Содержание
Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
Я вам покажу на примере обычного текста.
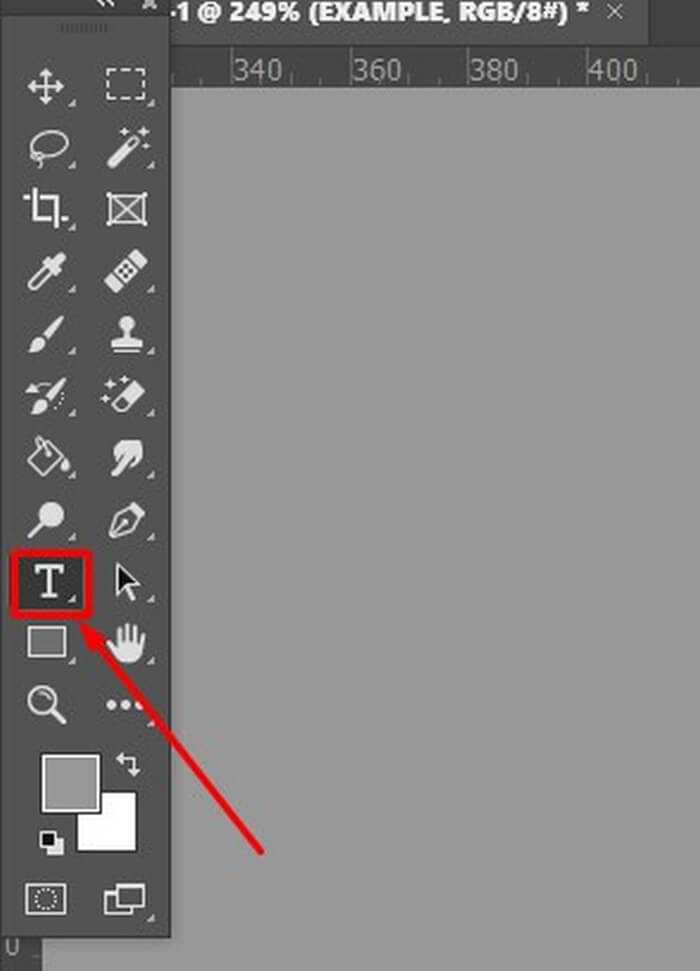
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву. Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
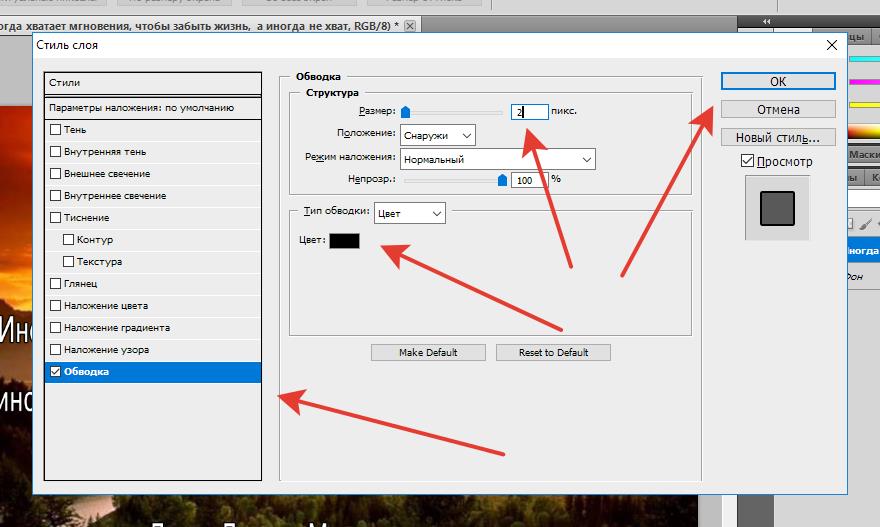
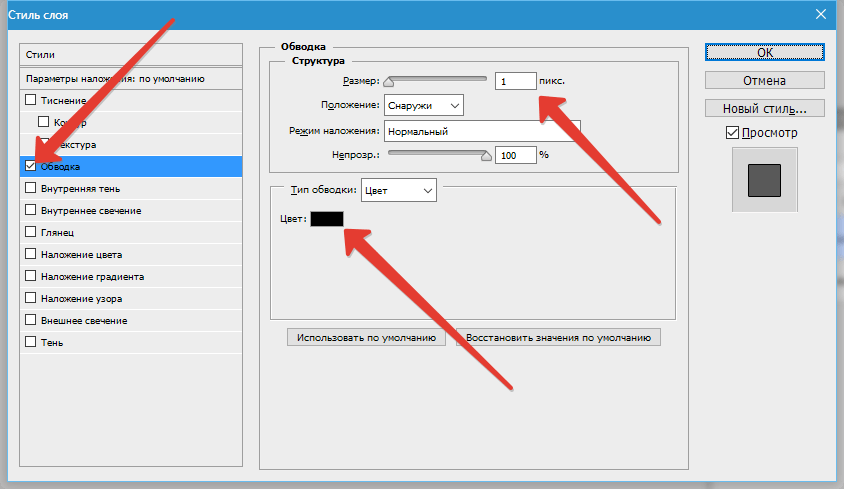
- Установите галочку и перейдите в раздел «Выполнить обводку». Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.
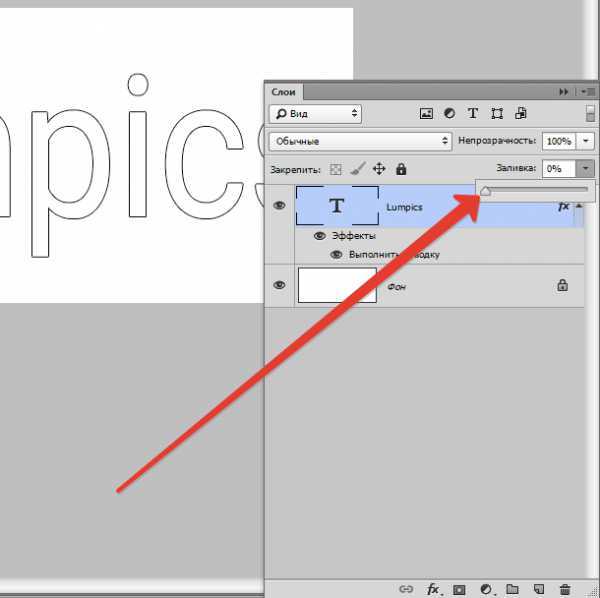
- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.

- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент». После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента. Здесь можно изменить наклон, например, зеркального градиента.
- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».

- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.
- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб». Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
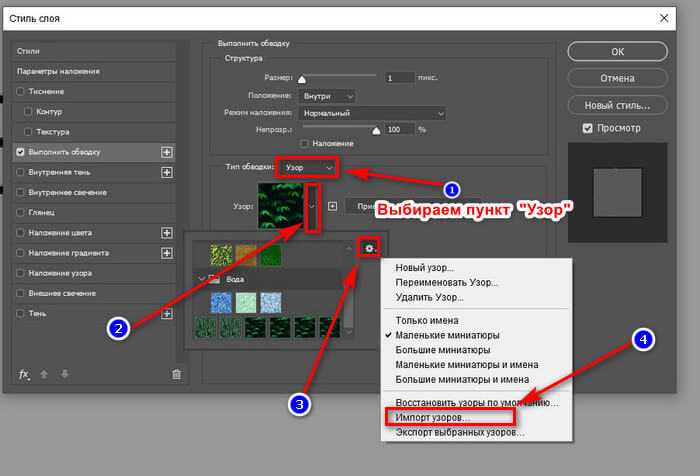
- Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом. Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК». Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.
- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.

- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.
- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию. После этого края будут не такие жесткие.
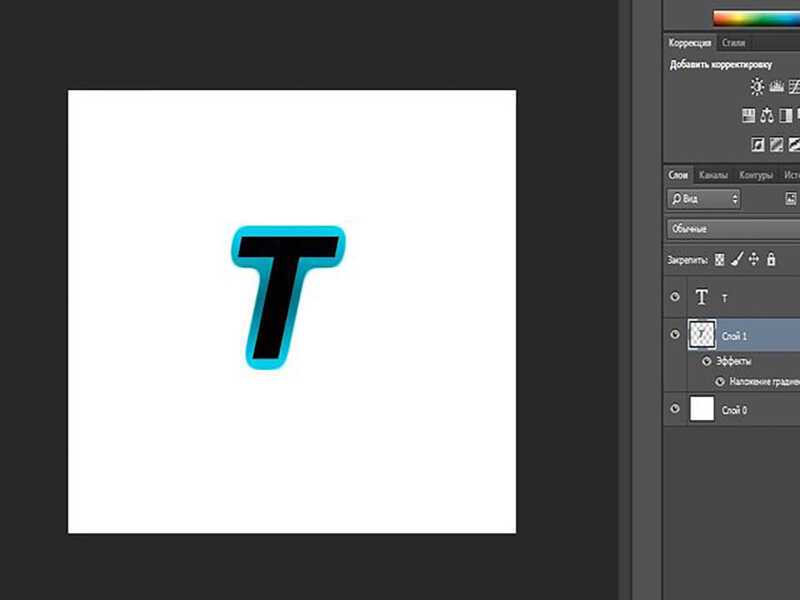
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе. По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.

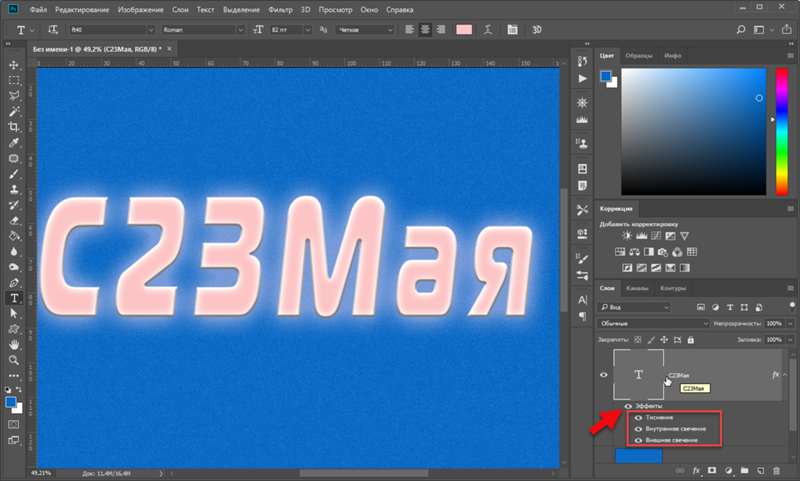
- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Помогла ли вам эта статья?
86 2
Автор статьи
Бородач 1471 статей
Сенсей по решению проблем с WiFiем.
Обладатель оленьего свитера, колчана витой пары и харизматичной бороды.
Любитель душевных посиделок за танками.
Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Photoshop Цифровая фотография КомментироватьЗадать вопросНаписать пост
Пользователи, начинающие познавать азы работы в растровом редакторе Adobe Photoshop задаются вопросом: как правильно сделать обводку текста или картинки в Фотошопе различными способами? Ведь без нее, частенько, общая картина изображения кажется незавершенной.
Существует два способа обводки, каждый из которых уникален и применяется в определенных ситуациях.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
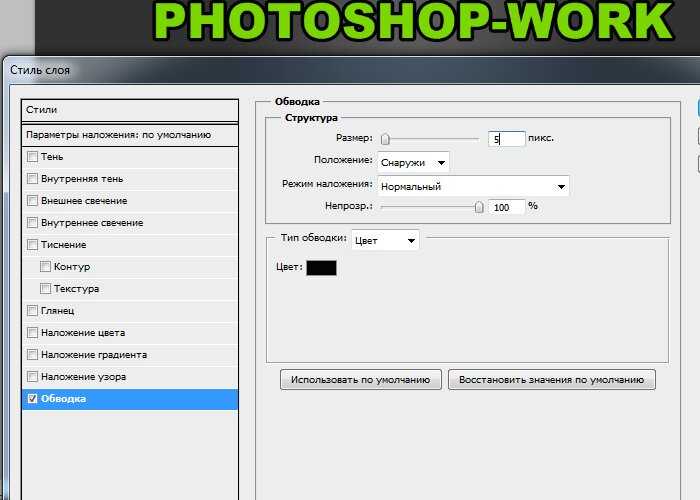
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.

- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев. Произойдет выделение надписи прерывающейся линией.
- После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.

- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
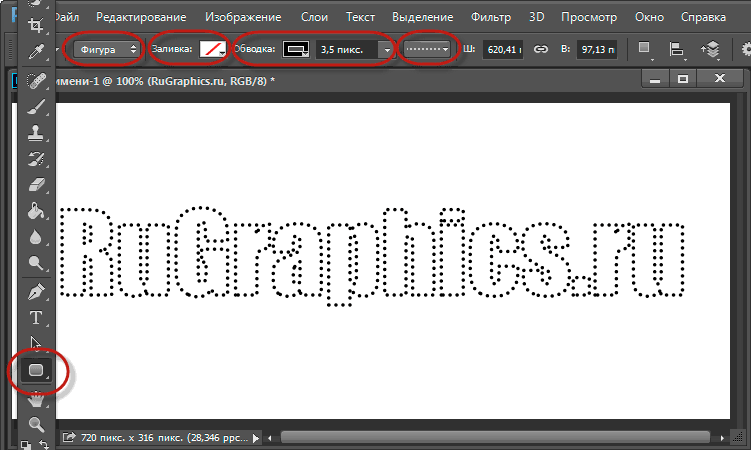
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур».
 После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв.
- Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
- Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур».
 На панели должен быть выбран слой с надписью.
На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
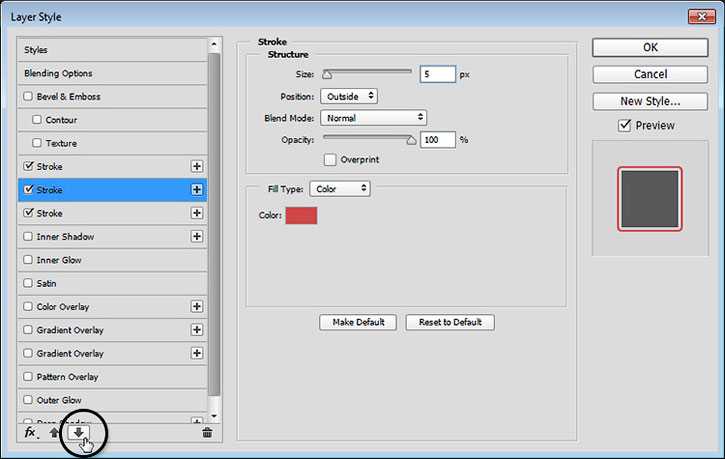
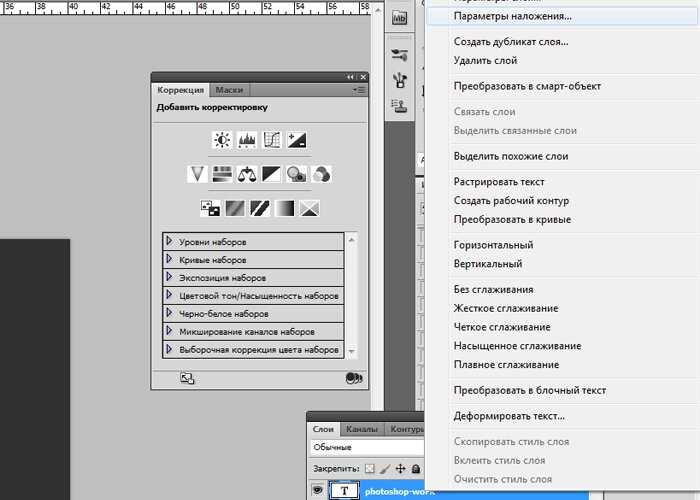
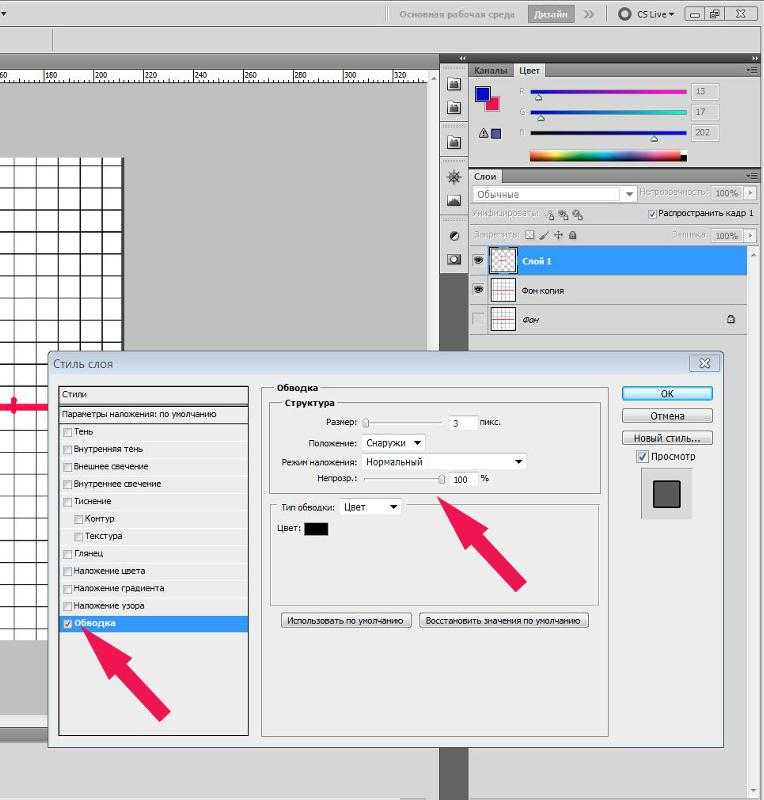
- После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx».
 Найти пункт «Обводка».
Найти пункт «Обводка». - Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
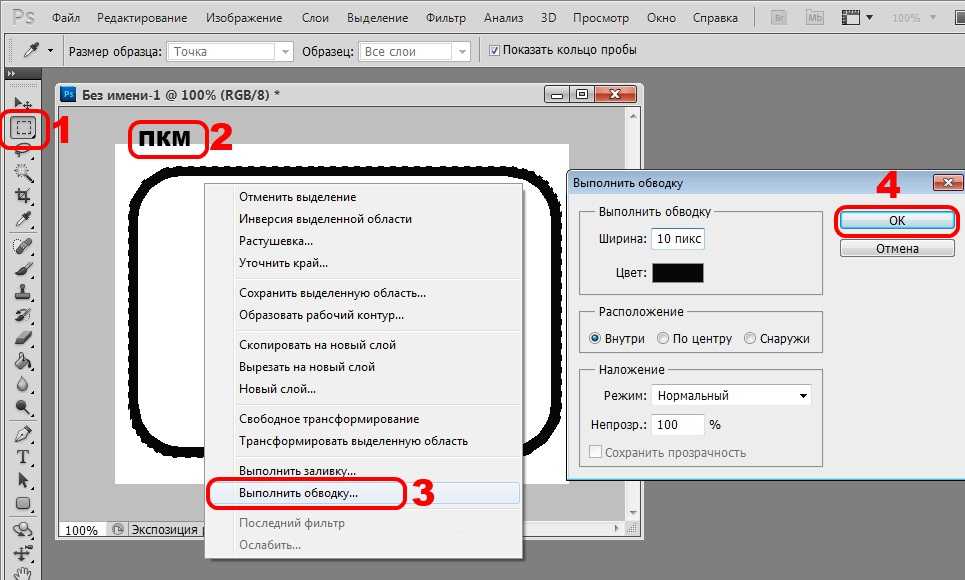
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
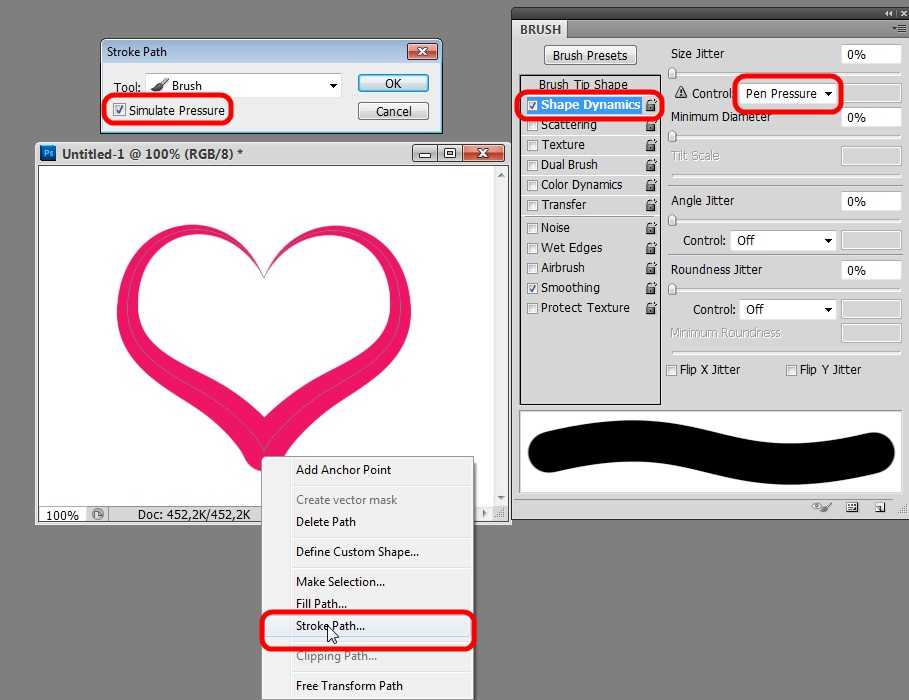
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.

- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
На главную
Reader Interactions
Как обвести текст или добавить границы к тексту в Adobe Photoshop
Один из самых простых способов выделить текст в Photoshop — добавить контур. Это быстро и просто, даже если вы новичок в Photoshop — скорее всего, с этого момента он станет одним из ваших любимых эффектов.
Тонкость важна. Вы можете создать красивый эффект, правильно сочетая шрифт, толщину линии, композицию и форму.
В этой статье мы не только покажем вам, как обводить текст в Photoshop, но также покажем, как правильно обводить текст в Photoshop, как и профессионалы.
Как обвести текст в Photoshop
Если у вас есть изображение, для которого требуется текст с контуром, проще всего это сделать, открыв изображение в Photoshop и набрав там текст. После этого вы можете изменить настройки слоя текста, чтобы добавить контур.
Этот метод использует стилей слоя для создания обводки, что также позволяет редактировать текстовый слой. Вы также можете использовать приведенные ниже шаги, чтобы добавить обводку к любому объекту на холсте.
- Для начала выберите инструмент Type и введите свой текст. В старых версиях Photoshop этот инструмент находится на верхней панели, а в новых версиях вы найдете его на левой панели.
- После этого щелкните правой кнопкой мыши Type Layer и выберите Blending Options в меню. Или, как вариант, перейдите к Layer > Layer Style > Stroke .
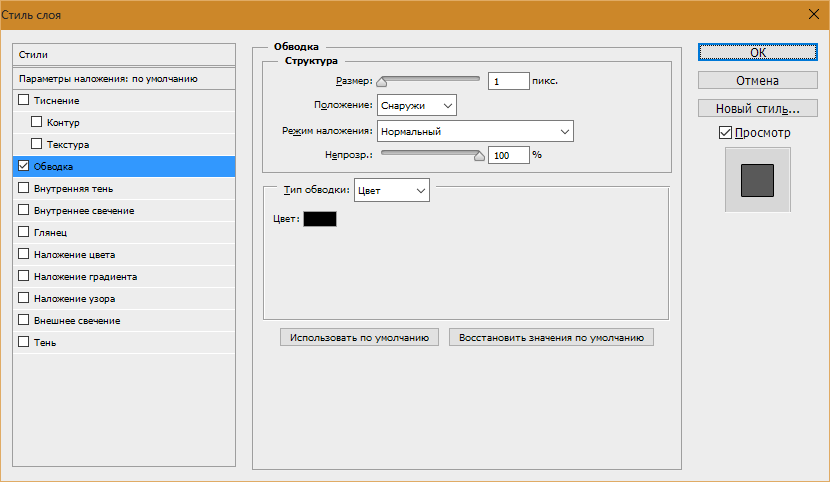
- В диалоговом окне Layer Style выберите Stroke под списком стилей слева. Параметры в разделе «Обводка» дают вам полный контроль над внешним видом границы текста. Установите размер или ширину в соответствии с желаемой толщиной линии с помощью ползунка или путем ввода собственного значения вручную.

- Далее вы выберете Position для обводки. Правое положение изменяет внешний вид эффекта, когда текст комбинируется с другими элементами слоя. Есть три варианта: Внутри , Центр и Снаружи .
- Используйте режим наложения , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Это повлияет на окончательный вид, когда вы делаете что-то вроде размещения текста поверх красочного изображения, например. Вы также можете использовать ползунок Opacity , чтобы установить прозрачность границы текста.
- Обводки Photoshop также могут быть заполнены сплошными цветами, красочными градиентами и узорчатыми границами. Если вы хотите сплошной цвет, нажмите на плитку цвета, чтобы открыть Палитра цветов . Выберите желаемый оттенок и нажмите OK .
Вот что у нас есть:
Если вы думаете, что это выглядит скучно, не беспокойтесь. Вы, безусловно, можете создать более красочный контурный текст в Photoshop — все, что вам нужно сделать, это поэкспериментировать, чтобы найти более интересные результаты. Например, на снимке экрана ниже показано, как это выглядит, когда мы выбираем Pattern вместо Color.
Вы, безусловно, можете создать более красочный контурный текст в Photoshop — все, что вам нужно сделать, это поэкспериментировать, чтобы найти более интересные результаты. Например, на снимке экрана ниже показано, как это выглядит, когда мы выбираем Pattern вместо Color.
Точно так же, если вы выберете Градиент из раскрывающегося списка Тип заливки, вы получите затененный контур. Этот контур по умолчанию имеет серо-черный цвет. Чтобы изменить его, разверните Градиент раскрывающийся список для. Вы увидите папки разных цветов, и в каждой папке есть множество вариантов на выбор.
Photoshop позволяет создавать 3D-текст, поэтому, если вы ищете нестандартный дизайн, стоит попробовать.
Как обвести шрифт в Photoshop
Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт без засечек. Другая идея заключается в том, чтобы использовать более причудливые шрифты и создавать красиво очерченные шрифты, которые кажутся полыми внутри. Если шрифт, который вы хотите использовать, еще не доступен в программном обеспечении, вы можете добавить шрифты в Photoshop как на Windows, так и на Mac.
Если шрифт, который вы хотите использовать, еще не доступен в программном обеспечении, вы можете добавить шрифты в Photoshop как на Windows, так и на Mac.
Контурные шрифты используются везде — в логотипах, вывесках, рекламных щитах и так далее. Photoshop, а также другие онлайн-редакторы изображений предлагают множество бесплатных контурных шрифтов, с которыми вы можете поэкспериментировать. Выбрав шрифт, вы можете смешивать и сочетать его в своих проектах.
Один из способов создать свой собственный контурный текстовый шрифт Photoshop — это обвести любой шрифт, а затем заставить его внутренности исчезнуть, оставив только рамку вокруг текста, полностью отказавшись от заливки. Вы можете наложить эту графику поверх изображения для привлекательного, привлекающего внимание заголовка.
- Для начала начните с чистого холста и введите текст. Щелкните правой кнопкой мыши на Type Layer и снова выберите Blending Options .
- Перейдите к Стиль слоя > Обводка .
 Выберите позицию как Снаружи . Установите ползунок Size на любую толщину линии, которую вы хотите, и Opacity на 100 . Нажмите OK .
Выберите позицию как Снаружи . Установите ползунок Size на любую толщину линии, которую вы хотите, и Opacity на 100 . Нажмите OK . - На вкладке Layers уменьшите Opacity текста на 0 процентов. Контур обводки должен оставаться сильным.
Это простой пример, но есть много способов проявить творческий подход с помощью контурных шрифтов и различных эффектов. Как мы описали в разделе выше, вы можете поиграть с типами заливки, чтобы определить, что лучше всего подходит для вашего шрифта. В следующем разделе мы рассмотрим еще одну возможность: частично обведенный текст в Photoshop.
Как выделить только часть текстового слоя в Photoshop
Всякий раз, когда используемое изображение имеет два цвета, а цвет текста совпадает с одним из них, лучше всего выделять только ту часть текста, которая соответствует изображению. Это не только выделит текст, но и придаст ему другой вид.
Это не только выделит текст, но и придаст ему другой вид.
В этом примере мы будем использовать этот метод контура текста для создания тонкого эффекта, который отлично подойдет для любой мультимедийной презентации, требующей некоторого изюминки. Окончательный эффект должен выглядеть так:
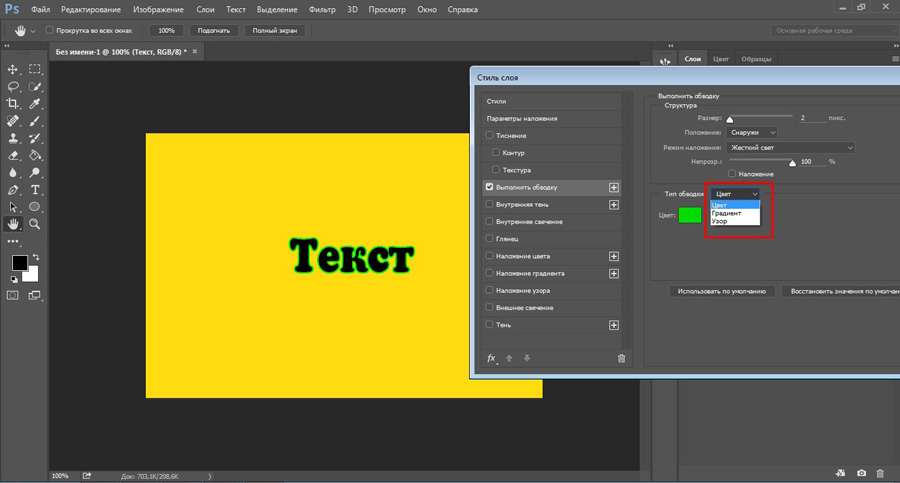
- Для начала создайте новый документ в Photoshop. Используйте Прямоугольник Инструмент для создания цветного фонового слоя. Вы уже выбрали цвет фона; все, что вам нужно сделать сейчас, это выбрать тот же цвет для вашего текстового слоя.
- Введите текстовый слой, как и раньше. Половина вашего текста должна быть над пигментированной частью холста; другая часть должна быть над другой половиной.
- Теперь добавьте границу текста в Photoshop, убедившись, что цвет обводки соответствует той части холста, которая не закрыта нашим желтым прямоугольником — в данном случае, простому белому. Щелкните правой кнопкой мыши текст в вашем Layers , выберите Blending Options и назначьте Stroke толщину линии и положение.

- Нажмите OK , и это должно выглядеть очень похоже на то, что мы получили выше.
Этот шаблон базового дизайна можно модифицировать для различных проектов: листовок, поздравительных открыток, цифрового скрапбукинга и даже веб-дизайна. Вы можете использовать его в тандеме с нашим трюком с контуром семейства шрифтов, описанным ранее, прикрепляя фотографию или две под текстовым слоем для действительно классного, полированного эффекта.
Как выглядит ваш первый обведенный текст?
Теперь вы знаете, как добавить обводку к тексту в Photoshop. Вы всегда можете комбинировать текст с любым стилем слоя, чтобы добавить сложные эффекты.
Этот метод является гибким; Photoshop позволяет копировать и вставлять любой текст, который вы хотите, в не растеризованный текстовый слой, легко изменяя все, что вам нужно заменить. Стили слоя остаются нетронутыми, а предварительный просмотр документа автоматически обновляется новым текстом, который вы только что вставили.
Добавление контура к тексту позволяет выделить границы текста, фигур и даже изображений. Это действительно универсальная техника, поэтому мы призываем вас не останавливаться на достигнутом. Вы также можете создавать собственные формы и комбинировать их с текстовыми эффектами для чего-то действительно неземного.
Как обвести текст в Photoshop
Если вы хотите, чтобы определенные слова выделялись из остального текста, одним из вариантов является выделение нужного слова. Photoshop позволяет выбирать из бесчисленных вариантов цветов, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
Как обвести текст в Photoshop Elements
Если вы используете Photoshop Elements и хотите выделить текст, выполните следующие действия:
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новенький.

- Введите текст, который хотите выделить. Убедитесь, что вы можете четко видеть его, увеличив масштаб или увеличив размер.
- Скопируйте слой, набрав Ctrl + J .
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым. Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать сначала.
- Перейти к Слой .
- Нажмите Стиль слоя .
- Открыть Настройки стиля .
- Выберите Stroke , настройте параметры, включая цвет, размер и прозрачность, а затем нажмите Ok .
Есть еще один метод, который вы можете использовать:
- Выберите текст, который вы хотите обвести, удерживая Ctrl в Windows или Command Key в Mac, и щелкните миниатюру слоя.

- Создайте новый слой.
- Перейти к Выберите .
- Нажмите Изменить , а затем выберите Расширить . Здесь вы можете настроить выбранные границы.
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейти к Выберите > Отменить выбор или введите Ctrl + D в Windows Cmd + D в Mac, чтобы отменить выделение текста.
- Отключить текстовый слой.
Как обвести текст в Photoshop для печати
При подготовке файла к печати необходимо преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, будут сохранены, а положение текста будет сохранено.
Процесс прост и требует всего несколько шагов:
- Щелкните правой кнопкой мыши текстовый слой и выберите Convert to Shape .

- Сохраните файл.
Можете ли вы легко обвести текст в Photoshop на iPad
К сожалению, обвести текст в Photoshop на iPad невозможно. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете обрисовать его.
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести, или откройте существующий документ.
- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Установите флажок рядом с Ход .
- Настройка размера , Позиция , Режим наложения , Непрозрачность и Цвет контура.
- Когда закончите, нажмите Ok .

Как обвести текст в Photoshop CS3
Обвести текст в Photoshop CS3 очень просто, и его можно выполнить за несколько шагов. Следуйте приведенным ниже инструкциям, чтобы обвести текст:
- Запустите Photoshop и введите текст, который хотите обвести, или загрузите существующий документ.
- Удерживать Ctrl или Command Key на клавиатуре и выберите текстовый слой.
- Щелкните Выберите > Изменить > Развернуть .
- Расширьте текст в зависимости от желаемого размера контуров. Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
- Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите слева инструмент Paint Bucket .
- Выберите цвет контура.








 После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop. На панели должен быть выбран слой с надписью.
На панели должен быть выбран слой с надписью. Найти пункт «Обводка».
Найти пункт «Обводка».

 Выберите позицию как Снаружи . Установите ползунок Size на любую толщину линии, которую вы хотите, и Opacity на 100 . Нажмите OK .
Выберите позицию как Снаружи . Установите ползунок Size на любую толщину линии, которую вы хотите, и Opacity на 100 . Нажмите OK .