Содержание
Как сделать эффект печатной машинки или набор текста в After Effects?
Привет друзья!
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность – “T” (Opacity)
▸Открыть анимацию позиции – “P” (Position)
▸Дублирование слоя “Ctrl + D”
▸Отрезать слой “Ctrl + Shift + D”
▸Переименовать слой Enter
Примечания:
▸Timeline – рабочая область видеоролика (макета).
▸Анимация – эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)
Примеры анимации урока
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.
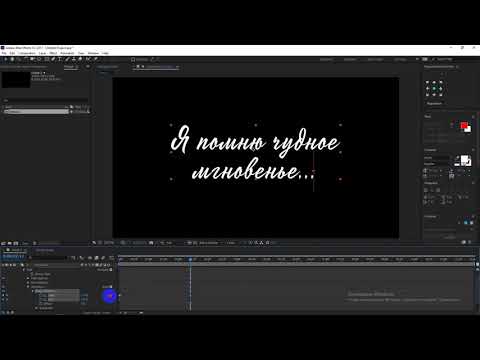
Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:
Шаг 2 Как создать текстовый слой?
В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”
Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
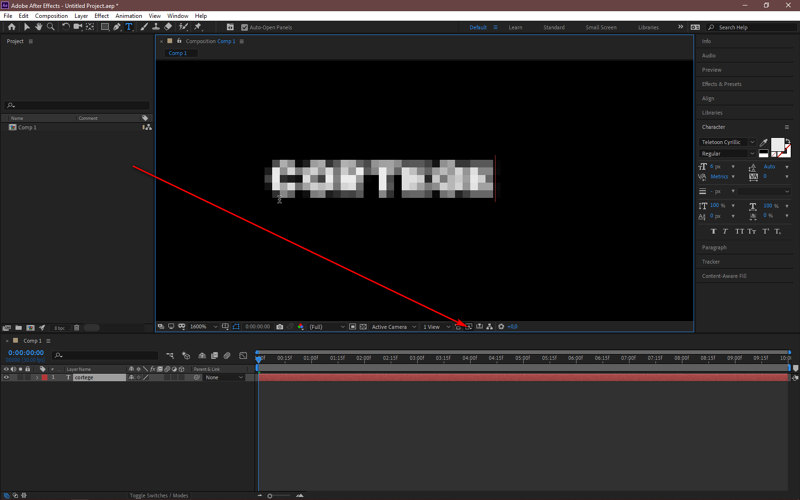
Шаг 3 Как сделать эффект печатной машинки?
Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter. Находим эффект Typewriter и переносим его на слой с текстом.
Находим эффект Typewriter и переносим его на слой с текстом.
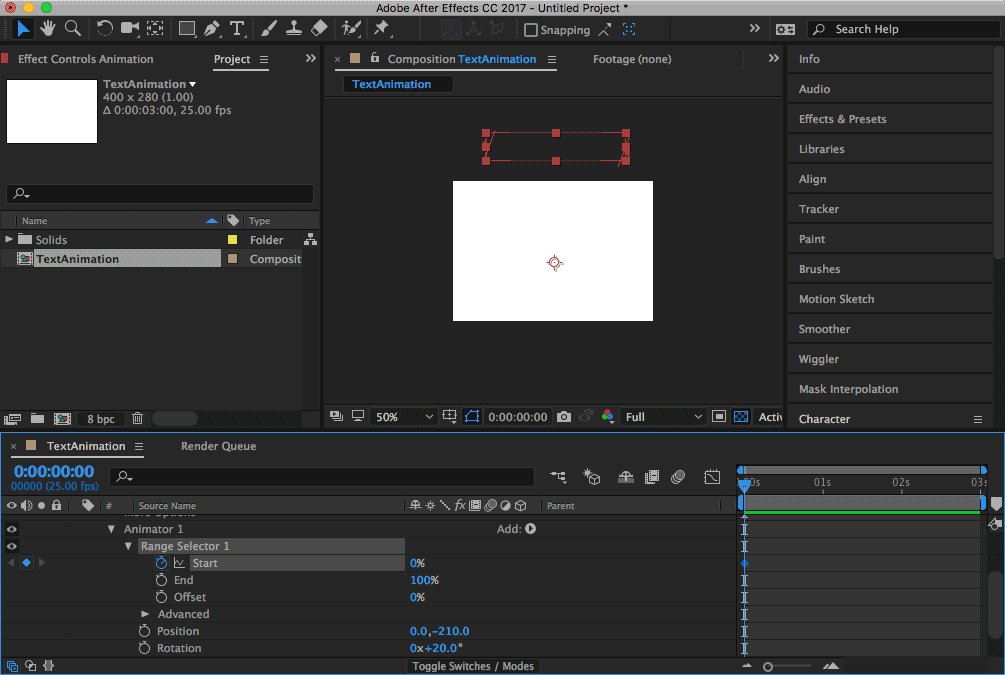
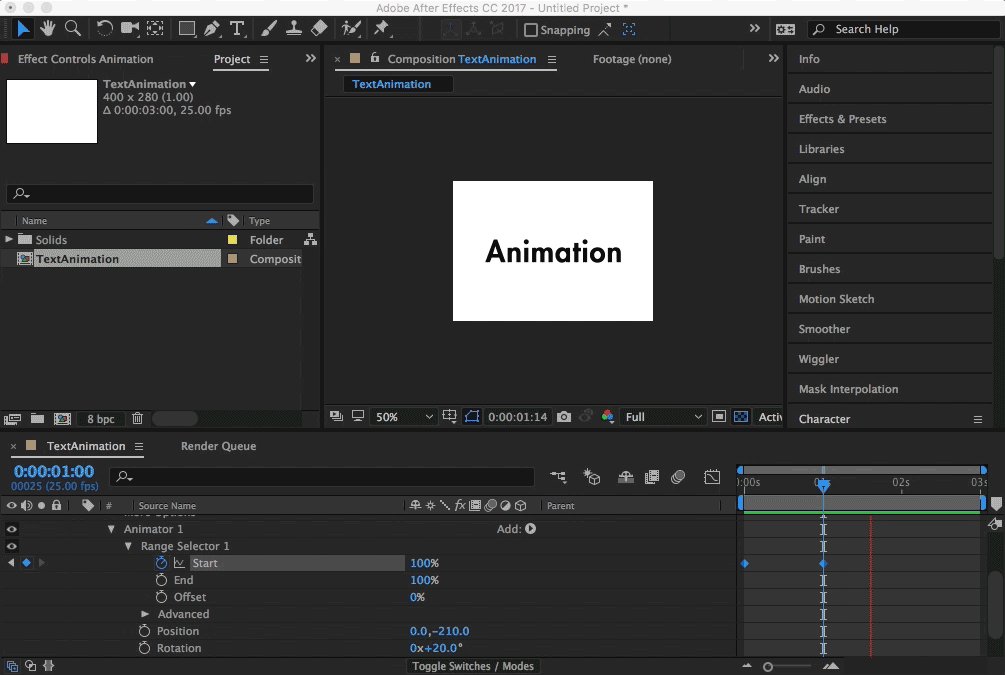
Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 – нет текста, 100 – полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?
В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Как скачать?
Шаг 5 Как добавить звук печатной машинки?
Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.
Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?
Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
Как сделать ввод текста с мигающим курсором?
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?
Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 – 0 – 100 – 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.
Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.
Спасибо за просмотр!
Больше уроков по рисунку и анимации вы можете найти на странице мастер-классы.
Ivan
Автор курсов по анимации
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.
СОХРАНИ, ЧТОБЫ НЕ ПОТЕРЯТЬ
Чтобы сохранить Пин :
- Наведите курсор на изображение
- Нажмите кнопку на кнопку Save / Сохранить
- Добавьте или измените описание Пина
- Выберите доску для Пина
Добавление эффектов печатной машинки в видео
Текстовая анимация часто используется в фильмах и видео, которые публикуются в социальных сетях. Помимо эстетического эффекта, анимированный текст может также содержать фрагменты информации, которые вы хотите донести до аудитории. Ютуберы включают эффект печатной машинки в свои видео по разным причинам: некоторые используют этот эффект для создания вступительных заголовков, в то время как другие полагаются на него каждый раз, когда хотят выделить факт или инструкцию, которые важны для их аудитории. Читайте дальше, если вы хотите узнать простой способ добавления эффектов печатной машинки к своим видео, потому что в этой статье мы покажем вам несколько различных методов создания данного эффекта.
Помимо эстетического эффекта, анимированный текст может также содержать фрагменты информации, которые вы хотите донести до аудитории. Ютуберы включают эффект печатной машинки в свои видео по разным причинам: некоторые используют этот эффект для создания вступительных заголовков, в то время как другие полагаются на него каждый раз, когда хотят выделить факт или инструкцию, которые важны для их аудитории. Читайте дальше, если вы хотите узнать простой способ добавления эффектов печатной машинки к своим видео, потому что в этой статье мы покажем вам несколько различных методов создания данного эффекта.
- Часть 1: Поиск эффектов печатной машинки
- Часть 2: Добавить эффекты печатной машинки в Filmora
- Часть 3: Добавить эффекты печатной машинки в iMovie бесплатно
Где найти эффекты печатной машинки
Насколько сложным будет процесс создания эффекта печатной машинки, зависит от программного обеспечения для редактирования видео, которое вы используете. Например, если у вас есть доступ к Filmora, создание этого эффекта не займет больше нескольких минут вашего времени, поскольку редактор предлагает пресет печатной машинки, который легко применить.
Например, если у вас есть доступ к Filmora, создание этого эффекта не займет больше нескольких минут вашего времени, поскольку редактор предлагает пресет печатной машинки, который легко применить.
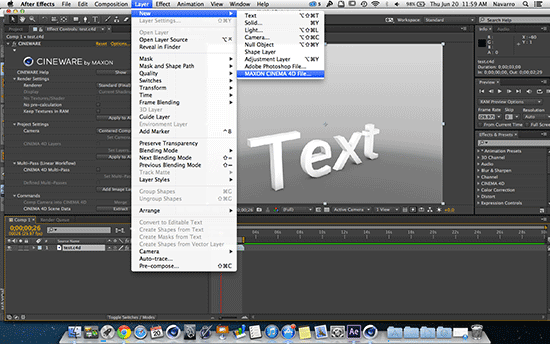
Кроме того, Adobe After Effects также имеет анимационный пресет «печатная машинка», который позволяет без труда создать этот эффект. Создание эффекта печатной машинки в Adobe Premiere Pro — более сложная задача, поскольку вы должны знать, как использовать ключевые кадры для анимации каждой буквы текста, который вы добавили в видеоматериал, что может быть утомительным процессом.
К счастью, такие веб-сайты, как Filmostocks предлагают ряд пакетов эффектов печатной машинки, которые обеспечивают универсальность в процессе редактирования видео. Однако, прежде чем загружать эффект печатной машинки или пакет со стороннего веб-сайта, вы должны сначала убедиться, что он совместим с программным обеспечением для редактирования видео, к которому у вас есть доступ.
Щелкните изображение, чтобы получить доступ к эффектам печатной машинки на Filmstock
Пользователи Mac могут создавать эффекты печатной машинки в iMovie с помощью KeyNote, даже если в редакторе нет пресета текстовой анимации для печатной машинки. Итак, давайте посмотрим, как вы можете создавать эффекты печатной машинки на ПК и Mac с помощью Filmora или iMovie.
Как добавить эффекты печатной машинки в Filmora?
Несмотря на то, что вы можете редактировать видео в Filmora как на Mac, так и на ПК, в этой статье мы покажем вам, как вы можете выполнить эту задачу в Filmora для Windows. Стоит отметить, что в версии Filmora для Mac процесс не сильно отличается.
Если вы не установили Filmora, нажмите кнопку ниже, чтобы сделать это.
Скачать Бесплатно
Для Win 7 или позднее (64-bit)
Безопасная загрузка
Скачать Бесплатно
Для macOS 10. 12 или позднее
12 или позднее
Безопасная загрузка
После запуска Filmora и создания нового проекта вы должны использовать панель «Медиа» программы, чтобы импортировать отснятый материал, к которому вы хотите добавить эффект печатной машинки. Просто перетащите видеоклип с панели «Медиа» после того, как вы импортировали его в свой проект, и поместите его на шкалу времени. Затем вы должны перейти на вкладку Заголовки и щелкнуть категорию Заголовки в левой части экрана. Начните просматривать коллекцию заголовков Filmora и выберите тот, который лучше всего соответствует визуальному стилю вашего проекта.
Перетащите выбранный заголовок на видеодорожку над дорожкой, на которой расположен видеоклип, который вы редактируете. Вы можете перетащить его влево или вправо по дорожке, чтобы убедиться, что он расположен правильно, или вы можете перетащить один из его краев, чтобы настроить продолжительность.
Дважды щелкните заголовок, чтобы открыть панель «Текстовый редактор», а затем вставьте текст, который должен появиться на экране. Вы также можете изменить шрифт и размер текста или отформатировать его любым другим способом. Перейдите на вкладку «Анимация», расположенную в верхнем левом углу панели «Текстовый редактор», и начните поиск текстовой анимации под названием «Печатная машинка».
Вы также можете изменить шрифт и размер текста или отформатировать его любым другим способом. Перейдите на вкладку «Анимация», расположенную в верхнем левом углу панели «Текстовый редактор», и начните поиск текстовой анимации под названием «Печатная машинка».
Найдя его, просто дважды щелкните по нему, чтобы применить к тексту, который вы вставили ранее, и все готово. Подумайте о добавлении звуковых эффектов при вводе текста, поскольку это может сделать эффект печатной машинки более реалистичным.
Я нашел видео о том, как создать эффект печатной машинки с помощью более старой версии Wondershare Filmora, на YouTube-канале DonV Filmora Tutorials. Пользуйтесь.
Скачать Бесплатно
Для Win 7 или позднее (64-bit)
Безопасная загрузка
Скачать Бесплатно
Для macOS 10. 12 или позднее
12 или позднее
Безопасная загрузка
Как создать и применить эффект печатной машинки в iMovie?
К сожалению, встроенная коллекция текстовых анимаций iMovie не включает в себя эффект печатной машинки, но есть быстрое решение этой проблемы. Однако для создания данного эффекта вам понадобится программное обеспечение для презентаций Apple Keynote.
Начните с запуска Keynote и доступа к его библиотеке Wide Theme, которая предлагает множество различных тем. Выберите пустую белую тему, затем отрегулируйте размер слайда, чтобы он соответствовал требованиям вашего проекта, и удалите текстовое поле.
Введите текст, который хотите включить в окончательную версию видео, и отрегулируйте его положение на пустом холсте. Прежде чем нажимать значок «Формат» в правом верхнем углу экрана, убедитесь, что вставленный текст выделен.
После загрузки панели редактирования текста вы сможете изменить цвет выделенного текста или выбрать новый шрифт, напоминающий текст, набранный на печатной машинке.
Щелкните любую часть пустого холста, чтобы выбрать его, а затем вернитесь на панель редактирования текста. Найдите меню «Цветовая заливка» и измените цвет фона слайда на зеленый. После завершения этого шага вы должны щелкнуть значок «Анимировать» расположенный рядом со значком «Формат» в правом верхнем углу экрана.
Нажмите на опцию «Добавить эффект» на панели «Анимация» и выберите «Эффект печатной машинки» в раскрывающемся меню. Нажмите кнопку «Порядок сборки», расположенную в нижней части панели «Анимация», и убедитесь, что выбран параметр «После перехода», чтобы вам не приходилось нажимать на видео каждый раз, когда вы хотите его воспроизвести.
Перейдите в меню «Файл» и экспортируйте только что созданный эффект печатной машинки в формате видеофайла QuickTime.
После этого вам следует импортировать видеофайл, созданный в Keynote, в iMovie и поместить его на шкалу времени так, чтобы он находился прямо над видеоклипом, к которому вы хотите добавить эффект печатной машинки. Используйте функцию Зеленого/синего экрана iMovie, чтобы сделать фон наложенного клипа прозрачным и завершить процесс добавления эффекта печатной машинки в видео в iMovie.
Используйте функцию Зеленого/синего экрана iMovie, чтобы сделать фон наложенного клипа прозрачным и завершить процесс добавления эффекта печатной машинки в видео в iMovie.
Итог
Анимированный текст может сделать каждое созданное вами видео более впечатляющим. Эффекты печатной машинки являются одними из самых популярных сегодня типов текстовой анимации, и поиск способа включения их в ваши видео может только повысить их качество. Какой метод добавления эффектов печатной машинки в видео вам больше всего нравится? Поделитесь с нами в комментариях.
Мария Матвеева
Мария Матвеева писатель и любитель все, что связано с видео.
Автор @Мария Матвеева
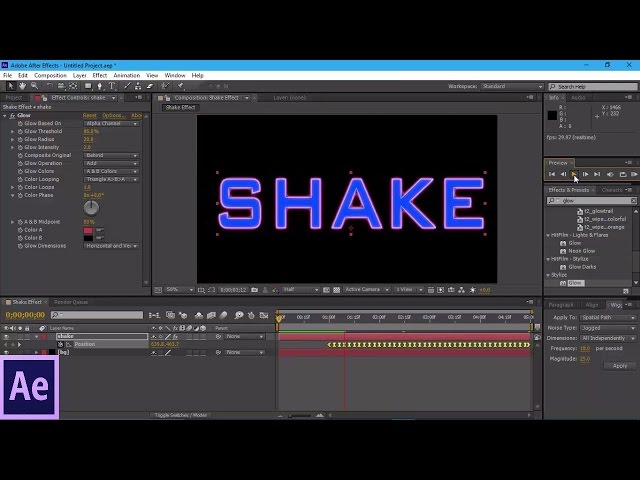
Эффекты полутоновой печати для After Effects
Воспроизвести видео
Tumblr
Скопировать ссылку
Скопировать ссылку
4 Что это?
Шаблон «Эффекты полутонов» придает видео или фотографиям вид анимированной полутоновой печати в Adobe After Effects. На заре печати процесс «полутоновой» печати создавал изображения, состоящие из крупных точек и узоров. С помощью этого эффекта вы можете имитировать внешний вид вашего видео, просто вставив отснятый материал. При необходимости вы можете настроить внешний вид с помощью простых элементов управления.
На заре печати процесс «полутоновой» печати создавал изображения, состоящие из крупных точек и узоров. С помощью этого эффекта вы можете имитировать внешний вид вашего видео, просто вставив отснятый материал. При необходимости вы можете настроить внешний вид с помощью простых элементов управления.
С тремя пользовательскими стилями полутонов на выбор, этот эффект идеально подходит для анимации газет и комиксов или любого видео, требующего стилизации или ретро-блика!
Превратите свои видеоматериалы в распечатанную полутоновую анимацию!
Особенности
Множественные стили. Выберите один из трех уникальных видов полутонов: точки, CMYK (сетка из голубых, пурпурных, желтых и черных точек) или узоры (комбинация черной заливки, белой заливки, точек и полос).
Настройка — изменение размера, формы и расстояния между точками. Настройте уровень детализации, цвет и другие параметры с помощью удобных элементов управления.

3 Уникальные, настраиваемые полуфтоновые образы для отснятого материала:
Halftone Dots
Halftone CMYK
Halftone
6666666666666666666666666666666666666666666666666669 9006
66666666666666666666669
.0014
Посмотрите обучающее видео «Эффекты полутонов» на YouTube
Даже новички в After Effects смогут превратить отснятый материал в покадровую полутоновую анимацию.
«Полутоновые эффекты» и более 40 других уникальных художественных эффектов включены в шаблон «Creation Art Effects».
Хотите лучшую сделку?
Необходимо знать
В комплекте две версии шаблона: HD (1920×1080) и 4K (4096×2160). Эффекты отлично работают с фотографиями, текстом и графикой с прозрачным фоном, но не предназначены для экспорта изображений с разрешением выше 409.
 6х2160.
6х2160.
Композиции с эффектом полутонов в этом шаблоне имеют частоту 10 кадров в секунду, что придает им вид прерывистой покадровой анимации, как в демонстрационном видео. Уменьшенная частота кадров также значительно ускоряет время рендеринга. Вы можете изменить частоту кадров на панели «Настройки композиции» или, если вам нравится внешний вид уменьшенной частоты кадров, но вам нужно экспортировать с более высокой частотой, например 29,97 кадров в секунду или 25 кадров в секунду, создайте новую композицию с более высокой частотой кадров, и поместите туда композицию с эффектом полутонов.
Шаблон Halftone Effects не является плагином, поэтому устанавливать его нечего. Скорее, это файл проекта Adobe After Effects, широко известный как «шаблон», потому что большая часть работы уже сделана, и пользователю нужно только внести свои собственные настройки. Этот шаблон совместим с версией CS5, а также со всеми более поздними версиями After Effects.
Halftone Effects содержит интеллектуальную собственность, защищенную авторским правом. Анимации, которые вы создаете с помощью этого продукта, на 100 % принадлежат вам и могут использоваться в коммерческих целях, но совместное использование или публикация файлов проекта в Интернете с кем-либо, кроме клиента, запрещены. Дополнительную информацию см. в Условиях использования.
Приветствуются положительные и/или отрицательные отзывы. Используйте контактную страницу, чтобы отправить мне сообщение.
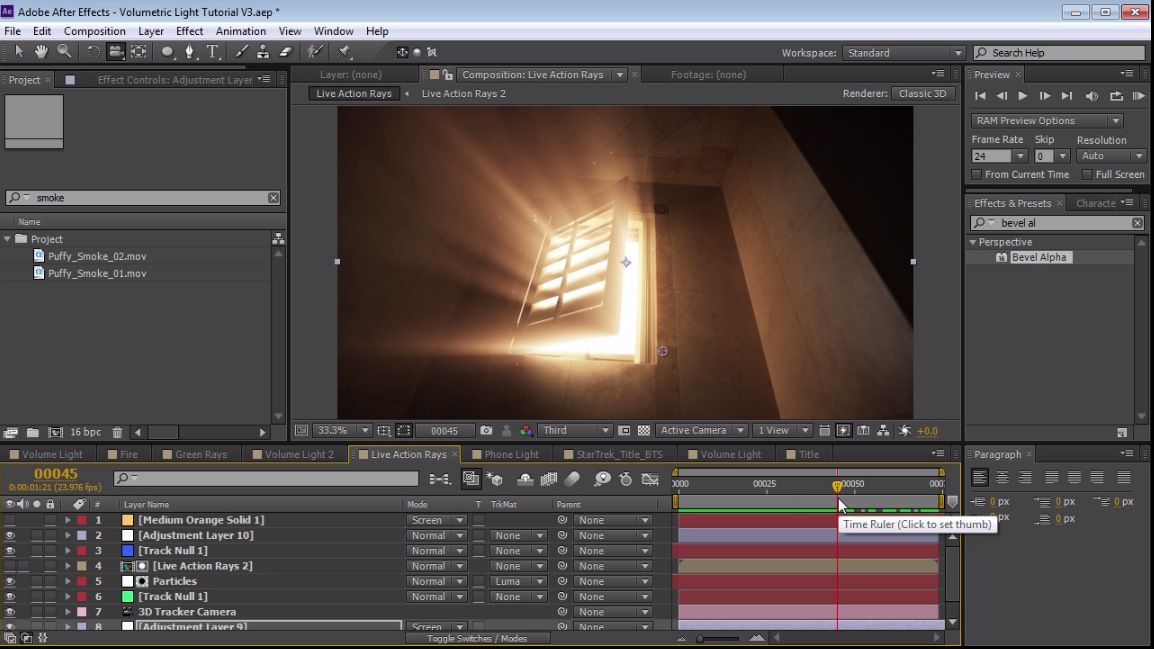
After Effects: бесплатный видеоурок
Как создать эффект надписи на тексте в Adobe After Effects.
Введение
Надпись на тексте Эффект — это забавная и быстрая техника, широко используемая в моушн-графике. Это создает впечатление, будто невидимая рука «пишет» слова на экране, придавая аккуратный человеческий вид любому проекту AE.
Это действительно очень просто и выглядит великолепно после нескольких изменений. Хотя использование инструмента Pen может показаться пугающим, как только мы сможем преодолеть этот холм, можно быстро применить и настроить его.
Обзор
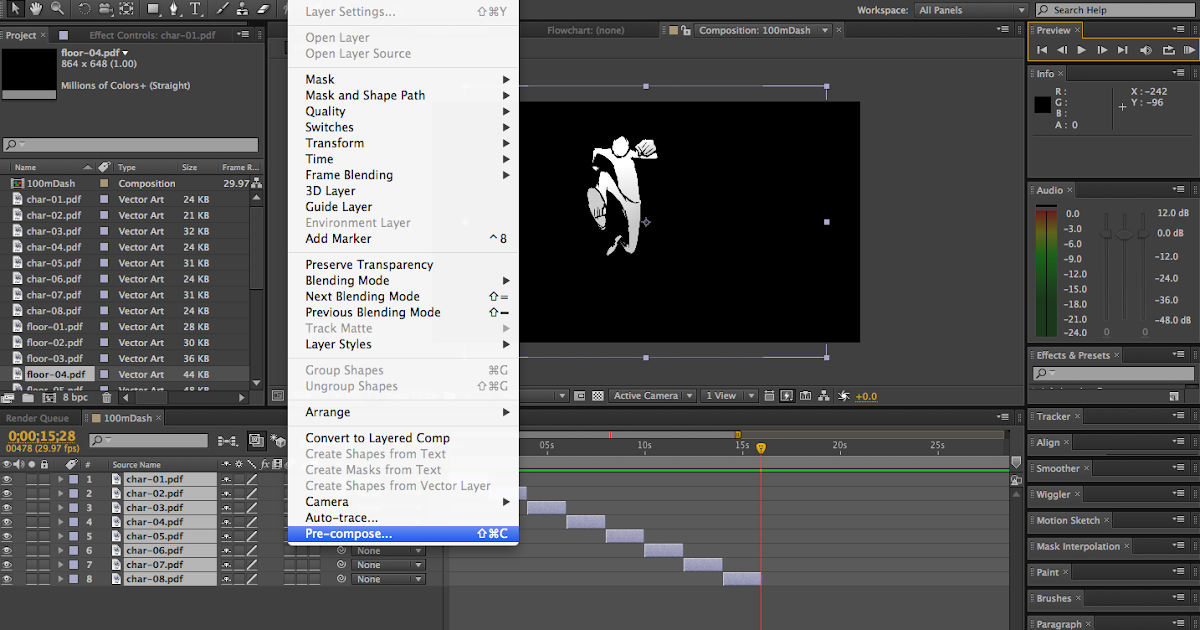
Первое, что мы сделаем, это пройдемся по слоям, чтобы найти текст, с которым мы работаем. Сначала мы будем полагаться на инструмент Pen , чтобы обвести контур нашего текстового слоя, чтобы создать Mask . На самом деле это будет большая часть этой техники, поэтому, как только это будет сделано, мы применим Добавьте Обводку Эффект к слою. С помощью этого единственного Эффекта мы можем создать ключевой кадр рукописного текста Эффект . Конечно, мы изменим некоторые настройки, чтобы все выглядело именно так, как мы хотим. После этого мы включаем несколько текстурных слоев, чтобы добавить «изюминку» проекту, и все готово!
Маска
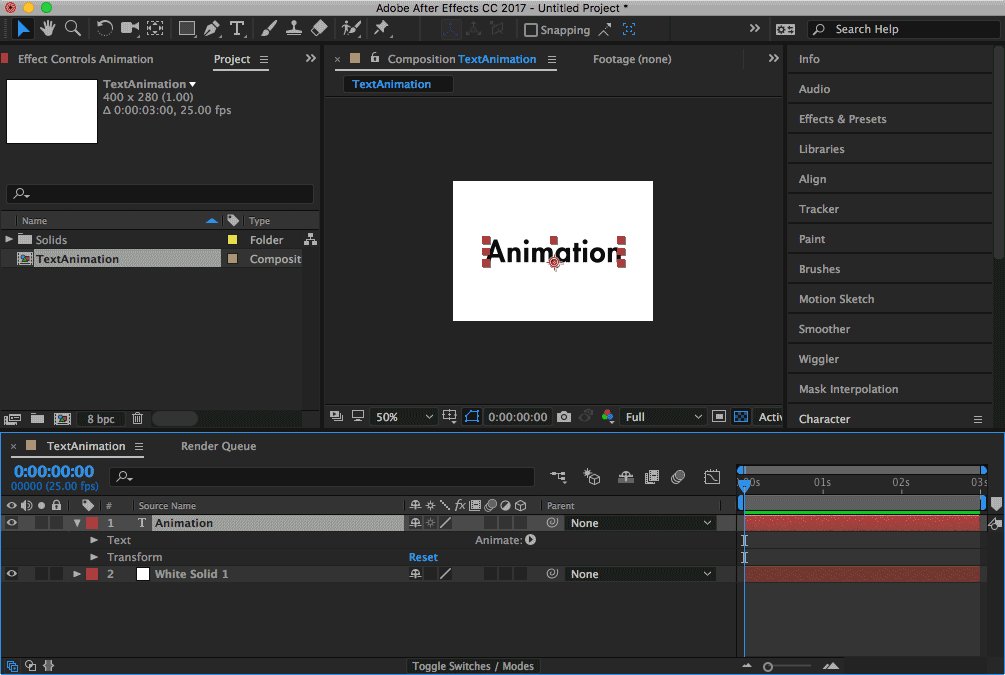
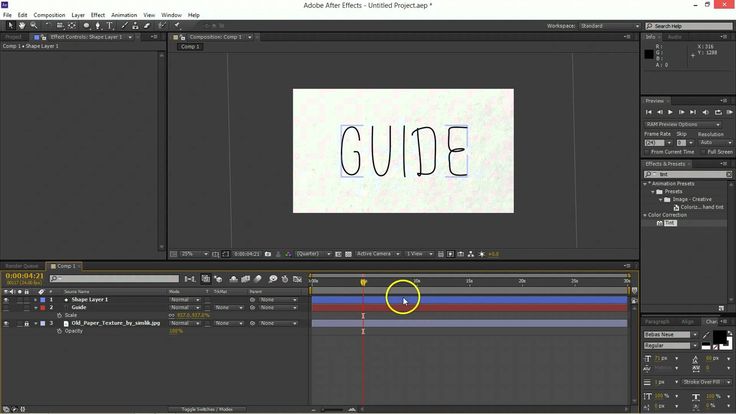
- При открытии файла в стеке слоев уже будет несколько слоев.
 Дважды щелкните по отмеченному Текст.
Дважды щелкните по отмеченному Текст. - Оказавшись внутри этого слоя предварительной компоновки, щелкните слой с названием OUTSIDE, написанный.
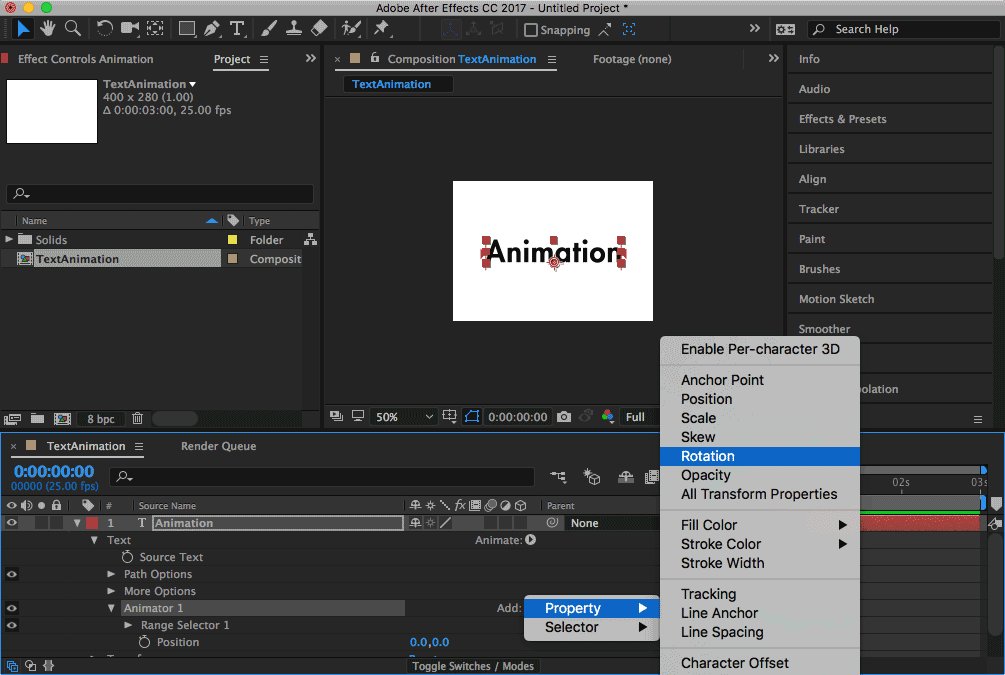
- Хорошо, теперь мы перейдем к инструменту Pen на верхней панели инструментов. Щелкните значок Pen .
- Теперь нарисуем Маску ! Это направит почерк Эффект . Щелкните сразу за верхним левым краем буквы O, чтобы начать с нее, и перетащите точку, чтобы появились две ручки.
- Затем щелкните внутри буквы O в левом верхнем углу буквы. Снова перетащите каждую точку, чтобы появились маркеры. Это позволит нам настроить Маска форма позже.
- Нажмите на нижнюю кривую буквы O. Не забывайте перетаскивать каждую точку, чтобы получить эти ручки Безье!
- Давайте закончим эту букву, нажав на верхнюю часть буквы, рядом с начальной точкой буквы.
- Щелкните в левом верхнем углу буквы U.

- Нажмите на нижнюю кривую U.
- Закончите эту букву, щелкнув букву U в правом верхнем углу. Продолжаем!
- На букву Т. Щелкните в верхнем левом углу буквы.
- Добавьте еще одну точку справа от первой точки T.
- Нажмите на нижнюю часть T.
- Теперь нажмите в правом верхнем углу Т-образной формы и не забудьте нажать и перетащить вправо, чтобы создать эти ручки Безье.
- Хорошо, теперь нажмите на самую верхнюю правую точку на S.
- Щелкните первую кривую в письме, затем щелкните и перетащите вправо.
- Щелкните в нижней части буквы S, затем щелкните и перетащите влево.
- Теперь перейдите к букве I, нажав на верхнюю часть буквы. Перетащите вверх, чтобы расширить маркеры Безье.
- Нажмите на нижнюю часть буквы I и перетащите вниз, чтобы открыть еще один набор ручек.
- На букву Д! Нажмите в левом верхнем углу письма.
- Нажмите в левом нижнем углу буквы D, вниз по прямому краю фигуры.

- Хорошо! Почти готово. Нажмите и перетащите середину кривой D для другой точки.
- Нажмите на верхнюю часть буквы D, рядом с первой точкой, которую мы там установили.
- Последнее письмо! На E. Последний вариант немного странный, но давайте попробуем. Нажмите на крайнюю правую букву в верхней строке.
- Щелкните в левом верхнем углу буквы, чуть ниже первой точки.
- Теперь щелкните по краю средней линии.
- Вернитесь к «корешку» буквы E, нажмите на прямой край буквы прямо посередине.
- Щелкните ниже этой точки в левом нижнем углу E.
- Нажмите в крайнем правом углу нижней строки. Готово с маской ! Если мы хотим, мы можем взять и переместить эти ручки Безье, чтобы изменить кривые, но по большей части мы закончили!
Эффект обводки
- Перейти к Эффект s > Создать > Обводка.
- На панели эффектов измените Размер кисти от до 65.

- Убедитесь, что указатель воспроизведения находится в начале временной шкалы , , и щелкните секундомер рядом с Конец , чтобы установить ключевой кадр.
- Измените значение End на 0.
- Переместите указатель воспроизведения на две секунды через 0;00;02;00.
- Измените значение End на 100.
- Изменить Стиль окраски – Показать исходное изображение. Вот оно! Это запись на Эффект !
- Для последних штрихов включите Видимость слоя СНАРУЖИ , чтобы получился классный переход Эффект цветения над буквами. И это все!
Заключение
Вот и все! С помощью всего двух инструментов нам удалось создать действительно классный почерк Эффект ! Ручка 9Инструмент 0134 может быть немного сложным, но при наличии терпения и настойчивости он может стать основой для довольно простого и прекрасно выглядящего Эффект .
Попробуйте эту технику с разными шрифтами! Не чувствуйте себя обязанным придерживаться сценария; попробуйте шрифты с засечками, без засечек, разные типы и семейства, а также наложите на них классные цвета и другие эффекты !
Удачной анимации!
Кредиты
Видео Келли Лейси из Pexels
Вектор логотипа создан с помощью rawpixel.com — www.freepik.com
Акварель вектор создано starline — www.freepik.com
Всем. Сегодня мы научимся ездить на подсказках. И это довольно просто, честно говоря, всего два эффекта в одном. И мы собираемся получить право на это. Поэтому, когда вы открываете файлы, вы можете получить к ним доступ в описании видео. Здравствуйте, вы увидите этот интерфейс, и мы сосредоточимся на том, сколько слоев.
Итак, дважды щелкните текстовый слой и выберите слой за пределами написанного. И мы собираемся нарисовать маску на этом слое, и мы собираемся использовать определенные эффекты, чтобы показать эту маску с течением времени. Теперь мы подойдем к верхней панели инструментов, щелкнем по этому инструменту и создадим маску. Теперь я сниму первую букву, поэтому щелкните немного за пределами первой буквы, щелкните и перетащите.
Теперь мы подойдем к верхней панели инструментов, щелкнем по этому инструменту и создадим маску. Теперь я сниму первую букву, поэтому щелкните немного за пределами первой буквы, щелкните и перетащите.
Это даст вам несколько ручек Безье, чтобы сделать с ними через секунду. И вы в основном щелкаете по форме этой буквы, и вам не нужно полностью закрывать эту маску, но вы получаете большую ее часть, как видите. Я хотел бы только эту часть, так что я возьму эту занятую ручку и смогу подтолкнуть ее ближе к этой маленькой коробке.
И вы должны захотеть, чтобы я мог захватить эти маленькие точки на моей маске, и это позволит мне редактировать их, как хорошую маску погоды. И если я хочу перейти к следующей букве для этого соединения, я просто хочу сделать быстрый шаг в любом месте слоя, щелкнуть пятиугольник, и я перейду к следующему и не забуду щелкнуть и перетащить, чтобы получить доступ к zation и Увидимся, когда все это будет готово.
Хорошо. Очень хорошо. У нас тут маска. Это модно. Некоторые из этих букв соединены здесь, и это нормально. Итак, следующее, что мы собираемся сделать, это снова перейти к внешнему написанному слою, выбранному для перехода к обеду. Позвольте мне просто действительно убедиться, что это то, что нужно пойти, чтобы сгенерировать.
Это модно. Некоторые из этих букв соединены здесь, и это нормально. Итак, следующее, что мы собираемся сделать, это снова перейти к внешнему написанному слою, выбранному для перехода к обеду. Позвольте мне просто действительно убедиться, что это то, что нужно пойти, чтобы сгенерировать.
О, все в порядке. Обводка и три, а затем мы собираемся изменить пару настроек этого эффекта. Итак, давайте изменим размер кисти на 35, и это выглядит немного странно. Не беспокойтесь об этом. На данный момент мы собираемся изменить розовый файл, чтобы показать исходное изображение, и мы собираемся щелкнуть все это поле. В нем говорится, что все следующее будет об этом.
Теперь, первое, что мы собираемся сделать, это нажать на секундомер рядом, и мы собираемся изменить этот процент до нуля. А затем мы переместим точку воспроизведения, скажем, на 114 или 15. Вот так. Это отметка времени. И мы собираемся изменить это число рядом с конечным значением на сто, и тогда вы можете видеть, как мы прокручиваем нашу анимацию, она показывает кнопку.


 6х2160.
6х2160. Дважды щелкните по отмеченному Текст.
Дважды щелкните по отмеченному Текст.