Содержание
15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
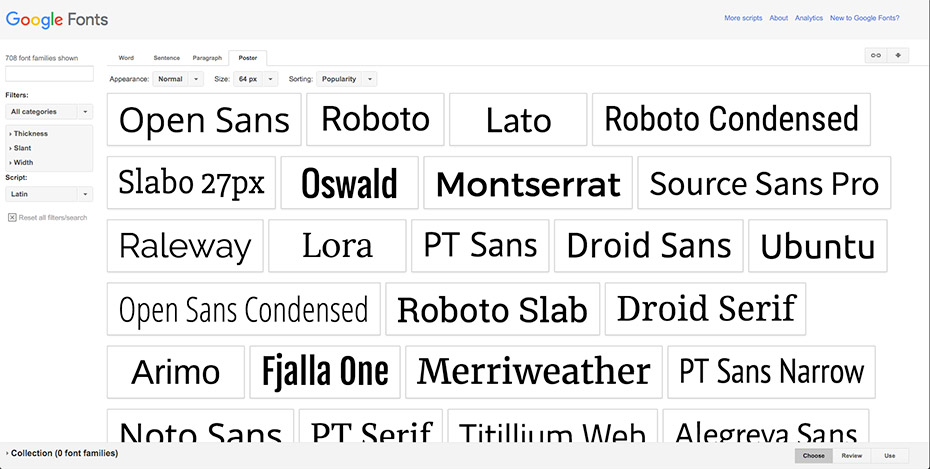
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto
- Без засечек
- Стилей: 12
- Ссылка на шрифт
Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
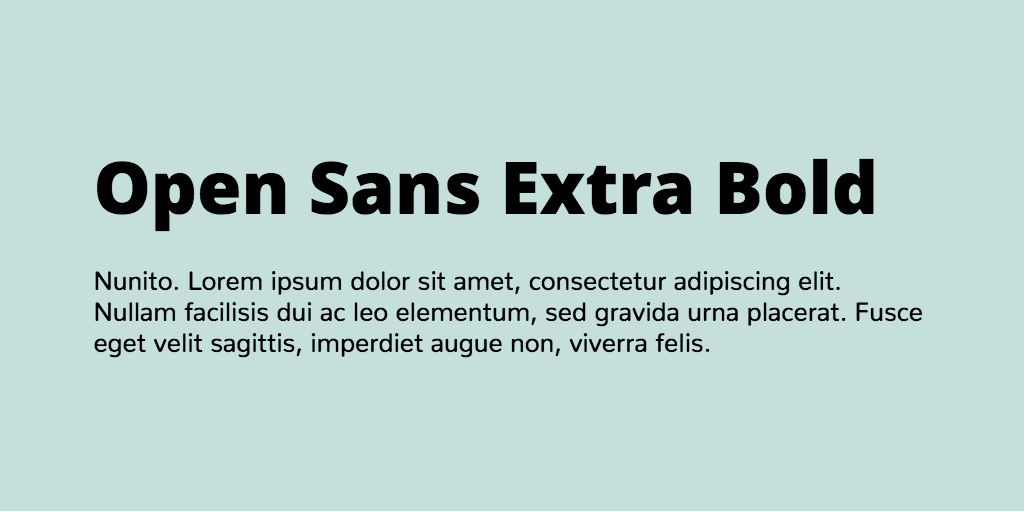
2. Open Sans
- Без засечек
- Стилей: 10
- Ссылка на шрифт
Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato
- Без засечек
- Стилей: 10
- Ссылка на шрифт
Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px
- С засечками
- Стилей: 2
- Ссылка на шрифт
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald
- Без засечек
- Стилей: 6
- Ссылка на шрифт
Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
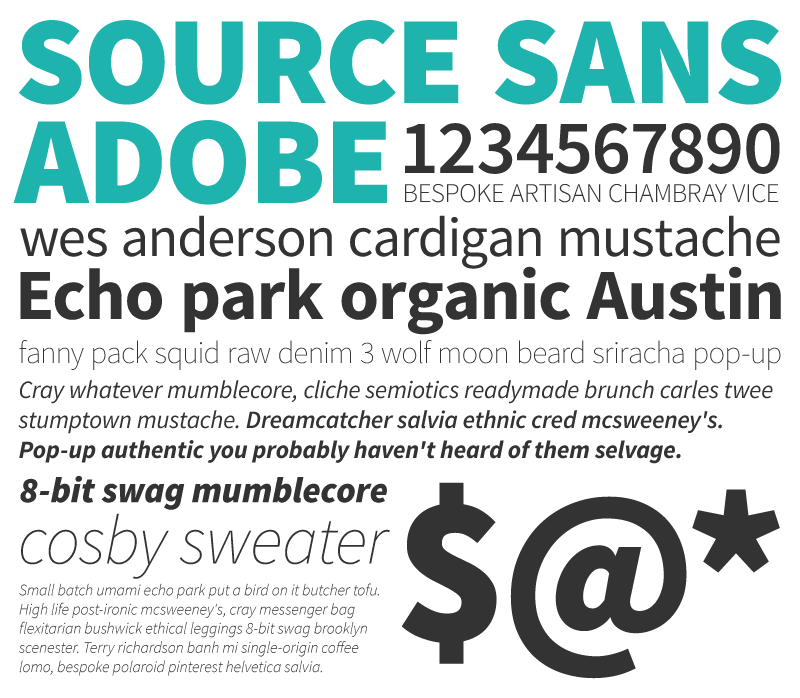
6. Source Sans Pro
- Без засечек
- Стилей: 12
- Ссылка на шрифт
Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
18 стилей… есть из чего выбрать.
8. Raleway
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
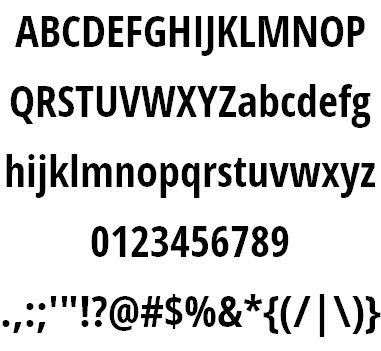
9. PT Sans
- Без засечек
- Стилей: 4
- Ссылка на шрифт
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
- С засечками
- Стилей: 4
- Ссылка на шрифт
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
- Без засечек или с засечками
- Стилей: по 4
- Ссылка на шрифт
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans
- Без засечек
- Стилей: 14
- Ссылка на шрифт
Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13.
 Concert One
Concert One
- Без засечек
- Стилей: 1
- Ссылка на шрифт
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans
- Без засечек
- Стилей: 9
- Ссылка на шрифт
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
15 лучших Google-шрифтов (+советы по использованию)
На момент написания этой статьи доступно бесплатно 884 различных семейств шрифтов Google. Это много вариантов! Именно поэтому выбор оптимального шрифта для нового проекта похож на поиск иглы в стоге сена.
Это много вариантов! Именно поэтому выбор оптимального шрифта для нового проекта похож на поиск иглы в стоге сена.
Выбор шрифта может реально повлиять на показатели отказов вашего сайта и коэффициент конверсии, особенно если вы выберете шрифт, который трудно прочитать вашим посетителям.
В принципе, вам нужно потратить немного времени, чтобы выбрать лучший Google Font для вашего сайта.
Мы поможем вам с этим, а также поделимся некоторыми рекомендациями по использованию Google Fonts в WordPress.
1.Roboto
Без засечек
Стили: 12
Просмотр шрифта
Roboto — это шрифт без засечек, разработанный Google как системный шрифт для Android. В настоящее время он широко популярен, входит в 12 разных стилей и многократно появляется в аналитике Google Fonts. Например, Roboto является самым популярным шрифтом. Вариант Roboto Condensed шестой по популярности в мире, а Roboto Slab на 13-м месте!
2. Open Sans
Open Sans
Без засечек
Стили: 10
Просмотр шрифта
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в печатных и веб-объявлениях.
3. Lato
Без засечек
Стили: 10
Просмотр шрифта
Lato — еще одно популярное предложение без засечек, на этот раз от Лукаша Дзедзича.
4. Slabo 27px / 13px
С засечками
Стили: 2
Просмотр шрифта
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере — 27px или 13px в зависимости от ваших потребностей.
5. Oswald
Без засечек
Стили: 6
Просмотр шрифта
Освальд — шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Без засечек
Стили: 12
Просмотр шрифта
Source Sans Pro — это шрифт sans-serif от Paul Hunt, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe.
7. Montserrat
Без засечек
Стили: 18
Просмотр шрифта
Монтсеррат — шрифт без засечек от Джульетты Улановской, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. С 18 различными стилями у вас довольно много выбора.
8. Raleway
Без засечек
Стили: 18
Просмотр шрифта
Raleway — еще один шрифт без засечек, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может подойти для больших заголовков.
9. PT Sans
Без засечек
Стили: 4
Просмотр шрифта
PT Sans включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые с засечками.
10. Lora
С засечками
Стили: 4
Просмотр шрифта
Lora — популярный шрифт с засечками, который хорошо работает как на экране, так и в печати.
Бонусные шрифты
По статистике, десять шрифтов выше — самые популярные Google Fonts. Но показывать только самые популярные варианты было бы не совсем правильно, так как есть и другие очень хорошие шрифты, пусть пока и не такие известные.
Вот некоторые из наших фаворитов.
11. Noto Sans / Serif
Без засечек или с засечками
Стили: 4
Просмотр шрифта
Noto — это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Регулярно обновляется, и теперь есть более 100 шрифтов Noto.
Регулярно обновляется, и теперь есть более 100 шрифтов Noto.
12. Nunito Sans
Без засечек
Стили: 14
Просмотр шрифта
Nunito Sans — это вариант без засечек, который быстро набирает популярность (его использование выросло втрое по сравнению с прошлым годом).
13. Concert One
Без засечек
Стили: 1
Просмотр шрифта
Concert One — это закругленный гротескный шрифт, который идеально подходит для заголовков.
14. Prompt
Без засечек
Стили: 18
Просмотр шрифта
Prompt — это шрифт от тайской фирмы по разработке коммуникаций, Cadson Demak.
15. Work Sans
Без засечек
Стили: 9
Просмотр шрифта
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Дизайнеры рекомендуют использовать стили среднего размера для чего угодно от 14px-48px.
Дизайнеры рекомендуют использовать стили среднего размера для чего угодно от 14px-48px.
Как создать лучшие комбинации Google Fonts
Вам кажется, что найти один шрифт среди Google Fonts было сложно? То ли еще будет, когда вы решите найти для него пару, чтобы комбинация была идеальной! К счастью, эту проблему вам не нужно решать самостоятельно. Есть несколько способов найти лучшие комбинации Google Fonts.
Во-первых, сам сайт Google Fonts предложит популярные пары, если вы прокрутите страницу вниз:
Помимо этого, вы также можете использовать сайт, например Font Pair, чтобы получить больше предложений.
Рекомендации по использованию Google Fonts в WordPress
Как только вы найдете идеальные шрифты, вот несколько советов использования Google Fonts на WordPress.
Ограничьте количество используемых вами стилей шрифта
Некоторые из этих шрифтов — например, Montserrat и Raleway — имеют 18 разных стилей. Хотя это дает вам большой выбор, не нужно загружать все 18 стилей на ваш сайт, потому что это замедлит время загрузки. Это очень важно!
Хотя это дает вам большой выбор, не нужно загружать все 18 стилей на ваш сайт, потому что это замедлит время загрузки. Это очень важно!
Для большинства шрифтов хорошим правилом является использование максимум 3 стилей:
- обычный
- курсивный
- полужирный
Многие современные сайты на WordPress даже пропускают курсив и просто идут с двумя разными стилями шрифтов. Если вы встраиваете Google Fonts самостоятельно, вы можете выбрать, какие стили включить, на вкладке «Настройка» в Google Fonts:
Большинство тем WordPress сегодня включают в себя Google Fonts. Но не все разработчики темы сосредоточены на производительности. Поэтому в некоторых случаях было бы лучше отключить Google Fonts в вашей теме и добавить их самостоятельно.
Переменные шрифты также начинают становиться популярными и поддерживаются всеми современными браузерами. Это потрясающе, потому что позволяет одному файлу шрифта просто преобразовываться на разных устройствах. У Google есть несколько переменных шрифтов в раннем доступе.
У Google есть несколько переменных шрифтов в раннем доступе.
Рассмотрите возможность размещения шрифтов Google локально
В качестве альтернативы обслуживанию шрифтов с сервера Google вы также можете размещать шрифты локально. Это может улучшить производительность сайта. Хотя помните, что большинство шрифтов Google, вероятно, уже кэшируются в браузерах пользователей. Поэтому мы рекомендуем проводить собственные тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт «Брэндон», то лучше разместить его локально.
Выберите шрифт, который обновляется
Шрифты — как плагины WordPress и темы — со временем получают обновления и улучшения. И хотя не так важно, как в отношении плагинов, все равно полезно выбрать шрифт, регулярно получающий обновления. Семья Noto от Google — это та, которая регулярно обновляется с 2014 года.
Любой шрифт в этом списке будет получать регулярные обновления и улучшения. И если вы решите выбрать что-то другое, убедитесь, что шрифт достаточно популярен — это никогда не будет плохой идеей.
И если вы решите выбрать что-то другое, убедитесь, что шрифт достаточно популярен — это никогда не будет плохой идеей.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, по состоянию на 2017 год, 253 миллиона человек живут с нарушением зрения: 36 миллионов — слепые, а 217 миллионов имеют умеренно выраженные нарушения зрения.
Когда вы используете Google Fonts, вы можете контролировать через CSS цвет букв и размер. Поэтому не забудьте следовать Руководству по доступности веб-контента (WCAG) 2.0. Это обеспечит доступность вашего контента для всех.
Какой ваш любимый шрифт в Google Fonts?
Google Font используется миллионами веб-сайтов в Интернете каждый день. Если вы будете следовать советам по их использованию, таким как ограничение веса, локальное размещение (в некоторых случаях) и поработаете над доступностью, вы обеспечите лучший опыт для ваших посетителей.
Каковы ваши любимые шрифты и пары шрифтов из Google Fonts? Дайте нам знать в комментариях.
Источник
12 лучших альтернатив Open Sans из библиотеки шрифтов Google
Главная › Блог › Дизайн › 12 лучших альтернатив Open Sans из библиотеки шрифтов Google
Open Sans — один из самых популярных шрифтов без засечек из библиотеки шрифтов Google. Разработанный Стивом Маттесоном, Open Sans доступен в 10 различных стилях, от светлого до очень жирного. Поскольку Open Sans предлагает простой, но чистый и профессиональный вид написанному тексту, он широко используется в проектах веб-дизайна.
В этой статье мы выбрали 12 шрифтов без засечек из библиотеки Google Font, которые похожи на Open Sans и могут использоваться в качестве замены. Все эти шрифты без засечек доступны более чем в одном весе и могут быть легко встроены в веб-сайт из Google Font. Мы включили предварительный просмотр с использованием обычного веса (400) для всех шрифтов, перечисленных ниже. Чтобы вам было проще сравнивать их с Open Sans, мы включили для него аналогичный превью:
Чтобы вам было проще сравнивать их с Open Sans, мы включили для него аналогичный превью:
Open Sans
by Стив Маттесон доступно в 10 стилей
Бесплатные альтернативы Open Sans от Google Fonts
Библиотека шрифтов Google предлагает широкий выбор шрифтов, включая шрифты с засечками, без засечек, дисплейные, рукописные и моноширинные. Open sans — это шрифт без засечек, поэтому мы перечисляем ниже популярные шрифты без засечек, доступные в Google Fonts, которые придают тексту такой же профессиональный и чистый вид. Эти шрифты могут работать как альтернатива, когда вы хотите заменить системный шрифт по умолчанию или Open Sans в своем дизайне.
Inter
от Rasmus Andersson Доступно в 9 Стили
NUNITO SANS
By Vernon Adams & Jacn Le Baill , Cyreal доступно в 14 стилей
PT Sans
by ParaType доступно в 4 стиля
Roboto
by Christianson Robert 0016 available in 12 styles
Source Sans Pro
by Paul D. Hunt available in 12 styles
Hunt available in 12 styles
Work Sans
by Wei Huang available in 9 styles
Arimo
by Steve Matteson доступен в 4 стиля
Lato
от Lukasz Dziedzic доступен в 10 стилей
Merriweather
или Sans
3
0016 available in 8 styles Montserrat
by Julieta Ulanovsky available in 18 styles
Muli
by Vernon Adams available in 10 styles
System Font Stack as Open Sans Alternative
Если вы не хотите загружать дополнительный веб-шрифт, то стек системных шрифтов по умолчанию, аналогичный приведенному ниже, также можно использовать в вашем CSS, чтобы обеспечить удобство чтения для посетителей вашего веб-сайта. Этот стек шрифтов гарантирует, что шрифт без засечек по умолчанию, доступный на разных устройствах, автоматически выбирается и используется для отображения текста вашего веб-сайта.
тело {
семейство шрифтов: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
} Преимущество использования стека системных шрифтов, представленного выше, заключается в том, что он не требует дополнительного веб-запроса перед рендерингом текста, более того, поскольку каждая система оптимизирует рендеринг системного шрифта по умолчанию, вы получаете приятный опыт чтения на разных устройствах. Вы можете узнать больше об использовании стека системных шрифтов в этой статье Smashing Magazine.
Обратите внимание, что использование стека системных шрифтов будет означать, что текст будет отображаться с разными шрифтами на разных устройствах. Это может создать проблемы, если пользовательский интерфейс зависит от точного размера текста. Стек системных шрифтов также не рекомендуется, если вам нужен единый шрифт на вашем веб-сайте на разных устройствах для целей брендинга.
Дополнительные ресурсы
Шрифты играют жизненно важную роль в веб-дизайне, и понимание психологии шрифтов поможет вам выбрать из множества доступных гарнитур. Затем вы можете узнать, как комбинировать разные шрифты.
Затем вы можете узнать, как комбинировать разные шрифты.
Если вы ищете шрифты, отличные от шрифтов без засечек, вам помогут следующие ссылки:
- Лучшие шрифты с засечками
- Шрифты для дизайна плакатов
- Винтажные ретро-шрифты
- Horror Themes Fonts
- Thin Line8
- Thin Line8 Наконец, вам могут понадобиться эти инструменты для идентификации шрифтов, используемых на веб-сайтах и в приложениях.
Поделиться →
Твиттер
Фейсбук
LinkedIn
ПинтерестSDR Team
Команда SDR стремится освещать новейшие продукты, услуги, бесплатные услуги и новости, актуальные для сообщества дизайнеров, разработчиков и онлайн-предпринимателей. Свяжитесь с нами, если вы хотите поделиться каким-либо полезным ресурсом с нашим сообществом.
superdevresources.com
Open Sans Font Скачать БЕСПЛАТНО и похожие шрифты
Open Sans
The quick brown fox jumps over the lazy dog
Скачать @font-face Kit
Бесплатно для личного и коммерческого использования
Скачать шрифт 14
голосов
- Бесплатно для коммерческого использования
- Без засечек
- Текст
- Вьетнамский
- Греческий
- Cyrillic
- Google Web
- Humanist
- Neutral
- Friendly
- Open Sans Superfamily
- Italic
- Light
- Bold
- Semibold
- Medium
- Display
- Headline
- Regular
- Мелкий текст
- Черный
Стив Маттесон9Скачать шрифт 0002 Open Sans можно бесплатно с FontGet.
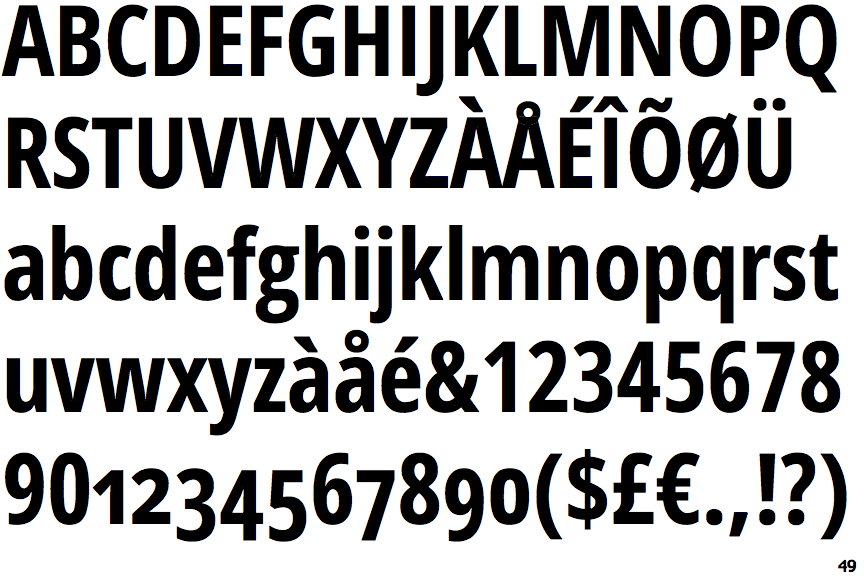
 Open Sans — это бесплатный шрифт для коммерческого использования, созданный Стивом Маттесоном. Open Sans — это шрифт типа Display, который можно использовать на любом устройстве, таком как ПК, Mac, Linux, iOS и Android. Этот шрифт имеет 10 доступных стилей
Open Sans — это бесплатный шрифт для коммерческого использования, созданный Стивом Маттесоном. Open Sans — это шрифт типа Display, который можно использовать на любом устройстве, таком как ПК, Mac, Linux, iOS и Android. Этот шрифт имеет 10 доступных стилей
(
Открытый без света
Открытый шрифт Sans Light Italic
Открыть без обычного шрифта
Открыть без курсива
Открытый без полужирного шрифта
Open Sans Semi Bold Italic
Открыть без полужирного шрифта
Открытый без полужирного курсива
Открытый без дополнительного полужирного шрифта
Open Sans Extra Bold Italic).Test Drive Glyphs Licence Showcase
Filters
Open Sans Light
Open Sans Light
Download Font TTF
Open Sans Light Italic
Open Sans Light Italic
Скачать шрифт TTF
Open Sans Regular
Open Sans Regular
Скачать шрифт TTF
Open Sans Italic
Open Sans Italic
Download Font TTF
Open Sans Semi Bold
Open Sans Semi Bold
Download Font TTF
Open Sans Semi Bold Italic
Open Sans Semi Bold Italic
Скачать шрифт TTF
Open Sans Bold
Open Sans Bold
Скачать шрифт TTF
Open Sans Bold Italic
Open Sans Bold Italic
Download Font TTF
Open Sans Extra Bold
Open Sans Extra Bold
Download Font TTF
Open Sans Extra Bold Italic
Open Sans Extra Bold Italic
Download Шрифт TTF
Шрифты типа Open Sans
Coolvetica
Raymond Larabie
4
8
80002 Leto Text Sans Defect
Glen Jan
1
Wind Sans Serif
Tipografia Leone
1
Basic Sans Serif 7
Style-7
1
Modern Sans Serif 7
Стиль-7
1
Soft Sans Serif 7
Стиль-7
1
Semi Crounded Sans Serif 7
Semi Crounded Sans 7
Semi Crounded Sans 7
0003
Style-7
1
Tex Gyre Adventor
GUST e-foundry
4
Tex Gyre Heros
GUST e-foundry
8
Quattrocento Sans
Impallari Type
4
Source Sans Pro
Adobe
12
- SANS
12
Идеалистист САСС
12
.

9004

 Open Sans — это бесплатный шрифт для коммерческого использования, созданный Стивом Маттесоном. Open Sans — это шрифт типа Display, который можно использовать на любом устройстве, таком как ПК, Mac, Linux, iOS и Android. Этот шрифт имеет 10 доступных стилей
Open Sans — это бесплатный шрифт для коммерческого использования, созданный Стивом Маттесоном. Open Sans — это шрифт типа Display, который можно использовать на любом устройстве, таком как ПК, Mac, Linux, iOS и Android. Этот шрифт имеет 10 доступных стилей