Присоединяйтесь к широкому международному сообществу креативных людей, пользующихся Cliparto каждый день. чтобы покупать или продавать изображения.
| ◢ Мой Cliparto
› ЛайтБокс (0)
Не помните пароль / логин? ◢ Впервые у нас? Зарегистрируйтесь ◢
Есть аккаунт на Vector-Images.
› Недавно просмотрено
| ||||||||||||||||
Рисунки на стене цветов. Основные виды трафаретов
Содержание
- Рисунки на стене цветов. Основные виды трафаретов
- Рисунок на стене в гостинной. Дизайнерский стиль и оформление стен
- Рисунки на стенах своими руками. Иде. Стэмпинг
- Рисунки на стенах в комнате. Художественная настенная роспись «от руки»
- Какими красками рисуют на стенах?
- Видео как сделать рисунок на стене: мастер-класс — Дача 15.03.2014
Рисунки на стене цветов. Основные виды трафаретов
В зависимости от способа нанесения трафареты цветов на стену бывают прямые и обратные. Последний вид трафаретов применяется реже, чем первый. Прямой трафарет, или шаблон, представляет собой лист с вырезанным на нем узором цветов.
С помощью прямого трафарета можно создать изящный и красивый рисунок. Его прижимают к стене и губкой, кисточкой или валиком наносят краску на вырезанную часть , тем самым переводя рисунок цветов на поверхность стены.
Его прижимают к стене и губкой, кисточкой или валиком наносят краску на вырезанную часть , тем самым переводя рисунок цветов на поверхность стены.
Обратный трафарет цветов на стену – это полная противоположность прямому шаблону. Для того чтобы изготовить обратный трафарет, необходимо вырезать цветы строго по контуру.
Рисунки цветов с помощью обратного трафарета наносится на стену очень просто – прикладываем трафарет цветов к стене и пространство вокруг него закрашиваем краской.
Затем, когда краска высохнет, необходимо снять трафарет, в итоге мы получим четкие рисунки цветов, букетов или цветочных орнаментов на стене. Обратный шаблон цветов удобно использовать на больших площадях.
Трафареты на стену бывают сложными и простыми. Сложные – это такие трафареты, когда рисунок создается с помощью красок разных цветов, а простые трафареты, наоборот, представляют собой рисунок, выполненный краской одного цвета.
Существуют объемные трафареты, которые выполняют с помощью шпаклевки или декоративной штукатурки . Для того чтобы сделать объемный трафарет, вам следует взять готовый трафарет цветов и бабочек для вырезания, шпаклевку (лучше, если вместо шпаклевки вы будете использовать декоративную штукатурку) и шпатель.
Для того чтобы сделать объемный трафарет, вам следует взять готовый трафарет цветов и бабочек для вырезания, шпаклевку (лучше, если вместо шпаклевки вы будете использовать декоративную штукатурку) и шпатель.
Выбираем на стене место, где будет размещен будущий объемный рисунок цветов, и на малярный скотч приклеиваем туда готовый вырезанный трафарет цветов и бабочек. Теперь с помощью шпателя аккуратно наносим на закрепленный шаблон декоративную штукатурку и ждем, когда она немножко подсохнет.
Важно! Не следует ждать полного высыхания штукатурки, иначе потом вы не сможете снять трафарет со стены.
После того как штукатурка чуть подсохнет, следует аккуратно отделить трафарет цветов и бабочек от стены. Снова ждем, когда объемный рисунок полностью высохнет на стене. После полного высыхания декоративной штукатурки с помощью шкурки необходимо отшлифовать поверхность объемного рисунка.
Если вы хотите чтобы цветы и бабочки на объемном рисунке смотрелись более эффектно, распишите его акриловыми красками разных цветов и оттенков.![]()
Трафареты цветов на стену в зависимости от использования бывают одноразовые и многоразовые. Одноразовые – это трафареты, которые предназначены для выполнения только одного рисунка, то есть на один раз.
Одноразовые трафареты цветов для рисования на стенах можно приобрести в любой магазине строительных и отделочных материалов. Данный вид цветочных шаблонов выпускают на клеевых основах, поэтому они просты и удобны в применении и пользуются большим спросом и популярностью.
Любите мастерить? Предлагаем идею: изготовить шторы из бусин своими руками — оригинальный и стильный аксессуар для любого интерьера.
Современные идеи и фото 2015 года по дизайну обоями комнаты подростка смотрите в этой статье .
Многоразовые трафареты предназначены для многократного использования, их также можно приобрести в магазине или сделать своими руками. Многоразовые трафареты цветов для вырезания на стену обычно используют для создания повторяющегося рисунка цветов — раппорта .
Данный вид не имеет клеевой основы, и крепят его к стене с помощью двустороннего малярного скотча.
При помощи одноразовых и многоразовых трафаретов цветов и бабочек для рисования на стенах можно создать большое количество разнообразных рисунков на стене.
Рисунок на стене в гостинной. Дизайнерский стиль и оформление стен
Ни для кого не секрет, что избранная вами дизайнерская композиция оформления внутреннего убранства гостиной комнаты будет определять особенности настенного декора. Соответственно знания особенностей стиля интерьера вашей гостиной помогут вам выбрать правильную картинку для украшения стены.
Но одних только знаний дизайнерских нюансов убранства помещения явно не достаточно. Нужно еще и знать основы сочетания цветов. А также обладать художественным вкусом. Специалисты подготовили ряд рекомендаций для людей, которые настроились украсить стены гостиной красивыми картинками и рисунками. Давайте коротко их рассмотрим.
- Стены гостиной в английском стиле, отлично могут украсить черно-белые картинки и фотографии, которые эффектнее всего смотрятся в сочетании с красными или светло-лиловыми стенами.
 Чтобы создать нужный дизайнерский эффект, картинки должны быть не больших размеров. Но при этом их должно быть много. Идеально будет, если расстояние между такими картинками будет составлять не более 20 см.
Чтобы создать нужный дизайнерский эффект, картинки должны быть не больших размеров. Но при этом их должно быть много. Идеально будет, если расстояние между такими картинками будет составлять не более 20 см. - Рисунок на стене или картинка отлично могут украсить стену в гостиной в стиле эко. Данное интерьерное направление тяготеет к живой природе и ее ценностям. Поэтому картинки и рисунки должны отображать растения и животных. Особенность картинок и рисунков в стиле эко заключается в их неповторимости и небывалой реалистичности. Например, отлично в гостиной эко будет смотреться сильно увеличенное качественное фото крупным планом травинок газона после дождя. Вроде бы ничего особенного, но смотрится очень эффектно.
- Органичным украшением стен в гостиной в японском стиле будут рисунки на стене, красиво изображающие японские иероглифы. А также японская живопись, которая имеет целый ряд национальных особенностей. Чаще всего японские художники изображают цветы, ветви и деревья сакуры, соотечественников в национальных одеждах, гору Фудзияма и многое другое.
 Не редко они вкладывают дополнительный смысл в картину с помощью иероглифов.
Не редко они вкладывают дополнительный смысл в картину с помощью иероглифов. - Красивые рисунки на стене, а также картинки способны украсить и деревенский стиль. Стоит сразу оговориться, что для данного стиля изысканные и дорогие масляные картины не подходят. Лучше всего остановить свой выбор на небольших по размерам репродукциях, изображающих букеты цветов, ветви растений, домашних животных. Особенность данного стиля состоит в том, что в его рамках нельзя использовать настенный декор в большом количестве. Должно оставаться легкое ощущение полупустого, даже несколько бедного убранства. За этим моментом нужно следить обязательно.
- А вот гостиная в стиле лофт, наоборот будет выглядеть бедно и пусто, если ее стены не «обогатить» красивыми картинками и рисунками. Лофт – это ультрасовременный городской стиль, который хорошо может воспринять как изысканные картины современных художников, так и граффити. Все будет зависеть от вкуса и предпочтений хозяев. Стиль лофт предполагает весьма неординарную отделку стен.
 Их стараются вообще не отделывать, оставляя на показ «голую» кирпичную кладку. В связи с этим, чтобы такая гостиная не казалась пустой, ее стены обильно украшают различного рода изображениями.
Их стараются вообще не отделывать, оставляя на показ «голую» кирпичную кладку. В связи с этим, чтобы такая гостиная не казалась пустой, ее стены обильно украшают различного рода изображениями.
Рисунки на стенах своими руками. Иде. Стэмпинг
Расписать стены своими руками быстро и легко позволит техника стемпинг, когда рисунки или узоры наносятся штампом. В роли штампа можно использовать как готовые малярные штампы и штампы-ролики, так и подручные средства – губки, вырезанные в форме круга или другой фигуры, кисти и даже собственные пальцы.
Также штамп для росписи стены можно сделать своими руками из микропористой резины (foam, вспененный полимер или просто «пенка») и кусочка картона.
Что вам понадобится:пенистая микропористая резина (часто она продается в отделах для детского творчества в виде цветных листов), картон, карандаш, острый канцелярский нож, ножницы и клей, а также акриловые краски.
Инструкция:
Шаг 1.Вырежьте из листа пористой резины какую-либо форму или фигуру. Например, это может быть круг как в нашем мастер-классе, буква, звездочка, осенний лист, бабочка, цветок и пр.
Например, это может быть круг как в нашем мастер-классе, буква, звездочка, осенний лист, бабочка, цветок и пр.
Шаг 2.Приклейте получившуюся заготовку на кусок картона. Вуаля, штамп готов!
Шаг 3.Чтобы начать роспись стены, обмакните штамп в краску достаточно обильно, но так, чтобы краска с него не стекала, затем приложите к стене. Если вы хотите, чтобы оттиск получился максимально четким, на штамп нужно равномерно надавить.
Далее таким же образом расставьте отпечатки по всей стене, придерживаясь одинакового интервала. Чтобы не допустить ошибок, желательно предварительно нанести на стену разметку. Кроме того, перед началом работ стоит потренироваться ставить штампы на каком-либо черновике.
Шаг 4.Когда штампованные рисунки высохнут, покройте декорированную стену матовым лаком.
Рисунки на стенах в комнате. Художественная настенная роспись «от руки»
Для того чтобы на стене вашей комнаты появилось красивое изображение, постарайтесь придерживаться следующего порядка действий.
Шаг 1. Выберите изображение и определитесь с размером будущего рисунка. Предполагается, что на данный момент вы уже точно знаете, в какой части комнаты и зачем там будет находиться эта картинка. В интернете существует огромный выбор различных изображений, но постарайтесь для первого раза выбрать что-то попроще, да и эскиз будет легче создавать. Роскошные замки в пламенеющей дали нарисуете попозже.
Шаг 2. Подготовьте стену. Профессионалам очень нравится рисовать на свежеокрашенной гладкой поверхности, так что необходимо прошпаклевать и окрасить в цвет, который соответствует заднему фону рисунка. Если рисунок призван загладить огрехи, допущенные при недавнем ремонте, то придется рисовать по тому, что есть.
Какими красками рисуют на стенах?
Шаг 3. Приобретаем все расходные материалы: краски, кисти и т.д. Все специалисты советуют только акриловые матовые краски на водной основе. Их удобно смешивать и наносить, после высыхания они не стираются легким движением плеча, подобно гуаши. Правда, некоторые для полной уверенности покрывают рисунок парой слоев фасадного матового акрилового лака. Чтобы добиться нужного оттенка, краски разводят белой акриловой краской. Чтобы получить необходимой жидкости (идеальной считается консистенция подобная сметане 15%-ной жирности), добавляют воду. Только не увлекайтесь, иначе при высыхании слишком жидкой краски на стене останутся малоприятные разводы. Кисти необходимо взять двух видов: для крупных мазков подойдут широкие, большие и плоские (синтетика и щетина), а для контуров и мелких деталей – маленькие колонковые круглые. Еще профессиональные декораторы пользуются поролоновым валиком, чтобы точечными движениями рисовать лепестки цветов. Также подготовьте емкости для промывки кистей и смешивания цветов. Не хотите жертвовать посудой, купите набор одноразовой.
Правда, некоторые для полной уверенности покрывают рисунок парой слоев фасадного матового акрилового лака. Чтобы добиться нужного оттенка, краски разводят белой акриловой краской. Чтобы получить необходимой жидкости (идеальной считается консистенция подобная сметане 15%-ной жирности), добавляют воду. Только не увлекайтесь, иначе при высыхании слишком жидкой краски на стене останутся малоприятные разводы. Кисти необходимо взять двух видов: для крупных мазков подойдут широкие, большие и плоские (синтетика и щетина), а для контуров и мелких деталей – маленькие колонковые круглые. Еще профессиональные декораторы пользуются поролоновым валиком, чтобы точечными движениями рисовать лепестки цветов. Также подготовьте емкости для промывки кистей и смешивания цветов. Не хотите жертвовать посудой, купите набор одноразовой.
Видео как сделать рисунок на стене: мастер-класс — Дача 15.03.2014
Нанесение в два цвета.
 Отпечаток Винольда Рейсса
Отпечаток Винольда Рейсса
[ цифровой файл исходного товара, вид спереди ]
Дополнительные ресурсы
[ цифровой файл из цветной пленки, прозрачная копия ]
Об этом товаре
Заголовок
- Рисунок в два цвета. Отпечаток Винольда Рейсса
Имена
Рейсс, Уинольд (1886–1953) — художник.
Создано/опубликовано
[Нью-Йорк: между 1915 и 1920]
Заголовки
- —
Афроамериканцы — Танцы — Нью-Йорк (штат) — Нью-Йорк — 1910-1920 гг.

- —
Джаз—1910-1920
Заголовки
Офсетные литографии — Цветные — 1910-1920 гг.
Жанр
Офсетные литографии — Цветные — 1910-1920 гг.
Заметки
- —
Название из пункта.

- —
Содержит единственную гравюру, сделанную Рейссом, с изображением двух афроамериканских танцоров, выполненных в абстрактном стиле. Также опубликовано под названием: Интерпретация гарлемского джаза I.
- —
Винольд Рейсс, 1886–1953, работает на бумаге: архитектурные проекты, фантазии и портреты. Нью-Йорк: Галерея Шеперд, 19.86 (Зима).
- —
Дар Тьярка Рейсса, Библиотека Конгресса, Отдел печати и фотографий, Коллекция Винольда Рейсса, LC-USZC4-5687.

- —
Подарок, Тьярк Рейсс, 19 лет98 (DLC/PP-1998:055.053)
- —
Входит в состав: Коллекции Винольда Рейсса (Библиотека Конгресса).
Середина
1 эстамп: офсетная и полутоновая, в две краски на японской бумаге; лист 22 х 15 см.
Номер телефона/физическое местоположение
- АДЭ — ЕДИНИЦА 3144, №.
 1 (размер A) [P&P]
1 (размер A) [P&P]
Исходная коллекция
- Коллекция Винольда Рейсса (Библиотека Конгресса)
Репозиторий
Отдел эстампов и фотографий Библиотеки Конгресса Вашингтон, округ Колумбия, 20540, США http://hdl.loc.gov/loc.pnp/pp.print
Цифровой идентификатор
ppmsca 58270 //hdl.loc.gov/loc.pnp/ppmsca.58270
cph 3g05687 //hdl.
 loc.gov/loc.pnp/cph.3g05687
loc.gov/loc.pnp/cph.3g05687
Контрольный номер Библиотеки Конгресса
- 97516539
Репродукционный номер
- LC-DIG-ppmsca-58270 (цифровой файл оригинального товара, передняя сторона)
LC-USZC4-5687 (прозрачная цветная пленка)
Консультант по правам
- Нет известных ограничений на публикацию. Для получения информации см. «Коллекция Винольда Рейсса», https://www.loc.gov/rr/print/res/615_reiss.html
.
Онлайн формат
изображение
Постоянная ссылка LCCN
- https://lccn.
 loc.gov/97516539
loc.gov/97516539
Дополнительные форматы метаданных
- MARCXML-запись
- МОДС Запись
- Дублинская основная запись
Часть
- Архитектура, дизайн и инженерные чертежи
(2155) - Отдел эстампов и фотографий
(1 024 553) - Онлайн-каталог Библиотеки Конгресса
(1 347 456)
Представлено в
- Хронология для печати | с 1900 по 1949 | Хронология | Статьи и очерки | Библиотека Конгресса отмечает песни Америки | Цифровые коллекции
Права и доступ
Библиотека Конгресса не владеет правами на материалы своих коллекций. Поэтому он не лицензирует и не взимает плату за разрешение на использование такого материала и не может предоставлять или отказывать в разрешении на публикацию или иное распространение материала.
Поэтому он не лицензирует и не взимает плату за разрешение на использование такого материала и не может предоставлять или отказывать в разрешении на публикацию или иное распространение материала.
В конечном счете, исследователь обязан оценить авторские права или другие ограничения на использование и получить разрешение от третьих лиц, когда это необходимо, прежде чем публиковать или иным образом распространять материалы, найденные в коллекциях Библиотеки.
Информацию о воспроизведении, публикации и цитировании материалов из этой коллекции, а также о доступе к исходным материалам см. в документе Архитектура, дизайн и проектирование (ADE) Чертежи — Информация о правах и ограничениях
- Консультант по правам :
Нет известных ограничений на публикацию. Для получения информации см. «Коллекция Винольда Рейсса», https://www.loc.gov/rr/print/res/615_reiss.html. - Репродукция номер :
LC-DIG-ppmsca-58270 (цифровой файл оригинального товара, лицевая сторона)
LC-USZC4-5687 (прозрачная цветная пленка) - Номер телефона :
АДЭ — ЕДИНИЦА 3144, №.
 1 (размер A) [P&P]
1 (размер A) [P&P] - Информация о доступе :
—
Получение копий
Если отображается изображение, вы можете загрузить его самостоятельно. (Некоторые изображения отображаются только в виде эскизов за пределами
Библиотеке Конгресса из соображений прав, но у вас есть доступ к изображениям большего размера на
сайт.)
Кроме того, вы можете приобрести копии различных типов через
Услуги тиражирования Библиотеки Конгресса.
- Если отображается цифровое изображение: Качество цифрового изображения частично
зависит от того, был ли он сделан из оригинала или промежуточного звена, такого как копия негатива или
прозрачность. Если поле «Репродукционный номер» выше включает репродукционный номер, начинающийся
с LC-DIG…, то есть цифровое изображение, которое было сделано непосредственно с оригинала
и имеет достаточное разрешение для большинства целей публикации.
- Если есть информация, указанная в поле Номер репродукции выше:
Вы можете использовать репродукционный номер для покупки копии в Duplication Services. Это будет
сделано из источника, указанного в скобках после номера.Если в списке указаны только черно-белые («ч/б») источники и вам нужна копия, показывающая
цвета или оттенка (при условии, что они есть у оригинала), обычно можно приобрести качественную копию
оригинал в цвете, указав номер телефона, указанный выше, включая каталог
запись («Об этом элементе») с вашим запросом. - Если в поле Номер репродукции выше нет информации:
Как правило, вы можете приобрести качественную копию через Duplication Services. Назовите номер телефона
перечисленных выше, и включите запись каталога («Об этом элементе») в свой запрос.
Прайс-листы, контактная информация и формы заказа доступны на
Веб-сайт службы дублирования.
Доступ к оригиналам
Выполните следующие действия, чтобы определить, нужно ли заполнять бланк вызова в разделе «Печать».
и читальный зал фотографий, чтобы просмотреть исходные предметы. В некоторых случаях используется суррогатное изображение (замещающее изображение).
доступны, часто в виде цифрового изображения, копии или микрофильма.
Элемент оцифрован? (Эскиз (маленькое) изображение будет видно слева.)
- Да, элемент оцифрован.
Пожалуйста, используйте цифровое изображение вместо того, чтобы запрашивать оригинал. Все изображения могут быть
просматривать в большом размере, когда вы находитесь в любом читальном зале Библиотеки Конгресса. В некоторых
случаях доступны только эскизы (маленьких) изображений, когда вы находитесь вне Библиотеки
Конгресс, потому что права на предмет ограничены или не были оценены на предмет прав
ограничения.
В качестве меры по сохранению мы обычно не обслуживаем оригинальный товар, когда цифровое изображение
доступен. Если у вас есть веская причина посмотреть оригинал, проконсультируйтесь со ссылкой
библиотекарь. (Иногда оригинал просто слишком хрупок, чтобы служить. Например, стекло и
пленочные фотонегативы особенно подвержены повреждениям. Их также легче увидеть
онлайн, где они представлены в виде положительных изображений.) - Нет, элемент не оцифрован. Перейдите к #2.
- Да, элемент оцифрован.
Указывают ли вышеприведенные поля Access Advisory или Call Number, что существует нецифровой суррогат,
например, микрофильмы или копии?- Да, другой суррогат существует. Справочный персонал может направить вас к этому
суррогат.
- Нет, другого суррогата не существует. Перейдите к #3.
- Да, другой суррогат существует. Справочный персонал может направить вас к этому
- Если вы не видите уменьшенное изображение или ссылку на другой суррогат, пожалуйста, заполните бланк вызова в
читальный зал эстампов и фотографий. Во многих случаях оригиналы могут быть доставлены в течение нескольких минут.
Другие материалы требуют назначения на более позднее время в тот же день или в будущем. Справочный персонал может
проконсультировать вас как по заполнению бланка заказа, так и по срокам подачи товара.
Чтобы связаться со справочным персоналом в читальном зале эстампов и фотографий, воспользуйтесь нашим
Спросите библиотекаря или позвоните в читальный зал между 8:30 и
5:00 по номеру 202-707-6394 и нажмите 3.
Процитировать этот товар
Цитаты генерируются автоматически из библиографических данных, как
для удобства и может быть неполным или точным.
Чикагский стиль цитирования:
Рейсс, Уинольд, Художник. Рисунок в два цвета. Печать сделана Винольдом Рейссом . Нью-Йорк, нет. [Нью-Йорк: между 1915 и 1920] Фотография. https://www.loc.gov/item/97516539/.
Стиль цитирования APA:
Reiss, W. Рисунок в два цвета. Гравюра Винольда Рейсса . Нью-Йорк, нет. [Нью-Йорк: между 1915 и 1920] [Фотография] Получено из Библиотеки Конгресса, https://www.loc.gov/item/97516539/.
Стиль цитирования MLA:
Reiss, Winold, Artist. Рисунок в два цвета. Гравюра Винольда Рейсса . [Нью-Йорк: между 1915 и 1920] Фотография. Получено из Библиотеки Конгресса,
Results for «Двухцветные» картины
Wind 1
Картины, 47,2 Ш x 31,5 В x 0 Г в
Out Of The Blue
Картины, 39,4 Ш x 47,2 В x 1,5 Г в
1
08 окна
Картины, 19,7 Ш x 19,7 В x 0,8 Г в
610 $
Репродукции от 40 $
РЖИ ПОЛЕ
Картины, 27,6 Ш x 19. 7 В x 0,8 Г в
7 В x 0,8 Г в
бой
Картины, 74,8 Ш x 55,1 В x 1,6 Г в
5 350 $
Отпечатки от 95 $
Лицо # 128-серия двух цветов красный
4s, 3 W x 1,61 90 90 x 0,8 D в
$ 2770
Два цвета в моей головке
картин, 48 Вт x 36 H x 1 D в
$ 3 410
Два цвета
, 12 W x 12 H. x 0.8 D.
, 12 W x 12 H. x 0.8.
. Metamila
Картины, 31,5 Ш x 31,5 В x 0,1 Г в
2490 долларов США
Отпечатки от 90 долларов США
Четыре раза 30x30x2см. May 2020. Two colors
Paintings, 23.6 W x 23.6 H x 0.8 D in
$4,270
Tensis
Paintings, 31. 5 W x 31.5 H x 0.1 D in
5 W x 31.5 H x 0.1 D in
$2,490
Prints from $90
Vapor
Картины, 6 Ш x 9 В x 0,2 Г в
545 $
Репродукции от 40 $
The Minion Abstract — Yellow and Blue
Картины, 34 Ш x 43 В x 0,2 Г в
Двухцветная дуга
Картины, 11,6 Ш x 8,3 В x 0 Г в
170 $
Репродукции от 40 $
»COMPLÉMENTAIRE» Ограниченная серия из 5
Картины, 48 Ш x 0,31
2210 долл. США
Ghost 2
Картины, 45 Ш x 45 В x 1 Г в
Новая работа № 10, ограниченная серия 1/10
Картины, 24 Ш x 30 В x 0,1 Г в
1
1
Face 122 — два цвета, черный и белый
Paintings, 27,6 Ш x 39. 4 H x 0,8 D в
4 H x 0,8 D в
$ 3,270
Crossroads
картин, 61 W x 60 H x 0,1 D в
$ 1,100
не так розовый набросок
, 360151
не так розовый набросок
, 360151
. 240 долл. США
Отпечатки от 40
без названия
картин, 24 Вт. X 12 H x 1,5 D в
SOL 1
Картинки, 9,8 W x 13,8 H x 0 D в
Покат
. В x 0,4 дюйма
Без названия
Картины, 24 Ш x 12 В x 1,5 Г дюйма
Heart
картин, 15,7 Вт x 15,7 ч x 0,7 дня в
Linacor
, 31,5 Вт x 47,2 ч. X 0,1 D в
$ 2990
D. Картины, 43 Ш x 61,5 В x 0 Г,
Canduro
Картины, 31,5 Ш x 47,2 В x 0,1 Г,
2 990 долл. x 27,6 В x 0,8 Г, дюйм
x 27,6 В x 0,8 Г, дюйм
1 360 долл. США
Двухцветная роза
Картины, 12 Ш x 12 В x 1,8 Г в
Инопланетяне
Картины, 8,3 Ш x 11,4 В x 0 Г в
Ubersy
Картины,
В x 31,5 Д x 31,5 Д
2490 долларов
Репродукции от 90 долларов
абстрактная композиция №. 013
Картины, 11,8 Ш x 15,7 В x 0,1 Г в
Датское прибрежное поле 10
Картины, 19,7 Ш x 13,8 В x 0,1 Г в
530 $
Репродукции от 72 $ 10151
картин, 31,5 Вт x 47,2 ч x 0,1 D в
$ 2990
Отпечатки от 90
Corpius
, 31,5 Вт x 31,5 ч. X 0,1 D
, 31,5 Вт x 31,5 ч x 0,1 D
, 31,5 Вт x 31,5 ч x 0,1 D
, 31,5 Вт x 31,5 ч x 0,1 D
, 31,5 Вт x 31,5 ч. X 0,1 D
X 0,1 D
. ночь. Маленькая минималистичная картина 40 x 30 Art № 40
картин, 15,7 Вт x 11,8 ч x 0,8 дня в
Овцы,
картины, 37,4 Вт x 37,4 ч x 0,8 дня в
$ 2,050
8.
Картины, 31,5 Вт x 39.4 H x 0.4 D in
$2,510
Prints from $100
painting lesson 5
Paintings, 27.6 W x 39.4 H x 0.1 D in
Heart
Paintings, 15.7 W x 15.7 H x 0.7 D in
Life
картин, 47,2 W x 98,4 H x 0 D в
$ 2710
Dream Come True Portrait
картин, 12 W x 12 H x 1 D в
$ 1660
7677777777777777677777777. ДВЕРСКИЙ ДВЕРС. , 23,6 Ш x 23,6 В x 0,8 Г в
$1,140
Prints from $40
The Letter L
Paintings, 20 W x 28 H x 0.

 Изображения предоставлятся по Royalty-Free лицензиям. Наши Условия использования сервисов разрешают использование изображений для широкого спектра услуг, товаров и отраслей, где изображения, приобретенные через Cliparto будут работать на Вас.
Изображения предоставлятся по Royalty-Free лицензиям. Наши Условия использования сервисов разрешают использование изображений для широкого спектра услуг, товаров и отраслей, где изображения, приобретенные через Cliparto будут работать на Вас.

 com?
com? Чтобы создать нужный дизайнерский эффект, картинки должны быть не больших размеров. Но при этом их должно быть много. Идеально будет, если расстояние между такими картинками будет составлять не более 20 см.
Чтобы создать нужный дизайнерский эффект, картинки должны быть не больших размеров. Но при этом их должно быть много. Идеально будет, если расстояние между такими картинками будет составлять не более 20 см. Не редко они вкладывают дополнительный смысл в картину с помощью иероглифов.
Не редко они вкладывают дополнительный смысл в картину с помощью иероглифов. Их стараются вообще не отделывать, оставляя на показ «голую» кирпичную кладку. В связи с этим, чтобы такая гостиная не казалась пустой, ее стены обильно украшают различного рода изображениями.
Их стараются вообще не отделывать, оставляя на показ «голую» кирпичную кладку. В связи с этим, чтобы такая гостиная не казалась пустой, ее стены обильно украшают различного рода изображениями.


 1 (размер A) [P&P]
1 (размер A) [P&P] loc.gov/loc.pnp/cph.3g05687
loc.gov/loc.pnp/cph.3g05687 loc.gov/97516539
loc.gov/97516539 1 (размер A) [P&P]
1 (размер A) [P&P]



 mp4″ type=»video/mp4″>
mp4″ type=»video/mp4″>
 ru
ru Эксперт всего за 3 часа 34 минуты создаст сайт. Похожие места ускорим на видео, чтобы не было скучно. Длительность уроков всего 1,5 часа.
Эксперт всего за 3 часа 34 минуты создаст сайт. Похожие места ускорим на видео, чтобы не было скучно. Длительность уроков всего 1,5 часа. Возможно, это станет новым направлением в вашей работе ! 🙂
Возможно, это станет новым направлением в вашей работе ! 🙂 В этом случае скорость и качество реализации проекта зависят от знания возможностей платформы, её правильной настройки и верного использования.
В этом случае скорость и качество реализации проекта зависят от знания возможностей платформы, её правильной настройки и верного использования.
 Введение
Введение

 CSS
CSS 

 Если у вас есть опыт программирования, вы должны пройти его прямо через него. Но даже абсолютные новички не будут испытывать особых затруднений, разбираясь во всех тонкостях PHP.
Если у вас есть опыт программирования, вы должны пройти его прямо через него. Но даже абсолютные новички не будут испытывать особых затруднений, разбираясь во всех тонкостях PHP. 📚🎓Нажмите, чтобы твитнуть
📚🎓Нажмите, чтобы твитнуть  Это замечательное первое чтение, особенно если вы уже привыкли к документации по программированию.
Это замечательное первое чтение, особенно если вы уже привыкли к документации по программированию.

 Это немного похоже на обычную документацию по программированию, но намного проще и понятнее.
Это немного похоже на обычную документацию по программированию, но намного проще и понятнее. 35 видеороликов относительно короткие, от 5 до 20 минут и охватывают множество различных тем. Вы можете посмотреть всю серию бесплатно примерно за пять часов.
35 видеороликов относительно короткие, от 5 до 20 минут и охватывают множество различных тем. Вы можете посмотреть всю серию бесплатно примерно за пять часов. Учебник Net Ninja по PHP для начинающих Плейлист
Учебник Net Ninja по PHP для начинающих Плейлист  Единственным недостатком является то, что он ориентирован на PHP 5, который уже подошел к концу. PHP 5.6 по-прежнему широко используется в Интернете, но, вероятно, лучше всего работать с PHP 7, если вы можете. Этот веб-сайт по-прежнему достаточно хорошо описывает основы PHP, поэтому его все же стоит прочитать.
Единственным недостатком является то, что он ориентирован на PHP 5, который уже подошел к концу. PHP 5.6 по-прежнему широко используется в Интернете, но, вероятно, лучше всего работать с PHP 7, если вы можете. Этот веб-сайт по-прежнему достаточно хорошо описывает основы PHP, поэтому его все же стоит прочитать. С более чем миллионом студентов многие разработчики начали здесь свой путь.
С более чем миллионом студентов многие разработчики начали здесь свой путь.  Но они часто содержат часы или даже дни видео, а также интерактивные уроки и загружаемые ресурсы, поэтому это может быть хорошей инвестицией.
Но они часто содержат часы или даже дни видео, а также интерактивные уроки и загружаемые ресурсы, поэтому это может быть хорошей инвестицией. После этого вам нужно будет приобрести подписку, чтобы увидеть остальные уроки.
После этого вам нужно будет приобрести подписку, чтобы увидеть остальные уроки.
 Наряду с видео на каждом уроке есть викторины и задачи, которые помогут вам усвоить то, что вы узнали. Некоторые курсы длятся всего несколько минут, в то время как другие содержат часы видеоконтента. И если вы хотите попробовать другие веб-языки, подписка на Treehouse также дает вам доступ к ним.
Наряду с видео на каждом уроке есть викторины и задачи, которые помогут вам усвоить то, что вы узнали. Некоторые курсы длятся всего несколько минут, в то время как другие содержат часы видеоконтента. И если вы хотите попробовать другие веб-языки, подписка на Treehouse также дает вам доступ к ним. Основная цель здесь — помочь вам приобрести навыки, необходимые для того, чтобы стать профессиональным разработчиком и войти в бизнес.
Основная цель здесь — помочь вам приобрести навыки, необходимые для того, чтобы стать профессиональным разработчиком и войти в бизнес. Он больше ориентирован на то, чтобы научить вас создавать приложения и работать с внешним и внутренним интерфейсом интернет-магазина.
Он больше ориентирован на то, чтобы научить вас создавать приложения и работать с внешним и внутренним интерфейсом интернет-магазина.
 Если есть — удалить
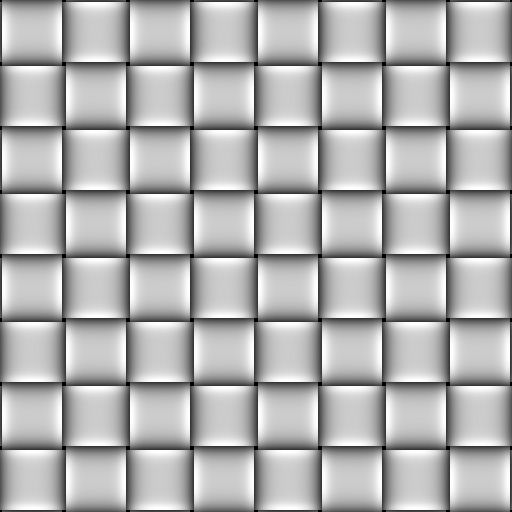
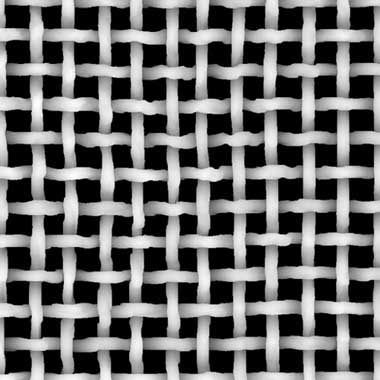
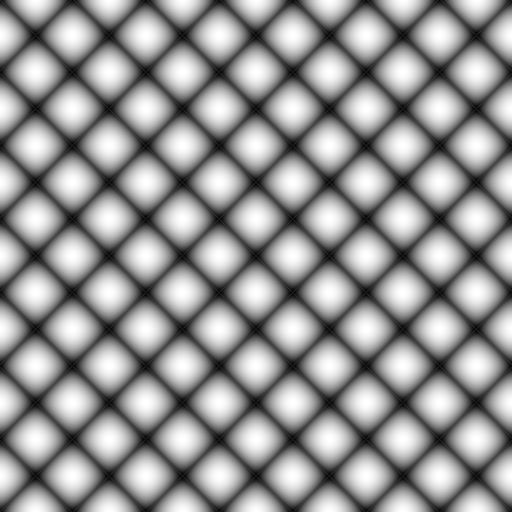
Если есть — удалить Сдвигать нужно вверх, при этом изображение затайлится снизу. То же самое можно сделать и сбоку, если нужен тайл ещё и по сторонам
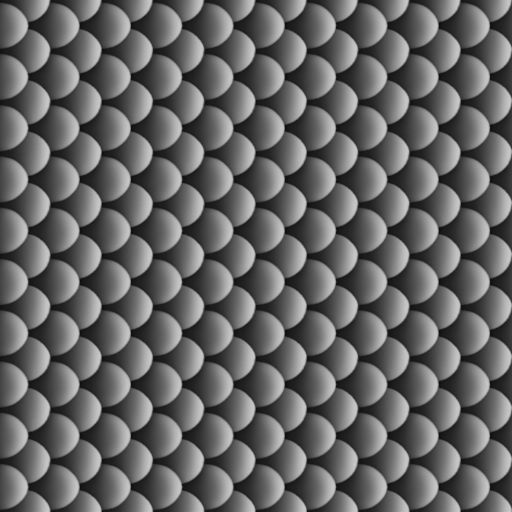
Сдвигать нужно вверх, при этом изображение затайлится снизу. То же самое можно сделать и сбоку, если нужен тайл ещё и по сторонам При этом появляется окно для позиционирования перед сохранением, где можно выбрать разрешение будущего изображения — ползунок Resolution. Для большинства простых форм хватает разрешения 512*512. Для более сложных форм можно использовать 1024 и 2048px
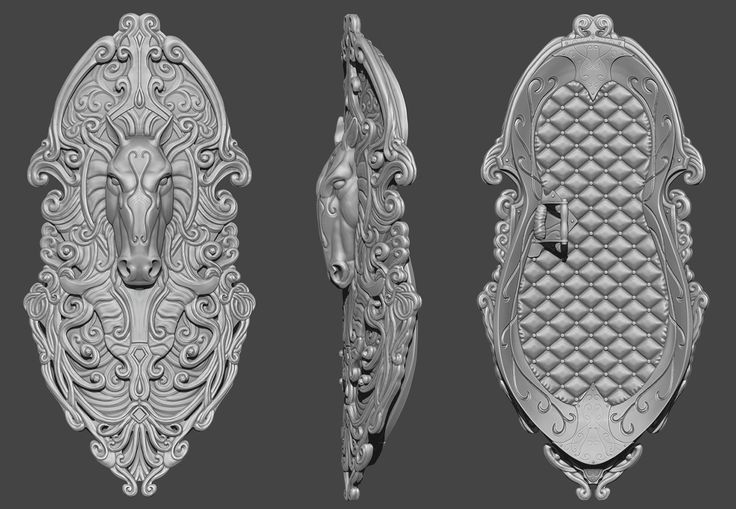
При этом появляется окно для позиционирования перед сохранением, где можно выбрать разрешение будущего изображения — ползунок Resolution. Для большинства простых форм хватает разрешения 512*512. Для более сложных форм можно использовать 1024 и 2048px По сути толщина создаваемой геометрии. Если значение стоит 0, толщина будет рассчитана автоматически
По сути толщина создаваемой геометрии. Если значение стоит 0, толщина будет рассчитана автоматически При увеличении значения шум будет иметь больший масштаб
При увеличении значения шум будет иметь больший масштаб Если 50 — равномерное вдавливание и выдавливание одновременно
Если 50 — равномерное вдавливание и выдавливание одновременно Чтобы сделать плавным — сделать то же самое для острого угла
Чтобы сделать плавным — сделать то же самое для острого угла Для импортированных альфа это значение может быть определено экспериментально. При рендеринге объектов с помощью карт смещения, созданных ZBrush, этот ползунок отображает оптимальное значение интенсивности смещения
Для импортированных альфа это значение может быть определено экспериментально. При рендеринге объектов с помощью карт смещения, созданных ZBrush, этот ползунок отображает оптимальное значение интенсивности смещения Чтобы получить полную совместимость с кистями, созданными в ранних версиях ZBrush (до версии 4R8), значение нужно установить в 0
Чтобы получить полную совместимость с кистями, созданными в ранних версиях ZBrush (до версии 4R8), значение нужно установить в 0 Стандартная кисть даст результат, более близкий к стандартному 2D альфа
Стандартная кисть даст результат, более близкий к стандартному 2D альфа далее
далее Если на любой другой геометрии, это будет просто кисть с различными двумерными альфа
Если на любой другой геометрии, это будет просто кисть с различными двумерными альфа В настоящее время внешний модуль Photoshop поддерживает только материалы формата .sbsar, поэтому не забывайте, что, хотя дополнительные типы содержимого с этих сайтов можно просматривать и скачивать, в Photoshop можно использовать только файлы в формате .sbsar.
В настоящее время внешний модуль Photoshop поддерживает только материалы формата .sbsar, поэтому не забывайте, что, хотя дополнительные типы содержимого с этих сайтов можно просматривать и скачивать, в Photoshop можно использовать только файлы в формате .sbsar. 
 Чтобы просмотреть дополнительные элементы управления, прокрутите страницу вниз, используя полосу прокрутки справа от нижнего раздела.
Чтобы просмотреть дополнительные элементы управления, прокрутите страницу вниз, используя полосу прокрутки справа от нижнего раздела. 2
2 д.
д. + 26 бесшовных альфа-паттернов _VOL.3
+ 26 бесшовных альфа-паттернов _VOL.3


 Придерживайтесь единообразия и следуйте стандартам.
Придерживайтесь единообразия и следуйте стандартам. 
 Исследования подтверждают: выбирать из вариантов гораздо проще, чем вписывать данные. Особенно странно выглядят формы, в поля которых требуется ВПИСАТЬ город проживания или дату доставки.
Исследования подтверждают: выбирать из вариантов гораздо проще, чем вписывать данные. Особенно странно выглядят формы, в поля которых требуется ВПИСАТЬ город проживания или дату доставки. Замечу, что это только первый шаг оформления заказа, впереди еще оплата!
Замечу, что это только первый шаг оформления заказа, впереди еще оплата! Такие подсказки не только помогают заполнить форму без ошибок, но и нивелируют опасения и возникающие страхи пользователей:
Такие подсказки не только помогают заполнить форму без ошибок, но и нивелируют опасения и возникающие страхи пользователей: Несмотря на это, они несут действительно практическую пользу и работают в большинстве случаев.
Несмотря на это, они несут действительно практическую пользу и работают в большинстве случаев. 
 Посетитель не должен держать в голове информацию, перемещаясь из одной части системы в другую.
Посетитель не должен держать в голове информацию, перемещаясь из одной части системы в другую.


 Термины, концепции, значки и изображения, которые кажутся совершенно понятными вам и вашим коллегам, могут быть незнакомы или сбивать с толку ваших пользователей.
Термины, концепции, значки и изображения, которые кажутся совершенно понятными вам и вашим коллегам, могут быть незнакомы или сбивать с толку ваших пользователей. Выходы позволяют пользователям сохранить контроль над системой и избежать застревания и чувства разочарования.
Выходы позволяют пользователям сохранить контроль над системой и избежать застревания и чувства разочарования.



 Четыре года спустя я усовершенствовал эвристику на основе факторного анализа 249 проблем юзабилити [Nielsen 19].94a] для получения набора эвристик с максимальной объяснительной силой, в результате чего получается этот пересмотренный набор эвристик [Nielsen 1994b].
Четыре года спустя я усовершенствовал эвристику на основе факторного анализа 249 проблем юзабилити [Nielsen 19].94a] для получения набора эвристик с максимальной объяснительной силой, в результате чего получается этот пересмотренный набор эвристик [Nielsen 1994b]. Повесьте их дома, в офисе или подарите коллеге.
Повесьте их дома, в офисе или подарите коллеге. Список немного слишком длинный для эвристической оценки, но служит полезным контрольным списком.
Список немного слишком длинный для эвристической оценки, но служит полезным контрольным списком. Однако, если вы хотите распечатать копии этой страницы или воспроизвести содержимое в Интернете, см. подробности в нашей информации об авторских правах. Copyright © by Jakob Nielsen.ISSN 1548-5552
Однако, если вы хотите распечатать копии этой страницы или воспроизвести содержимое в Интернете, см. подробности в нашей информации об авторских правах. Copyright © by Jakob Nielsen.ISSN 1548-5552  точно так же, как они применяются к большинству других форм взаимодействия, от видеоигр до приложений виртуальной реальности. (Причина в том, что эвристика юзабилити носит очень общий характер, что подразумевается самим словом «эвристика».)
точно так же, как они применяются к большинству других форм взаимодействия, от видеоигр до приложений виртуальной реальности. (Причина в том, что эвристика юзабилити носит очень общий характер, что подразумевается самим словом «эвристика».) Без надлежащей и своевременной обратной связи пользователи могут не понять, правильно ли интерпретировано их действие и что система пытается выполнить их запрос. Они могут оказаться сбитыми с толку и недоверчивыми.
Без надлежащей и своевременной обратной связи пользователи могут не понять, правильно ли интерпретировано их действие и что система пытается выполнить их запрос. Они могут оказаться сбитыми с толку и недоверчивыми. Этот подход полезен, когда работа или время, оставшееся до завершения, не могут быть точно оценены.
Этот подход полезен, когда работа или время, оставшееся до завершения, не могут быть точно оценены.  (Читайте нашу полную статью на соответствие между системой и реальным миром .)
(Читайте нашу полную статью на соответствие между системой и реальным миром .) 
 (Прочитайте нашу полную статью о пользовательском контроле и свободе .)
(Прочитайте нашу полную статью о пользовательском контроле и свободе .)  Пользователи могут получить доступ к временной шкале истории проекта, просмотреть изменения и развертывания в рамках своего проекта и восстановить предыдущую версию. Особенно для новых или нечастых пользователей такие функции бесценны для поддержки обучения на практике (т. е. позволяя пользователям разбираться во всем, не страдая от ужасных последствий в процессе обучения).
Пользователи могут получить доступ к временной шкале истории проекта, просмотреть изменения и развертывания в рамках своего проекта и восстановить предыдущую версию. Особенно для новых или нечастых пользователей такие функции бесценны для поддержки обучения на практике (т. е. позволяя пользователям разбираться во всем, не страдая от ужасных последствий в процессе обучения). Согласованность помогает пользователям понять, чего ожидать, и повышает обучаемость.
Согласованность помогает пользователям понять, чего ожидать, и повышает обучаемость. Закон Якоба все еще действует: даже пользователи сложных приложений, которые изо дня в день используют одно и то же приложение для своей работы, проводят большую часть своего времени на других сайтах и в других приложениях, и это время в другом месте формирует их ожидания от каждого взаимодействия, независимо от платформы.
Закон Якоба все еще действует: даже пользователи сложных приложений, которые изо дня в день используют одно и то же приложение для своей работы, проводят большую часть своего времени на других сайтах и в других приложениях, и это время в другом месте формирует их ожидания от каждого взаимодействия, независимо от платформы. )
)  )
) 

 Разрешить пользователям настраивать частые действия. (Прочитайте нашу полную статью о гибкости и эффективности использования .)
Разрешить пользователям настраивать частые действия. (Прочитайте нашу полную статью о гибкости и эффективности использования .) 
 Каждый элемент интерфейса — каждая метка, значок, кнопка и точка данных — конкурируют за внимание и нагружают когнитивные способности пользователей. Особенно в сложном интерфейсе, где много конкурирующей информации и элементов управления, некритические элементы усложняют задачи визуального поиска.
Каждый элемент интерфейса — каждая метка, значок, кнопка и точка данных — конкурируют за внимание и нагружают когнитивные способности пользователей. Особенно в сложном интерфейсе, где много конкурирующей информации и элементов управления, некритические элементы усложняют задачи визуального поиска.
 )
) 
 Например, когда проект невозможно развернуть из-за недопустимых операций, Jitterbit Cloud Studio предоставляет ссылки на обширную документацию по правилам и шаблонам работы.
Например, когда проект невозможно развернуть из-за недопустимых операций, Jitterbit Cloud Studio предоставляет ссылки на обширную документацию по правилам и шаблонам работы. По этим причинам может быть полезно предоставить сокращенную контекстную справку и руководство в приложении.
По этим причинам может быть полезно предоставить сокращенную контекстную справку и руководство в приложении.

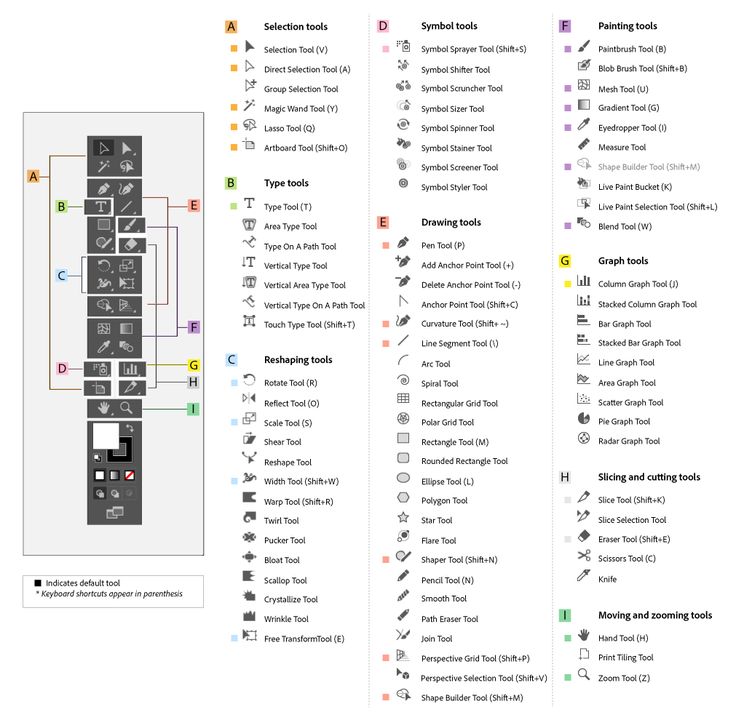
 Для переключения с основной панели инструментов на расширенную выполните одно из следующих действий:
Для переключения с основной панели инструментов на расширенную выполните одно из следующих действий: Основная панель инструментов B. Расширенная панель инструментов C. Выдвижная панель «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент, доступный на панели инструментов G. Инструмент, доступный на выдвижной панели
Основная панель инструментов B. Расширенная панель инструментов C. Выдвижная панель «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент, доступный на панели инструментов G. Инструмент, доступный на выдвижной панели  Когда выдвижная панель закрыта, панель инструментов недоступна для изменения.
Когда выдвижная панель закрыта, панель инструментов недоступна для изменения. 

 управления «Заливка и обводка»
управления «Заливка и обводка»

_(1)_(1)_(1).jpg) Маленький треугольник в правом нижнем углу значка инструмента обозначает наличие скрытых инструментов. Чтобы показать скрытые инструменты, удерживая кнопку мыши, наведите курсор на отображаемый инструмент.
Маленький треугольник в правом нижнем углу значка инструмента обозначает наличие скрытых инструментов. Чтобы показать скрытые инструменты, удерживая кнопку мыши, наведите курсор на отображаемый инструмент.
 У каждого курсора есть собственная активная область, где начинается действие или применение эффекта. Для большинства инструментов можно переключиться на точные курсоры, которые представляют собой перекрестия и обеспечивают более высокую точность при работе с детализированным графическим объектом. Выполните одно из действий, описанных ниже.
У каждого курсора есть собственная активная область, где начинается действие или применение эффекта. Для большинства инструментов можно переключиться на точные курсоры, которые представляют собой перекрестия и обеспечивают более высокую точность при работе с детализированным графическим объектом. Выполните одно из действий, описанных ниже.
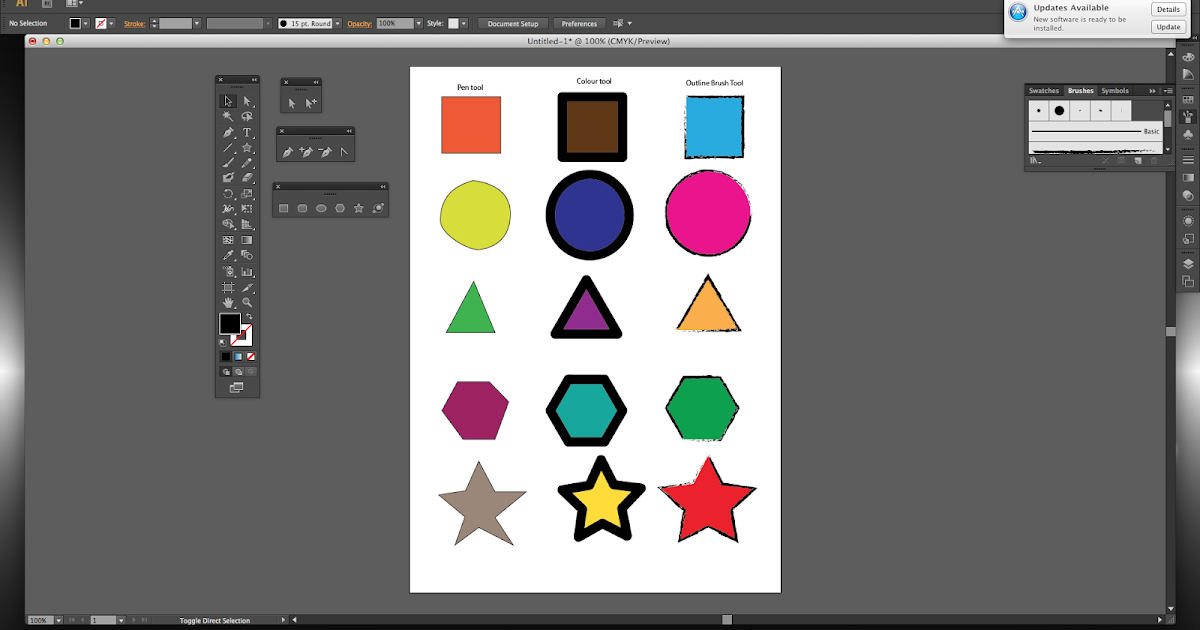
 После того, как вы освоили этот инструмент, вы можете взяться за что-нибудь в Adobe Illustrator.
После того, как вы освоили этот инструмент, вы можете взяться за что-нибудь в Adobe Illustrator. Панель Pathfinder в этом случае предоставит вам множество нужных опций, которые помогут вам создать идеальную форму. Особенно эта панель помогает при работе с «плоским» дизайном и иллюстрациями, выполненными из основных базовых фигур.
Панель Pathfinder в этом случае предоставит вам множество нужных опций, которые помогут вам создать идеальную форму. Особенно эта панель помогает при работе с «плоским» дизайном и иллюстрациями, выполненными из основных базовых фигур. Но если вы не поленитесь и изучите полезные функции панели Appearance, то поверьте, это навсегда перевернет ваш мир 🙂 Например, взгляните на картинку ниже. Ответьте на вопрос: сколько анкорных точек и фигур было создано для рисования этого киви?
Но если вы не поленитесь и изучите полезные функции панели Appearance, то поверьте, это навсегда перевернет ваш мир 🙂 Например, взгляните на картинку ниже. Ответьте на вопрос: сколько анкорных точек и фигур было создано для рисования этого киви? Начиная с организации и наименований всех ваших слоев и заканчивая тем, как избавиться от ненужных в работе цветов и ресурсов.
Начиная с организации и наименований всех ваших слоев и заканчивая тем, как избавиться от ненужных в работе цветов и ресурсов. С помощью Pattern Options даже новички могут создавать бесконечные разнообразия самых различных узоров и бесшовных текстур. Это — неиссякаемый источник вдохновения для каждого художника-иллюстратора!
С помощью Pattern Options даже новички могут создавать бесконечные разнообразия самых различных узоров и бесшовных текстур. Это — неиссякаемый источник вдохновения для каждого художника-иллюстратора! Но это важно понять в первую очередь новичкам Adobe Illustrator. Нет, действительно, очень важно осознать, что нельзя стать профессионалом в одночасье, сразу же. Не гнобите себя, если поначалу не можете разобраться в каких-то функциях — это нормально. Векторная графика — это трудная работа для любого новичка.
Но это важно понять в первую очередь новичкам Adobe Illustrator. Нет, действительно, очень важно осознать, что нельзя стать профессионалом в одночасье, сразу же. Не гнобите себя, если поначалу не можете разобраться в каких-то функциях — это нормально. Векторная графика — это трудная работа для любого новичка.
 Чтобы переключиться с базовой панели инструментов на расширенную, выполните одно из следующих действий:
Чтобы переключиться с базовой панели инструментов на расширенную, выполните одно из следующих действий: Ящик «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент доступен на панели инструментов G. Инструмент доступен в ящике
Ящик «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент доступен на панели инструментов G. Инструмент доступен в ящике Панель инструментов заблокирована для редактирования, когда ящик закрыт.
Панель инструментов заблокирована для редактирования, когда ящик закрыт.
 .
.
 Нажмите кнопку Редактировать панель инструментов , чтобы открыть ящик и добавить инструменты на панель инструментов.
Нажмите кнопку Редактировать панель инструментов , чтобы открыть ящик и добавить инструменты на панель инструментов. Если панель инструментов не выбрана, создается новая панель инструментов.
Если панель инструментов не выбрана, создается новая панель инструментов.



 Здесь мы можем разместить символ и отредактировать его с помощью 8 различных инструментов. Чтобы показать некоторые математические значения, нам нужно разместить круговую диаграмму или гистограмму, затем мы получаем готовые инструменты, в которые нам просто нужно ввести значения, и график готов. Мы можем изменить его так, как мы хотим, и настроить значения в соответствии с.
Здесь мы можем разместить символ и отредактировать его с помощью 8 различных инструментов. Чтобы показать некоторые математические значения, нам нужно разместить круговую диаграмму или гистограмму, затем мы получаем готовые инструменты, в которые нам просто нужно ввести значения, и график готов. Мы можем изменить его так, как мы хотим, и настроить значения в соответствии с.
 Этот вихрь используется для создания более сложных форм, повторяя их снова и снова. Мы также можем использовать его на краях круга; мы можем изменить параметры, дважды щелкнув инструмент.
Этот вихрь используется для создания более сложных форм, повторяя их снова и снова. Мы также можем использовать его на краях круга; мы можем изменить параметры, дважды щелкнув инструмент. adobe.com/in/illustrator/using/tools.html
adobe.com/in/illustrator/using/tools.html копия изображения или иллюстрации. Используя этот инструмент, мы можем сохранить исходную копию незатронутой изменениями. Как бы нам не нравились какие-либо внесенные изменения, нам не нужно все время делать отмену; мы можем напрямую удалить слой и начать новую работу.
копия изображения или иллюстрации. Используя этот инструмент, мы можем сохранить исходную копию незатронутой изменениями. Как бы нам не нравились какие-либо внесенные изменения, нам не нужно все время делать отмену; мы можем напрямую удалить слой и начать новую работу.
 Смотрите онлайн или можете скачать на телефон или компьютер в хорошем качестве совешенно бесплатно. Не забывайте оставить комментарий и посмотреть другие фотографии и изображения высокого качества, например Фон кухня для детей, Русские фоны стим в разделе Обои!
Смотрите онлайн или можете скачать на телефон или компьютер в хорошем качестве совешенно бесплатно. Не забывайте оставить комментарий и посмотреть другие фотографии и изображения высокого качества, например Фон кухня для детей, Русские фоны стим в разделе Обои! Благодаря стилю, подходящему для любой темы и контента, он также легко адаптируется к любому бренду, меняя основной цвет.
Благодаря стилю, подходящему для любой темы и контента, он также легко адаптируется к любому бренду, меняя основной цвет.



 Текст только с рамкой (без цвета заливки) сделан с помощью Word Art (на данный момент вы можете добиться этого только […]
Текст только с рамкой (без цвета заливки) сделан с помощью Word Art (на данный момент вы можете добиться этого только […] Бесплатный шаблон Lauper имеет красочные брызги краски и черный фон, которые делают цвета действительно выделяющимися. Вы можете использовать для презентации гордости или любой простой, веселой и неформальной презентации или […]
Бесплатный шаблон Lauper имеет красочные брызги краски и черный фон, которые делают цвета действительно выделяющимися. Вы можете использовать для презентации гордости или любой простой, веселой и неформальной презентации или […] Бесплатный веселый шаблон, чтобы отпраздновать возвращение в школу! Готовы пойти в школу? Мы почти на месте! Вы можете использовать этот забавный шаблон, чтобы поприветствовать своих учеников! Он отлично подходит не только в качестве темы «Снова в школу», но и подходит для математики […]
Бесплатный веселый шаблон, чтобы отпраздновать возвращение в школу! Готовы пойти в школу? Мы почти на месте! Вы можете использовать этот забавный шаблон, чтобы поприветствовать своих учеников! Он отлично подходит не только в качестве темы «Снова в школу», но и подходит для математики […] Бесплатный крутой шаблон для маркетинговых кампаний и кампаний в социальных сетях. Готовы оставить впечатление? Felicia поможет вам с этим, а затем еще с кое-чем… Красочный, крутой и смелый, в этом бесплатном веселом шаблоне есть все! Если вам нужны цвета Felicia, чтобы соответствовать вашему […]
Бесплатный крутой шаблон для маркетинговых кампаний и кампаний в социальных сетях. Готовы оставить впечатление? Felicia поможет вам с этим, а затем еще с кое-чем… Красочный, крутой и смелый, в этом бесплатном веселом шаблоне есть все! Если вам нужны цвета Felicia, чтобы соответствовать вашему […]
 Правда, от ручных тестировщиков постепенно уходят, чтобы проверять программные продукты быстрее и эффективнее. Поэтому так или иначе со временем все “ручники” начинают писать код или заниматься метриками и анализом. Но это не значит, что нельзя начать свою карьеру в статусе джуна-”ручника”.
Правда, от ручных тестировщиков постепенно уходят, чтобы проверять программные продукты быстрее и эффективнее. Поэтому так или иначе со временем все “ручники” начинают писать код или заниматься метриками и анализом. Но это не значит, что нельзя начать свою карьеру в статусе джуна-”ручника”.


 Этот баланс есть и в любой другой сфере: наверняка вы про себя уже знаете, легче вам учиться самостоятельно или слушать преподавателя.
Этот баланс есть и в любой другой сфере: наверняка вы про себя уже знаете, легче вам учиться самостоятельно или слушать преподавателя. Истина вскрывается, когда они выпускаются и начинают переосмыслять то, что с ними происходило. К слову, негатив вы, скорее всего, найдете о любом учебном заведении, вопрос лишь в том, сколько его будет и каково будет его содержание.
Истина вскрывается, когда они выпускаются и начинают переосмыслять то, что с ними происходило. К слову, негатив вы, скорее всего, найдете о любом учебном заведении, вопрос лишь в том, сколько его будет и каково будет его содержание. Зато можно наткнуться на подходы к решению схожих проблем, которые вполне приложимы к вашей ситуации.
Зато можно наткнуться на подходы к решению схожих проблем, которые вполне приложимы к вашей ситуации.
 Для новичка лучше устроиться в крупную организацию, где уже определены стеки технологий для каждого вида продукта, выстроены все процессы, есть тестовая документация и множество команд, у которых можно подсмотреть решение или спросить совета. На первых порах системный подход к тестированию и идеология внутреннего обмена опытом гораздо важнее, чем обещанная зарплата. А еще, будем откровенны, в крупных компаниях ответственность за неверные стратегические решения довольно размыта, так что можно спокойно набираться опыта, не рискуя всем бизнесом своего работодателя.
Для новичка лучше устроиться в крупную организацию, где уже определены стеки технологий для каждого вида продукта, выстроены все процессы, есть тестовая документация и множество команд, у которых можно подсмотреть решение или спросить совета. На первых порах системный подход к тестированию и идеология внутреннего обмена опытом гораздо важнее, чем обещанная зарплата. А еще, будем откровенны, в крупных компаниях ответственность за неверные стратегические решения довольно размыта, так что можно спокойно набираться опыта, не рискуя всем бизнесом своего работодателя. У человека без опыта работа в таком режиме породит только кашу в голове. Скорее всего, ничему хорошему он тут не научится.
У человека без опыта работа в таком режиме породит только кашу в голове. Скорее всего, ничему хорошему он тут не научится.
 protesting.ru/. Там много теории и немного практики. Можно найти базовую информацию о том, какие бывают виды тестирования, что такое тест-кейс, тест-план и т.п. Правда, ресурс этот развивается с 2000-х годов, поэтому некоторая информация успела устареть. Но по базе здесь можно найти ценные примеры.
protesting.ru/. Там много теории и немного практики. Можно найти базовую информацию о том, какие бывают виды тестирования, что такое тест-кейс, тест-план и т.п. Правда, ресурс этот развивается с 2000-х годов, поэтому некоторая информация успела устареть. Но по базе здесь можно найти ценные примеры.

 У вас будут не только вебинары с подробным разбором материала, но и задания, основанные на реальных примерах. Вы научитесь работать с профессиональным софтом, познакомитесь с языками программирования, протестируете несколько рабочих приложений.
У вас будут не только вебинары с подробным разбором материала, но и задания, основанные на реальных примерах. Вы научитесь работать с профессиональным софтом, познакомитесь с языками программирования, протестируете несколько рабочих приложений. Придется начать карьеру либо с малооплачиваемой должности, например, со стажера, либо искать подработку на фрилансе.
Придется начать карьеру либо с малооплачиваемой должности, например, со стажера, либо искать подработку на фрилансе.

 Он проверяет, как ведет себя приложение при нормальных и высоких нагрузках. Этот тип тестирования применяется, когда проект разработки близок к завершению.
Он проверяет, как ведет себя приложение при нормальных и высоких нагрузках. Этот тип тестирования применяется, когда проект разработки близок к завершению.



 Поэтому очень важно регулярно проверять работоспособность системы. Это также поможет вам подготовиться к неожиданным всплескам трафика и даст больше времени и ресурсов для устранения узких мест.
Поэтому очень важно регулярно проверять работоспособность системы. Это также поможет вам подготовиться к неожиданным всплескам трафика и даст больше времени и ресурсов для устранения узких мест. API определяет запросы, которые могут быть сделаны, как делать запросы, форматы данных, которые можно использовать, и т. д. между двумя программными системами.
API определяет запросы, которые могут быть сделаны, как делать запросы, форматы данных, которые можно использовать, и т. д. между двумя программными системами.

 Это тестирование не включает исходный код. Подход к тестированию API помогает лучше понять функциональные возможности, методы тестирования, входные параметры и выполнение тестовых случаев.
Это тестирование не включает исходный код. Подход к тестированию API помогает лучше понять функциональные возможности, методы тестирования, входные параметры и выполнение тестовых случаев. И хорошо ли API интегрируется с другой платформой
И хорошо ли API интегрируется с другой платформой д.
д.
 инст.)
инст.) инст.)Центр дополнительного профессионального образования Экономического факультета (ЦДПО Эконом. ф-та)Центр дополнительного профессионального образования Факультета Гуманитарных и социальных наук (ФГСН)Центр дополнительного профессионального образования института экологии (ЦДПО Эколог. и-та)Центр дополнительного профессионального образования Филологического факультета (ЦДПО Фил. ф-та)Центр дополнительного профессионального образования Аграрно-технологического института (ЦДПО АТИ)ЦДО Института иностранных языков (ИИЯ)Институт медико-биологических технологий (ИМБТ)Институт восточной медицины (ИВМ)Центр дополнительного образования Инженерной академииМеждународный центр языкового тестирования и образовательной подготовки мигрантов (МЦЯТиОПМ)Учебно-научный информационный библиотечный центр (Научная библиотека) (УНИБЦ НБ)Институт биохимической технологии и нанотехнологии (ИБХТН)Институт непрерывного педагогического образования РУДН (ИНПО)Международный институт стратегического развития отраслевых экономик (МИСРОЭ)Международный центр непрерывного образования (МЦНО) РУДНИнститут русского языка РУДН (ИРЯ)Центр дополнительного образования Медицинского института (Центр ДО МИ)Высшая школа промышленной политики и предпринимательства (ВШППиП)
инст.)Центр дополнительного профессионального образования Экономического факультета (ЦДПО Эконом. ф-та)Центр дополнительного профессионального образования Факультета Гуманитарных и социальных наук (ФГСН)Центр дополнительного профессионального образования института экологии (ЦДПО Эколог. и-та)Центр дополнительного профессионального образования Филологического факультета (ЦДПО Фил. ф-та)Центр дополнительного профессионального образования Аграрно-технологического института (ЦДПО АТИ)ЦДО Института иностранных языков (ИИЯ)Институт медико-биологических технологий (ИМБТ)Институт восточной медицины (ИВМ)Центр дополнительного образования Инженерной академииМеждународный центр языкового тестирования и образовательной подготовки мигрантов (МЦЯТиОПМ)Учебно-научный информационный библиотечный центр (Научная библиотека) (УНИБЦ НБ)Институт биохимической технологии и нанотехнологии (ИБХТН)Институт непрерывного педагогического образования РУДН (ИНПО)Международный институт стратегического развития отраслевых экономик (МИСРОЭ)Международный центр непрерывного образования (МЦНО) РУДНИнститут русского языка РУДН (ИРЯ)Центр дополнительного образования Медицинского института (Центр ДО МИ)Высшая школа промышленной политики и предпринимательства (ВШППиП)
 ч.
ч. Очень понравился представленный учебный материал. Модули сгруппированы по темам. Войти на образовательный сайт можно в любое время. Учебный материал изложен в доступной форме, “заточен” на развитие индивидуального творческого подхода. Удобно организовано тестирование — сразу получаешь оценку. Отдельную благодарность выражаю Левашовой Елене Анатольевне: вебинары были насыщены, консультативное сопровождение — всегда конкретное, понятное, корректное. Оперативная и конструктивная коммуникация позволяла своевременно получать ответы на все возникающие вопросы. Желаю курсам дальнейшего развития и новых успехов! С уважением, Подлеснова Наталья.
Очень понравился представленный учебный материал. Модули сгруппированы по темам. Войти на образовательный сайт можно в любое время. Учебный материал изложен в доступной форме, “заточен” на развитие индивидуального творческого подхода. Удобно организовано тестирование — сразу получаешь оценку. Отдельную благодарность выражаю Левашовой Елене Анатольевне: вебинары были насыщены, консультативное сопровождение — всегда конкретное, понятное, корректное. Оперативная и конструктивная коммуникация позволяла своевременно получать ответы на все возникающие вопросы. Желаю курсам дальнейшего развития и новых успехов! С уважением, Подлеснова Наталья. Отдельную
Отдельную
 Данный преподаватель-большой профессионал в своём деле, творческий, инициативная, доброжелательный. Очень рада, что прошла курс с помощью такого наставника.!! Все советы, рекоммендации по дизайну от Елены Анатольены, все ценны, в русле последних тенденций в индустрии дизайна и очень помогут дальше на практике совершенствовать данную профессию. Огромное Вам спасибо за Ваш труд и знания!!! С уважением, Зеленцова Милена
Данный преподаватель-большой профессионал в своём деле, творческий, инициативная, доброжелательный. Очень рада, что прошла курс с помощью такого наставника.!! Все советы, рекоммендации по дизайну от Елены Анатольены, все ценны, в русле последних тенденций в индустрии дизайна и очень помогут дальше на практике совершенствовать данную профессию. Огромное Вам спасибо за Ваш труд и знания!!! С уважением, Зеленцова Милена Для меня это был очень интересный опыт! Спасибо еще раз!!! :*
Для меня это был очень интересный опыт! Спасибо еще раз!!! :*

 Базовый курс
Базовый курс Цветовое планирование
Цветовое планирование
 Один из первых примеров использования ламинированных панелей Cross в жилых домах для одной семьи в Канаде и первый в Ванкувере.
Один из первых примеров использования ламинированных панелей Cross в жилых домах для одной семьи в Канаде и первый в Ванкувере.
 — Фотографии и обзоры проекта — Ванкувер, Британская Колумбия CA
— Фотографии и обзоры проекта — Ванкувер, Британская Колумбия CA Май/июньский выпуск «Много общего»
Май/июньский выпуск «Много общего»
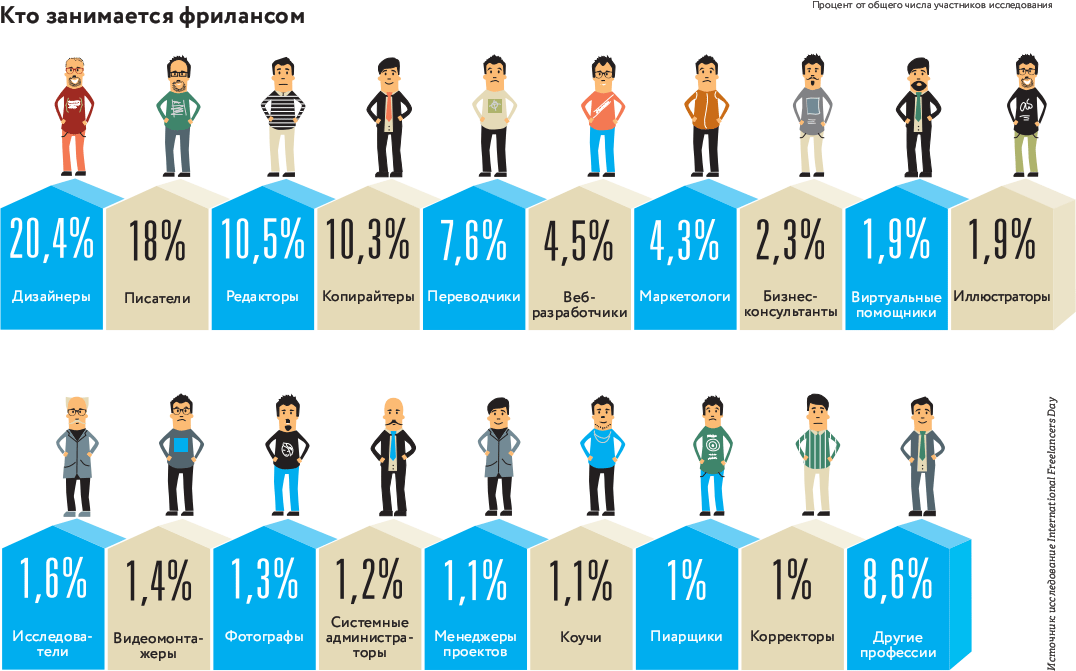
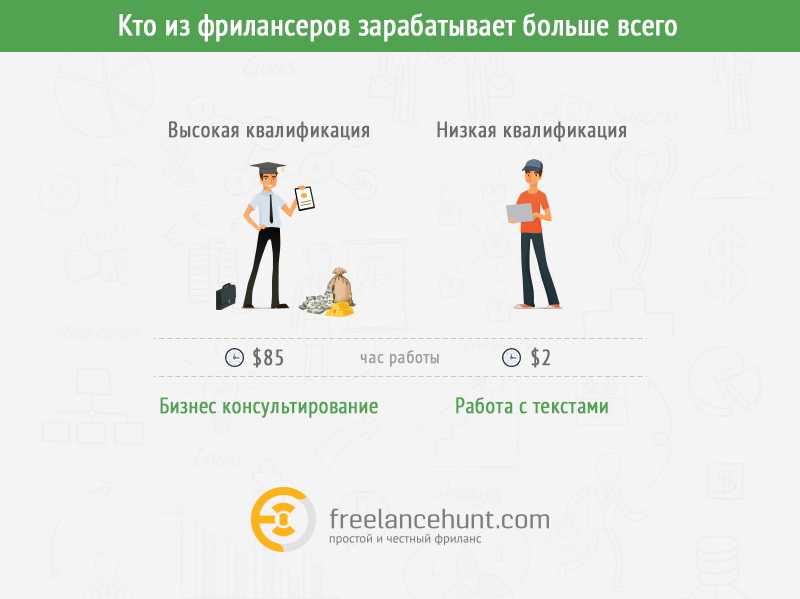
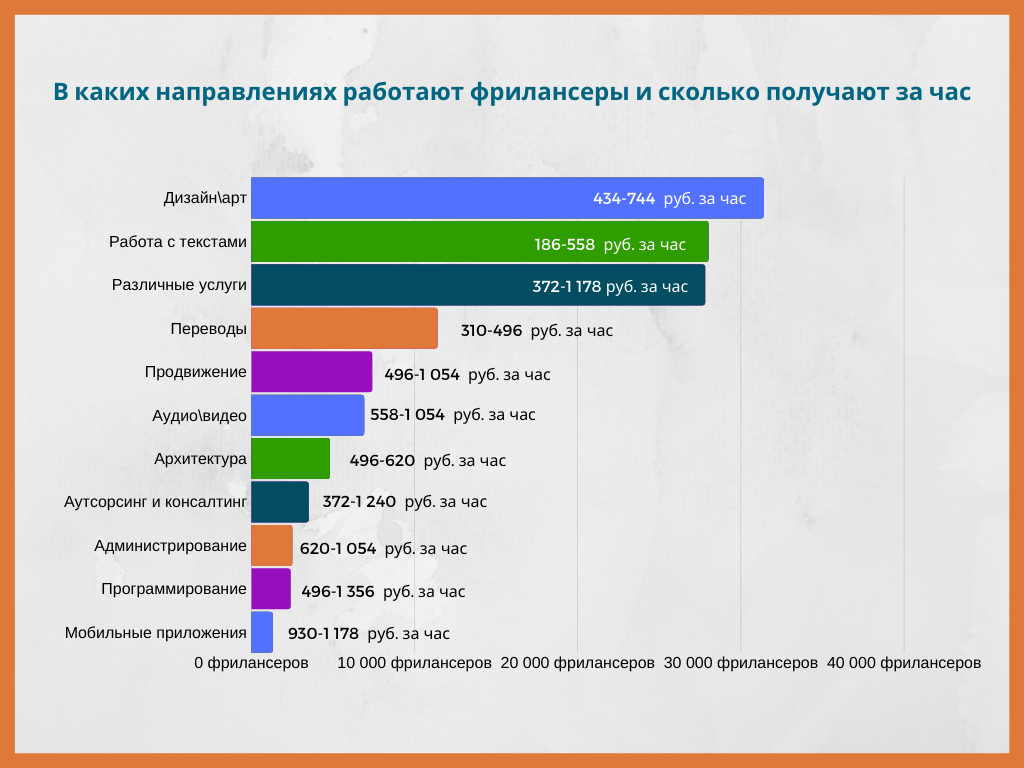
 грн. и подняв стоимость билетов на поезда. “Львівська залізниця” покупает 200 мусорных урн по цене 5 тыс. грн. за штуку. Итак, в 2014 конкурс соискателей составлял около 3 человек на место. Но рынок труда не стоит на месте и к началу 2015 уже 5 человек пытались победить в игре “Царь горы”. С мая того же года кто-то сошёл с дистанции, а эксперты объявили о стабилизации рынка труда. Но, похоже, некоторые из соревнующихся ушли сражаться на цифровых мечах за место под солнцем на фриланс-биржах. “Не витримали лихої долі…”.
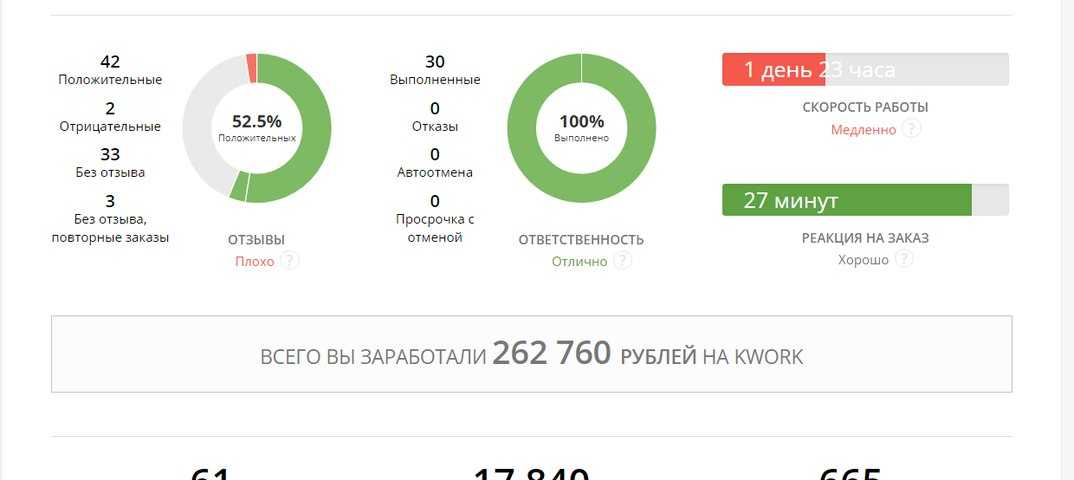
грн. и подняв стоимость билетов на поезда. “Львівська залізниця” покупает 200 мусорных урн по цене 5 тыс. грн. за штуку. Итак, в 2014 конкурс соискателей составлял около 3 человек на место. Но рынок труда не стоит на месте и к началу 2015 уже 5 человек пытались победить в игре “Царь горы”. С мая того же года кто-то сошёл с дистанции, а эксперты объявили о стабилизации рынка труда. Но, похоже, некоторые из соревнующихся ушли сражаться на цифровых мечах за место под солнцем на фриланс-биржах. “Не витримали лихої долі…”. То есть, всё так же бродячие, но уже совсем не нищие. И экспортируют все вместе только IT-услуг на $1,5 млрд., как сообщает AIN. Офисный планктон, любящий перемыть всем косточки, взялся за подсчёт денежек в карманах у фрилансеров: $61 млн. разделили на 19100 выполненных заданий. Получилось, что за среднюю зарплату фрилансер может 20 месяцев валять дурака – выполнять только один проект. Это мечта любого наёмного работника.
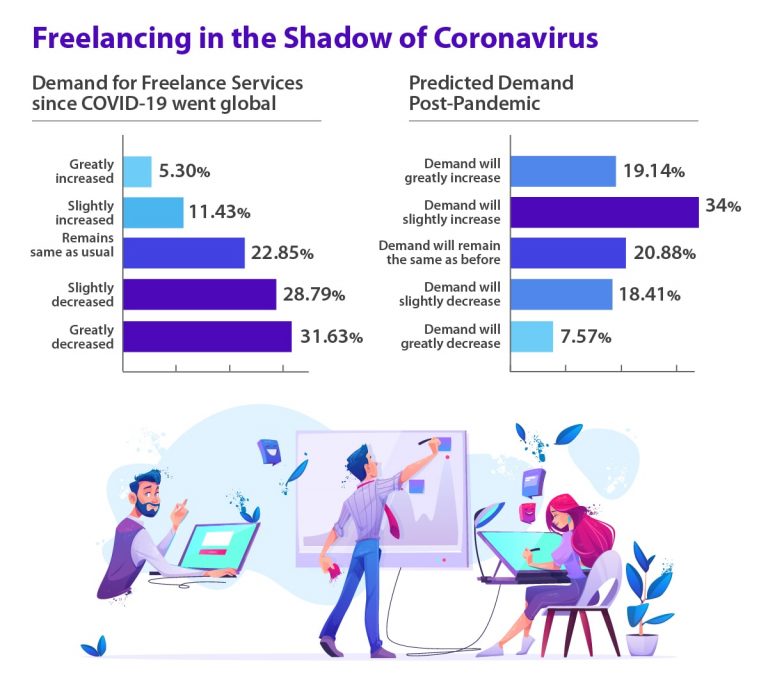
То есть, всё так же бродячие, но уже совсем не нищие. И экспортируют все вместе только IT-услуг на $1,5 млрд., как сообщает AIN. Офисный планктон, любящий перемыть всем косточки, взялся за подсчёт денежек в карманах у фрилансеров: $61 млн. разделили на 19100 выполненных заданий. Получилось, что за среднюю зарплату фрилансер может 20 месяцев валять дурака – выполнять только один проект. Это мечта любого наёмного работника. Хорошо, что хоть что-то у них плохо. Вон в России SMM-щикам платить стали меньше, согласно данным Cossa. Поговаривают, что на продажи они не влияют совсем. Ну точно скоро обратно все вернутся из своих интернетов. А тем временем в Вилларибо спрос на диджитал-специалистов продолжал расти:
Хорошо, что хоть что-то у них плохо. Вон в России SMM-щикам платить стали меньше, согласно данным Cossa. Поговаривают, что на продажи они не влияют совсем. Ну точно скоро обратно все вернутся из своих интернетов. А тем временем в Вилларибо спрос на диджитал-специалистов продолжал расти:
 В этой статье разбираемся с тем, кто такой интернет-маркетолог, какие у него обязанности, как им стать и востребованы ли услуги интернет-маркетолога в 2021 году?
В этой статье разбираемся с тем, кто такой интернет-маркетолог, какие у него обязанности, как им стать и востребованы ли услуги интернет-маркетолога в 2021 году?
 Иногда приходится брать на себя и обязанности программиста. Интернет-маркетолог может уметь разрабатывать несложные сайты с помощью конструкторов вроде Tilda. Поэтому список того, что должен уметь интернет-маркетолог, очень разнится в зависимости от компании.
Иногда приходится брать на себя и обязанности программиста. Интернет-маркетолог может уметь разрабатывать несложные сайты с помощью конструкторов вроде Tilda. Поэтому список того, что должен уметь интернет-маркетолог, очень разнится в зависимости от компании.


 Важно уметь объяснять задачи дизайнерам и другим специалистам, обосновать клиенту преимущества вашего товара, урегулировать конфликты.
Важно уметь объяснять задачи дизайнерам и другим специалистам, обосновать клиенту преимущества вашего товара, урегулировать конфликты.
 Для создания контента креатив тоже понадобится.
Для создания контента креатив тоже понадобится.

 Сама сфера входит в ТОП-10 самых востребованных у работодателей.
Сама сфера входит в ТОП-10 самых востребованных у работодателей.
 Университетское образование просто не сможет успеть за развитием технологий.
Университетское образование просто не сможет успеть за развитием технологий.
 Например, консультация интернет-маркетолога с опытом поможет лучше понять особенности профессии.
Например, консультация интернет-маркетолога с опытом поможет лучше понять особенности профессии.
 Всё это придётся изучать самому либо на курсах.
Всё это придётся изучать самому либо на курсах.


 В этой сфере, даже если вы работаете в штате компании, вам вполне могут разрешить работать из дома несколько дней в неделю. Или даже полностью перевести на удаленный формат работы.
В этой сфере, даже если вы работаете в штате компании, вам вполне могут разрешить работать из дома несколько дней в неделю. Или даже полностью перевести на удаленный формат работы.
 Поэтому работать приходится фактически за идею. С получением опыта ситуация меняется. Главное не сдаваться.
Поэтому работать приходится фактически за идею. С получением опыта ситуация меняется. Главное не сдаваться.
 Большинство успешных компаний также находятся в сети, борясь за внимание пользователей. Таким образом, компания не может просто выбросить любую старую рекламу и ожидать, что она окажет огромное влияние.
Большинство успешных компаний также находятся в сети, борясь за внимание пользователей. Таким образом, компания не может просто выбросить любую старую рекламу и ожидать, что она окажет огромное влияние.
 д. SEO на странице относится к тексту и средствам массовой информации, которые видят пользователи. на странице.
д. SEO на странице относится к тексту и средствам массовой информации, которые видят пользователи. на странице. Объявления.
Объявления. Маркетолог социальных сетей отвечает за:
Маркетолог социальных сетей отвечает за:




 Вы должны показать своим клиентам реальную, ощутимую ценность ваших маркетинговых усилий.
Вы должны показать своим клиентам реальную, ощутимую ценность ваших маркетинговых усилий.



 Получите сертификат, подтверждающий ваши навыки (и включите его в свое резюме).0012
Получите сертификат, подтверждающий ваши навыки (и включите его в свое резюме).0012



 Как миллениалы, мы привыкли к тому, что другие оценивают наши действия и убеждения, прежде чем мы начнем действовать. Нам нужно одобрение других, чтобы принимать правильные решения, верно? Неправильный.
Как миллениалы, мы привыкли к тому, что другие оценивают наши действия и убеждения, прежде чем мы начнем действовать. Нам нужно одобрение других, чтобы принимать правильные решения, верно? Неправильный. Но угадайте, ребята: это просто неправда. Вместо этого сосредоточьтесь на том, каковы ваши природные таланты и в чем вы, естественно, лучше, чем другие люди. Нет, не то, над чем вы постоянно работаете, или что вам нравится делать, или в чем вы надеетесь стать лучше в будущем — обратите внимание на то, в чем вы лучше других и что другие люди ценят в вас. Это то, во что вы должны полностью инвестировать, и ничего больше.
Но угадайте, ребята: это просто неправда. Вместо этого сосредоточьтесь на том, каковы ваши природные таланты и в чем вы, естественно, лучше, чем другие люди. Нет, не то, над чем вы постоянно работаете, или что вам нравится делать, или в чем вы надеетесь стать лучше в будущем — обратите внимание на то, в чем вы лучше других и что другие люди ценят в вас. Это то, во что вы должны полностью инвестировать, и ничего больше. Вот и все.
Вот и все. .. нельзя заниматься только тем, в чем ты хорош. Потому что что, если ты ненавидишь эту штуку?
.. нельзя заниматься только тем, в чем ты хорош. Потому что что, если ты ненавидишь эту штуку? Серьезно.
Серьезно.

 .. но на чем именно я создаю контент? Что люди будут слушать?»
.. но на чем именно я создаю контент? Что люди будут слушать?»
 Но если вы подпишете несколько клиентов и вдруг окажетесь в эпицентре внештатного хаоса, ориентироваться будет очень сложно. Таким образом, лучше организоваться в начале, а не в процессе.
Но если вы подпишете несколько клиентов и вдруг окажетесь в эпицентре внештатного хаоса, ориентироваться будет очень сложно. Таким образом, лучше организоваться в начале, а не в процессе. Вот так выглядит мой недельный график.
Вот так выглядит мой недельный график.


 05KB
05KB 06MB
06MB 65KB
65KB 45KB
45KB 91KB
91KB 6KB
6KB 33KB
33KB 06MB
06MB
 Этот размер является наиболее распространенным, особенно для шрифтов New Times Roman, Arial или Calibri. По сути, размер шрифтов должен сделать вашу работу читабельной, не напрягая аудиторию. Мы измеряем размер в «очках».
Этот размер является наиболее распространенным, особенно для шрифтов New Times Roman, Arial или Calibri. По сути, размер шрифтов должен сделать вашу работу читабельной, не напрягая аудиторию. Мы измеряем размер в «очках».
 Это идеальный формат, который можно использовать в академической работе.
Это идеальный формат, который можно использовать в академической работе.

 Если вы пишете эссе, вы должны использовать рекомендуемые шрифты и размеры в соответствии со стилями письма. Это стили MLA, APA и так далее.
Если вы пишете эссе, вы должны использовать рекомендуемые шрифты и размеры в соответствии со стилями письма. Это стили MLA, APA и так далее. Что это значит? У разных писателей разные впечатления о том, какие шрифты и размеры им подходят.
Что это значит? У разных писателей разные впечатления о том, какие шрифты и размеры им подходят. Это может улучшить четкость вашего файла и повысить оценку.
Это может улучшить четкость вашего файла и повысить оценку.
 При выяснении того, сколько веб-страниц нужно вашей работе, это соотношение сторон имеет решающее значение. Чтобы гарантировать, что мы не превысим или занизим количество страниц для всего проекта, мы использовали размер шрифта 12 для выполнения вычислений.
При выяснении того, сколько веб-страниц нужно вашей работе, это соотношение сторон имеет решающее значение. Чтобы гарантировать, что мы не превысим или занизим количество страниц для всего проекта, мы использовали размер шрифта 12 для выполнения вычислений. Неформальность шрифтов без засечек делает их хорошим выбором для случайных презентаций, а красота шрифтов с засечками делает их хорошим выбором для более официальных научных статей. Часто рекомендуется выбирать шрифт без засечек, так как он более удобочитаем и менее утомителен для письма на экране компьютера. Если мы думаем о том, где он будет выпущен, мы должны принять это во внимание.
Неформальность шрифтов без засечек делает их хорошим выбором для случайных презентаций, а красота шрифтов с засечками делает их хорошим выбором для более официальных научных статей. Часто рекомендуется выбирать шрифт без засечек, так как он более удобочитаем и менее утомителен для письма на экране компьютера. Если мы думаем о том, где он будет выпущен, мы должны принять это во внимание. Это один из самых безопасных вариантов для некоторых из лучших услуг по написанию исследовательских работ. Однако это не всегда означает, что каждый аспект этого шрифта имеет исключительно положительные качества. Тот факт, что о нем легко забыть и он не особенно захватывающий, является еще одним из его многочисленных недостатков. С другой стороны, он обычно используется электронными фирмами, которые отвечают за создание веб-сайтов.
Это один из самых безопасных вариантов для некоторых из лучших услуг по написанию исследовательских работ. Однако это не всегда означает, что каждый аспект этого шрифта имеет исключительно положительные качества. Тот факт, что о нем легко забыть и он не особенно захватывающий, является еще одним из его многочисленных недостатков. С другой стороны, он обычно используется электронными фирмами, которые отвечают за создание веб-сайтов.