Содержание
Методы ввода текста в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1к.
Обновлено
В предыдущем уроке мы познакомились с основами работы с инструментом «Текст» (Type Tool) в Photoshop, где я упомянул, что в Photoshop существует два основных метода ввода текста — ввод строкой и ввод в указанную область. Первый метод мы рассмотрели в предыдущем уроке. В этом уроке мы рассмотрим метод ввода текста в область, иными словами, как в программе Photoshop вставить большое количество текста в определённую область изображения.
Метод ввода текста строкой (абзацем) в Photoshop является наиболее применяемым. Он заключается в том, что, при активном инструменте «Текст» нужно кликнуть по документу, Photoshop добавляет в этом месте отправную точку, и далее текст, введённый с клавиатуры или вставленный из буфера обмена добавляется от этой точки. Таким образом вводятся небольшие количества текста, отдельные буквы, слова или предложения.
Таким образом вводятся небольшие количества текста, отдельные буквы, слова или предложения.
Напомню, что способе при вводе текста строкой, текст и вводится одной строкой и, если строка слишком длинная, то она выходит за край документа, в этом случае, чтобы оборвать строку и перенести её на следующую строчку, требуется нажать клавишу Enter, как в обычных программах-редакторах.
Но бывают случаи, когда в документ нужно добавить большое количество текста, причём этот текст должен быть размещён внутри области, имеющей определённую геометрическую форму, такой случай описывается здесь на примере ввода текста в форму сердечка.
Это как раз и есть второй вариант ввода текста в Photoshop — ввод текста в область.
В данном уроке мы рассмотрим этот способ подробнее.
Смотреть другие материалы по инструменту «Текст»:
- Основы работы с инструментом «Текст» в Photoshop
- Секреты Photoshop: тонкости работы с текстом
- Инструмент Текст в Photoshop: панель «Символ», руководство
Ввод в область не требует никаких специальных инструментов, мы используем тот же самый инструмент «Текст», как и при первом способе. Разница заключается в том, как мы используем инструмент. В способе ввода текста строкой мы просто кликали по месту в документе, откуда должен начинаться текст, и печатали. Чтобы добавить текст в область, следует также кликнуть мышкой по какому-либо месту в документе, но, затем, не отпуская клавишу мыши, протащить курсор по диагонали в любом направлении, чтобы получить область ввода, это похоже на работу с инструментом «Прямоугольная область» (Rectangular Marquee Tool):
Разница заключается в том, как мы используем инструмент. В способе ввода текста строкой мы просто кликали по месту в документе, откуда должен начинаться текст, и печатали. Чтобы добавить текст в область, следует также кликнуть мышкой по какому-либо месту в документе, но, затем, не отпуская клавишу мыши, протащить курсор по диагонали в любом направлении, чтобы получить область ввода, это похоже на работу с инструментом «Прямоугольная область» (Rectangular Marquee Tool):
Отпустите кнопку мыши, когда закончите перетаскивание и Photoshop создает текстовое поле, которое выглядит очень похоже на рамку инструмента «Свободная трансформация» (Free Transform).
На углах и в серединах сторон рамка имеет маркеры для изменения её размера, изменение размера рамки маркерами мы рассмотрим позже:
После того, как Вы создали ??текстовое поле, в левом верхнем углу рамки вы увидите мигающий текстовый маркер (при условии, что вы используете по умолчанию опцию выравнивания текста «выровнять слева»). Теперь можно начинать печатать:
Теперь можно начинать печатать:
В отличии от метода ввода строкой, при вводе текста в область, когда буквы в строке достигают края рамки, Photoshop автоматически переносится следующее слово на новую строку. При этом способе нет необходимости добавлять вручную переносы строк клавишей Enter.
Если Вам необходимо изменить положение текстового поля внутри документа во время добавления текста, переместите курсор мыши в любое место за пределы поля. Вы курсор временно изменит свой вид с «двутавровой балки» на стрелку от инструмента «Перемещение» (Move Tool). Нажмите левую клавишу мыши и перетащите текстовое поле в новое место, затем наведите курсор на текстовое поле и продолжите ввод:
Чтобы принять текст и закончить его ввод, нажмите галочку на панели параметров, либо клавишу Enter на цифровой клавиатуре, либо клавишу Ctrl и обычный Enter. При этом текстовое поле исчезнет:
Также, как и при первом способе набора текста, после его принятия, Phоtoshop переименовывает текстовый слой по первым буквам фразы:
Чтобы показать текстовое поле снова, кликните в любом месте по тексту при активном инструменте «Текст», и поле вновь появится вокруг него.
Выделять отдельные слова и целые строки нужно точно также, как и в других редакторах, двойным и тройным кликом соответственно, а весь текст выделяется двойным кликом по миниатюре (буква «Т») тестового слоя в панели слоёв.
Однако, бывают случаи, когда весь текст не помещается в область, но Photoshop информирует нас и об этом. Всякий раз, когда наш текст выходит за пределы текстового поля, в правом нижнем углу области появляется символ переполнения (крестик внутри квадратика маркера), на рисунке я его увеличил:
Для того, чтобы вместить текст в поле, следует увеличить размер поля с помощью перемещения угловых маркеров текстовой области, либо уменьшить размер символов.
Коме того, в Photosop имеется возможность вставить текст в область, имеющую не только прямоугольную, но и любую геометрическую форму.
Область для ввода текста в Photoshop можно создать с помощью векторных инструментов «Эллипс» (Ellipse Tool), «Произвольной фигуры» (Custom Shape Tool) и пр. , «Пера» (Pen Tool), кроме того, в контур можно конвертировать выделенную область.
, «Пера» (Pen Tool), кроме того, в контур можно конвертировать выделенную область.
Если навести курсор текстового инструмента на контур, (на рисунке ниже я нарисовал контур Пером), вокруг курсора появится пунктирный круг:
Теперь надо кликнуть внутри контура и ввести свой текст:
Как ввести текст в фигурную область, подробно и на практическом примере рассказывается здесь.
Настройки абзацев текста. Adobe Photoshop CS3
Настройки абзацев текста. Adobe Photoshop CS3
ВикиЧтение
Adobe Photoshop CS3
Завгородний Владимир
Содержание
Настройки абзацев текста
Настройки абзацев текста, как можно догадаться, актуальны только для абзацного текста, и для точечного текста – недоступны. Эти настройки собраны на палитре Paragraph (Абзац) (рис. 20.17).
Рис. 20.17. Палитра Paragraph (Абзац)
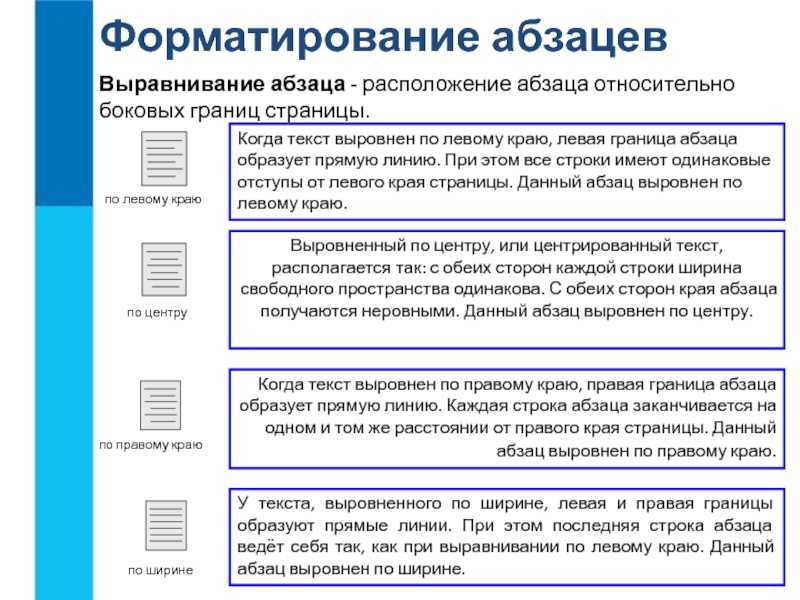
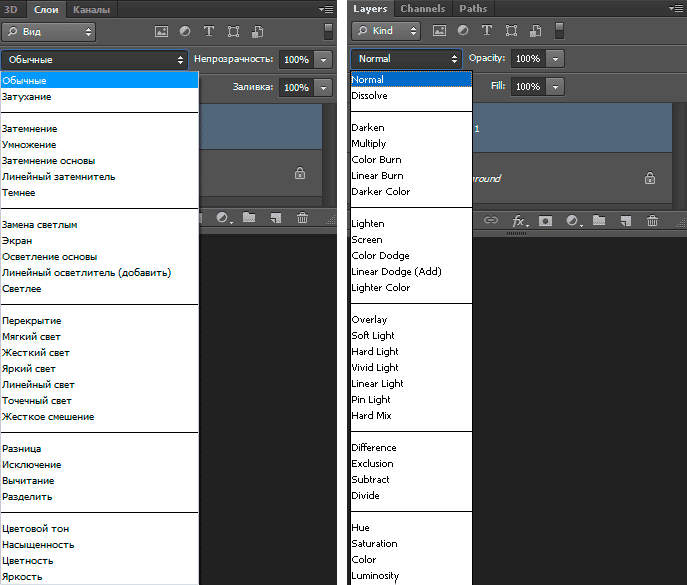
Семь кнопок в верхней части палитры отвечают за разные варианты выключки строк, то есть за их «выравнивание» (рис. 20.18). Это выключка влево и вправо, выключка по центру и четыре варианта выключки по формату (по ширине), различающиеся выключкой последней строки – влево, по центру, вправо и по ширине (в этом варианте все строки растягиваются на всю ширину текстового контейнера).
20.18). Это выключка влево и вправо, выключка по центру и четыре варианта выключки по формату (по ширине), различающиеся выключкой последней строки – влево, по центру, вправо и по ширине (в этом варианте все строки растягиваются на всю ширину текстового контейнера).
Рис. 20.18. Абзацы текста с разной выключкой строк
Такое количество вариантов выключки по формату стало традиционным для программ фирмы Adobe в связи с ориентированностью их не только на европейских и американских дизайнеров, но и на дизайнеров, работающих с восточными языками.
Отступы слева и справа позволяют создать для одного из абзацев эффект, называемый втяжкой, и таким образом выделить его (рис. 20.19). Этот эффект часто применяется в научных текстах для выделения цитат, определений, правил и т. д. (даже в этой книге использована втяжка для дополнительного выделения примечаний).
Рис. 20.19. Создание втяжки текста с помощью отступов слева и справа
Абзацный отступ используется в большинстве текстов (рис. 20.20) – с его помощью абзацы визуально отделяются друг от друга. Для абзацного отступа можно установить отрицательное значение (обычно это делается одновременно с установкой левого отступа, чтобы строка не «выезжала» за пределы текстового контейнера) и таким образом создать обратный абзацный отступ.
20.20) – с его помощью абзацы визуально отделяются друг от друга. Для абзацного отступа можно установить отрицательное значение (обычно это делается одновременно с установкой левого отступа, чтобы строка не «выезжала» за пределы текстового контейнера) и таким образом создать обратный абзацный отступ.
Рис. 20.20. Текст, набранный без абзацных отступов и с абзацными отступами
Альтернатива абзацному отступу – использование отбивки абзацев, то есть дополнительного свободного пространства между ними (рис. 20.21). Отбивка создается с помощью отступа перед абзацем или после него. Эта же настройка может использоваться для отбивки заголовков или разделов текста. Существенной разницы между использованием отступа перед абзацем и после абзаца нет.
Рис. 20.21. Текст с использованием абзацных отступов и отбивок между абзацами
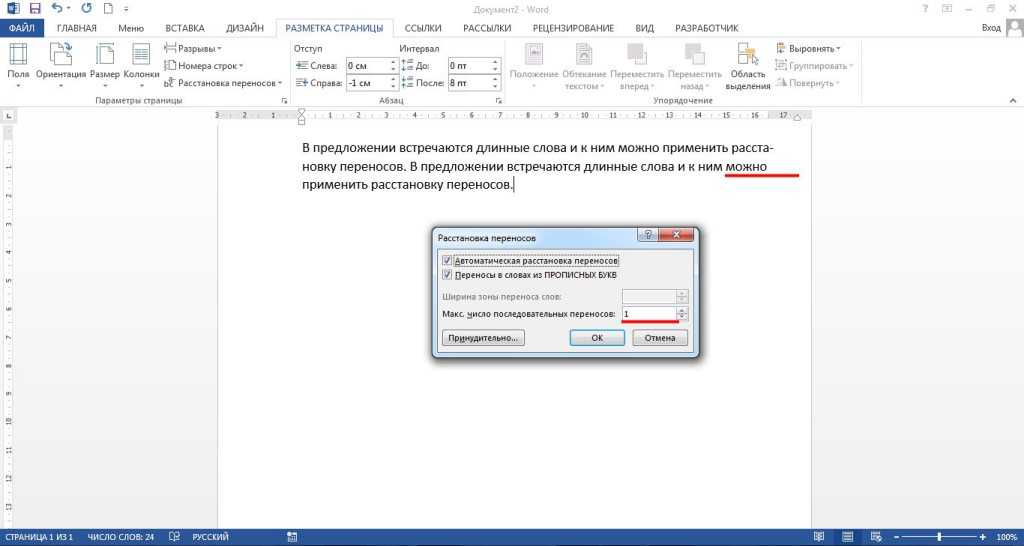
Флажок активизации автоматических переносов позволяет программе Photoshop автоматически выставлять переносы в словах, которые иначе были бы целиком перенесены на другую строку. За счет этого при выключке влево или вправо край текста выглядит ровнее, а при выключке по ширине расстояния между словами в соседних строках не так сильно различаются (рис. 20.22).
За счет этого при выключке влево или вправо край текста выглядит ровнее, а при выключке по ширине расстояния между словами в соседних строках не так сильно различаются (рис. 20.22).
Рис. 20.22. Текст без переносов и с использованием автоматических переносов
Примеры использования настроек абзацев можно увидеть в видеоуроке «Настройки абзацев текста».
Данный текст является ознакомительным фрагментом.
2.2. Создание абзацев
2.2. Создание абзацев
Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Настройки
Настройки
Любой автолюбитель знает, как важно настроить машину «под себя», когда сиденье поднято до определенной высоты, зеркала установлены так, чтобы обеспечивать максимальный обзор, а радио настроено на любимую волну. Поэтому для максимально эффективной работы стоит
Поэтому для максимально эффективной работы стоит
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения
В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона элементов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Настройки
Настройки
В KE меются разные режимы выделения текста — всего, последовательными фрагментами, блоками, между парными скобками. И режим множественного выделения, когда выделяются не последовательные фрагменты, а куски из произвольных мест документа. Которые потом можно
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения
Параметры абзацев, списков и отображения
В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Оформление абзацев
Оформление абзацев
Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о
Глава 13 Настройки текста
Глава 13
Настройки текста
Наконец мы с вами рассмотрим настройки текста, которые доступны при работе с Adobe InDesign. Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Настройки абзацев
Настройки абзацев
Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
Стили абзацев
Стили абзацев
Созданием, управлением и использованием стилей символов занимается палитра Paragraph Styles (Стили абзацев) (рис. 17.12). В начале работы она пуста, в ней присутствует только строка [Basic Paragraph] (Обычный абзац).
Рис. 17.12. Палитра Paragraph Styles (Стили абзацев)Начать работу с уже
4.4. Форматирование абзацев
4.4. Форматирование абзацев
В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
Настройки символов текста
Настройки символов текста
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее
Границы абзацев и выравнивание
Границы абзацев и выравнивание
Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Настройки
Настройки
Все настройки для работы в интерактивном режиме можно произвести через инструмент Меню InterWrite (см. табл. П3.2) на панели инструментов, пункт меню Настройки, или с помощью инструмента Панель элементов, инструмент Настройки (см. табл. П3.3). Появится окно, где в левой
табл. П3.2) на панели инструментов, пункт меню Настройки, или с помощью инструмента Панель элементов, инструмент Настройки (см. табл. П3.3). Появится окно, где в левой
Форматирование абзацев
Форматирование абзацев
Абзац – это текст, ввод которого начат с новой строки и закончен нажатием клавиши Enter, устанавливающей в тексте специальный маркер конца абзаца. Чтобы увидеть, где же была нажата клавиша Enter, а значит, закончился один абзац и начался следующий, нужно
Практическая работа 32. Форматирование абзацев
Практическая работа 32. Форматирование абзацев
Задание. Создать в программе Word заявление по приведенному образцу (рис. 5.36). Для каждого абзаца применить наиболее подходящие параметры форматирования.
Рис. 5.36.Пример документа для выполнения работы по форматированию
Как оборачивать текст вокруг фигур в Photoshop (3 простых способа)
Одним из наиболее распространенных текстовых эффектов, которые вы увидите в повседневных медиа, является обтекание текста. Этот эффект изменяет положение вашего текста, чтобы идеально обрисовать определенную фигуру или изображение. На первый взгляд может показаться, что для переноса текста в Photoshop требуется много ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и инструмента «Текст»!
Этот эффект изменяет положение вашего текста, чтобы идеально обрисовать определенную фигуру или изображение. На первый взгляд может показаться, что для переноса текста в Photoshop требуется много ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и инструмента «Текст»!
Поскольку существует несколько различных способов переноса текста в Photoshop, в этой статье мы расскажем о каждом из этих способов. Первый будет заключаться в переносе текста вокруг за пределами фигуры, второй будет обтекать текст вокруг края фигуры, а последний метод перенесет текст на внутри фигуры. Давайте начнем!
Видеоруководство
1. Обтекание фигур и изображений текстом в Photoshop
В этом первом методе мы заставим текст обходить вне фигуры. Этот эффект обтекания текстом обычно можно увидеть в журналах или даже в школьном ежегоднике (если вы их помните). Это заставляет ваш текст оборачиваться вокруг вашей фигуры, создавая контур вашего объекта и равномерно формируя текст.
Это заставляет ваш текст оборачиваться вокруг вашей фигуры, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание фигуры или объекта текстом
Первое, что вам нужно сделать, это создать контур вокруг фигуры. Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь начните создавать контур фигуры или объекта, который вы хотите обвести текстом. В данном случае я создам контур человека.
Нажмите, чтобы добавить новые опорные точки с помощью инструмента «Перо» и перетащите их, чтобы изогнуть траекторию пера. Если вы еще не знакомы с этим инструментом, обязательно прочитайте наше руководство по использованию инструмента «Перо» в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет только общая форма, соответствующая контуру объекта!
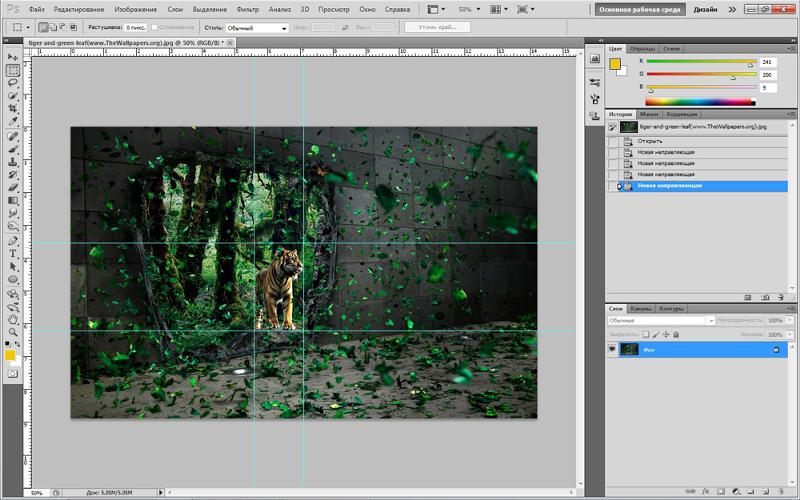
После того, как вы закончите создание контура, вам нужно сделать рамку для остального текста, чтобы она поместилась. Чтобы помочь себе создать текстовый рамку ровной формы, используйте направляющие, которые помогут вам.
Чтобы помочь себе создать текстовый рамку ровной формы, используйте направляющие, которые помогут вам.
Получите доступ к линейке, нажав Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и перетащите ее. Будет создана новая подвижная направляющая, которая будет располагаться над вашим изображением.
Разместите вертикальную и горизонтальную направляющие, чтобы указать, где должно располагаться текстовое поле.
После того, как направляющие будут на месте, продолжайте с помощью инструмента «Перо», отслеживая только что созданные направляющие. Это значительно упрощает создание единой рамки для вашего текста.
Продолжайте и соедините контур пера с начальной опорной точкой.
После завершения пути пера возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на внутреннюю часть пути и обратите внимание, как значок текста меняется на курсор с кружком. Нажмите внутри контура, чтобы начать писать текст.
Нажмите внутри контура, чтобы начать писать текст.
Теперь ваш текст будет ограничен краями контура и обтекать края фигуры. Это один из лучших способов переноса текста в Photoshop.
Результат
Для примера я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац. Вы можете редактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обтекать текст вдоль края фигуры
Второй способ обтекания текста в Photoshop — обтекание им края фигуры. Вместо того, чтобы строки текста помещались вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод переноса текста лучше всего подходит для коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ рассмотрения. Вы можете обтекать текст вдоль края фигуры с помощью инструмента «Фигура» или создав собственный контур. Давайте рассмотрим каждый вариант по отдельности, так как они очень немного отличаются.
– Обтекание текстом предварительно созданной формы
В этом первом методе используется инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов формы, которые можно использовать для этого. Чтобы увидеть все доступные фигуры, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, используйте инструмент пользовательской формы, чтобы изучить дополнительные параметры. В этом примере я буду использовать инструмент «Эллипс», чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы фигура была видна рядом с текстом. Если вы хотите увидеть фигуру с вашим текстом, выберите параметр shape . Если вы предпочитаете, чтобы фигура была невидимой и просто оборачивала текст, выберите параметр path . Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы решили, как должен выглядеть этот эффект обертывания, щелкните и перетащите его на холст, чтобы создать фигуру.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию пути ваших фигур. Обратите внимание, что теперь курсор имеет волнистую линию. Когда вы увидите этот курсор, нажмите на край фигуры.
Теперь ваш текст будет обтекать внешний край фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите поместить текст. Поскольку вы используете инструмент «Форма», вам потребуется минимум усилий, чтобы создать путь и начать писать обернутый текст!
— Обтекание текстом пользовательской формы
Теперь давайте обсудим, как оборачивать текст вокруг края пользовательской формы . Этот метод гораздо более универсален, так как вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать. Чтобы доказать это, я создам волнистую линию для этого примера.
Чтобы создать пользовательскую форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Получите доступ к Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить опорную точку и начать создание пути. Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать каждую опорную точку, чтобы изогнуть мой путь.
После того, как вы создали нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Нажмите на путь, чтобы начать вводить обернутый текст.
Ваш текст теперь будет обтекать край пользовательской формы, которую вы только что создали!
Результат
Это еще один отличный способ обернуть текст вокруг края, используя любую форму, которую вы можете себе представить! Вместо того, чтобы зацикливаться на предустановленных параметрах в Photoshop, вы можете проявить творческий подход и создать свои собственные формы! Инструмент «Перо» — самый универсальный инструмент для этой работы, который делает создание пользовательского пути очень простым.
– Как обтекать текст вокруг внутреннего края фигуры
Независимо от того, какой метод вы использовали, вы можете захотеть, чтобы текст обтекал внутренний край фигуры. Это можно сделать буквально в пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая Command или Control, щелкните и перетащите текст внутрь фигуры. Это автоматически сдвинет ваш текст так, чтобы он обтекал внутренний край вашей фигуры.
3. Как поместить текст внутрь фигуры в Photoshop
Третий способ переноса текста в Photoshop — размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших ручных усилий.
Для начала создайте фигуру, внутри которой должен помещаться текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Прежде чем создавать фигуру, решите, хотите ли вы, чтобы фигура была видимой или прозрачной для конечного эффекта. Чтобы сделать текст прозрачным, выберите параметр path . Если вы хотите, чтобы текст имел цветной фон, выберите параметр shape . Ниже приведены два примера каждого из них.
Чтобы сделать текст прозрачным, выберите параметр path . Если вы хотите, чтобы текст имел цветной фон, выберите параметр shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или выбрав его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей фигуры.
Результат
Обтекание текстом внутри фигуры — еще один отличный метод обтекания текстом в Photoshop. Этот вариант является одним из самых быстрых способов переноса текста и практически не требует технических навыков. Просто используя Инструмент «Форма» и Инструмент «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Изучение того, как обтекать текст в Photoshop, доставляет массу удовольствия, а результаты невероятно приятны. В зависимости от образа, который вы хотите создать, существует несколько различных способов создания этого эффекта. В этом руководстве представлены три лучших способа переноса текста, чтобы предложить широкий выбор вариантов, подходящих для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для творческих текстовых эффектов безграничны!
В зависимости от образа, который вы хотите создать, существует несколько различных способов создания этого эффекта. В этом руководстве представлены три лучших способа переноса текста, чтобы предложить широкий выбор вариантов, подходящих для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для творческих текстовых эффектов безграничны!
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
– Brendan 🙂
2 способа обтекания текстом в Photoshop (шаг за шагом)
Вы когда-нибудь задумывались, как блок текста обтекает определенные части изображений в журналах? Они кропотливо пишут каждую линию, чтобы идеально выровнять и плавно огибать предмет?
Нет. Я обещаю, они не тратят впустую утомительные часы, которые потребуются.
Здравствуйте, меня зовут Кара, и сегодня я покажу вам простой способ обтекания текстом изображений или фигур в Photoshop. Это очень просто и ничего сложного в этом нет!
Это очень просто и ничего сложного в этом нет!
Примечание. Приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы используете версию для Mac, они могут немного отличаться.
СОДЕРЖАНИЕ
- Метод 1: Оберните текст вокруг изображения
- Шаг 1: Определите область
- Шаг 2: заполнение текстом
- СПАРКОТА
- СПАЗИЙ
Метод 1. Обтекание изображения текстом
Программа Photoshop не может просто волшебным образом взглянуть на изображение и понять, куда вы хотите обтекать текст. Это действительно умно, но еще не совсем так.
Однако, чтобы текст перетекал, все, что вам нужно сделать, это определить область. С этим определением Photoshop может затем заполнить определенную область вашим текстом.
Шаг 1: Определите область
Для этого вам нужен путь, поэтому вы можете использовать Pen Tool . Ознакомьтесь с этим подробным объяснением того, как использовать инструмент «Перо», если вам нужна помощь.
Ознакомьтесь с этим подробным объяснением того, как использовать инструмент «Перо», если вам нужна помощь.
В противном случае выберите инструмент «Перо» на панели инструментов слева.
Я буду использовать его, чтобы обернуть текст вокруг тела и руки модели на этом изображении, которое я получил с Pexels.com.
Чтобы было проще, давайте добавим несколько линеек, чтобы определить прямую линию сверху, снизу и справа. Перейдите к View в строке меню и выберите Rulers.
Затем щелкните линейку и перетащите ее вниз, чтобы разместить на изображении. Я поставлю по одной сверху, снизу и справа.
Теперь свободно обведите женщину пером. Когда вы доберетесь до линий линейки, используйте их в качестве руководства для рисования прямых линий. Удерживайте Shift при щелчке, чтобы создать идеально прямые линии.
Не забудьте закрыть путь, вернувшись к первой точке.
Шаг 2. Заполнение текстом
Выберите инструмент Horizontal Type на панели инструментов слева.
При перемещении курсора в заданную область вокруг курсора инструмента ввода должен появиться кружок. Щелкните в любом месте пути и напишите или вставьте текст.
Текст впишется в указанную вами область следующим образом.
Совет по поиску и устранению неисправностей
Что делать, если круг вокруг курсора не появляется? Что, если текст будет отображаться только прямой линией, как здесь?
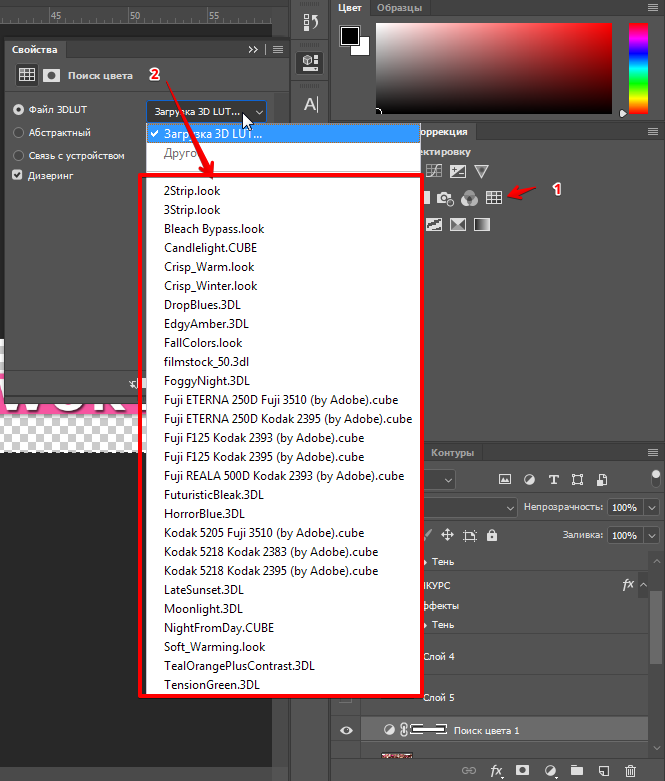
Вам необходимо изменить настройку операций пути. Перейдите к инструменту Path Selection в нижней части панели инструментов.
Вверху на панели параметров откройте параметры операций пути и выберите Intersect Shape Areas.
Вернитесь к текстовому инструменту и повторите попытку. Теперь вы должны быть в состоянии заполнить фигуру текстом.
Метод 2: обтекание фигуры
Вы также можете прикрепить текст к фигуре и заставить его обтекать края фигуры. Это может сделать некоторые действительно интересные эффекты.
Принцип аналогичен. Выберите любую форму, которую вы хотите. Вы можете использовать инструмент прямоугольник или эллипс или выбрать инструмент пользовательской формы , чтобы сойти с ума.
Я выбрал инструмент пользовательской формы и выбрал этот парусник из коллекции Photoshop, чтобы поместить его на свой холст.
Обратите внимание, как он выглядит с контуром вокруг него?
Возьмите текстовый инструмент и наведите указатель мыши на край фигуры. Вы заметите волнистую линию рядом с курсором. Нажмите и начните печатать, и вы увидите, как текст обтекает и повторяет форму контура.
Круто!
Что, если вы хотите, чтобы текст обтекал фигуру внутри? Нажмите Ctrl + A или Command + A , чтобы выделить весь текст. Удерживайте Ctrl или Command , затем щелкните и перетащите текст внутрь фигуры.
