Содержание
Определить шрифт по картинке — NEZLOP.RU
by WEB-WriterОпубликовано
Нередко нам приходится определять тот или иной шрифт на картинке, сайте или других объектах. Хотелось бы использовать специальные инструменты, которые дадут нам возможность сделать это автоматически. Чтобы мы только предоставили оригинал — а на выходе получили имя шрифта. Оказывается, такие инструменты существуют.
Определить шрифт на фото онлайн
В интернете нам может попасться на глаза привлекательный шрифт. Вебмастера часто используют необычные начертания букв, чтобы удивить посетителей. Если вы нашли такой сайт, необходимо сделать его скриншот. Находясь на сайте, нажмите на кнопку PrtScr на клавиатуре. Затем откройте любой графический или текстовый редактор и нажмите Ctrl + V.
Нажмите клавишу PrtScr на клавиатуре
После чего нужно сохранить полученное изображение. Оно нам пригодится для определения шрифта. Далее нужно посетить интернет-адрес по этой ссылке. Это старый, но популярный ресурс, который, к сожалению, не имеет русского языка. Но это и не обязательно. Чтобы определить шрифт:
Это старый, но популярный ресурс, который, к сожалению, не имеет русского языка. Но это и не обязательно. Чтобы определить шрифт:
- Перейдите по ссылке и опустите страницу до блока с рамкой. В ней нужно нажать на ссылку «Click Here» или попросту перетащить картинку из папки в это окно браузера;
Нажмите на кнопку Click Here или перетащите изображение
- Если вы нажали на кнопку, укажите в проводнике место, куда вы сохраняли картинку. Важно предоставить сайту изображение в формате PNG или JPEG. Другие расширения сайт не воспринимает;
Выберите картинку в проводнике на ПК
- Растяните выделение, чтобы в него поместилось как можно больше текста с шрифтом, название которого мы хотим узнать и нажмите на синюю кнопку со стрелкой внизу;
Выберите область текста на загруженной картинке
- Через некоторое время приложение узнает шрифт и предложит варианты названия.
Результаты поиска шрифта на сайте
Сервис не всегда точно позволяет узнать имя того или иного шрифта. Но во всех случаях предлагает нам варианты. Возможно, в качестве рекламы. Так как большинство из них платные.
Но во всех случаях предлагает нам варианты. Возможно, в качестве рекламы. Так как большинство из них платные.
Это интересно: Как восстановить удалённые фото на телефоне.
Мобильное приложение WhatTheFont
Для мобильных телефонов есть приложение, которое называется WhatTheFont. Оно создано по образу предыдущего веб-сервиса и также способно определять шрифт онлайн или офлайн. В приложении уже есть большинство популярных шрифтов. Оно будет полезно тем, кому часто приходится иметь дело с разными шрифтами, определять их название. Или пополнять собственный шрифтовой архив.
Мобильное приложение WhatTheFont в Google Play
Определитель шрифта в приложении работает при помощи камеры. Запустите его функцию и наведите смартфон камерой на изображение с интересным шрифтом. Программа сразу же покажет нам название.
В Play Market есть другое приложение, которое даёт нам возможность узнать больше о мире шрифтов. Загрузить его можно по этой ссылке. Работает оно аналогично предыдущему: необходимо открыть определитель и навести камеру смартфона на шрифт, чтобы приложение узнало его.
Приложение Find My Font
В базе данных приложения Find My Font более 150 000 шрифтов. Сложно будет найти какое-нибудь начертание текста, которого нет в его базе. Алгоритмы приложения работают таким образом, что данные берутся не только с его архива программы. Но также в интернете, в достоверных источниках.
Поиск шрифта в мобильном приложении
Определить шрифт на картинке кириллицу
Русских шрифтов значительно меньше, чем английских или латинских. Но всё речь идёт даже не о двухзначном числе. Поэтому необходимо также воспользоваться программами. Попробуйте применить уже рассмотренные приложения выше. Если они не помогут вам, обратите внимание на Google Lens.
Мобильное приложение Google Lens
Это приложение от всемирно известного разработчика Google. Оно способно определять любой объект, на который вы наведёте камеру смартфона.
Определение объекта в приложении Google Lens
С помощью поисковой системы, которая встроена в Lens, объекты сразу же будут описаны в окне программы. Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
В большинстве смартфонов Android программа уже установлена по умолчанию. Поэтому перед тем, как загружать Google Объектив, проверьте список установленных приложений.
Поиск шрифта по картинке в Гугл
И напоследок расскажем вам об универсальном способе поиска по картинке через поисковую систему Google или Яндекс. В нашем случае оба поисковика имеют практически идентичный сервис. И оба алгоритма хорошо справляются со своей задачей. Поэтому выбирать, какой из них применять — вам.
- Откройте поисковую систему Яндекс;
- Выберите вкладку Картинки;
Выберите вкладку Картинки в поисковой строке Яндекс
- Нажмите на иконку с фотоаппаратом вверху возле поисковой строки;
Нажмите на кнопку с фотоаппаратом возле поисковой строки Яндекс
- Если у вас есть картинка со шрифтом на компьютере, выберите кнопку Выбрать файл.
 Или введите веб-адрес сайта, на котором находится необычный шрифт;
Или введите веб-адрес сайта, на котором находится необычный шрифт; - Под строкой поиска после загрузки картинки вы сможете увидеть результаты поиска.
Результаты поиска по картинке в Яндексе
Найдите среди них информацию, которая поможет определить шрифт на изображении или фотографии. Этот способ является универсальным. И позволяет искать любую информацию при помощи одного лишь изображения. Проверьте каждый адрес, который появился в результатах. Наверняка вы сможете найти название искомого шрифта.
Если статья была полезна, и вы смогли распознать текст, оставьте комментарий и укажите, какой из способов вы применяли. Поделитесь своими методами поиска шрифта, если они у вас есть.
Posted in Интернет
Как определить название шрифта на сайте за 1 секунду
-
Типографика - 2 мин на чтение
-
30341
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
- #инструмент
- #типографика
- #шрифт
-
-
9 -
Онлайн-инструменты распознавания шрифтов — 15 бесплатных онлайн-решений — Graphy
В этом блоге мы обсудим все онлайн-инструменты распознавания шрифтов, которые очень просты в использовании.
Использование этих инструментов поможет вам определить размеры шрифта .
Удовлетворены ли вы поиском нового шрифта на новом веб-сайте? Если это так, то онлайн-инструмента распознавания шрифтов могут решить вашу проблему. Знание типа шрифта может помочь вам решить, подходит ли он для вашего веб-сайта или проекта. Кроме того, это помогает избежать неприятного опыта. Эти бесплатные инструменты для онлайн-распознавания шрифтов являются лучшими. Эти анализаторы шрифтов самые лучшие и разные. Они лучше всего подойдут вам при выборе шрифта.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
И тем не менее, все мы знаем, что выбор шрифта может создать или испортить ваш окончательный дизайн. К счастью, несколько инструментов могут помочь распознавать шрифты.
В этой статье мы обсудим 15 лучших онлайн-инструментов распознавания шрифтов . Используйте их и решите свои проблемы.
Используйте их и решите свои проблемы.
Теперь давайте углубимся в список.
Содержание
Вот список онлайн-инструментов распознавания шрифтов для идентификации шрифтов по изображению текста. Это инструменты, которые вы можете использовать для поиска шрифтов в приложении или на веб-сайте с помощью снимков экрана. Эти инструменты пригодятся.
Давайте углубимся в тему, чтобы узнать подробнее. Вот оно.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
WhatFontis
WhatFontis — это онлайн-инструмент распознавания шрифтов , который может определить шрифт по изображению текста. Это один из самых популярных инструментов, который пригодится создателю. Вы даже можете перетащить, чтобы определить шрифт.
Это один из самых популярных инструментов, который пригодится создателю. Вы даже можете перетащить, чтобы определить шрифт.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Font Squirrel Matcherator
Font Squirrel’s Matcherator — лучшее приложение, которое также поможет вам определить, набрав текст. Вы можете либо загрузить изображение, либо указать URL-адрес изображения. Используйте Matcherator, чтобы помочь вам с идентификацией шрифта. Инструмент также помогает с функциями открытого типа.
Tiff
Tiff — инструмент для дифференциации шрифтов. Это помогает сузить выбор шрифтов. Используйте инструмент, чтобы проверить различия между двумя шрифтами. Так что это поможет вам выбрать лучший шрифт для вашего проекта.
WhatTheFont
WhatTheFont — еще один популярный онлайн-инструмент. Он может идентифицировать шрифт по изображению. Вы можете начать с загрузки изображения, а затем инструмент проверит изображение. Таким образом, этот инструмент может определить наиболее близкое совпадение из своей базы данных. Этот инструмент также работает со связанными скриптами.
Вы можете начать с загрузки изображения, а затем инструмент проверит изображение. Таким образом, этот инструмент может определить наиболее близкое совпадение из своей базы данных. Этот инструмент также работает со связанными скриптами.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Identifont
Identifont — это онлайн-инструмент распознавания шрифтов . Он имеет много уникальных и полезных функций. Он определит шрифт на основе ваших ответов. Кроме того, он также позволяет искать шрифты по различным параметрам.
Шрифт в логотипе
Шрифт в логотипе — еще один лучший бесплатный фронтальный детектор онлайн. Это позволяет вам искать и находить шрифты, используемые популярными брендами. Можно поискать по названию бренда. И он сообщит вам шрифт, используемый в логотипе. Кроме того, вы также можете найти все популярные логотипы с помощью этого популярного детектора шрифтов.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Руководство по идентификации шрифтов с засечками
Руководство по идентификации шрифтов с засечками поможет вам распознать шрифты с засечками. Вы можете описать особенности вашего шрифта с засечками по форме засечек и перекладины. Сделайте это, выбрав вариант из предложенных на сайте, который, по вашему мнению, лучше всего представляет ваш шрифт. Инструмент вернет шрифты, соответствующие графическому виду.
WhatFont Tool
WhatFont Tool может помочь вам определить шрифты при сканировании веб-сайта. Вам нужно добавить букмарклет в свой браузер, а затем вы можете активировать его. Доступны расширения для браузеров Chrome и Safari. Это расширение для браузера предназначено для установки шрифта с поддержкой Google Font API. Этот инструмент поможет вам указать шрифты и найти наиболее привлекательный. тебе. Вы также можете проверить бесплатные шрифты для коммерческого использования на сайтах бесплатных шрифтов. Если вы хотите создать собственный шрифт для логотипа своего веб-сайта, этот инструмент для создания шрифтов является лучшим.
тебе. Вы также можете проверить бесплатные шрифты для коммерческого использования на сайтах бесплатных шрифтов. Если вы хотите создать собственный шрифт для логотипа своего веб-сайта, этот инструмент для создания шрифтов является лучшим.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Fonts Ninja
Это инструмент для идентификации шрифтов на основе изображений. Одним из самых известных вариантов является Font Ninja. Fonts Ninja — это приложение с расширением для браузера. Он доступен в Chrome. Этот передний идентификатор позволяет идентифицировать, пробовать и добавлять в закладки шрифты на веб-странице. Он предлагает приятный пользовательский опыт. Это отличается от любого другого детектора шрифтов в списке.
Typophile
Это одно из крупнейших и крупнейших сообществ экспертов по шрифтам. Вы получите ответы, опубликовав изображение шрифта. Сегодня на большинстве сайтов со шрифтами есть доски объявлений. Здесь вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете. Это отличный инструмент для использования.
Сегодня на большинстве сайтов со шрифтами есть доски объявлений. Здесь вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете. Это отличный инструмент для использования.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Источник
Это привлекательный инструмент для разработки и поддержки ваших веб-страниц. Этот идентификатор шрифта сообщает вам тип шрифта, а также его размер. Эта функция необходима в некоторых случаях. Чтобы использовать этот инструмент, скопируйте кнопку шрифта на панель закладок. После этого щелкните букмарклет Fount. Fount работает в Chrome, Firefox и т. д.
Средство поиска шрифтов
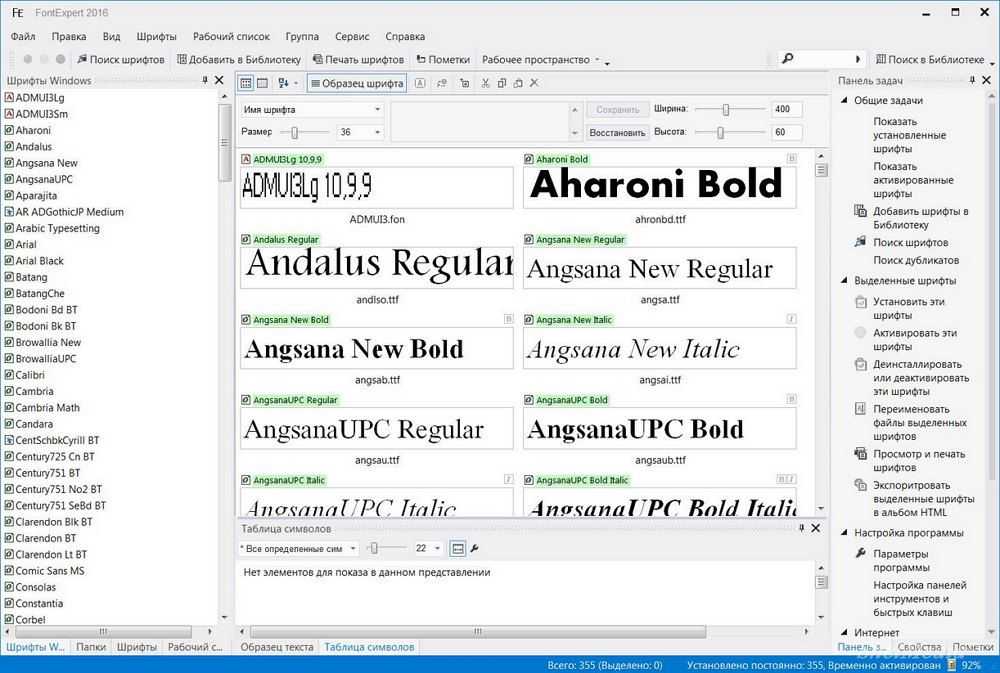
Средство поиска шрифтов лучше всего подходит для дизайнеров, разработчиков и типографов. Этот идентификатор шрифта разрешает пользователю анализировать информацию о шрифте. Вам нужно скопировать любую часть информации в буфер обмена, чтобы протестировать новые макеты. Но прежде всего, вы должны установить его, чтобы использовать устройство.
Но прежде всего, вы должны установить его, чтобы использовать устройство.
Quora
Еще одно идеальное место, чтобы задать вопрос о шрифте. На этой платформе вы получите ответы на интересующие вас вопросы. Существует специальный раздел для идентификации шрифта. Так что можно пойти дальше и спросить людей. Вы можете найти то, что изучаете, таким образом.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Реддит
Это одно из самых разнообразных сообществ с интенсивным движением транспорта. На веб-сайте Reddit есть мини-форумы, называемые «субреддитами». Каждый из них концентрируется на определенной теме. Идентифицировать этот шрифт — один из таких форумов на Reddit. Лучшее в этом сайте то, что вы получаете ответы на свои вопросы в течение 24 часов после того, как вы их, в большинстве случаев, задали. Используйте его, чтобы почувствовать опыт.
Fonts.Com
Здесь вы можете искать по набору фильтров, таких как цена, дизайнеры и т. д., чтобы найти нужный стиль шрифта. Когда вы закончите с фильтрами, анализатор шрифтов покажет вам список вариантов для выбора. Этот стиль онлайн-распознавания шрифтов лучше всего использовать.
Мы надеемся, что эти онлайн-инструменты распознавания шрифтов решат вашу проблему. Поэтому используйте лучшие шрифты для своих будущих проектов. Используйте эти типы идентификаторов шрифтов, чтобы получить лучший опыт.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Запустите свой онлайн-курс с Graphy
Вы ищете лучшие онлайн-инструменты распознавания шрифтов для вашего веб-сайта онлайн-курса? Тогда перестаньте беспокоиться, используйте любой из перечисленных выше инструментов и запустите свой курс с помощью Graphy. Graphy — это платформа, которая помогает каждому автору запустить свой онлайн-курс. Итак, если вы хотите начать как создатель онлайн-курсов и сохранить свою позицию в сфере преподавания. Затем используйте платформу для создания курсов Graphy.
Graphy — это платформа, которая помогает каждому автору запустить свой онлайн-курс. Итак, если вы хотите начать как создатель онлайн-курсов и сохранить свою позицию в сфере преподавания. Затем используйте платформу для создания курсов Graphy.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Если вы считаете, что Graphy может быть лучшим решением, тогда Graphy к вашим услугам. Мы являемся известной и простой в использовании платформой онлайн-курсов, которая предлагает комплексную помощь. С Graphy вы можете создать, запустить и продать свой онлайн-курс за несколько шагов. С Graphy вы можете создавать контент для своего онлайн-курса и разрабатывать веб-сайт курса. А также помогает в создании мобильных приложений.
Итак, ждать больше нечего. Посетите веб-сайт Graphy и подпишитесь на 14-дневную пробную версию, чтобы сразу понять все функции Graphy.
Проверка детектора шрифтов » Одни из лучших бесплатных инструментов для распознавания шрифтов
Представьте, что вы художник-дизайнер, который просматривает Интернет в поисках подходящих шрифтов и вдруг натыкается на потрясающий шрифт, который идеально подходит для вашего текущего дизайнерского проекта. Но теперь вы отчаянно спрашиваете себя: как мне узнать шрифт? Как называется шрифт? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Существует несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему. Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать инструмент, который лучше всего подходит для ваших целей!
Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт. Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов. Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Определить шрифты по внешнему виду намного сложнее. Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о появлении различных глифов шрифта — букв, знаков препинания и других символов, а затем показывают возможные совпадения. Это работает лучше всего, когда у вас есть весь текст неуловимым шрифтом, который включает в себя много разных букв. Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда у вас уже есть представление о том, как должен выглядеть ваш шрифт.
Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они встречают его как текст, который можно щелкнуть и выделить. К сожалению, эти инструменты не работают с текстом на изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis. com и WhatTheFont
com и WhatTheFont
Наиболее известные идентификаторы шрифтов включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента для распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Между шрифтом и фоном изображения должен быть максимальный контраст. Черный шрифт на белом фоне идеален.
- Цветные изображения следует редактировать с помощью графического редактора, чтобы уменьшить количество цветов.
- Анализируемое изображение должно содержать только один шрифт. Обрезка полезна в этом контексте!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.
- Шрифты, буквы которых соединены, трудно анализировать для инструментов. Можно было бы разделить буквы с помощью графического редактора.

- Текст должен быть выровнен по горизонтали. Несколько строк не обязательно являются проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator анализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и богато украшенные шрифты, такие как бесплатные ретро-шрифты. «Метро Ретро» и «Плейбол». Наконец, мы пропускаем логотип нашей компании через сканеры шрифтов.
Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring
Matcherator Базовый режим Расширенный режим Результаты для Times New Roman
Заглянем внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипа
Анализ в WhatFontis.com:
Домашняя страница Анализ неправильных символов WhatFontIs для Clear Sans Parcial для Playball Результаты для Playball
Результат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не выдал ни одного совпадения. Но процент попаданий можно улучшить, вручную выбрав подходящие теги (например, «Арт-деко» с соответствующим шрифтом в стиле ар-деко). WhatTheFont дал совпадение в трех из шести случаев. Большим победителем нашего теста стал портал WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первое место в списке совпадений.
Но процент попаданий можно улучшить, вручную выбрав подходящие теги (например, «Арт-деко» с соответствующим шрифтом в стиле ар-деко). WhatTheFont дал совпадение в трех из шести случаев. Большим победителем нашего теста стал портал WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первое место в списке совпадений.
Александру Куйбарь, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для каждого распознавания шрифта»
WhatFontis.com идентифицирует бесплатные и коммерческие шрифты с 2010 года. В настоящее время база данных портала содержит до 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и этот показатель растет. Александру Куйбарь, основатель портала, рекомендует объединить все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты. Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предложит подходящего варианта, возможно, Fontspring или WhatTheFont окажутся более успешными. Я думаю, что здорово иметь несколько инструментов для идентификации шрифтов».
Я думаю, что здорово иметь несколько инструментов для идентификации шрифтов».
Identifont, Linotype и другие — поиск и поиск шрифтов
Как работает распознавание шрифтов в таких инструментах, как Identifont? Вторая группа средств проверки шрифтов просит человека, ищущего шрифт, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т. д. Вы можете использовать инструмент чтобы идентифицировать шрифты или найти шрифт, если у вас уже есть представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета. Кроме того, у инструмента есть трудности с определением богато украшенных шрифтов.
Этот класс инструментов включает:
- Identifont
- Идентификация шрифтов по внешнему виду с помощью Fonts.com
- Идентификатор шрифта Linotype
- Bowfin Printworks Руководство по идентификации шрифтов с засечками: очень четко структурировано, все вопросы перечислены вертикально!
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество потрясающих шрифтов. Вы можете выбрать или щелкнуть их с помощью закладок или надстроек для вашего браузера и инструмента, чтобы получить желаемый результат. Каждый текст, который может быть выбран, также может быть идентифицирован.
Вы можете выбрать или щелкнуть их с помощью закладок или надстроек для вашего браузера и инструмента, чтобы получить желаемый результат. Каждый текст, который может быть выбран, также может быть идентифицирован.
Fount идентифицирует шрифты с помощью закладки
Fount включается при нажатии на закладку.
Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше). Щелкните закладку, чтобы активировать инструмент, и указатель мыши заменит символ перекрестия. Когда вы нажимаете на рассматриваемый текст, в правом верхнем углу браузера появляется окно, отображающее шрифт, включая размер, вес и стиль.
«Поиск шрифтов» для Firefox
Надстройка браузера «Поиск шрифтов» анализирует веб-шрифты по щелчку мыши.
Надстройка Font Finder работает немного иначе, чем инструмент Fount. В браузере найти сложно. Вы должны выбрать и щелкнуть правой кнопкой мыши текст, чтобы увидеть, что инструмент установлен и работает. «Поиск шрифтов» указан как самый нижний пункт меню. После нажатия «Анализ выбора» надстройка веб-шрифта показывает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
После нажатия «Анализ выбора» надстройка веб-шрифта показывает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont в качестве закладки и надстройки для Chrome и Safari
WhatFont в качестве закладки идентифицирует веб-шрифты в Chrome, Safari и других браузерах. Если вы не хотите устанавливать надстройку, просто перетащите инструмент как закладку на панель закладок вашего браузера. Нажмите на закладку, чтобы запустить ее. Наведение мыши просто отобразит тип шрифта. Нажмите на нее, чтобы увидеть размер шрифта, высоту строки, цвет шрифта и другую информацию.
WhatFontis.com в качестве дополнения для Chrome и Firefox
Доступно дополнение нашего победителя WhatFontis.com (Chrome и Firefox) для прямой отправки изображений из Интернета на анализ WhatFontis.com: щелкните правой кнопкой мыши изображение и выберите «Использовать это изображение на WhatFontis.com» или «Использовать это изображение на WhatFontis.com (инвертировать цвета)» (для светлых цветов на темном фоне).

 Или введите веб-адрес сайта, на котором находится необычный шрифт;
Или введите веб-адрес сайта, на котором находится необычный шрифт; Использование этих инструментов поможет вам определить размеры шрифта .
Использование этих инструментов поможет вам определить размеры шрифта .