения сериалу Netflix «Любовь, смерть и роботы» в пиксельной графике, и в ней чувствуется насыщенная действием видеоигра, в которую нам не терпится поиграть!
06. Corporations by Kenze Wee Hon Ming
Пиксель-арт во всей его атмосферности и замысловатости
Внештатный иллюстратор из Сингапура Kenze Wee Hon Ming имеет внушительное портфолио работ на своей странице Behance. Вдохновленный искусством Ромена Тристрама, его искусство сосредоточено в разных местах по всему миру.
07. Pixel Art TV от Густаво Визельнера
«Очень странные дела» переосмыслены в пиксельной форме ключевые сцены классических телешоу, сопровождаемые цитатами из диалогов. Очаровательный сериал охватывает целый ряд жанров, от современных шоу, таких как «Игра престолов», «Во все тяжкие» и «Очень странные дела», до старых фаворитов, таких как «Друзья» и «Принц из Беверли-Хиллз».
08. Эмоциональные пиксели от Пратика Ваташа
Дизайны Ваташа выводят пиксельную графику на новый уровень вкладку). Здесь Ваташ переносит пиксельную графику в новое измерение, переходя от плоских пикселей к одноцветным кубам, сохраняя при этом ощущение ретро.
09. Пиксельная Британия от Holiday Cottages
Восемь типичных британских сцен в ретро-стиле в этой коллекции 16-битной пиксельной графики (откроется в новой вкладке) для продвижения Holidaycottages.co.uk. В наборе изображены места по всей Великобритании, от Белых скал Дувра до виадука Гленфинниан, как будто их прожевала и выплюнула Atari.
10. Pixelomics
Душан Чежек — чешский пиксельный художник, автор нескольких суперпопулярных 8-битных пиксельных проектов. Гифка выше взята из его коллекции супергероев Pixelomics (открывается в новой вкладке), и просто поразительно, как мало пикселей ему нужно, чтобы его персонажи были мгновенно узнаваемы.
11. Темная сторона Романа Гонзо
Противостояние злодеев из «Звездных войн», которое мы все хотели бы увидеть, в пиксель-арте
Украинский аниматор Роман Гонзо tab) заработал репутацию благодаря превосходному пиксельному искусству, которое он создает с помощью Photoshop на своем Wacom.![]() На этом изображении представлены стилизованные версии злодеев из «Звездных войн» Дарта Мола, Джанго Фетта и Дарта Вейдера.
На этом изображении представлены стилизованные версии злодеев из «Звездных войн» Дарта Мола, Джанго Фетта и Дарта Вейдера.
12. Street Fashion Fighter от Joojaebum
Street Fashion Fighter сочетает знаменитую моду с ударами эпохи аркад на классическую аркадную игру Street Fighter 2. В своих последующих проектах Street Fashion Fighter художник облачил главных героев игры в модные наряды современных знаменитостей, включая Дрейка, Канье Уэста и Фаррелла Уильямса. .
13. Intro to Pixel Art by Mishko
Глючный, психоделический поворот в пиксельной графике
Неван Дойл, также известный как Мишко , видеооператор, графический дизайнер и фотограф из Орегона, который специализируется на привлекательных абстрактных проектах с редким оттенком блестящей крутости. В его «Введении в пиксель-арт» (открывается в новой вкладке) пиксельные приемы сочетаются с глюками, гранжем и визуальной обратной связью, что дает потрясающий эффект.
14. Научный бой Диего Санчеса
Диего Санчес — бразильский иллюстратор из Сан-Паулу, специализирующийся на пиксель-арте. Нам особенно нравятся эти анимации, которые он создал для Science Kombat , браузерной игры beat-em-up для журнала Superinteressante. В нем представлены восемь играбельных ученых, включая Альберта Эйнштейна, Чарльза Дарвина, Марию Кюри и сэра Исаака Ньютона, каждый со своими базовыми и специальными атаками.
15. Моана от Pixel Jeff
Нам так нравится работа Pixel Jeff, что мы не могли просто ограничиться одной записью в этом списке. Итак, вот его красочный взгляд на Моану Диснея, красиво переосмысленный как видеоигра, которую мы хотели бы иметь возможность планировать. Прокрутите вниз его сообщение в блоге (откроется в новой вкладке), и вы увидите новые забавные версии блокбастеров.
16. Bopping Pixels, автор Ian Dixon
Вы когда-нибудь задумывались, как бы выглядели ваши любимые персонажи, если бы они были уменьшены до пикселей и прыгали вверх и вниз? Больше не удивляйтесь, поскольку пиксельный иллюстратор и создатель GIF Иван Диксон обратил свое внимание на всех, от принца Джеффри до Tin Tin, в своем странно завораживающем проекте Bopping Pixels .
17. «Звездные войны» Густаво Визельнера
«Звездные войны. Эпизод IV: Новая надежда» получает новый пиксель-арт
Еще одна замечательная работа Густаво Визельнера, одна из его многочисленных работ, посвященных далекой-далекой галактике. Мнения могут разделиться по поводу некоторых приквелов и сиквелов, но каждый поклонник «Звездных войн» может увидеть сцену из оригинального фильма 1977 года (открывается в новой вкладке), когда Оби-Ван обучает Люка, Чуи и C-3PO играть в голографические шахматы.
18. Pixel Daily by Ben Porter
В рамках этого годичного проекта было создано одно 365-пиксельное художественное произведение
Разработчик игр Бен Портер так любит пиксель-арт, что запустил Pixel Dailies, онлайн-клуб пиксель-арта. Каждый день он публиковал в Твиттере тему, и другие люди участвовали в создании иллюстраций на эту тему. Он продолжал это в течение целого года, и результаты все еще можно увидеть в специальной учетной записи Twitter (открывается в новой вкладке).
19. Bugroid от Nasc
Наполовину ошибка, наполовину Android, все мило его свободное время. Нам нравится этот проект Bugroid , который превращает популярных мультяшных персонажей в милые пиксельные творения, которые наполовину насекомые, наполовину на Android: от Симпсонов до Заботливых мишек.
20. Night by Waneella
Художник по фону Waneella (открывается в новой вкладке) создает пиксельные визуальные пейзажи с возможностями, вдохновленными фэнтези. Показанная выше слегка анимированная сцена под названием «Ночь» типична для ее работ и демонстрирует ее способность сочетать, казалось бы, базовые цвета, квадраты и движение для создания оригинальных и динамичных миров.
21. Pixel Pour от Келло Голлера
Работа Голлера переносит искусство пикселей в реальный мир
Для своего проекта Pixel Pour художница из Портленда Келло Голлер взяла концепцию пикселя и искусно воплотила ее в жизнь.![]() Ее водные пиксели были установлены по всему городу, предлагая горожанам игривый визуальный и воображаемый контекст, объединяющий оба мира.
Ее водные пиксели были установлены по всему городу, предлагая горожанам игривый визуальный и воображаемый контекст, объединяющий оба мира.
22. Fine Pixel Art от John O’Hearn
Художник Джон О’Хирн работает с крошечными элементами, создавая впечатляющие работы в натуральную величину, используя потенциал цвета, элементов и иллюзии. Его видео Fine Pixel Art , показанное выше, представляет собой отличный пример его творческого гения.
23. Стив Джобс от Metin Seven
Работа Seven сочетает в себе пиксельную графику с 3D-элементами
(открывается в новой вкладке)
Работа Metin Seven (открывается в новой вкладке) сочетает динамичные и подробные результаты. Это изображение переосмысления Стива Джобса — удивительно привлекательный пример того, на что он способен.
24. Коврик от Cristian Zuzunaga
Cristian Zuzunaga по-новому играет с пикселями
Cristian Zuzunaga предлагает оригинальный взгляд на пиксели, сочетая их с модой, текстильным дизайном и мебелью. Его красивое использование цвета и узора с квадратами в этом стильном ковре выводит пиксельную графику в новое освежающее направление.
Его красивое использование цвета и узора с квадратами в этом стильном ковре выводит пиксельную графику в новое освежающее направление.
25. Настенная роспись «Поговори со мной» в Музее современного искусства
МоМА устраняет разрыв между дизайном и коммуникацией с помощью пиксельной графики
(открывается в новой вкладке)
Еще в 2011 году МоМА использовал простые комбинации квадратов для создания яркого и интересного графического рисунка на основе объектов из его выставки «Поговори со мной» (открывается в новой вкладке). Благодаря значкам, созданным Юин Чо и Сэмюэлем Шерманом, в этом дизайне чувствуется динамичность, которая действительно вызвала у посетителей желание увидеть главное событие.
26. Значок мыши от Бена Фино-Радина
Бен Фино-Радин показывает, как пиксели могут вдохновлять и управлять различными областями дизайна
(открывается в новой вкладке) Нью-йоркский художник Бен Фино-Радин является частью коллекции, которая исследует идеи размера и формы с помощью значков мыши в натуральную величину.![]()
27. Quetzalcóoatl Марио Сифуэнтеса
Марио Сифуэнтес использует пиксельную графику для создания собственной интерпретации доиспанского Бога
Мексиканский дизайнер Марио Сифуэнтес создал эту интересную и красивую интерпретацию Кецалькоатля , доиспанского бога. Вдохновленный визуальным стилем видеоигр 1990-х годов, этот фрагмент берет упрощенные элементы и создает нечто довольно сложное и волшебное.
28. Берлинский постер от Eboy
Типичная работа Eboy, крестных отцов пиксельной графики семейные вещи для некоторых, которые действительно NSFW. Будь то карамельно-красочный, как на картинке выше, или причудливый, темный и тревожный, все, к чему он прикасается, кажется золотым в пиксель-арте.
29. Pixel Art Land Гэри Лакена
Пиксельная графика Гэри Лакена вдохновлена видеоиграми и многим другим. поп культура. Его блог Army of Trolls полон его вызывающих воспоминания и волшебных пиксельных работ.
30. CGA Faces от Свена Рутнера
Свен Рутнер оттачивает свое внимание с помощью ограниченной цветовой палитры
Пиксельный художник-фрилансер Свен Рутнер из Германии получил международное признание за свои пиксельные работы. Он известен тем, что использует ограниченную цветовую палитру, похожую на предложения ранних домашних компьютеров, таких как ZX Spectrum. Это конкретное произведение было создано с использованием всего 16 цветов.
31. Robinson Nerdo Тима Весоли
Персонажи Тима Весоли в пиксельной графике очень самобытны
(открывается в новой вкладке)
Тим Весоли (открывается в новой вкладке) — ведущий разработчик программы 3D-моделирования пиксельной графики Qubicle (открывается в новой вкладке). Когда он не работает над своим программным обеспечением, он использует его для создания пиксельной графики, такой как этот крутой персонаж Робинзона Нердо. Иллюстрация обманчиво сложна; вы обнаружите, что замечаете новые вещи каждый раз, когда смотрите на него.![]()
