Содержание
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
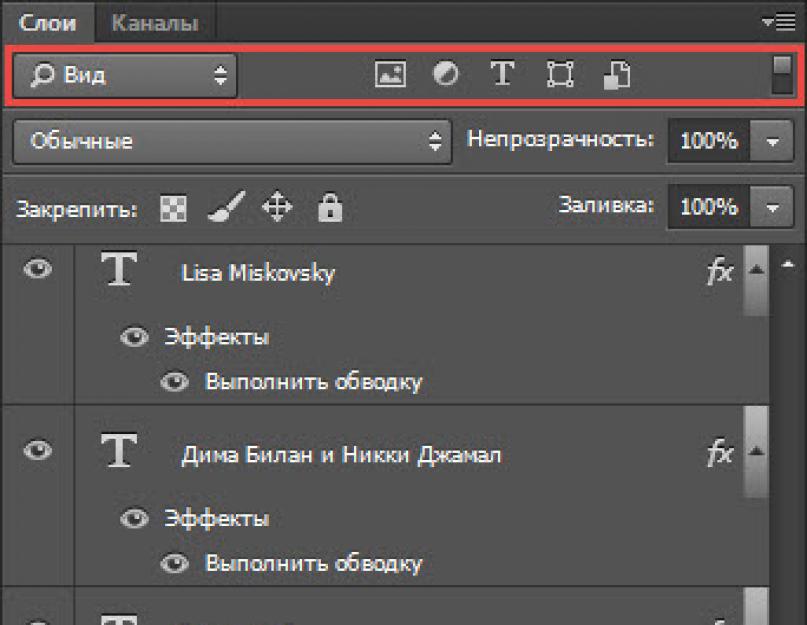
Для начала разберем панель слоев.
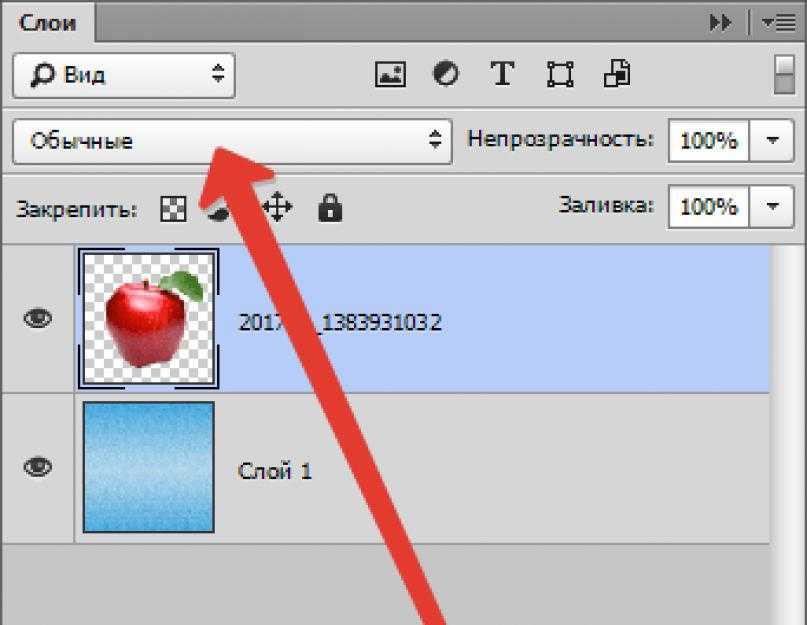
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.

- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.

- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Наложение слоёв в фотошопе для начинающих
1
Всем привет!
Вот решил немного освежить и вашу и свою память, и сделать небольшую справку, что же из себя представляют режимы наложения слоёв в фотошопе. Особенно в преддверии хорошего и глубокого семинара “Режимы наложения слоёв в Adobe Photoshop”.
Итак, приступим.
Как известно, режимов наложения слоев у нас ровно 25 штук (в версии CS4).
Группа Basic (простой) заменяет базовый слой, Darken (затемнение) затемняет базовый слой, Lighten(осветление) освещает его, Contrast (контраст) увеличивает или уменьшает общий контраст, Comparative(сопоставление) инвертирует цвет базового слоя, и режимы HSL (цветовой тон) определяют специфический цветовой компонент.
Готовим две картинки, на которых будем эксперементировать. Карточки я подобрал так, что бы показать одновременно цветную и черно-белую фотографии, а так же решетку из трёх базовых цветов – красного, зеленого и синего. Для примера я специально взял одинаковые фотографии для нижнего и верхнего слоев, ведь фотографы же, как правило обрабатываюм части одного изображения. 😉
Карточки я подобрал так, что бы показать одновременно цветную и черно-белую фотографии, а так же решетку из трёх базовых цветов – красного, зеленого и синего. Для примера я специально взял одинаковые фотографии для нижнего и верхнего слоев, ведь фотографы же, как правило обрабатываюм части одного изображения. 😉
Слои расположены так, как и будут расположены в Фотошопе – горизонтальные полоски – нижний (базовый) слой, вертикальные полоски – верхний (наложения) слой.
Далее я буду только менять режим наложения слоёв, ничего больше не трогая и не изменяя. Opasity для верхнего слоя всегда будет 100%.
Приступим.
Basic (простой)
Normal (Обычный)
Понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями. Пиксели верхнего слоя непрозрачны и закрывают нижний слой.
Dissolve (Растворение)
Режим похож на наложение прозрачного шума (noise). D случайном порядке удаляются некоторые пиксели активного слоя, что придает эффект пористости или шума. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Для примера прозрачность верхнего слоя установлена 50%.
Эффекта не будет, если верхний слой имеет 100% непрозрачность. Для примера прозрачность верхнего слоя установлена 50%.
Darken (затемнение)
Darken (Замена темным)
Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего. Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя темнее подложки, то они не изменяются, если светлее – то через них виден нижний слой. По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
Multiply (Умножение)
Режим накладывает цвета верхнего слоя на цвета нижнего. Происходит умножение цветов верхнего и нижнего слоёв. Яркость результата всегда ниже яркости любого из изначальных изображений. Режим похож на просмотр напросвет двух положеных друг на друга слайдов. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима “Умножение”.
Color burn (Затемнение основы)
Противоположен по действию режиму Color Dodge. Так же основан на инструменте Burn, имитирующего переэкспозицию по всему слою. Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. За счет этого изображение становится значительно насыщеннее по цвету.
Linear burn (Линейный затемнитель)
Использует тот же подход, что и режим Color Burn, затемняя нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Darker color(Тени)
Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. При смешивании слоёв видимыми останутся только темные пиксели.
Lighten (осветление)
Lighten (Замена светлым)
Противоположен по действию режиму Darken. Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой светлее нижнего. Этот режим проявляет только светлые оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим “Multiply”, но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. По действию похож на просмотр слайдов с помощью двух слайд-проекторов, направленных на один экран. Поэтому, собственно, и называется Screen. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима “Осветление”.
Color dodge (Осветление основы)
Действие режима похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в пленочной фотографии.
Linear dodge (Add) (Линейный осветлитель)
То же самое, что и Color Dodge, но здесь цвета сочетаются путем повышения яркости. Похож на режим Screen, только придает более осветляющий эффект.
Lighter color(Света)
Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. При смешивании слоёв видимыми останутся только светлые пиксели.
Contrast (контраст)
Overlay (Перекрытие)
Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Режим зависит от яркости пикселей накладываемых слоёв. Результат осветляется, если яркость пикселей нижнего слоя больше, чем верхнего. Если яркость пикселей нижнего слоя меньше, чем верхнего, то результат затемняется. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкийвет)
Похож на режим Overlay, но придает более умеренный эффект. При наложении слоев пиксели светлее 50% нейтрального серого осветляют нижний слой, пиксели темнее 50% нейтрального серого – пропорционально затемняют. В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
Hard light (Жесткий свет)
Противоположный режиму Overlay. Изображение затемняется, если верхний слой темнее, и осветляется, если верхний слой светлее, при этом контрастность будет повышаться.
Vivid light (Яркий свет)
Сочетание режимов Color Burn и Color Dodge. Режим применяет смешивание в зависимости от цвета верхнего слоя.
Linear light (Линейный свет)
Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
режим смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (Жёсткое смешивание)
Яркостная составляющая верхнего слоя смешивается с цветовой составляющей нижнего. Создает картинку с ровными тонами, ограниченную в цветах и постеризированную.
Создает картинку с ровными тонами, ограниченную в цветах и постеризированную.
Comparative (сопоставление)
Difference (Разница)
Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. Реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Суть в том, что яркости пикселей вычитаются друг из друга.
Exclusion (Исключение)
Более мягкая версия режима “Difference”.
HSL (цветовой тон)
Hue (Цветовой тон)
Противоположен режиму Color. цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Комбинирует Hue верхнего слоя и Saturation и Luminance нижнего слоя.
Saturation (Насыщенность)
Цветовая насыщенность верхнего слоя комбинируется с нижним в зависимости от их общей яркостной составляющей. Комбинирует Saturation верхнего слоя с Hue и Luminance нижнего слоя. Уровень насыщенности пикселей нижнего слоя меняется на соответсвующие пиксели верхнего слоя. Предназначено чтобы заставить объект принять цвет или текстуру другого.
Уровень насыщенности пикселей нижнего слоя меняется на соответсвующие пиксели верхнего слоя. Предназначено чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность)
Цветовые составляющие верхнего слоя совмещаются с яркостной составляющей нижнего слоя. Комбинирует Hue и Saturation верхнего слоя с Luminance нижнего слоя. Используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Яркость света)
Режим обратный Color. Накладывает яркость верхнего изображения на цветовые составляющие нижнего. Комбинирует Luminance верхнего слоя и Hue и Saturation нижнего слоя. Из верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя.
Все режимы попробовали? Что-то не получилось?
Как использовать наложения Photoshop (простое пошаговое руководство)
Йорис Херманс
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Вы хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на изображение. Это мгновенно выведет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с Photoshop Overlays.
Что такое наложение Photoshop?
Наложение — это изображение, которое добавляется к вашей фотографии в качестве дополнительного слоя. Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить подобные эффекты. Они переэкспонировали изображения и царапали негативы булавками или другими грубыми материалами.
Сегодня наложить наложение можно за считанные минуты. Просто перетащите и отрегулируйте режим наложения и непрозрачность, чтобы создать тонкий эффект.
Где найти наложения
Наложения Photoshop доступны по всему Интернету. Есть сайты, предлагающие накладки для продажи.
Есть сайты, предлагающие накладки для продажи.
Многие другие веб-сайты также предлагают оверлеи бесплатно.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Они сами по себе являются изображениями, поэтому вам не нужно их устанавливать или помещать в специальные папки.
Вы можете сохранять оверлеи в любом месте.
Я буду использовать Photoshop Overlay для имитации мечтательного светового эффекта.
Отсюда:
Сюда:
Вы можете скачать то же бесплатное наложение, которое я использовал для этого примера, здесь.
Шаг 1: Сохраните и разархивируйте
Сохраните файл наложения в легкодоступном месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните, чтобы разархивировать.
Шаг 2. Откройте фотографию
Найдите фотографию, которая, по вашему мнению, нуждается в эффекте Photoshop Overlay. Для этого примера лучше всего подойдет мечтательный портрет или фотография заката.
Для этого примера лучше всего подойдет мечтательный портрет или фотография заката.
Откройте фотографию в Photoshop.
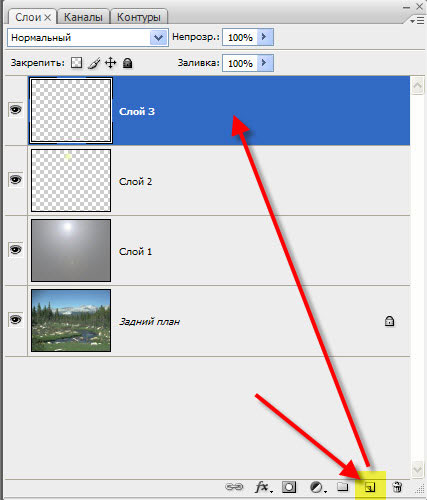
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл наложения, и разархивируйте его.
Найдите понравившееся наложение и перетащите его на фотографию.
Он автоматически появится в новом слое.
При необходимости измените размер или положение и дважды щелкните фото для подтверждения.
В этом примере я использовал два наложения друг на друга.
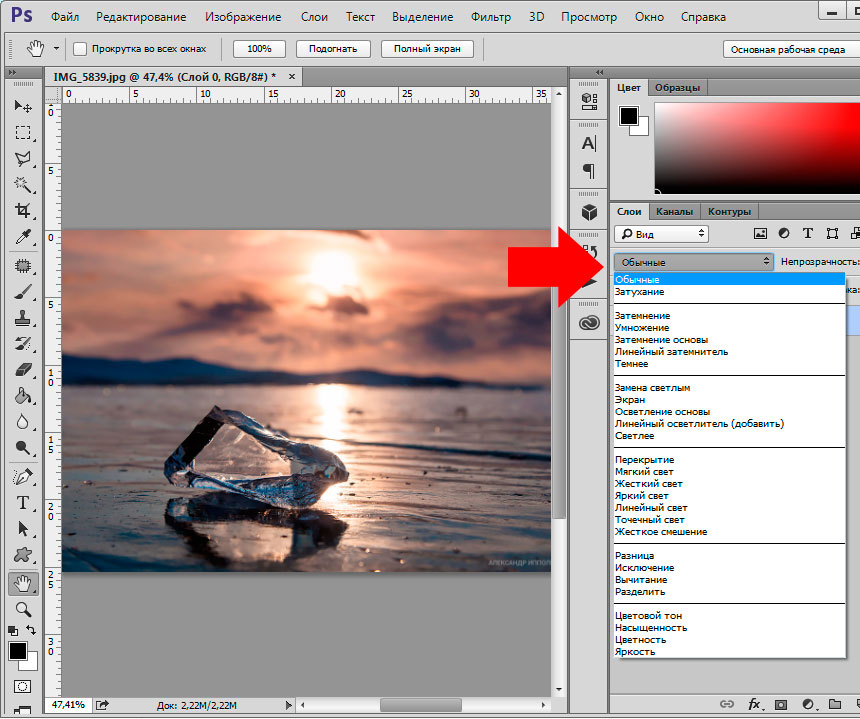
Шаг 4: Изменение режима наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5: Измените цвет наложения
Выглядит уже хорошо, но иногда вам может понадобиться изменить цвет наложения, чтобы он больше соответствовал вашей фотографии. Это зависит от цвета вашего фона.
Выберите слой с наложением.
Перейдите в меню «Изображение» > «Коррекция» и выберите «Оттенок/Насыщенность…». Появится новое окно.
Перетащите ползунок «Оттенок» влево или вправо, чтобы изменить цвет наложения.
Вы также можете перетаскивать другие ползунки, чтобы настроить насыщенность или изменить яркость наложения. Поэкспериментируйте с ползунками, чтобы увидеть, что работает для вас.
Теперь сохраните фото и все. Вот результат.
Заключение
Наложение Photoshop — это самый простой и быстрый способ добавить к вашим фотографиям особый эффект или дополнительное измерение.
Вы можете попробовать световые эффекты, эффекты дождя или тумана, текстуры и многое другое.
Перетащите столько оверлеев Photoshop на свои фотографии, пока не получите желаемый вид.
Как использовать стиль слоя Pattern Overlay в Photoshop
Стили слоев — это одни из самых полезных функций Photoshop, и их использование позволяет создавать широкий спектр творческих результатов. Один из стилистических эффектов, который можно применить к любому из ваших слоев, — это наложение узора . Благодаря бесчисленному выбору шаблонов и десяткам доступных режимов наложения этот эффект легко настраивается и может применяться к чему угодно — от фотографий до фигур и текста.
Один из стилистических эффектов, который можно применить к любому из ваших слоев, — это наложение узора . Благодаря бесчисленному выбору шаблонов и десяткам доступных режимов наложения этот эффект легко настраивается и может применяться к чему угодно — от фотографий до фигур и текста.
Короче говоря, вы можете добавить наложение узора на слой, отредактировав настройки в 9Раздел 0005 Pattern Overlay окна Layer Styles , которое можно открыть, выбрав Layer > Layer Styles > Pattern Overlay на панели в верхней части экрана.
Прежде чем мы начнем более подробно рассматривать процесс, если вы хотите узнать, как использовать другие стили слоя в Photoshop, почему бы не прочитать нашу статью о том, как создать градиентный текст в Photoshop с помощью градиента . Стиль слоя Overlay ?
Содержание
- Каковы настройки в разделе «Наложение узора» окна «Стили слоя»?
- Добавление стиля слоя наложения узора
- 1: Откройте или создайте документ, с которым вы хотите работать
- 2: Найдите или создайте слой, к которому вы хотите добавить наложение узора
- Создайте текстовый слой
- Создать a Shape Layer
- 3: выберите слой, к которому вы хотите применить наложение узора
- 4: Откройте раздел «Наложение узора» в окне «Стили слоя»
- 5: Измените настройки, чтобы настроить узор наложения
- Добавление наложения узора к тексту
- Добавление наложения узора к изображению
- Бонусное видео
- Вот некоторые из моих любимых инструментов Photoshop:
Какие настройки в разделе Pattern Overlay окна Layer Styles ?
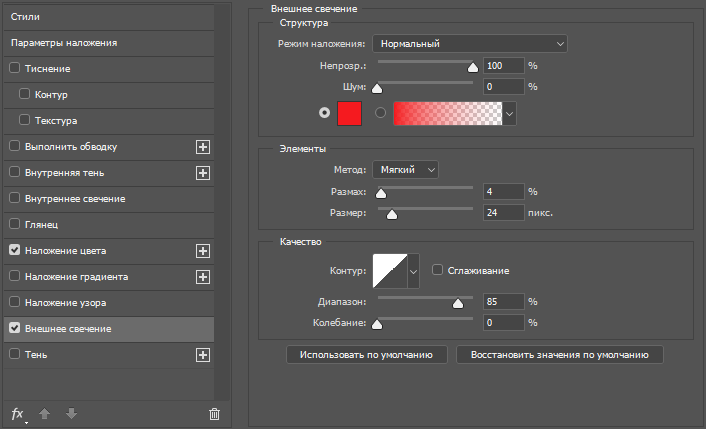
Давайте начнем с более глубокого понимания настроек, которые вы можете редактировать, чтобы настроить наложение узора. Вот скриншот того, как выглядит окно. Вы можете получить доступ к этой области, пройдя вдоль панели в верхней части экрана в Photoshop и выбрав Layer> Layer Style> Pattern Overlay , но мы рассмотрим эту технику в целом в следующем разделе статьи.
Вот скриншот того, как выглядит окно. Вы можете получить доступ к этой области, пройдя вдоль панели в верхней части экрана в Photoshop и выбрав Layer> Layer Style> Pattern Overlay , но мы рассмотрим эту технику в целом в следующем разделе статьи.
Как видите, первая опция называется Режим наложения. Развернув раскрывающееся меню, щелкнув стрелку в правой части окна, вы увидите полный список доступных режимов наложения. Всего их около 27, и все они приведут к разным визуальным результатам. При попытке выбрать один из них вы можете просто пролистать каждый вариант, чтобы увидеть, какой из них производит ваш любимый эффект.
Второй регулируемый параметр: Непрозрачность . Вы можете изменить это значение с помощью ползунка или введя числовое значение в поле справа от ползунка. Значение 100% означает, что шаблон будет полностью виден, тогда как выбор 0% приведет к тому, что шаблон станет полностью невидимым. Числа от 0 до 100 приведут к тому, что узор будет частично видимым, но слегка блеклым.
Следующим в списке является шаблон . В этом поле вы выбираете шаблон, который хотите использовать в качестве наложения для слоя. Существует множество шаблонов на выбор, каждый из которых можно выбрать одним щелчком мыши.
Последняя основная регулируемая настройка в окне называется Масштаб. Изменение этого значения приведет к изменению размера паттерна. Чтобы сделать узор больше в пределах области, которую он заполняет, переместите ползунок вправо, а чтобы уменьшить элементы узора, щелкните и перетащите его влево.
Под этим параметром находится флажок Link with Layer . Установка этого флажка будет означать, что узор нельзя перемещать внутри слоя, который он заполняет. По сути, слой и наложение становятся связанными друг с другом, и одно не может быть преобразовано независимо от другого. Если флажок не установлен, вы можете перемещать узор внутри слоя.
И, наконец, в нижней части меню есть две опции: « Сделать значение по умолчанию» и « Сбросить значение по умолчанию ». Нажав на первый из двух, вы можете попросить Photoshop запомнить созданный вами узор и установить его в качестве стиля, который автоматически используется при добавлении Pattern Overlay . Щелкнув по последнему, вы удалите все изменения, внесенные в наложение узора, и вернетесь к стилю по умолчанию.
Нажав на первый из двух, вы можете попросить Photoshop запомнить созданный вами узор и установить его в качестве стиля, который автоматически используется при добавлении Pattern Overlay . Щелкнув по последнему, вы удалите все изменения, внесенные в наложение узора, и вернетесь к стилю по умолчанию.
Добавление стиля слоя наложения узора
Теперь, когда мы изучили способы настройки внешнего вида наложения, давайте пройдемся по шагам, связанным с добавлением наложения узора на слой!
1: Откройте или создайте документ, с которым вы хотите работать.
Для начала нам нужно открыть документ, в котором мы можем добавить наложение к слою. Если вы хотите добавить эффект к слою в существующем документе, выберите Файл > Открыть на панели в верхней части экрана, прежде чем выбрать соответствующий документ из ваших файлов в появившемся окне.
Если вы предпочитаете создать новый документ, перейдите в Файл > Новый и настройте документ в соответствии с вашими предпочтениями в открывшемся окне.
2: Найдите или создайте слой, к которому вы хотите добавить наложение узора
Открыв новый или существующий документ в Photoshop, вы можете решить, к какому слою вы хотите добавить наложение. Эффект можно применить практически к любому слою, поэтому вы можете применить его к фотографии, текстовому слою или слою формы. Если вы не знаете, как добавить любой из этих слоев в документ, читайте ниже.
Создать текстовый слой
Если вы хотите добавить узор к тексту, вам нужно будет создать новый текстовый слой. Для начала выберите Type Tool , щелкнув значок «T» на панели инструментов в левой части экрана.
При активированном инструменте все, что вам нужно сделать, это щелкнуть в любом месте холста на экране и начать вводить текст, который вы хотите отобразить!
Если вы хотите внести какие-либо изменения в текст после его ввода, сначала дважды щелкните значок «T» слева от слоя в Окно слоев , чтобы выделить весь текст.
На панели в верхней части экрана имеется множество параметров, которые можно настроить для изменения внешнего вида текста, таких как шрифт, размер и цвет. Продолжайте и вносите столько корректировок, сколько хотите, пока не будете удовлетворены тем, как выглядит текст.
Создать слой-фигуру
Слой-фигуру можно создать в Photoshop с помощью Инструмента формы , который можно активировать, щелкнув значок, показанный ниже, на панели инструментов в левой части экрана. Чтобы выбрать форму, отличную от той, которая отображается на панели инструментов по умолчанию, щелкните правой кнопкой мыши значок формы на панели инструментов, чтобы открыть всплывающий список других инструментов формы, щелкнув тот, который вы хотите выбрать.
При активированном инструменте просто щелкните и удерживайте любое место на холсте и перетащите мышь наружу, чтобы создать фигуру, отпустив ее, когда вас устроит размер фигуры. Удерживая клавишу Shift на клавиатуре во время этого процесса, вы сможете создать однородную форму.
3: Выберите слой, к которому вы хотите применить наложение узора
После того, как вы определили, к какому слою вы хотите добавить наложение узора, все, что вам нужно сделать, это щелкнуть его в Окно слоев , чтобы сделать его активным. Слой будет выделен в окне, если он был успешно установлен в качестве активного слоя.
4: Откройте раздел
Pattern Overlay окна Layer Styles
Теперь, когда правильный слой активен, давайте продолжим и откроем окно Layer Styles , в частности раздел Pattern Overlay .
Есть несколько способов сделать это. Один из способов — просто щелкнуть значок «fx» в нижней части экрана 9.0005 Layers Window , как обведено ниже, затем выберите Pattern Overlay из выпадающего списка.
Второй способ открыть окно — выбрать Layer > Layer Style > Pattern Overlay на панели в верхней части экрана.
И третий и последний метод включает в себя двойной щелчок на самом слое в окне Layers , затем выбор Pattern Overlay из списка слева от окна, которое открывается в результате.
5: Редактирование настроек для настройки шаблона наложения
Теперь мы подошли к моменту, когда мы можем применить наложение шаблона! Просто настройте параметры в окне по своему вкусу. Чтобы узнать, что означает каждый параметр, вернитесь к началу этой статьи и прочитайте раздел « Каковы настройки в разделе «Наложение узора» в окне «Стили слоя».
Если вы добавляете эффект к изображению, мы рекомендуем либо уменьшить непрозрачность наложения узора, либо выбрать режим наложения, отличный от «Нормальный». Таким образом, по крайней мере, некоторые части изображения ниже смогут просвечиваться, не будучи полностью скрыты узором.
Если вас устраивают выбранные вами настройки, нажмите кнопку OK в правом верхнем углу диалогового окна, чтобы подтвердить изменения.
И, закрыв окно, вы должны увидеть, что к слою применено наложение узора!
Добавление наложения узора к тексту
Если вы чувствуете, что не знаете, как использовать стиль слоя наложения узора, взгляните на эти примеры для вдохновения.
Чтобы создать этот эффект, мы набрали текст и исказили его перед добавлением наложения воды с помощью функции Pattern Overlay . Увеличив масштаб узора и установив режим наложения на Luminosity , мы добились жидкостного стиля в градациях серого.
Чтобы лучше обыграть плавность текста, мы продублировали слой с наложением узора и добавили размытие в движении, выбрав Фильтр > Размытие > Размытие в движении на панели в верхней части экрана.
Добавление наложения узора к изображению
Добавление наложений к изображениям — это быстрый и простой способ добиться действительно уникальных творческих результатов. Вот один из примеров того, как вы можете использовать наложения узоров более тонкими способами.
В этом примере мы добавили тонкое наложение травы поверх изображения от Teona Swift из Pexels . Использование режима наложения Мягкий свет позволило нам добавить на фотографию более тонкий узор, который в итоге стал напоминать старый фотофильтр.
Бонусное видео
Хотите узнать больше о добавлении наложения узоров к слоям в Photoshop? Если это так, рекомендуем вам посмотреть это полезное короткое видео от Envato Tuts+, в котором показано, как добавлять и настраивать эффект.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Планшет: Помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, кажется, это был формат A5.