Узнайте, как перемещать и удалять проекты Premiere Pro.
Руководство пользователя
Отмена
Поиск
Последнее обновление
Jan 27, 2022 08:09:56 AM GMT
- Руководство пользователя Adobe Premiere Pro
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии Premiere Pro
- Бета-функции
- Редактирование на основе текста
- Редактирование на основе текста | Вопросы и ответы
- Диспетчер цветов
- Режим восстановления
- Начало работы
- Начало работы с Adobe Premiere Pro
- Новые возможности Premiere Pro
- Рекомендации по обновлению Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Руководство по рабочим процессам с длинным форматами и эпизодами
- Вопросы и ответы
- Заметки о выпуске | Premiere Pro
- Требования к оборудованию и операционной системе
- Рекомендации по аппаратному обеспечению
- Системные требования
- Требования к ГП и драйверу ГП
- Рендеринг с ускорением графического процессора и аппаратное кодирование/декодирование
- Создание проектов
- Создать проект
- Открытие проектов
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ссылками проекта
- Обратная совместимость проектов Premiere Pro
- Как открыть и редактировать проекты Premiere Rush в Premiere Pro
- Передовой опыт: создание собственных шаблонов проектов
- Рабочие среды и рабочие процессы
- Рабочие среды
- Вопросы и ответы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Управление касанием и жестами в Windows
- Использование Premiere Pro в конфигурации с двумя мониторами
- Захват и импорт
- Захват
- Захват и оцифровка видеоматериала
- Захват видео в форматах HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата медиаданных в форматах HD, DV или HDV
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт AAF-файлов проекта из Avid Media Composer
- Импорт XML-файлов проекта из Final Cut Pro 7 и Final Cut Pro X
- Форматы файла
- Поддерживаемые форматы файлов
- Поддержка формата Blackmagic RAW
- Оцифровка аналогового видео
- Работа с тайм-кодом
- Захват
- Редактирование
- Редактирование видео
- Эпизоды
- Создание и изменение последовательностей
- Изменение настроек эпизода
- Добавление клипов в последовательности
- Изменение порядка клипов в последовательностях
- Поиск, выбор и группировка клипов в последовательностях
- Редактирование эпизодов, загруженных в исходный монитор
- Упрощение последовательностей
- Рендеринг и предпросмотр последовательностей
- Работа с маркерами
- Исправление источника и определение целевых дорожек
- Определение редактирования сцен
- Видео
- Создание и воспроизведение клипов
- Обрезка клипов
- Синхронизация аудио и видео с помощью функции «Объединение клипов»
- Рендеринг и замена медиа
- Отмена, история и события
- Заморозка и удерживание кадров
- Работа с соотношением сторон
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Настройка уровней громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматическое понижение громкости аудио
- Ремикс аудио
- Управление громкостью и панорамированием клипа с помощью микширования аудиоклипа
- Балансировка и панорамирование аудио
- Усовершенствованное аудио — фонограммы, понижающее микширование и маршрутизация
- Аудиоэффекты и переходы
- Работа с аудиопереходами
- Применение аудиоэффектов
- Измерение уровня звука с помощью эффекта «Акустический локатор»
- Запись аудиомиксов
- Редактирование аудио на таймлайне
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудиодорожки Adobe Stock в Premiere Pro
- Дополнительные функции редактирования
- Редактирование многокамерной передачи
- Настройка и использование головного дисплея для видео с эффектом погружения в Premiere Pro
- Редактирование VR-материалов
- Передовой опыт
- Передовой опыт: ускорение микширования аудио
- Передовой опыт: эффективное редактирование
- Рабочие процессы редактирования для полнометражных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Шаблоны настроек эффектов
- Автоматическое переформатирование видео для различных каналов социальных сетей
- Эффекты цветокоррекции
- Изменить продолжительность и скорость клипов
- Корректирующие слои
- Стабилизация видеоряда
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Морфо-вырезка
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создание заголовка
- Графика
- Создание фигуры
- Рисование с помощью инструмента «Перо»
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавление возможностей гибкого дизайна к графическим элементам
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Используйте шаблоны анимационного дизайна на основе данных
- Подписи
- Перевод речи в текст
- Загрузка языковых пакетов для транскрипции
- Работа с подписями
- Проверка орфографии, поиск и замена
- Экспорт текста
- Перевод речи в текст в Premiere Pro | Вопросы и ответы
- Рекомендации: ускорение обработки графики
- Удаление прежней версии конструктора заголовков в Premiere Pro | Вопросы и ответы
- Обновление устаревших заголовков до графики источника
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Эффекты анимации
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевого кадра
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Создание композиции
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Маскирование и отслеживание
- Режимы наложения
- Цветовая коррекция и градация
- Обзор: рабочие процессы цветокоррекции в Premiere Pro
- Автоматитческая цветовая коррекция
- Творческие эксперименты с цветами при помощи стилей Lumetri
- Регулировка цветов с помощью RGB и кривых цветового тона / насыщенности
- Коррекция и совмещение цветов разных кадров
- Использование вторичных элементов управления HSL на панели «Цвет Lumetri»
- Создание виньеток
- Представления Look и таблицы LUT
- Области Lumetri
- Управление цветом дисплея
- Тональная компрессия временной шкалы
- HDR для трансляций
- Включить поддержку DirectX HDR
- Экспорт медиа
- Экспорт видео
- Экспорт Управления наборами
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для мобильных устройств и публикации в Интернете
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспортирование OMF-файлов для Pro Tools
- Экспорт в формат Panasonic P2
- Настройки экспорта
- Ссылка на настройки экспорта
- Основные настройки видео
- Параметры кодирования
- Рекомендации: ускорение экспорта
- Совместная работа: Frame.
 io, продукты и проекты группы
io, продукты и проекты группы- Совместная работа в Premiere Pro
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Интеграция Adobe Workfront и Frame.io
- Вопросы и ответы
- Продукты
- Использование продуктов
- Работа с клипами в проектах продукта
- Передовой опыт: работа с продуктами
- Проекты группы
- Начало работы с командными проектами
- Создать проект группы
- Добавление мультимедиа и управление ими в командных проектах
- Приглашение соавторов и управление ими в проекте группы
- Общий доступ к изменениям и управление ими вместе с соавторами
- Просмотр автоматических сохранений и версий проектов группы
- Архивация, восстановление или удаление проектов группы
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Dynamic Link
- Audition
- Prelude
- Организация ресурсов и управление ими
- Работа с панелью «Проект»
- Организуйте ресурсы на панели «Проект»
- Воспроизведение ресурсов
- Поиск ресурсов
- Библиотеки Creative Cloud
- Синхронизация настроек в Premiere Pro
- Объединение, преобразование и архивирование проектов
- Управление метаданными
- Рекомендации
- Передовой опыт: уроки телевещания
- Передовой опыт: работа с нативными форматами
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс и восстановление настроек
- Работа с прокси
- Обзор прокси
- Процесс использования поглощения и прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для процессоров Apple
- Удаление мерцания
- Чересстрочная развертка и порядок полей
- Интеллектуальный рендеринг
- Поддержка панели управления
- Передовой опыт: работа с нативными форматами
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- Устранение проблем с сбоем Premiere Pro
- Не удается перенести настройки после обновления Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять медиа-кэшем в Premiere Pro
- Исправление ошибок при рендеринге или экспорте
- Устранение проблем c воспроизведением и производительностью в Premiere Pro
- Расширения и подключаемые модули
- Установка подключаемых модулей и расширений в Premiere Pro
- Новейшие версии подключаемых модулей от сторонних разработчиков
- Мониторинг ресурсов и автономные медиафайлы
- Мониторинг ресурсов
- Использование исходного монитора и программного монитора
- Использование контрольного монитора
- Офлайн медиа
- Работа с офлайн клипами
- Создание клипов для автономного редактирования
- Повторное связывание автономных медиаданных
- Мониторинг ресурсов
Узнайте, как перемещать и удалять проекты Premiere Pro.
Перемещение проекта на другой компьютер
Для перемещения проекта на другой компьютер, где необходимо продолжить редактирование, следует переместить вместе с файлом проекта копии всех его ресурсов. Необходимо сохранить имена файлов ресурсов и их расположение так, чтобы Premiere Pro смог автоматически найти и повторно связать их с клипами проекта.
Проверьте также, что на втором компьютере установлены те же кодеки, которые использовались в проекте на первом компьютере. Дополнительные сведения о перемещении проекта и его ресурсов на другой компьютер см. в разделе Копирование, преобразование или архивирование проекта.
Удаление файла проекта
В проводнике Windows (Windows) или в Finder (Mac OS) перейдите к файлу проекта Premiere Pro и выберите его.
Файлы проекта имеют расширение PRPROJ.Нажмите клавишу DELETE.
Справки по другим продуктам
- Создание проектов
- Открытие проектов
- Обратная совместимость проектов Premiere Pro
- Работа со ссылками на проект
- Работа с несколькими открытыми проектами
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Архивация, восстановление и удаление проектов группы Adobe
Руководство пользователя
Отмена
Поиск
Последнее обновление
Mar 28, 2023 03:23:31 AM GMT
|
Также применяется к Adobe After Effects, Adobe Media Encoder, Adobe Prelude
- Руководство пользователя Adobe Premiere Pro
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии Premiere Pro
- Бета-функции
- Редактирование на основе текста
- Редактирование на основе текста | Вопросы и ответы
- Диспетчер цветов
- Режим восстановления
- Начало работы
- Начало работы с Adobe Premiere Pro
- Новые возможности Premiere Pro
- Рекомендации по обновлению Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Руководство по рабочим процессам с длинным форматами и эпизодами
- Вопросы и ответы
- Заметки о выпуске | Premiere Pro
- Требования к оборудованию и операционной системе
- Рекомендации по аппаратному обеспечению
- Системные требования
- Требования к ГП и драйверу ГП
- Рендеринг с ускорением графического процессора и аппаратное кодирование/декодирование
- Создание проектов
- Создать проект
- Открытие проектов
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ссылками проекта
- Обратная совместимость проектов Premiere Pro
- Как открыть и редактировать проекты Premiere Rush в Premiere Pro
- Передовой опыт: создание собственных шаблонов проектов
- Рабочие среды и рабочие процессы
- Рабочие среды
- Вопросы и ответы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Управление касанием и жестами в Windows
- Использование Premiere Pro в конфигурации с двумя мониторами
- Захват и импорт
- Захват
- Захват и оцифровка видеоматериала
- Захват видео в форматах HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата медиаданных в форматах HD, DV или HDV
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт AAF-файлов проекта из Avid Media Composer
- Импорт XML-файлов проекта из Final Cut Pro 7 и Final Cut Pro X
- Форматы файла
- Поддерживаемые форматы файлов
- Поддержка формата Blackmagic RAW
- Оцифровка аналогового видео
- Работа с тайм-кодом
- Захват
- Редактирование
- Редактирование видео
- Эпизоды
- Создание и изменение последовательностей
- Изменение настроек эпизода
- Добавление клипов в последовательности
- Изменение порядка клипов в последовательностях
- Поиск, выбор и группировка клипов в последовательностях
- Редактирование эпизодов, загруженных в исходный монитор
- Упрощение последовательностей
- Рендеринг и предпросмотр последовательностей
- Работа с маркерами
- Исправление источника и определение целевых дорожек
- Определение редактирования сцен
- Видео
- Создание и воспроизведение клипов
- Обрезка клипов
- Синхронизация аудио и видео с помощью функции «Объединение клипов»
- Рендеринг и замена медиа
- Отмена, история и события
- Заморозка и удерживание кадров
- Работа с соотношением сторон
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Настройка уровней громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматическое понижение громкости аудио
- Ремикс аудио
- Управление громкостью и панорамированием клипа с помощью микширования аудиоклипа
- Балансировка и панорамирование аудио
- Усовершенствованное аудио — фонограммы, понижающее микширование и маршрутизация
- Аудиоэффекты и переходы
- Работа с аудиопереходами
- Применение аудиоэффектов
- Измерение уровня звука с помощью эффекта «Акустический локатор»
- Запись аудиомиксов
- Редактирование аудио на таймлайне
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудиодорожки Adobe Stock в Premiere Pro
- Дополнительные функции редактирования
- Редактирование многокамерной передачи
- Настройка и использование головного дисплея для видео с эффектом погружения в Premiere Pro
- Редактирование VR-материалов
- Передовой опыт
- Передовой опыт: ускорение микширования аудио
- Передовой опыт: эффективное редактирование
- Рабочие процессы редактирования для полнометражных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Шаблоны настроек эффектов
- Автоматическое переформатирование видео для различных каналов социальных сетей
- Эффекты цветокоррекции
- Изменить продолжительность и скорость клипов
- Корректирующие слои
- Стабилизация видеоряда
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Морфо-вырезка
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создание заголовка
- Графика
- Создание фигуры
- Рисование с помощью инструмента «Перо»
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавление возможностей гибкого дизайна к графическим элементам
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Используйте шаблоны анимационного дизайна на основе данных
- Подписи
- Перевод речи в текст
- Загрузка языковых пакетов для транскрипции
- Работа с подписями
- Проверка орфографии, поиск и замена
- Экспорт текста
- Перевод речи в текст в Premiere Pro | Вопросы и ответы
- Рекомендации: ускорение обработки графики
- Удаление прежней версии конструктора заголовков в Premiere Pro | Вопросы и ответы
- Обновление устаревших заголовков до графики источника
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Эффекты анимации
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевого кадра
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Создание композиции
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Маскирование и отслеживание
- Режимы наложения
- Цветовая коррекция и градация
- Обзор: рабочие процессы цветокоррекции в Premiere Pro
- Автоматитческая цветовая коррекция
- Творческие эксперименты с цветами при помощи стилей Lumetri
- Регулировка цветов с помощью RGB и кривых цветового тона / насыщенности
- Коррекция и совмещение цветов разных кадров
- Использование вторичных элементов управления HSL на панели «Цвет Lumetri»
- Создание виньеток
- Представления Look и таблицы LUT
- Области Lumetri
- Управление цветом дисплея
- Тональная компрессия временной шкалы
- HDR для трансляций
- Включить поддержку DirectX HDR
- Экспорт медиа
- Экспорт видео
- Экспорт Управления наборами
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для мобильных устройств и публикации в Интернете
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспортирование OMF-файлов для Pro Tools
- Экспорт в формат Panasonic P2
- Настройки экспорта
- Ссылка на настройки экспорта
- Основные настройки видео
- Параметры кодирования
- Рекомендации: ускорение экспорта
- Совместная работа: Frame.
 io, продукты и проекты группы
io, продукты и проекты группы- Совместная работа в Premiere Pro
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Интеграция Adobe Workfront и Frame.io
- Вопросы и ответы
- Продукты
- Использование продуктов
- Работа с клипами в проектах продукта
- Передовой опыт: работа с продуктами
- Проекты группы
- Начало работы с командными проектами
- Создать проект группы
- Добавление мультимедиа и управление ими в командных проектах
- Приглашение соавторов и управление ими в проекте группы
- Общий доступ к изменениям и управление ими вместе с соавторами
- Просмотр автоматических сохранений и версий проектов группы
- Архивация, восстановление или удаление проектов группы
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Dynamic Link
- Audition
- Prelude
- Организация ресурсов и управление ими
- Работа с панелью «Проект»
- Организуйте ресурсы на панели «Проект»
- Воспроизведение ресурсов
- Поиск ресурсов
- Библиотеки Creative Cloud
- Синхронизация настроек в Premiere Pro
- Объединение, преобразование и архивирование проектов
- Управление метаданными
- Рекомендации
- Передовой опыт: уроки телевещания
- Передовой опыт: работа с нативными форматами
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс и восстановление настроек
- Работа с прокси
- Обзор прокси
- Процесс использования поглощения и прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для процессоров Apple
- Удаление мерцания
- Чересстрочная развертка и порядок полей
- Интеллектуальный рендеринг
- Поддержка панели управления
- Передовой опыт: работа с нативными форматами
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- Устранение проблем с сбоем Premiere Pro
- Не удается перенести настройки после обновления Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять медиа-кэшем в Premiere Pro
- Исправление ошибок при рендеринге или экспорте
- Устранение проблем c воспроизведением и производительностью в Premiere Pro
- Расширения и подключаемые модули
- Установка подключаемых модулей и расширений в Premiere Pro
- Новейшие версии подключаемых модулей от сторонних разработчиков
- Мониторинг ресурсов и автономные медиафайлы
- Мониторинг ресурсов
- Использование исходного монитора и программного монитора
- Использование контрольного монитора
- Офлайн медиа
- Работа с офлайн клипами
- Создание клипов для автономного редактирования
- Повторное связывание автономных медиаданных
- Мониторинг ресурсов
Узнайте, как архивировать проекты группы и восстановить или удалить архивированный проект группы.
На этой странице:
- Архивация проекта группы
- Восстановление архивированного проекта группы
- Удаление архивированного проекта группы
- Преобразование проекта группы в проект Premiere Pro
Примечание.
Необходимы разрешения владельца для архивации, восстановления или удаления проектов группы.
Архивация проекта группы
Проект группы можно архивировать, когда работа завершена и конечные выходные данные экспортированы. При архивировании проекта группы соавторы больше не имеют к нему доступа.
Чтобы архивировать проект группы, выберите Файл > Открыть проект группы > Архивировать.
Нажмите кнопку Архивировать для подтверждения. Проект группы исчезнет с вкладки проектов группы на панели Управление проектами группы для владельца или любого из соавторов.
 Архивированные проекты группы можно просматривать на вкладке Архив только в том случае, если вы являетесь их владельцем.
Архивированные проекты группы можно просматривать на вкладке Архив только в том случае, если вы являетесь их владельцем.Перемещение проекта группы в архив
Восстановление архивированного проекта группы
Выберите Файл > Открыть проект группы.
На вкладке Архив выберите проект группы, который необходимо восстановить, и нажмите кнопку Восстановить.
Восстановление проектов группы
Нажмите Восстановить для подтверждения.
Диалоговое окно подтверждения
Удаление архивированного проекта группы
Выберите вкладку Архив на панели Управление проектами группы.
Выберите проект группы, который нужно удалить, и нажмите кнопку Удалить, чтобы окончательно удалить проект группы из системы.
Выбор архивированного проекта группы для удаления
Преобразование проекта группы в проект Premiere Pro
После завершения проекта группы многие пользователи преобразуют его в проект Premiere Pro, чтобы сохранить локально в процессе архивации.
Выберите Изменить > Проект группы > Преобразовать проект группы в проект. Вы можете выбрать расположение, в котором будет сохранен локальный файл проекта Premiere Pro.
Справки по другим продуктам
- Начало работы с проектами группы
- Обзор новых возможностей
- Создать проект группы
- Добавление медиаданных и управление ими в проекте группы
- Совместная работа с помощью Team Projects
- Общий доступ к изменениям и управление ими вместе с соавторами
- Экспорт медиаданных из проектов группы с помощью Adobe Media Encoder
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Как удалить проекты в Adobe Premiere Pro (Руководство)
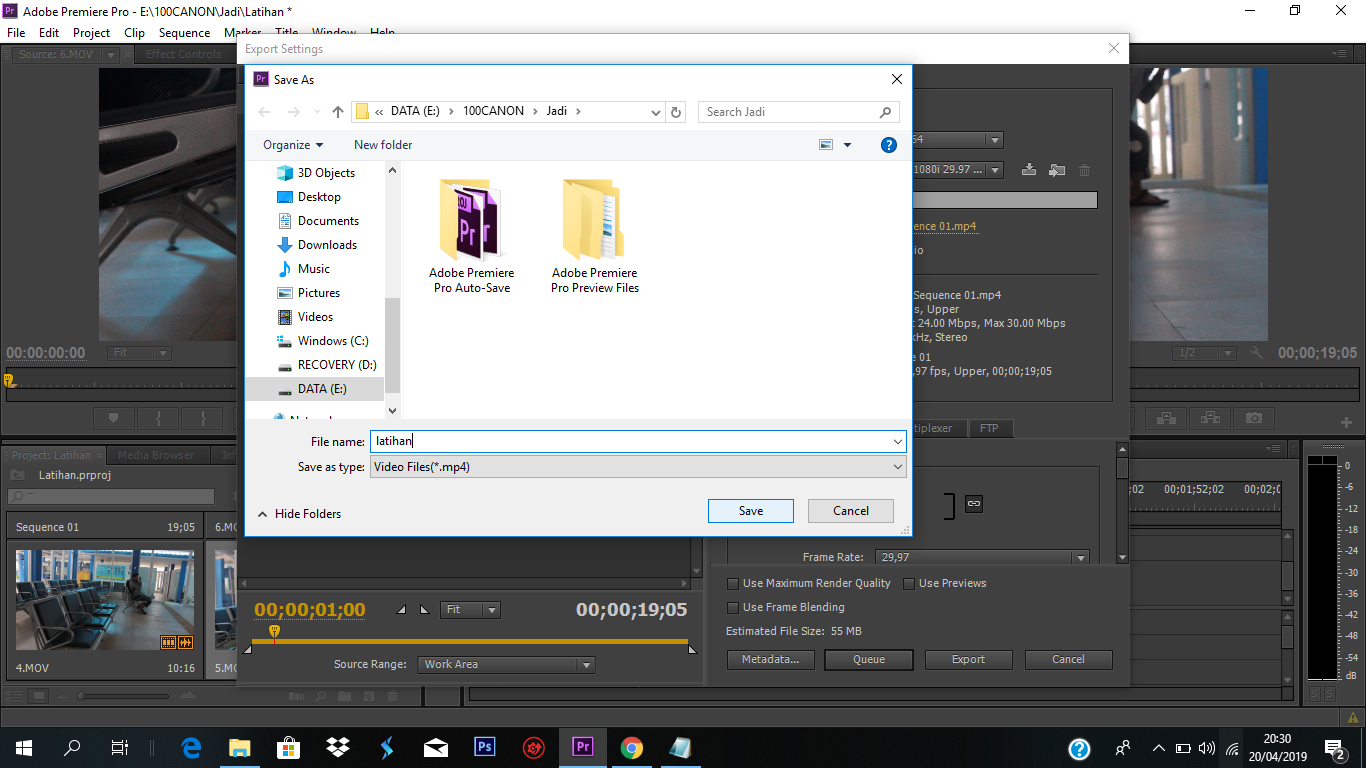
Чтобы удалить проекты в Adobe Premiere Pro, выберите Меню «Файл» > Открыть проект. В меню проводника выбрать и удалить проект оттуда сразу.
В меню проводника выбрать и удалить проект оттуда сразу.
Существует несколько причин, по которым может потребоваться удаление проектов в Adobe Premiere Pro. Иногда они нам просто больше не нужны или мы хотим освободить место на наших компьютерах. Другими словами, вы можете быть недовольны тем, как они получились, и решить начать все заново с новыми проектами. Какой бы ни была причина, удаление проектов — довольно простой процесс в Adobe Premiere Pro.
В этой статье я покажу вам, как удалять проекты в Premiere Pro, очищать кеш в меню настроек, удалять визуализированные файлы и удалять любые проекты из ваших последних списков проектов.
Содержание
- Как удалить проекты в Premiere Pro
- Как удалить последний проект
- Удаление кэша в Adobe Premiere Pro
- Как удалить визуализированные файлы в Premiere Pro
- Как удалить неиспользуемые медиафайлы из Premiere Pro
- Заключение
Как удалять проекты в Premiere Pro
Сначала откройте Premiere Pro. Выберите File Menu , затем нажмите Open Project, или просто нажмите сочетание клавиш CTRL KEY + O. Вы увидите всплывающее окно Window Explorer со списком сохраненных проектов.
Выберите File Menu , затем нажмите Open Project, или просто нажмите сочетание клавиш CTRL KEY + O. Вы увидите всплывающее окно Window Explorer со списком сохраненных проектов.
Выберите любые свои проекты, которые вы хотели бы удалить, и нажмите клавишу DELETE на клавиатуре, чтобы сразу избавиться от них.
Как я всегда говорю, Adobe Premiere Pro работает по-разному. Вы должны пойти с тем, который легче для вас. Чтобы удалить проекты, вы также можете искать их вручную на своем ПК, и оттуда вы нажимаете кнопку УДАЛИТЬ.
Файлы проекта обычно сохраняются в папке «Документы» > Adobe > Premiere Pro > Номер версии. Но если вы похожи на меня — сторонник организованности. Я сохраняю свои проекты в каждой папке проекта, которую я создаю, вместе с их кадрами и активами.
Как удалить недавний проект
Сразу после запуска Premiere Pro вам будут показаны несколько списков последних проектов. Если проект, который вы собираетесь удалить, является частью этого проекта, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши для этого имени проекта в последних проектах.
Появится окно уведомления, показывающее путь, по которому файл проекта Premiere Pro сохранен в вашей системе. Все, что вам нужно, это просто следовать пути через ваш проводник. Найдите его, выберите и удалите.
Затем выйдите из Premiere Pro, снова запустите его и фу! Проект ушел из ваших последних проектов.
Чтобы удалить несколько проектов, просто выполните указанный выше процесс. Удалите все файлы и перезапустите Adobe Premiere Pro. Это очистит весь недавний список.
Удаление кэша в Adobe Premiere Pro
Файлы кэша могут занимать ценное пространство и снижать производительность вашей системы. Очищая кеш, вы освобождаете место для эффективной работы системы.
Для этого выберите Edit Menu > Preferences > Media Cache .
В диалоговом окне вы можете удалить неиспользуемые файлы кэша или все файлы кэша мультимедиа из системы. Выберите один из вариантов и нажмите OK.
Немедленно начнется очистка файлов кеша. Это значительно освободит место на диске.
Как удалить файлы с визуализацией в Premiere Pro
Иногда в Premiere Pro могут возникнуть проблемы с открытием старых файлов с визуализацией. Таким образом, их удаление может помочь решить эту проблему. Это также может помочь освободить много места на вашем ПК.
Чтобы удалить визуализированные файлы из текущей последовательности, просто выберите Меню последовательности > Удалить файлы визуализации.
После этого появится всплывающее окно с запросом вашего согласия на продолжение или отмену. Всего нажмите OK, и начнется процесс удаления.
Точно так же вы можете удалить файлы рендеринга, хранящиеся в проводнике, названные в честь вашего проекта, либо в папке файлов рендеринга, либо в файле аудиорендеринга.
Как удалить неиспользуемые медиафайлы из Premiere Pro
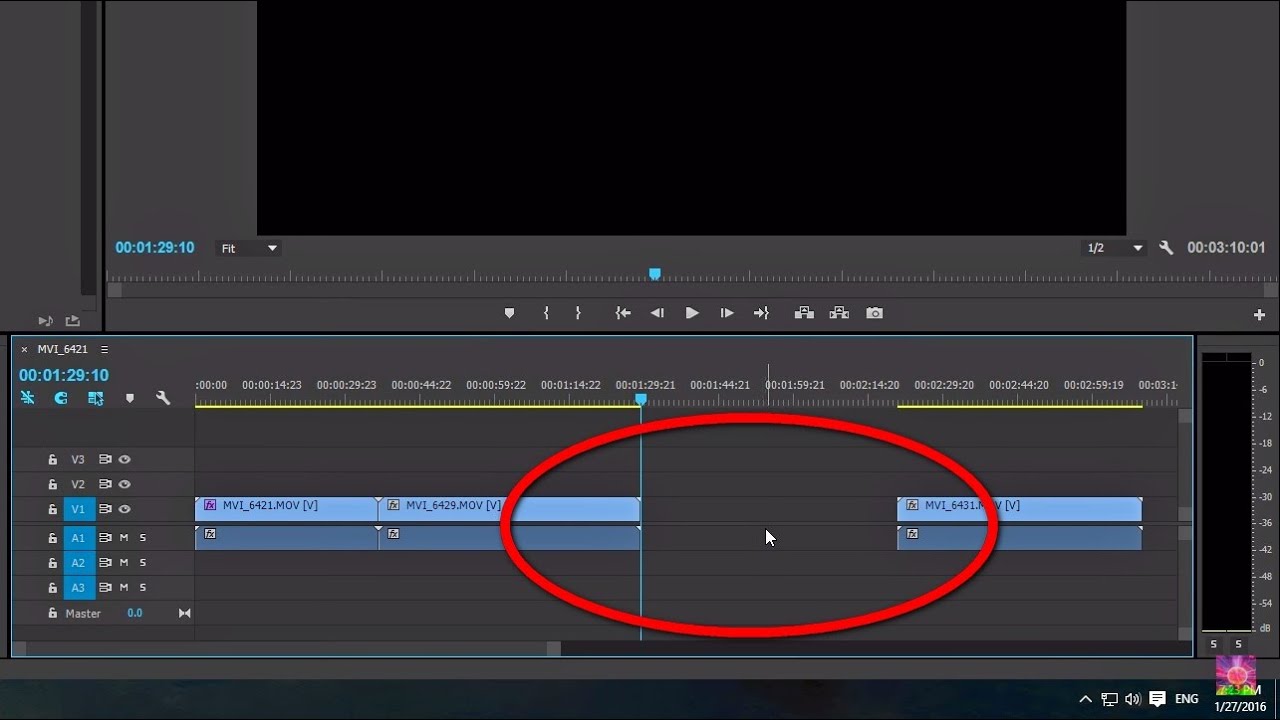
Чтобы удалить неиспользуемые медиафайлы из Adobe Premiere Pro, определите используемые и неиспользуемые видеоклипы на панели проекта. Клип находится в последовательности, если у вас есть синий цвет под каждой миниатюрой. Тот, у кого нет синего цвета, означает, что они не используются ни в какой последовательности.
Клип находится в последовательности, если у вас есть синий цвет под каждой миниатюрой. Тот, у кого нет синего цвета, означает, что они не используются ни в какой последовательности.
При этом вы можете выбирать и удалять их один за другим.
Профессиональный совет по быстрому удалению неиспользуемых медиафайлов — просто перейдите в меню «Правка» и выберите «Удалить неиспользуемые». Затем этот удалит неиспользуемые медиаклипы с панели проекта.
Заключение
Удалить файлы проекта так же просто, как удалить что-либо в проводнике. Найдите проект и сразу же удалите его.
Теперь, когда вы узнали, как удалить файл проекта, файл рендеринга и файлы кэша из Premiere pro, я уверен, что теперь вы можете сделать это самостоятельно.
Если вы все еще находите это сложным, не беспокойтесь. Пожалуйста, оставьте свой вопрос в поле для комментариев, и я сразу отвечу.
Узнайте, как перемещать и удалять проекты Premiere Pro.
Руководство пользователя
Отмена
Поиск
Последнее обновление:
03 января 2022 г. 19:02:40 GMT
19:02:40 GMT
- Руководство пользователя Adobe Premiere Pro
- Бета-версии
- Обзор программы бета-тестирования
- Premiere Pro Бета Главная
- Бета-функции
- Текстовое редактирование
- Редактирование текста | Часто задаваемые вопросы
- Менеджер цвета
- Режим восстановления
- Начало работы
- Начало работы с Adobe Premiere Pro
- Что нового в Premiere Pro
- Рекомендации по обновлению Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Часто задаваемые вопросы
- Примечания к выпуску | Премьера Про
- Требования к оборудованию и операционной системе
- Рекомендации по оборудованию
- Системные требования
- Требования к графическому процессору и драйверу графического процессора
- GPU-ускоренный рендеринг и аппаратное кодирование/декодирование
- Создание проектов
- Начать новый проект
- Открытые проекты
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ярлыками проекта
- Обратная совместимость проектов Premiere Pro
- Открытие и редактирование проектов Premiere Rush в Premiere Pro
- Передовой опыт: создавайте собственные шаблоны проектов
- Рабочие пространства и рабочие процессы
- Рабочие пространства
- Часто задаваемые вопросы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Сенсорное управление Windows и управление жестами
- Использование Premiere Pro в конфигурации с двумя мониторами
- Frame.
 io
io- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Интеграция Adobe Workfront и Frame.io
- Часто задаваемые вопросы
- Съемка и импорт
- Съемка
- Съемка и оцифровка отснятого материала
- Захват видео HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата HD, DV или HDV
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт файлов проекта AAF из Avid Media Composer
- Импорт файлов проекта XML из Final Cut Pro 7 и Final Cut Pro X
- Форматы файлов
- Поддерживаемые форматы файлов
- Поддержка Blackmagic RAW
- Оцифровка аналогового видео
- Работа с таймкодом
- Съемка
- Редактирование
- Редактирование видео
- Последовательности
- Создание и изменение последовательностей
- Изменить настройки последовательности
- Добавить клипы в эпизоды
- Переставить клипы в последовательности
- Поиск, выбор и группировка клипов в последовательности
- Редактировать из последовательностей, загруженных в исходный монитор
- Упростить последовательности
- Рендеринг и предварительный просмотр последовательностей
- Работа с маркерами
- Исправление источника и нацеливание на отслеживание
- Обнаружение редактирования сцены
- Видео
- Создание и воспроизведение клипов
- Обрезные зажимы
- Синхронизация аудио и видео с помощью Merge Clips
- Рендеринг и замена медиа
- Отмена, история и события
- Заморозить и удерживать кадры
- Работа с соотношениями сторон
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Регулировка уровня громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматически приглушать звук
- Ремикс аудио
- Мониторинг громкости клипа и панорамирование с помощью микшера аудиоклипов
- Балансировка и панорамирование звука
- Advanced Audio — субмиксы, понижающее микширование и маршрутизация
- Звуковые эффекты и переходы
- Работа со звуковыми переходами
- Применение эффектов к аудио
- Измерение звука с помощью эффекта Loudness Radar
- Запись аудио миксов
- Редактирование аудио на временной шкале
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудио Adobe Stock в Premiere Pro
- Расширенное редактирование
- Рабочий процесс многокамерного редактирования
- Настройка и использование головного дисплея для иммерсивного видео в Premiere Pro
- Редактирование VR
- Передовой опыт
- Передовой опыт: микшируйте звук быстрее
- Передовой опыт: эффективное редактирование
- Рабочий процесс монтажа художественных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Пресеты эффектов
- Автоматический рефрейминг видео для разных каналов социальных сетей
- Эффекты цветокоррекции
- Изменение продолжительности и скорости клипов
- Корректирующие слои
- Стабилизировать отснятый материал
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Трансформация
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создать заголовок
- Графика
- Создание фигуры
- Рисование с помощью инструмента «Перо»
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавьте функции адаптивного дизайна к вашей графике
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Использование шаблонов анимированной графики на основе данных
- Заголовки
- Преобразование речи в текст
- Скачать языковые пакеты для транскрипции
- Работа с титрами
- Проверить орфографию и найти и заменить
- Экспорт текста
- Преобразование речи в текст в Premiere Pro | Часто задаваемые вопросы
- Передовой опыт: ускорение графических рабочих процессов
- Прекращение поддержки устаревшего титровального устройства в Premiere Pro | Часто задаваемые вопросы
- Обновление устаревших игр до исходной графики
- Анимация и ключевые кадры
- Добавление, навигация и настройка ключевых кадров
- Анимационные эффекты
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевых кадров
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Наложение
- Наложение, альфа-каналы и настройка непрозрачности клипа
- Маскировка и отслеживание
- Режимы наложения
- Цветовая коррекция и цветокоррекция
- Обзор: рабочие процессы работы с цветом в Premiere Pro
- Автоматический цвет
- Проявите творческий подход к цвету с помощью Lumetri Looks
- Настройка цвета с использованием кривых RGB и Hue Saturation Curves
- Исправление и сопоставление цветов между снимками
- Использование дополнительных элементов управления HSL на панели Lumetri Color
- Создание виньеток
- Внешний вид и LUT
- Прицелы Lumetri
- Управление цветом дисплея
- тональное отображение временной шкалы
- HDR для вещательных компаний
- Включить поддержку DirectX HDR
- Экспорт мультимедиа
- Экспорт видео
- Диспетчер экспортных настроек
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для Интернета и мобильных устройств
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспорт файлов OMF для Pro Tools
- Экспорт в формат Panasonic P2
- Экспорт настроек
- Ссылка на экспорт настроек
- Основные настройки видео
- Настройки кодирования
- Передовой опыт: экспортируйте быстрее
- Совместное редактирование
- Начните с совместного редактирования видео
- Создание командных проектов
- Добавление мультимедиа и управление им в Team Projects
- Приглашение и управление соавторами
- Делитесь изменениями и управляйте ими с соавторами
- Просмотр автосохранений и версий Team Projects
- Управление командными проектами
- Связанные групповые проекты
- Часто задаваемые вопросы
- Совместная работа в Premiere Pro
- Подробные и эпизодические рабочие процессы
- Полная форма и руководство по эпизодическому рабочему процессу
- Использование продукции
- Как клипы работают в проектах в Production
- Передовой опыт: работа с продукцией
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Динамическая ссылка
- Прослушивание
- Прелюдия
- Организация ресурсов и управление ими
- Работа в панели «Проект»
- Организация ресурсов на панели «Проект»
- Игровые активы
- Поиск активов
- Библиотеки Creative Cloud
- Настройки синхронизации в Premiere Pro
- Консолидация, перекодирование и архивирование проектов
- Управление метаданными
- Передовой опыт
- Передовой опыт: обучение на основе вещательного производства
- Передовой опыт: работа с собственными форматами
- Повышение производительности и устранение неполадок
- Установка предпочтений
- Сброс и восстановление настроек
- Работа с прокси
- Обзор прокси
- Рабочий процесс загрузки и прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для Apple Silicon
- Устранение мерцания
- Переплетение и порядок полей
- Интеллектуальный рендеринг
- Опора поверхности управления
- Передовой опыт: работа с собственными форматами
- База знаний
- Известные проблемы
- Исправлены проблемы
- Устранение сбоев Premiere Pro
- Невозможно перенести настройки после обновления Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять кэшем мультимедиа в Premiere Pro?
- Исправление ошибок при рендеринге или экспорте
- Устранение неполадок, связанных с воспроизведением и производительностью в Premiere Pro
- Расширения и подключаемые модули
- Установка подключаемых модулей и расширений в Premiere Pro
- Последние плагины от сторонних разработчиков
- Мониторинг ресурсов и автономных носителей
- Мониторинг ресурсов
- Использование Source Monitor и Program Monitor
- Использование эталонного монитора
- Офлайн-медиа
- Работа с автономными клипами
- Создание клипов для автономного редактирования
- Перепривязка офлайн-медИнстии
- Мониторинг ресурсов
Узнайте, как перемещать и удалять проекты Premiere Pro.

 io, продукты и проекты группы
io, продукты и проекты группы io, продукты и проекты группы
io, продукты и проекты группы Архивированные проекты группы можно просматривать на вкладке Архив только в том случае, если вы являетесь их владельцем.
Архивированные проекты группы можно просматривать на вкладке Архив только в том случае, если вы являетесь их владельцем. io
io


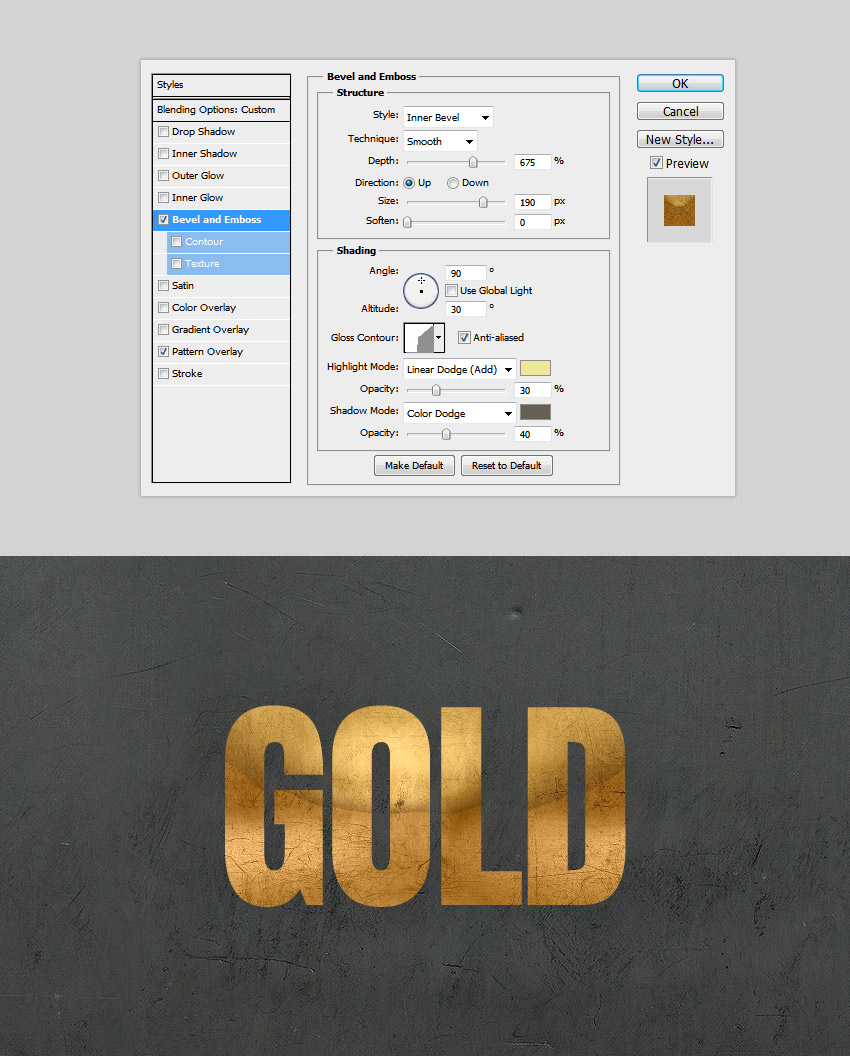
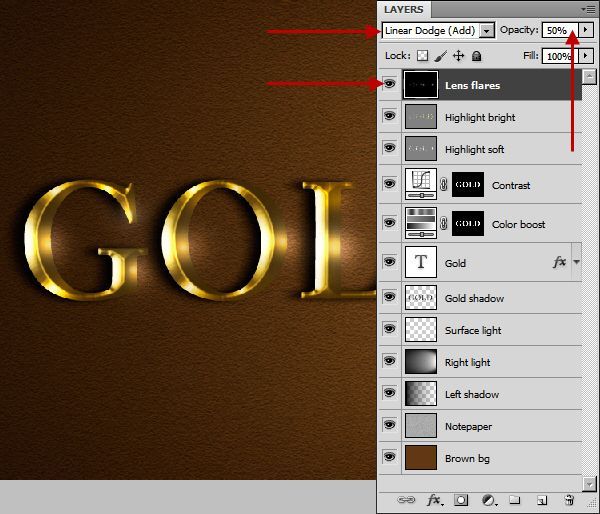
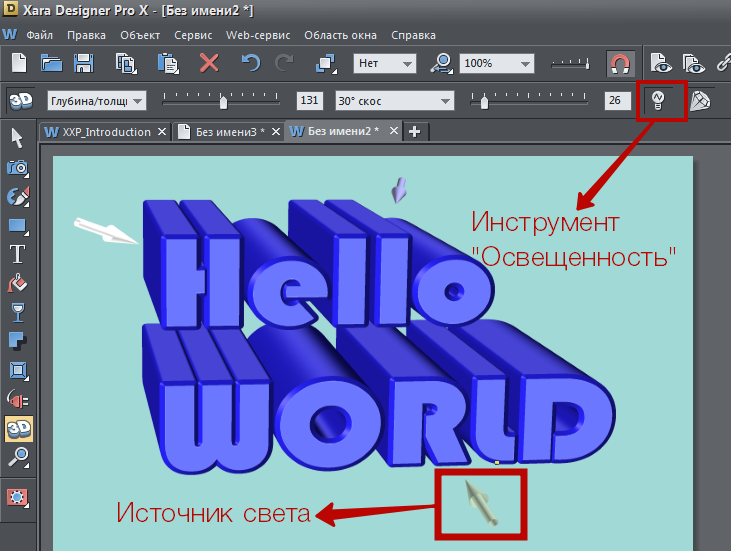
 Настраиваем свет
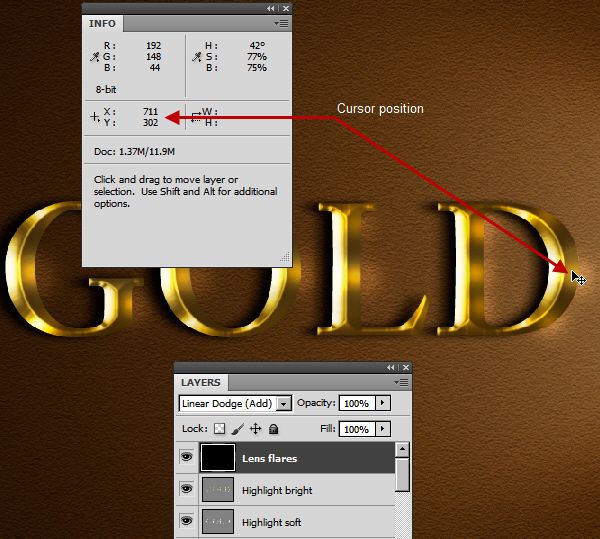
Настраиваем свет  Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.




 Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.

 В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом. Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя .
Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя . Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод. Фотошоп.
Фотошоп. Для этого выберите инструмент Type Tool (T).
Для этого выберите инструмент Type Tool (T). 

 Этот метод называется Faux Bold.
Этот метод называется Faux Bold. Эти настройки лучше всего воспроизводят полужирный текст.
Эти настройки лучше всего воспроизводят полужирный текст.


 Интерактивность заключается в том, что при наведении курсора мыши на каждый штат высвечивается история о том, что означает каждый цвет.
Интерактивность заключается в том, что при наведении курсора мыши на каждый штат высвечивается история о том, что означает каждый цвет. Этот пример очень прост, но в то же время очень забавен.
Этот пример очень прост, но в то же время очень забавен.

 Их особенность заключается в интуитивном дизайне. В этой инфографике Чартерного института эргономики и человеческих факторов легко заметить интерактивные триггеры.
Их особенность заключается в интуитивном дизайне. В этой инфографике Чартерного института эргономики и человеческих факторов легко заметить интерактивные триггеры. Инфографику назвали «Магистраль посадочных страниц», и ее дизайн идеально подходит для этой цели.
Инфографику назвали «Магистраль посадочных страниц», и ее дизайн идеально подходит для этой цели. Для создания такого типа дизайна вам нужен профессионал. Но это того стоит!
Для создания такого типа дизайна вам нужен профессионал. Но это того стоит!



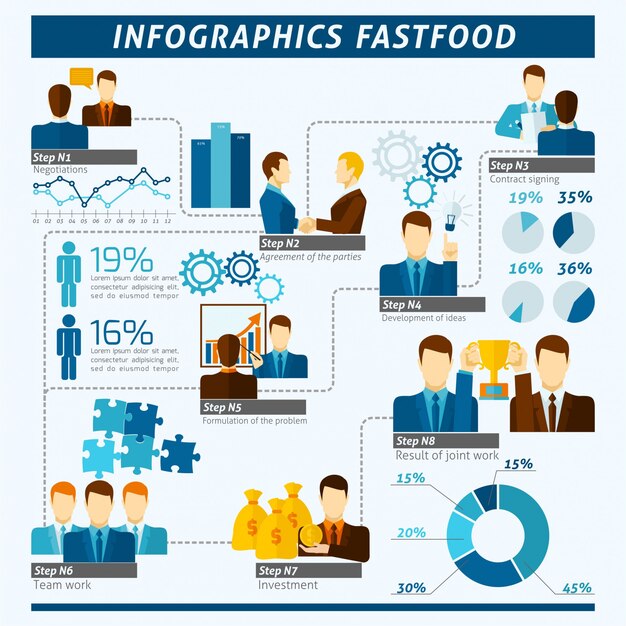
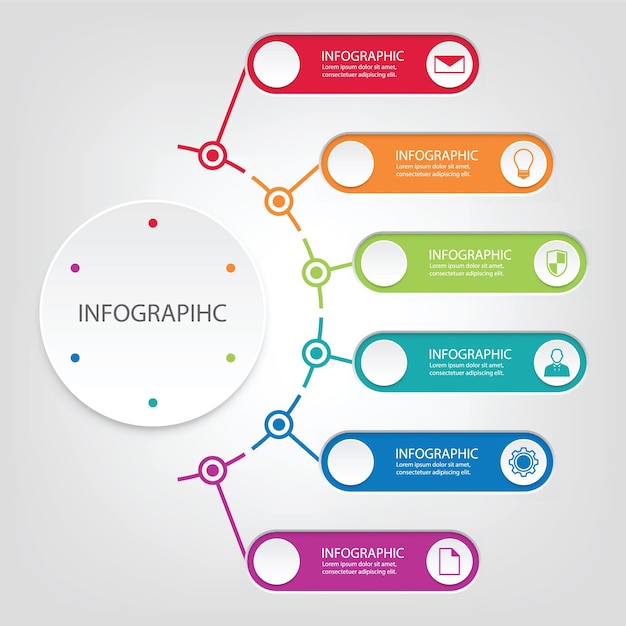
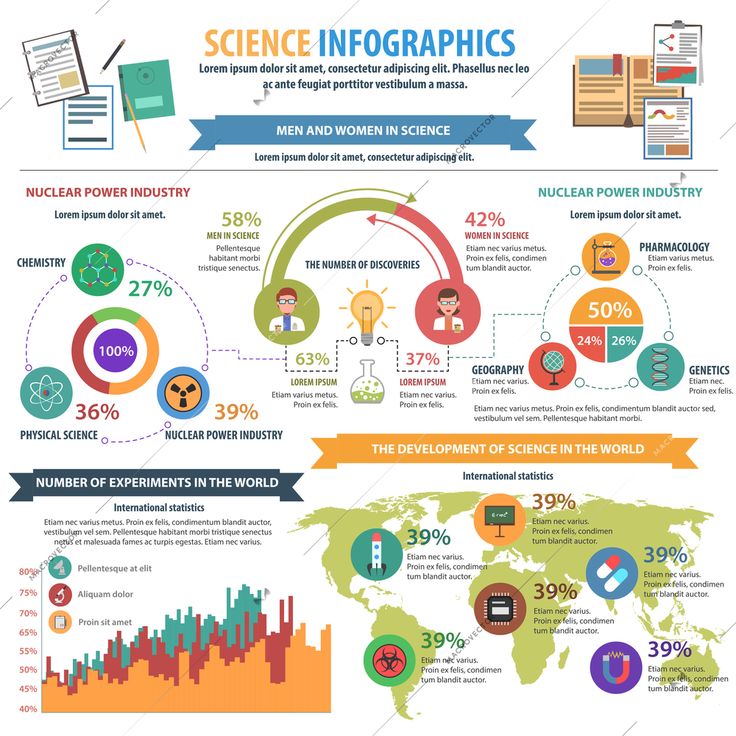
 Узнаем, что такое инфографика, какой она бывает и как ее создавать.
Узнаем, что такое инфографика, какой она бывает и как ее создавать.
 Вот только некоторые способы ее использования:
Вот только некоторые способы ее использования:




 Их мы рассмотрим ниже.
Их мы рассмотрим ниже.  Он доступен на английском языке и интересен множеством бесплатных шаблонов. Система поддерживает командную работу. Шаблоны можно адаптировать под разные устройства, индивидуализировать с помощью анимации, интерактивных диаграмм и карт. Для загрузки созданных проектов нужно оплатить подписку.
Он доступен на английском языке и интересен множеством бесплатных шаблонов. Система поддерживает командную работу. Шаблоны можно адаптировать под разные устройства, индивидуализировать с помощью анимации, интерактивных диаграмм и карт. Для загрузки созданных проектов нужно оплатить подписку.



 У пользователей есть возможность навести курсор на каждое изображение, окружающее рассматриваемую породу, или они могут выбрать клавишу для отображения имен, а не наведения. Интерактивные инфографические примеры, подобные этому, идеально подходят для иллюстрации статей и другого контента.
У пользователей есть возможность навести курсор на каждое изображение, окружающее рассматриваемую породу, или они могут выбрать клавишу для отображения имен, а не наведения. Интерактивные инфографические примеры, подобные этому, идеально подходят для иллюстрации статей и другого контента. Он интуитивно понятен и прост в использовании, а ретро-стиль интересен.
Он интуитивно понятен и прост в использовании, а ретро-стиль интересен. . Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону более активного использования, являются умными и дают еще одну подсказку об углеродном следе пользователя, основанном на его привычках покупать одежду. А формат викторины сразу узнаваем, что делает его одним из лучших интерактивных типов инфографики.
. Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону более активного использования, являются умными и дают еще одну подсказку об углеродном следе пользователя, основанном на его привычках покупать одежду. А формат викторины сразу узнаваем, что делает его одним из лучших интерактивных типов инфографики.
 полная луна. Он также предоставил достаточно данных для создания этой захватывающей интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время сна и продолжительность сна в каждую точку лунного цикла. И пользователи могут переключаться между городскими и сельскими условиями, чтобы увидеть, чем они отличаются.
полная луна. Он также предоставил достаточно данных для создания этой захватывающей интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время сна и продолжительность сна в каждую точку лунного цикла. И пользователи могут переключаться между городскими и сельскими условиями, чтобы увидеть, чем они отличаются. Этот тип инфографики идеально подходит для внутренних или внешних опросов, которые вы проводили.
Этот тип инфографики идеально подходит для внутренних или внешних опросов, которые вы проводили. В результате получилась динамичная инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания своей маски.
В результате получилась динамичная инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания своей маски.

 Но наш любимый недавний пример использует подход «что, если» для представления землетрясения магнитудой 10 вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет сильное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
Но наш любимый недавний пример использует подход «что, если» для представления землетрясения магнитудой 10 вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет сильное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия. Интерактив в стиле «Где Уолдо» следует простой предпосылке: пользователь должен найти 47 персонажей в огромном ландшафте основных и второстепенных игроков в шоу. (Предупреждение: ненормативная лексика, поэтому выключайте динамики, если вы на работе.)
Интерактив в стиле «Где Уолдо» следует простой предпосылке: пользователь должен найти 47 персонажей в огромном ландшафте основных и второстепенных игроков в шоу. (Предупреждение: ненормативная лексика, поэтому выключайте динамики, если вы на работе.)





 Существует 5-цветный прогрессивный код, указывающий, насколько часто используется. Этот пример очень простой, но очень веселый.
Существует 5-цветный прогрессивный код, указывающий, насколько часто используется. Этот пример очень простой, но очень веселый.

 На этой инфографике Чартерного института эргономики и человеческого фактора легко увидеть интерактивные триггеры.
На этой инфографике Чартерного института эргономики и человеческого фактора легко увидеть интерактивные триггеры.
 Чтобы создать такой дизайн, вам нужно нанять профессионала. Но оно того стоит!
Чтобы создать такой дизайн, вам нужно нанять профессионала. Но оно того стоит!



 Преобразуйте видеоклип в GIF онлайн.
Преобразуйте видеоклип в GIF онлайн.
 4 / 5
4 / 5 ts, *.xvid, *.rm, *.divx, *.asf, *. wma, *.webm, *.wtv).
ts, *.xvid, *.rm, *.divx, *.asf, *. wma, *.webm, *.wtv).


 Видео часто приходится перезапускать, чтобы посмотреть его снова, а анимированный GIF бесконечно повторяет сцену.
Видео часто приходится перезапускать, чтобы посмотреть его снова, а анимированный GIF бесконечно повторяет сцену.

 Такое путешествие-сюрприз оставит хороший след в памяти, и вам вдвоем будет что вспомнить.
Такое путешествие-сюрприз оставит хороший след в памяти, и вам вдвоем будет что вспомнить.

 Всегда приятно услышать родной голос.
Всегда приятно услышать родной голос. Шведский стол со вкусными закусками, музыка, танцы станут незабываемым подарком и еще больше укрепят отношения между коллегами.
Шведский стол со вкусными закусками, музыка, танцы станут незабываемым подарком и еще больше укрепят отношения между коллегами. Как только ребенок проснётся, возле его кровати нужно будет оставить первую подсказку, которая приведет к дальнейшим заданиям и подсказкам, в финале которые приведут к главному призу или подарку. Квест может быть тематический. Например: тематика любимого мультфильма или кино, тематика любимой музыкальной группы или видеоигры, и так далее. Основной составляющей квеста будут загадки и задания. То есть перед тем, как получить ответ, где искать новую подсказку, нужно разгадать головоломку. Квесты всегда были и будут интересны для детишек любого возраста. Они позволят сделать день рождения более занимательным и необычным.
Как только ребенок проснётся, возле его кровати нужно будет оставить первую подсказку, которая приведет к дальнейшим заданиям и подсказкам, в финале которые приведут к главному призу или подарку. Квест может быть тематический. Например: тематика любимого мультфильма или кино, тематика любимой музыкальной группы или видеоигры, и так далее. Основной составляющей квеста будут загадки и задания. То есть перед тем, как получить ответ, где искать новую подсказку, нужно разгадать головоломку. Квесты всегда были и будут интересны для детишек любого возраста. Они позволят сделать день рождения более занимательным и необычным.
 Суть в том, чтобы жарить зефир и наблюдать, как он забавно меняет форму при потреблении. Дети и даже взрослые получают массу удовольствия от подобного перекуса.
Суть в том, чтобы жарить зефир и наблюдать, как он забавно меняет форму при потреблении. Дети и даже взрослые получают массу удовольствия от подобного перекуса. Если же день рождения весной, можно съездить в лес и полюбоваться пробуждением природы. Летом отлично получиться отличный пикник, а осенью уместно будет всей семьей пособирать красивые листья, шишки, желуди и устроить профессиональную фотосесcию. Главное – к любому поздравлению и подарку подойти с эффектом неожиданности, тогда вы сто процентов получите искренние эмоции и незабываемые моменты.
Если же день рождения весной, можно съездить в лес и полюбоваться пробуждением природы. Летом отлично получиться отличный пикник, а осенью уместно будет всей семьей пособирать красивые листья, шишки, желуди и устроить профессиональную фотосесcию. Главное – к любому поздравлению и подарку подойти с эффектом неожиданности, тогда вы сто процентов получите искренние эмоции и незабываемые моменты. В первую очередь желаю тебе всегда следовать за своей мечтой, ведь это то, что дает нам крылья и вдохновение жить. Пусть в этом тебе всегда сопутствует удача, и никакие преграды не помешают достигнуть желаемого. А всё, что раньше было невозможным и запредельным, окажется на расстоянии вытянутой руки! Лови удачу стальной хваткой и не отпускай! Пусть тебя всегда ждут поддержка, забота и любовь. Никогда не останавливайся на достигнутом и помни, что ты достоин наилучшего.
В первую очередь желаю тебе всегда следовать за своей мечтой, ведь это то, что дает нам крылья и вдохновение жить. Пусть в этом тебе всегда сопутствует удача, и никакие преграды не помешают достигнуть желаемого. А всё, что раньше было невозможным и запредельным, окажется на расстоянии вытянутой руки! Лови удачу стальной хваткой и не отпускай! Пусть тебя всегда ждут поддержка, забота и любовь. Никогда не останавливайся на достигнутом и помни, что ты достоин наилучшего. Желаем тебе открыть в себе чудо-генератор, который все плохое будет перерабатывать в хорошее.
Желаем тебе открыть в себе чудо-генератор, который все плохое будет перерабатывать в хорошее. От души хочу пожелать, чтобы каждый день был твой беспечным и тянуло лишь побеждать. Виллы, деньги, модные авто, — развлечений в мире не счесть, и пусть будут все варианты, нужно все в этой жизни успеть. И объездить тебе полмира, повидать красоты земли. Установка лишь только на счастье во всех сферах: удача, приют, женщины чтобы любили, а одна создавала домашний уют. Сильным будь и душою и телом, не пасуй пред оскалом судьбы. Верным будь своим идеалам, смелым, честным с самим собой. И преодолевай все преграды. И люби, бесконечно люби. На работе чтоб все удавалось, ладились все дела. А единственная, чтобы тебя понимала и по жизни, с тобой за руку шла. Верным будь для друзей, не чурайся широких застолий. Ангелы пусть освещают твой путь, а идеи в твоей голове не дают скучать. Если пить, то дорогой виски, но знать меру, чтобы не болела голова. Щедрых признаний тебе от друзей и родных, быть всегда первым в Forbes списках, успешную карьеру тебе и чтобы кризис тебя не коснулся. Счастливым, обеспеченным шагай по жизни и будь недосягаем для проблем.
От души хочу пожелать, чтобы каждый день был твой беспечным и тянуло лишь побеждать. Виллы, деньги, модные авто, — развлечений в мире не счесть, и пусть будут все варианты, нужно все в этой жизни успеть. И объездить тебе полмира, повидать красоты земли. Установка лишь только на счастье во всех сферах: удача, приют, женщины чтобы любили, а одна создавала домашний уют. Сильным будь и душою и телом, не пасуй пред оскалом судьбы. Верным будь своим идеалам, смелым, честным с самим собой. И преодолевай все преграды. И люби, бесконечно люби. На работе чтоб все удавалось, ладились все дела. А единственная, чтобы тебя понимала и по жизни, с тобой за руку шла. Верным будь для друзей, не чурайся широких застолий. Ангелы пусть освещают твой путь, а идеи в твоей голове не дают скучать. Если пить, то дорогой виски, но знать меру, чтобы не болела голова. Щедрых признаний тебе от друзей и родных, быть всегда первым в Forbes списках, успешную карьеру тебе и чтобы кризис тебя не коснулся. Счастливым, обеспеченным шагай по жизни и будь недосягаем для проблем. Здоровья безупречного родителям, что воспитали настоящего мужчину.
Здоровья безупречного родителям, что воспитали настоящего мужчину.
 Проще говоря, если у вас есть хотя бы один друг, на которого вы можете посмотреть как сестра (или брат), и рассчитывайте не на что, считайте себя счастливчиком.
Проще говоря, если у вас есть хотя бы один друг, на которого вы можете посмотреть как сестра (или брат), и рассчитывайте не на что, считайте себя счастливчиком.



 Вы просто очень мудры!
Вы просто очень мудры! Спасибо за вашу непоколебимую дружбу. С днем рождения!
Спасибо за вашу непоколебимую дружбу. С днем рождения! Я восхищаюсь твоей добротой, веселым характером и твоим сердцем. С днем рождения!
Я восхищаюсь твоей добротой, веселым характером и твоим сердцем. С днем рождения!
 С днем рождения!
С днем рождения! Я так благодарен за вас. С днем рождения!
Я так благодарен за вас. С днем рождения!
 Если она не исследует Нью-Йорк со своими двумя маленькими детьми, вы можете найти ее, свернувшись калачиком на диване, за просмотром документального фильма и поеданием мармеладных мишек.
Если она не исследует Нью-Йорк со своими двумя маленькими детьми, вы можете найти ее, свернувшись калачиком на диване, за просмотром документального фильма и поеданием мармеладных мишек.




 Жаль, что мы всегда были ужасны в математике!
Жаль, что мы всегда были ужасны в математике!




 Я так рада, что мы выбрали друг друга.
Я так рада, что мы выбрали друг друга. Сегодня твой!
Сегодня твой! Желаю провести день в хорошей компании!
Желаю провести день в хорошей компании!

 Пусть ваш год будет таким же насыщенным, как и ваша дружба.
Пусть ваш год будет таким же насыщенным, как и ваша дружба. Я сделаю все для тебя, особенно сегодня, в твой день рождения!
Я сделаю все для тебя, особенно сегодня, в твой день рождения! » — Роберт Браунинг
» — Роберт Браунинг
 Автор книги детально описывает 10 способов самоубийства, среди которых повешение, смерть от электрического тока и самосожжение.
Автор книги детально описывает 10 способов самоубийства, среди которых повешение, смерть от электрического тока и самосожжение. Но дух мертвой не дал ему покоя, и Хулиан стал собирать куклы и развешивать их по всему острову. Поговаривали, что Хулиан был будто бы одержим желанием задобрить дух утопленницы.
Но дух мертвой не дал ему покоя, и Хулиан стал собирать куклы и развешивать их по всему острову. Поговаривали, что Хулиан был будто бы одержим желанием задобрить дух утопленницы. Я в воздухе, в домах, везде и всегда. Я рождён миллионы лет назад. Это всё, что я скажу вам». Позже дух объявил, что он «старая Кейт Бате, ведьма, и я решила, что буду преследовать и мучить старого Джона Белла, пока он жив». Ферма считается одним из самых жутких мест на планете.
Я в воздухе, в домах, везде и всегда. Я рождён миллионы лет назад. Это всё, что я скажу вам». Позже дух объявил, что он «старая Кейт Бате, ведьма, и я решила, что буду преследовать и мучить старого Джона Белла, пока он жив». Ферма считается одним из самых жутких мест на планете. 
 Наверняка, кто-то скажет, что это самое страшное место в мире: фото Чернобыля производят обескураживающий эффект.
Наверняка, кто-то скажет, что это самое страшное место в мире: фото Чернобыля производят обескураживающий эффект. .. пока гости спят в них! Эти факты отправляют отель в топ самых страшных мест планеты.
.. пока гости спят в них! Эти факты отправляют отель в топ самых страшных мест планеты.  Позже был написан роман, а отель попал в самые страшные места в мире для туризма.
Позже был написан роман, а отель попал в самые страшные места в мире для туризма. А о деревне обязательно вспоминают, когда рассказывают про самые страшные заброшенные места в мире.
А о деревне обязательно вспоминают, когда рассказывают про самые страшные заброшенные места в мире. Вид получился не только необычный, но и жуткий. Остров заброшенных кукол, Мексика
Вид получился не только необычный, но и жуткий. Остров заброшенных кукол, Мексика На крыше часовни написана фраза «Melior est die mortis die nativitatis» («Лучше день смерти, чем день рождения»). Лес самоубийц, Япония
На крыше часовни написана фраза «Melior est die mortis die nativitatis» («Лучше день смерти, чем день рождения»). Лес самоубийц, Япония
 Африканцы Того, Ганы и Нигерии до сих пор исповедуют религию вуду и верят в чудесные свойства кукол. Фетишистский ассортимент Акодессевы крайне экзотичен: здесь можно приобрести черепа крупного рогатого скота, высушенные головы обезьян, буйволов и леопардов и многие другие не менее «замечательные» вещи. Остров чумы, Италия
Африканцы Того, Ганы и Нигерии до сих пор исповедуют религию вуду и верят в чудесные свойства кукол. Фетишистский ассортимент Акодессевы крайне экзотичен: здесь можно приобрести черепа крупного рогатого скота, высушенные головы обезьян, буйволов и леопардов и многие другие не менее «замечательные» вещи. Остров чумы, Италия Несмотря на внешнее сходство, она не является кладбищем. По народному поверью, тому, кто оставит на Горе крест, будет сопутствовать удача. Ни о времени появления Горы крестов, ни о причинах ее возникновения нельзя ничего сказать с точностью. По сей день это место окутано тайнами и легендами.
Несмотря на внешнее сходство, она не является кладбищем. По народному поверью, тому, кто оставит на Горе крест, будет сопутствовать удача. Ни о времени появления Горы крестов, ни о причинах ее возникновения нельзя ничего сказать с точностью. По сей день это место окутано тайнами и легендами. Мост превратился в настоящего «убийцу» четвероногих. Пещера Актун-Туничиль-Мукналь, Белиз Актун-Туничиль-Мукналь — пещера недалеко от города Сан-Игнасио, Белиз. Является археологическим памятником цивилизации майя. Находится на территории природного парка Гора Тапира. Один из залов пещеры — так называемый собор, где майя совершали жертвоприношения, так как считали это место шибальбой — входом в подземный мир. Замок Лип, Ирландия
Мост превратился в настоящего «убийцу» четвероногих. Пещера Актун-Туничиль-Мукналь, Белиз Актун-Туничиль-Мукналь — пещера недалеко от города Сан-Игнасио, Белиз. Является археологическим памятником цивилизации майя. Находится на территории природного парка Гора Тапира. Один из залов пещеры — так называемый собор, где майя совершали жертвоприношения, так как считали это место шибальбой — входом в подземный мир. Замок Лип, Ирландия По словам исследователей, на кладбище найдены тела, которым около 700 лет, а последние захоронения здесь проводились в IX веке. Чаучилла отличается от других мест захоронений особым способом, которым хоронили людей. Все тела «сидят на корточках», а их «лица», кажется, замерли в широкой улыбке. Тела прекрасно сохранились благодаря перуанскому сухому пустынному климату.
По словам исследователей, на кладбище найдены тела, которым около 700 лет, а последние захоронения здесь проводились в IX веке. Чаучилла отличается от других мест захоронений особым способом, которым хоронили людей. Все тела «сидят на корточках», а их «лица», кажется, замерли в широкой улыбке. Тела прекрасно сохранились благодаря перуанскому сухому пустынному климату. На один квадратный метр острова приходится до шести змей. Яд этих гадов действует моментально. Власти Бразилии приняли решение о полном запрете на посещение этого острова для любого, а местные жители рассказывают леденящие кровь истории о нем. Бузлуджа, Болгария Самый большой монумент в Болгарии, расположенный на горе Бузлуджа высотой 1441 метр, построен в 1980-х годах в честь Болгарской коммунистической партии. На его строительство ушло почти 7 лет и было задействовано больше 6 тысяч рабочих и экспертов. Интерьер был частично отделан мрамором, а лестницы были украшены красным кафедральным стеклом. Сейчас дом-памятник полностью разграблен, остался только бетонный каркас с арматурой, похожий на разрушенный инопланетный корабль. Город мертвых, Россия Даргавс в Северной Осетии похож на симпатичную деревушку с маленькими каменными домиками, но на самом деле это древний некрополь. В склепах различного типа хоронили людей вместе со всей их одеждой и личными вещами. Заброшенный военный госпиталь Белиц-Хайльштеттен, Германия
На один квадратный метр острова приходится до шести змей. Яд этих гадов действует моментально. Власти Бразилии приняли решение о полном запрете на посещение этого острова для любого, а местные жители рассказывают леденящие кровь истории о нем. Бузлуджа, Болгария Самый большой монумент в Болгарии, расположенный на горе Бузлуджа высотой 1441 метр, построен в 1980-х годах в честь Болгарской коммунистической партии. На его строительство ушло почти 7 лет и было задействовано больше 6 тысяч рабочих и экспертов. Интерьер был частично отделан мрамором, а лестницы были украшены красным кафедральным стеклом. Сейчас дом-памятник полностью разграблен, остался только бетонный каркас с арматурой, похожий на разрушенный инопланетный корабль. Город мертвых, Россия Даргавс в Северной Осетии похож на симпатичную деревушку с маленькими каменными домиками, но на самом деле это древний некрополь. В склепах различного типа хоронили людей вместе со всей их одеждой и личными вещами. Заброшенный военный госпиталь Белиц-Хайльштеттен, Германия После Второй мировой госпиталь оказался в зоне советской оккупации и стал самым большим советским госпиталем за пределами СССР. Комплекс состоит из 60 зданий, некоторые из которых сейчас отреставрированы. Почти все заброшенные здания закрыты для доступа. Двери и окна надежно заколочены высокими досками и листами фанеры.
После Второй мировой госпиталь оказался в зоне советской оккупации и стал самым большим советским госпиталем за пределами СССР. Комплекс состоит из 60 зданий, некоторые из которых сейчас отреставрированы. Почти все заброшенные здания закрыты для доступа. Двери и окна надежно заколочены высокими досками и листами фанеры. Среди коренного населения существует поверье, что чем выше будет захоронено тело умершего, тем его душа будет ближе к небесам.
Среди коренного населения существует поверье, что чем выше будет захоронено тело умершего, тем его душа будет ближе к небесам. От тематических парков развлечений до островов, покрытых змеями, это одни из самых страшных мест в мире. Вы уже начали собирать чемоданы?
От тематических парков развлечений до островов, покрытых змеями, это одни из самых страшных мест в мире. Вы уже начали собирать чемоданы? Игрушечные жители — работа местной Цукими Аяно, которая начала делать кукольные копии своих соседей после того, как они умерли или уехали. Жутких двойников можно увидеть в разных позах по всему городу: рыбаки сидят на берегу реки, студенты заполняют целые классы, пожилые пары отдыхают на скамейках возле зданий. Сейчас в Нагоро около 350 кукол и 27 дышащих людей (самому младшему из них больше 50 лет), что делает его причудливым и несколько пугающим игрушечным миром.
Игрушечные жители — работа местной Цукими Аяно, которая начала делать кукольные копии своих соседей после того, как они умерли или уехали. Жутких двойников можно увидеть в разных позах по всему городу: рыбаки сидят на берегу реки, студенты заполняют целые классы, пожилые пары отдыхают на скамейках возле зданий. Сейчас в Нагоро около 350 кукол и 27 дышащих людей (самому младшему из них больше 50 лет), что делает его причудливым и несколько пугающим игрушечным миром.
 Это явление можно проследить около пяти миллионов лет назад, когда ледник закрыл под собой богатое микробами озеро. Изолированная от света и кислорода, вода становилась все более и более концентрированной как по соли, так и по содержанию железа. Уровень солености воды (примерно в три раза больше, чем в океане) не дает ей замерзнуть, а железо придает цвет. Затем он просачивается через трещину в леднике, и мы становимся свидетелями кровавого зрелища.
Это явление можно проследить около пяти миллионов лет назад, когда ледник закрыл под собой богатое микробами озеро. Изолированная от света и кислорода, вода становилась все более и более концентрированной как по соли, так и по содержанию железа. Уровень солености воды (примерно в три раза больше, чем в океане) не дает ей замерзнуть, а железо придает цвет. Затем он просачивается через трещину в леднике, и мы становимся свидетелями кровавого зрелища. После этих тревожных происшествий население города резко сократилось. По состоянию на 2014 год (дата последней переписи населения) осталось всего семь жителей, хотя при посещении Централия кажется полным городом-призраком. Если вы когда-нибудь окажетесь в заброшенном городе, вы найдете множество снесенных зданий, разрушенных тротуаров и потрескавшуюся, заполненную граффити трассу 61. И на случай, если вы забыли, почему город пуст, вы можете иногда увидеть клубы дыма. из подземных пожаров, которые, по оценкам ученых, будут гореть еще как минимум 250 лет.
После этих тревожных происшествий население города резко сократилось. По состоянию на 2014 год (дата последней переписи населения) осталось всего семь жителей, хотя при посещении Централия кажется полным городом-призраком. Если вы когда-нибудь окажетесь в заброшенном городе, вы найдете множество снесенных зданий, разрушенных тротуаров и потрескавшуюся, заполненную граффити трассу 61. И на случай, если вы забыли, почему город пуст, вы можете иногда увидеть клубы дыма. из подземных пожаров, которые, по оценкам ученых, будут гореть еще как минимум 250 лет. Позже госпиталь стал крупным лечебным центром для нацистских солдат во время Второй мировой войны, а с 19-го века он использовался как советский военный госпиталь.45 до падения Берлинской стены. Сегодня несколько больничных палат используются как центр неврологической реабилитации, хотя большая часть комплекса заброшена. Хирургическое и психиатрическое отделения были оставлены в упадке и уступили место природе (и вандалам), и результат выглядит как что-то прямо из Американской истории ужасов — определенно не приятная однодневная поездка для легко напуганных.
Позже госпиталь стал крупным лечебным центром для нацистских солдат во время Второй мировой войны, а с 19-го века он использовался как советский военный госпиталь.45 до падения Берлинской стены. Сегодня несколько больничных палат используются как центр неврологической реабилитации, хотя большая часть комплекса заброшена. Хирургическое и психиатрическое отделения были оставлены в упадке и уступили место природе (и вандалам), и результат выглядит как что-то прямо из Американской истории ужасов — определенно не приятная однодневная поездка для легко напуганных. И даже не думай поскользнуться, потому что поручни такие же грязные, как и пол. Если вы сможете пройти через реку с пометом летучих мышей, вы встретите несколько миллионов малазийских тараканов, снующих вокруг. Где гуано, там и тараканы будут (читай: везде). Наконец, если вы преодолеете запах летучих мышей и тараканов, ползающих по вашим ногам, есть несколько других замечательных существ, с которыми вы можете столкнуться, в том числе змеи, скорпионы, пресноводные крабы и печально известные гигантские многоножки scutigera — ядовитые твари длиной не менее трех дюймов.
И даже не думай поскользнуться, потому что поручни такие же грязные, как и пол. Если вы сможете пройти через реку с пометом летучих мышей, вы встретите несколько миллионов малазийских тараканов, снующих вокруг. Где гуано, там и тараканы будут (читай: везде). Наконец, если вы преодолеете запах летучих мышей и тараканов, ползающих по вашим ногам, есть несколько других замечательных существ, с которыми вы можете столкнуться, в том числе змеи, скорпионы, пресноводные крабы и печально известные гигантские многоножки scutigera — ядовитые твари длиной не менее трех дюймов. Марканте хотел установить какой-то мемориал именно в том месте, где его друг Дарио Гонзатти погиб во время погружения несколькими годами ранее. Так родился Христос Бездны. Результат слегка жуткий, особенно с протянутыми руками божества и взглядом вверх. Водоросли и коррозия только усиливают эффект, хотя в 2003 году статуя была вывезена из своего водного дома для столь необходимой реставрации (включая замену руки, которую сломал якорь). Независимо от того, находите ли вы памятник жутким или красивым (или и тем, и другим), безусловно, стоит нырнуть на 55 футов, чтобы сделать подводное селфи с Иисусом.
Марканте хотел установить какой-то мемориал именно в том месте, где его друг Дарио Гонзатти погиб во время погружения несколькими годами ранее. Так родился Христос Бездны. Результат слегка жуткий, особенно с протянутыми руками божества и взглядом вверх. Водоросли и коррозия только усиливают эффект, хотя в 2003 году статуя была вывезена из своего водного дома для столь необходимой реставрации (включая замену руки, которую сломал якорь). Независимо от того, находите ли вы памятник жутким или красивым (или и тем, и другим), безусловно, стоит нырнуть на 55 футов, чтобы сделать подводное селфи с Иисусом. Обветренные книги можно найти в классах, разлагающиеся куклы лежат брошенными в детских кроватках, а фотографии все еще в своих первоначальных рамах. Самая известная достопримечательность — колесо обозрения в парке развлечений «Припять» — скелетное напоминание о том, что было раньше. И теперь, после выхода в эфир 9 канала HBO0017 Чернобыль , правительство Украины объявило, что это место станет официальной туристической достопримечательностью.
Обветренные книги можно найти в классах, разлагающиеся куклы лежат брошенными в детских кроватках, а фотографии все еще в своих первоначальных рамах. Самая известная достопримечательность — колесо обозрения в парке развлечений «Припять» — скелетное напоминание о том, что было раньше. И теперь, после выхода в эфир 9 канала HBO0017 Чернобыль , правительство Украины объявило, что это место станет официальной туристической достопримечательностью.
 Жуткое пространство было создано еще в конце 16 века, когда кладбище при монастыре капуцинов было захвачено. Первоначально предполагалось, что религиозные мужчины будут единственными жителями, но как только стало известно о естественных процессах мумификации, происходящих в космосе, это вскоре стало символом статуса для местных жителей, чтобы заработать там место последнего упокоения (конечно, в своей лучшей одежде). ). В результате подземные гробницы теперь содержат около 8000 тел, разделенных на отдельные коридоры, в том числе один для религиозных деятелей, один для мужчин-профессионалов, один для детей и даже один для девственниц. Трупы выставлены как музейный экспонат, одетые в пух и прах и расставленные на гротескно похожих на живые столбы. Звучит весело?
Жуткое пространство было создано еще в конце 16 века, когда кладбище при монастыре капуцинов было захвачено. Первоначально предполагалось, что религиозные мужчины будут единственными жителями, но как только стало известно о естественных процессах мумификации, происходящих в космосе, это вскоре стало символом статуса для местных жителей, чтобы заработать там место последнего упокоения (конечно, в своей лучшей одежде). ). В результате подземные гробницы теперь содержат около 8000 тел, разделенных на отдельные коридоры, в том числе один для религиозных деятелей, один для мужчин-профессионалов, один для детей и даже один для девственниц. Трупы выставлены как музейный экспонат, одетые в пух и прах и расставленные на гротескно похожих на живые столбы. Звучит весело? Сайт получил свое прозвище из-за безумно высокой плотности золотых копьеголовых гадюк; некоторые исследования сообщают, что на квадратный метр приходится в среднем от одной до пяти змей. Когда около 11 000 лет назад уровень моря поднялся и отделил Змеиный остров от материковой части Бразилии, недавно изолированные змеи стали сверхразвитыми — и сверхужасающими — чтобы приспособиться к изменяющейся среде. Не имея на острове добычи на уровне земли, змеи научились охотиться на верхушках деревьев и нападать на птиц с воздуха. И поскольку они не могли выследить птиц и ждать, пока подействует яд, их яд адаптировался и стал в пять раз сильнее, чем у их собратьев с материка, способных мгновенно убить свою добычу, а также расплавить человеческую плоть. Из-за их силы бразильское правительство запрещает публике когда-либо ступать на остров (как если бы вы этого хотели).
Сайт получил свое прозвище из-за безумно высокой плотности золотых копьеголовых гадюк; некоторые исследования сообщают, что на квадратный метр приходится в среднем от одной до пяти змей. Когда около 11 000 лет назад уровень моря поднялся и отделил Змеиный остров от материковой части Бразилии, недавно изолированные змеи стали сверхразвитыми — и сверхужасающими — чтобы приспособиться к изменяющейся среде. Не имея на острове добычи на уровне земли, змеи научились охотиться на верхушках деревьев и нападать на птиц с воздуха. И поскольку они не могли выследить птиц и ждать, пока подействует яд, их яд адаптировался и стал в пять раз сильнее, чем у их собратьев с материка, способных мгновенно убить свою добычу, а также расплавить человеческую плоть. Из-за их силы бразильское правительство запрещает публике когда-либо ступать на остров (как если бы вы этого хотели). Еще в начале 1300-х годов настоятель Седлецкого монастыря привез из Иерусалима святую землю и разбросал ее по церковному кладбищу, и вдруг всех захотели быть похороненными на этой святой земле. Но началось перенаселение, и старые тела пришлось выкапывать, чтобы освободить место для свежих трупов. В истинном духе «не расточать, не хотеть» настоятели решили найти хорошее применение эксгумированным костям. Местному чешскому резчику по дереву по имени Франтишек Ринт была поставлена сложнейшая задача организовать коллекцию из более чем 40 000 человеческих останков в визуально впечатляющем виде, и он явно справился. Костные структуры включают в себя четыре канделябра, фамильный герб и несколько лент из костей, спускающихся с потолка. Самым потрясающим экспонатом, вероятно, является массивная церковная люстра, в которой есть почти все кости, найденные в человеческом теле (плюс несколько жутких херувимов для ровного счета).
Еще в начале 1300-х годов настоятель Седлецкого монастыря привез из Иерусалима святую землю и разбросал ее по церковному кладбищу, и вдруг всех захотели быть похороненными на этой святой земле. Но началось перенаселение, и старые тела пришлось выкапывать, чтобы освободить место для свежих трупов. В истинном духе «не расточать, не хотеть» настоятели решили найти хорошее применение эксгумированным костям. Местному чешскому резчику по дереву по имени Франтишек Ринт была поставлена сложнейшая задача организовать коллекцию из более чем 40 000 человеческих останков в визуально впечатляющем виде, и он явно справился. Костные структуры включают в себя четыре канделябра, фамильный герб и несколько лент из костей, спускающихся с потолка. Самым потрясающим экспонатом, вероятно, является массивная церковная люстра, в которой есть почти все кости, найденные в человеческом теле (плюс несколько жутких херувимов для ровного счета). Пик Ява имеет аномальное количество сернистых газов, которые достигают температуры более 1000 ° F и воспламеняются, просачиваясь через трещины и вступая в контакт с воздухом (ужасно). Газы иногда конденсируются в жидкую серу, которая затем приобретает потусторонний оттенок синего и стекает вниз по вулкану, как лава (впечатляет). В то время как красивые огни можно увидеть только в темноте, сера Кавы Иджен горит круглосуточно. В результате окружающий воздух наполнен сернистым газом, а прилегающее кратерное озеро стало зеленым от насыщения соляной кислотой.
Пик Ява имеет аномальное количество сернистых газов, которые достигают температуры более 1000 ° F и воспламеняются, просачиваясь через трещины и вступая в контакт с воздухом (ужасно). Газы иногда конденсируются в жидкую серу, которая затем приобретает потусторонний оттенок синего и стекает вниз по вулкану, как лава (впечатляет). В то время как красивые огни можно увидеть только в темноте, сера Кавы Иджен горит круглосуточно. В результате окружающий воздух наполнен сернистым газом, а прилегающее кратерное озеро стало зеленым от насыщения соляной кислотой. . Десять дворов ада, посвященные преступному миру, являются главной особенностью виллы Haw Par. Предназначенные как способ научить маленьких детей нравственности, диорамы изображают суровые способы наказания, сопровождаемые плакатом, объясняющим грех, который оправдывает такие порки. Вы увидите, как людей разрезает пополам гигантская пила (преступление: «неправильное использование книг»), расчленяет (преступление: списывание на экзаменах) или бросает на холм ножей (преступление: ссужает деньги под непомерные проценты).
. Десять дворов ада, посвященные преступному миру, являются главной особенностью виллы Haw Par. Предназначенные как способ научить маленьких детей нравственности, диорамы изображают суровые способы наказания, сопровождаемые плакатом, объясняющим грех, который оправдывает такие порки. Вы увидите, как людей разрезает пополам гигантская пила (преступление: «неправильное использование книг»), расчленяет (преступление: списывание на экзаменах) или бросает на холм ножей (преступление: ссужает деньги под непомерные проценты). Известняковый шельф, окружающий вертикальную пещеру, находится примерно на 40 футов ниже поверхности, а затем это прямой прыжок в неизвестность. Чем дальше погружаются дайверы, тем четче и красивее якобы становятся скальные образования. Чтобы оценить, насколько леденящий душу этот опыт, посмотрите вирусное видео чемпиона мира Гийома Нери, ныряющего прямо в Голубую дыру.
Известняковый шельф, окружающий вертикальную пещеру, находится примерно на 40 футов ниже поверхности, а затем это прямой прыжок в неизвестность. Чем дальше погружаются дайверы, тем четче и красивее якобы становятся скальные образования. Чтобы оценить, насколько леденящий душу этот опыт, посмотрите вирусное видео чемпиона мира Гийома Нери, ныряющего прямо в Голубую дыру. Многие туристы даже отмечают свой путь лентой или веревкой, чтобы было легче найти обратный путь. Это, в сочетании с разбросанными по лабиринту леса одеждой и письмами, придает Аокигахаре ужасающую атмосферу «Ведьмы из Блэр» и «Кносского дворца», которая пробирает вас до костей.
Многие туристы даже отмечают свой путь лентой или веревкой, чтобы было легче найти обратный путь. Это, в сочетании с разбросанными по лабиринту леса одеждой и письмами, придает Аокигахаре ужасающую атмосферу «Ведьмы из Блэр» и «Кносского дворца», которая пробирает вас до костей. с длинными раскинутыми руками. Злобные ухмылки (дополненные настоящими человеческими зубами) и черные запавшие глаза этих фигурок — именно то, что доктор прописал… при условии, что у вас есть желание никогда больше не спать спокойно.
с длинными раскинутыми руками. Злобные ухмылки (дополненные настоящими человеческими зубами) и черные запавшие глаза этих фигурок — именно то, что доктор прописал… при условии, что у вас есть желание никогда больше не спать спокойно. com
com
 .
.
 Катакомбы перестали принимать тела в 1880 г.
Катакомбы перестали принимать тела в 1880 г. com
com 84, но горстка жителей по-прежнему отказывается уезжать.
84, но горстка жителей по-прежнему отказывается уезжать.
 Первая в мире тюрьма открылась в 1829 году и содержала заключенных в одиночных камерах по 23 часа в сутки. До закрытия в 1971 году там погибло более 1000 человек. Хотя казней не проводилось, за эти годы были убиты по крайней мере два охранника и многие сокамерники. Путешествие по ветхим камерам, слушая о жизни, вызывает леденящий душу опыт.
Первая в мире тюрьма открылась в 1829 году и содержала заключенных в одиночных камерах по 23 часа в сутки. До закрытия в 1971 году там погибло более 1000 человек. Хотя казней не проводилось, за эти годы были убиты по крайней мере два охранника и многие сокамерники. Путешествие по ветхим камерам, слушая о жизни, вызывает леденящий душу опыт. Эта извилистая система пещер является домом для сотен тысяч морщинистых губатых летучих мышей со свободным хвостом, за которыми каждую ночь можно наблюдать, как они выходят из устья пещеры. Если вас не беспокоят летучие мыши, возможно, вид ковра тараканов, кишащего слоем гуано на земле, может вызвать у вас тошноту.
Эта извилистая система пещер является домом для сотен тысяч морщинистых губатых летучих мышей со свободным хвостом, за которыми каждую ночь можно наблюдать, как они выходят из устья пещеры. Если вас не беспокоят летучие мыши, возможно, вид ковра тараканов, кишащего слоем гуано на земле, может вызвать у вас тошноту. Умерших помещают в гробы, которые затем привязывают или прибивают к скалам. Они верят, что поднятие тел умерших повыше приближает их к небесам и духам их предков.
Умерших помещают в гробы, которые затем привязывают или прибивают к скалам. Они верят, что поднятие тел умерших повыше приближает их к небесам и духам их предков. Папа Иоанн Павел II посетил это место в 1993, объявив его символом надежды.
Папа Иоанн Павел II посетил это место в 1993, объявив его символом надежды. Там до сих пор остаются тревожные, окаменевшие куклы с отрубленными конечностями, обезглавленными головами и пустыми глазницами.
Там до сих пор остаются тревожные, окаменевшие куклы с отрубленными конечностями, обезглавленными головами и пустыми глазницами.
 Но вы, возможно, не захотите слишком близко знакомиться со многими существами в этом нетронутом тропическом лесу, в том числе с опасными хищниками, такими как ягуары, и ядовитыми видами, такими как гигантские мохнатые ядовитые пауки.
Но вы, возможно, не захотите слишком близко знакомиться со многими существами в этом нетронутом тропическом лесу, в том числе с опасными хищниками, такими как ягуары, и ядовитыми видами, такими как гигантские мохнатые ядовитые пауки. Более 60 человек погибли, пытаясь подняться на вершину пика Лонгс.
Более 60 человек погибли, пытаясь подняться на вершину пика Лонгс.

 На поверхности шахта выглядит как небольшое отверстие в травянистом поле, но на самом деле это отверстие является входом в заполненную водой пещерную систему, которая является одной из самых опасных в мире для подводного плавания. там внизу тесные извилистые проходы, но нет естественного света. После многочисленных трагических смертей Вал был закрыт в 1973, прежде чем он снова открылся для дайверов более десяти лет спустя.
На поверхности шахта выглядит как небольшое отверстие в травянистом поле, но на самом деле это отверстие является входом в заполненную водой пещерную систему, которая является одной из самых опасных в мире для подводного плавания. там внизу тесные извилистые проходы, но нет естественного света. После многочисленных трагических смертей Вал был закрыт в 1973, прежде чем он снова открылся для дайверов более десяти лет спустя. com
com Этот древний вулкан имеет глубину 700 футов, и посетители поднимаются на вершину кратера, прежде чем прыгнуть в открытый канатный подъемник, который спускается на 120 футов внутри магматического канала, поездка раз в жизни, которая не для тех, кто страдает клаустрофобией.
Этот древний вулкан имеет глубину 700 футов, и посетители поднимаются на вершину кратера, прежде чем прыгнуть в открытый канатный подъемник, который спускается на 120 футов внутри магматического канала, поездка раз в жизни, которая не для тех, кто страдает клаустрофобией. Король Эдуард V и его младший брат были заключены в тюрьму Ричардом III, прежде чем таинственным образом исчезли.
Король Эдуард V и его младший брат были заключены в тюрьму Ричардом III, прежде чем таинственным образом исчезли. Более 100 туристов в год не проходят тропу после серьезных травм и эвакуации.
Более 100 туристов в год не проходят тропу после серьезных травм и эвакуации.

 Один из способов — использовать функцию освещения в Picsart, чтобы осветить одежду, а затем использовать функцию контраста, чтобы видеть сквозь нее. Другой способ — сфотографировать одежду со вспышкой, а затем использовать функцию контраста, чтобы увидеть сквозь нее.
Один из способов — использовать функцию освещения в Picsart, чтобы осветить одежду, а затем использовать функцию контраста, чтобы видеть сквозь нее. Другой способ — сфотографировать одежду со вспышкой, а затем использовать функцию контраста, чтобы увидеть сквозь нее. Один из способов — использовать стиральный порошок и воду. Другой способ — использовать смягчитель ткани и воду.
Один из способов — использовать стиральный порошок и воду. Другой способ — использовать смягчитель ткани и воду. Другой способ — использовать службу полиграфической печати, например Graphic Arts Prints.
Другой способ — использовать службу полиграфической печати, например Graphic Arts Prints. Она согласилась быть подопытной только в том случае, если её фото будет сильно уменьшено и всё самое интересное будет скрыто черными квадратами. Сказано-сделано(линия идет поверх всех слоёв и не участвует в преобразованиях).
Она согласилась быть подопытной только в том случае, если её фото будет сильно уменьшено и всё самое интересное будет скрыто черными квадратами. Сказано-сделано(линия идет поверх всех слоёв и не участвует в преобразованиях). Пробовал с этим же изображением, но меньшего размера — просвечивания нет.
Пробовал с этим же изображением, но меньшего размера — просвечивания нет. Как будто потерян цвет. Создаем копию из видимого, открываем Уровни и как в уроке про восстановление цветов на покрасневшей фотографии берем пробы со светлой и темной части тела под одеждой. Из-за того, что кожа получилась слишком темной — я понизил непрозрачность.
Как будто потерян цвет. Создаем копию из видимого, открываем Уровни и как в уроке про восстановление цветов на покрасневшей фотографии берем пробы со светлой и темной части тела под одеждой. Из-за того, что кожа получилась слишком темной — я понизил непрозрачность. Щелкните здесь, чтобы узнать больше.
Щелкните здесь, чтобы узнать больше. 
 Очевидно, что количество света, попадающего в объектив камеры, необходимо увеличить, увеличив уровень экспозиции.
Очевидно, что количество света, попадающего в объектив камеры, необходимо увеличить, увеличив уровень экспозиции. Чтобы откалибровать экспозицию, сделайте несколько снимков с более высокими настройками экспозиции, более низкими настройками экспозиции и несколько в середине.
Чтобы откалибровать экспозицию, сделайте несколько снимков с более высокими настройками экспозиции, более низкими настройками экспозиции и несколько в середине.
 Технологии редактирования должны соответствовать требованиям социальных сетей и нашей постоянной потребности публиковать что-то новое.
Технологии редактирования должны соответствовать требованиям социальных сетей и нашей постоянной потребности публиковать что-то новое.


 У представителей сильного пола самая широкая часть – плечи, а вот талия и бедра имеют почти одинаковую толщину. По форме женский силуэт похож на песочные часы, тогда как мужской – на трапецию.
У представителей сильного пола самая широкая часть – плечи, а вот талия и бедра имеют почти одинаковую толщину. По форме женский силуэт похож на песочные часы, тогда как мужской – на трапецию.

 Важно на этом этапе определить максимальную высоту и ширину.
Важно на этом этапе определить максимальную высоту и ширину.
 Это будет длина тела.
Это будет длина тела. Выполнен он должен быть быстро, но прилежно.
Выполнен он должен быть быстро, но прилежно. Здесь действует тот же принцип: рост тела равен примерно 8 головам. Остальные пропорции тела мультяшных героев идентичны пропорциям человека.
Здесь действует тот же принцип: рост тела равен примерно 8 головам. Остальные пропорции тела мультяшных героев идентичны пропорциям человека.
 Здесь важно учитывать форму подбородка.
Здесь важно учитывать форму подбородка. Можно, например, изобразить человека, бросающего копье или танцующего.
Можно, например, изобразить человека, бросающего копье или танцующего. Это делается с помощью 2-х горизонтальных линий. Верхняя линия отмечает положение бровей, а нижняя – линию носа.
Это делается с помощью 2-х горизонтальных линий. Верхняя линия отмечает положение бровей, а нижняя – линию носа. Необходимо наметить его крылья и вписать ноздри.
Необходимо наметить его крылья и вписать ноздри.
 Человек 12
Человек 12  23 Artert
23 Artert Узнать больше
Узнать больше


 0 (200 иконок, EPS)
0 (200 иконок, EPS)
 Все наборы можно загрузить бесплатно, и большинство из них позволяют использовать их как в личных, так и в коммерческих проектах, но, пожалуйста, проверьте лицензию перед использованием.
Все наборы можно загрузить бесплатно, и большинство из них позволяют использовать их как в личных, так и в коммерческих проектах, но, пожалуйста, проверьте лицензию перед использованием. Эти библиотеки управляются сообществом и обеспечивают гибкость настройки.
Эти библиотеки управляются сообществом и обеспечивают гибкость настройки. Глифы и пиктограммы идеально подходят для передачи информации в четкой и лаконичной форме.
Глифы и пиктограммы идеально подходят для передачи информации в четкой и лаконичной форме.
 Поэтому стоит обратить внимание на готовые лучшие пакеты иконок.
Поэтому стоит обратить внимание на готовые лучшие пакеты иконок. Их использование делает ваше сообщение понятным без текста;
Их использование делает ваше сообщение понятным без текста; Вы также можете настроить загруженные значки.
Вы также можете настроить загруженные значки. Значки можно использовать в виде файлов SVG в веб-проектах, проектах печати или разработки приложений. Вы также можете использовать их в качестве шрифта с заданными таблицами стилей CSS. Есть размеры 16px, 24px и 32px. Вы также можете выбрать заливку или обводку значков.
Значки можно использовать в виде файлов SVG в веб-проектах, проектах печати или разработки приложений. Вы также можете использовать их в качестве шрифта с заданными таблицами стилей CSS. Есть размеры 16px, 24px и 32px. Вы также можете выбрать заливку или обводку значков.
 com/
com/  glyphish.com/
glyphish.com/  Этот пакет значков абсолютно огромен и содержит более 1000 элементов, охватывающих широкий спектр функций интерфейса.
Этот пакет значков абсолютно огромен и содержит более 1000 элементов, охватывающих широкий спектр функций интерфейса.
 com/
com/ 
 Мы продолжали проверять рынок на наличие новых значков и пакетов значков, и мы рады сообщить, что рейтинг остается в силе. Тем не менее, рынок динамичный и постоянно меняется, поэтому должны были быть какие-то сдвиги и обновления. Пакеты в нашем списке не отсортированы в каком-либо определенном порядке, поэтому нет необходимости их перестраивать. Тем не менее, мы нашли несколько новых записей в списке, и мы считаем, что по крайней мере одна из них заслуживает почетного места.
Мы продолжали проверять рынок на наличие новых значков и пакетов значков, и мы рады сообщить, что рейтинг остается в силе. Тем не менее, рынок динамичный и постоянно меняется, поэтому должны были быть какие-то сдвиги и обновления. Пакеты в нашем списке не отсортированы в каком-либо определенном порядке, поэтому нет необходимости их перестраивать. Тем не менее, мы нашли несколько новых записей в списке, и мы считаем, что по крайней мере одна из них заслуживает почетного места. Однако, поскольку значки доступны в формате .png и других форматах, поддерживающих прозрачный фон, их внешний вид сильно меняется в зависимости от фона. Нам понравился характерный рисованный стиль иконок Linea. А учитывая, что большинство их пакетов бесплатны, вам обязательно стоит попробовать Linea.
Однако, поскольку значки доступны в формате .png и других форматах, поддерживающих прозрачный фон, их внешний вид сильно меняется в зависимости от фона. Нам понравился характерный рисованный стиль иконок Linea. А учитывая, что большинство их пакетов бесплатны, вам обязательно стоит попробовать Linea. Мы сократили разработку приложений до нескольких вариантов. Далее мы увидим, что они из себя представляют.
Мы сократили разработку приложений до нескольких вариантов. Далее мы увидим, что они из себя представляют.

 Авторский надзор подразумевает еженедельные выезды дизайнера на стройку, курирование графиков поставки и, в целом, срока реализации проекта и внесения необходимых корректировок в чертежи. Ценность авторского надзора в том, что идея, которая изначально была придумана, имеет право воплотиться на все 100 процентов.
Авторский надзор подразумевает еженедельные выезды дизайнера на стройку, курирование графиков поставки и, в целом, срока реализации проекта и внесения необходимых корректировок в чертежи. Ценность авторского надзора в том, что идея, которая изначально была придумана, имеет право воплотиться на все 100 процентов.
 Вы сможете увидеть и оценить будущий интерьер.
Вы сможете увидеть и оценить будущий интерьер. План потолков с указанием типа используемого материала и разрезами конструкций
План потолков с указанием типа используемого материала и разрезами конструкций Все материалы сводятся в удобную таблицу с указанием наименований материалов, артикулами, количеством, а также контактами поставщиков. Вы можете выбрать предложенных нами поставщиков и и подрядчиков, либо на основе этой таблицы провести собственный тендер и выбрать других. Более детальную работу по подбору фактуры материалов, деталей мебели и фурнитуры, вы сможете осуществить в период работы по комплектации проекта.
Все материалы сводятся в удобную таблицу с указанием наименований материалов, артикулами, количеством, а также контактами поставщиков. Вы можете выбрать предложенных нами поставщиков и и подрядчиков, либо на основе этой таблицы провести собственный тендер и выбрать других. Более детальную работу по подбору фактуры материалов, деталей мебели и фурнитуры, вы сможете осуществить в период работы по комплектации проекта. При переговорах согласуются запросы Заказчика.
При переговорах согласуются запросы Заказчика. Давайте разберемся, как различные этапы дизайна интерьера помогают создавать превосходные интерьеры.
Давайте разберемся, как различные этапы дизайна интерьера помогают создавать превосходные интерьеры. В отличие от строительства, дизайн интерьера дело сугубо личное. Чтобы войти в шкуру вашего клиента, крайне важно, чтобы вы узнали его.
В отличие от строительства, дизайн интерьера дело сугубо личное. Чтобы войти в шкуру вашего клиента, крайне важно, чтобы вы узнали его.
 Эти чертежи нарисованы в масштабе и отправлены вам на утверждение. Как только вы утвердите расстояние, большая часть тяжелой работы будет выполнена!
Эти чертежи нарисованы в масштабе и отправлены вам на утверждение. Как только вы утвердите расстояние, большая часть тяжелой работы будет выполнена!


 д.) для крупных и средних проектов.
д.) для крупных и средних проектов. Не знали, что дизайнер интерьеров может так много сделать для вас? Прочтите наш пост под названием «Новое определение дизайна интерьера».
Не знали, что дизайнер интерьеров может так много сделать для вас? Прочтите наш пост под названием «Новое определение дизайна интерьера». В более крупных жилых проектах и коммерческих проектах часто добавляются дополнительные этапы для решения сложностей проектирования и строительства. Эти дополнительные этапы могут происходить либо в начале проекта, например, при «Предварительном проектировании», либо в середине, когда «Разрешения» или «Тенды» разбиваются отдельно от этапа СА, или в конце строительства, если Этап «после строительства» требуется в зависимости от потребностей клиента или проекта.
В более крупных жилых проектах и коммерческих проектах часто добавляются дополнительные этапы для решения сложностей проектирования и строительства. Эти дополнительные этапы могут происходить либо в начале проекта, например, при «Предварительном проектировании», либо в середине, когда «Разрешения» или «Тенды» разбиваются отдельно от этапа СА, или в конце строительства, если Этап «после строительства» требуется в зависимости от потребностей клиента или проекта.

 Между клиентом и дизайнером продолжается диалог, чтобы уточнить цели проекта и сузить путь к подходящим решениям.
Между клиентом и дизайнером продолжается диалог, чтобы уточнить цели проекта и сузить путь к подходящим решениям. )
)
 Настало время подвести итоги и ответить на максимально возможное количество предсказуемых вопросов. Это время детальной записи вашего проекта. Передача словами, 2D и 3D планами и изображениями столько информации, сколько необходимо для реализации проекта.
Настало время подвести итоги и ответить на максимально возможное количество предсказуемых вопросов. Это время детальной записи вашего проекта. Передача словами, 2D и 3D планами и изображениями столько информации, сколько необходимо для реализации проекта. Любые дальнейшие изменения будут документированы в виде дополнений или запросов на изменение/распоряжений об изменении.
Любые дальнейшие изменения будут документированы в виде дополнений или запросов на изменение/распоряжений об изменении.