Содержание
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Содержание:
- Коротко о главном
- Ход работы
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить.
 Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. - Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко.
 Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как отзеркалить изображение в фотошопе горячие клавиши
Как Отзеркалить изображение в фотошопе горячие клавиши?
Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J. Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали».
Как повернуть фото в зеркальном отражении в фотошопе?
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
Как сделать зеркальное отражение фото?
Чтобы перевернуть снимок зеркально, достаточно открыть изображение в галерее смартфона и настройки редактирования. Далее выбираем вкладку «Обрезка» и инструмент «Вертикальный поворот». Остается только сохранить готовую фотографию.
Как Отзеркалить изображение на айфоне?
Если вы сейчас используете iOS 13 или более раннюю версию, то вы можете вручную «отзеркалить» ваше селфи с помощью встроенных инструментов в приложении «Фото». Выберите элементы управления кадрированием, третий значок на нижней панели инструментов.
Как отображать холст в фотошопе?
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal: В результате выполнения команды получим зеркально отраженное изображение по горизонтали: Аналогично можно отразить картинку зеркально и по вертикали.
Как отразить рисунок в Крите?
Это можно сделать либо с помощью команды Инструменты → Инструменты преобразования → Отразить, либо нажав на кнопку на панели инструментов. После активации инструмента на панели инструментов, нажмите на холсте. Настройки в параметрах позволяют переключать режим между горизонтальным и вертикальным.
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter). Сместите отраженный текст вниз.
Как немного затемнить фото в фотошопе?
Осветление или затемнение фотографии В меню Изображение выбираем пункт Коррекция. Справа откроется подменю, в котором выбираем пункт Уровни. Кстати, фотошоп сам может провести тоновую коррекцию по команде: Изображение => Коррекция => Автоматическая тоновая коррекция.
Как повернуть объект на фото в фотошопе?
- Выделите область для трансформирования.

- В меню «Редактирование» выберите пункт «Трансформирование», затем в подменю выберите одну из приведенных ниже команд. Чтобы указать градусы на панели параметров, выберите «Поворот» Чтобы повернуть изображение вполоборота, выберите «Поворот на 180°»
Как переместить объект на фото в фотошопе?
Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение. Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
Как повернуть фото в фотошопе?
Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование». В меню «Изображение» выберите пункт «Поворот изображения», затем в подменю выберите одну из приведенных ниже команд. Поворот изображения на 180°. Поворот изображения на 90° по часовой стрелке.
Как Отзеркалить фото в телефоне?
Для того, чтобы совершить такое фото и отзеркалить изображения не нужно прилагать особых усилий, достаточно просто зайти в настройки камеры, то есть редактирования. Находим нужную функцию «Обрезка», а затем используем «Вертикальный поворот», получаем нужный эффект и сохраняем готовый вариант.
Находим нужную функцию «Обрезка», а затем используем «Вертикальный поворот», получаем нужный эффект и сохраняем готовый вариант.
В каком приложении можно зеркально отразить фото?
Одним из творческих приемов в искусстве фотографии является зеркальное отражение. Существуют разные причины, по которым автору снимка, нужно быстро отзеркалить фото. Эту задачу с легкостью может разрешить приложение Snapseed. Ваша фотография в считанные секунды получит зеркальное отражение без потери качества.
Как отзеркалить изображение в фотошопе горячие клавиши
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Отзеркаливаем изображение в Photoshop — пошаговая инструкция для новичков
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать.
 К примеру, прямолинейное или магнитное Лассо.
К примеру, прямолинейное или магнитное Лассо. - Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.

- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс « Только для Фотошоп Чайников », где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте . Давайте делиться знаниями вместе!
Как отзеркалить изображение в фотошопе горячие клавиши. Подробно о том, как в «Фотошопе» сделать зеркальное отражение.
Из вчерашнего урока Photoshop вы могли узнать вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Базовая трансформация с помощью мыши
Мы делим трансформацию на 3 части — основные преобразования мыши, более сложные варианты меню и варианты верхней панели. Кнопки подтверждения доступны на верхней панели для преобразования, но, очевидно, быстрее использовать клавиши. Элементы управления трансформаторами, созданные по краям слоя, позволяют выполнять несколько основных задач без меню и панели. Самое главное, что вы можете сделать, когда не касаетесь элементов управления, — это поворот слоя. В любом месте за пределами слоя и элементов управления курсор меняется на закругленные стрелки, а затем просто нажимает кнопку и перетаскивает ту сторону, которую вы хотите.
Моделью для этого урока послужит лесная девушка из , изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
Использование шара для поворота — это не лучшая идея, потому что, если у вас нет драйверов преобразования, вы бы не увидели, что он вращается. Однако, когда вы вращаетесь, вам не нужно удерживать только одну точку — вы можете использовать привязку.
Возьмите его и немного переместите — попробуйте снова повернуть слой. Ось вращения всегда меняется в зависимости от местоположения базы данных, что дает гораздо больше возможностей для простой съемки.
Более расширенные параметры преобразования с использованием меню
У вас есть выбор между одной или двумя за раз. Съемка и изменение размера — это две основные вещи, которые вы можете сделать с помощью мыши. Мы должны сделать больше выбора для всего остального.
Если вы хотите, вы можете преобразовать слои в другую сторону и зеркально отобразить их. Кроме того, преобразованный слой можно схватить в любое время и перетащить в другое место, как если бы вы использовали инструмент «Перемещение».
Кроме того, преобразованный слой можно схватить в любое время и перетащить в другое место, как если бы вы использовали инструмент «Перемещение».
Во время преобразования вы можете вызвать меню с помощью классической правой кнопки мыши, и на этот раз он будет содержать опции, специально предназначенные для преобразования.
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Большинство из них связаны с различными типами трансформаций — вы всегда переключаетесь в определенный режим, и в зависимости от того, что вы выбрали, некоторые вещи будут разрешены, а другие будут отключены. Например, если вы выберете только «Изменить размер», вы не сможете повернуть слой до перехода в другой режим. Более продвинутые режимы будут идти отдельно.
- Изменение размера — размер слоя можно изменить только.
- Вращение — то же самое, за исключением того, что вы можете вращать только слой.
- Снятие фаски.
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, и многими другими эффектами.
Но мы еще не закончили — верхняя панель предлагает точный цифровой контроль, поэтому стоит пройти через нее. Верхняя панель содержит практически то же самое, что вы можете сделать вручную, с преимуществом ввода цифр, поэтому работа более точная. Первая часть, неопознанная иконка с девятью квадратами, на первый взгляд, контролирует контрольную точку, которую мы показали при вращении. Значок треугольника между координатами используется для переключения в относительный режим.
Изменение этих значений перемещает весь слой, а не привязку. Тогда есть размеры слоев — это единственный способ увеличить слой ровно в два раза. Среди значений — кнопка для поддержания соотношения сторон — как и в предыдущих случаях, высота также увеличит ширину.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Если вы ленивы, вы можете захватить письмо перед столбцом для каждого значения и перетащить его в сторону для немедленного изменения. Последние три значка представляют собой режим искажения и отмену или подтверждение преобразования. Когда вы находитесь в режиме искажения, у вас есть возможность выбрать из нескольких предустановленных режимов в дополнение к ручной деформации слоя.
У нас есть первая практическая часть. Это определенно не все основные инструменты, необходимые для управления программой, но больше ничего здесь нет — по крайней мере, у меня есть лишний материал, который мне не нужно писать, например, выборочные инструменты очень важны, но их гораздо больше. И мы поговорим об этом в другой части.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Мы попрощаемся с вами в последний раз. Предыдущая песня была о смешении, и сегодня мы заканчиваем ее каким-то настоящим камнем. Вероятно, вы видели эти фотографии «астероида», когда панорама фото оборачивается. Но поскольку фото оборачивается полностью друг к другу, необходимо держать края как можно ближе.
Но поскольку фото оборачивается полностью друг к другу, необходимо держать края как можно ближе.
Несмотря на то, что вышеприведенная картина идеально подходит для создания астероида, края почти никогда не являются самоклеящимися, и склеивание необходимо отрегулировать. Фокус в том, что фотография сначала распространяется поверх ее зеркального изображения.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Это делает фотографию симметричной, края фотографий одинаковы, поэтому они идеально сочетаются друг с другом. Планета может быть сделана из любой фотографии и может быть экспериментирована по-разному. Посмотрите видео-учебник, чтобы показать весь процесс.
Посмотрите видео-учебник, чтобы показать весь процесс.
Вся настройка может быть выполнена через минуту, но когда вы повторяете ее для большего количества фотографий, это яд. Просто нажмите на синюю кнопку, поделитесь статьей и вместо кнопки вы увидите ссылку для загрузки действия астероида. Для этого урока файл журнала загружается в этой главе.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Первое, что мы должны приспособиться к фотографии, — это наклон ноутбука, который был создан, потому что камера была не совсем горизонтальной. Для лучшей ориентации рекомендуется добавлять направляющие линии к горизонтальным краям. Идеальным для этого типа несовершенства является использование одного из параметров меню «Трансформация», даже если используется опция «Рисование». Эта опция позволяет нам помещать каждый угол объекта в любом месте и пытаться деформироваться на картинке. Мы уделяем пристальное внимание, чтобы не случилось, что ноутбук будет плоским, но с другой стороны.
Идеальным для этого типа несовершенства является использование одного из параметров меню «Трансформация», даже если используется опция «Рисование». Эта опция позволяет нам помещать каждый угол объекта в любом месте и пытаться деформироваться на картинке. Мы уделяем пристальное внимание, чтобы не случилось, что ноутбук будет плоским, но с другой стороны.
Как перевернуть холст в Photoshop: ярлыки и расположение меню
Переворот холста — важная часть рабочего процесса многих цифровых художников и дизайнеров. Это позволяет вам свежим взглядом увидеть изображение, над которым вы работаете, не тратя драгоценное время на что-то еще. Это позволяет вам заметить композиционный дисбаланс, который в противном случае мог бы проскользнуть через ваше естественно однобокое человеческое восприятие. Это позволяет быстро сравнивать альтернативные версии одного и того же изображения. Традиционные художники используют зеркала. В таких программах, как Krita или Procreate, это так же просто, как нажать M или перетащить влево с помощью элементов управления жестами. Удивительно, однако, что Photoshop не делает это так просто.
Удивительно, однако, что Photoshop не делает это так просто.
К счастью, мы здесь, чтобы помочь.
Способ по умолчанию перевернуть слой — перейти в «Правка» > «Трансформировать» > «Отразить по горизонтали» (или «Отразить по горизонтали»). Важно отметить, что это, как следует из названия, отразит только тот слой , который выбран в данный момент.
Чтобы отразить несколько слоев , при выборе нескольких слоев с помощью щелчка правой кнопкой мыши + Ctrl/Shift и использования того же редактирования «Отразить» преобразование будет применено ко всем выбранным слоям. Однако, если вы хотите перевернуть весь холст и все, что на нем, прокрутите вниз до раздела «Как перевернуть холст».
Сочетание клавиш Flip Layer в Photoshop
Чтобы установить сочетание клавиш Flip Layer в Photoshop, первым делом выберите «Правка» > «Сочетания клавиш», а затем выберите ярлык «Меню приложения» в раскрывающемся списке в верхней части панели. Внутри той же панели откройте «Редактировать», найдите «Преобразование» и нажмите «Отразить по горизонтали» или «Отразить по вертикали» — в зависимости от того, что для вас важнее — и выберите текстовое поле, чтобы ввести нужный ярлык. Обратите внимание, что вам придется добавить к ярлыку модификатор, такой как alt/cmd, или функциональную клавишу — однобуквенные сочетания клавиш можно применять только к инструментам. Например, если вы играете
Внутри той же панели откройте «Редактировать», найдите «Преобразование» и нажмите «Отразить по горизонтали» или «Отразить по вертикали» — в зависимости от того, что для вас важнее — и выберите текстовое поле, чтобы ввести нужный ярлык. Обратите внимание, что вам придется добавить к ярлыку модификатор, такой как alt/cmd, или функциональную клавишу — однобуквенные сочетания клавиш можно применять только к инструментам. Например, если вы играете
Как перевернуть холст в Photoshop
Как и в случае с переворотом слоев, в Photoshop нет ярлыка по умолчанию для переворота всех слоев; чтобы перевернуть холст в Photoshop, вам нужно перейти в «Изображение»> «Поворот изображения»> «Отразить холст по горизонтали/отразить холст по вертикали». Это работает достаточно хорошо для редактирования фотографий или для тех, кто использует его нечасто, но для многих художников, иллюстраторов и многих дизайнеров переворачивание всего изображения является регулярной и важной частью их рабочего процесса, а пролистывание панелей меню каждые пару минут не имеет смысла. Это отличный способ поддерживать состояние творческого потока.
Это отличный способ поддерживать состояние творческого потока.
Ярлык «Отразить холст» в Photoshop
Подобно преобразованию «Отразить», действие «Отразить холст» не имеет ярлыка по умолчанию, и его необходимо установить вручную, выбрав «Правка» > «Сочетания клавиш», выбрав «Меню приложений» в раскрывающемся меню. и перейдите к разделу «Изображения» на панели. Нажмите «Отразить изображение по горизонтали» или «Отразить изображение по вертикали», в зависимости от того, что вы хотите установить, и вставьте нужный ярлык в поле ввода.
Как и в случае с любым другим ярлыком меню приложений, вам потребуется добавить модификатор, такой как cmd/alt или клавишу F, а не одно из сочетаний клавиш, зарезервированных для инструментов.
И это почти все, что вам нужно знать о переворачивании слоев и холстов в Photoshop. Не стесняйтесь задавать любые другие вопросы, которые у вас есть, в комментариях ниже — мы будем рады помочь!
Fliphow toLocationShortcutsWhere Is
Подписаться на блог по электронной почте
Введите адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте.
Адрес электронной почты
Присоединиться к 16 198 другим подписчикам
Искать на этом сайте!
71 основных ярлыков Photoshop | Креативный блок
(Изображение предоставлено Фотошопом)
Ищете ярлыки Photoshop для ускорения рабочего процесса, повышения производительности и повышения эффективности рабочего времени? Тогда не смотрите дальше, так как мы собрали несколько ярлыков Photoshop, которые помогут вам ориентироваться в программном обеспечении. Некоторые из собранных нами сочетаний клавиш работают с несколькими программами Adobe, а некоторые — только с Photoshop.
Некоторые из них помогут вам управлять слоями, быстро менять кисти, редактировать текст, а также применять быстрые настройки. Вы также можете найти ряд ярлыков, которые помогут вам улучшить управление файлами, сделать выбор и помочь в работе с 3D. Как только вы выучите и отработаете эти сокращения в достаточной мере, они станут подобны мышечной памяти. Поверьте нам, скоро вам будет интересно, как вам удавалось творить в Photoshop без них.
Хотите узнать больше о Photoshop? Тогда обязательно ознакомьтесь с нашим обзором уроков Photoshop (независимо от того, новичок вы в Photoshop или профессионал, у нас найдется учебник, который вам подойдет). Вы также можете создавать блестящие эффекты с помощью экшенов Photoshop.
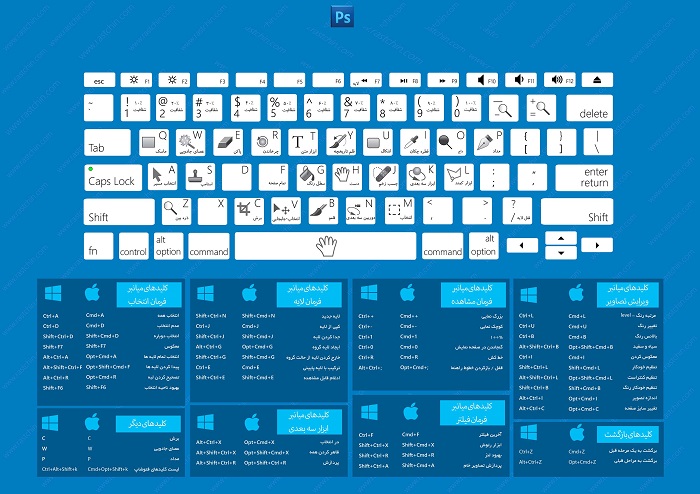
Если вам удобнее работать с наглядными пособиями, у нас есть отличная шпаргалка по ярлыкам Photoshop.
Получите скидку до 40% на Adobe Creative Cloud
Ярлыки Photoshop
Лучшие предложения Adobe Creative Cloud на сегодняшний день
Рекомендуемая розничная… (открывается в новой вкладке)
49,94 фунтов стерлингов
(открывается в новой вкладке)
49,94 фунтов стерлингов
/мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
Управлять слоями и упорядочивать их очень просто с помощью этих замечательных сочетаний клавиш Photoshop
01.
 Отображение и скрытие панели слоев
Отображение и скрытие панели слоев
- WINDOWS: F7
84
- MAC: F7
Быстро отображайте и скрывайте панель слоев, нажимая F7 на клавиатуре. Это также покажет и скроет панели каналов и путей, поскольку они сгруппированы вместе.
- MAC: Опция [ ]
- WINDOWS: Alt [ ]
вверх и влево вниз.
03. Создать новый слой
- MAC: Shift+Cmd+N
- WINDOWS: Shift+Ctrl+N
Мгновенно приступайте к работе над последним проектом с помощью этого удобного ярлыка вызывает новый слой и диалоговое окно.
04. Создать новый слой за выбранным слоем
- MAC: Ctrl+значок нового слоя
- WINDOWS: Cmd+значок нового слоя
Освоить ярлык нового слоя несложно готов вставить слой за ним, обязательно используйте этот ярлык.
05. Заливка слоя
- MAC: Alt+Backspace (передний план) или Cmd+Backspace (фон)
- WINDOWS: Alt+Delete (передний план) или Ctrl+Delete (фон)
Эта команда позже заполнит пустое место текущим цветом переднего плана или фона.
06. Сведение слоев
- MAC: Cmd+Alt+Shift+E
- WINDOWS: Ctrl+Alt+Shift+E
Добавьте новый пустой слой, выберите в начало стопки это и используйте приведенную выше команду, чтобы сгладить слои изображения, чтобы повысить резкость результата. Это добавляет сглаженную версию изображения к новому слою, но оставляет слои в стопке нетронутыми.
07. Объединить видимые слои
- MAC: Cmd+Shift+E
- WINDOWS: Ctrl+Shift+E
Эта команда позволяет объединить все существующие слои для создания одного нового слоя. Остерегаться! После слияния их чрезвычайно трудно разделить.
Остерегаться! После слияния их чрезвычайно трудно разделить.
08. Отметить выбранные слои
- MAC: Cmd+Alt+E
- WINDOWS: Ctrl+Alt+E
После того, как вы выбрали слои, используйте эту команду, чтобы объединить их. один слой. Чтобы увидеть их объединенными в новый слой, просто добавьте модификатор Shift. Это полезно, если вам нужно внести коррективы позже.
09. Новый слой через копирование
- MAC: Cmd+J
- WINDOWS: Ctrl+J
Используйте эту команду для создания нового слоя из существующего. Звучит сложно? Попробуй!
10. Новый слой через вырез
- MAC: Cmd+Shift+J
- WINDOWS: Ctrl+Shift+J
Подобно созданию нового слоя с помощью копирования слоя, эта команда создаст новый слой выбранную область изображения в нем. Единственная разница при вырезании заключается в том, что он удалит выбранную часть изображения из исходного изображения.
11. Переместить слой наверх стека
- MAC: Cmd+Shift+]
- WINDOWS: Ctrl+Shift+]
Здесь вы можете переместить предпочитаемый слой изображений наверх стека вы работаете в Photoshop.
- MAC: Cmd+Shift+[
- WINDOWS: Ctrl+Shift+[
Да, это довольно очевидно. Она делает то же самое, что и команда выше, но в обратном направлении.
13. Переместить слой вперед
- MAC: Cmd+]
- WINDOWS: Ctrl+]
Этот ярлык Photoshop позволяет вывести любое выбранное изображение на передний план.
14. Отправить слой назад
- MAC: Cmd+[
- WINDOWS: Ctrl+[
Если вы передумали, то всегда можете выбрать изображение и отправить его в конец стопки .
15. Копирование нескольких слоев
- MAC: Shift+Cmd+C
- WINDOWS: Shift+Ctrl+C
Нарисуйте выделение, затем используйте эту команду, чтобы взять каждый слой в буфер обмена, а не только текущий выделенный слой.
16. Редактировать стиль слоя
- MAC И WINDOWS: Двойной щелчок по слою
Быстрый доступ к элементам управления стилем, таким как Drop Shadow, Bevel & Emboss и Color Overlay.
Следующая страница: Подборки
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница:
Слои
Выбор следующей страницы
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
 К примеру, прямолинейное или магнитное Лассо.
К примеру, прямолинейное или магнитное Лассо.