Содержание
UX/UI курс с нуля. Урок 10. Основы Figma VII. Кривые
Ноябрь 2021
Figma Обучение дизайну
В седьмой части по основам Figma вы освоите работу с кривыми на продвинутом уровне. И хотя вы уже знакомы с булевыми операциями, которые позволяют создавать сложные векторные фигуры — это лишь верхушка айсберга. С помощью инструмента Pen (переводится как ручка или перо) можно воспроизвести буквально любую форму.
Зачем дизайнеру уметь работать с кривыми? Особенно пригодится в разработке собственных иконок, которые являются неотъемлемой частью любого интерфейса. Необязательно создавать пиктограммы с нуля, достаточно скачать подходящую заготовку и подправить/подогнать ее вручную под вашу задачу.
Во-вторых: отрисовка иллюстраций, к которым применимы те же приемы, единственное отличие: они обычно более сложны и выполняют другую функцию по сравнению с иконками (привлечение внимания).
- Кривые Безье
- Виды кривых
- Инструмент Pen в Figma
- Создание линейных кривых от начала до конца
- Редактирование кривых
- Инструмент Move.
 Перемещение точек
Перемещение точек - Инструмент Bend. Управление кривизной
- Инструмент Paint Bucket. Заливка замкнутых контуров
- Настройка обводки
- Скругление углов
- Добавление и удаление точек
- Преобразование обводки в кривые
- Сайты с бесплатными иконками
- Экспорт в SVG
- Домашнее задание
- Выводы
Кривые Безье
Кривые Безье — это математический аппарат для описания кривых, который использовал Пьер Безье в 1960-х годах для проектирования дизайна кузовов автомобилей компании Renault.
Впоследствии это открытие сыграло ключевую роль в проектировании и компьютерной графике в 2d и 3d направлениях. Фигуры на основе кривых Безье называют по-разному, в зависимости от приложения, но суть не меняется. Вы можете встретить такие термины: сплайны (spline) и «пути» (path).
Виды кривых
Все кривые Безье можно условно поделить на несколько видов в зависимости от количества точек, из которых они составлены, что и определяет их сложность (смотрите рисунок сверху слева направо):
- линейные
- квадратичные
- кубические
- высших порядков
Обычно в графических приложениях используются последовательности кубических кривых Безье для построения любых форм. С теорией разобрались, переходим к практической части.
С теорией разобрались, переходим к практической части.
Инструмент Pen в Figma
Для построения кривых в Figma используется специальный инструмент Pen (горячая клавиша P). Интересно, что с его помощью можно создать любой стандартный примитив (прямоугольник, круг и так далее). Более того, любой примитив можно быстро конвертировать в кривые. Но начнем мы с линейных кривых, особенность которых заключается в том, что контрольные точки не сглаживаются и итоговая фигура выглядит угловато.
Создание кривой
Последовательность действий для создания кривой выглядит так:
- Выбираем Pen с помощью клавиши P или кликнув по иконке ручки на панели инструментов.
- Кликаем в том месте, где хотим поставить первую точку. Обратите внимание, что верхняя панель мгновенно поменялась и теперь включает лишь 4 инструмента и кнопку «Done». Так Figma сигнализирует, что находится в режиме редактирования кривой.
- Продолжаем кликать по рабочей области для задания новых точек.
 Как только у нас есть две точки, начинают появляться линии между ними.
Как только у нас есть две точки, начинают появляться линии между ними. - Зажимаем клавишу Shift, чтобы временно ограничить угол наклона создаваемых линий и сделать их кратными 45 градусам. На практике это позволяет с легкостью рисовать идеальные горизонтальные, вертикальные и диагональные линии.
- Чтобы указать последнюю точку фигуры есть несколько способов:
- Нажать мышкой кнопку «Done» верхней панели.
- Нажать Enter на клавиатуре.
- Нажать Esc дважды. Первое нажатие заставит завершить создание кривой внутри векторного объекта. То есть вы можете продолжить кликать и создать еще одну линию в рамках одного слоя. Второе нажатие Esc заставит Figma выйти из режима редактирования.
Как видите, наша кривая получилась угловатой. Чтобы сгладить линию, вместо клика в процессе создания нужно зажать левую кнопку мыши и перемещать ее пока не получите нужную форму. Далее отпускаем левую кнопку мыши.
С помощью такого приема можно рисовать сглаженные линии. Поначалу это покажется сложным занятием, но с практикой вы поймете, что это достаточно удобно. Плюс вы всегда можете отредактировать векторную фигуру, о чем будет рассказано ниже.
Поначалу это покажется сложным занятием, но с практикой вы поймете, что это достаточно удобно. Плюс вы всегда можете отредактировать векторную фигуру, о чем будет рассказано ниже.
Кроме того, можно создавать замкнутые фигуры, когда первая и последняя точки совпадают. Это позволит в дальнейшем закрасить замкнутые области.
Рисуем круг
Как я ранее упоминала, с помощью кривых можно нарисовать все что угодно. Знаю, что круг не самая сложная форма из возможных, но хорошее упражнение для новичка. К тому же, нам нужно попрактиковаться в построении сглаженных и замкнутых фигур. Чтобы упростить себе задачу, я нарисовала вспомогательную сетку. Дело в том, что при рисовании идеального круга, нужно отметить точки на одинаковом расстоянии и с идентичными степенями сглаживания. Приступим.
Помните, что создавать точки нужно зажимая левую кнопку и двигая курсор. Отпускать левую кнопку следует только в тот момент, когда вы будете удовлетворены кривизной линии. Выделите хотя бы 10 минут времени и попрактикуйтесь в рисовании сглаженных контуров, что бы приноровиться.
Выделите хотя бы 10 минут времени и попрактикуйтесь в рисовании сглаженных контуров, что бы приноровиться.
Редактирование кривых
Как и в случае с примитивами, вы можете изменить пропорции векторных объектов просто выделив их и потянув за любой из углов или сторон. Но на этом возможности редактирования не заканчиваются, вы можете:
- Добавить еще линий
- Изменить или переместить точки
- Настроить кривизну
- Добавить заливку замкнутым контурам
Для начала нужно войти в режим редактирования:
- Выделить векторный объект. Это может быть не только кривая, но и большинство примитивов: прямоугольник, эллипс, линия и так далее.
Далее один из вариантов ниже:
- Нажать клавишу Enter
- Сделать двойной клик по векторному объекту. В этом случае предварительно выделять не нужно. Пожалуй это самый простой способ.
- Кликнуть по левой иконке квадратика (Edit Object) сверху в центре.

После этого панель инструментов преобразится. Слева появятся новые кнопки для работы с инструментами редактирования сплайнов.
Инструмент Move. Перемещение точек
Горячая клавиша V. Позволяет выделить и переместить одну или несколько точек векторного объекта мышкой. Тут работает зажатие клавиши Shift, как и при построении новой кривой. Также для перемещения точек можно использовать клавиатуру (клавиши с стрелками). Этот инструмент активируется по-умолчанию, когда вы переходите в режим редактирования.
Инструмент Bend. Управление кривизной
Сначала активируем инструмент Bend (в переводе означает сгибать, что уже подсказывает назначение), кликнув по иконке закругленной линии с двумя точками (вторая справа) на панели инструментов. Для управления сглаживанием линии:
- Подносим курсор к любой линии между двумя точками. В правом нижнем углу курсора появится иконка изогнутой линии.
- Зажимаем левую кнопку мыши и тянем.
 Линия начнет повторять ваши движения, пытаясь подстроится под положение курсора. Если фигура была угловатой, то одновременно появятся направляющие точек, которые и задают кривизну.
Линия начнет повторять ваши движения, пытаясь подстроится под положение курсора. Если фигура была угловатой, то одновременно появятся направляющие точек, которые и задают кривизну. - Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Для управления сглаживанием через точку кривой:
- Подносим курсор к любой точке кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- Зажимаем левую кнопку мыши и тянем. Из точки вытянется две симметричные направляющие, линии по бокам точки сгладятся. Чтобы управлять лишь одной направляющей, зажмите кнопку Alt. Чтобы включить привязку к углу наклона (кратная 45 градусам), зажмите кнопку Shift.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Ниже показаны все вышеперечисленные приемы, включая использование клавиш Shift и Alt:
Для управления сглаживанием через направляющие точки:
- Подносим курсор к любой направляющей точки кривой.
 В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
В правом нижнем углу курсора появится иконка с точкой и двумя направляющими. - При клике левой кнопкой мыши направляющая будет удалена.
- Кликаем левой кнопкой мыши и тянем курсор, чтобы изменить угол направляющей вместе с противоположной направляющей, то есть симметрично. Если вы хотите изменить угол исключительно одной направляющей, зажмите клавишу Alt. Также тут работает зажатие клавиши Shift для привязки к углу наклона.
Часто случается, что направляющих не видно, но по форме линии видно, что они там есть. В таких случаях нужно переключиться на инструмент Move и выделить нужную точку. Появятся направляющие, после чего нужно переключиться назад в режим Bend.
Не самый удобный способ показать направляющие. Но есть решение. Достаточно постоянно работать в режиме Move, чтобы выбирать точки и показывать направляющие. А в режим Bend переходить с помощью горячей клавиши Ctrl или Command на MacOs. Обратите внимание, что горячую клавишу нужно зажать пока вы используете инструмент, так как сразу после отпускания клавиши вы вернетесь в режим Move.
Посмотрим, как это выглядят на практике. Обратите внимание, мы начинаем в режиме Bend, видны направляющие только двух точек. Далее переключаемся в режим Move, выделяем нужные точки и зажимаем Ctrl (Command на MacOs), чтобы быстро подправить направляющие точек или кривизну линий:
Инструмент Paint Bucket. Заливка замкнутых контуров
Позволяет выборочно закрасить замкнутые контуры векторной фигуры. Настройки заливки доступны в секции Fill и полностью повторяют возможности обычных примитивов. Инструкция по использованию:
- Выбираем инструмент кликнув по иконке капли или нажав горячую клавишу B.
- Кликаем внутри замкнутого контура, чтобы закрасить область. К иконке капли добавится плюсик.
- Повторно кликаем внутри закрашенного контура, чтобы убрать заливку.
Казалось бы, в чем преимущество этого инструмента? Ведь можно задать заливку через секцию Fill в панели свойств справа. Все верно, но если понадобится закрасить не все контуры, а лишь некоторые, то это сделать не так просто.
Настройка обводки
Мы уже знакомы с некоторыми настройками обводки из первого урока по Figma. Давайте теперь разберем и продвинутые опции:
- Выпадающие меню внизу слева и справа задают форму начальной и конечной точки контура. Конечно, если контур замкнутый, то мы ничего не заметим.
- По клику на иконку с тремя точками внизу справа можно получить доступ к продвинутым настройкам. Смотрите пункты ниже.
- Stroke style — стиль обводки: Solid — сплошная, Dashed — пунктирная. При выборе пунктирного стиля добавляются дополнительные параметры: Dash — длина пунктира, Gap — длина пропуска, Dash cap — форма пунктира.
- Join — форма соединения точек: Miter — автоматически скашивается если угол наклона меньше заданного полем Miter angle, Bevel — постоянно скошенная, Round — скругленная.
Скругление углов
Скруглить точки кривой можно, и альтернативным способом:
- Выделите сплайн и перейдите в режим редактирования.

- Выделите нужные точки.
- Укажите степень скругления в поле Corner radius в панели свойств справа.
Заметьте, что такой способ скругления не влияет на направляющие точек и работает только с угловатыми контурами. Если вы задали кривизну линий с помощью инструмента Bend, то скругление не будет работать.
Добавление и удаление точек
Как я упоминала выше, добавить и удалить точки можно в любой момент. Предварительно войдя в режим редактирования, попробуйте следующее для копирования точки:
- Выбираем инструмент Move (клавиша V).
- Наводим курсор на точку, которую хотим скопировать.
- Зажимаем кнопку Alt. Курсор изменится на двойной, как бы подсказывая нам, что готов к копированию точки.
- Зажимаем левую кнопку мыши и перетаскиваем курсор. Новая точка последует за курсором. Обратите внимание, что образуется еще одна линия, так как оригинальная точка была связана линией с другой.
Для добавления точки внутри существующей линии:
- Выбираем инструмент Pen (клавиша P).

- Наводим курсор внутрь линии туда, куда собираемся добавить точку. Figma будет подсказывать нам середину линии. Также к курсору в правом нижнем углу добавится плюсик.
- Делаем клик левой кнопкой мыши. Точка добавлена.
Для удаления точки:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор на точку, которую хотим удалить.
- Зажимаем клавишу Alt. К курсору добавится минус в правом нижнем углу.
- Делаем клик левой кнопкой мыши. Точка удалена.
- Еще один хороший вариант: если выделить точку инструментом Move и удалить ее кнопкой Delete, то Figma не будет соединять соседние точки и может образоваться отдельный контур внутри слоя. Этот способ идеален если вы удаляете отдельные контуры, например, лишние элементы скачанной иконки, чтобы упростить ее.
Добавлять точки можно и вне существующих линий. В таком случае векторный объект будет состоять из нескольких контуров.
Преобразование обводки в кривые
На некоторых этапах работы, а особенно перед экспортом иконки в формат SVG может понадобиться преобразовать все линии в контуры. Другими словами конвертировать обводку в закрытые контуры с заливкой. Это нужно делать для того, чтобы иконки корректно отображались в браузере. После этой операции вы уже не сможете настроить толщину обводки или любые другие ее свойства кроме цвета. Поэтому выполняйте эту операцию в последнюю очередь. Чтобы конвертировать есть несколько способов:
Другими словами конвертировать обводку в закрытые контуры с заливкой. Это нужно делать для того, чтобы иконки корректно отображались в браузере. После этой операции вы уже не сможете настроить толщину обводки или любые другие ее свойства кроме цвета. Поэтому выполняйте эту операцию в последнюю очередь. Чтобы конвертировать есть несколько способов:
- Выделите векторный объект и нажмите Ctrl + Shift + O или Shift + Command + O на MacOs.
- Вызовите контекстное меню нажав правой кнопкой мыши на нужном векторном объекте. Выберите команду Outline stroke.
Чтобы убедиться, что преобразование прошло успешно достаточно войти в режим редактирования и увидеть новые точки и кривые.
Сайты с бесплатными иконками
Теперь вы знаете большинство приемов работы с кривыми. Во втором уроке по работе с Figma вы узнали, как импортировать файл с помощью перетаскивания. Тогда мы использовали растровые файлы, но с векторными SVG-файлами все происходит точно также.
Существует множество сайтов с бесплатными SVG-иконками. Они удобны тем, что позволяют искать по ключевым словам. Тут нам не обойтись без знаний английского языка или Google Translate. А вот и наш список:
- The Noun Project — 3 000 000+ (да, более 3-х миллионов) бесплатных иконок с удобным поиском. Много готовых наборов по темам.
- Font Awesome — 1600+ бесплатных иконок в одном стиле с рубрикатором.
- Cursor.in — крошечный сайт с коллекцией всех курсоров MacOs.
Чтобы скачать иконку на The Noun Project, воспользуйтесь строкой поиска. Для примера я ввела ключевое слово energy и нажала Enter. Загрузится список иконок, по понравившейся нужно кликнуть. В открывшейся странице нужно нажать кнопку Get this icon. Далее выбираем Basic Download, потом Continue. Теперь нажимаем кнопку SVG. Иконка скачивается.
Экспорт в SVG
Для экспорта иконки в SVG-файл ее нужно предварительно подготовить:
- Создать пустой фрейм и вставить внутрь векторный объект.
 Их может быть несколько. Размеры фреймов для иконок обычно кратны 8 пикселям. Подойдут такие: 16×16, 24×24, 32×32 и так далее. Если иконка не влазит, уменьшаем ее.
Их может быть несколько. Размеры фреймов для иконок обычно кратны 8 пикселям. Подойдут такие: 16×16, 24×24, 32×32 и так далее. Если иконка не влазит, уменьшаем ее. - Выровнять иконку по центру фрейма. Убедиться, что вертикальные и горизонтальные отступы равномерные.
- Перевести все обводки в кривые.
- Перекрасить все элементы в черный цвет. Дело в том, что разработчики умеют перекрашивать иконки, если нужно.
Теперь все готово. Осталось выполнить сам экспорт:
- Выделяем фрейм с иконкой.
- В правой панели кликаем по плюсику напротив секции Export (она последняя).
- В выпадающем меню меняем формат на SVG.
Домашнее задание
Домашние задания больше не проверяются для граждан россии. Чтобы убедиться, что вы не из россии, после того как оставите комментарий с домашним заданием в конце урока на сайте, напишите мне в директ Инстаграмм @frusia.pro
- Выберите 8 иконок и нарисуйте их с использованием инструмента Pen.

- Задание повышенной сложности. Выполнять необязательно. Выберите 4 иконки, упростите их и сделайте обводку потолще.
- Подготовьте все нарисованные иконки и экспортируйте их в две отдельные папки (light, regular — для толстых). Убедитесь, что иконки имеют понятные названия. Поместите две папки в zip-архив. Самостоятельно научитесь архивировать файлы, если не умеете.
Выводы
В этом уроке вы познакомились с продвинутыми техниками работы с кривыми. Объединив эти знания с булевыми операциями можно рисовать иконки и иллюстрации любой сложности. Но это уже больше специализация графического дизайнера. Вам же важно научиться, как можно подправить существующую иконку и подогнать ее под ваши задачи.
Придумывание и отрисовка иконок это очень широкая и сложная тема, которую мы еще не раз затронем в дальнейшем.
Подписывайтесь на меня в Instagram @frusia.pro, будьте в курсе анонсов новых уроков, смотрите проверки домашек в сторис, задавайте вопросы, а также вас ждет множество полезных постов про дизайн.
Stay tuned!
Вернуться к Roadmap
Как использовать кривые и перо в Figma — инструкция и примеры
Для новичков инструмент перо может показаться сложным, так как он рисует не совсем логично на первый взгляд. Кроме того, чтобы его освоить необходимо немного потренироваться, и приобрести навык. Но для создания красивого современного дизайна без этого инструмента не обойтись. Итак, рассмотрим, как работает перо, и как создавать кривые линии в Фигме.
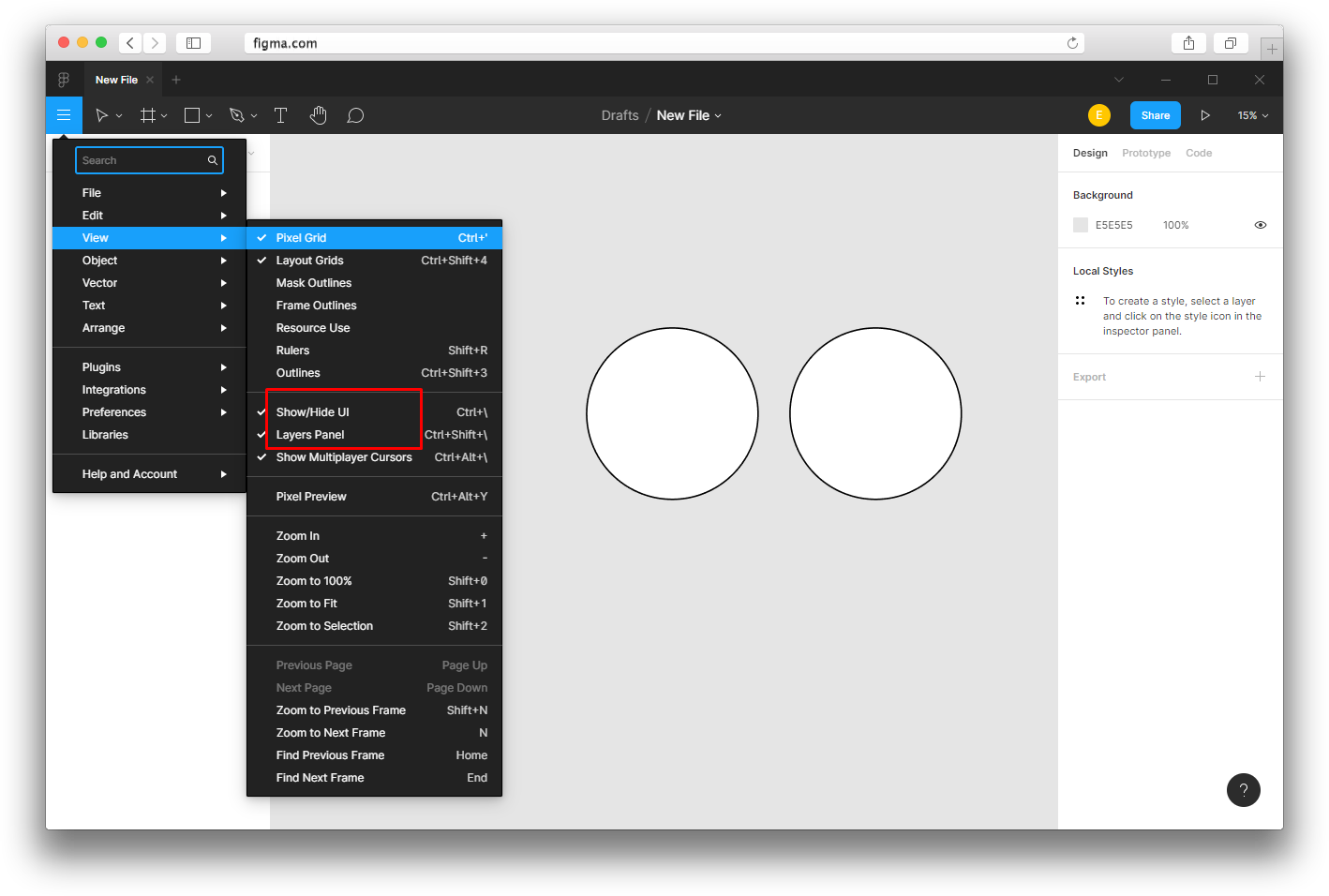
Для примера создадим два векторных объекта. Пусть это будут два круга разных размеров. Если выделить эти объекты, то вверху появится вкладка объединения группы. В ней есть несколько функций. «Union selection» — это объединение двух элементов.
Вторая функция в этом списке «Subtract selection». Она позволяет вычесть верхний слой, а именно тот объект, который был наложен на другой. При этом верхний слой никуда не девается, с ним также можно взаимодействовать.
Функция «Intersect selection» оставляет только область пересечения двух объектов.
«Exclude selection» — удаление области пересечения двух объектов.
Последняя функция в этом разделе – «Flatten selection». Горячие клавиши «Ctrl+E». Выбрав данный инструмент, ваши фигуры соединятся в один векторный объект. При перемещении вы уже не сможете их отделять.
Кликнув на этот объект, у вас появятся возможности редактировать его при помощи кривых линий. Таким образом будут получаться фигуры любых форм.
Изменение векторных объектов происходит при помощи точек. Зажимая левой кнопкой мыши точку, вы можете тянуть за направляющие линии в стороны, чтобы добиться нужного изгиба.
Кроме того, Фигма поддерживает редактирование SVG файлов. Например, если вы загрузите логотип, текст, или любую другую картинку в этом формате, то она добавится как векторный объект, который редактируется таким же образом.
Теперь рассмотрим, как использовать инструмент «Перо» (Pen). Горячая клавиша «P».
Для примера мы обратим внимание не только как использовать этот инструмент, но и как его можно применить на практике, например, при создании дизайна сайта? Допустим вам необходимо сделать волнистый переход между секциями в лэндинге. Для этого выберите функцию «Перо». Затем проведите ровную линию от края фрейма, зажав левую кнопку мыши примерно до середины холста.
Далее не отпуская левую кнопку мыши, при помощи направляющих линий сделайте необходимый вам изгиб вверх.
После этого отпустите левую кнопку мыши и снова зажмите ее. Таким образом, изгиб продолжится на одной и той же линии с начальной точкой. В конечном итоге у вас получится волнистая линия, соединяющая две точки.
Далее при помощи «Shift» вы можете продолжить рисовать прямые линии тем же «Пером» по краям фрейма.
В конечном итоге у вас получится целостная фигура, которую можно в дальнейшем редактировать.
Например, в правой части интерфейса вы можете воспользоваться дополнительными функциями, и произвести обводку элемента, или добавить заливку любым цветом.
В последствии в такую фигуру можно вставить текст. По такому же принципу можно создавать кнопки, панель меню сайта или другие декоративные элементы. Данный объект можно сохранить, чтобы верстальщик мог использовать его в создании сайта. Такой фон сохраняется в виде картинки формата SVG.
Какие еще существуют варианты использования инструмента «Перо»? Допустим, вам необходимо создать объект похожий на стандартную фигуру, например, круг или прямоугольник, но с небольшими изменениями. В таком случае вы можете просто добавить эту фигуру, например, прямоугольник. Как это делается мы рассмотрели в предыдущем уроке. Далее кликните на эту фигуру левой кнопкой мыши, чтобы активизировать инструмент «Перо». Внутри этого элемента появятся линии, а сама фигура приобретет точки, двигая за которые вы сможете видоизменять фигуру.
Например, если потянуть за верхнюю точку, то из квадрата у вас получится фигура похожая на дом.
Итак, из этого урока вы узнали, как создавать кривые линии, а также использовать инструмент «Перо», что позволит вам создавать привлекательные дизайнерские элементы.
Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Использование инструмента «Перо» в Figma
В Figma есть инструменты для создания иллюстраций, которые позволяют создавать кнопки, значки, логотипы или иллюстрации. С помощью этих инструментов вам не нужно переключаться между Figma и другими приложениями, а использовать Figma постоянно. Для этого вам нужно знать о векторных сетях и фантастических возможностях создания логотипов, значков, кнопок или иллюстраций с помощью инструмента «Перо» и создания векторных точек из существующих.
Всем разработчикам рано или поздно понадобится какой-нибудь графический элемент, и с помощью инструмента «Перо» они смогут создать его самостоятельно и улучшить внешний вид своих веб-страниц; посмотрим как это делается!
Что такое перо и для чего оно нужно?
Вам нужно будет разбираться в векторной сети, чтобы работать с пером. Векторная сеть — это усовершенствование векторных путей, и Figma использует ее для обработки векторных фигур. Он позволяет создавать линии и кривые, соединяющие две или более точек, в отличие от векторных путей, которые образуют единую неразрывную цепь. Вместо того, чтобы соединять разные пути, векторная сеть позволяет вам создавать веб-пути, которые вы можете нарисовать из существующих векторных точек и соединить вместе.
Векторная сеть — это усовершенствование векторных путей, и Figma использует ее для обработки векторных фигур. Он позволяет создавать линии и кривые, соединяющие две или более точек, в отличие от векторных путей, которые образуют единую неразрывную цепь. Вместо того, чтобы соединять разные пути, векторная сеть позволяет вам создавать веб-пути, которые вы можете нарисовать из существующих векторных точек и соединить вместе.
Инструменты «Перо» создают векторные линии и сложные формы. Вместо рисования с помощью пера от руки инструмент позволяет соединять векторные точки. Кроме того, большинство инструментов пера обычно имеют определенные направления и имеют тенденцию повторно соединять исходные точки для рисования контуров в цикле.
Есть несколько вещей, которые вы можете сделать с помощью инструмента пера Figma, и они включают в себя:
- Вы можете рисовать разные фигуры.
- Вы можете объединить две фигуры, поместив одну внутри другой.
- Вы можете манипулировать существующими точками и создавать дополнительные точки.

- Вы можете применять скругленные углы к векторным сетям.
- Вы можете наносить штрихи с помощью дизайнерских штрихов.
Почему вам следует использовать этот инструмент? Среди причин:
- Это удобно.
- Позволяет легко создавать сложные формы, которые полезны при проектировании, но не в инструменте формы.
- Всегда создает векторный путь всякий раз, когда вы его используете.
- Вы можете вносить точные изменения при объединении фигур, добавляя или удаляя заливку из каждого компонента.
- Вы можете рисовать больше вместо объединения или группировки 2D-фигур, что позволяет вам рисовать 3D-формы так же, как на бумаге.
Чтобы создать дизайн на Figma с помощью инструмента «Перо», вам нужно открыть свою учетную запись Figma, открыть файл дизайна и создать новую рамку для дизайна, который вы хотите создать. Существуют инструменты, которые вы можете использовать при использовании инструмента «Перо», и они включают в себя:
- Инструмент сгиба помогает создавать кривые, изменяя векторные точки и преобразовывая их в кривую на точке или создавая скорректированный путь кривой.
 Этот инструмент находится справа от инструмента «Перо», и вы также можете активировать его, нажав CTRL в векторном режиме.
Этот инструмент находится справа от инструмента «Перо», и вы также можете активировать его, нажав CTRL в векторном режиме. - Инструмент «Ведро» помогает добавлять или удалять заливки в векторном режиме. Он находится на панели инструментов справа от инструмента сгиба, и вы также можете активировать его, нажав B в векторном режиме.
- Обязательно нажмите «Готово» на панели инструментов рядом с инструментом «Ведро», когда вы закончите рисовать с помощью инструмента «Перо». Вы также можете использовать клавишу Enter или клавишу Esc или дважды щелкнуть пробел на холсте, чтобы выйти из векторного режима.
Чтобы найти инструмент пера Figma, вы увидите его на панели инструментов или нажав P.
Как создать векторную сеть с помощью инструмента «Перо» на Figma
После создания кадра вы готовы приступить к созданию векторной сети в файле проекта. Как только вы активируете инструмент «Перо», найдя его на панели инструментов или нажав P, вы войдете в векторный режим. В векторном режиме вы можете создавать фигуры для своего предпочтительного дизайна и управлять векторными точками с помощью инструмента «Перо».
В векторном режиме вы можете создавать фигуры для своего предпочтительного дизайна и управлять векторными точками с помощью инструмента «Перо».
Мы рассмотрим несколько вещей, которые мы можем создать с помощью инструмента «Перо» в Figma.
Создание линий
Вы можете создавать линии на Figma с помощью инструмента «Перо» и соединять эти линии по своему усмотрению.
- Создайте рамку рабочего стола, нажав F и выбрав нужное устройство.
- Чтобы создать линию, нажмите P
- Начните с щелчка, чтобы создать точку A,
- Затем нарисуйте линию
- Завершите его, щелкнув в точке B, затем нажмите Готово
Давайте создадим коробку, соединив разные линии
- Нажмите P, нарисуйте линию и продолжайте соединять линии, щелкая и рисуя.
- Как только вы доберетесь до начальной точки, вы присоединитесь к ней.
Создание кривых
Вы можете создавать кривые с помощью инструмента «Перо». Ручка с двумя линиями появляется при перетаскивании точки. Ручка определяет степень изгиба. Верхняя линия на ручке контролирует кривую, а нижняя — предстоящую кривую.
Ручка с двумя линиями появляется при перетаскивании точки. Ручка определяет степень изгиба. Верхняя линия на ручке контролирует кривую, а нижняя — предстоящую кривую.
- Чтобы создать кривую, щелкните точку A и переместитесь в точку B
- Если вы хотите плавную кривую, используйте две ручки.
- Чтобы переместить ручку, удерживайте клавишу Alt и перетащите
- Вы можете согнуть ручку, снять ручку, а также вернуть ручку с помощью клавиши Alt.
- Удерживая клавишу Shift во время движения, ваши точки будут привязаны к 45 градусам.
Кроме того, вы можете превратить прямую линию в кривую, используя инструмент изгиба.
Создадим полукруг с помощью инструмента изгиба.
- Нарисуйте точки A и B, создав прямую линию
- Щелкните строку и нажмите Enter
- Выберите инструмент «Сгиб»
- Разрешить курсору перемещаться по области линии, которую вы собираетесь согнуть
- Затем перетащите его в том направлении, в котором хотите сформировать полукруг.

Создавать изогнутые линии может быть сложно, поэтому у Figma есть бесплатная игра, с которой вы можете поэкспериментировать, чтобы освоить этот процесс.
Редактирование векторной сети
Вы можете настроить или изменить характеристики отдельных точек, линий или всей векторной сети в Figma.
- Чтобы войти в режим редактирования вектора, выберите область для редактирования, затем дважды щелкните или нажмите кнопку «Редактировать объект» и клавишу «Ввод» или «Возврат».
- Вы можете удалить точку или путь после их выбора, нажав Delete или Backspace.
- Если вы хотите сохранить базовый путь, но удалить точку, нажмите и удерживайте клавишу Shift + Delete или Backspace во время щелчка.
- Чтобы выйти из режима редактирования вектора, нажмите кнопку «Готово», клавишу «Ввод» или клавишу «Esc».
Объединение фигур
Когда вы создаете разные фигуры с помощью инструмента «Перо», вы можете объединять разные фигуры, вы можете их объединять. Давайте объединим коробку и полукруг.
Давайте объединим коробку и полукруг.
- Чтобы объединить коробку поверх полукруга,
- Нажмите на поле
- Затем перетащите коробку в полукруг
- Вы можете настроить форму, которая остается сверху, по вашему выбору.
Добавление заливки к векторному дизайну
Вы можете заполнить векторную сеть цветом. Сделать это;
- Выберите чертеж, щелкнув по нему.
- Затем нажмите B, чтобы активировать инструмент ведро.
- Заполните выбранную область желаемым цветом, выбрав параметр заливки на правой боковой панели.
- Или используйте параметр заливки на правой боковой панели, чтобы заполнить рисунок желаемым цветом.
Давайте добавим разные цвета к различным сегментам коробки, используя объяснение выше.
Изменение цвета векторной линии
Вы можете изменить цвет векторных линий, если вас не устраивает черный цвет по умолчанию.
- Выберите линию или фигуру, щелкнув по ней.

- Используйте параметр обводки на правой боковой панели, чтобы изменить цвет по вашему выбору.
- Можно также настроить внешний вид обводки, увеличив толщину или положение обводки.
Давайте добавим цвета к линиям коробки, используя параметры обводки. Придайте обводке толщину 5.
Масштабирование дизайна
Вы можете изменить размер своего рисунка, и вот как;
- Дважды щелкните область, размер которой нужно изменить
- Коробка накроет его
- Затем измените размер на свой выбор, перетащив углы окна.
Повтор сеанса с открытым исходным кодом
OpenReplay — это набор для воспроизведения сеансов с открытым исходным кодом, который позволяет вам видеть, что пользователи делают в вашем веб-приложении, помогая быстрее устранять неполадки. OpenReplay размещается самостоятельно для полного контроля над вашими данными.
Начните получать удовольствие от отладки — начните использовать OpenReplay бесплатно.
Давайте воспользуемся инструментом «Перо» и создадим дизайн, аналогичный домашней странице Dropbox для потребителей:
- Посмотрите на дизайн и обратите внимание на области, требующие прямых и изогнутых линий.
- Пройдите дальше, чтобы проверить расположение логотипа, значков и кнопок.
- Обратите внимание на области, которые нужно объединить, заполнить цветами и штрихами.
Вы можете начать рисовать различные сегменты дизайна.
Создайте рамку рабочего стола в файле дизайна Figma, нажав F
Вверху давайте создадим навигацию и логотип.
Вместо большего прямоугольника в левом верхнем углу нарисуем маленькие прямоугольники для Меню и О программе, соединив точки A, B, C и D.
Используйте текст для ввода кнопок «Загрузить приложение» и «Войти».
Нарисуйте логотип, создав ромб с точками A, B, C и D в четырех местах, затем нарисуйте ромб с расширениями сбоку.

Нарисуйте линию, чтобы отделить верхнюю часть от остальной части дизайна
Расположите верхнюю часть и сгруппируйте их.
Теперь нарисуйте разных персонажей на главной странице.
Нарисуйте поля входа и добавьте текст.
Добавить текст слева.
Залейте нужные области цветом.
Добавьте штрихи, где это применимо.
Обратите внимание, что все было разработано с помощью инструмента «Перо», кроме текста и значка Google. Это всего лишь небольшая часть удивительных вещей, которые вы можете делать с помощью инструмента «Перо».
Добавление дизайна на HTML-страницу
Дизайны сайтов на Figma являются прототипами и не работают, так как не содержат кода. Поскольку мы разработали домашнюю страницу веб-сайта, нам нужен HTML-код, чтобы она работала. Выполните следующие действия, чтобы преобразовать дизайн Figma в HTML.
Войдите в свою учетную запись Figma
Затем откройте файл проекта.
Выберите элемент, который хотите преобразовать, и щелкните его правой кнопкой мыши.
Теперь нажмите Копировать/Вставить как
Затем нажмите «Копировать как SVG».
SVG копирует
Вы можете напрямую вставить код SVG в свой HTML-файл, чтобы просмотреть свой дизайн.
Вывод
С помощью инструмента «Перо» можно создавать сложные формы. Однако становится легче, когда вы проводите мозговой штурм идей и постоянно практикуетесь в создании различных логотипов, значков и кнопок. Поиграйте с инструментом «Перо», чтобы лучше понять!
Чтобы просмотреть мой дизайн, проверьте здесь.
СОВЕТ ОТ РЕДАКТОРА: Figma также можно использовать для планирования всего пользовательского интерфейса: для этого ознакомьтесь с разделом «Планирование пользовательского интерфейса с помощью Figma»!
Циркулярный текст на пути — Figma Handbook
Добавить в избранное
Сделать круговой текст на пути с помощью плагина ARC в Figma
Руководство Figma
1
Инструмент проектирования Figma
0:54
2 900 03
Редактор в Figma
1:17
3
Основные инструменты
2:14
4
Свойства положения, размера, поворота и углового радиуса
1:27
5
Цветовые стили
1:13
7
Темный режим с выбранными цветами
1:17
8
Градиенты
1:36
9
Создание фона
2:37 9 0003
10
Режимы наложения
2:02
11
Свойства выравнивания, распределения и уборки
1:24
12
Объединение и угловой радиус
2:53
13
Эффекты тени и размытия 900 03
1:48
14
Использование изображений
2:00
15
Заливка, обводка и расширенная обводка
3:21
16
Свойства и стили текста
1:37
17
Шрифты Google и пользовательские шрифты
1:13
18
Специальные возможности
19
Адаптивный дизайн
3:07
20
Ограничения 9 0003
1:11
21
Сетка макета
2:00
22
Автоматическая компоновка в Figma
8:17
23
Векторный режим
0:55
24
Векторная сеть 900 03
1:19
25
Мокапы в перспективе
2:00
26
3D-мокапы
1:20
27
Использование иллюстраций в дизайне
2:03
28
Bo олеаны
2:24
29
Дизайн иконок
1:48
30
Компоненты
1:50
31
Коллективная библиотека
2:14
32
Создание конфетти 9000 3
1:59
33
Дублирование формы петлителя
1:41
34
Apple Watch Ring
2:23
35
Экспорт ресурсов в Figma
1:39
36
Экспорт кода CSS
9 0002 1:04
37
Проектирование с использованием данных
1:57
38
Прототипирование
2:25
39
История версий
1:25
40 90 003
Мультиплеер, комментарии и превью
1:36
41
Варианты
5:39
42
Интерактивные компоненты
43
UIKits
4:47
44
Плагины 90 003
5:47
45
Фоновое пятно
4:45
46
Волнистый фон
6:46
47
3D-фигуры
12:27
48
Parallax Prototy ping в Figma
7:52
49
3D UI Perspective Design
7: 16
50
Стеклянная иконка
9:16
51
Хрустальный шар с анимационным эффектом воды
12:54
52 9000 3
Дизайн и программирование линейной анимации с буквами
29:38
53
Футуристическая линейная анимация
19:30
54
Импорт из Adobe Illustrator в Figma
3:16
55 90 003
Создать иллюстрацию в Figma
4:07
56
Удалить Плагин BG
2:27
57
Круговые линии Advanced Stroke
3:27
58
Опубликовать дизайн в сообществе
4:49
59
Превратить изображение в вектор
3:11
60
Прототип с прокручиваемым содержимым
3:42
61
Увеличение содержимого и изменение размера
62
Advanced Auto Layout
4:13
63
Круговой текст на пути
5:57
64
Зеркальный прототип
2:39
65
Прототип липкой панели навигации и вкладок
4:37 9 0003
66
Видео в Figma Prototype
67
Градиенты сетки
3:03
68
Figma Sections
69
Unsplash Stock Photos
2:07
90 002 70
Угловой градиент
4:17
71
Радиальный градиент
5:11
72
Анимация после задержки Прототипирование
73
Каркас пользовательского интерфейса
2:53
74
Анимация Лотти
3:55
75
Дизайн Экран регистрации
6:42
76
Генератор контента
2:53
77
Дизайн Отсутствует стиль
2:36
90 002 78
Инструмент «Срез»
79
Адаптивный макет с точками останова
80
Дизайн диаграмм
81
Модальные окна дизайна
82
Пакетное переименование
83
Вводный экран дизайна
84
Прототип анимированной кнопки
85
Smart Selection
86
Свойства компонента
87
RedLines
88
Интерактивный календарь
900 02 89
Измерение расстояния
90
Переменные шрифты
91
Плагины AI
92
Анимация текста
93
Изменение размера слоев
94
Просмотр контуров слоя
95
Соединения прототипа
96
Экспорт SVG-файлов и кода
97
3D-иллюстрации
98
Заполнитель пользовательского интерфейса
99
Переключатель темного режима
Циркулярный текст — отличный способ привлечь внимание к той части вашего дизайна, которая вам нужна. люди, чтобы заметить. Это также может помочь подчеркнуть содержание в области вашего дизайна, которая в противном случае казалась бы пустой. Это также отличный способ добавить индивидуальности и забавности своим проектам, например логотипу, значку, компасу, значку или декоративному элементу.
люди, чтобы заметить. Это также может помочь подчеркнуть содержание в области вашего дизайна, которая в противном случае казалась бы пустой. Это также отличный способ добавить индивидуальности и забавности своим проектам, например логотипу, значку, компасу, значку или декоративному элементу.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы обращаться к ним и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
Видеофайлы, ePub и субтитры
Просмотреть все загрузки
1
Инструмент дизайна Figma
Начало работы с Figma в качестве инструмента дизайна
0:54
2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства положения, размера, поворота и радиуса угла
Работа со свойствами положения, размера, поворота и радиуса угла
1:27
5
Цветовые стили
9000 2 Работа с цветовыми стилями на Figma
1:13
6
Маски
Использование масок для обрезки контента и составления дизайна в Figma
1:47
7
Темный режим с выделением цветов
9 0002 Научитесь проектировать и адаптировать дизайн для темного режима. с цветами выделения
с цветами выделения
1:17
8
Градиенты
Мы рассмотрим все различные способы использования градиентов в вашей работе, а также методы их создания
1:36
9
900 02 Создание фона
Дизайн фона в Figma
2:37
10
Режимы наложения
Изучите интересные техники с режимами наложения
2:02
11
Выравнивание , распространение и уборка недвижимости
Изучение выравнивания и упорядочивания в Figma
1:24
12
Объединение и угловой радиус
Работа над объединением и угловым радиусом
2:53
13
Эффекты теней и размытия
Изучение способов добавить тени и размытие в ваш дизайн Инсульт и расширенный инсульт
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Свойства и стили текста
Изучите и узнайте о свойствах типов Figma
1:37
9 0002 17
Шрифты Google и пользовательские шрифты
Изучите различия между шрифтами Google и пользовательскими шрифтами для вашего веб-сайта
1:13
18
Доступность
Изучите возможности дизайна
19
Адаптивный дизайн
Разработка адаптивных макетов в Figma с использованием ограничений и автоматического макета
3:07
20
Ограничения
Работа с ограничениями в Figma
1: 11
21
Сетка макетов
Научитесь проектировать используя сетки, столбцы, строки и поля.
2:00
22
Auto Layout in Figma
Работа с Auto Layout для адаптивного дизайна
8:17
23
Векторный режим
Изучение векторного режима для редактирования и настройки векторных фигур
0:55
24
Векторная сеть
Научитесь использовать векторные сети и дизайнерские значки
1:19 90 003
25
Перспективные макеты
Используйте реалистичные макеты для презентации своих проектов
2:00
26
3D-макеты
Добавление 3D-макетов в дизайн
1:20
27
Использование иллюстраций в дизайне
Включение иллюстраций в ваш дизайн
2:03
28
Логические значения
Использование логических значений для создания значков
2:24
29 900 03
Дизайн иконок
Узнайте, как создавать иконки с помощью инструментов, предоставляемых Figma
1:48
30
Компоненты
Сделайте свой дизайн более пригодным для повторного использования с помощью компонентов.
1:50
31
Team Library
Публикация стилей дизайна и компонентов
2:14
32
Создание конфетти
Работа с плагином Confetti
1:59
33
Дублирование формы петлителя
9 0002 Работа с плагином Looper Figma
1:41
34
Apple Watch Ring
Создание кольца Apple Watch в Figma
2:23
35
Экспорт ресурсов в Figma
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт CSS-кода
Работа с CSS-кодом в Figma
1:04
37
Проектирование с использованием данных
Плагины, помогающие создавать дизайн с использованием реального контента
900 02 1:57
38
Прототипирование
Быстрое создание полного цикла разработки вашего приложения в Figma
2:25
39
История версий
Работа с историей версий в Figma
1:25
40
Мультиплеер, комментарии и превью
Узнайте о совместной работе и совместном использовании с Figma
1:36
41
Варианты
Объединение похожих компонентов в варианты
5:39
42
Интерактивные компоненты
Создание повторно используемых взаимодействий с использованием интерактивных компонентов
43
UIKits
Проектирование с использованием UIKits в Figma
4:47
44
Плагины
Исследование и проектирование с использованием плагинов в Figma
5:47
45
Фон Blob
Создать простой фон Blob в Figma
4:45
46
Фон Wave
90 002 Создайте волновой дизайн в Figma, используя инструмент Bend и плагин Wave
6:46
47
Трехмерные фигуры
Создание трехмерных фигур с помощью векторных инструментов в Figma ma
Узнайте, как создать технику анимации с прокруткой параллакса, где фоновый и передний слои движутся с разной скоростью
7:52
49
3D UI Perspective Design
Преобразование пользовательского интерфейса с помощью трехмерной перспективы
7:16
50
Стекло Значок
Узнайте, как создать креативный значок с помощью размытие фона
9:16
51
Хрустальный шар с анимацией с эффектом воды
Анимация волн в хрустальном шаре с помощью инструмента прототипирования
12:54
52
9 0002 Создайте и закодируйте линейную анимацию с буквами
Узнайте, как анимировать линии с помощью CSS в CodeSandbox. 30
30
54
Импорт из Adobe Illustrator в Figma
Рекомендации по импорту файла Illustrator в Figma
3:16
55
Создание иллюстрации в Figma
Использование векторного инструмента в Figma для создания иллюстрации с нуля
4:07
56
Удалить плагин BG
Удалить фон изображения с помощью плагина RemoveBG в Figma
2:27
57
Круговые линии Дополнительно Stroke
Разработка контроллера камеры с линиями часов в Figma
3:27
58
Публикация дизайна в сообществе
Публикация файлов дизайна в сообществе Figma
4:49
59
Преобразование изображения в вектор 90 003
Преобразование изображения в вектор в Figma
3:11
60
Прототип с прокручиваемым контентом
Добавьте вертикальную и горизонтальную прокрутку в прототип Figma
3:42
61
Hug Content и изменение размера
Узнайте, как выбрать правильные параметры изменения размера, включая объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
62
Advanced Auto Layout
Узнайте, как использовать режим интервалов, наложение холста, выравнивание текста по базовой линии, значения обводки в расширенном макете
4:13
63
Круговой текст на пути
Сделать круговой текст на пути с помощью плагина ARC в Figma
5:57
64
Зеркальный прототип
Просматривайте свои прототипы на мобильном устройстве с помощью Мобильное приложение Figma. 3
3
Видео в Figma Prototype
Применение видео в качестве заливки с использованием любой векторной сети к вашему прототипу 03
Фигма Разделы
Используйте разделы в Figma для лучшей организации проектов и облегчения совместной работы
69
Unsplash Стоковые Фото
Вставляйте красивые изображения из Unsplash прямо в свои проекты
2:07
70
Угловой градиент
Пошаговое руководство по созданию и настройке углового градиента в Figma
4:17
71
Радиальный градиент
Создание ярких радиальных градиентов в Figma для профессиональный дизайн
5:11
72
Анимация после задержки Прототипирование
Самый простой способ анимировать что-либо в Интернете, используя простое взаимодействие после задержки в Figma
73
UI-каркас
Используйте различные инструменты и плагины для создания каркаса, которая помогает легко планировать и разработать ваш пользовательский интерфейс
2:53
74
Lottie Animation Figma для улучшения совместной работы и улучшения ваших проектов
3:55
75
Дизайн экрана регистрации
Простой дизайн экрана регистрации в Figma для вашего приложения или веб-сайта
6:42
76
Content Generator
Полезные плагины, которые могут помочь дизайнерам создавать с использованием реального контента и сэкономить время мой дизайн с Design Lint
2:36
78
Инструмент срезов
Экспортируйте свои дизайны с помощью инструмента срезов в Figma
79
Адаптивный макет с точками останова адаптивный веб-дизайн с адаптивным макетом и точками останова
80
Дизайн диаграмм
Изучение бесконечных возможностей дизайна диаграмм для визуализации данных
81
Дизайн модальных окон
Как создавать модальные окна, улучшающие пользовательский интерфейс
82
Пакетное переименование
Быстрое и простое переименование нескольких файлов в Figma с помощью подключаемого модуля Batch Rename
83
Экран адаптации дизайна
Создание привлекательного опыта для удержания пользователей с помощью дизайна адаптации
84
Прототип анимированной кнопки
Как создать динамическую интерактивную кнопку
85
Интеллектуальное выделение
Более эффективное расположение слоев с помощью интеллектуального выделения
86
Свойства компонента
Уменьшите количество вариантов в вашем проекте систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
87
RedLines
Измеряйте расстояния и комментируйте свои проекты Figma перед передачей с помощью плагина Redlines Figma
88
Интерактивный календарь
Узнайте, как использовать интерактивные компоненты в Figma для создания интерактивного календаря с состояниями наведения и нажатия
89
Измерение расстояния Figma
90
Variable Fonts
Узнайте, как заменить статические шрифты версией Variable Font
91
Плагины AI
Лучшие плагины AI для Figma, которые помогут дизайнерам создавать лучшую графику
92
Текстовая анимация
Создайте впечатляющую анимацию движущегося текста с использованием интерактивного компонента и после задержки
93
Изменение размера слоев
Изменение размера слоев с помощью инструмента масштабирования
94 90 003
Просмотр контуров слоя
Понимание и организация дизайн с контурами слоя просмотра
95
Подключения прототипов
Настройте свои прототипы так, чтобы любой, у кого есть доступ к просмотру, мог видеть взаимодействия
96
Экспорт файлов и кода SVG
Экспорт изображения в виде файла SVG позволяет легко встроить его в код HTML и CSS
97
3D-иллюстрации Дизайн проекта
98
Заполнитель пользовательского интерфейса
Вставка временного элемента для визуализации дизайна
99
Переключатель темного режима
Превратите свой дизайн в темный режим одним щелчком мыши
Познакомьтесь с инструктором
Мы все стараемся придерживаться нашего подхода к поэтапному обучению, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.

 Перемещение точек
Перемещение точек Как только у нас есть две точки, начинают появляться линии между ними.
Как только у нас есть две точки, начинают появляться линии между ними.
 Линия начнет повторять ваши движения, пытаясь подстроится под положение курсора. Если фигура была угловатой, то одновременно появятся направляющие точек, которые и задают кривизну.
Линия начнет повторять ваши движения, пытаясь подстроится под положение курсора. Если фигура была угловатой, то одновременно появятся направляющие точек, которые и задают кривизну. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.

 Их может быть несколько. Размеры фреймов для иконок обычно кратны 8 пикселям. Подойдут такие: 16×16, 24×24, 32×32 и так далее. Если иконка не влазит, уменьшаем ее.
Их может быть несколько. Размеры фреймов для иконок обычно кратны 8 пикселям. Подойдут такие: 16×16, 24×24, 32×32 и так далее. Если иконка не влазит, уменьшаем ее.

 Этот инструмент находится справа от инструмента «Перо», и вы также можете активировать его, нажав CTRL в векторном режиме.
Этот инструмент находится справа от инструмента «Перо», и вы также можете активировать его, нажав CTRL в векторном режиме.

