Содержание
Как установить шрифт в Photoshop
25 апреля 2021ЛикбезТехнологии
Вам понадобится буквально пара минут.
Поделиться
0
1. Найдите и скачайте шрифт
Для начала отыщите и скачайте понравившийся шрифт на компьютер. Много хороших вариантов можно найти на Google Fonts и других подобных ресурсах. Шрифты распространяются в двух основных форматах: TrueType (TTF) и OpenType (OTF). Оба подходят как для Windows, так и для macOS.
2. Распакуйте файл шрифта
Скорее всего, шрифт скачается в виде архива. Его нужно открыть с помощью 7zip, WinRaR или другого архиватора и распаковать, выбрав действие «Извлечь». В итоге вы получите несколько файлов шрифтов.
3. Установите шрифт
Photoshop использует системные шрифты, так что, по сути, вам нужно просто установить их в Windows или macOS, после чего они будут доступны для инструмента «Текст» в редакторе.
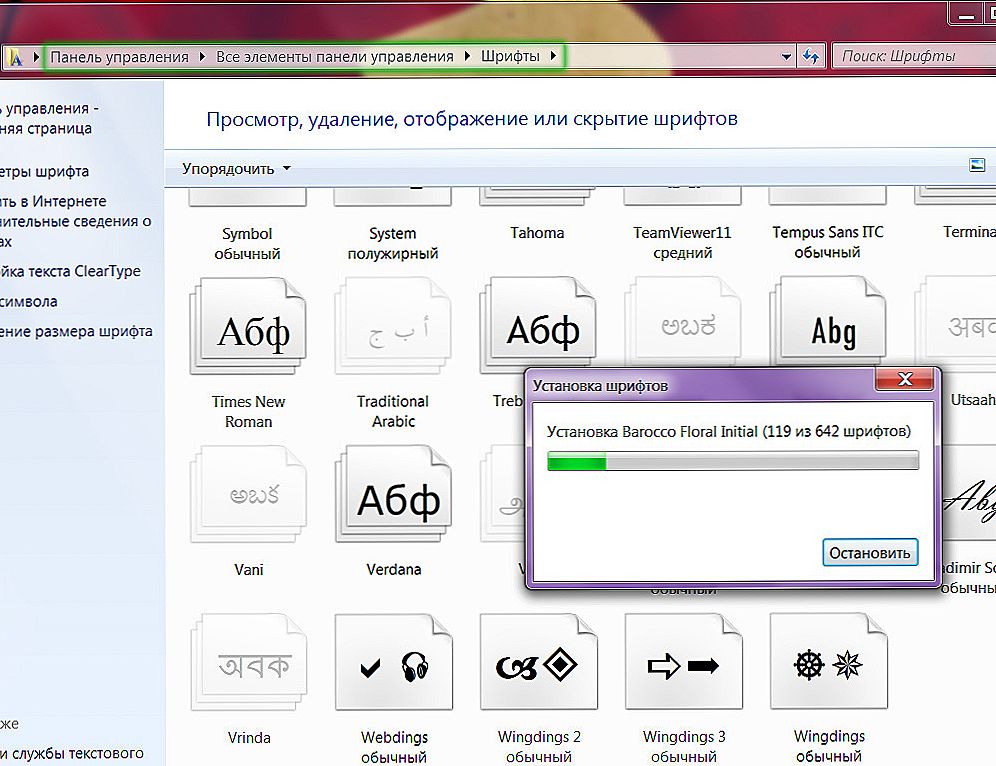
Если у вас Windows, откройте папку с TTF- или OTF‑файлами, вызовите контекстное меню и выберите «Установить для всех пользователей». Можно просто сделать двойной щелчок и нажать «Установить» в открывшемся окне.
Можно просто сделать двойной щелчок и нажать «Установить» в открывшемся окне.
Если используете macOS, точно так же перейдите в папку с файлом шрифта, а затем кликните по нему два раза и выберите «Установить шрифт».
4. Перезапустите Photoshop
В современных версиях Photoshop шрифты появляются автоматически сразу же после установки. В более ранних выпусках для обновления списка может потребоваться перезапуск редактора. Также можно просто закрыть Photoshop перед установкой шрифта.
5. Оцените новый шрифт
Откройте программу, переключитесь на инструмент «Горизонтальный текст» и попробуйте написать что‑нибудь. Выделите слово, откройте список шрифтов и выберите вновь установленный.
Кстати, новый шрифт будет доступен не только в Photoshop, но и в Word и других приложениях на компьютере.
Читайте также 🧐
- Как обрезать фото в Photoshop
- Как установить кисти в Photoshop
- 75 горячих клавиш для продуктивной работы в Photoshop
- 15 бесплатных приложений, которые превратят ваши фотографии и истории в шедевры
- 14 лучших программ для рисования на компьютере
Лучшие предложения
Распродажа 11. 11: лучшие скидки на AliExpress и в других магазинах
11: лучшие скидки на AliExpress и в других магазинах
9 полезных новогодних подарков, которые можно купить на распродаже 11.11
7 распространённых мифов о распродажах и их разоблачение
Лучшие предложения недели: скидки от AliExpress, Redmond, book 24 и других магазинов
10 дорогих товаров, которые заметно подешевеют на распродаже 11.11
8 фитнес-трекеров и смарт-часов, которые можно купить выгодно
Получение отсутствующих шрифтов в Photoshop на iPad
Руководство пользователя
Отмена
Поиск
Последнее обновление
Jan 17, 2022 08:30:30 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как установить недостающие шрифты в Photoshop на iPad с помощью приложения Creative Cloud для iOS.
При работе в Photoshop на iPad не все шрифты доступны по умолчанию при открытии облачного документа Photoshop.
Может появиться одно из следующих диалоговых окон относительно отсутствующих шрифтов:
- Заменить отсутствующие шрифты
- Преобразовать с отсутствующими шрифтами
Эти диалоговые окна появляются при использовании шрифта, который не установлен или не активен на вашем устройстве iPad. Узнайте, как установить отсутствующие шрифты на устройстве iPad с помощью приложения Creative Cloud для iOS.
Обновите программное обеспечение iOS на вашем устройстве iPad до последней версии. См. Обновление iPhone, iPad или iPod touch.
После обновления программного обеспечения iOS до последней версии выполните следующие действия:
1. На устройстве iPad загрузите приложение Creative Cloud для iOS из App Store.
2. Откройте приложение Creative Cloud и войдите в учетную запись Adobe.
3. В приложении Creative Cloud нажмите Шрифты в нижней части экрана.
В приложении Creative Cloud нажмите «Шрифты»
4. В разделе Обзор шрифтов Adobe нажмите Активные шрифты не на этом устройстве.
5. Нажмите Установить шрифты, чтобы загрузить шрифты на ваше устройство iPad.
Установленные шрифты теперь можно использовать в других приложениях на вашем устройстве iPad, включая Photoshop.
Вход в учетную запись
Войти
Управление учетной записью
Управление шрифтами
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Все используемые вами шрифты перечислены в разделе Мои шрифты Adobe. Отсюда вы можете:
- управлять вашим текущим выбором шрифтов,
- просмотреть историю активаций,
- переустановить активные шрифты, которые больше не используются,
- редактируйте свои проекты веб-шрифтов,
- просмотрите шрифты, которые вы отметили как избранные, и
- найти все шрифты, которые вы приобрели и добавили в свою учетную запись.

Активные шрифты — это шрифты, которые вы активировали через приложение Creative Cloud для настольных ПК для использования в программах для настольных ПК.
На вкладке «Активные шрифты» вы можете управлять выбранными вами шрифтами и переустанавливать активные шрифты, которые больше не используются.
Мы рекомендуем удалять шрифты, которые вы больше не используете, чтобы сделать меню шрифтов коротким и оптимизировать производительность.
Существует несколько вариантов удаления выбранных шрифтов:
- используйте переключатель «Деактивировать» рядом с названием семейства шрифтов, чтобы удалить все семейство шрифтов
- используйте переключатель «Деактивировать» рядом с отдельным стилем шрифта, чтобы удалить один шрифт
- используйте инструмент массовой деактивации для выбора и деактивации больших групп шрифтов
Использование инструмента массовой деактивации:
- выберите, какое массовое действие вы хотите выполнить в раскрывающемся меню
- нажмите кнопку Деактивировать рядом с меню
- подтвердите, что хотите деактивировать шрифты
Удаление шрифтов с компьютера может занять несколько минут, в зависимости от того, сколько шрифтов было выбрано.
Мы отслеживаем шрифты, которые вы использовали ранее, на вкладке Ранее активные, чтобы вы могли найти и активировать их снова.
Если вы используете шрифты Adobe в более старой версии Creative Cloud или в стороннем приложении, вы можете заметить, что Creative Cloud периодически очищает шрифты, которые вы не используете.
Если приложения Creative Cloud не будут обновлены, шрифты, которые не использовались более 150* дней, будут удалены из вашей системы. Однако шрифты останутся в вашем списке активных шрифтов, если вы не решите их деактивировать. *Количество дней может быть изменено
Если вы используете обновленные приложения Creative Cloud, вы по-прежнему будете видеть свои активные шрифты в меню шрифтов ваших приложений, независимо от того, как часто вы их используете.
Вы можете быстро переустановить шрифты, которые больше не используются, щелкнув значок облака рядом с именем шрифта на вкладке «Активные шрифты». Если у вас есть какие-либо файлы проекта, в которых используются неустановленные шрифты, вам потребуется переустановить шрифты, прежде чем продолжить.
Начиная с января 2021 г. для клиентов Creative Cloud для предприятий действует такой же период использования активных шрифтов. Все шрифты, которые не использовались более 150* дней, будут удалены из вашей системы. Однако шрифты останутся в вашем списке активных шрифтов, если вы не решите их деактивировать. *Количество дней может быть изменено
Если вы используете обновленные приложения Creative Cloud, вы по-прежнему будете видеть свои активные шрифты в меню шрифтов ваших приложений, независимо от того, как часто вы их используете.
На вкладке «Ранее активные» отображается история шрифтов в вашей учетной записи. Шрифты, которые вы деактивировали за последние двенадцать месяцев, перечислены в списке, поэтому вы можете найти их снова в любое время, когда они вам понадобятся.
Все ваши веб-проекты перечислены в разделе «Веб-проекты». Щелкните ссылку «Редактировать проект», чтобы изменить выбор шрифта для этого проекта, обновить языковую поддержку или удалить его.
Шрифты, которые вы приобрели у одного из наших партнеров, перечислены на вкладке «Покупки».
Щелкните значок сердца, чтобы добавить семейство шрифтов в избранное, и оно будет включено в этот список.
Щелкните значок в правом верхнем углу Creative Cloud для настольных ПК, чтобы просмотреть панель управления шрифтами. Оттуда вы можете быстро деактивировать шрифты, которые вам больше не нужны, переустановить шрифты, которые вы не использовали в Creative Cloud в последнее время, или получить доступ к своим ранее активным шрифтам, чтобы увидеть, что вы активировали в прошлом.
Больше похоже на это
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
Войдите в свою учетную запись
Войти
Управление учетной записью
Добавление шрифтов на ваш веб-сайт
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Веб-шрифты от Adobe Fonts можно использовать на ваших веб-сайтах, в HTML-кампаниях по электронной почте, в статьях в формате Google AMP и во многих других типах проектов, где поддерживаются веб-шрифты.
Начните с просмотра библиотеки шрифтов. Вы можете выбрать необходимую языковую поддержку из раскрывающегося меню ЯЗЫКИ И СИСТЕМЫ ПИСЬМА.
Добавьте теги или фильтры, чтобы уточнить список шрифтов. Используйте наши теги естественного языка для поиска шрифтов, которые соответствуют настроению вашего проекта, или вы можете фильтровать по классификации (например, с засечками или без засечек), свойствам (высота x, ширина или вес) или языку.
Когда вы найдете понравившийся шрифт, нажмите кнопку , чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть имя шрифта, чтобы открыть страницу семейства и просмотреть все доступные для использования веса и стили шрифта. Затем нажмите Добавить в веб-проект в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» вы назовете свой веб-проект и решите, какие шрифты следует включить.
- Щелкните меню и выберите «Создать новый проект»
- Назовите свой веб-проект
- Используйте флажки, чтобы выбрать насыщенность шрифта и стили, которые вы хотите включить.
- Создать проект.

Позднее вы также сможете вносить изменения в настройки проекта на странице «Мои шрифты Adobe».
Далее вам будет предоставлен код для встраивания шрифтов на ваш сайт. Различные варианты описаны на странице справки по коду встраивания, а код встраивания по умолчанию подходит для большинства проектов.
Скопируйте код для встраивания и добавьте его в тег
на своем веб-сайте.Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку на другом семействе шрифтов, затем выберите имя своего проекта в меню (вместо «Создать новый проект»).
Ваш веб-проект и все добавленные вами шрифты будут перечислены в разделе «Мои шрифты Adobe».
Нажмите кнопку «Редактировать проект», чтобы изменить включенные веса и стили шрифта, полностью удалить семейство веб-шрифтов из проекта или назначить параметр отображения шрифта. Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Шрифты Восточной Азии должны обслуживаться с динамическим подмножеством, в то время как другие шрифты имеют параметры подмножества на основе языка: по умолчанию, все символы или пользовательское подмножество языка. На странице справки «Языковая поддержка и подмножества» содержится дополнительная информация о различных параметрах.
Вы можете включить в проект любые функции OpenType, установив флажок «Возможности OpenType». При установке этого флажка также отображается список функций, доступных для данного семейства веб-шрифтов, таких как лигатуры, альтернативные символы или прописные буквы.
Отображение шрифтов позволяет указать, как веб-шрифты загружаются в веб-браузер и применяются на вашем веб-сайте. Более подробная информация об этих параметрах доступна на странице справки по настройкам отображения шрифтов.
Когда проект настроен так, как вы хотите, нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны для использования на вашем веб-сайте в течение нескольких минут.



 typekit.net?
typekit.net?

 typekit.net?
typekit.net?