Содержание
Создание дизайна сайта в Figma на реальном примере. Материалы урока
Всем привет, друзья! Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами.
Смотреть урок на YouTube
Материалы курса, готовый результат: Скачать
Полезные материалы и ссылки:
- Сайт Figma: Figma Home
- Программа «Pencil» для создания схем и прототипов: Скачать (Win)
- Создание слайдера и посадка на Winter CMS: Страница курса
- Как стать крутым веб-дизайнером: Страница урока
- Что такое диаграмма связей: Диаграмма связей (Wiki)
- Что такое прототипирование: Прототипирование (Wiki)
- Создание Bootstrap-сетки в Figma: Страница урока
- Иконки Font Awesome: Посмотреть и скачать
- SVG Viewer Extension for Windows Explorer: Скачать с GitHub
- Визуальная иерархия в интерфейсах: Изучить статью
- Векторный редактор Inkscape: Ознакомиться и скачать
- Работа с иконками для веб-дизайна: Изучить урок
- Программа пипетка «Instant Eyedropper»: Instant Eyedropper Home
- Стрелка «Назад»:
← - Стрелка «Вперёд»:
→
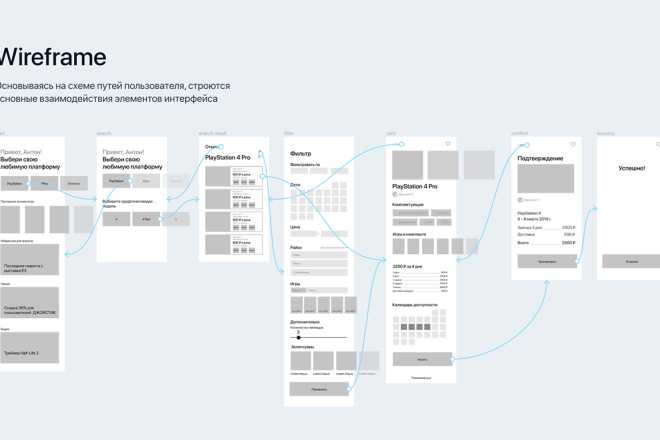
В архиве материалов курса можно найти прототипы всех страниц сайта, которые мы разработали в этом курсе.
Экспорт прототипов лежит в папке «design/wireframes/». Пресет настроек для приложения Pencil, который вы можете импортировать в Pencil на вкладке «My Shapes», можно также найти в архиве курса — «other/WireFrame-Pencil-Collection.zip».
В архиве материалов есть все используемые в дизайне шрифты. Для прохождения курса необходимо установить в систему все шрифты из папки «design/fonts/_src/».
Кроме того, в архиве курса можно найти готовый дизайн «Design (Woodtech) — Ready.fig». Для того, чтобы импортировать файл дизайна в Figma, достаточно открыть главное окно Figma и перетащить в него данный файл. В списке проектов у вас появится новый проект Figma.
Бланк технического задания «other/Техническое задание – Бланк.docx» – это универсальная заготовка технического задания на разработку сайта.
Готовая карта сайта (Mind map):
Для закрепления информации:
Компоненты Figma (Components) — это объекты, которые используются в дизайне многократно. По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
Auto Layout Figma — это инструмент для автоматизации создания дизайна, который позволяет определять отношение объектов друг к другу, а также, поведение и отображение элементов при изменении содержимого.
Стили Figma (Styles) — это многократно используемые коллекции свойств, которые можно применять к любым элементам дизайна. В Figma можно создавать стили для текста, цветов, сеток и эффектов, таких как тени и размытия. Ключевой особенностью стилей Figma является возможность менять свойства стиля в одном месте для всех элементов дизайна, во всех фреймах документа. Данный функционал схож с использованием переменных в программировании.
Данный функционал схож с использованием переменных в программировании.
Inkscape (Инкскейп) — свободно распространяемый векторный графический редактор (Open source), который мы используем в курсе для векторизации растровых иконок.
Настройки экспорта оптимизированного SVG (Inkscape)
Прототип и готовый дизайн главной страницы:
Прототип и готовый дизайн страницы «Наши проекты»:
Прототип и готовый дизайн страницы проекта:
Прототип и готовый дизайн страницы услуг:
Прототип и готовый дизайн страницы «Блог компании»:
Прототип и готовый дизайн универсальной страницы:
Прототип и готовый дизайн страницы «О компании»:
Прототип и готовый дизайн страницы «Наши преимущества»:
Прототип и готовый дизайн страницы «Обратная связь»:
Прототип и готовый дизайн страницы «Наши партнеры»:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты.
 Мастер веб-дизайна #7
Мастер веб-дизайна #7 - Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Дизайн сайта в Figma: проще и быстрее
В статье рассказывается:
- 6 причин популярности редактора Figma
- Минусы работы в Figma
- Элементы дизайна сайта, доступные в Figma
- Работа с дизайном в редакторе
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Создать дизайн сайта в Figma на сегодняшний день – наиболее простой и быстрый способ реализации web-проекта. Платформа отличается интуитивным интерфейсом, простотой, возможностью совместной работы. На этом плюсы не ограничиваются, их куда больше, но и недостатками приложение не обделено.
И все же, работать в Figma удобно, приятно, а главное просто. Больше никаких заморочек с выгрузками из Adobe Illustrator, корпений в Sketch. О том, почему стоить переходить на Figma, какими плюсами и минусами обладает приложение и как начать в нём работать, вы узнаете из нашего материала.
6 причин популярности редактора Figma
Figma — это графический онлайн-редактор для дизайнеров и веб-разработчиков, позволяющий создавать интерактивные макеты, прототипы, векторные файлы, прорисовывать детали интерфейса.
Еще не так давно для организации командной работы дизайнеров каждому специалисту необходимо было установить у себя специальную программу вроде Adobe Illustrator, скачать на свой компьютер макет, настроить интерфейс и затем после любых правок отправлять на проверку откорректированные файлы. Принцип действия редактора Figma совершенно отличается.
6 причин популярности редактора Figma
Программа имеет открытый исходный код, поэтому к разработке дизайна сайта в может подключаться любое число специалистов с любых устройств. Всё, что для этого нужно – стабильный интернет и какой-либо браузер.
Всё, что для этого нужно – стабильный интернет и какой-либо браузер.
Figma снискала себе популярность по целому ряду причин:
- Возможность организации совместной работы.
Особенно это ценная опция, когда речь идет о масштабных проектах. Вообще, Figma – единственный графический дизайнер, позволяющий объединить в одном рабочем пространстве всех необходимых специалистов (в качестве добавленных пользователей):
- дизайнеры в едином окне выполняют отрисовки;
- верстальщики корректируют и редактируют файл;
- менеджер следит за всем процессом, управляет им, указывает на проблемные места;
- разработчики вносят свои коррективы еще до момента подачи проекта на согласование заказчику. Это позволяет изначально вынести оценку предстоящим работам, продумать дизайн, чтобы в процессе реализации было меньше проблем.
Внутри дизайнерского окна каждый из специалистов может задавать вопросы, писать свои комментарии, что значительно упрощает весь процесс работы. Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии.
Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии.
Настройки приватности тоже предусмотрены достаточно гибкие:
- дизайнер может открыть доступ ко всем вкладкам проекта, либо лишь к определенному файлу;
- видимость документа для того или иного участника тоже устанавливает дизайнер;
- у верстальщика есть возможность показать, переслать проект или вынести его на обсуждение с пользователем, даже если тот не зарегистрирован в Figma.
- Все рабочие файлы сохраняются в облаке.
Сохранение материалов (на срок 30 дней) в собственный облачный сервис происходит на автомате. При этом макеты можно в любой момент открывать, копировать, редактировать. Любые исправления тоже сохраняются в автоматическом режиме.
При работе над долгосрочными проектами с макетами поступаете как с обычными документами, то есть просто скачиваете к себе на компьютер и там сохраняете. Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20575
- Адаптация под любые платформы.
Макет открывается на любом устройстве, компьютере, ноутбуке, планшете или на мобильнике. При этом не важно, какой операционной системой пользуется специалист. Необходимо лишь, имея надежное интернет-соединение, просто авторизоваться через свой профиль и войти в программу. Для рабочего устройства достаточно скачать на официальном сайте Figma специальный редактор и установить его.
- Широкий набор функциональных возможностей.
В бесплатной версии Figma есть все для того, чтобы специалист мог самостоятельно создать дизайн сайт. Вот что тут доступно для использования:
- все возможности редактора, плюс еще набор расширенных опций для рисования, такие как — Smart Selection, Vector Networks, Arc Tool;
- можно заниматься проектом вместе с одним напарником, обмениваться комментариями по макетам и прототипам, демонстрировать их заказчику;
- функция просмотра всей истории правок макета по интересующей дате и времени за весь срок работы и еще в течение 30 дней после ее окончания;
- возможность параллельно вести сразу три разных проекта;
- набор шаблонов и плагинов.
Пакет Professional дает дизайнерам возможность записывать внутри приложения аудио-комментарии, работать в закрытом режиме и показывать прототипы, не давая доступ к исходнику. Число привлекаемых специалистов не ограничено, все они могут вносить правки одновременно. Очень подходящая версия для работы над масштабными проектами.
Очень подходящая версия для работы над масштабными проектами.
В пакет Organization для работы дизайнера выделяется отдельная ветка. По окончании правок все изменения вносятся в исходник. Программа сообщает о противоречащих друг другу изменениях и дает возможность выбрать, что оставить в проекте. В режиме моделирования отображаются все разработанные ветви. Руководитель настраивает одну учетную запись для всей команды, единый вход осуществляется через SALM, управление – через SLIM.
- Интеграция с другими приложениями.
Если переносить проект из Sketch или Zeplin в Figma, то сохраняются шрифты, картинки, кривые. Плюс у верстальщиков есть возможность задействовать для сервиса мессенджеры вроде Slack, Confluence и прочее.
Только до 1.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Сохраняется история версий.

Все они доступны для просмотра в истории изменений. Файл, откорректированный 30 минут назад, программа сохраняет на автомате. Вы можете сделать это в любой момент и сами, дав название и добавив описание.
Историю правок смотреть так: раздел меню File → Show version history. Если используете бесплатную версию – материалы хранятся месяц, в платных – на протяжении всей работы.
Минусы работы в Figma
- Мало инструментов для правки текстов.
Стили текста в редакторе предусмотрены, но типографику прорабатывать (то есть, оформлять текст) практически нечем. Межбуквенные интервалы локально не задаются, как и отступы для конкретных абзацев, и интерлиньяж (межстрочные пропуски). Не открыв слой с текстом, верстальщик не увидит, что за шрифт задействован. Еще могут не совпадать стили текстов в режимах Code и Design.
- Для работы нужен интернет.
Обязательное условие для того, чтобы сделать дизайн сайта – наличие надежного интернет-соединения, потому что это облачный сервис. Даже если вы вошли через приложение, а не через браузер, работать в местах со слабым покрытием не получится.
Даже если вы вошли через приложение, а не через браузер, работать в местах со слабым покрытием не получится.
- Трудно определить фактические размеры объектов и расстояний.
Верстальщики часто озвучивают эту проблему. Приходится действовать методом «проб и ошибок». Ситуация усугубляется, если дизайнер накосячил с настройкой текста или не убрал прозрачный фон.
- Слои перекрывают друг друга.
Чтобы хорошо сверстать сайт, нужно четко видеть все его элементы, но в режиме Code это не всегда возможно, слои могут замораживаться либо накладываться один на другой и, тем самым, скрывать информацию. Разработчику ничего не остается, кроме как вручную отключать мешающие слои внутри макета.
- Неактуальные плагины.
Разработчики часто вносят обновления в платформу, и авторы расширений попросту не успевают так же быстро их изменять. В итоге плагины работают некорректно.
- Не предусмотрена темная тема.

В Figma нельзя сделать дизайн сайта в черном цвете, а между тем, это более щадящий режим для глаз. Людям, подолгу сидящим за компьютером, такая опция была бы кстати. В браузере за счет применения расширений еще можно попробовать задать темную тему, но через приложение сделать это очень трудно. Плагины, конечно, есть, но после обновлений они часто слетают.
Элементы дизайна сайта, доступные в Figma
Через редактор Figma можно создать интерфейс со всеми его элементами, сделать прототип сайта и приложения, отрисовать картинки, проработать векторные файлы.
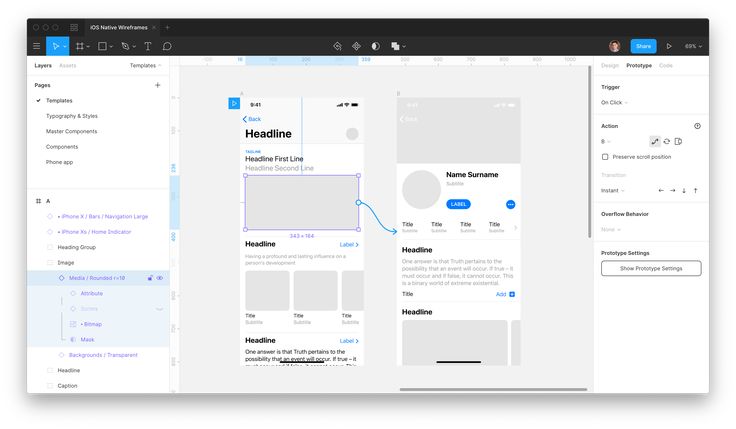
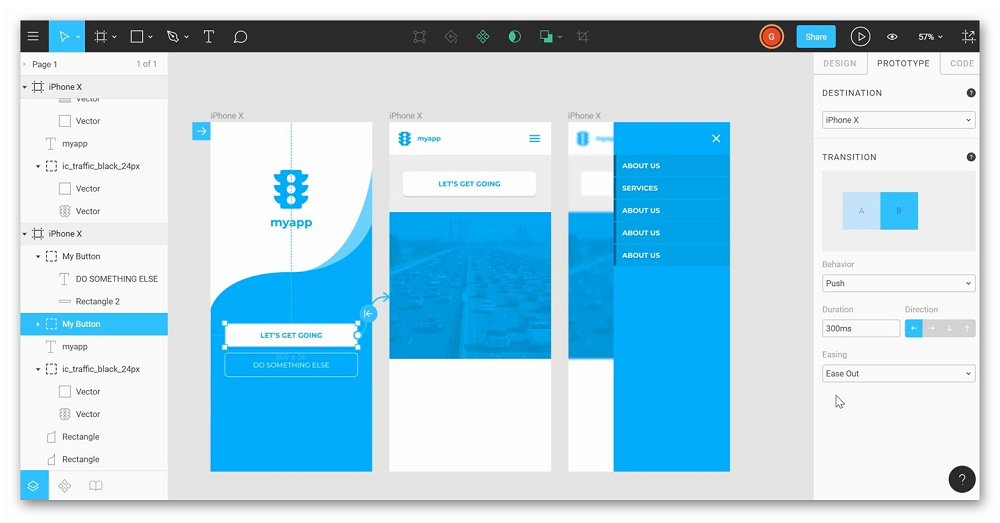
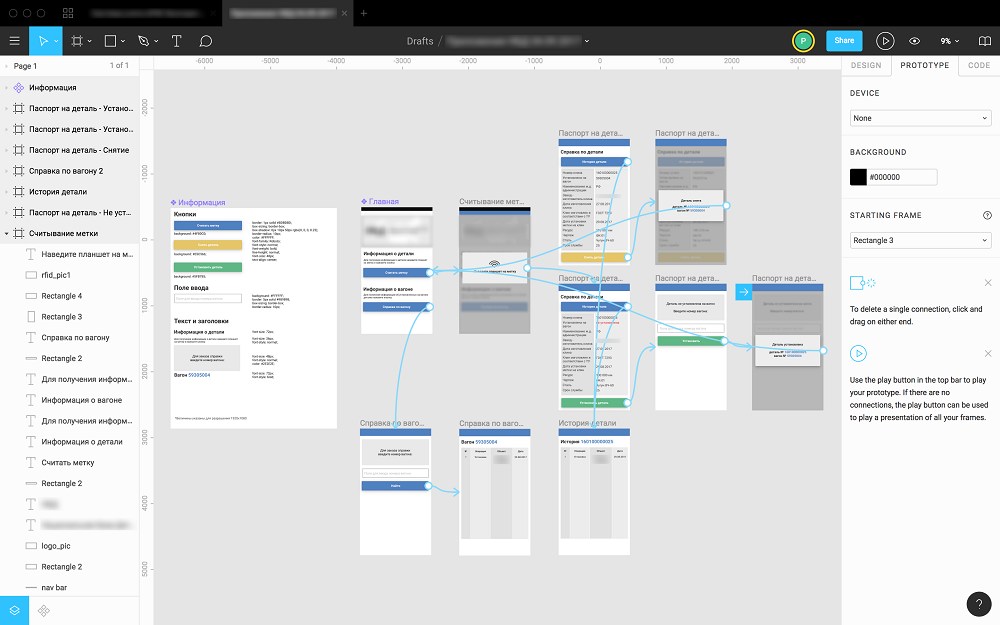
- Прототип сайта.
По сути – это модель, по которой заказчик видит, как пользователь будет взаимодействовать с площадкой. Дизайнер отрисовывает для прототипа экраны и устанавливает между ними связи.
Общий вид сайта можно сразу показать клиенту на экране любого устройства (в Фигме предусмотрена такая опция).
- Интерфейс, то есть, внешний вид сайта.

С помощью редактора можно устанавливать на сайте кнопки, иконки, формы обратной связи. Есть дополнительные настройки эффектов, позволяющие раскрывать списки, добавлять анимацию в блоки и всплывающие окна, делать кнопки кликабельными.
Элементы дизайна сайта, доступные в Figma
- Файлы векторной графики.
Инструментарий для работы с векторной графикой в Figma предусмотрен. Это позволяет представлять дизайн в формате SVG, импортировать объекты векторные файлы из программ Adobe Illustrator или Sketch.
Что еще есть полезно в Figma для создания дизайна сайта?
Сервис предназначен не только для дизайнеров. В разделе Templates можно посмотреть, какие еще доступны форматы применения программы.
Тут есть возможность делать проекты с Диаграммой Гранта, создавать рекламные блоки по шаблонам Facebook*. Это полезные опции для предпринимателей, менеджеров проектов, специалистов по SMM.
Режим Developer Handoff предусмотрен специально для разработчиков. Тут с помощью направляющих определяются размеры объектов и расстояния между ними, можно копировать CSS-стили элементов, а также коды для операционных систем Android и iOS.
Тут с помощью направляющих определяются размеры объектов и расстояния между ними, можно копировать CSS-стили элементов, а также коды для операционных систем Android и iOS.
Работа с дизайном в приложении
Figma позволяет формировать команды, разрабатывать проекты. Для начала зайдите на figma.com и создайте новый файл через меню или нажав cmd + N.
Далее можно приступать к настройке фреймов, макетов, слоев, сеток, типографики и прочих элементов интерфейса.
- Создание макетов, сеток.
Выделяете нужный вам слой, заходите в «Design» на панели справа и там кликаете «Layout grid». Тут задаете размер, прозрачность, цвет. Для указания формы сетки выбираете в настройках столбцы либо строчные ряды. Можно применять одновременно несколько макетов, для переходя от одного к другому жмите Ctrl + G.
- Проверка прототипов.
Опция позволяет просматривать, как будущий сайт будет смотреться на разных девайсах. На панели справа заходите в «Prototype» ® «Device» и тут находите интересующее устройство (нужный размер экрана будет указан).
На панели справа заходите в «Prototype» ® «Device» и тут находите интересующее устройство (нужный размер экрана будет указан).
В настройках доступно изменение цвета модели и установка вертикального либо горизонтального расположения. Чтобы проверить, как будет смотреться прототип на выбранном устройстве, нажмите справа от «Share» кнопку «Present».
- Добавление изображений.
При создании дизайна сайта в Figma картинки можно брать откуда угодно, из интернета либо из памяти компьютера. Только помните о таком моменте, как авторские права.
Кроме того, графический редактор программы позволяет переустанавливать некоторые параметры и применять наложение эффектов. Для этого выделяете картинку, и справа появится панель, через которую доступны эти опции.
Работа с дизайном в приложении
- Использование библиотеки компонентов.
В разделе «Компоненты» можно сохранять создаваемые вами элементы и потом в других проектах тоже ими пользоваться. Сохранять просто: выделяете выбранный объект и жмете Ctrl + Alt + K. В панели слоев значок элемента после этого поменяется.
Сохранять просто: выделяете выбранный объект и жмете Ctrl + Alt + K. В панели слоев значок элемента после этого поменяется.
Причем если в основном варианте элемента вы что-то поменяете, программа внесет эти изменения и в сохраненные копии. Библиотека компонентов находится во вкладке «Assets» на панели слева.
- Стили и цвета.
Программа позволяет задавать изменения стилей одновременно для нескольких элементов и еще компоновать свою цветовую гамму. Просто выделяете созданный объект и жмете на появившуюся квадратную кнопку.
- Управление слоями, группами.
Тут процесс примерно как в Photoshop. Можно формировать группы, устанавливать нужные элементы на переднем или заднем плане. Управление находится во вкладке «Layers» на панели слева.
- Командное использование.
Как уже упоминалось, к разработке дизайна сайта в Figma можно привлекать сразу целую группу специалистов.
Персональная команда создается сразу в момент регистрации в сервисе. Для смены ее имени (это доступно в любой момент) нажмите на элемент правой кнопкой мыши и дальше кликните «Rename». Для удаления команды путь тот же. Новая команда формируется через «Create new team» (на левой панели снизу).
Для смены ее имени (это доступно в любой момент) нажмите на элемент правой кнопкой мыши и дальше кликните «Rename». Для удаления команды путь тот же. Новая команда формируется через «Create new team» (на левой панели снизу).
Для приглашения в макет новых пользователей выбираете нужную команду, а затем в открывшемся окне жмете «Invite» (в углу справа). Здесь пишете имя пользователя, открываете ему право на просмотр либо редактирование и отправляете приглашение.
Совместную работу можно настроить и по-другому, к примеру, через кнопку «Share». Открываете нужный проект, жмете «Share», устанавливаете права и отсылаете приглашение. Либо просто копируете ссылку и отправляете тому, кому нужно.
- Работа с типографикой.
Figma по умолчанию использует шрифты Google. Применение шрифтов со своего компьютера (для десктопной версии) доступно через установку специального плагина Font Helper.
Для работы с текстом нажмите на панели управления нужную иконку либо латинскую «Т». В окне справа увидите настройки для типа и стиля шрифта, его размера, цвета и прочих деталей.
В окне справа увидите настройки для типа и стиля шрифта, его размера, цвета и прочих деталей.
- Плагины.
Создание дизайна сайта в Фигме подразумевает возможность использования плагинов, перечисленных в разделе «Community» на главной странице (вкладка «Explore»).
Какие именно из них уже установлены – посмотрите в том же разделе в настройках профиля.
Например, как вставить картинку из Unsplash? Кликаете правой кнопкой мыши по любой области в Фигме (пусть даже по рабочему элементу), выбираете раздел «Plugins» и там в подразделе открываете «Unsplash». Появится окно, в котором остается выбрать картинку и затем ее вставить.
- Работа с фреймами.
Просмотр параметров фрейма доступен через нажатие кнопки F. Справа появится панель с артбордами. Программа позволяет вставлять в один проект разные, отличающиеся друг от друга по формату, фреймы.
Вы можете сами создавать артборд и задавать ему такой размер, как вам нужно. Просто открываете нужный раздел и создаете фрейм в любом месте рабочего пространства (установив параметры необходимого формата).
Просто открываете нужный раздел и создаете фрейм в любом месте рабочего пространства (установив параметры необходимого формата).
Вообще, в Figma для создания дизайна сайта есть масса полезных интеграций и опций. Пусть программа не превосходит по своему функционалу профессиональные конструкторы и традиционные редакторы, однако она «берет» универсальностью. По сути, на Figma можно сделать полную прорисовку сайта. Поэтому данный сервис рекомендуется изучить не только начинающим, но и опытным программистам со стажем.
*Facebook — организация, деятельность которой признана экстремистской на территории Российской Федерации.
Продвижение блога — Генератор
продаж
Рейтинг:
5
( голосов
1 )
Поделиться статьей
Как мы создали нашу систему дизайна веб-сайтов
Примечание. Первоначально этот пост был опубликован на сайте designsystems.com. Он был обновлен и переиздан здесь
Первоначально этот пост был опубликован на сайте designsystems.com. Он был обновлен и переиздан здесь
В Figma мы считаем, что дизайн-системы — это мощный инструмент, помогающий демократизировать и дать возможность целым организациям участвовать в процессе проектирования. Они обеспечивают согласованность в масштабе и помогают командам создавать более качественные продукты и быстрее. Но то, что команды дизайнеров продуктов изучают и перенимают с точки зрения систем дизайна, не так быстро усваивается, когда дело доходит до маркетинга и веб-дизайна.
Как только что присоединившийся к нам маркетинговый веб-продюсер, я начал анализировать страницы нашего маркетингового сайта, а также процесс создания новых страниц. Я понял, что нам сильно не хватало последовательности и строгости, которые мы считаем лучшей практикой веб-дизайна. Вместо повторяющегося метода создания страниц и библиотеки с повторно используемыми элементами дизайнеры и разработчики придумывали свои собственные системы и создавали совершенно новые решения, многие из которых были очень похожи, хотя и не точно, на решения, уже реализованные на других страницах. Мало того, что маркетинговый сайт было сложно поддерживать и обновлять, он казался нашим пользователям непоследовательным. Пришло время построить систему.
Мало того, что маркетинговый сайт было сложно поддерживать и обновлять, он казался нашим пользователям непоследовательным. Пришло время построить систему.
Нашим первым шагом было инвентаризация того, что у нас было — шрифтов, размеров, цветов, ширины столбцов, макетов и так далее. Мы начали собирать всю эту информацию в файл Figma, и оттуда было легко увидеть совпадения или, другими словами, повторяющиеся применения шаблонов, которые просто нужно было унифицировать. Мы также заметили выбросы или те компоненты, которые использовались только один раз и поэтому не попали в наше руководство по стилю.
Некоторые из повторяющихся элементов были довольно большими, поэтому мы разобрали их на атомарный уровень, что позволило бы любому, кто использует систему дизайна, затем собрать атомы и молекулы вместе, чтобы сформировать организмы, соответствующие потребностям любой страницы и содержания. что нужно было там жить. Для нас было очень важно получить гибкие строительные блоки, которые могли бы работать вместе друг с другом в любой комбинации.
Мы также искали похожие, но не совсем одинаковые элементы и пришли к единому стилю. Таким образом, вместо 12 различных размеров заголовков мы установили стили h2-h4, основного текста и технического текста. Мы сделали то же самое для нашего блога и другого длинного контента, добавив такие стили, как кавычки и блочные кавычки.
После того, как мы интерпретировали и усовершенствовали визуальный язык, который мы уже создали, было довольно просто организовать все компоненты в общей библиотеке, чтобы человек с небольшим опытом проектирования или знакомством с брендом Figma мог создать что-то, что выглядело и чувствовал себя связанным с остальной частью нашего сайта.
В течение месяца наша небольшая команда создала и организовала надежное, адаптируемое руководство по стилю и библиотеку компонентов, которые теперь находятся в нашей CMS Contentful. Все едино: типографика, размеры, отступы, высота строк, цвета и сетка. Теперь, когда команда дизайнеров приступает к созданию новой страницы, у них всегда под рукой гибкие строительные блоки. Создать h2 так же просто, как взять его из дизайн-системы. Мы также начали «компонентировать» обычно парные элементы и полностью собранные секции, используя элементы из нашей системы. Мы называем эти более крупные организмы «FLEGO» (Figma + LEGO), и вы можете проверить их в этом общедоступном файле.
Создать h2 так же просто, как взять его из дизайн-системы. Мы также начали «компонентировать» обычно парные элементы и полностью собранные секции, используя элементы из нашей системы. Мы называем эти более крупные организмы «FLEGO» (Figma + LEGO), и вы можете проверить их в этом общедоступном файле.
Большая часть основного маркетингового сайта Figma теперь построена с использованием этой структуры. Используя нашу систему дизайна через Contentful, мы можем перейти от концепции к выпуску за один день и сделать это без необходимости в каком-либо новом коде. Например, когда мы хотели создать страницу «Что нового», маркетолог, у которого изначально была идея, и я сделали быстрый каркас с помощью FLEGO, совместно работали над копией непосредственно в файле Figma, а затем построили страницу, используя компоненты. в нашей CMS. Мы прошли путь от идеи до работающей веб-страницы менее чем за 48 часов.
Часть страницы «Что нового», созданная с помощью FLEGO.
Кроме того, когда мы хотим внести универсальное изменение в атом или молекулу, мы можем сделать это один раз в Contentful, вместо того, чтобы заставлять разработчика просматривать каждую страницу, чтобы внести изменения. десятки обновлений напрямую. Недавно мы обновили наш бренд и обновили шрифт нашего бренда до Whyte. Поскольку все строительные блоки сайта были размещены в одном файле, мы могли быстро обновлять типографику, видеть влияние наших решений и выполнять итерации, пока у нас не появилась система типов, которая работала на всем сайте.
десятки обновлений напрямую. Недавно мы обновили наш бренд и обновили шрифт нашего бренда до Whyte. Поскольку все строительные блоки сайта были размещены в одном файле, мы могли быстро обновлять типографику, видеть влияние наших решений и выполнять итерации, пока у нас не появилась система типов, которая работала на всем сайте.
Вверху: часто используемый FLEGO с новым шрифтом Whyte. Внизу: тот же FLEGO со старым шрифтом Apercu.
Мы уже могли полагаться на нашу систему дизайна для некоторых крупных проектов, но мы все еще пересматриваем и модифицируем по ходу дела и ожидаем, что так будет всегда, когда мы столкнемся с новыми причинами для добавления компонентов в нашу библиотеку или модифицировать то, что есть. У нас есть работа, которую нужно проделать в отношении доступности, и это то, чему мы уделяем приоритетное внимание.
Бывают также случаи, когда мы вырываемся из системы. Например, мы хотели сразу же привлечь внимание посетителя на нашей главной странице, поэтому выбрали более крупный заголовок с анимацией по центру. Других подобных разделов на нашем сайте нет, поэтому он не является частью нашей дизайн-системы.
Других подобных разделов на нашем сайте нет, поэтому он не является частью нашей дизайн-системы.
Всякий раз, когда мы обнаруживаем, что отклоняемся от системы, мы тщательно обосновываем, почему, а также исследуем вероятность того, что такое же решение будет принято в будущем. Если есть большая вероятность, что мы сможем использовать его снова, это веская причина добавить его в систему.
Пытаетесь организовать и продвигать собственную систему? Вот файл, который управляет системой маркетингового сайта Figma, а также пустой шаблон для начала работы:
- FLEGO: строительные блоки нашего маркетингового сайта, состоящие из атомов и молекул нашей системы дизайна.
- Стартовый шаблон руководства по стилю. Образец шаблона, который можно использовать для начала работы с собственным руководством по стилю.
Figma для веб-дизайна — руководство для начинающих | Программа инженерного образования (EngEd)
Веб-дизайн является быстрорастущей областью в технологической отрасли из-за цифровой трансформации и увеличения количества веб-приложений. Веб-дизайнеры ищут инструменты дизайна, которые предлагают интригующий пользовательский опыт. Figma — это уникальный инструмент для веб-дизайна, который повышает ценность веб-дизайна с точки зрения доступности, совместной работы и уникальных функций.
Веб-дизайнеры ищут инструменты дизайна, которые предлагают интригующий пользовательский опыт. Figma — это уникальный инструмент для веб-дизайна, который повышает ценность веб-дизайна с точки зрения доступности, совместной работы и уникальных функций.
В этой статье представлен обзор этого замечательного инструмента веб-дизайна. Он также содержит руководство о том, как начать работу с ним. Статья знакомит читателей с пользовательским интерфейсом Figma и некоторыми основными инструментами, используемыми в веб-дизайне.
Что такое Figma?
Figma — это инструмент для разработки веб-интерфейсов, который состоит из мощных и интересных функций для веб-дизайна. Этот инструмент обеспечивает совместную и экономичную платформу для создания увлекательных веб-дизайнов.
Он состоит из уникальных инструментов дизайна, которые предоставляют интересный опыт веб-разработчикам. Его можно использовать для выполнения различных задач, таких как векторная иллюстрация, дизайн пользовательского интерфейса, дизайн приложений и прототипирование.
Это приложение позволяет пользователям работать над своими проектами онлайн и офлайн с помощью настольного приложения. Файлы могут быть изменены без подключения пользователя к сети. Figma имеет функцию синхронизации, которая интегрирует изменения, сделанные в настольном приложении, с его веб-приложением. Эта функция работает, когда пользователь выходит в интернет.
Figma работает в различных операционных системах, таких как Linux, Windows и Mac. Веб-приложение может работать в различных браузерах, таких как Mozilla Firefox, Google Chrome и Internet Explorer.
Почему веб-дизайнеры должны выбирать Figma
Доступность
Этот инструмент веб-дизайна легко доступен веб-дизайнерам. Он хорошо работает в браузерах, а это значит, что он доступен на нескольких платформах. Доступ к Figma также можно получить через его настольное приложение, которое предоставляет почти все функции, существующие в его веб-приложении. Это бесплатный инструмент для первых нескольких проектов (3 проекта), который дает новичкам возможность научиться использовать инструмент дизайна.
Простое управление проектами
Файлы Figma хранятся в облаке. Это означает, что пользователи могут получить доступ к этим файлам из любого места. Если пользователи внесут изменения в эти файлы, они будут сохранены автоматически. Также есть возможность отменить изменения. Этот инструмент упрощает управление проектами, поскольку все дизайн-проекты можно хранить в одном месте.
Совместная работа
Файлами дизайна, сохраненными в облаке, можно легко поделиться с другими онлайн-пользователями. Вы также можете использовать те же файлы для совместной работы с другими дизайнерами (в режиме реального времени). Это интересная функция, поскольку она позволяет членам группы совместной работы мгновенно обмениваться файлами, идеями и обновлениями.
Особенности
В Figma есть все необходимые инструменты для разработки уникального и качественного веб-дизайна. Он состоит из следующих интересных конструктивных особенностей.
- Автоматический макет: Это позволяет пользователям разрабатывать адаптивные макеты.
 Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.
Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя. - Надежные векторные сети: К ним относятся современные инструменты пера и карандаша, улучшающие рисование во всех направлениях.
- Мгновенное проектирование дуг: В Figma есть инструмент дуги, который можно использовать для проектирования экранов часов, часов или круговых диаграмм.
- Плагины: Доступны для блок-схем, диаграмм, стоковых изображений и цветовой доступности.
- Гибкие стили: Figma имеет гибкие и согласованные стили, такие как сетки, эффекты, текст и цвет. Их можно применить к любому объекту или тексту.
- Доступные библиотеки: Он состоит из библиотек, к которым могут легко получить доступ все члены команды.
- Функция экспорта: Этот формат позволяет пользователям экспортировать свои проекты в различные форматы.

Figma также предоставляет интересные функции прототипирования, которые позволяют дизайнерам проверять свои проекты. Некоторые из этих функций включают в себя:
- Общий прототип: Это позволяет вам создать и поделиться ссылкой на ваш дизайн прототипа.
- Динамические наложения: Пользователи могут создавать наложения с динамическим содержимым.
- Анимированные GIF: Элементы видео, тонкая анимация и моушн-дизайн могут быть представлены с помощью анимированных GIF-файлов.
- Мгновенное редактирование дизайна: Figma предоставляет универсальную платформу, которая соединяет файл дизайна с прототипом. Ваш прототип может генерировать изменения дизайна, которые появляются мгновенно.
Начало работы с Figma
Предварительные условия
Чтобы следовать этому руководству, вам потребуется:
- Компьютер.
- Стабильное интернет-соединение.

- Браузер.
- Учетная запись электронной почты.
Шаг 1. Создайте учетную запись в Figma
Это можно сделать, перейдя на веб-сайт Figma. Нажмите «Зарегистрироваться», чтобы начать настройку.
Введите адрес электронной почты и желаемый пароль. Нажмите «Создать учетную запись».
Это приведет вас к другому окну, в котором вам потребуется ввести свое имя, выбрать сферу деятельности и нажать «Создать учетную запись».
Вам потребуется подтвердить адрес электронной почты, который вы использовали при создании учетной записи. На адрес электронной почты будет отправлено сообщение, содержащее ссылку для проверки. Нажмите на эту ссылку, чтобы подтвердить свой адрес электронной почты.
Чтобы загрузить настольное приложение, перейдите на веб-сайт Figma и прокрутите вниз до нижнего раздела. Нажмите «Загрузки».
Выберите загрузку, соответствующую вашей операционной системе.
Загрузите и установите настольное приложение. Когда вы откроете приложение, вам потребуется войти в систему с учетными данными, которые вы использовали при создании учетной записи.
Когда вы откроете приложение, вам потребуется войти в систему с учетными данными, которые вы использовали при создании учетной записи.
Шаг 2. Выберите имя для группы дизайнеров
Когда вы завершите проверку своего адреса электронной почты, появится следующее окно. Когда вы введете название команды дизайнеров, нажмите «Далее».
Шаг 3 — Пригласите соавторов
Figma позволяет приглашать участников для совместной работы. Вы можете нажать «пропустить этот шаг», если не хотите участвовать в сотрудничестве.
Шаг 4. Выберите план
На этом шаге пользователям необходимо выбрать план, соответствующий их потребностям. Если вы новый пользователь Figma, вы можете нажать «Выбрать стартер», чтобы узнать о приложении. Этот план бесплатен для первых 3 проектов, что позволяет вам ознакомиться с этим инструментом дизайна.
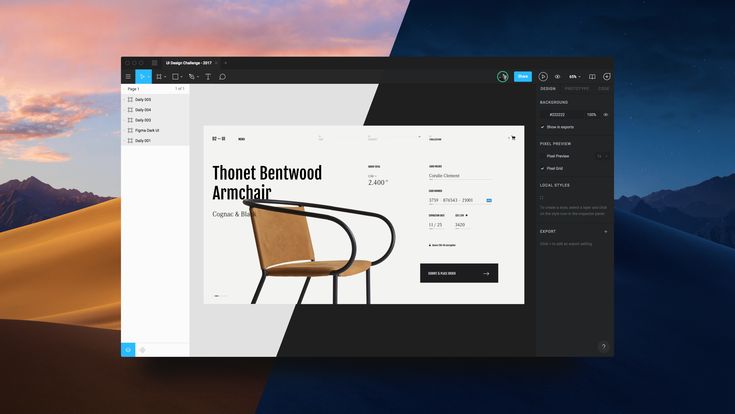
Обзор пользовательского интерфейса Figma
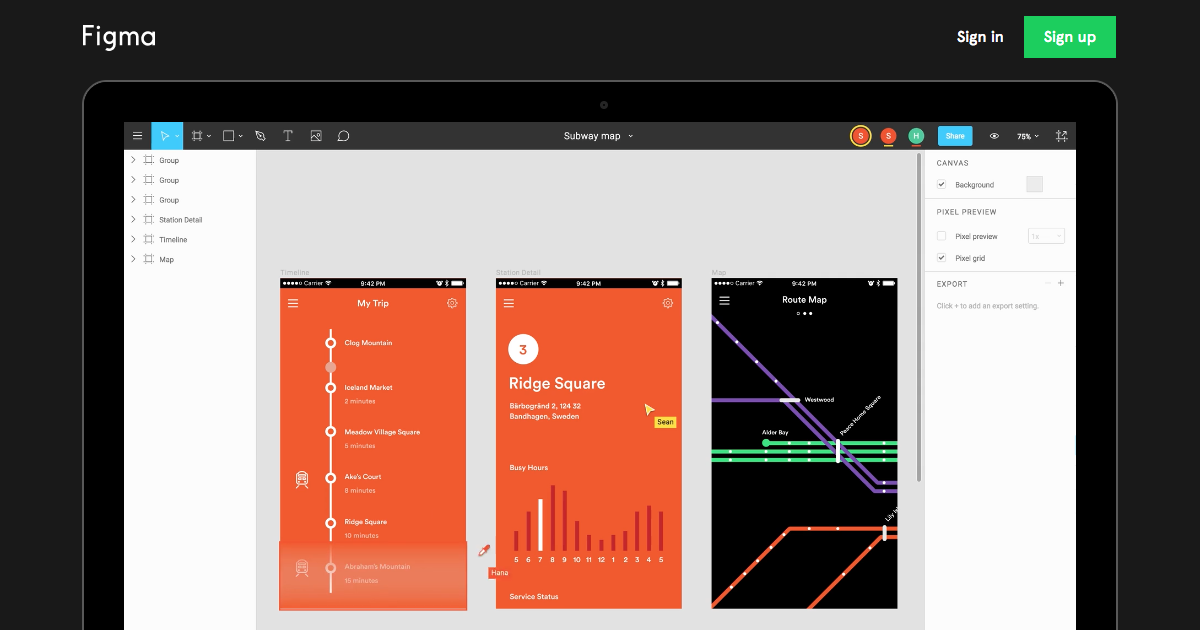
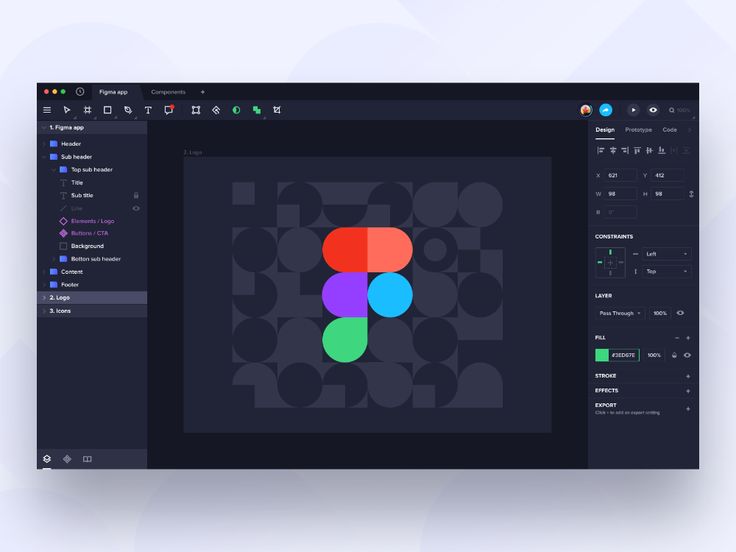
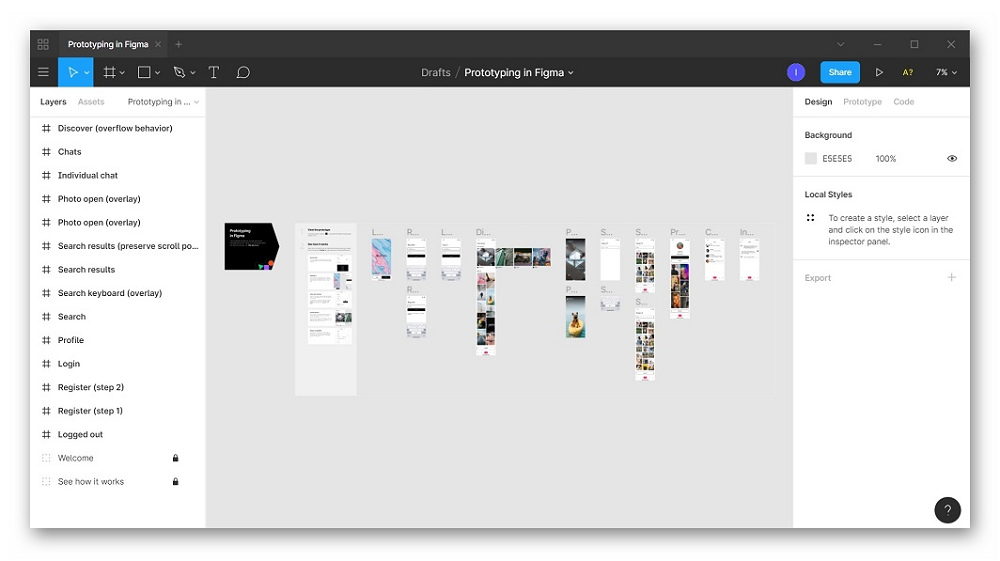
На следующем изображении показан пользовательский интерфейс Figma.
Когда вы закончите настройку учетной записи и выберете план, вы получите следующее сообщение.
Если вы новый пользователь, вы, вероятно, захотите узнать различные значки в пользовательском интерфейсе Figma. Нажмите «Показать мне вокруг». Это проведет вас через важные функции в пользовательском интерфейсе. Если вы уже знакомы с этим интерфейсом, нажмите «нет, спасибо».
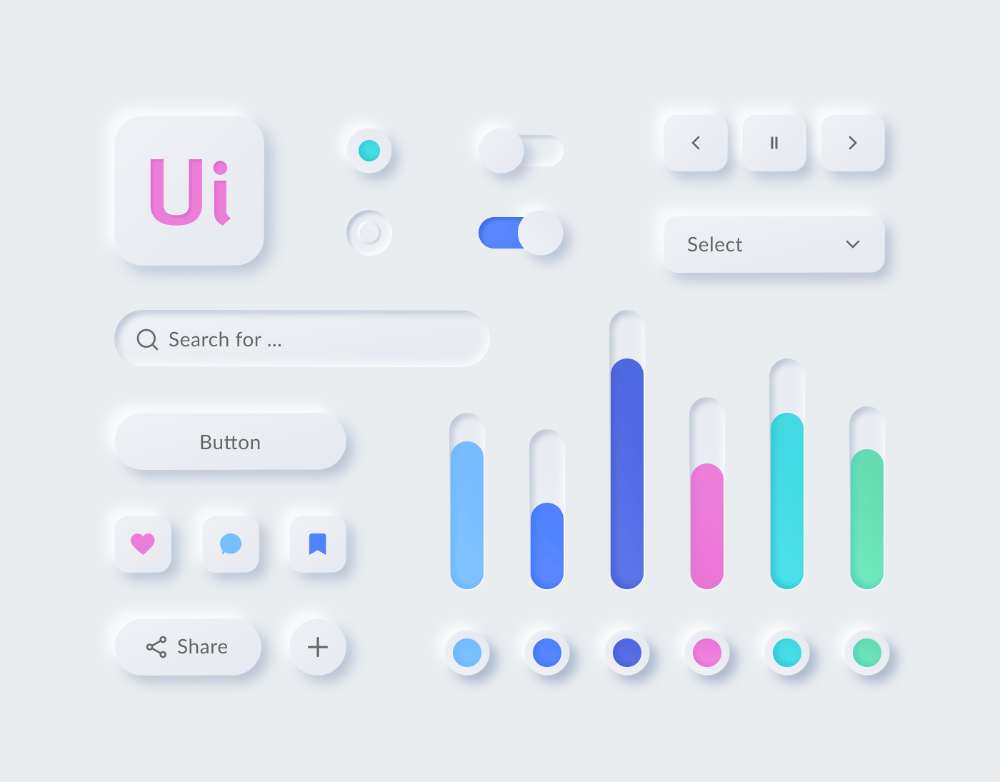
Давайте посмотрим на некоторые инструменты пользовательского интерфейса Figma.
- Ограничения: Они позволяют пользователям устанавливать точные ограничения и позволяют им настраивать слои в соответствии со своими потребностями.
- Векторные сети: Предоставляют простые и мощные инструменты пера и карандаша для веб-дизайна.
- Комментарии: С их помощью пользователи могут оставлять примечания к своим файлам дизайна и получать запросы или отзывы.
- Значок «Поделиться»: Это позволяет пользователям делиться своими файлами дизайна с товарищами по команде и заинтересованными сторонами.
 Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
- Коллективная библиотека: Это библиотека, которая позволяет пользователям публиковать стили и компоненты для доступа других членов команды.
- Меню: Меню состоит из браузера файлов, который можно использовать для поиска любой желаемой команды. Пользователи также могут использовать меню для выполнения различных задач, таких как просмотр файлов, управление плагинами и упорядочивание файлов.
- Холст: Холст предоставляет пространство для оформления вашей работы.
- Слои: В разделе слоев перечислены и организованы элементы файла в виде групп и кадров.
- Панель свойств: Эта панель состоит из вкладок проектирования, прототипирования и проверки.
 Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Использование основных инструментов Figma
Как создать рамку
Нажмите на инструмент «Рамка» и выберите «Рамка». Кроме того, вы можете нажать на букву «F» на клавиатуре.
Нажмите на область холста и перетащите рамку до нужного размера.
Вы также можете выбрать предустановленную рамку, используя вкладку «Дизайн» на панели свойств.
Этот раздел состоит из пресетов для различных элементов, таких как телефоны, планшеты и социальные сети. Предположим, мы хотим разработать приложение для смартфона. Мы можем выбрать предварительный просмотр на iPhone 11 max. Нажмите на iPhone 11 max, чтобы получить соответствующую рамку.
Вы можете изменить имя фрейма, дважды щелкнув поле в верхнем левом углу.
Панель, которая появляется в правой части интерфейса, может использоваться для изменения ориентации (альбомной или книжной), размера и размера рамки.
Работа с фигурами
Если вы хотите создать фигуру, вы должны перейти к значку фигуры на панели инструментов и выбрать нужную фигуру.
Предположим, мы хотим создать прямоугольник. В этом случае мы нажмем на прямоугольник в инструменте фигур. Вы должны перетащить курсор на холст, чтобы создать нужный размер прямоугольника. Прямоугольник будет выглядеть следующим образом.
Аналогичная процедура будет выполнена, если мы хотим создать многоугольник. Полученное изображение будет выглядеть следующим образом.
Другие формы, которые можно создать, включают эллипсы и звезды. Вы также можете создавать собственные фигуры с помощью инструментов «Перо» и «Карандаш» на панели инструментов.
Чтобы изменить цвет фигуры, перейдите на вкладку «Дизайн» на панели свойств и нажмите «Заливка». Выберите нужный цвет.
Выберите нужный цвет.
Если мы выберем синий, многоугольник выше будет выглядеть следующим образом.
Написание текста
Вы можете создать текст на холсте, сначала щелкнув инструмент «Т» на панели инструментов.
Щелкните точное место (внутри холста), где вы хотите, чтобы ваш текст отображался. Напишите предполагаемый текст. Текст будет выглядеть следующим образом.
Панель в правой части интерфейса предоставляет все инструменты для изменения текста. Это включает в себя размер шрифта, выравнивание и заливку.
Вывод
Figma — это инструмент для дизайна, который позволяет веб-дизайнерам создавать уникальные и интересные пользовательские интерфейсы для телефонов, планшетов и социальных сетей. Этот инструмент предоставляет платформу для совместной работы и создания прототипов, что делает процесс проектирования интересным.
На протяжении многих лет Figma разрабатывает новые функции, которые улучшают качество веб-дизайна.

 Мастер веб-дизайна #7
Мастер веб-дизайна #7


 Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.
Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.

 Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени. Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.