как создать портфолио с проектами
Алексей Каралидзе
моушн-дизайнер, CG artist
Первые шаги
Шаг 1.
Зарегистрируйтесь на площадке и создайте профиль, который будет выглядеть профессионально, вызовет интерес у других членов сообщества и позволит быстро познакомиться с его автором.
- Для профиля лучше использовать свою качественную фотографию, указать контактные данные и коротко написать о себе: в какой области вы специализируетесь, какие задачи можете решать. Например, вы хотите найти постоянную работу или отдельные заказы на фрилансе, имеете большой опыт или только начинаете.
- Если у вас уже есть другие портфолио, например свой сайт, лучше указать ссылки на них.
- Изображение для шапки профиля можно подобрать таким образом, чтобы оно подчеркивало ваш стиль. Например, использовать что-то из ваших работ, если это не выбивается из остального оформления. При этом нужно учитывать, что лучше не использовать картинки и фотографии со сложной композицией, чтобы они корректно отображались на разных носителях.

Шаг 2.
Выложите в профиль свои работы. Можно разместить одно изображение с финальным результатом работы, но гораздо эффектнее будут выглядеть кейсы.
Кейс включает:
- обложку;
- название проекта и описание задачи;
- рассказ о процессе работы с иллюстрациями: изображения, гифки или короткие видео;
- результаты работы;
- информацию о членах команды, если вы делали проект совместно с другими авторами;
- информацию о программном обеспечении, которое вы использовали;
- теги и некоторые другие полезные детали.
Пример кейса. Источник
Что нужно для создания успешных кейсов и портфолио?
Качественные работы
На Behance лучше всего выкладывать законченные и качественные проекты. Важно регулярно обновлять портфолио и пополнять его наиболее интересными и актуальными работами, которые покажут ваш уровень и достижения.
При этом лучше выложить немного работ высокого уровня, чем много слабых и незавершенных. Работодатели не тратят много времени на подробное изучение вашего профиля и не будут долго искать в нем хорошие работы. Нужно сразу заинтересовать и произвести впечатление.
Работодатели не тратят много времени на подробное изучение вашего профиля и не будут долго искать в нем хорошие работы. Нужно сразу заинтересовать и произвести впечатление.
«На Behance нужно выкладывать хорошо оформленные работы. Это не может быть лениво выполненная задача, когда что-то быстро сделал, картинку залил и все. Это не должны быть какие-то сырые, недоделанные работы. Только лучшие кейсы, которые сформируют эстетику профиля»
Алексей Каралидзе
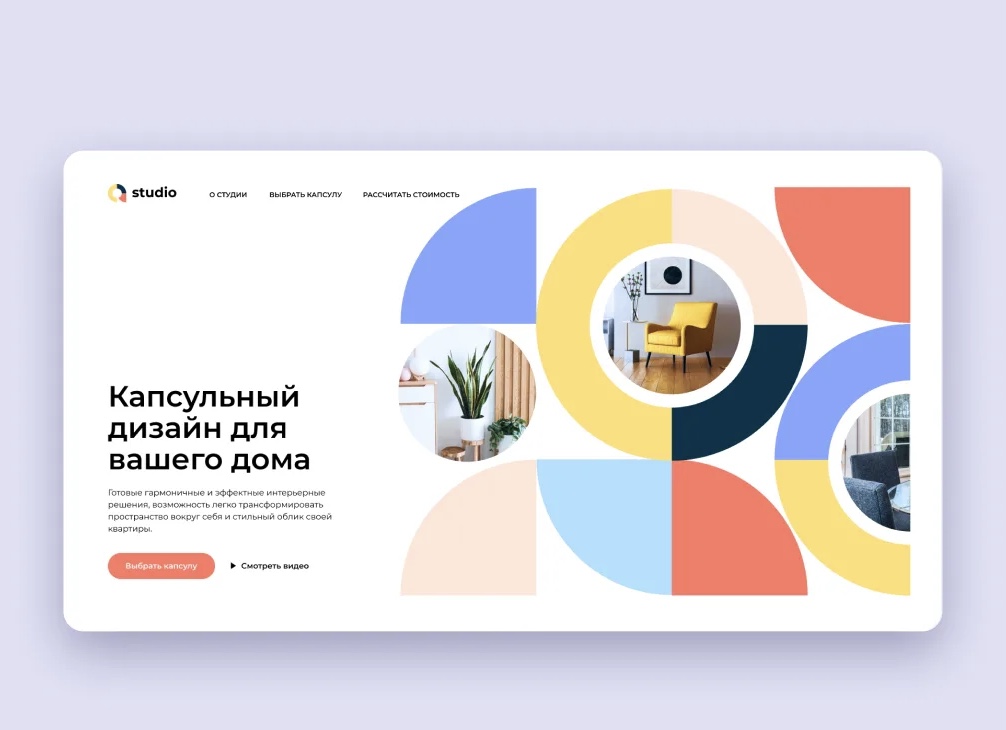
Работы в профиле берлинской дизайн-студии Neubau Berlin отражают единый стиль и направление. Источник
Идеи для кейса
Основной вопрос для многих начинающих дизайнеров: где взять кейсы для портфолио, если еще нет опыта работы?
- Многие делают свои кейсы в процессе обучения как промежуточные и итоговые работы.
- Часто даже опытные дизайнеры сами придумывают кейс и выкладывают его в портфолио, обозначив, что это концепция. Ее можно придумать полностью или сделать редизайн уже существующего продукта или бренда.
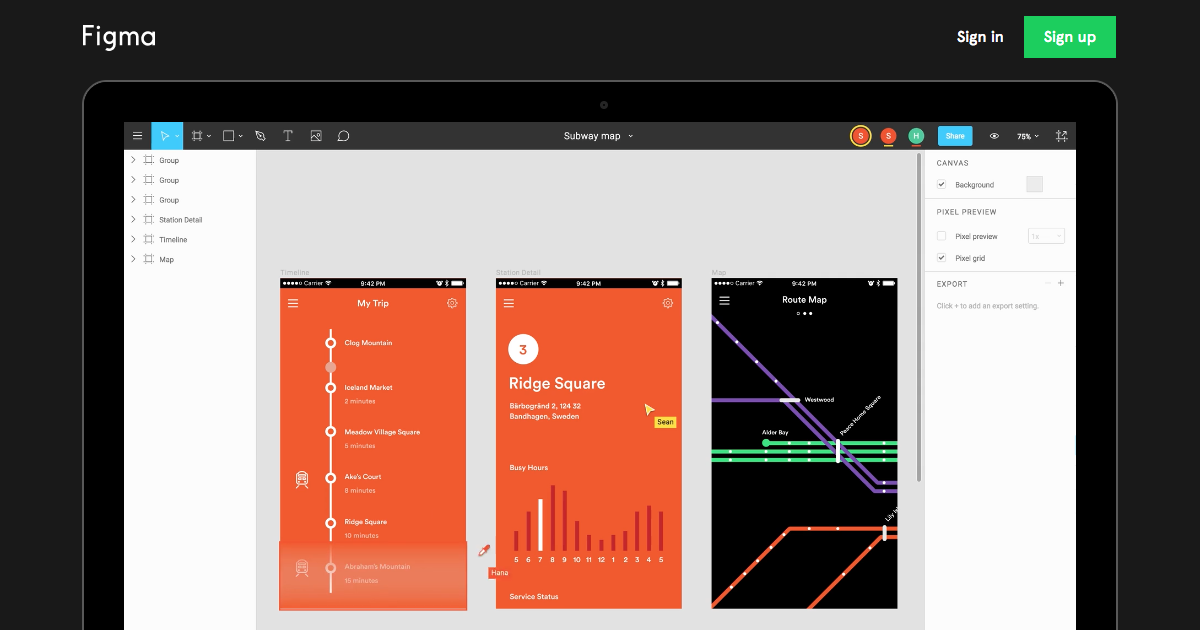
 Так, широко известен пример, когда дизайнер Том Джонсон создал концепт дизайна интерфейса Tesla Model 3.
Так, широко известен пример, когда дизайнер Том Джонсон создал концепт дизайна интерфейса Tesla Model 3.
Концепт дизайна интерфейса Tesla Model 3 дизайнера Тома Джонсона. Источник
Совет: файл можно посмотреть в открытом доступе в Figma и даже скопировать себе, чтобы детально в нем разобраться. Figma — современный графический редактор для дизайнеров. Программу можно использовать прямо в браузере, в ней существует бесплатный тариф.
«Бывает, что срабатывают концепты. У меня как раз такие были — я захотел сделать от души сам, просто для себя, причем где-то в командировке, на старом ноутбуке. Я выложил проект на Behance, и сработал эффект замедленной бомбы, когда в итоге руководителю одной из студий понравилась эта работа спустя год, хотя я вообще не делал на нее ставки.
Самостоятельно для портфолио надо делать те работы, которые у тебя в душе вызывают отклик. Главное — не затягивать с этим, потому что любая идея может заглохнуть, перестать тебе нравиться и ты перестанешь ей гореть, тогда получится уже не то. Есть идея — делаешь — выкладываешь».
Есть идея — делаешь — выкладываешь».
Алексей Каралидзе
- Еще один способ для начинающих дизайнеров прокачать свои навыки и пополнить портфолио — участвовать в бесплатных конкурсах и дизайн-марафонах. Даже если не победите, вы вдохновитесь и сделаете проект, который в дальнейшем сможет заинтересовать потенциальных заказчиков и работодателей.
- Чтобы ваши работы были более реалистичными, можно для начала искать стажировки или брать заказы от знакомых и друзей. Даже если вы не заработаете на этих проектах или получите символическую оплату, у вас в портфолио появится настоящий проект. Это поможет вам получить опыт в новой сфере и завести полезные знакомства.
Совет: идеи и вдохновение для создания кейса можно также искать на Behance и добавлять их на мудборды (от англ. mood boards — доски настроения). Например, можно создать доску для кейсов с интересными шрифтами, брендингом, дизайном упаковки, дизайном пользовательского интерфейса и взаимодействия, классными постерами и так далее. Ограничений здесь нет, только простор для творчества.
Ограничений здесь нет, только простор для творчества.
Доски настроения на Behance. Источник
Также полезно подписываться на интересные профили и следить за их работами. Чтобы не запутаться, начинающие дизайнеры могут ориентироваться на галереи лучших работ, которые ежедневно отбирают кураторы Behance.
Ежедневная подборка лучших работ от кураторов Behance. Источник
Специализация и стиль
В портфолио лучше выкладывать работы, выполненные в рамках одного направления. Например, это может быть графический дизайн или дизайн интерфейсов. Так потенциальный работодатель или заказчик сможет легко понять, на чем вы специализируетесь.
Если вы соберете в портфолио работы в едином стиле — это будет преимуществом, потому что поможет более четко сформировать ваш бренд. Когда вы будете наполнять профиль, подумайте о том, какую работу вы хотите получить, каким проектом вам хотелось бы заняться. Это поможет определить, какие кейсы лучше сделать и выложить в портфолио.
Кейсы канадского креативного агентства lg2. Источник
Источник
Презентация проекта
Кейс — это презентация проекта. Она размещается на одной странице как набор слайдов с изображениями и текстом. В презентации нужно, с одной стороны, показать сам проект и поэтапный процесс его создания. С другой — важно уделить внимание оформлению презентации. Правильная подача проекта включает в себя то, как вы расположите изображения, какой цвет выберете для фона и шрифт для описания. Эффектная презентация — это половина успеха вашего кейса.
«Нужно уметь упаковывать любой продукт так, чтобы это выглядело коммерчески привлекательно. Должна быть шапка, которая задает стиль кейса и по которой будут его оценивать, с хорошим шрифтом — не Times New Roman или Tahoma, а подобранный специально, который ассоциируется с продуктом.
Дальше идет плитка самой работы. Если это видео, то кроме него должен быть набор стоп-кадров в хорошем разрешении, необычные ракурсы и важные детали. Помимо картинок лучше добавить еще гифки, потому что не все будут ждать загрузки, например, тяжелого видео».
Алексей Каралидзе
Презентация кейса от немецкого дизайн-бюро Bureau Oberhaeuser. Источник
Кейс должен иметь понятное и информативное название. Также вначале нужно сделать краткое описание проекта. Помимо изображений с общим результатом вашей работы, важно включить в презентацию различные детали. Например, можно отдельно показать шрифт, цветовую схему, иконки, иллюстрации, которые вы использовали в рамках проекта.
Полезно показывать носители, на которых может использоваться ваш дизайн. Например, это может быть экран компьютера или смартфона, плакат, упаковка, одежда. Для этого можно использовать мокапы. Это делает кейс более реалистичным и наглядным. Мокап (англ. mock up) дословно переводится как «макет». Это изображение реального предмета — ноутбука, смартфона, книги, — на которое можно наложить дизайн логотипа, обложки или скриншот.
В конце презентации полезно упомянуть программное обеспечение, которое вы использовали в работе над проектом. Также важно упомянуть соавторов, если вы делали кейс в команде, и обозначить свою роль. Если кейс был сделан в рамках обучения или работы, можно указать школу или компанию. Нелишним будет снова указать свои контакты, чтобы потенциальный заказчик или работодатель мог сразу с вами связаться.
Также важно упомянуть соавторов, если вы делали кейс в команде, и обозначить свою роль. Если кейс был сделан в рамках обучения или работы, можно указать школу или компанию. Нелишним будет снова указать свои контакты, чтобы потенциальный заказчик или работодатель мог сразу с вами связаться.
Яркая обложка
Особое внимание нужно уделить оформлению обложки кейса. Это изображение, которое другие пользователи Behance будут видеть в своей ленте и в вашем профиле. От того, насколько качественной и интересной будет обложка, во многом зависит, откроет ли человек ваш кейс или пролистнет его, даже не заглянув внутрь.
Обложка имеет стандартный, заданный Behance размер: картинка будет отображаться в формате 202×158 px, при этом размер изображения, которое вы загружаете, должен быть не менее 808×632 px. Поэтому лучше сделать ее отдельно, а не использовать изображение из кейса. Обложка должна быть оригинальной, но в то же время учитывать тренды той сферы, в которой вы делаете проект.
Обложки из галереи лучших кейсов на Behance. Источник
Акцент на визуал
Визуальная составляющая играет ключевую роль в восприятии кейса. Для одного кейса лучше выбрать как минимум 5–6 изображений, но слишком большим делать его не нужно. В кейс можно также добавить короткие видео. Это полезно, чтобы показать анимацию в дизайне или создать настроение и образ. Чтобы не делать кейс слишком тяжелым, многие дизайнеры вместо видео добавляют gif-файлы.
Важно, чтобы изображения были хорошего качества и композиционно выстроены, иначе кейс не будет выглядеть профессионально и эффектно.
Описание проекта не должно быть слишком объемным, а шрифт должен легко читаться. Текст лучше размещать не отдельно от изображений, а прямо на них. Тогда дизайн презентации будет восприниматься целостно.
Описание пака с иллюстрациями Ligne Claire. Источник
Описание процесса
Заключительный, но один из ключевых и важных пунктов — это описание процесса работы над проектом, рассказ о том, как вы его придумали, какие ставили цели и задачи, как поэтапно их реализовывали.
Ваша мотивация и идея могут вызвать отклик у людей и вдохновить их. Поэтому для успешного кейса очень важен хороший сторителлинг. Вы рассказываете историю своего проекта и вовлекаете людей, которые знакомятся с кейсом.
Вот что можно включить в описание:
- почему вы вообще решили выполнить эту задачу;
- от чего вы отталкивались, какие референсы нашли;
- что вообще хотели донести этой работой.
В начале и в конце кейса лучше показать итоговый результат, а в середине — интересные детали проекта, а также этапы работы над ним, особенно если речь идет о таких областях, как продуктовый дизайн. В этих проектах аналитика играет существенную роль, и без нее решения не будут выглядеть достаточно убедительными и обоснованными.
Кейс Click & Collect от агентства Netguru Team. Источник
Работая над такими кейсами, вы можете описать, как ставили задачу, проводили анализ поведения и предпочтений пользователей, готовили прототипы, выбирали цветовую схему и типографскую систему, создавали сетку и наборы иконок. Эти детали не только любопытны, но и показывают ваш профессионализм и глубину погружения в проект.
Эти детали не только любопытны, но и показывают ваш профессионализм и глубину погружения в проект.
Кейс MAD от испанского креативного агентства Dtail Studio. Источник
Примеры кейсов студентов Contented
Елена Федорова
Курс «Графический дизайнер». Разработала детскую айдентику района Академический города Екатеринбург.
Портфолио
Кейс «Академ» Елены Федоровой. Источник
Анна Дмитриева
Курс «Дизайнер интерактивных медиа». В рамках кейса «След» представила проект аудиовизуальной инсталляции.
Портфолио
Кейс «След» Анны Дмитриевой. Источник
Алиса Макаренко
Курс «Графический дизайнер». Концепция для бренда New Balance.
Портфолио
Кейс New Balance Алисы Макаренко. Источник
Ирина Курносова
Курс «UX/UI-дизайнер». Концепция мобильного приложения для сервиса онлайн-психотерапии «Ясно».
Портфолио
Кейс «Ясно» Ирины Курносовой. Источник
Источник
Владимир Обухович
Курс «Дизайнер интерактивных медиа». В качестве дипломного проекта Владимир представил кейс Silk Factory.
Портфолио
Кейс Silk Factory Владимира Обуховича. Источник
Елена Борисова
Курс «Дизайнер интерактивных медиа». Елена представила проект пространства для презентации бренда Oh!Diamonds.
Дипломный проект
Кейс пространства для презентации бренда Oh!Diamonds Елены Борисовой. Источник
Лейсан Тухватуллина
Курс «UX/UI-дизайнер». Разработала концепцию интерфейса онлайн-кинотеатра.
Учебный проект
Кейс Лейсан Тухватуллиной представляет концепцию интерфейса онлайн-кинотеатра. Источник
Дмитрий Иглин
Курс «Графический дизайнер». Презентация, посвященная эстетике Французской новой волны — известному направлению в кинематографе.
Портфолио
Кейс Дмитрия Иглина посвящен эстетике Французской новой волны в кинематографе. Источник
Источник
Как выложить свой первый проект на Behance?
- Создайте и заполните профиль на Behance.
- Нажмите на кнопку «Поделиться проектом» в верхнем правом углу страницы вашего профиля.
Создание проекта в профиле на Behance. Источник
- Добавьте нужный контент в открывшемся редакторе.
Редактор для создания проекта на Behance. Источник
Совет: вы можете кастомизировать оформление своего проекта. Цвет фона и расстояние между слайдами кейса можно поменять в разделе справа «Редактировать проект», нажав на кнопку «Стили».
Нажав на стрелочки в правом верхнем углу загруженного изображения, можно менять его размер. Нажав на карандаш в левом верхнем углу изображения, можно изменить порядок изображений в кейсе, добавить подпись, заменить или удалить изображение.
Редактирование кейса на Behance. Источник
Редактирование стилей внутри кейса на Behance. Источник
- Добавьте обложку кейса, название проекта, теги, инструменты и креативные области, к которым можно отнести проект.
 Это можно сделать справа в разделе «Редактировать проект», нажав на кнопку «Настройки».
Это можно сделать справа в разделе «Редактировать проект», нажав на кнопку «Настройки».
- Сохраните проект как черновик или опубликуйте его.
Behance — это не только платформа для создания и размещения портфолио. Она также дает много возможностей для поиска вдохновения, общения в креативном сообществе и продвижения. Если ваш проект попадет в галерею лучших и получит ленточку в одной из категорий, его увидят многие пользователи. Вам не обязательно при этом работать в известной студии или иметь огромное число подписчиков. Важно сделать интересный и качественный кейс, который заметят кураторы. Это привлечет к вам внимание и поможет в поиске клиентов.
Портфолио на Behance глазами работодателя: как его оформить, чтобы повысить шансы на успех
Десять составляющих идеального портфолио:
- Реальное фото на аватаре
- Есть подробное описание профиля
- Много способов связи
- В портфолио много работ
- Есть примеры коммерческих и творческих проектов
- Кейсы оформлены интересно и в одном стиле
- Указана роль в проектах с соавторством
- Кейсы оформлены грамотно и без ошибок
- Профиль портфолио соответствует вакансии
- Есть награды и бейджи
Реальное фото на аватаре
Аватар — первый шаг к знакомству. По нему можно составить первое впечатление о человеке, да и общаться в будущем гораздо легче, когда представляешь собеседника.
По нему можно составить первое впечатление о человеке, да и общаться в будущем гораздо легче, когда представляешь собеседника.
Работодателю не нравится вести диалог с мультяшным персонажем, яблоком или героем блокбастера — он хочет нанять на работу реального сотрудника.
Ставьте реальное фото, на котором вы одни — это повысит шансы на успех.
В 2017 году австралийские ученые провели исследование и выяснили, что самостоятельно человек неправильно выбирает фото для аватара, и лучше, если это сделает кто-то другой.
Если сомневаетесь, какую фотографию выбрать, попросите помочь коллег или друзей — они понимают, как на вашу фотографию реагируют другие люди, и выберут подходящую.
Есть подробное описание профиля
Профиль — это краткие вводные данные о человеке: кто он, что умеет, какое образование получил, чем интересуется.
Работодателю эта информация помогает оценить кандидата и понять, соответствует ли его опыт требованиям. Ванильная цитата в описании профиля никак не поможет работодателю в оценке соискателя, а вот вызвать раздражение — может.
Ванильная цитата в описании профиля никак не поможет работодателю в оценке соискателя, а вот вызвать раздражение — может.
Важно не перестараться: очень краткое описание вызовет больше вопросов, а рассказ-автобиография — досаду и недовольство.
Много способов связи
Хороший тон — оставить как можно больше контактов.
Идеально все:
- телефон,
- соцсети,
- почта,
- мессенджеры.
Работодатель сам выберет предпочтительный вариант и ответит. Но часто случается, что кандидат указывает контакты там, куда заходит редко. Например, оставляет почту, которую проверяет раз в месяц, или профиль в соцсети, которой практически не пользуется.
Поэтому не стоит писать через сам Behance — можно пропустить новое сообщение и не ответить вовремя.
Наниматель не будет ждать, когда вы решите проверить старый почтовый ящик или зайти в рабочий профиль на Linkedin — если ответа не будет в течение двух-трех дней, он просто выберет другого сотрудника.
Поэтому указывайте действующие контакты и не забывайте проверять новые сообщения.
Если не хотите оставлять телефон, укажите ник в Telegram — это будет хорошим компромиссным вариантом. Мы часто связываемся с кандидатами именно в Telegram — это быстро и просто.
В портфолио много работ
Общее количество кейсов говорит об опыте человека. Если кейсов очень мало — не больше трех — сформировать какие-то впечатления об опыте и навыках кандидата практически невозможно.
Если кейсов больше пятнадцати, тоже плохо — часто это следствие того, что в портфолио добавляются все работы подряд, в том числе проходные.
Оптимальное портфолио — это, как правило, 5-15 крепких работ, которые представлены в виде кейсов.
Есть примеры коммерческих и творческих проектов
Творческие проекты — это работы, созданные для души или вымышленных клиентов. В них дизайнеру проще проявить себя и продемонстрировать свои навыки, поскольку он предоставлен сам себе, и нет никаких рамок и ограничений по времени или инструментам.
В них дизайнеру проще проявить себя и продемонстрировать свои навыки, поскольку он предоставлен сам себе, и нет никаких рамок и ограничений по времени или инструментам.
Коммерческие проекты показывают, с какими проектами вы уже работали и какой результат получился.
Как правило, коммерческие проекты привлекают релевантных опыту работодателей, поэтому если вы хотите работать, например, в IT, то лучше собрать работы из IT, а не показывать примеры фирменных стилей кофеен.
Желательно, чтобы в портфолио были и коммерческие, и творческие работы. Коммерческих больше, просто потому что работодатель в первую очередь ищет человека, который:
- сможет решить его задачи,
- понимает специфику работы в бизнесе,
- умеет работать в условиях строгих дедлайнов и возможного аврала.
Если коммерческих проектов и вовсе нет, стоит заморочиться и подготовить творческие работы по разным популярным сферам бизнеса. Например, сделать дизайн сайта интернет-магазина одежды, студии йоги и автосалона.
Например, сделать дизайн сайта интернет-магазина одежды, студии йоги и автосалона.
Бывает, что коммерческие работы нельзя публично демонстрировать. Но их можно показать в частном разговоре, поэтому имеет смысл заранее составить подборку сильных работ и рассказать о них на собеседовании.
Читайте по теме:
Визуализация, емкость и кейсы: что должно быть в портфолио, которое обеспечит вам оффер
88 советов для дизайнеров продукта
Иногда у человека в портфолио есть работы с пометкой Censored. Это вполне нормально — каждый может заниматься, чем хочет. Однако не стоит увлекаться и показывать в портфолио только такие работы, если, конечно, вы не ищете работу по этой тематике.
Из десяти работ в портфолио допустима пара эротического содержания, а если таких примеров девять из десяти — работодателю это может показаться странным.
Кейсы оформлены интересно и в одном стиле
Обложка кейса — как яркая этикетка. Она повышает конверсию открытия кейса и общие шансы, что вас заметят.
Она повышает конверсию открытия кейса и общие шансы, что вас заметят.
Например, когда нам нужно за пару дней посмотреть и оценить несколько десятков или даже сотен портфолио, дальше обложек дело порой не заходит — просто нет времени и ресурсов вникать и докапываться до сути.
Обложки должны быть качественными и отражать содержание кейса внутри. Иногда бывает, что обложка лучше самого кейса, то есть оценивать внутри особо и нечего. Так тоже делать не стоит.
Хорошо, когда обложки выполнены в едином стиле и считывается стиль автора. Это выглядит красиво и эстетично и формирует мнение о дизайнере еще до разбора самих кейсов.
Читайте также:
4 совета, которые помогут выбрать дизайн-студию
Фриланс или офис: что выбрать дизайнеру, чтобы прокачать навыки и не выгореть
Указана роль в проектах с соавторством
На Behance есть персональные кейсы, а есть работы с несколькими авторами — когда над одним проектом трудились сразу несколько человек или студия, которая занималась кейсом, отметила всех причастных к этому продукту.
Если авторов у кейса много, сложно разобраться, что именно делал конкретный человек. Может, он только оформлял сам кейс или выполнял какую-то незначительную работу, не сильно влияющую на уровень конечного результата. Поэтому всегда нужно обозначать, что именно вы делали в проекте.
По кейсам в соавторстве можно косвенно оценить уровень дизайнера. Есть разные уровни студий — с некоторыми сотрудничество возможно только при должном уровне.
Если у дизайнера в кейсах крутые соавторы, значит, у него хороший уровень подготовки.
Кейсы оформлены грамотно и без ошибок
Казалось бы, как грамматические ошибки могут повлиять на выбор дизайнера, ведь нужно оценивать работы, а не знание русского языка.
Мало нарисовать крутые картинки — их еще нужно подать в выгодном свете.
Неряшливо оформленное портфолио и ошибки отталкивают потенциального работодателя. Например, мы всегда обращаем внимание на такие «мелочи». У дизайнера должны быть действительно сильные и крепкие работы, которые могут снять негатив от неправильно сформулированных предложений и ошибок в словах.
Например, мы всегда обращаем внимание на такие «мелочи». У дизайнера должны быть действительно сильные и крепкие работы, которые могут снять негатив от неправильно сформулированных предложений и ошибок в словах.
Кроме того, кейс должен быть полным — это значит, должна присутствовать история проекта:
- какая задача стояла,
- как ее решали,
- были ли ошибки и как их исправляли.
История создания проекта очень важна — хорошие кейсы получают много лайков и комментариев от пользователей Behance и могут попасть в рекомендации на главную страницу и галереи. А работодатели по описанию кейса могут оценить ваш уровень внимания к деталям и мелочам и получить подтверждение, что вы действительно умеете работать с коммерческими проектами.
Но нужно следить, чтобы кейс не стал громоздким.
Хороший кейс — как лендинг с историей, а историю сложно рассказать за два-три экрана. Оптимально — семь-восемь. Если кейс будет длиннее, его не будут смотреть, а просто быстро проскоролят вниз.
Оптимально — семь-восемь. Если кейс будет длиннее, его не будут смотреть, а просто быстро проскоролят вниз.
Бывает, что дизайнер немного перегибает, пытаясь добавить значимости в свою работу. Например, описывает работу над одним баннером так, как будто это был проект длиной в год. Так делать тоже не надо.
Профиль портфолио соответствует вакансии
Бывает, что при отклике на вакансию дизайнеры показывают совсем не релевантные работы.
Например, компания ищет графического дизайнера, а в портфолио нет работ, по которым можно оценить уровень работы с типографикой. Поэтому под каждую вакансию нужно подбирать разные примеры, а не показывать одно и то же портфолио для разных задач.
Если мы ищем иллюстратора, то ожидаем, что в портфолио дизайнера будут примеры работ, по которым мы сможем сформировать впечатление об уровне, стиле и технике иллюстраций и понять, может ли человек рисовать в разных стилях, или является заложником одного. Если таких работ нет, и это только примеры по графическому дизайну, скорее всего, мы выберем другого специалиста.
Если таких работ нет, и это только примеры по графическому дизайну, скорее всего, мы выберем другого специалиста.
Умение использовать разные стили — это преимущество. В творческих работах допустим один почерк, поскольку это вопрос предпочтений, а вот в коммерческих проектах должна быть вариативность.
Если вы хотите работать с разнообразными тематиками, придется изучать разные стили и делать пробные работы.
Есть награды и бейджи
На Behance есть бейджи по разным категориям. Например, их могут выдать за участие в коллективных проектах или достижения. Работодатель не просто смотрит на их наличие, но и разбирается, за что их присудили — это помогает ему лучше оценить уровень дизайнера.
Хорошо, если у вас есть награды, а если нет — делайте все возможное, чтобы их получить.
Больше наград — больше шансов получить работу в крупной компании.
Заключение
Я рассказал, по каким критериям мы оцениваем портфолио. Это не догма для всех работодателей, потому что оценка уровня дизайнера — занятие довольно субъективное. Моя оценка складывается из большого уровня насмотренности, изучения трендов и популярных авторов в подборках.
Это не догма для всех работодателей, потому что оценка уровня дизайнера — занятие довольно субъективное. Моя оценка складывается из большого уровня насмотренности, изучения трендов и популярных авторов в подборках.
Могу дать только один совет, который работает для всех: количество конвертируется в качество. Предела совершенству практически нет — важно, чтобы уровень кейсов соответствовал тому грейду, на который вы подаетесь.
- Работайте над собой и следите за крутыми авторами.
- Отправляйте свои работы на оценку более опытным дизайнерам, например, в группы дизайнеров в иг или «ВКонтакте».
Главное — не останавливайтесь и не опускайте руки, даже если не все получается. Никто не рождается крутым дизайнером — всему можно научиться.
Иллюстрации и фото на обложке предоставлены автором
Подписывайтесь на наш Telegram-канал, чтобы быть в курсе последних новостей и событий!
Дизайнов портфолио Behance, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть МИР ARTWORLD BEHANCE
МИР ИСКУССТВА BEHANCE
Посмотреть ПРОЧНЫЙ ЧЕХОЛ BEHANCE
ПРОЧНЫЙ ЧЕХОЛ
Просмотреть профиль портфолио дизайнера — Пользовательский интерфейс без названия
Профиль портфолио дизайнера — Пользовательский интерфейс без названия
Посмотреть P&H Behance
P&H Behance
Посмотреть пример использования Mighty Buildings
Практический пример Mighty Buildings
Посмотреть Finca Behance
Финка Behance
Посмотреть пример брендинга Buecherregister.
 de
deФутляр с логотипом Buecherregister.de
Посмотреть Outcrowd Behance
Outcrowd Behance
Посмотреть Aristide, N04 Behance Case
Аристид, N04 Behance Case
Посмотреть СРЕДСТВО ДЛЯ ОПОЛАСКИВАНИЯ РТА, ЧЕХОЛ BEHANCE
СРЕДСТВО ДЛЯ ОПОЛАСКИВАНИЯ РТА, ЧЕХОЛ BEHANCE
Посмотреть июнь • Пример использования на Behance
Июнь • Тематическое исследование на Behance
Посмотреть пример LudensTran® — Behance
LudensTran® — кейс Behance
Посмотреть Вака Вака, Behance Case
Вака Вака, чехол Behance
Посмотреть пример использования Nature Morte
Практический пример Nature Morte
Посмотреть техностиль 🌪
Техностиль 🌪
Посмотреть Redsms 📲
Редсмс 📲
Посмотреть Unlearn Studio
Unlearn Studio
Посмотреть геопортал 🚀
Геопортал 🚀
Посмотреть EspaceX: пример использования Behance
EspaceX: пример использования Behance
Просмотр обновлений портфолио behance
обновления портфолио behance
Просмотр Новый сайт! 🌈
Новый сайт! 🌈
Посмотреть Вака Вака, Behance Case
Вака Вака, чехол Behance
Посмотреть логотип (том 13)
Логотип (том 13)
Посмотреть CRM транспортной компании
Транспортная компания CRM
Зарегистрируйтесь, чтобы продолжить
или войдите
Loading more…
› 6 шагов к созданию портфолио Knockout Behance
Behance — это самый популярный веб-сайт, на котором творческие люди могут хвастаться своими работами. Естественно, демонстрация своего портфолио на таком сайте, как Behance, — один из самых эффективных способов продвигать свои навыки и таланты. Существует множество подходов к созданию портфолио на Behance. «Скучный» способ — просто вставлять фрагменты своей работы на сплошной фон. Захватывающий способ состоит в том, чтобы объединить все части вашего портфолио в единый гармоничный дизайн.
Естественно, демонстрация своего портфолио на таком сайте, как Behance, — один из самых эффективных способов продвигать свои навыки и таланты. Существует множество подходов к созданию портфолио на Behance. «Скучный» способ — просто вставлять фрагменты своей работы на сплошной фон. Захватывающий способ состоит в том, чтобы объединить все части вашего портфолио в единый гармоничный дизайн.
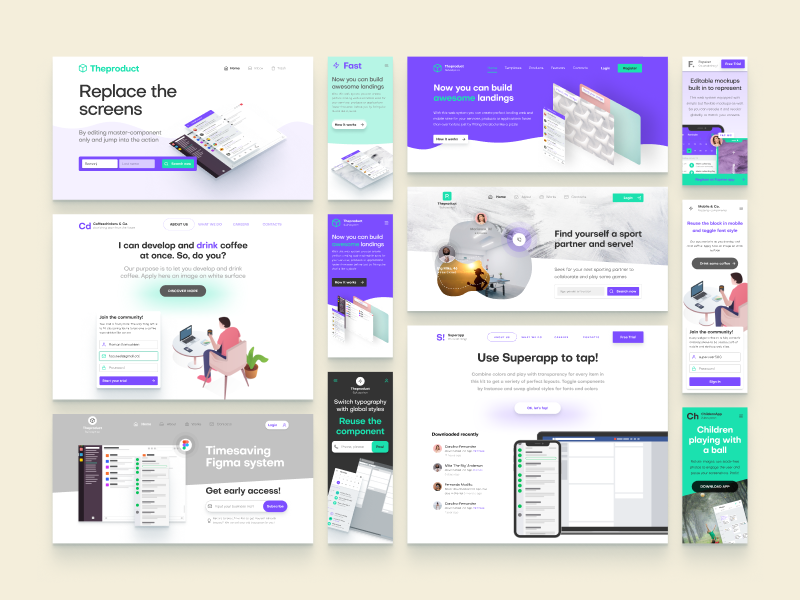
Вот несколько примеров полностью оформленных страниц портфолио от Wrecking Ball:
Аааа, да! Довольно круто, да? Вы заинтересованы в том, чтобы вывести свои портфолио Behance на новый уровень? В этой статье мы дадим советы о том, как сделать нокаутирующее портфолио, чтобы вас заметили.
1. Выберите свою лучшую работу
Ваше портфолио Behance наиболее эффективно в виде серии проектов: один проект на страницу Behance. Если вам нечего показать, вы можете объединить несколько проектов на одной странице Behance. Страница Behance не должна отображать всю вашу работу. Лучше всего сделать его кратким и милым, выбрав только самые лучшие фрагменты. Мы рекомендуем выбрать не менее пяти элементов для одной страницы Behance.
Лучше всего сделать его кратким и милым, выбрав только самые лучшие фрагменты. Мы рекомендуем выбрать не менее пяти элементов для одной страницы Behance.
Помните, что лучше иметь портфолио, в котором вы можете показать несколько своих лучших потрясающих проектов. Показывать много средних проектов было бы не так привлекательно. Качество вашего портфолио зависит от вашего самого слабого проекта.
2. Поделитесь предысторией, дополненной темой
Глубоко погрузитесь в свою работу и подумайте, как вы ее представите. Люди тянутся к историям. Разработка краткой предыстории для вашего проекта привлечет ваших зрителей. Расскажите о своей истории от первоначальной концепции до ранних набросков и до готового продукта. Начните свою историю, сначала показав готовую работу, а затем ваш прогресс, который привел вас к ней.
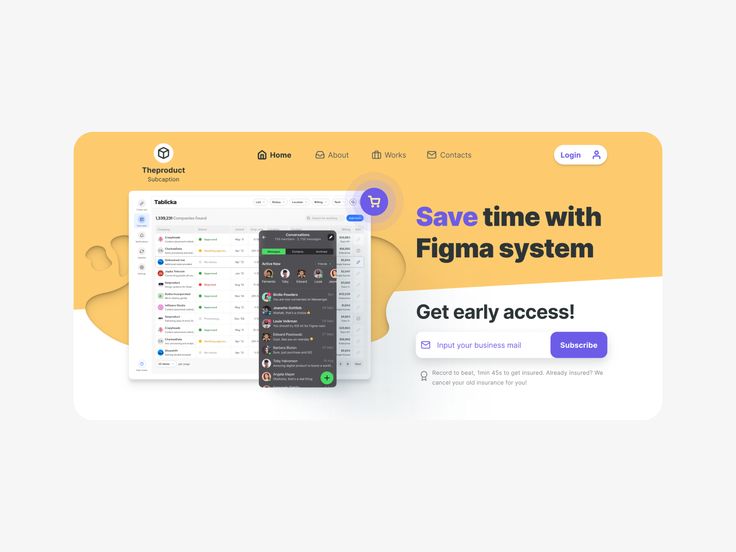
Подумайте о стиле и общем виде вашего проекта, чтобы придумать дизайн макета. Элементы дизайна, которые вы придумали, должны дополнять и улучшать ваш проект. Взгляните на пример проекта Wrecking Ball TWC onDemand:
Взгляните на пример проекта Wrecking Ball TWC onDemand:
Обратите внимание, как в качестве декоративного фона используются иллюстрации из цифрового журнала Adobe Inspire.
3. Выставляйте напоказ среду
Использование Adobe Inspire
Вы создали веб-сайт? Затем покажите его на компьютере, планшете и смартфоне. Вы сделали приложение? Покажите его на целевом устройстве. Вы сделали журнал? Затем покажите людям, которые это читают. Подчеркните среду для предполагаемой работы. Если возможно, сфотографируйте людей, взаимодействующих с ним. В противном случае поищите в Google бесплатные шаблоны, в которые вы можете легко вставить свою работу для красивой презентации. Вот коллекция бесплатных шаблонов для планшетов/смартфонов.
4. Будьте проще
Дизайн вашей страницы Behance должен быть простым. Мы не можем не подчеркнуть принцип KISS. Избегайте соблазна сделать сложный дизайн, чтобы вызвать вау-эффект. Простота выталкивает вашу работу на поверхность, где она и должна быть. Выберите один шрифт, выберите цветовую схему и придерживайтесь ее; придерживайтесь стиля.
Выберите один шрифт, выберите цветовую схему и придерживайтесь ее; придерживайтесь стиля.
5. Создайте биографию
Важной частью вашего портфолио Behance является ваш профиль Behance. Заполните описание своего профиля своей историей. Спросите себя, какова ваша точка зрения? Каков ваш уникальный взгляд на творческий мир? Что привело вас к развитию этой точки зрения? Ответы на эти вопросы помогут вам сосредоточиться на своей страсти. Страсть заразительна; если выразить это словами, вы засияете.
6. Обновляйте свою галерею Behance
Behance — это большое активное сообщество. Публикация всего один раз приводит к тому, что вас игнорируют. Те, кто публикует на регулярной основе, привлекают аудиторию. Популярность измеряется лайками и комментариями. Ваши посты на Behance становятся более авторитетными, если вы постоянно привлекаете внимание. Популярность имеет эффект снежного кома, который увеличивает количество лайков/комментариев. Когда вы создаете новую и лучшую работу, убедитесь, что вы вносите дополнения, чтобы продемонстрировать свои последние проекты, но с таким же акцентом на тщательное курирование.


 Так, широко известен пример, когда дизайнер Том Джонсон создал концепт дизайна интерфейса Tesla Model 3.
Так, широко известен пример, когда дизайнер Том Джонсон создал концепт дизайна интерфейса Tesla Model 3.  Это можно сделать справа в разделе «Редактировать проект», нажав на кнопку «Настройки».
Это можно сделать справа в разделе «Редактировать проект», нажав на кнопку «Настройки». de
de Interest rates on credit cards have risen substantially, with average interest rates going over 20%. Given the trends for the 175 million Americans with credit cards, the CFPB estimates that outstanding credit card debt may continue to set records and could even hit $1 trillion.
Interest rates on credit cards have risen substantially, with average interest rates going over 20%. Given the trends for the 175 million Americans with credit cards, the CFPB estimates that outstanding credit card debt may continue to set records and could even hit $1 trillion.




 The application is open to the public and available for comment through March 29, 2023
The application is open to the public and available for comment through March 29, 2023
 Here’s what we learned.
Here’s what we learned. Preguntamos el por qué, y le mostramos lo que descubrimos.
Preguntamos el por qué, y le mostramos lo que descubrimos. CFPB에서는 모든 소비자가 금융상품과 서비스를 이용할 수 있도록 자체 자료에 대한 접근성을 개선하고자 다음 조치를 취하고 있습니다.
CFPB에서는 모든 소비자가 금융상품과 서비스를 이용할 수 있도록 자체 자료에 대한 접근성을 개선하고자 다음 조치를 취하고 있습니다.


 Пожалуйста, ознакомьтесь с моей политикой раскрытия информации.
Пожалуйста, ознакомьтесь с моей политикой раскрытия информации. Некоторые имеют дело со 100% легкими и пушистыми вещами, некоторые копают немного глубже в мясо жизни. Некоторые из них делятся самой красивой прозой, некоторые случайны, болтливы и полны неполных предложений. Но я люблю их всех и могу искренне сказать, что с нетерпением жду возможности прочитать их по утрам (конечно, после того, как прочитаю The Skimm, которым я все еще одержим), а также искренне восхищаюсь каждым из блоггеров, стоящих за ними. ♥
Некоторые имеют дело со 100% легкими и пушистыми вещами, некоторые копают немного глубже в мясо жизни. Некоторые из них делятся самой красивой прозой, некоторые случайны, болтливы и полны неполных предложений. Но я люблю их всех и могу искренне сказать, что с нетерпением жду возможности прочитать их по утрам (конечно, после того, как прочитаю The Skimm, которым я все еще одержим), а также искренне восхищаюсь каждым из блоггеров, стоящих за ними. ♥



 😉 В двух словах, сайт Everygirl делит богатство контента для современных женщин о том, что значит жить осмысленной, здоровой и стильной жизнью.
😉 В двух словах, сайт Everygirl делит богатство контента для современных женщин о том, что значит жить осмысленной, здоровой и стильной жизнью. Но затем у нее также есть несколько отличных блогов и постов о карьере, а также ее фирменные посты с советами по отношениям.
Но затем у нее также есть несколько отличных блогов и постов о карьере, а также ее фирменные посты с советами по отношениям. Бонус — я также несколько раз встречался с Кортни лично и могу поручиться, что она действительно претворяет эти вещи в жизнь красивым и вдохновляющим образом.
Бонус — я также несколько раз встречался с Кортни лично и могу поручиться, что она действительно претворяет эти вещи в жизнь красивым и вдохновляющим образом. самый надежный источник точной онлайн-информации.
самый надежный источник точной онлайн-информации. Термин «веб-блог» был сокращен до «блога» в 1999 году программистом Питером Мерхольцем.
Термин «веб-блог» был сокращен до «блога» в 1999 году программистом Питером Мерхольцем. Ее блог не обслуживает более крупную компанию, но помогает ей создать личный бренд.
Ее блог не обслуживает более крупную компанию, но помогает ей создать личный бренд. Они могут нажать » Продукты» после того, как они прочитают ваш пост, и взгляните на предметы одежды, которые продает ваша компания.
Они могут нажать » Продукты» после того, как они прочитают ваш пост, и взгляните на предметы одежды, которые продает ваша компания.


 В конце концов (с большим количеством проб и ошибок) ваши сообщения в блоге начинают ранжироваться на первой странице Google по таким терминам, как «веб-дизайн», «конструктор веб-сайтов» и «веб-сайт электронной коммерции».
В конце концов (с большим количеством проб и ошибок) ваши сообщения в блоге начинают ранжироваться на первой странице Google по таким терминам, как «веб-дизайн», «конструктор веб-сайтов» и «веб-сайт электронной коммерции». Мэтт также создавал электронные книги и использовал спонсорство и партнерский маркетинг для заработка. Кроме того, он написал бестселлер New York Times «Как путешествовать по миру за 50 долларов в день».
Мэтт также создавал электронные книги и использовал спонсорство и партнерский маркетинг для заработка. Кроме того, он написал бестселлер New York Times «Как путешествовать по миру за 50 долларов в день». Например, допустим, вы продаете товары для интернет-магазинов. Вы можете привлечь некоторых владельцев электронной коммерции, которые уже ищут ваши продукты в Интернете, но в большинстве случаев владелец электронной коммерции не будет готов купить сразу же.
Например, допустим, вы продаете товары для интернет-магазинов. Вы можете привлечь некоторых владельцев электронной коммерции, которые уже ищут ваши продукты в Интернете, но в большинстве случаев владелец электронной коммерции не будет готов купить сразу же. Может быть, вы заведете блог о еде и попросите читателей поделиться с вами своими рецептами.
Может быть, вы заведете блог о еде и попросите читателей поделиться с вами своими рецептами.
 Ищите пробелы в их содержании, которые вы можете заполнить. Кроме того, вам также следует провести SEO-исследование, чтобы убедиться, что пользователи ищут и интересуются темой, о которой вы хотите написать. В этом могут помочь такие инструменты, как SEMrush, Google Keyword Planner и Answer The Public.
Ищите пробелы в их содержании, которые вы можете заполнить. Кроме того, вам также следует провести SEO-исследование, чтобы убедиться, что пользователи ищут и интересуются темой, о которой вы хотите написать. В этом могут помочь такие инструменты, как SEMrush, Google Keyword Planner и Answer The Public.

 Вот почему вам придется продавать свои посты. Вы можете использовать социальные сети, SEO, свой веб-сайт или рассылку по электронной почте, чтобы привлечь текущих и потенциальных клиентов.
Вот почему вам придется продавать свои посты. Вы можете использовать социальные сети, SEO, свой веб-сайт или рассылку по электронной почте, чтобы привлечь текущих и потенциальных клиентов.

 Если нет уверенности в правильности своего решения, то может…
Если нет уверенности в правильности своего решения, то может… И что ж, нужно время, чтобы постоянно придумывать новые…
И что ж, нужно время, чтобы постоянно придумывать новые…
 сетями
сетями

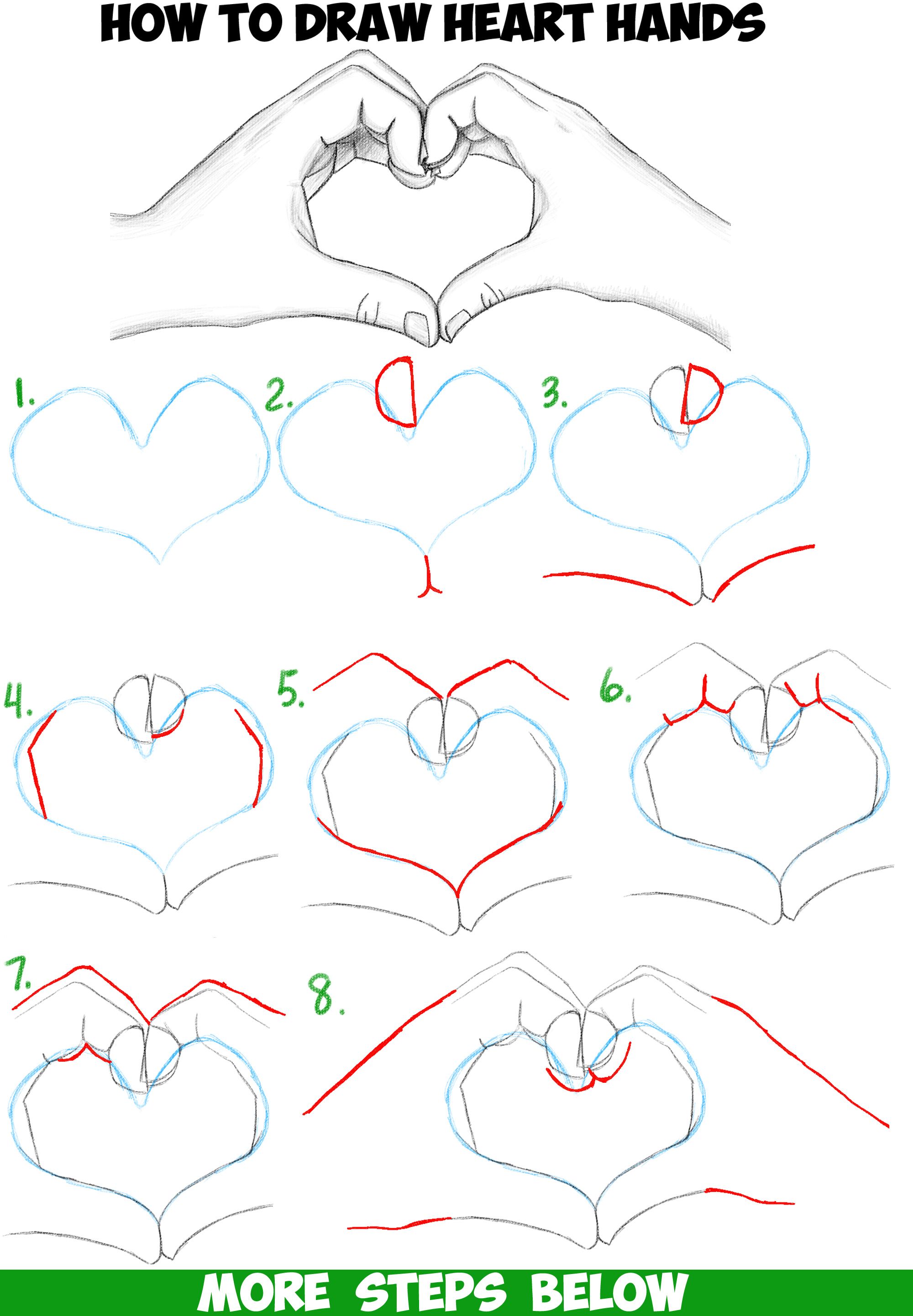
 Найдите бесплатные стоковые кадры для своего проекта и выберите то, что лучше всего подходит, из нашей великолепной коллекции сердечных видеоклипов. Все стоковые видеоклипы можно скачать бесплатно, чтобы использовать их в своем следующем потрясающем видеопроекте под
Найдите бесплатные стоковые кадры для своего проекта и выберите то, что лучше всего подходит, из нашей великолепной коллекции сердечных видеоклипов. Все стоковые видеоклипы можно скачать бесплатно, чтобы использовать их в своем следующем потрясающем видеопроекте под

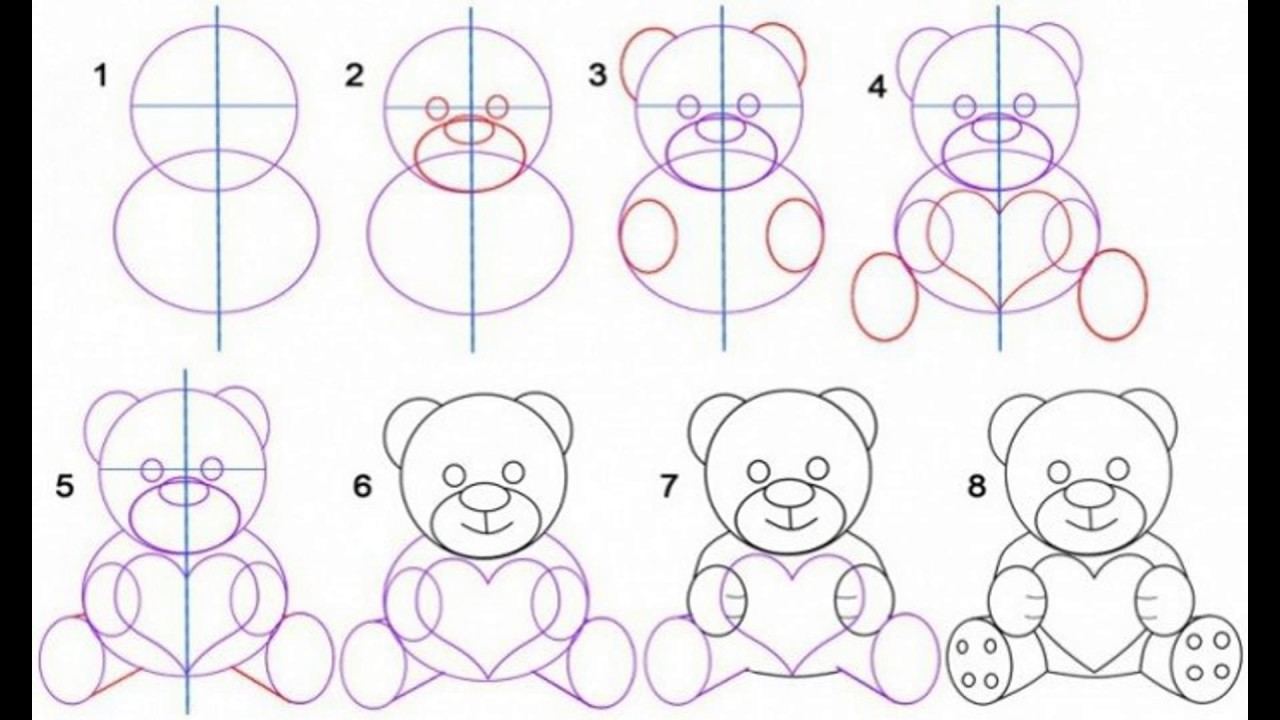
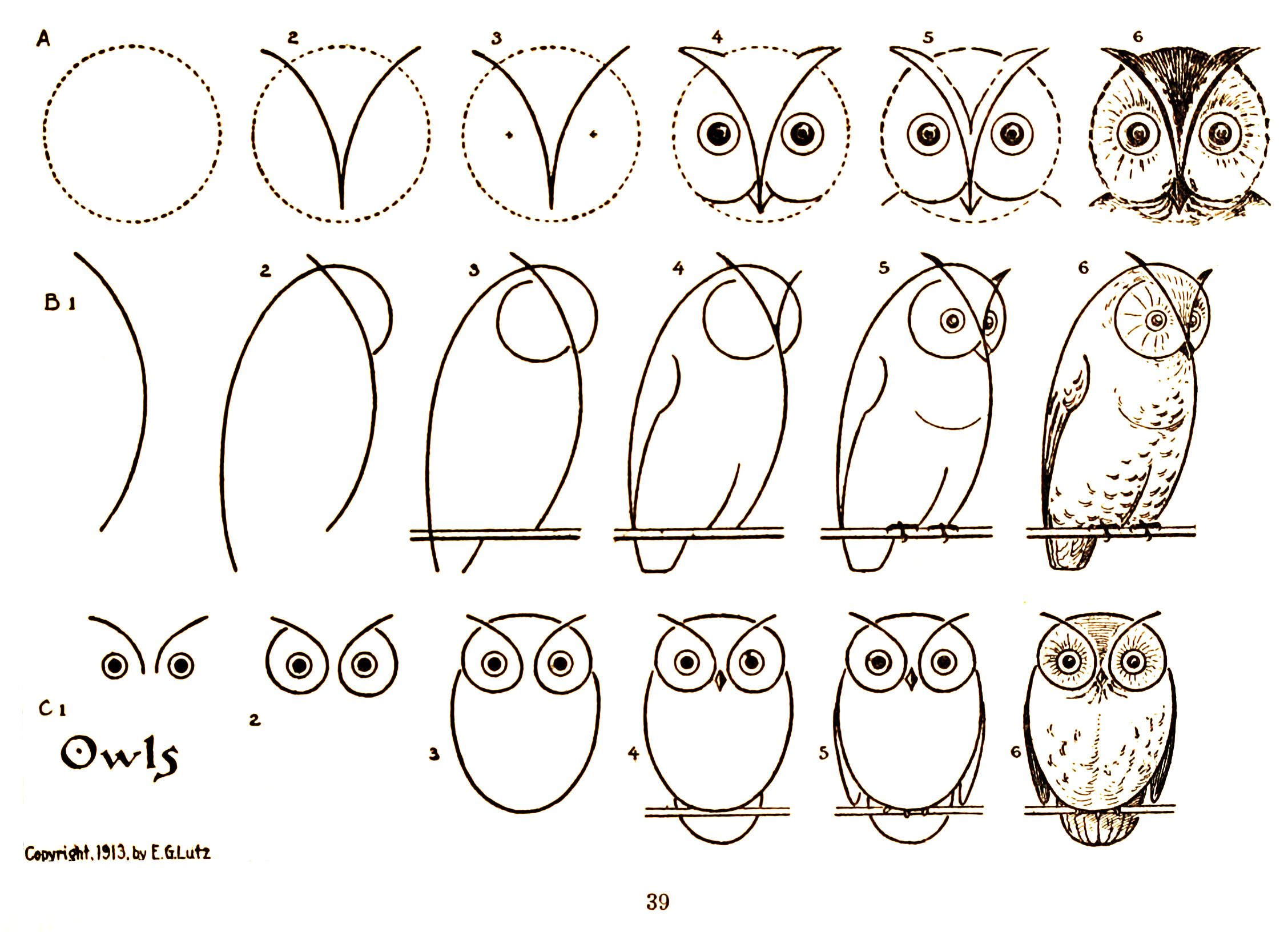
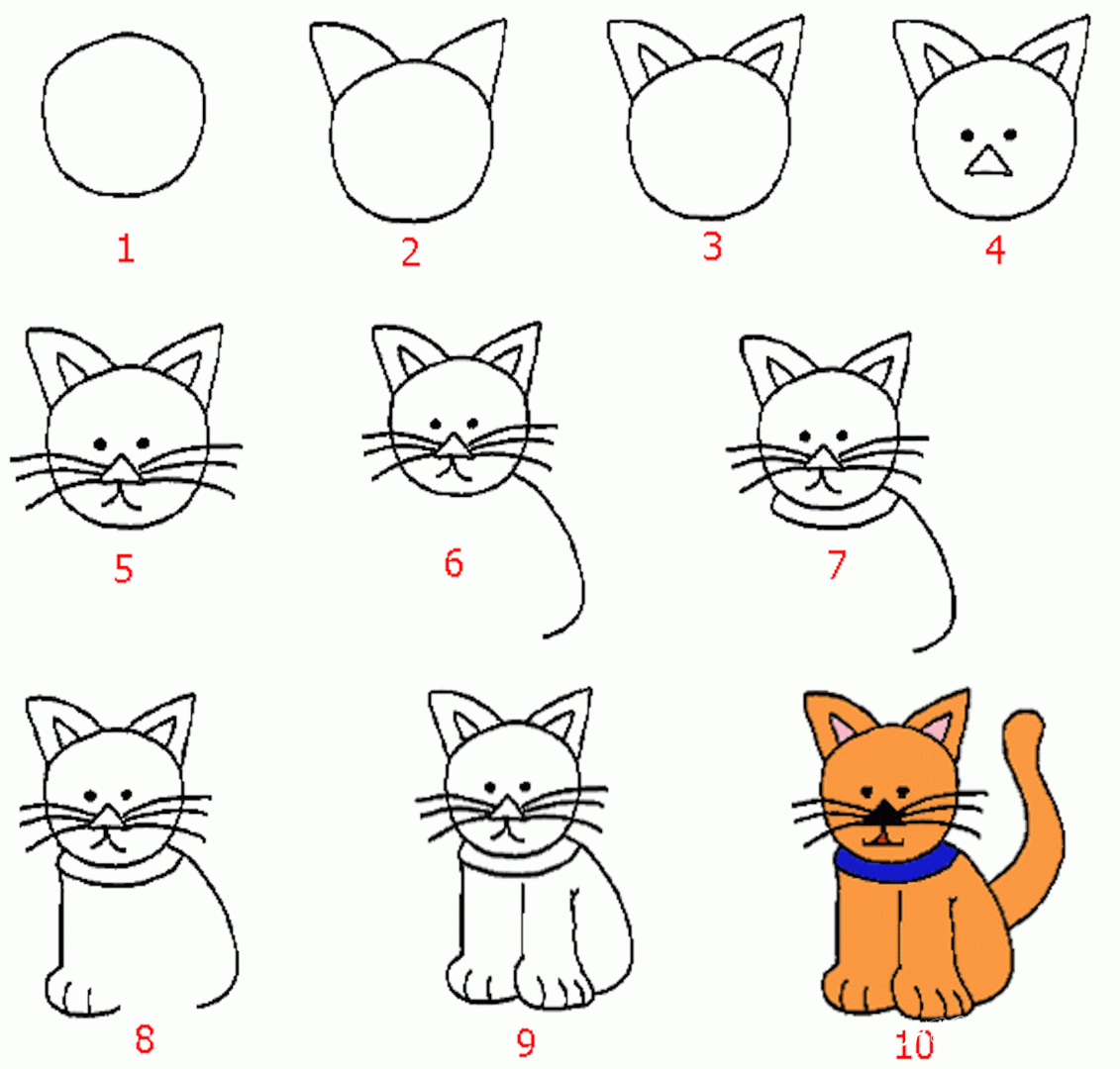
 по ним легко научиться рисовать. Особенно елси заниматься срисовыванием регулярно.
по ним легко научиться рисовать. Особенно елси заниматься срисовыванием регулярно. При необходимости используйте цветные маркеры или краски.
При необходимости используйте цветные маркеры или краски. Такие лёгкие рисунки для новичков как раз подойдут.
Такие лёгкие рисунки для новичков как раз подойдут.
 И выполнить такие рисунки, как рисунок милой собачки, не трудно!
И выполнить такие рисунки, как рисунок милой собачки, не трудно! Нажмите на кнопку ниже, чтобы узнать
Нажмите на кнопку ниже, чтобы узнать
 Есть так много вещей, чтобы рассмотреть. Если
Есть так много вещей, чтобы рассмотреть. Если Когда
Когда

 Весь уголь
Весь уголь
 Каждый создает разные
Каждый создает разные
 Бумага
Бумага
 я предлагаю тебе
я предлагаю тебе Попробуйте разные
Попробуйте разные
 Я повторил это несколько раз, чтобы
Я повторил это несколько раз, чтобы я использую
я использую Всегда добавляйте древесный уголь на этом этапе.
Всегда добавляйте древесный уголь на этом этапе.

 com
com


 Если вам так хочется, возьмите зеркало и нарисуйте свои губы.
Если вам так хочется, возьмите зеркало и нарисуйте свои губы.

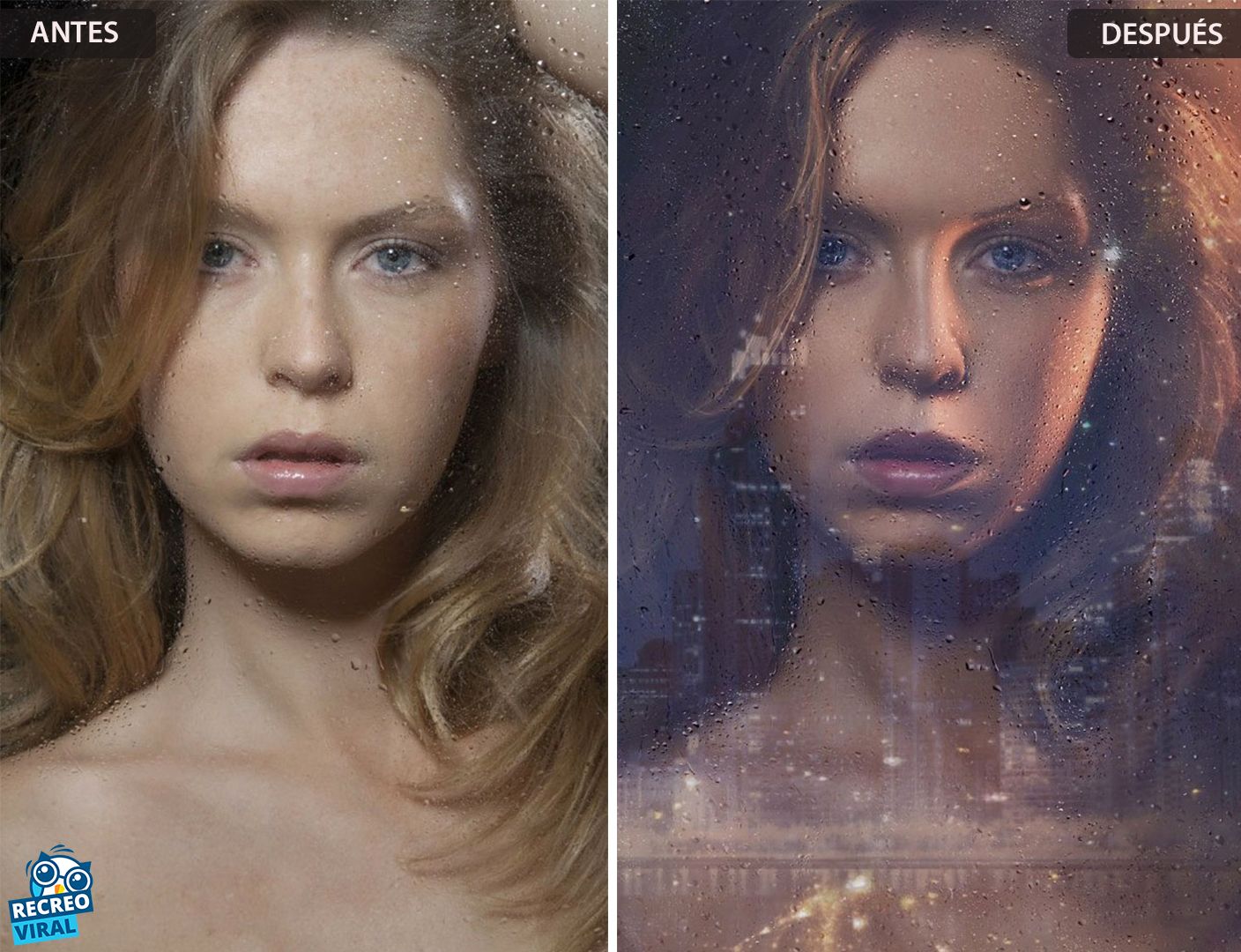
 А уж какой простор для создания шуточных картинок открывает возможность наложить фото друга на любой фон! К счастью, в наш век цифровых технологий сменить фон у изображения проще простого: нужно лишь выбрать правильный софт.
А уж какой простор для создания шуточных картинок открывает возможность наложить фото друга на любой фон! К счастью, в наш век цифровых технологий сменить фон у изображения проще простого: нужно лишь выбрать правильный софт. Чтобы автоматически выделить объекты на фото, нажмите на кнопку Автовыделение. Для ручного выделения воспользуйтесь зеленой кистью: нанесите несколько штрихов внутри объекта переднего плана, который вы хотите сохранить на фотографии. Затем выберите красную кисть и аналогичным образом выделите фон, который будете менять. Чтобы стереть выделение, используйте ластик. Кроме того, для выделения объектов можно выбрать инструмент Лассо. Поставьте начальную точку и ведите курсором вдоль границ объекта – линия будет автоматически примагничиваться к краям. Выделенный объект программа обведет пунктирным контуром. Данный этап не требует щепетильности: просто нажмите кнопку Далее, чтобы скорректировать контур.
Чтобы автоматически выделить объекты на фото, нажмите на кнопку Автовыделение. Для ручного выделения воспользуйтесь зеленой кистью: нанесите несколько штрихов внутри объекта переднего плана, который вы хотите сохранить на фотографии. Затем выберите красную кисть и аналогичным образом выделите фон, который будете менять. Чтобы стереть выделение, используйте ластик. Кроме того, для выделения объектов можно выбрать инструмент Лассо. Поставьте начальную точку и ведите курсором вдоль границ объекта – линия будет автоматически примагничиваться к краям. Выделенный объект программа обведет пунктирным контуром. Данный этап не требует щепетильности: просто нажмите кнопку Далее, чтобы скорректировать контур. Чтобы закрасить фон одним цветом, воспользуйтесь кнопками в верхней части боковой панели. По умолчанию программа предлагает сделать белый, серый или черный фон. Если вы хотите подставить сзади любой другой цвет, нажмите на стрелочку Заменить фон цветом. В появившемся окне можно выбрать любой оттенок, сделать его светлее, темнее или ярче.
Чтобы закрасить фон одним цветом, воспользуйтесь кнопками в верхней части боковой панели. По умолчанию программа предлагает сделать белый, серый или черный фон. Если вы хотите подставить сзади любой другой цвет, нажмите на стрелочку Заменить фон цветом. В появившемся окне можно выбрать любой оттенок, сделать его светлее, темнее или ярче. Потратить кучу времени на точное выделение объекта в программе — обычное дело. Но теперь в этом нет нужды: появилась удобная альтернатива. В инновационном редакторе «ФотоМАСТЕР» вам не придется скрупулезно обводить модель, для замены неудачного или скучного фона хватит пары небрежных штрихов. Звучит заманчиво, не правда ли? Читайте дальше, чтобы узнать, как заменить фон на фото в этой программе.
Потратить кучу времени на точное выделение объекта в программе — обычное дело. Но теперь в этом нет нужды: появилась удобная альтернатива. В инновационном редакторе «ФотоМАСТЕР» вам не придется скрупулезно обводить модель, для замены неудачного или скучного фона хватит пары небрежных штрихов. Звучит заманчиво, не правда ли? Читайте дальше, чтобы узнать, как заменить фон на фото в этой программе.
 Если заметите старый фон, выберите кисть «Фон» и проведите по нежелательному куску — он мгновенно исчезнет. Аналогично можно вернуть по неосторожности удаленные фрагменты: просто вооружитесь кистью «Объект» и проведите по участку, который нужно восстановить. Чтобы все выглядело натурально и аккуратно, обязательно настройте перед внесением изменений размер и растушевку инструмента.
Если заметите старый фон, выберите кисть «Фон» и проведите по нежелательному куску — он мгновенно исчезнет. Аналогично можно вернуть по неосторожности удаленные фрагменты: просто вооружитесь кистью «Объект» и проведите по участку, который нужно восстановить. Чтобы все выглядело натурально и аккуратно, обязательно настройте перед внесением изменений размер и растушевку инструмента.
 Обработанное изображение сохраните на компьютере или распечатайте. Также вы можете продолжить преображение фотографии в редакторе. Давайте посмотрим, какие еще инструменты могут пригодиться при замене фона.
Обработанное изображение сохраните на компьютере или распечатайте. Также вы можете продолжить преображение фотографии в редакторе. Давайте посмотрим, какие еще инструменты могут пригодиться при замене фона. Для устранения мелких проблемных участков воспользуйтесь восстанавливающей кистью, крупных — штампом. Также в программе есть функция «Идеальный портрет», которая поможет избавиться от проблемных участков на коже и нанести макияж.
Для устранения мелких проблемных участков воспользуйтесь восстанавливающей кистью, крупных — штампом. Также в программе есть функция «Идеальный портрет», которая поможет избавиться от проблемных участков на коже и нанести макияж.
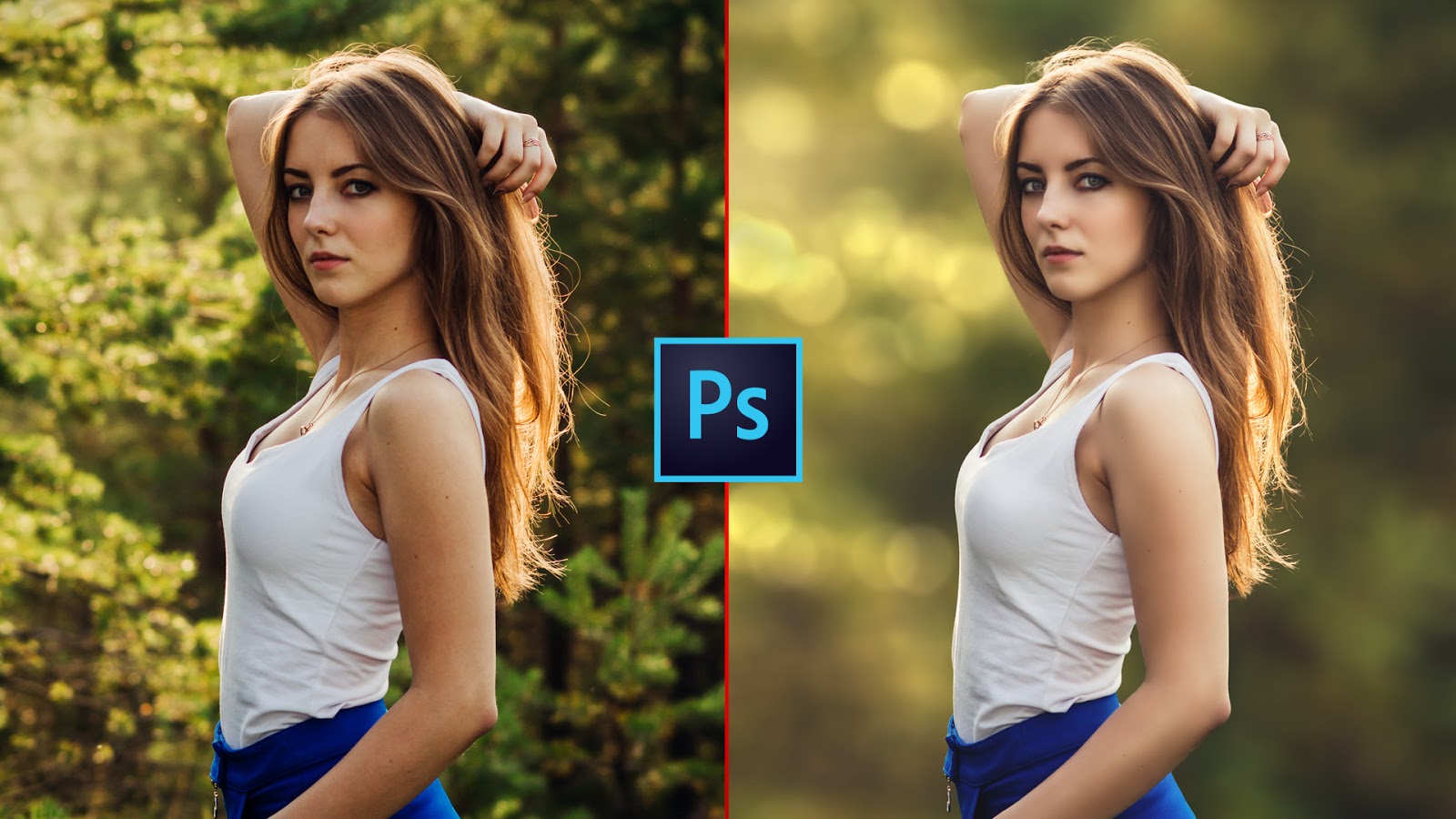
 Размер и жёсткость кисти вы предварительно настраиваете вручную. Для предметов с простой формой подойдёт большая кисть, тогда как для более сложных фигур лучше использовать кисть поменьше.
Размер и жёсткость кисти вы предварительно настраиваете вручную. Для предметов с простой формой подойдёт большая кисть, тогда как для более сложных фигур лучше использовать кисть поменьше. На этом этапе лучше потратить чуть больше времени, ведь чем точнее вы выделите границы, тем органичнее объект «впишется» в новую композицию, а результат будет соответствовать профессиональному уровню.
На этом этапе лучше потратить чуть больше времени, ведь чем точнее вы выделите границы, тем органичнее объект «впишется» в новую композицию, а результат будет соответствовать профессиональному уровню.
 Это мощный редактор, способный удачно воплотить в реальность любую идею для фото. Скачайте софт, если ещё этого не сделали, и обрабатывайте фотографии просто, быстро и эффектно!
Это мощный редактор, способный удачно воплотить в реальность любую идею для фото. Скачайте софт, если ещё этого не сделали, и обрабатывайте фотографии просто, быстро и эффектно! io. Есть только три шага, чтобы без проблем заменить фоновое изображение.
io. Есть только три шага, чтобы без проблем заменить фоновое изображение. д.
д. io прост в использовании. Автоматический инструмент может удалить даже самые сложные фоны и сгладить границы между фоном и предметом при выборе темы. Это также фоновый инструмент для редактирования фотографий.
io прост в использовании. Автоматический инструмент может удалить даже самые сложные фоны и сгладить границы между фоном и предметом при выборе темы. Это также фоновый инструмент для редактирования фотографий.
 Загрузите свою фотографию в программу смены фона Media.io.
Загрузите свою фотографию в программу смены фона Media.io. 
 Какие приложения лучше всего подходят для смены фона изображения?
Какие приложения лучше всего подходят для смены фона изображения? Дело в том, что это мой единственный опыт работы с этим, и этот инструмент дал мне лучший результат, это потрясающие вещи, так что это приложение похоже на воплощение мечты.
Дело в том, что это мой единственный опыт работы с этим, и этот инструмент дал мне лучший результат, это потрясающие вещи, так что это приложение похоже на воплощение мечты. Настройте внешний вид, выбрав различные параметры, такие как фильтры, эффекты, обрезка, поворот, отражение и многое другое.
Настройте внешний вид, выбрав различные параметры, такие как фильтры, эффекты, обрезка, поворот, отражение и многое другое. Настройте свой фон, добавив фильтры, размытие, поворот, обрезку, тень, границу или расположение любым удобным для вас способом.
Настройте свой фон, добавив фильтры, размытие, поворот, обрезку, тень, границу или расположение любым удобным для вас способом.

 Добавляйте фон к своим изображениям одним щелчком мыши с помощью форм, узоров или наложений. Благодаря богатому набору инструментов пользователи могут создавать потрясающие изображения, независимо от их навыков и потребностей! Он был создан для маркетологов и онлайн-профессионалов, которым необходимо быстро и легко создавать привлекательный визуальный контент.
Добавляйте фон к своим изображениям одним щелчком мыши с помощью форм, узоров или наложений. Благодаря богатому набору инструментов пользователи могут создавать потрясающие изображения, независимо от их навыков и потребностей! Он был создан для маркетологов и онлайн-профессионалов, которым необходимо быстро и легко создавать привлекательный визуальный контент.
 Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied. Затем увеличьте фоновое изображение и расположите его соответствующим образом в редакторе. Настройте фон, добавив текст, элементы, иллюстрации и значки. После этого загрузите изображение в нескольких форматах файлов.
Затем увеличьте фоновое изображение и расположите его соответствующим образом в редакторе. Настройте фон, добавив текст, элементы, иллюстрации и значки. После этого загрузите изображение в нескольких форматах файлов.
 сетях
сетях
 Работая над улучшением своего товара и услуги, такие готовые решения могут стать незаменимым помощником.
Работая над улучшением своего товара и услуги, такие готовые решения могут стать незаменимым помощником.



 Sketch
Sketch
 Но вооруженный палочкой из остролиста с перьями феникса, он КОЗЕЛ! Вы тоже можете быть очень талантливым графическим дизайнером или цифровым художником, но при использовании правильных инструментов силу вашего таланта можно увеличить в геометрической прогрессии.
Но вооруженный палочкой из остролиста с перьями феникса, он КОЗЕЛ! Вы тоже можете быть очень талантливым графическим дизайнером или цифровым художником, но при использовании правильных инструментов силу вашего таланта можно увеличить в геометрической прогрессии. Он очень интуитивно понятен и имеет потрясающий выбор кистей.
Он очень интуитивно понятен и имеет потрясающий выбор кистей.



 com. Потратьте некоторое время на то, чтобы поработать с ним, а затем посмотрите этот учебник на YouTube.
com. Потратьте некоторое время на то, чтобы поработать с ним, а затем посмотрите этот учебник на YouTube. com, протестируйте его и посмотрите обучающее видео на канале Adobe YouTube.
com, протестируйте его и посмотрите обучающее видео на канале Adobe YouTube. А молниеносная система SSD загружается за считанные секунды, поэтому эти эфемерные снежинки вдохновения можно запечатлеть до того, как они растают.
А молниеносная система SSD загружается за считанные секунды, поэтому эти эфемерные снежинки вдохновения можно запечатлеть до того, как они растают. iPad Pro + Apple Pencil
iPad Pro + Apple Pencil com, но проверьте Costco, Best Buy или amazon.com, чтобы найти более выгодные предложения. Или погуглите «12,9-дюймовый Ipad Pro + Apple Pencil» для бывших в употреблении моделей. Посвятите некоторое время экспериментам с ним и посмотрите это руководство на YouTube:
com, но проверьте Costco, Best Buy или amazon.com, чтобы найти более выгодные предложения. Или погуглите «12,9-дюймовый Ipad Pro + Apple Pencil» для бывших в употреблении моделей. Посвятите некоторое время экспериментам с ним и посмотрите это руководство на YouTube: Это компания, которая специализируется на производстве стандартных графических планшетов и стилусов.
Это компания, которая специализируется на производстве стандартных графических планшетов и стилусов. wacom.com, но лучше загляните на Costco, Best Buy или amazon.com. Найдите время, чтобы поиграть с ним, а затем посмотрите этот учебник на YouTube:
wacom.com, но лучше загляните на Costco, Best Buy или amazon.com. Найдите время, чтобы поиграть с ним, а затем посмотрите этот учебник на YouTube: com, но ищите более выгодные предложения на Costco, Best Buy или amazon.com.
com, но ищите более выгодные предложения на Costco, Best Buy или amazon.com.


 Правильная среда
Правильная среда Настройка с несколькими дисплеями
Настройка с несколькими дисплеями
 Он настолько хорошо спроектирован, что просто смотреть на него приятно, не говоря уже о нажатии клавиш.
Он настолько хорошо спроектирован, что просто смотреть на него приятно, не говоря уже о нажатии клавиш.
 По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа. Данный функционал схож с использованием переменных в программировании.
Данный функционал схож с использованием переменных в программировании. Мастер веб-дизайна #7
Мастер веб-дизайна #7
 Всё, что для этого нужно – стабильный интернет и какой-либо браузер.
Всё, что для этого нужно – стабильный интернет и какой-либо браузер. Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии.
Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии. Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
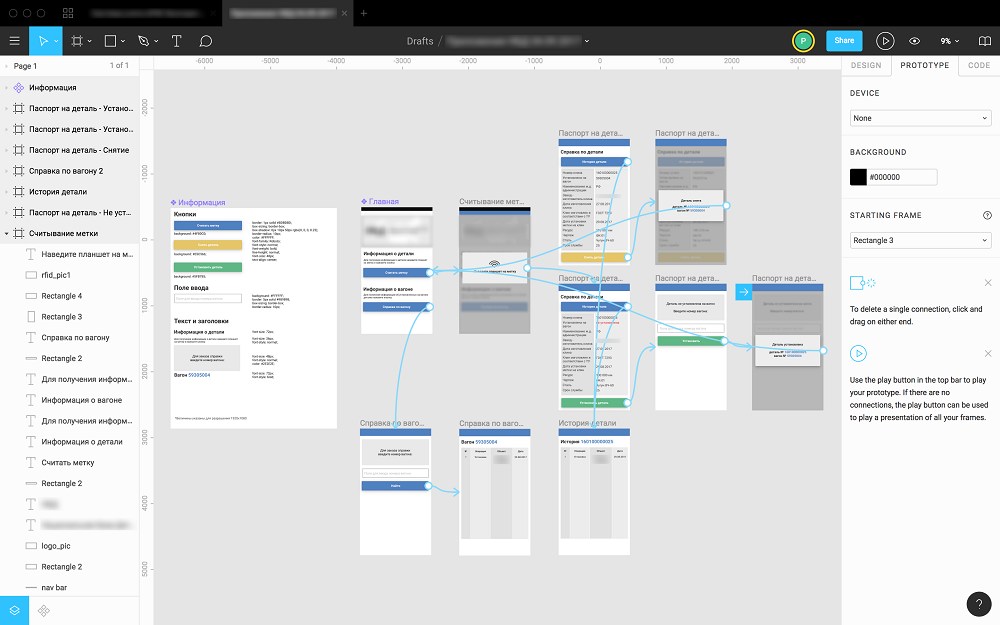
 Очень подходящая версия для работы над масштабными проектами.
Очень подходящая версия для работы над масштабными проектами.
 Даже если вы вошли через приложение, а не через браузер, работать в местах со слабым покрытием не получится.
Даже если вы вошли через приложение, а не через браузер, работать в местах со слабым покрытием не получится.

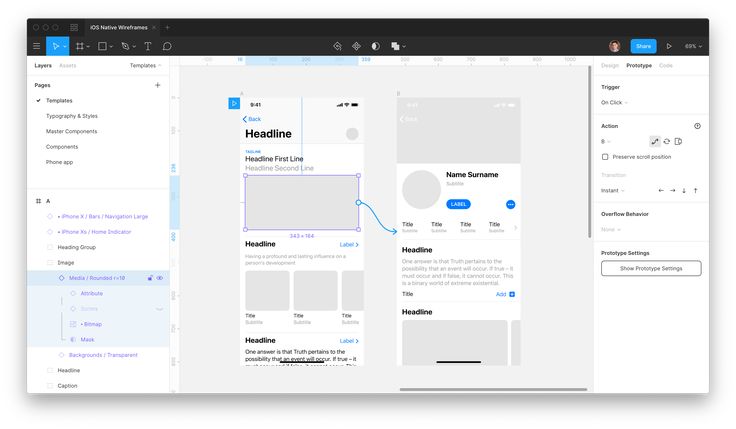
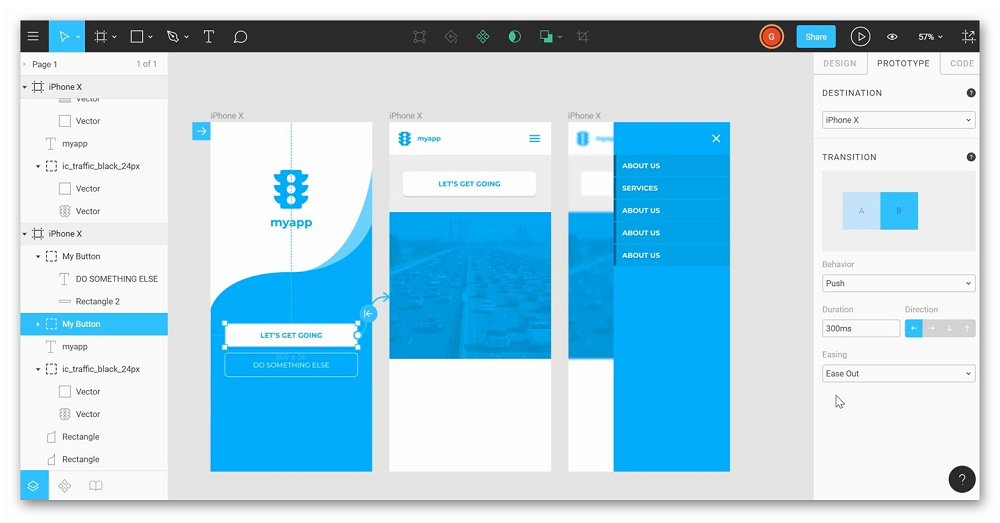
 Тут с помощью направляющих определяются размеры объектов и расстояния между ними, можно копировать CSS-стили элементов, а также коды для операционных систем Android и iOS.
Тут с помощью направляющих определяются размеры объектов и расстояния между ними, можно копировать CSS-стили элементов, а также коды для операционных систем Android и iOS. На панели справа заходите в «Prototype» ® «Device» и тут находите интересующее устройство (нужный размер экрана будет указан).
На панели справа заходите в «Prototype» ® «Device» и тут находите интересующее устройство (нужный размер экрана будет указан). Сохранять просто: выделяете выбранный объект и жмете Ctrl + Alt + K. В панели слоев значок элемента после этого поменяется.
Сохранять просто: выделяете выбранный объект и жмете Ctrl + Alt + K. В панели слоев значок элемента после этого поменяется. Для смены ее имени (это доступно в любой момент) нажмите на элемент правой кнопкой мыши и дальше кликните «Rename». Для удаления команды путь тот же. Новая команда формируется через «Create new team» (на левой панели снизу).
Для смены ее имени (это доступно в любой момент) нажмите на элемент правой кнопкой мыши и дальше кликните «Rename». Для удаления команды путь тот же. Новая команда формируется через «Create new team» (на левой панели снизу). В окне справа увидите настройки для типа и стиля шрифта, его размера, цвета и прочих деталей.
В окне справа увидите настройки для типа и стиля шрифта, его размера, цвета и прочих деталей. Просто открываете нужный раздел и создаете фрейм в любом месте рабочего пространства (установив параметры необходимого формата).
Просто открываете нужный раздел и создаете фрейм в любом месте рабочего пространства (установив параметры необходимого формата). Первоначально этот пост был опубликован на сайте designsystems.com. Он был обновлен и переиздан здесь
Первоначально этот пост был опубликован на сайте designsystems.com. Он был обновлен и переиздан здесь  Мало того, что маркетинговый сайт было сложно поддерживать и обновлять, он казался нашим пользователям непоследовательным. Пришло время построить систему.
Мало того, что маркетинговый сайт было сложно поддерживать и обновлять, он казался нашим пользователям непоследовательным. Пришло время построить систему.
 Создать h2 так же просто, как взять его из дизайн-системы. Мы также начали «компонентировать» обычно парные элементы и полностью собранные секции, используя элементы из нашей системы. Мы называем эти более крупные организмы «FLEGO» (Figma + LEGO), и вы можете проверить их в этом общедоступном файле.
Создать h2 так же просто, как взять его из дизайн-системы. Мы также начали «компонентировать» обычно парные элементы и полностью собранные секции, используя элементы из нашей системы. Мы называем эти более крупные организмы «FLEGO» (Figma + LEGO), и вы можете проверить их в этом общедоступном файле. Других подобных разделов на нашем сайте нет, поэтому он не является частью нашей дизайн-системы.
Других подобных разделов на нашем сайте нет, поэтому он не является частью нашей дизайн-системы. Веб-дизайнеры ищут инструменты дизайна, которые предлагают интригующий пользовательский опыт. Figma — это уникальный инструмент для веб-дизайна, который повышает ценность веб-дизайна с точки зрения доступности, совместной работы и уникальных функций.
Веб-дизайнеры ищут инструменты дизайна, которые предлагают интригующий пользовательский опыт. Figma — это уникальный инструмент для веб-дизайна, который повышает ценность веб-дизайна с точки зрения доступности, совместной работы и уникальных функций.

 Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.
Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.

 Когда вы откроете приложение, вам потребуется войти в систему с учетными данными, которые вы использовали при создании учетной записи.
Когда вы откроете приложение, вам потребуется войти в систему с учетными данными, которые вы использовали при создании учетной записи.
 Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени. Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
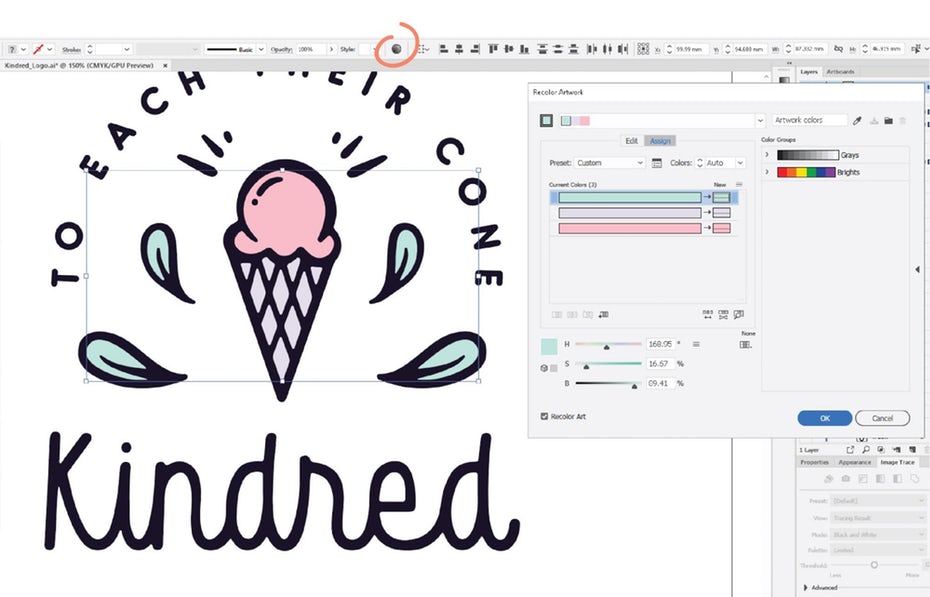
 Выберите нужный цвет.
Выберите нужный цвет.
 ..ая , мойка
..ая , мойка точек).
точек).
 Человек высоких звуковых (если позволите нам так выразиться) талантов.
Человек высоких звуковых (если позволите нам так выразиться) талантов. Манеру речи Нюши, раз услышав, уже не получится забыть. Там есть и приказной тон, и проблески капризов, и, самое главное, ни капли стеснения.
Манеру речи Нюши, раз услышав, уже не получится забыть. Там есть и приказной тон, и проблески капризов, и, самое главное, ни капли стеснения. Вы успели? Монстр добрый, хоть и не ручной… Услышать удивительное создание можно во второй серии под названием «Спокойной ночи».
Вы успели? Монстр добрый, хоть и не ручной… Услышать удивительное создание можно во второй серии под названием «Спокойной ночи». 3д-модели готовы для анимации, игр и проектов VR / AR. Используйте фильтры, чтобы найти сфальсифицированные, анимированные, низкополигональные или бесплатные 3D-модели. Available in any file format including FBX, OBJ, MAX, 3DS, C4D…Show more
3д-модели готовы для анимации, игр и проектов VR / AR. Используйте фильтры, чтобы найти сфальсифицированные, анимированные, низкополигональные или бесплатные 3D-модели. Available in any file format including FBX, OBJ, MAX, 3DS, C4D…Show more 00
00
 0003
0003 Эти модели содержат значительно меньшее количество полигонов и, следовательно, требуют меньше вычислительной мощности для рендеринга. Модели с меньшим количеством полигонов лучше всего использовать в приложениях реального времени, требующих быстрой обработки, таких как виртуальная реальность (VR), дополненная реальность (AR), смешанная реальность (MR), перекрестная реальность (XR) и игры, особенно мобильные игры. Выберите из нашей коллекции сфальсифицированных и анимированных моделей, чтобы легко использовать их в своих приложениях реального времени. Получите 3D-активы для сред, выберите реквизит, объекты или купите полные коллекции 3D-моделей, пакеты и пакеты со всем, что может понадобиться вашей игре. Экономьте время и деньги на разработке, создавайте прототипы или используйте 3D-модели в качестве заполнителей в своем проекте. Чтобы найти модели, которые предсказуемо отображаются в различных движках, используйте фильтр PBR рядом с панелью поиска.
Эти модели содержат значительно меньшее количество полигонов и, следовательно, требуют меньше вычислительной мощности для рендеринга. Модели с меньшим количеством полигонов лучше всего использовать в приложениях реального времени, требующих быстрой обработки, таких как виртуальная реальность (VR), дополненная реальность (AR), смешанная реальность (MR), перекрестная реальность (XR) и игры, особенно мобильные игры. Выберите из нашей коллекции сфальсифицированных и анимированных моделей, чтобы легко использовать их в своих приложениях реального времени. Получите 3D-активы для сред, выберите реквизит, объекты или купите полные коллекции 3D-моделей, пакеты и пакеты со всем, что может понадобиться вашей игре. Экономьте время и деньги на разработке, создавайте прототипы или используйте 3D-модели в качестве заполнителей в своем проекте. Чтобы найти модели, которые предсказуемо отображаются в различных движках, используйте фильтр PBR рядом с панелью поиска. 90
90 85,00 долл. США
85,00 долл. США
 Чувство успокаивающей безопасности и удовлетворенности. Ты чувствуешь, как будто в конечном итоге ты нашел нужного человека с которым хочешь разделить жизнь.
Чувство успокаивающей безопасности и удовлетворенности. Ты чувствуешь, как будто в конечном итоге ты нашел нужного человека с которым хочешь разделить жизнь.
 Смотри мое руководство если у тебя ноутбук. Также, можно набирать часто использующиеся символы этим способом.
Смотри мое руководство если у тебя ноутбук. Также, можно набирать часто использующиеся символы этим способом.


 🖤 Черное сердце отображается как эмодзи черного сердца на iphone и ipad. На Android может быть иначе. В более современных версиях Android это обычно то же самое, что и на iphone, но у меня есть Android 7 на моем старом Samsung, и ♥ маленькое символ черного сердца отображается как черное сердце, как и должно быть, а не эмодзи с красным сердцем, как на iphone. и более поздние устройства Android, в то время как эмодзи 🖤 черное сердце вообще не отображается — он отображается как заполняющее поле «символ не найден». ❤ называется тяжелой символ черного сердца , но на самом деле он довольно универсально отображается как смайлик красного сердца в системах и программном обеспечении, где присутствует любой текстовый шрифт смайликов. Неожиданно самым надежным символом черного сердца, если вы хотите, чтобы оно было черным и работало на всех, является ❥.
🖤 Черное сердце отображается как эмодзи черного сердца на iphone и ipad. На Android может быть иначе. В более современных версиях Android это обычно то же самое, что и на iphone, но у меня есть Android 7 на моем старом Samsung, и ♥ маленькое символ черного сердца отображается как черное сердце, как и должно быть, а не эмодзи с красным сердцем, как на iphone. и более поздние устройства Android, в то время как эмодзи 🖤 черное сердце вообще не отображается — он отображается как заполняющее поле «символ не найден». ❤ называется тяжелой символ черного сердца , но на самом деле он довольно универсально отображается как смайлик красного сердца в системах и программном обеспечении, где присутствует любой текстовый шрифт смайликов. Неожиданно самым надежным символом черного сердца, если вы хотите, чтобы оно было черным и работало на всех, является ❥. Просто черный на белом, как обычные текстовые символы. Я также перечислил символы для четырех мастей игральных карт, включая масть символа сердца и включая белую вариацию. Небелая вариация обычно отображается в цвете в виде текстового значка эмодзи, где доступен текстовый шрифт эмодзи.
Просто черный на белом, как обычные текстовые символы. Я также перечислил символы для четырех мастей игральных карт, включая масть символа сердца и включая белую вариацию. Небелая вариация обычно отображается в цвете в виде текстового значка эмодзи, где доступен текстовый шрифт эмодзи. Обратите внимание, что ♥ Черный символ сердца отображается как красное сердце эмодзи на многих устройствах, веб-сайтах и в мессенджерах.
Обратите внимание, что ♥ Черный символ сердца отображается как красное сердце эмодзи на многих устройствах, веб-сайтах и в мессенджерах. Скопируйте и вставьте сердечко в Facebook, биографию или историю Instagram и т. д. Делитесь милыми знаками любви в виде сердца.
Скопируйте и вставьте сердечко в Facebook, биографию или историю Instagram и т. д. Делитесь милыми знаками любви в виде сердца. Надеюсь, вам понравятся эти рисунки. Вы можете нарисовать свой собственный текст, кстати.
Надеюсь, вам понравятся эти рисунки. Вы можете нарисовать свой собственный текст, кстати.
 Все проекты будут храниться в интернете в вашем личном кабинете и вы сможете вносить изменения в любой момент.
Все проекты будут храниться в интернете в вашем личном кабинете и вы сможете вносить изменения в любой момент. При создании логотипа придерживайтесь ключевой идеи вашего бизнеса, подчеркните ваши намерения используя подходящие цвета, элементы и шрифт.
При создании логотипа придерживайтесь ключевой идеи вашего бизнеса, подчеркните ваши намерения используя подходящие цвета, элементы и шрифт. Используя наш веб-сайт, вы даете согласие на использование всех файлов Cookie в соответствии с нашей
Используя наш веб-сайт, вы даете согласие на использование всех файлов Cookie в соответствии с нашей

 То есть сам фон не вырезает. Фишка, что у них есть приложения для айфонов и Андроида.
То есть сам фон не вырезает. Фишка, что у них есть приложения для айфонов и Андроида. Мне будет приятно)
Мне будет приятно) Выберите
Выберите Легкий!
Легкий!
 С VistaCreate вы можете сделать это одним щелчком мыши.
С VistaCreate вы можете сделать это одним щелчком мыши.



 Создавайте контент для социальных сетей, онлайн-рекламу и печатный дизайн, используя наши шаблоны.
Создавайте контент для социальных сетей, онлайн-рекламу и печатный дизайн, используя наши шаблоны.